WordPress 麵包屑:如何在您的 WordPress 網站上啟用它們
已發表: 2019-12-13儘管名稱很普通,但麵包屑是非常有用的工具,可以改善您網站的用戶體驗 (UX) 和搜索引擎優化 (SEO)。 借助插件或一些自定義代碼,啟用它們很簡單。
在這篇文章中,我們將向您介紹WordPress 麵包屑並解釋它們是如何工作的。 然後,我們將向您展示如何將它們添加到您的站點、設置樣式以及刪除它們。 有很多內容要介紹,所以讓我們開始吧!
什麼是 WordPress 麵包屑?
與 WordPress(或任何網站)相關的麵包屑是出現在帖子或頁面頂部的導航鏈接。 它們向用戶顯示將他們引導至當前正在查看的內容的更高級別的類別,並且還可以輕鬆導航回之前查看的頁面。
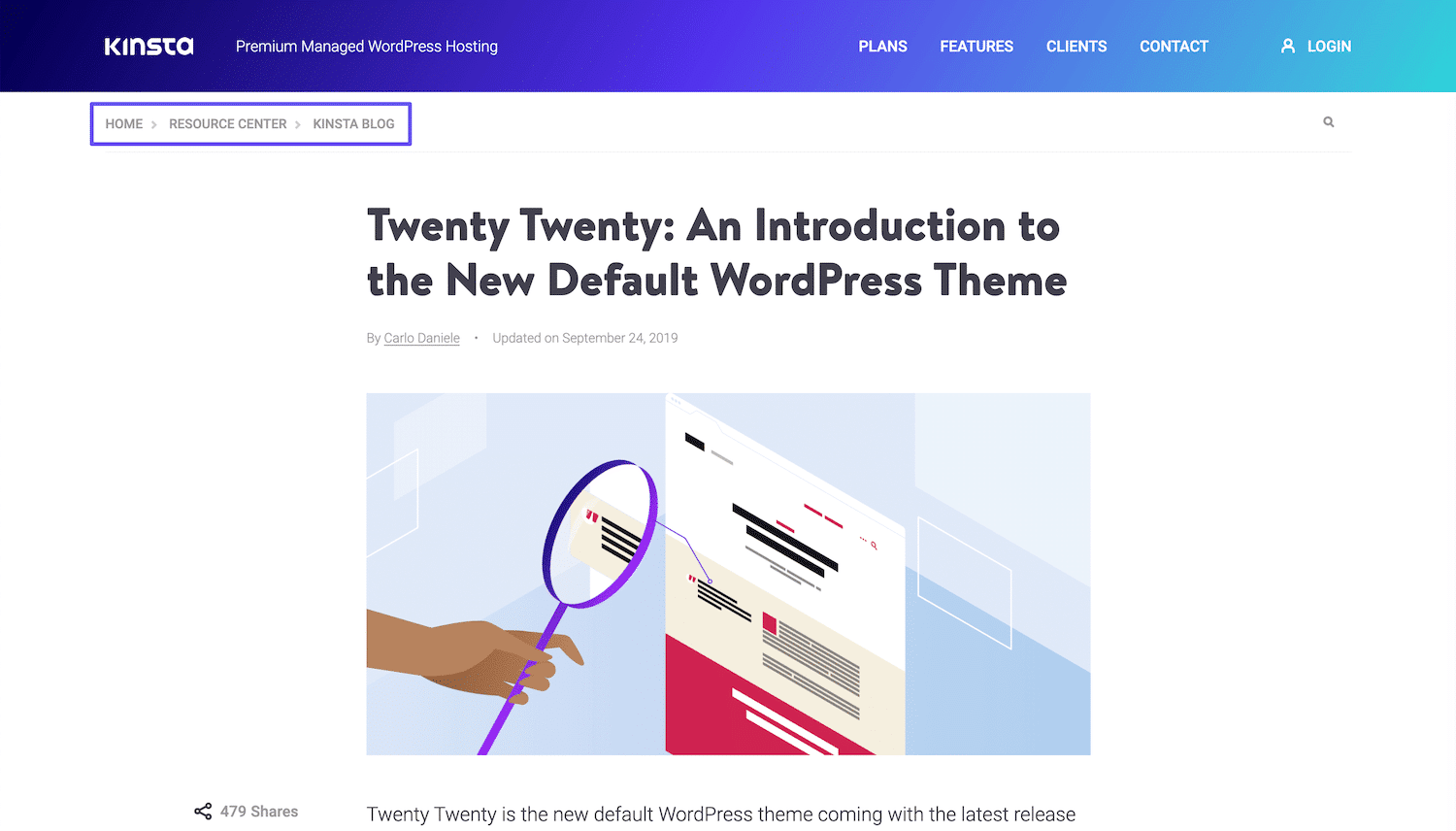
例如,考慮以下示例:

在左側,標題的正下方,您可以看到Home > Resource Center > Kinsta Blog 字樣。 每個都是從當前帖子返回到其相應頁面的鏈接。 這使我們博客上的讀者只需單擊一下即可導航到任何這些關鍵內容區域,而不必使用“返回”按鈕、菜單或搜索功能。
這就是麵包屑得名的原因:它們創建了一條引導用戶返回“家”的路徑。 它們對於博客和在線商店等網站特別有用,在這些網站上,訪問者可能希望在單個帖子、產品頁面和可以找到相似內容的類別檔案之間移動。
WordPress 麵包屑如何工作?
有三種不同類型的 WordPress 麵包屑。 所有這些都包含如上所述的導航鏈接,但方式略有不同:
- 基於層次結構:這些麵包屑向用戶顯示他們在您網站結構中的位置,如上例所示。
- 基於屬性:主要用於電子商務網站,這些麵包屑顯示用戶搜索過的屬性,這些屬性將他們引導到他們當前正在查看的產品。
- 基於歷史記錄:當用戶在您的網站中從一個頁面移動到另一個頁面時,這些麵包屑將引導他們回到他們來的方式。
每種麵包屑都有不同的用途。 但是,所有這些都可以改善導航並通過擴展 UX。
它們也有利於 SEO 目的。 麵包屑清晰地顯示了您網站上不同內容之間的關係。 通過這種方式,它們使搜索引擎爬蟲或“機器人”更容易了解您的網站的結構。
這使這些機器人能夠更準確地索引您網站的頁面。 搜索引擎也可能會在結果列表中顯示您的麵包屑,因此用戶可以在您的網站上看到與他們正在尋找的信息相關的其他內容。
如何將 WordPress 麵包屑添加到您的網站(4 種方法)
無論您是編碼高手還是 WordPress 初學者,您都可以通過幾個步驟快速輕鬆地將麵包屑添加到您的網站。 以下是您可以完成此任務的四種不同方式。
1. 在 Yoast SEO 中啟用麵包屑導航
Yoast SEO 是一個流行的插件,可以幫助 WordPress 用戶估計他們的搜索引擎排名並相應地優化他們的內容。 它還包括一些其他用於提高網站知名度的功能,包括麵包屑。
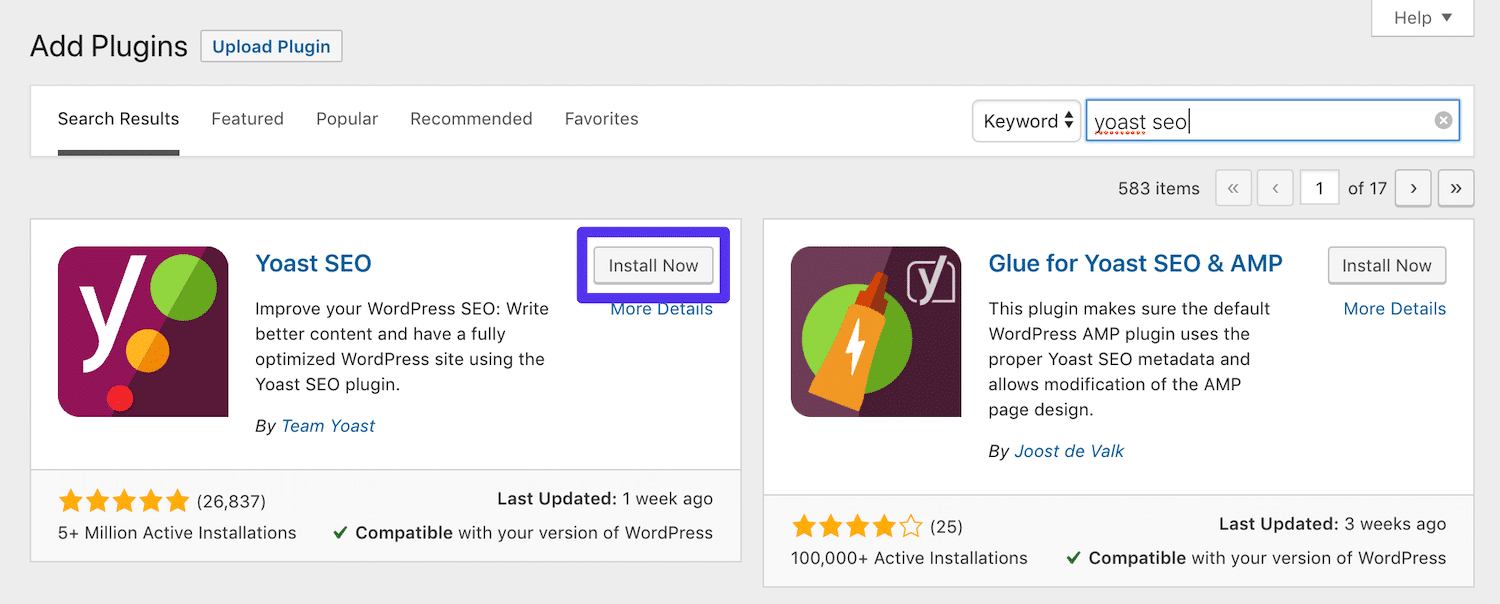
如果您還沒有,請在您的 WordPress 儀表板中安裝並激活該插件:

接下來,您需要將此代碼段添加到您的主題中:
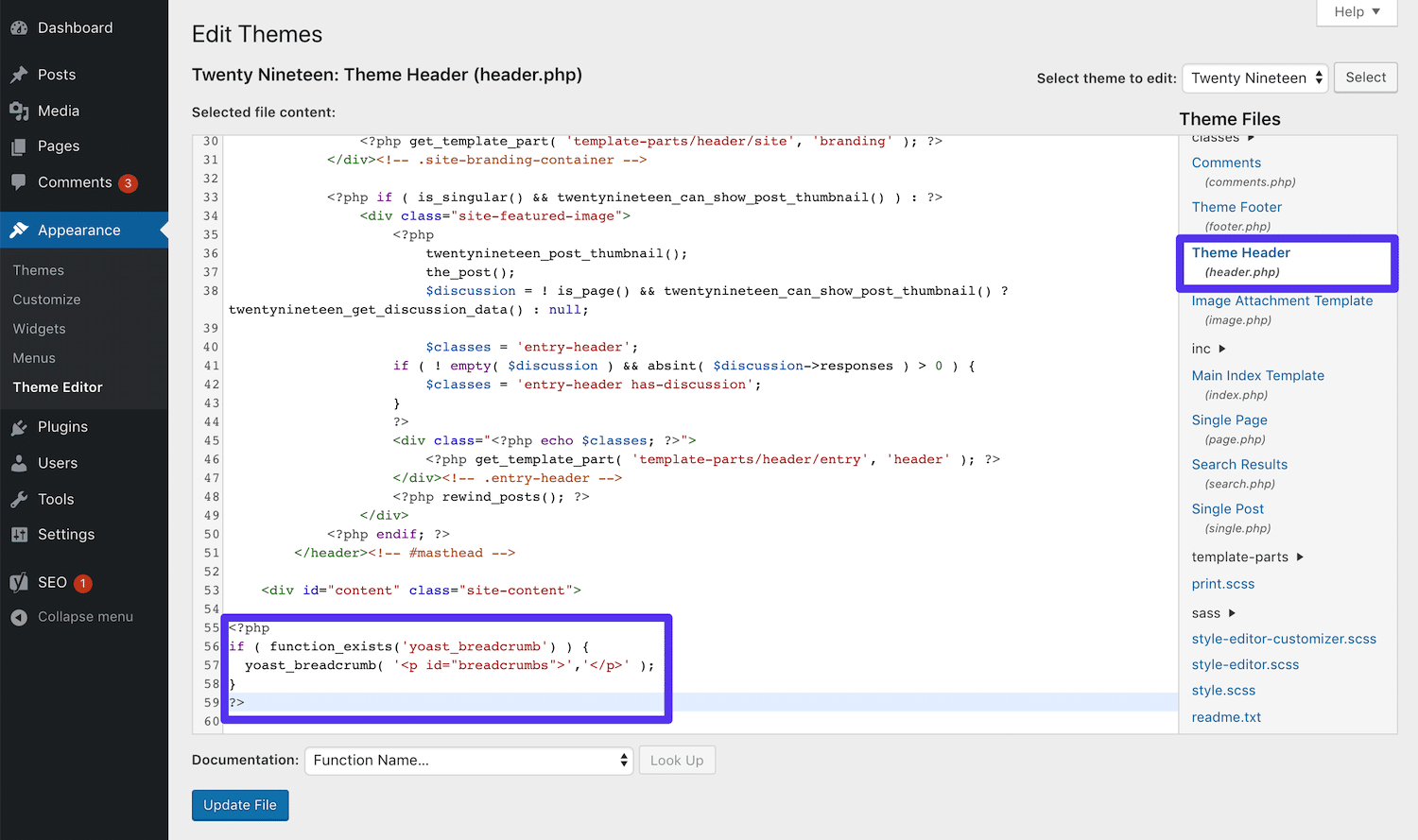
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>具體在哪裡添加它取決於您。 如果你想在你的博客文章中使用麵包屑,你可以將它添加到你的single.php模板文件中。
或者,將其粘貼到header.php文件的末尾會將麵包屑添加到您的整個站點:

請記住,未來的主題更新可能會覆蓋此自定義代碼。 您需要聯繫您的主題開發人員以獲取有關如何避免此問題或僅使用子主題的信息。 片段到位後,導航到儀表板中的SEO > 搜索外觀 > 麵包屑:

將麵包屑設置開關切換為啟用。 然後,預覽您的網站:

根據添加代碼段的位置,您現在應該會在網站的相關部分看到麵包屑。
2. 使用 WordPress 麵包屑插件啟用麵包屑
如果您已經將該插件用於 SEO 目的,則使用 Yoast 添加麵包屑特別方便。 但是,如果您更喜歡使用不同的插件來優化您的內容,則上述方法的用處不大。 幸運的是,還有其他幾個專門用於向 WordPress 添加麵包屑的插件。
麵包屑導航
除了 Yoast 之外,最流行的向 WordPress 添加麵包屑的插件是 Breadcrumb NavXT:

這個插件提供了一個麵包屑小部件,您可以將其添加到主題提供的任何小部件區域,例如側邊欄或頁腳。 它是高度可定制的,使您能夠選擇要在跟踪中顯示的頁面和類別。 Breadcrumbs NavXT 還包括用於改進 SEO 的模式標記。
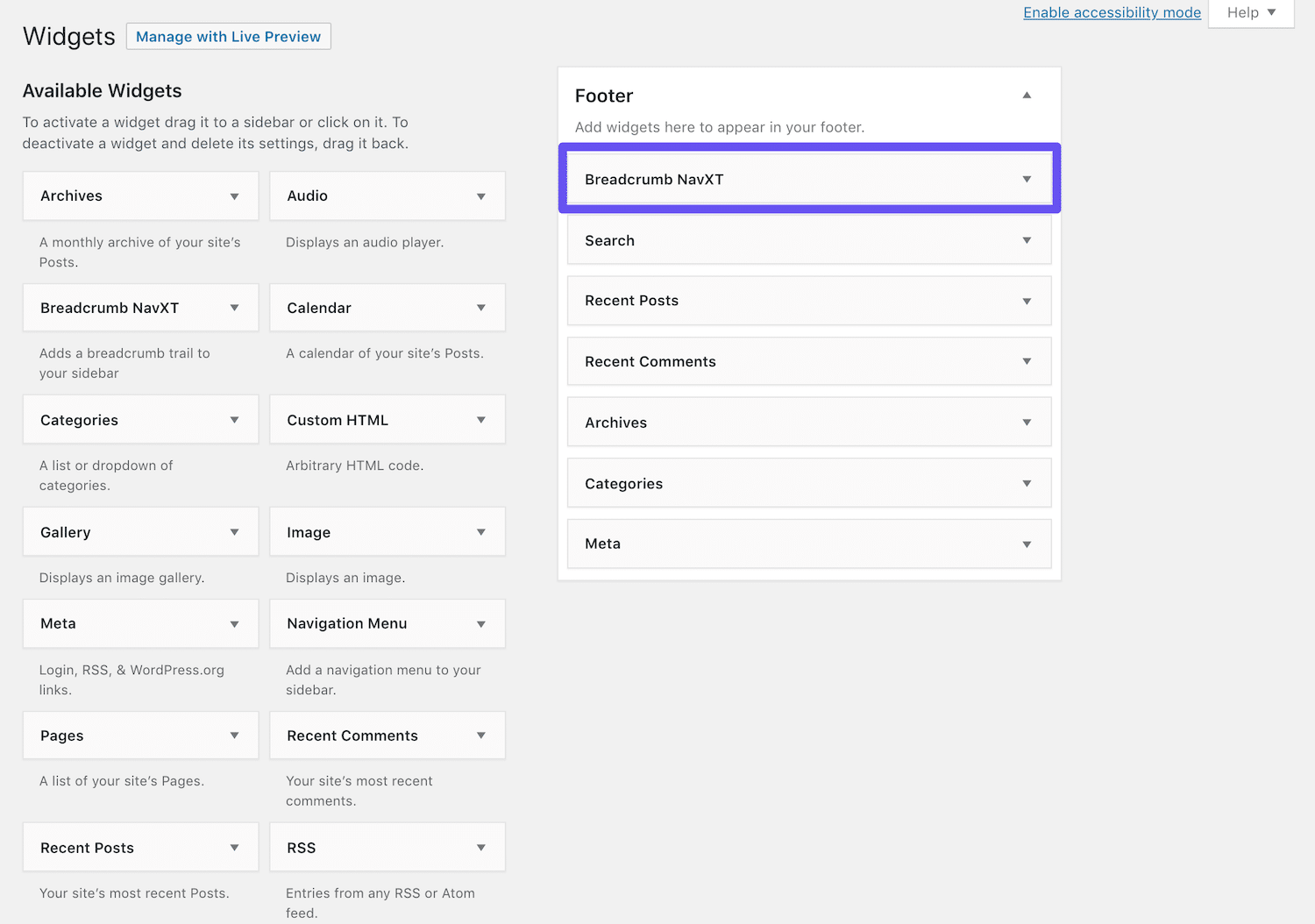
要使用這個插件添加麵包屑,導航到Appearance > Widgets 。 您將看到一個新的Breadcrumb NavXT小部件,您需要將其拖到您希望它出現的小部件區域:

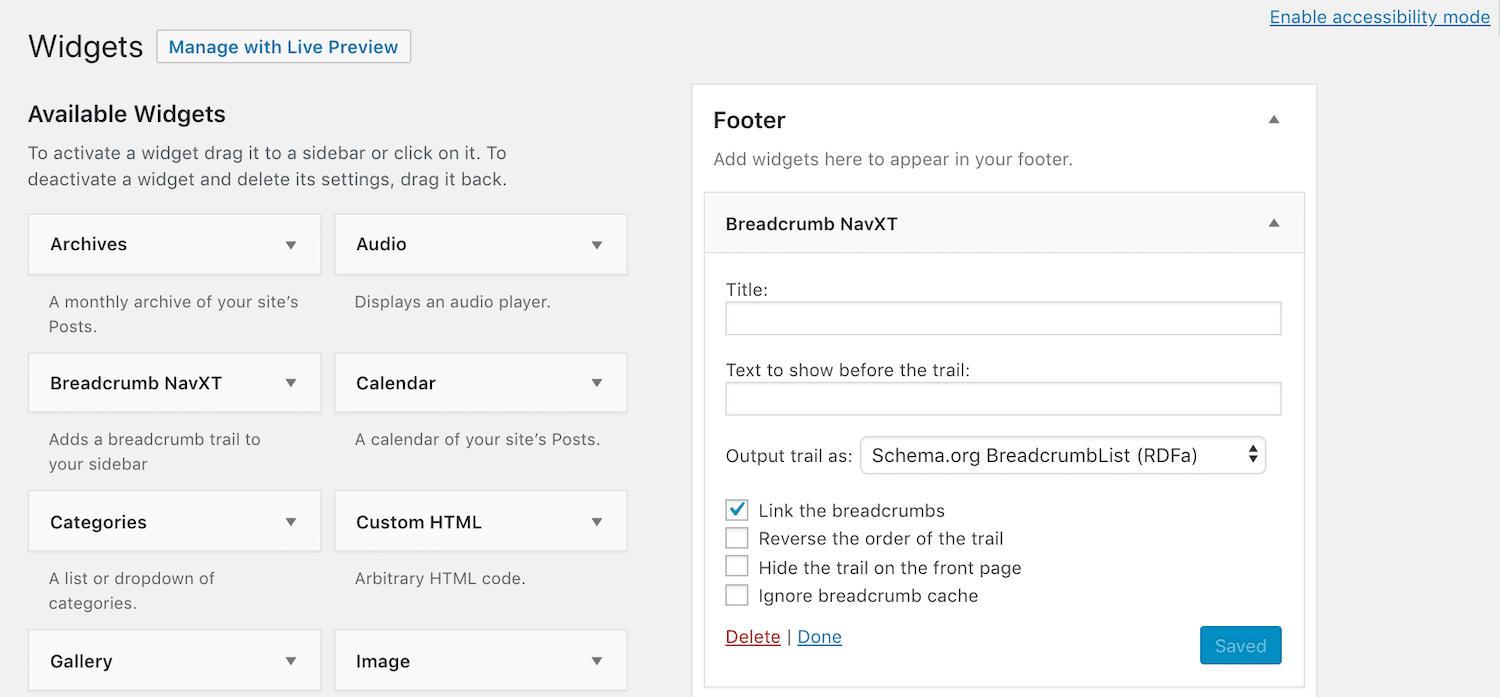
單擊下拉箭頭打開小部件設置,然後填寫必要的字段:

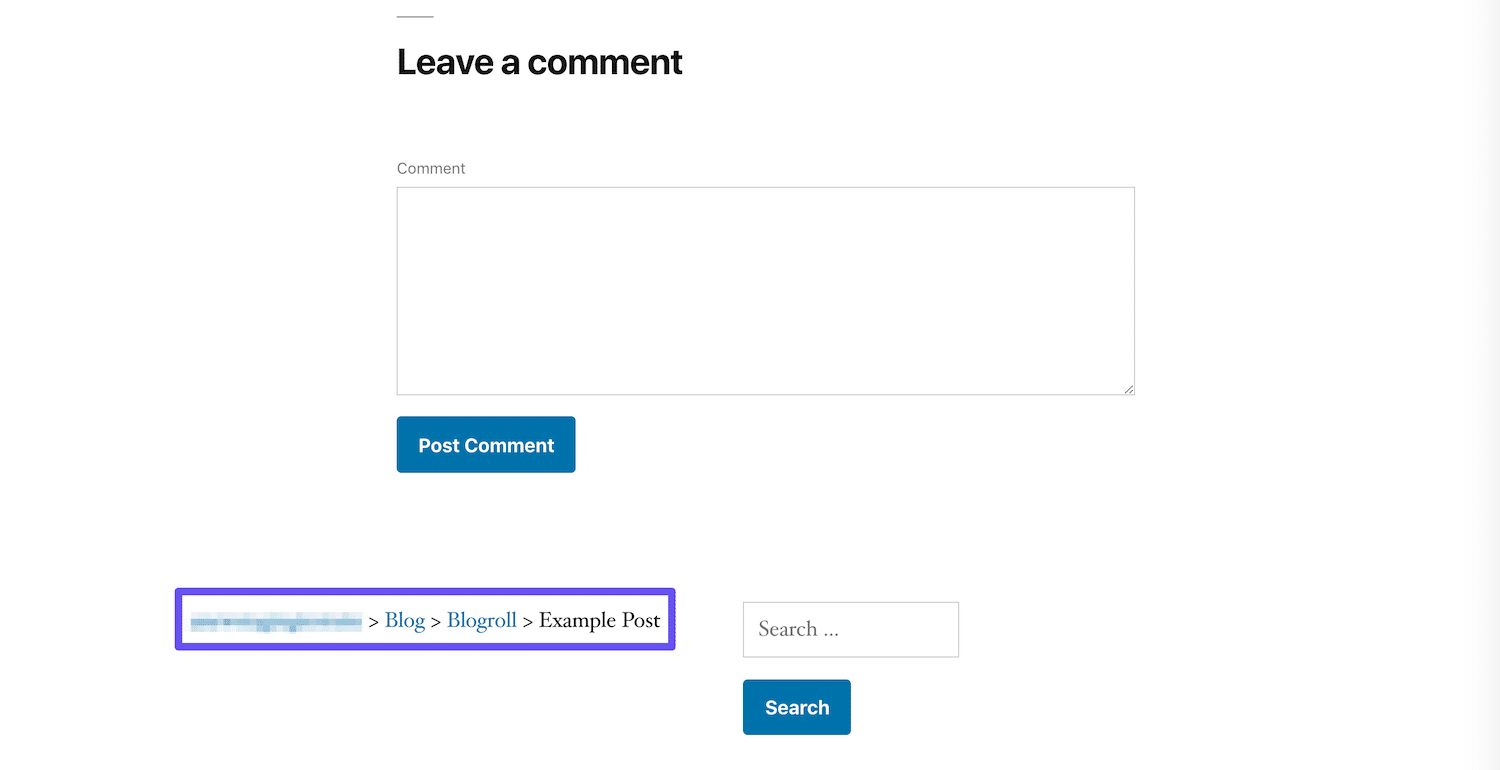
確保根據需要選中復選框,以將鏈接添加到麵包屑、確定它們的順序、將它們隱藏在首頁上並忽略緩存。 完成後,單擊“保存”按鈕,然後檢查您網站的前端:

您的麵包屑現在應該在您為它們選擇的任何小部件區域中可見。
靈活的麵包屑
作為替代方案,Flexy Breadcrumb 是用於向 WordPress 添加麵包屑的評價最高的插件:

安裝並激活此插件後,您可以使用 [flexy_breadcrumb] 短代碼將麵包屑添加到您的站點。 這為您提供了更多的靈活性來確定您的足跡將出現在哪裡。 您還可以更好地控製樣式組件,例如字體大小、顏色和圖標。
安裝 Flexy Breadcrumbs 後,您將在儀表板側邊欄中看到一個新項目:

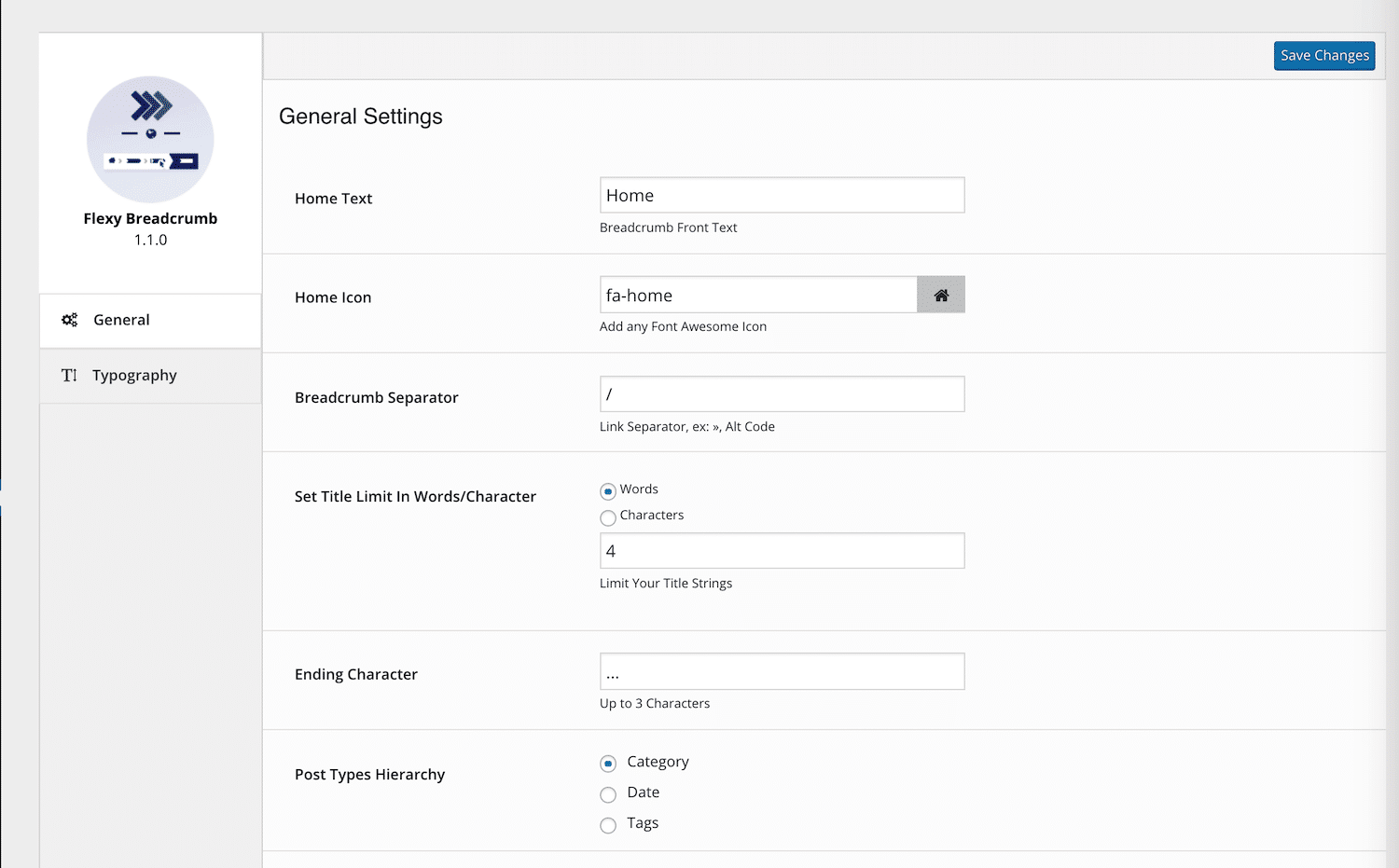
然後,您將需要配置一些設置。 在“常規”選項卡中,您可以更改主頁的文本和圖標、設置字符限制並確定層次結構:

在“排版”選項卡中,您還可以調整麵包屑的字體顏色和大小:

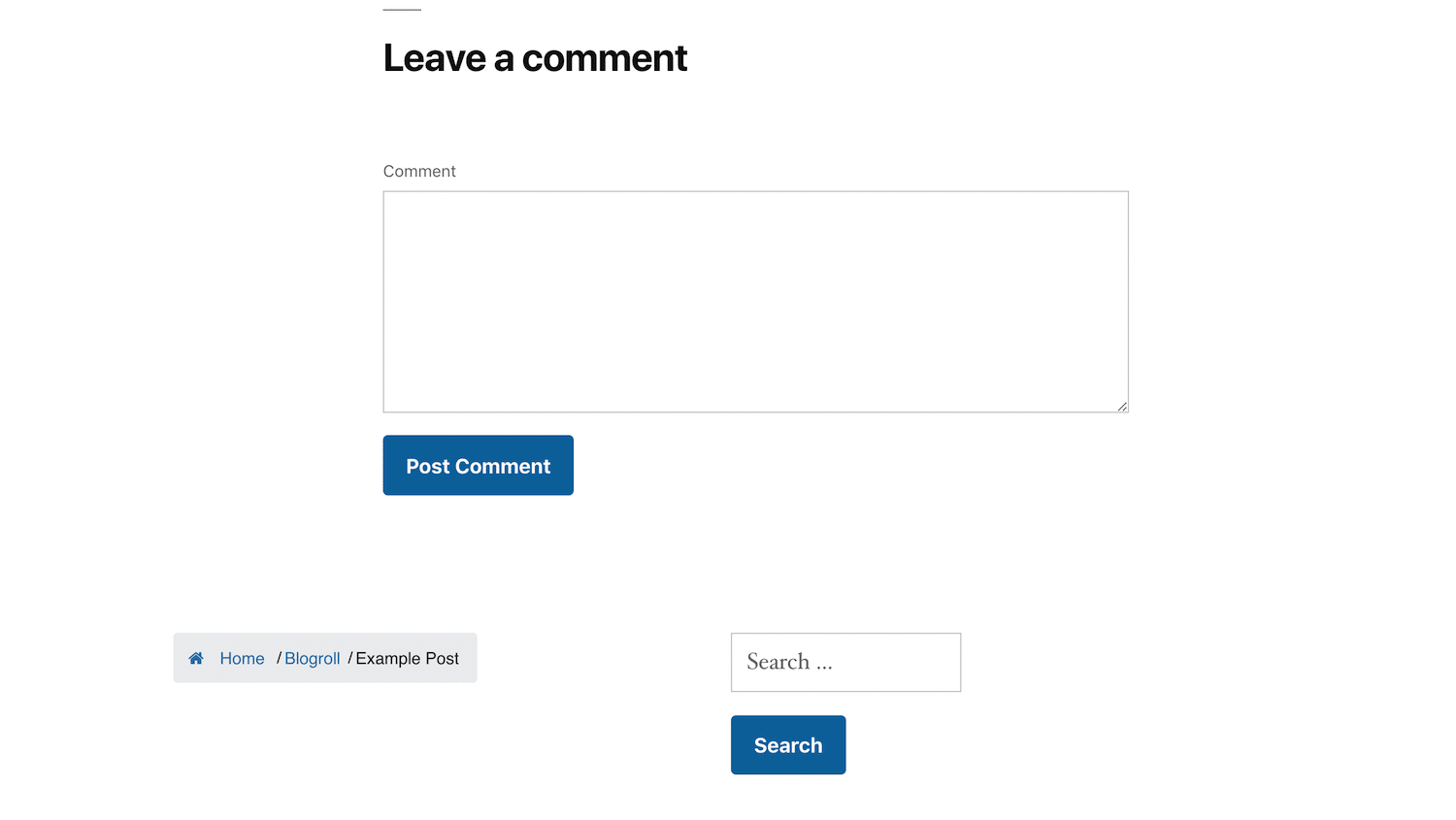
自定義跟踪後,您需要在希望麵包屑出現的任何位置添加 [flexy_breadcrumb] 短代碼。 雖然可以在您在網站上發布的每個帖子中執行此操作,但將短代碼添加到 WordPress 小部件會更有效:

如果您檢查網站的前端,您應該能夠在添加短代碼的任何位置看到您的麵包屑。
WooCommerce 麵包屑
對於在線零售商,WooCommerce 麵包屑是一種將導航鏈接添加到產品頁面的簡單方法:

如果您使用流行的 WooCommerce 插件經營您的在線商店,這可能是您的最佳選擇。 它使您能夠為您的產品頁面激活麵包屑,以改善您網站上的客戶導航。
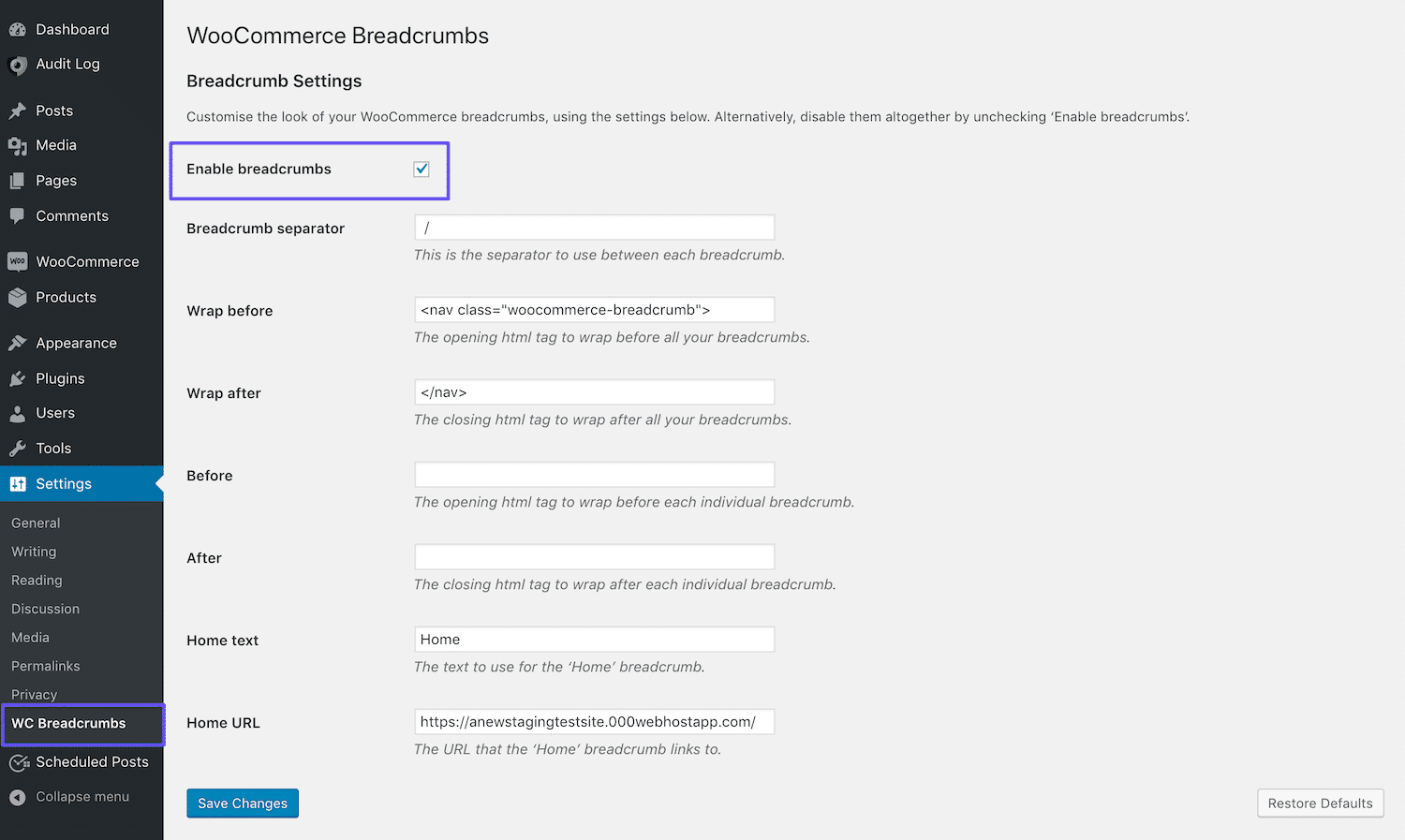
安裝並激活後,您可以導航到Settings > WC Breadcrumbs以自定義您的麵包屑路徑:

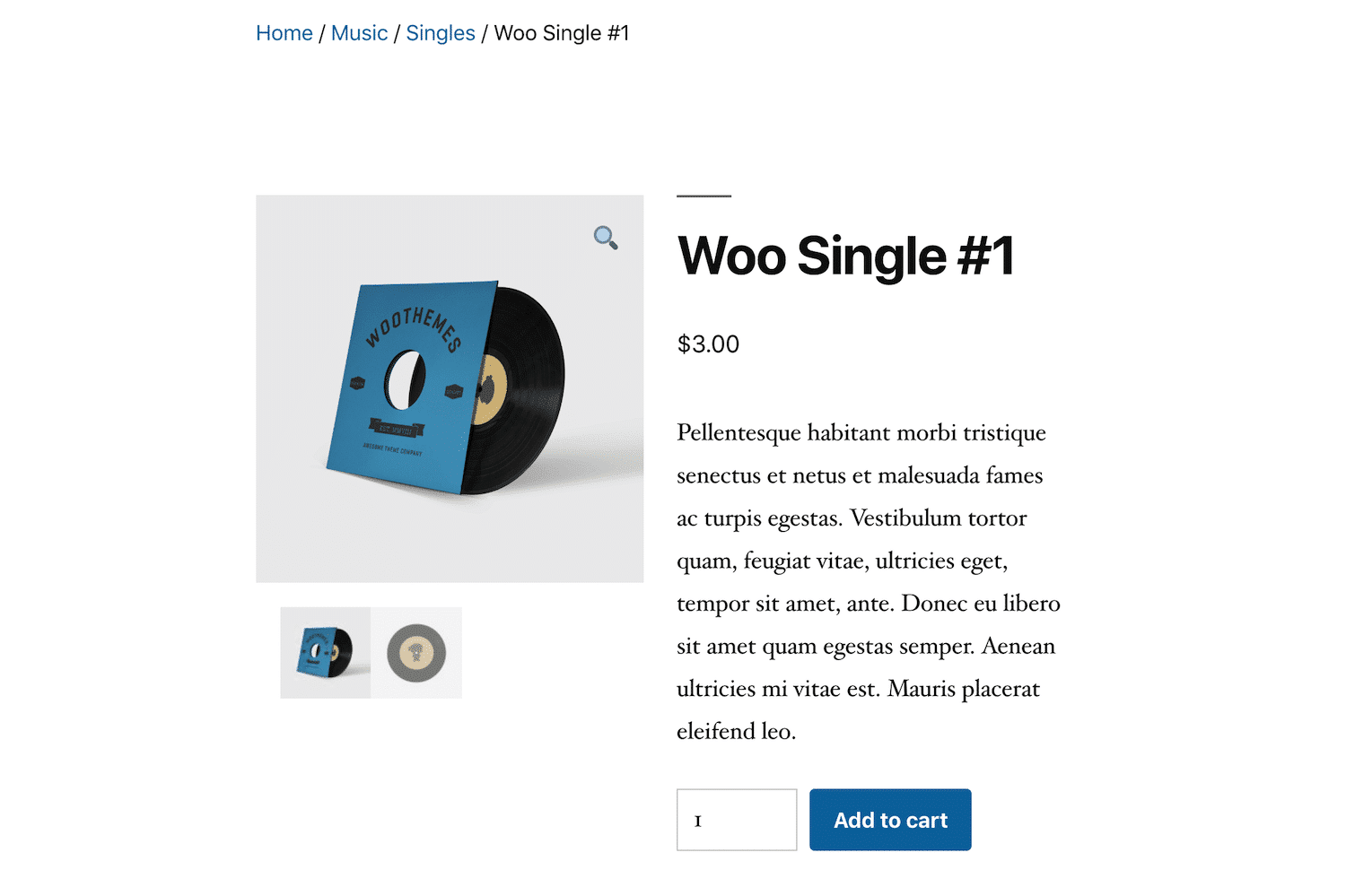
要考慮的最重要設置是啟用麵包屑複選框。 你必須確保它被選中才能顯示你的麵包屑。 然後,檢查您的產品頁面之一:

您的麵包屑路徑應該在頁面頂部可見。
麵包屑
最後,Breadcrumb 是一個輕量級插件,可讓您使用簡碼在網站的任何位置添加麵包屑:

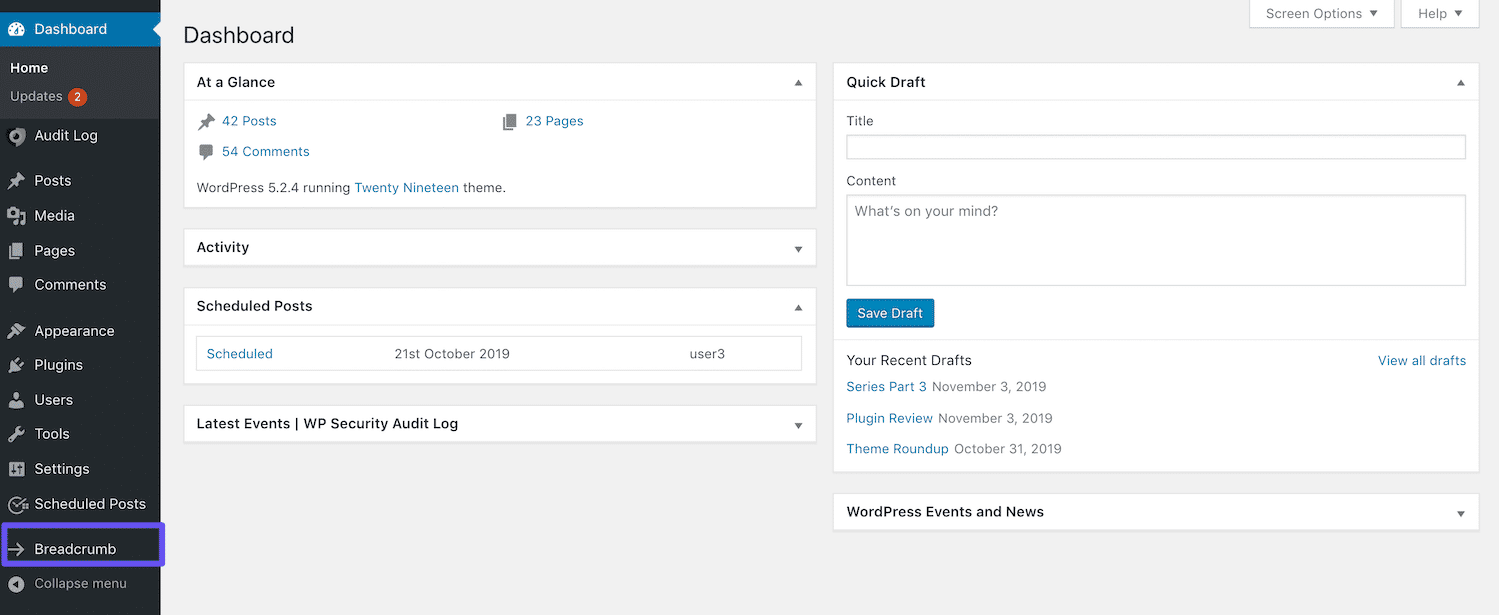
此插件具有本文中列出的任何設置中最廣泛的設置。 您可以通過單擊 WordPress 儀表板側欄中的麵包屑來訪問它們:


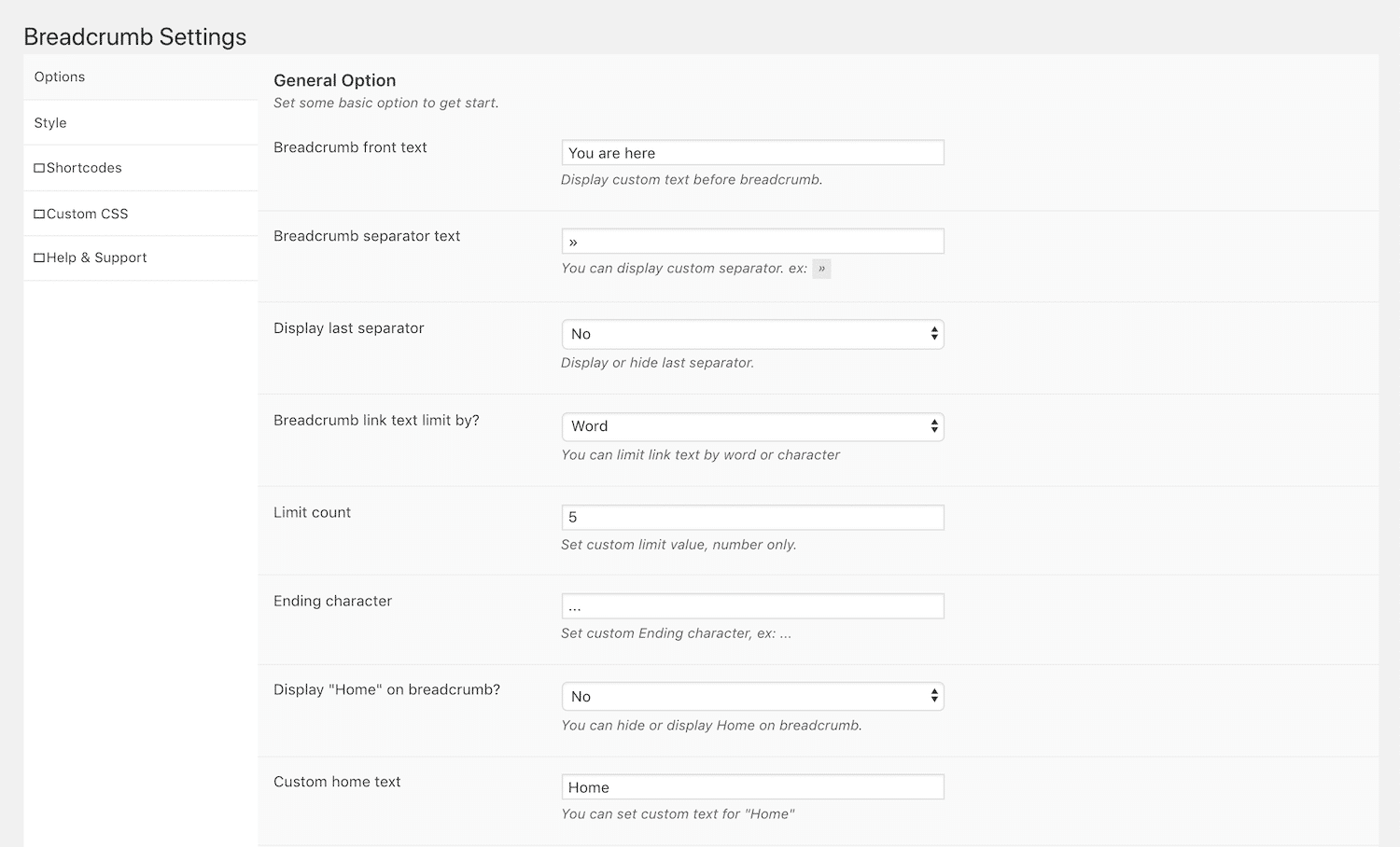
第一個選項卡標記為Options ,包括一些常規設置,例如自定義文本、分隔符和字符限制:

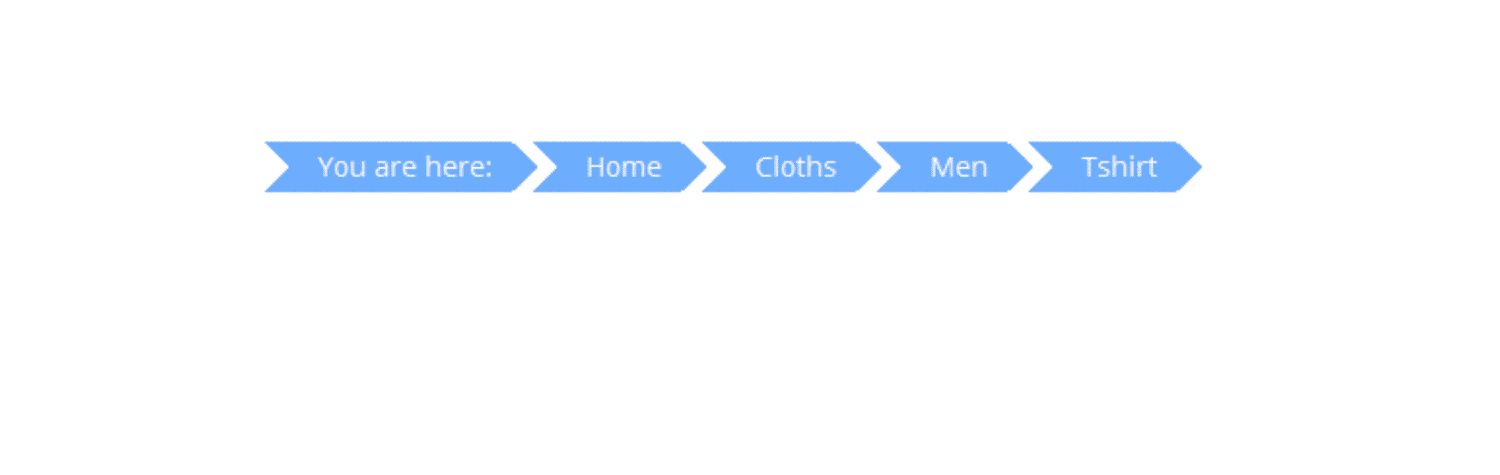
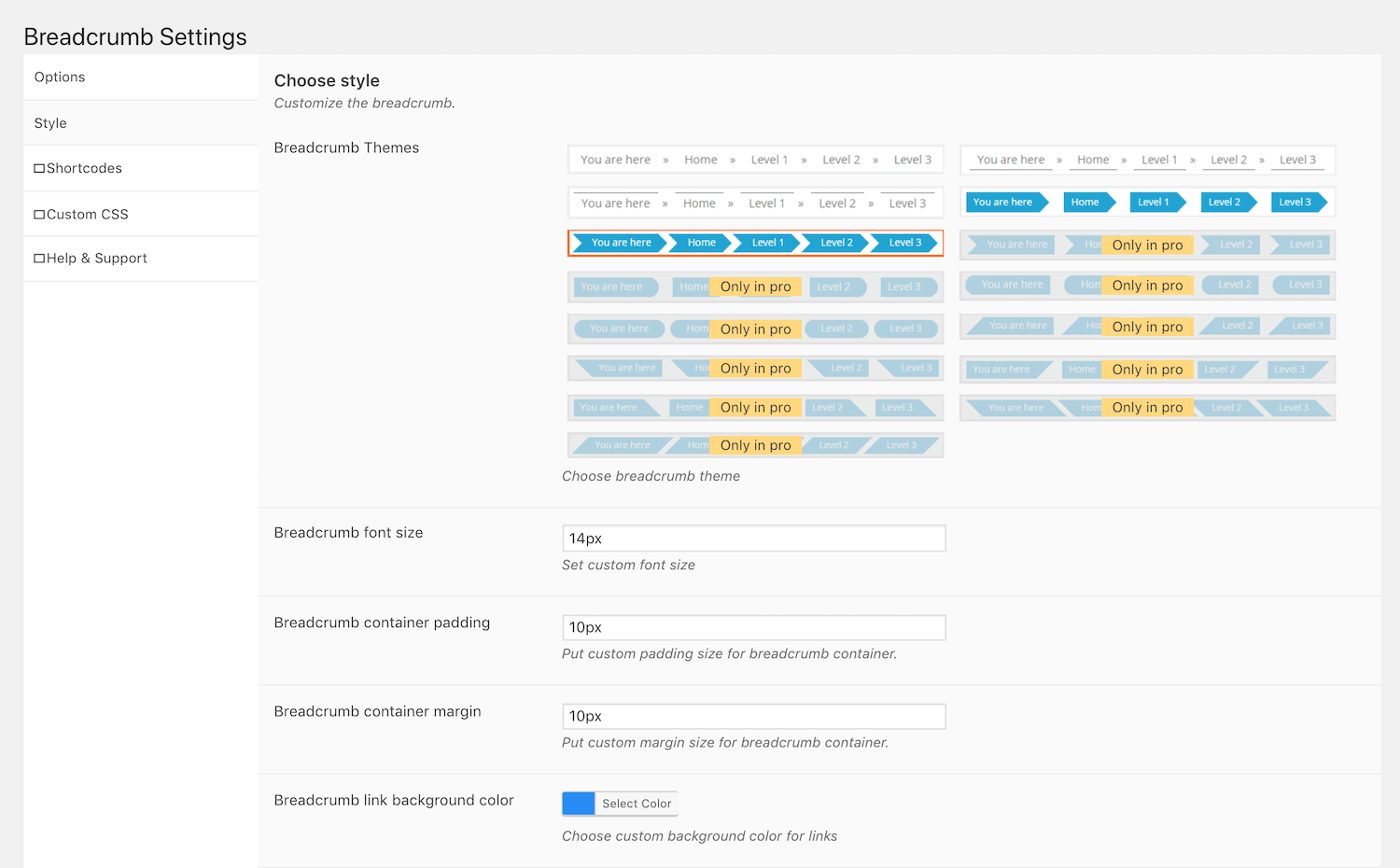
還有一個專門用於樣式選項的整個選項卡。 您可以選擇多個箭頭按鈕,以及字體大小和顏色:

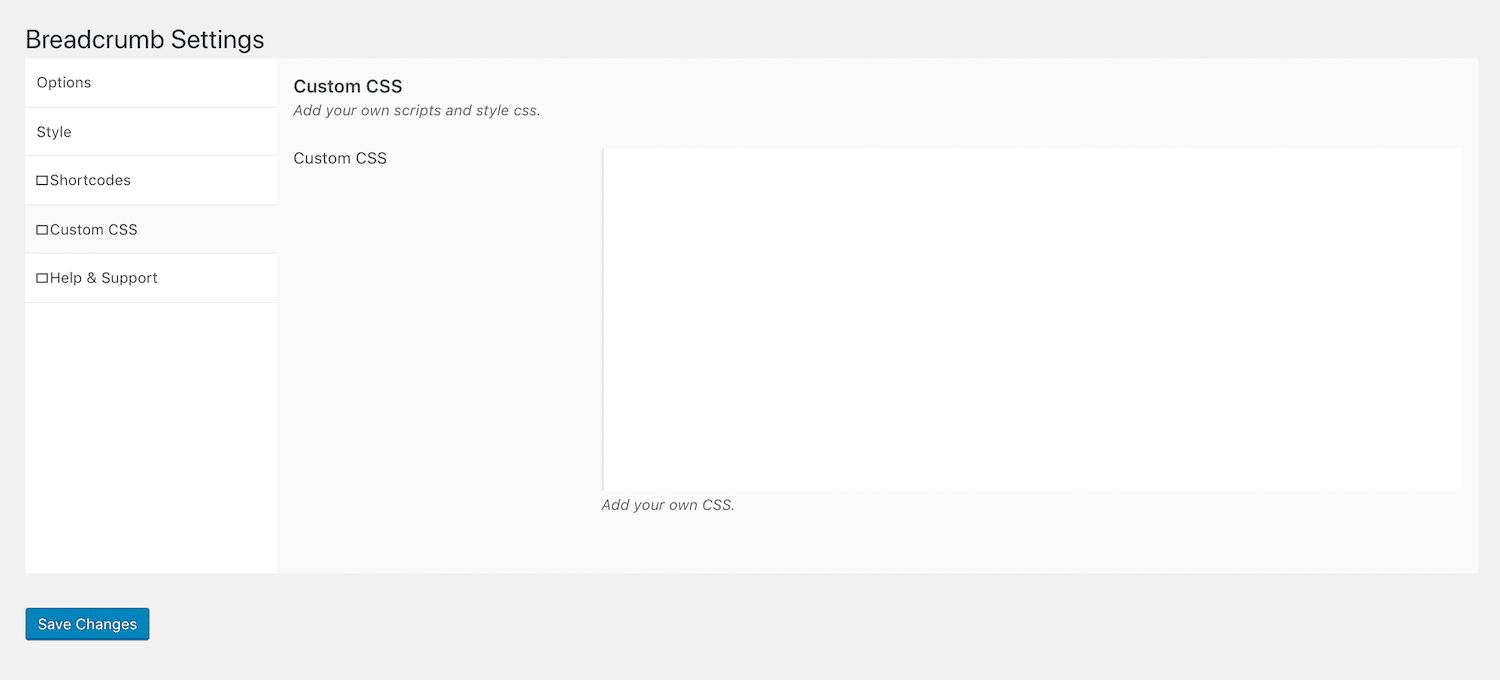
如果您有一些編碼技能並希望更好地控制您的樣式,您還可以使用自定義 CSS選項卡:

最後,訪問Shortcode選項卡以將麵包屑添加到您的站點很重要:

您可以在您網站的任何地方使用短代碼,就像我們介紹的其他插件一樣。 但是,Breadcrumb 還提供了一個代碼片段,您可以將其添加到您的一個模板文件中,以將您的軌跡合併到您的頁眉、頁腳或其他位置。
3. 使用包含麵包屑的主題
雖然通常在控制您的網站外觀的背景下考慮它們,但 WordPress 主題也可以影響您網站的功能。 他們可以做到這一點的一種方法是在您的頁面中添加麵包屑。
使用 WordPress 主題將麵包屑添加到現有 WordPress 網站的缺點是它還涉及更改您網站的外觀。 如果你有一個既定的品牌和網站標識,這不是一個真正的實用解決方案,你可能會更好地使用插件。
但是,如果您正在創建一個新的 WordPress 網站或正在執行網站重新設計,那麼選擇包含麵包屑的主題是一種將麵包屑添加到您的網站的簡單方法。 另外,WordPress 主題目錄中有幾個免費的選項。
海洋WP
OceanWP 是最受歡迎的多功能 WordPress 主題之一:

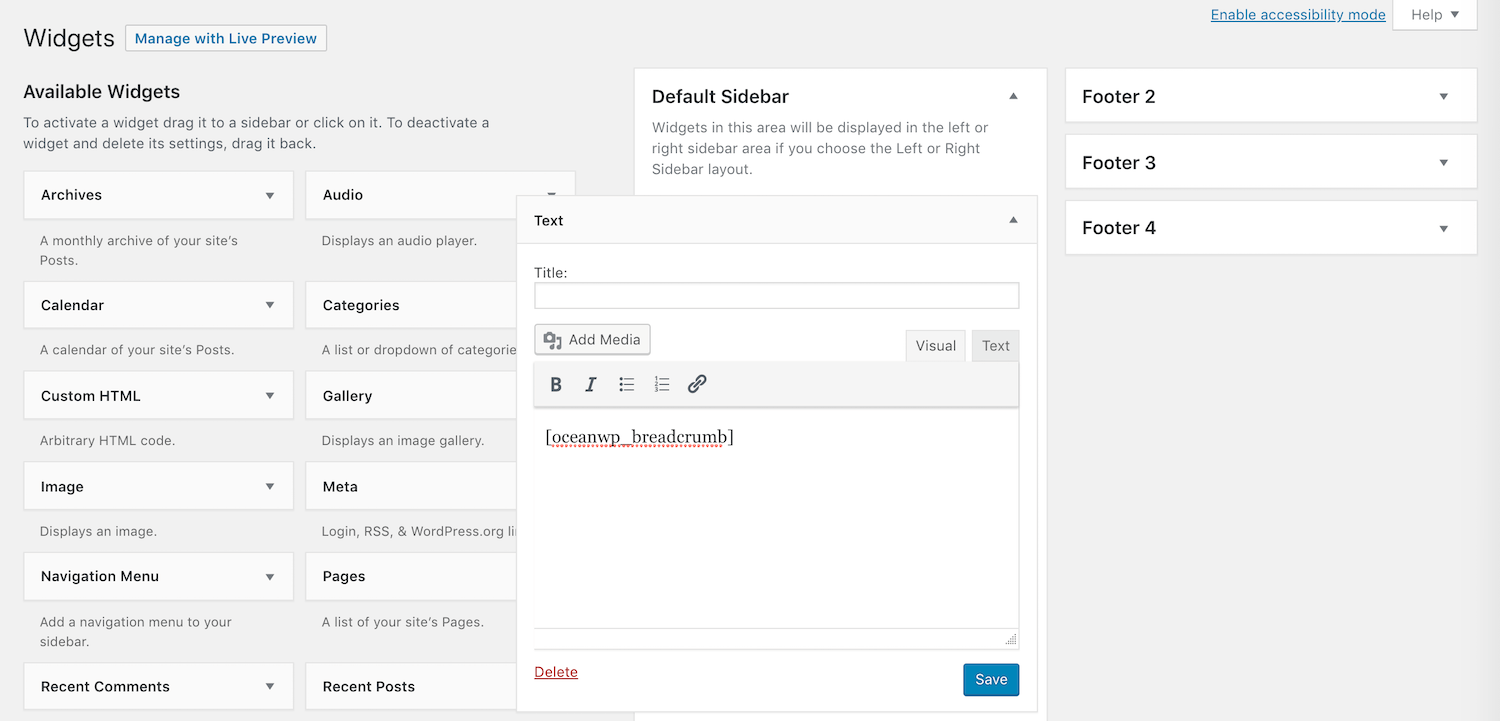
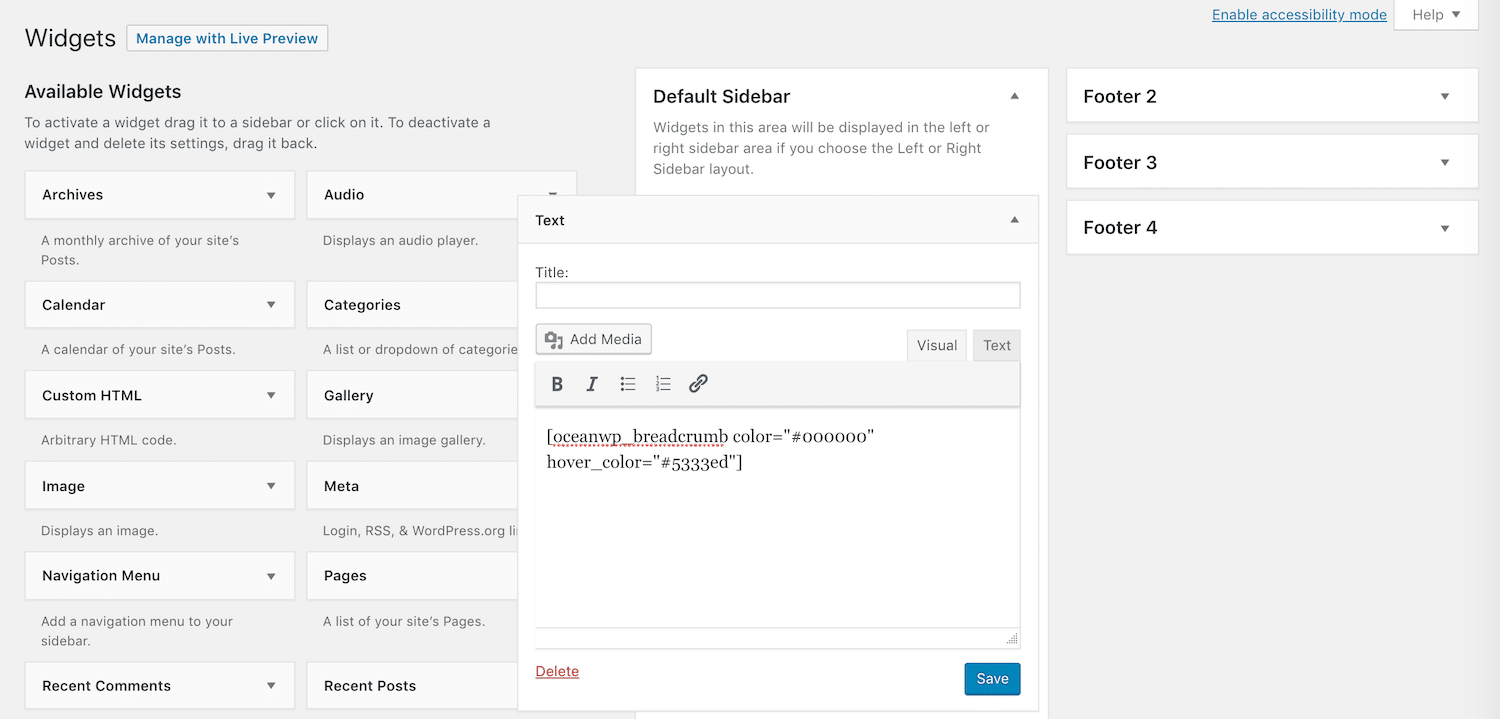
它包含一個簡碼,您可以使用它輕鬆地將麵包屑應用到您的頁面。 還有一些可用於 OceanWP 的包含麵包屑的演示。 要使用簡碼,只需將 [oceanwp_breadcrumb] 添加到帖子、頁面或文本小部件:

您可以使用以下參數自定義麵包屑:
- 類:包含一個自定義 CSS 類。
- 顏色:更改文本的顏色。
- 懸停顏色:當用戶將鼠標懸停在您的麵包屑上時更改文本的顏色。
只需在簡碼括號中添加任何或所有這些參數:
因停機時間和 WordPress 問題而苦苦掙扎? Kinsta 是在設計時考慮到性能和安全性的託管解決方案! 查看我們的計劃

您現在應該在相關頁面上看到您的麵包屑。
阿斯特拉
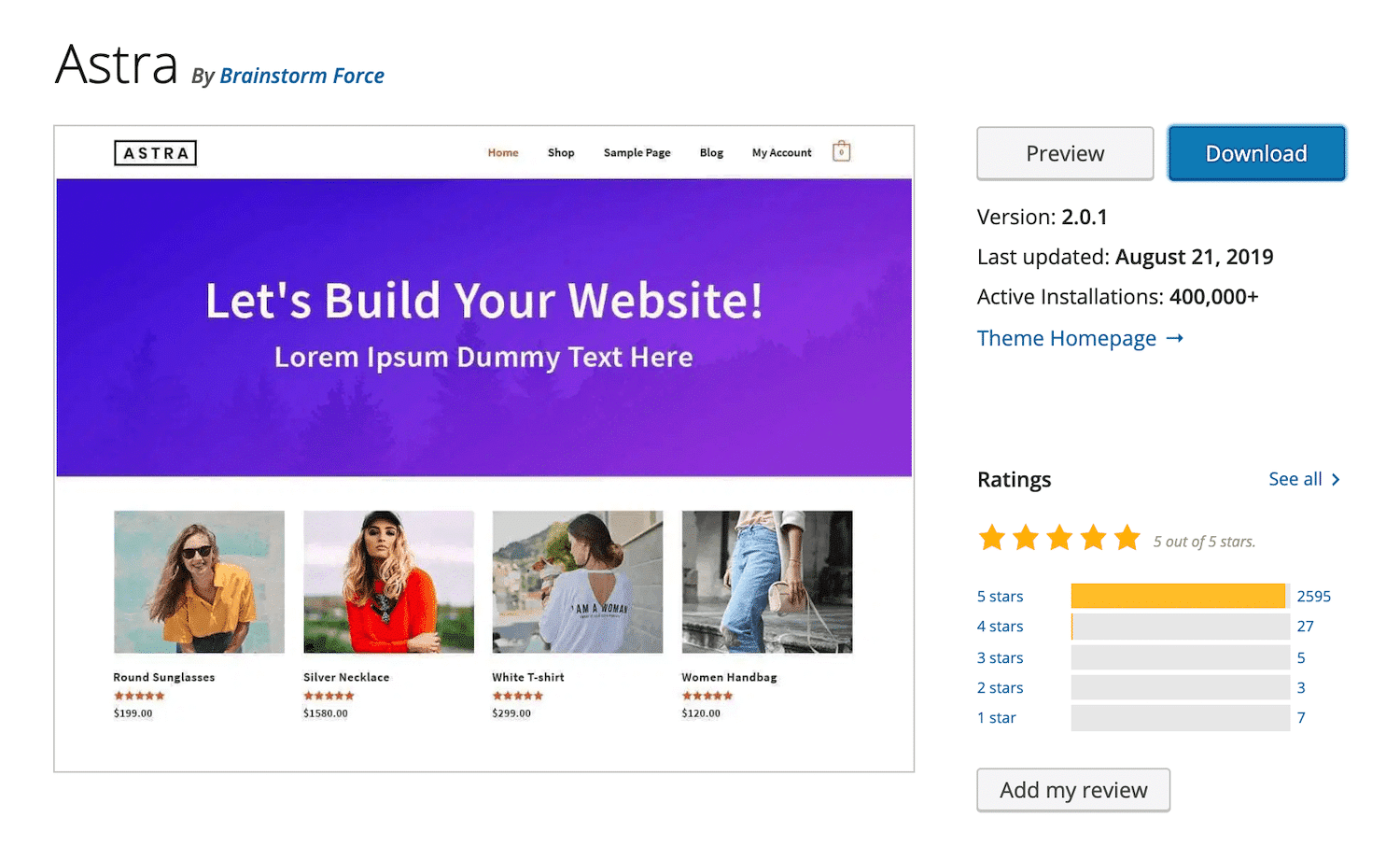
同樣,Astra 還可以輕鬆地將麵包屑添加到您的網站:

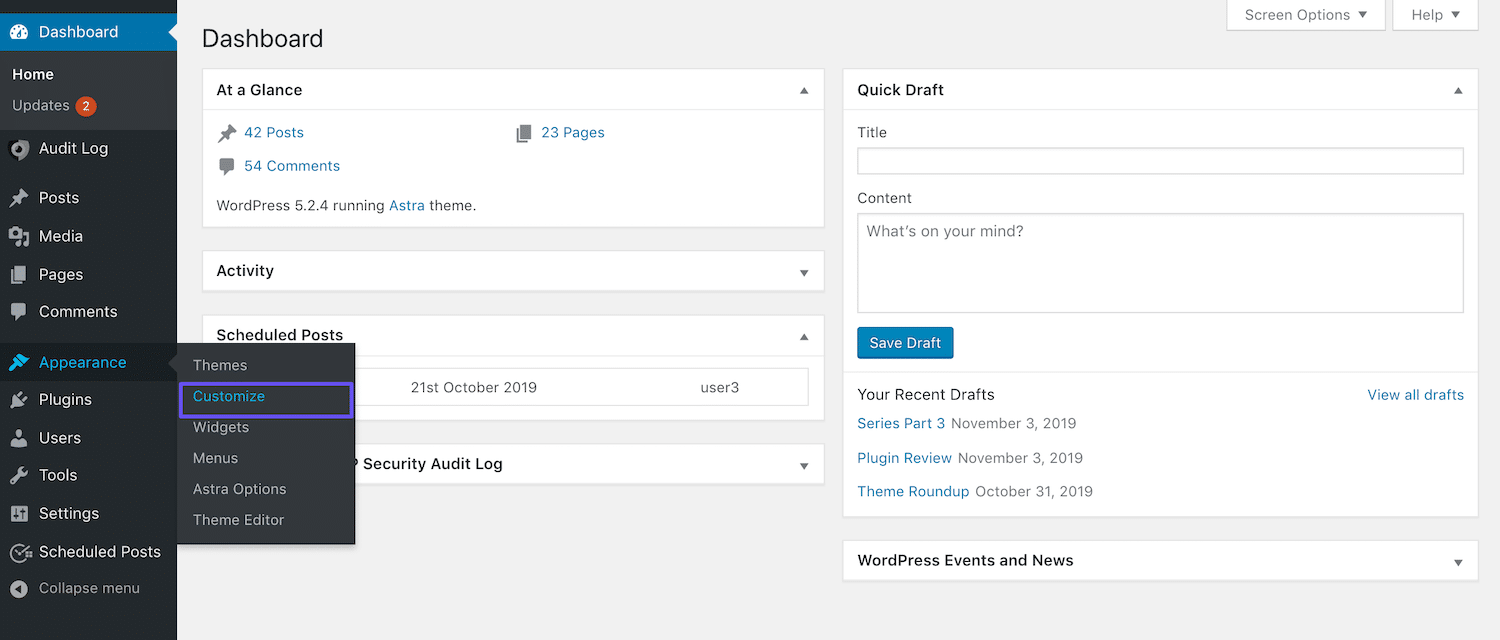
使用 Astra 啟用麵包屑的最直接方法是通過定制器。 安裝並激活主題後,導航到外觀 > 自定義:

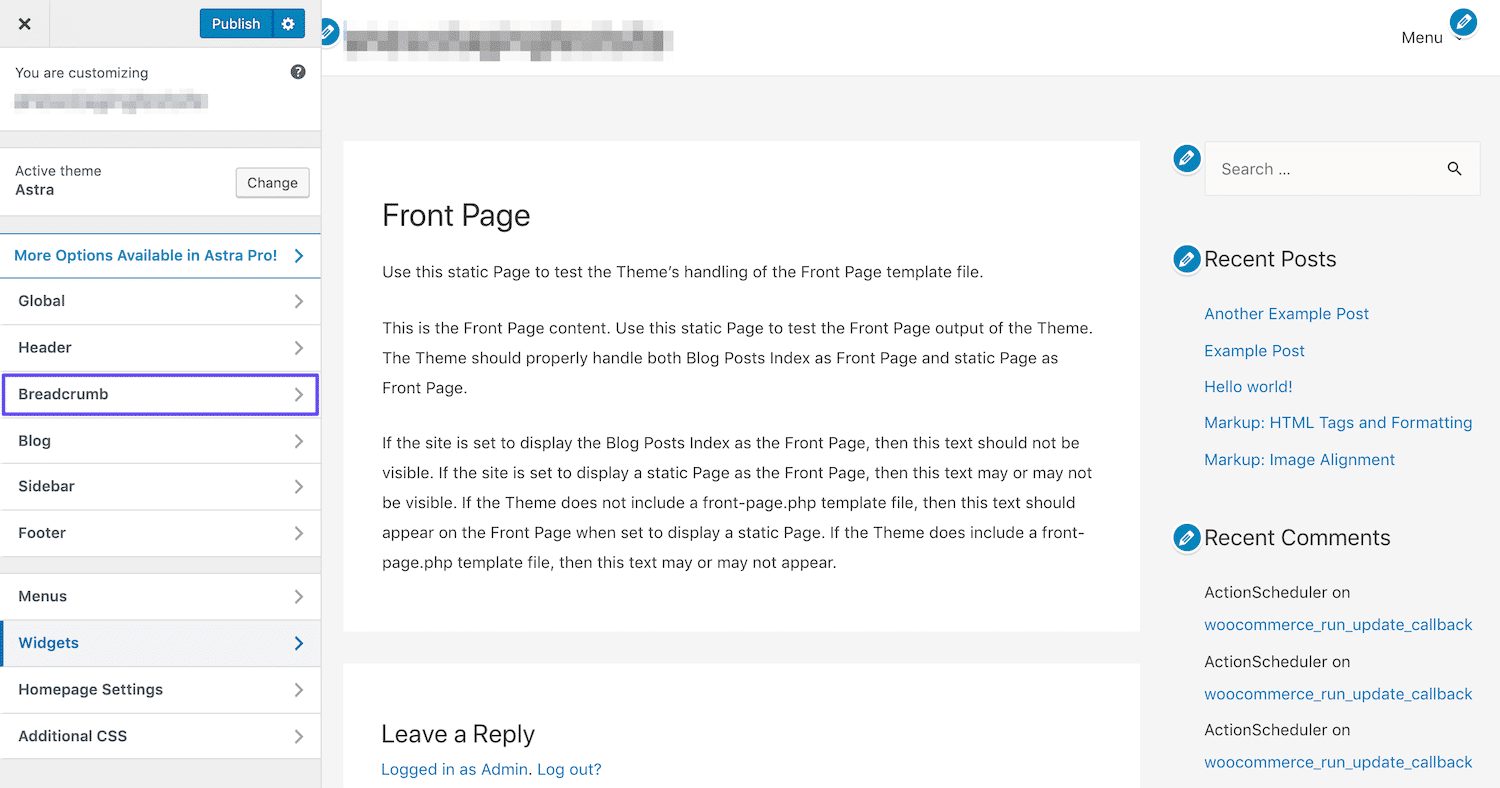
然後,選擇麵包屑選項卡:

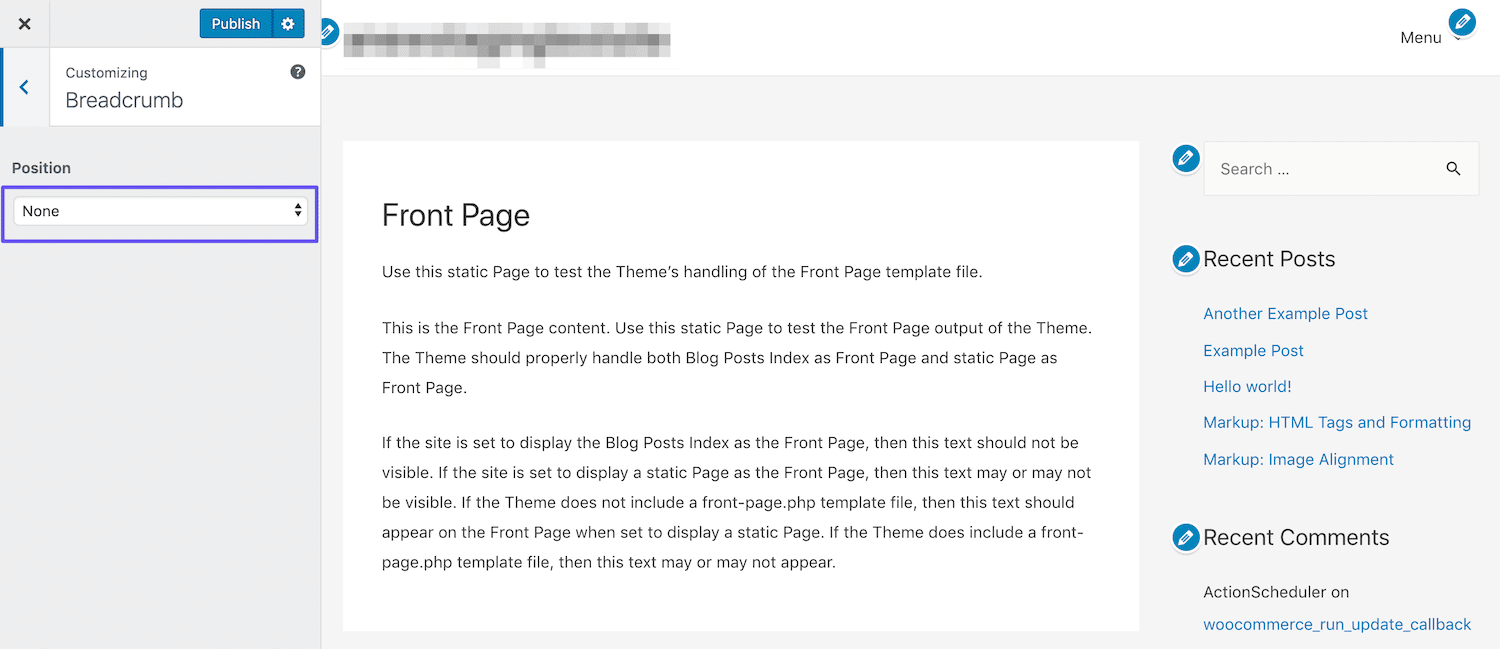
在這裡,您將看到一個下拉菜單,您可以在其中選擇要在頁面上顯示麵包屑的位置:

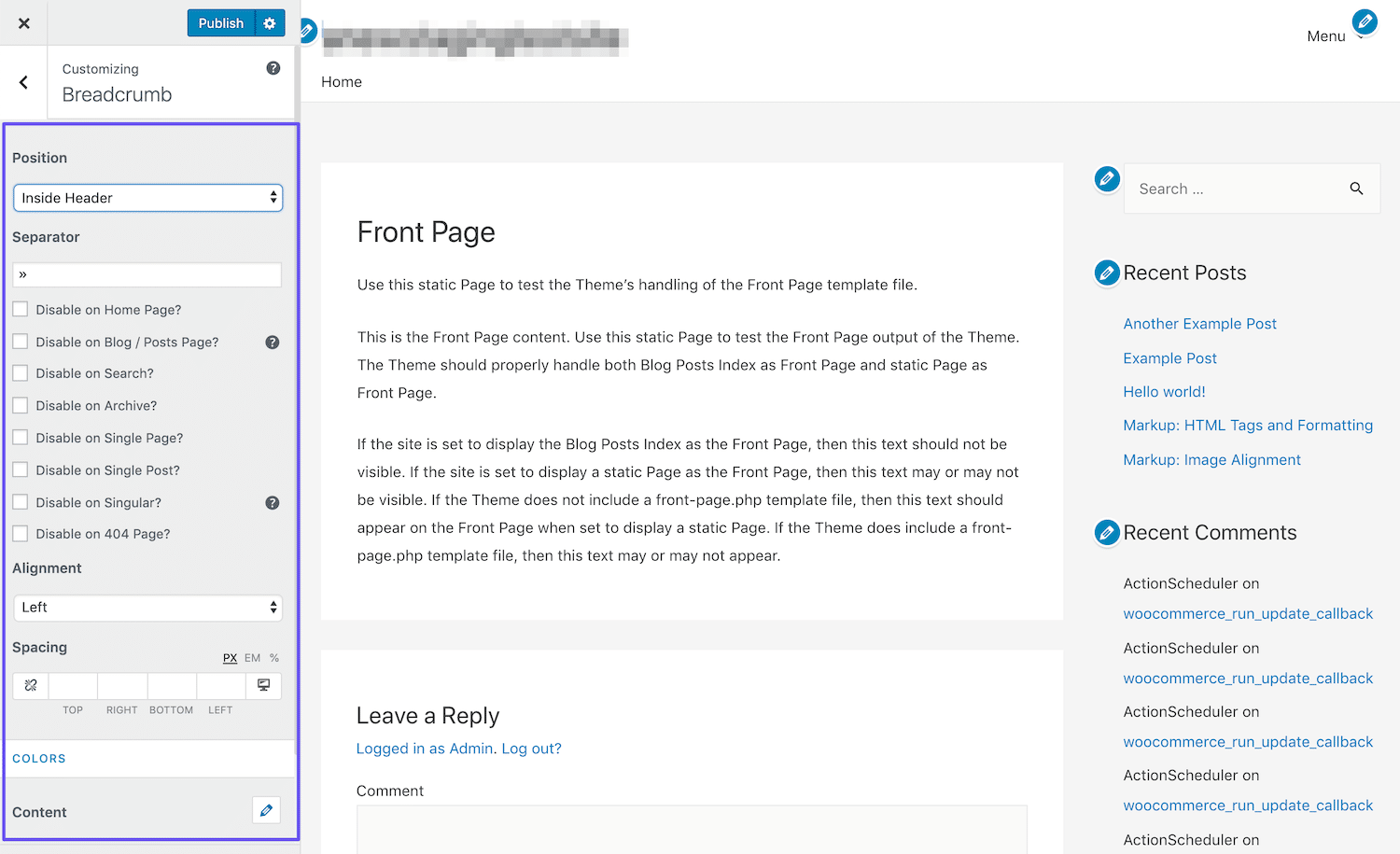
做出選擇後,還會出現一些樣式選項:

確保單擊定制器發布按鈕以保存您的更改。
4.手動添加麵包屑
插件和主題是使 WordPress 成為一個用戶友好且易於訪問的平台的一部分。 但是,對於一些更高級的用戶和開發人員來說,他們可能會感到受到限制。 代碼可以是一種非常有創意的媒介,能夠自由編寫自己的麵包屑可能會吸引你。
要手動顯示麵包屑,您需要做兩件事。 首先,您必須在functions.php文件中添加一個函數來啟用它們。 這是您可能使用的代碼示例:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }添加函數後,您需要在希望麵包屑出現的模板文件中調用它。 在single.php中調用該函數將使麵包屑出現在您的帖子上,在header.php中調用它會在您的標題出現的任何地方顯示它們,依此類推。
您將使用的代碼應如下所示:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>修改這些文件將在您的站點上顯示麵包屑,但不能讓您對它們進行樣式設置以使其匹配其設計。 為此,您還需要使用一些 CSS 來弄髒您的雙手。
如何為您的 WordPress 麵包屑設置樣式
如果您自己編寫麵包屑,則需要對其進行樣式設置。 但是,如果您使用插件或主題來添加它們,它也會有所幫助。 這些工具提供的默認樣式可能不適合您的站點,在這種情況下,您可能需要調整它們以保持一致性。
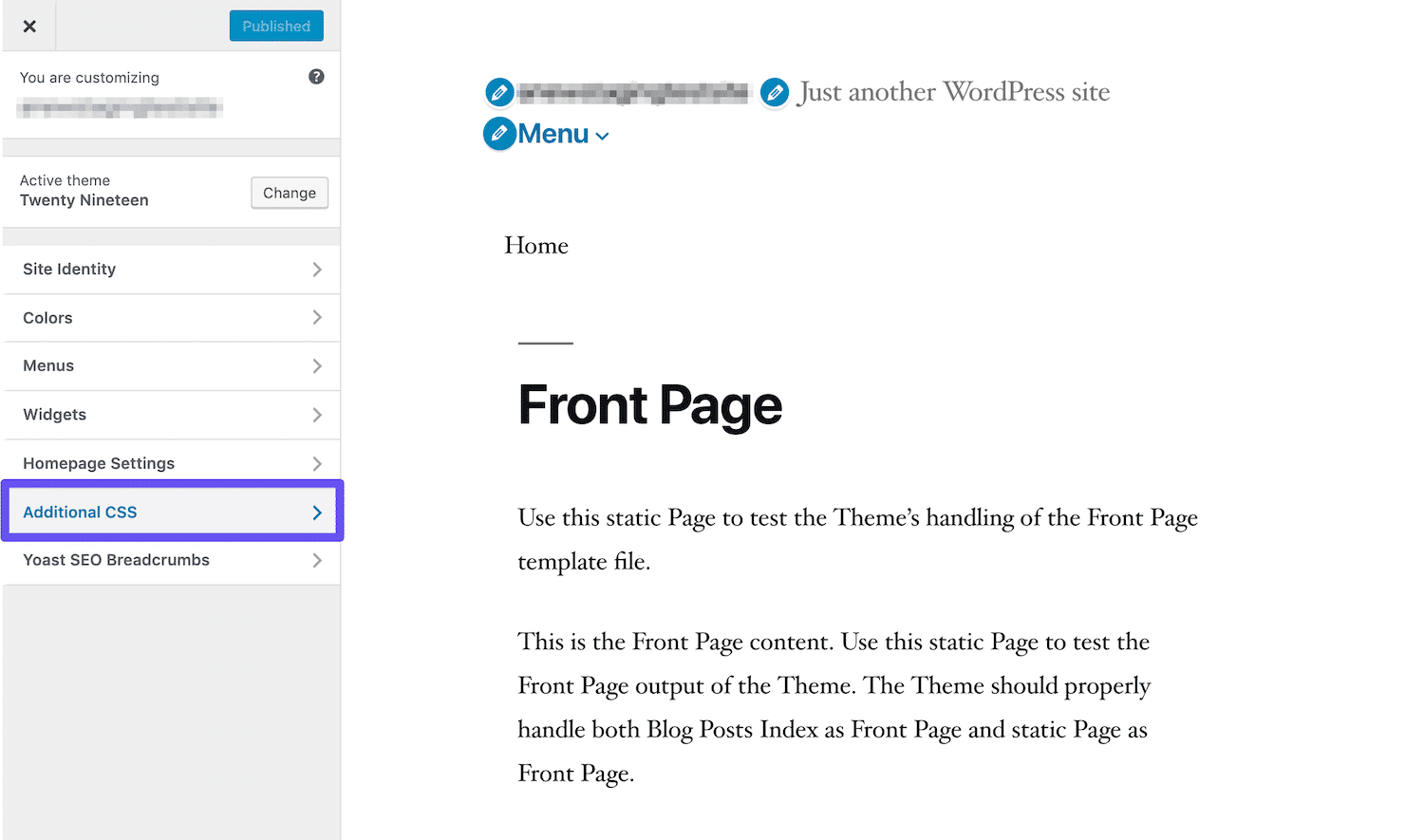
您可以在主題的樣式表 (style.css) 或定制器的附加 CSS 區域中添加自定義 CSS 來設置麵包屑的樣式:

您可以通過多種方式調整麵包屑以匹配您網站的設計,例如調整其字體、大小和顏色。 您還可以考慮諸如邊距、填充、邊框和圖標等元素。
下面是一些可用於設置麵包屑樣式的 CSS 示例:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }CSS有很多可能性。 因此,可能需要進行一些試驗才能使您的麵包屑看起來完全符合您的要求。
如何從您的網站中刪除 WordPress 麵包屑
儘管在您的網站上添加麵包屑有很多好處,但這並不意味著它們適合所有人。 有些人可能會發現它們令人困惑或覺得它們使網站的頁面過於混亂。
如果您想從 WordPress 網站中刪除麵包屑,您可以根據最初添加它們的方式使用任何有意義的方法。 例如,如果您自定義編碼麵包屑,您可以簡單地從主題文件中刪除您添加的代碼。
禁用插件添加的麵包屑通常就像停用插件一樣簡單。 對於 Yoast SEO,您可以導航到Search Appearance設置中的Breadcrumbs選項卡,然後將相關開關切換到Disable 。
對於通過設置或 WordPress 短代碼啟用麵包屑的主題也是如此。 但是,有些主題會默認添加麵包屑。 刪除這些可能有點棘手,特別是如果您對代碼不是很有經驗。
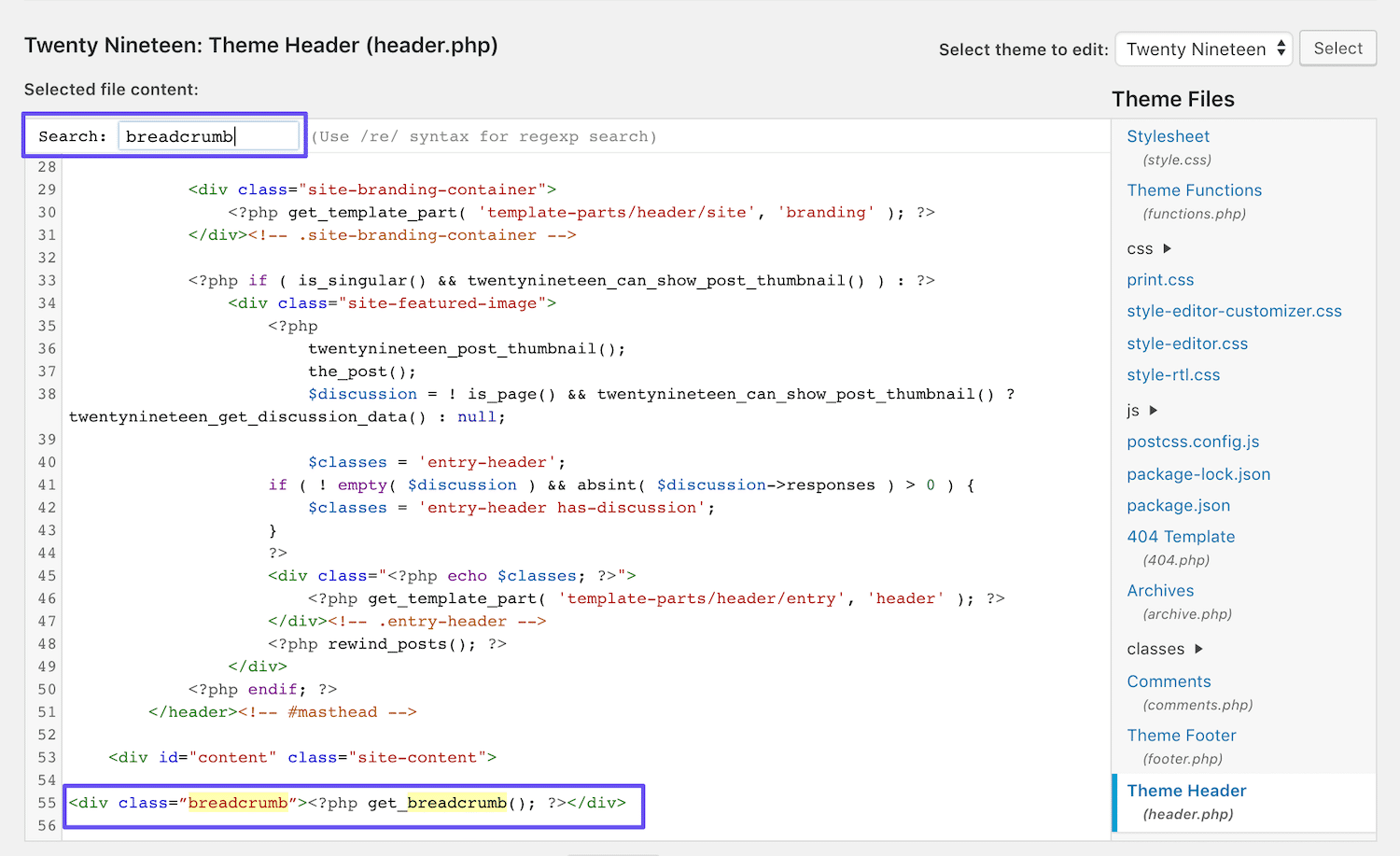
如果這是您的情況,您需要導航到您網站的header.php文件。 在那裡,運行“麵包屑”的搜索命令。 這應該突出顯示調用向您的站點添加麵包屑的函數的代碼(如果它存在於此處):

刪除這行代碼以從您的站點中刪除麵包屑。 如果您沒有找到正確的代碼,您可以在您的single.php和page.php文件中再次嘗試此過程,以查看是否在其中一個模板中調用了該函數。
如果一切都失敗了,請聯繫您主題的開發人員以獲得支持。 請注意,更新您的 WordPress 主題可能會覆蓋您對其文件所做的任何更改。 這就是為什麼最佳實踐建議使用子主題的原因,以便無限期地保留您的自定義。
概括
強大的用戶體驗和搜索引擎優化都是成功網站的關鍵。 啟用 WordPress 麵包屑可以讓訪問者更輕鬆地瀏覽您的網站,同時還可以幫助搜索引擎了解其結構並準確索引您的頁面。
在這篇文章中,我們介紹了四種將麵包屑添加到 WordPress 網站的方法:
- 在 Yoast SEO 中打開麵包屑。
- 安裝和配置 WordPress 麵包屑插件。
- 使用包含麵包屑的主題。
- 使用代碼手動添加麵包屑。
您對 WordPress 麵包屑或如何使用它們有任何疑問嗎? 在下面的評論部分讓我們知道!
