WordPress bułka tarta: jak włączyć je w swojej witrynie WordPress
Opublikowany: 2019-12-13Pomimo przyziemnej nazwy, bułka tarta jest bardzo przydatnym narzędziem do poprawy User Experience (UX) i Search Engine Optimization (SEO). Włączenie ich jest proste z pomocą wtyczki lub małego niestandardowego kodu.
W tym poście przedstawimy Ci bułkę tartą WordPress i wyjaśnimy, jak one działają. Następnie pokażemy, jak dodać je do witryny, nadać im styl i usunąć. Jest wiele rzeczy do omówienia, więc zaczynajmy!
Czym są bułka tarta WordPress?
Bułka tarta, ponieważ odnoszą się do WordPressa (lub dowolnej witryny), to linki nawigacyjne, które pojawiają się u góry posta lub strony. Pokazują użytkownikom kategorie wyższego poziomu, które doprowadziły ich do treści, które aktualnie przeglądają, a także umożliwiają łatwą nawigację z powrotem do wcześniej przeglądanych stron.
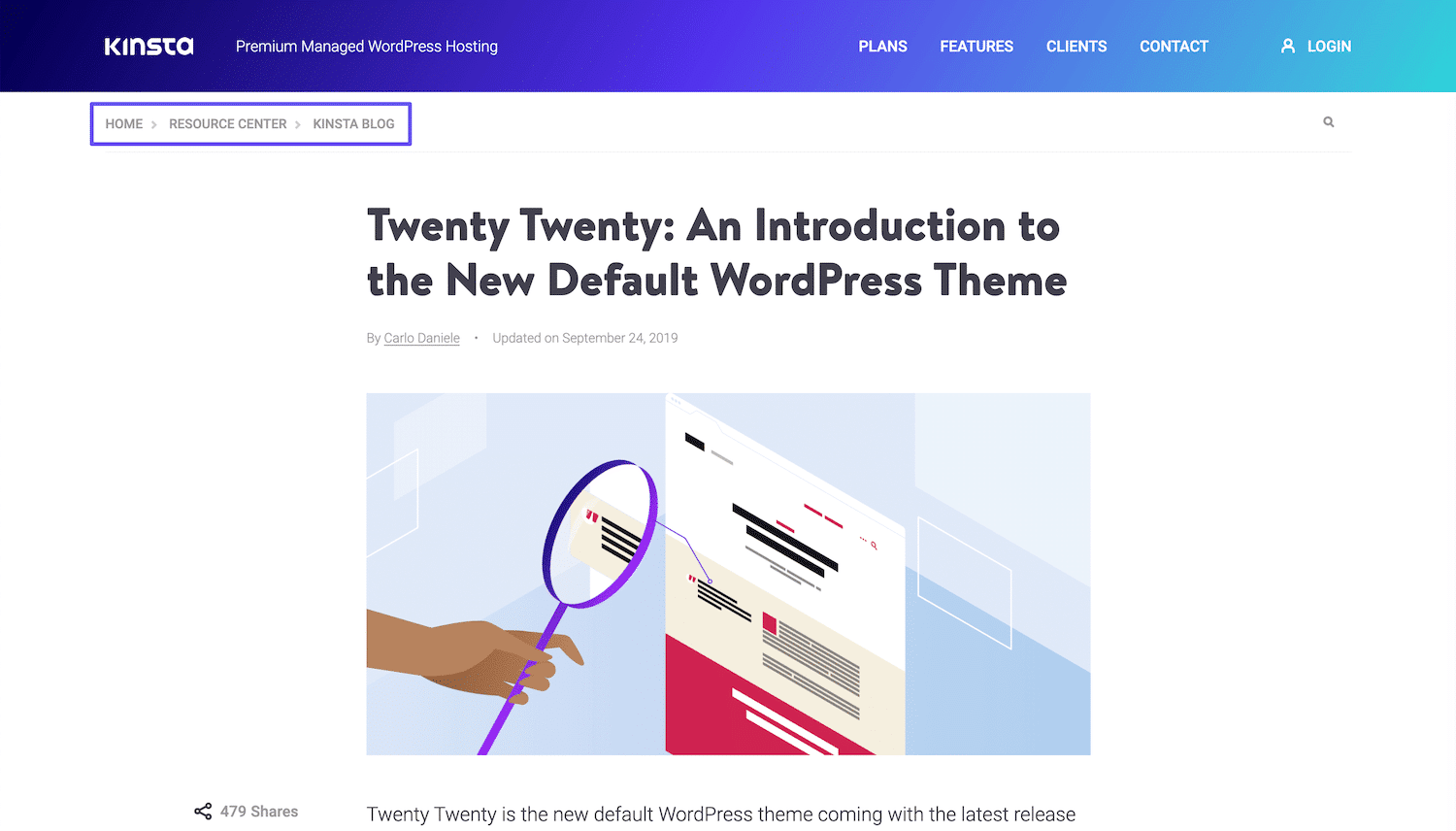
Rozważmy na przykład następujący przykład:

Po lewej stronie, tuż pod nagłówkiem, możesz zobaczyć słowa Home > Resource Center > Kinsta Blog . Każdy jest linkiem prowadzącym do odpowiedniej strony z bieżącego posta. Dzięki temu czytelnicy naszego bloga mogą przechodzić do dowolnego z tych kluczowych obszarów treści za pomocą jednego kliknięcia, zamiast używać przycisku Wstecz , menu lub funkcji wyszukiwania.
Tak właśnie nazwano bułkę tartą: tworzą szlak, który prowadzi użytkowników z powrotem do „domu”. Są one szczególnie przydatne w przypadku witryn takich jak blogi i sklepy internetowe, w których odwiedzający mogą chcieć przechodzić między poszczególnymi postami, stronami produktów i archiwami kategorii, w których mogą znaleźć podobne treści.
Jak działa bułka tarta WordPress?
Istnieją trzy różne rodzaje bułki tartej WordPress. Wszystkie zawierają linki nawigacyjne opisane powyżej, ale w nieco inny sposób:
- Oparte na hierarchii: te menu nawigacyjne pokazują użytkowników, w jakim miejscu struktury witryny się znajdują, jak w powyższym przykładzie.
- Oparte na atrybutach: używane głównie w witrynach e-commerce, te menu nawigacyjne wyświetlają wyszukiwane przez użytkownika atrybuty, które doprowadziły go do aktualnie oglądanego produktu.
- Oparte na historii: gdy użytkownicy przechodzą od strony do strony w Twojej witrynie, te okruszki będą prowadzić z powrotem do miejsca, w którym przyszli.
Każda odmiana bułki tartej jest przydatna do różnych celów. Jednak wszystko może poprawić nawigację, a co za tym idzie UX.
Są również korzystne dla celów SEO. Bułka tarta wyraźnie pokazuje relacje między różnymi elementami treści w Twojej witrynie. W ten sposób ułatwiają robotom wyszukiwarek lub „botom” zrozumienie struktury witryny.
Dzięki temu boty mogą dokładniej indeksować strony Twojej witryny. Wyszukiwarki mogą również wyświetlać Twoje menu nawigacyjne w wynikach wyszukiwania, dzięki czemu użytkownicy mogą zobaczyć dodatkowe treści w Twojej witrynie związane z informacjami, których szukają.
Jak dodać bułkę tartą WordPress do swojej witryny (metody 4)
Niezależnie od tego, czy jesteś specjalistą od kodowania, czy początkującym użytkownikiem WordPressa, możesz szybko i łatwo dodać bułkę tartą do swojej witryny w zaledwie kilku krokach. Oto cztery różne sposoby wykonania tego zadania.
1. Włącz bułkę tartą w Yoast SEO
Yoast SEO to popularna wtyczka, która pomaga użytkownikom WordPressa przybliżać ich rankingi w wyszukiwarkach i odpowiednio optymalizować ich zawartość. Zawiera również kilka innych funkcji zwiększających widoczność witryny, w tym bułkę tartą.
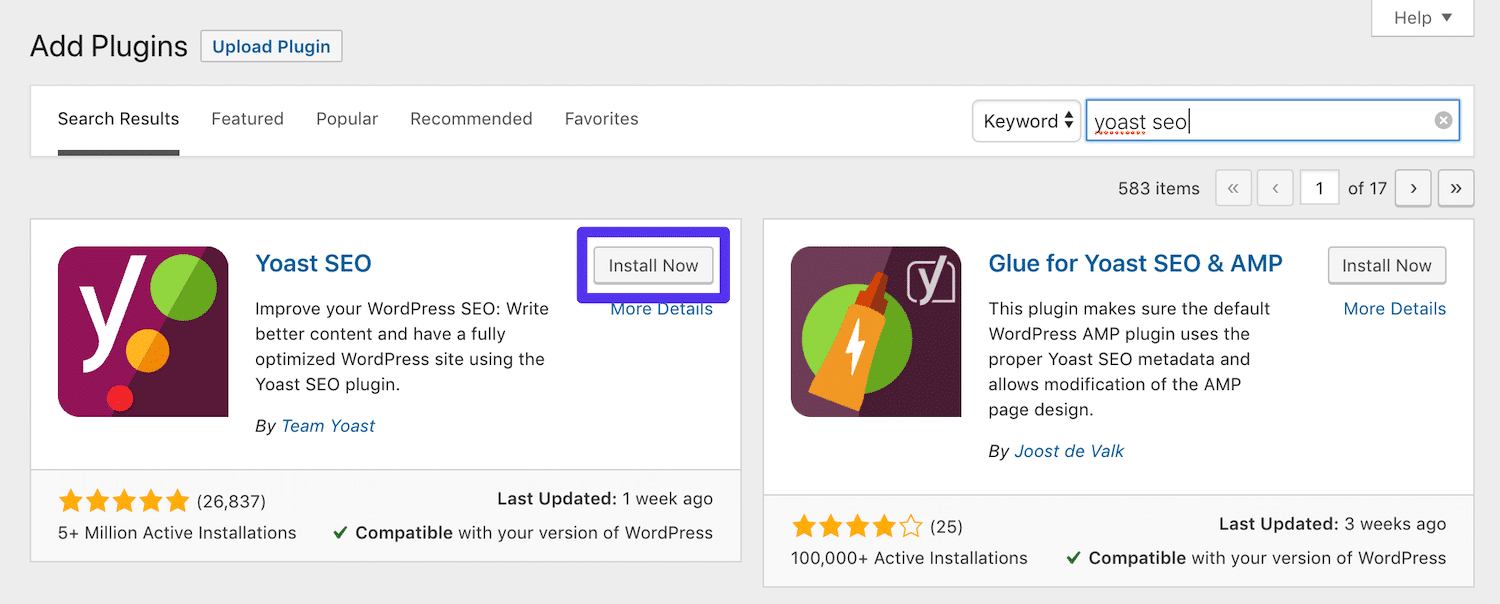
Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj wtyczkę w swoim panelu WordPress:

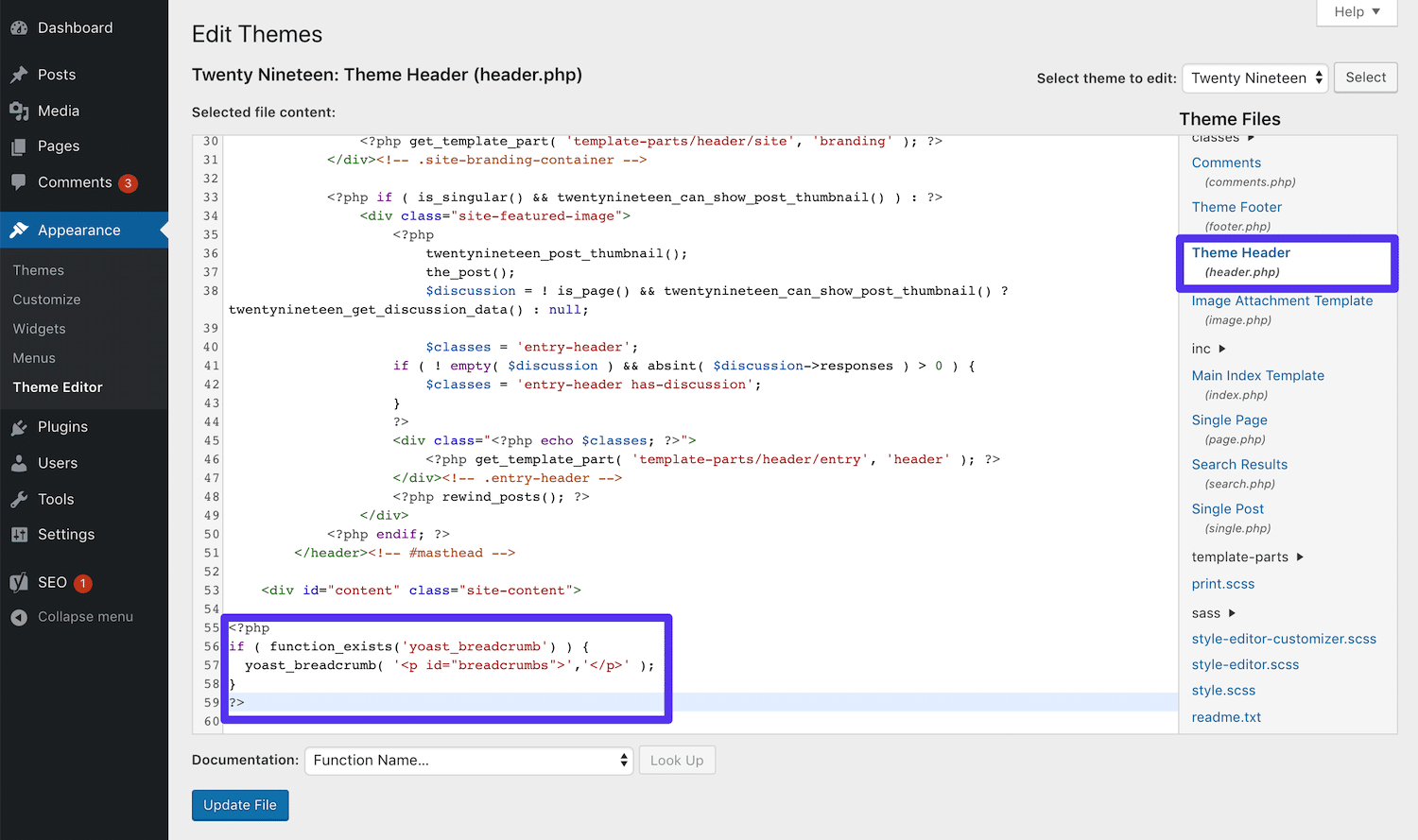
Następnie musisz dodać ten fragment kodu do swojego motywu:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Konkretnie, gdzie to dodasz, zależy w pewnym stopniu od Ciebie. Jeśli chcesz używać bułki tartej w swoich postach na blogu, możesz dodać ją do pliku szablonu single.php .
Alternatywnie, wklejenie go na końcu pliku header.php spowoduje dodanie bułki tartej do całej witryny:

Pamiętaj, że przyszłe aktualizacje motywu mogą zastąpić ten kod niestandardowy. Musisz skontaktować się z twórcą motywu, aby uzyskać informacje, jak uniknąć tego problemu lub po prostu użyć motywu podrzędnego. Po umieszczeniu fragmentu przejdź do sekcji SEO > Wygląd w wyszukiwarce > Bułka tarta na pulpicie nawigacyjnym:

Przełącz przełącznik ustawień Bułka tarta do pozycji włączone. Następnie wyświetl podgląd swojej witryny:

Powinieneś teraz zobaczyć bułkę tartą w odpowiednich częściach witryny, w zależności od tego, gdzie dodałeś fragment kodu.
2. Włącz bułkę tartą za pomocą wtyczki WordPress bułka tarta
Dodawanie bułki tartej za pomocą Yoast jest szczególnie wygodne, jeśli używasz już tej wtyczki do celów SEO. Jeśli jednak wolisz inną wtyczkę do optymalizacji treści, powyższe podejście jest mniej pomocne. Na szczęście dostępnych jest kilka innych wtyczek, które są specjalnie nastawione na dodawanie bułki tartej do WordPressa.
bułka tarta NavXT
Najpopularniejszą wtyczką do dodawania bułki tartej do WordPressa oprócz Yoast jest Breadcrumb NavXT:

Ta wtyczka udostępnia widżet okruszków, który można dodać do dowolnego obszaru widżetów, który udostępnia motyw, takiego jak pasek boczny lub stopka. Jest wysoce konfigurowalny, umożliwiając wybór stron i kategorii do wyświetlenia na szlaku. Breadcrumbs NavXT zawiera również znaczniki schematu w celu poprawy SEO.
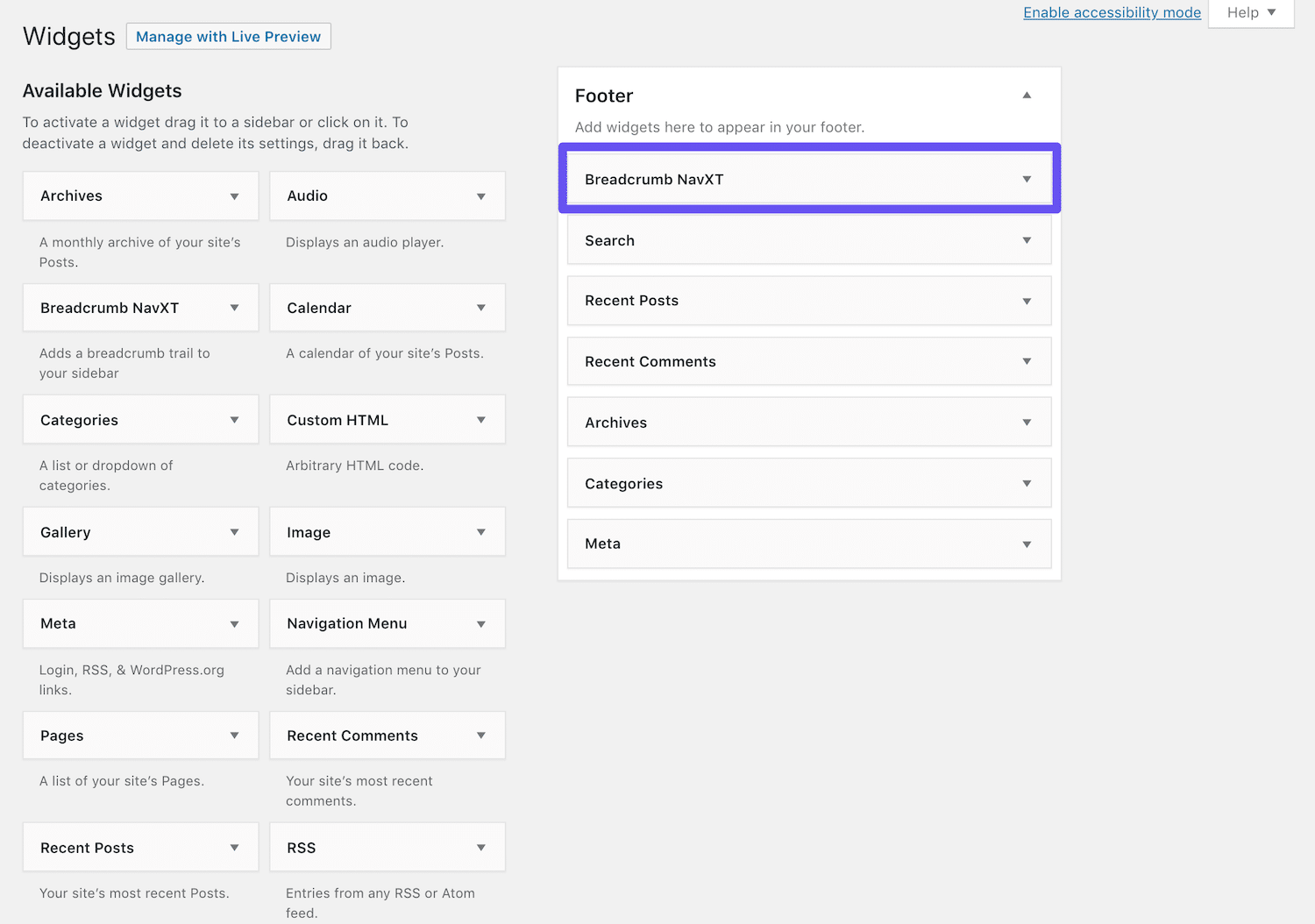
Aby dodać bułkę tartą za pomocą tej wtyczki, przejdź do Wygląd > Widgety . Zobaczysz nowy widżet Breadcrumb NavXT , który przeciągnij do obszaru widżetów, gdzie chcesz, aby się pojawił:

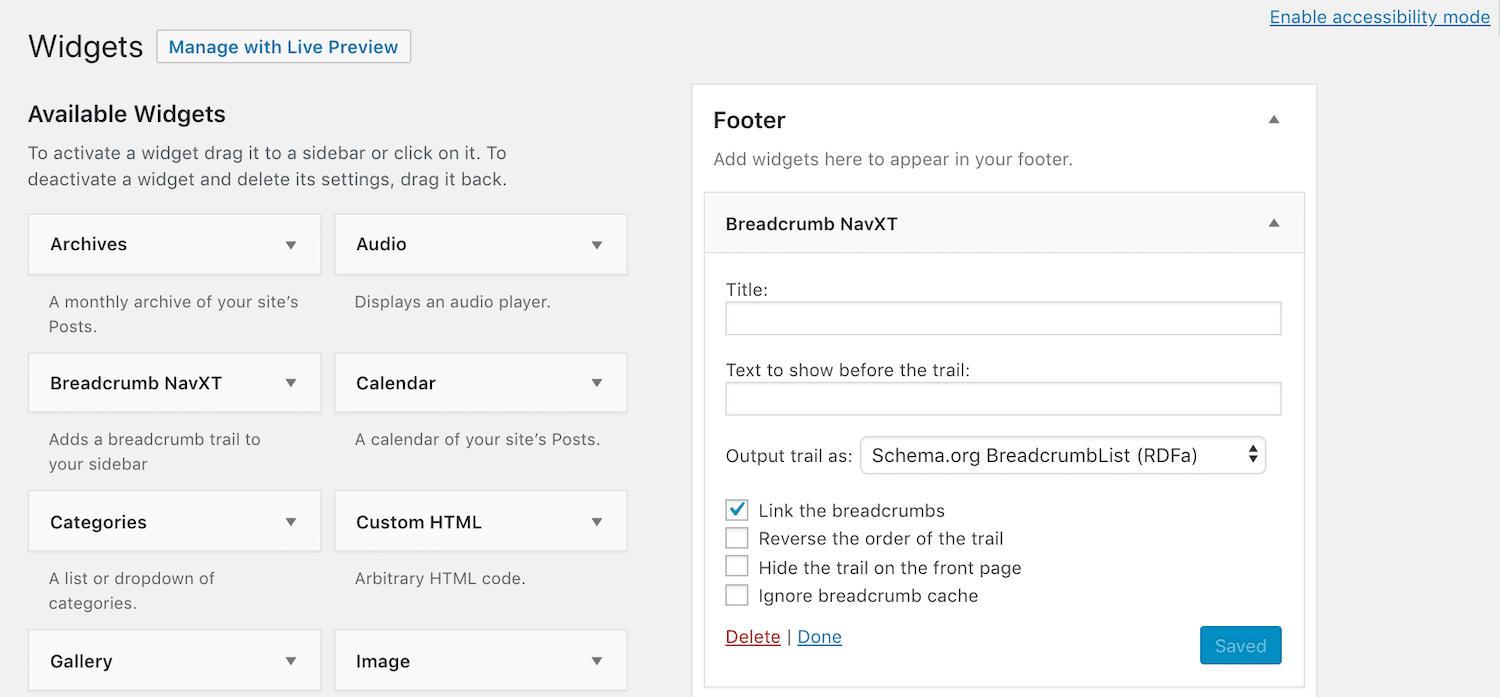
Kliknij strzałkę w dół, aby otworzyć ustawienia widżetu, a następnie wypełnij niezbędne pola:

Pamiętaj, aby w razie potrzeby zaznaczyć pola wyboru, aby dodać linki do bułki tartej, określić ich kolejność, ukryć je na stronie głównej i zignorować buforowanie. Po zakończeniu kliknij przycisk Zapisz , a następnie sprawdź interfejs swojej witryny:

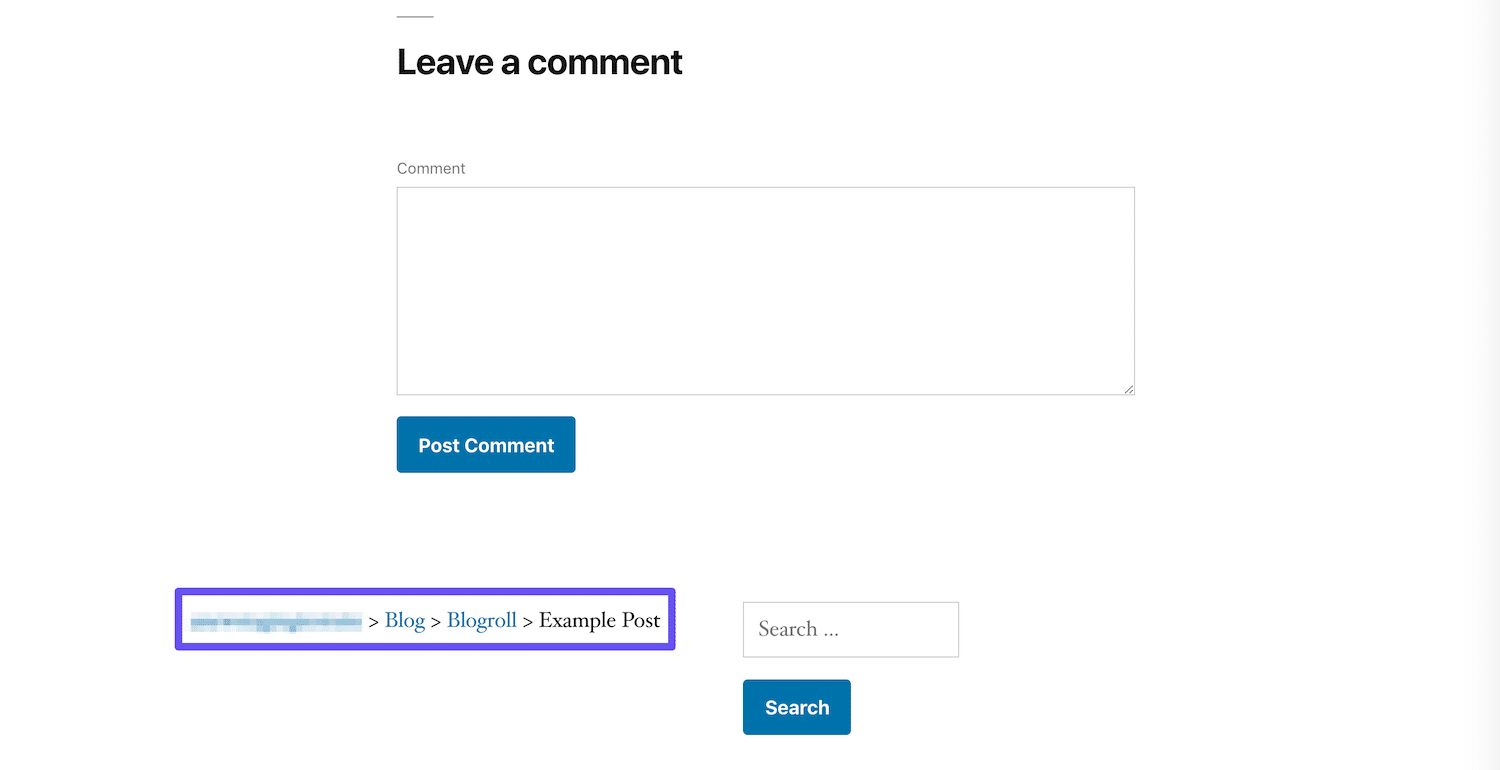
Twoje okruszki powinny być teraz widoczne w wybranym dla nich obszarze widżetów.
Flexy bułka tarta
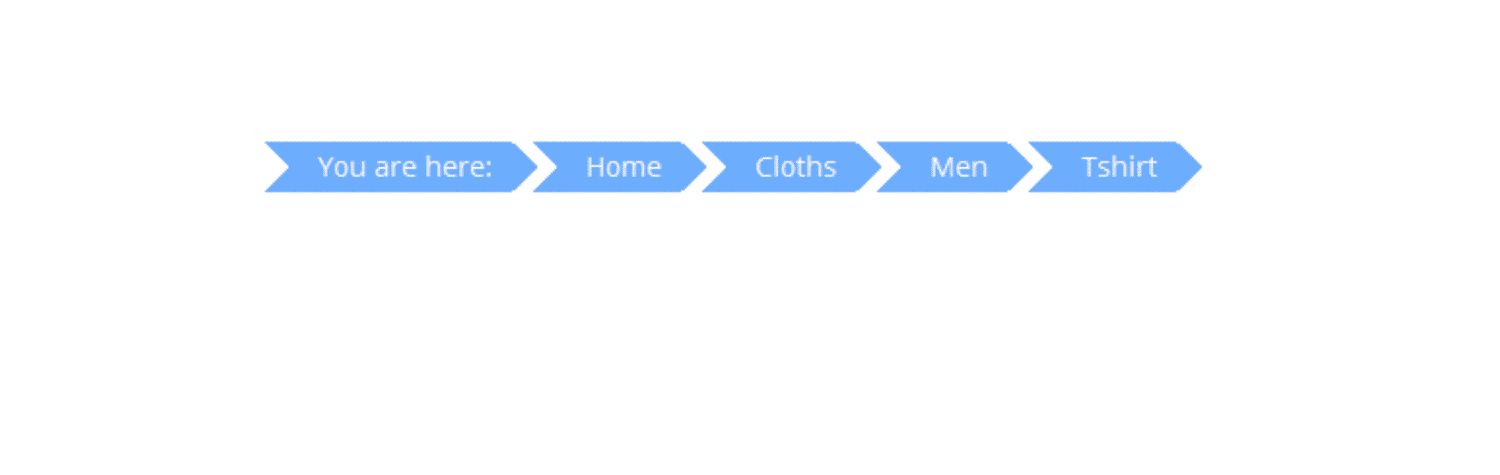
Alternatywnie, Flexy Breadcrumb jest najwyżej ocenianą wtyczką do dodawania bułki tartej do WordPressa:

Gdy ta wtyczka jest zainstalowana i aktywowana, możesz dodać bułkę tartą do swojej witryny za pomocą krótkiego kodu [flexy_breadcrumb]. Daje to nieco większą elastyczność w określaniu, gdzie pojawią się Twoje szlaki. Będziesz mieć również większą kontrolę nad komponentami stylu, takimi jak rozmiar czcionki, kolor i ikony.
Po zainstalowaniu Flexy Breadcrumbs zobaczysz nowy element na pasku bocznym pulpitu nawigacyjnego:

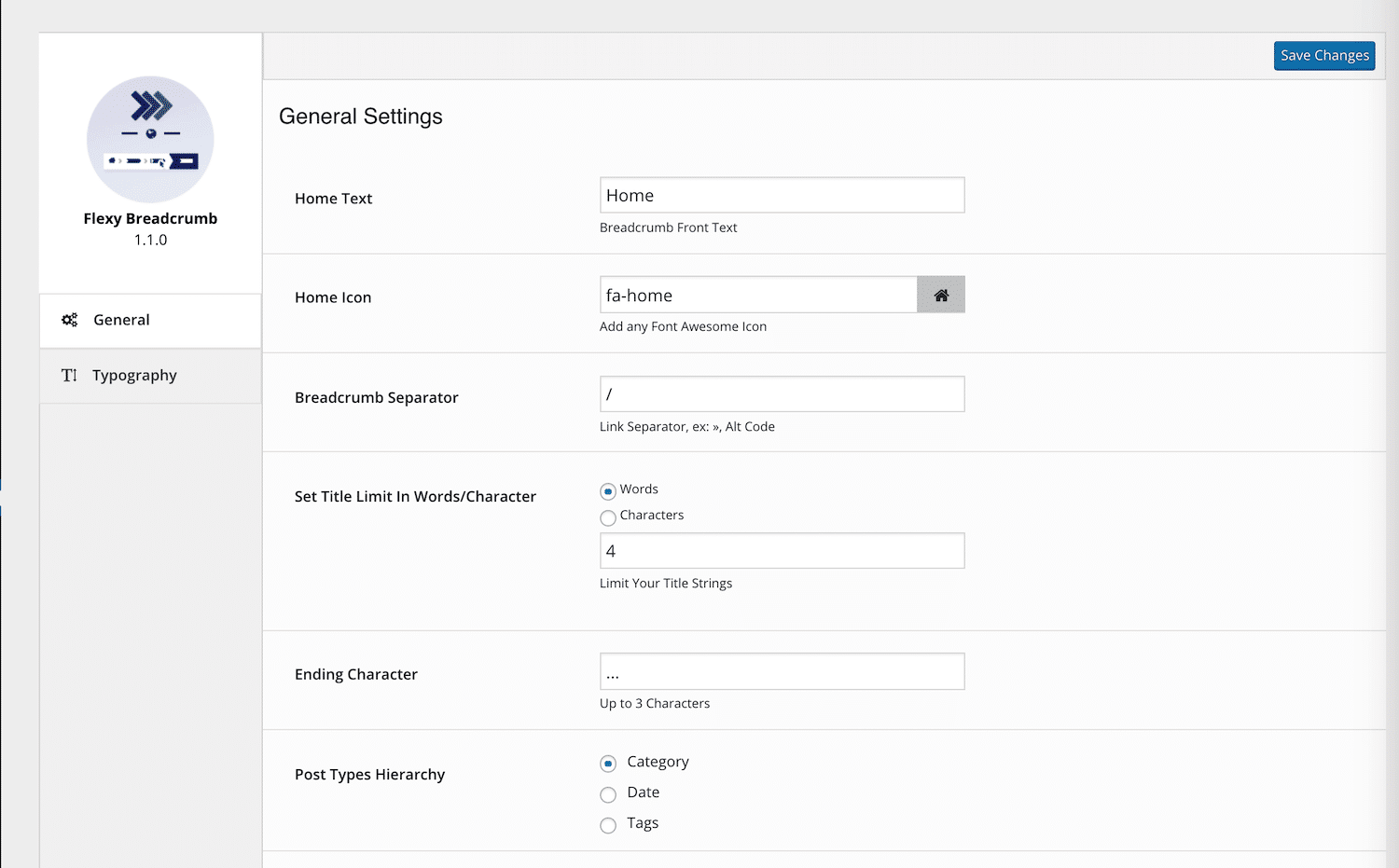
Następnie będziesz mieć kilka ustawień do skonfigurowania. Na karcie Ogólne możesz zmienić tekst i ikonę swojej strony głównej, ustawić limit znaków i określić hierarchię:

Na karcie Typografia możesz również dostosować kolor i rozmiar czcionki dla bułki tartej:

Po dostosowaniu szlaku musisz dodać skrót [flexy_breadcrumb] wszędzie tam, gdzie chcesz, aby pojawiły się okruszki. Chociaż można to zrobić w każdym poście, który publikujesz w swojej witrynie, bardziej efektywne jest dodanie shortcode do widżetu WordPress:

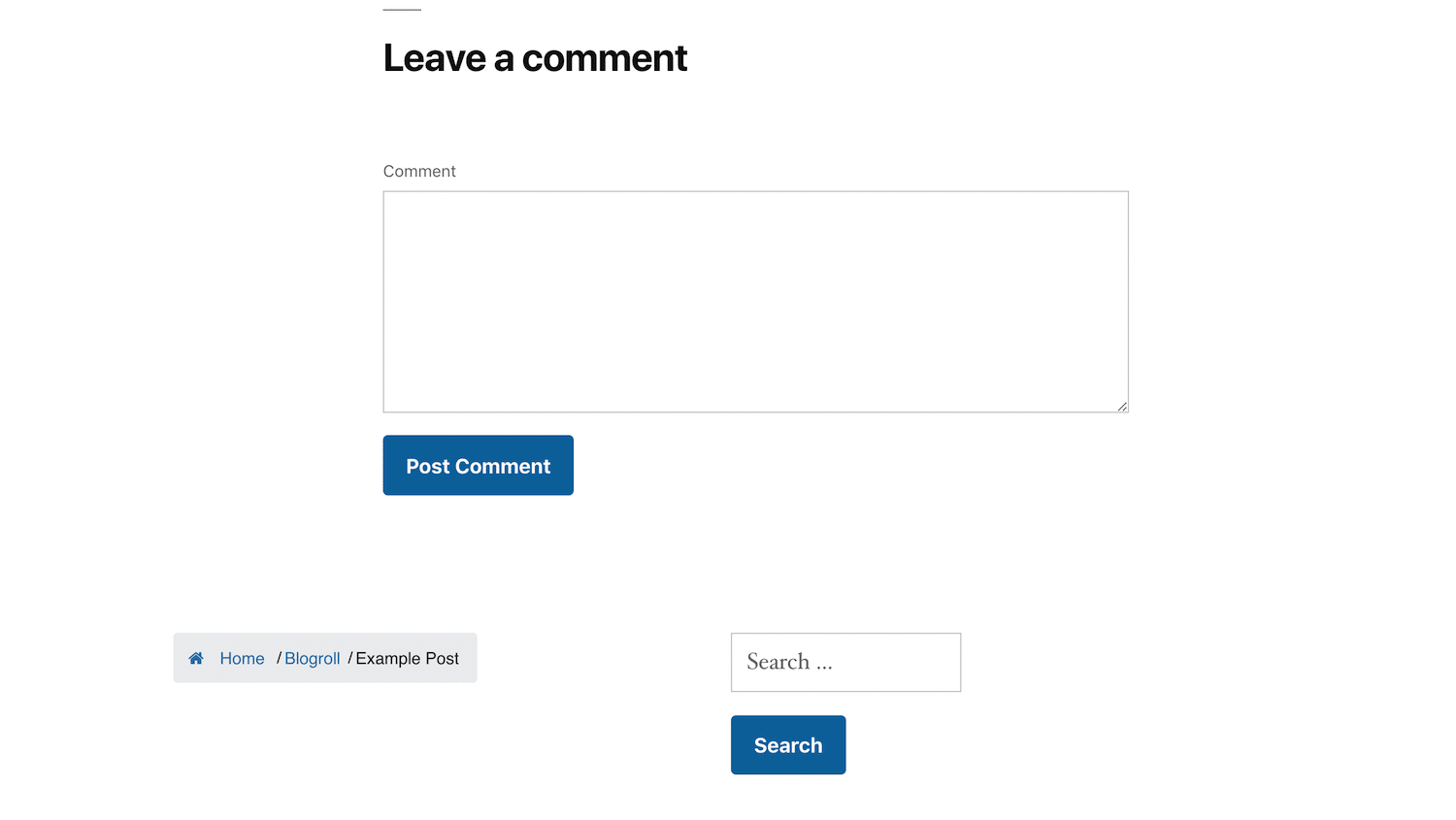
Jeśli sprawdzisz fronton swojej witryny, powinieneś być w stanie zobaczyć bułkę tartą wyświetlaną w dowolnym miejscu, w którym dodałeś krótki kod.
WooCommerce bułka tarta
Dla sprzedawców internetowych, WooCommerce Breadcrumbs to łatwy sposób na dodanie linków nawigacyjnych do stron produktów:

Jeśli prowadzisz sklep internetowy z popularną wtyczką WooCommerce, może to być dla Ciebie najlepsza opcja. Umożliwia aktywację okruszków na stronach produktów, aby poprawić nawigację klientów w Twojej witrynie.
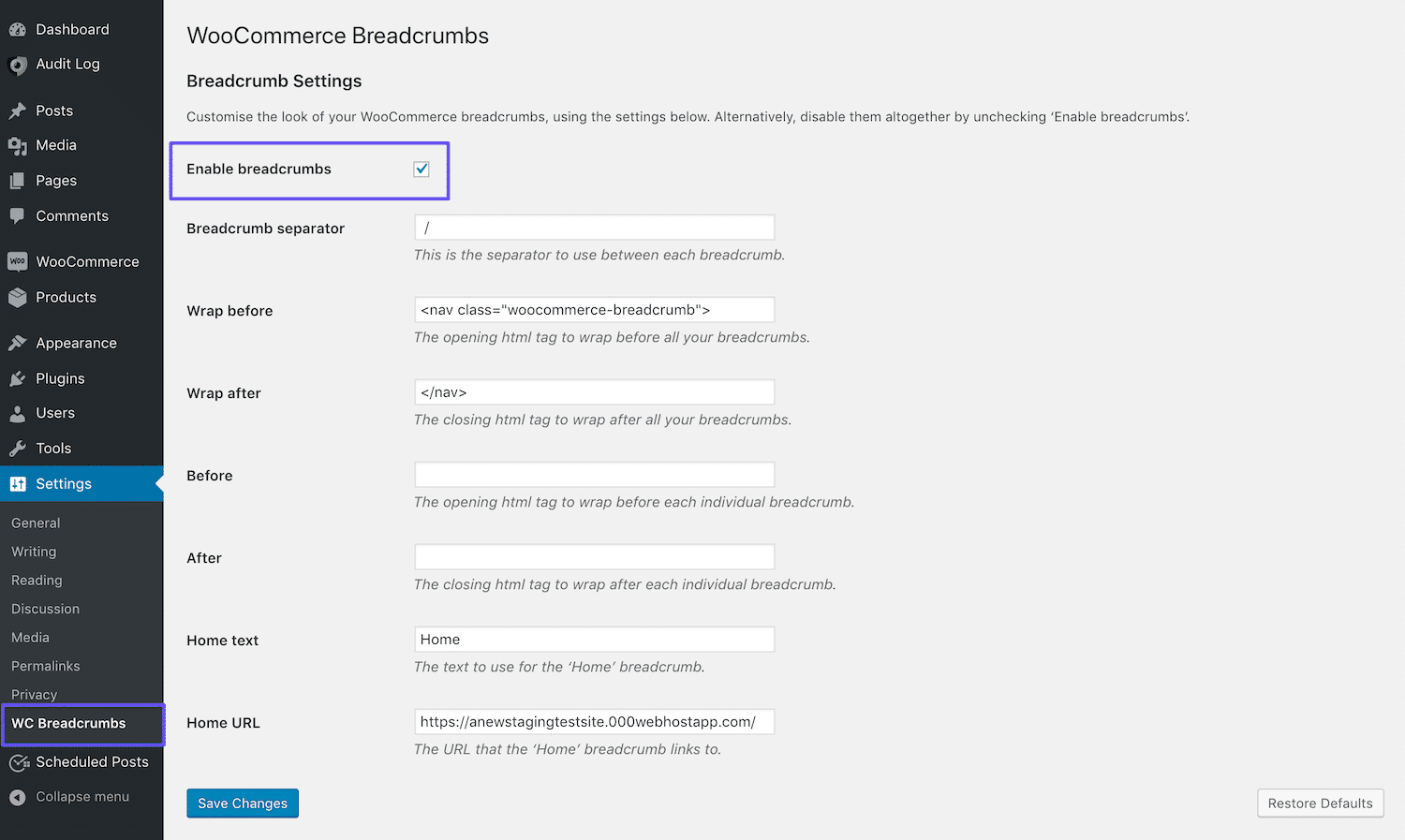
Po instalacji i aktywacji możesz przejść do Ustawienia > WC Breadcrumbs , aby dostosować swoje ścieżki nawigacyjne:

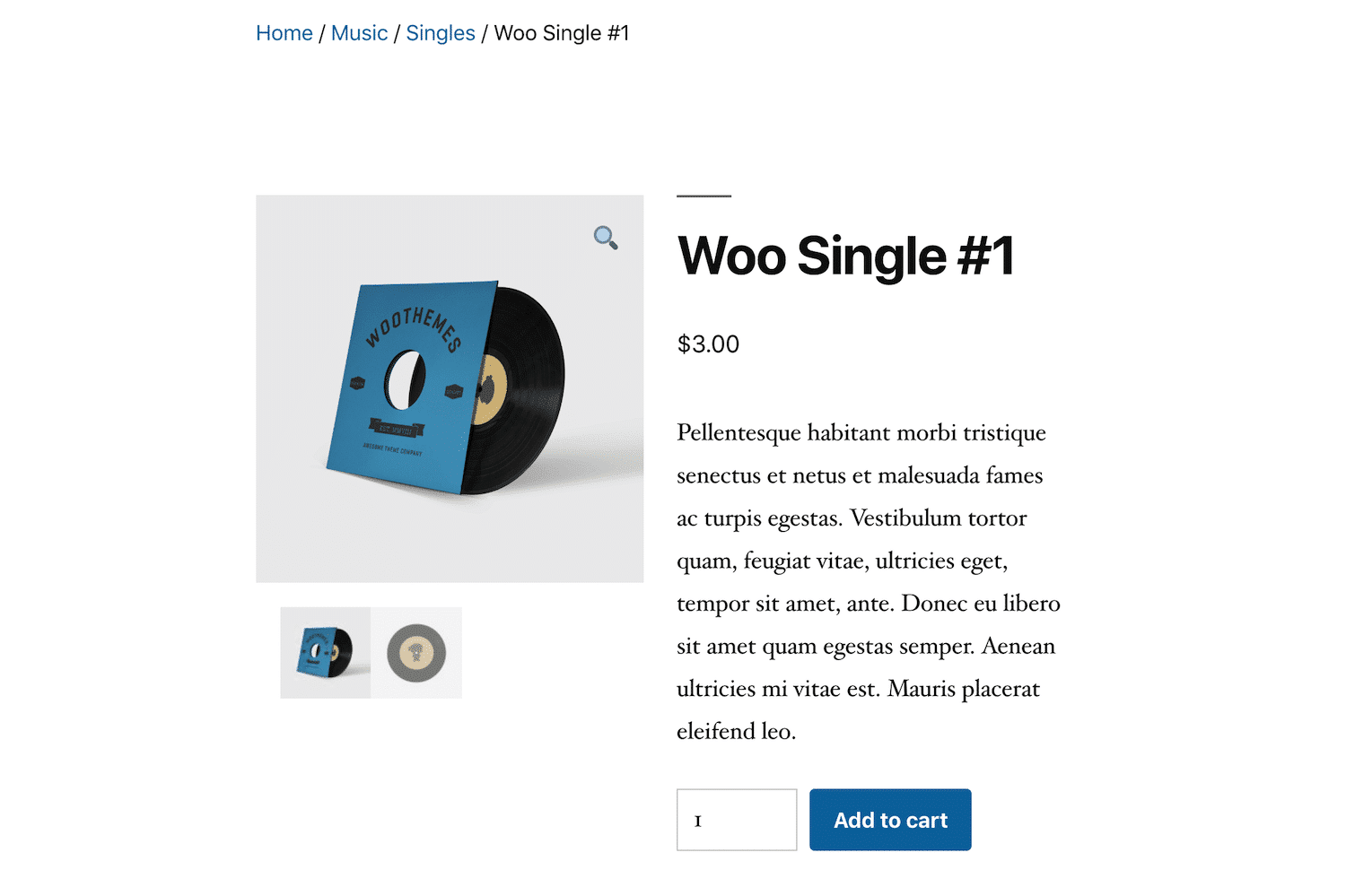
Najważniejszym ustawieniem do rozważenia jest pole wyboru Włącz bułkę tartą . Musisz się upewnić, że jest wybrany, aby wyświetlić bułkę tartą. Następnie sprawdź jedną ze swoich stron produktów:

Twój ślad nawigacyjny powinien być widoczny u góry strony.
bułka tarta
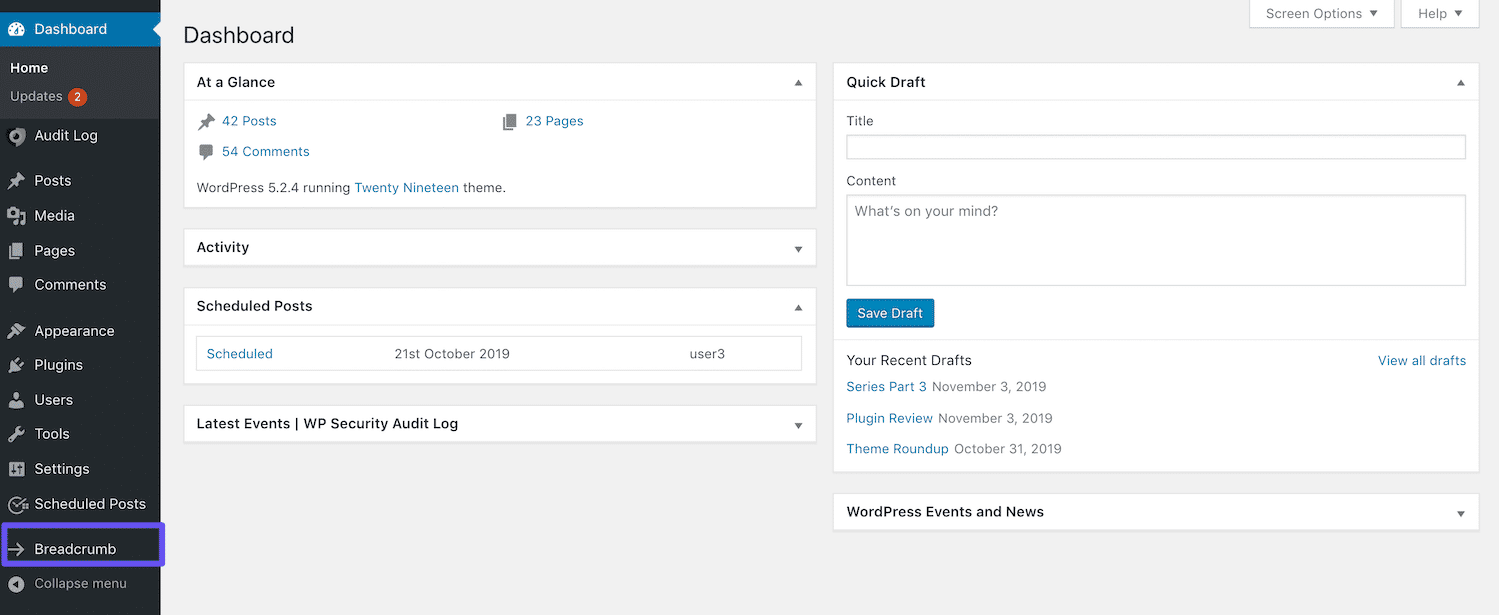
Wreszcie, Breadcrumb to lekka wtyczka, która umożliwia dodawanie bułki tartej w dowolnym miejscu w witrynie za pomocą skrótów:

Ta wtyczka ma najbardziej rozbudowane ustawienia spośród wszystkich wymienionych w tym poście. Możesz uzyskać do nich dostęp, klikając opcję Breadcrumb na pasku bocznym pulpitu WordPress:


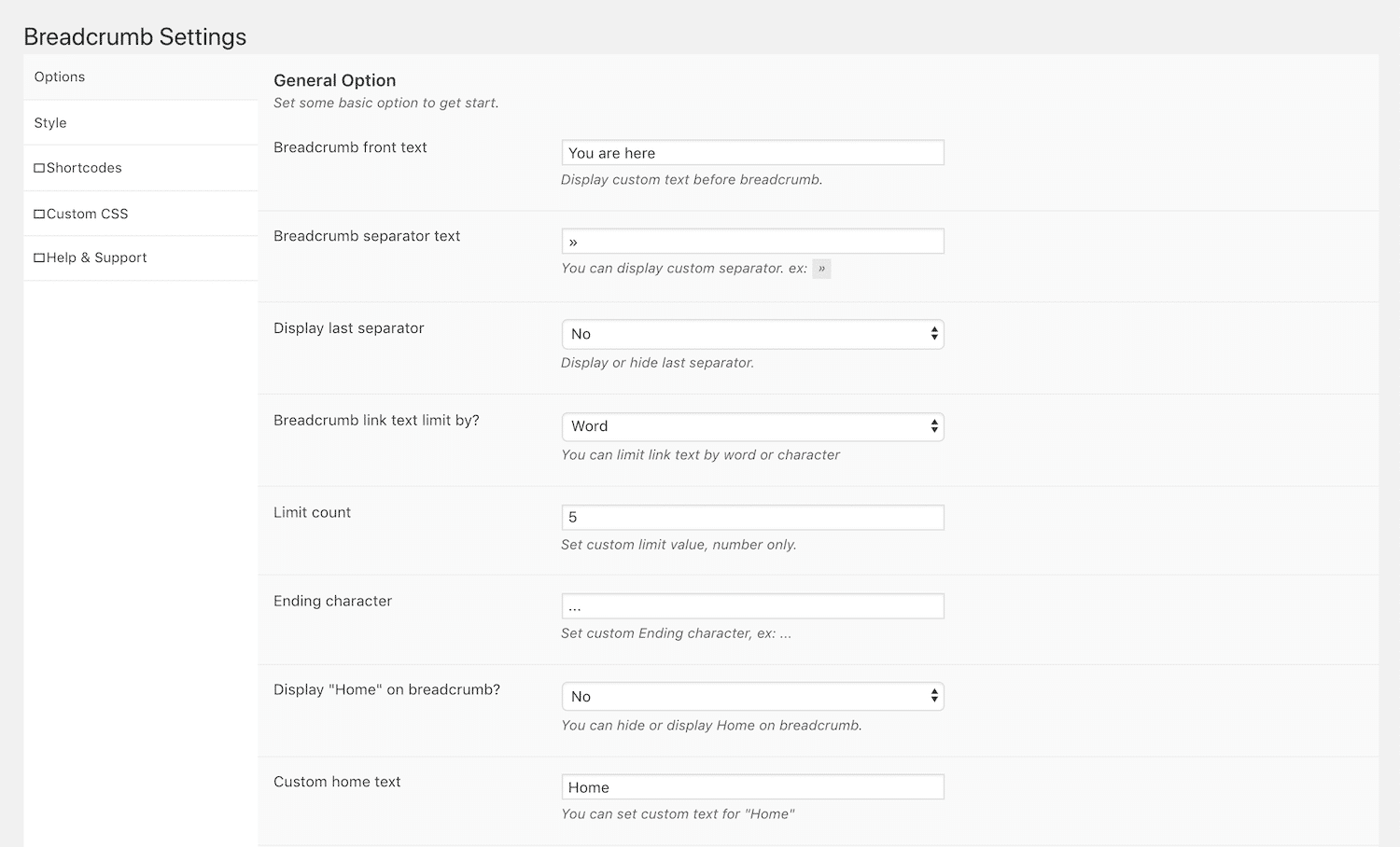
Pierwsza zakładka nosi nazwę Opcje i zawiera kilka ogólnych ustawień, takich jak niestandardowy tekst, separatory i limity znaków:

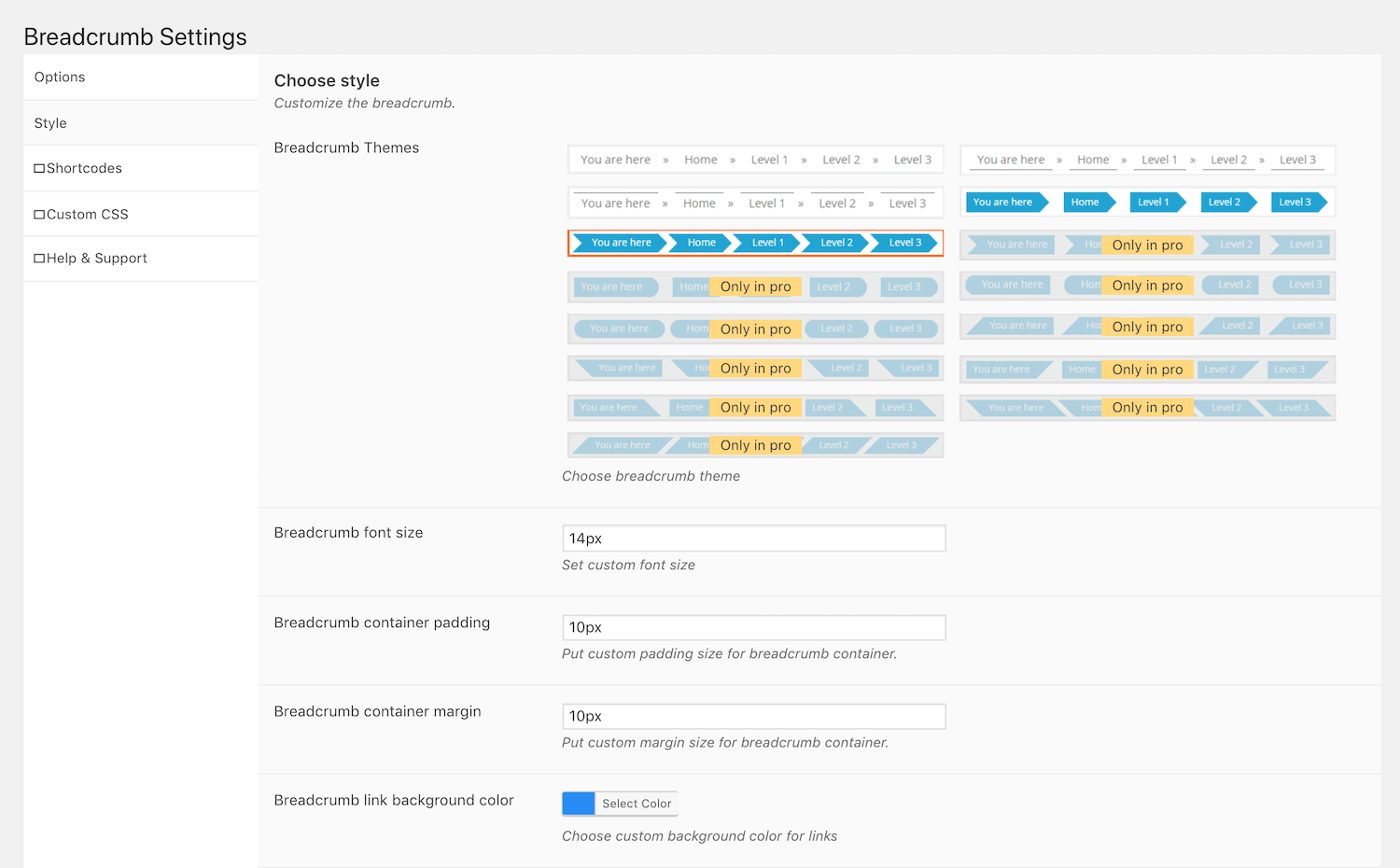
Jest też cała zakładka poświęcona opcjom stylizacji. Do wyboru jest kilka przycisków strzałek, a także rozmiary i kolory czcionek:

Jeśli masz pewne umiejętności w zakresie kodowania i chcesz mieć większą kontrolę nad stylem, możesz również użyć karty Niestandardowy CSS :

Na koniec ważne jest, aby odwiedzić zakładkę Shortcode , aby dodać bułkę tartą do swojej witryny:

Możesz użyć skrótu w dowolnym miejscu na swojej stronie, tak jak w przypadku innych wtyczek, które omówiliśmy. Jednak Breadcrumb udostępnia również fragment kodu, który możesz dodać do jednego z plików szablonu, aby włączyć swoje ślady w nagłówku, stopce lub w innym miejscu.
3. Użyj motywu, który zawiera bułkę tartą
Chociaż zwykle myśli się o nich w kontekście kontrolowania wyglądu witryny, motywy WordPress mogą również wpływać na funkcjonalność witryny. Jednym ze sposobów, w jaki mogą to zrobić, jest dodanie bułki tartej do twoich stron.
Wadą korzystania z motywu WordPress do dodawania bułki tartej do istniejącej witryny WordPress jest to, że wiąże się to również ze zmianą wyglądu witryny. Jeśli masz ugruntowaną markę i tożsamość witryny, nie jest to tak naprawdę praktyczne rozwiązanie i prawdopodobnie lepiej będzie, jeśli skorzystasz z wtyczki.
Jeśli jednak zaczynasz nową witrynę WordPress lub przeprowadzasz przeprojektowanie witryny, wybranie motywu zawierającego bułkę tartą jest łatwą metodą dodania ich do witryny. Ponadto istnieje kilka opcji dostępnych za darmo w katalogu motywów WordPress.
OceanWP
OceanWP to jeden z najpopularniejszych uniwersalnych motywów WordPress:

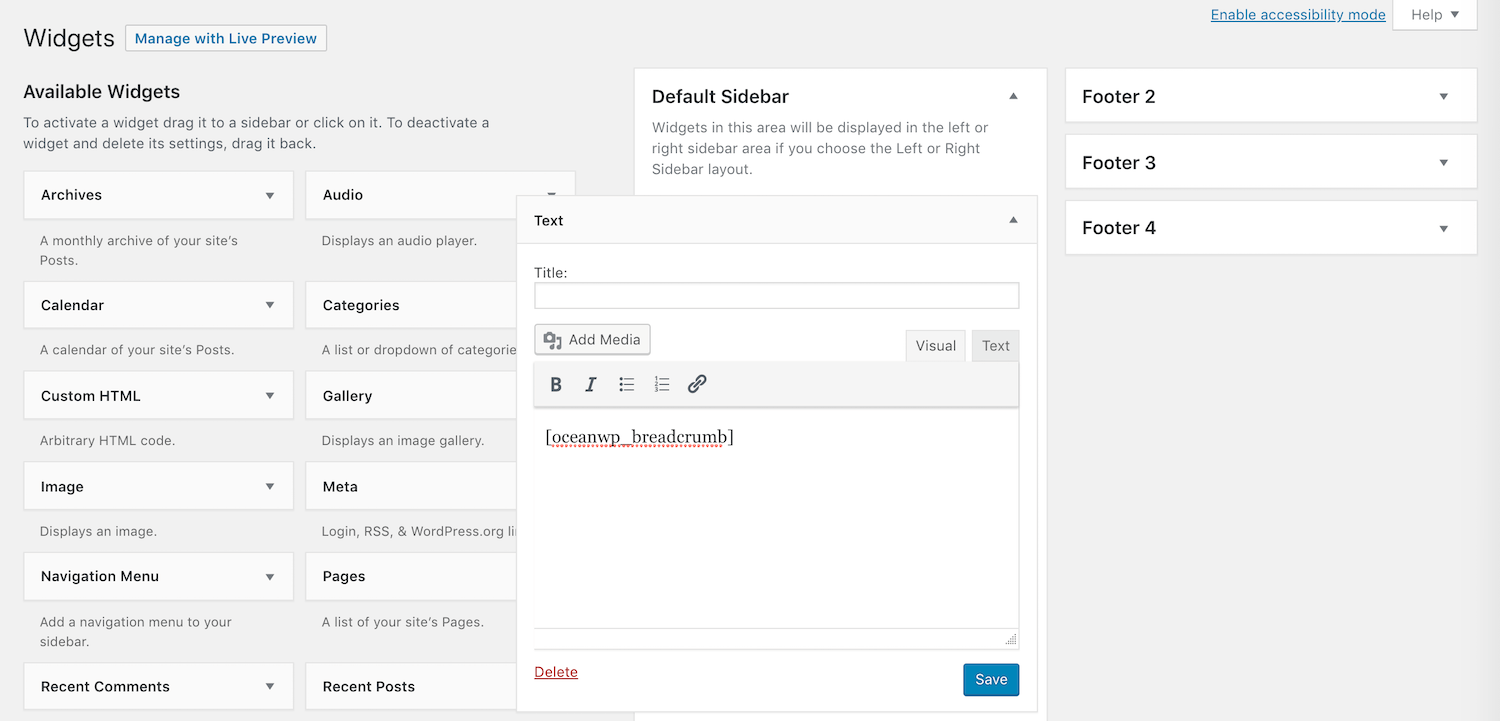
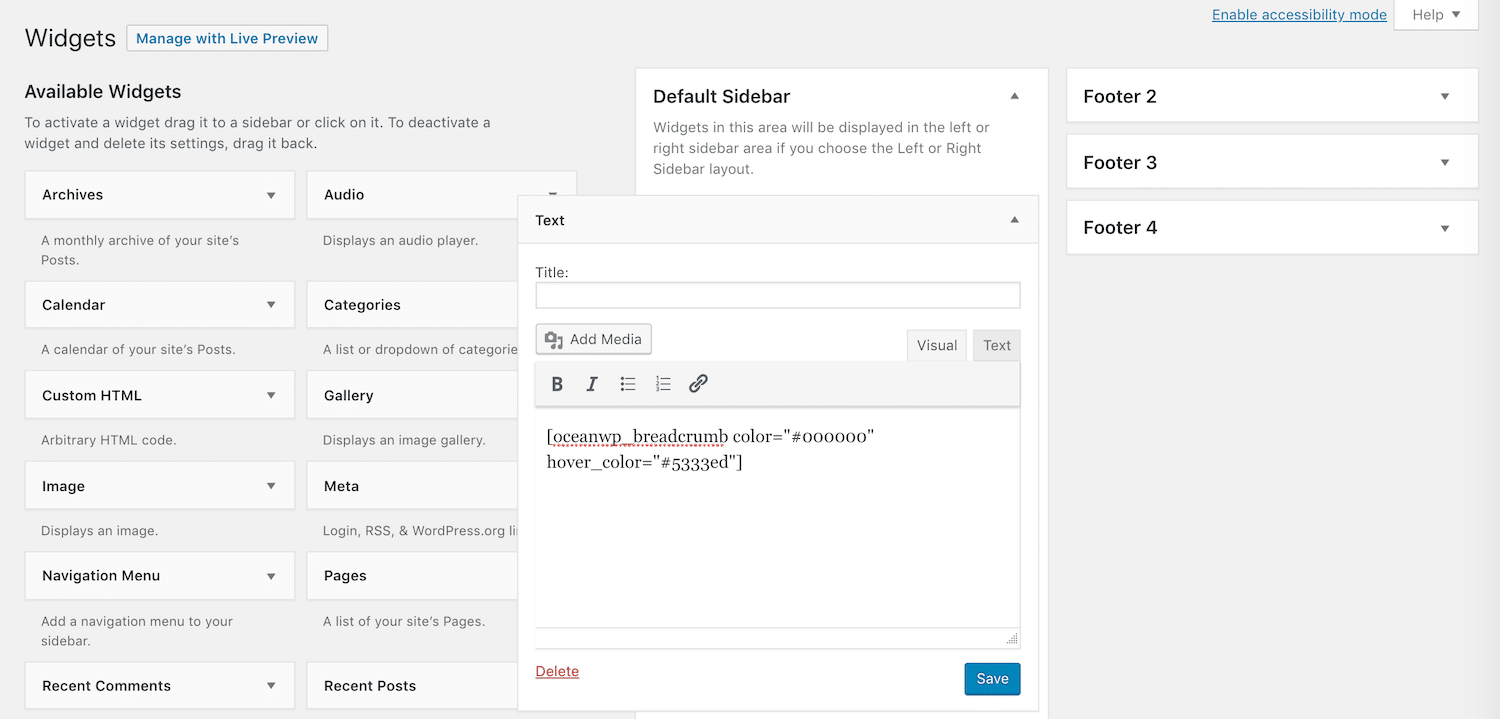
Zawiera krótki kod, którego możesz użyć do łatwego zastosowania bułki tartej na swoich stronach. Dostępnych jest również kilka wersji demonstracyjnych do użytku z OceanWP, które zawierają bułkę tartą. Aby użyć shortcode, po prostu dodaj [oceanwp_breadcrumb] do posta, strony lub widżetu tekstowego:

Możesz dostosować bułkę tartą za pomocą następujących parametrów:
- Klasa: zawiera niestandardową klasę CSS.
- Kolor: Zmienia kolor tekstu.
- Kolor wskaźnika: zmienia kolor tekstu, gdy użytkownicy najeżdżają kursorem na bułkę tartą.
Po prostu dodaj dowolny lub wszystkie te parametry bezpośrednio w nawiasach shortcode:
Masz problemy z przestojami i WordPressem? Kinsta to rozwiązanie hostingowe zaprojektowane z myślą o wydajności i bezpieczeństwie! Sprawdź nasze plany

Powinieneś teraz zobaczyć bułkę tartą na odpowiednich stronach.
Astra
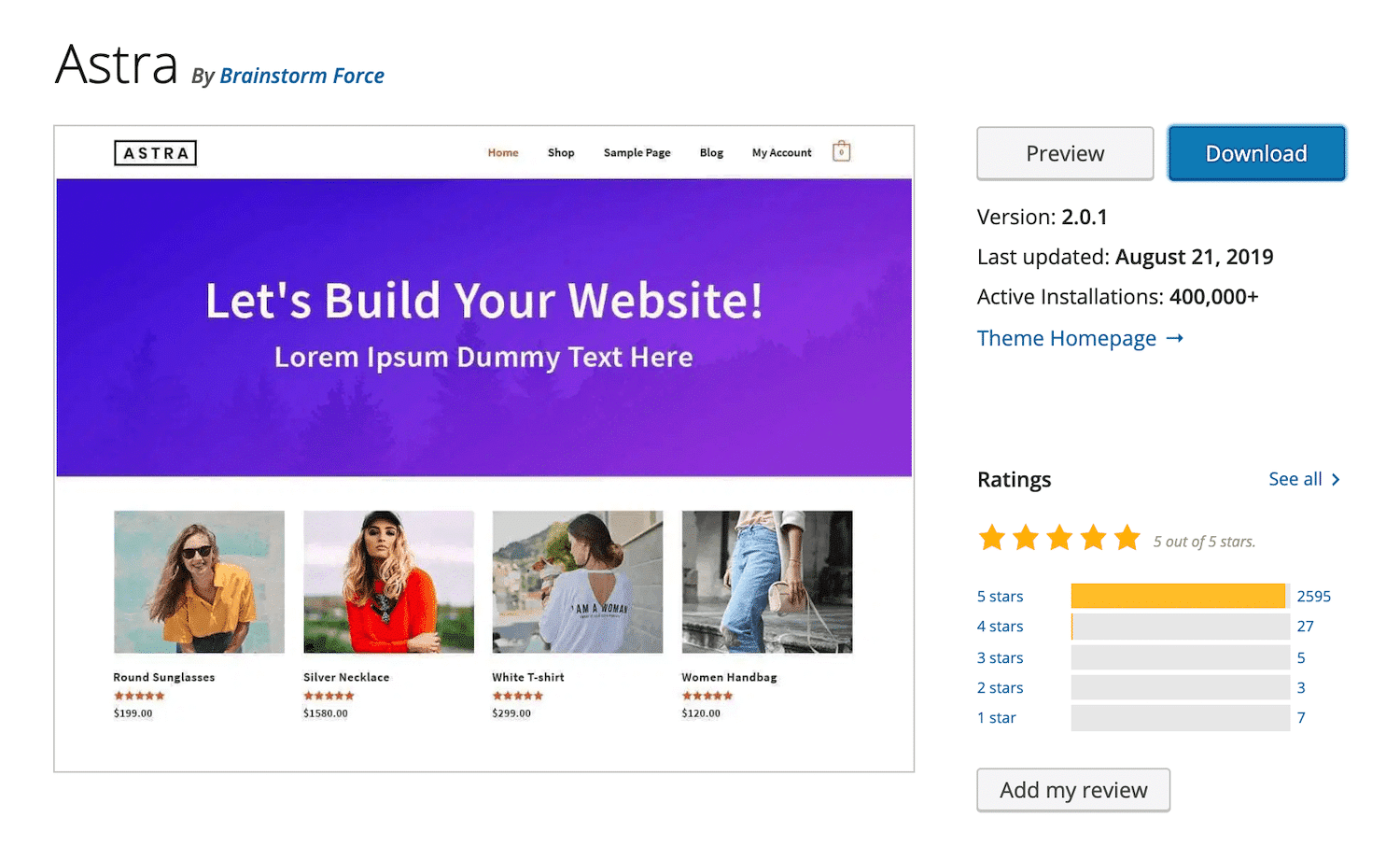
Podobnie Astra ułatwia również dodawanie bułki tartej do Twojej witryny:

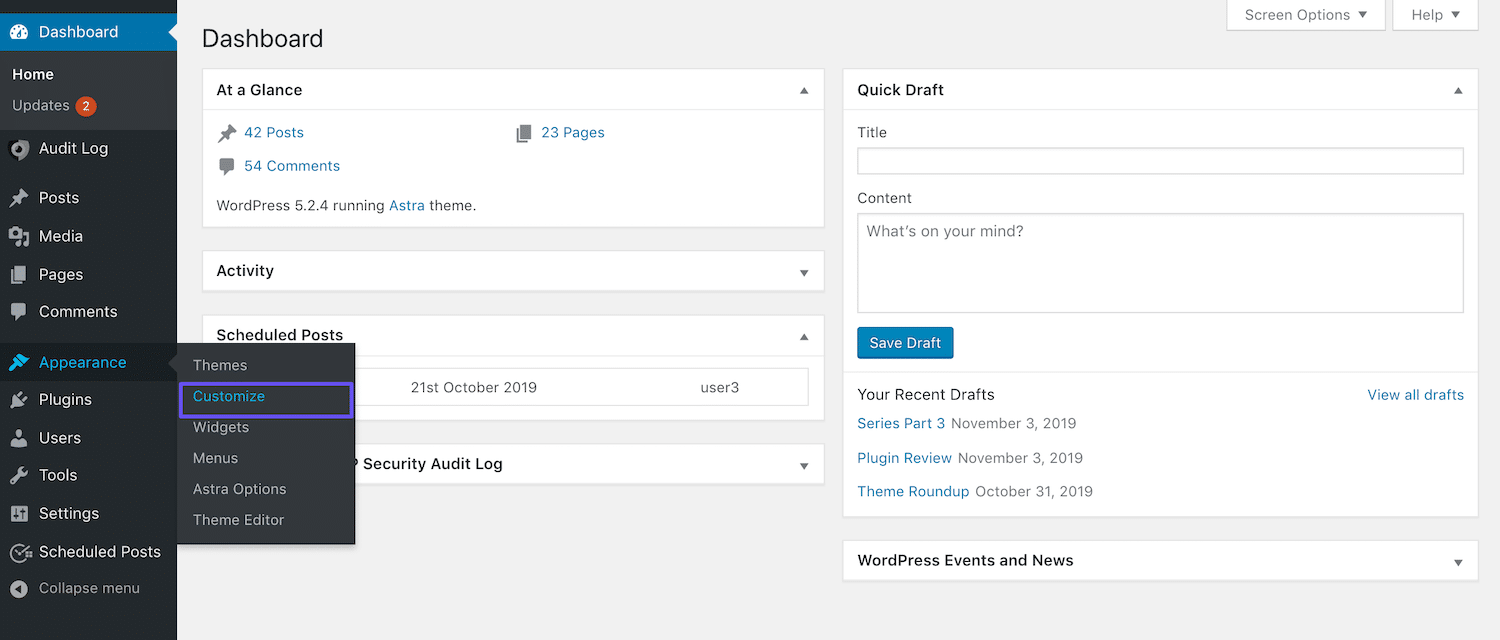
Najprostszym sposobem włączenia bułki tartej w Astrze jest skorzystanie z narzędzia Customizer. Po zainstalowaniu i aktywacji motywu przejdź do opcji Wygląd > Dostosuj :

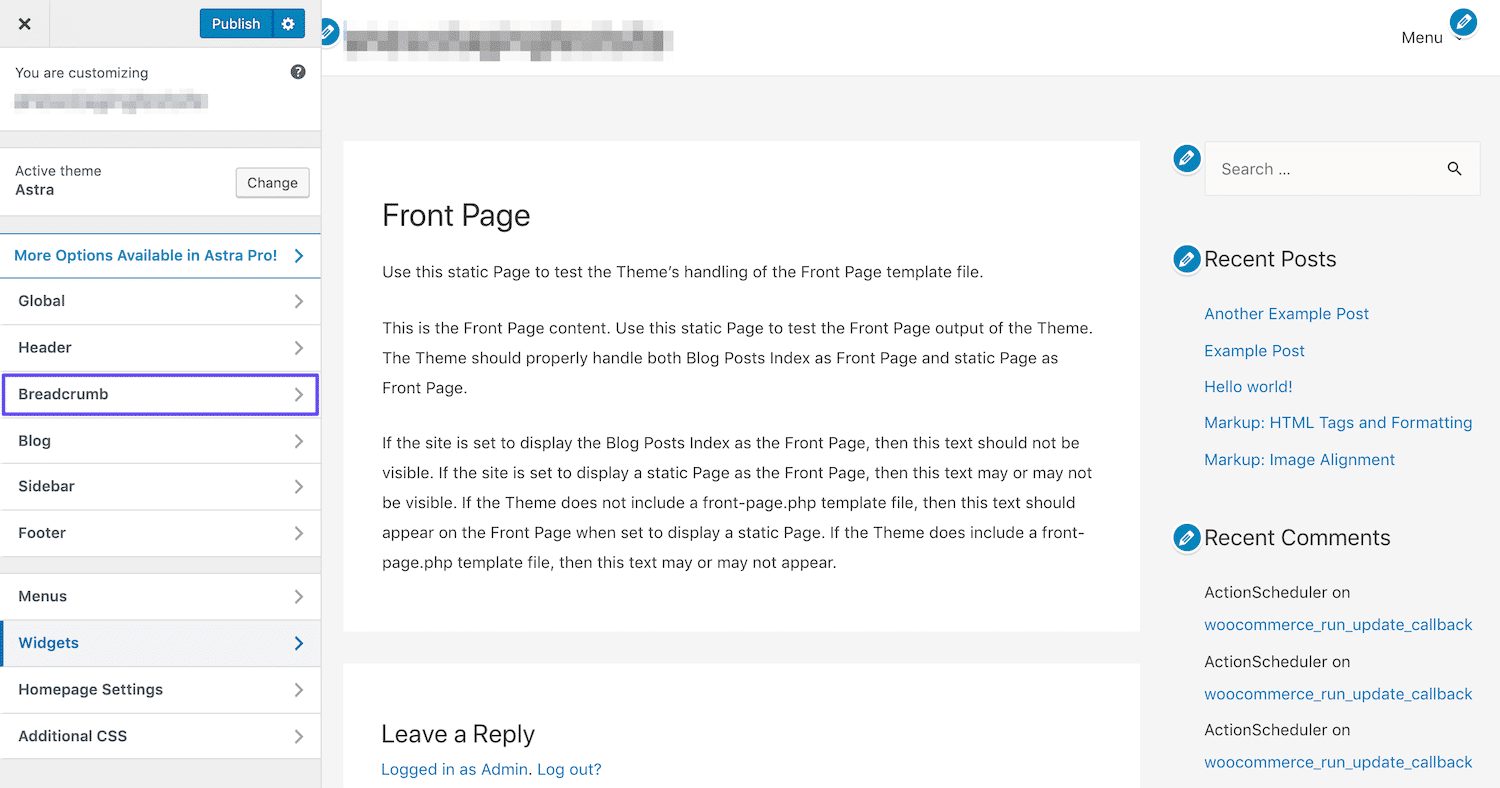
Następnie wybierz zakładkę Bułka tarta :

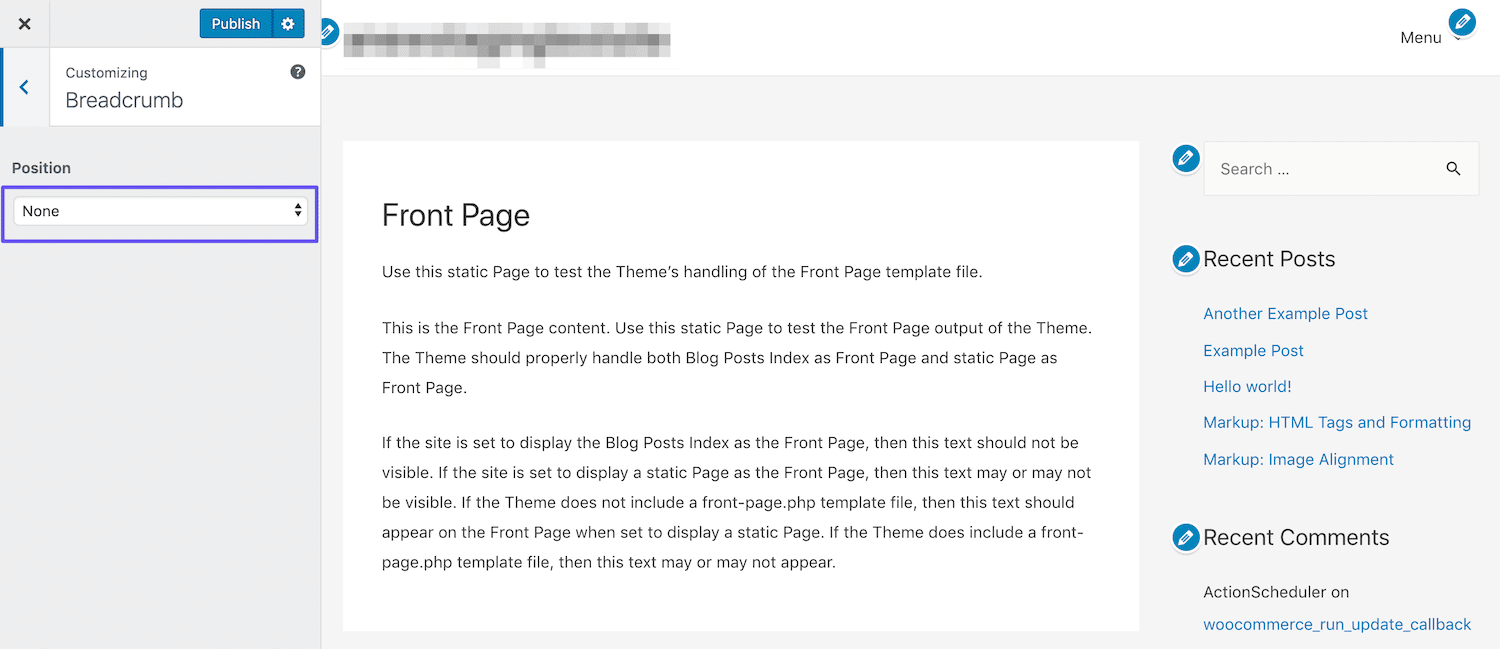
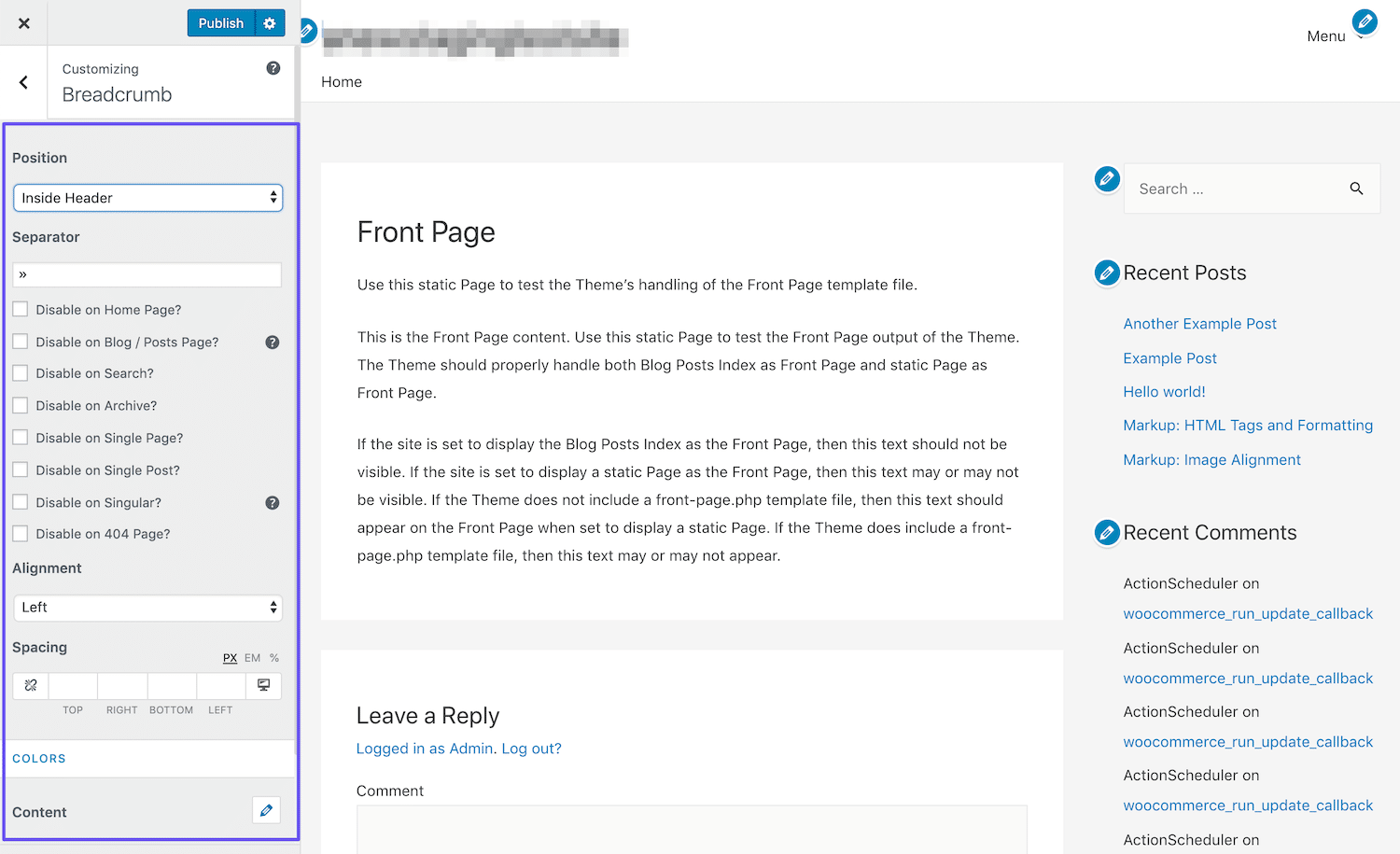
Tutaj zobaczysz listę rozwijaną, która umożliwia wybór miejsca, w którym chcesz wyświetlić bułkę tartą na stronie:

Po dokonaniu wyboru pojawią się również niektóre opcje stylizacji:

Pamiętaj, aby kliknąć przycisk Publikuj dostosowywanie, aby zapisać zmiany.
4. Dodaj bułkę tartą ręcznie
Wtyczki i motywy są częścią tego, co sprawia, że WordPress jest tak przyjazną dla użytkownika i dostępną platformą. Jednak dla niektórych bardziej zaawansowanych użytkowników i programistów mogą czuć się ograniczające. Kod może być bardzo kreatywnym medium, a możliwość swobodnego pisania własnych okruszków może Ci się spodobać.
Aby ręcznie wyświetlić bułkę tartą, musisz zrobić dwie rzeczy. Najpierw musisz dodać funkcję do pliku functions.php , aby je włączyć. Oto przykład kodu, którego możesz użyć:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Po dodaniu funkcji musisz wywołać ją w plikach szablonów, w których chcesz, aby pojawiły się bułka tarta. Wywołanie funkcji w single.php spowoduje pojawienie się bułki tartej na twoich postach, wywołanie jej w header.php wyświetli je wszędzie tam, gdzie pojawia się twój nagłówek i tak dalej.
Kod, którego użyjesz, powinien wyglądać mniej więcej tak:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Modyfikowanie tych plików spowoduje wyświetlenie na Twojej stronie menu nawigacyjnego, ale nie pozwoli Ci dopasować ich do stylu, aby pasowały do jej projektu. W tym celu będziesz musiał pobrudzić sobie ręce również niektórymi CSSami.
Jak stylizować bułkę tartą WordPress
Stylizowanie bułki tartej jest konieczne, jeśli sam je kodujesz. Jednak może to być również pomocne, jeśli używasz wtyczki lub motywu, aby je dodać. Domyślna stylizacja, którą zapewniają te narzędzia, może nie pasować do Twojej witryny, w takim przypadku możesz chcieć je dostosować, aby zachować spójność.
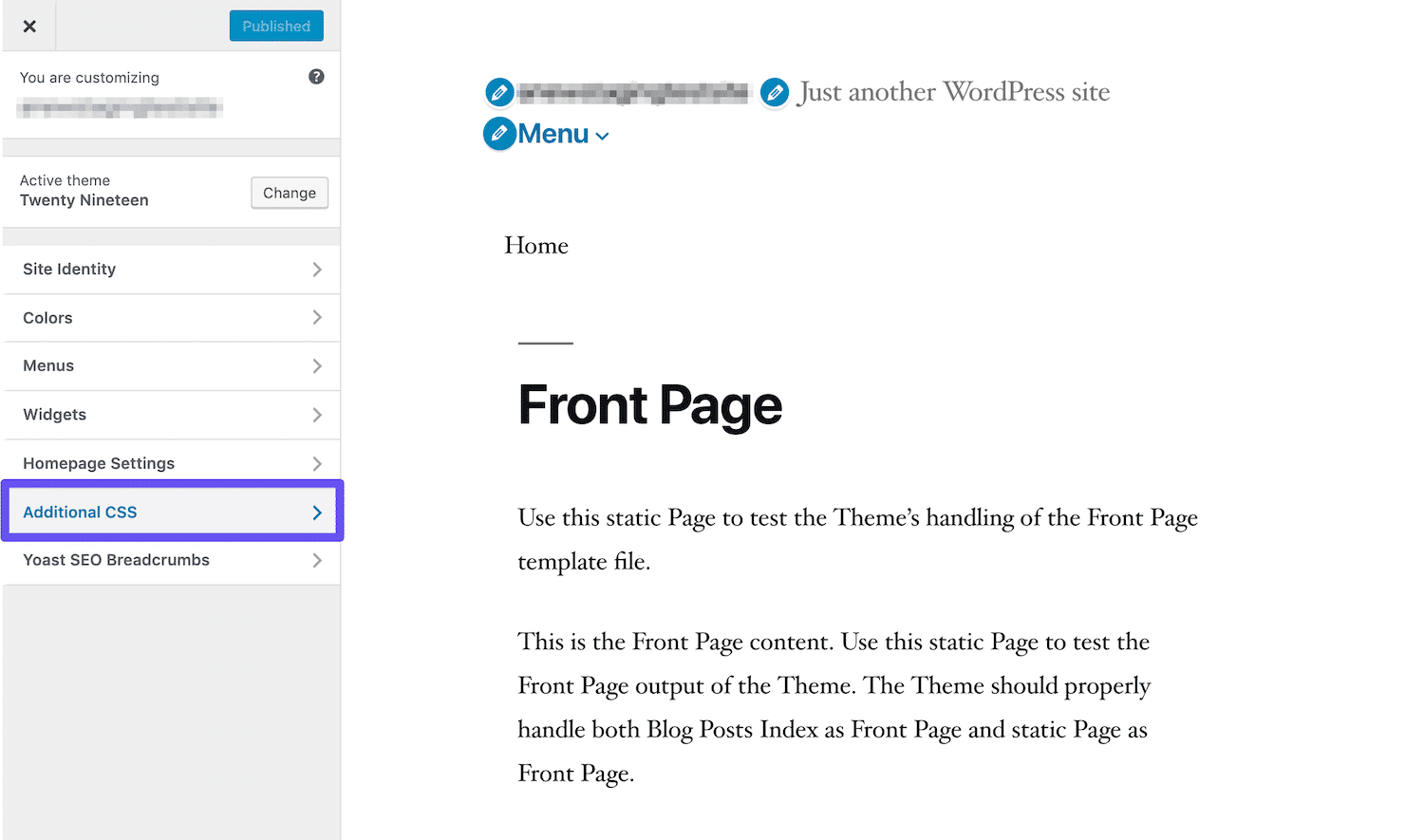
Możesz dodać niestandardowy CSS, aby stylizować swoje menu nawigacyjne w arkuszu stylów motywu (style.css) lub w obszarze Dodatkowy CSS w Customizer:

Istnieje wiele sposobów dostosowania okruszków do wyglądu witryny, na przykład poprzez zmianę czcionki, rozmiaru i koloru. Możesz również rozważyć takie elementy, jak marginesy, dopełnienie, obramowanie i ikony.
Oto przykład niektórych CSS, których można użyć do stylizacji bułki tartej:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Istnieje wiele możliwości jeśli chodzi o CSS. Może więc wymagać trochę eksperymentów, aby bułka tarta wyglądała dokładnie tak, jak chcesz.
Jak usunąć bułkę tartą WordPress ze swojej witryny?
Chociaż dodawanie bułki tartej w witrynie ma wiele zalet, nie oznacza to, że są one przeznaczone dla wszystkich. Niektóre osoby mogą uznać je za mylące lub uważają, że sprawiają, że strony witryny są zbyt zaśmiecone.
Jeśli chcesz usunąć bułkę tartą ze swojej witryny WordPress, możesz to zrobić za pomocą dowolnej metody, która ma sens na podstawie tego, jak pierwotnie je dodałeś. Na przykład, jeśli zakodowałeś swój bułka tarta na zamówienie, możesz po prostu usunąć dodany kod z plików motywu.
Wyłączenie bułki tartej dodanej za pomocą wtyczki jest zwykle tak proste, jak dezaktywacja wtyczki. W przypadku Yoast SEO możesz przejść do zakładki Bułka tarta w ustawieniach Wygląd wyszukiwania i przełączyć odpowiedni przełącznik na Wyłącz .
To samo można powiedzieć o motywach, które umożliwiają bułkę tartą za pomocą ustawienia lub skrótów WordPress. Istnieją jednak motywy, które domyślnie dodają bułkę tartą. Usunięcie ich może być nieco trudniejsze, zwłaszcza jeśli nie masz doświadczenia z kodem.
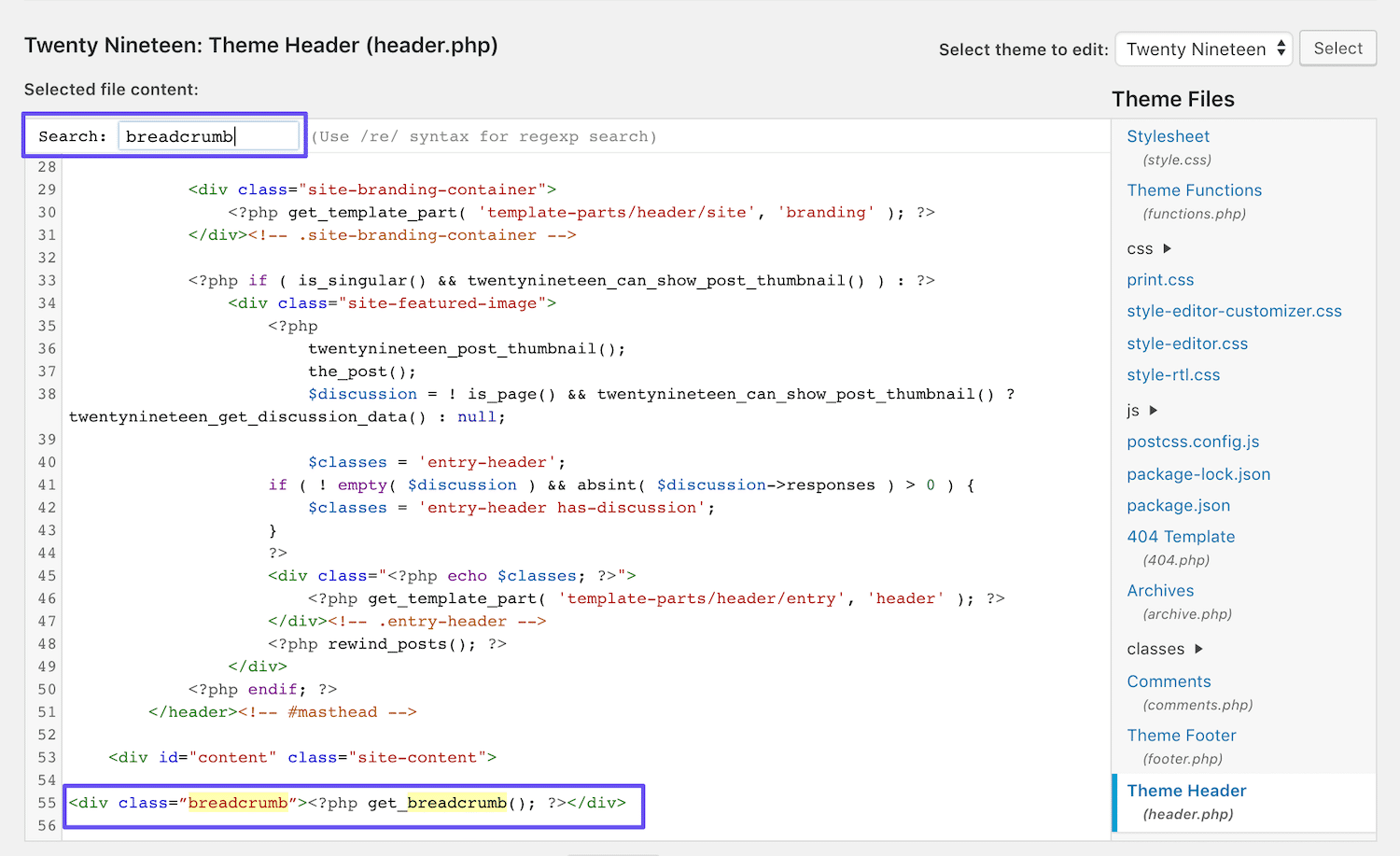
Jeśli taka jest Twoja sytuacja, musisz przejść do pliku header.php witryny. Tam uruchom polecenie wyszukiwania „bułka tarta”. Powinno to wyróżnić kod wywołujący funkcję, która dodaje bułkę tartą do Twojej witryny (jeśli istnieje):

Usuń ten wiersz kodu, aby usunąć bułkę tartą ze swojej witryny. Jeśli nie znalazłeś odpowiedniego kodu, możesz spróbować ponownie wykonać ten proces w plikach single.php i page.php , aby sprawdzić, czy funkcja jest wywoływana w jednym z tych szablonów.
Jeśli wszystko inne zawiedzie, skontaktuj się z twórcą motywu, aby uzyskać pomoc. Pamiętaj, że aktualizacja motywu WordPress może zastąpić wszelkie zmiany wprowadzone w jego plikach. Dlatego najlepsze praktyki sugerują używanie motywu potomnego z tego powodu, aby zachować swoje dostosowania na czas nieokreślony.
Streszczenie
Silny UX i SEO są kluczem do sukcesu witryny. Włączenie bułki tartej WordPressa może ułatwić odwiedzającym poruszanie się po Twojej witrynie, jednocześnie pomagając wyszukiwarkom zrozumieć jej strukturę i dokładnie indeksować Twoje strony.
W tym poście omówiliśmy cztery metody dodawania bułki tartej do witryny WordPress:
- Włącz bułkę tartą w Yoast SEO.
- Zainstaluj i skonfiguruj wtyczkę Breadcrumbs WordPress.
- Użyj motywu zawierającego bułkę tartą.
- Dodaj bułkę tartą ręcznie za pomocą kodu.
Masz pytania dotyczące bułki tartej WordPress lub jak z nich korzystać? Daj nam znać w sekcji komentarzy poniżej!
