WordPress Breadcrumbs: วิธีเปิดใช้งานบนไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2019-12-13แม้จะมีชื่อธรรมดา แต่ breadcrumbs เป็นเครื่องมือที่มีประโยชน์มากสำหรับการปรับปรุงประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ของคุณและการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เปิดใช้งานได้ง่ายด้วยความช่วยเหลือจากปลั๊กอินหรือโค้ดที่กำหนดเองเล็กน้อย
ในบทความนี้ เราจะแนะนำเบรดค รัมบ์ของ WordPress และอธิบายวิธีทำงาน จากนั้น เราจะแสดงวิธีเพิ่มลงในไซต์ จัดรูปแบบ และลบออก มีหลายสิ่งที่ต้องปกปิด มาเริ่มกันเลย!
WordPress Breadcrumbs คืออะไร?
เบรดครัมบ์ที่เกี่ยวข้องกับ WordPress (หรือเว็บไซต์ใด ๆ ) คือลิงก์การนำทางที่ปรากฏที่ด้านบนของโพสต์หรือหน้า พวกเขาแสดงให้ผู้ใช้เห็นหมวดหมู่ระดับสูงกว่าที่นำพวกเขาไปยังเนื้อหาที่พวกเขากำลังดูอยู่และยังเปิดใช้งานการย้อนกลับไปยังหน้าที่ดูก่อนหน้านี้ได้ง่าย
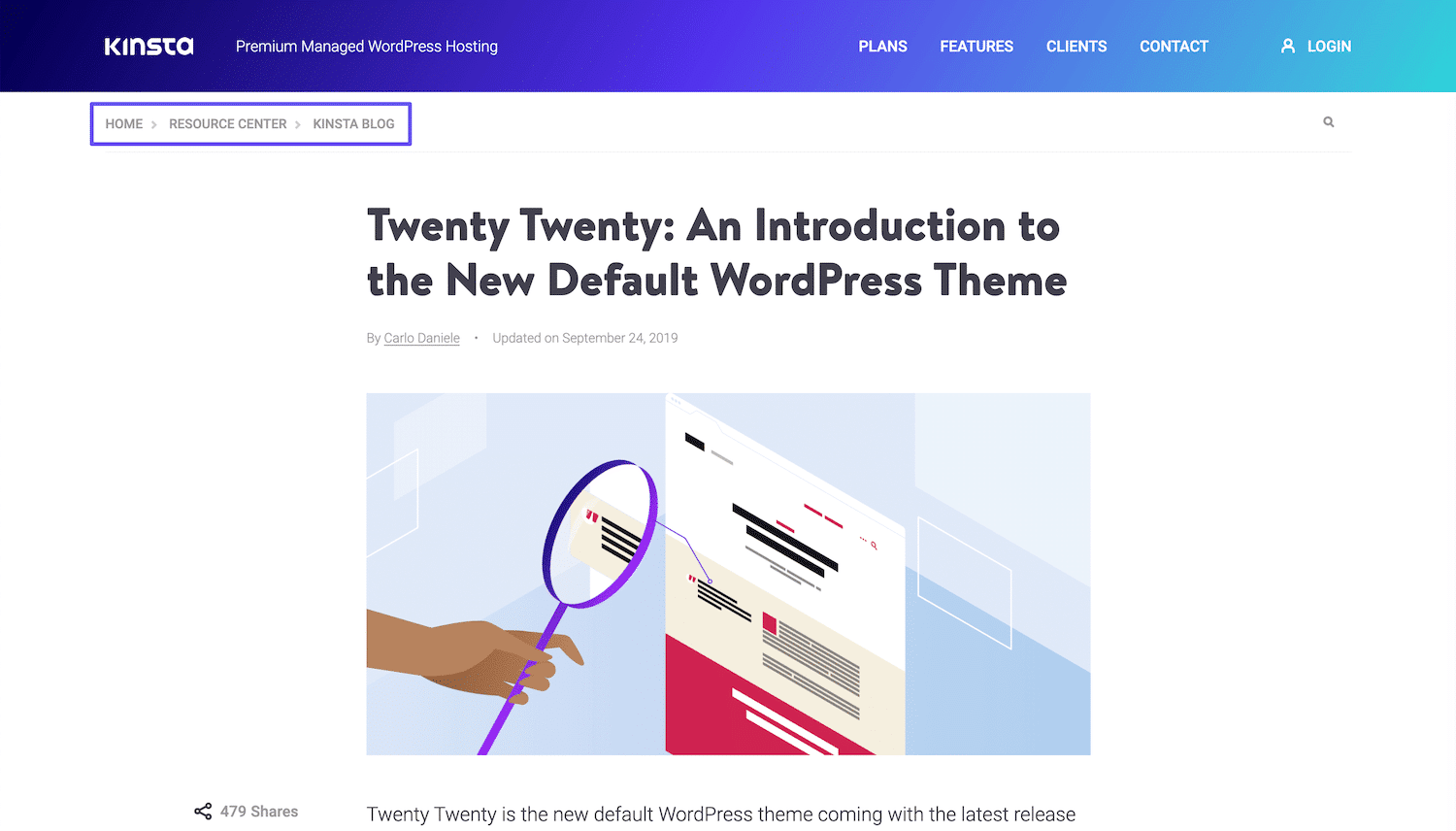
ตัวอย่างเช่น ลองพิจารณาตัวอย่างต่อไปนี้:

ที่ด้านซ้าย ด้านล่างของส่วนหัว คุณจะเห็นคำว่า Home > Resource Center > Kinsta Blog แต่ละลิงก์คือลิงก์กลับไปยังหน้าที่เกี่ยวข้องจากโพสต์ปัจจุบัน ซึ่งช่วยให้ผู้อ่านในบล็อกของเราสามารถนำทางไปยังส่วนเนื้อหาหลักเหล่านี้ได้ด้วยคลิกเดียว แทนที่จะต้องใช้ปุ่ม ย้อนกลับ เมนู หรือคุณลักษณะการค้นหา
นั่นคือที่มาของชื่อเบรดครัมบ์: พวกเขาสร้างเส้นทางที่นำผู้ใช้กลับมาที่ 'บ้าน' มีประโยชน์อย่างยิ่งสำหรับไซต์ต่างๆ เช่น บล็อกและร้านค้าออนไลน์ ซึ่งผู้เยี่ยมชมอาจต้องการย้ายไปมาระหว่างโพสต์ หน้าผลิตภัณฑ์ และคลังเก็บหมวดหมู่ที่พวกเขาสามารถค้นหาเนื้อหาที่คล้ายกันได้
WordPress Breadcrumbs ทำงานอย่างไร
เบรดครัมบ์ของ WordPress มีสามประเภท ทั้งหมดรวมลิงก์การนำทางตามที่อธิบายไว้ข้างต้น แต่ในรูปแบบที่แตกต่างกันเล็กน้อย:
- ตามลำดับชั้น: เบรดครัมบ์เหล่านี้แสดงให้ผู้ใช้เห็นว่าพวกเขาอยู่ที่ใดในโครงสร้างไซต์ของคุณ ดังในตัวอย่างด้านบน
- ตามแอตทริบิวต์: ใช้เป็นหลักในไซต์อีคอมเมิร์ซ เบรดครัมบ์เหล่านี้แสดงแอตทริบิวต์ที่ผู้ใช้ค้นหาซึ่งนำไปสู่ผลิตภัณฑ์ที่พวกเขากำลังดูอยู่
- ตามประวัติ: เมื่อผู้ใช้ย้ายจากหน้าหนึ่งไปยังอีกหน้าทั่วทั้งไซต์ของคุณ breadcrumbs เหล่านี้จะนำกลับไปตามวิธีที่พวกเขามา
เกล็ดขนมปังแต่ละชนิดมีประโยชน์สำหรับวัตถุประสงค์ที่แตกต่างกัน อย่างไรก็ตาม ทุกคนสามารถปรับปรุงการนำทางและโดยส่วนขยาย UX ได้
พวกเขายังมีประโยชน์สำหรับวัตถุประสงค์ SEO เบรดครัมบ์แสดงความสัมพันธ์ระหว่างเนื้อหาต่างๆ บนไซต์ของคุณอย่างชัดเจน ด้วยวิธีนี้ มันทำให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาหรือ 'บอท' เข้าใจโครงสร้างเว็บไซต์ของคุณได้ง่ายขึ้น
ซึ่งช่วยให้บอทเหล่านั้นสร้างดัชนีหน้าเว็บไซต์ของคุณได้แม่นยำยิ่งขึ้น เครื่องมือค้นหาอาจแสดงเบรดครัมบ์ของคุณในรายการผลลัพธ์ เพื่อให้ผู้ใช้สามารถดูเนื้อหาเพิ่มเติมในไซต์ของคุณที่เกี่ยวข้องกับข้อมูลที่กำลังมองหา
วิธีเพิ่ม WordPress Breadcrumbs ในเว็บไซต์ของคุณ (4 วิธี)
ไม่ว่าคุณจะเป็นผู้เชี่ยวชาญการเขียนโค้ดหรือมือใหม่ WordPress คุณสามารถเพิ่มเบรดครัมบ์ลงในไซต์ของคุณได้อย่างรวดเร็วและง่ายดายในไม่กี่ขั้นตอน ต่อไปนี้คือสี่วิธีที่คุณอาจทำภารกิจนี้ได้สำเร็จ
1. เปิดใช้งานเบรดครัมบ์ใน Yoast SEO
Yoast SEO เป็นปลั๊กอินยอดนิยมที่ช่วยให้ผู้ใช้ WordPress ประมาณการจัดอันดับของเครื่องมือค้นหาและปรับเนื้อหาให้เหมาะสม นอกจากนี้ยังมีคุณลักษณะอื่นๆ เพื่อเพิ่มการมองเห็นไซต์ของคุณ ซึ่งรวมถึงเบรดครัมบ์
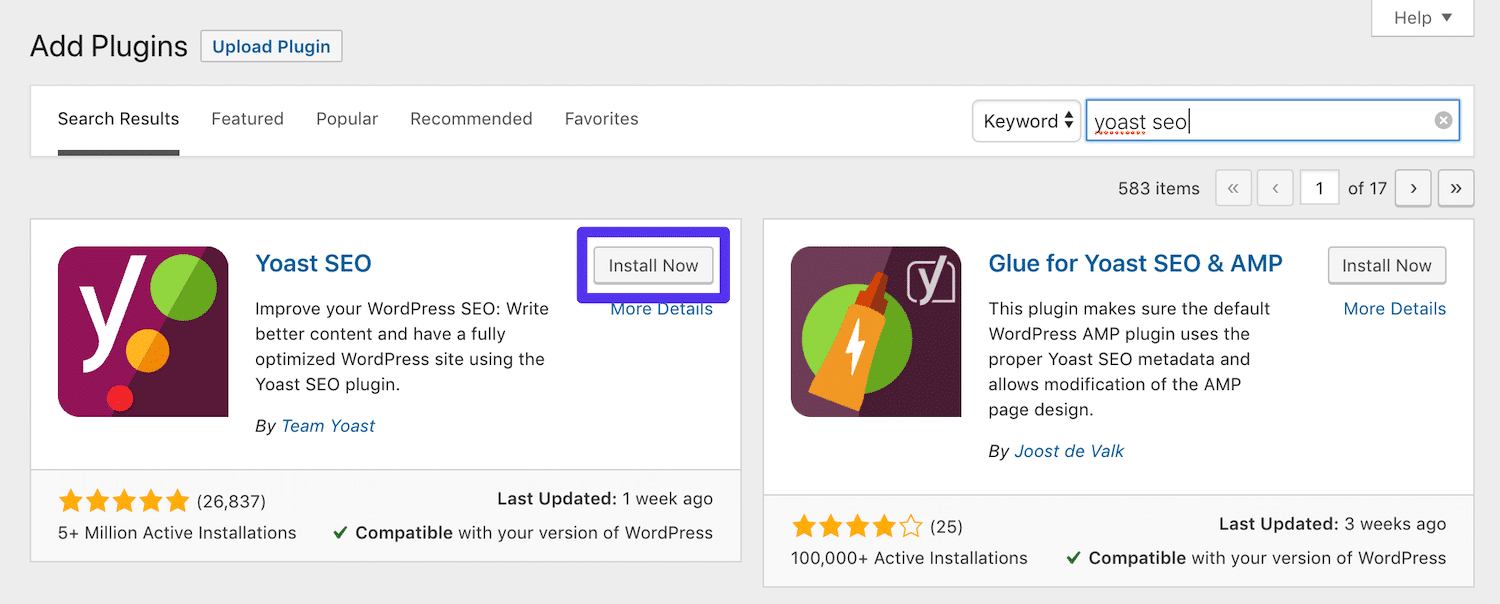
หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานปลั๊กอินในแดชบอร์ด WordPress ของคุณ:

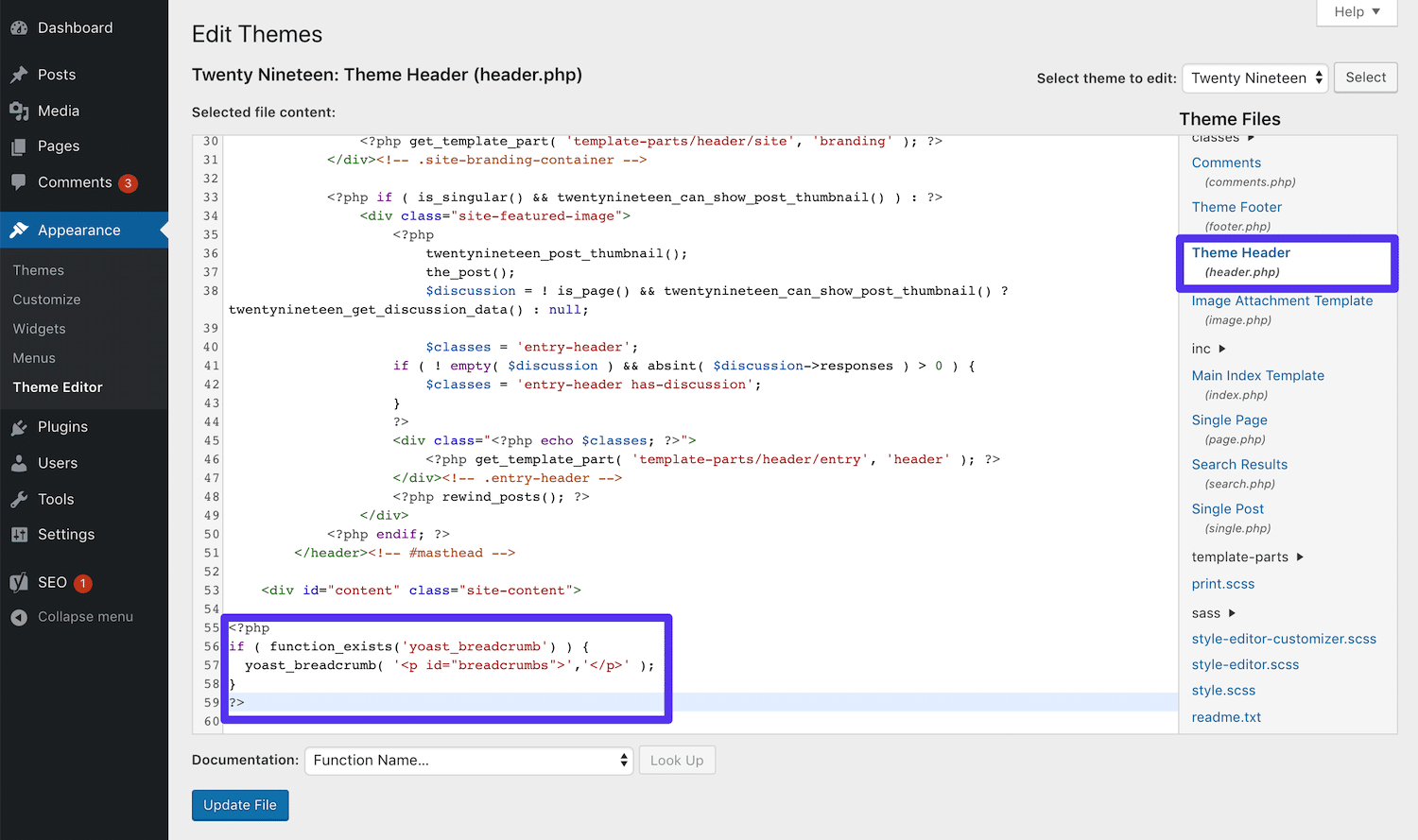
ต่อไป คุณจะต้องเพิ่มข้อมูลโค้ดนี้ในธีมของคุณ:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>โดยเฉพาะที่ที่คุณเพิ่มนั้นขึ้นอยู่กับคุณบ้าง หากคุณต้องการใช้เบรดครัมบ์ในโพสต์บล็อกของคุณ คุณสามารถเพิ่มลงในไฟล์เทมเพลต single.php ของคุณได้
อีกวิธีหนึ่ง การวางที่ส่วนท้ายของ ไฟล์ header.php จะเพิ่ม breadcrumbs ให้กับทั้งเว็บไซต์ของคุณ:

โปรดทราบว่าการอัปเดตธีมในอนาคตอาจแทนที่โค้ดที่กำหนดเองนี้ คุณจะต้องติดต่อผู้พัฒนาธีมของคุณเพื่อขอข้อมูลเกี่ยวกับวิธีการหลีกเลี่ยงปัญหานี้หรือเพียงแค่ใช้ธีมลูก เมื่อข้อมูลโค้ดอยู่ในตำแหน่งแล้ว ให้ไปที่ SEO > ลักษณะที่ปรากฏของการค้นหา > Breadcrumbs ในแดชบอร์ดของคุณ:

สลับสวิตช์ การตั้งค่า Breadcrumbs เป็น เปิดใช้งาน จากนั้นดูตัวอย่างเว็บไซต์ของคุณ:

ตอนนี้คุณควรเห็นเบรดครัมบ์ในส่วนที่เกี่ยวข้องของไซต์ของคุณ โดยพิจารณาจากตำแหน่งที่คุณเพิ่มข้อมูลโค้ด
2. เปิดใช้งาน Breadcrumbs ด้วยปลั๊กอิน WordPress Breadcrumbs
การเพิ่มเบรดครัมบ์ด้วย Yoast จะสะดวกเป็นพิเศษหากคุณใช้ปลั๊กอินนั้นเพื่อจุดประสงค์ในการทำ SEO อยู่แล้ว อย่างไรก็ตาม หากคุณต้องการปลั๊กอินอื่นเพื่อเพิ่มประสิทธิภาพเนื้อหา วิธีข้างต้นไม่มีประโยชน์ โชคดีที่มีปลั๊กอินอื่นๆ อีกหลายตัวที่มุ่งไปที่การเพิ่มเบรดครัมบ์ลงใน WordPress โดยเฉพาะ
เกล็ดขนมปัง NavXT
ปลั๊กอินยอดนิยมสำหรับการเพิ่ม breadcrumbs บน WordPress นอกเหนือจาก Yoast คือ Breadcrumb NavXT:

ปลั๊กอินนี้มีวิดเจ็ตเบรดครัมบ์ที่คุณสามารถเพิ่มในพื้นที่วิดเจ็ตใดๆ ที่ธีมของคุณมีให้ เช่น แถบด้านข้างหรือส่วนท้าย ปรับแต่งได้สูง ทำให้คุณสามารถเลือกหน้าและหมวดหมู่ที่จะแสดงในเส้นทางได้ Breadcrumbs NavXT ยังรวมสคีมามาร์กอัปสำหรับการปรับปรุง SEO
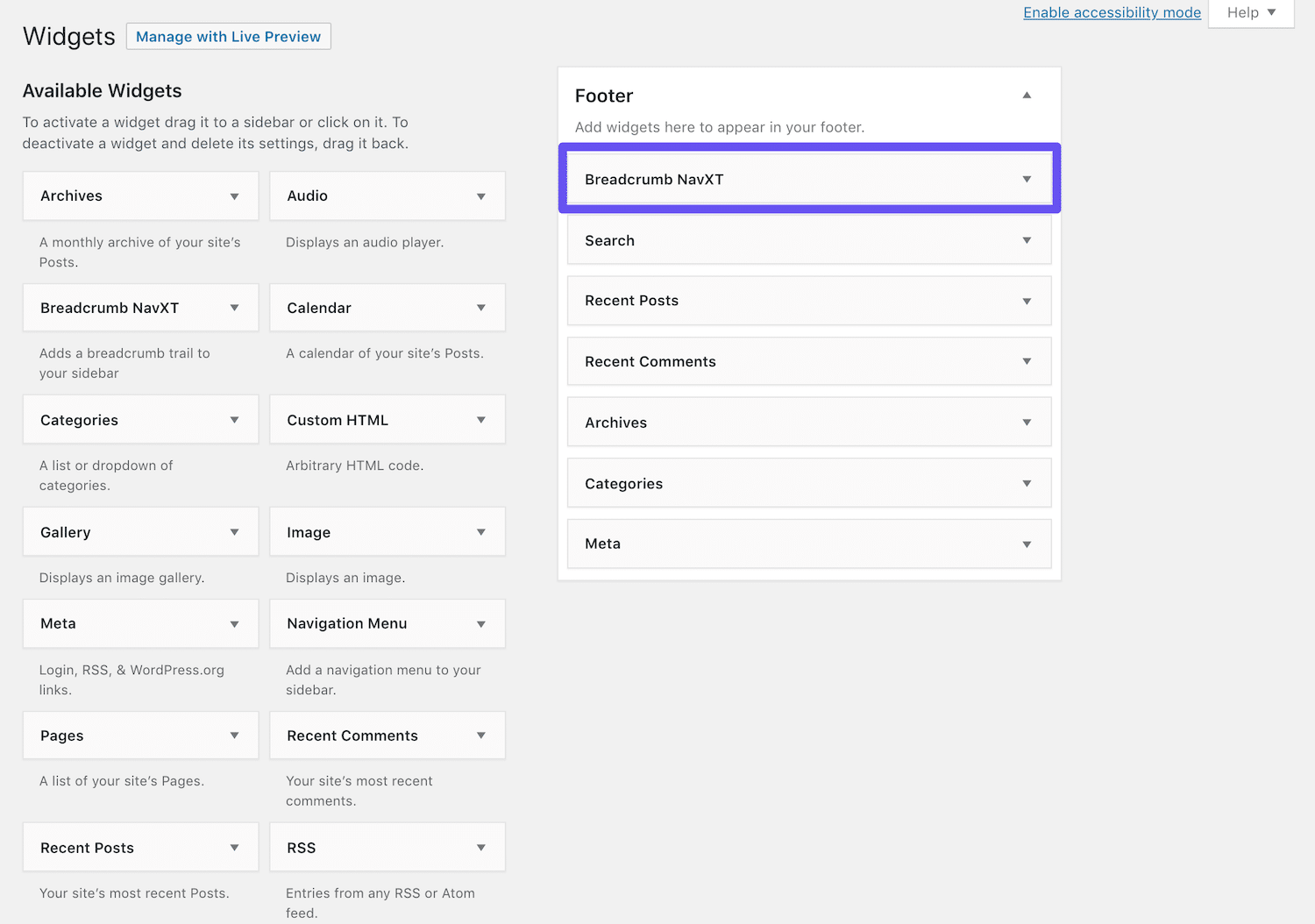
หากต้องการเพิ่มเบรดครัมบ์โดยใช้ปลั๊กอินนี้ ให้ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต คุณจะเห็นวิดเจ็ต Breadcrumb NavXT ใหม่ ซึ่งคุณจะต้องลากไปยังพื้นที่วิดเจ็ตที่คุณต้องการให้ปรากฏ:

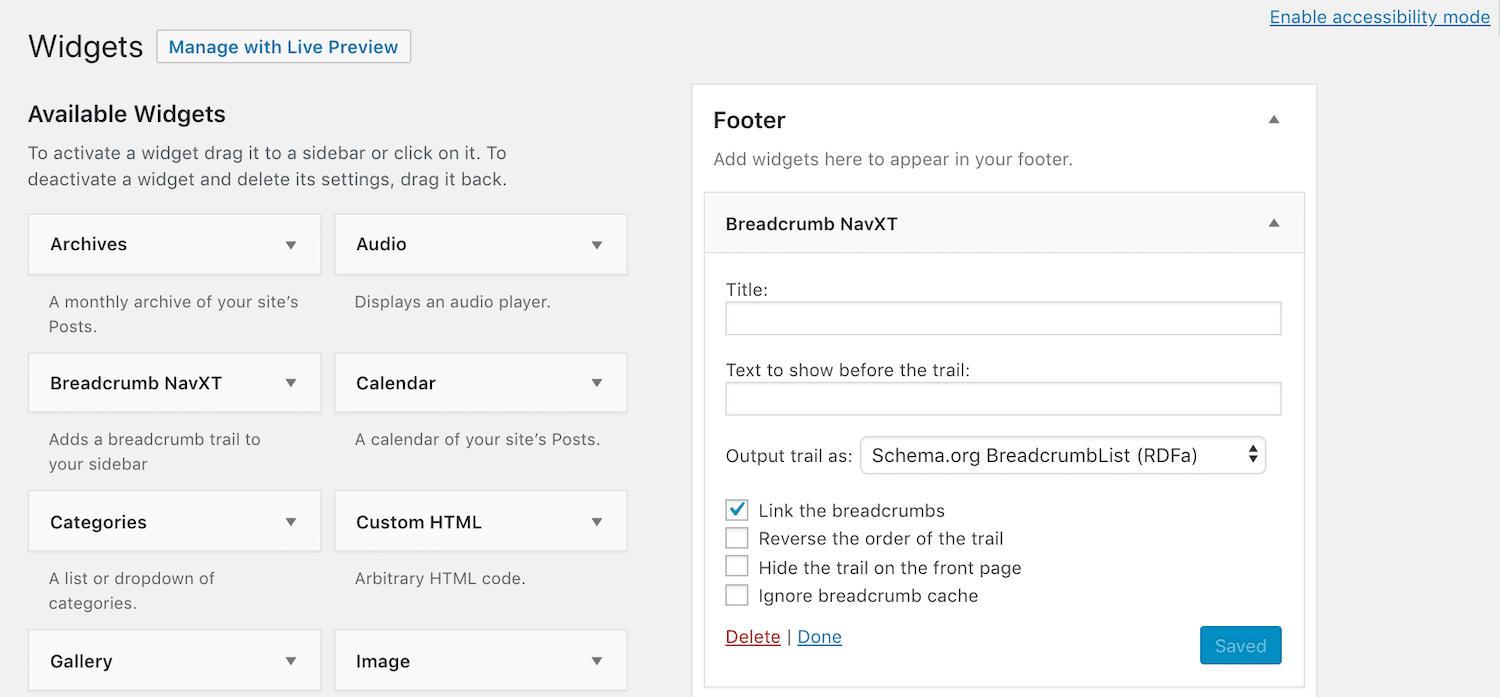
คลิกที่ลูกศรแบบเลื่อนลงเพื่อเปิดการตั้งค่าวิดเจ็ต จากนั้นกรอกข้อมูลในฟิลด์ที่จำเป็น:

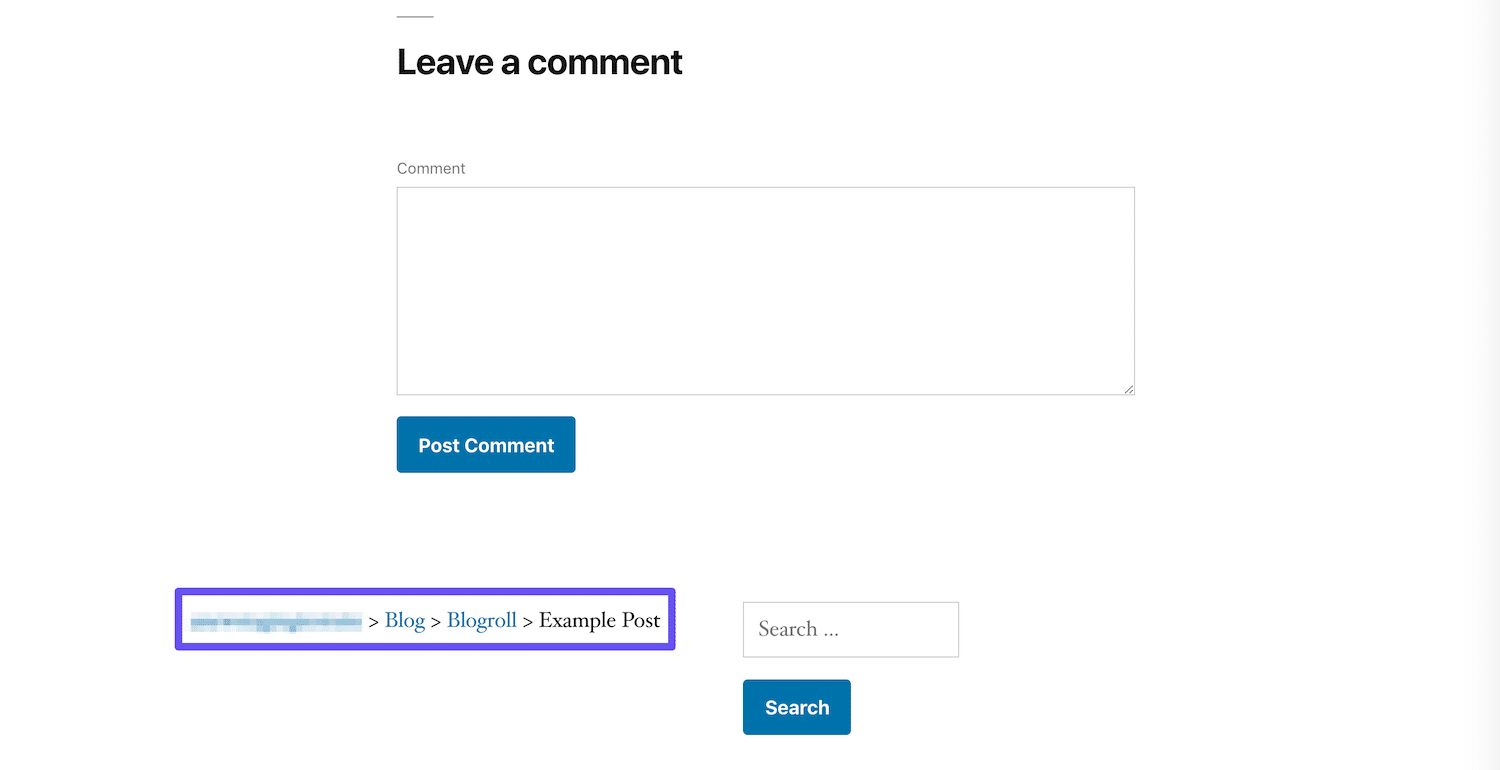
ตรวจสอบให้แน่ใจว่าได้เลือกช่องทำเครื่องหมายตามความจำเป็นเพื่อเพิ่มลิงก์ไปยังเบรดครัมบ์ของคุณ กำหนดลำดับ ซ่อนไว้ที่หน้าแรก และละเว้นการแคช เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก จากนั้นตรวจสอบส่วนหน้าของไซต์ของคุณ:

ตอนนี้ breadcrumbs ของคุณควรมองเห็นได้ในพื้นที่วิดเจ็ตใดก็ตามที่คุณเลือกไว้
เกล็ดขนมปังแบบยืดหยุ่น
อีกทางเลือกหนึ่งคือ Flexy Breadcrumb เป็นปลั๊กอินที่ได้รับคะแนนสูงสุดสำหรับการเพิ่ม breadcrumbs ใน WordPress:

เมื่อติดตั้งและเปิดใช้งานปลั๊กอินนี้ คุณสามารถเพิ่มเบรดครัมบ์ลงในไซต์ของคุณโดยใช้รหัสย่อ [flexy_breadcrumb] สิ่งนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นเล็กน้อยว่าเส้นทางของคุณจะปรากฏที่ใด คุณยังควบคุมองค์ประกอบการจัดสไตล์ได้มากขึ้น เช่น ขนาดแบบอักษร สี และไอคอน
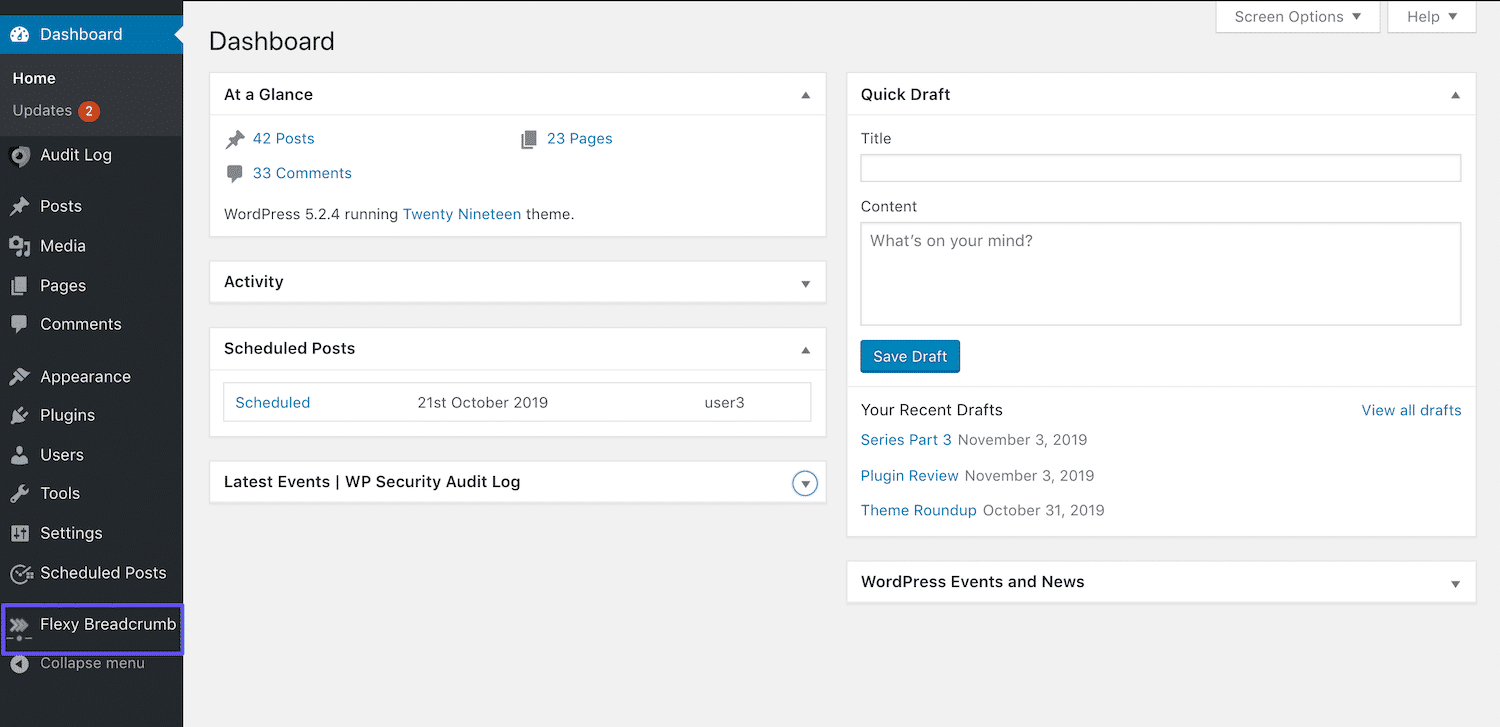
หลังจากที่คุณติดตั้ง Flexy Breadcrumbs คุณจะเห็นรายการใหม่ในแถบด้านข้างแดชบอร์ดของคุณ:

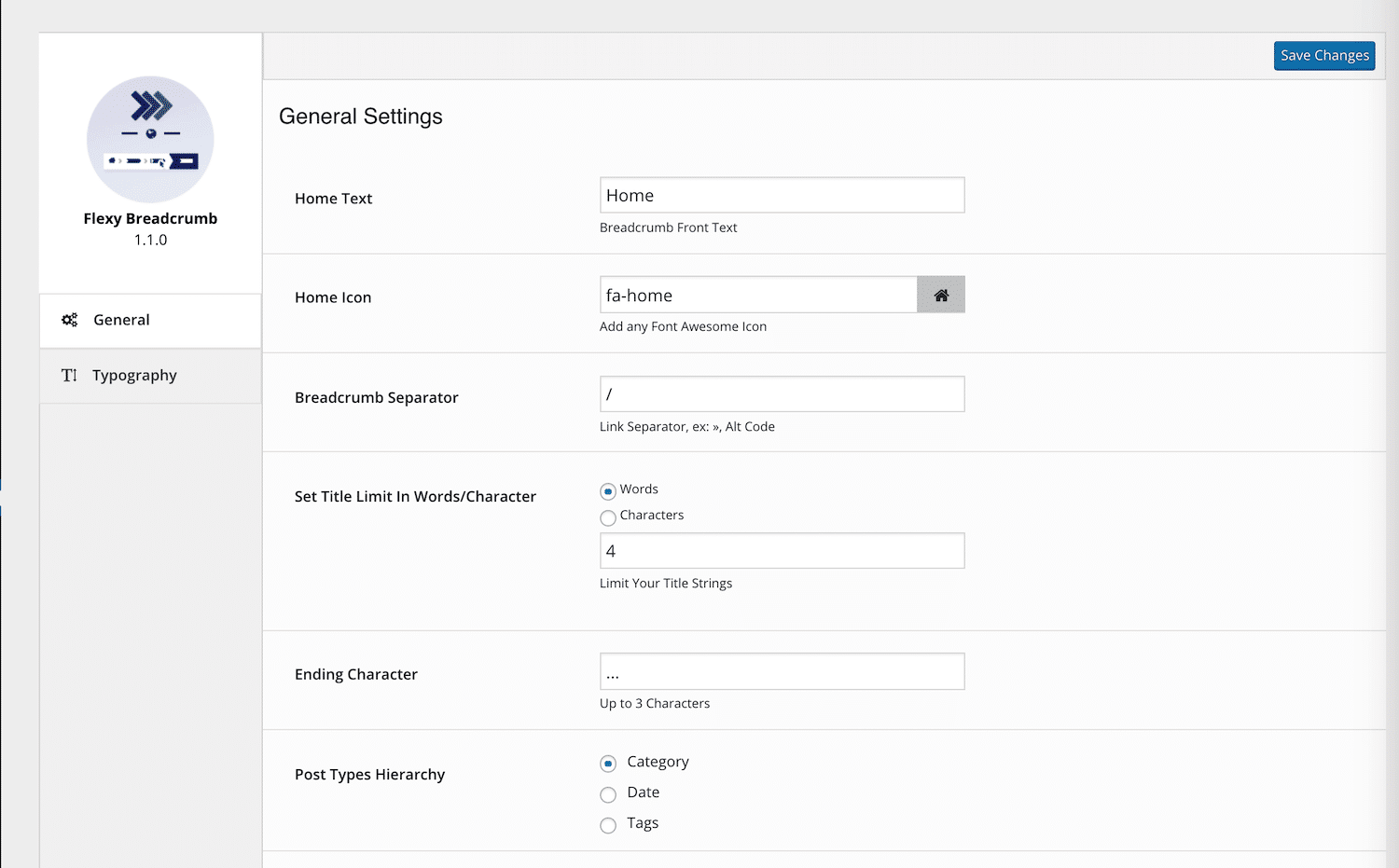
จากนั้น คุณจะมีการตั้งค่าบางอย่างที่จะกำหนดค่า ในแท็บ ทั่วไป คุณสามารถเปลี่ยนข้อความและไอคอนสำหรับโฮมเพจของคุณ ตั้งค่าขีดจำกัดอักขระ และกำหนดลำดับชั้น:

ในแท็บ Typography คุณสามารถปรับสีแบบอักษรและขนาดสำหรับ breadcrumbs ของคุณได้เช่นกัน:

หลังจากที่คุณได้ปรับแต่งเส้นทางของคุณแล้ว คุณจะต้องเพิ่มรหัสย่อ [flexy_breadcrumb] ทุกที่ที่คุณต้องการให้ breadcrumb ของคุณปรากฏ แม้ว่าจะสามารถทำได้ในแต่ละโพสต์ที่คุณเผยแพร่บนไซต์ของคุณ แต่การเพิ่มรหัสย่อลงในวิดเจ็ต WordPress จะมีประสิทธิภาพมากกว่า:

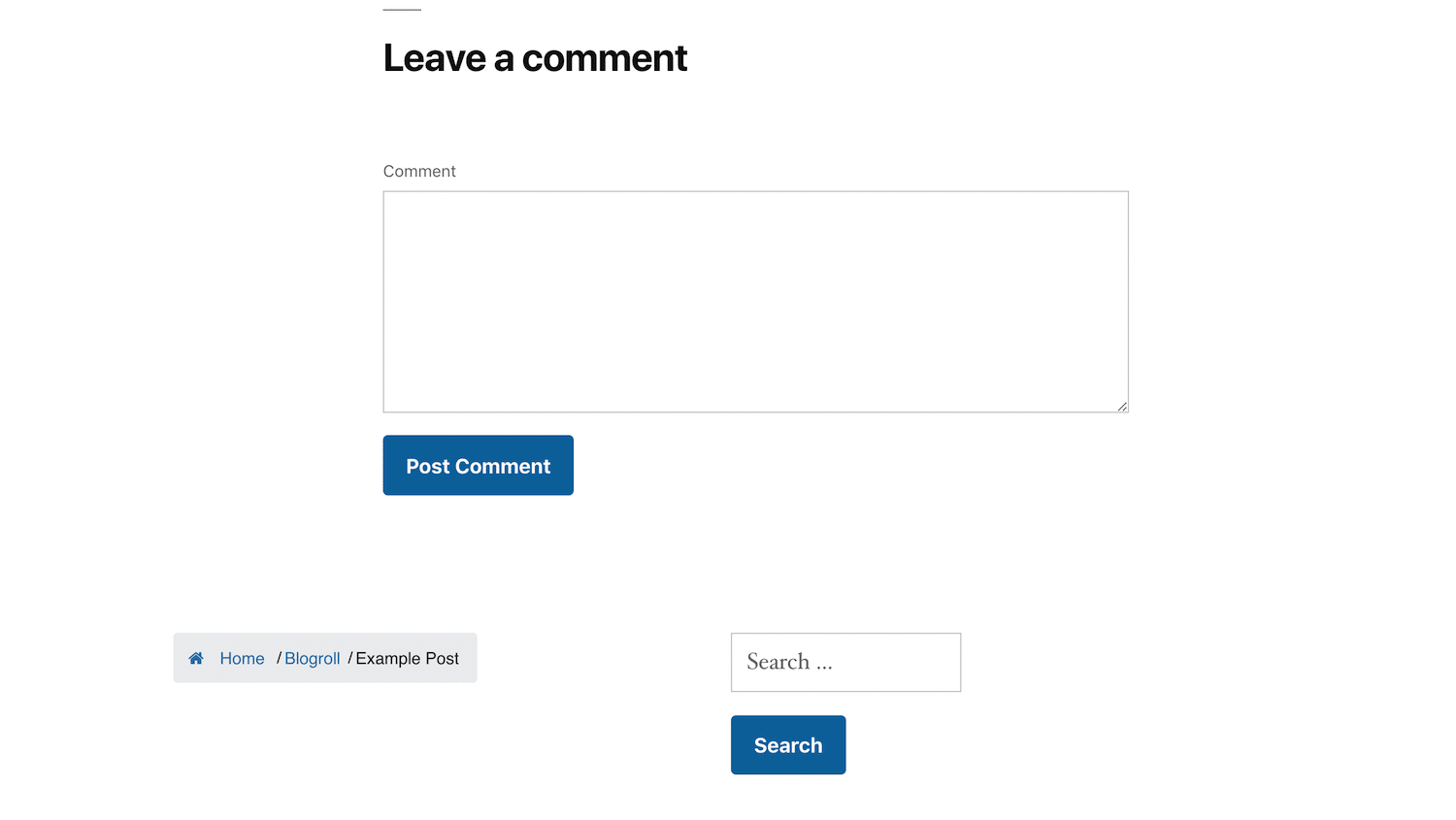
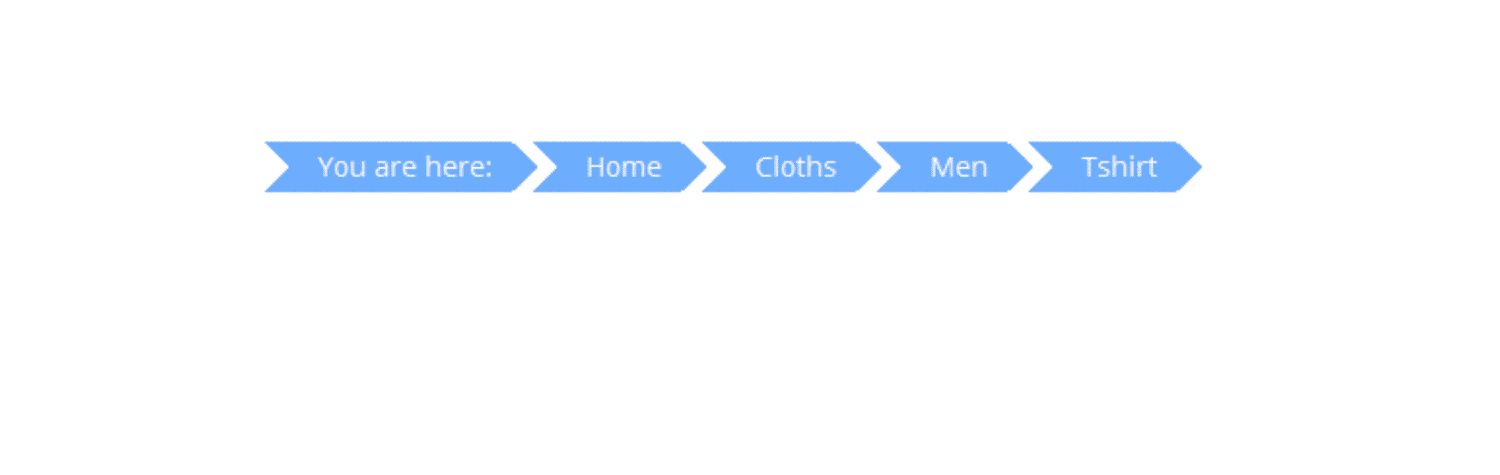
หากคุณตรวจสอบส่วนหน้าของไซต์ คุณจะสามารถเห็นเบรดครัมบ์ปรากฏขึ้นทุกที่ที่คุณเพิ่มรหัสย่อ
เกล็ดขนมปัง WooCommerce
สำหรับผู้ค้าปลีกออนไลน์ WooCommerce Breadcrumbs เป็นวิธีที่ง่ายในการเพิ่มลิงก์การนำทางไปยังหน้าผลิตภัณฑ์ของคุณ:

หากคุณกำลังใช้งานร้านค้าออนไลน์ด้วยปลั๊กอิน WooCommerce ยอดนิยม นี่อาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ ช่วยให้คุณสามารถเปิดใช้งานเบรดครัมบ์สำหรับหน้าผลิตภัณฑ์ของคุณ เพื่อปรับปรุงการนำทางของลูกค้าบนไซต์ของคุณ
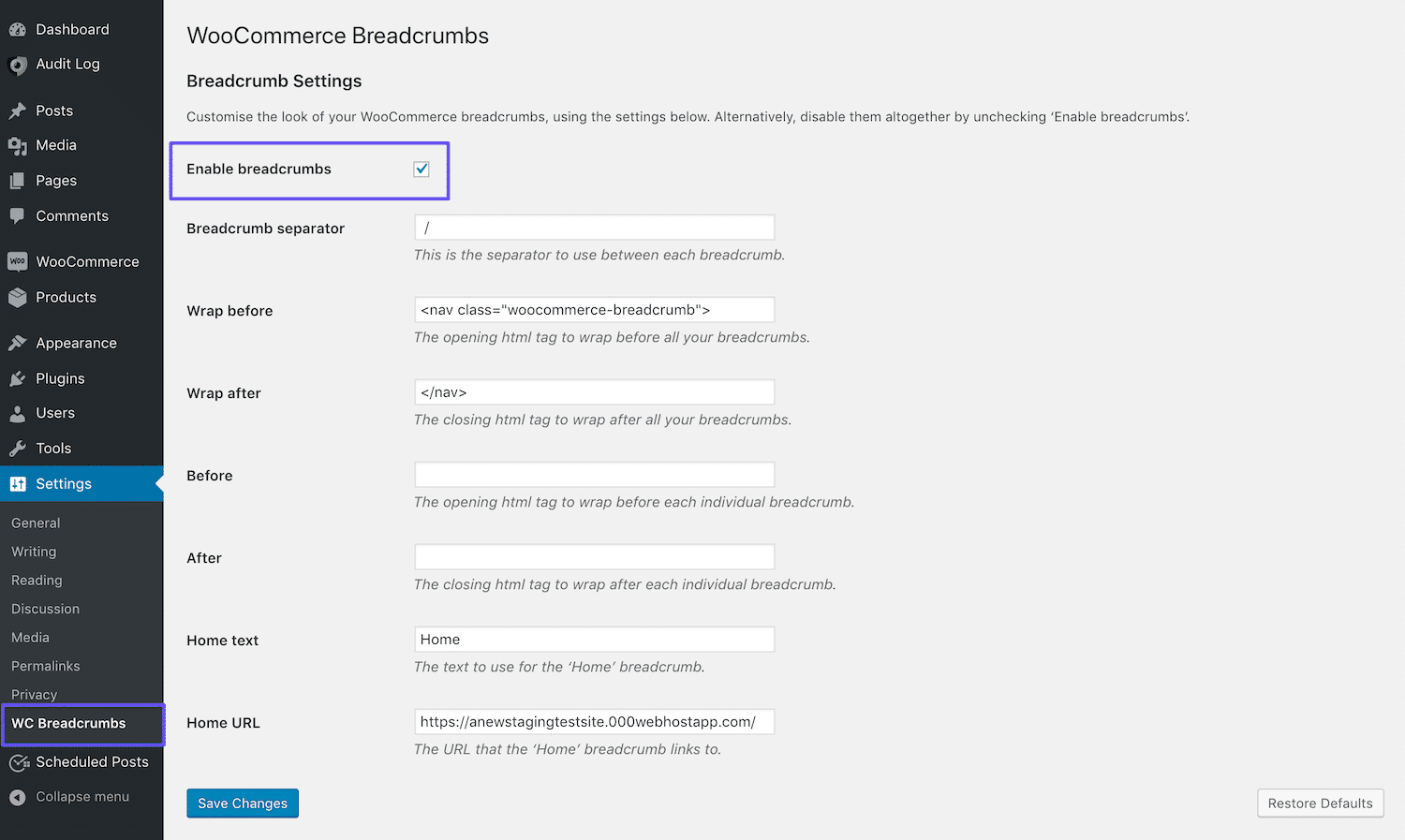
หลังจากการติดตั้งและเปิดใช้งาน คุณสามารถไปที่ การตั้งค่า > WC Breadcrumbs เพื่อปรับแต่งเส้นทาง breadcrumb ของคุณ:

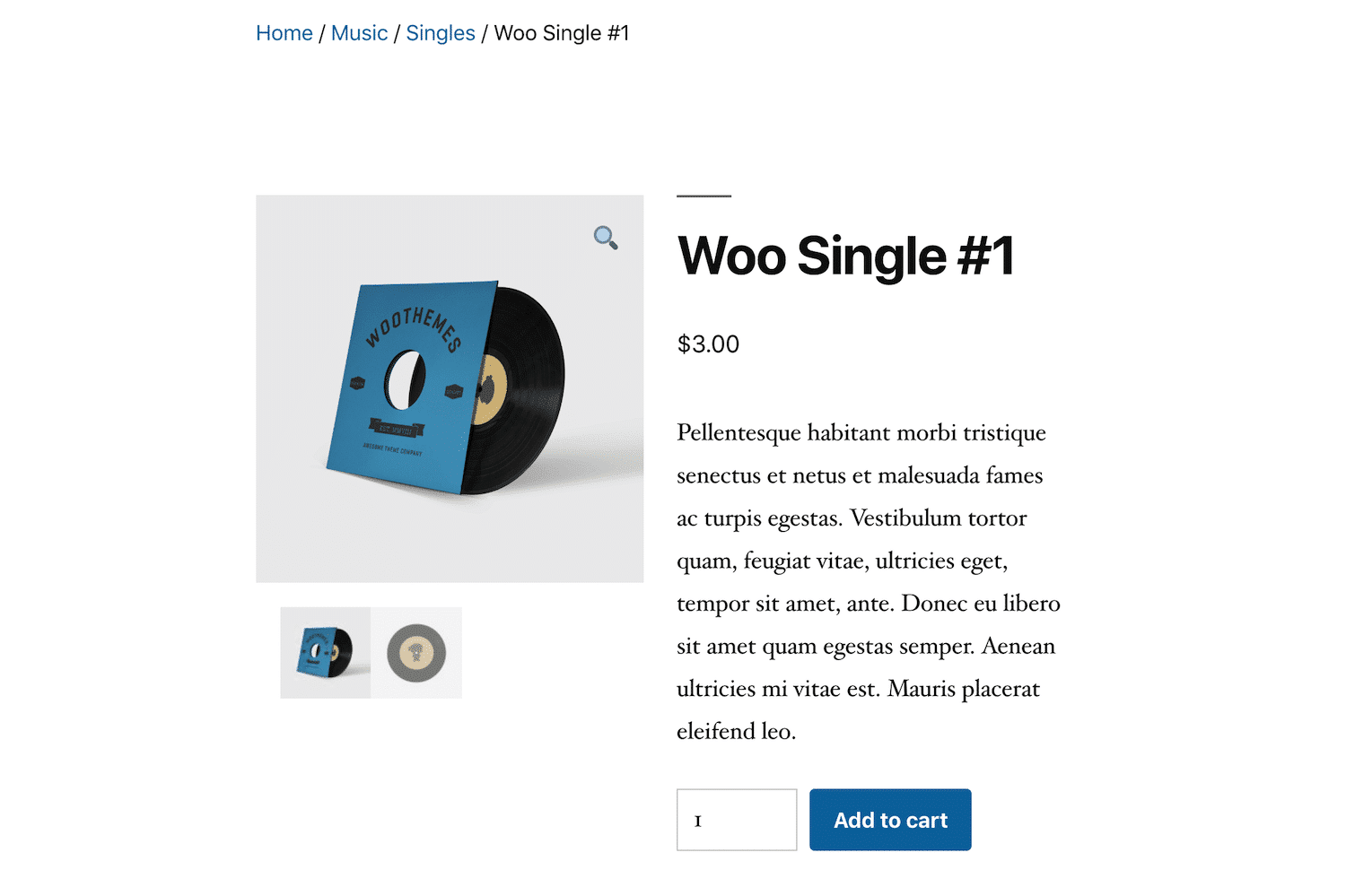
การตั้งค่าที่สำคัญที่สุดที่ต้องพิจารณาคือช่องกาเครื่องหมาย เปิดใช้งานเบรดครัมบ์ คุณต้องตรวจสอบให้แน่ใจว่าได้เลือกไว้เพื่อแสดงเบรดครัมบ์ของคุณ จากนั้น ตรวจสอบหน้าผลิตภัณฑ์ของคุณ:

เส้นทางการแสดงเส้นทางของคุณควรมองเห็นได้ที่ด้านบนของหน้า
เกล็ดขนมปัง
สุดท้าย Breadcrumb เป็นปลั๊กอินน้ำหนักเบาที่ช่วยให้คุณสามารถเพิ่ม breadcrumb ที่ใดก็ได้บนไซต์ของคุณโดยใช้รหัสย่อ:

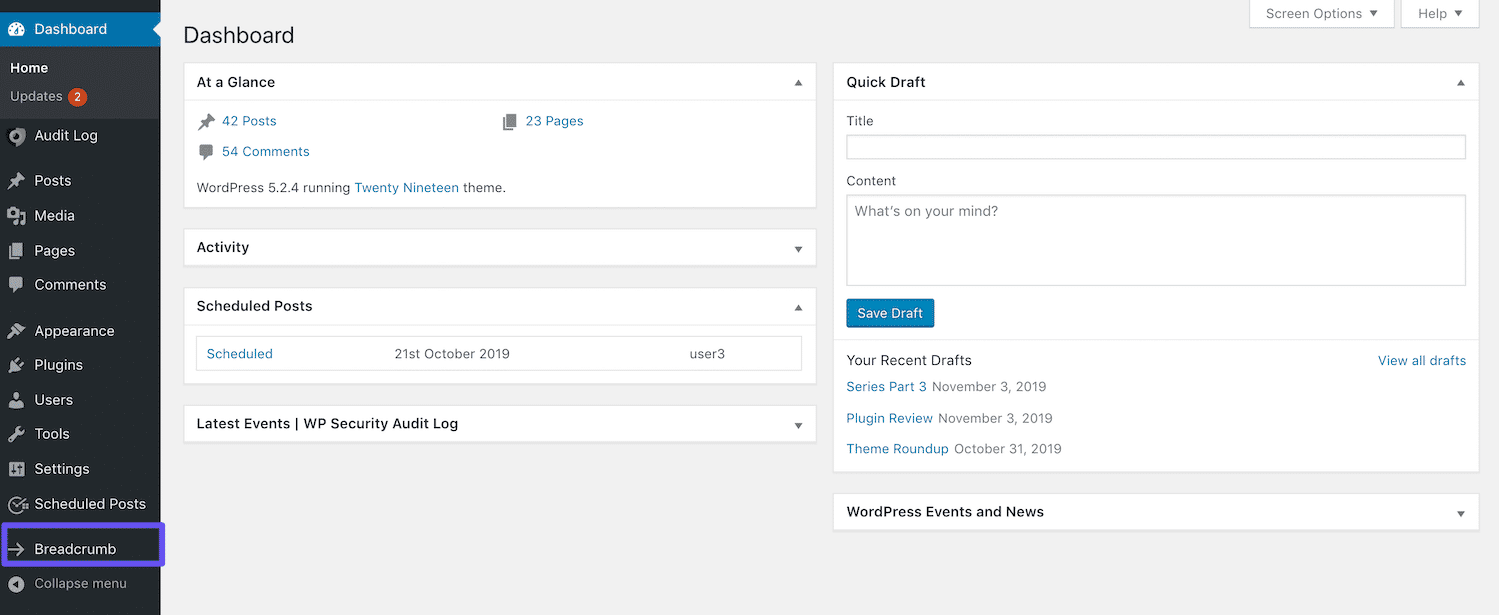
ปลั๊กอินนี้มีการตั้งค่าที่ครอบคลุมมากที่สุดในโพสต์นี้ คุณสามารถเข้าถึงได้โดยคลิกที่ Breadcrumb ในแถบด้านข้างแดชบอร์ดของ WordPress:


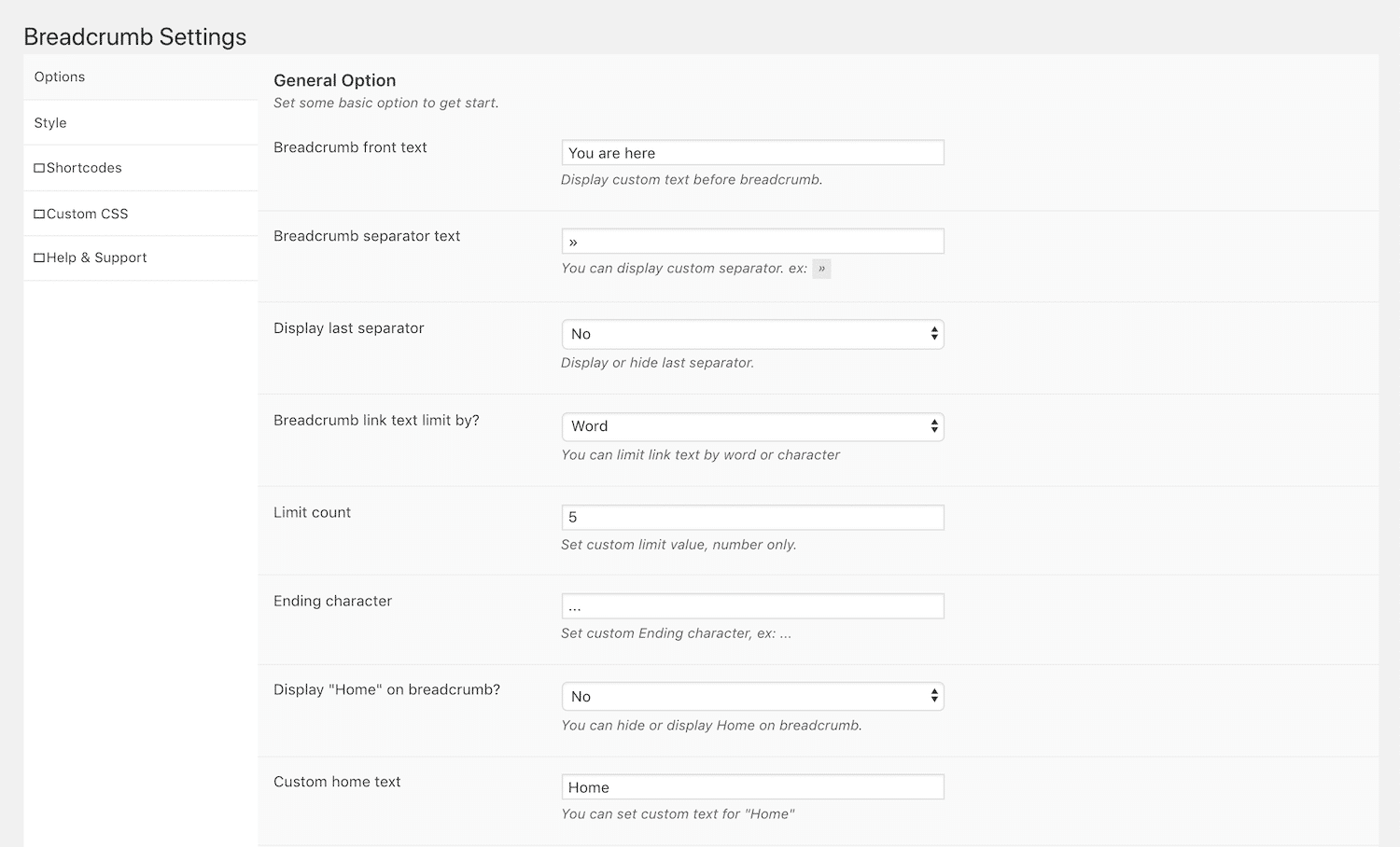
แท็บแรกมีชื่อว่า Options และมีการตั้งค่าทั่วไปบางอย่าง เช่น ข้อความที่กำหนดเอง ตัวคั่น และการจำกัดอักขระ:

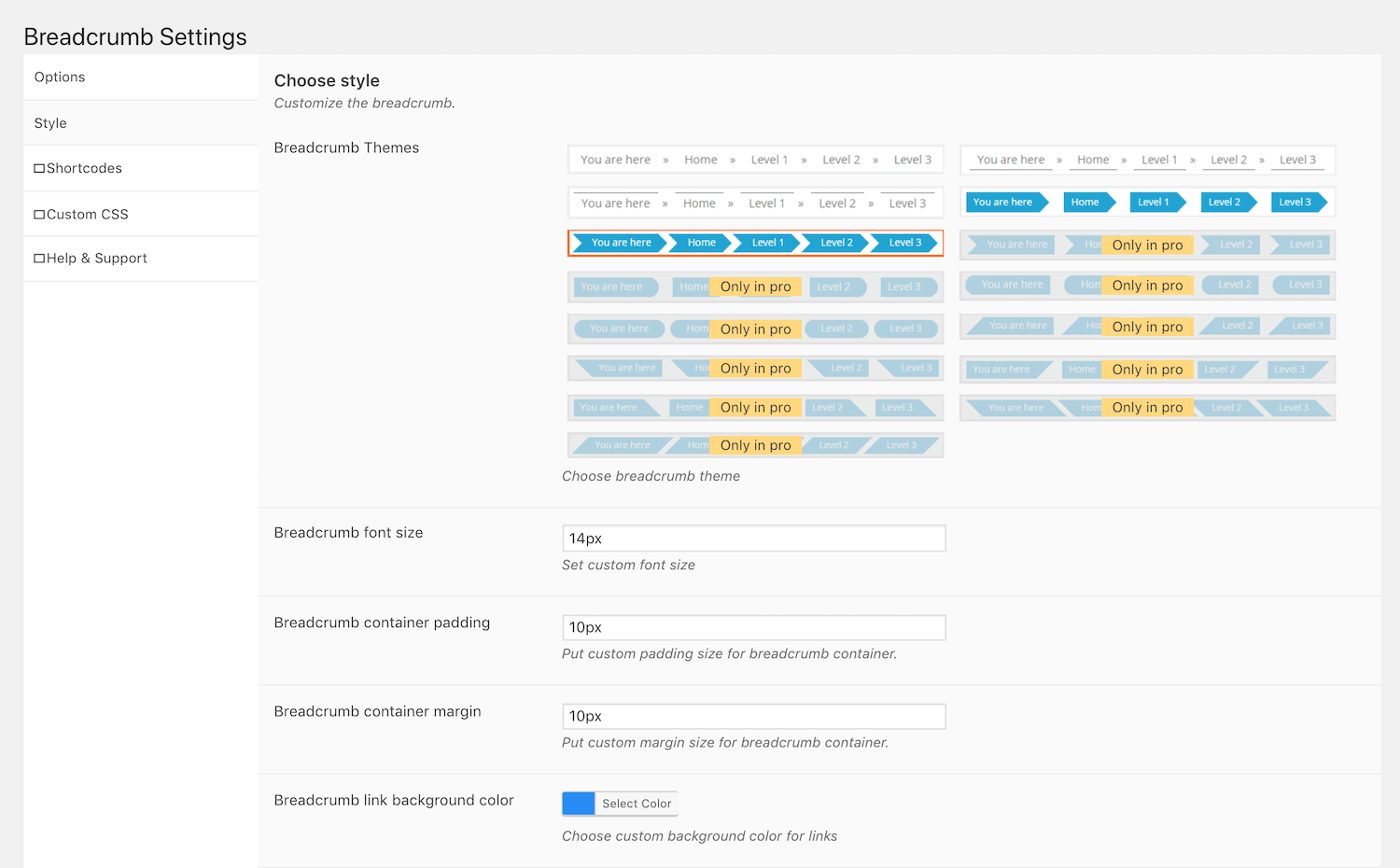
นอกจากนี้ยังมีทั้งแท็บสำหรับตัวเลือกการจัดสไตล์โดยเฉพาะ มีปุ่มลูกศรหลายปุ่มที่คุณสามารถเลือกได้ เช่นเดียวกับขนาดและสีแบบอักษร:

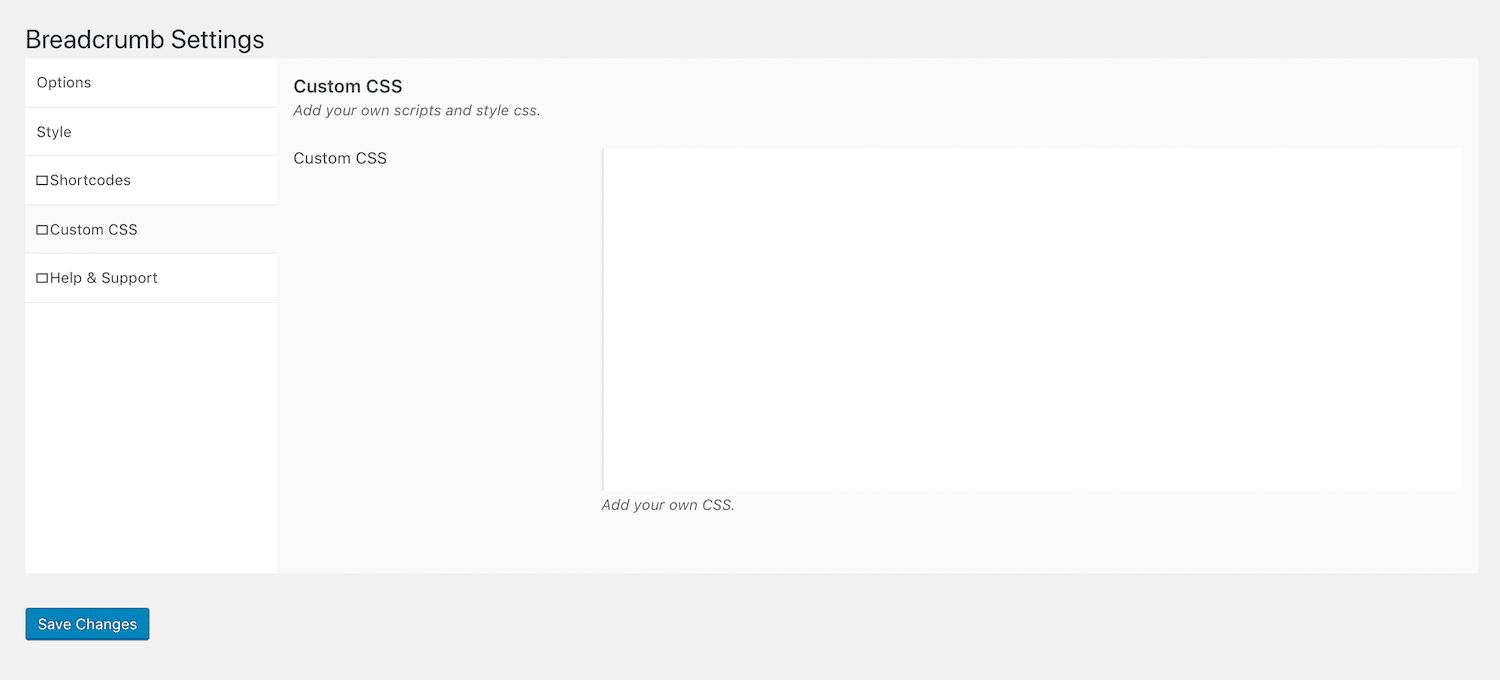
หากคุณมีทักษะในการเขียนโค้ดและต้องการควบคุมสไตล์ของคุณมากขึ้น คุณยังสามารถใช้แท็บ CSS แบบกำหนดเอง ได้:

สุดท้าย คุณควรไปที่แท็บ Shortcode เพื่อเพิ่มเบรดครัมบ์ลงในไซต์ของคุณ:

คุณสามารถใช้ชอร์ตโค้ดได้ทุกที่บนไซต์ของคุณ เช่นเดียวกับปลั๊กอินอื่นๆ ที่เรากล่าวถึง อย่างไรก็ตาม Breadcrumb ยังมีข้อมูลโค้ดที่คุณสามารถเพิ่มลงในไฟล์เทมเพลตเพื่อรวมเส้นทางของคุณในส่วนหัว ส่วนท้าย หรือที่อื่นๆ
3. ใช้ธีมที่มี Breadcrumbs
แม้ว่าโดยปกติแล้วจะนึกถึงบริบทของการควบคุมรูปลักษณ์ของไซต์ของคุณ แต่ธีมของ WordPress ก็มีอิทธิพลต่อฟังก์ชันการทำงานของเว็บไซต์ของคุณได้เช่นกัน วิธีหนึ่งที่พวกเขาสามารถทำได้คือการเพิ่มเบรดครัมบ์ลงในเพจของคุณ
ข้อเสียของการใช้ธีม WordPress เพื่อเพิ่มเบรดครัมบ์ไปยังไซต์ WordPress ที่มีอยู่คือมันเกี่ยวข้องกับการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณด้วย หากคุณมีแบรนด์และเอกลักษณ์ของเว็บไซต์อยู่แล้ว นี่ไม่ใช่วิธีแก้ปัญหาที่ใช้งานได้จริง และคุณน่าจะดีกว่าด้วยปลั๊กอิน
อย่างไรก็ตาม หากคุณกำลังเริ่มต้นไซต์ WordPress ใหม่หรือกำลังดำเนินการออกแบบเว็บไซต์ใหม่ การเลือกธีมที่รวมเบรดครัมบ์เป็นวิธีการที่ง่ายดายในการเพิ่มธีมเหล่านี้ในไซต์ของคุณ นอกจากนี้ยังมีตัวเลือกมากมายที่ให้บริการฟรีใน WordPress Theme Directory
OceanWP
OceanWP เป็นหนึ่งในธีม WordPress อเนกประสงค์ที่ได้รับความนิยมมากที่สุด:

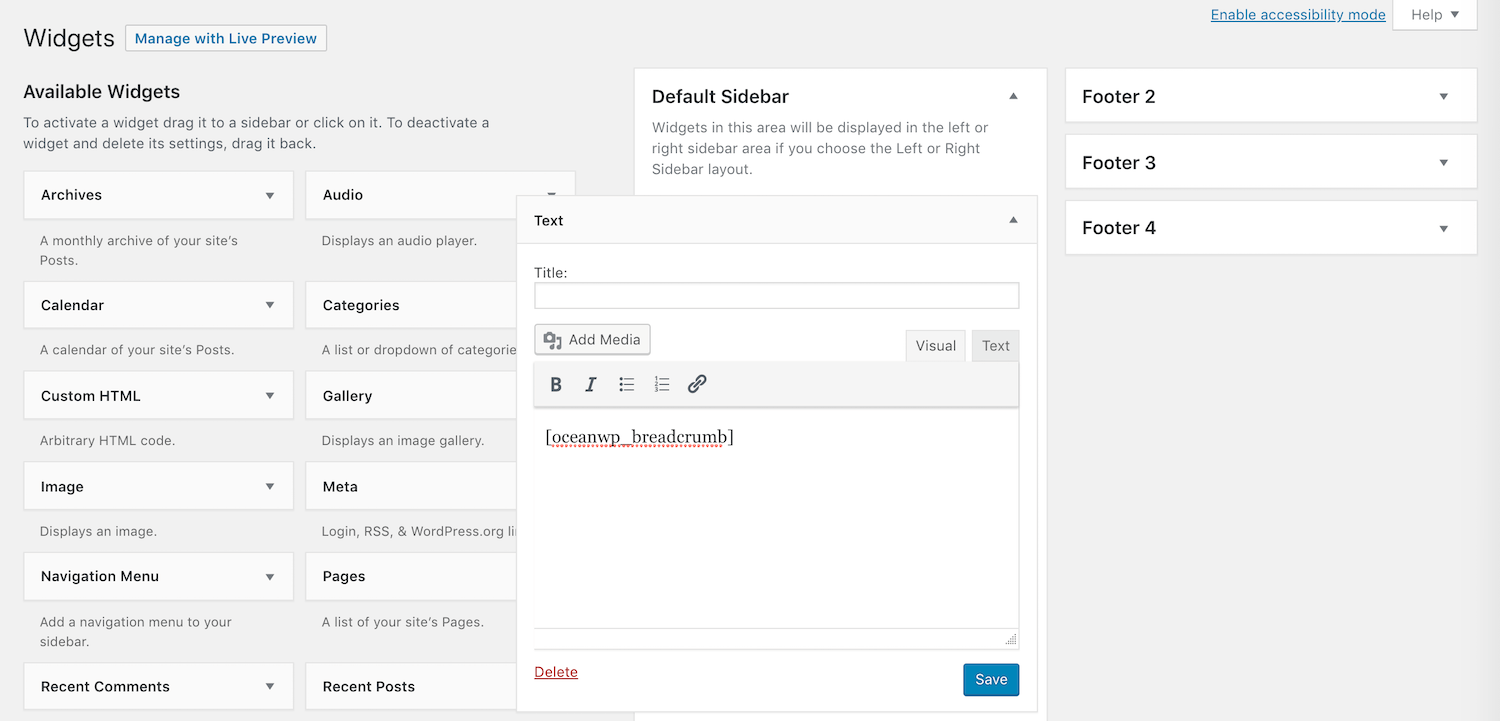
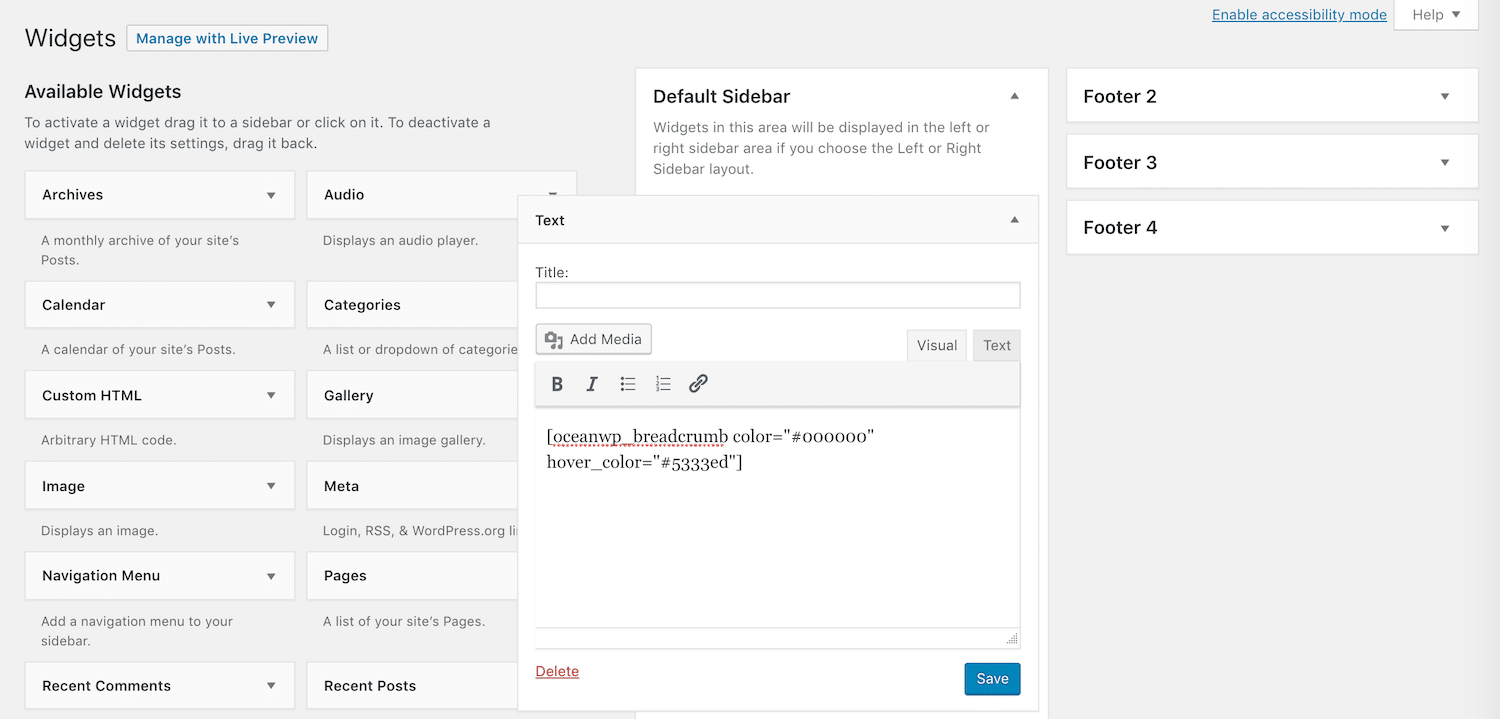
ประกอบด้วยรหัสสั้นที่คุณสามารถใช้เพื่อปรับใช้เบรดครัมบ์กับเพจของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีการสาธิตหลายอย่างสำหรับใช้กับ OceanWP ที่รวมเบรดครัมบ์ หากต้องการใช้รหัสสั้น เพียงเพิ่ม [oceanwp_breadcrumb] ในบทความ หน้า หรือวิดเจ็ตข้อความ:

คุณสามารถปรับแต่งเบรดครัมบ์ของคุณได้โดยใช้พารามิเตอร์ต่อไปนี้:
- คลาส: รวมคลาส CSS ที่กำหนดเอง
- สี: เปลี่ยนสีของข้อความ
- สีโฮเวอร์: เปลี่ยนสีของข้อความเมื่อผู้ใช้วางเมาส์เหนือเบรดครัมบ์ของคุณ
เพียงเพิ่มพารามิเตอร์ใด ๆ หรือทั้งหมดเหล่านี้ลงในวงเล็บย่อ:
ดิ้นรนกับการหยุดทำงานและปัญหา WordPress? Kinsta เป็นโซลูชันโฮสติ้งที่ออกแบบโดยคำนึงถึงประสิทธิภาพและความปลอดภัย! ตรวจสอบแผนของเรา

ตอนนี้คุณควรเห็นเบรดครัมบ์ของคุณในหน้าที่เกี่ยวข้อง
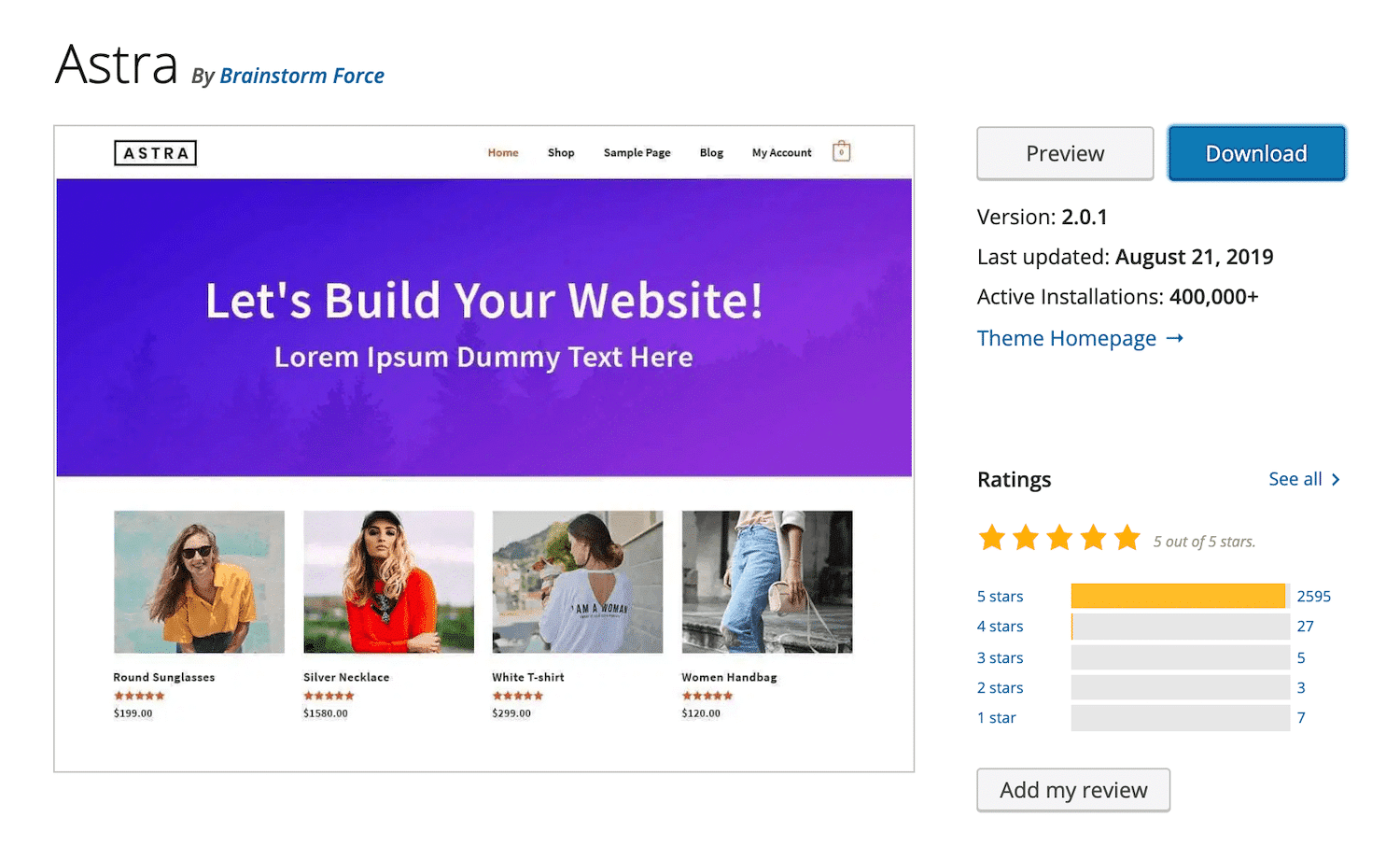
Astra
ในทำนองเดียวกัน Astra ยังทำให้การเพิ่มเบรดครัมบ์ไปยังไซต์ของคุณเป็นเรื่องง่าย:

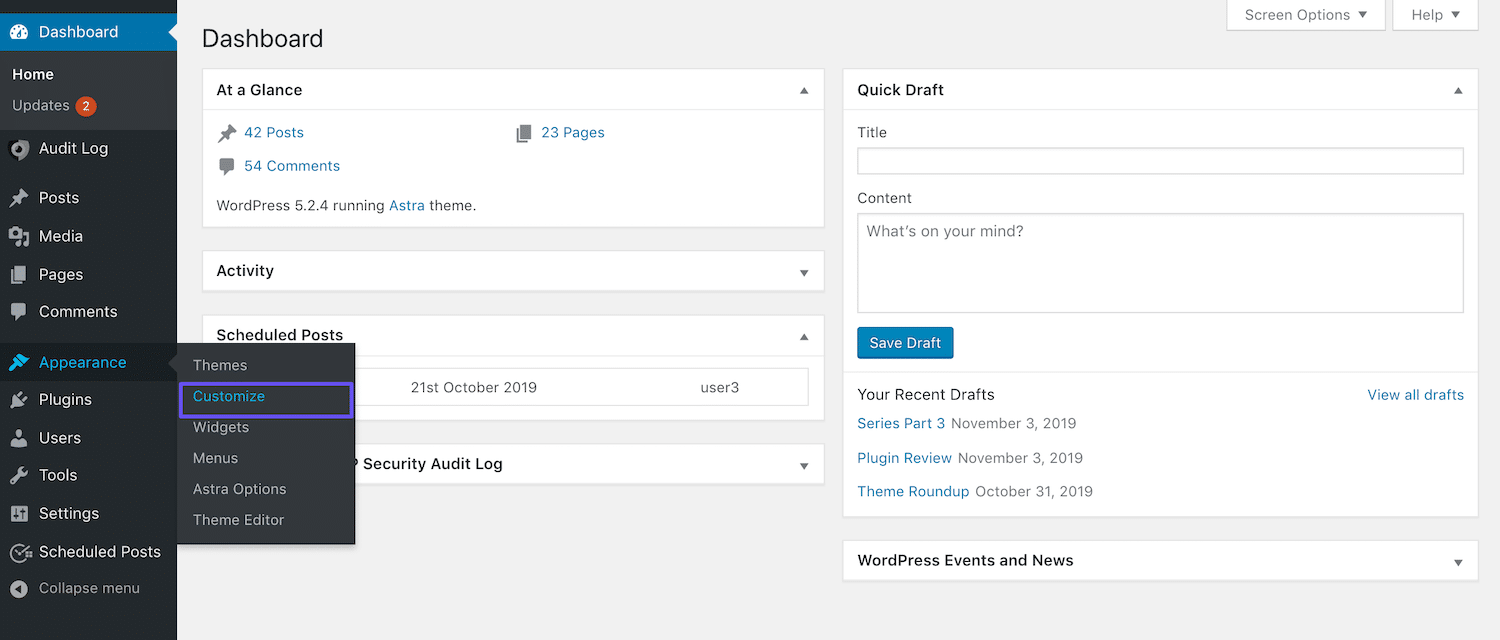
วิธีที่ง่ายที่สุดในการเปิดใช้งานเบรดครัมบ์กับ Astra คือผ่านเครื่องมือปรับแต่ง เมื่อติดตั้งและเปิดใช้งานธีมแล้ว ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง :

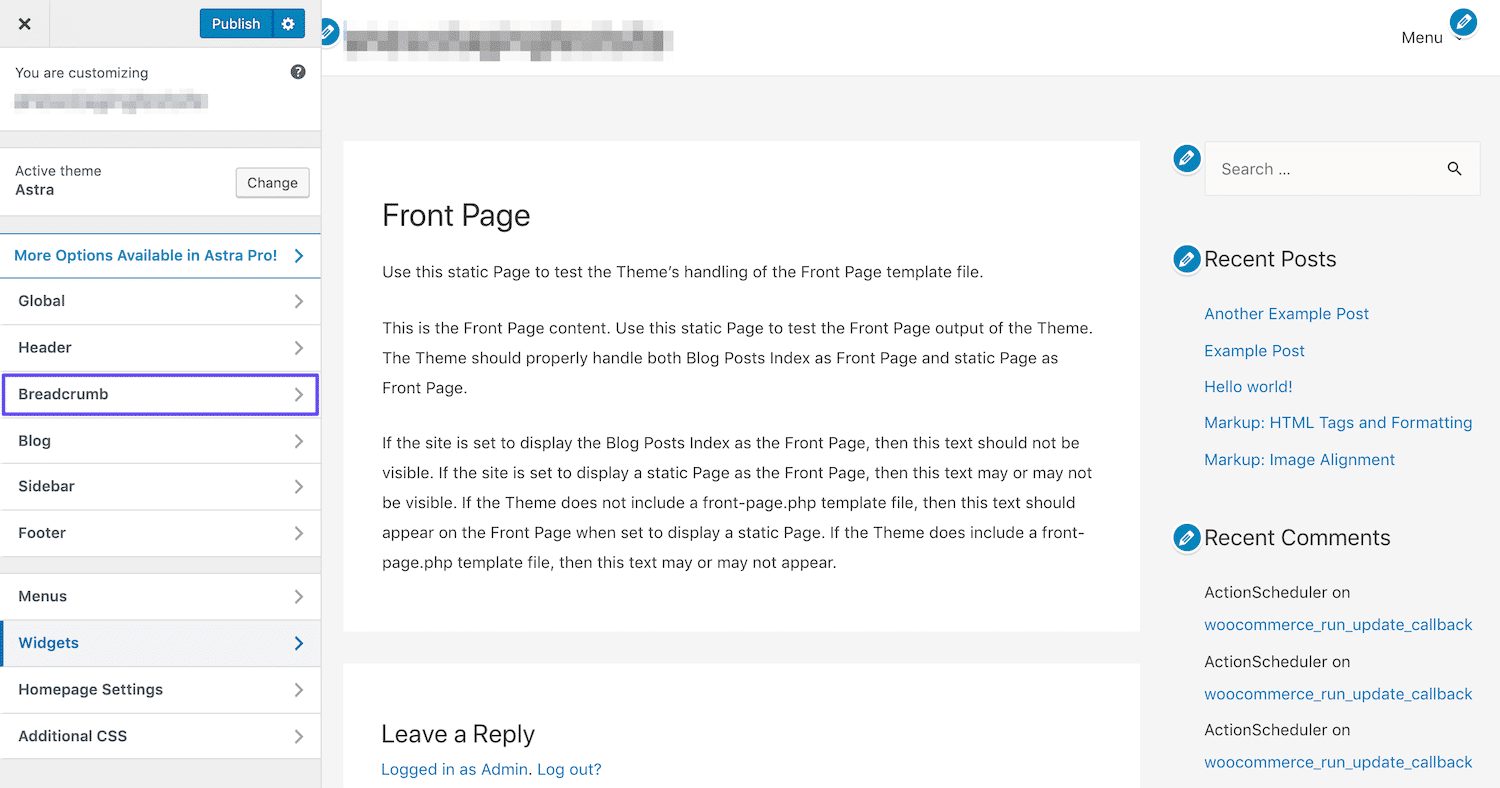
จากนั้นเลือกแท็บเบ รด ครัมบ์:

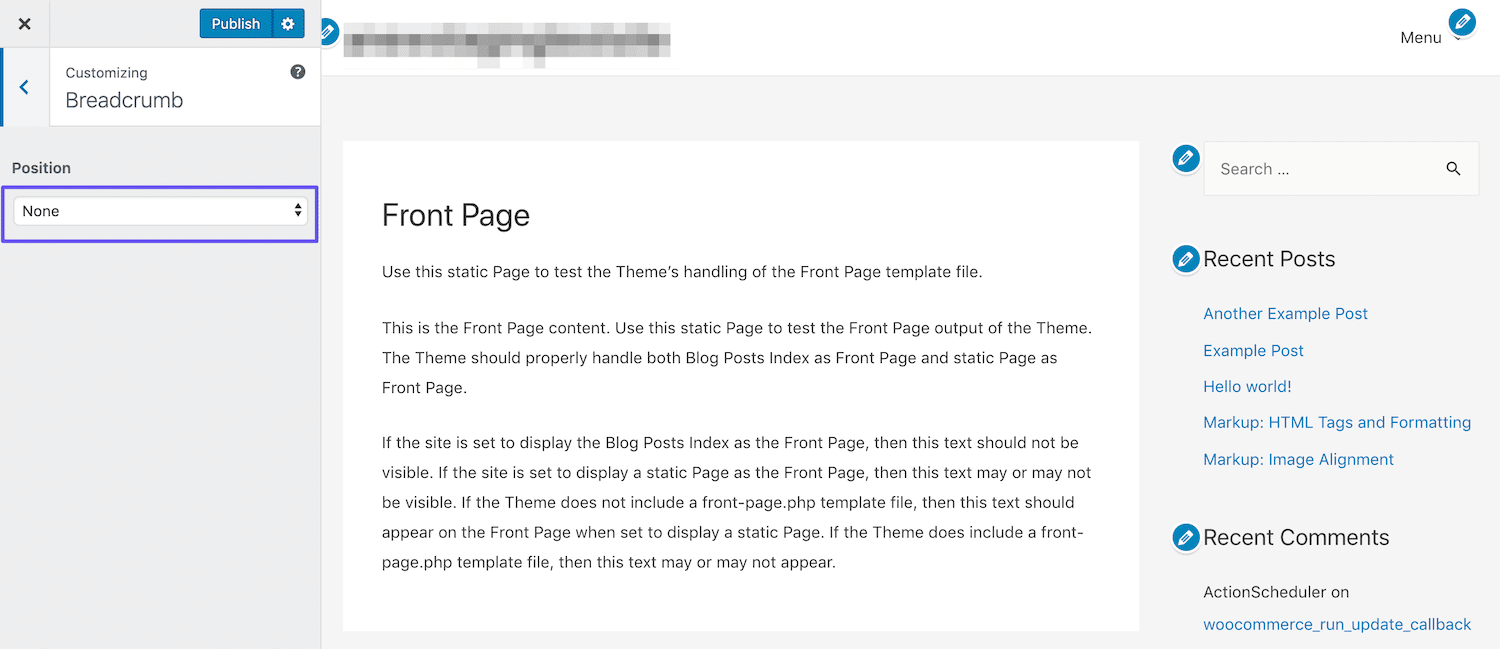
ที่นี่ คุณจะเห็นรายการดรอปดาวน์ที่ให้คุณเลือกได้ว่าต้องการแสดงเบรดครัมบ์ไว้ที่ใดบนหน้า:

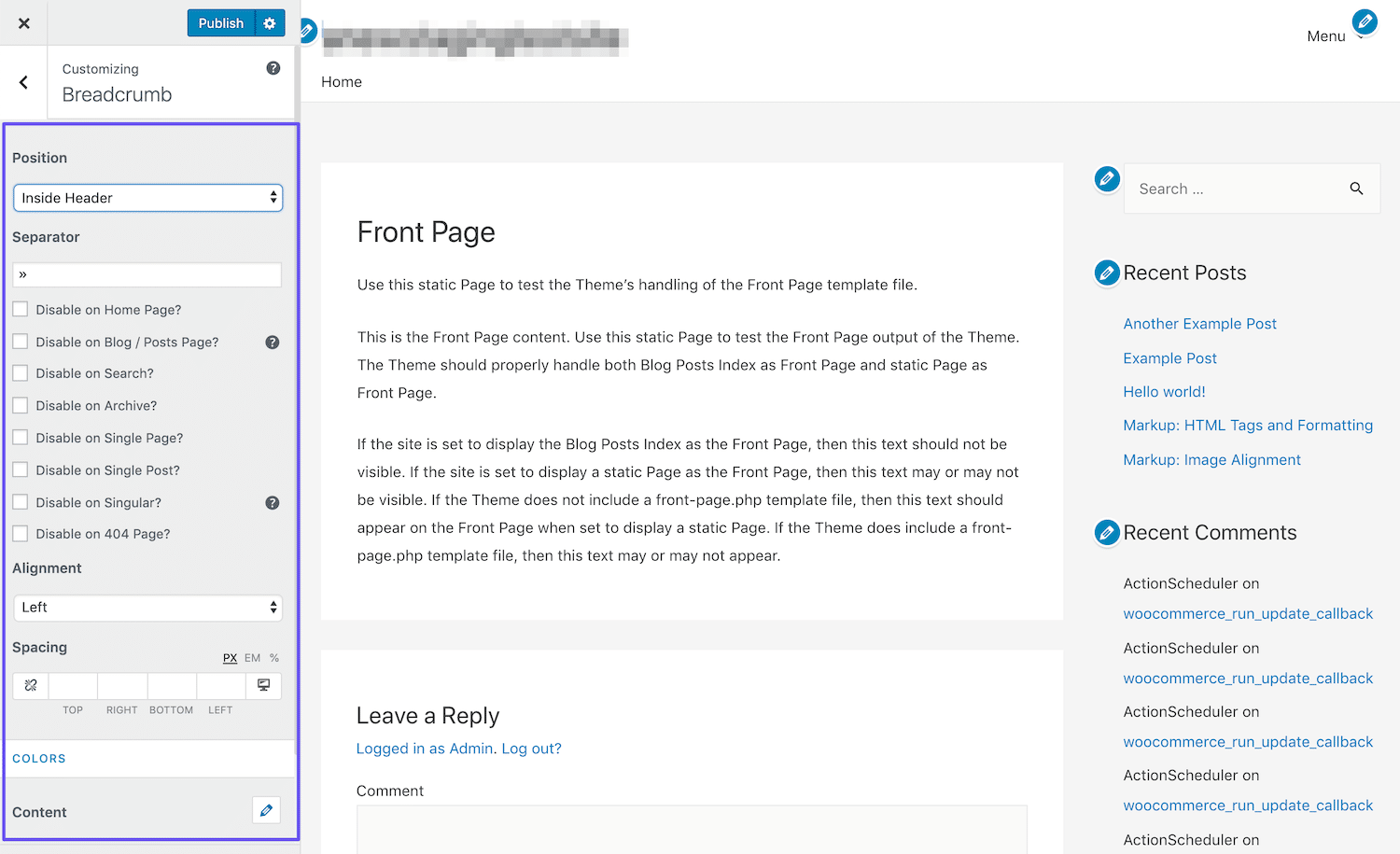
เมื่อคุณทำการเลือกแล้ว ตัวเลือกการจัดสไตล์บางอย่างจะปรากฏขึ้นเช่นกัน:

ตรวจสอบให้แน่ใจว่าได้คลิกปุ่ม เผยแพร่ เครื่องมือปรับแต่ง เพื่อบันทึกการเปลี่ยนแปลงของคุณ
4. เพิ่มเกล็ดขนมปังด้วยตนเอง
ปลั๊กอินและธีมเป็นส่วนหนึ่งของสิ่งที่ทำให้ WordPress เป็นแพลตฟอร์มที่ใช้งานง่ายและเข้าถึงได้ อย่างไรก็ตาม สำหรับผู้ใช้และนักพัฒนาขั้นสูงบางคน พวกเขารู้สึกว่าถูกจำกัด โค้ดอาจเป็นสื่อกลางที่สร้างสรรค์ และความสามารถในการเขียนเบรดครัมบ์ของคุณเองอาจดึงดูดใจคุณ
หากต้องการแสดงเบรดครัมบ์ด้วยตนเอง คุณจะต้องทำสองสิ่ง ขั้นแรก คุณต้องเพิ่มฟังก์ชันลงในไฟล์ functions.php ของคุณเพื่อเปิดใช้งาน นี่คือตัวอย่างโค้ดที่คุณอาจใช้:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }เมื่อเพิ่มฟังก์ชันแล้ว คุณจะต้องเรียกฟังก์ชันดังกล่าวในไฟล์เทมเพลตที่คุณต้องการให้แสดงเบรดครัมบ์ การเรียกใช้ฟังก์ชันใน single.php จะทำให้เบรดครัมบ์ปรากฏในโพสต์ของคุณ การเรียกฟังก์ชันนั้นใน header.php จะแสดงขึ้นทุกที่ที่ส่วนหัวของคุณปรากฏ และอื่นๆ
รหัสที่คุณจะใช้ควรมีลักษณะดังนี้:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>การแก้ไขไฟล์เหล่านี้จะแสดงเบรดครัมบ์บนไซต์ของคุณ แต่ไม่สามารถจัดรูปแบบไฟล์เหล่านี้ให้เข้ากับการออกแบบได้ เพื่อที่คุณจะต้องทำให้มือของคุณสกปรกด้วย CSS เช่นกัน
วิธีจัดรูปแบบเบรดครัมบ์ WordPress ของคุณ
การจัดรูปแบบเบรดครัมบ์ของคุณเป็นสิ่งจำเป็นหากคุณกำลังเขียนโค้ดด้วยตัวเอง อย่างไรก็ตาม ยังมีประโยชน์หากคุณใช้ปลั๊กอินหรือธีมเพื่อเพิ่มเข้าไป รูปแบบเริ่มต้นของเครื่องมือเหล่านี้อาจไม่เหมาะกับเว็บไซต์ของคุณ ในกรณีนี้คุณอาจต้องการปรับแต่งเพื่อรักษาความสม่ำเสมอ
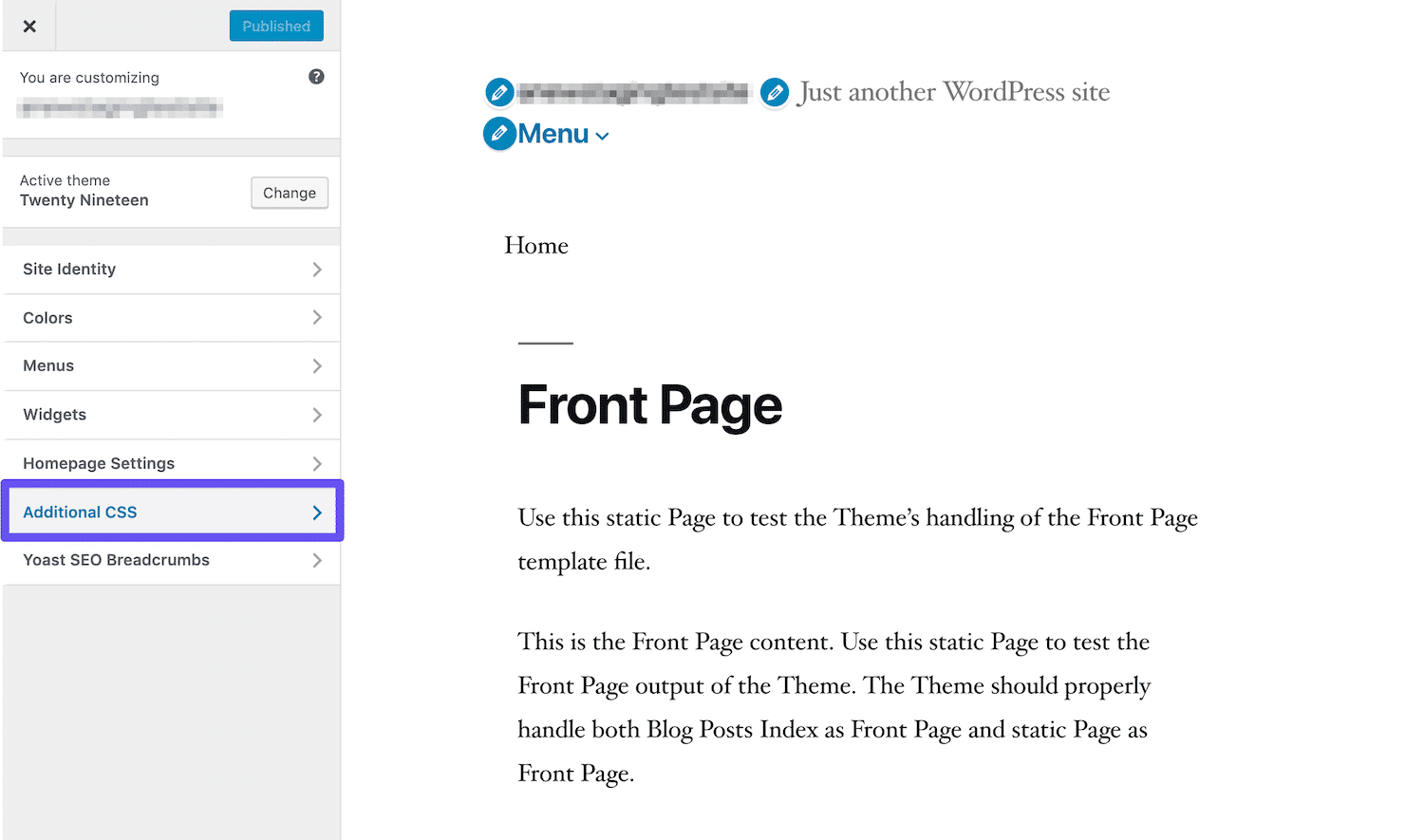
คุณสามารถเพิ่ม CSS ที่กำหนดเองเพื่อจัดรูปแบบเบรดครัมบ์ของคุณในสไตล์ชีตของธีม (style.css) หรือในพื้นที่ CSS เพิ่มเติมของเครื่องมือปรับแต่ง:

มีหลายวิธีที่คุณสามารถปรับเปลี่ยนเบรดครัมบ์ให้เข้ากับการออกแบบไซต์ของคุณได้ เช่น โดยการปรับแต่งแบบอักษร ขนาด และสี คุณอาจพิจารณาองค์ประกอบต่างๆ เช่น ระยะขอบ ช่องว่างภายใน เส้นขอบ และไอคอน
ต่อไปนี้คือตัวอย่าง CSS บางส่วนที่สามารถใช้เพื่อจัดรูปแบบเบรดครัมบ์ของคุณ:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }มีความเป็นไปได้มากมายเมื่อพูดถึง CSS ดังนั้นอาจต้องใช้การทดลองบางอย่างเพื่อให้เบรดครัมบ์ของคุณมีลักษณะตามที่คุณต้องการ
วิธีลบเบรดครัมบ์ของ WordPress ออกจากเว็บไซต์ของคุณ
แม้ว่าจะมีประโยชน์มากมายในการเพิ่มเบรดครัมบ์บนไซต์ของคุณ แต่ก็ไม่ได้หมายความว่าเหมาะสำหรับทุกคน บางคนอาจพบว่าพวกเขาสับสนหรือรู้สึกว่าพวกเขาทำให้หน้าของเว็บไซต์รกเกินไป
หากคุณต้องการลบเบรดครัมบ์ออกจากไซต์ WordPress คุณสามารถทำได้โดยใช้วิธีใดก็ได้ตามความเหมาะสมตามวิธีที่คุณเพิ่มเข้าไป ตัวอย่างเช่น หากคุณกำหนดรหัสเบรดครัมบ์เอง คุณสามารถลบโค้ดที่คุณเพิ่มจากไฟล์ธีมของคุณได้
การปิดใช้งานเบรดครัมบ์ที่เพิ่มด้วยปลั๊กอินมักจะง่ายพอๆ กับการปิดใช้งานปลั๊กอิน ในกรณีของ Yoast SEO คุณสามารถไปที่แท็บ Breadcrumbs ในการตั้งค่า Search Appearance และสลับสวิตช์ที่เกี่ยวข้องเป็น Disable
อาจกล่าวได้เช่นเดียวกันสำหรับธีมที่เปิดใช้งานการแสดงเส้นทางผ่านการตั้งค่าหรือรหัสย่อของ WordPress อย่างไรก็ตาม มีบางธีมที่เพิ่มเบรดครัมบ์ตามค่าเริ่มต้น การลบสิ่งเหล่านี้อาจทำได้ยากขึ้นเล็กน้อย โดยเฉพาะอย่างยิ่งหากคุณไม่ค่อยมีประสบการณ์กับโค้ดมากนัก
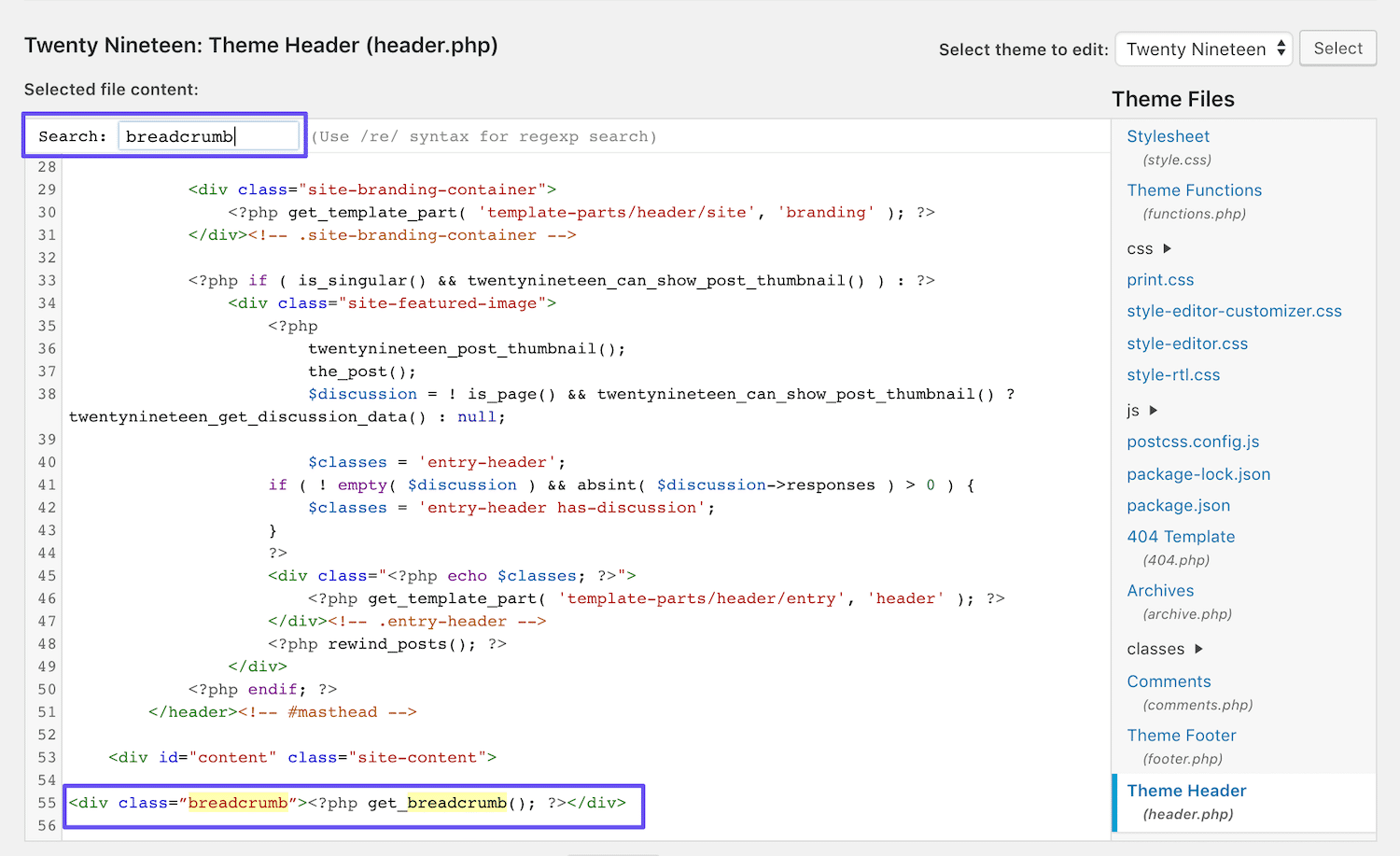
หากเป็นกรณีนี้ คุณจะต้องไปที่ ไฟล์ header.php ของเว็บไซต์ของคุณ เรียกใช้คำสั่งค้นหา "breadcrumb" ที่นั่น สิ่งนี้ควรเน้นโค้ดที่เรียกใช้ฟังก์ชันที่เพิ่ม breadcrumbs ให้กับไซต์ของคุณ (หากมีอยู่ที่นี่):

ลบโค้ดบรรทัดนี้เพื่อลบเบรดครัมบ์ออกจากไซต์ของคุณ หากคุณไม่พบโค้ดที่ถูกต้อง คุณสามารถลองขั้นตอนนี้อีกครั้งในไฟล์ single.php และ page.php เพื่อดูว่ามีการเรียกใช้ฟังก์ชันในเทมเพลตเหล่านี้แทนหรือไม่
หากทุกอย่างล้มเหลว โปรดติดต่อผู้พัฒนาธีมของคุณเพื่อขอรับการสนับสนุน โปรดทราบว่าการอัปเดตธีม WordPress อาจแทนที่การเปลี่ยนแปลงใดๆ ที่คุณทำกับไฟล์ นั่นเป็นเหตุผลที่แนวทางปฏิบัติที่ดีที่สุดแนะนำให้ใช้ธีมลูกด้วยเหตุนี้ เพื่อที่จะคงการปรับแต่งของคุณไว้อย่างไม่มีกำหนด
สรุป
UX และ SEO ที่แข็งแกร่งเป็นกุญแจสำคัญสู่เว็บไซต์ที่ประสบความสำเร็จ การเปิดใช้งานเบรดครัมบ์ของ WordPress ช่วยให้ผู้เข้าชมสามารถไปยังส่วนต่างๆ ในไซต์ของคุณได้ง่ายขึ้น ในขณะเดียวกันก็ช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างและจัดทำดัชนีหน้าเว็บของคุณได้อย่างถูกต้อง
ในบทความนี้ เราได้กล่าวถึงสี่วิธีในการเพิ่มเบรดครัมบ์ลงในไซต์ WordPress ของคุณ:
- เปิดเบรดครัมบ์ใน Yoast SEO
- ติดตั้งและกำหนดค่าปลั๊กอิน WordPress breadcrumbs
- ใช้ธีมที่มีเบรดครัมบ์
- เพิ่มเบรดครัมบ์ของคุณด้วยตนเองโดยใช้โค้ด
คุณมีคำถามเกี่ยวกับเบรดครัมบ์ของ WordPress หรือวิธีใช้งานหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
