Pesmeturi WordPress: Cum să le activați pe site-ul dvs. WordPress
Publicat: 2019-12-13În ciuda numelui banal, breadcrumb-urile sunt instrumente foarte utile pentru îmbunătățirea experienței utilizatorului (UX) și a optimizarii pentru motoarele de căutare (SEO) a site-ului dvs. Activarea acestora este simplă, cu ajutorul unui plugin sau a unui mic cod personalizat.
În această postare, vă vom prezenta pesmeturile WordPress și vă vom explica cum funcționează. Apoi, vă vom arăta cum să le adăugați pe site-ul dvs., să le stilați și să le eliminați. Sunt multe de acoperit, așa că să începem!
Ce sunt pesmeturile WordPress?
Breadcrumbs, așa cum se referă la WordPress (sau orice site), sunt link-uri de navigare care apar în partea de sus a unei postări sau pagini. Ele arată utilizatorilor categoriile de nivel superior care i-au condus la conținutul pe care îl vizionează în prezent și, de asemenea, permit navigarea ușoară înapoi la paginile vizualizate anterior.
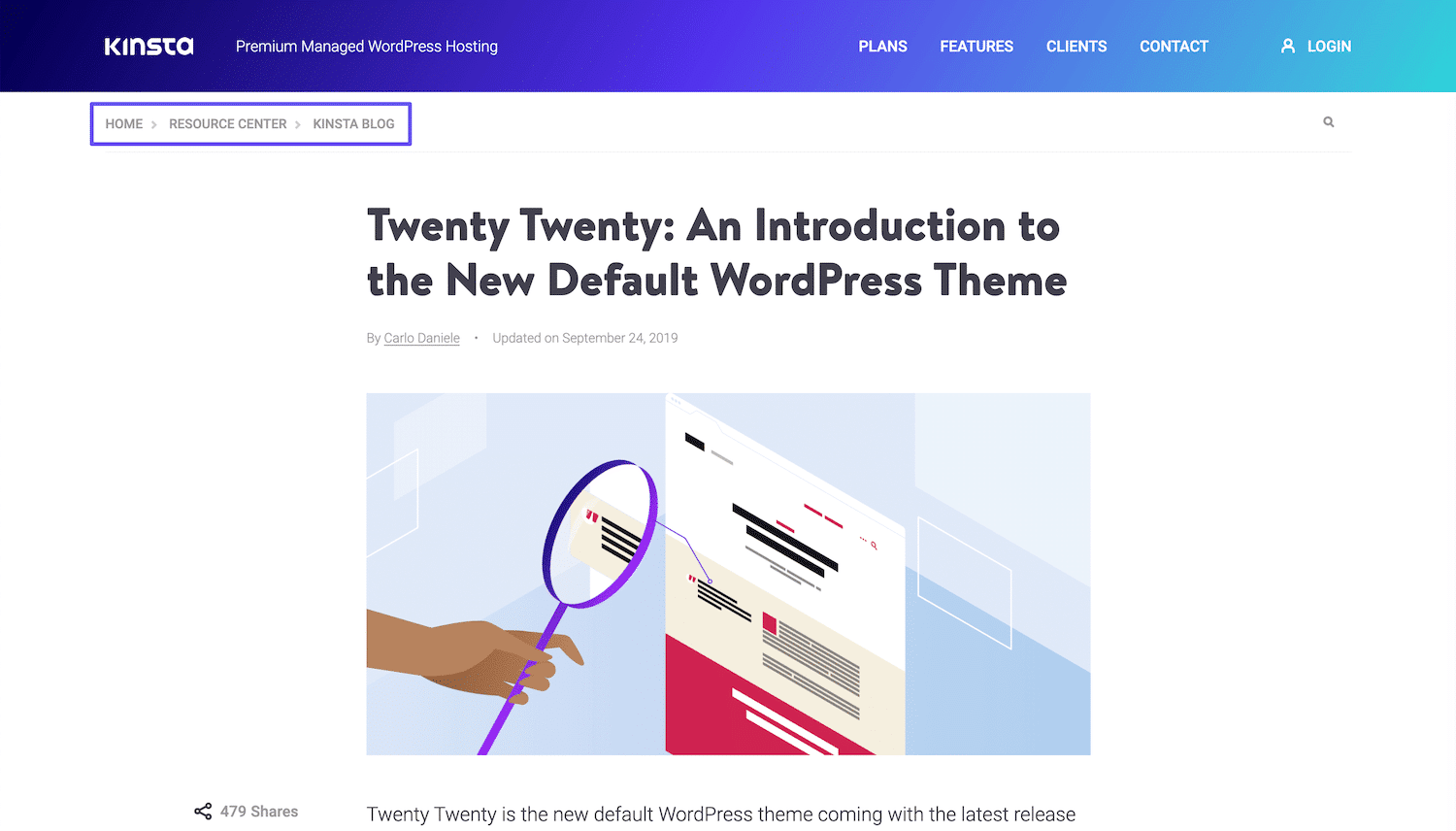
De exemplu, luați în considerare următorul exemplu:

În partea stângă, chiar sub antet, puteți vedea cuvintele Acasă > Centru de resurse > Blog Kinsta . Fiecare este un link înapoi către pagina corespunzătoare din postarea curentă. Acest lucru le permite cititorilor de pe blogul nostru să navigheze la oricare dintre aceste zone cheie de conținut cu un singur clic, în loc să fie nevoiți să folosească butonul Înapoi , meniul sau funcția de căutare.
Așa și-au primit numele pesmeturile: creează un traseu care îi conduce pe utilizatori înapoi „acasă”. Sunt deosebit de utile pentru site-uri precum blogurile și magazinele online, unde vizitatorii pot dori să se deplaseze între postări individuale, pagini de produse și arhive de categorii, unde pot găsi conținut similar.
Cum funcționează pesmeturile WordPress?
Există trei tipuri diferite de pesmet WordPress. Toate încorporează legături de navigare așa cum este descris mai sus, dar în moduri ușor diferite:
- Pe baza ierarhiei: aceste breadcrumb arată utilizatorilor unde se află în structura site-ului dvs., ca în exemplul de mai sus.
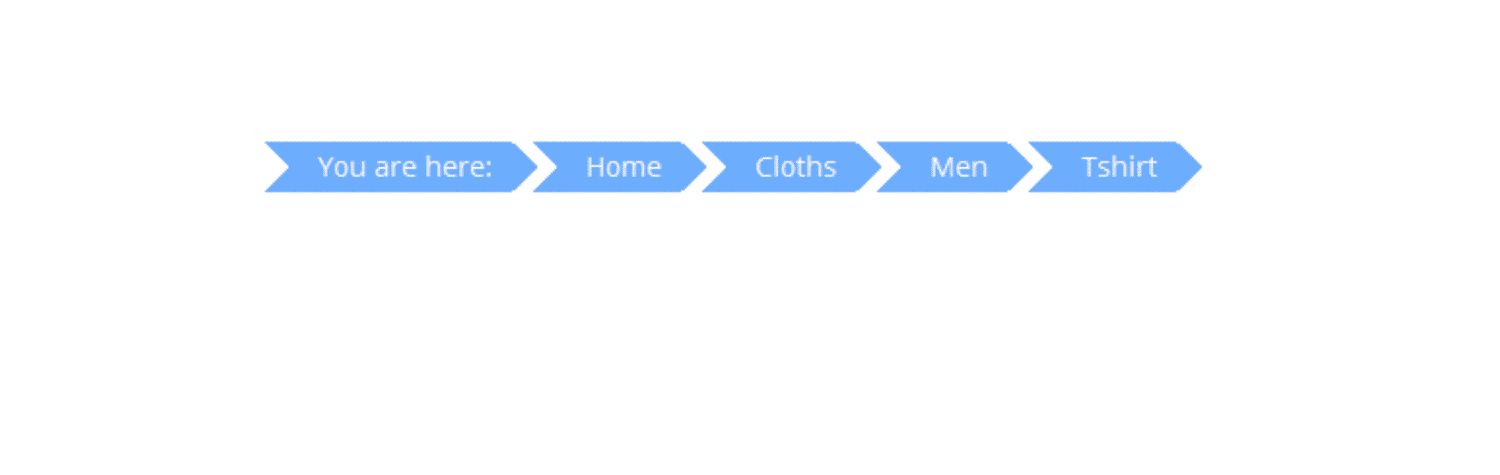
- Pe baza atributelor: utilizate în principal pe site-urile de comerț electronic, aceste breadcrumbs afișează atributele pe care utilizatorul le-a căutat și care l-au condus la produsul pe care îl vizionează în prezent.
- Bazat pe istorie: pe măsură ce utilizatorii se deplasează de la o pagină la alta pe site-ul dvs., aceste pesmeturi vă vor conduce înapoi pe drumul în care au venit.
Fiecare varietate de pesmet este utilă în scopuri diferite. Cu toate acestea, toate pot îmbunătăți navigarea și, prin extensie, UX.
Ele sunt, de asemenea, benefice pentru scopuri SEO. Pesmeturile arată în mod clar relațiile dintre diferitele părți de conținut de pe site-ul dvs. În acest fel, ele fac mai ușor pentru crawlerele motoarelor de căutare sau „boții” să înțeleagă modul în care este structurat site-ul dvs.
Acest lucru le permite acelor roboți să indexeze paginile site-ului dvs. mai precis. Motoarele de căutare pot afișa, de asemenea, pesmeturile dvs. în listele de rezultate, astfel încât utilizatorii să poată vedea conținut suplimentar pe site-ul dvs. legat de informațiile pe care le caută.
Cum să adăugați pesmet WordPress pe site-ul dvs. (4 metode)
Indiferent dacă ești un expert în codificare sau un începător cu WordPress, poți adăuga rapid și ușor pe site-ul tău în doar câțiva pași. Iată patru moduri diferite în care puteți îndeplini această sarcină.
1. Activați Breadcrumbs în Yoast SEO
Yoast SEO este un plugin popular care îi ajută pe utilizatorii WordPress să-și aproximeze clasamentele în motoarele de căutare și să își optimizeze conținutul în consecință. Include și alte caracteristici pentru creșterea vizibilității site-ului dvs., inclusiv breadcrumbs.
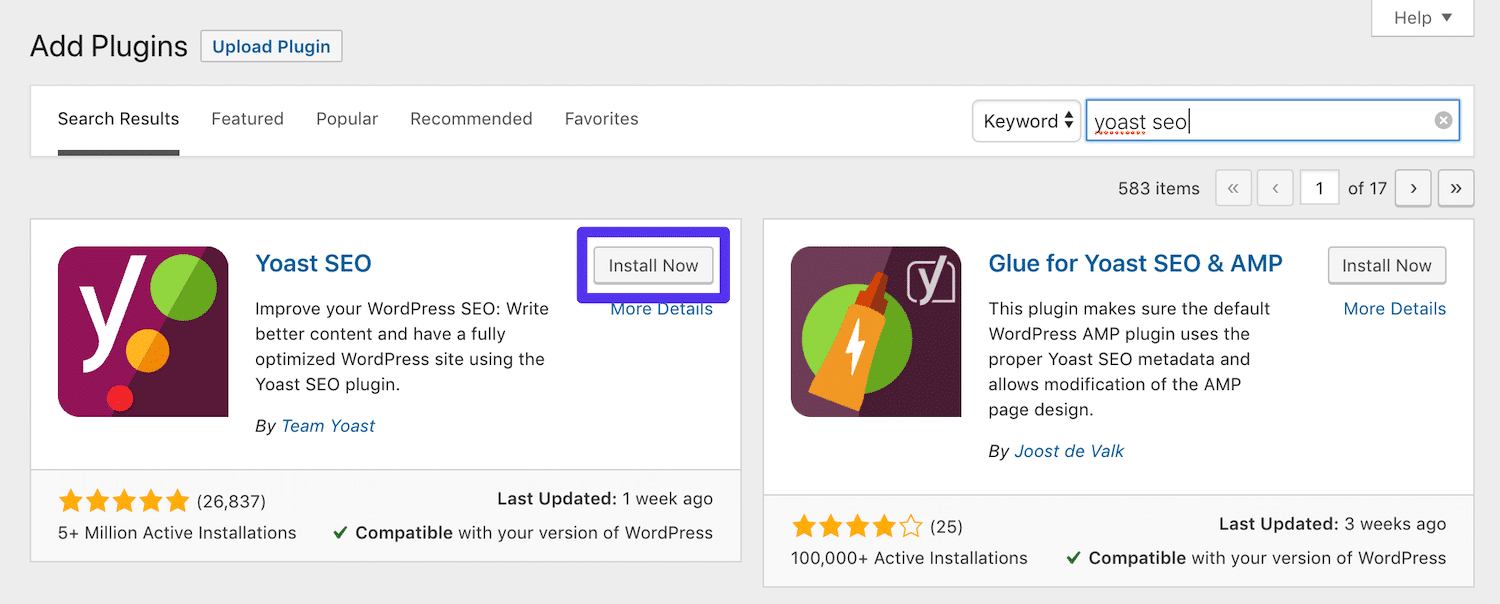
Dacă nu ați făcut-o deja, instalați și activați pluginul în tabloul de bord WordPress:

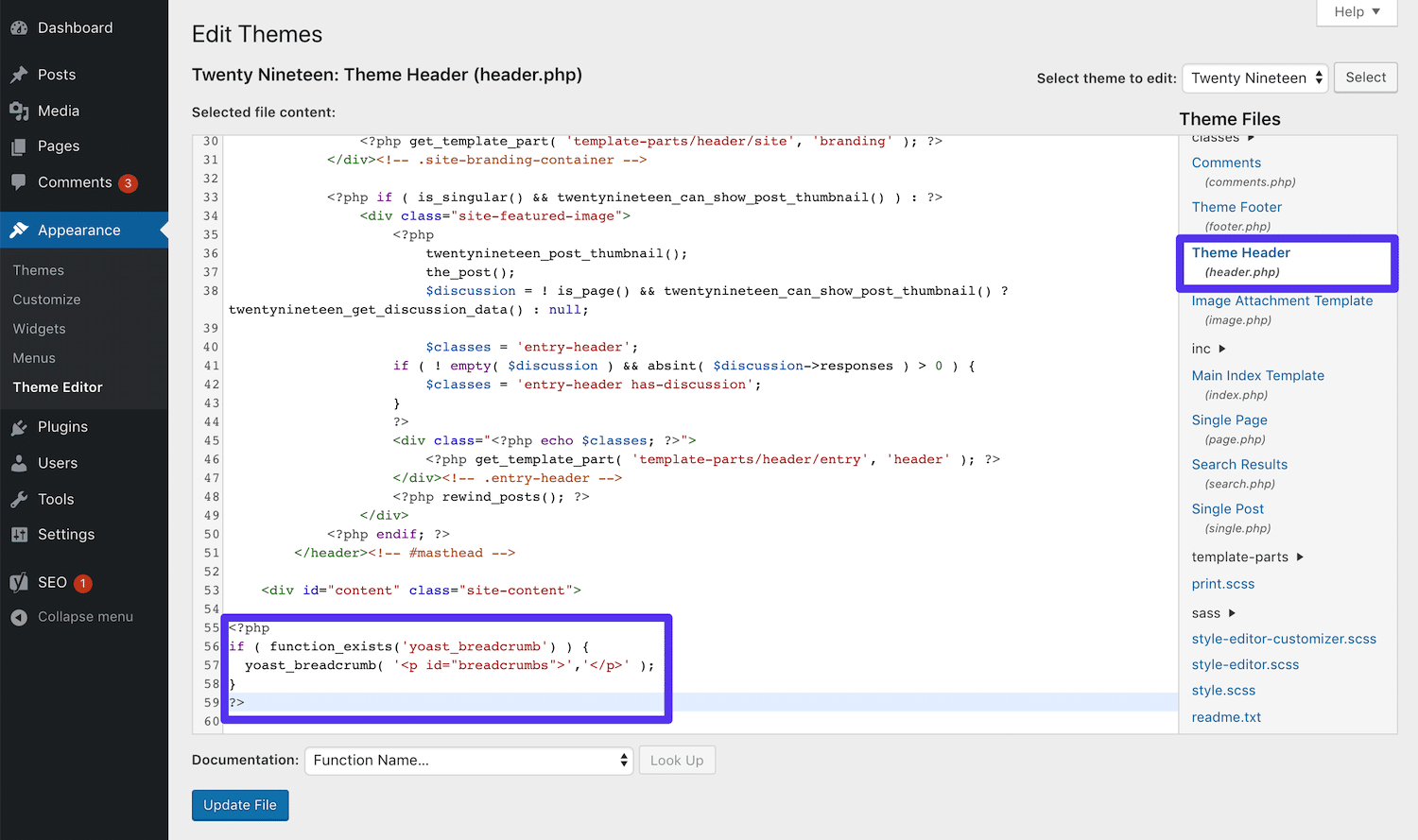
În continuare, va trebui să adăugați acest fragment de cod la tema dvs.:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Mai exact, unde adaugi, depinde oarecum de tine. Dacă doriți să utilizați breadcrumbs în postările de pe blog, îl puteți adăuga în fișierul șablon single.php .
Alternativ, lipirea acestuia la sfârșitul fișierului header.php va adăuga breadcrumb pe întregul site:

Rețineți că actualizările viitoare ale temei pot suprascrie acest cod personalizat. Va trebui să contactați dezvoltatorul temei pentru informații despre cum să evitați această problemă sau pur și simplu să utilizați o temă copil. Odată ce fragmentul este la locul său, navigați la SEO > Aspect de căutare > Breadcrumbs în tabloul de bord:

Comutați comutatorul de setări Breadcrumbs la activat. Apoi, previzualizați site-ul dvs.:

Acum ar trebui să vedeți breadcrumbs în părțile relevante ale site-ului dvs., în funcție de locul în care ați adăugat fragmentul de cod.
2. Activați Breadcrumbs cu un plugin WordPress Breadcrumbs
Adăugarea de pesmeturi cu Yoast este deosebit de convenabilă dacă utilizați deja acel plugin în scopuri SEO. Cu toate acestea, dacă preferați un plugin diferit pentru optimizarea conținutului, abordarea de mai sus este mai puțin utilă. Din fericire, există câteva alte plugin-uri disponibile care sunt special orientate spre adăugarea de pesmeturi la WordPress.
Breadcrumb NavXT
Cel mai popular plugin pentru adăugarea pesmeturilor la WordPress, în afară de Yoast, este Breadcrumb NavXT:

Acest plugin oferă un widget de breadcrumbs pe care îl puteți adăuga la orice zonă de widget oferită de tema dvs., cum ar fi o bară laterală sau un subsol. Este foarte personalizabil, permițându-vă să alegeți ce pagini și categorii să afișați în traseu. Breadcrumbs NavXT include, de asemenea, schema de marcare pentru îmbunătățirea SEO.
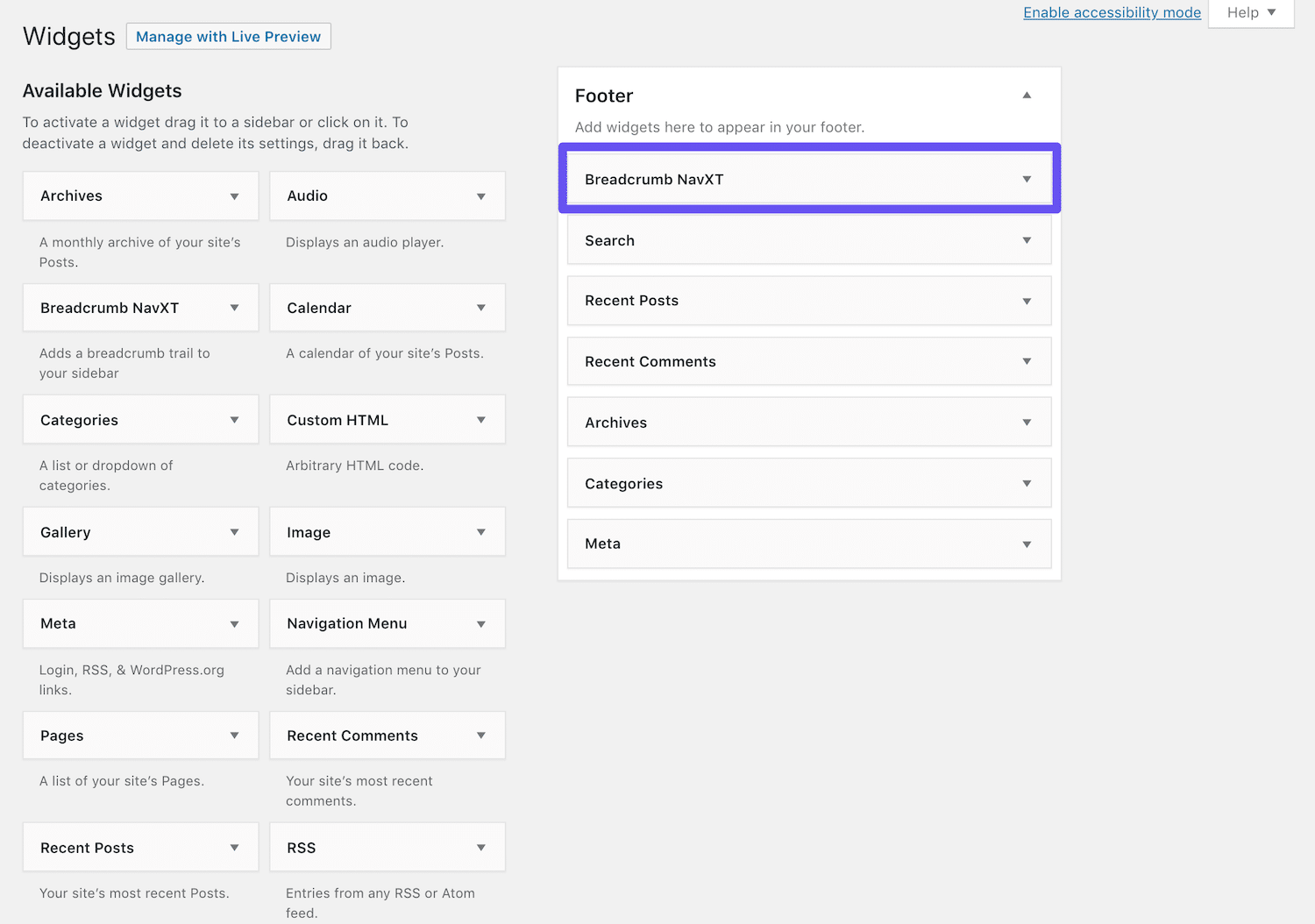
Pentru a adăuga breadcrumbs folosind acest plugin, navigați la Aspect > Widgeturi . Veți vedea un nou widget Breadcrumb NavXT , pe care veți dori să-l trageți în zona widget-ului în care doriți să apară:

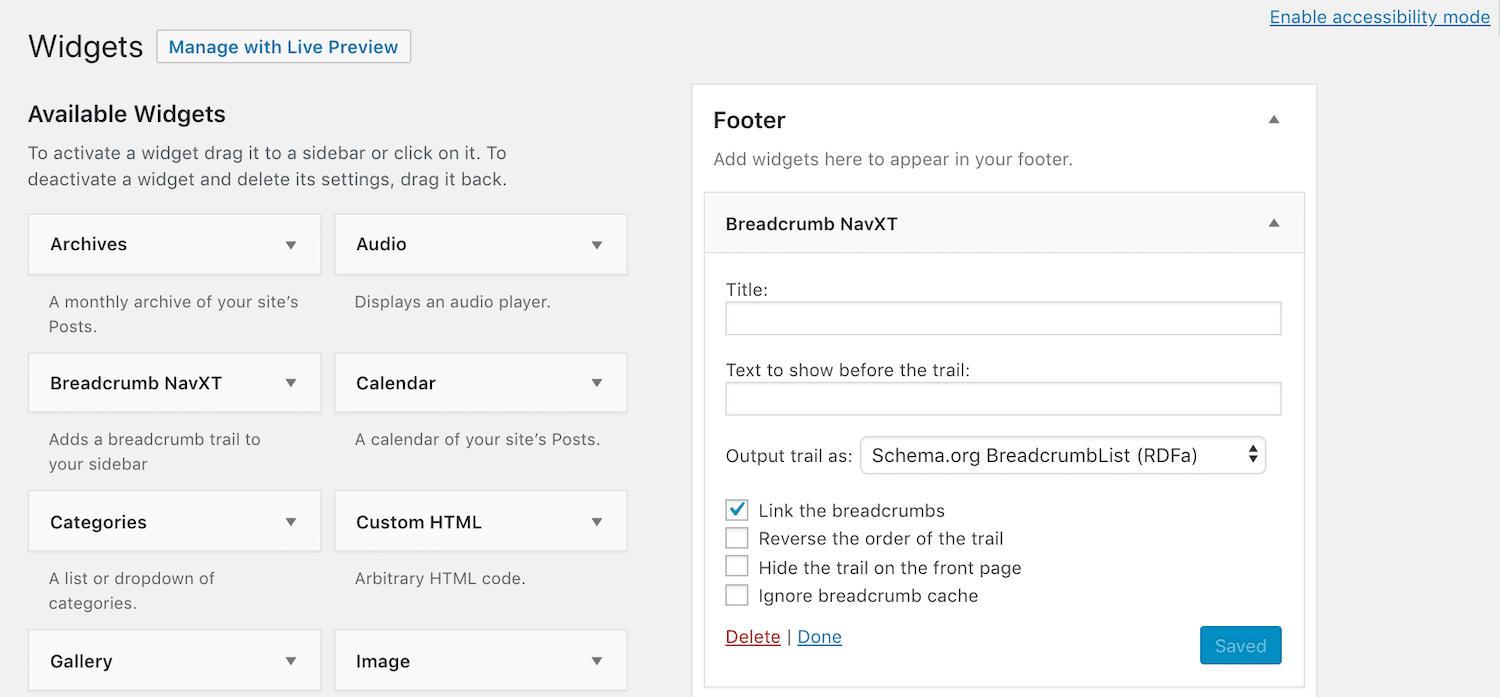
Faceți clic pe săgeata derulantă pentru a deschide setările widgetului și apoi completați câmpurile necesare:

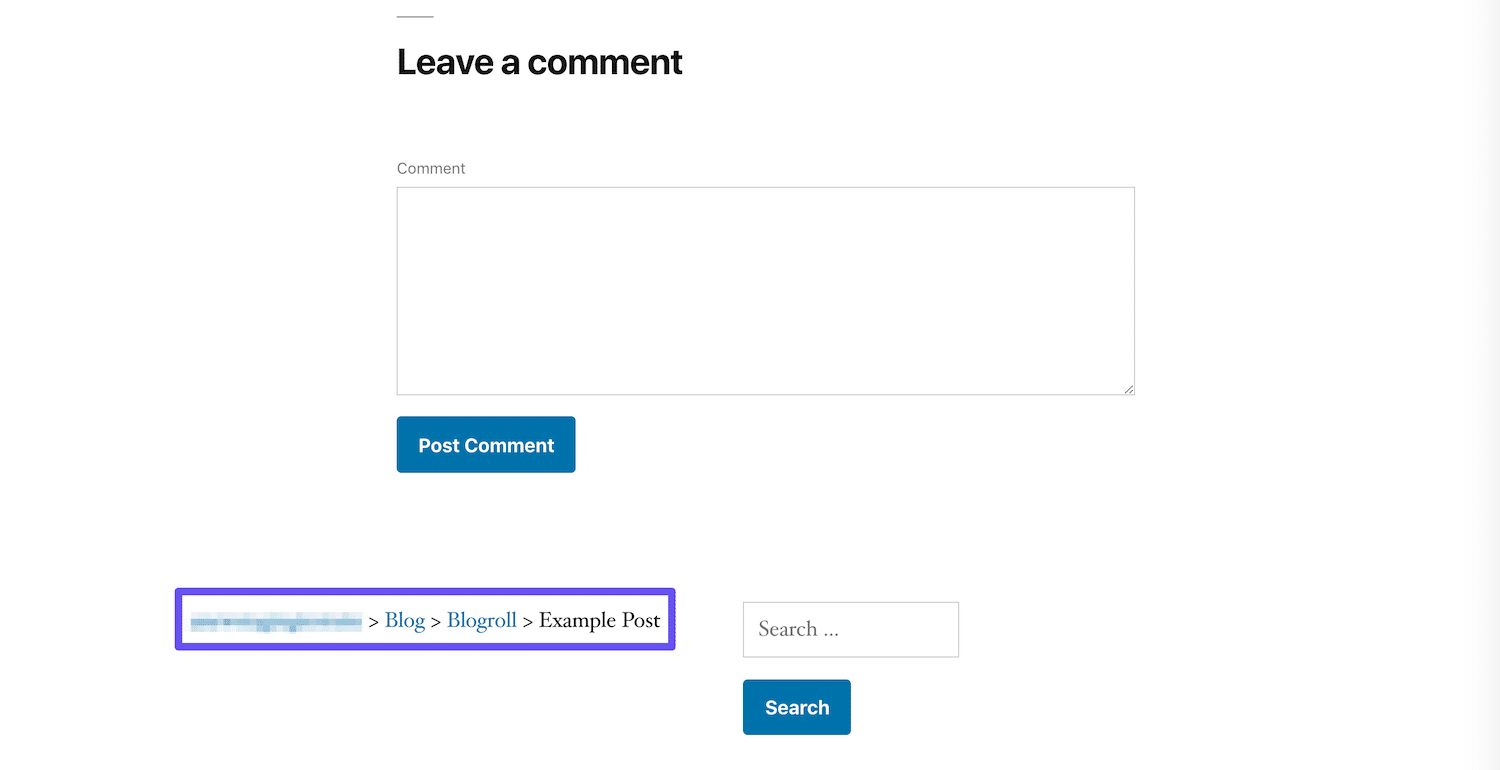
Asigurați-vă că bifați casetele de selectare după cum este necesar pentru a adăuga link-uri către breadcrumbs, pentru a determina ordinea acestora, pentru a le ascunde pe prima pagină și pentru a ignora stocarea în cache. Când ați terminat, faceți clic pe butonul Salvați , apoi verificați partea frontală a site-ului dvs.:

Pesmeturile dvs. ar trebui să fie acum vizibile în orice zonă de widget ați ales pentru ele.
Pesmet flexibil
Ca alternativă, Flexy Breadcrumb este cel mai bine cotat plugin pentru adăugarea de breadcrumb la WordPress:

Când acest plugin este instalat și activat, puteți adăuga breadcrumb pe site-ul dvs. folosind codul scurt [flexy_breadcrumb]. Acest lucru vă oferă puțin mai multă flexibilitate în ceea ce privește locul în care vor apărea urmele. De asemenea, veți avea mai mult control asupra componentelor de stil, cum ar fi dimensiunea fontului, culoarea și pictogramele.
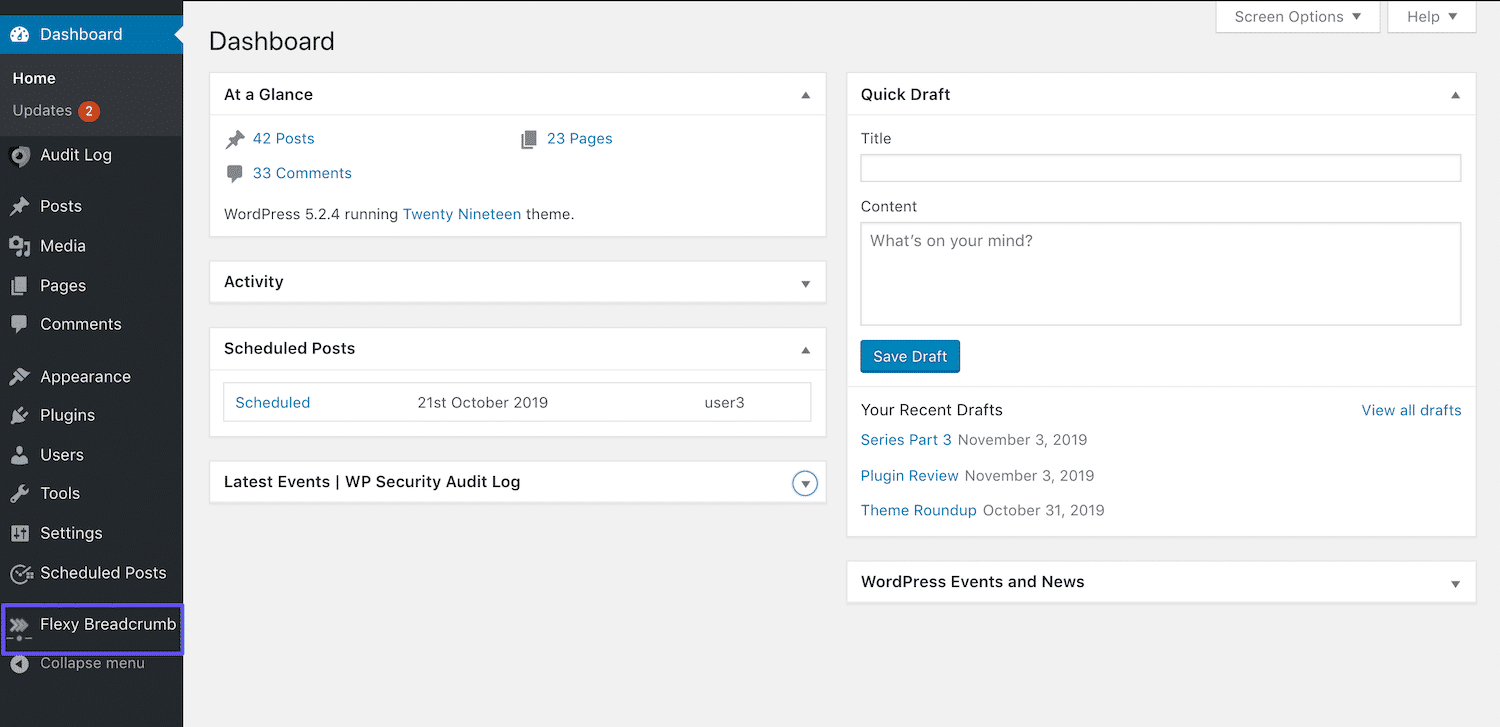
După ce instalați Flexy Breadcrumbs, veți vedea un element nou în bara laterală a tabloului de bord:

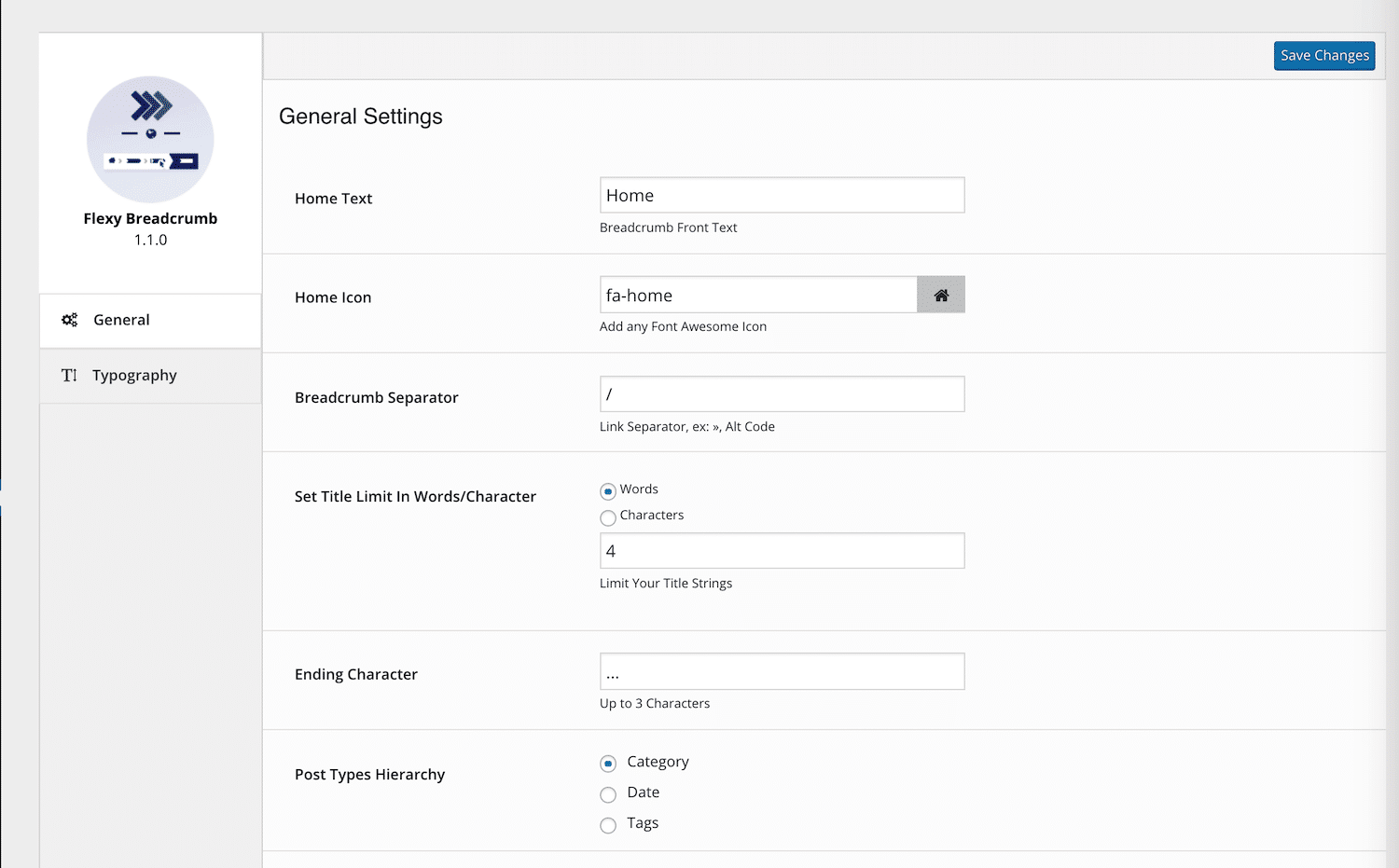
Apoi, veți avea câteva setări de configurat. În fila General , puteți modifica textul și pictograma pentru pagina dvs. de pornire, puteți stabili limita de caractere și puteți determina ierarhia:

În fila Tipografie , puteți ajusta culoarea și dimensiunea fontului și pentru pesmeturile dvs.:

După ce v-ați personalizat traseul, va trebui să adăugați codul scurt [flexy_breadcrumb] oriunde doriți să apară breadcrumb-ul. Deși este posibil să faceți acest lucru în fiecare postare individuală pe care o publicați pe site-ul dvs., este mai eficient să adăugați codul scurt la un widget WordPress:

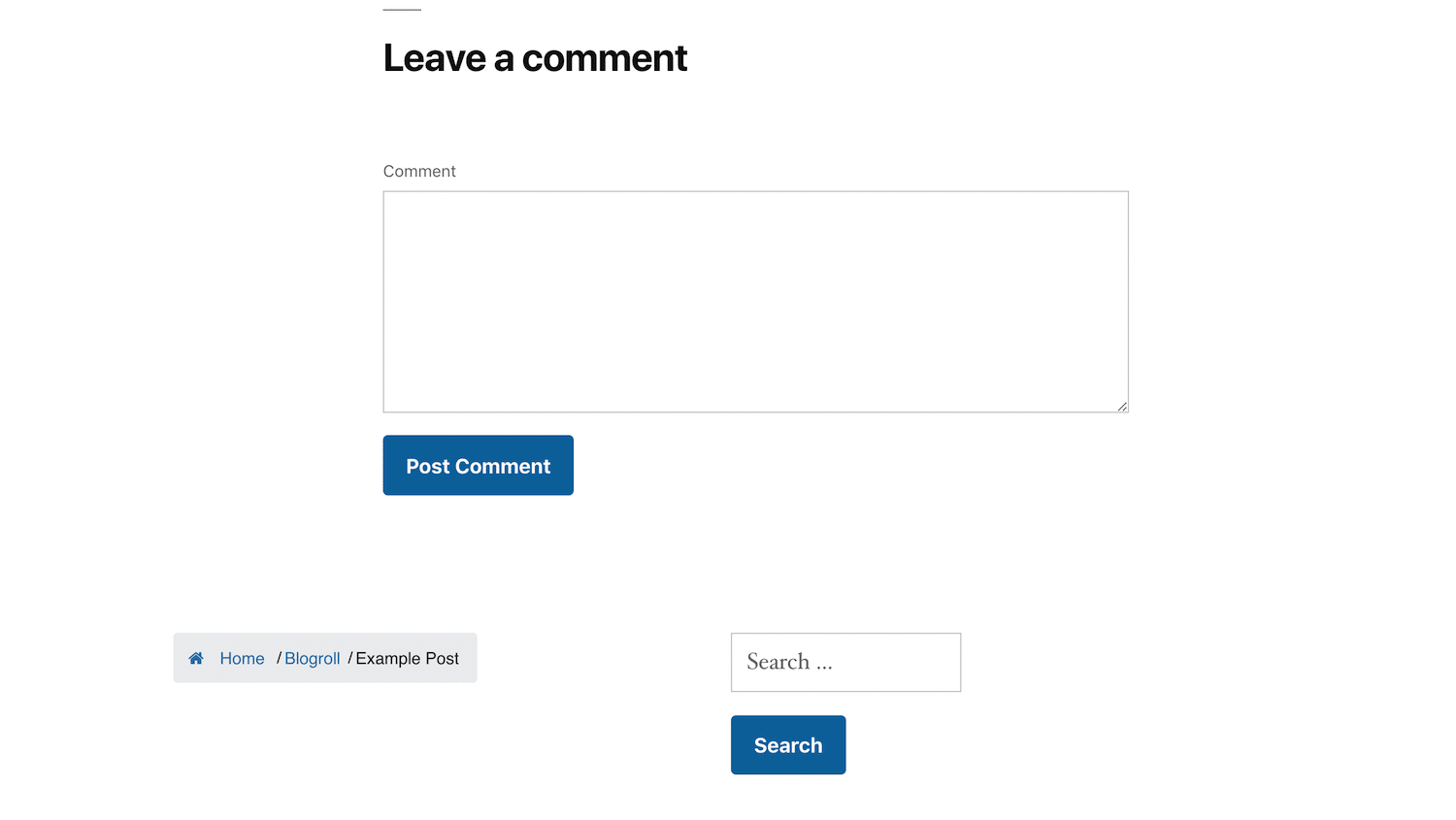
Dacă verificați partea frontală a site-ului dvs., ar trebui să vă puteți vedea pesmeturile afișate oriunde ați adăugat codul scurt.
Pesmet WooCommerce
Pentru comercianții cu amănuntul online, WooCommerce Breadcrumbs este o modalitate ușoară de a adăuga linkuri de navigare la paginile dvs. de produse:

Dacă îți administrezi magazinul online cu popularul plugin WooCommerce, aceasta poate fi cea mai bună opțiune pentru tine. Vă permite să activați breadcrumbs pentru paginile dvs. de produse, pentru a îmbunătăți navigarea clienților pe site-ul dvs.
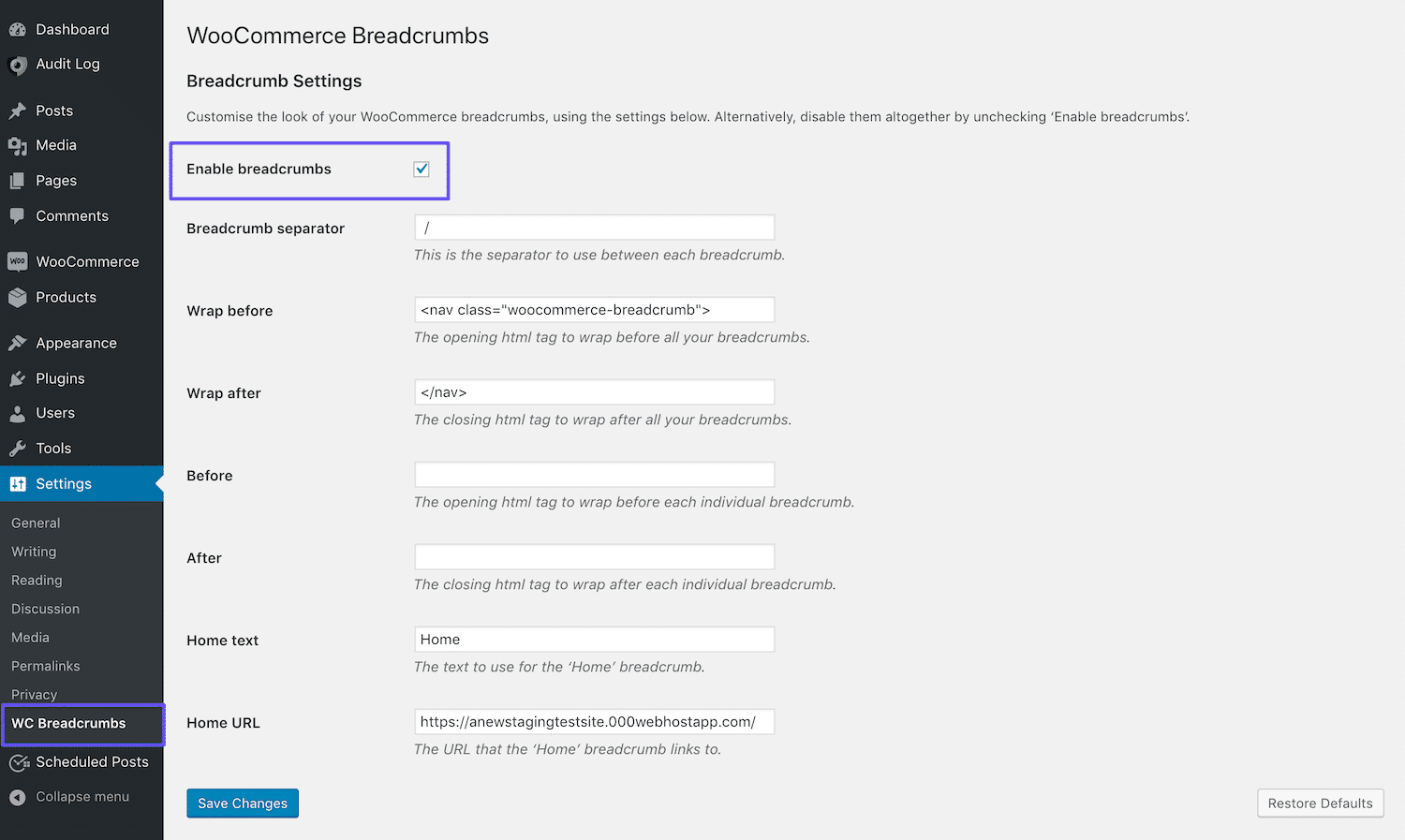
După instalare și activare, puteți naviga la Setări > WC Breadcrumbs pentru a vă personaliza traseele breadcrumb:

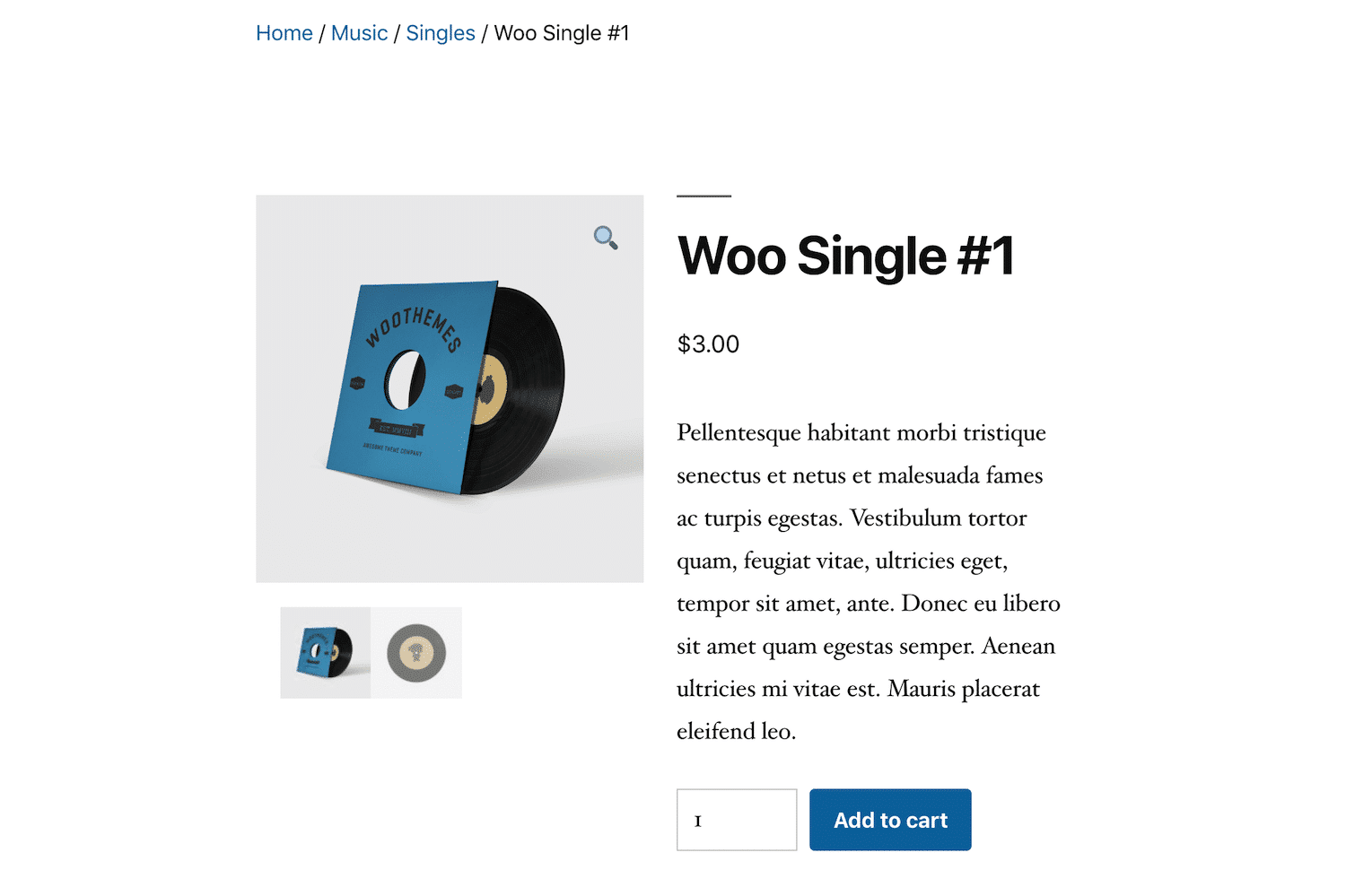
Cea mai importantă setare de luat în considerare este caseta de selectare Activare breadcrumbs . Trebuie să vă asigurați că este selectat pentru a vă afișa pesmetul. Apoi, verificați una dintre paginile produselor dvs.:

Traseul dvs. de breadcrumb ar trebui să fie vizibil în partea de sus a paginii.
Pesmet
În cele din urmă, Breadcrumb este un plugin ușor care vă permite să adăugați breadcrumb oriunde pe site-ul dvs. folosind coduri scurte:

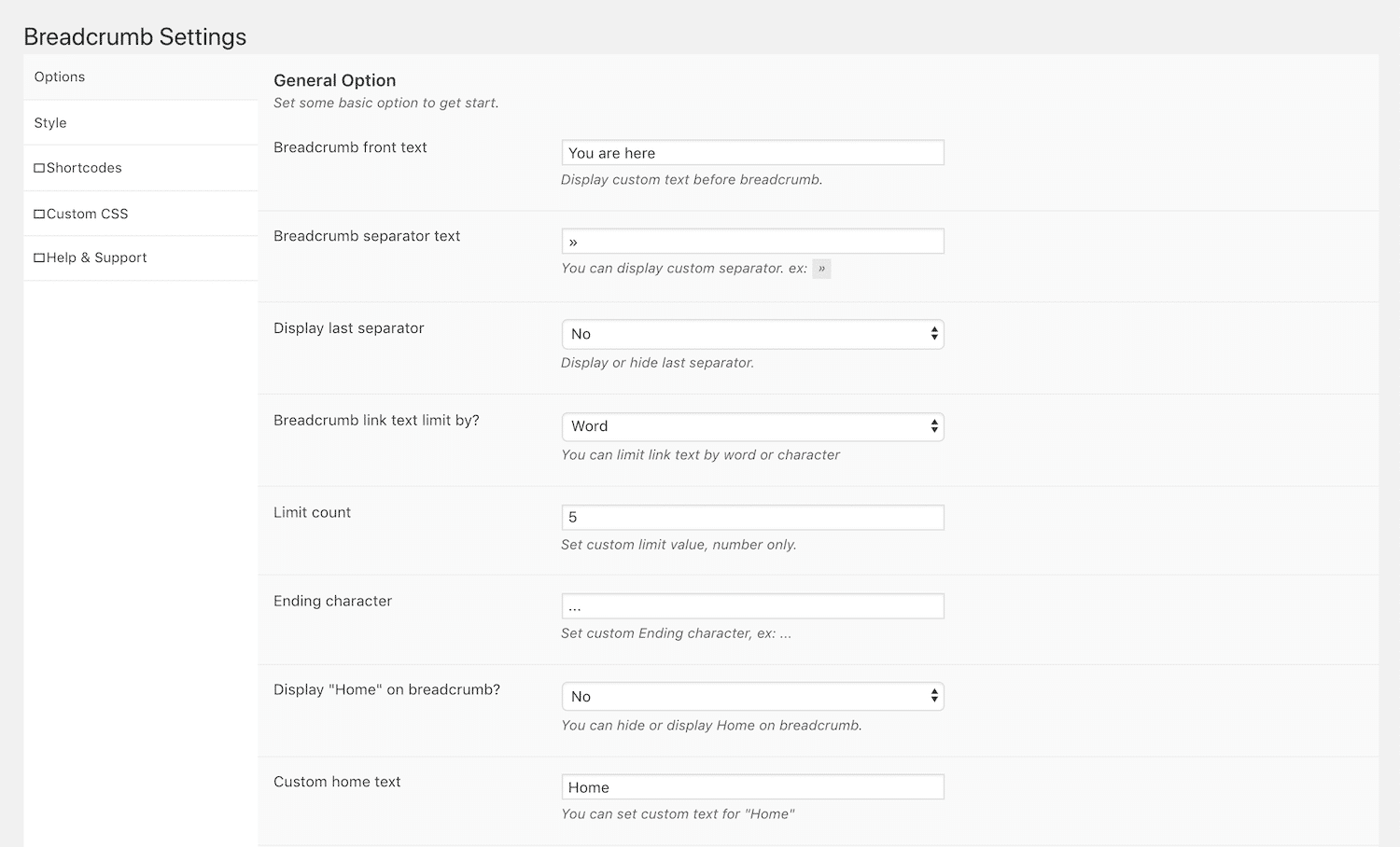
Acest plugin are cele mai extinse setări dintre cele enumerate în această postare. Le puteți accesa făcând clic pe Breadcrumb din bara laterală a tabloului de bord WordPress:


Prima filă este etichetată Opțiuni și include câteva setări generale, cum ar fi text personalizat, separatori și limite de caractere:

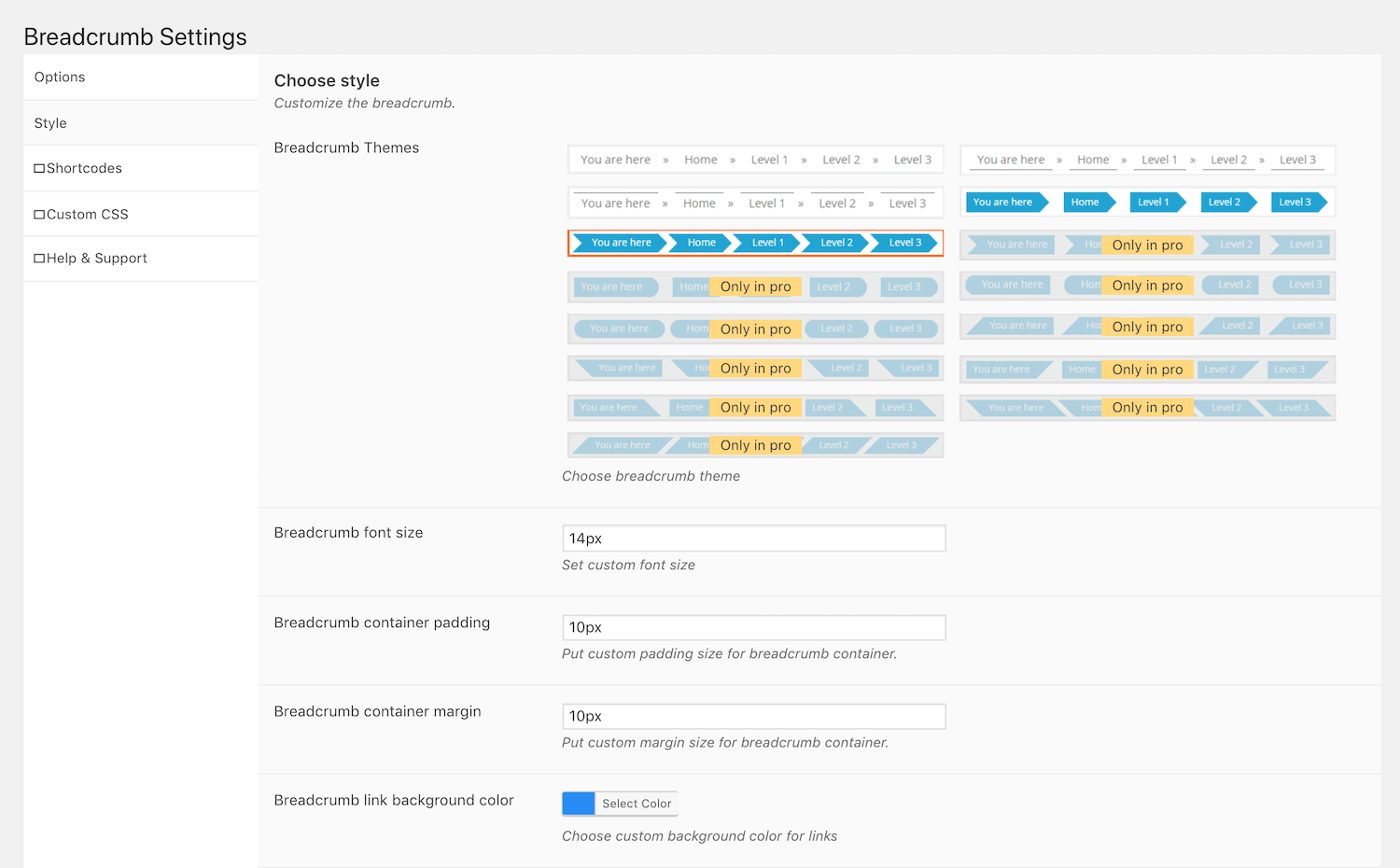
Există, de asemenea, o filă întreagă dedicată opțiunilor de stil. Există mai multe butoane săgeți din care puteți alege, precum și dimensiunile și culorile fontului:

Dacă aveți abilități de codificare și doriți mai mult control asupra stilului dvs., puteți utiliza și fila CSS personalizat :

În cele din urmă, este important să vizitați fila Shortcode pentru a adăuga pesmeturile dvs. pe site:

Puteți utiliza codul scurt oriunde pe site-ul dvs., la fel ca și în cazul celorlalte plugin-uri pe care le-am acoperit. Cu toate acestea, Breadcrumb oferă și un fragment de cod pe care îl puteți adăuga la unul dintre fișierele șablon pentru a încorpora traseele dvs. în antet, subsol sau în altă parte.
3. Utilizați o temă care include pesmet
Deși sunt de obicei gândite în contextul controlului modului în care arată site-ul dvs., temele WordPress pot influența și funcționalitatea site-ului dvs. O modalitate prin care pot face acest lucru este să adauge pesmet în paginile dvs.
Dezavantajul utilizării unei teme WordPress pentru a adăuga pesmet pe un site WordPress existent este că implică schimbarea și aspectul site-ului dvs. Dacă aveți o identitate de marcă și site stabilită, aceasta nu este cu adevărat o soluție practică și probabil vă va fi mai bine cu un plugin.
Cu toate acestea, dacă începeți un nou site WordPress sau executați o reproiectare a site-ului web, alegerea unei teme care încorporează breadcrumbs este o metodă cu efort redus pentru a le adăuga pe site-ul dvs. În plus, există mai multe opțiuni disponibile gratuit în Directorul de teme WordPress.
OceanWP
OceanWP este una dintre cele mai populare teme multifuncționale WordPress:

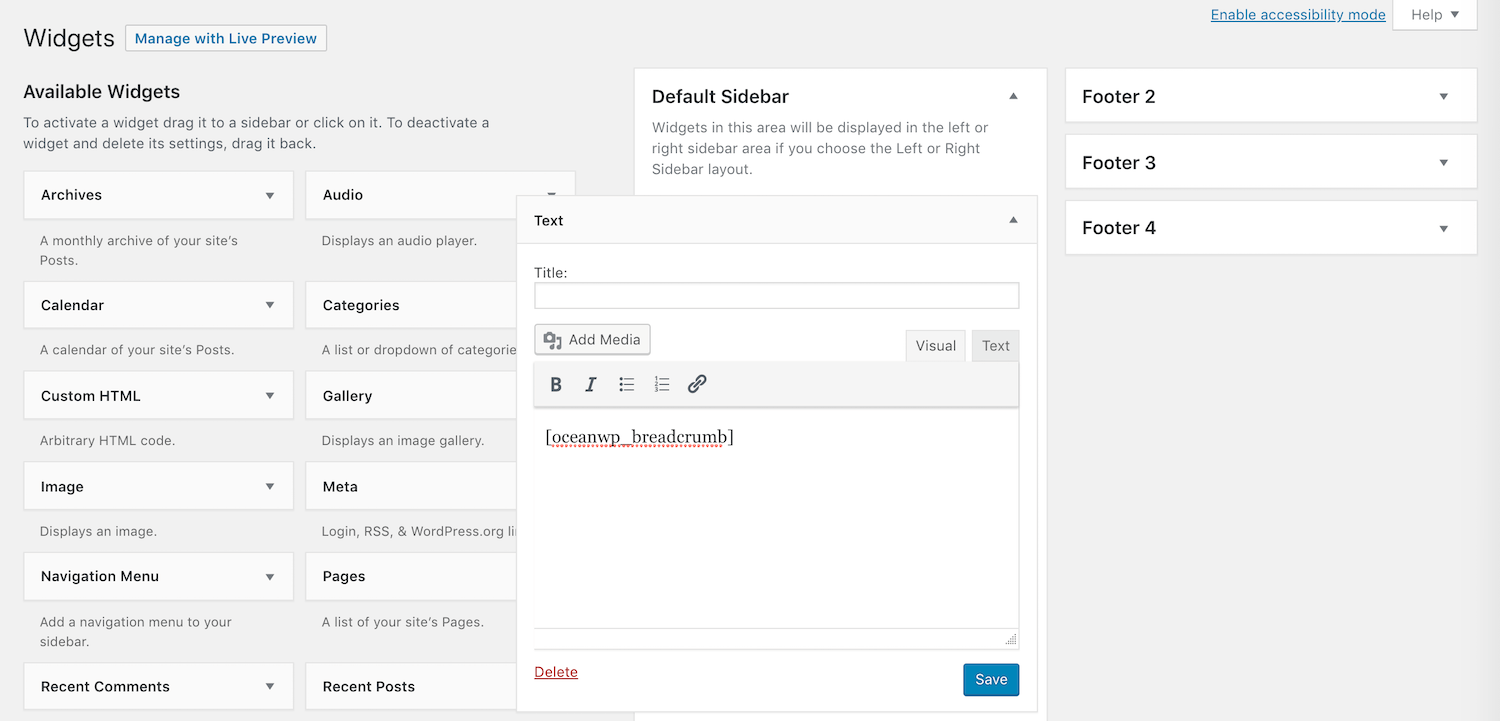
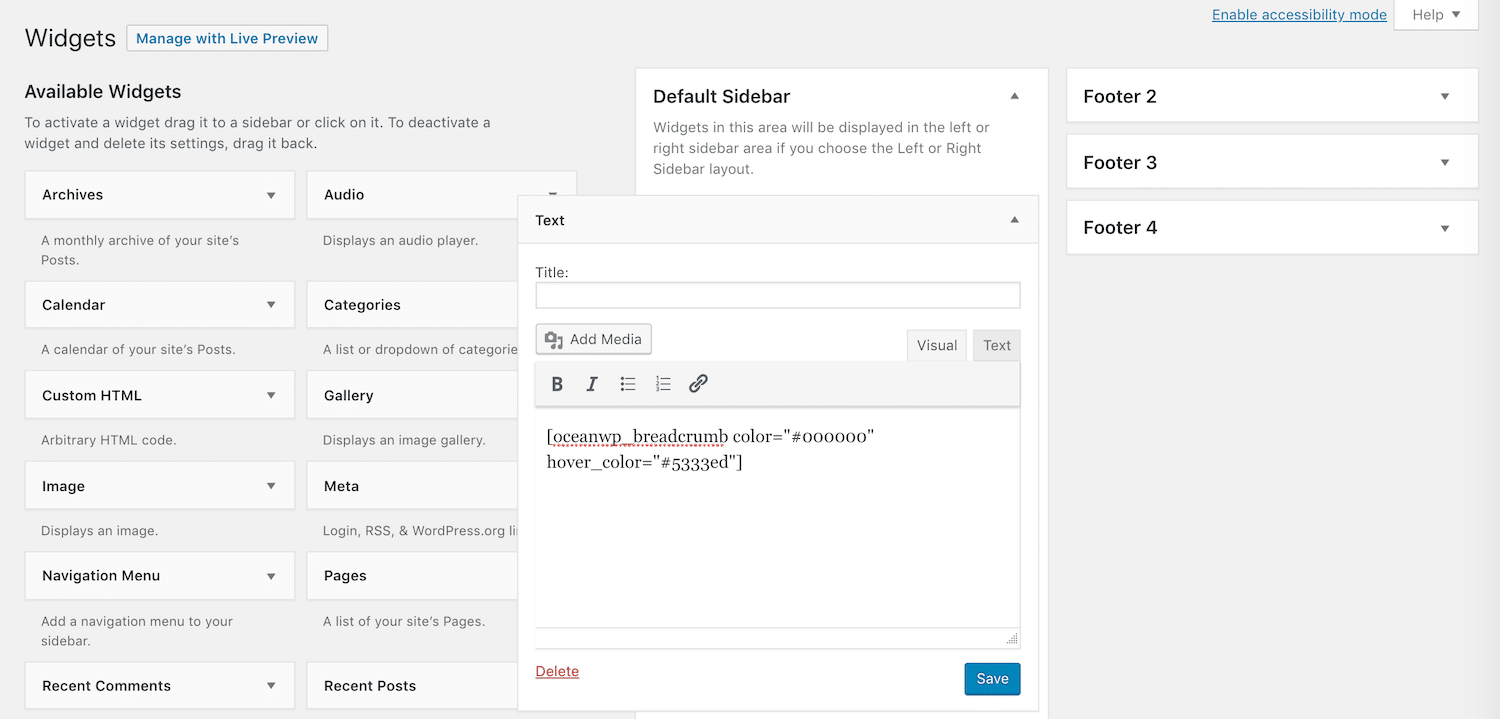
Include un cod scurt pe care îl puteți folosi pentru a aplica cu ușurință breadcrumbs paginilor dvs. Există, de asemenea, câteva demonstrații disponibile pentru utilizare cu OceanWP, care încorporează pesmet. Pentru a utiliza codul scurt, adăugați pur și simplu [oceanwp_breadcrumb] la o postare, pagină sau widget text:

Vă puteți personaliza pesmetul utilizând următorii parametri:
- Clasă: încorporează o clasă CSS personalizată.
- Culoare: modifică culoarea textului.
- Culoarea cursorului: modifică culoarea textului atunci când utilizatorii trec cu mouse-ul peste pesmeturile dvs.
Pur și simplu adăugați unul sau toți acești parametri chiar în parantezele codului scurt:
Te lupți cu timpii de nefuncționare și problemele WordPress? Kinsta este soluția de găzduire concepută având în vedere performanță și securitate! Verificați planurile noastre

Acum ar trebui să vedeți pesmeturile dvs. pe paginile relevante.
Astra
De asemenea, Astra facilitează adăugarea de pesmet pe site-ul dvs.:

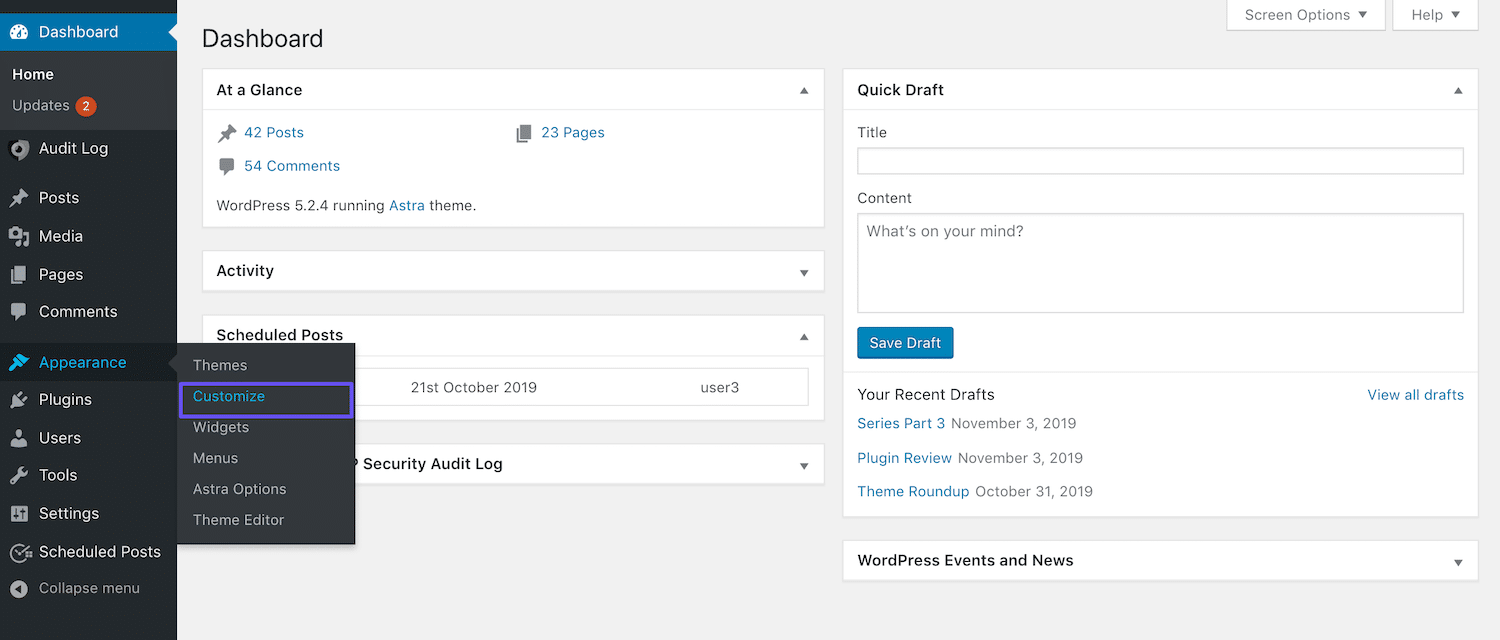
Cel mai simplu mod de a activa pesmeturile cu Astra este prin intermediul Personalizatorului. Cu tema instalată și activată, navigați la Aspect > Personalizare :

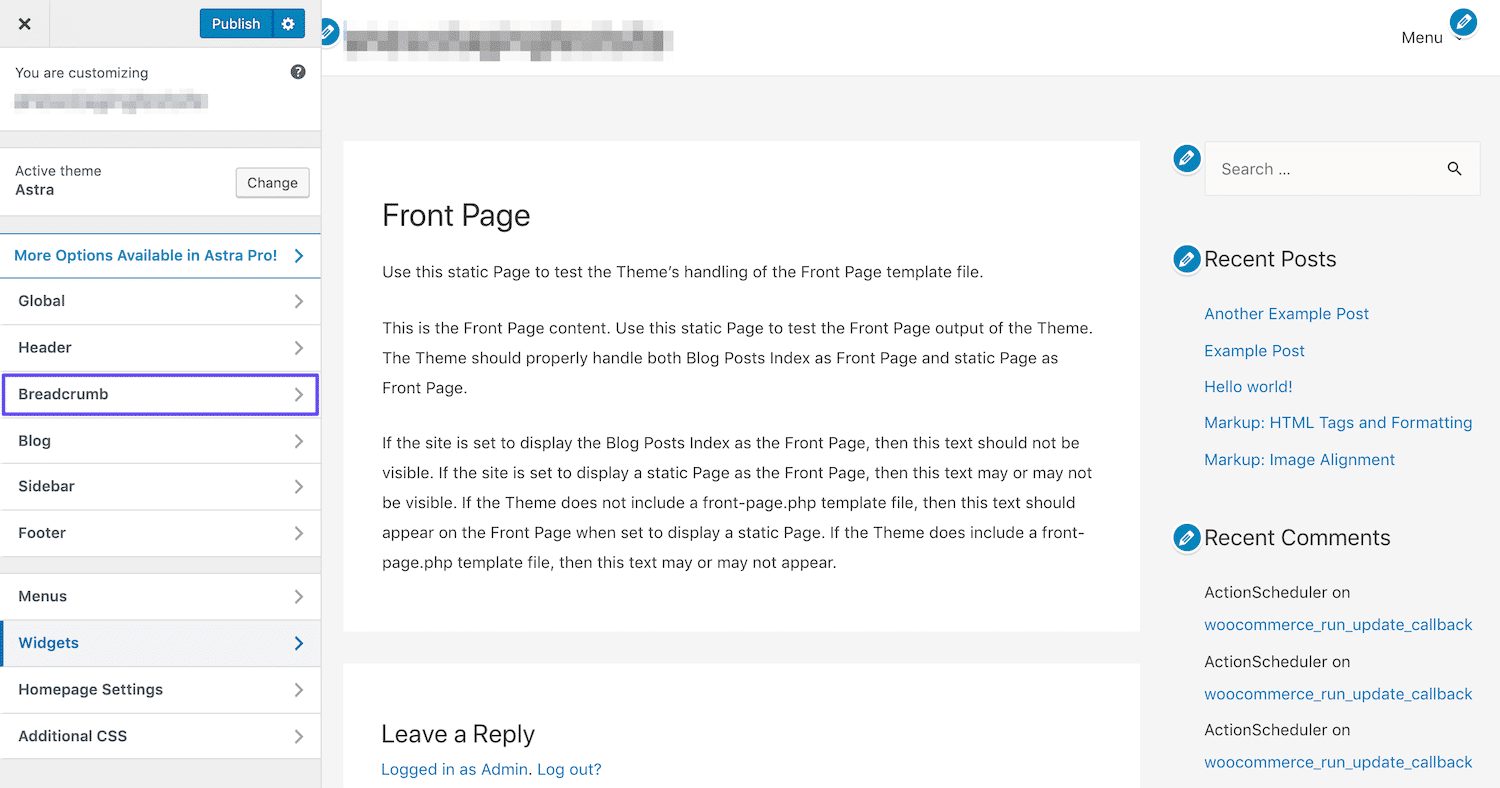
Apoi, selectați fila Breadcrumb :

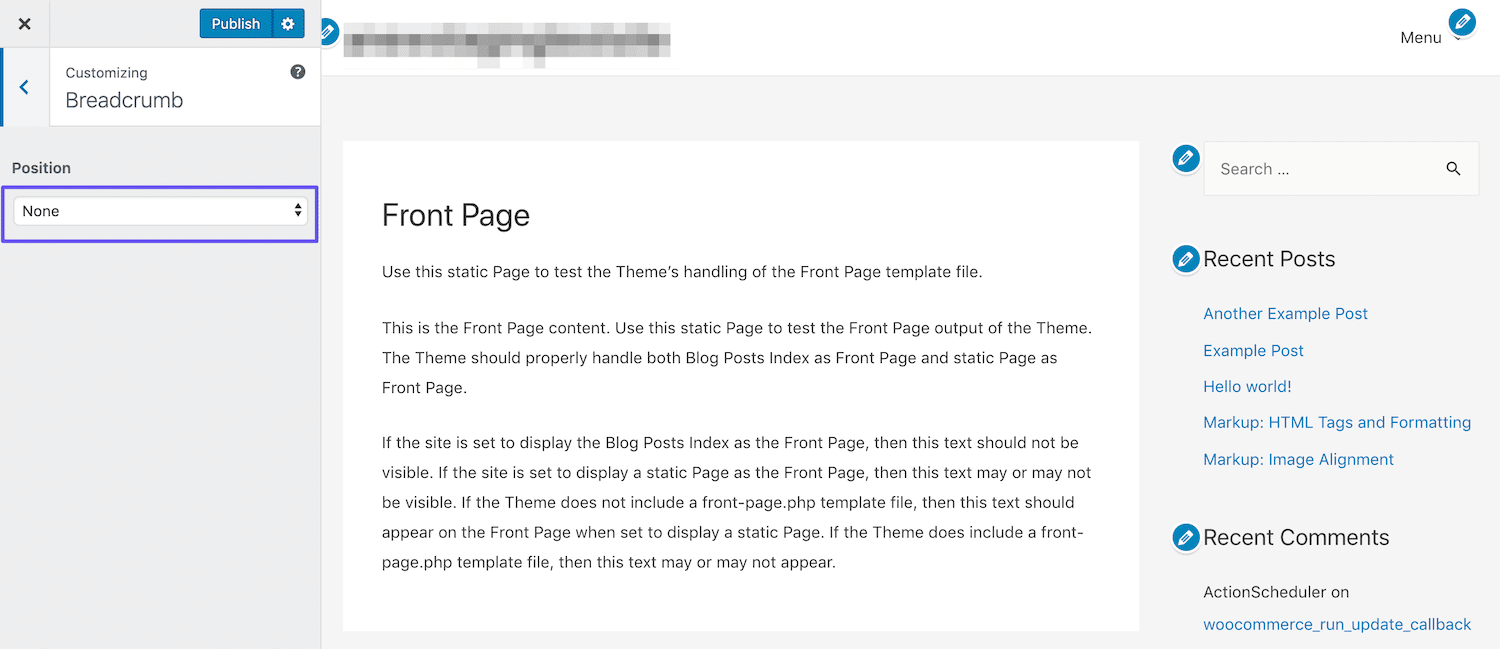
Aici, veți vedea un meniu derulant care vă permite să alegeți unde doriți să afișați pesmeturile pe pagină:

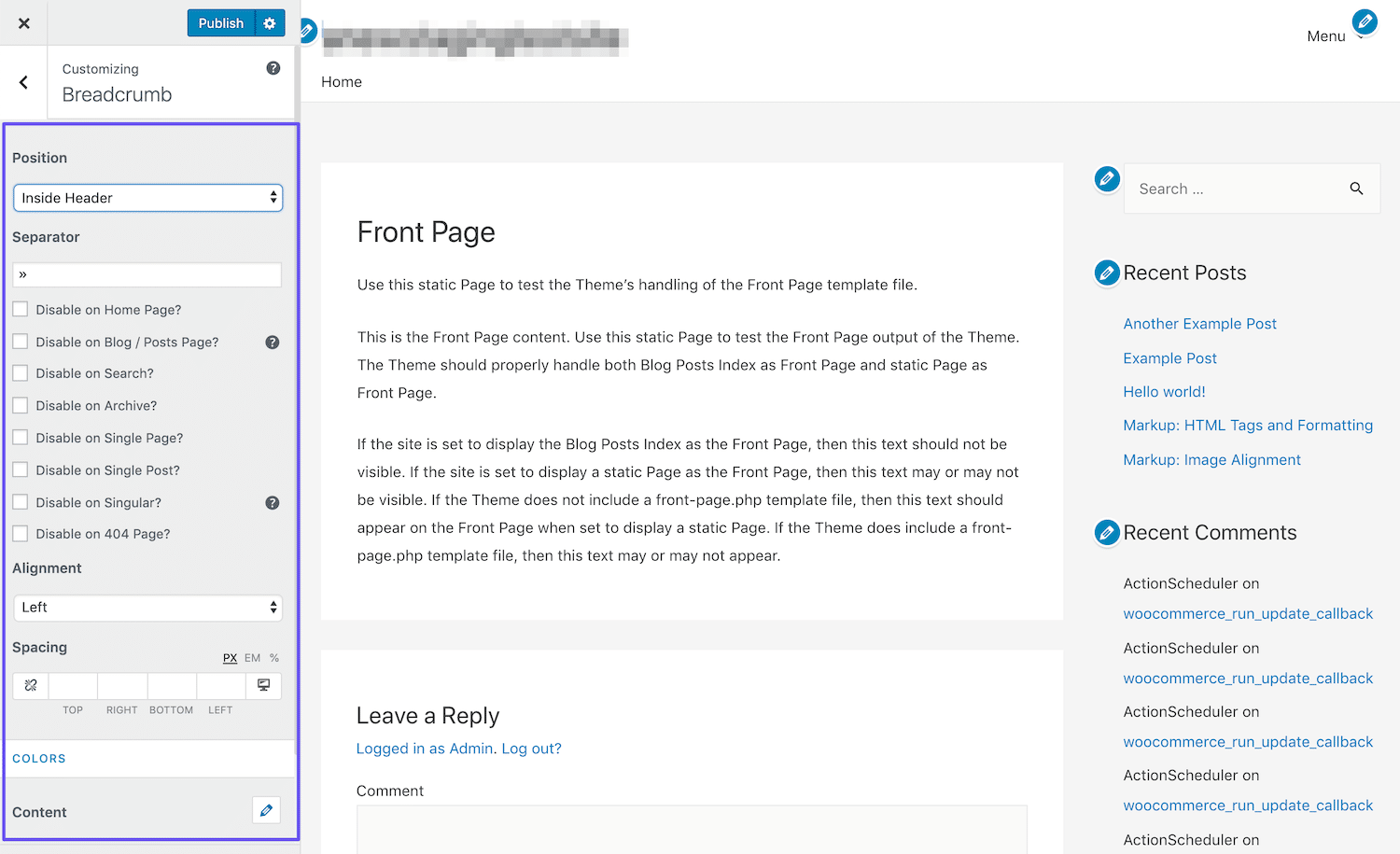
Odată ce ați făcut selecția, vor apărea și câteva opțiuni de stil:

Asigurați-vă că faceți clic pe butonul Customizer Publicare pentru a salva modificările.
4. Adăugați manual pesmet
Pluginurile și temele fac parte din ceea ce face din WordPress o platformă atât de ușor de utilizat și accesibilă. Cu toate acestea, pentru unii utilizatori și dezvoltatori mai avansați, aceștia se pot simți limitatori. Codul poate fi un mediu foarte creativ, iar abilitatea de a scrie liber propriile pesmeturi vă poate atrage.
Pentru a afișa manual pesmeturile, va trebui să faceți două lucruri. Mai întâi, trebuie să adăugați o funcție în fișierul functions.php pentru a le activa. Iată un exemplu de cod pe care l-ați putea folosi:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Odată ce funcția este adăugată, va trebui să o apelați în fișierele șablon unde doriți să apară pesmeturile dvs. Apelarea funcției în single.php va face să apară breadcrumbs pe postările dvs., apelarea acesteia în header.php le afișează oriunde apare antetul dvs. și așa mai departe.
Codul pe care îl veți folosi ar trebui să arate cam așa:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Modificarea acestor fișiere va afișa breadcrumbs pe site-ul dvs., dar nu vă permite să le stilați astfel încât să se potrivească cu designul său. Pentru asta, va trebui să vă murdăriți mâinile și cu ceva CSS.
Cum să vă stilați pesmeturile WordPress
Este necesar să vă stilizați pesmeturile dacă le codificați singur. Cu toate acestea, poate fi util și dacă utilizați un plugin sau o temă pentru a le adăuga. Este posibil ca stilul implicit pe care îl oferă aceste instrumente să nu fie potrivit pentru site-ul dvs., caz în care ați putea dori să le modificați pentru a menține consistența.
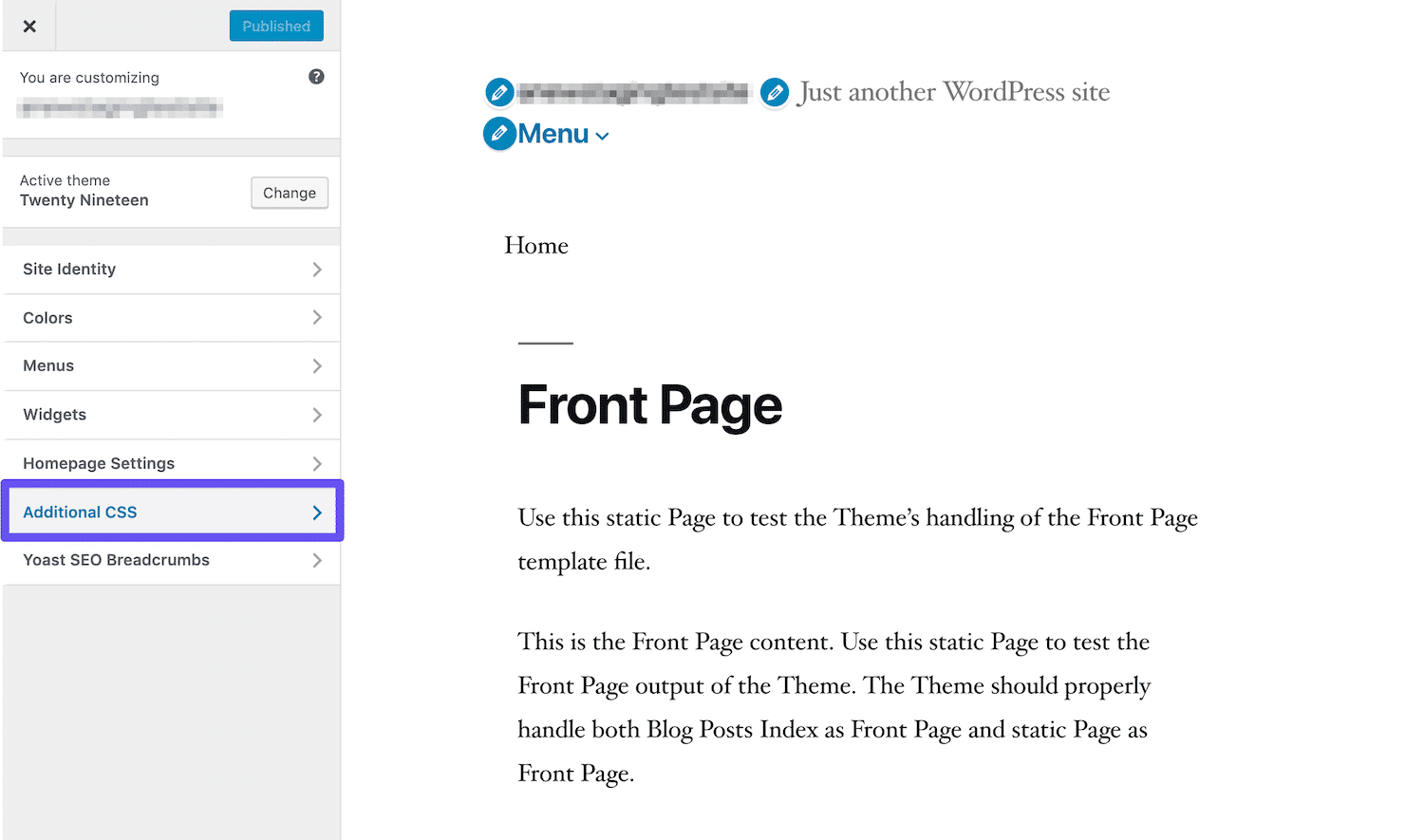
Puteți adăuga CSS personalizat pentru a vă stila pesmeturile în foaia de stil a temei dvs. (style.css) sau în zona CSS suplimentară a Personalizatorului:

Există multe moduri în care vă puteți adapta pesmeturile pentru a se potrivi cu designul site-ului dvs., cum ar fi modificând fontul, dimensiunea și culoarea acestora. De asemenea, puteți lua în considerare elemente precum marginile, umplutura, chenarul și pictogramele.
Iată un exemplu de CSS care poate fi folosit pentru a vă stila pesmeturile:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Există multe posibilități când vine vorba de CSS. Așa că poate fi nevoie de câteva experimente pentru ca pesmetul să arate exact așa cum le doriți.
Cum să eliminați pesmeturile WordPress de pe site-ul dvs
Deși există multe beneficii în adăugarea de pesmet pe site-ul tău, asta nu înseamnă că sunt pentru toată lumea. Unii oameni le pot găsi confuze sau pot simți că fac paginile site-ului prea aglomerate.
Dacă doriți să eliminați pesmeturile de pe site-ul dvs. WordPress, puteți face acest lucru folosind orice metodă are sens în funcție de modul în care le-ați adăugat inițial. De exemplu, dacă v-ați codificat personalizat pesmeturile, puteți elimina pur și simplu codul adăugat din fișierele temei.
Dezactivarea breadcrumb-urilor adăugate cu un plugin este de obicei la fel de simplă ca și dezactivarea pluginului. În cazul Yoast SEO, puteți naviga la fila Breadcrumbs din setările Aspectului de căutare și puteți comuta comutatorul relevant la Dezactivare .
Același lucru se poate spune și pentru temele care permit breadcrumb-uri printr-o setare sau coduri scurte WordPress. Cu toate acestea, există unele teme care adaugă breadcrumbs în mod implicit. Eliminarea acestora poate fi puțin mai dificilă, mai ales dacă nu aveți foarte experiență cu codul.
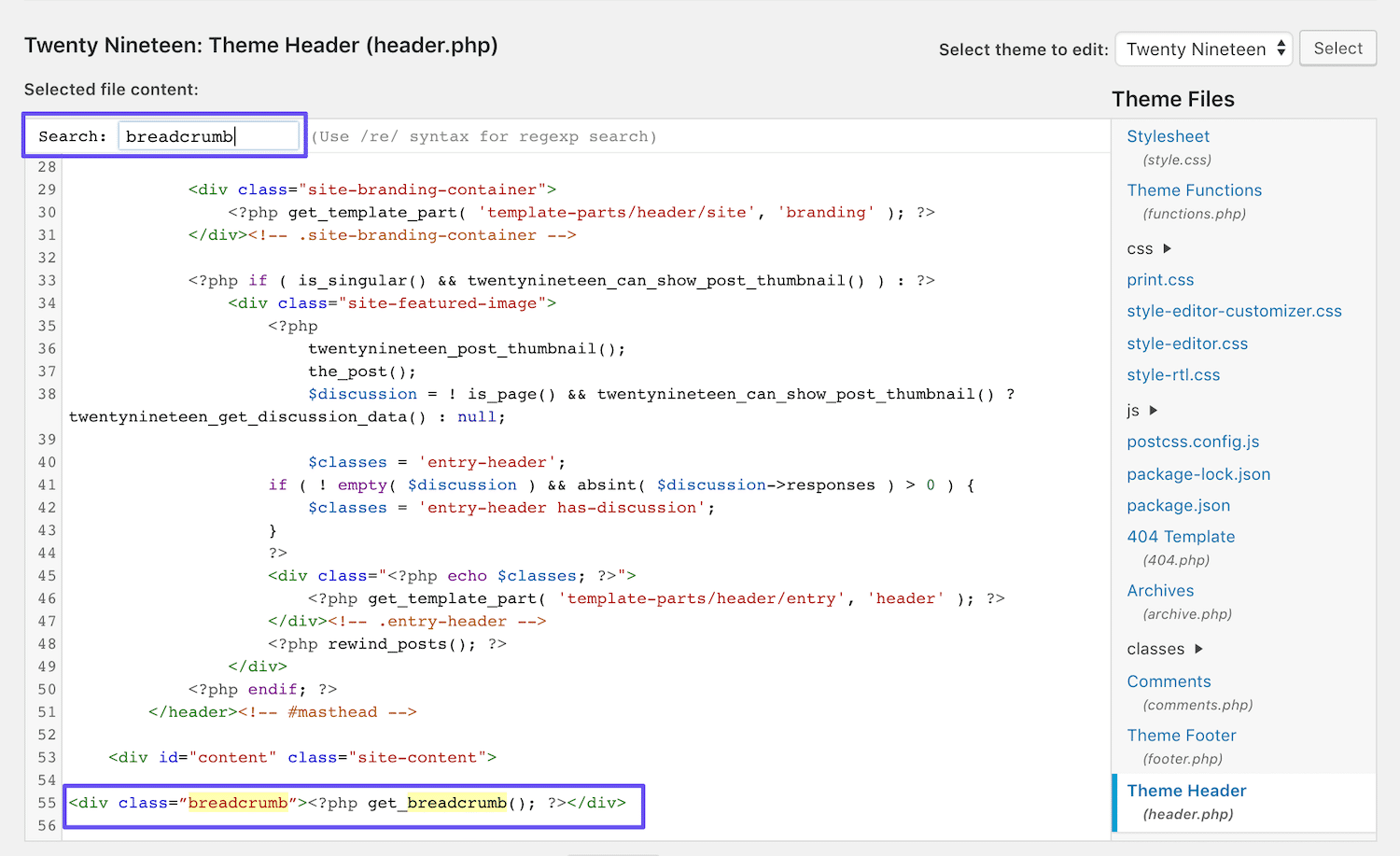
Dacă aceasta este situația dvs., va trebui să navigați la fișierul header.php al site-ului dvs. Acolo, rulați o comandă de căutare pentru „breadcrumb”. Acest lucru ar trebui să evidențieze codul care apelează funcția care adaugă breadcrumb pe site-ul dvs. (dacă există aici):

Ștergeți această linie de cod pentru a elimina pesmeturile de pe site-ul dvs. Dacă nu ați găsit codul potrivit, puteți încerca din nou acest proces în fișierele single.php și page.php , pentru a vedea dacă funcția este apelată în unul dintre acele șabloane.
Dacă totul nu reușește, contactați dezvoltatorul temei pentru asistență. Rețineți că actualizarea temei dvs. WordPress poate suprascrie orice modificări pe care le-ați făcut fișierelor sale. De aceea, cele mai bune practici sugerează să utilizați o temă copil din acest motiv, pentru a vă păstra personalizările pe termen nelimitat.
rezumat
UX și SEO puternice sunt ambele cheie pentru un site web de succes. Activarea breadcrumb-urilor WordPress poate facilita navigarea vizitatorilor pe site-ul dvs., ajutând, în același timp, motoarele de căutare să înțeleagă structura acestuia și să indexeze paginile cu acuratețe.
În această postare, am acoperit patru metode pentru a adăuga pesmet pe site-ul dvs. WordPress:
- Activați pesmeturile în Yoast SEO.
- Instalați și configurați un plugin WordPress breadcrumbs.
- Utilizați o temă care include pesmet.
- Adăugați manual pesmeturile dvs. folosind codul.
Aveți întrebări despre pesmeturile WordPress sau despre cum să le utilizați? Anunțați-ne în secțiunea de comentarii de mai jos!
