WordPress 6.1 中的新功能:JPEG 到 WebP 的轉換、流暢的排版、改進的模板系統等等!
已發表: 2022-09-06WordPress 6.1 計劃於 2022 年 11 月 1 日發布,將是繼 5 月 24 日發布的 WordPress 6.0 Arturo 和 1 月 25 日發布的 WordPress 5.9 Josephine 之後的第三個主要版本。
與往常一樣,新的 WordPress 版本將最新版本的 Gutenberg 插件的新功能、改進和錯誤修復帶入核心。 WordPress 6.1 也不例外,因為 Gutenberg 插件的 11 個版本將合併到核心中,從 13.1 到 14.1。
這些是發佈時間表的主要日期:
- Beta 1 和功能凍結:2022 年 9 月 20 日——從這一天起,核心貢獻者將專注於測試和修復錯誤
- 候選版本 1:2022 年 10 月 4 日 – 發布包含開發說明的現場指南
- 試運行:2022 年 10 月 24 日
- WordPress 6.1 通用版本:2022 年 11 月 1 日
在撰寫本文時,開發說明和現場指南尚未發布,但我們已經可以窺視幕後,並嘗試了解我們對 WordPress 的下一個主要版本的期望。
Matias Ventura 為我們提供了 6.1 路線圖的一些見解,他說 6.1 的目標是改進 5.9 和 6.0 引入的體驗,並在我們接近古騰堡路線圖的第 3 階段時修復一些問題。
1. 模板編輯器改進:主要的新功能之一是模板編輯器。 WordPress 6.1 應該引入瀏覽、可視化和編輯網站結構的能力。
2. 模板模式:目標是讓塊模式在模板和頁面創建中發揮核心作用,使它們適應自定義帖子類型和塊類型,增強鎖定功能,改進保存的模式管理等。
3. 全局樣式和塊和設計工具:WordPress 6.1 將允許管理網絡字體、實現響應式排版並擴展塊可用的工具集。
也就是說,讓我們仔細看看 WordPress 6.1 附帶的一些最強大的功能:
自動圖像轉換為 WebP 格式
WebP 首次在 WordPress 5.8 中引入,是一種現代圖像格式,可為網絡上的圖像提供卓越的無損和有損壓縮。
但是,即使您可以使用媒體庫將 WebP 圖像上傳到 WordPress,WordPress 也不支持將圖像自動轉換為 WebP 格式。 要在您的網站上啟用該功能,您需要使用第三方 WebP WordPress 插件。
現在,從 WordPress 6.1 開始,應該以替代文件格式自動創建圖像子大小。 此外,WordPress 6.1 引入了三個新的過濾器,使開發人員能夠控制 WordPress 在前端生成和使用的子大小的 mime 類型。
並且,在 6.1 中,WordPress 將在默認情況下生成和使用 WebP 子大小。
當用戶上傳 JPEG 圖像時,WordPress 可以自動生成 WebP 和 JPEG 子尺寸。 然後 WordPress 將能夠在前端提供 WebP 圖像。 JPEG 圖像將用於尚不支持 WebP 的環境(例如電子郵件)。
這是默認行為。 開發人員將能夠覆蓋默認設置並通過過濾器確定要使用的圖像格式。
當生成新的 mime 類型時,僅保留那些尺寸小於其各自原始圖像的圖像。 默認情況下,僅當您選擇支持時,才會為默認圖像大小和自定義大小生成其他 mime 類型。
此更改還引入了三個新的過濾器,可完全控制輔助 mime 類型輸出:
-
wp_image_sizes_with_additional_mime_type_support允許開發人員根據大小控製圖像 mime 類型 wp_upload_image_mime_transforms允許開發人員控制給定輸入的圖像 mime 類型,甚至覆蓋原始 mime 類型wp_content_image_mimes可用於控制內容圖像的 mime 類型輸出順序。 在頁面上渲染圖像時,將使用第一個可用的 mime 類型。
此更改應使文件大小平均減少 30%。
在 6.1 最終版本之前,您可以使用 WordPress 性能組的性能實驗室插件測試新功能。

然而,這一變化似乎存在爭議,許多貢獻者繼續報告問題。 具體來說,注意到:
上傳圖片時生成圖片的資源會急劇增加,但提供圖片的資源會減少。 由於與圖像服務相比,圖像上傳非常罕見,因此壓縮和存儲圖像的額外努力應該是值得的。
和:
實際上,上傳圖像時資源使用量的急劇增加在這裡是一個非常糟糕的副作用。 這意味著很多上傳將失敗,並使用戶陷入困境。 它還將顯著增加對 WordPress 和託管公司的支持請求。 不要認為這是可以接受的。 因此,即使 WordPress 中需要圖像多 mime 支持,當前的方法似乎也不是一個好的解決方案。
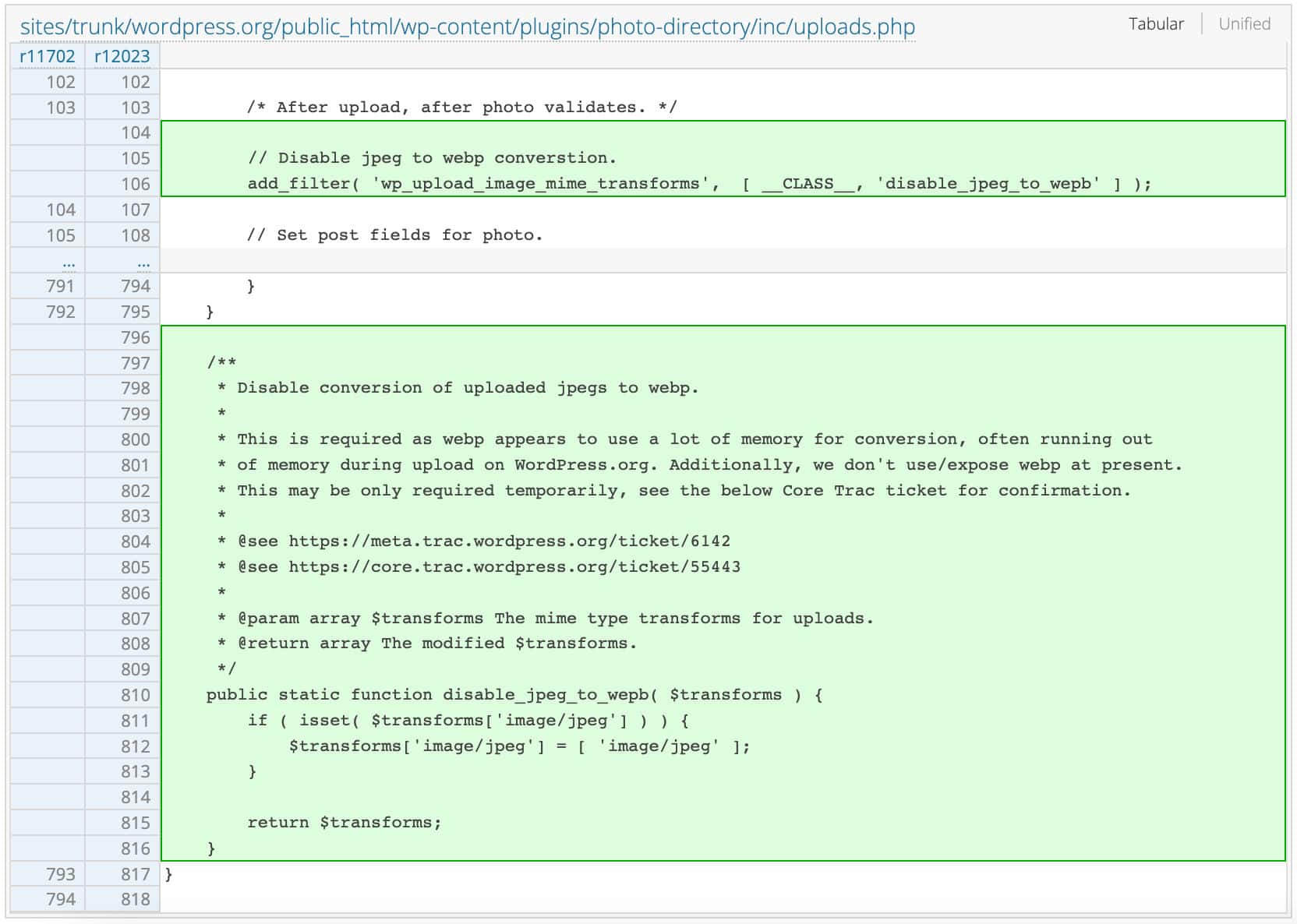
因此,在撰寫本文時,尚不清楚是否會默認啟用在圖像子尺寸中使用 WebP 格式,或者站點管理員是否必須選擇在其網站前端提供 WebP 格式. 同時,JPEG 到 WEBP 的自動轉換已暫時禁用。 有關正在進行的討論的有意義的總結,請查看 Sara Gooding 關於 WP Tavern 的文章。

流體排版
WordPress 6.1 通過calc / clamp CSS 函數增加了對 Fluid Typography 的支持。
表達流體排版描述了文本適應視口寬度的能力,從最小寬度平滑縮放到最大寬度。
這與您可以通過媒體查詢實現的不同,因為媒體查詢允許主題根據特定視口大小調整文本大小,但在不同值之間不做任何事情。
一些主題已經支持流暢的排版。 例如,Twenty Twenty-2 使用 CSS clamp()函數來處理多種字體大小。 例如:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }正如您在上面的代碼中看到的,流體字體大小值用於每個單獨的字體大小。
現在,從 WordPress 6.1 開始,主題可以通過聲明新的typography.fluid屬性來自動生成流暢的字體大小,如下所示:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } 使用typography.fluid和typography.fontSizes[].fluid ,每個字體大小的值使用以下公式自動計算:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});例如:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});請注意,在撰寫本文時,Fluid Typography 是一項實驗性功能。 您可以深入了解 Block 支持中的技術細節:添加流暢的排版。
流暢的排版是構建現代#WordPress 網站的一項重大改進。 我們剛剛更新了@frostwp 以包含此功能。 這是來自@richard_tabor 的精彩讀物,了解它是什麼以及它為何重要。 https://t.co/Bq5YuHX3wi
——布賴恩·加德納 (@bgardner) 2022 年 8 月 8 日
另請參閱 Rich Tabor 的 How to add Fluid Typography to WordPress Block Themes 和 Carolina Nymark 的 Gutenberg Fluid Typography。
新的和改進的塊類型
將如此多的 Gutenberg 版本合併到核心中,WordPress 6.1 將帶來一個全新的目錄塊以及對現有塊類型的大量更改和改進。
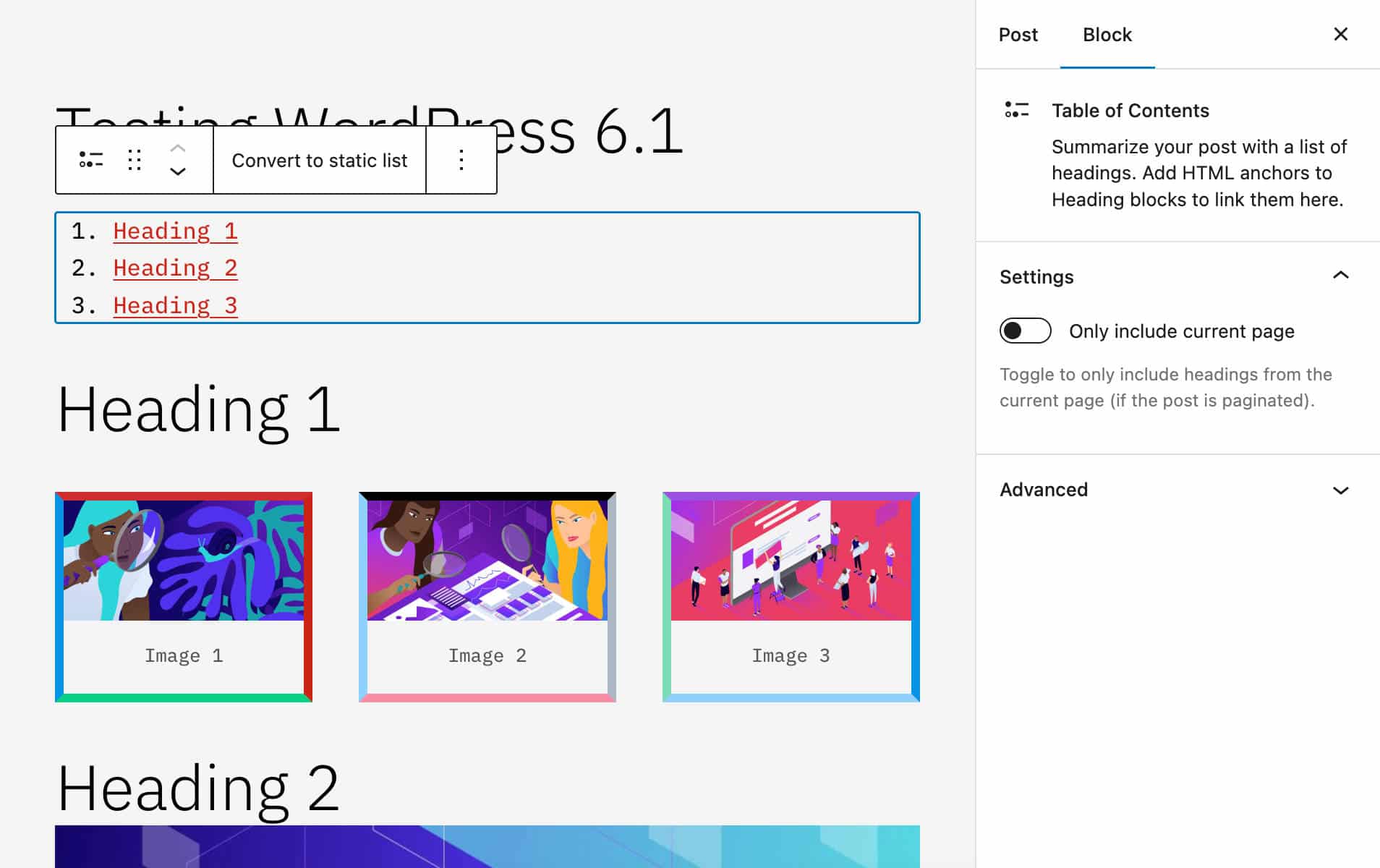
新目錄塊
首次在 Gutenberg 13.3 中引入,新的目錄塊現在可作為實驗塊使用。 添加到您的帖子或頁面後,目錄塊將檢測添加到內容中的任何標題塊,並將它們顯示為有序列表中的錨鏈接。

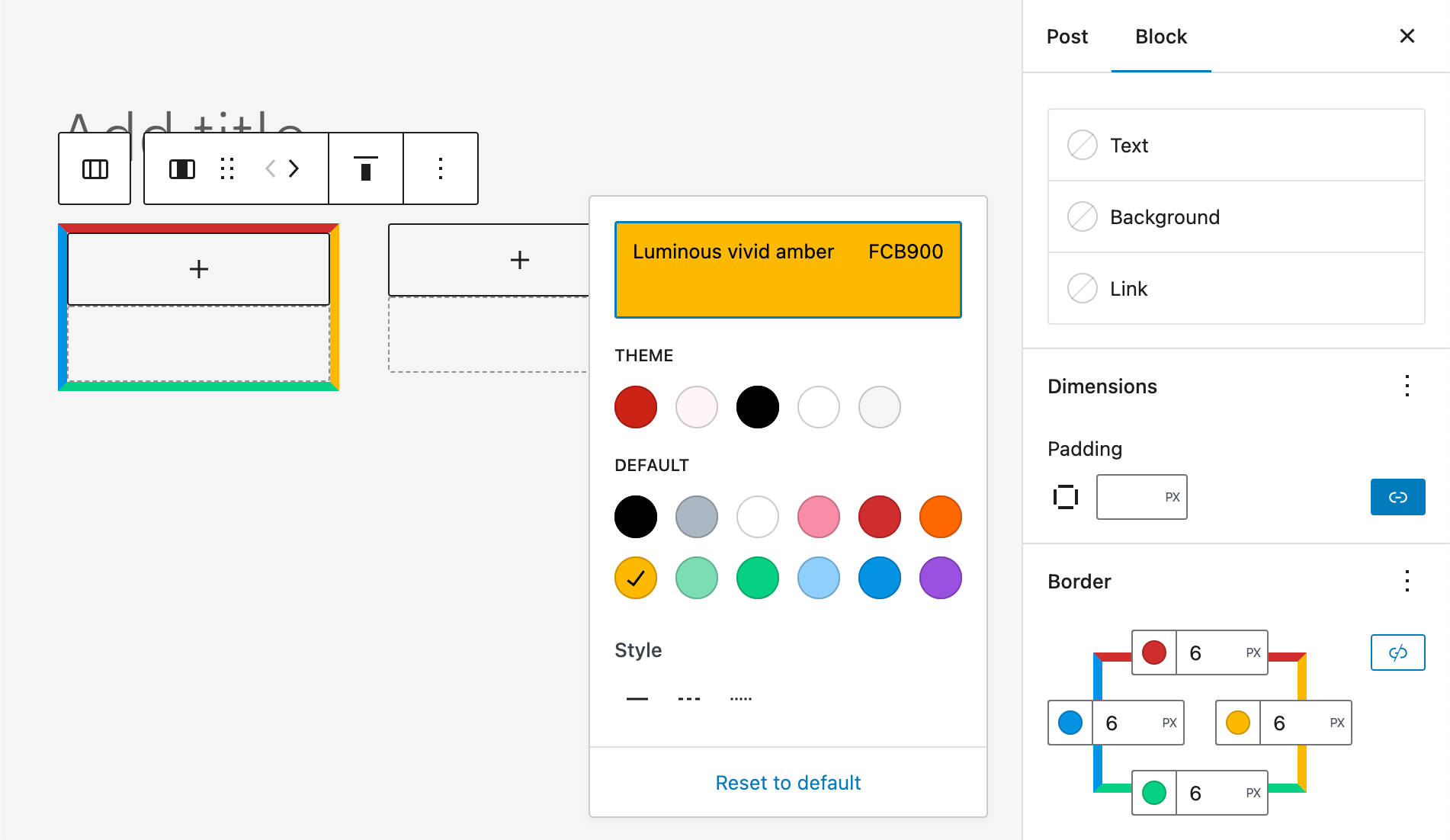
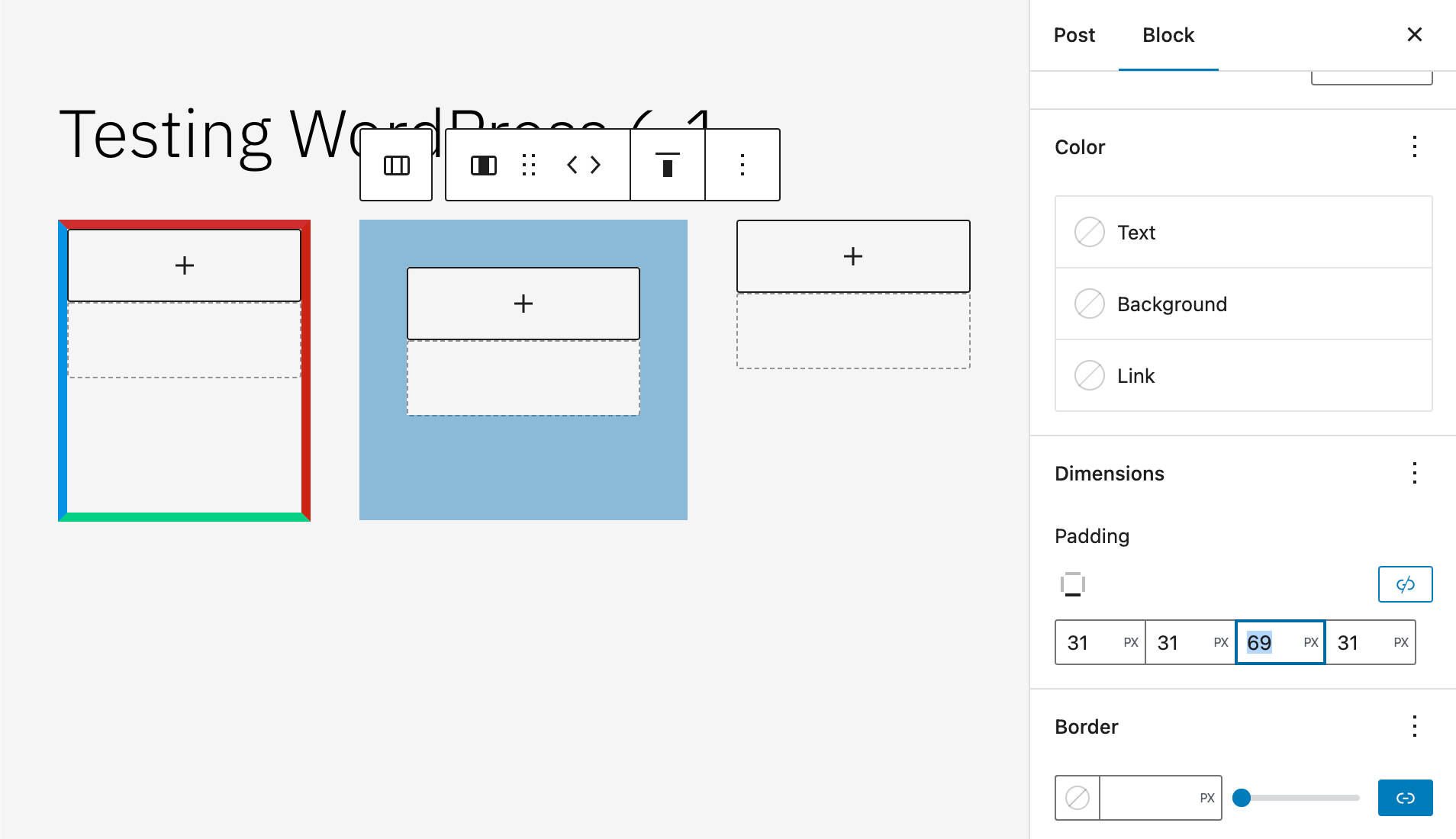
為 Columns 塊添加了邊框支持
Columns 塊現在利用新的 BorderBoxControl 組件,該組件使 WordPress 用戶能夠為列指定自定義邊框,還為每個邊框設置完全不同的樣式(另請參閱 Column:向列塊拉取請求添加邊框支持)。

也可以在theme.json文件中設置單獨的邊框,如下所示:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }開發人員可以在組件參考 - BorderBoxControl 中閱讀有關新控件的更多信息。
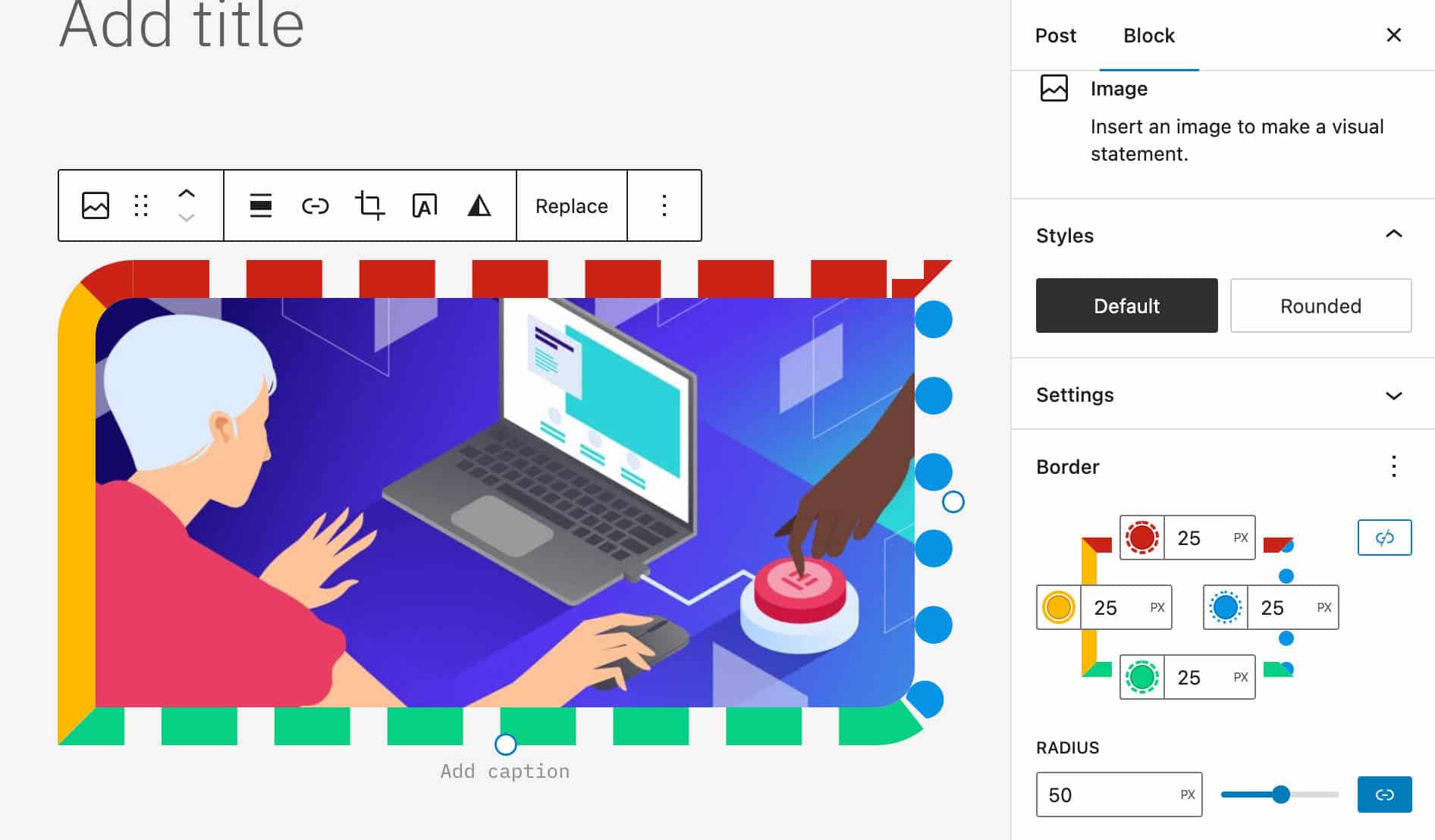
圖像塊的邊框控制
Gutenberg 13.8 引入了對 Image 塊的所有邊框控件的支持。 這一變化將在 WordPress 6.1 中添加到核心,為網絡創意打開新的巨大機會之門。

評論塊改進
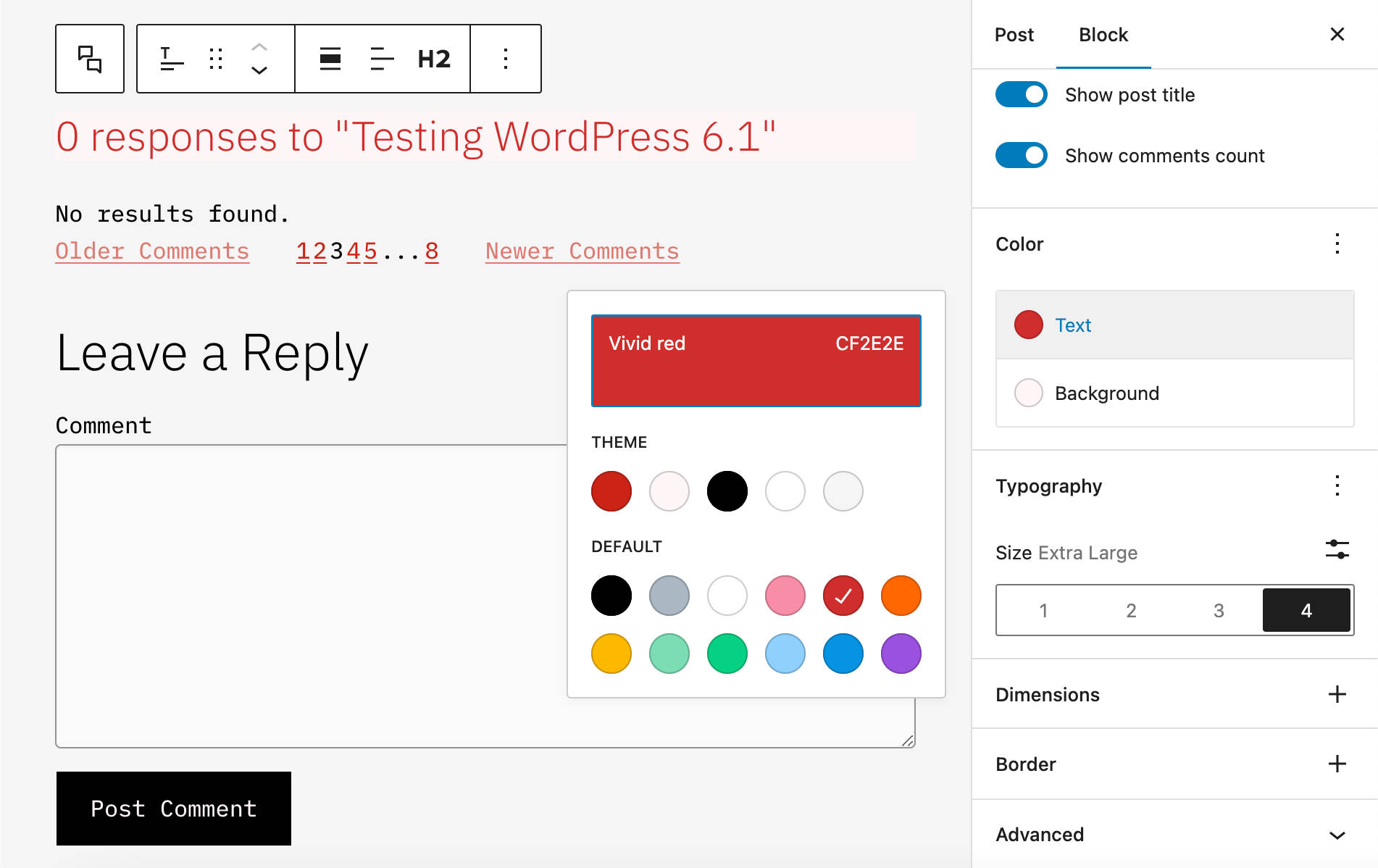
WordPress 6.1 還為我們帶來了改進的評論塊。 從 WordPress 的下一版本開始,用戶將能夠在評論塊上使用更高級的編輯功能。
在下圖中,您可以看到評論塊設置側邊欄以及應用於評論標題的更改。

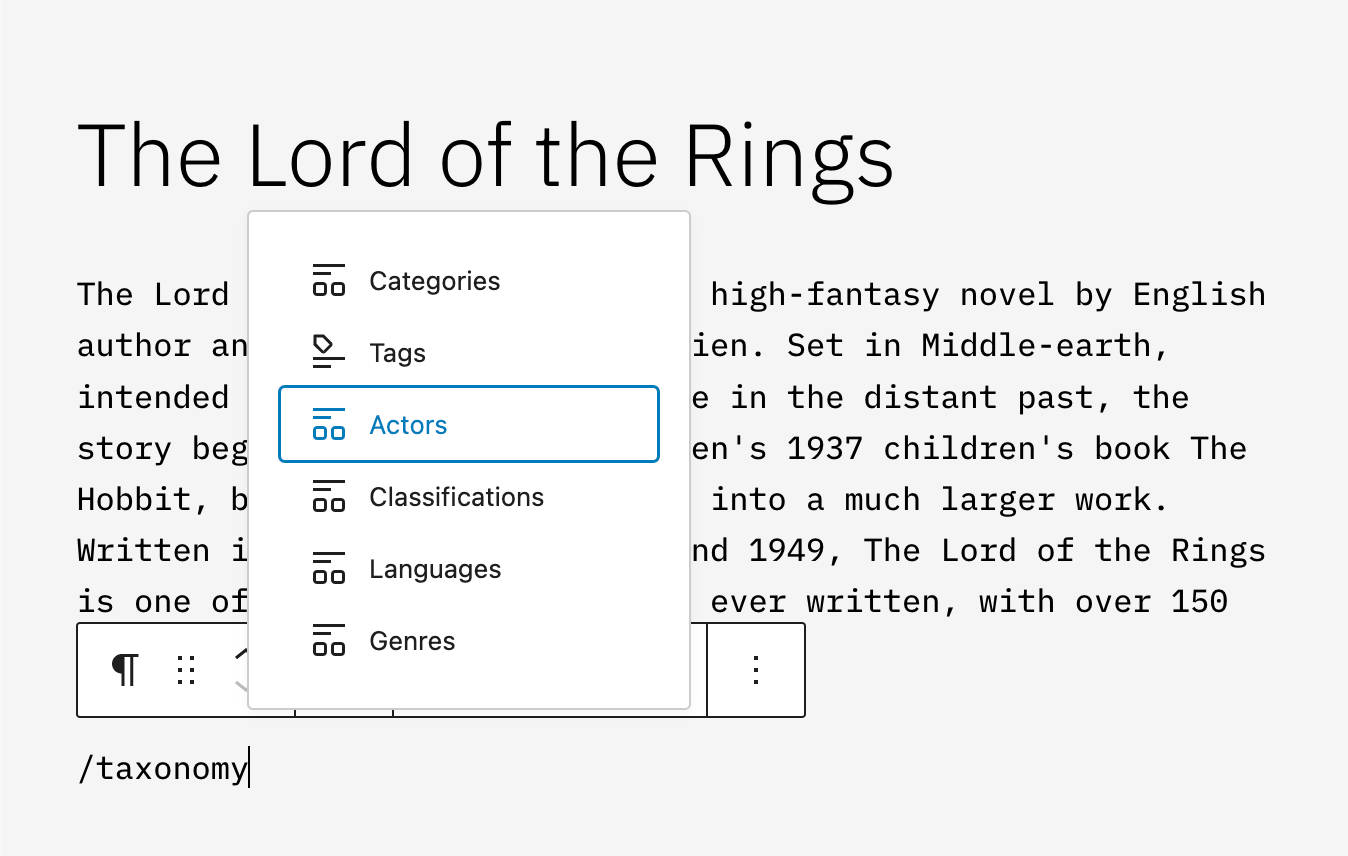
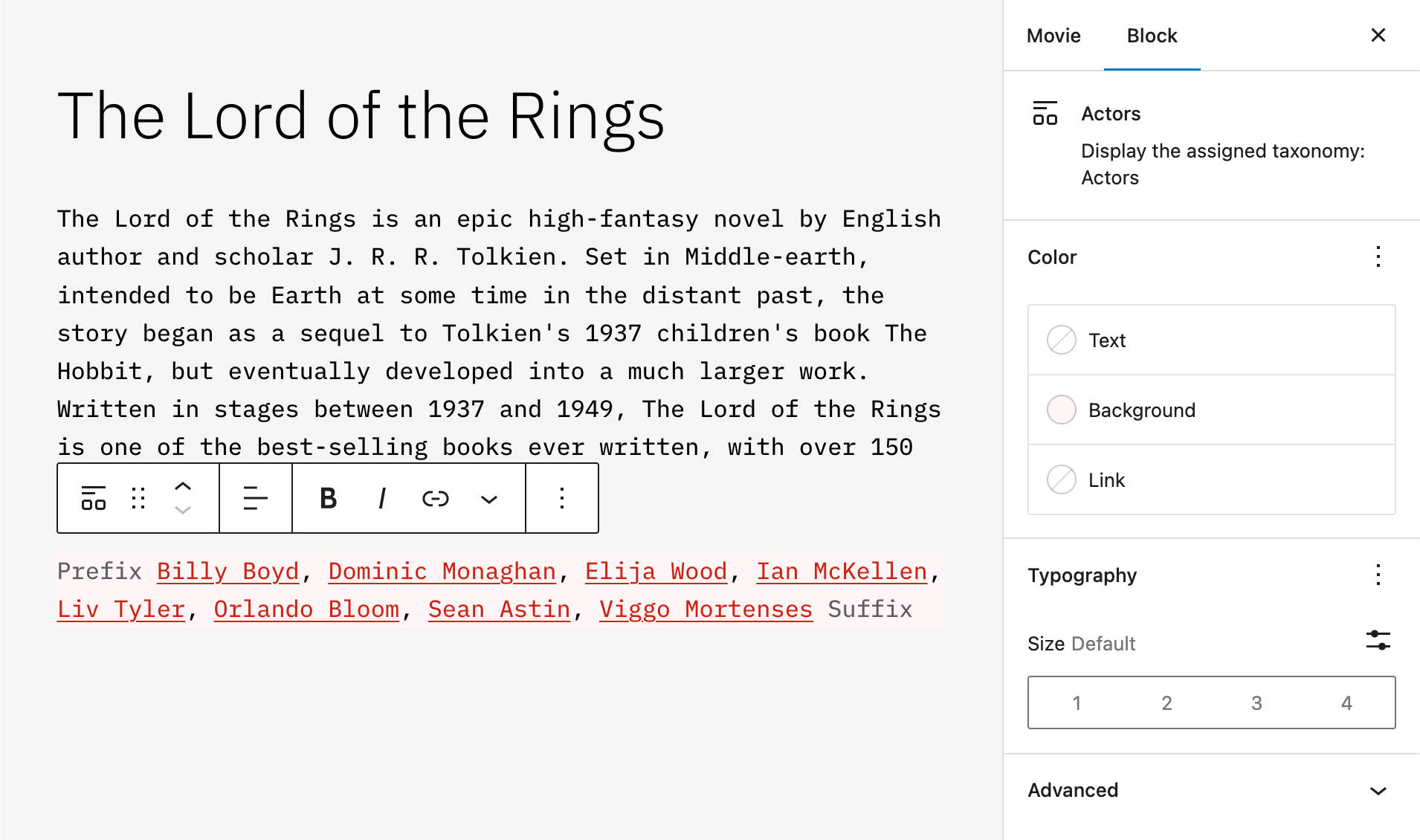
自定義分類術語的發布術語塊變化
發布條款塊已通過新的自定義分類變體得到增強。 您現在可以註冊一個新的自定義分類法,比如“電影中的演員”帖子類型,您將能夠將分類術語列表添加到當前帖子或自定義帖子類型。

下圖顯示了電影帖子類型中的演員列表。

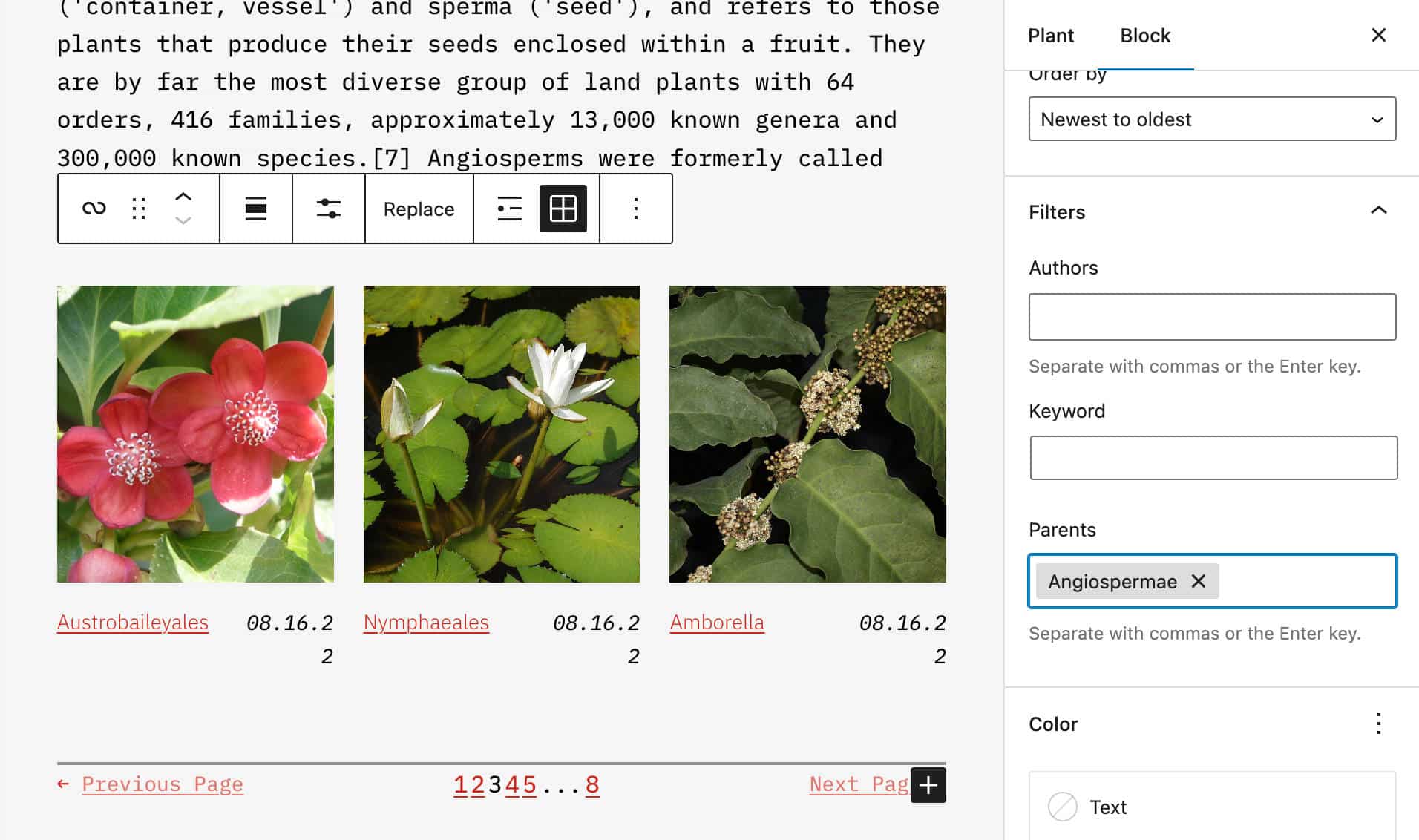
查詢塊的新父級過濾器
查詢塊現在可以使用新的父級過濾器來顯示具有相同父級的分層帖子和頁面。

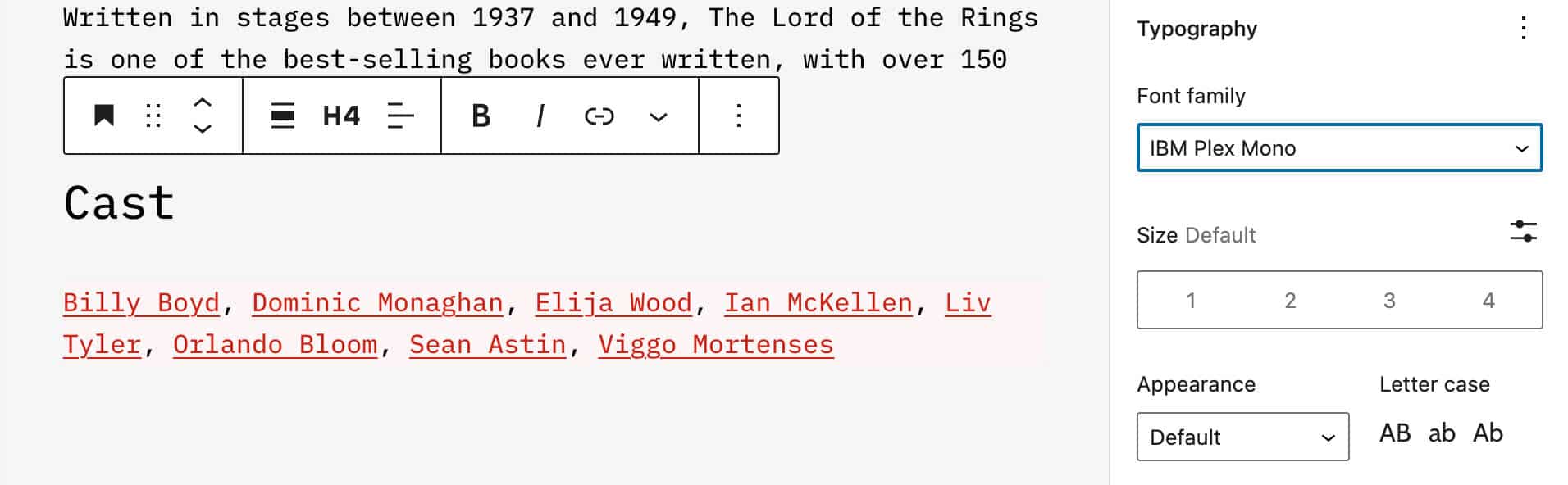
標題欄中的字體系列控件
標題塊現在支持字體系列控件。

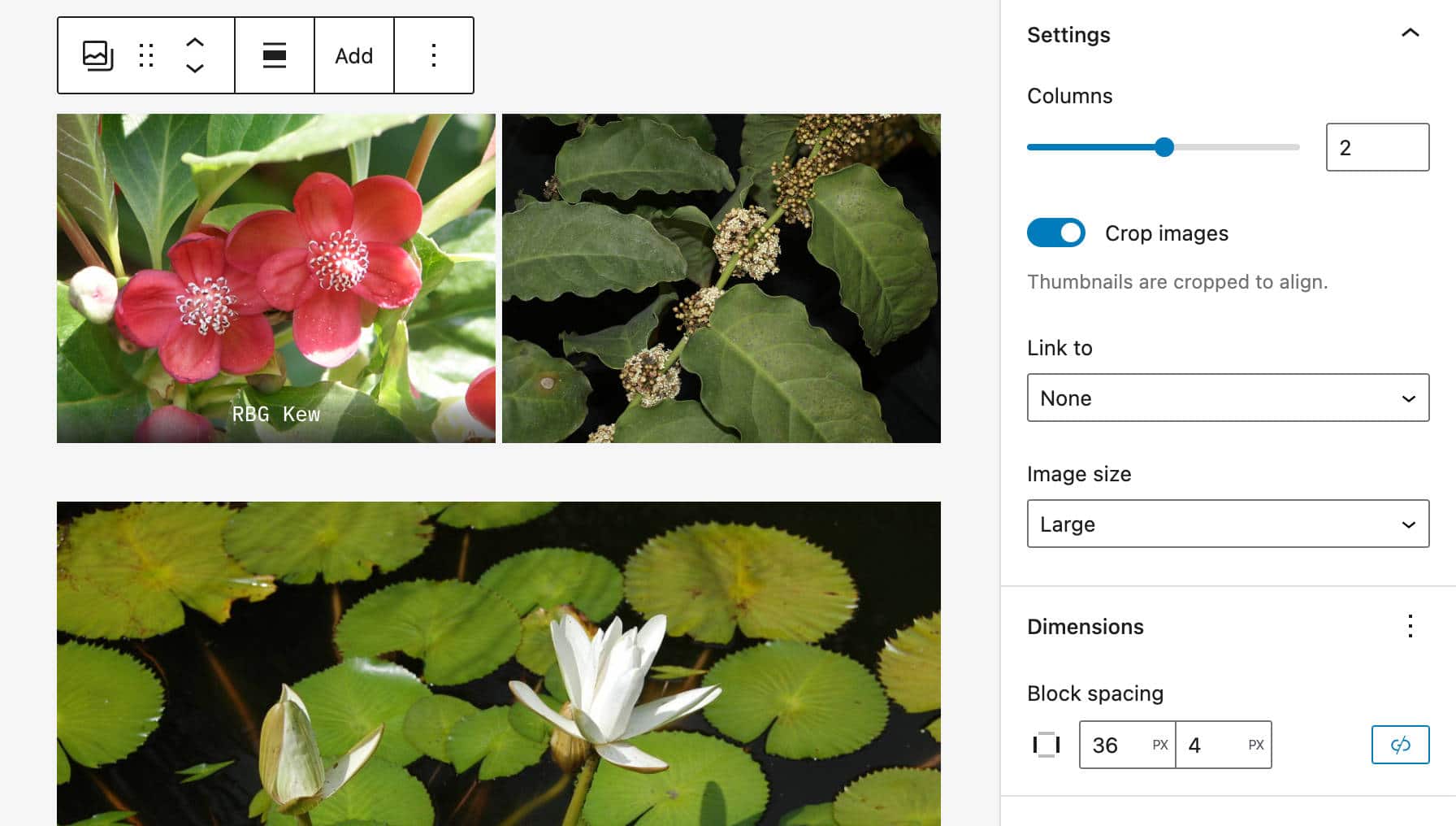
圖庫塊中的水平和垂直間距
從 WordPress 6.1 開始,新的軸向間距控件允許您為圖庫塊中的圖像設置不同的水平和垂直間距。
在創建圖像庫的佈局時,此更改會帶來更大的靈活性。

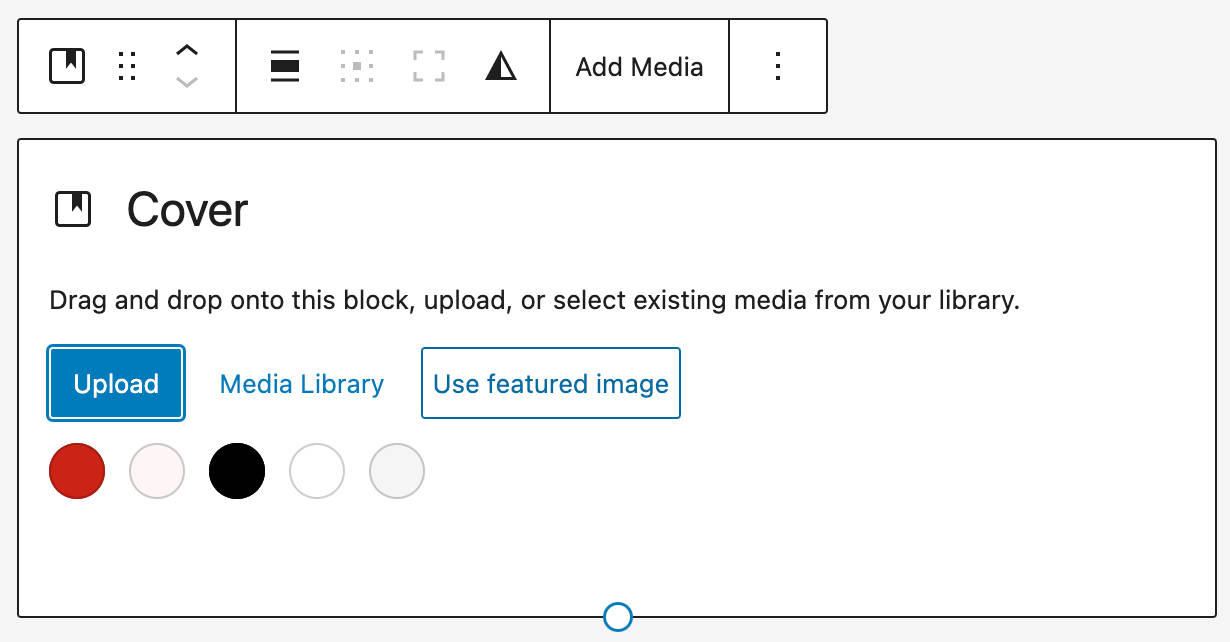
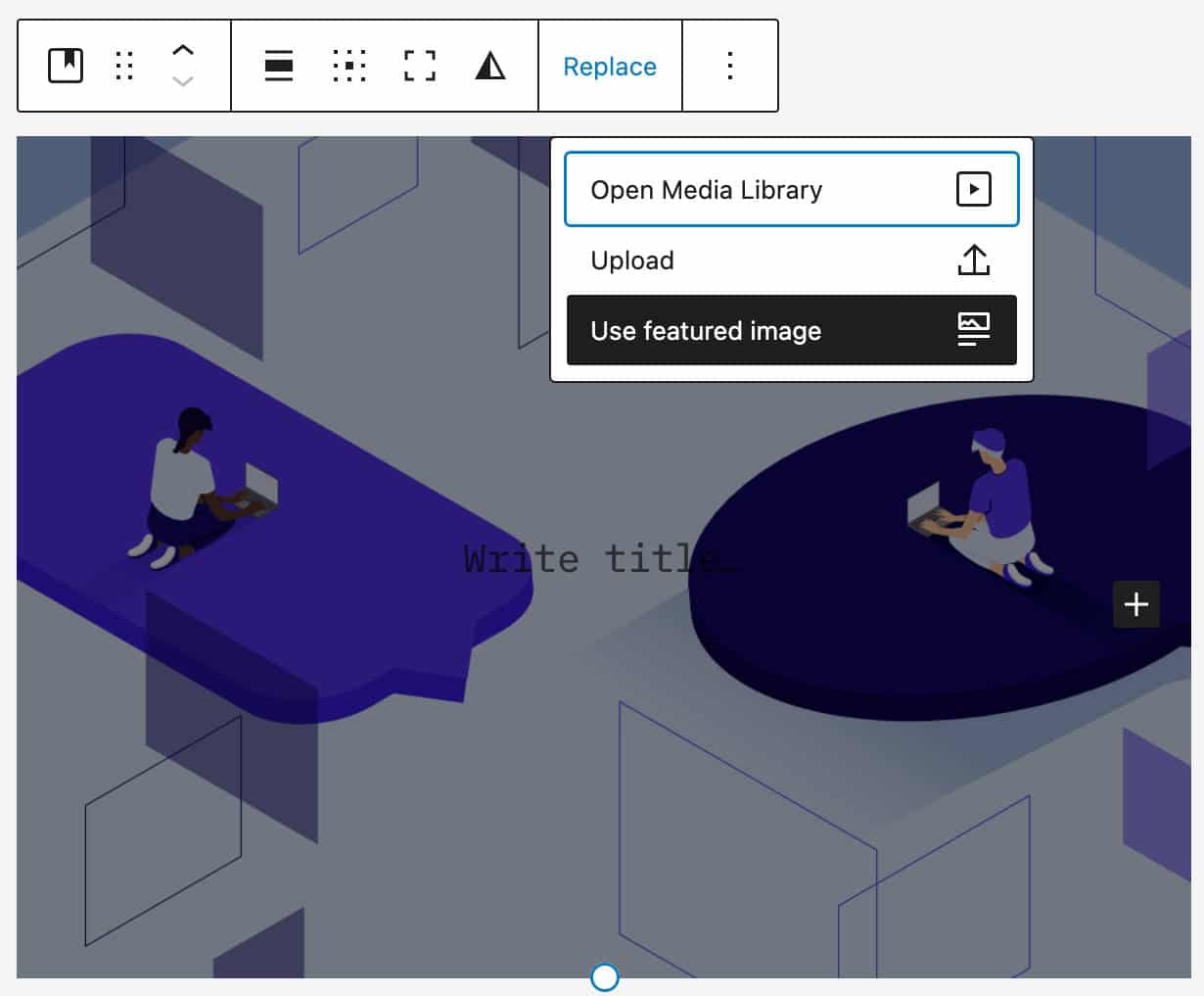
封面圖片中的特色圖片
特色圖片仍然受到很多關注,並且在 WordPress 6.1 中,它們的使用範圍進一步擴大。 從 6.1 開始,可以直接從 Cover 塊佔位符中選擇特色圖像,如下圖所示。

此更改應有助於創建更一致的用戶體驗,使用戶更清楚他們正在定制的內容。
此外,在媒體替換流程中添加了特色圖片切換。


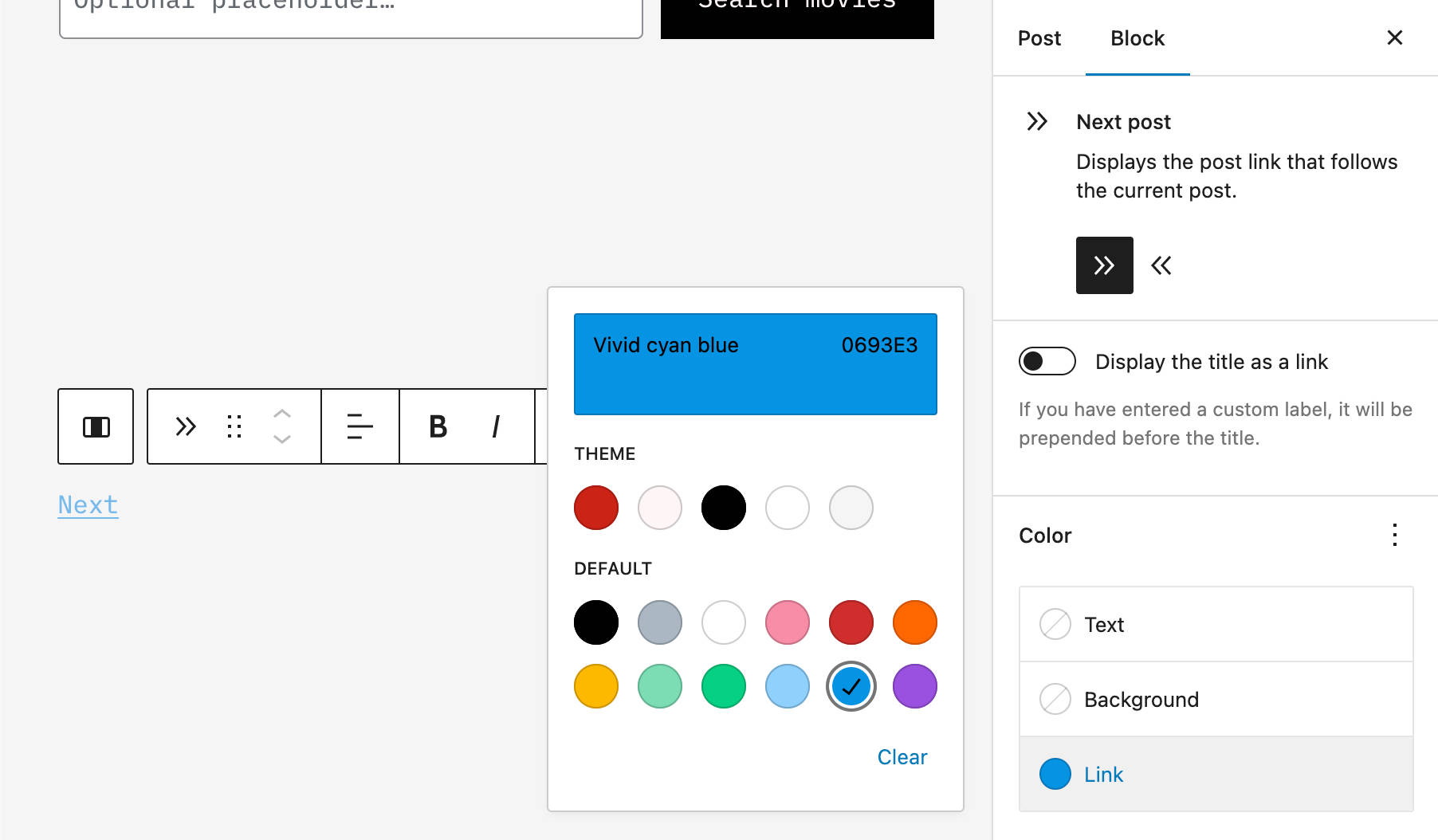
後導航鏈接的外觀工具
appearanceTools設置屬性允許您選擇默認禁用的幾個設置。
從 WordPress 6.1 開始,對於支持appearanceTools工具設置屬性的主題,您可以在帖子導航鏈接中自定義鏈接顏色和字體系列。

您可以在我們對二十二十二主題的介紹中閱讀有關appearanceTools屬性的更多信息。
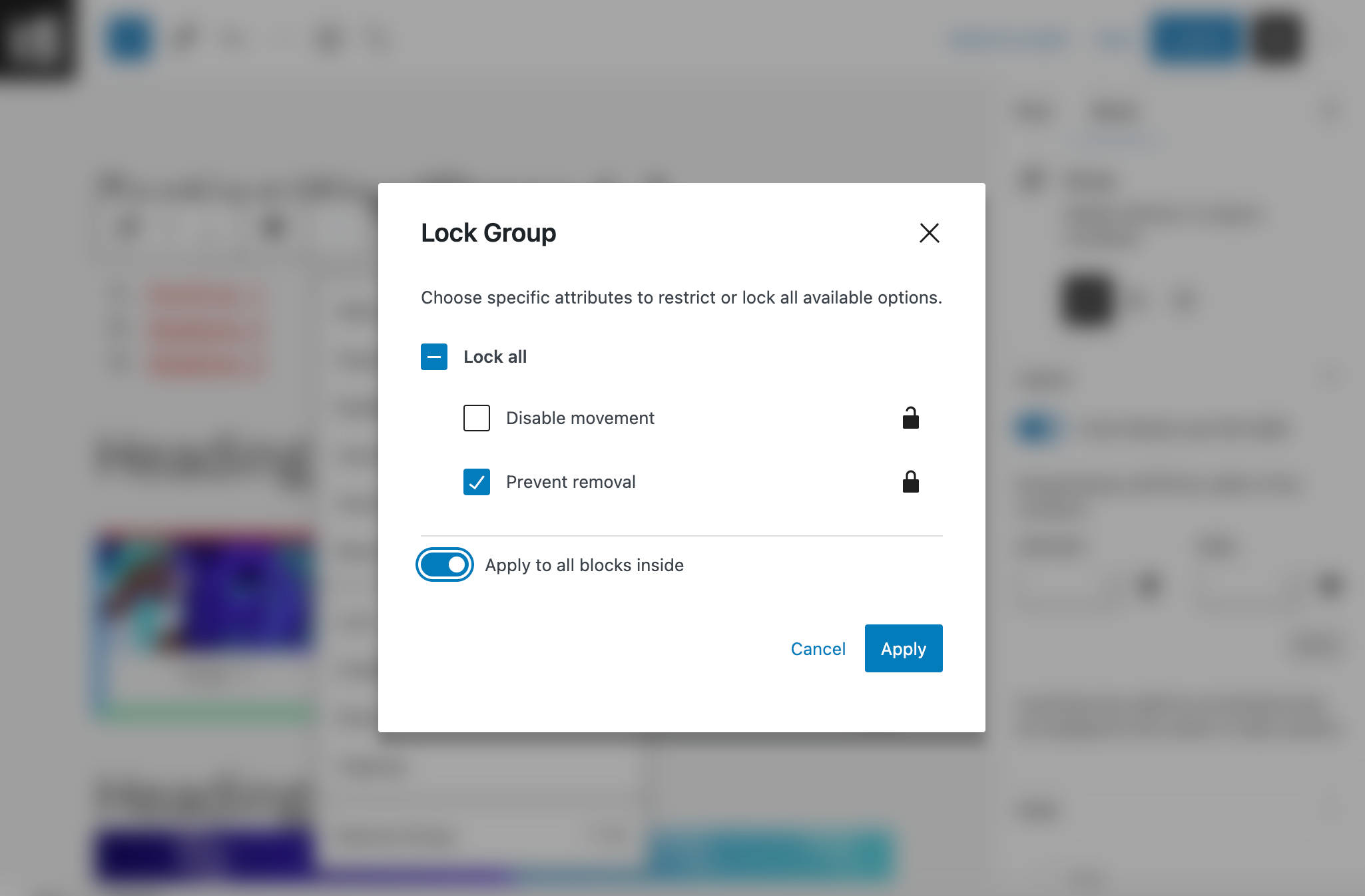
一鍵鎖定容器塊內部
現在,一個新的切換使用戶能夠通過單擊將塊鎖定在塊容器中。 這適用於Group 、 Cover和Column塊。

塊編輯器的附加功能和改進
雖然它是一個整合版本,但 WordPress 6.1 將帶來如此多的變化和改進,以至於不可能在一篇文章中將它們全部列出。 除了新的目錄塊和上面列出的更改之外,我們還將看到:
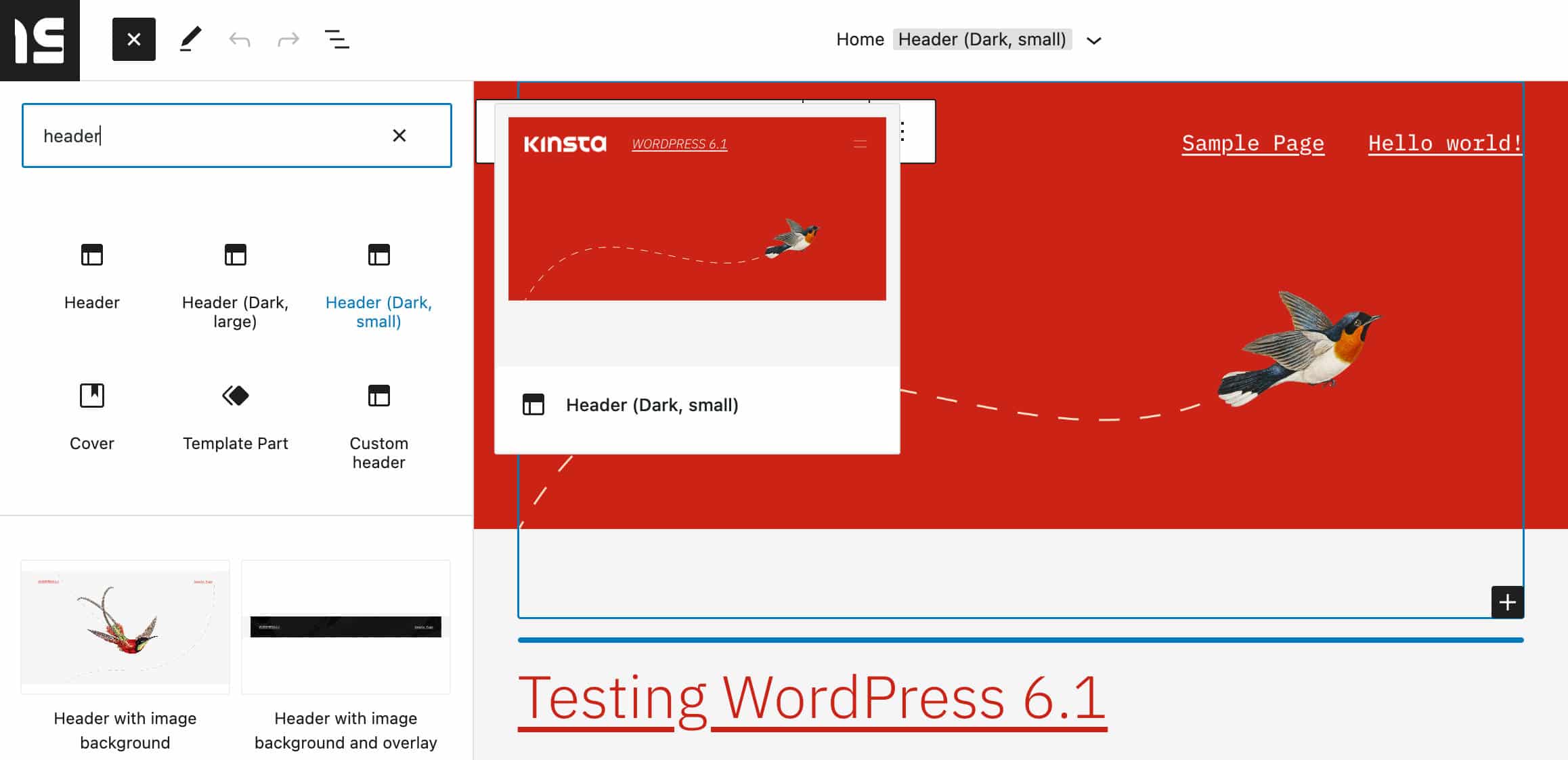
塊插入器中的模板部件變化
塊插入器中現在可以使用模板部分變體,從而可以更輕鬆地將模板部分添加到您的網站。

此更改使編輯過程更加直接和快捷,用戶只需單擊幾下即可快速查看模板部件的所有變體。
可視化邊距和填充
一個小而有用的改進是在用戶調整它們時突出顯示邊距和填充。 這應該更清楚在元素內部或外部添加了多少空間。

設置側邊欄的改進
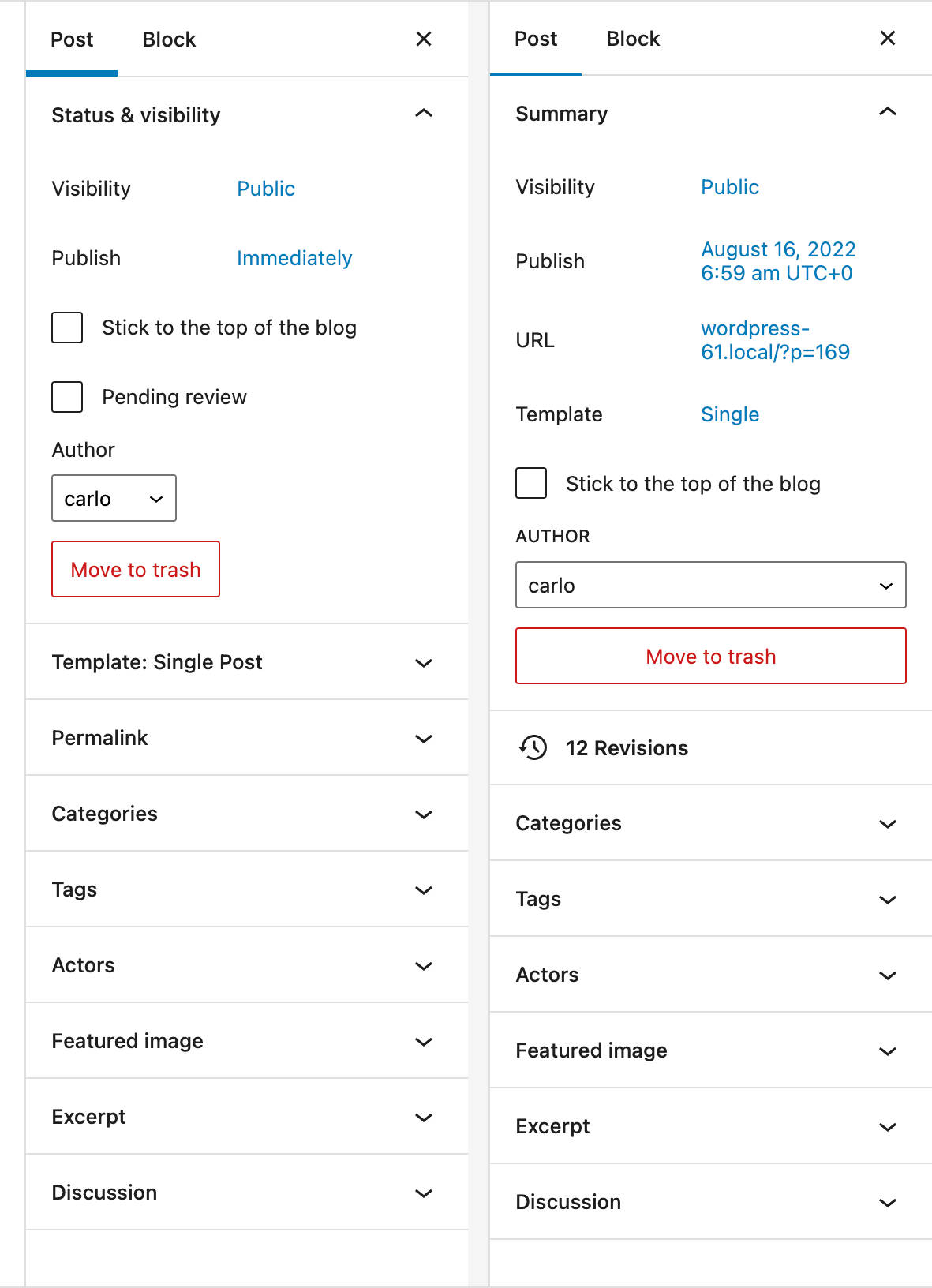
WordPress 6.1 還將展示對設置側邊欄的多項界面改進。
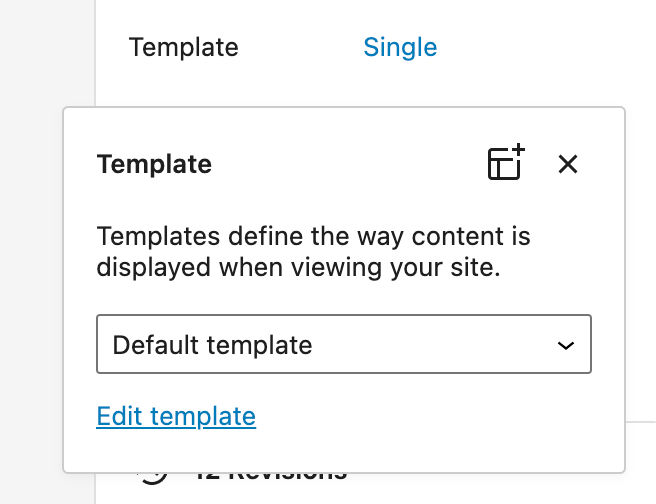
帖子設置側邊欄已略微重新設計。 現在,帖子格式、slug、模板和作者的字段已對齊並具有相同的寬度。 此外,post scheduler 已被簡化,使體驗更易於理解。 模板部分也已移至彈出框以節省空間並清理界面。

此外,模板面板已替換為模板鏈接。 單擊時,模板鏈接會在彈出窗口中顯示默認模板。

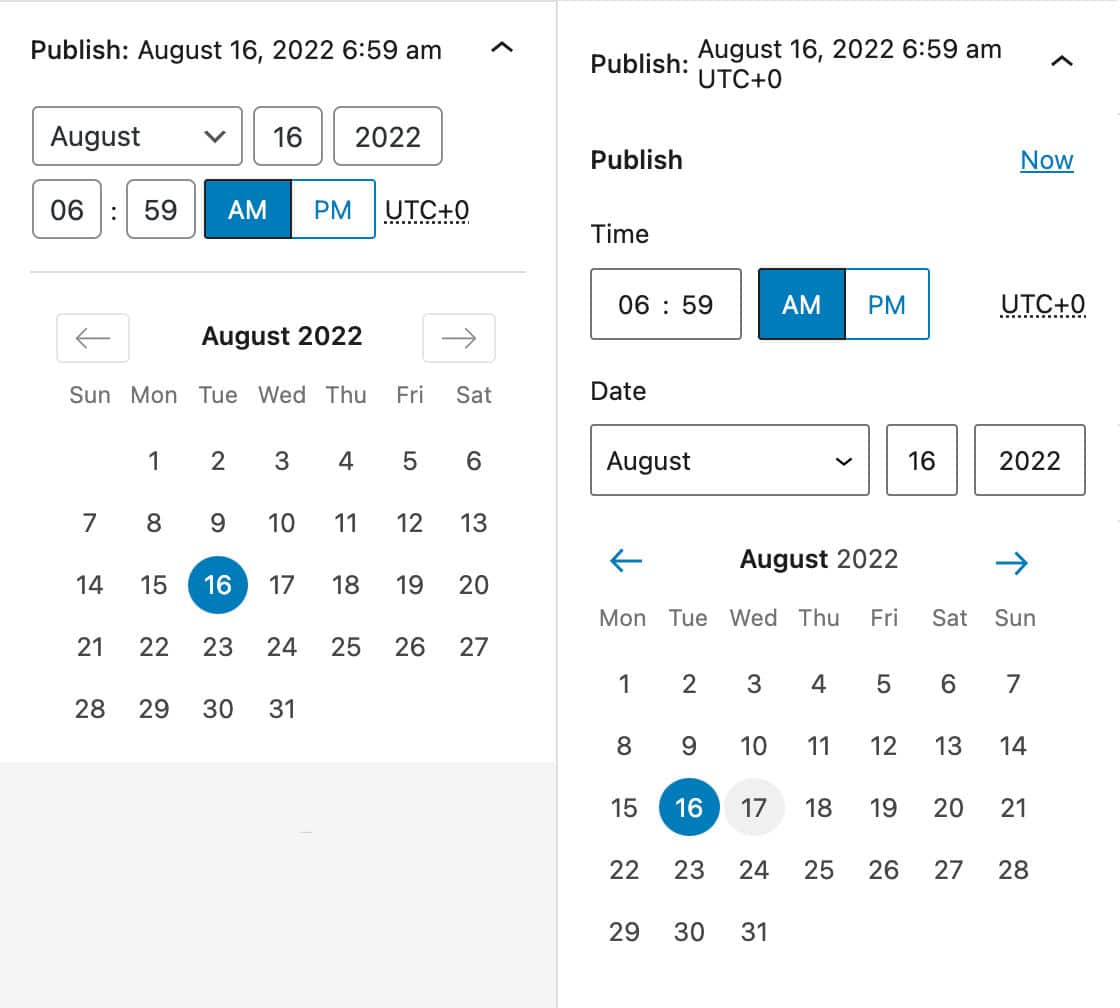
發布彈出框設計更新
發布彈出窗口中的日期時間選擇器已經過重新設計,現在使用“現有的 WordPress 組件和情感樣式”。

發布彈出框 ( DateTimePicker ) 的設計更新中提供了更多技術見解。
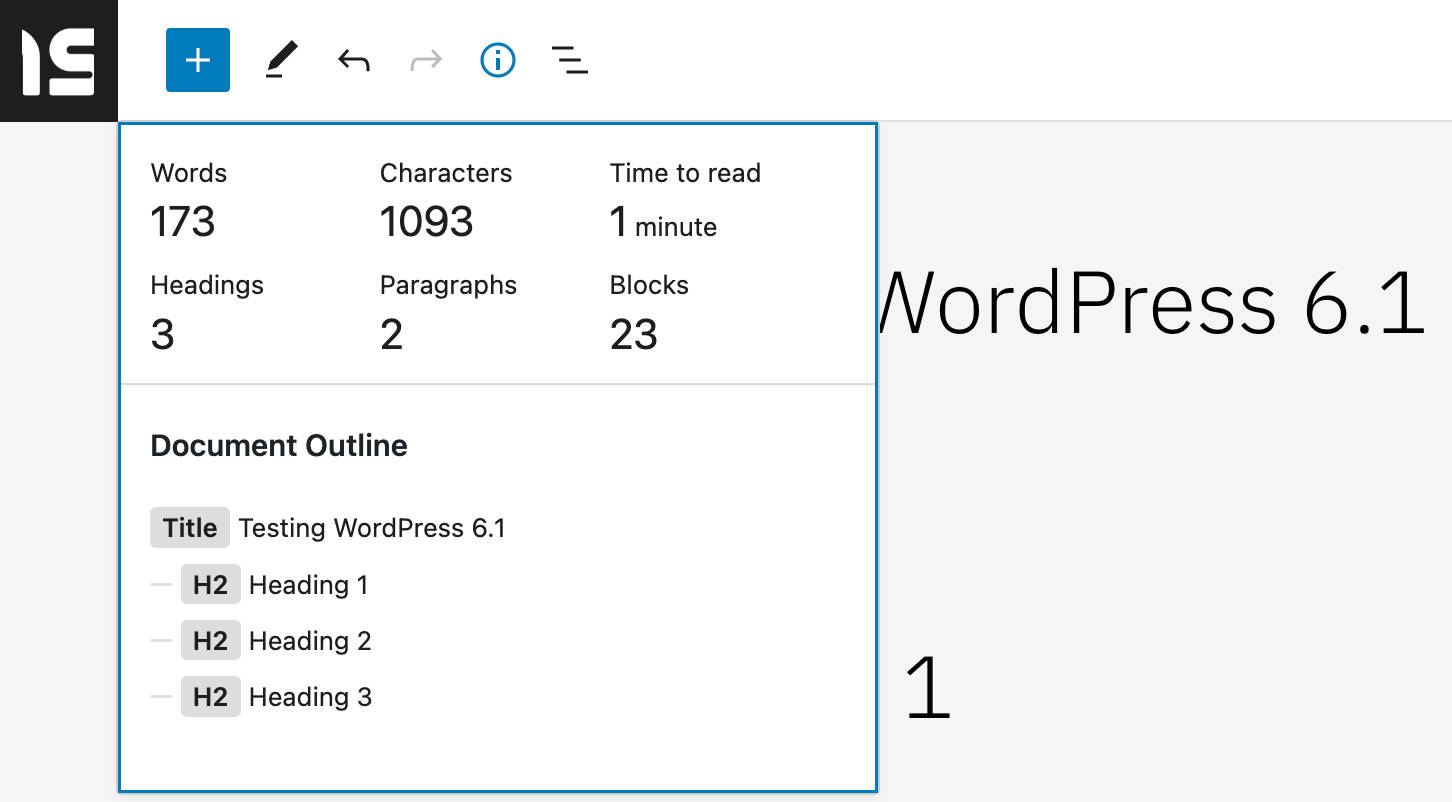
閱讀信息面板的時間
頂部工具欄中的信息面板已得到改進,現在除了單詞、字符、標題、段落和塊外,還顯示閱讀時間。

預計閱讀時間按平均每分鐘 189 個單詞計算。 在@wordpress/editor 中閱讀更多內容:將預計閱讀時間添加到編輯器中的目錄中。
新的和改進的建築工具
WordPress 6.1 還將擴展 Site Builder 的功能。 塊模式將在更多地方提供,更多的模板類型選擇將改善模板編輯器中的編輯體驗。
帖子類型的創建模式
WordPress 6.0 引入了頁面創建模式,這是一種在用戶每次創建新頁面時提供模式選擇的方法。 這樣,您不必從頭開始構建頁面,而是可以從模式中選擇模式並填寫內容,然後您就可以開始了。
要啟用此功能,至少一個塊模式應聲明支持core/post-content塊類型。
現在,從 WordPress 6.1 開始,此功能擴展到所有帖子類型。 您需要做的就是在模式的blockTypes中包含core/post-content並設置相關的postTypes 。
現在讓我們通過一個實際的例子來了解如何利用這個新特性。 假設您有一個電影帖子類型。
首先,您需要註冊一個塊模式,如此處所述。
或者您可以採用簡單的方法並使用隱式模式註冊(為簡單起見,在此示例中,我們將使用隱式模式註冊)。
在主題文件夾的/patterns目錄中為您的塊模式創建一個 PHP 文件(對於本示例,我們使用了二十二十二)。 然後添加以下標題:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->就是這樣。 現在,每次創建新的電影帖子類型時,屏幕上都會出現選擇模式模式。

如果您希望模態顯示在多種帖子類型上,只需添加用逗號分隔的相應 slug:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->有關創建模式的詳細視圖,請參閱將創建模式用於除頁面之外的其他帖子類型的能力。
站點編輯器中的更多模板類型
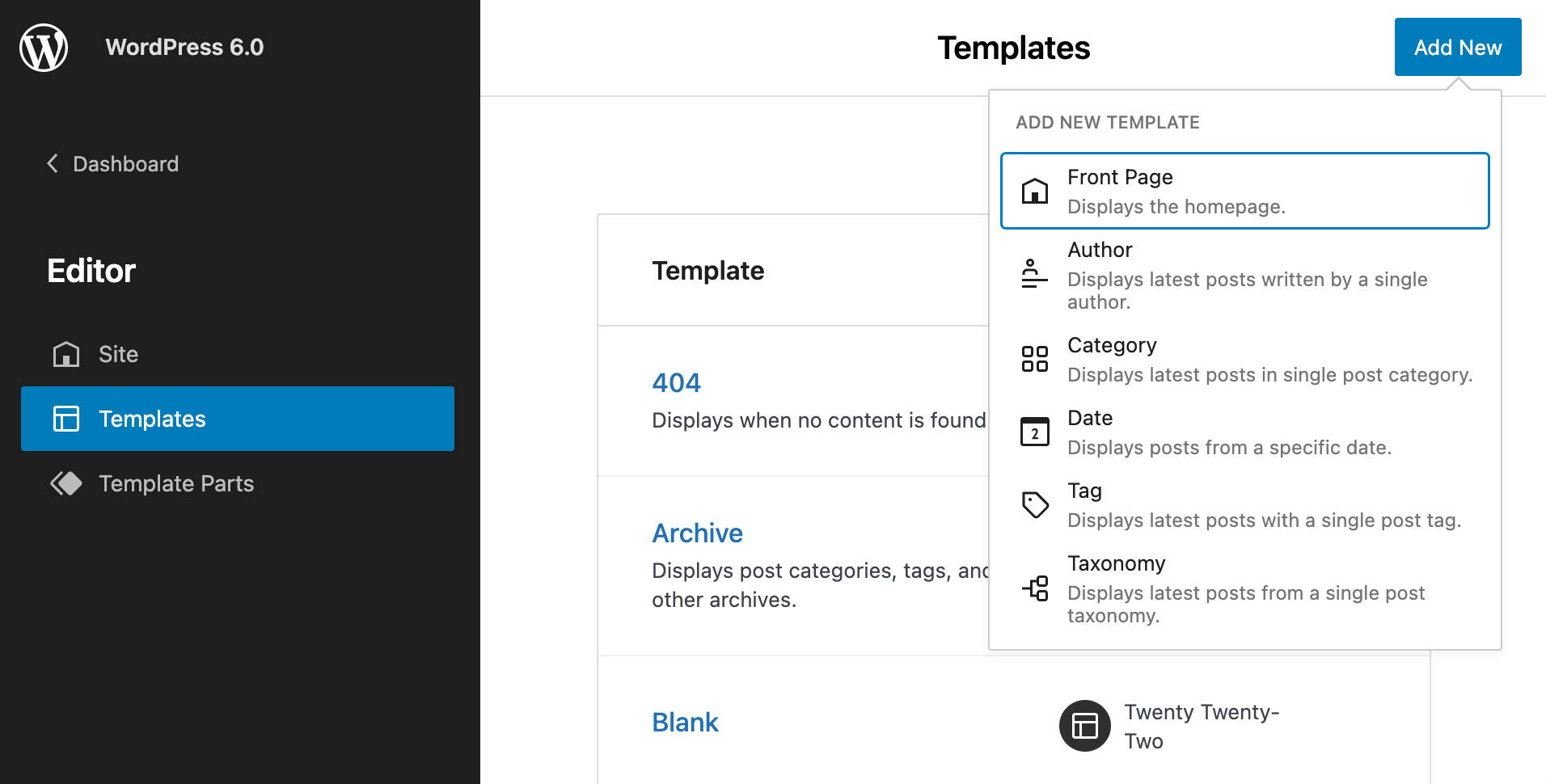
使用 WordPress 6.0,站點編輯器中只能創建有限數量的模板:

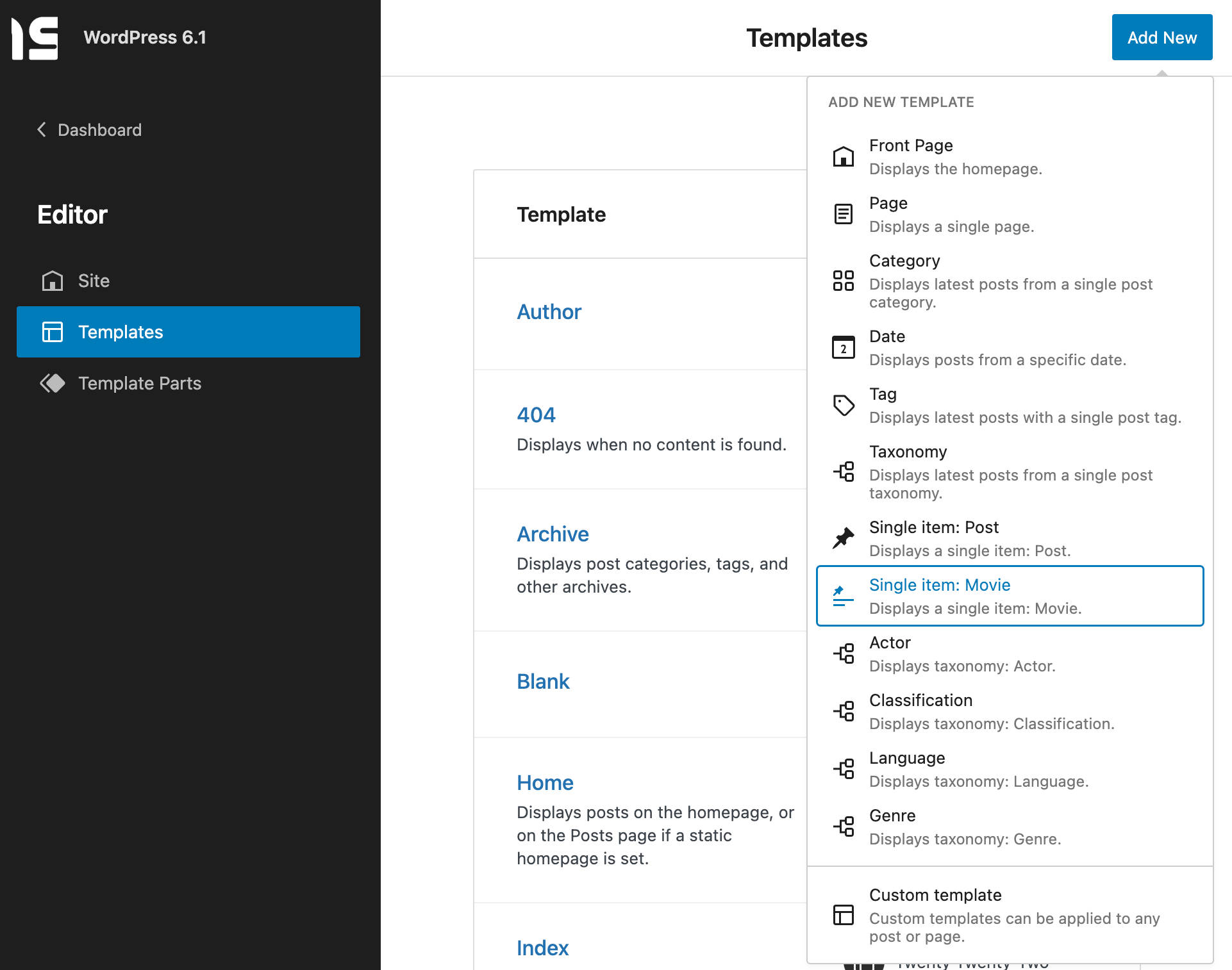
從 WordPress 6.1 開始,可以為每個單獨的帖子類型創建不同的模板。
您還可以為核心和自定義分類法添加和編輯模板,即使是單個類別或標籤。
如果您註冊自定義帖子類型或自定義分類,它們將自動列在站點編輯器的模板選擇框中。

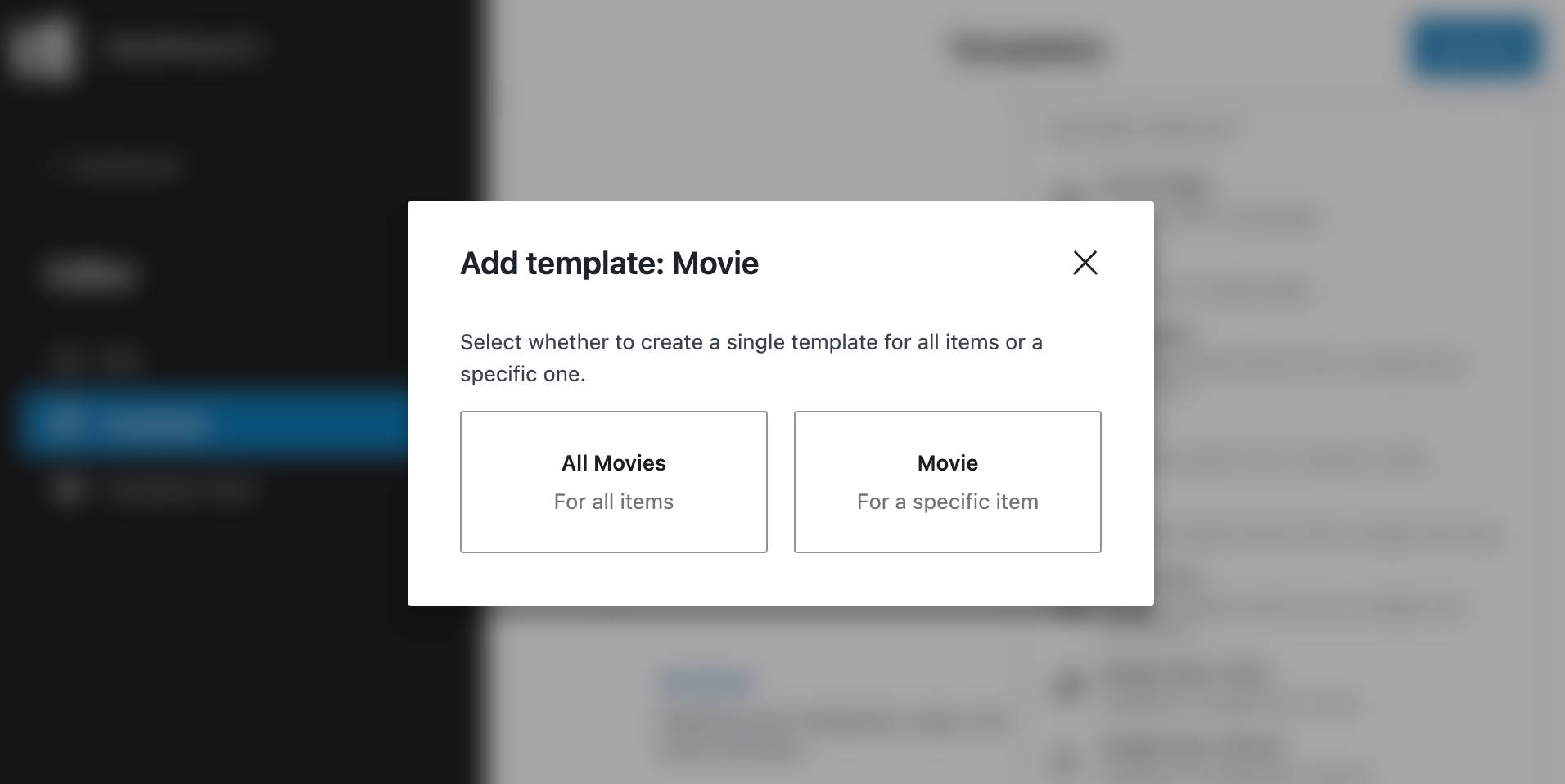
但不僅如此。 選擇模板帖子類型後,模式會提示用戶是為該類型的所有帖子創建模板,還是為所選帖子類型的特定帖子創建新模板。

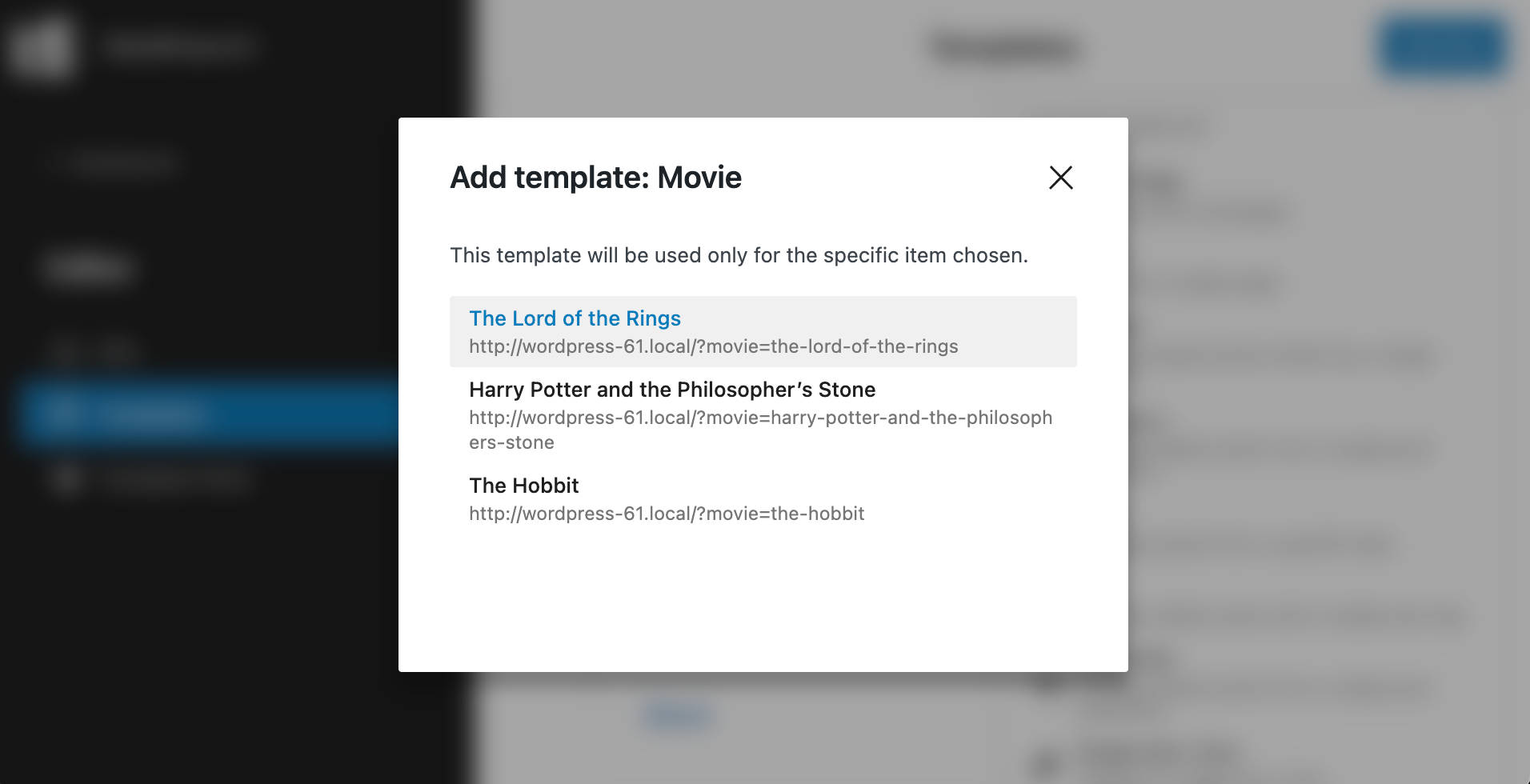
然後一個新的模態提供該帖子類型可用的帖子列表。

開發人員的變化
WordPress 6.1 還為開發人員添加了新的 API 和一些改進。
新的首選項持久性 API
WordPress 6.1 引入了一個全新的首選項持久性 API,它將編輯器首選項保存在 WordPress 數據庫而不是本地存儲中。
這樣,用戶偏好可以存儲在所有瀏覽器和設備上。
為此, @wordpress/data包中以前的持久性系統已被棄用,並引入了新的preferences-persistence包。 新包通過 Rest API 將數據保存到用戶元。 數據也將保存在本地存儲中作為備用,以防用戶離線或請求中斷(另請參閱 pull #39795)。
支持 theme.json 中的按鈕樣式
使用 WordPress 6.1,您可以使用theme.json將按鈕樣式添加到您的主題中。 這允許主題開發人員跨塊添加按鈕的一致性。 一個例子是搜索塊,但第三方塊也將從這種變化中受益。
為此,將向按鈕元素添加一個新的wp-element-button類以共享相同的樣式。
您可以通過在開發環境中將以下代碼添加到您的theme.json來測試此更改:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }搜索塊變體現在支持查詢變量
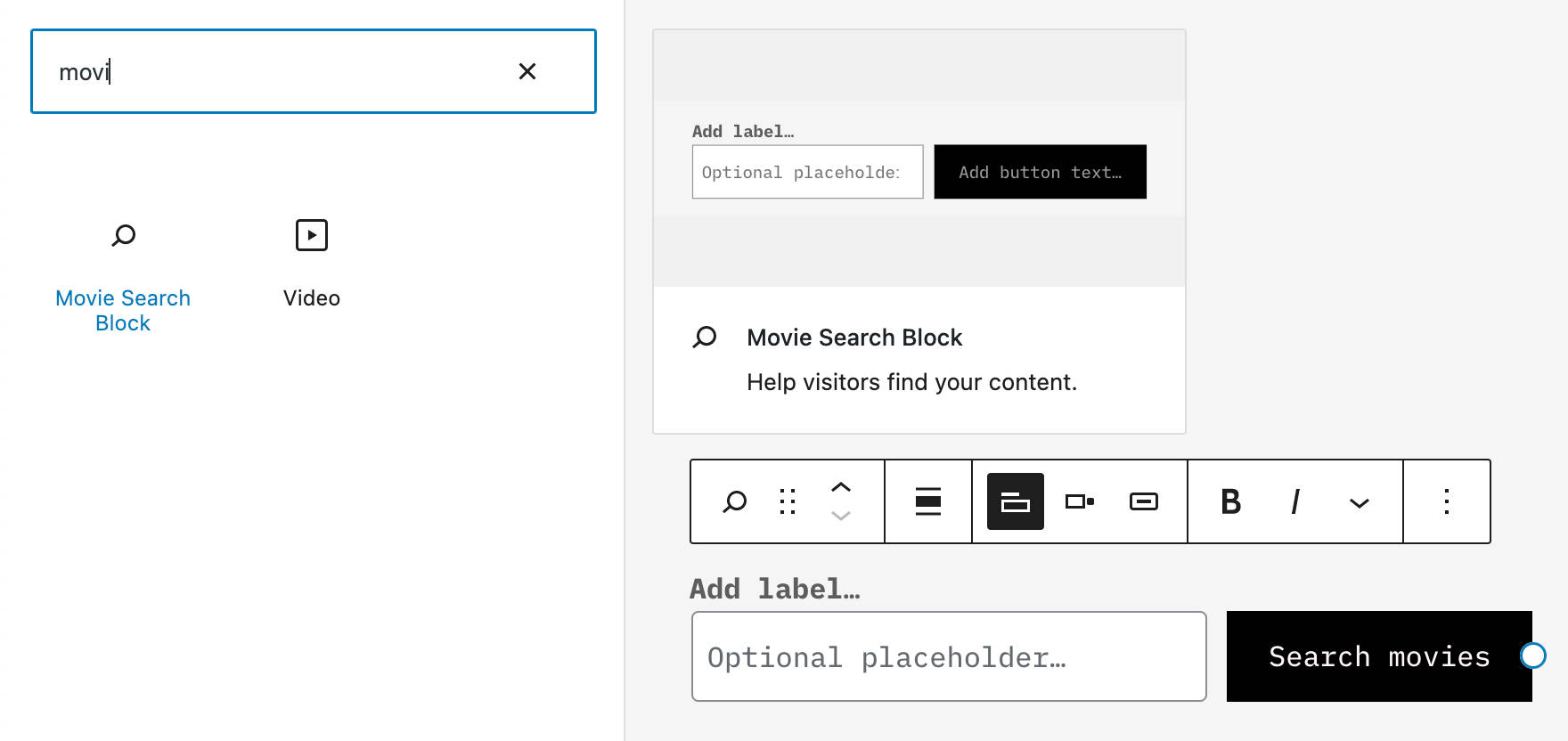
WordPress 6.1 將支持基於查詢變量的搜索塊變體。 這意味著您將能夠為您的用戶提供用於精細搜索任何類型內容的搜索框。
在以下示例中,我們正在為movies帖子類型註冊一個塊變體。 該示例基於 Carolina Nymar 的有關塊變體的教程。
在您的(子)主題的函數文件中,添加以下代碼:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );現在,在您的(子)主題的assets文件夾中創建以下block-variations.js文件:
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );現在重新加載您的 WordPress 儀表板並在塊插入器中搜索電影搜索塊變體。

您可以在官方文檔中閱讀有關塊變體的更多信息。
全局樣式中的新按鈕元素
WordPress 5.9 引入了全局樣式界面,使用戶能夠為其網站自定義樣式預設,無論是全局還是塊級別。
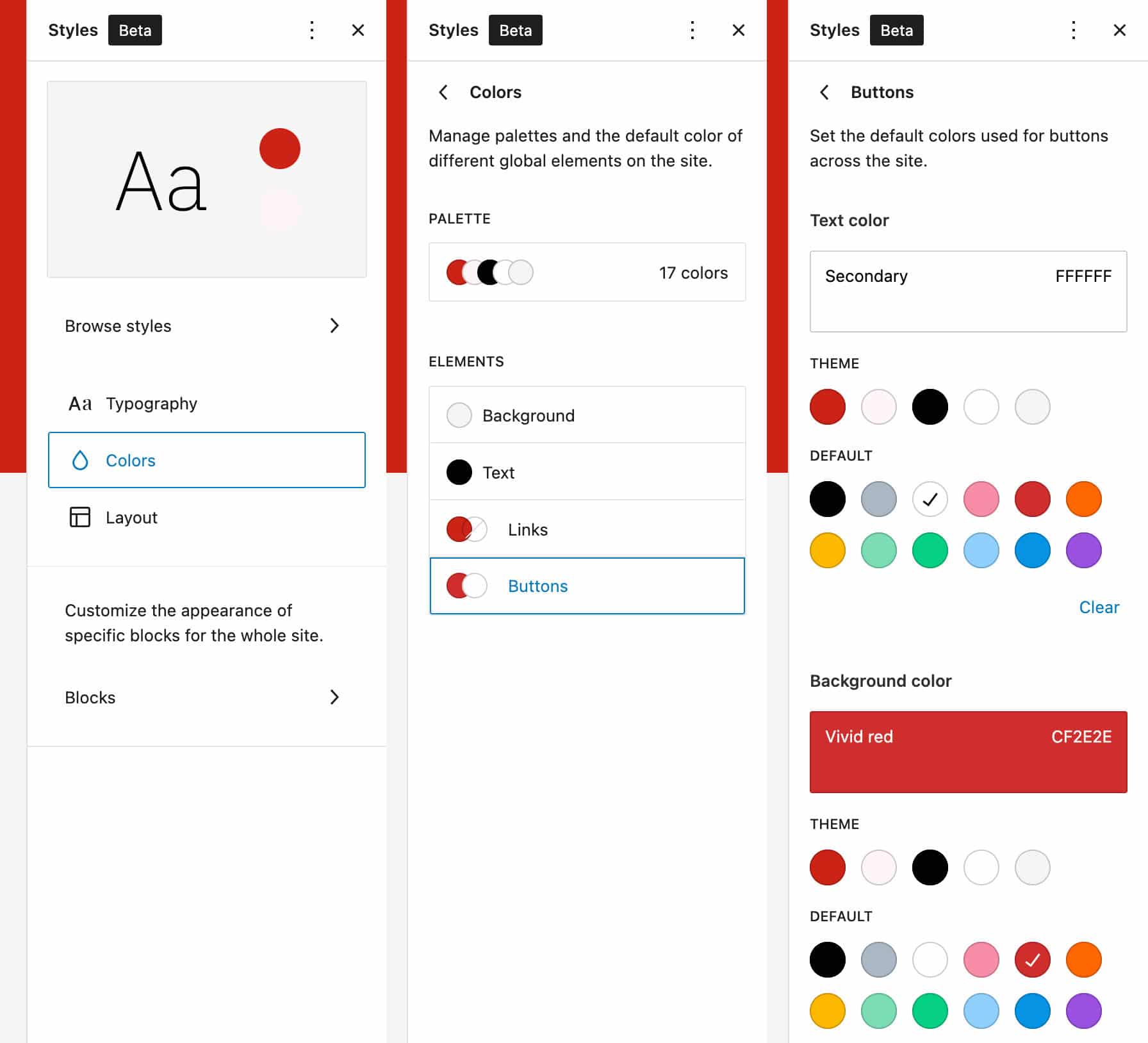
在第一個實現中,您可以自定義背景、文本和鏈接的顏色。 現在,從 WordPress 6.1 開始,“顏色”面板中添加了一個新的 Buttons 元素,使用戶能夠控制整個網站上按鈕的外觀。

這將影響整個站點的所有按鈕樣式,從按鈕塊到搜索塊和使用按鈕的第三方塊。
概括
WordPress 6.1 確實有很多新功能,但要對 2022 年最新版本做出最終評估還為時過早。另外,在撰寫本文時,我們還沒有達到功能凍結,因此可能在定於 11 月 1 日的最終發布之前,仍有待討論的附加功能和更改。
雖然我們已經可以相當確定由於 Gutenberg 的 11 個版本合併到核心中我們將看到的新功能,但我們還不確定如何實現 JPEG 到 WebP 的轉換,並且可能會在上面列出的內容中添加其他更改.
但是請繼續關注我們,因為我們將更新這篇文章,因為有一些值得關注的變化並且新功能已合併到核心中。
現在由你決定。 您對 WordPress 的下一個版本有什麼期望? 您是否已經在開發環境中測試過 Nightly Build? 在下面的評論部分與我們分享您對 WordPress 6.1 的看法。
