Ce este nou în WordPress 6.1: conversie JPEG în WebP, tipografie fluidă, sistem de șabloane îmbunătățit și multe altele!
Publicat: 2022-09-06WordPress 6.1 a fost programat să fie lansat pe 1 noiembrie 2022 și va fi a treia lansare majoră a anului, după WordPress 6.0 Arturo, lansat pe 24 mai, și WordPress 5.9 Josephine, lansat pe 25 ianuarie.
După cum se întâmplă întotdeauna, noile versiuni WordPress aduc noi funcții, îmbunătățiri și remedieri de erori de la cele mai recente versiuni ale pluginului Gutenberg în nucleu. Și WordPress 6.1 nu va face excepție, deoarece 11 versiuni ale pluginului Gutenberg vor fi îmbinate în nucleu, de la 13.1 la 14.1.
Acestea sunt principalele date ale programului de lansare:
- Beta 1 și înghețarea funcțiilor: 20 septembrie 2022 – De la această dată, colaboratorii principali se vor concentra pe testarea și remedierea erorilor
- Candidatul de lansare 1: 4 octombrie 2022 – Publicați Ghidul de teren cu Note pentru dezvoltatori
- Dry Run: 24 octombrie 2022
- Versiunea generală WordPress 6.1: 1 noiembrie 2022
La momentul scrierii acestui articol, notele pentru dezvoltatori și ghidul de teren nu au fost încă publicate, dar putem deja să aruncăm o privire după perdele și să încercăm să înțelegem la ce ne putem aștepta cu următoarea lansare majoră a WordPress.
Matias Ventura ne oferă câteva perspective în Foaia de parcurs către 6.1, unde spune că scopul lui 6.1 este de a rafina experiențele introduse cu 5.9 și 6.0 și de a remedia unele lucruri pe măsură ce ne apropiem de faza 3 a foii de parcurs Gutenberg.
1. Îmbunătățiri ale Editorului de șabloane : Una dintre principalele caracteristici noi este Editorul de șabloane. WordPress 6.1 ar trebui să introducă capacitatea de a naviga, vizualiza și edita structura site-ului.
2. Modele de șabloane: Scopul este de a acorda modelelor de bloc un rol central în crearea șabloanelor și a paginii, adaptându-le la tipurile de postări personalizate și tipurile de blocuri, îmbunătățirea funcționalității de blocare, îmbunătățirea gestionării modelelor salvate etc.
3. Stiluri globale și blocuri și instrumente de design : WordPress 6.1 va permite gestionarea fonturilor web, implementarea tipografiei receptive și extinde setul de instrumente disponibil pentru blocuri.
Acestea fiind spuse, haideți să aruncăm o privire mai atentă la unele dintre cele mai puternice funcții care vin cu WordPress 6.1:
Conversie automată a imaginii în format WebP
Introdus pentru prima dată în WordPress cu 5.8, WebP este un format de imagine modern care oferă o compresie superioară fără pierderi și cu pierderi pentru imaginile de pe web.
Dar, chiar dacă ați putea să vă încărcați imaginile WebP pe WordPress folosind Media Library, WordPress nu acceptă conversia automată a imaginilor în format WebP. Pentru a activa această funcție pe site-ul dvs. web, ați utiliza un plugin WordPress WebP terță parte.
Acum, începând cu WordPress 6.1, subdimensiunile imaginilor ar trebui create automat în formate de fișiere alternative. În plus, WordPress 6.1 introduce trei filtre noi pentru a permite dezvoltatorilor să controleze tipul mime de sub-dimensiuni generate și utilizate de WordPress pe front-end.
Și, cu 6.1, WordPress va genera și va folosi subdimensiuni WebP atunci când sunt disponibile în mod implicit.
Când un utilizator încarcă o imagine JPEG, WordPress poate genera automat atât subdimensiuni WebP, cât și JPEG. WordPress va putea apoi să difuzeze imagini WebP pe front end. Imaginile JPEG vor fi utilizate în contexte în care WebP nu este încă acceptat (de exemplu, e-mail).
Acesta este comportamentul implicit. Dezvoltatorii vor putea să anuleze setările implicite și să determine ce format de imagine să folosească prin filtre.
Când sunt generate noi tipuri de mime, sunt păstrate numai acele imagini ale căror dimensiuni sunt mai mici decât originalele respective. În mod implicit, tipurile mime suplimentare sunt generate numai pentru dimensiunile implicite ale imaginii și pentru dimensiunile personalizate atunci când ați optat pentru asistență.
Această modificare introduce, de asemenea, trei filtre noi care oferă control deplin asupra ieșirii de tip mime secundar:
-
wp_image_sizes_with_additional_mime_type_supportpermite dezvoltatorilor să controleze tipul de imagine mime în funcție de dimensiune -
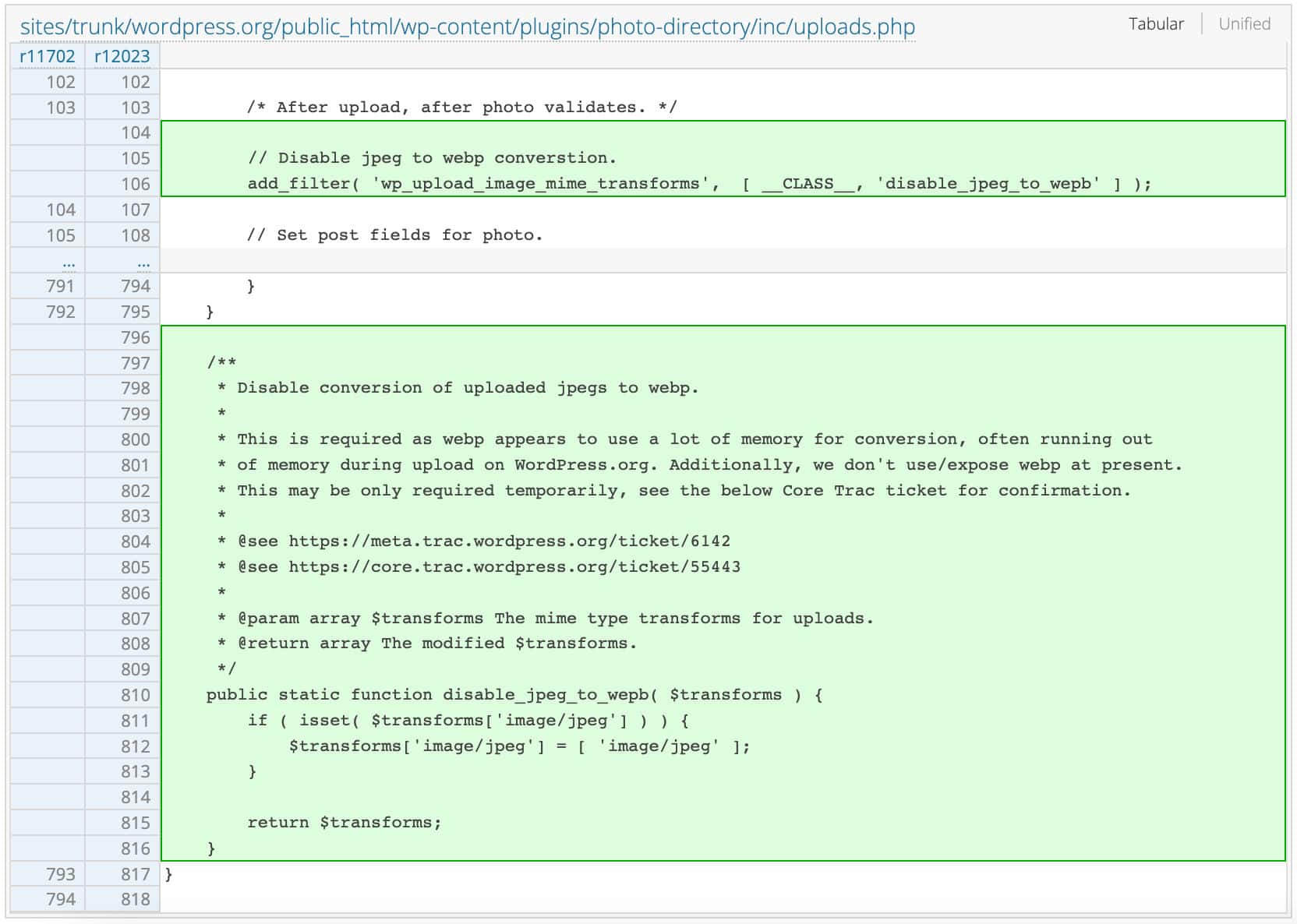
wp_upload_image_mime_transformspermite dezvoltatorilor să controleze tipul mime al imaginii pentru o anumită intrare și chiar să înlocuiască tipul mime original -
wp_content_image_mimespoate fi folosit pentru a controla ordinea de ieșire a tipului MIME pentru imaginile de conținut. La randarea imaginilor pe pagină, va fi folosit primul tip de mime disponibil.
Această modificare ar trebui să aducă o reducere medie a dimensiunii fișierului cu 30%.
Înainte de lansarea finală 6.1, puteți testa noua caracteristică cu pluginul Performance Lab de la WordPress Performance Group.

Cu toate acestea, schimbarea pare controversată și mulți colaboratori continuă să raporteze probleme. Mai exact, s-a reținut că:
Resursele pentru generarea de imagini atunci când încărcați o imagine vor crește dramatic, însă resursele pentru difuzarea unei imagini vor fi reduse. Deoarece încărcarea imaginilor este foarte rară în comparație cu difuzarea imaginilor, efortul suplimentar de comprimare și stocare a imaginilor ar trebui să merite.
Și:
De fapt, această creștere dramatică a utilizării resurselor la încărcarea unei imagini este un efect secundar foarte rău aici. Înseamnă că multe încărcări vor eșua și vor lăsa utilizatorii blocați. De asemenea, va crește în mod dramatic solicitările de asistență atât pentru WordPress, cât și pentru companiile de găzduire. Nu credeți că acest lucru este acceptabil. Din această cauză, chiar dacă în WordPress este nevoie de suport pentru imagini multi-mime, abordarea actuală nu pare a fi o soluție bună.
Deci, la momentul scrierii, nu este încă clar dacă utilizarea formatului WebP în subdimensiunile imaginii va fi activată în mod implicit sau administratorul site-ului va trebui să se înscrie pentru a difuza formatul WebP pe partea frontală a site-ului lor. . Între timp, conversia automată JPEG în WEBP a fost temporar dezactivată. Pentru un rezumat semnificativ al discuției în curs, consultați articolul Sara Gooding despre WP Tavern.

Tipografia fluidelor
WordPress 6.1 adaugă suport pentru tipografia fluidă prin funcții calc / clamp CSS.
Expresia Tipografie fluidă descrie capacitatea textului de a se adapta la lățimea ferestrei de vizualizare, scalând fără probleme de la o lățime minimă la maximă.
Este ceva diferit de ceea ce puteți obține cu interogările media, deoarece interogările media permit temelor să redimensioneze textul în funcție de dimensiunile ferestrelor de vizualizare specifice, dar nu fac nimic între valori diferite.
Unele teme susțin deja tipografia fluidă. Twenty Twenty-Two, de exemplu, folosește funcția CSS clamp() pentru mai multe dimensiuni de font. De exemplu:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }După cum puteți vedea în codul de mai sus, valorile fluide ale dimensiunii fontului sunt utilizate pentru fiecare dimensiune de font.
Acum, începând cu WordPress 6.1, temele sunt activate pentru a genera automat dimensiuni fluide de font prin declararea noii proprietăți typography.fluid după cum urmează:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Folosind typography.fluid și typography.fontSizes[].fluid , valoarea fiecărei dimensiuni de font este calculată automat folosind următoarea formulă:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});De exemplu:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Rețineți că la momentul scrierii acestui articol, tipografia fluidă este o caracteristică experimentală. Vă puteți scufunda în detaliile tehnice din Suporturile bloc: adăugați tipografie fluidă.
Tipografia fluidă este o îmbunătățire semnificativă pentru construirea de site-uri web moderne #WordPress. Tocmai am actualizat @frostwp pentru a include această caracteristică. Iată o lectură grozavă de la @richard_tabor despre ce este și de ce contează. https://t.co/Bq5YuHX3wi
– Brian Gardner (@bgardner) 8 august 2022
Vezi și Cum să adaugi tipografie fluidă la Temele bloc WordPress de Rich Tabor și Tipografie fluidă cu Gutenberg de Carolina Nymark.
Tipuri de bloc noi și îmbunătățite
Cu atât de multe versiuni Gutenberg îmbinate în nucleu, WordPress 6.1 va aduce un nou bloc de cuprins și o mulțime de modificări și îmbunătățiri la tipurile de blocuri existente.
Bloc nou Cuprins
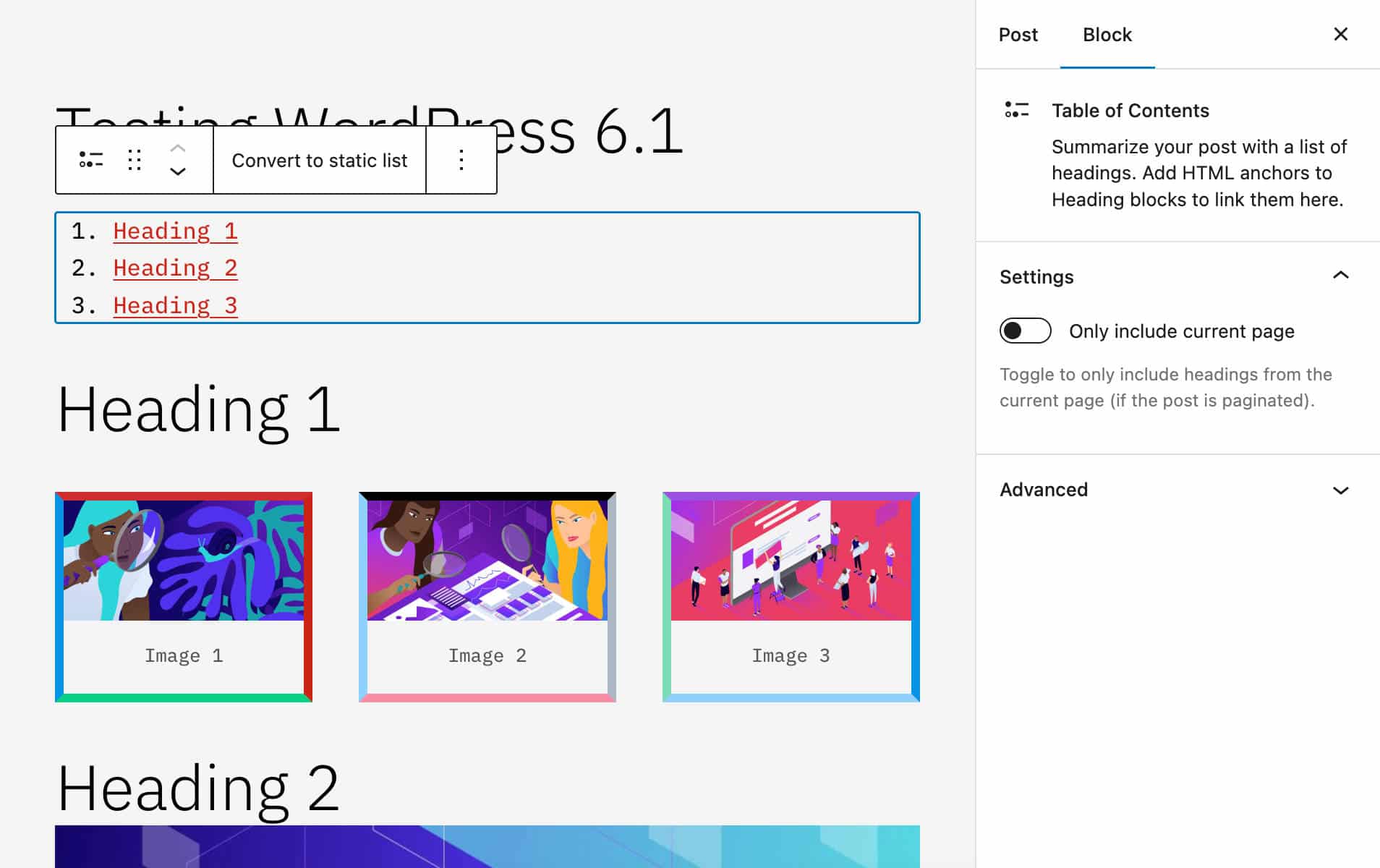
Introdus pentru prima dată cu Gutenberg 13.3, un nou bloc Cuprins este acum disponibil ca bloc experimental. Odată adăugat la postarea sau pagina dvs., blocul Cuprins va detecta orice blocuri de titlu adăugate la conținut și le va afișa ca link-uri de ancorare într-o listă ordonată.

S-a adăugat suport pentru chenar pentru blocul Coloane
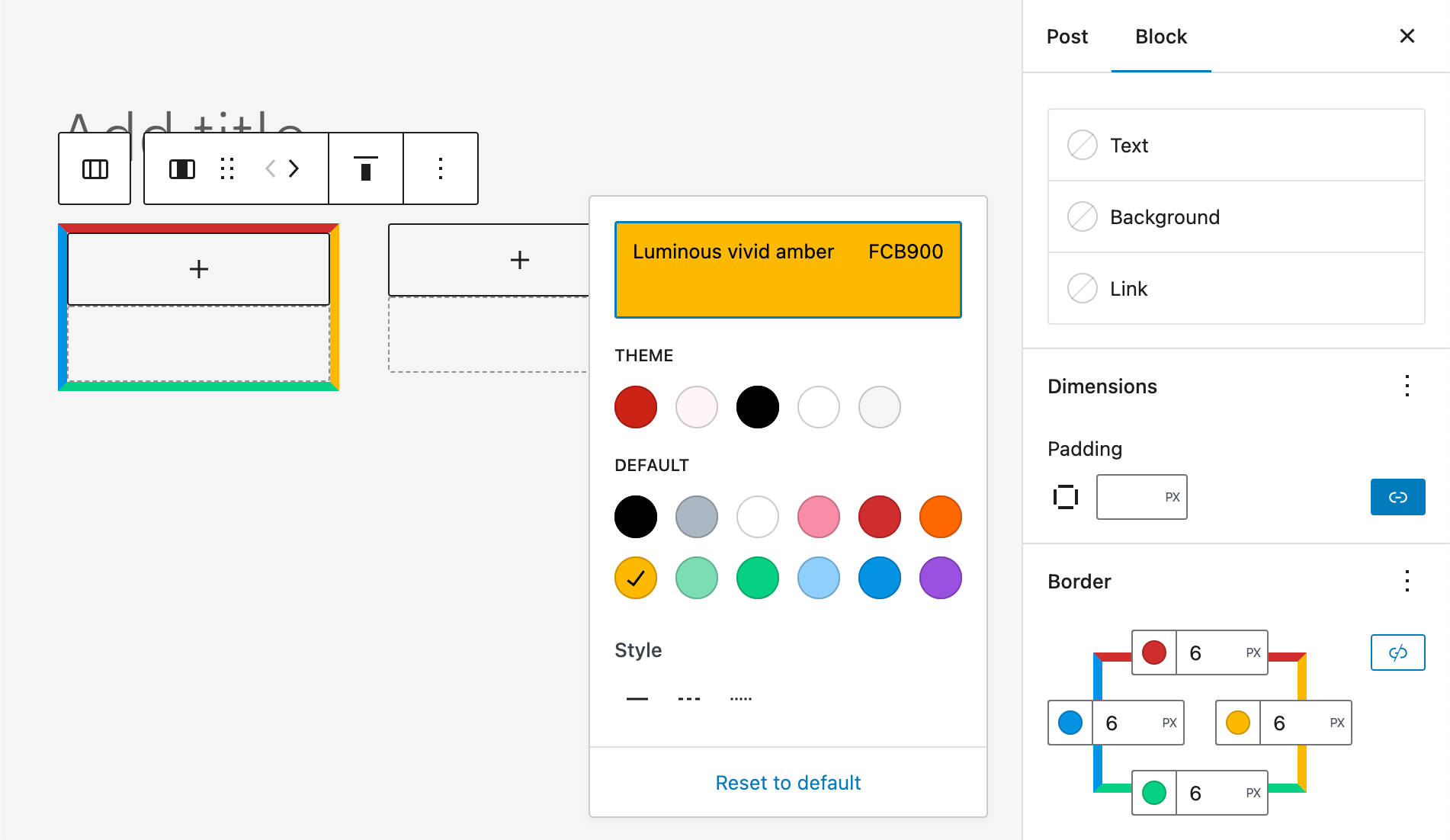
Blocul Coloane folosește acum noua componentă BorderBoxControl, care le permite utilizatorilor WordPress să specifice chenare personalizate pentru coloane, setând, de asemenea, stiluri complet diferite pentru fiecare chenar (consultați și Coloană: Adăugați suport de chenar la cererea de extragere a blocurilor de coloane).

De asemenea, chenarele individuale pot fi setate în fișierul theme.json , după cum urmează:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Dezvoltatorii pot citi mai multe despre noul control în Component Reference – BorderBoxControl.
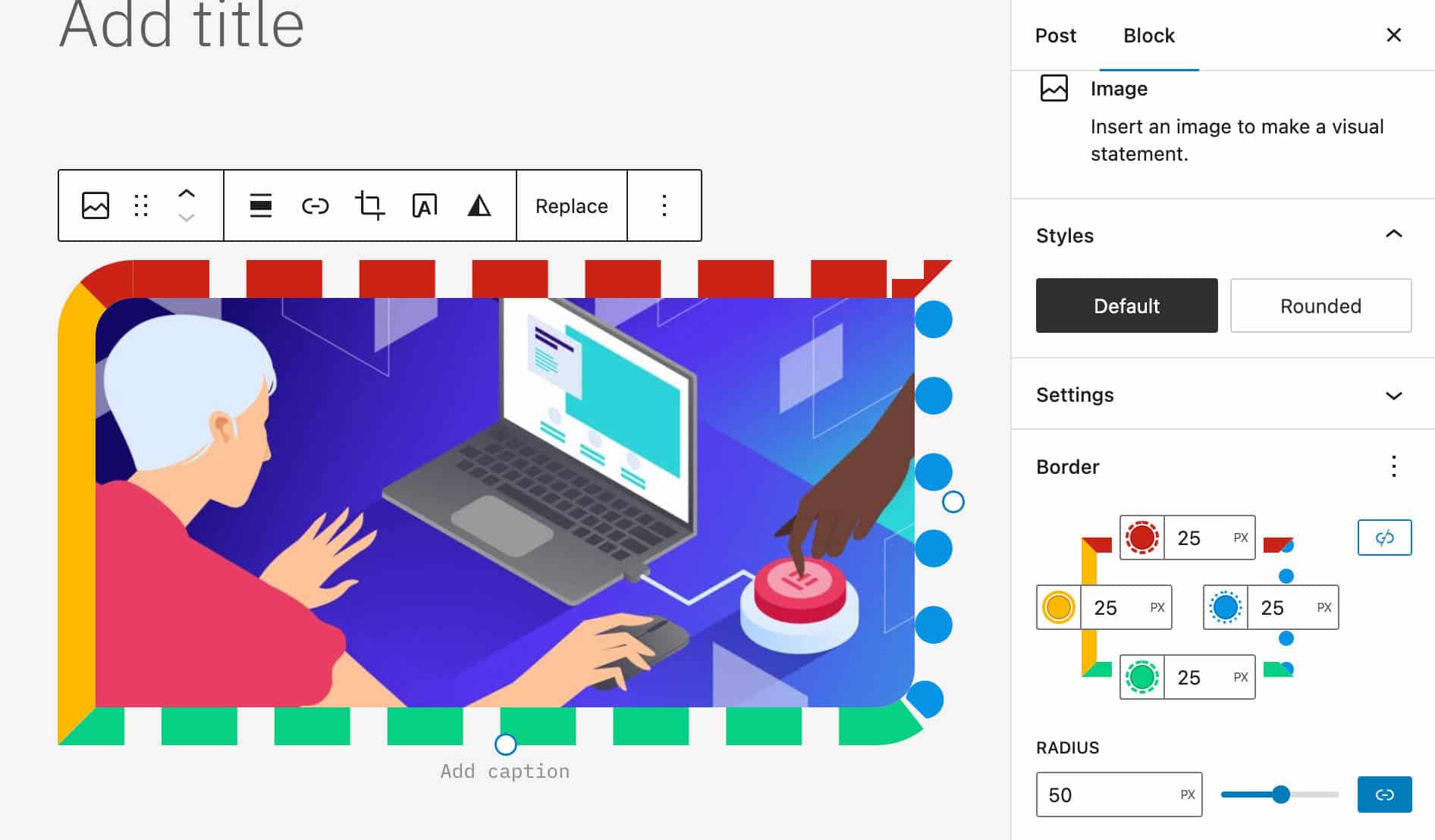
Controale de chenar pentru blocuri de imagine
Gutenberg 13.8 a introdus suport pentru toate controalele de frontieră pentru blocul Imagine. Schimbarea va fi adăugată la nucleu cu WordPress 6.1, deschizând ușa pentru oportunități noi și grozave pentru reclamele web.

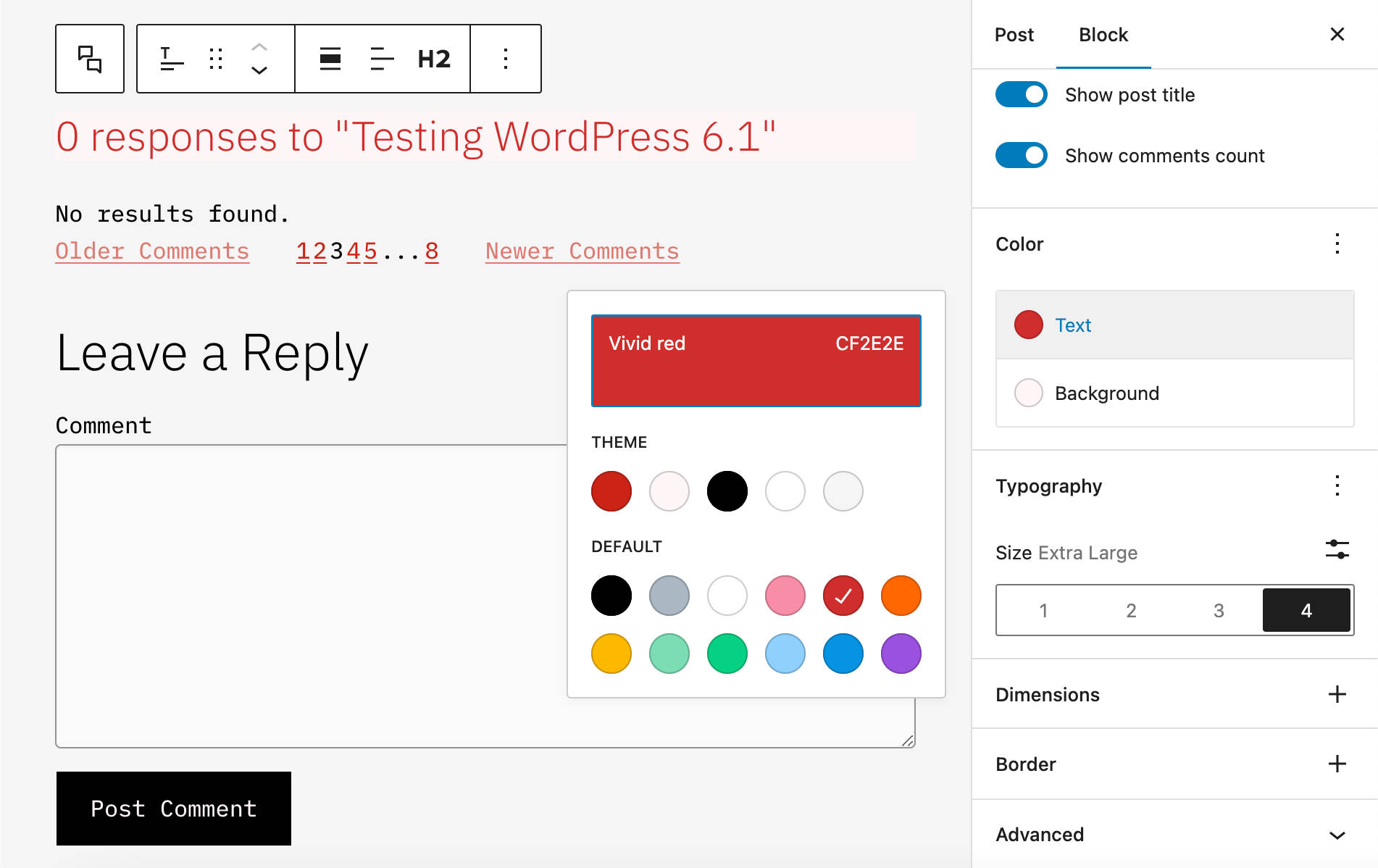
Comentarii Blocați îmbunătățirile
WordPress 6.1 ne aduce și un Bloc de comentarii îmbunătățit. Începând cu următoarea versiune de WordPress, utilizatorii vor putea folosi funcții de editare mai avansate în blocul Comentarii.
În imaginea de mai jos, puteți vedea bara laterală pentru setările blocului de comentarii și modificările aplicate titlului comentariilor.

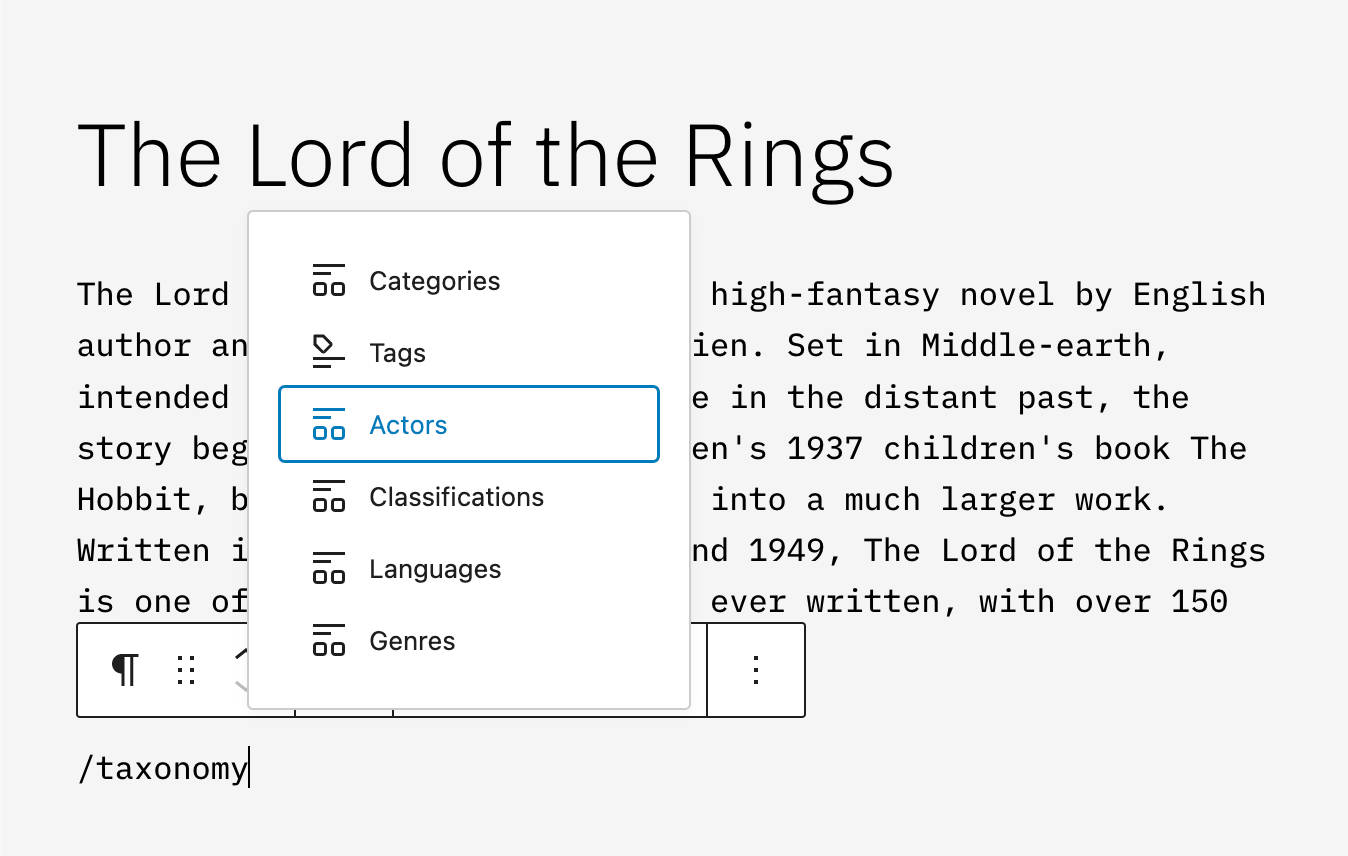
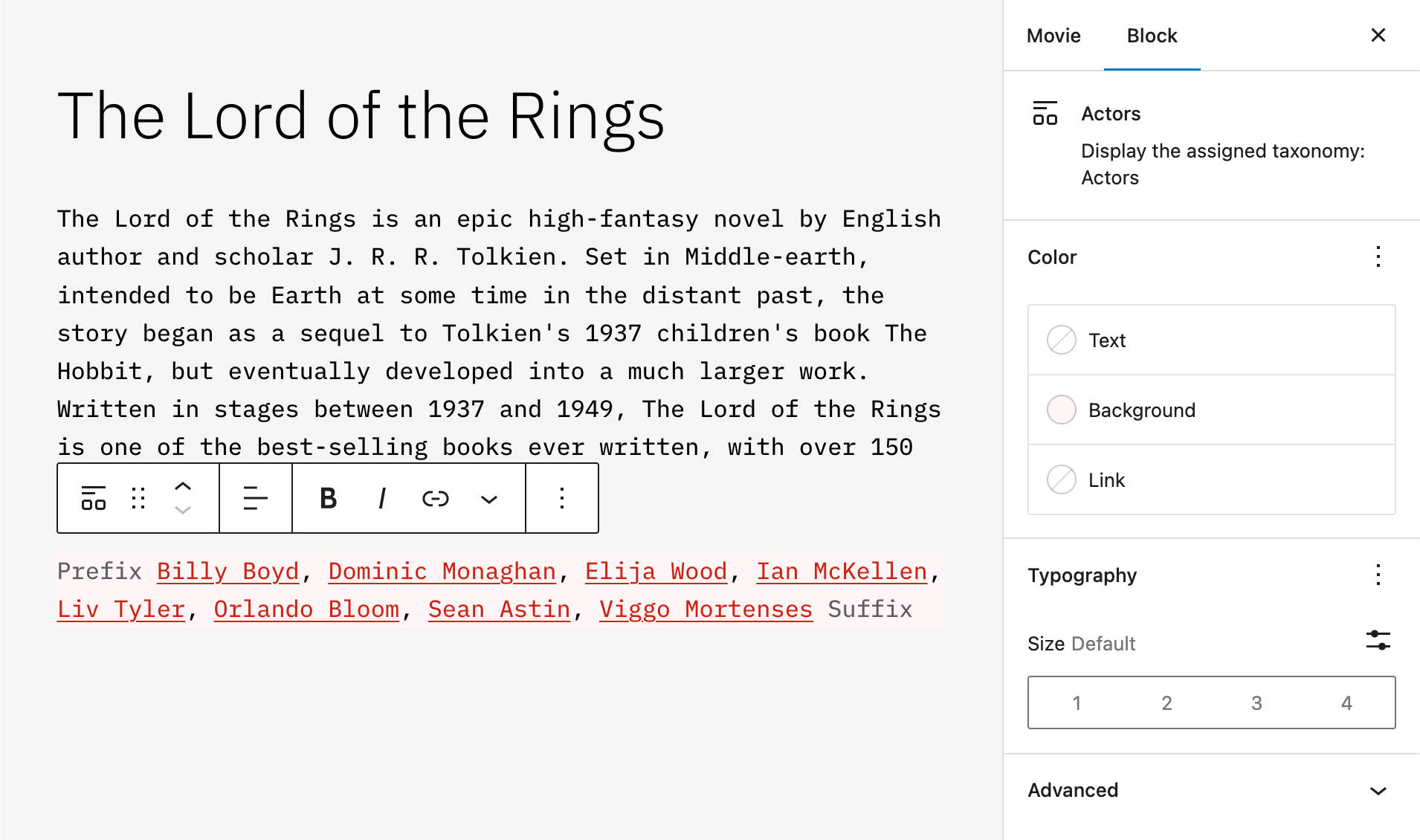
Postați termenii Blocați variațiile pentru termenii personalizați de taxonomie
Blocul Post Termeni a fost îmbunătățit cu o nouă variație personalizată a taxonomiei. Acum puteți înregistra o nouă taxonomie personalizată, spuneți tipul de postare „Actori într-un film” și veți putea adăuga o listă de termeni de taxonomie la postarea curentă sau tipul de postare personalizată.

Imaginea de mai jos arată o listă de actori dintr-un tip de postare de film.

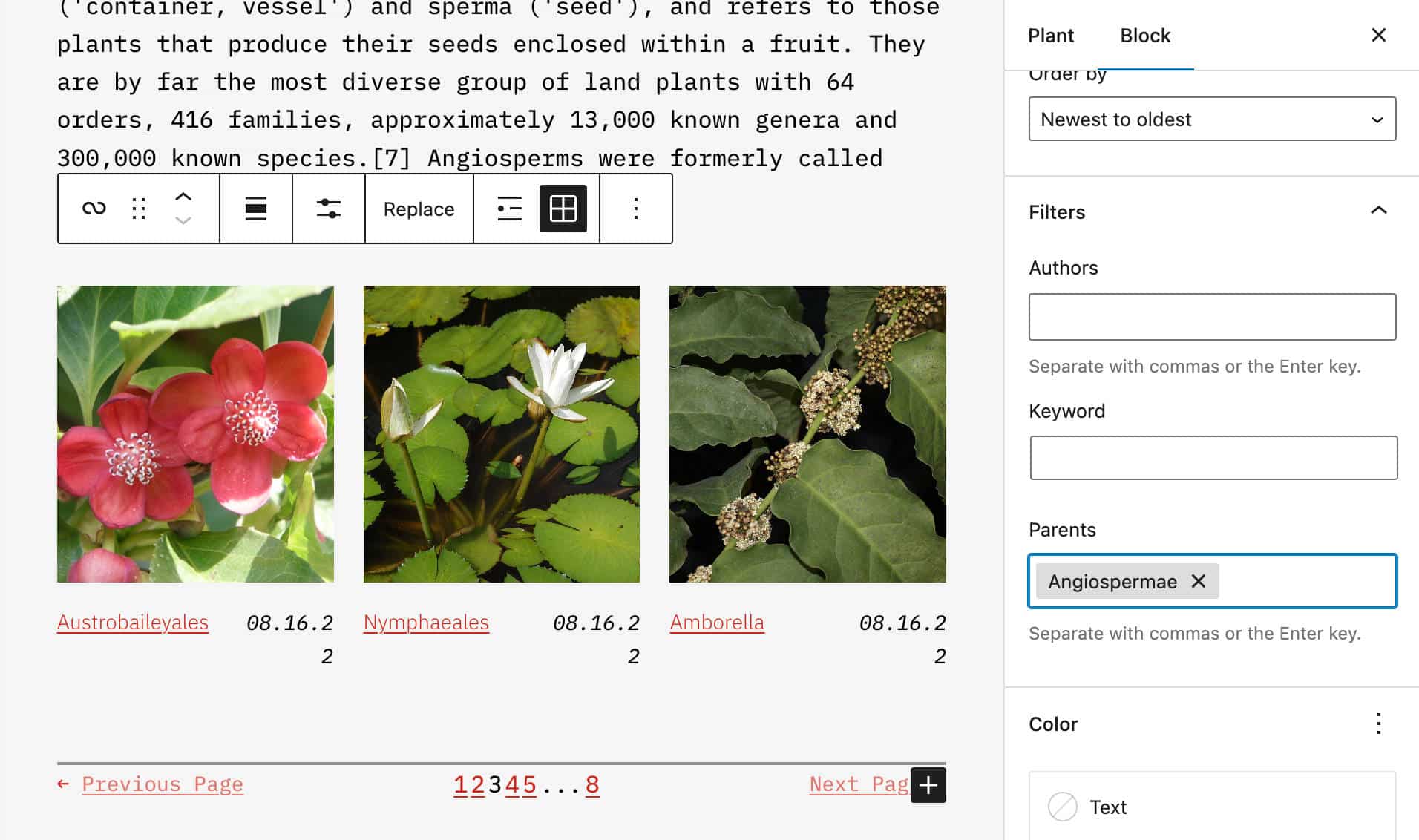
Un nou filtru de părinți pentru blocul de interogări
Un nou filtru Părinți este acum disponibil pentru Blocul de interogări pentru a afișa postări ierarhice și pagini care au același părinte.

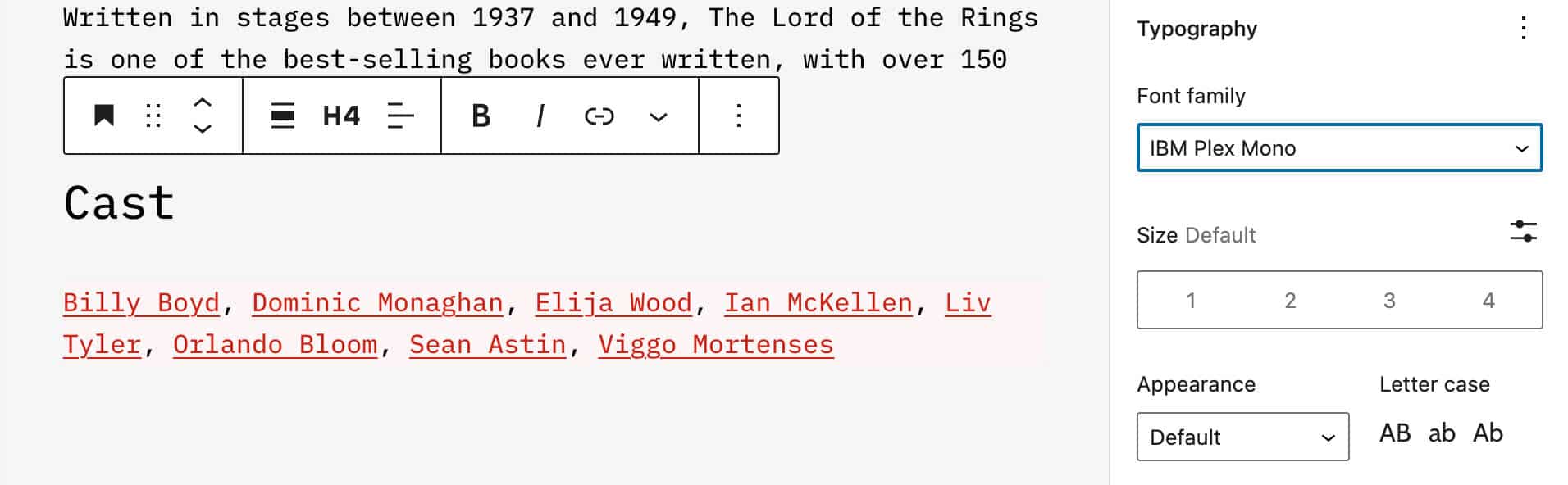
Controalele familiei de fonturi din blocul de titluri
Blocul Titlu acceptă acum controalele Familiei de fonturi.

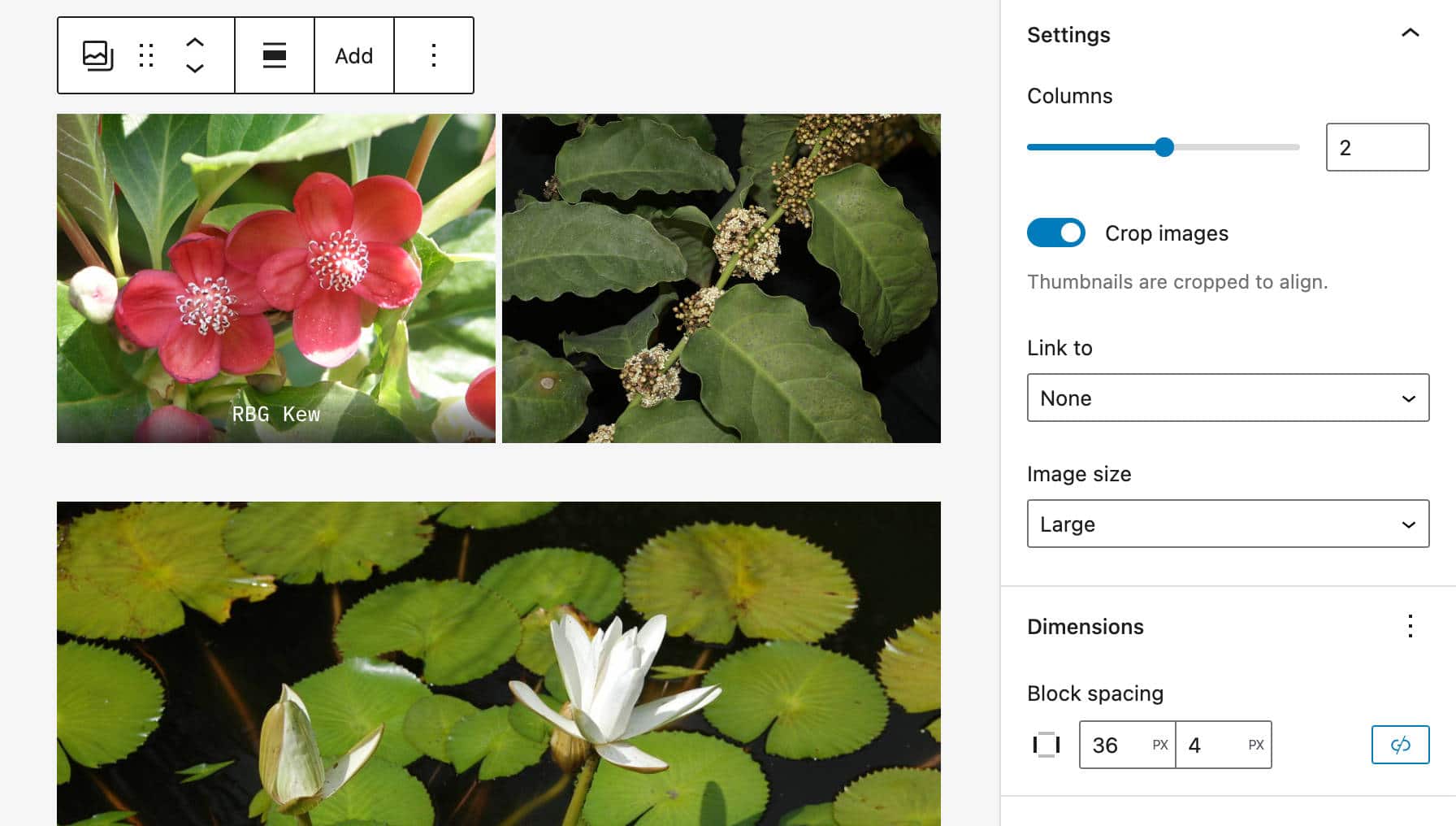
Spațiere orizontală și verticală în blocul Galerie
Începând cu WordPress 6.1, un nou control de spațiere axială vă permite să setați diferite spații orizontale și verticale pentru imagini din blocul Galerie .
Această modificare are ca rezultat o mai mare flexibilitate la crearea aspectului galeriilor de imagini.

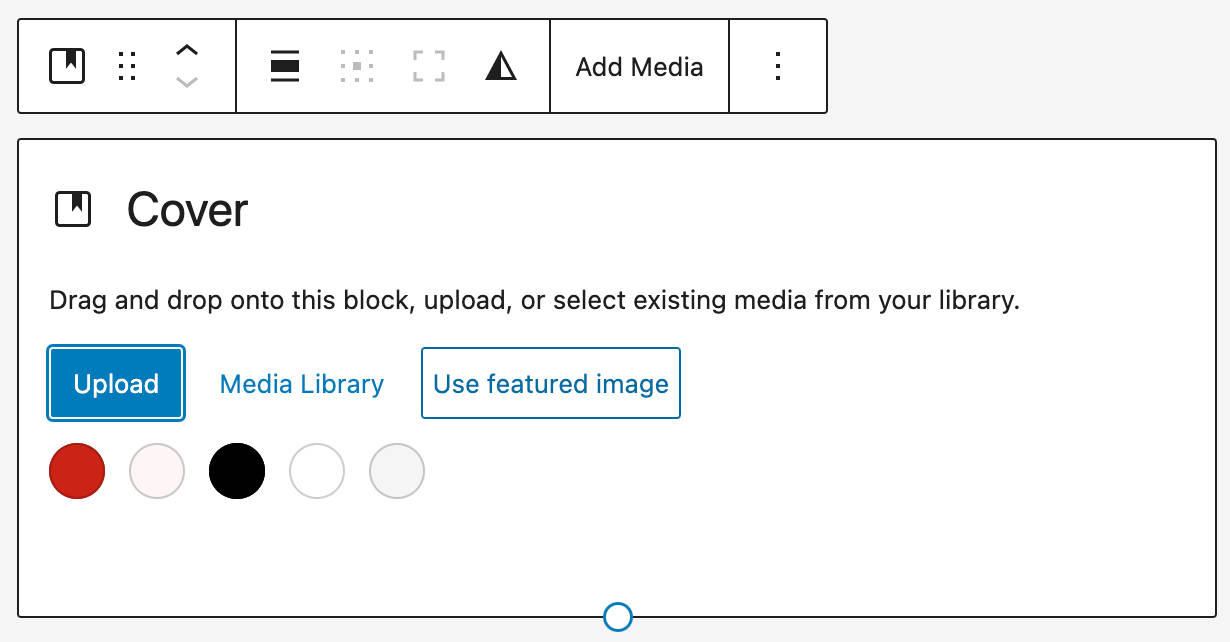
Imagini prezentate în blocul de copertă
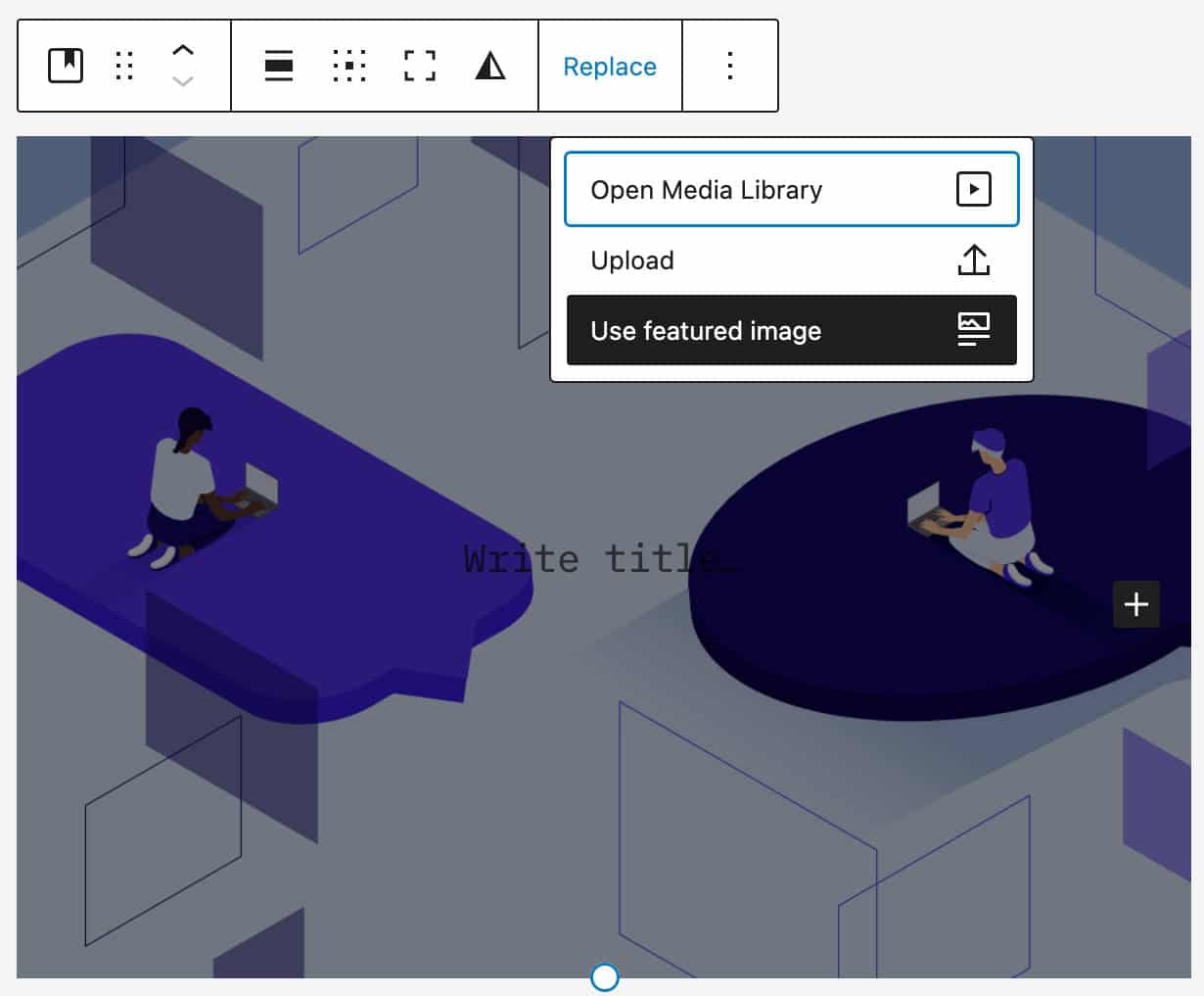
Imaginile prezentate primesc în continuare multă atenție, iar în WordPress 6.1, domeniul de aplicare al acestora este extins și mai mult. Începând cu 6.1, imaginea prezentată poate fi selectată direct din substituentul blocului Cover, așa cum se arată în imaginile următoare.

Această modificare ar trebui să ajute la crearea unei experiențe de utilizator mai consistente, făcându-i mai clar pentru utilizator ceea ce personalizează.
De asemenea, a fost adăugată o comutare pentru imaginea prezentată la fluxul de înlocuire a media.

Instrumente de apariție pentru linkuri de navigare post
Proprietatea de setare appearanceTools vă permite să vă înscrieți pentru mai multe setări care sunt dezactivate implicit.

Începând cu WordPress 6.1, pentru temele care acceptă proprietatea de setare appearanceTools , puteți personaliza culoarea linkului și familia de fonturi în Post Navigation Link.

Puteți citi mai multe despre proprietatea appearanceTools în introducerea noastră la tema Twenty Twenty-Two.
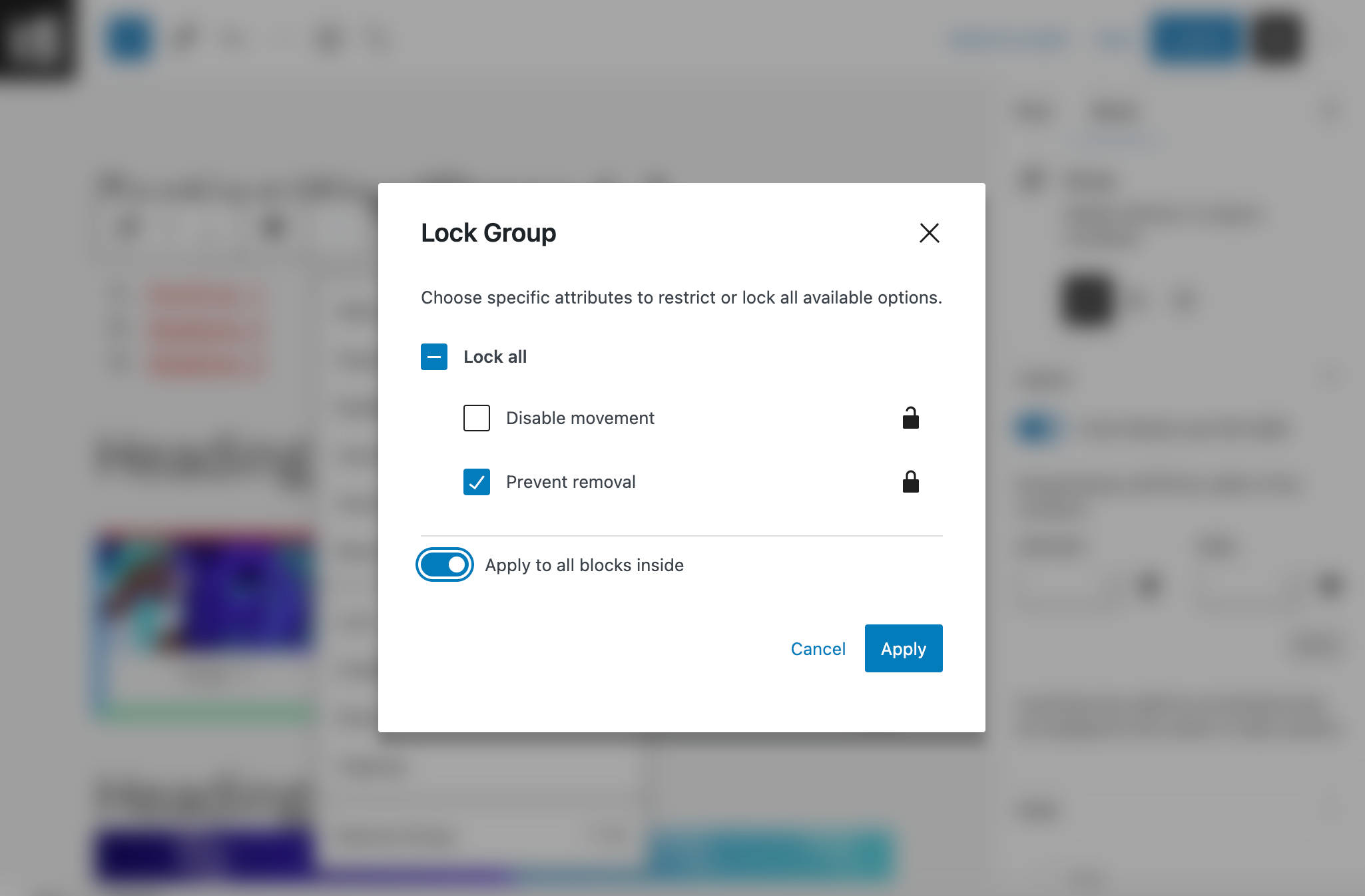
Blocați în interiorul blocului container cu un singur clic
O nouă comutare permite acum utilizatorilor să blocheze blocuri într-un container de blocuri cu un singur clic. Acest lucru se aplică blocurilor Grup , Copertă și Coloane .

Funcții suplimentare și îmbunătățiri ale Editorului de blocuri
Deși este o versiune de consolidare, WordPress 6.1 va aduce atât de multe modificări și îmbunătățiri încât ar fi imposibil să le enumerați pe toate într-un singur articol. Pe lângă noul bloc Cuprins și modificările enumerate mai sus, vom vedea:
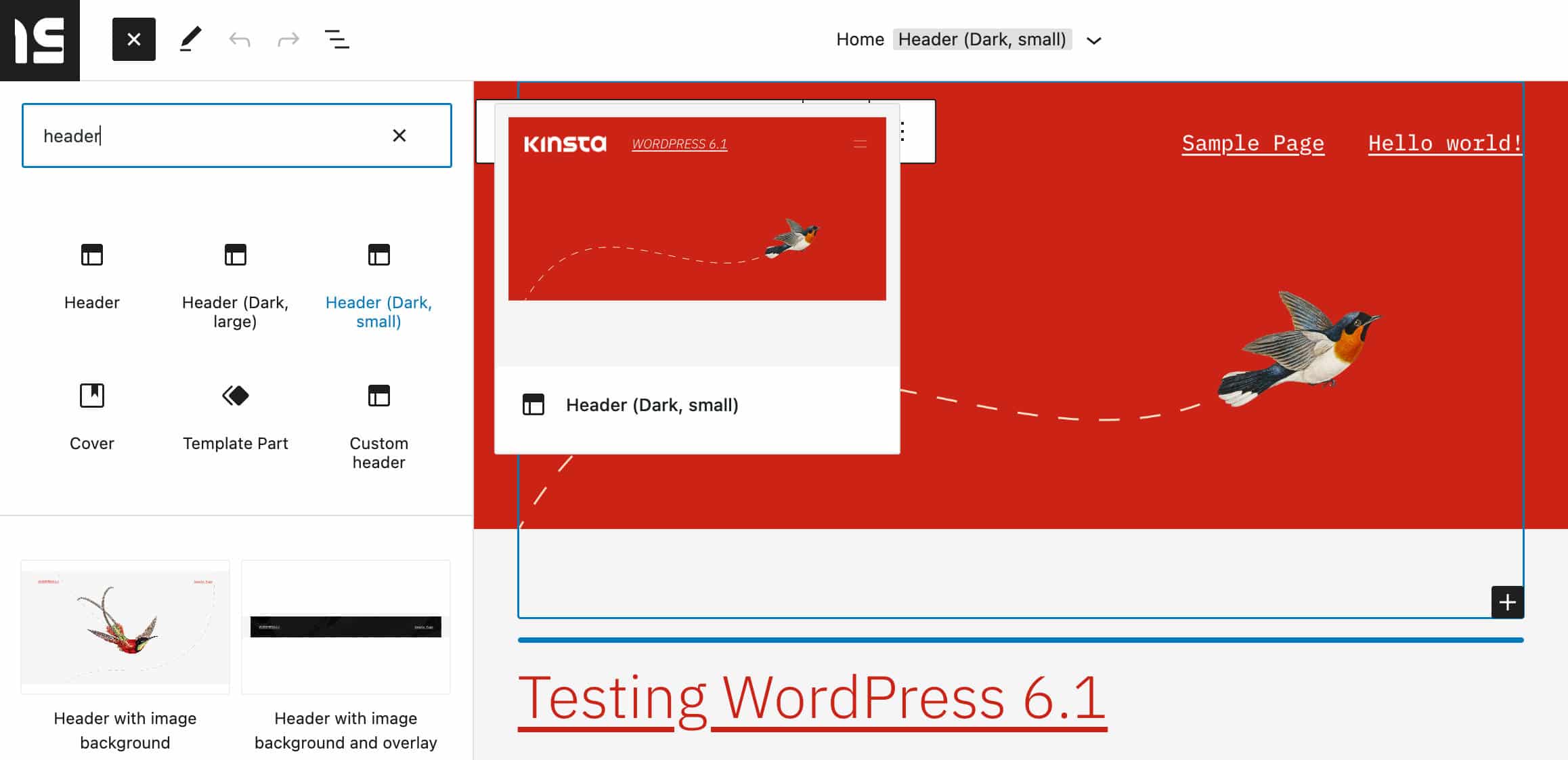
Variații de piesă de șablon în dispozitivul de inserare a blocurilor
Variațiile părților de șablon sunt acum disponibile în instrumentul de inserare a blocurilor, facilitând adăugarea părților de șablon pe site-ul dvs. web.

Această modificare face ca procesul de editare să fie mai simplu și mai rapid, permițând utilizatorilor să vizualizeze rapid variațiile unei părți șablon dintr-o dată, cu doar câteva clicuri.
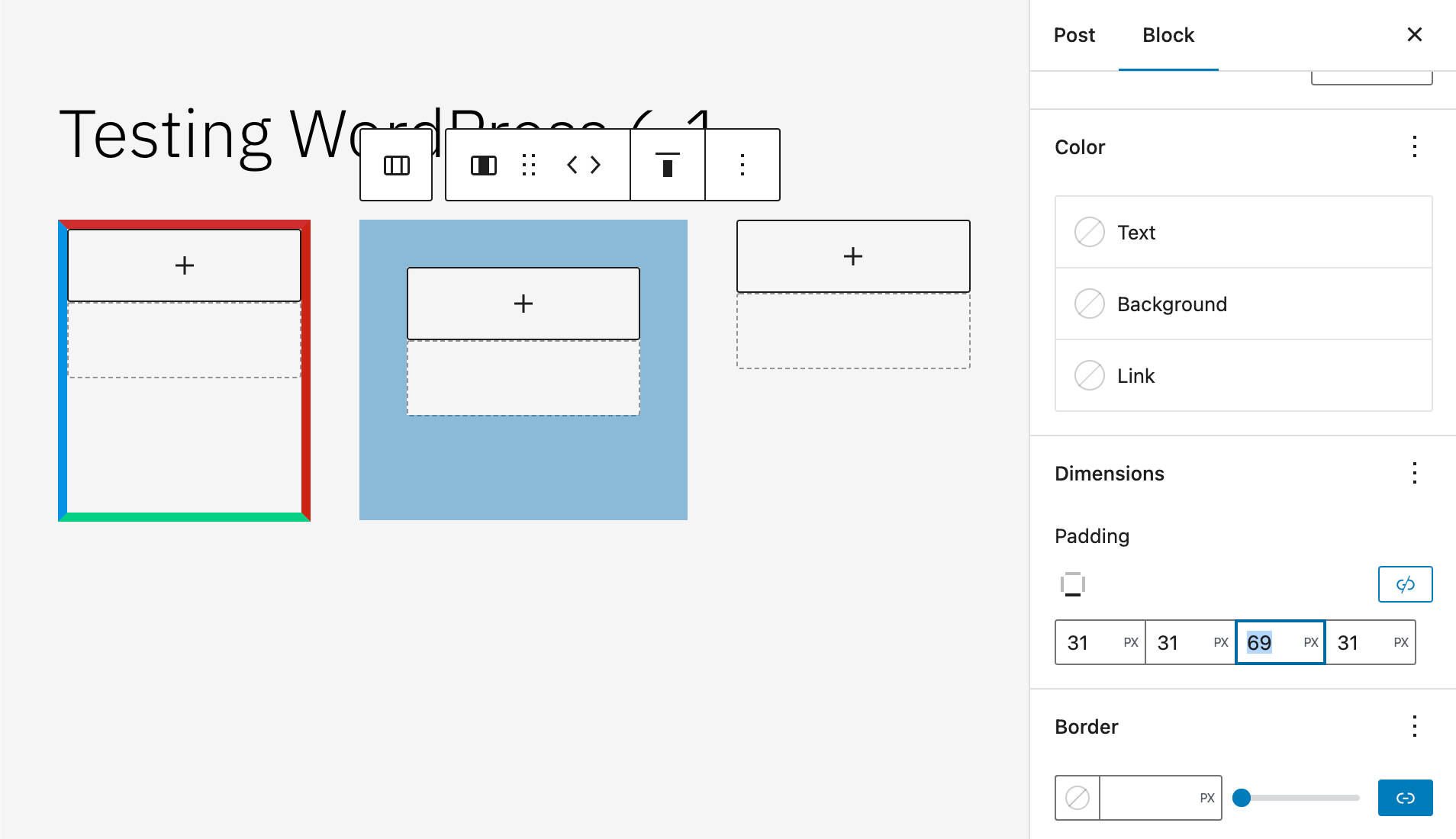
Vizualizați marja și umplutura
O îmbunătățire mică, dar utilă, este evidențierea marginilor și umplutura în timp ce utilizatorul le ajustează. Acest lucru ar trebui să facă mult mai clar cât de mult spațiu este adăugat în interiorul sau în afara elementelor.

Îmbunătățiri ale barei laterale Setări
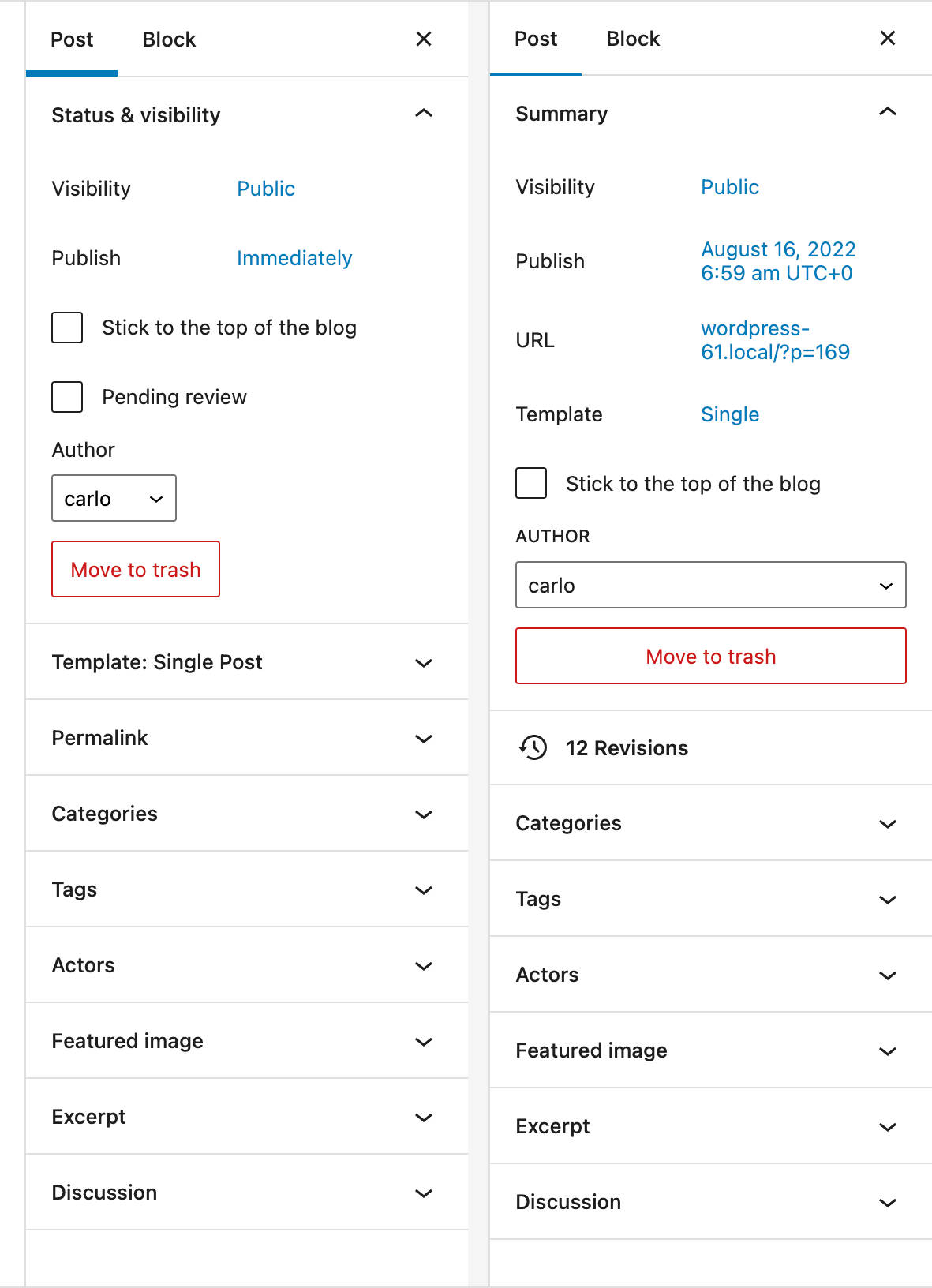
WordPress 6.1 va prezenta și câteva îmbunătățiri ale interfeței barei laterale Setări.
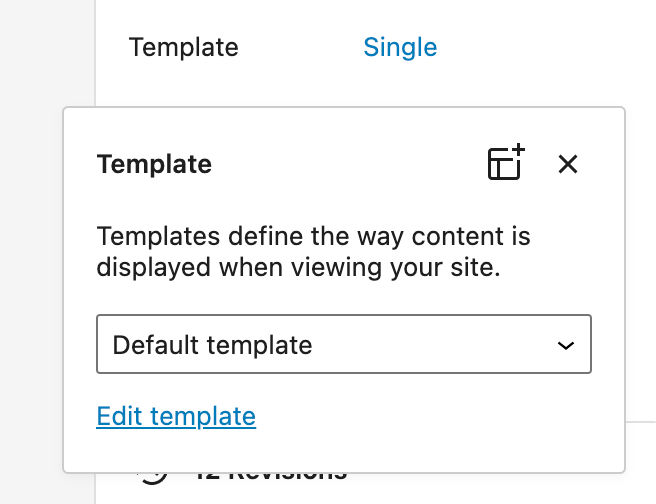
Bara laterală a setărilor postării a fost ușor reproiectată. Acum, câmpurile pentru format de postare, slug, șablon și autori sunt aliniate și au aceeași lățime. În plus, programatorul post a fost simplificat pentru a face experiența mai ușor de înțeles. De asemenea, secțiunea de șablon a fost mutată într-un popover pentru a economisi spațiu și pentru a curăța interfața.

În plus, panoul de șablon a fost înlocuit cu un link de șablon. Când se face clic, linkul șablon afișează șablon implicit într-un popover.

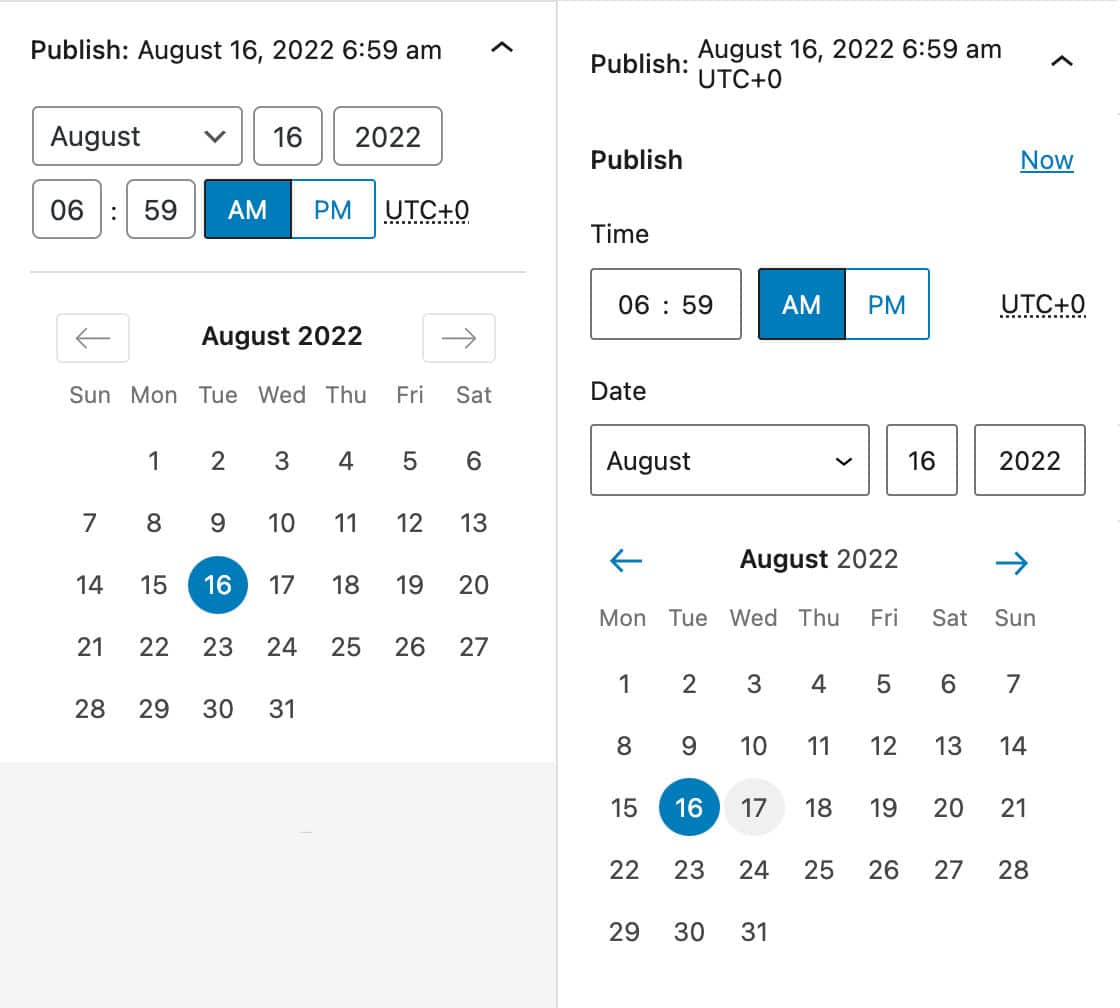
Publicați actualizări de design popover
Selectorul de dată și oră din popoverul Publicare a fost reproiectat și acum utilizează „componentele WordPress existente și stilul Emotion”.

Mai multe informații tehnice sunt disponibile în Actualizările de proiectare ale popover-ului Publicare ( DateTimePicker ).
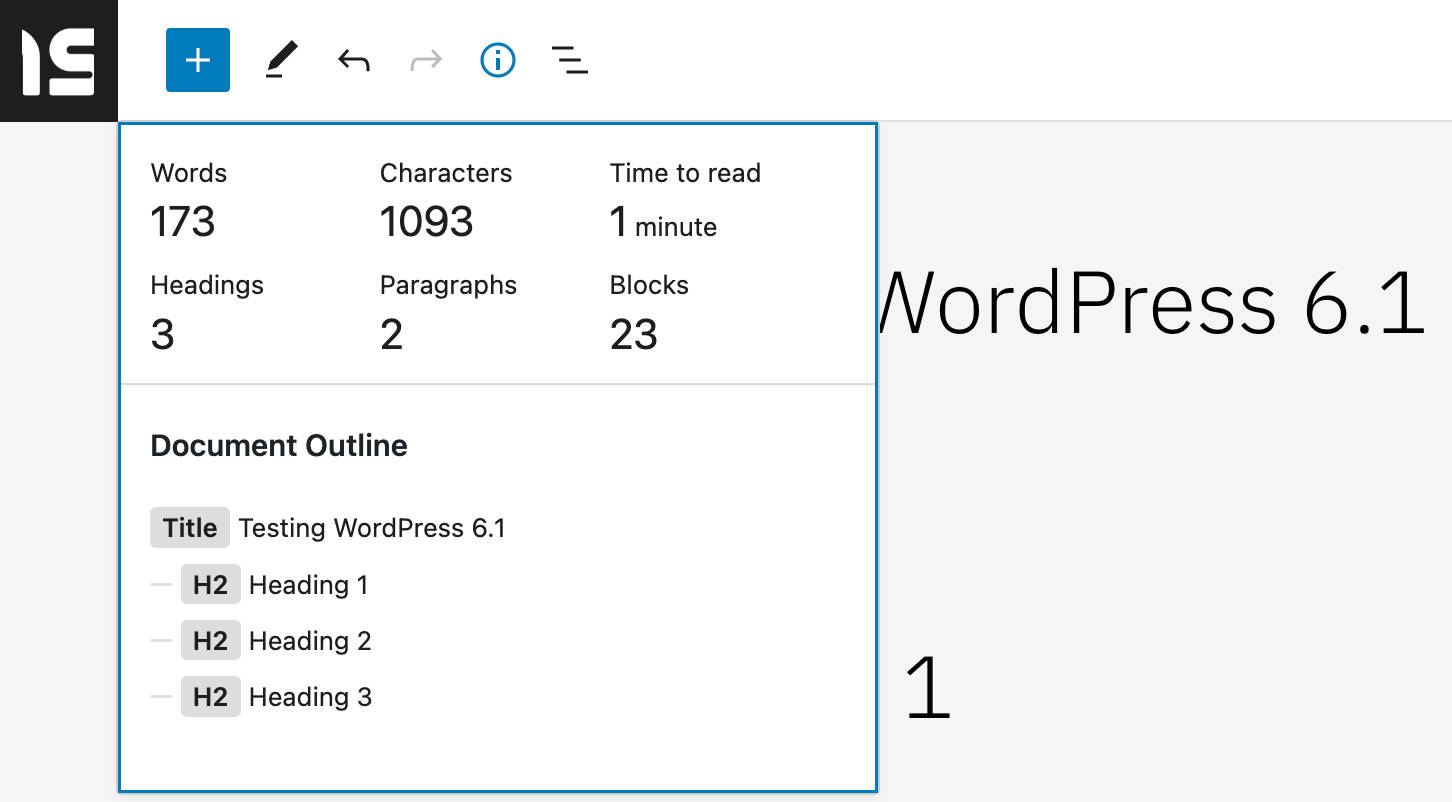
Este timpul să citiți în panoul de informații
Panoul Informații disponibil în bara de instrumente de sus a fost îmbunătățit și acum afișează Timpul de citit pe lângă Cuvinte, Caractere, Titluri, Paragrafe și Blocuri.

Timpul estimat de citire este calculat pe o medie de 189 de cuvinte pe minut. Citiți mai multe în @wordpress/editor: adăugați timpul estimat pentru citire la cuprinsul din editor.
Instrumente de construcție noi și îmbunătățite
WordPress 6.1 va extinde, de asemenea, funcționalitatea Site Builder. Blocuri de modele vor fi disponibile în mai multe locuri și o gamă mai largă de tipuri de șabloane va îmbunătăți experiența de editare în editorul de șabloane.
Modele de creare pentru tipuri de postări
WordPress 6.0 a introdus modele de creare a paginilor, care sunt o modalitate de a oferi o selecție de modele de fiecare dată când un utilizator creează o pagină nouă. În acest fel, nu trebuie să construiți pagina de la zero, dar puteți alege un model dintr-un mod și completați conținutul și sunteți gata de plecare.
Pentru a activa această caracteristică, cel puțin un model de bloc ar trebui să declare suport pentru tipurile de bloc de core/post-content .
Acum, începând cu WordPress 6.1, această caracteristică se extinde la toate tipurile de postări. Tot ce trebuie să faceți este să includeți core/post-content în blockTypes ale modelului dvs. și să setați postTypes relevante.
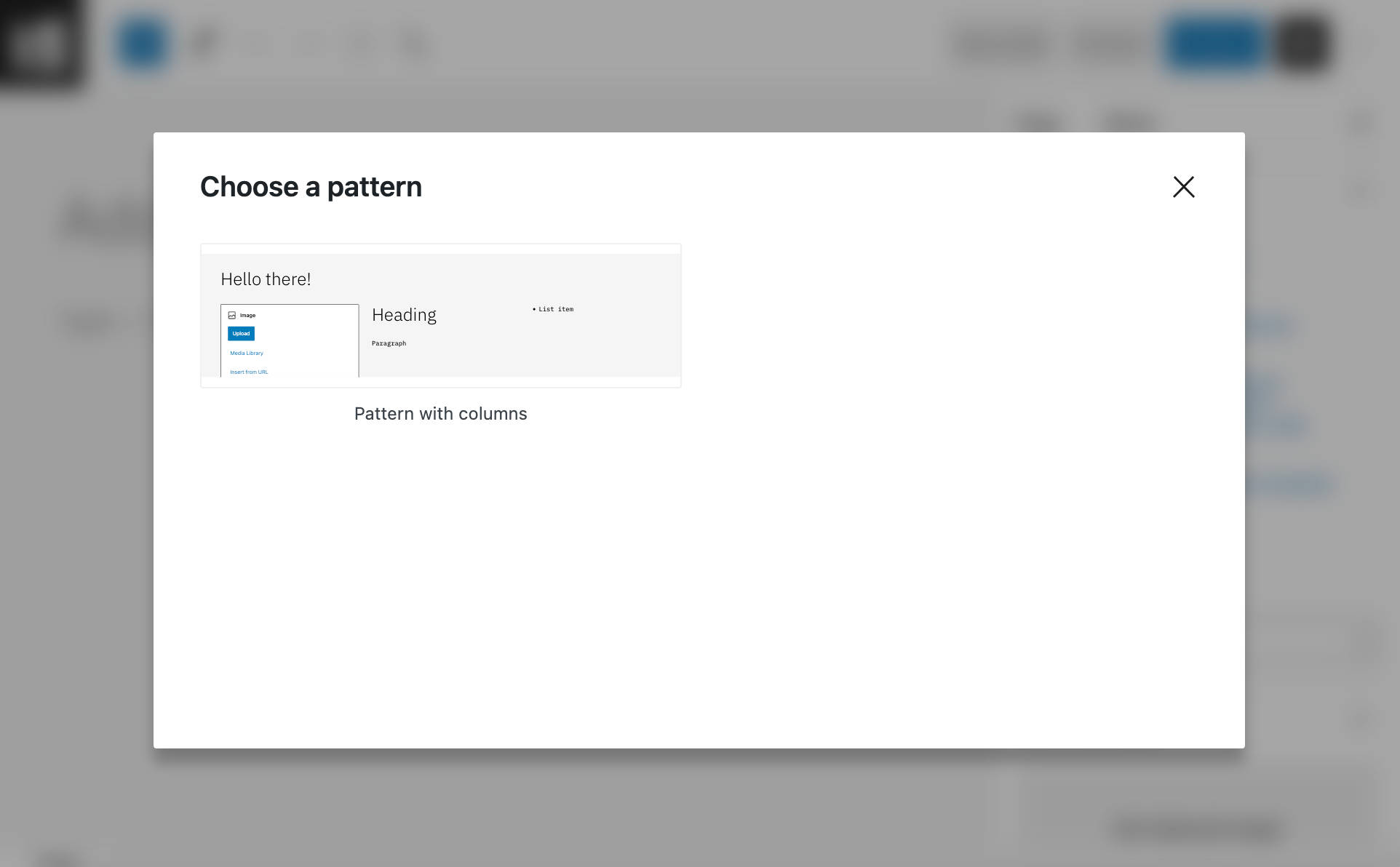
Acum să aflăm cum să profităm de această nouă caracteristică cu un exemplu practic. Să presupunem că aveți un tip de postare de film.
Mai întâi, trebuie să înregistrați un model de bloc, așa cum este discutat aici.
Sau puteți merge pe calea ușoară și folosiți înregistrarea implicită a modelului (pentru simplitate în acest exemplu, vom folosi înregistrarea implicită a modelului).
Creați un fișier PHP pentru modelul dvs. de bloc într-un director /patterns din folderul temei dvs. (pentru acest exemplu, am folosit Twenty Twenty-Two). Apoi adăugați următorul titlu:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Si asta e. Acum, de fiecare dată când creați un nou tip de postare de film, pe ecran apare un modal Alegeți un model .

Dacă doriți ca modal să apară pe mai multe tipuri de postări, trebuie doar să adăugați slug-urile corespunzătoare separate prin virgule:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Pentru o vedere mai atentă a modelelor de creare, consultați Capacitatea de a utiliza modele de creare pentru alte tipuri de postări în afară de pagină.
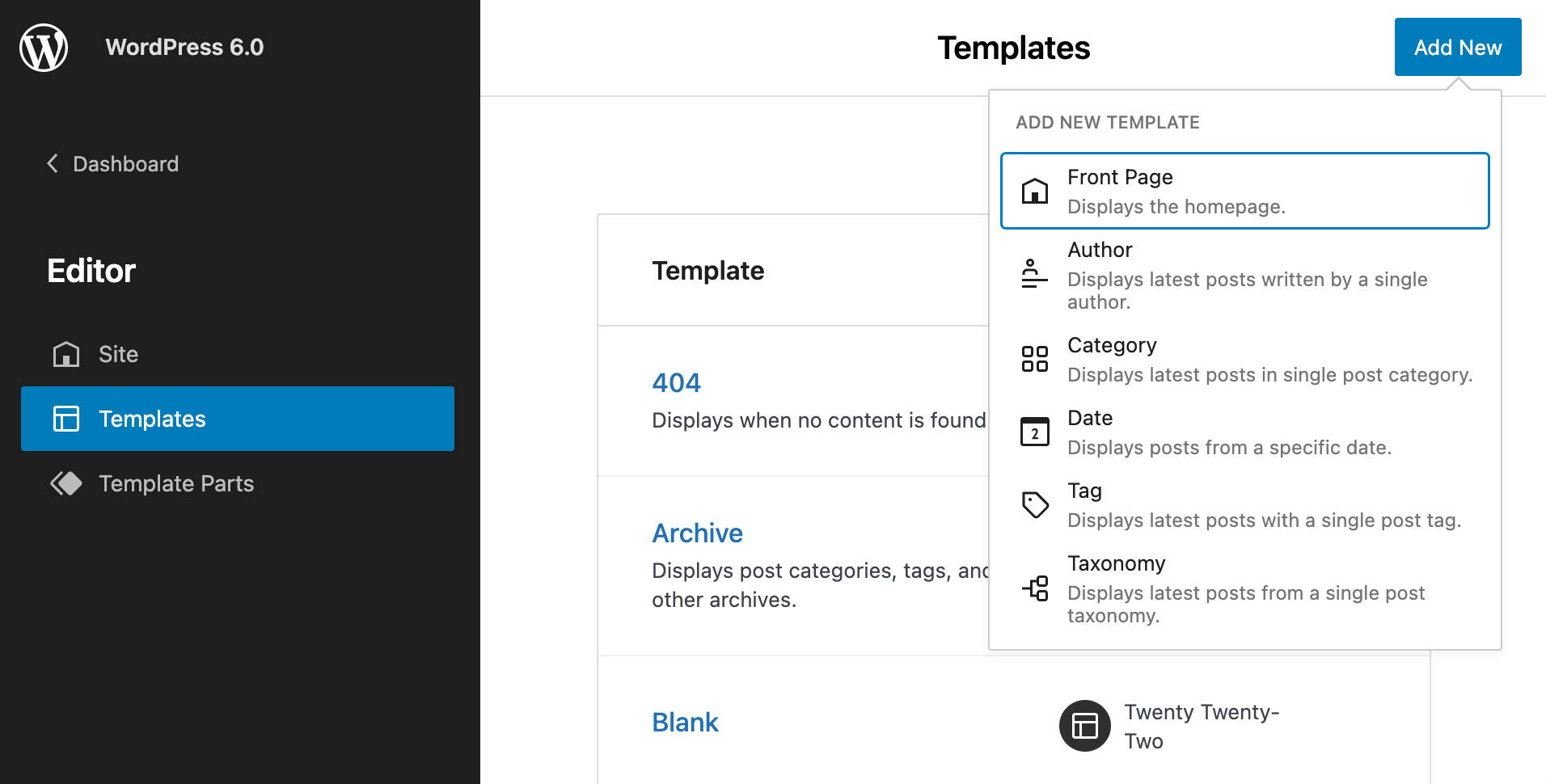
Mai multe tipuri de șabloane în Editorul site-ului
Cu WordPress 6.0, doar un număr limitat de șabloane pot fi create în Editorul site-ului:

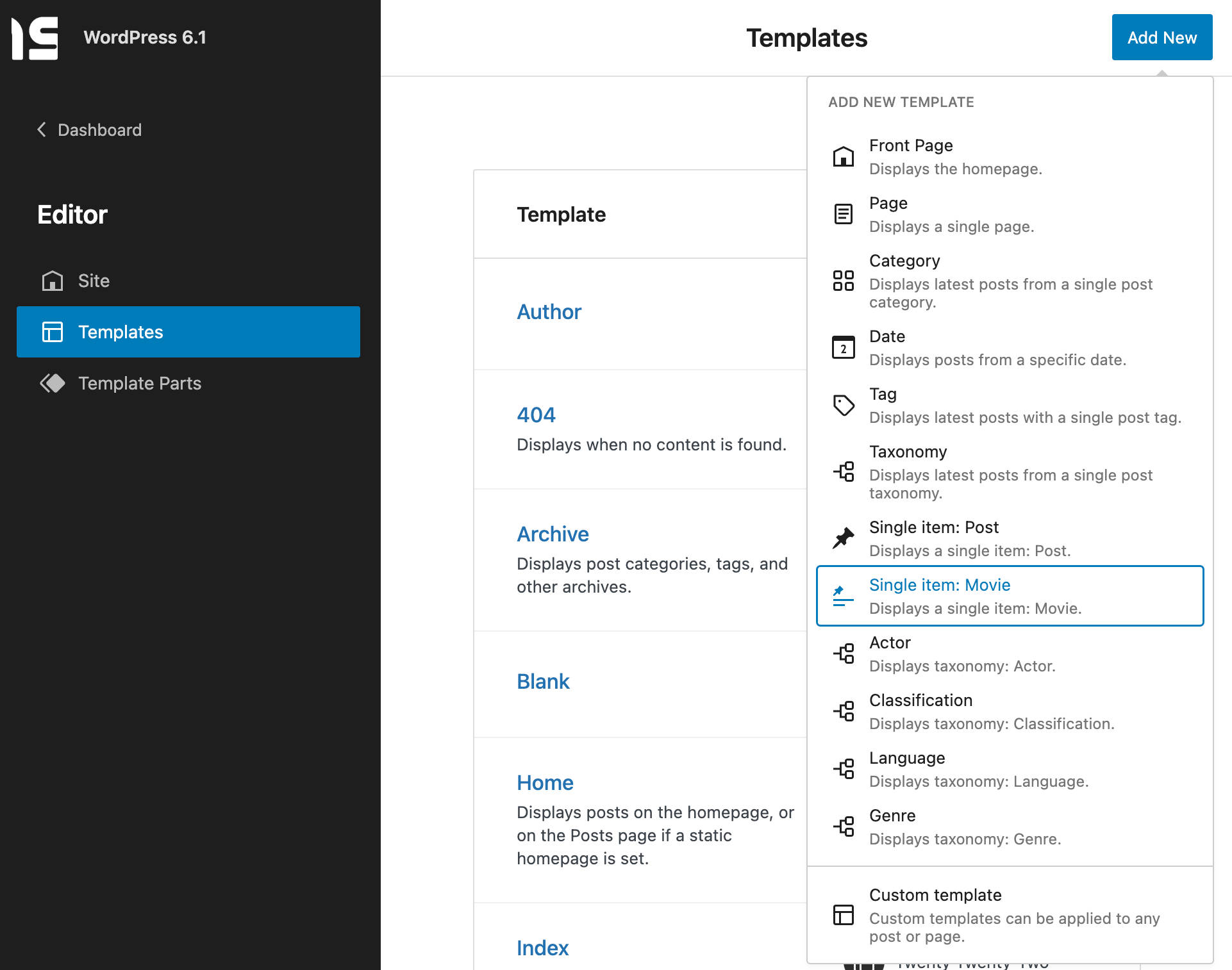
Începând cu WordPress 6.1, va fi posibil să creați un șablon diferit pentru fiecare tip de postare individual.
De asemenea, puteți adăuga și edita șabloane pentru taxonomii de bază și personalizate, chiar și pentru categorii sau etichete individuale.
Dacă înregistrați tipuri de postări personalizate sau o taxonomie personalizată, acestea vor fi listate automat în caseta de selectare a șablonului din Editorul de site.

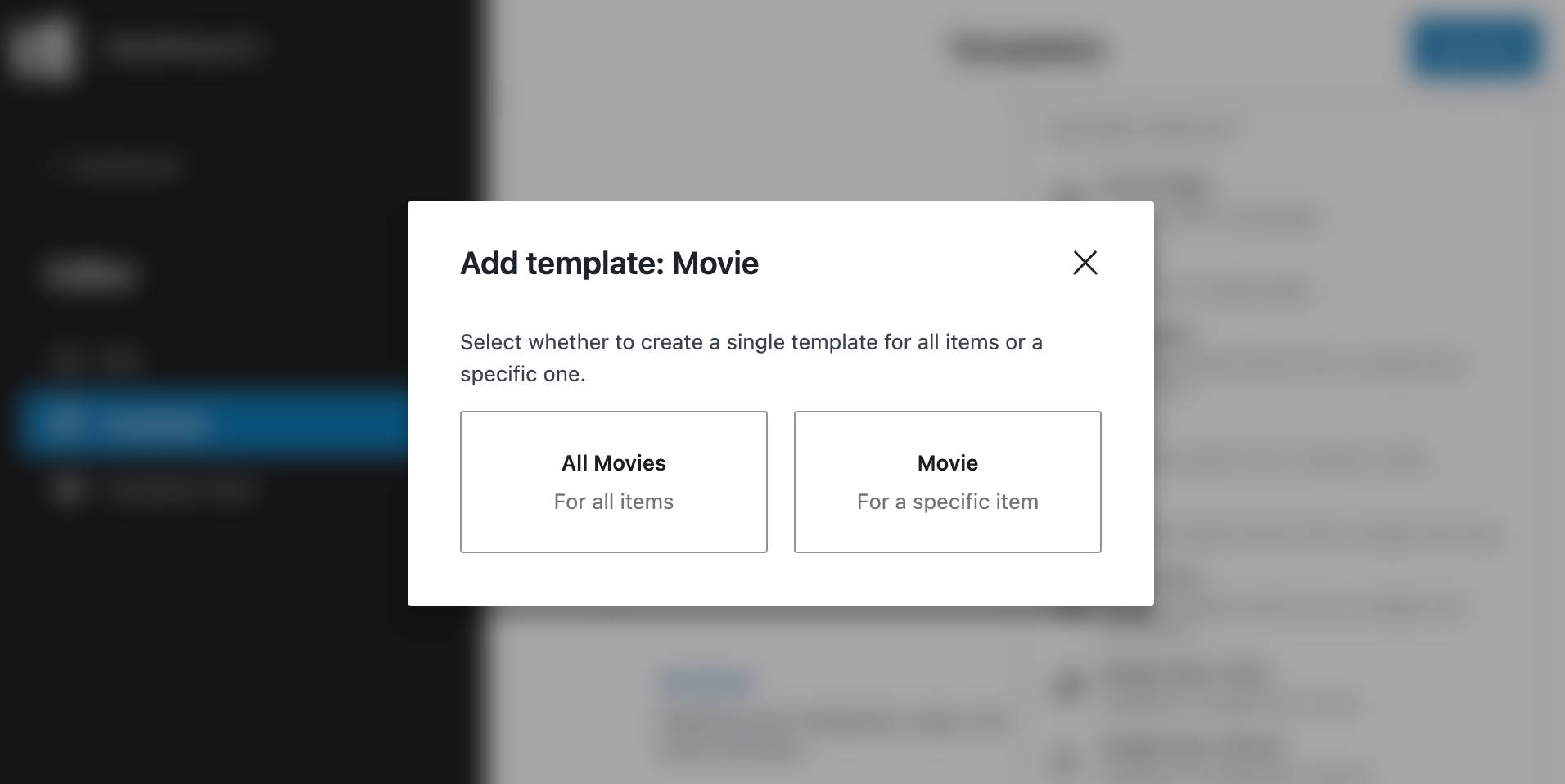
Dar nu numai atât. Odată selectat tipul de postare șablon, un modal solicită utilizatorului dacă să creeze un șablon pentru toate postările de acel tip sau să creeze un șablon nou pentru o anumită postare de tipul de postare selectat.

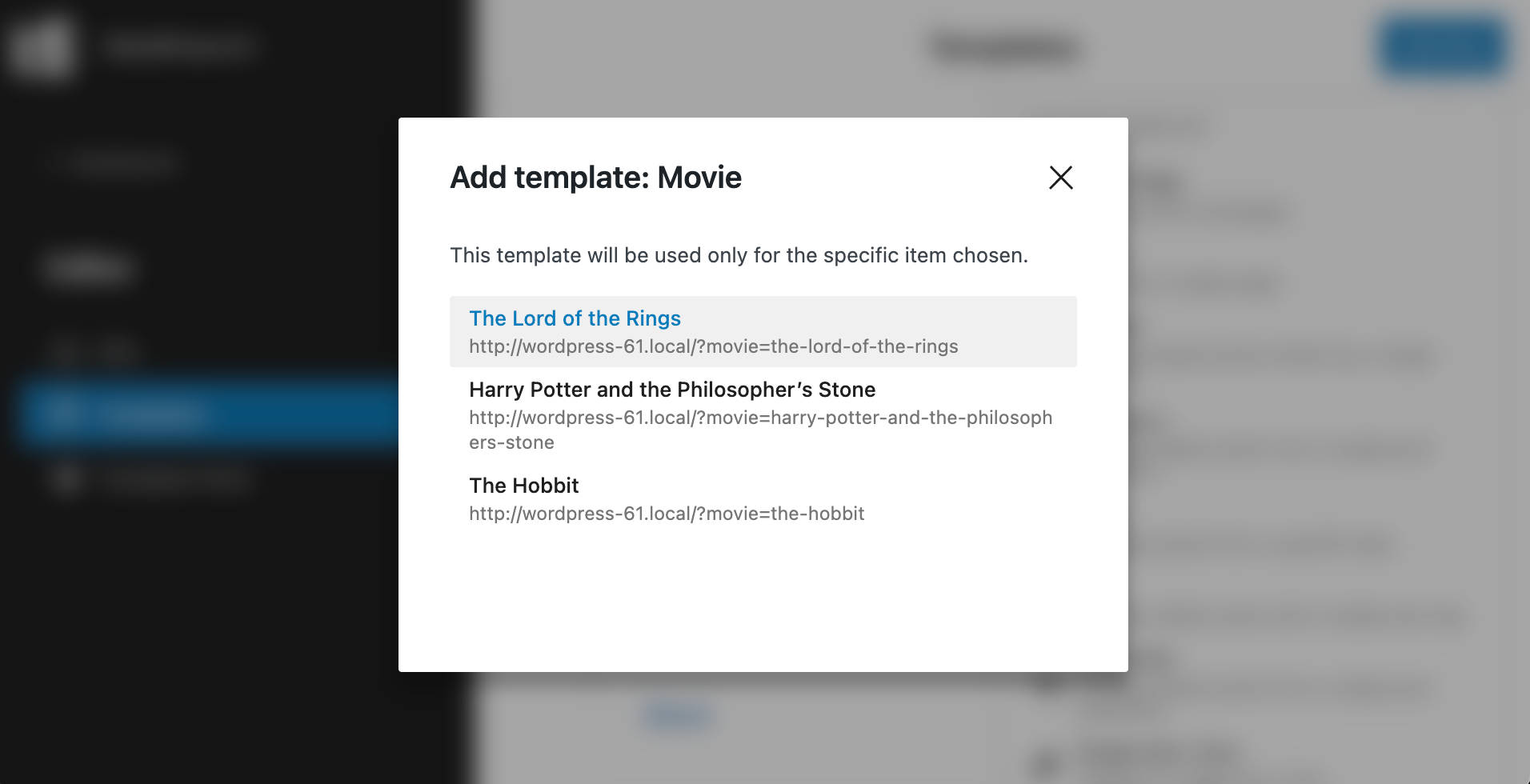
Apoi, un mod nou oferă o listă a postărilor disponibile pentru acel tip de postare.

Schimbări pentru dezvoltatori
WordPress 6.1 adaugă, de asemenea, un nou API și câteva îmbunătățiri pentru dezvoltatori.
Noul API Preferences Persistence
WordPress 6.1 introduce un nou API de persistență a preferințelor care salvează preferințele editorului în baza de date WordPress în loc de stocare locală.
În acest fel, preferințele utilizatorului pot fi stocate pe toate browserele și dispozitivele.
În acest scop, sistemul de persistență anterior din pachetul @wordpress/data a fost depreciat și a fost introdus un nou pachet preferences-persistence . Noul pachet salvează datele în meta utilizator prin intermediul API-ului Rest. Datele vor fi, de asemenea, salvate în stocarea locală ca rezervă în cazul în care utilizatorul este offline sau o solicitare este întreruptă (vezi și pull #39795).
Suport pentru stilurile de buton în theme.json
Cu WordPress 6.1, puteți adăuga stiluri de butoane la teme folosind theme.json . Acest lucru le permite dezvoltatorilor de teme să adauge coerență butoanelor din blocuri. Un exemplu este blocul de căutare, dar și blocurile de la terți vor beneficia de această modificare.
Pentru a face posibilă, o nouă clasă wp-element-button va fi adăugată elementelor de buton pentru a partaja același stil.
Puteți testa această modificare adăugând următorul cod la theme.json într-un mediu de dezvoltare:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Căutare bloc variații acceptă acum interogări Vars
WordPress 6.1 va suporta variante de bloc de căutare bazate pe variabile de interogare. Aceasta înseamnă că veți putea oferi utilizatorilor casete de căutare care să fie folosite pentru a căuta în mod granular orice tip de conținut.
În exemplul următor, înregistrăm o variantă de bloc pentru un tip de postare de movies . Exemplul se bazează pe tutorialul Carolinei Nymar despre variațiile Block.
În fișierul de funcții al temei (copil), adăugați următorul cod:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Acum, creați următorul fișier block-variations.js în folderul de active al temei dvs. (copil):
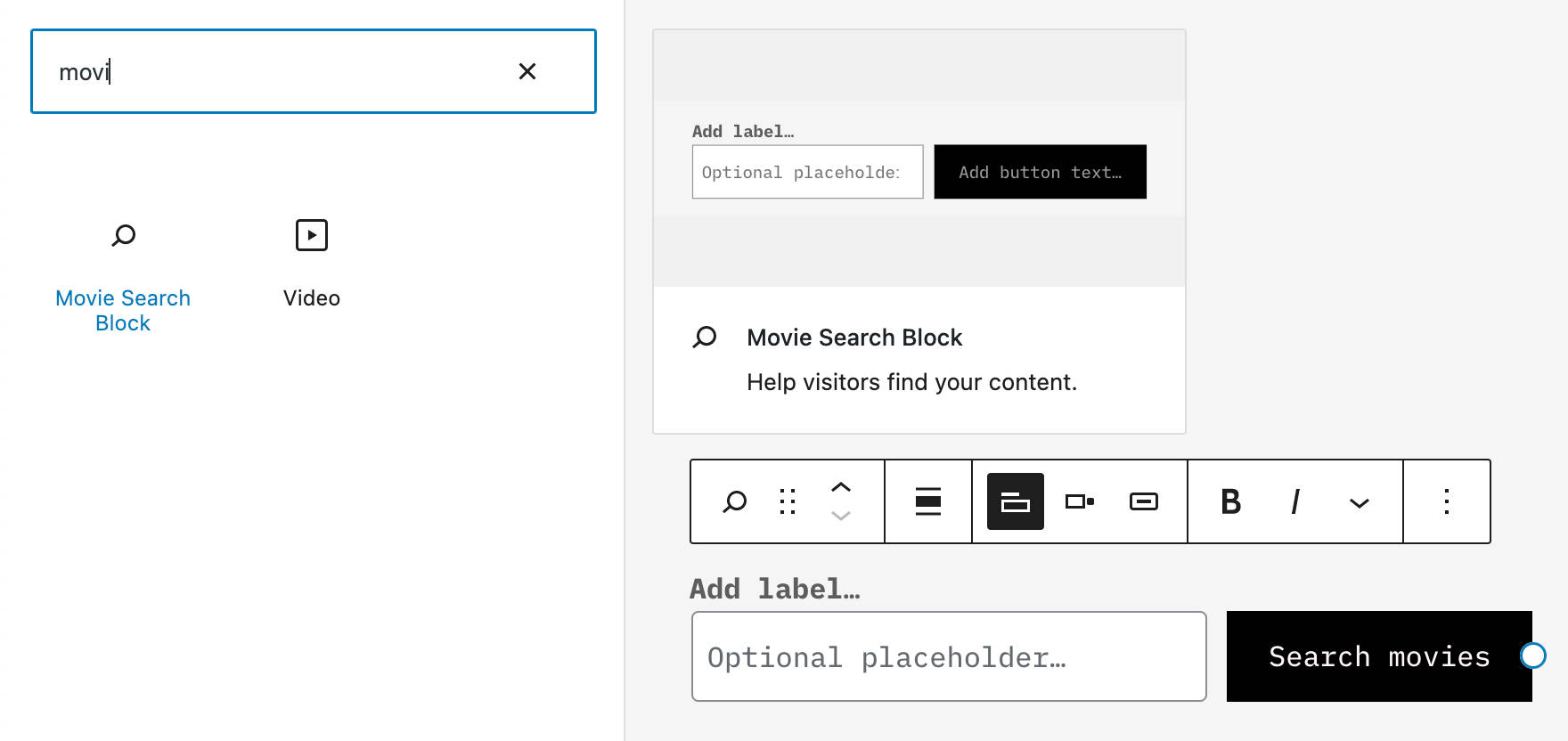
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Acum reîncărcați tabloul de bord WordPress și căutați o variantă de bloc pentru căutarea filmelor în instrumentul de inserare a blocurilor.

Puteți citi mai multe despre variațiile de bloc în documentația oficială.
Un nou element de butoane în stiluri globale
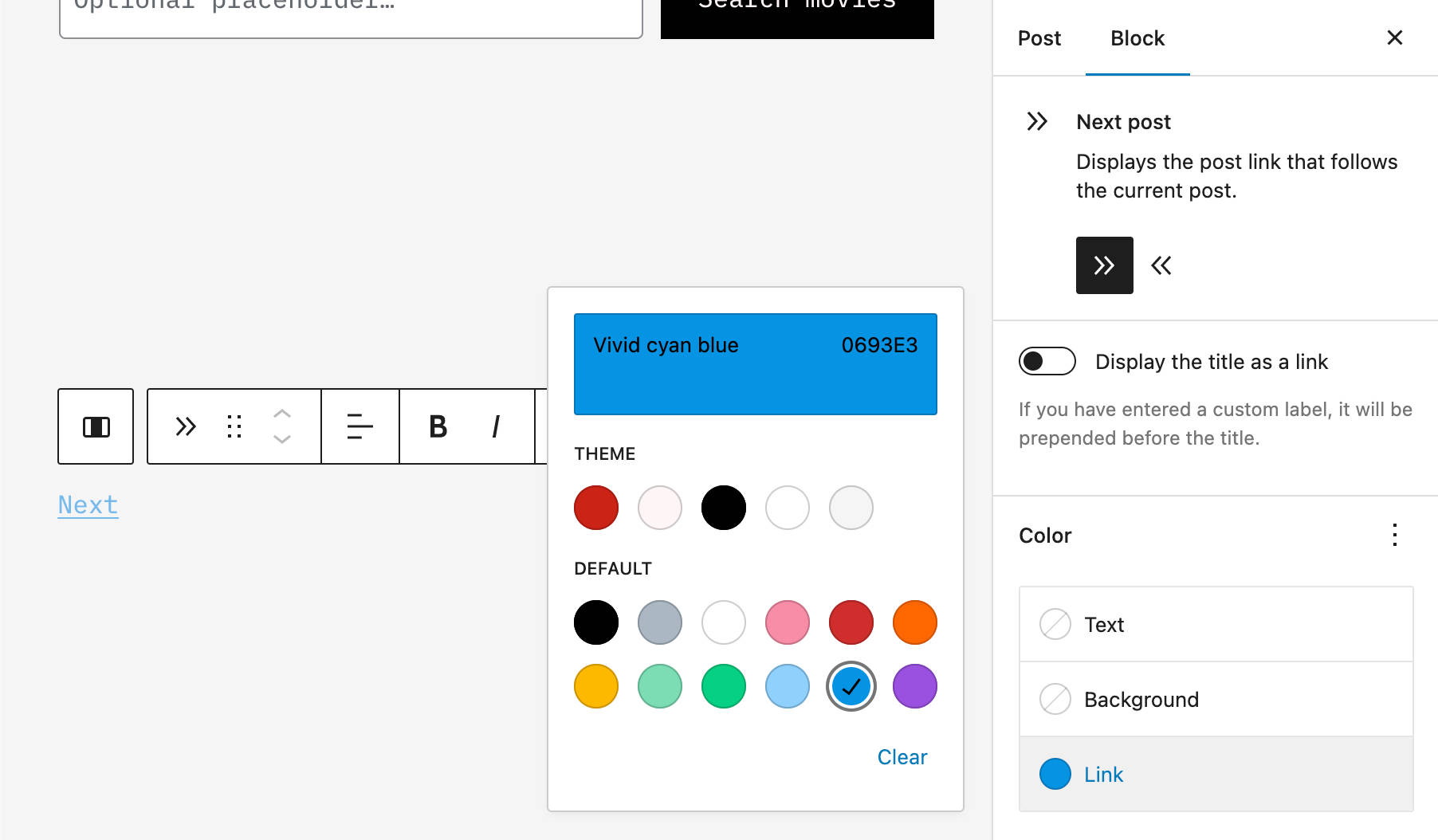
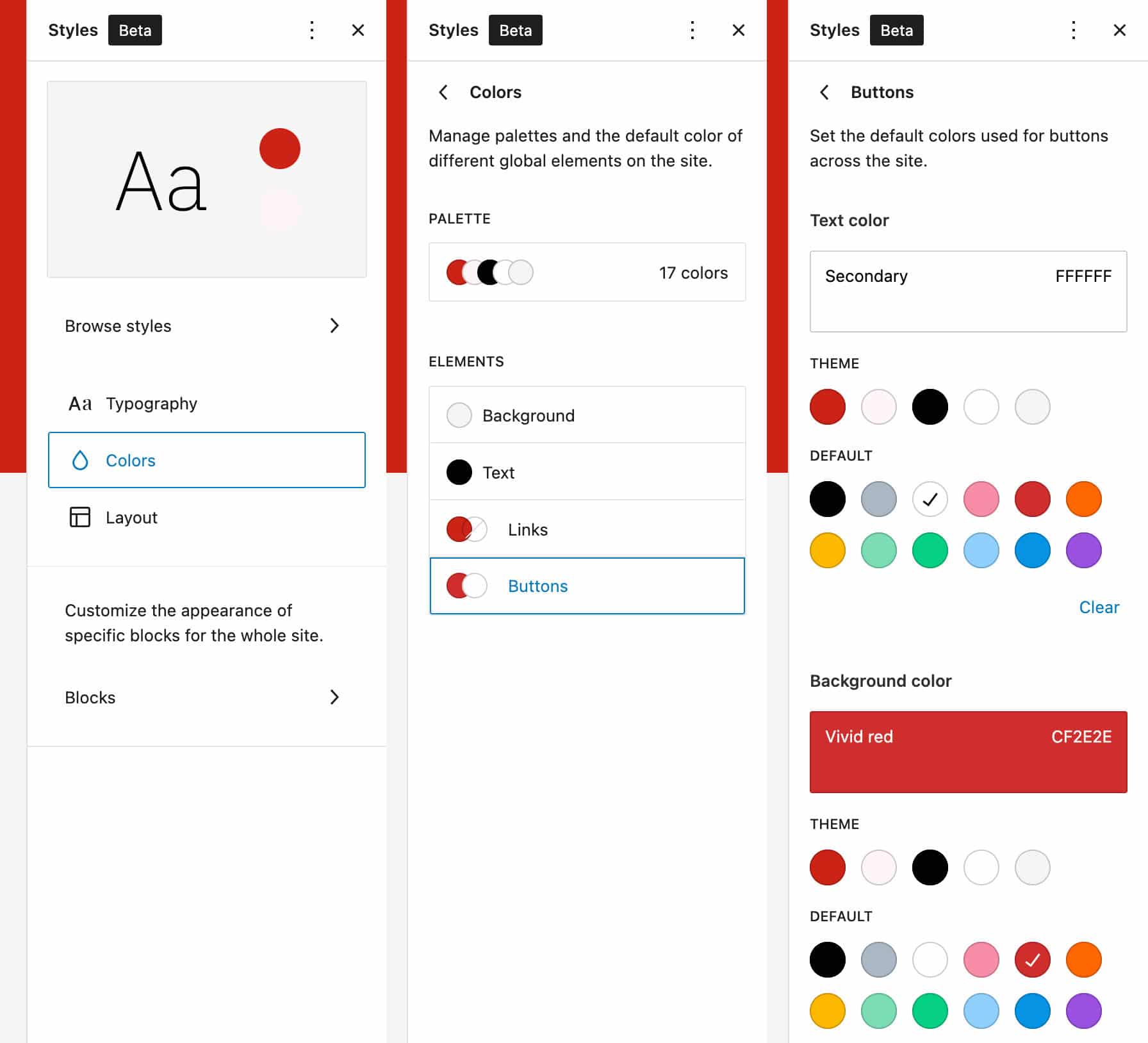
WordPress 5.9 a introdus o interfață Global Styles pentru a permite utilizatorilor să personalizeze setările de stil pentru site-urile lor web, fie la nivel global, fie la nivel de bloc.
Cu prima implementare, puteți personaliza culorile pentru fundal, text și linkuri. Acum, începând cu WordPress 6.1, un nou element Buttons a fost adăugat la panoul Culori pentru a permite utilizatorilor să controleze aspectul butoanelor pe întregul lor site web.

Acest lucru ar afecta stilul butoanelor în tot site-ul, de la blocul Butoane la blocul Căutare și blocurile terțe care folosesc butoane.
rezumat
Există într-adevăr multe funcții noi cu WordPress 6.1, dar este încă devreme pentru a face o evaluare finală a ultimei versiuni din 2022. În plus, la momentul scrierii acestui articol, nu am ajuns încă la Feature Freeze, așa că este posibil încă mai există funcții suplimentare și modificări despre care să vorbim înainte de lansarea finală programată pentru 1 noiembrie.
Deși putem fi deja destul de siguri de noile funcții pe care le vom vedea datorită celor 11 versiuni de Gutenberg îmbinate în nucleu, nu suntem încă siguri cum va fi implementată conversia JPEG în WebP și alte modificări pot fi adăugate la cele enumerate mai sus. .
Dar urmăriți-ne în continuare, deoarece vom actualiza acest articol, deoarece există modificări demne de atenție și noi funcții sunt îmbinate în nucleu.
Acum depinde de tine. La ce vă așteptați de la următoarea versiune de WordPress? Ați testat deja Nightly Build în mediul dvs. de dezvoltare? Împărtășește-ți părerile despre WordPress 6.1 cu noi în secțiunea de comentarii de mai jos.
