Novedades de WordPress 6.1: conversión de JPEG a WebP, tipografía fluida, sistema de plantillas mejorado y mucho más.
Publicado: 2022-09-06El lanzamiento de WordPress 6.1 está programado para el 1 de noviembre de 2022 y será el tercer lanzamiento importante del año, después de WordPress 6.0 Arturo, lanzado el 24 de mayo, y WordPress 5.9 Josephine, lanzado el 25 de enero.
Como siempre sucede, las nuevas versiones de WordPress traen nuevas funciones, mejoras y correcciones de errores de las últimas versiones del complemento de Gutenberg al núcleo. Y WordPress 6.1 no será una excepción, ya que 11 versiones del complemento de Gutenberg se fusionarán con el núcleo, desde la 13.1 hasta la 14.1.
Estas son las principales fechas del calendario de lanzamiento:
- Beta 1 y congelación de funciones: 20 de septiembre de 2022: a partir de esta fecha, los colaboradores principales se centrarán en probar y corregir errores
- Release Candidate 1: 4 de octubre de 2022: publique la guía de campo con notas de desarrollo
- Ejecución en seco: 24 de octubre de 2022
- Lanzamiento general de WordPress 6.1: 1 de noviembre de 2022
Al momento de escribir este artículo, las notas de desarrollo y la guía de campo aún no se han publicado, pero ya podemos echar un vistazo detrás de las cortinas y tratar de comprender qué podemos esperar con el próximo lanzamiento importante de WordPress.
Matias Ventura nos brinda algunas ideas en la Hoja de ruta hacia 6.1, donde dice que el objetivo de 6.1 es refinar las experiencias introducidas con 5.9 y 6.0 y corregir algunas cosas a medida que nos acercamos a la fase 3 de la hoja de ruta de Gutenberg.
1. Mejoras en el Editor de plantillas : una de las principales características nuevas es el Editor de plantillas. WordPress 6.1 debería introducir la capacidad de navegar, visualizar y editar la estructura del sitio.
2. Patrones de plantilla : el objetivo es dar a los patrones de bloque un papel central en la creación de plantillas y páginas, adaptándolos a tipos de publicaciones y tipos de bloques personalizados, mejorando la funcionalidad de bloqueo, mejorando la gestión de patrones guardados, etc.
3. Estilos globales y bloques y herramientas de diseño : WordPress 6.1 permitirá administrar fuentes web, implementar tipografía receptiva y expandir el conjunto de herramientas disponible para bloques.
Dicho esto, echemos un vistazo más de cerca a algunas de las funciones más potentes que vienen con WordPress 6.1:
Conversión automática de imágenes a formato WebP
Presentado por primera vez en WordPress con 5.8, WebP es un formato de imagen moderno que proporciona una compresión superior sin pérdidas y con pérdidas para imágenes en la web.
Pero a pesar de que puede cargar sus imágenes WebP en WordPress utilizando la Biblioteca multimedia, WordPress no admite la conversión automática de imágenes al formato WebP. Para habilitar esa función en su sitio web, usaría un complemento de WordPress WebP de terceros.
Ahora, a partir de WordPress 6.1, los subtamaños de imagen deben crearse automáticamente en formatos de archivo alternativos. Además, WordPress 6.1 presenta tres nuevos filtros para permitir a los desarrolladores controlar el tipo de mimo de los subtamaños generados y utilizados por WordPress en la interfaz.
Y, con 6.1, WordPress generará y usará subtamaños de WebP cuando esté disponible de forma predeterminada.
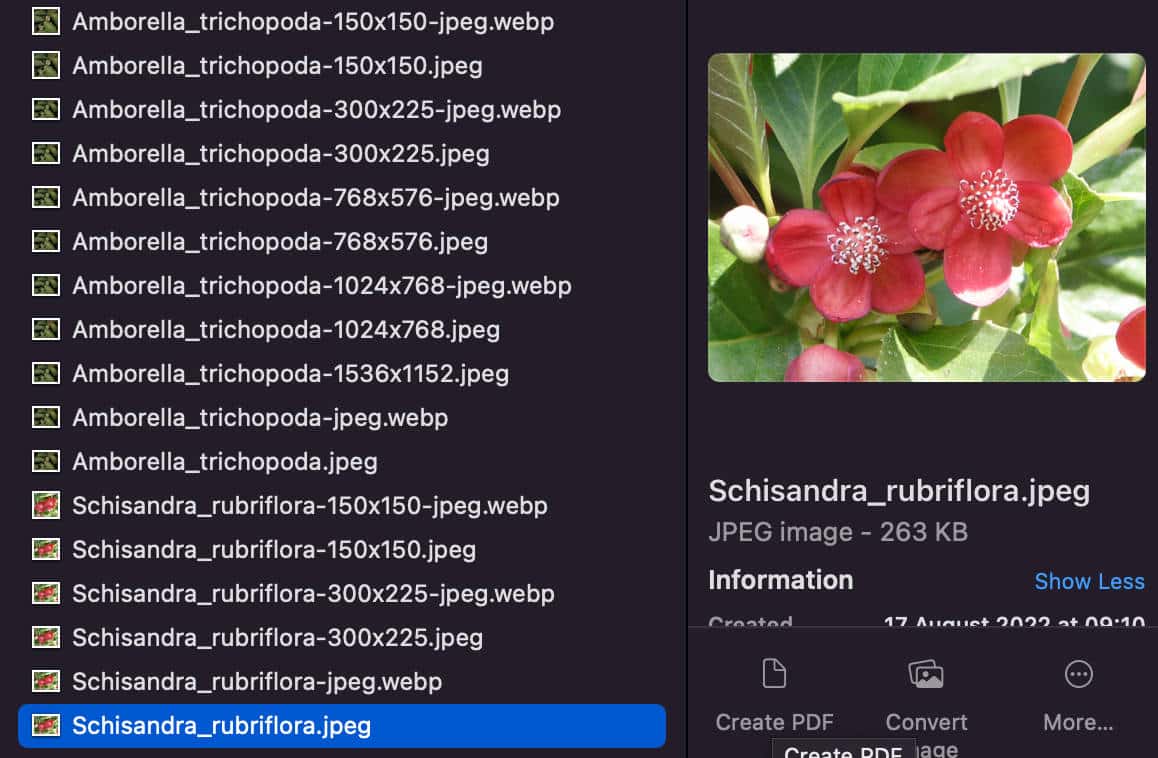
Cuando un usuario carga una imagen JPEG, WordPress puede generar automáticamente subtamaños WebP y JPEG. WordPress entonces podrá servir imágenes WebP en el front-end. Las imágenes JPEG se utilizarán en contextos en los que aún no se admite WebP (p. ej., correo electrónico).
Este es el comportamiento predeterminado. Los desarrolladores podrán anular la configuración predeterminada y determinar qué formato de imagen usar a través de filtros.
Cuando se generan nuevos tipos mime, solo se conservan aquellas imágenes cuyos tamaños son más pequeños que sus respectivos originales. De forma predeterminada, los tipos MIME adicionales se generan solo para los tamaños de imagen predeterminados y para los tamaños personalizados cuando ha optado por la compatibilidad.
Este cambio también introduce tres nuevos filtros que brindan un control total sobre la salida de tipo mímica secundaria:
-
wp_image_sizes_with_additional_mime_type_supportpermite a los desarrolladores controlar el tipo de mimo de la imagen según el tamaño -
wp_upload_image_mime_transformspermite a los desarrolladores controlar el tipo de mimo de imagen para una entrada determinada e incluso anular el tipo de mimo original -
wp_content_image_mimesse puede usar para controlar el orden de salida del tipo mime para las imágenes de contenido. Al renderizar imágenes en la página, se utilizará el primer tipo MIME disponible.
Este cambio debería generar una reducción promedio del tamaño de archivo del 30%.
Antes del lanzamiento final de 6.1, puede probar la nueva función con el complemento Performance Lab del WordPress Performance Group.

Sin embargo, el cambio parece controvertido y muchos colaboradores continúan informando problemas. Específicamente, se señaló que:
Los recursos para generar imágenes cuando cargue una imagen aumentarán drásticamente, sin embargo, los recursos para publicar una imagen se reducirán. Dado que la carga de imágenes es muy rara en comparación con el servicio de imágenes, el esfuerzo adicional para comprimir y almacenar imágenes debería valer la pena.
Y:
En realidad, ese aumento dramático en el uso de recursos al cargar una imagen es un efecto secundario muy malo aquí. Significa que muchas cargas fallarán y dejarán a los usuarios varados. También aumentará drásticamente las solicitudes de soporte tanto para WordPress como para las empresas de alojamiento. No creas que esto es aceptable. Debido a esto, incluso si se necesita soporte de imagen multi-mime en WordPress, el enfoque actual no parece una buena solución.
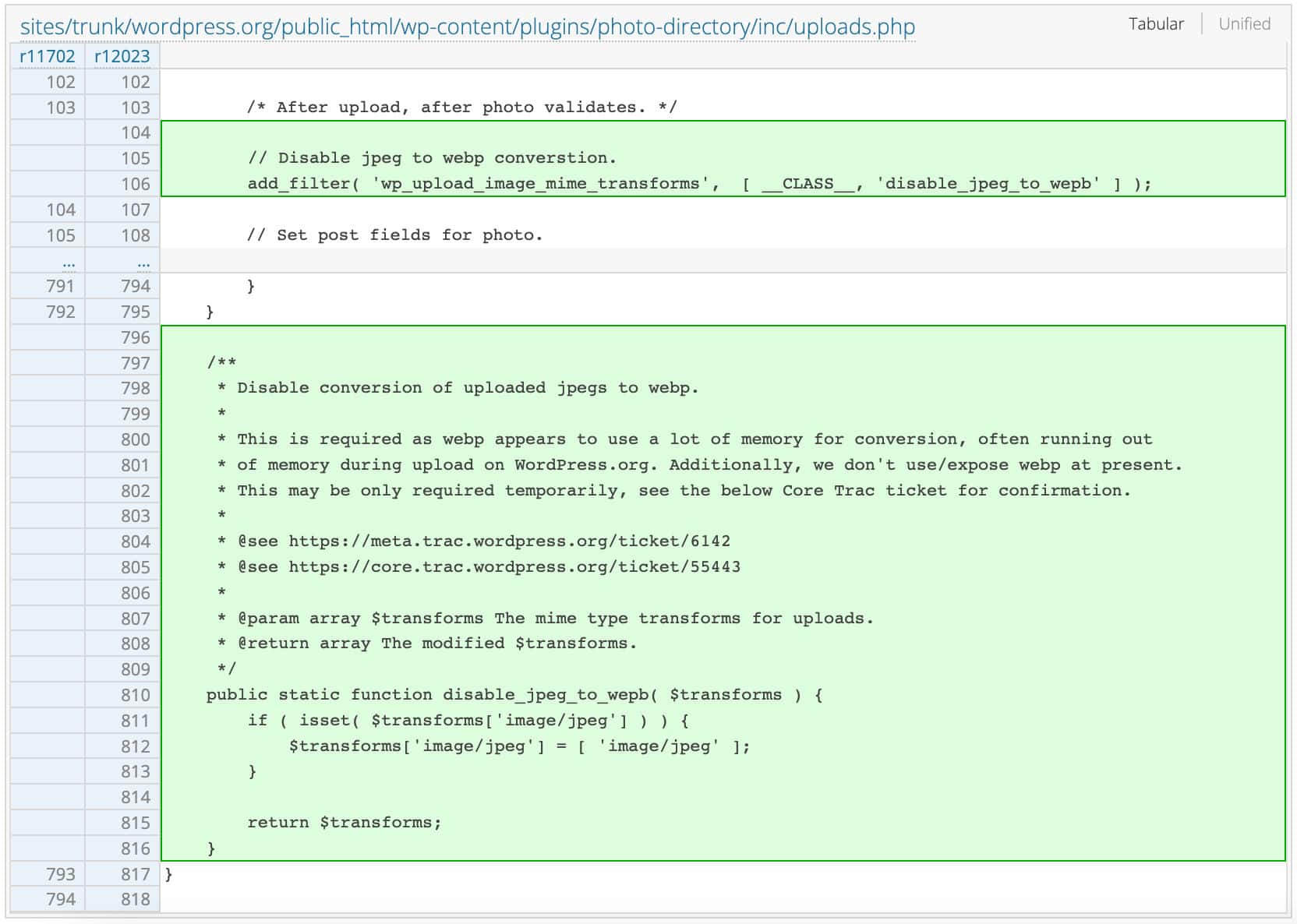
Por lo tanto, en el momento de escribir este artículo, aún no está claro si el uso del formato WebP en los subtamaños de imagen se habilitará de forma predeterminada o si el administrador del sitio tendrá que optar por servir el formato WebP en la parte frontal de su sitio web. . Mientras tanto, la conversión automática de JPEG a WEBP se ha desactivado temporalmente. Para obtener un resumen significativo de la discusión en curso, consulte el artículo de Sara Gooding sobre WP Tavern.

Tipografía fluida
WordPress 6.1 agrega soporte para Fluid Typography a través de las funciones calc / clamp CSS.
La expresión Tipografía fluida describe la capacidad del texto para adaptarse al ancho de la ventana gráfica, escalando suavemente desde un ancho mínimo hasta el máximo.
Es algo diferente de lo que puede lograr con las consultas de medios, ya que las consultas de medios permiten que los temas cambien el tamaño del texto según los tamaños específicos de la ventana gráfica, pero no hacen nada entre diferentes valores.
Algunos temas ya admiten tipografía fluida. Twenty Twenty-Two, por ejemplo, usa la función CSS clamp() para varios tamaños de fuente. Por ejemplo:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Como puede ver en el código anterior, se utilizan valores de tamaño de fuente fluidos para cada tamaño de fuente.
Ahora, a partir de WordPress 6.1, los temas están habilitados para generar automáticamente tamaños de fuente fluidos al declarar la nueva propiedad typography.fluid de la siguiente manera:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Usando typography.fluid y typography.fontSizes[].fluid , el valor de cada tamaño de fuente se calcula automáticamente usando la siguiente fórmula:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Por ejemplo:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Tenga en cuenta que en el momento de escribir este artículo, la tipografía fluida es una característica experimental. Puede sumergirse en los detalles técnicos en Soportes de bloque: agregue tipografía fluida.
La tipografía fluida es una mejora significativa para crear sitios web modernos de #WordPress. Acabamos de actualizar @frostwp para incluir esta función. Aquí hay una excelente lectura de @richard_tabor sobre qué es y por qué es importante. https://t.co/Bq5YuHX3wi
— Brian Gardner (@bgardner) 8 de agosto de 2022
Consulte también Cómo agregar tipografía fluida a los temas de bloques de WordPress de Rich Tabor y Tipografía fluida con Gutenberg de Carolina Nymark.
Tipos de bloques nuevos y mejorados
Con tantas versiones de Gutenberg fusionadas en el núcleo, WordPress 6.1 traerá un bloque de tabla de contenido completamente nuevo y toneladas de cambios y mejoras a los tipos de bloques existentes.
Nuevo bloque de tabla de contenido
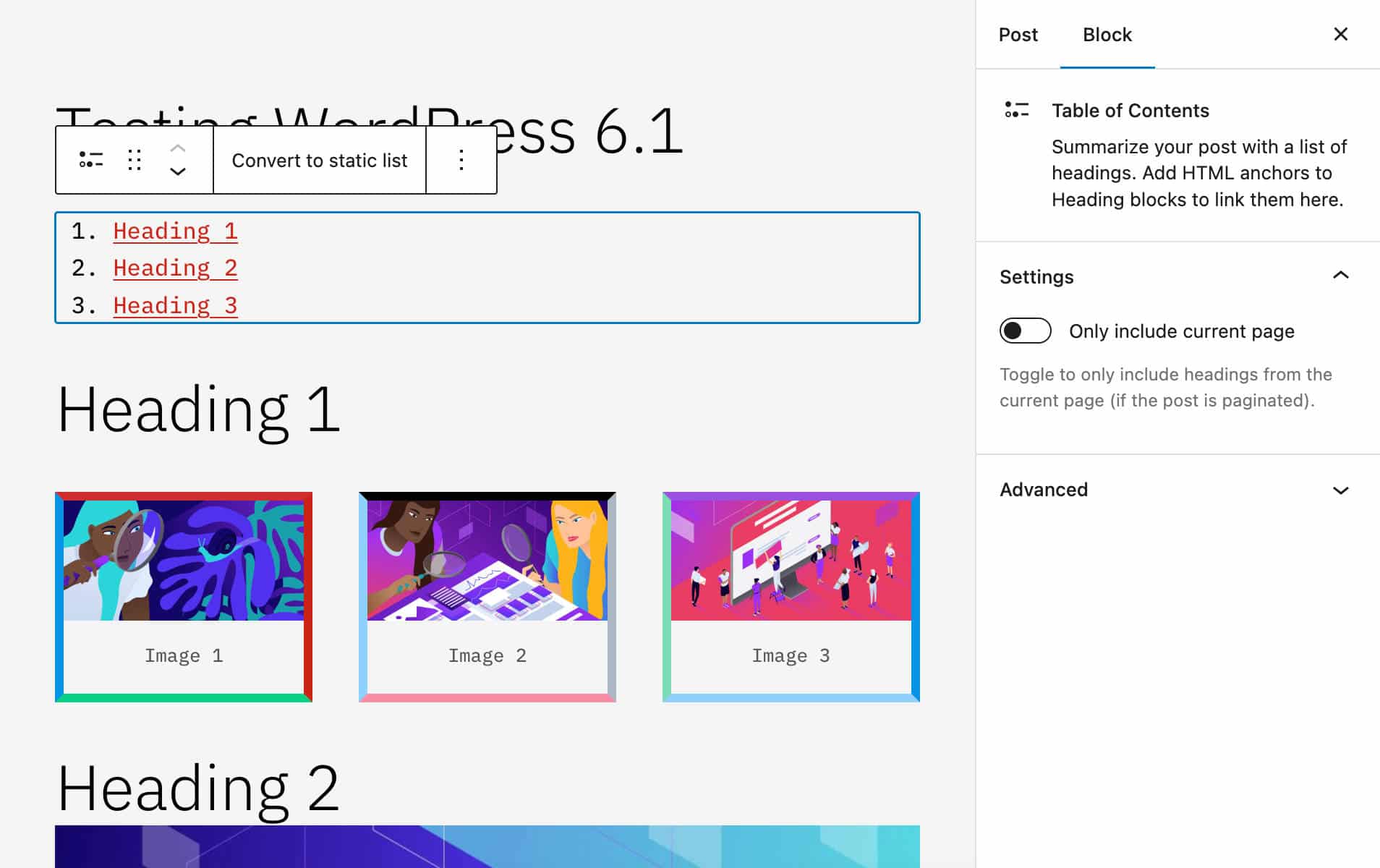
Presentado por primera vez con Gutenberg 13.3, un nuevo bloque de tabla de contenido ahora está disponible como bloque experimental. Una vez agregado a su publicación o página, el bloque de tabla de contenido detectará los bloques de encabezado agregados al contenido y los mostrará como enlaces de anclaje en una lista ordenada.

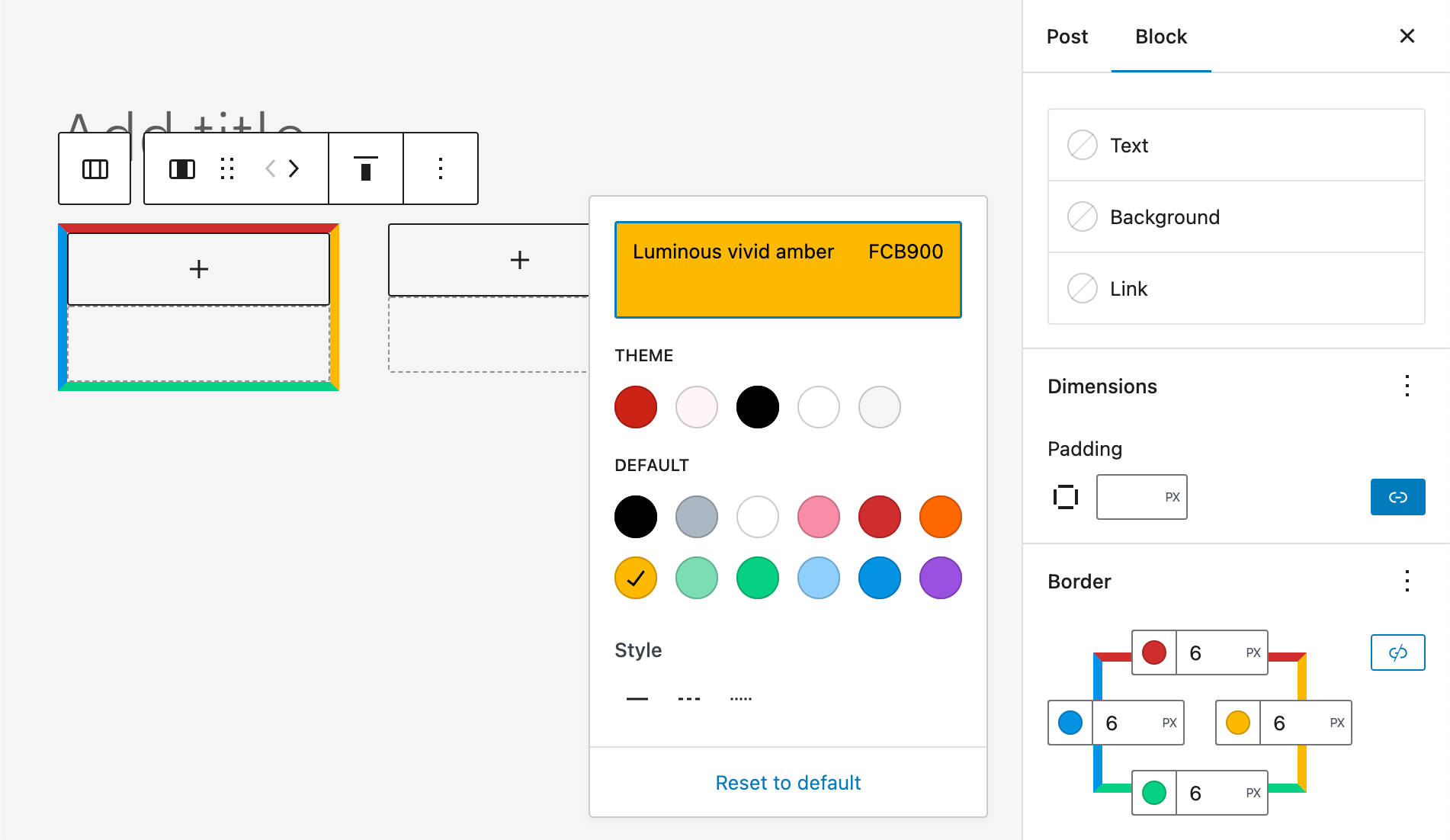
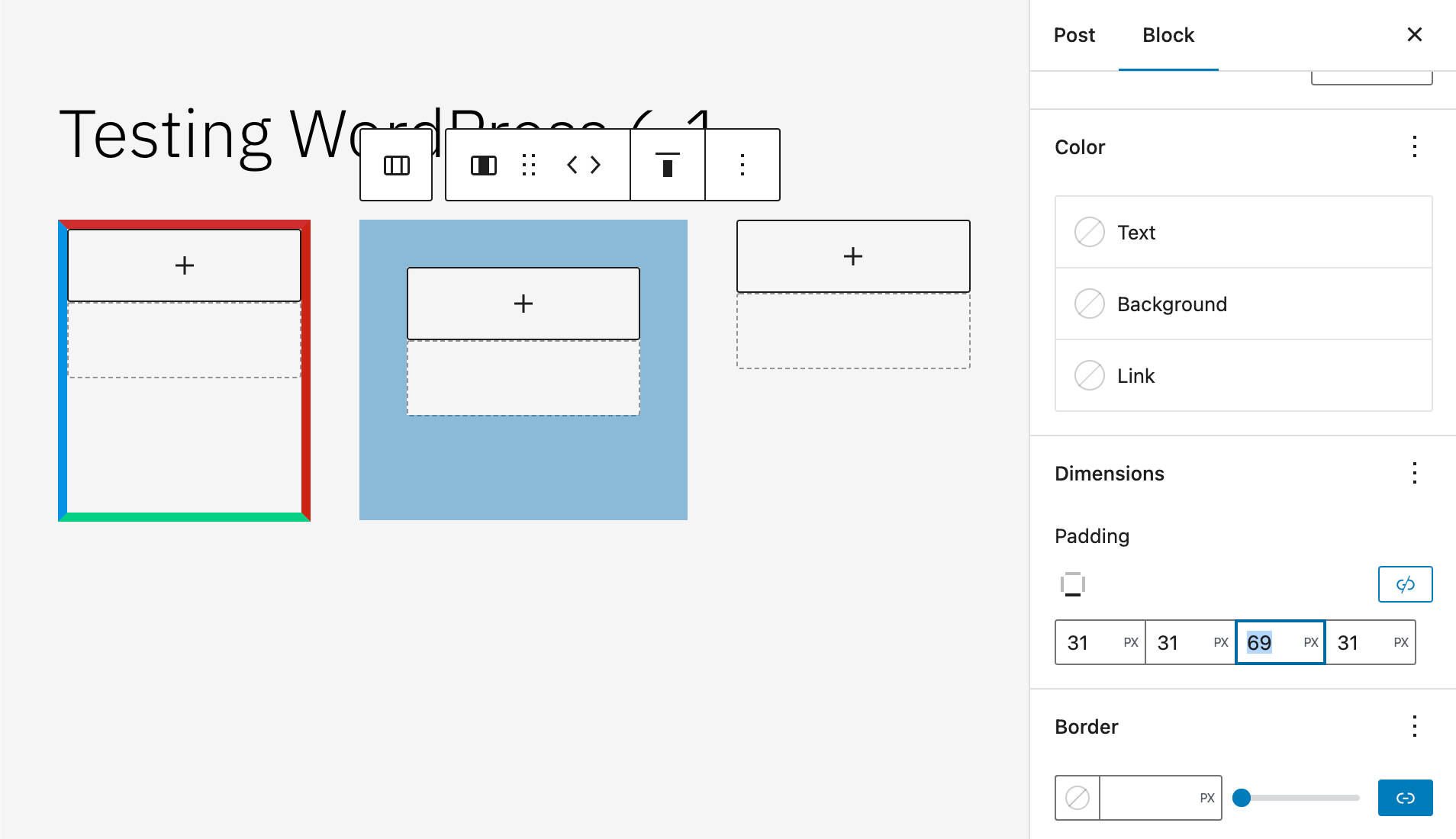
Se agregó soporte de borde para el bloque de columnas.
El bloque Columnas ahora aprovecha el nuevo componente BorderBoxControl que permite a los usuarios de WordPress especificar bordes personalizados para las columnas, y también establece estilos completamente diferentes para cada borde (ver también Columna: Agregar soporte de borde a la solicitud de extracción de bloques de columnas).

Los bordes individuales también se pueden configurar en el archivo theme.json de la siguiente manera:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Los desarrolladores pueden leer más sobre el nuevo control en Referencia de componentes: BorderBoxControl.
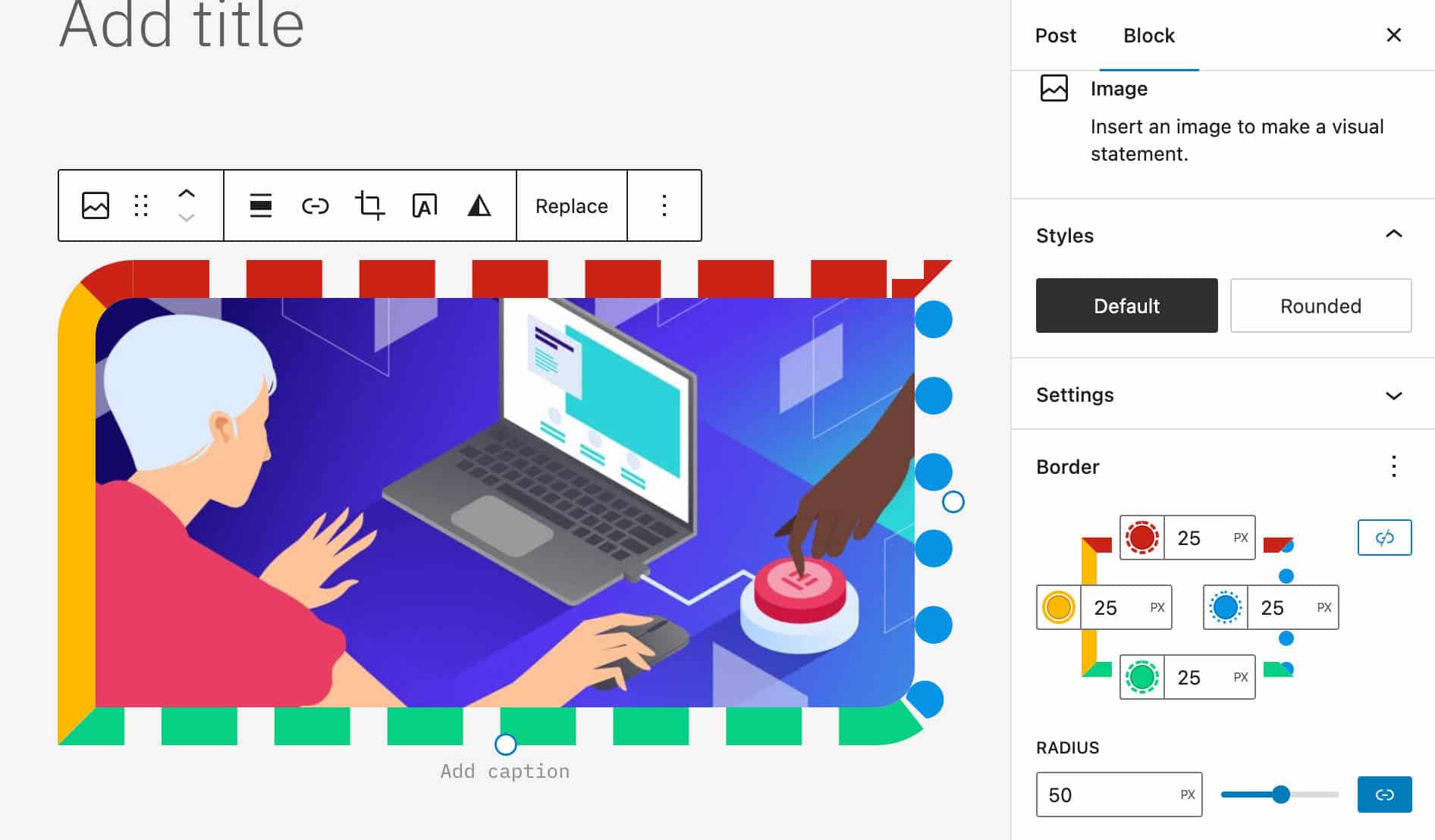
Controles de borde para bloques de imagen
Gutenberg 13.8 introdujo soporte para todos los controles de borde para el bloque Imagen. El cambio se agregará al núcleo con WordPress 6.1, abriendo la puerta a nuevas y excelentes oportunidades para los creativos web.

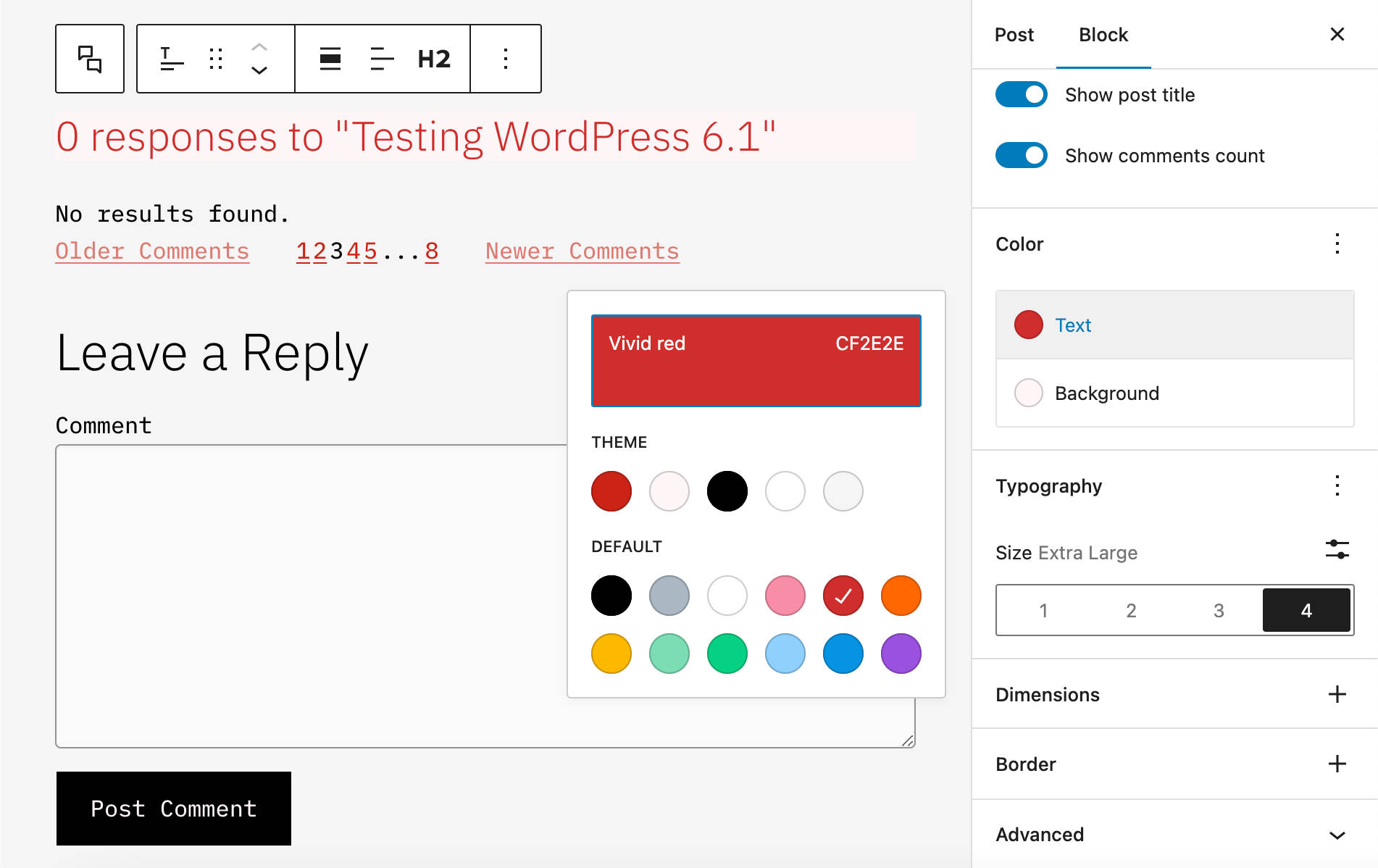
Mejoras en el bloque de comentarios
WordPress 6.1 también nos trae un Bloque de Comentarios mejorado. A partir de la próxima versión de WordPress, los usuarios podrán utilizar funciones de edición más avanzadas en el bloque Comentarios.
En la imagen a continuación, puede ver la barra lateral de configuración del bloque de comentarios y los cambios aplicados al título de los comentarios.

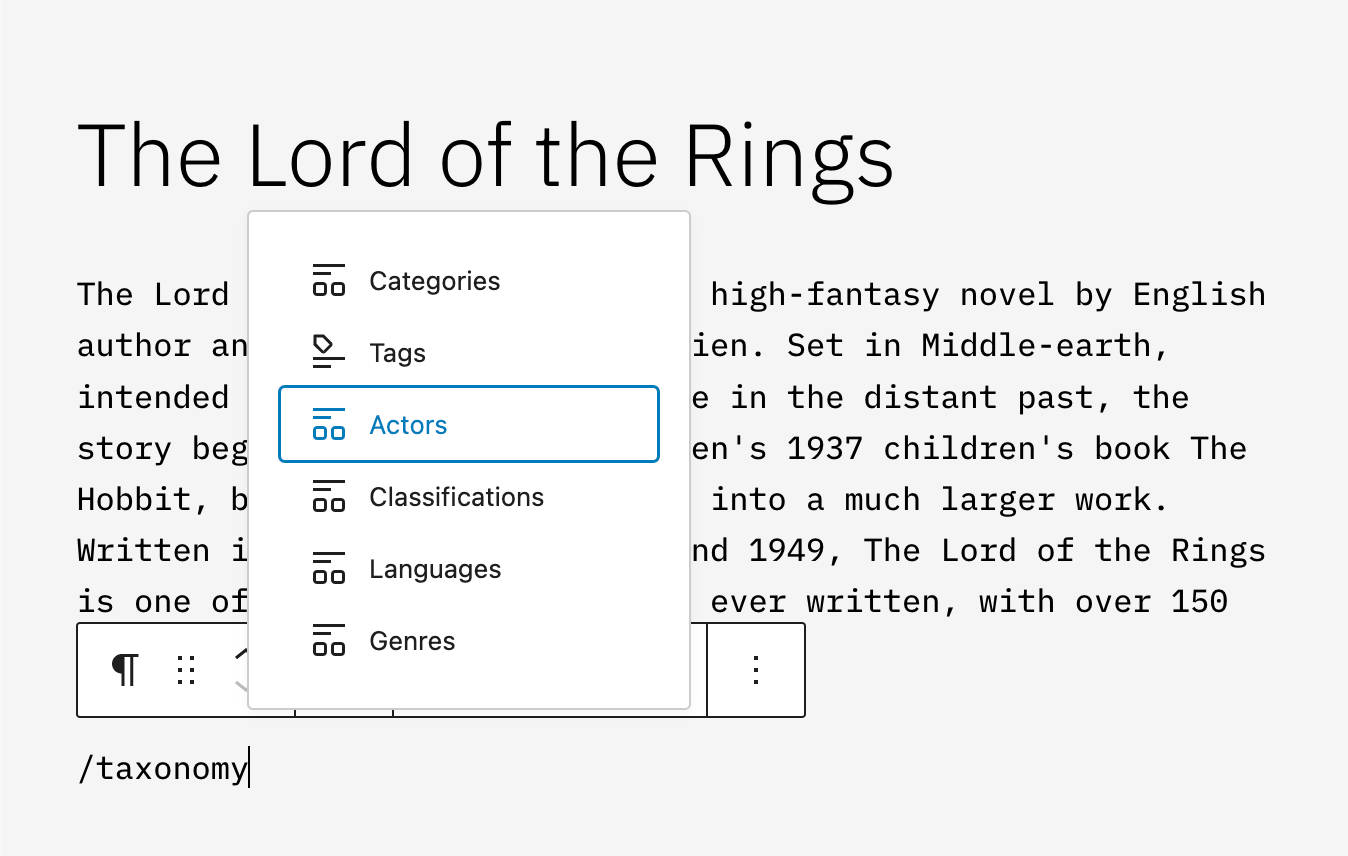
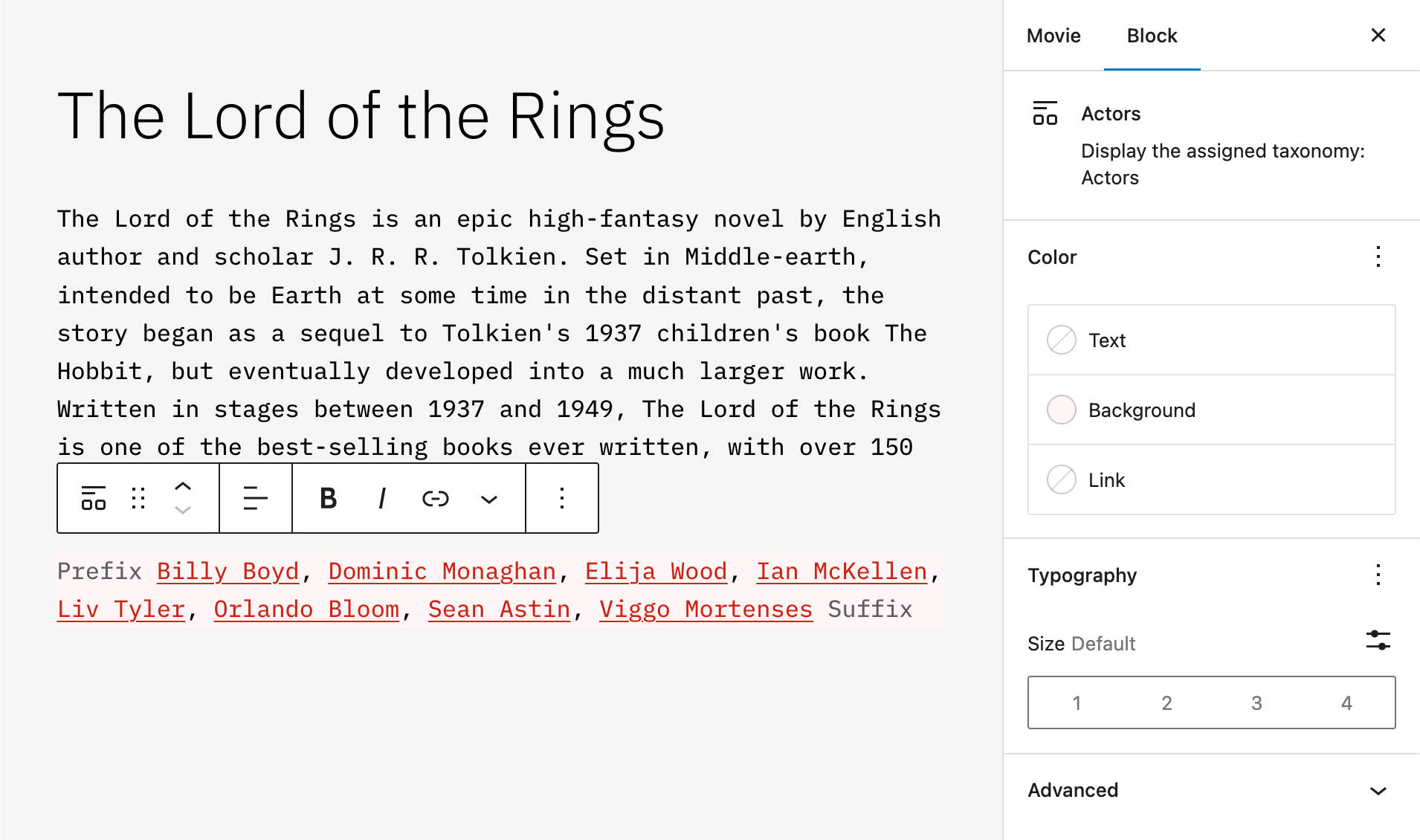
Publicar términos Bloquear variaciones para términos de taxonomía personalizados
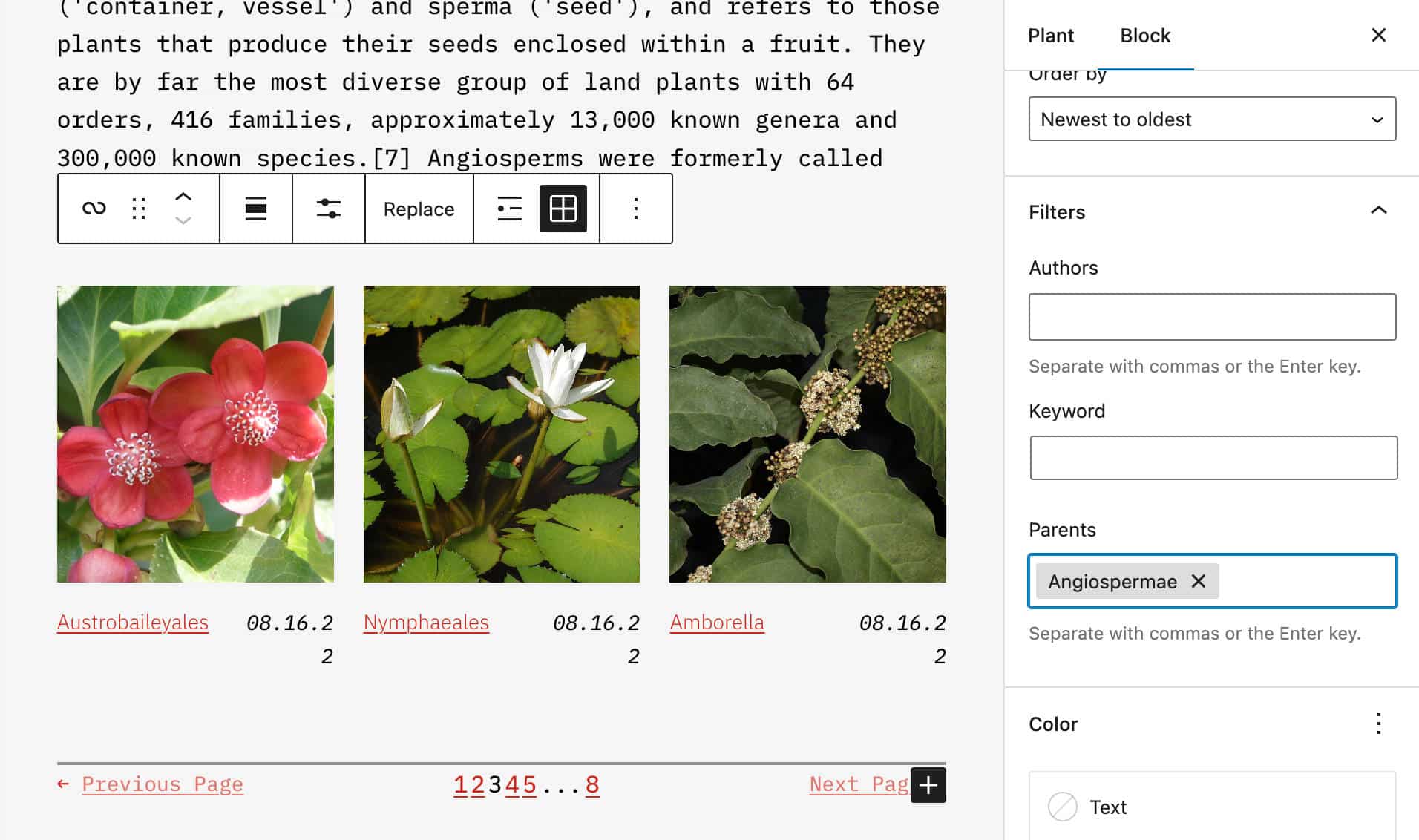
El bloque Post Terms se ha mejorado con una nueva variación de taxonomía personalizada. Ahora puede registrar una nueva taxonomía personalizada, digamos el tipo de publicación "Actores en una película", y podrá agregar una lista de términos de taxonomía a la publicación actual o al tipo de publicación personalizada.

La siguiente imagen muestra una lista de actores en un tipo de publicación de Película.

Un nuevo filtro principal para el bloque de consulta
Un nuevo filtro de Padres ahora está disponible para el Bloque de consulta para mostrar publicaciones jerárquicas y páginas que tienen el mismo padre.

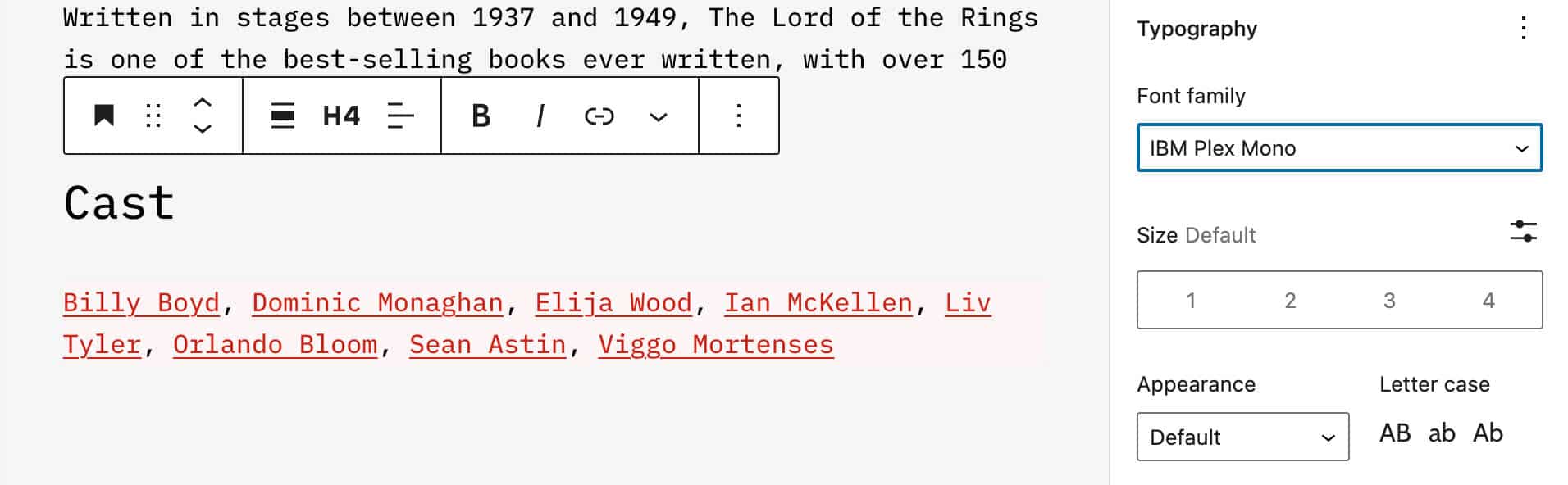
Controles de familia de fuentes en el bloque de encabezado
El bloque de encabezado ahora es compatible con los controles de familia de fuentes.

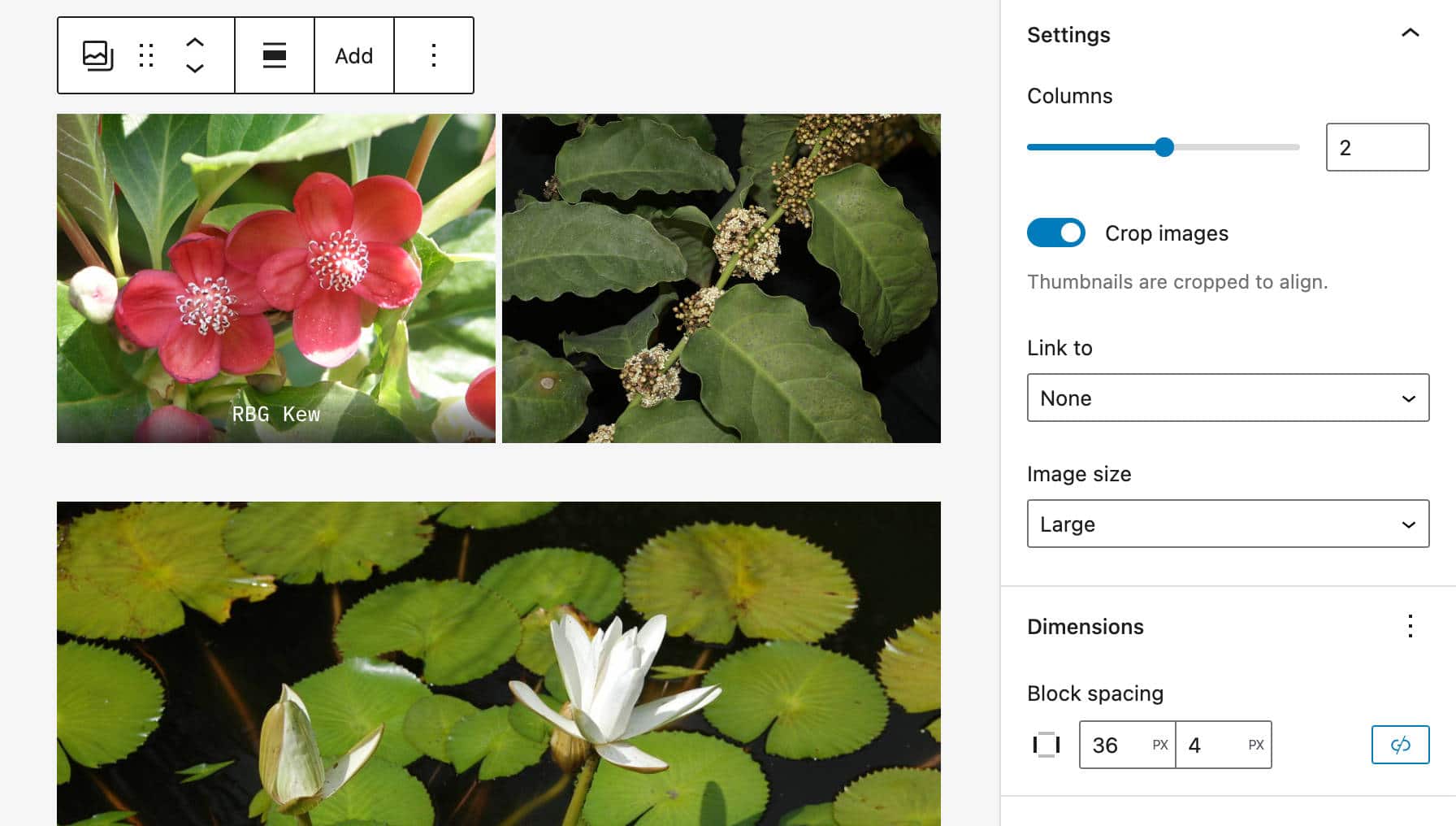
Espaciado horizontal y vertical en el bloque de galería
A partir de WordPress 6.1, un nuevo control de espaciado axial le permite establecer diferentes espacios horizontales y verticales para las imágenes en el bloque de la Galería .
Este cambio da como resultado una mayor flexibilidad a la hora de crear el diseño de las galerías de imágenes.

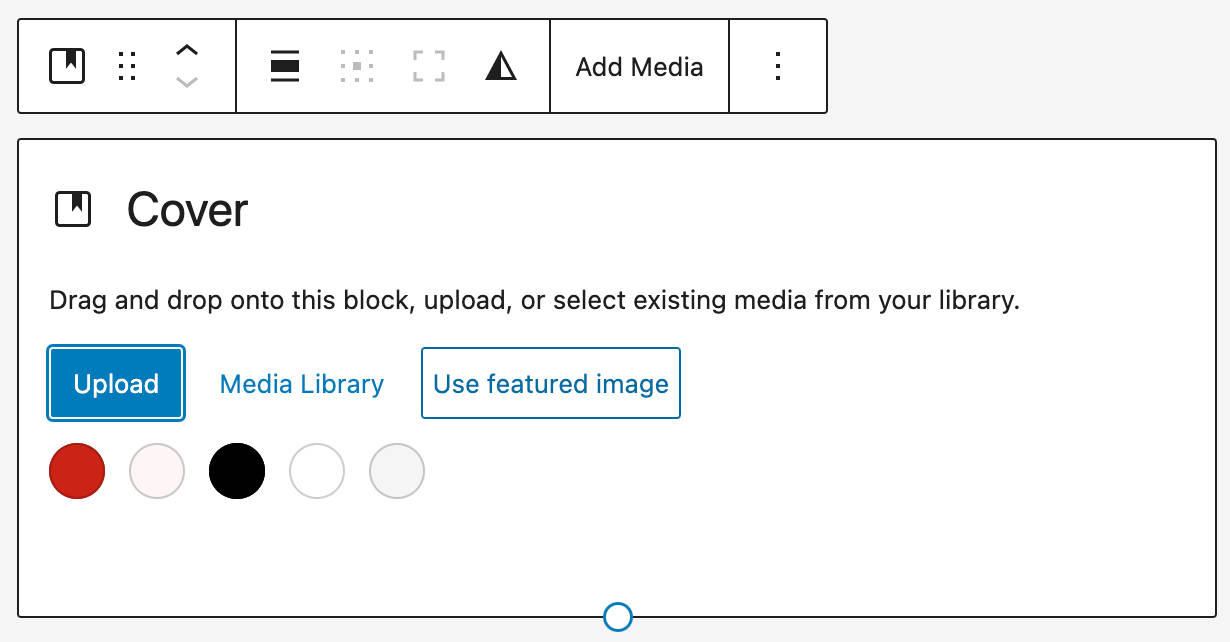
Imágenes destacadas en el bloque de portada
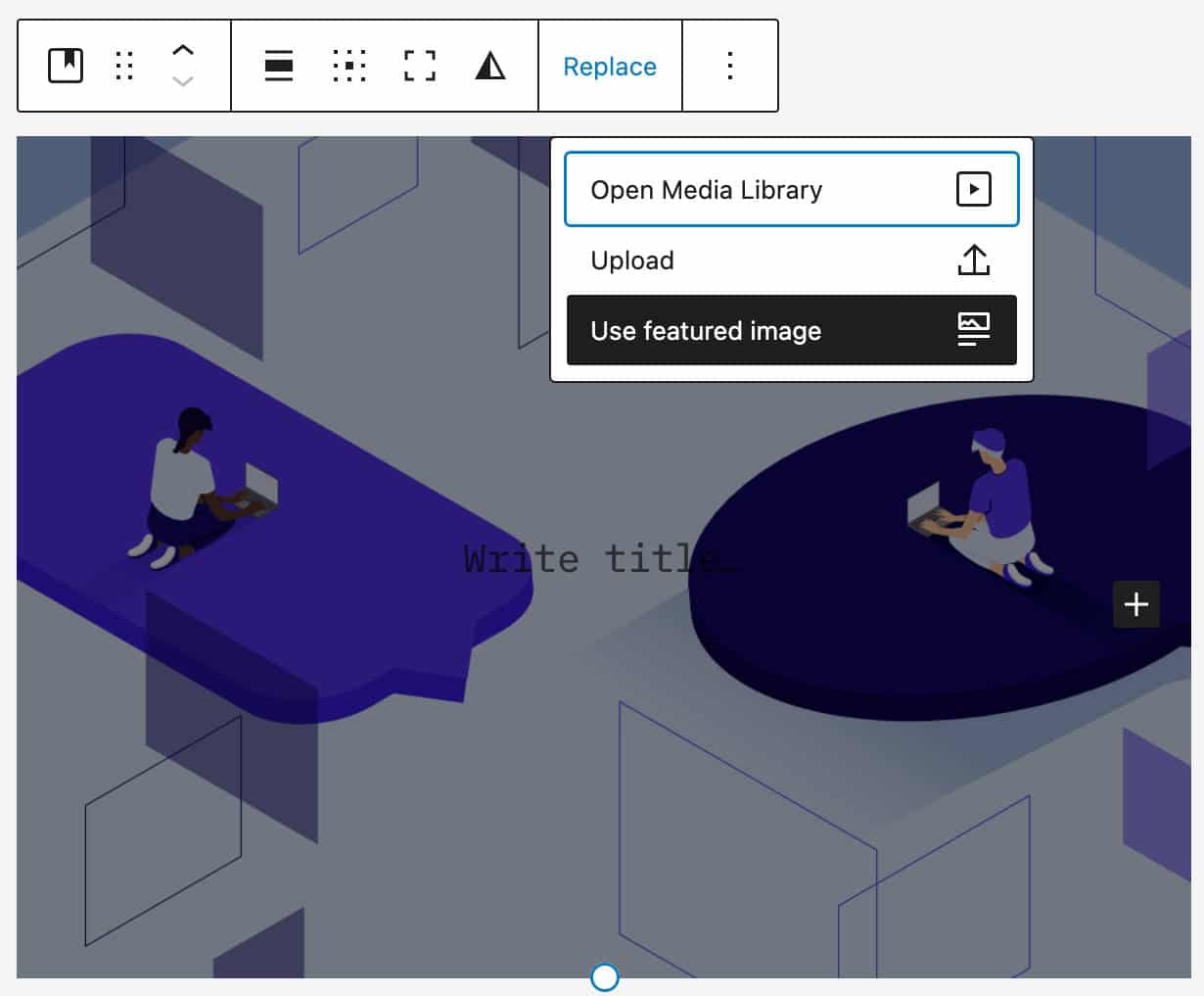
Las imágenes destacadas siguen recibiendo mucha atención, y en WordPress 6.1, el alcance de su uso se amplía aún más. A partir de 6.1, la imagen destacada se puede seleccionar directamente desde el marcador de posición del bloque de portada, como se muestra en las siguientes imágenes.

Este cambio debería ayudar a crear una experiencia de usuario más consistente, dejándole más claro al usuario lo que está personalizando.
Además, se ha agregado una alternancia de imagen destacada al flujo de reemplazo de medios.

Herramientas de apariencia para enlaces de navegación de publicaciones
La propiedad de configuración de las herramientas de appearanceTools le permite optar por varias configuraciones que están deshabilitadas de manera predeterminada.

Desde WordPress 6.1, para los temas que admiten la propiedad de configuración de herramientas de appearanceTools , puede personalizar el color del enlace y la familia de fuentes en el enlace de navegación posterior.

Puede leer más sobre la propiedad de las herramientas de appearanceTools en nuestra introducción al tema Twenty Twenty-Two.
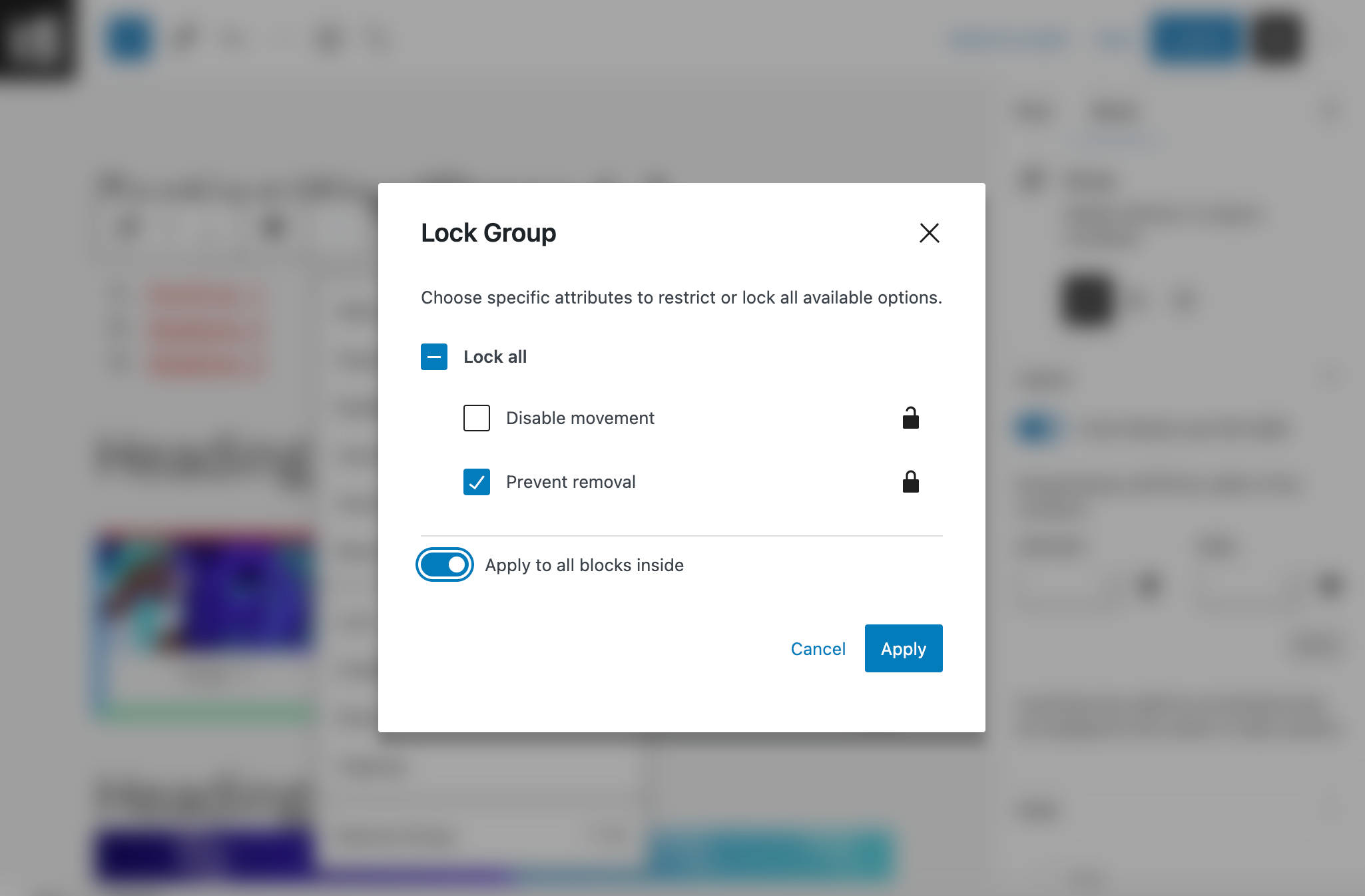
Bloquee el bloque contenedor interior con un clic
Una nueva palanca ahora permite a los usuarios bloquear bloques en un contenedor de bloques con un solo clic. Esto se aplica a los bloques Group , Cover y Column .

Características adicionales y mejoras del editor de bloques
Aunque es una versión de consolidación, WordPress 6.1 traerá tantos cambios y mejoras que sería imposible enumerarlos todos en un artículo. Además del nuevo bloque de tabla de contenido y los cambios enumerados anteriormente, veremos:
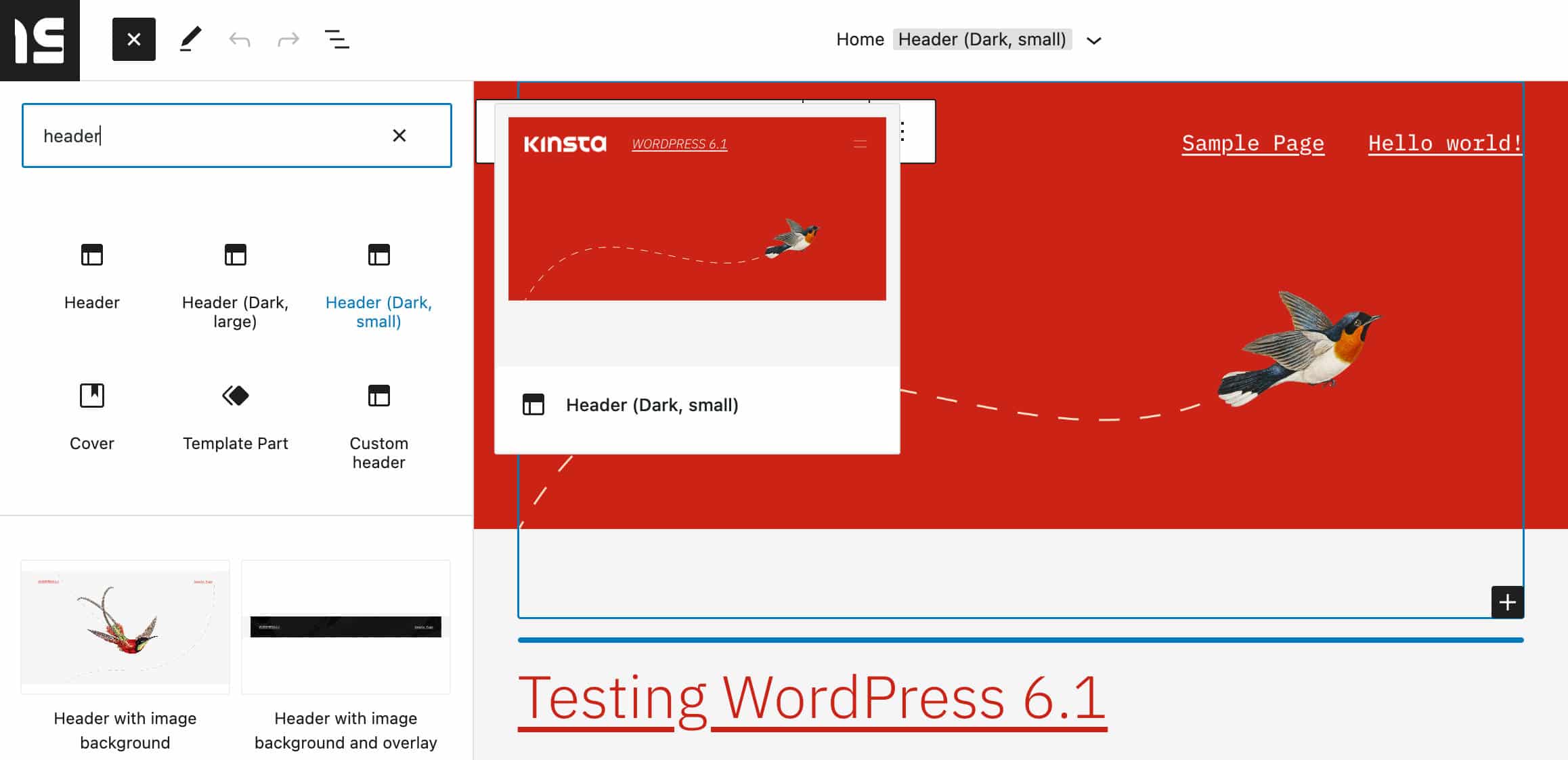
Variaciones de piezas de plantilla en el insertador de bloques
Las variaciones de elementos de plantilla ahora están disponibles en el insertador de bloques, lo que facilita agregar elementos de plantilla a su sitio web.

Este cambio hace que el proceso de edición sea más sencillo y rápido, lo que permite a los usuarios ver rápidamente las variaciones de una parte de la plantilla a la vez con solo unos pocos clics.
Visualizar margen y relleno
Una mejora pequeña pero útil es el resaltado de los márgenes y el relleno mientras el usuario los ajusta. Esto debería dejar mucho más claro cuánto espacio se está agregando dentro o fuera de los elementos.

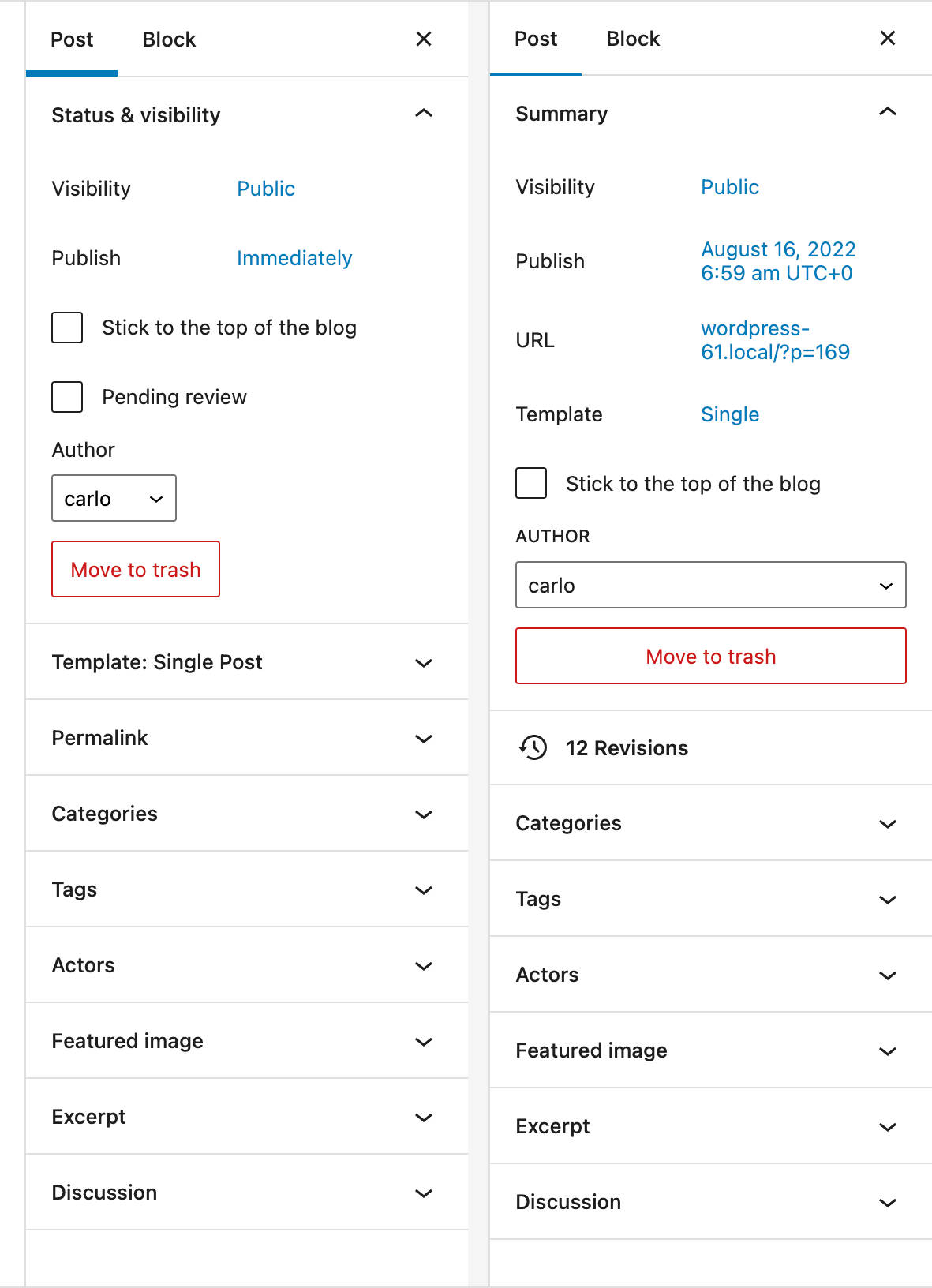
Mejoras en la barra lateral de configuración
WordPress 6.1 también mostrará varias mejoras en la interfaz de la barra lateral de Configuración.
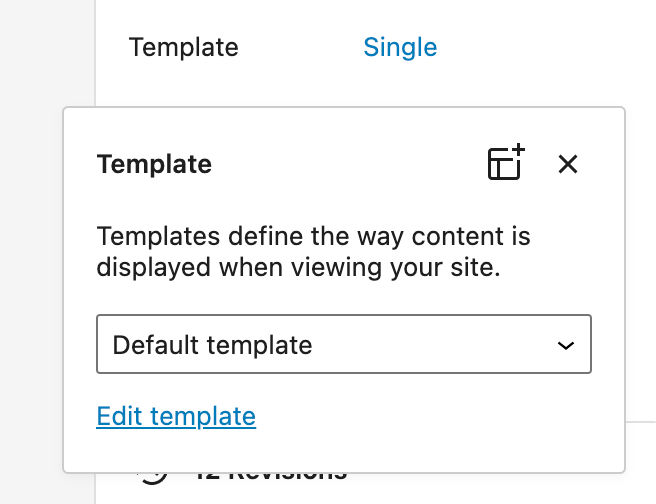
La barra lateral de configuración de publicaciones se ha rediseñado ligeramente. Ahora los campos para formato de publicación, slug, plantilla y autores están alineados y tienen el mismo ancho. Además, el programador de publicaciones se ha simplificado para que la experiencia sea más comprensible. La sección de plantilla también se ha movido a una ventana emergente para ahorrar espacio y limpiar la interfaz.

Además, el panel de plantilla ha sido reemplazado por un enlace de plantilla. Al hacer clic, el enlace de la plantilla muestra la plantilla predeterminada en una ventana emergente.

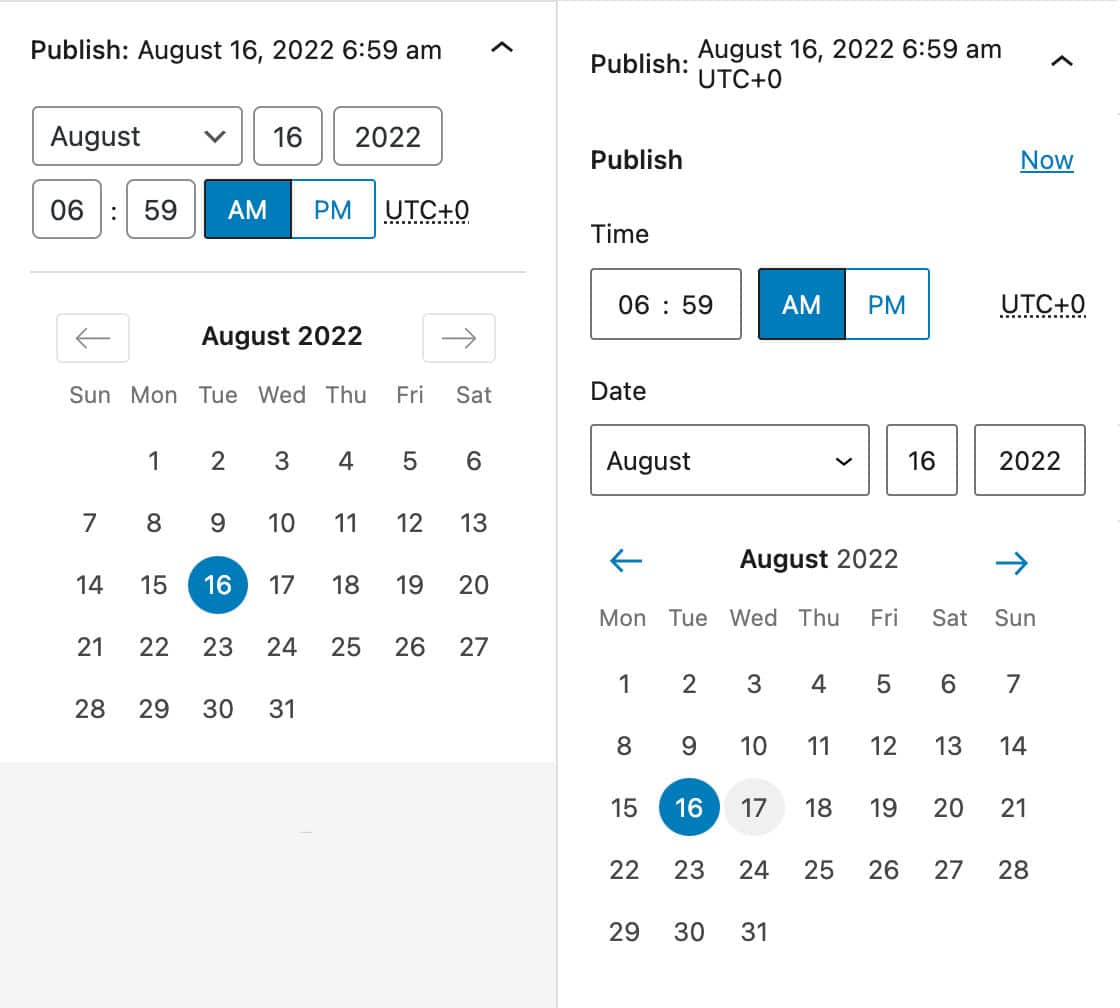
Publicar actualizaciones de diseño de Popover
El selector de fecha y hora en la ventana emergente Publicar se ha rediseñado y ahora utiliza "componentes existentes de WordPress y estilo de emoción".

Hay más información técnica disponible en las actualizaciones de diseño de la ventana emergente de publicación ( DateTimePicker ).
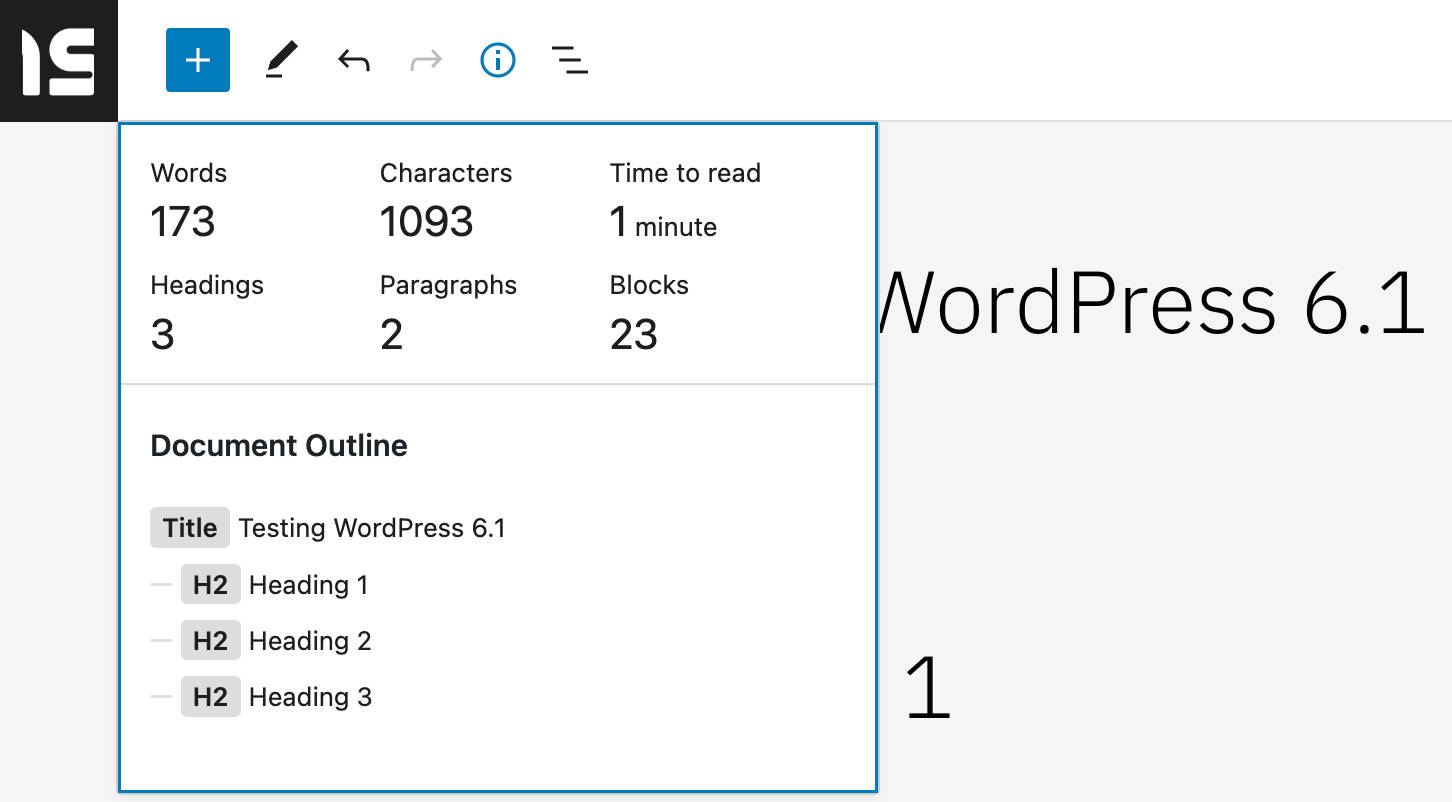
Hora de leer en el panel de información
El panel de información disponible en la barra de herramientas superior se mejoró y ahora muestra el tiempo de lectura además de palabras, caracteres, encabezados, párrafos y bloques.

El tiempo estimado de lectura se calcula sobre una media de 189 palabras por minuto. Lea más en @wordpress/editor: agregue el tiempo estimado para leer la tabla de contenido en el editor.
Herramientas de construcción nuevas y mejoradas
WordPress 6.1 también ampliará la funcionalidad de Site Builder. Los patrones de bloques estarán disponibles en más lugares y una variedad más amplia de tipos de plantillas mejorará la experiencia de edición en el editor de plantillas.
Patrones de creación para tipos de publicaciones
WordPress 6.0 introdujo patrones de creación de páginas, que son una forma de proporcionar una selección de patrones cada vez que un usuario crea una nueva página. De esta manera, no tiene que crear la página desde cero, sino que puede elegir un patrón de un modal y completar el contenido, y estará listo para comenzar.
Para habilitar esta función, al menos un patrón de bloque debe declarar la compatibilidad con los tipos de bloque core/post-content .
Ahora, a partir de WordPress 6.1, esta característica se extiende a todos los tipos de publicaciones. Todo lo que necesita hacer es incluir core/post-content en los tipos de blockTypes de su patrón y establecer los tipos de postTypes relevantes.
Ahora descubramos cómo aprovechar esta nueva característica con un ejemplo práctico. Suponga que tiene un tipo de publicación de película.
Primero, debe registrar un patrón de bloque como se explica aquí.
O puede ir por el camino fácil y usar el registro de patrón implícito (para simplificar en este ejemplo, usaremos el registro de patrón implícito).
Cree un archivo PHP para su patrón de bloque en un directorio /patterns en la carpeta de su tema (para este ejemplo, usamos Twenty Twenty-Two). Luego agregue el siguiente encabezado:
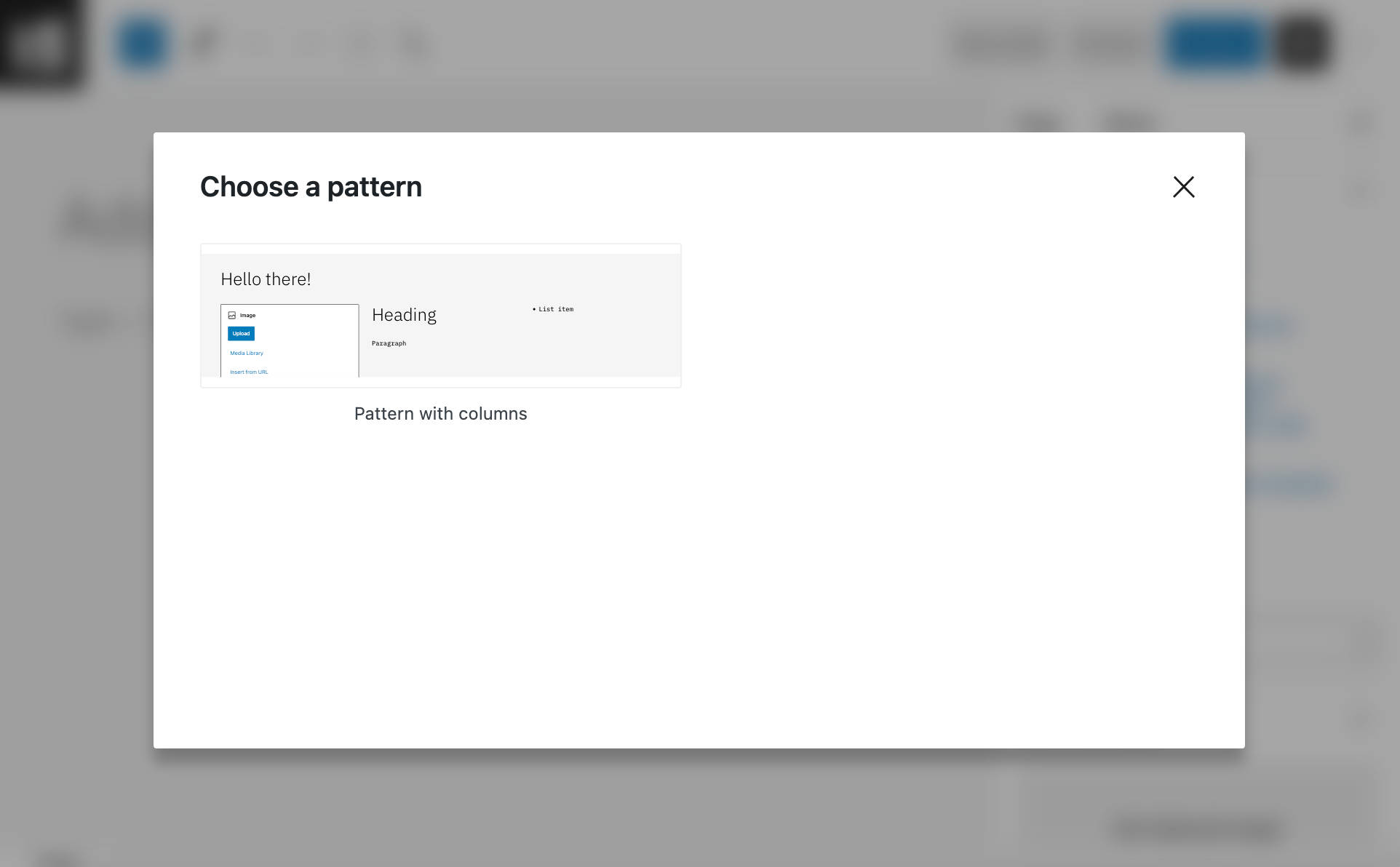
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Y eso es. Ahora, cada vez que crea un nuevo tipo de publicación de película, aparece un modal Elija un patrón en la pantalla.

Si desea que el modal aparezca en varios tipos de publicaciones, simplemente agregue los slugs correspondientes separados por comas:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Para obtener una vista más detallada de los patrones de creación, consulte Capacidad para usar patrones de creación para otros tipos de publicaciones además de la página.
Más tipos de plantillas en el Editor del sitio
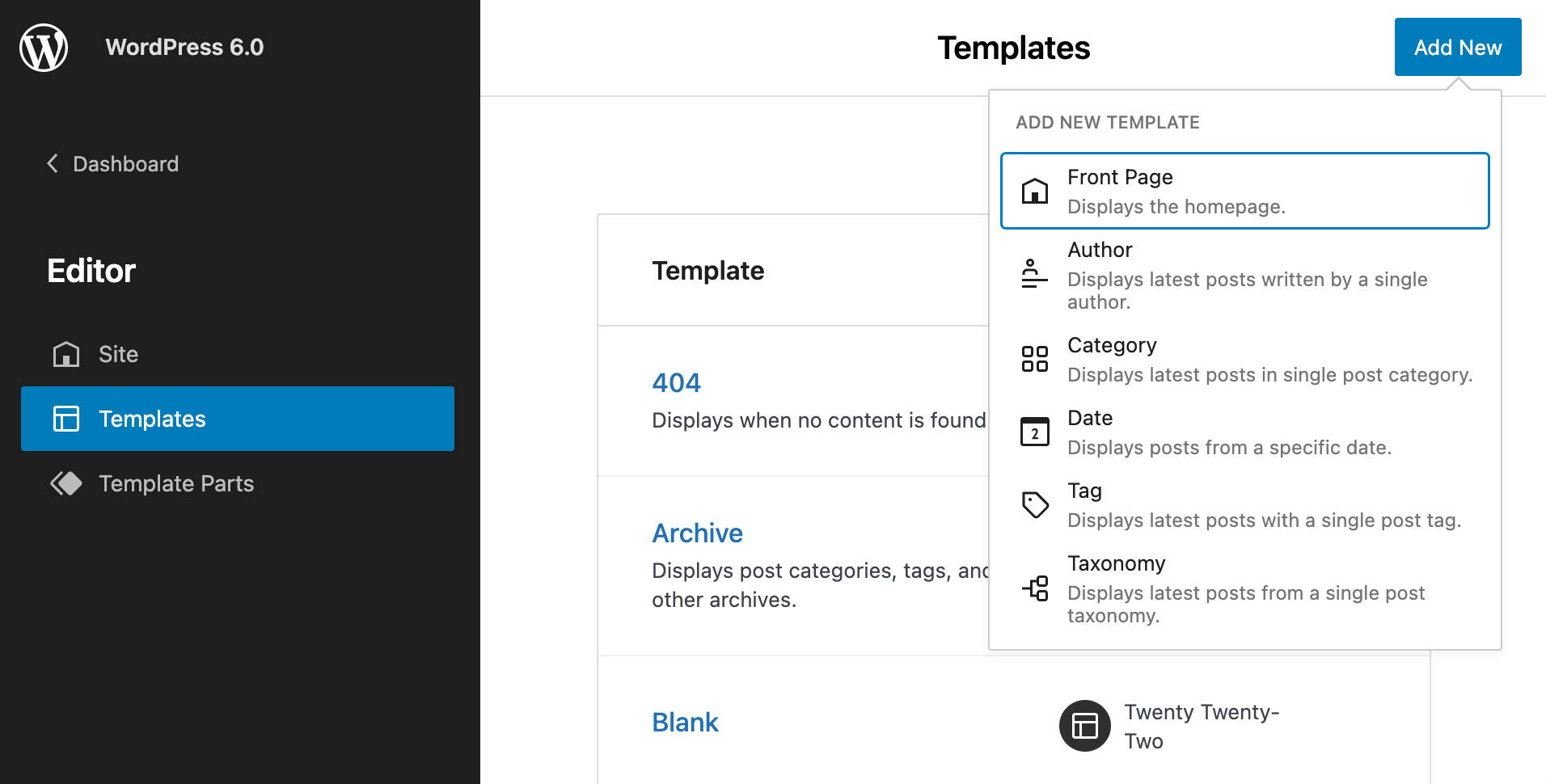
Con WordPress 6.0, solo se puede crear un número limitado de plantillas en el Editor del sitio:

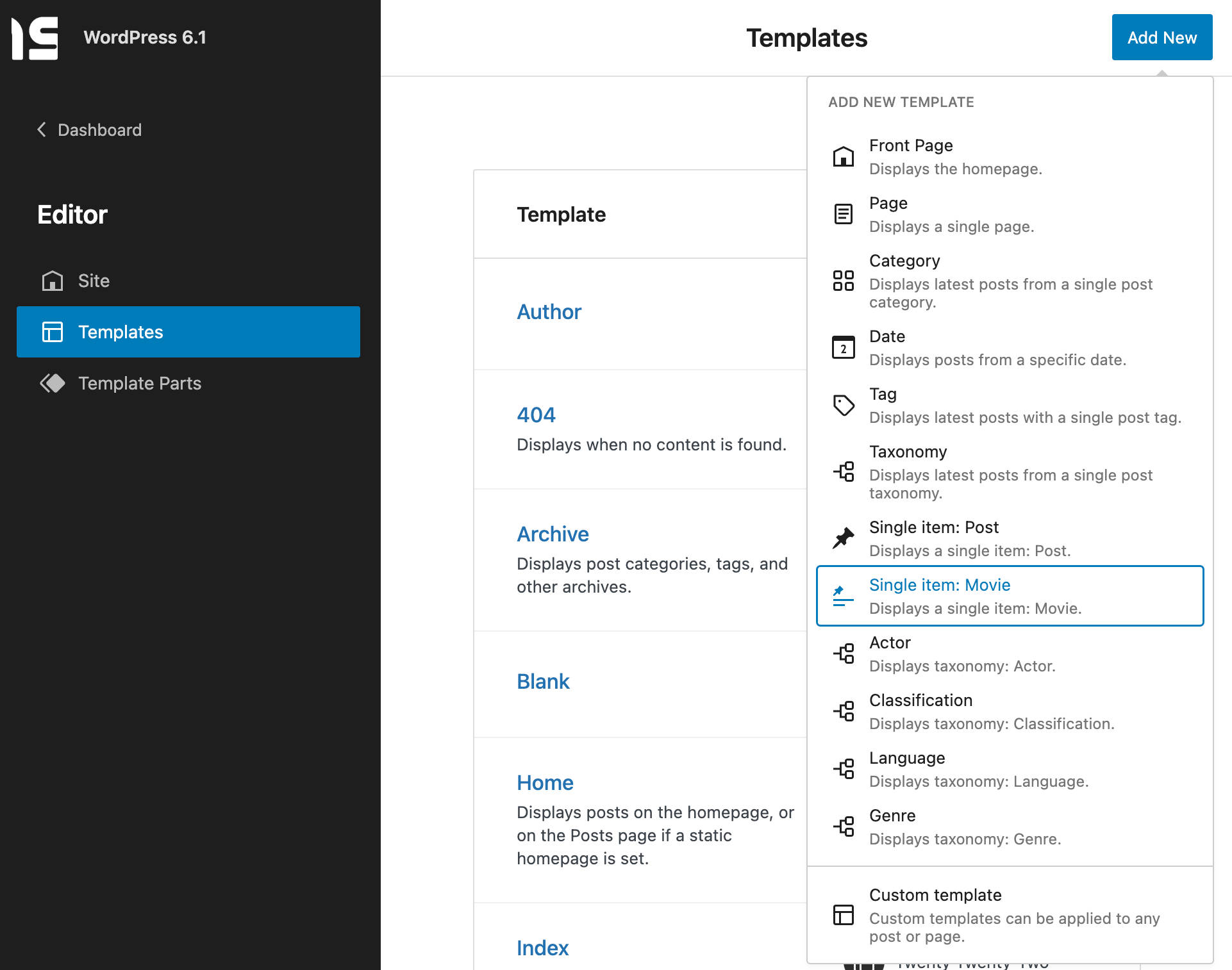
A partir de WordPress 6.1, será posible crear una plantilla diferente para cada tipo de publicación individual.
Y también puede agregar y editar plantillas para taxonomías principales y personalizadas, incluso para categorías o etiquetas individuales.
Si registra tipos de publicaciones personalizadas o una taxonomía personalizada, se enumerarán automáticamente en el cuadro de selección de plantillas del Editor del sitio.

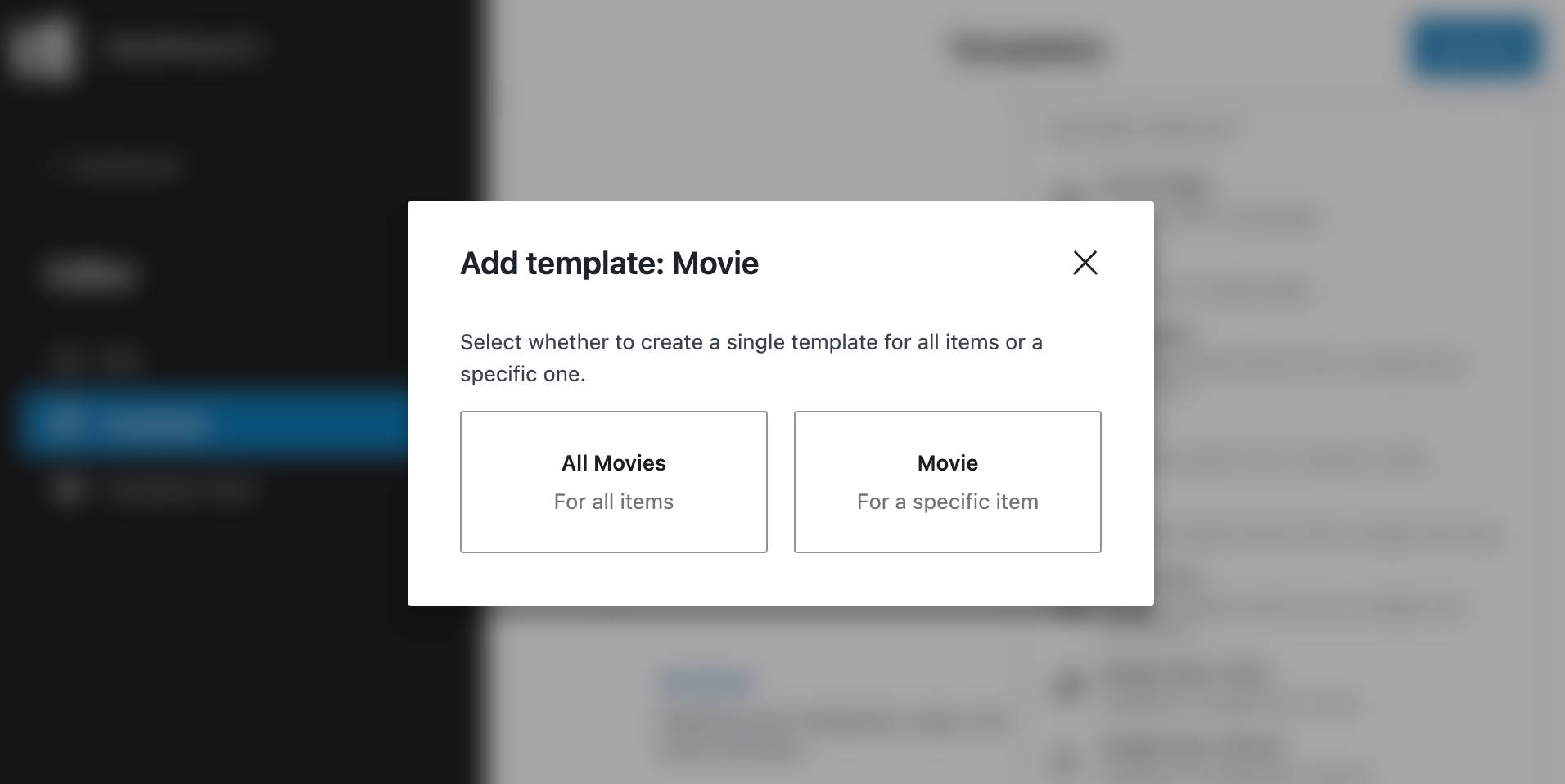
Pero no solo eso. Una vez seleccionado el tipo de publicación de plantilla, un modal le pregunta al usuario si debe crear una plantilla para todas las publicaciones de ese tipo o crear una nueva plantilla para una publicación específica del tipo de publicación seleccionado.

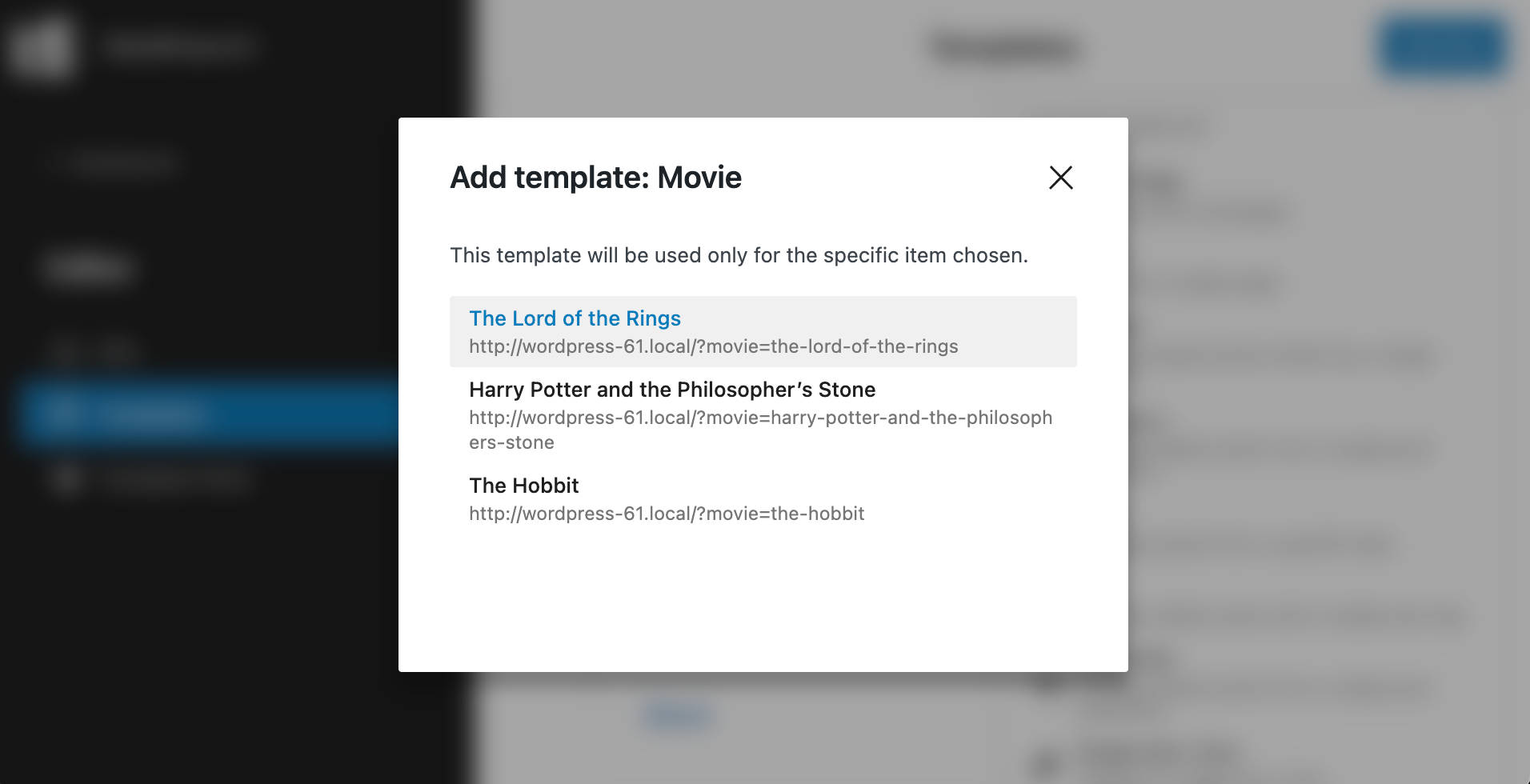
Luego, un nuevo modal proporciona una lista de las publicaciones disponibles para ese tipo de publicación.

Cambios para desarrolladores
WordPress 6.1 también agrega una nueva API y varias mejoras para los desarrolladores.
Nueva API de persistencia de preferencias
WordPress 6.1 presenta una nueva API de persistencia de preferencias que guarda las preferencias del editor en la base de datos de WordPress en lugar del almacenamiento local.
De esta manera, las preferencias del usuario se pueden almacenar en todos los navegadores y dispositivos.
Para este propósito, el sistema de persistencia anterior en el paquete @wordpress/data ha quedado obsoleto y se ha introducido un nuevo paquete preferences-persistence . El nuevo paquete guarda datos en el metadato del usuario a través de la API Rest. Los datos también se guardarán en el almacenamiento local como respaldo en caso de que el usuario se desconecte o se interrumpa una solicitud (consulte también el pull #39795).
Compatibilidad con estilos de botones en theme.json
Con WordPress 6.1, puede agregar estilos de botones a sus temas usando theme.json . Esto permite a los desarrolladores de temas agregar consistencia a los botones en todos los bloques. Un ejemplo es el bloque de búsqueda, pero también los bloques de terceros se beneficiarán de este cambio.
Para hacerlo posible, se agregará una nueva clase wp-element-button a los elementos de botón para compartir el mismo estilo.
Puede probar este cambio agregando el siguiente código a su theme.json en un entorno de desarrollo:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Las variaciones de bloque de búsqueda ahora son compatibles con las variables de consulta
WordPress 6.1 admitirá variaciones de bloque de búsqueda basadas en consultas vars. Esto significa que podrá proporcionar a sus usuarios cuadros de búsqueda que se utilizarán para buscar granularmente cualquier tipo de contenido.
En el siguiente ejemplo, estamos registrando una variación de bloque para un tipo de publicación de movies . El ejemplo se basa en el tutorial de Carolina Nymar sobre variaciones de bloques.
En el archivo de funciones de su tema (hijo), agregue el siguiente código:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Ahora, cree el siguiente archivo block-variations.js en la carpeta de activos de su tema (hijo):
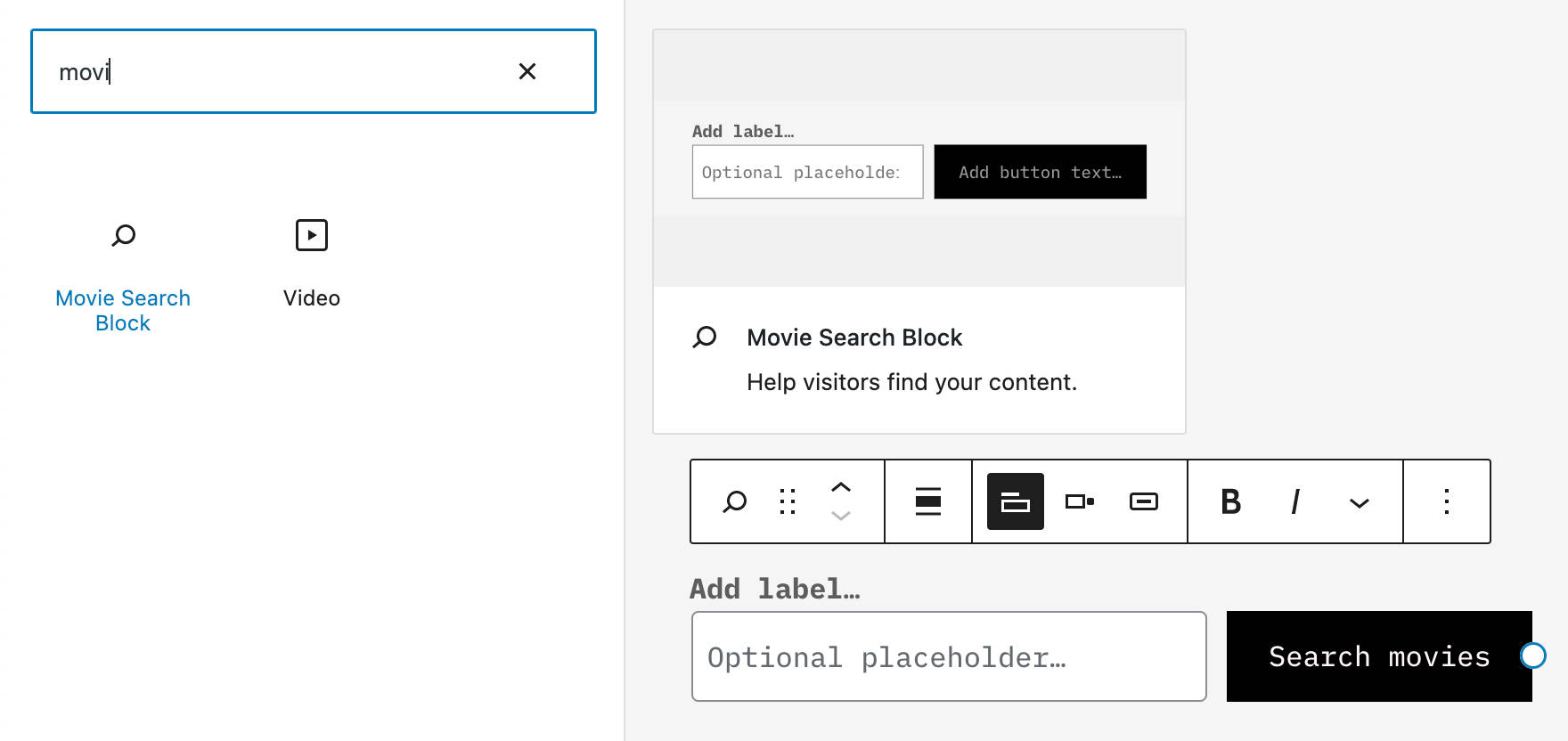
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Ahora vuelva a cargar su tablero de WordPress y busque una variación del bloque de búsqueda de películas en el insertador de bloques.

Puede leer más sobre las variaciones de bloques en la documentación oficial.
Un nuevo elemento de botones en estilos globales
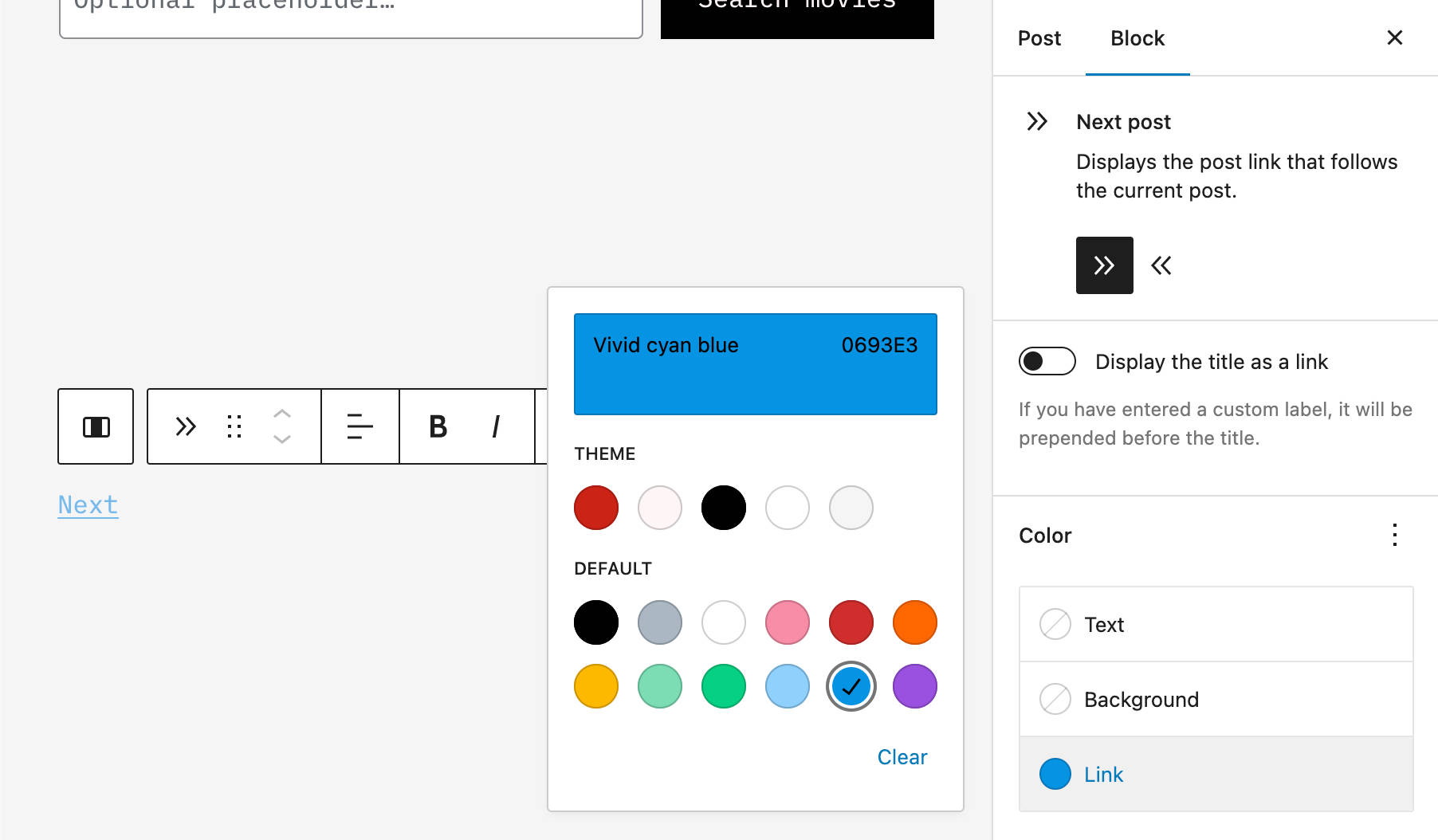
WordPress 5.9 introdujo una interfaz de estilos globales para permitir a los usuarios personalizar los ajustes preestablecidos de estilo para sus sitios web, ya sea globalmente o a nivel de bloque.
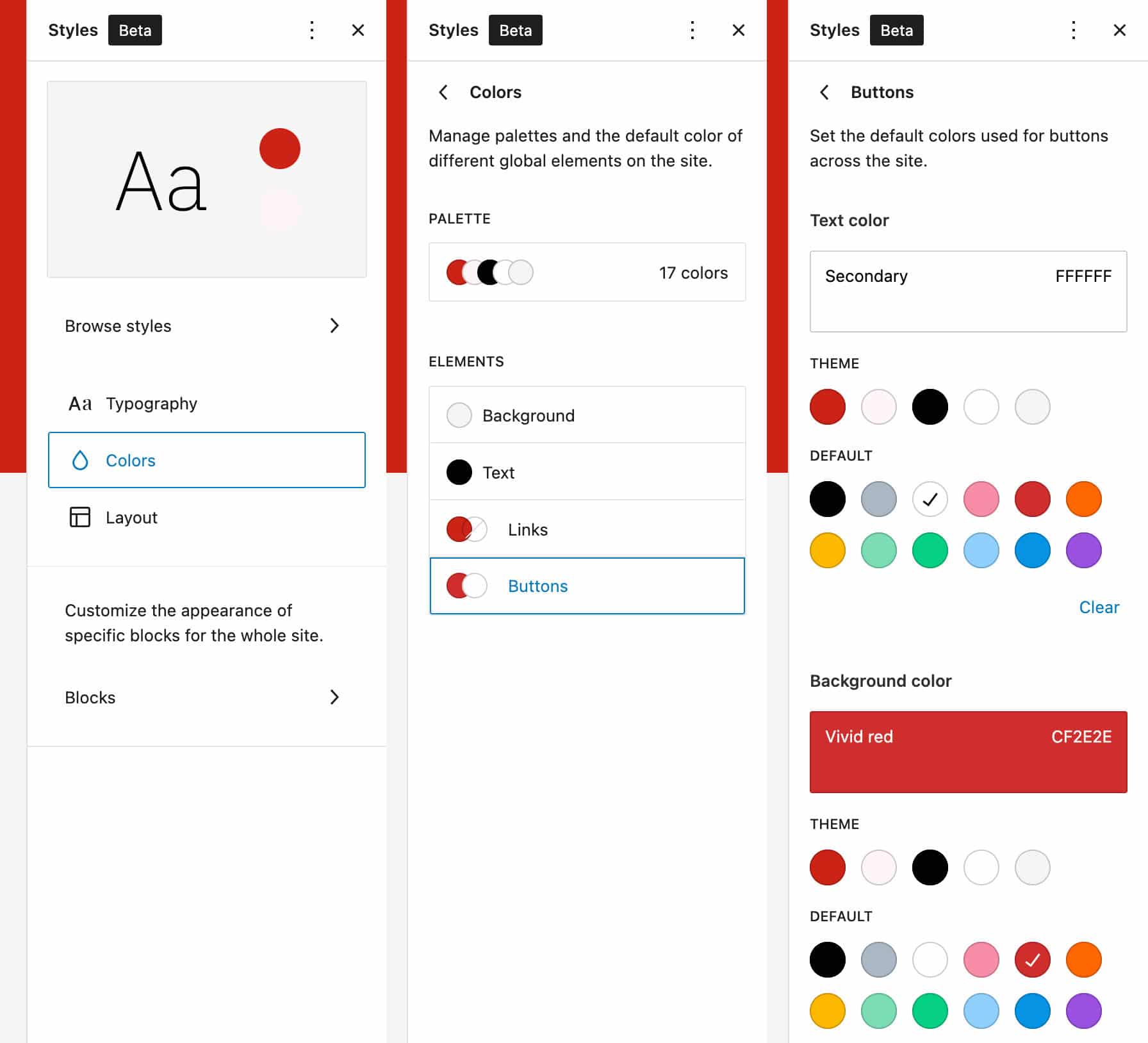
Con la primera implementación, podía personalizar los colores para el fondo, el texto y los enlaces. Ahora, a partir de WordPress 6.1, se ha agregado un nuevo elemento Botones al panel Colores para permitir a los usuarios controlar la apariencia de los botones en todos sus sitios web.

Esto afectaría el estilo de los botones en todo el sitio, desde el bloque de botones hasta el bloque de búsqueda y los bloques de terceros que usan botones.
Resumen
De hecho, hay muchas funciones nuevas que vienen con WordPress 6.1, pero aún es pronto para dar una evaluación final de la última versión de 2022. Además, en el momento de escribir este artículo, aún no hemos llegado a Feature Freeze, por lo que puede haber Todavía habrá características adicionales y cambios de los que hablar antes del lanzamiento final programado para el 1 de noviembre.
Aunque ya podemos estar bastante seguros de las nuevas funciones que veremos gracias a las 11 versiones de Gutenberg fusionadas con el núcleo, aún no estamos seguros de cómo se implementará la conversión de JPEG a WebP y se pueden agregar otros cambios a los enumerados anteriormente. .
Pero siga siguiéndonos, ya que actualizaremos este artículo, ya que hay cambios dignos de atención y las nuevas funciones se fusionan en el núcleo.
Ahora depende de ti. ¿Qué esperas de la próxima versión de WordPress? ¿Ya probó Nightly Build en su entorno de desarrollo? Comparta sus pensamientos sobre WordPress 6.1 con nosotros en la sección de comentarios a continuación.
