O que há de novo no WordPress 6.1: conversão de JPEG para WebP, tipografia fluida, sistema de modelos aprimorado e muito mais!
Publicados: 2022-09-06O WordPress 6.1 está programado para ser lançado em 1º de novembro de 2022 e será o terceiro grande lançamento do ano, seguindo o WordPress 6.0 Arturo, lançado em 24 de maio, e o WordPress 5.9 Josephine, lançado em 25 de janeiro.
Como sempre acontece, os novos lançamentos do WordPress trazem novos recursos, melhorias e correções de bugs das versões mais recentes do plugin Gutenberg para o núcleo. E o WordPress 6.1 não será exceção, pois 11 versões do plugin Gutenberg serão mescladas no núcleo, de 13.1 a 14.1.
Estas são as principais datas do cronograma de lançamento:
- Beta 1 e Congelamento de Recursos: 20 de setembro de 2022 – A partir desta data, os principais colaboradores se concentrarão em testar e corrigir bugs
- Release Candidate 1: 4 de outubro de 2022 – Publicar o guia de campo com notas de desenvolvimento
- Teste a seco: 24 de outubro de 2022
- Versão geral do WordPress 6.1: 1º de novembro de 2022
No momento da redação deste artigo, as notas de desenvolvimento e o guia de campo ainda não foram publicados, mas já podemos dar uma olhada nos bastidores e tentar entender o que podemos esperar com o próximo grande lançamento do WordPress.
Matias Ventura nos dá alguns insights no Roadmap para 6.1, onde ele diz que o objetivo do 6.1 é refinar as experiências introduzidas com 5.9 e 6.0 e corrigir algumas coisas à medida que nos aproximamos da fase 3 do roadmap de Gutenberg.
1. Melhorias no Editor de Modelos : Um dos principais novos recursos é o Editor de Modelos. O WordPress 6.1 deve introduzir a capacidade de navegar, visualizar e editar a estrutura do site.
2. Padrões de modelo : O objetivo é dar aos padrões de bloco um papel central na criação de modelo e página, adaptando-os a tipos de postagem e tipos de bloco personalizados, aprimorando a funcionalidade de bloqueio, melhorando o gerenciamento de padrões salvos, etc.
3. Estilos Globais e Blocos e Ferramentas de Design : O WordPress 6.1 permitirá gerenciar webfonts, implementar tipografia responsiva e expandir o conjunto de ferramentas disponível para blocos.
Dito isso, vamos dar uma olhada em alguns dos recursos mais poderosos que vêm com o WordPress 6.1:
Conversão automática de imagem para o formato WebP
Introduzido pela primeira vez no WordPress com 5.8, o WebP é um formato de imagem moderno que fornece compactação superior sem perdas e com perdas para imagens na web.
Mas mesmo que você possa enviar suas imagens WebP para o WordPress usando a Biblioteca de mídia, o WordPress não suporta a conversão automática de imagens para o formato WebP. Para ativar esse recurso em seu site, você usaria um plug-in WebP WordPress de terceiros.
Agora, a partir do WordPress 6.1, os sub-tamanhos de imagem devem ser criados automaticamente em formatos de arquivo alternativos. Além disso, o WordPress 6.1 apresenta três novos filtros para permitir que os desenvolvedores controlem o tipo mime de sub-tamanhos gerados e usados pelo WordPress no front-end.
E, com o 6.1, o WordPress irá gerar e usar subtamanhos WebP quando disponíveis por padrão.
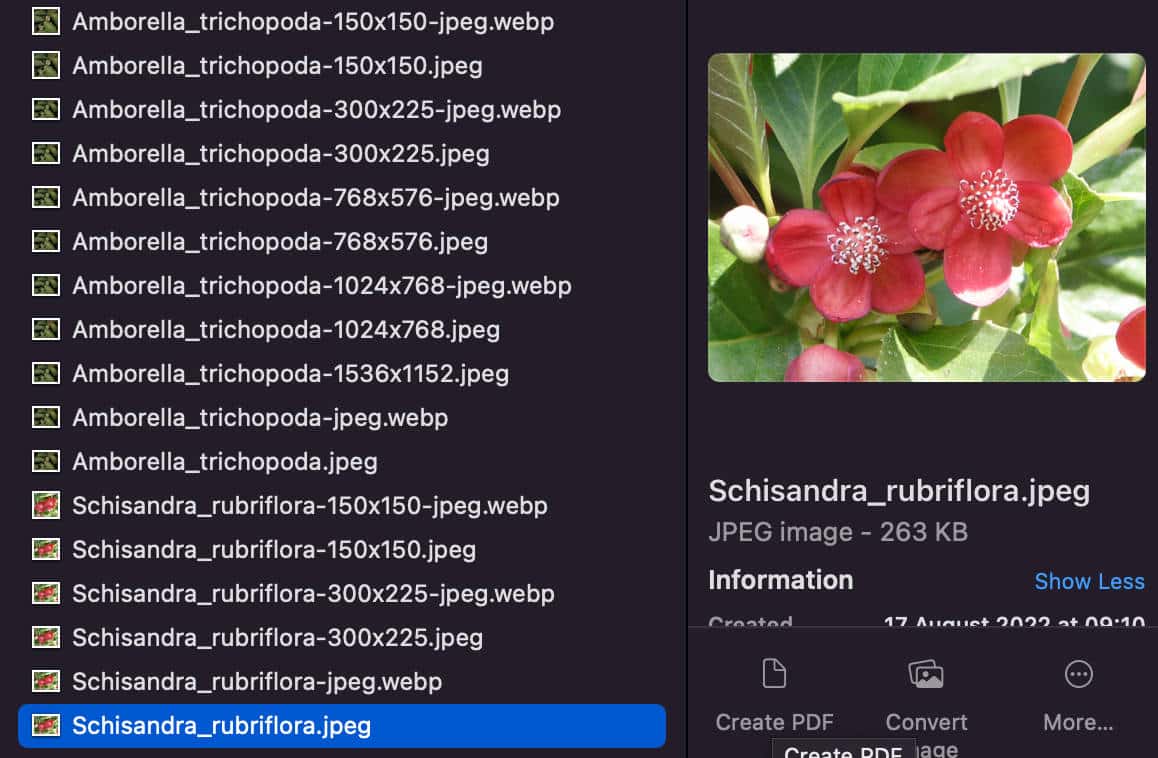
Quando um usuário carrega uma imagem JPEG, o WordPress pode gerar automaticamente subtamanhos WebP e JPEG. O WordPress poderá então servir imagens WebP no front-end. As imagens JPEG serão usadas em contextos onde o WebP ainda não é suportado (por exemplo, e-mail).
Este é o comportamento padrão. Os desenvolvedores poderão substituir as configurações padrão e determinar qual formato de imagem usar por meio de filtros.
Quando novos tipos de mime são gerados, apenas as imagens cujos tamanhos são menores que seus respectivos originais são retidas. Por padrão, tipos MIME adicionais são gerados apenas para tamanhos de imagem padrão e para tamanhos personalizados quando você optou pelo suporte.
Essa mudança também introduz três novos filtros que fornecem controle total sobre a saída do tipo mime secundário:
-
wp_image_sizes_with_additional_mime_type_supportpermite que os desenvolvedores controlem o tipo mime da imagem por tamanho -
wp_upload_image_mime_transformspermite aos desenvolvedores controlar o tipo mime da imagem para uma determinada entrada e até mesmo substituir o tipo mime original -
wp_content_image_mimespode ser usado para controlar a ordem de saída do tipo mime para imagens de conteúdo. Ao renderizar imagens na página, será usado o primeiro tipo mime disponível.
Essa mudança deve trazer uma redução média de 30% no tamanho do arquivo.
Antes da versão final 6.1, você pode testar o novo recurso com o plug-in Performance Lab do WordPress Performance Group.

No entanto, a mudança parece controversa e muitos colaboradores continuam relatando problemas. Especificamente, observou-se que:
Os recursos para gerar imagens quando você carrega uma imagem aumentarão drasticamente, mas os recursos para veicular uma imagem serão reduzidos. Como o upload de imagens é muito raro em comparação com a veiculação de imagens, o esforço extra para compactar e armazenar imagens deve valer a pena.
E:
Na verdade, esse aumento dramático do uso de recursos ao fazer upload de uma imagem é um efeito colateral muito ruim aqui. Isso significa que muitos uploads falharão e deixarão os usuários presos. Também aumentará drasticamente as solicitações de suporte para o WordPress e as empresas de hospedagem. Não pense que isso é aceitável. Por causa disso, mesmo que o suporte multi-mime de imagem seja necessário no WordPress, a abordagem atual não parece uma boa solução.
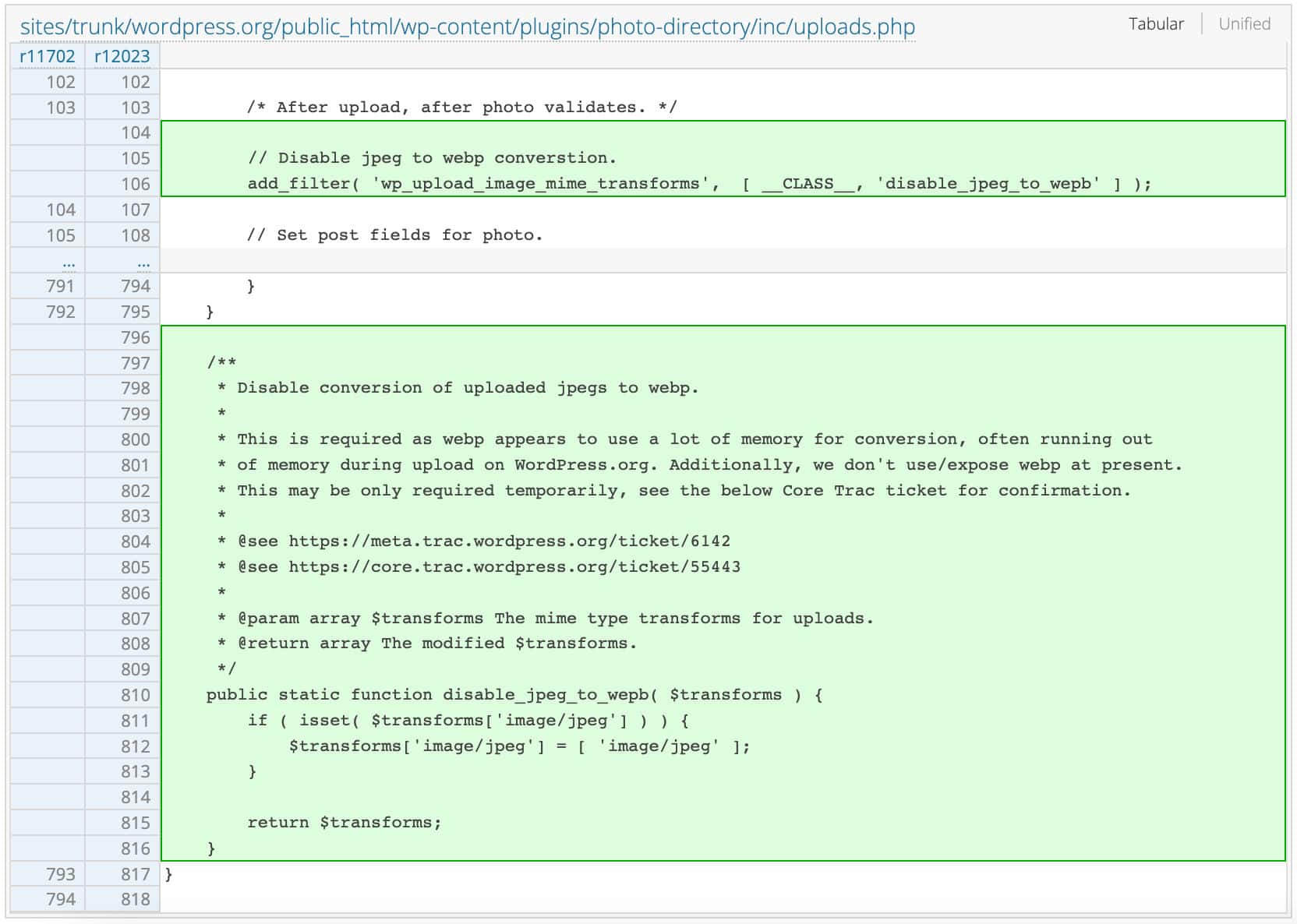
Portanto, no momento da redação deste artigo, ainda não está claro se o uso do formato WebP em subtamanhos de imagem será ativado por padrão ou o administrador do site terá que optar por servir o formato WebP no front-end de seu site . Enquanto isso, a conversão automática de JPEG para WEBP foi temporariamente desativada. Para um resumo significativo da discussão em andamento, confira o artigo de Sara Gooding no WP Tavern.

Tipografia Fluida
O WordPress 6.1 adiciona suporte para tipografia fluida por meio de funções CSS calc / clamp .
A expressão tipografia fluida descreve a capacidade do texto de se adaptar à largura da janela de visualização, dimensionando suavemente de uma largura mínima a máxima.
É algo diferente do que você pode obter com consultas de mídia, pois as consultas de mídia permitem que os temas redimensionem o texto dependendo dos tamanhos específicos da janela de visualização, mas não fazem nada entre valores diferentes.
Alguns temas já suportam tipografia fluida. Twenty Twenty-Two, por exemplo, usa a função CSS clamp() para vários tamanhos de fonte. Por exemplo:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Como você pode ver no código acima, os valores de tamanho de fonte fluida são usados para cada tamanho de fonte.
Agora, a partir do WordPress 6.1, os temas são habilitados para gerar automaticamente tamanhos de fonte fluidos, declarando a nova propriedade typography.fluid da seguinte forma:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Usando typography.fluid e typography.fontSizes[].fluid , o valor de cada tamanho de fonte é calculado automaticamente usando a seguinte fórmula:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Por exemplo:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Observe que, no momento da redação deste artigo, a Tipografia de Fluidos é um recurso experimental. Você pode mergulhar nos detalhes técnicos em Suportes de bloco: adicione tipografia fluida.
A tipografia fluida é uma melhoria significativa para a construção de sites #WordPress modernos. Acabamos de atualizar o @frostwp para incluir esse recurso. Aqui está uma ótima leitura de @richard_tabor sobre o que é e por que é importante. https://t.co/Bq5YuHX3wi
— Brian Gardner (@bgardner) 8 de agosto de 2022
Veja também Como adicionar tipografia fluida aos temas de bloco do WordPress por Rich Tabor e tipografia fluida com Gutenberg por Carolina Nymark.
Tipos de bloco novos e aprimorados
Com tantas versões do Gutenberg incorporadas ao núcleo, o WordPress 6.1 trará um novo bloco de índice e toneladas de alterações e melhorias nos tipos de bloco existentes.
Novo Bloco de Índice
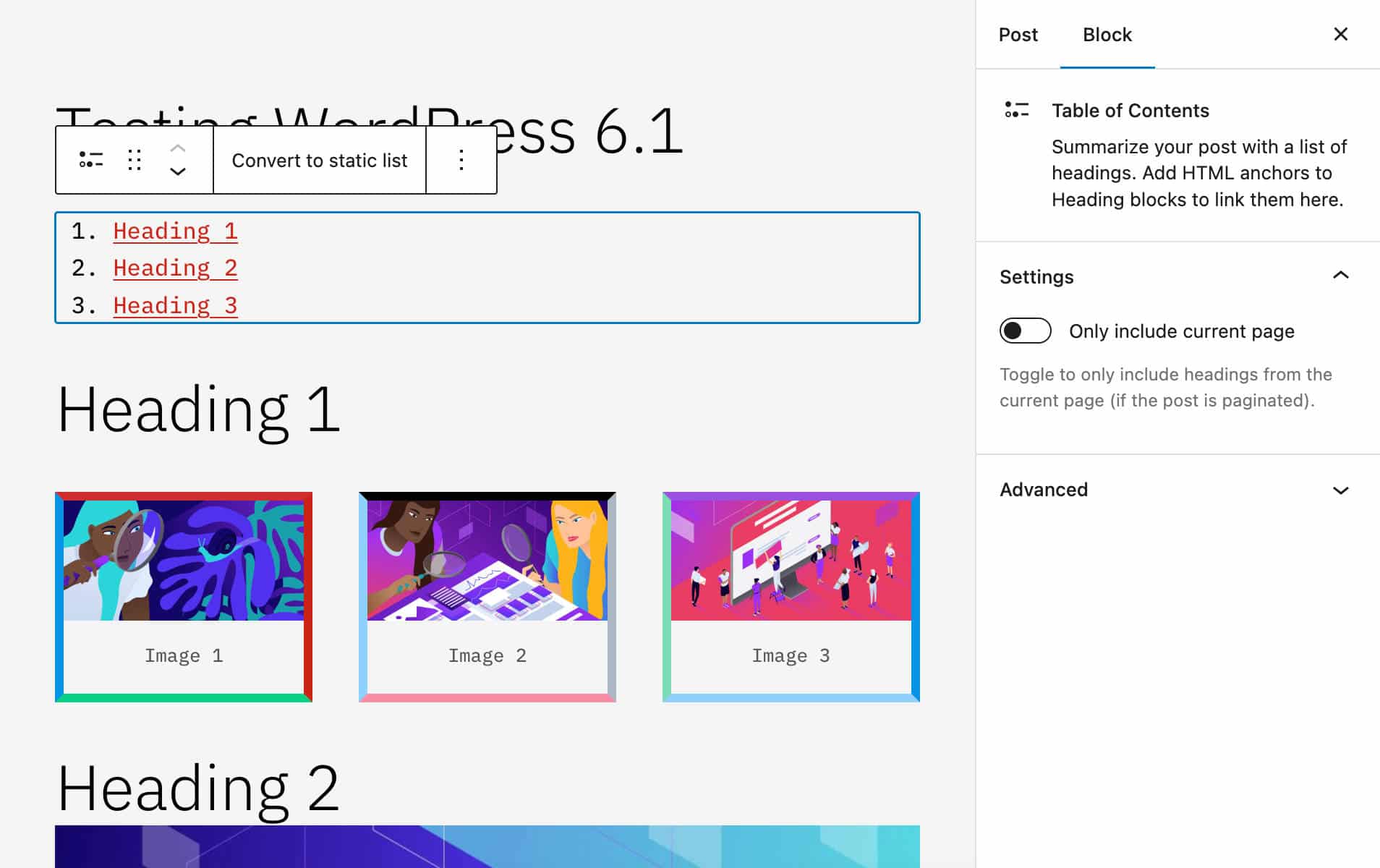
Introduzido pela primeira vez com o Gutenberg 13.3, um novo bloco de Índice está agora disponível como um bloco experimental. Uma vez adicionado à sua postagem ou página, o bloco Índice detectará quaisquer blocos de título adicionados ao conteúdo e os exibirá como links âncora em uma lista ordenada.

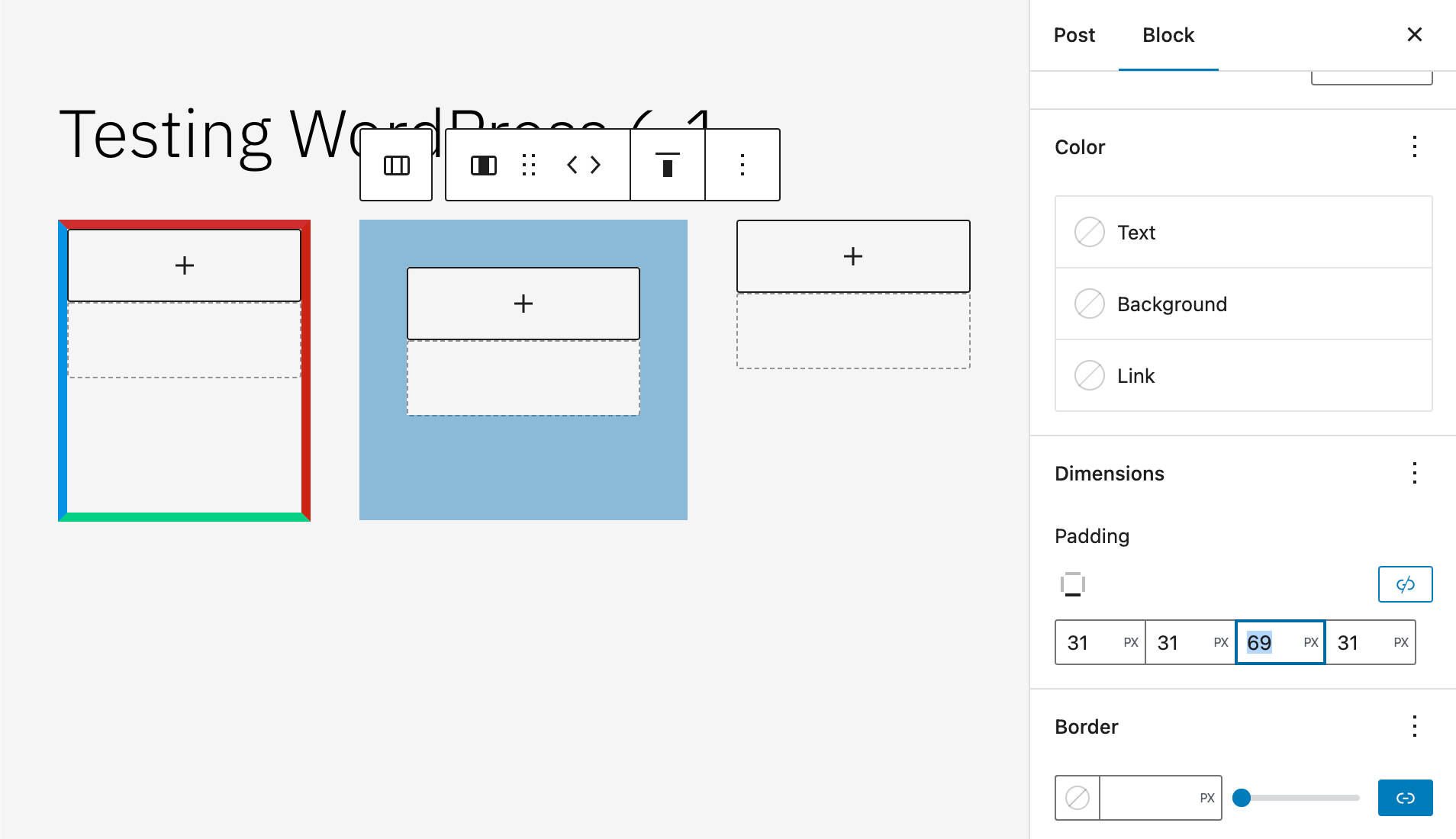
Adicionado suporte de borda para o bloco Colunas
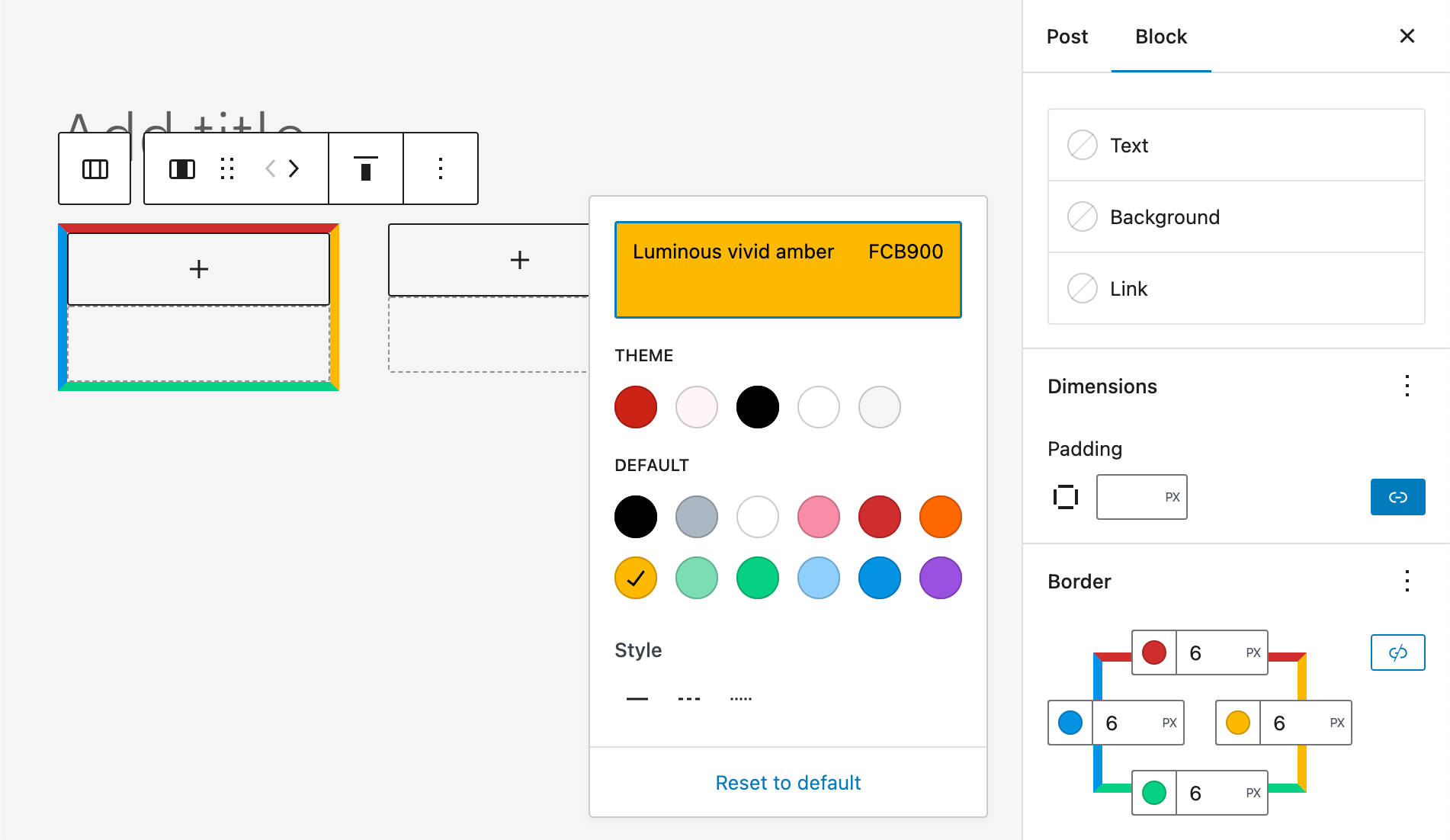
O bloco Columns agora aproveita o novo componente BorderBoxControl que permite que os usuários do WordPress especifiquem bordas personalizadas para colunas, também definindo estilos completamente diferentes para cada borda (consulte também Column: Add border support to column blocks pull request).

As bordas individuais também podem ser definidas no arquivo theme.json da seguinte forma:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Os desenvolvedores podem ler mais sobre o novo controle em Component Reference – BorderBoxControl.
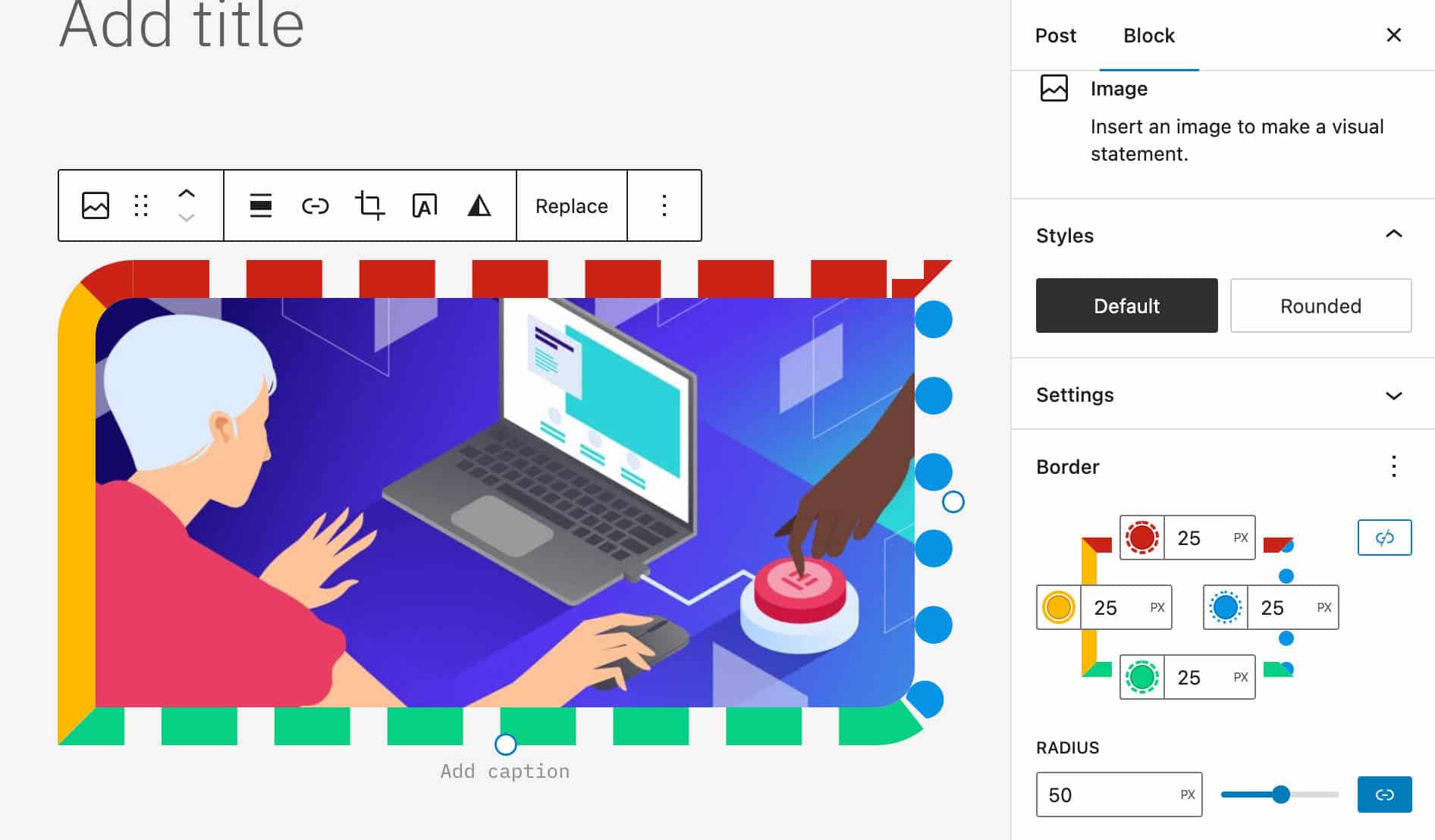
Controles de borda para blocos de imagem
O Gutenberg 13.8 introduziu suporte para todos os controles de borda para o bloco Image. A mudança será adicionada ao núcleo com o WordPress 6.1, abrindo as portas para novas e grandes oportunidades para criativos da web.

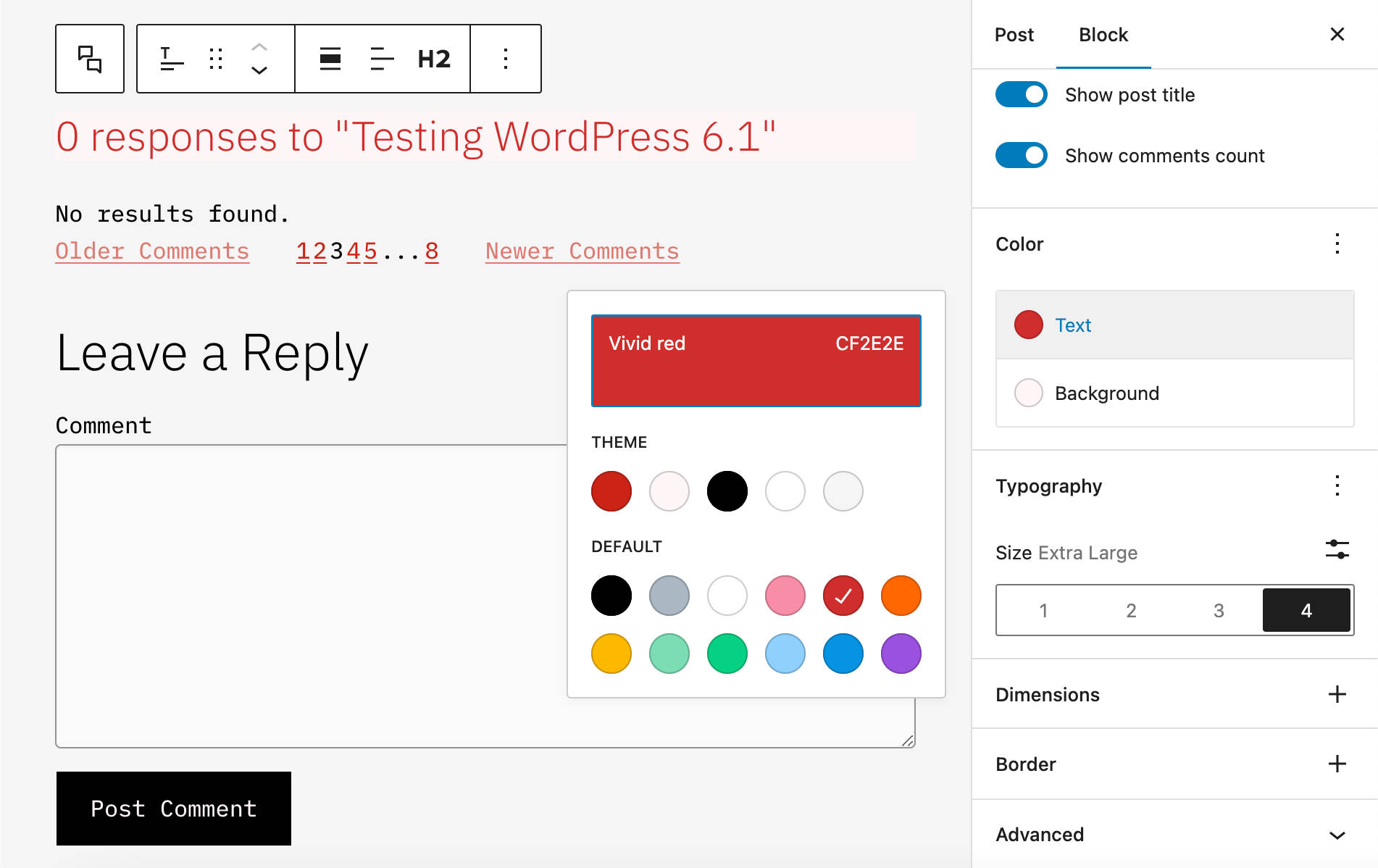
Melhorias no bloco de comentários
O WordPress 6.1 também nos traz um Bloco de Comentários aprimorado. A partir da próxima versão do WordPress, os usuários poderão usar recursos de edição mais avançados no bloco de comentários.
Na imagem abaixo, você pode ver a barra lateral de configurações do bloco de comentários e as alterações aplicadas ao título dos comentários.

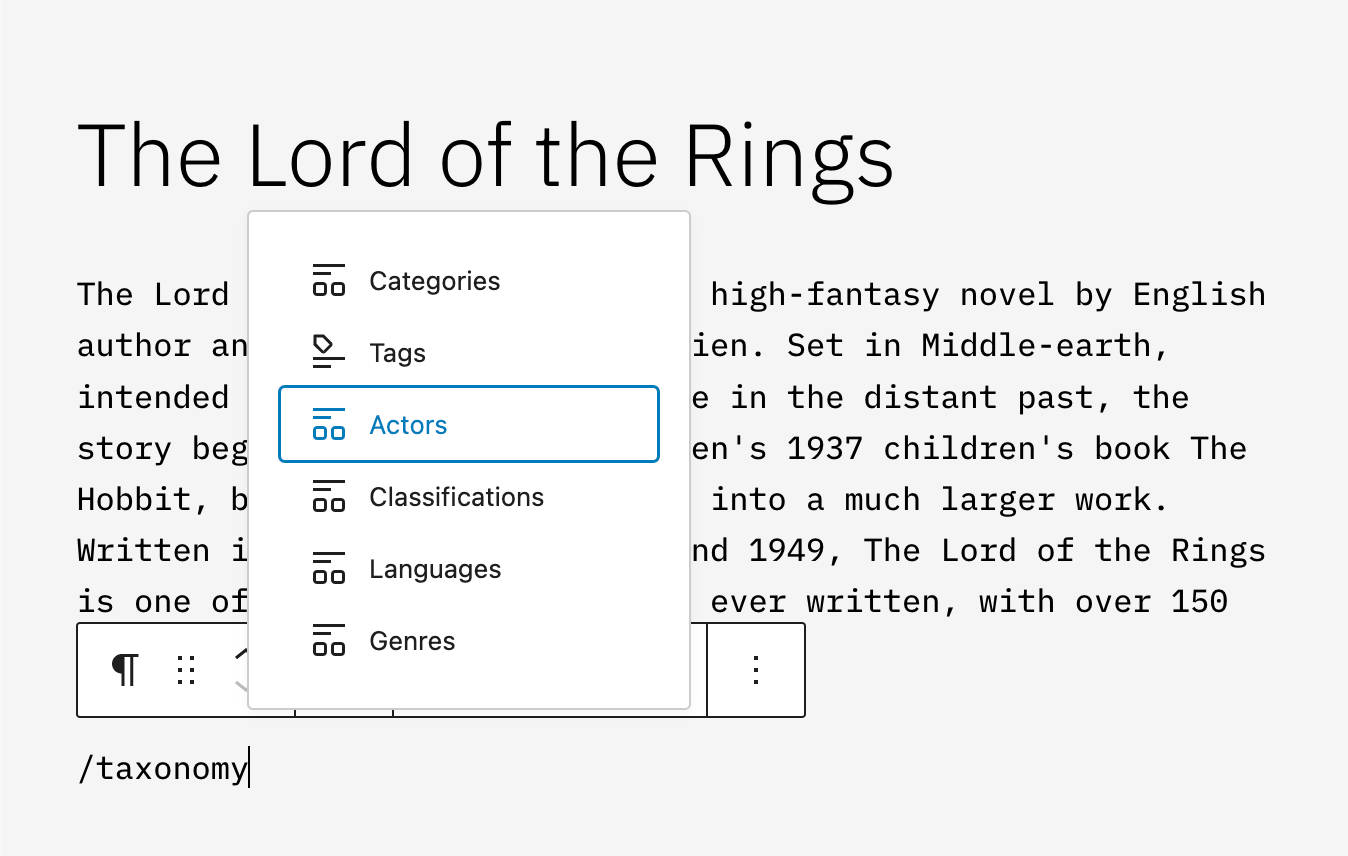
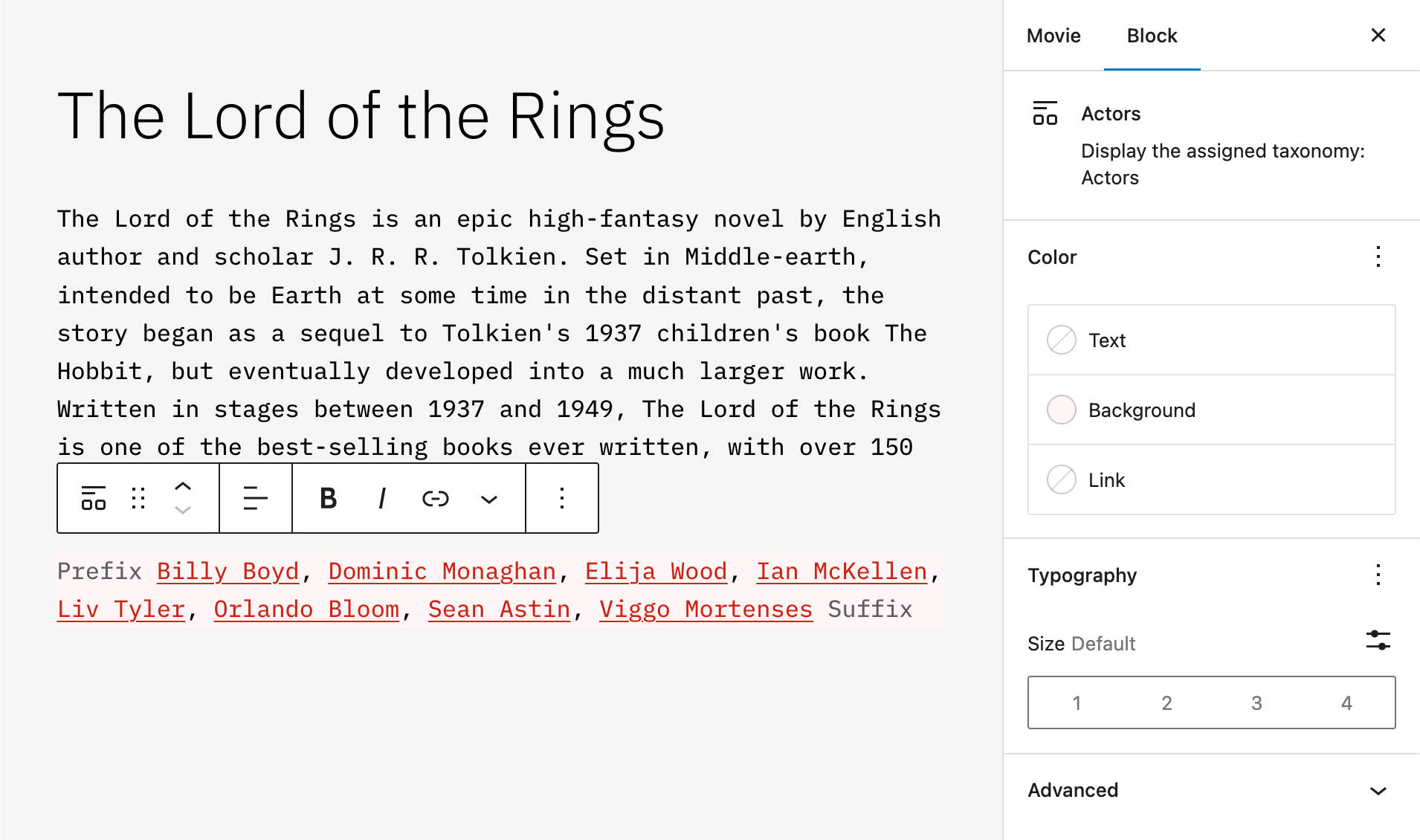
Postar variações de bloco de termos para termos de taxonomia personalizada
O bloco Post Terms foi aprimorado com uma nova variação de taxonomia personalizada. Agora você pode registrar uma nova taxonomia personalizada, digamos, tipo de postagem "Atores em um filme", e você poderá adicionar uma lista de termos de taxonomia à postagem atual ou ao tipo de postagem personalizada.

A imagem abaixo mostra uma lista de atores em um tipo de postagem de filme.

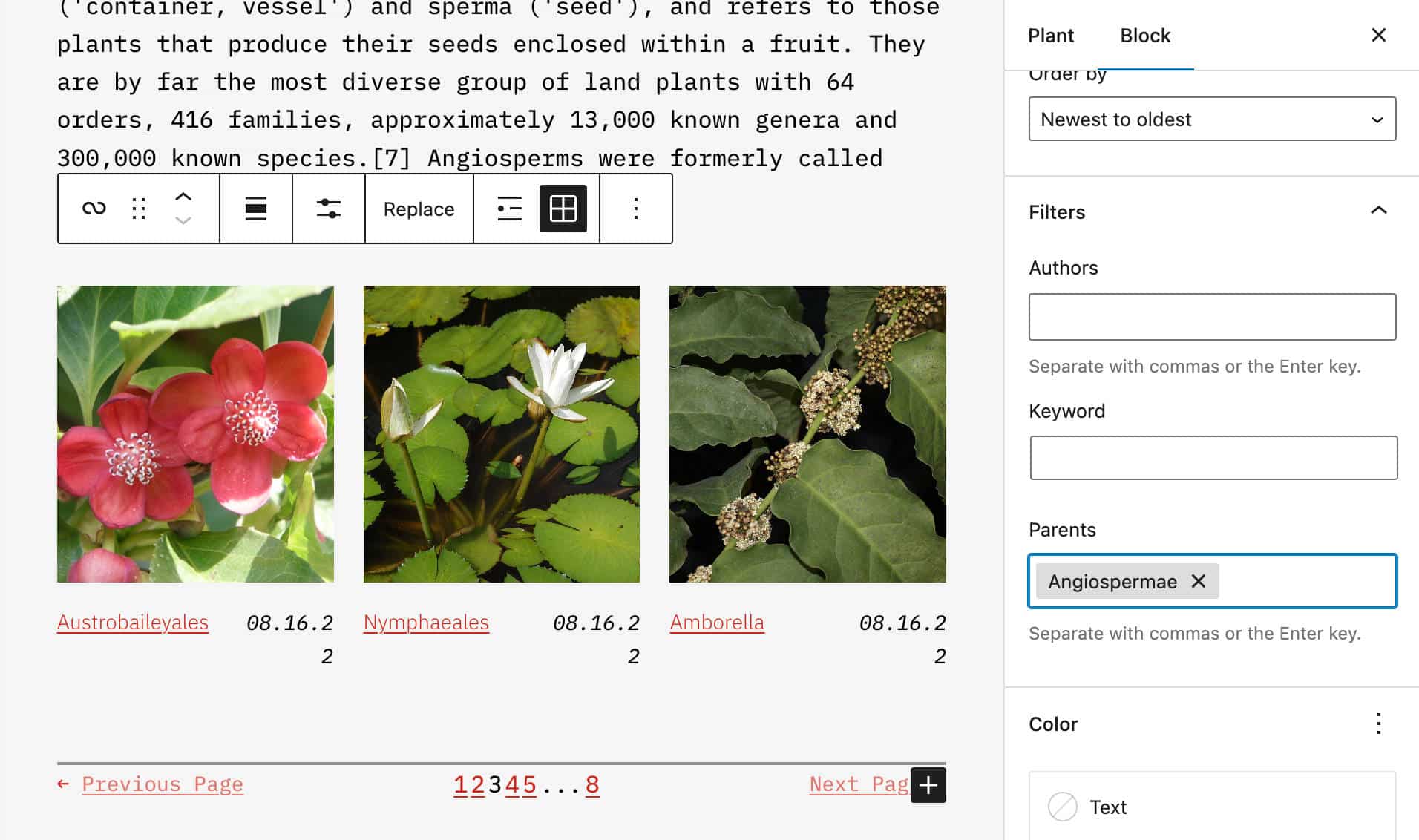
Um novo filtro de pais para o bloco de consulta
Um novo filtro Pais está agora disponível para o Bloco de Consultas para exibir postagens hierárquicas e páginas com o mesmo pai.

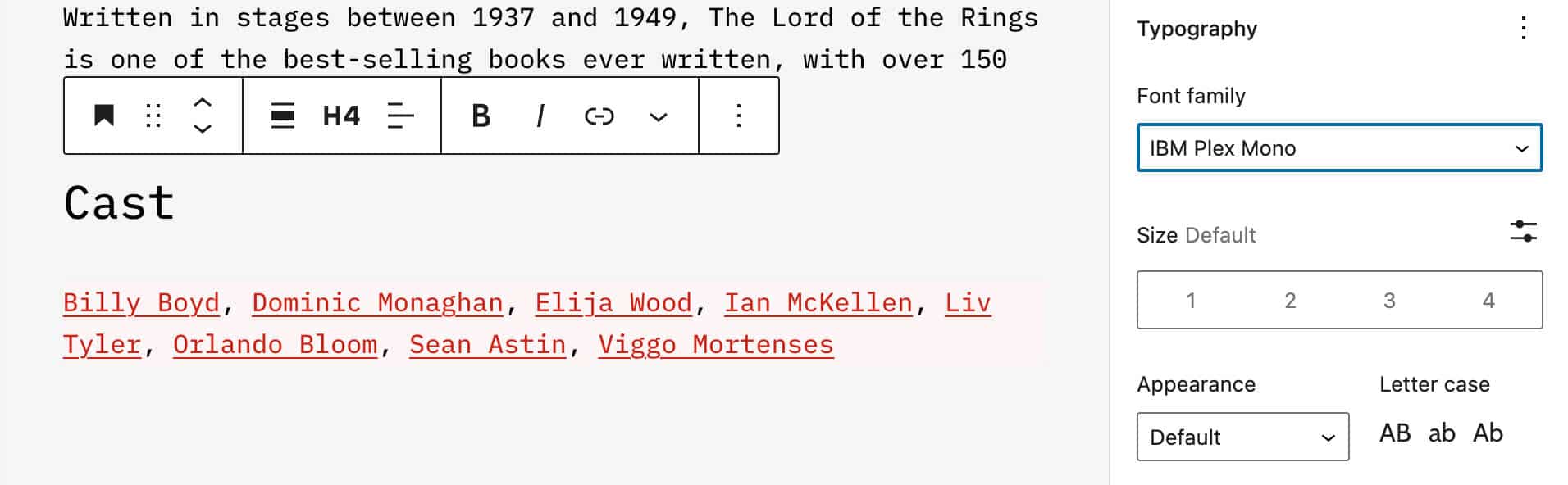
Controles de família de fontes no bloco de título
O bloco Heading agora suporta controles Font Family.

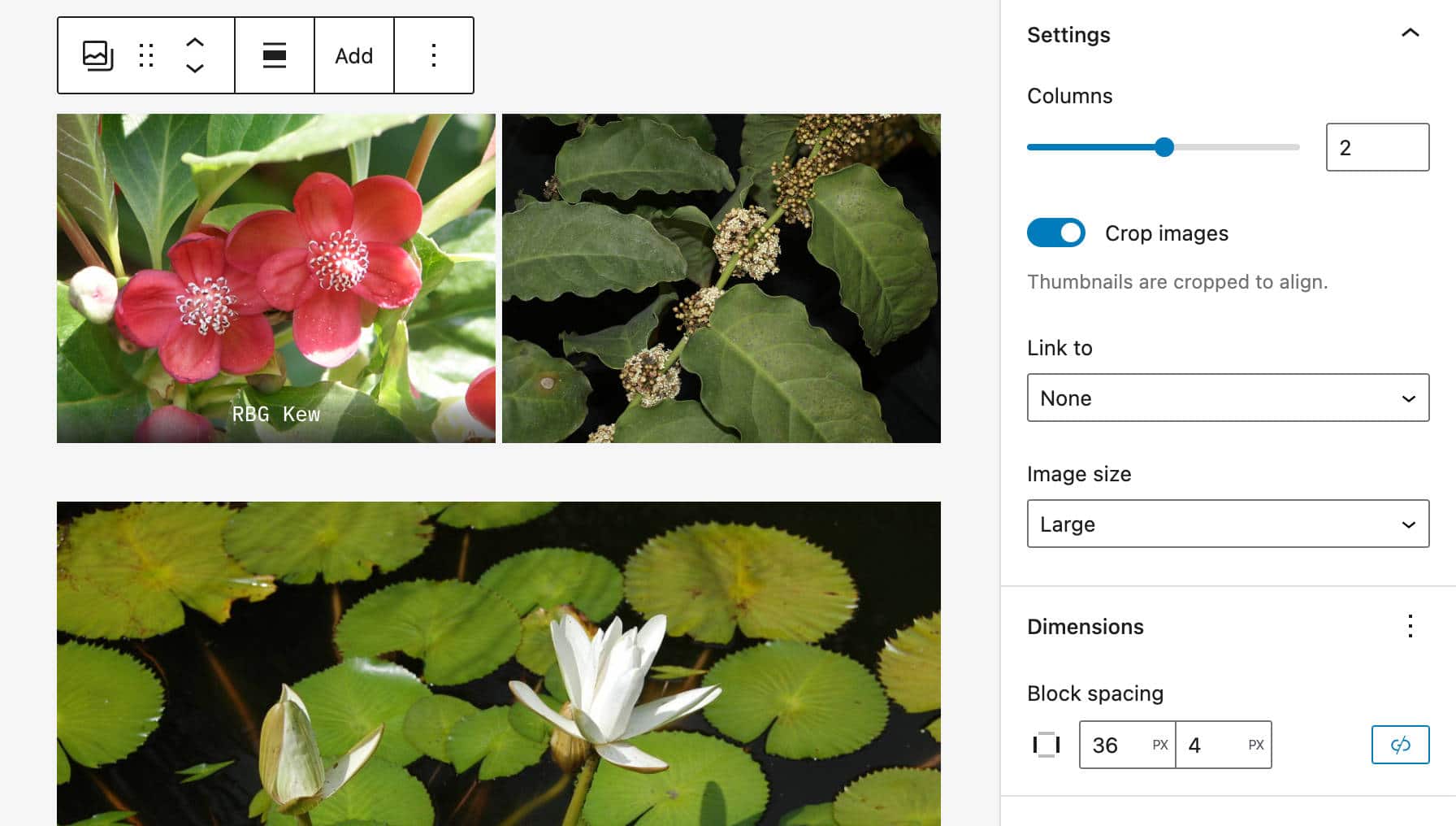
Espaçamento horizontal e vertical no bloco de galeria
A partir do WordPress 6.1, um novo controle de espaçamento axial permite definir diferentes espaços horizontais e verticais para imagens no bloco Galeria .
Essa mudança resulta em maior flexibilidade na hora de criar o layout das galerias de imagens.

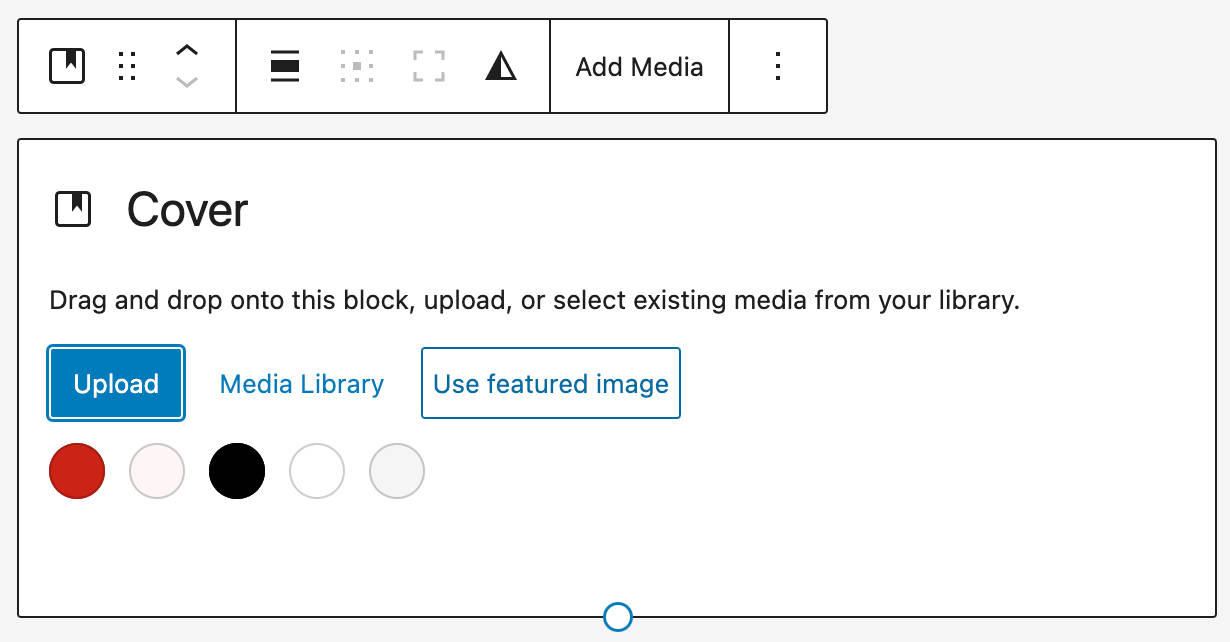
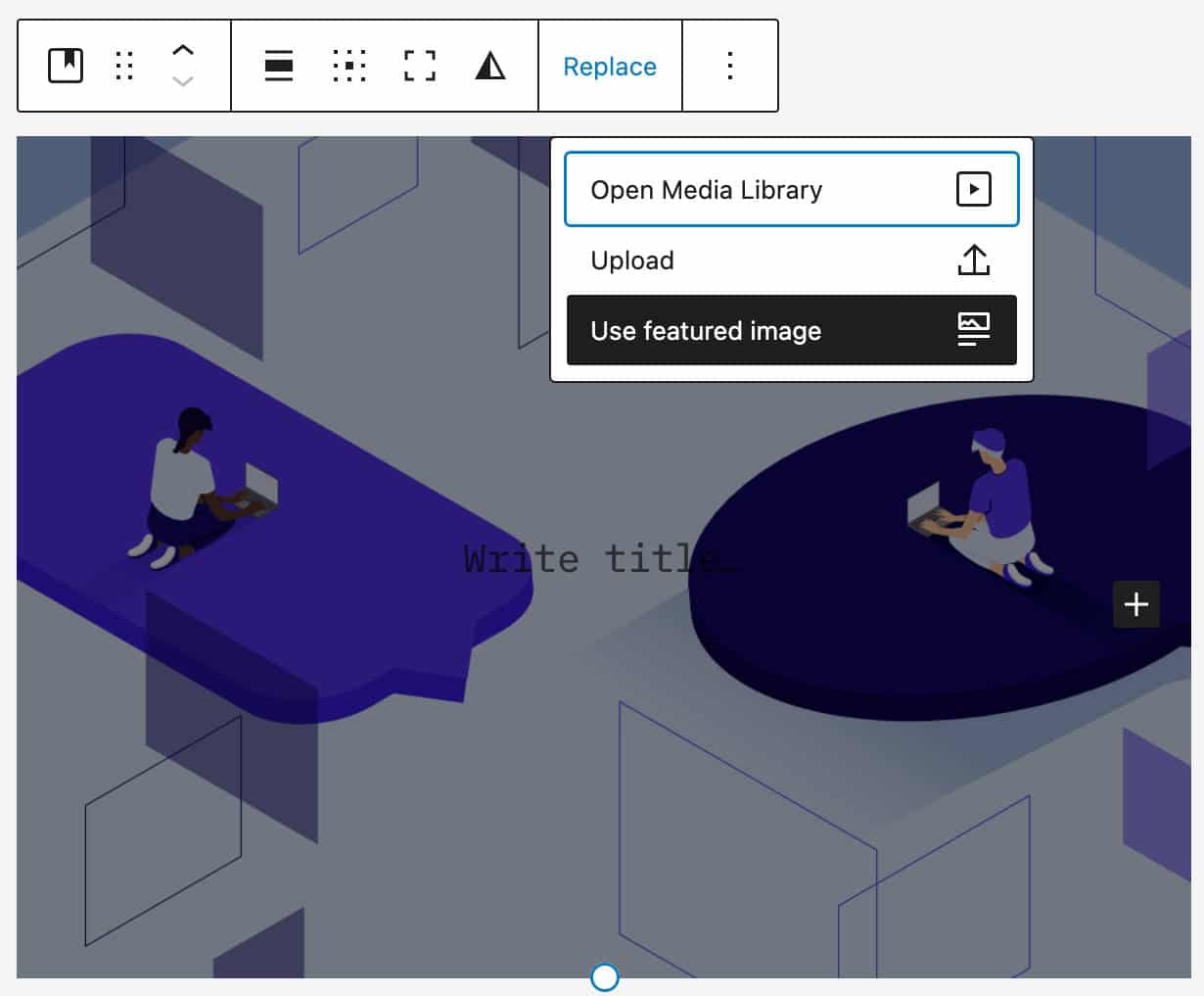
Imagens em destaque no bloco de capa
As imagens em destaque ainda recebem muita atenção e, no WordPress 6.1, o escopo de seu uso é estendido ainda mais. A partir do 6.1, a imagem em destaque pode ser selecionada diretamente do espaço reservado do bloco de capa, conforme mostrado nas imagens a seguir.

Essa alteração deve ajudar a criar uma experiência de usuário mais consistente, deixando mais claro para o usuário o que está personalizando.
Além disso, uma alternância de imagem em destaque foi adicionada ao fluxo de substituição de mídia.

Ferramentas de Aparência para Links de Navegação Postal
A propriedade de configuração appearanceTools permite que você opte por várias configurações que estão desabilitadas por padrão.

Desde o WordPress 6.1, para temas que suportam a propriedade de configuração appearanceTools , você pode personalizar a cor do link e a família de fontes no Post Navigation Link.

Você pode ler mais sobre a propriedade appearanceTools em nossa introdução ao tema Twenty Twenty-Two.
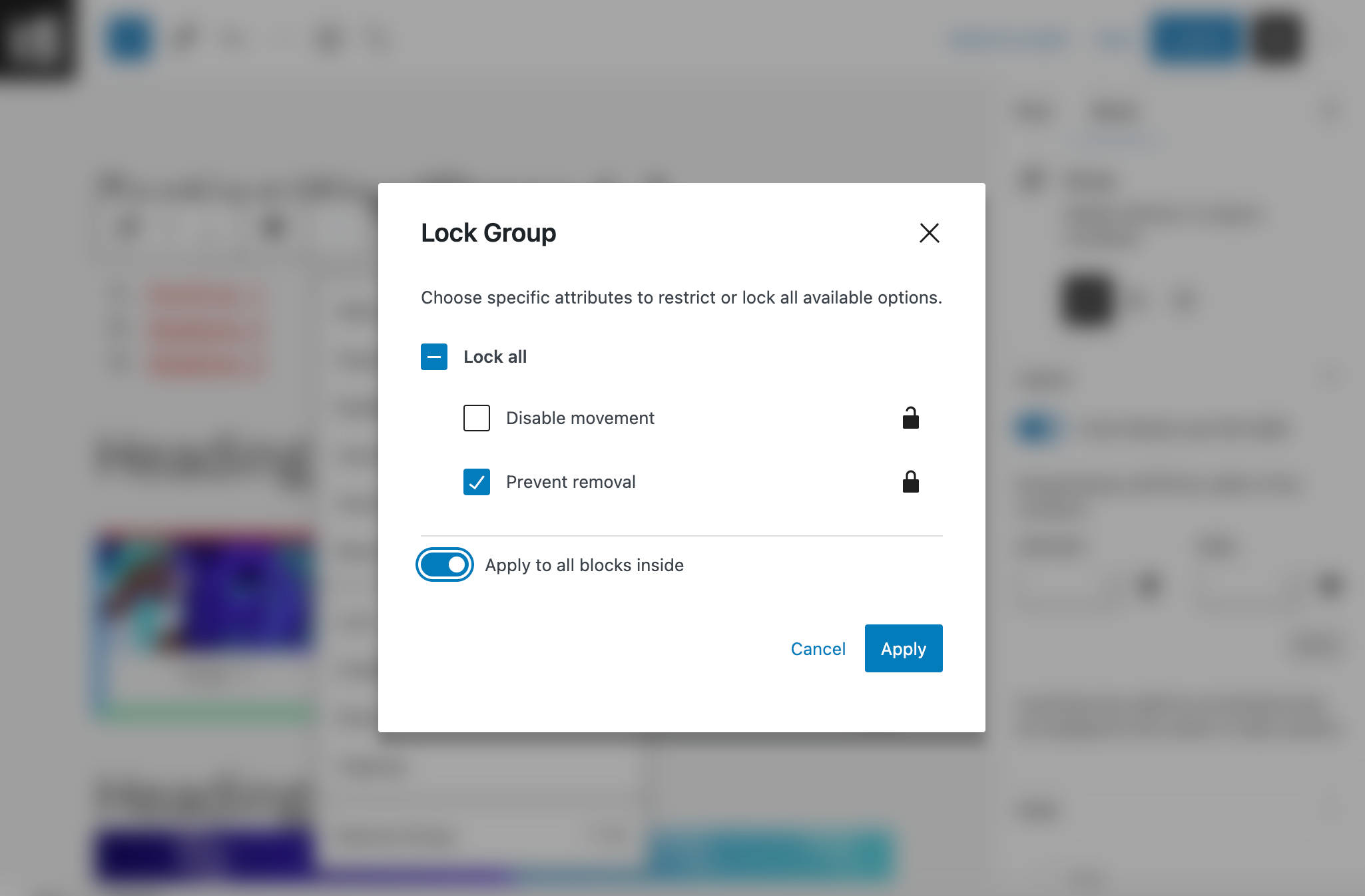
Bloqueie dentro do bloco de contêiner com um clique
Uma nova alternância agora permite que os usuários bloqueiem blocos em um contêiner de blocos com um único clique. Isso se aplica aos blocos Group , Cover e Column .

Recursos adicionais e melhorias no Editor de blocos
Apesar de ser uma versão de consolidação, o WordPress 6.1 trará tantas mudanças e melhorias que seria impossível listar todas em um só artigo. Além do novo bloco de Índice e das alterações listadas acima, veremos:
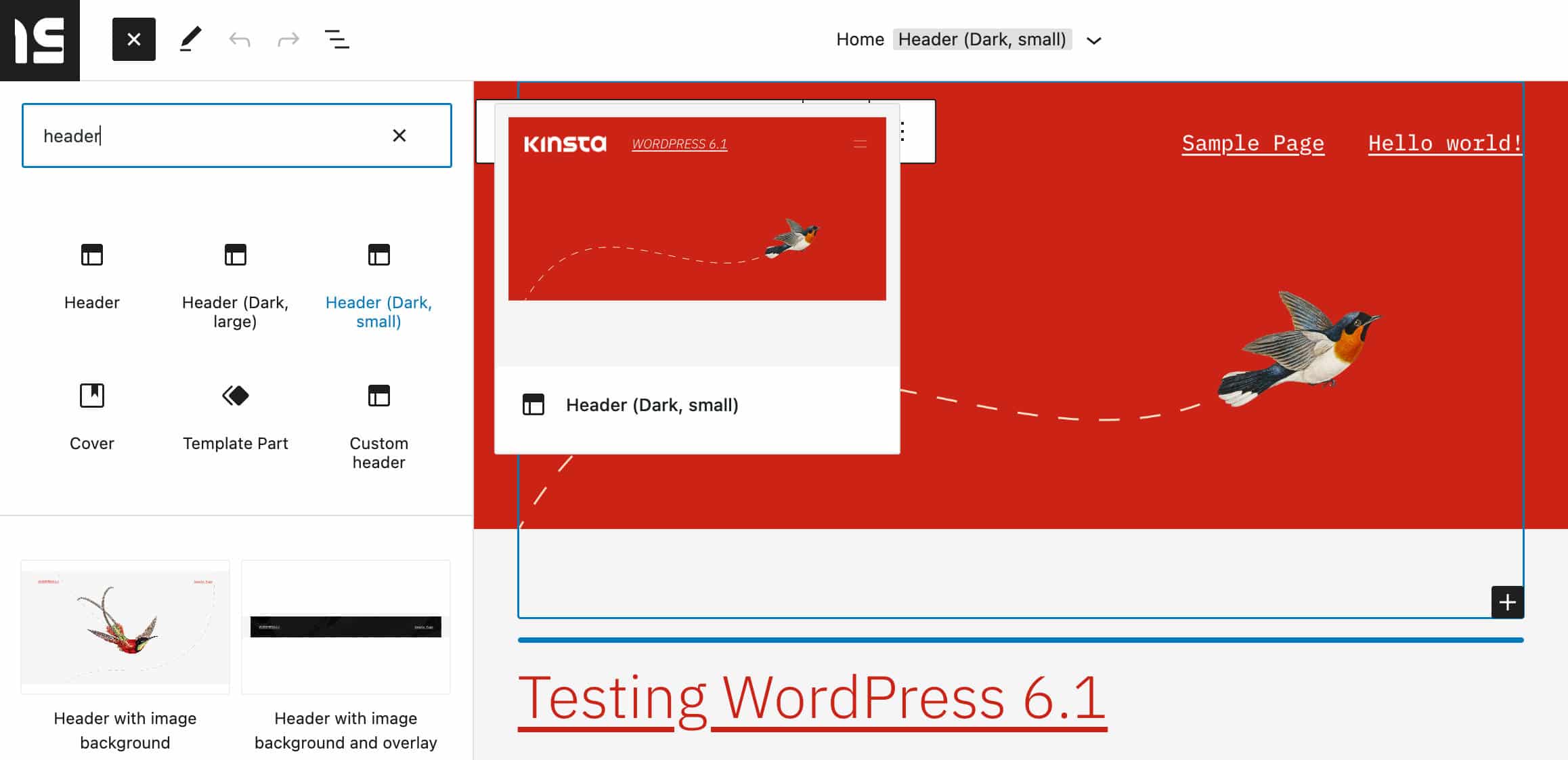
Variações de Peças de Modelo no Insersor de Blocos
As variações de peças de modelo agora estão disponíveis no insersor de blocos, facilitando a adição de peças de modelo ao seu site.

Essa alteração torna o processo de edição mais direto e rápido, permitindo que os usuários visualizem rapidamente variações de uma parte do modelo de uma só vez com apenas alguns cliques.
Visualize Margem e Preenchimento
Uma melhoria pequena, mas útil, é o destaque das margens e do preenchimento enquanto o usuário os ajusta. Isso deve deixar muito mais claro quanto espaço está sendo adicionado dentro ou fora dos elementos.

Melhorias na barra lateral de configurações
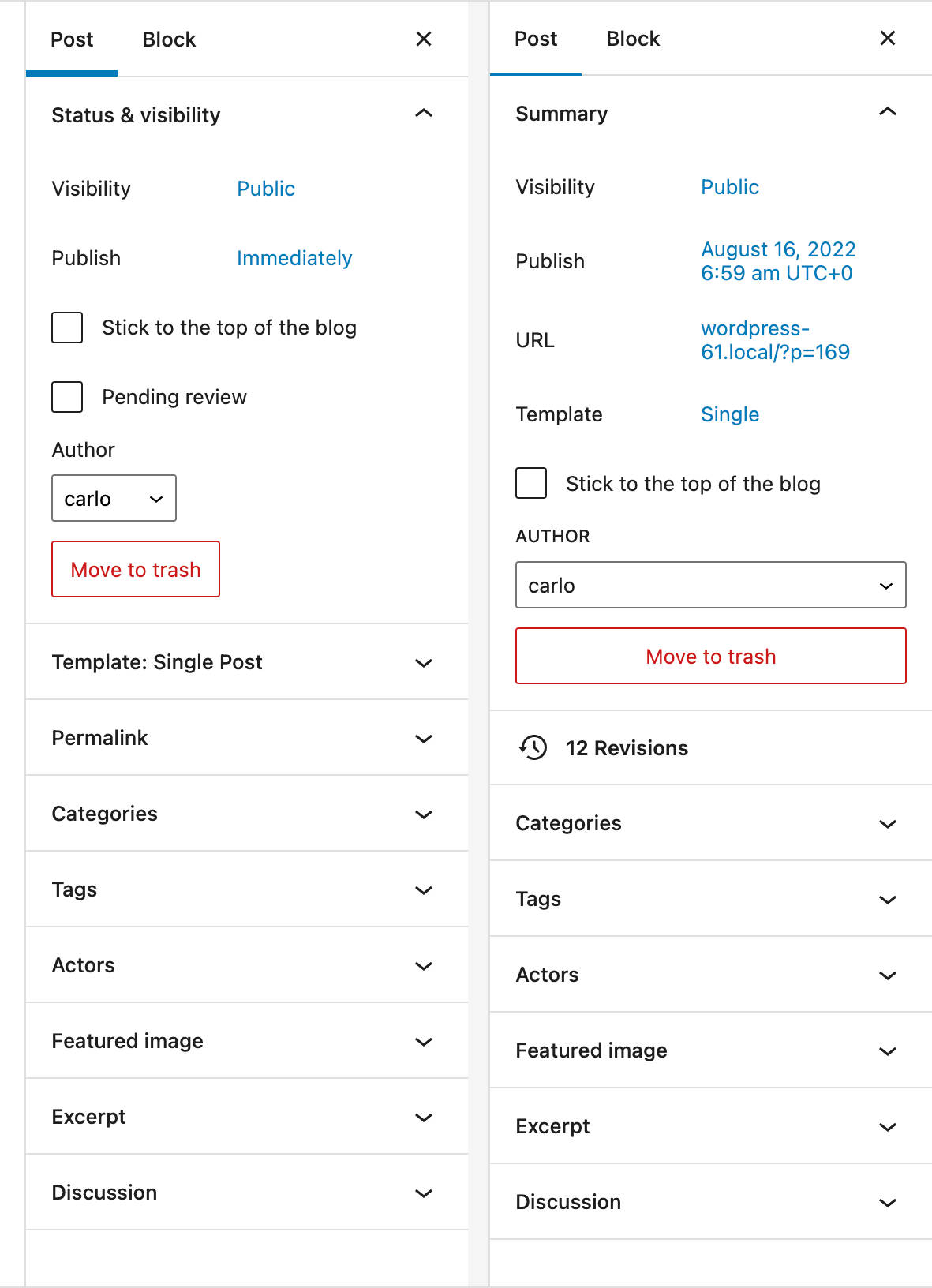
O WordPress 6.1 também apresentará várias melhorias de interface na barra lateral Configurações.
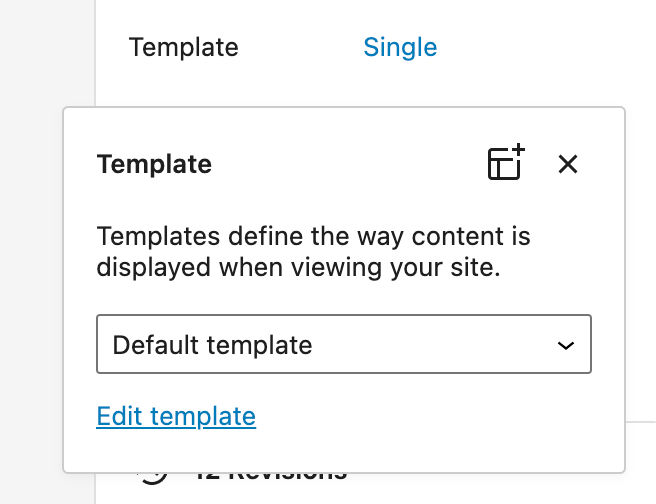
A barra lateral de configurações de postagem foi ligeiramente redesenhada. Agora os campos para formato de postagem, slug, template e autores estão alinhados e têm a mesma largura. Além disso, o agendador de postagem foi simplificado para tornar a experiência mais compreensível. A seção de modelo também foi movida para um popover para economizar espaço e limpar a interface.

Além disso, o painel de modelo foi substituído por um link de modelo. Quando clicado, o link do modelo exibe o modelo padrão em um popover.

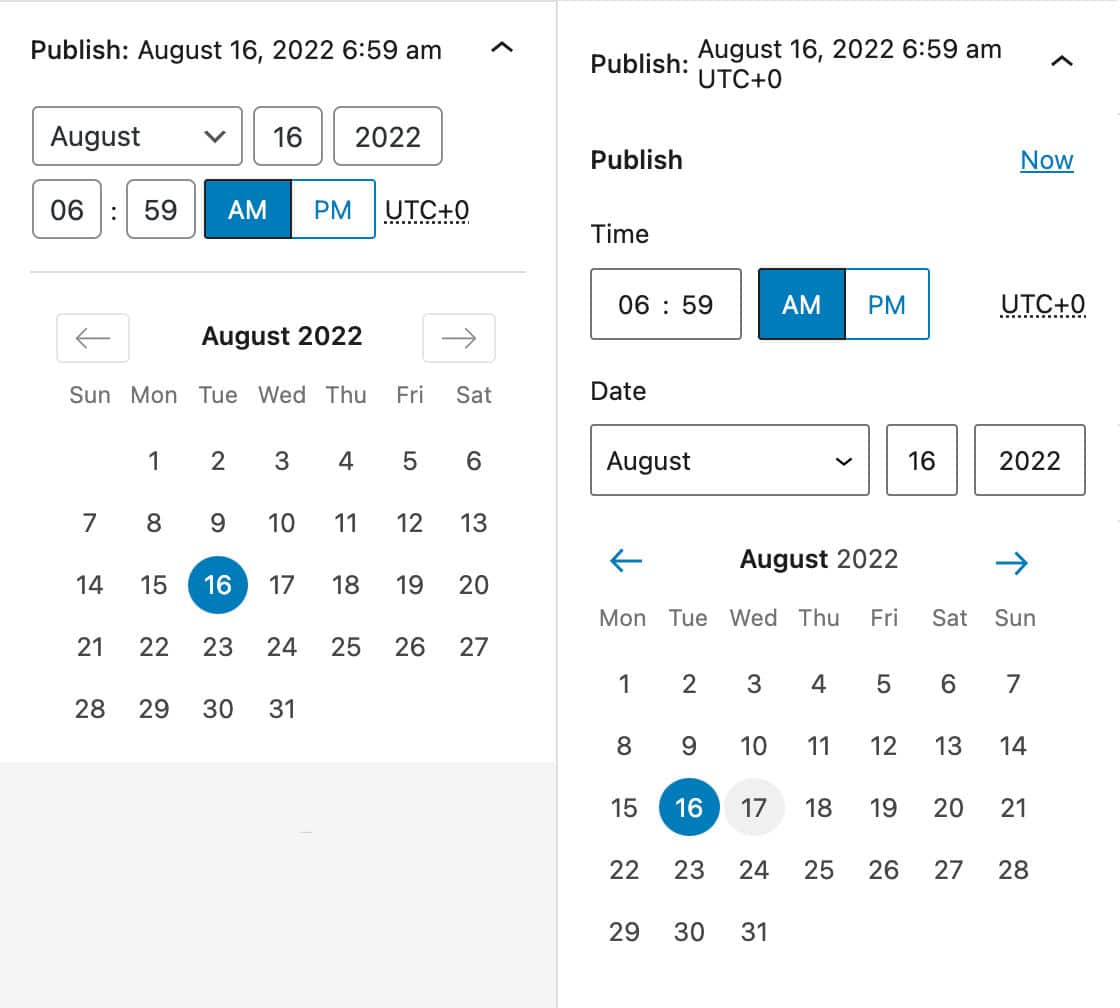
Publicar atualizações de design popover
O seletor de data e hora no popover Publicar foi redesenhado e agora usa “componentes existentes do WordPress e estilo de emoção”.

Mais informações técnicas estão disponíveis em Atualizações de design para o popover Publicar ( DateTimePicker ).
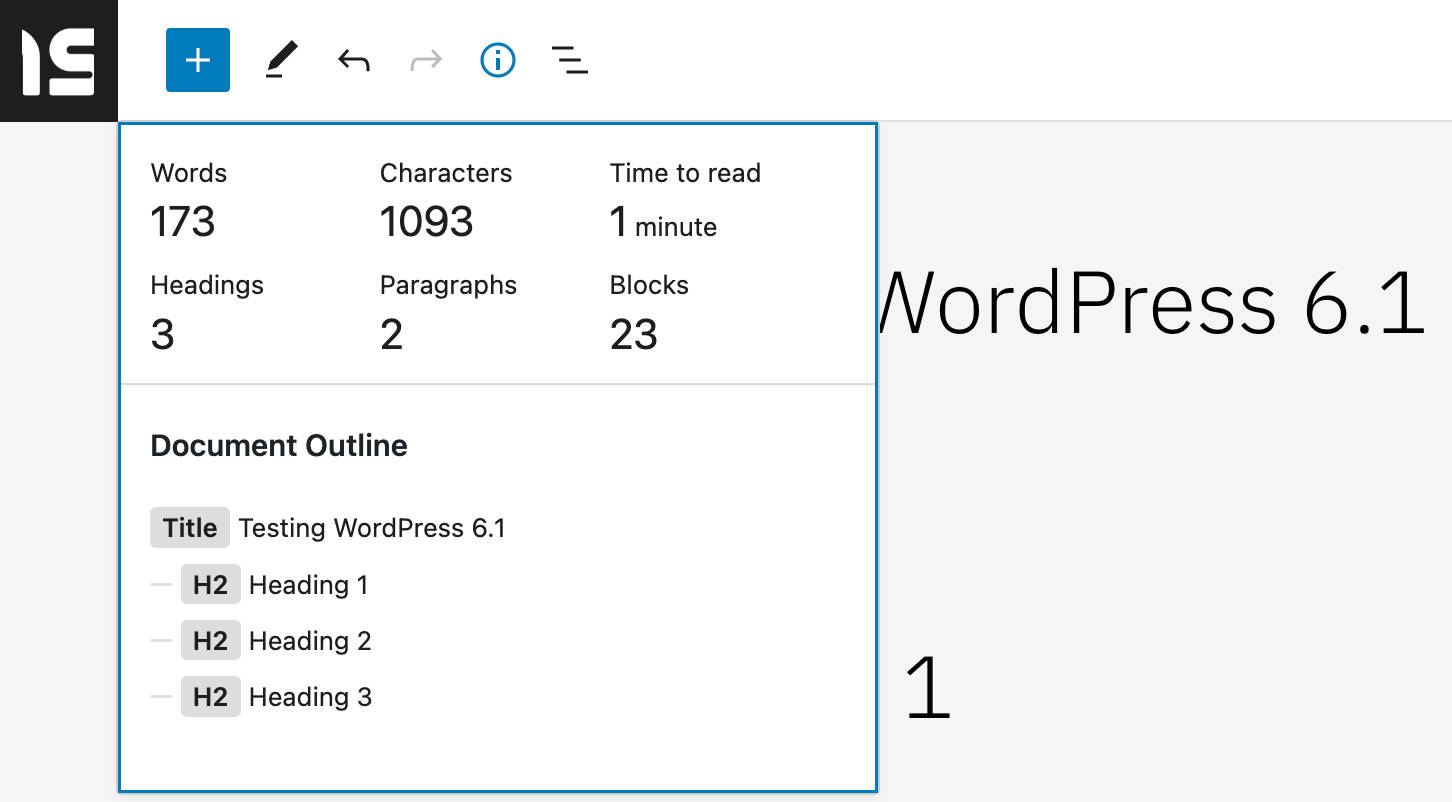
Tempo para ler no painel de informações
O painel de informações disponível na barra de ferramentas superior foi aprimorado e agora exibe o tempo de leitura , além de palavras, caracteres, títulos, parágrafos e blocos.

O tempo estimado de leitura é calculado em uma média de 189 palavras por minuto. Leia mais em @wordpress/editor: Adicione o tempo estimado para ler o índice no editor.
Ferramentas de construção novas e aprimoradas
O WordPress 6.1 também estenderá a funcionalidade do Site Builder. Padrões de bloco estarão disponíveis em mais lugares e uma escolha mais ampla de tipos de modelos melhorará a experiência de edição no editor de modelos.
Padrões de criação para tipos de postagem
O WordPress 6.0 introduziu os Padrões de Criação de Páginas, que são uma maneira de fornecer uma seleção de padrões sempre que um usuário cria uma nova página. Dessa forma, você não precisa criar a página do zero, mas pode escolher um padrão de um modal e preencher o conteúdo, e está pronto para começar.
Para habilitar esse recurso, pelo menos um padrão de bloco deve declarar suporte para os tipos de bloco core/post-content .
Agora, começando com o WordPress 6.1, esse recurso se estende a todos os tipos de postagem. Tudo o que você precisa fazer é incluir core/post-content nos blockTypes do seu padrão e definir os postTypes relevantes.
Agora vamos descobrir como aproveitar esse novo recurso com um exemplo prático. Suponha que você tenha um tipo de postagem de filme.
Primeiro, você precisa registrar um padrão de bloco conforme discutido aqui.
Ou você pode seguir o caminho mais fácil e usar o registro de padrão implícito (para simplificar neste exemplo, usaremos o registro de padrão implícito).
Crie um arquivo PHP para seu padrão de bloco em um diretório /patterns na pasta do seu tema (para este exemplo, usamos Twenty Twenty-Two). Em seguida, adicione o seguinte título:
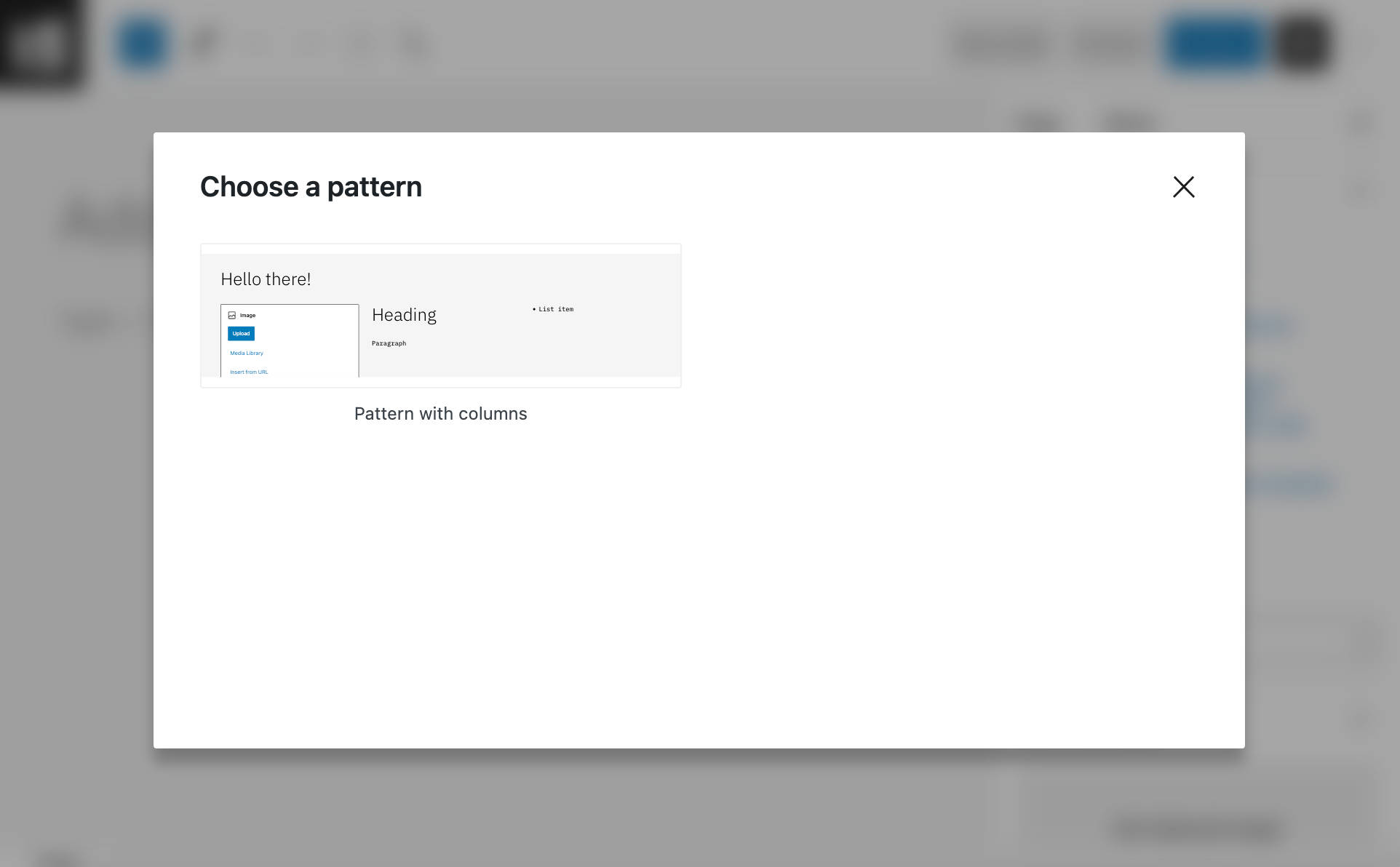
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->E é isso. Agora, cada vez que você cria um novo tipo de postagem de filme, um modal Escolher um padrão aparece na tela.

Se você quiser que o modal apareça em vários tipos de postagem, basta adicionar os slugs correspondentes separados por vírgulas:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Para uma visão mais detalhada dos padrões de criação, consulte Capacidade de usar padrões de criação para outros tipos de postagem além da página.
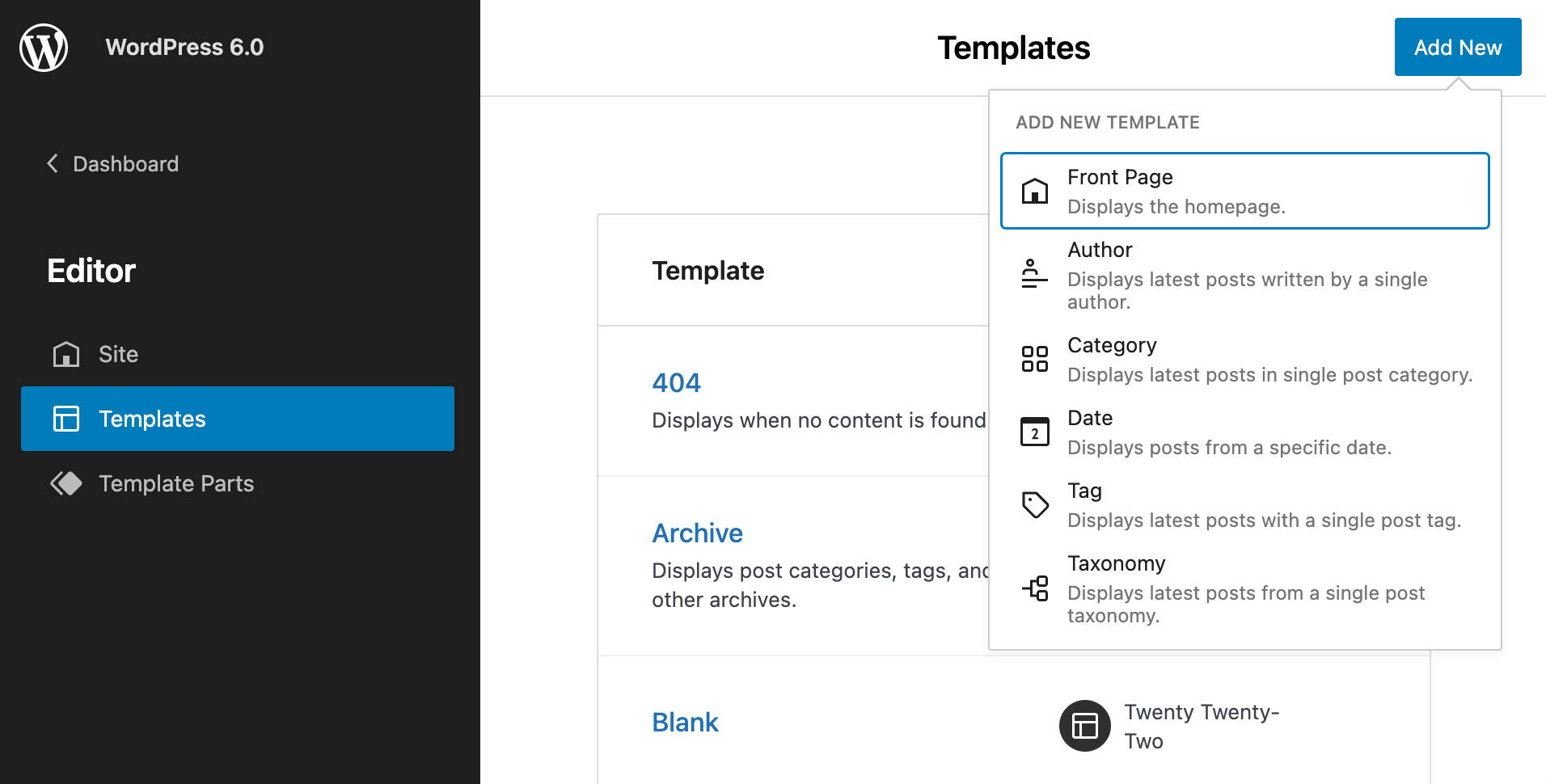
Mais tipos de modelo no Editor de site
Com o WordPress 6.0, apenas um número limitado de modelos pode ser criado no Editor do Site:

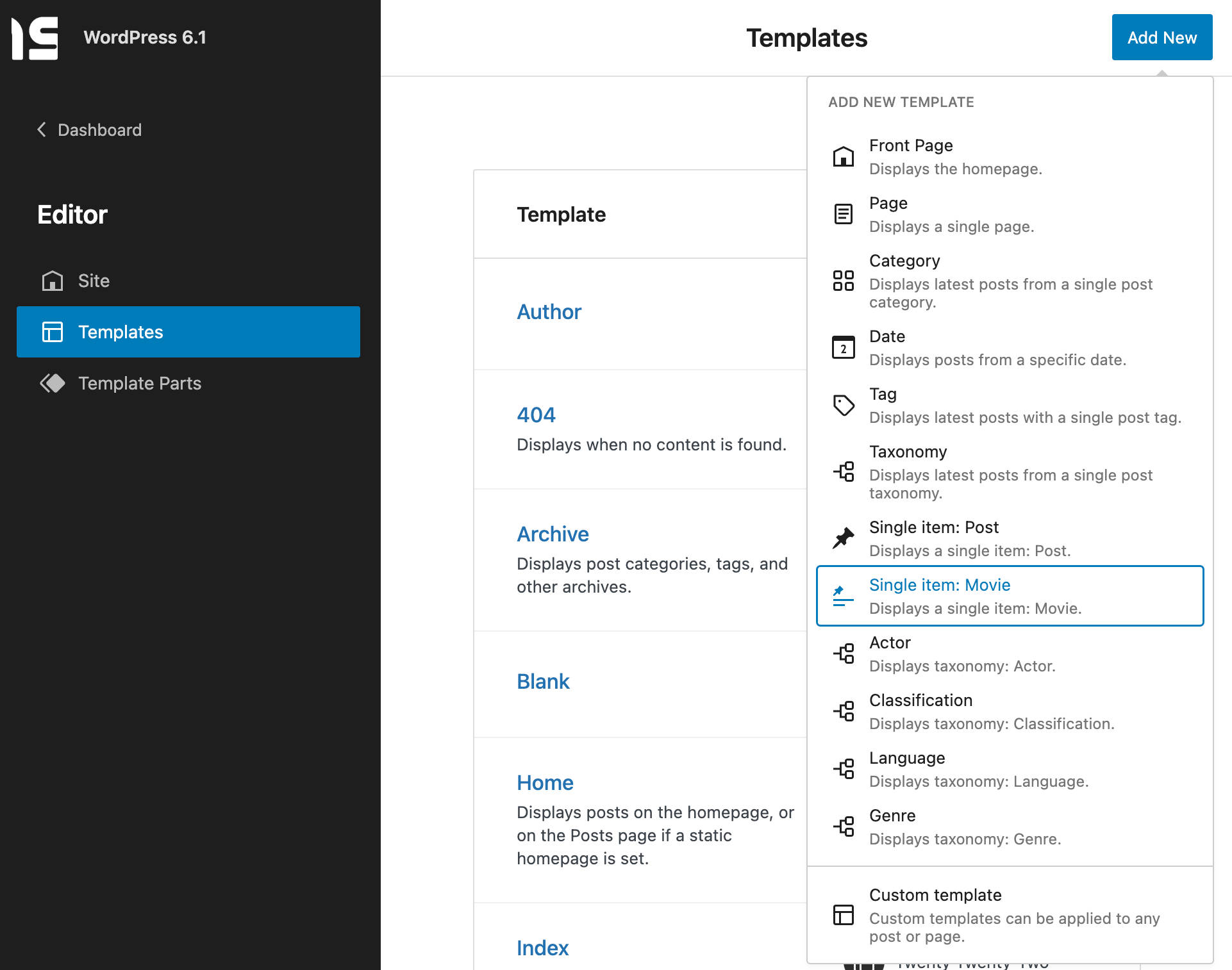
A partir do WordPress 6.1, será possível criar um modelo diferente para cada tipo de postagem individual.
E você também pode adicionar e editar modelos para taxonomias principais e personalizadas, mesmo para categorias ou tags únicas.
Se você registrar tipos de postagem personalizados ou uma taxonomia personalizada, eles serão listados automaticamente na caixa de seleção de modelos do Editor do Site.

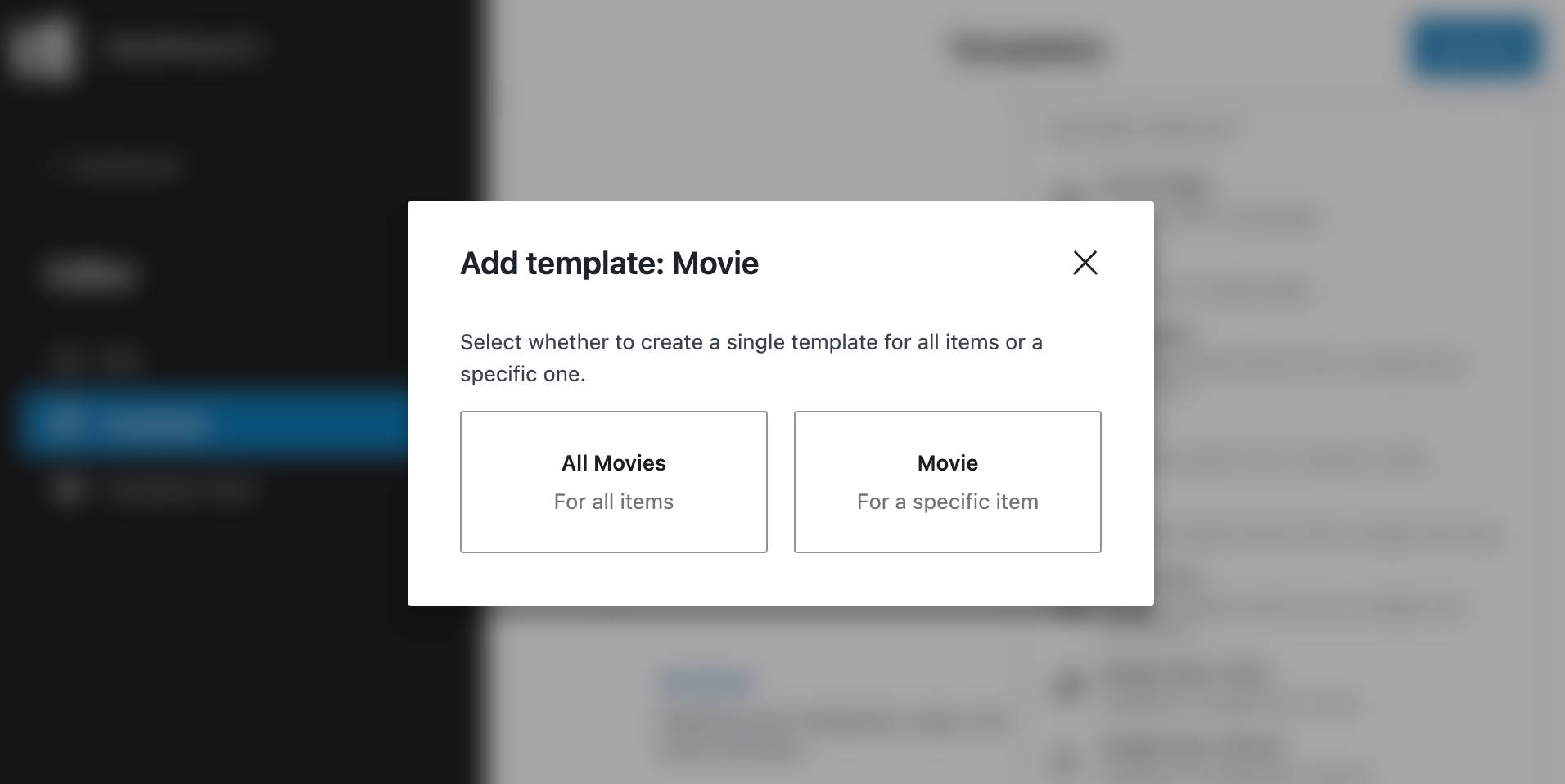
Mas não só isso. Uma vez selecionado o tipo de postagem de modelo, um modal solicita ao usuário se deseja criar um modelo para todas as postagens desse tipo ou criar um novo modelo para uma postagem específica do tipo de postagem selecionado.

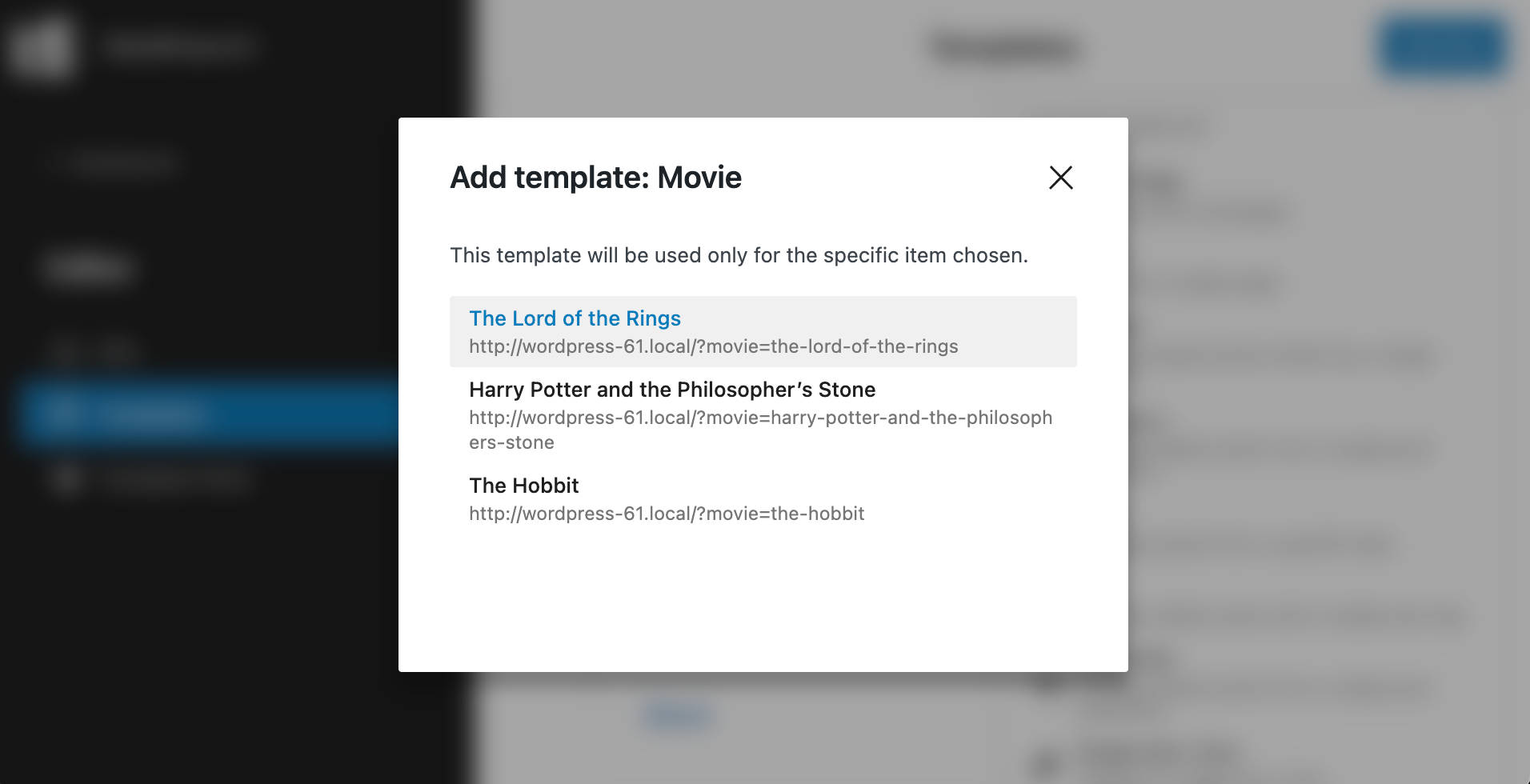
Em seguida, um novo modal fornece uma lista das postagens disponíveis para esse tipo de postagem.

Mudanças para desenvolvedores
O WordPress 6.1 também adiciona uma nova API e várias melhorias para desenvolvedores.
Nova API de persistência de preferências
O WordPress 6.1 apresenta uma nova API de persistência de preferências que salva as preferências do editor no banco de dados do WordPress em vez do armazenamento local.
Dessa forma, as preferências do usuário podem ser armazenadas em todos os navegadores e dispositivos.
Para este propósito, o sistema de persistência anterior no pacote @wordpress/data foi descontinuado e um novo pacote preferences-persistence foi introduzido. O novo pacote salva os dados na meta do usuário por meio da API Rest. Os dados também serão salvos no armazenamento local como um fallback caso o usuário fique offline ou uma solicitação seja interrompida (consulte também o pull #39795).
Suporte para estilos de botão em theme.json
Com o WordPress 6.1, você pode adicionar estilos de botão aos seus temas usando theme.json . Isso permite que os desenvolvedores de temas adicionem consistência aos botões nos blocos. Um exemplo é o bloco de pesquisa, mas também os blocos de terceiros se beneficiarão dessa alteração.
Para tornar isso possível, uma nova classe wp-element-button será adicionada aos elementos de botão para compartilhar o mesmo estilo.
Você pode testar essa alteração adicionando o seguinte código ao seu theme.json em um ambiente de desenvolvimento:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Variações de bloco de pesquisa agora suportam variáveis de consulta
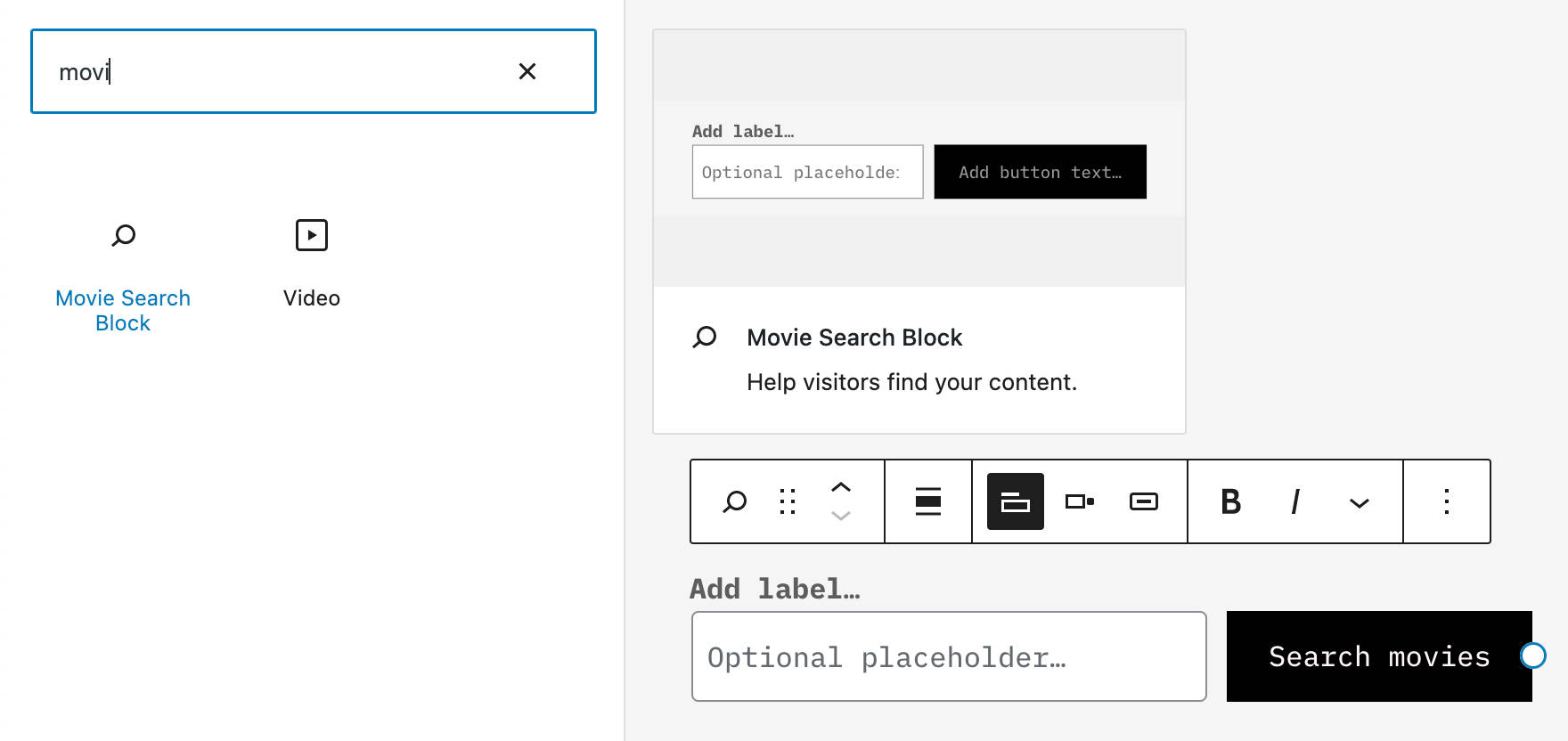
O WordPress 6.1 suportará variações do bloco de pesquisa com base em vars de consulta. Isso significa que você poderá fornecer aos usuários caixas de pesquisa para serem usadas para pesquisar granularmente qualquer tipo de conteúdo.
No exemplo a seguir, estamos registrando uma variação de bloco para um tipo de postagem de movies . O exemplo é baseado no tutorial de Carolina Nymar sobre variações de blocos.
No arquivo de funções do seu tema (filho), adicione o seguinte código:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Agora, crie o seguinte arquivo block-variations.js na pasta de recursos do seu tema (filho):
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Agora recarregue seu painel do WordPress e procure por uma variação do Movie Search Block no insersor de blocos.

Você pode ler mais sobre variações de bloco na documentação oficial.
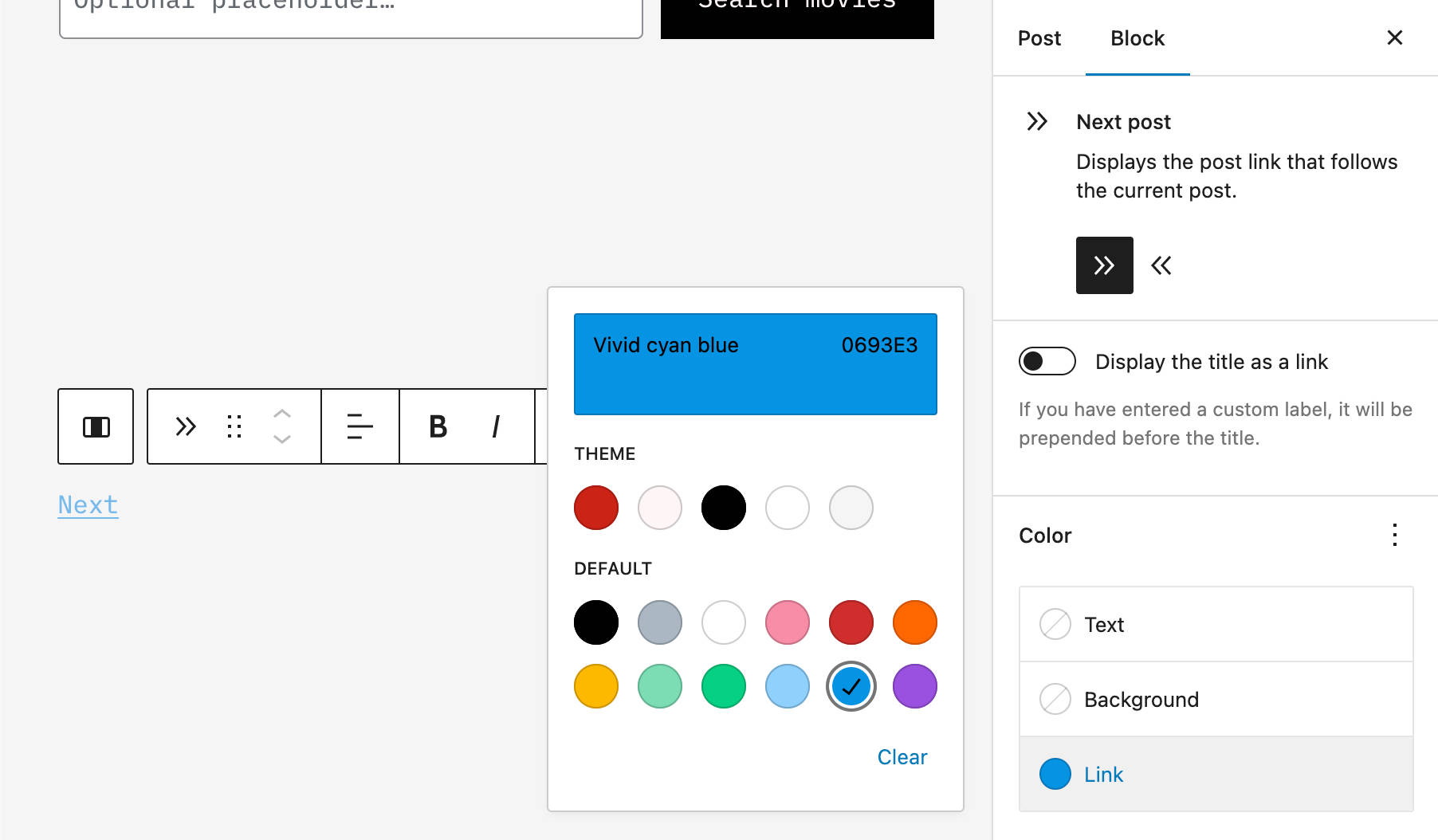
Um novo elemento de botões em estilos globais
O WordPress 5.9 introduziu uma interface Global Styles para permitir que os usuários personalizem predefinições de estilo para seus sites, globalmente ou em nível de bloco.
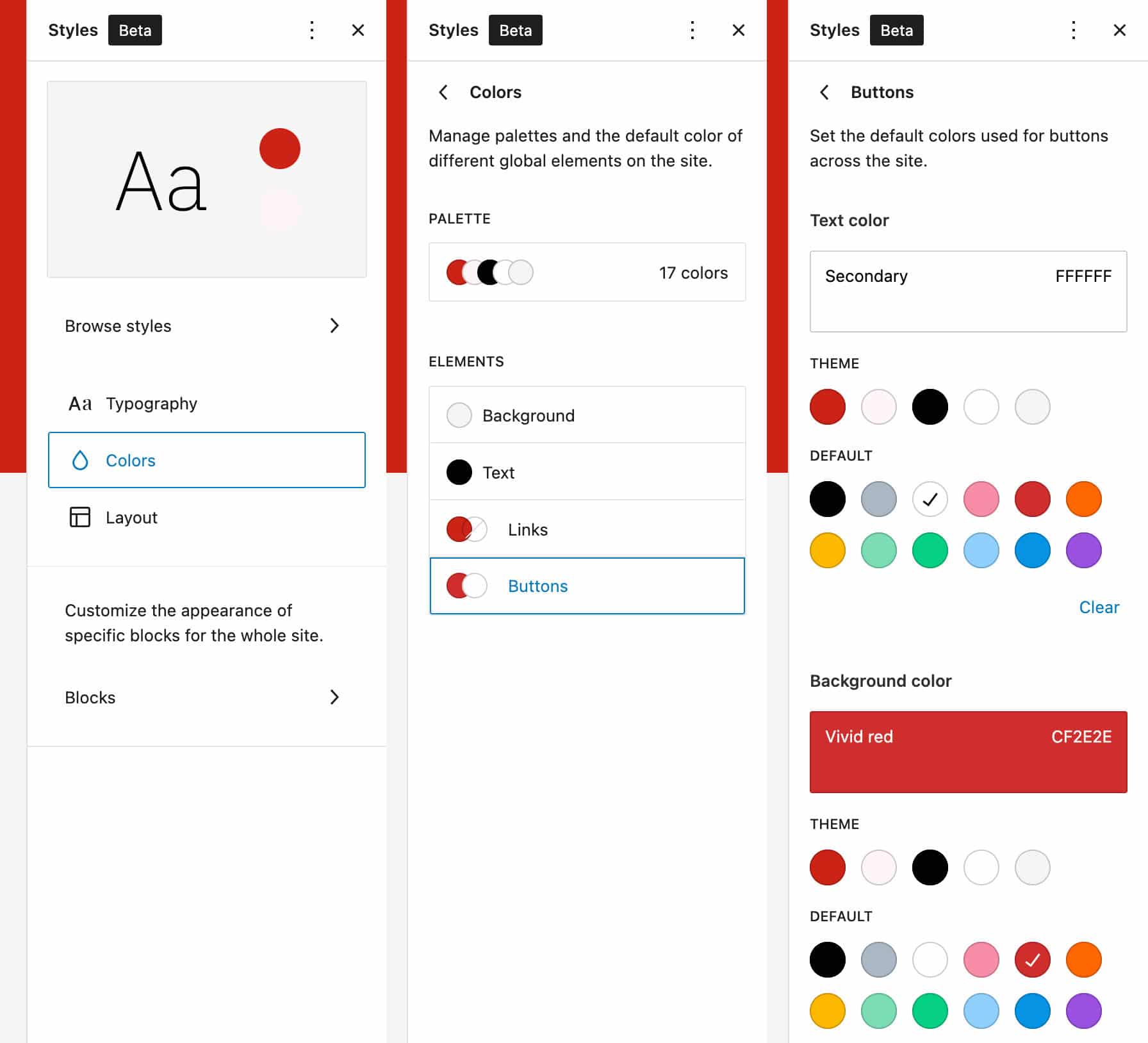
Com a primeira implementação, você pode personalizar as cores de Background, Text e Links. Agora, a partir do WordPress 6.1, um novo elemento Buttons foi adicionado ao painel Colors para permitir que os usuários controlem a aparência dos botões em todos os sites.

Isso afetaria o estilo do botão em tudo no site, desde o bloco de botões até o bloco de pesquisa e blocos de terceiros que usam botões.
Resumo
De fato, existem muitos novos recursos com o WordPress 6.1, mas ainda é cedo para fazer uma avaliação final da versão mais recente de 2022. Além disso, no momento da redação deste artigo, ainda não atingimos o Feature Freeze, portanto, ainda haverá recursos e mudanças adicionais para falar antes do lançamento final agendado para 1º de novembro.
Embora já possamos ter certeza dos novos recursos que veremos graças às 11 versões do Gutenberg incorporadas ao núcleo, ainda não temos certeza de como a conversão de JPEG para WebP será implementada e outras alterações podem ser adicionadas às listadas acima .
Mas continue nos acompanhando, pois atualizaremos este artigo, pois há mudanças dignas de atenção e novos recursos são mesclados ao núcleo.
Agora até você. O que você espera da próxima versão do WordPress? Você já testou o Nightly Build em seu ambiente de desenvolvimento? Compartilhe seus pensamentos sobre o WordPress 6.1 conosco na seção de comentários abaixo.
