Novità di WordPress 6.1: conversione da JPEG a WebP, tipografia fluida, sistema di modelli migliorato e molto altro!
Pubblicato: 2022-09-06Il rilascio di WordPress 6.1 è previsto per il 1 novembre 2022 e sarà la terza major release dell'anno, dopo WordPress 6.0 Arturo, rilasciato il 24 maggio, e WordPress 5.9 Josephine, rilasciato il 25 gennaio.
Come sempre, le nuove versioni di WordPress apportano nuove funzionalità, miglioramenti e correzioni di bug dalle ultime versioni del plug-in Gutenberg nel core. E WordPress 6.1 non farà eccezione, poiché 11 versioni del plug-in Gutenberg verranno unite nel core, dalla 13.1 alla 14.1.
Queste le date principali del programma di rilascio:
- Beta 1 e blocco delle funzionalità: 20 settembre 2022 – Da questa data in poi, i principali contributori si concentreranno sul test e sulla correzione dei bug
- Release Candidate 1: 4 ottobre 2022 – Pubblica la Field Guide con Dev Notes
- Corsa a secco: 24 ottobre 2022
- Versione generale di WordPress 6.1: 1 novembre 2022
Al momento in cui scriviamo, le note di sviluppo e la guida sul campo non sono ancora state pubblicate, ma possiamo già dare un'occhiata dietro le quinte e cercare di capire cosa possiamo aspettarci con la prossima major release di WordPress.
Matias Ventura ci fornisce alcuni spunti nella Roadmap per 6.1, dove afferma che l'obiettivo della 6.1 è perfezionare le esperienze introdotte con 5.9 e 6.0 e correggere alcune cose mentre ci avviciniamo alla fase 3 della roadmap di Gutenberg.
1. Miglioramenti dell'editor di modelli : una delle principali novità è l'editor di modelli. WordPress 6.1 dovrebbe introdurre la possibilità di navigare, visualizzare e modificare la struttura del sito.
2. Modelli di modello: l'obiettivo è dare ai modelli di blocco un ruolo centrale nella creazione di modelli e pagine, adattandoli a tipi di post e tipi di blocco personalizzati, migliorando la funzionalità di blocco, migliorando la gestione dei modelli salvati, ecc.
3. Stili globali, blocchi e strumenti di progettazione : WordPress 6.1 consentirà di gestire i font web, implementare la tipografia reattiva ed espandere il set di strumenti disponibile ai blocchi.
Detto questo, diamo un'occhiata più da vicino ad alcune delle funzionalità più potenti fornite con WordPress 6.1:
Conversione automatica delle immagini in formato WebP
Introdotto per la prima volta in WordPress con 5.8, WebP è un formato di immagine moderno che fornisce una compressione lossless e lossy superiore per le immagini sul Web.
Ma anche se puoi caricare le tue immagini WebP su WordPress utilizzando la Libreria multimediale, WordPress non supporta la conversione automatica delle immagini in formato WebP. Per abilitare quella funzione sul tuo sito web, useresti un plugin WebP WordPress di terze parti.
Ora, a partire da WordPress 6.1, le dimensioni secondarie dell'immagine dovrebbero essere create automaticamente in formati di file alternativi. Inoltre, WordPress 6.1 introduce tre nuovi filtri per consentire agli sviluppatori di controllare il tipo mime delle sottodimensioni generate e utilizzate da WordPress sul front-end.
E, con 6.1, WordPress genererà e utilizzerà le sottodimensioni WebP quando disponibili per impostazione predefinita.
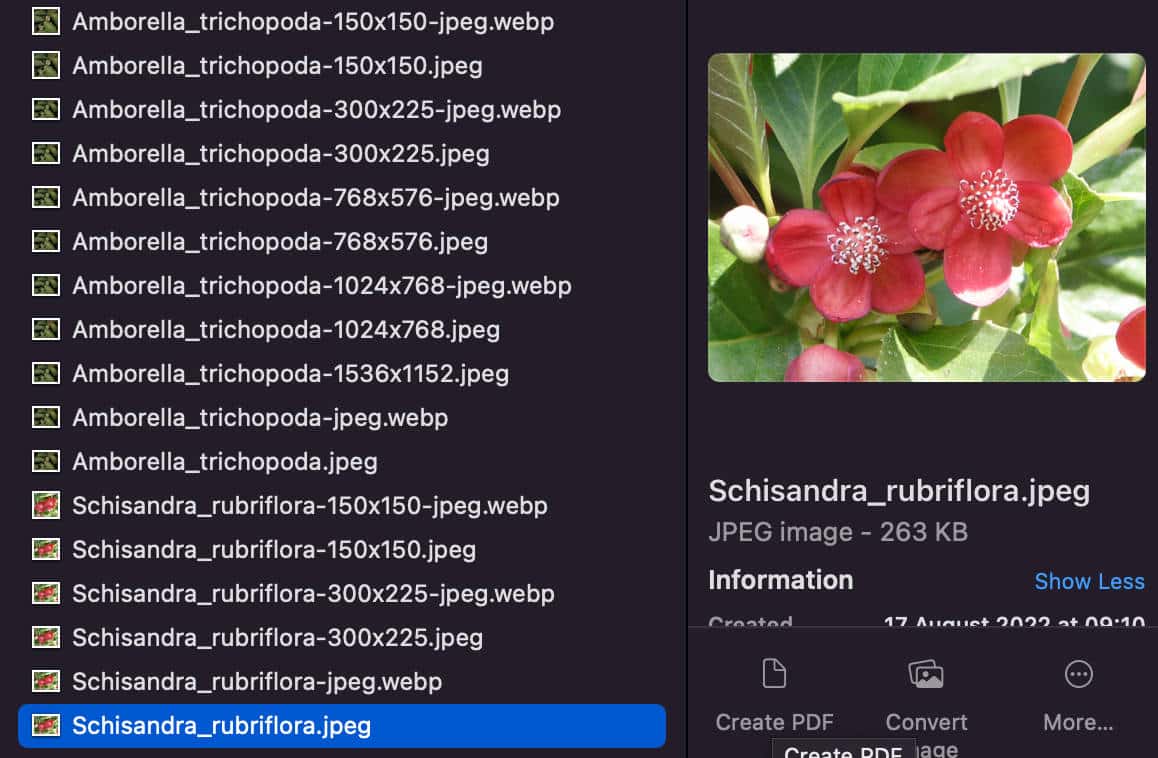
Quando un utente carica un'immagine JPEG, WordPress può generare automaticamente sottodimensioni WebP e JPEG. WordPress sarà quindi in grado di servire le immagini WebP sul front-end. Le immagini JPEG verranno utilizzate in contesti in cui WebP non è ancora supportato (ad esempio, e-mail).
Questo è il comportamento predefinito. Gli sviluppatori saranno in grado di ignorare le impostazioni predefinite e determinare quale formato immagine utilizzare tramite i filtri.
Quando vengono generati nuovi tipi di mime, vengono mantenute solo le immagini le cui dimensioni sono inferiori ai rispettivi originali. Per impostazione predefinita, vengono generati tipi MIME aggiuntivi solo per le dimensioni dell'immagine predefinite e per le dimensioni personalizzate quando hai optato per il supporto.
Questa modifica introduce anche tre nuovi filtri che forniscono il pieno controllo sull'output di tipo mime secondario:
-
wp_image_sizes_with_additional_mime_type_supportconsente agli sviluppatori di controllare il tipo di mime dell'immagine in base alla dimensione -
wp_upload_image_mime_transformsconsente agli sviluppatori di controllare il tipo di mime dell'immagine per un dato input e persino di sovrascrivere il tipo di mime originale -
wp_content_image_mimespuò essere utilizzato per controllare l'ordine di output del tipo mime per le immagini di contenuto. Quando si esegue il rendering delle immagini sulla pagina, verrà utilizzato il primo tipo MIME disponibile.
Questa modifica dovrebbe comportare una riduzione media della dimensione del file del 30%.
Prima della versione finale 6.1, puoi testare la nuova funzionalità con il plug-in Performance Lab del WordPress Performance Group.

Tuttavia, il cambiamento appare controverso e molti contributori continuano a segnalare problemi. Nello specifico è stato osservato che:
Le risorse per la generazione di immagini quando carichi un'immagine aumenteranno notevolmente, tuttavia le risorse per pubblicare un'immagine verranno ridotte. Poiché il caricamento di immagini è molto raro rispetto alla pubblicazione di immagini, lo sforzo extra per comprimere e archiviare le immagini dovrebbe valerne la pena.
E:
In realtà quel drammatico aumento dell'utilizzo delle risorse durante il caricamento di un'immagine è un pessimo effetto collaterale qui. Significa che molti caricamenti falliranno e lasceranno gli utenti bloccati. Aumenterà inoltre notevolmente le richieste di supporto sia per WordPress che per le società di hosting. Non pensare che questo sia accettabile. Per questo motivo, anche se in WordPress è necessario il supporto multi-mime delle immagini, l'approccio attuale non sembra una buona soluzione.
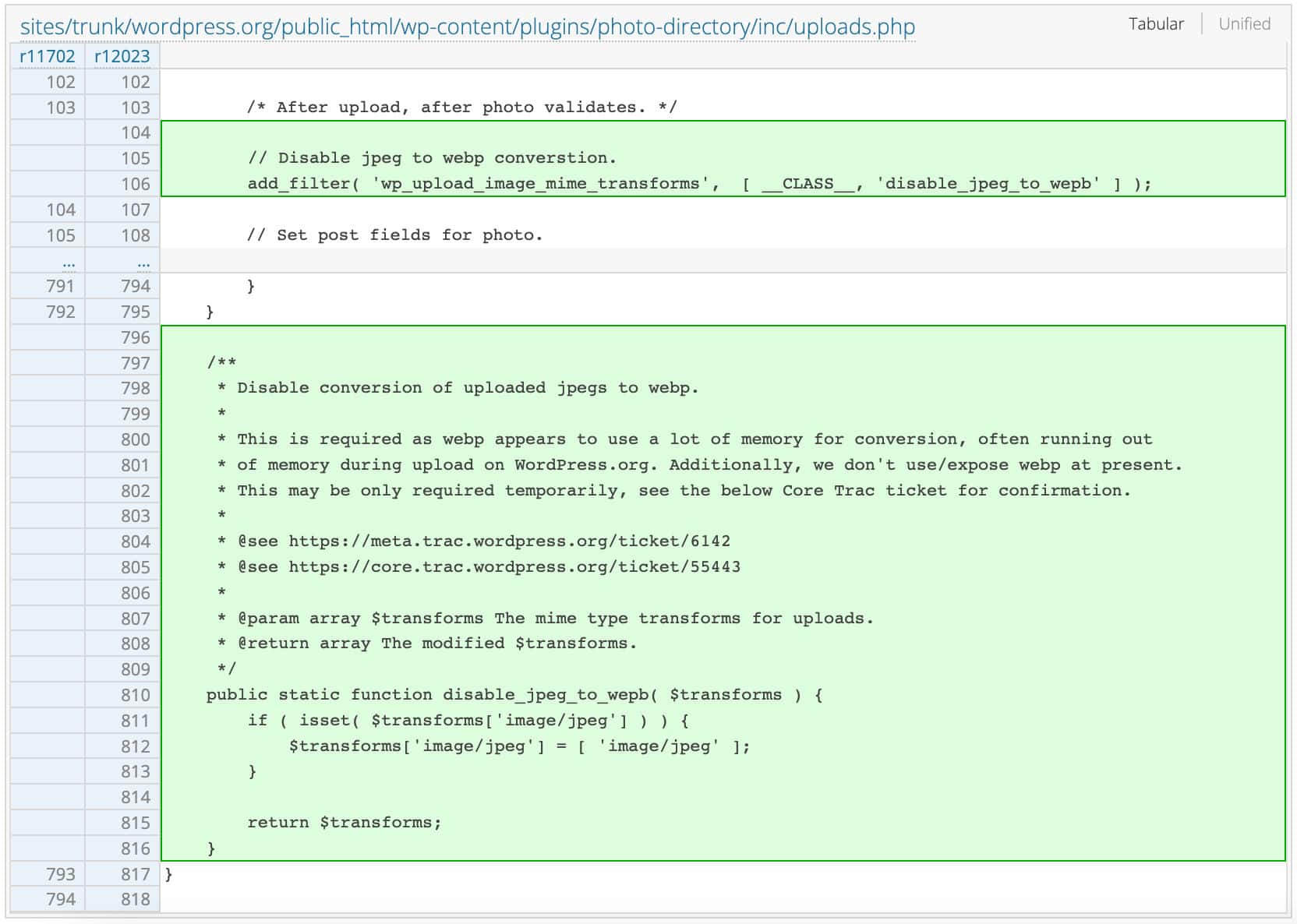
Quindi, al momento della scrittura, non è ancora chiaro se l'uso del formato WebP nelle dimensioni secondarie dell'immagine sarà abilitato per impostazione predefinita o se l'amministratore del sito dovrà acconsentire a servire il formato WebP sul front-end del proprio sito Web . Nel frattempo, la conversione automatica da JPEG a WEBP è stata temporaneamente disabilitata. Per un riepilogo significativo della discussione in corso, dai un'occhiata all'articolo di Sara Gooding su WP Tavern.

Tipografia fluida
WordPress 6.1 aggiunge il supporto per la tipografia fluida tramite le funzioni CSS calc / clamp .
L'espressione Tipografia fluida descrive la capacità del testo di adattarsi alla larghezza del riquadro di visualizzazione, scalando uniformemente da una larghezza minima a una massima.
È qualcosa di diverso da ciò che puoi ottenere con le query multimediali, poiché le query multimediali consentono ai temi di ridimensionare il testo in base alle dimensioni del riquadro di visualizzazione specifico, ma non fanno nulla tra valori diversi.
Alcuni temi supportano già una tipografia fluida. Twenty Twenty-Two, ad esempio, utilizza la funzione CSS clamp() per diverse dimensioni dei caratteri. Per esempio:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Come puoi vedere nel codice sopra, i valori di dimensione del carattere fluidi vengono utilizzati per ogni singola dimensione del carattere.
Ora, a partire da WordPress 6.1, i temi sono abilitati a generare automaticamente dimensioni dei caratteri fluidi dichiarando la nuova proprietà typography.fluid come segue:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Utilizzando typography.fluid e typography.fontSizes[].fluid , il valore di ogni dimensione del carattere viene calcolato automaticamente utilizzando la seguente formula:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Per esempio:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Si noti che al momento in cui scrivo, Tipografia fluida è una caratteristica sperimentale. Puoi immergerti nei dettagli tecnici in Supporti a blocchi: aggiungi tipografia fluida.
La tipografia fluida è un miglioramento significativo per la creazione di siti Web #WordPress moderni. Abbiamo appena aggiornato @frostwp per includere questa funzione. Ecco un'ottima lettura di @richard_tabor in cosa è e perché è importante. https://t.co/Bq5YuHX3wi
— Brian Gardner (@bgardner) 8 agosto 2022
Vedi anche Come aggiungere la tipografia fluida ai temi dei blocchi di WordPress di Rich Tabor e la tipografia fluida con Gutenberg di Carolina Nymark.
Tipi di blocchi nuovi e migliorati
Con così tante versioni di Gutenberg fuse nel core, WordPress 6.1 porterà un nuovissimo blocco Sommario e tonnellate di modifiche e miglioramenti ai tipi di blocchi esistenti.
Nuovo blocco Sommario
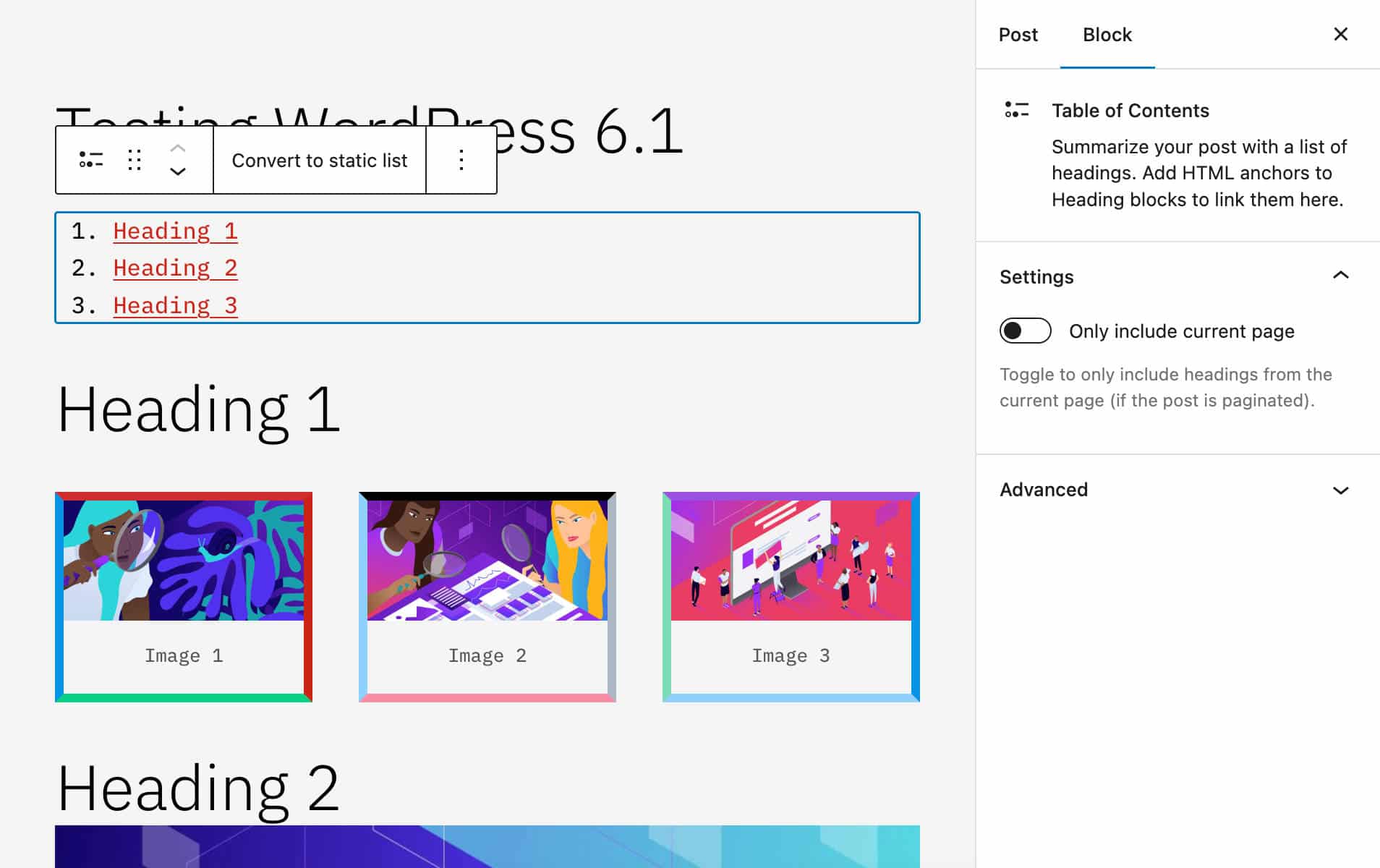
Introdotto per la prima volta con Gutenberg 13.3, un nuovo blocco Sommario è ora disponibile come blocco sperimentale. Una volta aggiunto al tuo post o pagina, il blocco Sommario rileverà tutti i blocchi di intestazione aggiunti al contenuto e li visualizzerà come link di ancoraggio in un elenco ordinato.

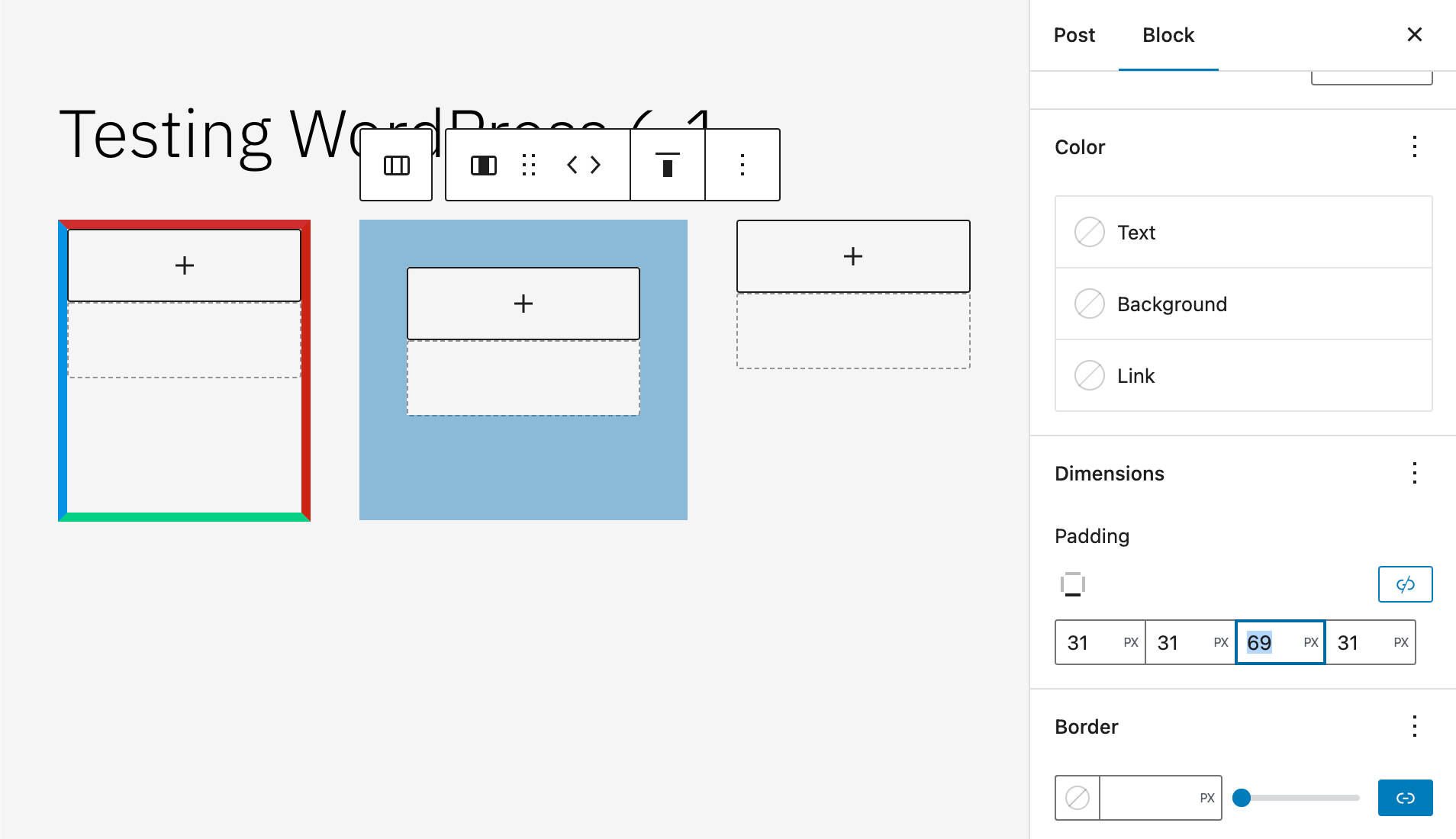
Aggiunto il supporto del bordo per il blocco Colonne
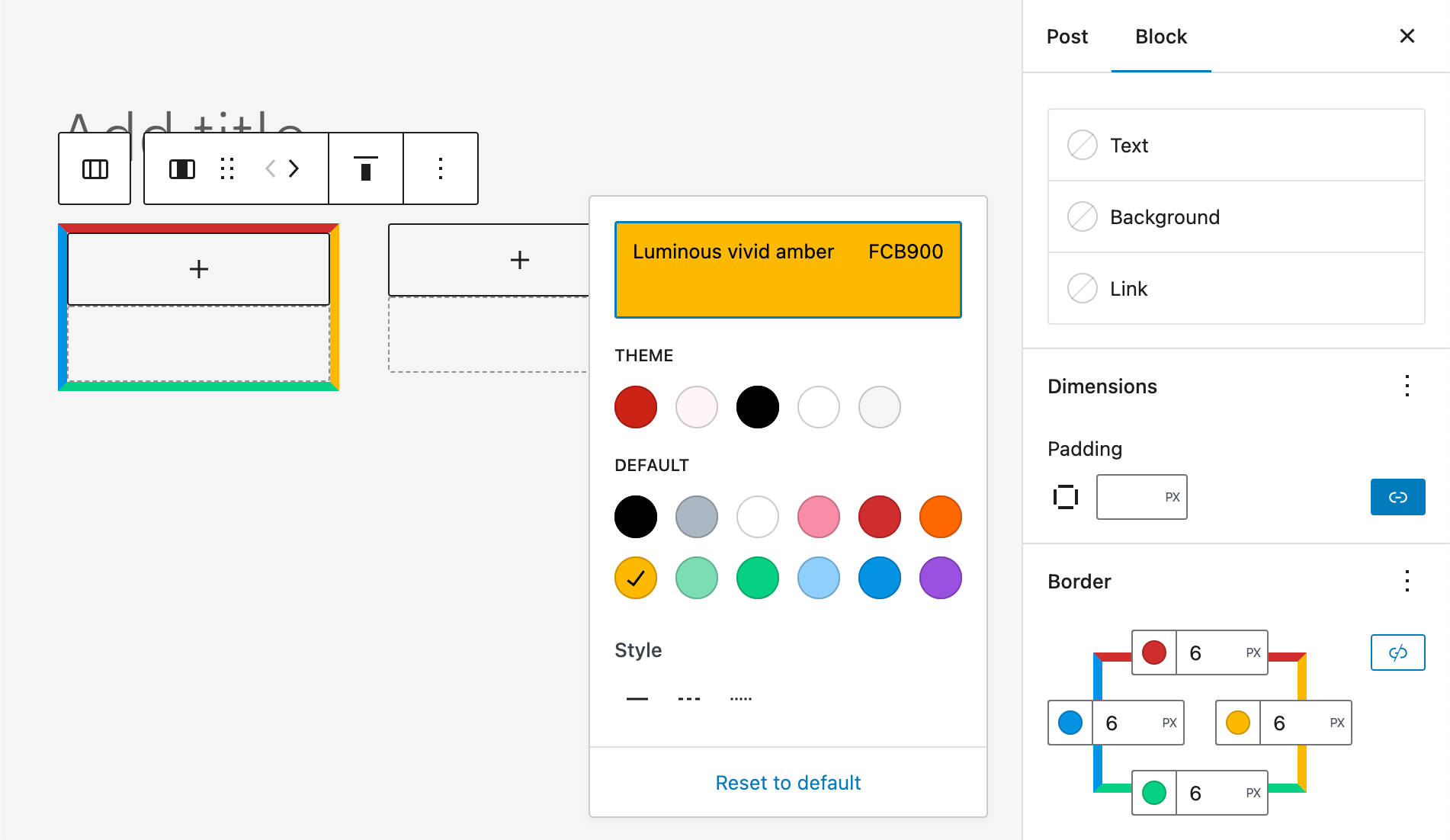
Il blocco Colonne ora sfrutta il nuovo componente BorderBoxControl che consente agli utenti di WordPress di specificare bordi personalizzati per le colonne, impostando anche stili completamente diversi per ciascun bordo (vedi anche Colonna: aggiungere il supporto del bordo alla richiesta pull dei blocchi di colonna).

I singoli bordi possono anche essere impostati nel file theme.json come segue:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Gli sviluppatori possono leggere ulteriori informazioni sul nuovo controllo in Riferimento ai componenti: BorderBoxControl.
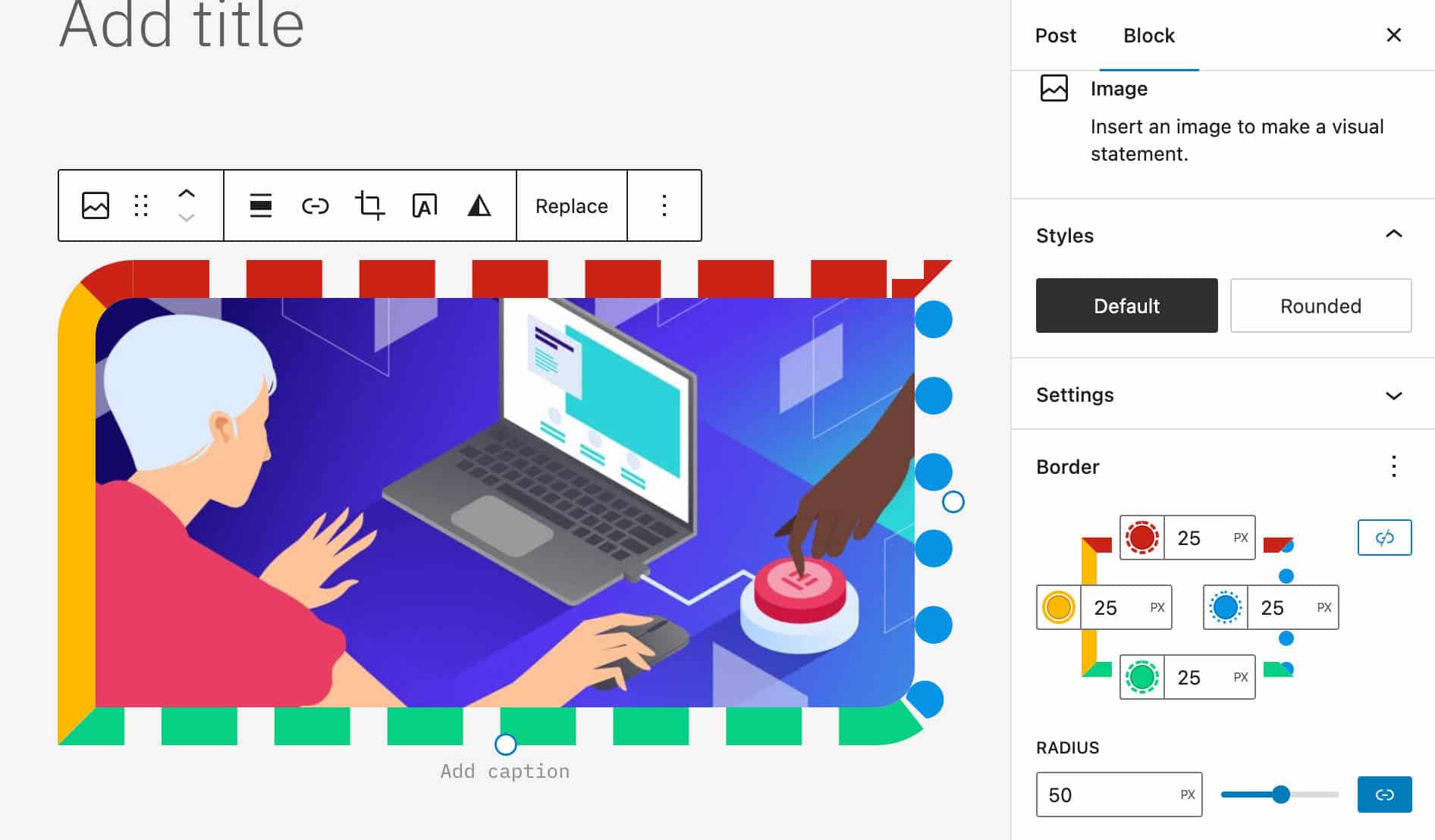
Controlli di frontiera per i blocchi immagine
Gutenberg 13.8 ha introdotto il supporto per tutti i controlli di frontiera per il blocco Immagine. La modifica verrà aggiunta al core con WordPress 6.1, aprendo la porta a nuove e grandi opportunità per i creativi web.

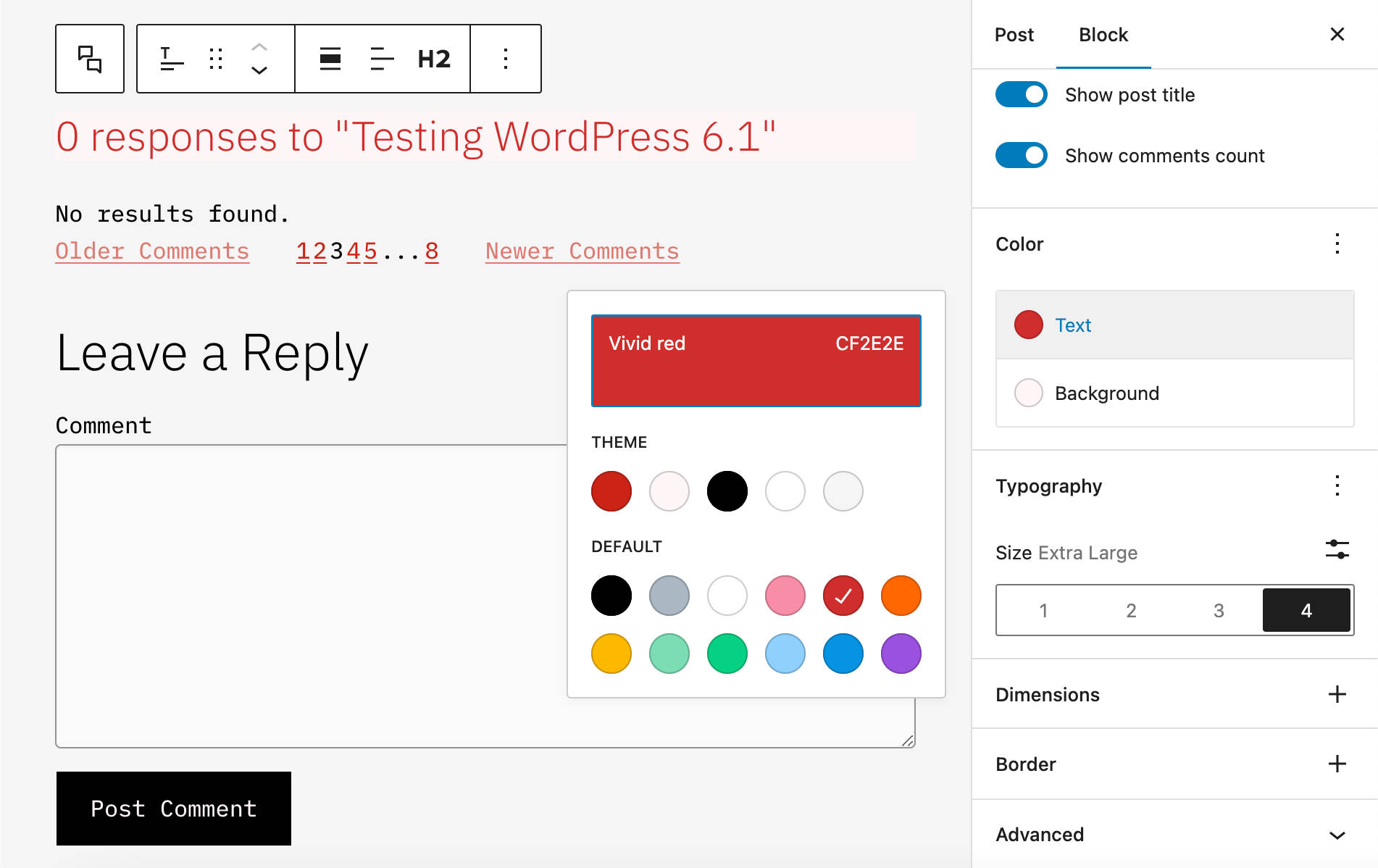
Miglioramenti al blocco commenti
WordPress 6.1 ci offre anche un Blocco commenti migliorato. A partire dalla prossima versione di WordPress, gli utenti potranno utilizzare funzionalità di modifica più avanzate nel blocco Commenti.
Nell'immagine sottostante, puoi vedere la barra laterale delle impostazioni del blocco dei commenti e le modifiche applicate al titolo dei commenti.

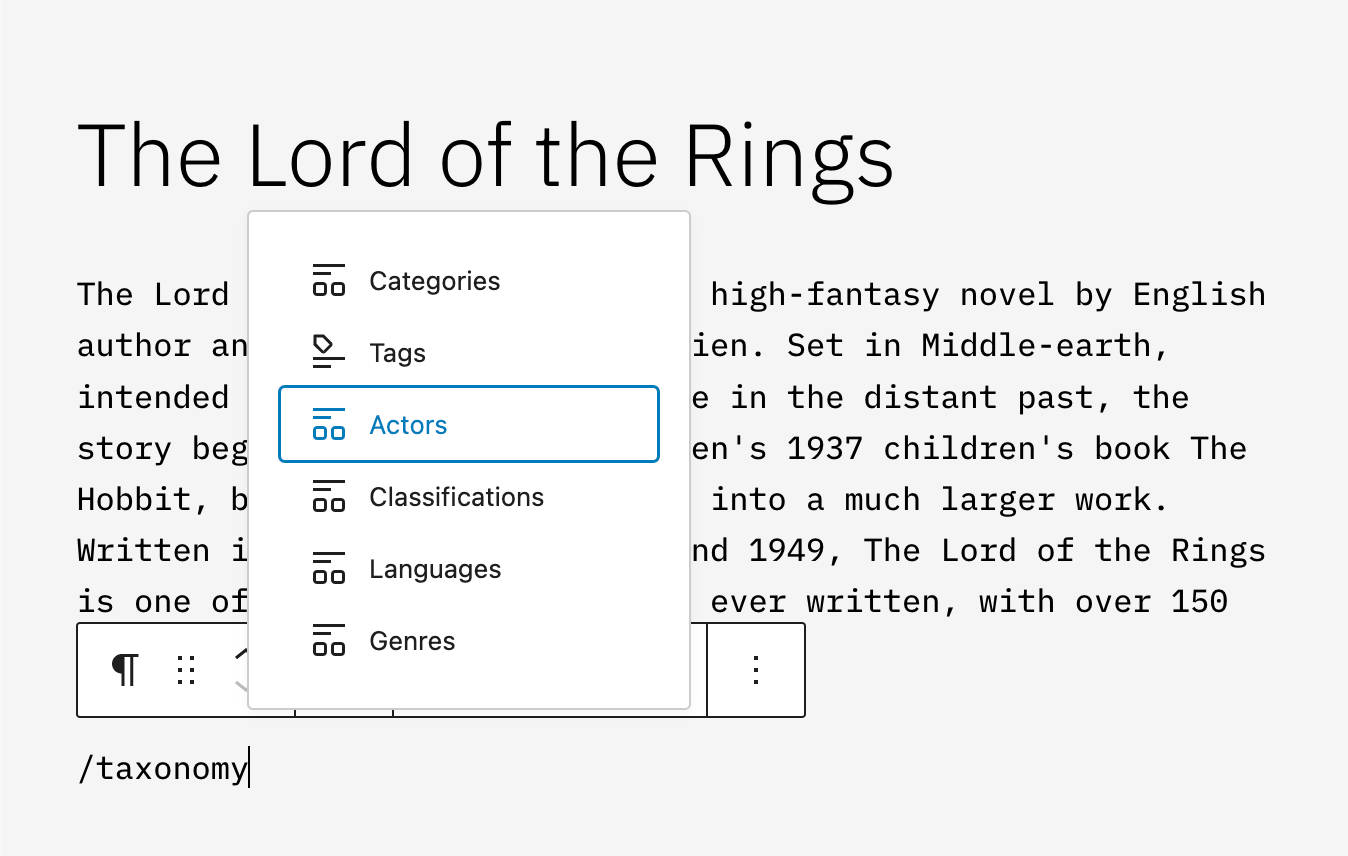
Post-Terms Block Variazioni per i termini della tassonomia personalizzata
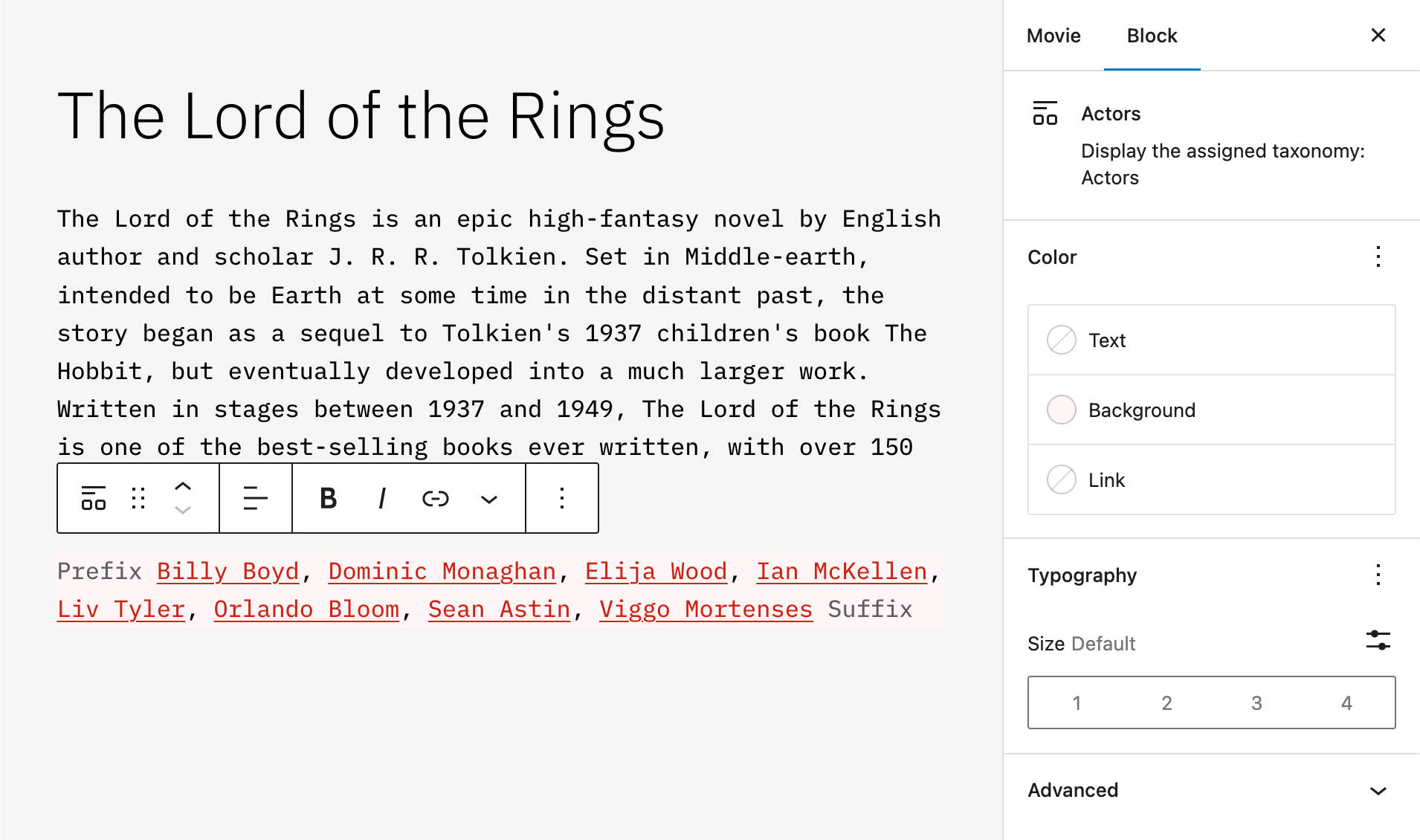
Il blocco Termini di pubblicazione è stato migliorato con una nuova variazione di tassonomia personalizzata. Ora puoi registrare una nuova tassonomia personalizzata, ad esempio il tipo di post "Attori in un film", e potrai aggiungere un elenco di termini della tassonomia al post corrente o al tipo di post personalizzato.

L'immagine seguente mostra un elenco di attori in un tipo di post Film.

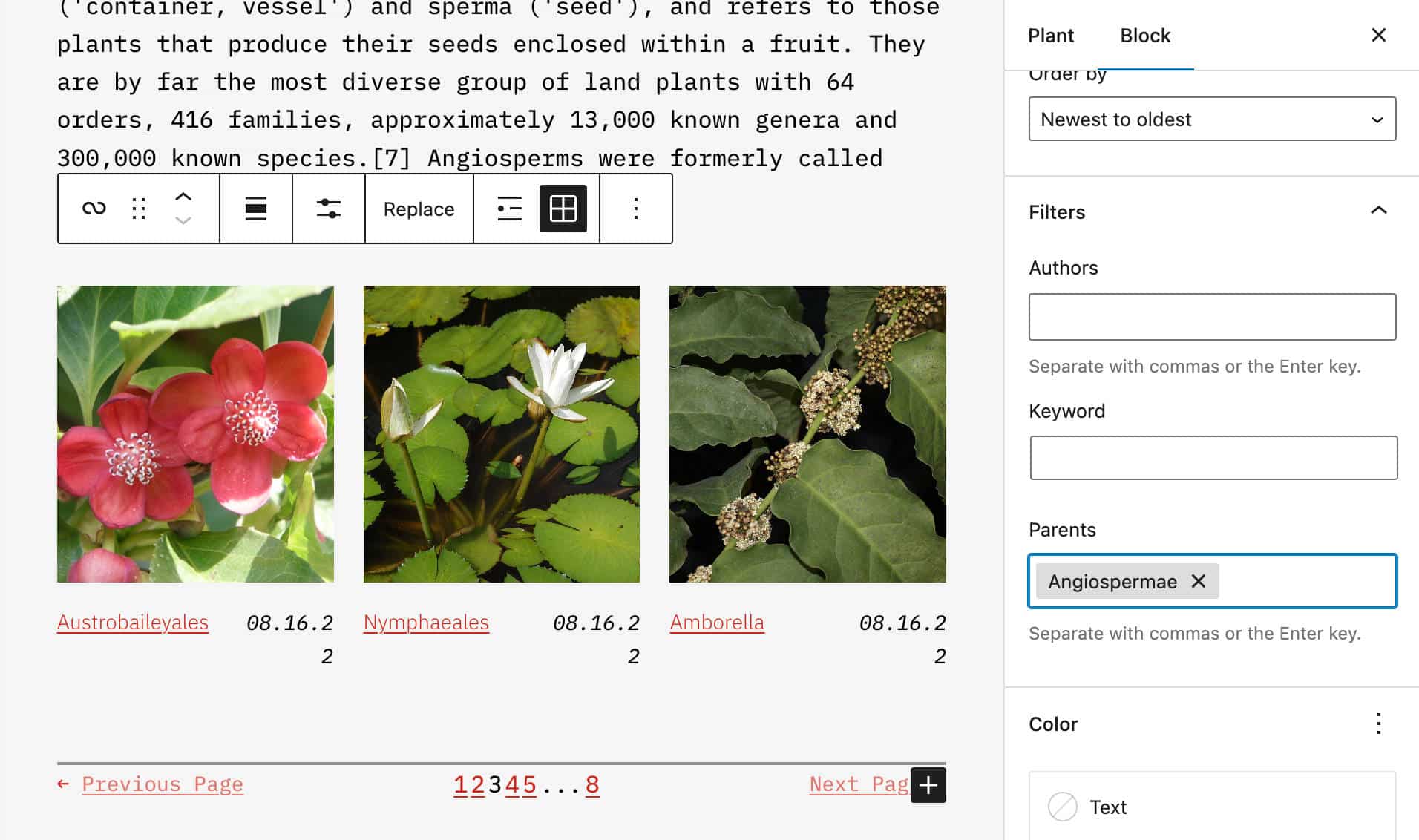
Un nuovo filtro padre per il blocco di query
È ora disponibile un nuovo filtro Genitori per il Blocco query per visualizzare i post e le pagine gerarchici con lo stesso genitore.

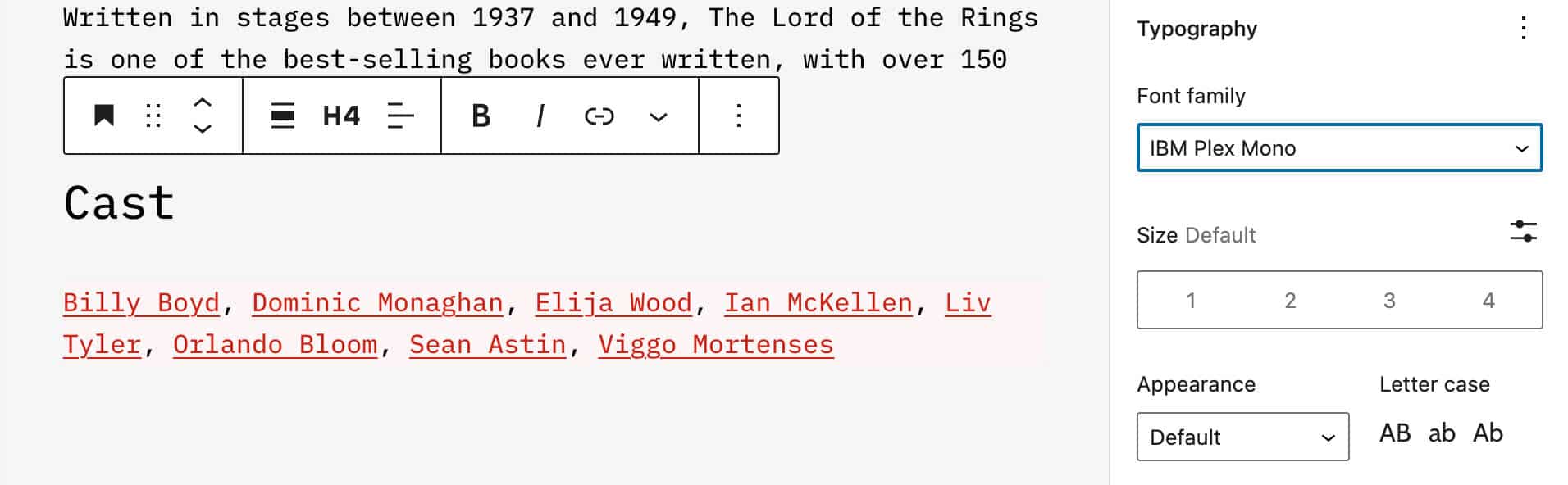
Controlli della famiglia di caratteri nel blocco di intestazione
Il blocco Intestazione ora supporta i controlli della famiglia di caratteri.

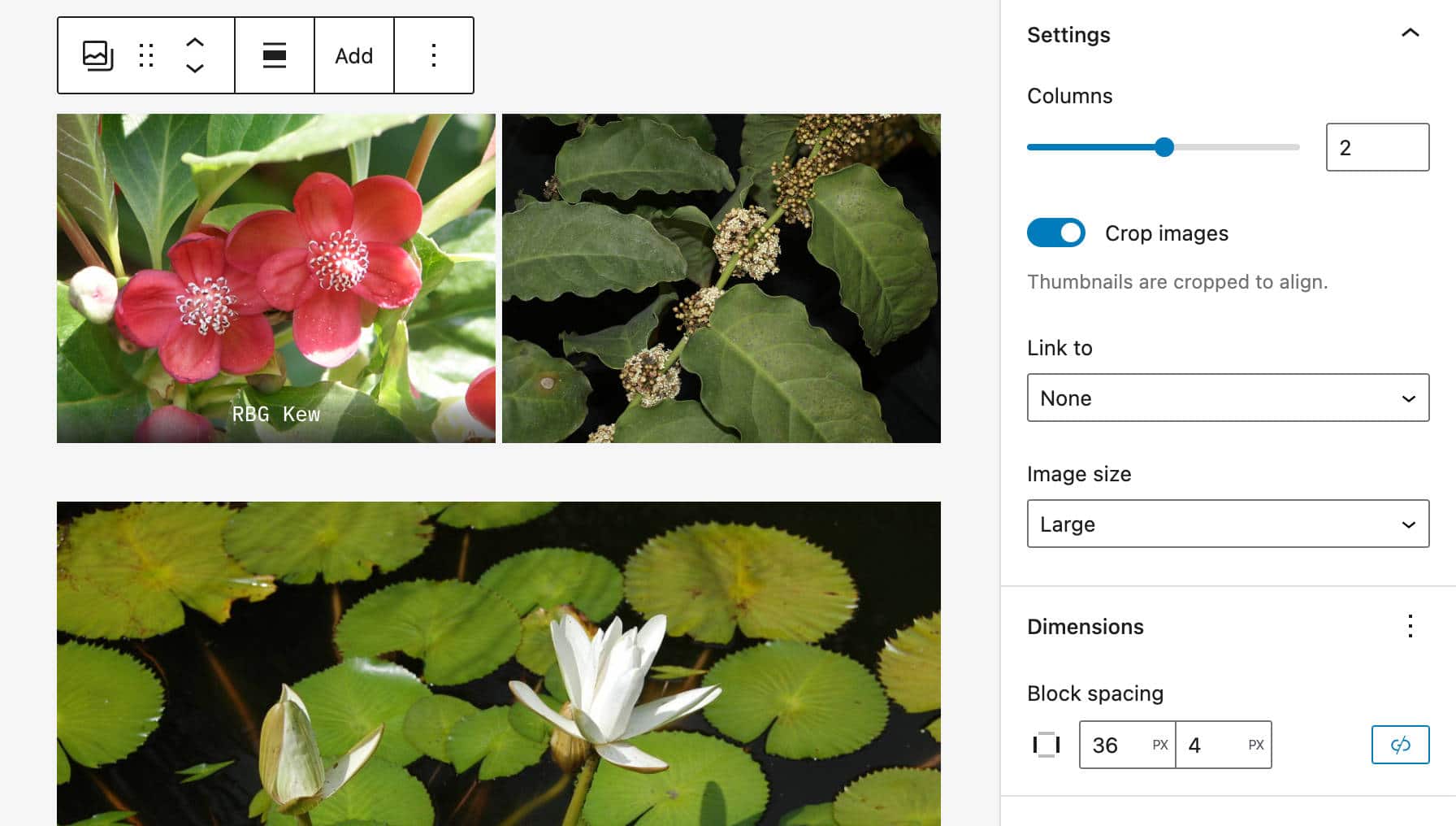
Spaziatura orizzontale e verticale nel blocco galleria
A partire da WordPress 6.1, un nuovo controllo della spaziatura assiale consente di impostare diversi spazi orizzontali e verticali per le immagini nel blocco Galleria .
Questa modifica si traduce in una maggiore flessibilità durante la creazione del layout delle gallerie di immagini.

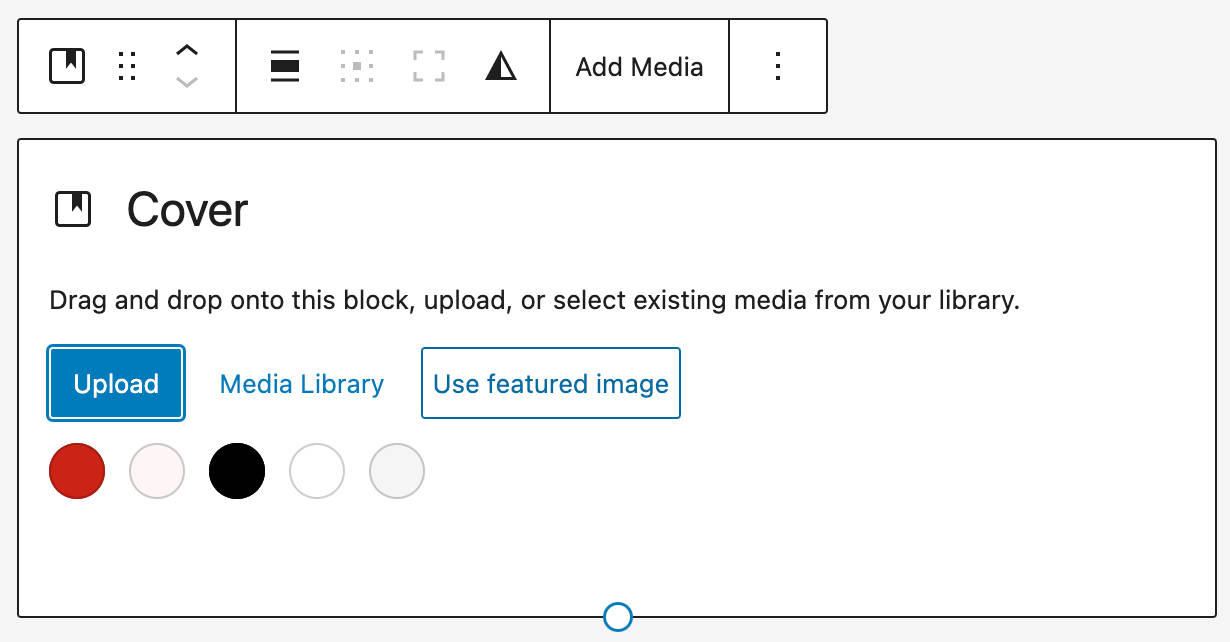
Immagini in primo piano nel blocco di copertina
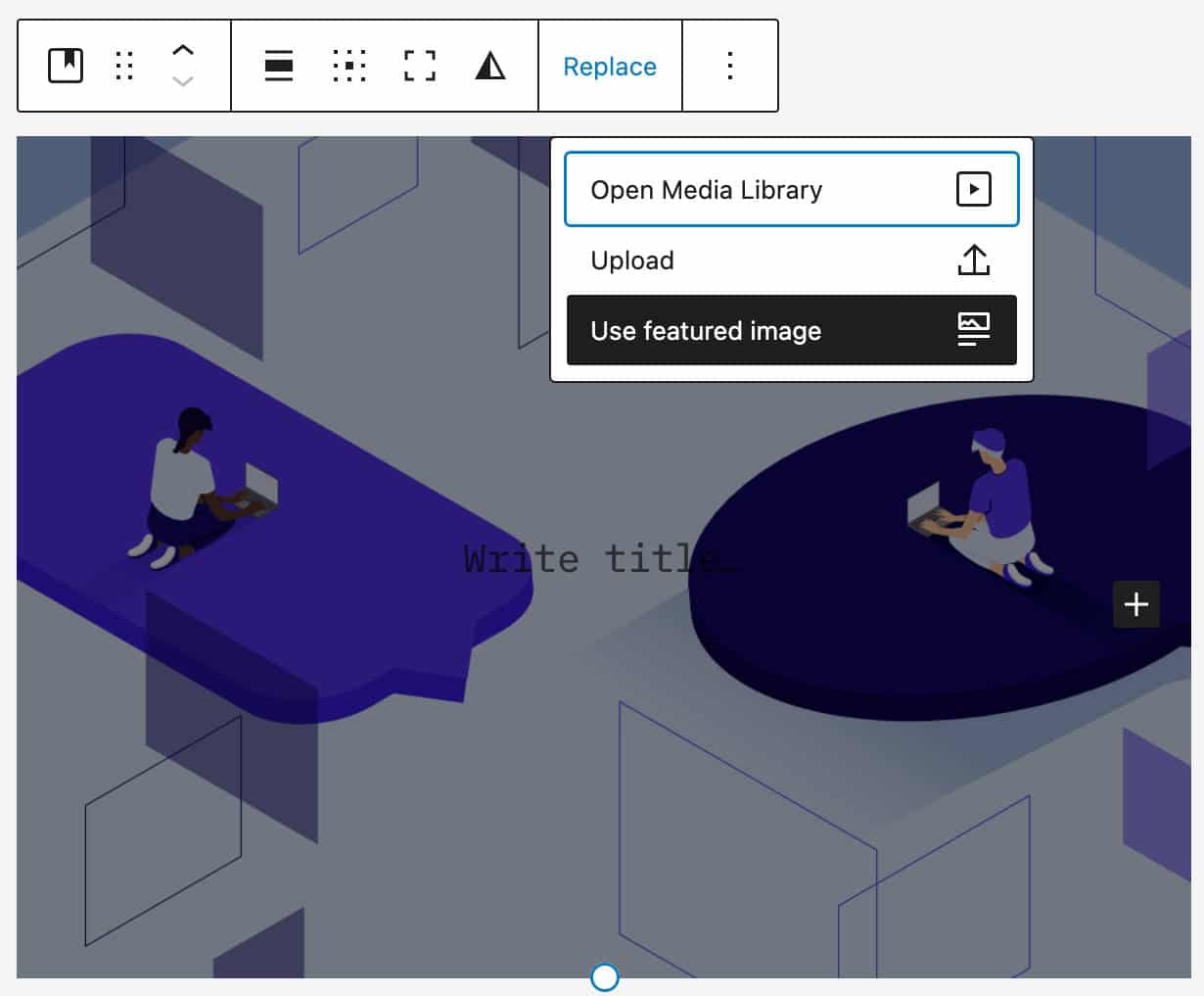
Le immagini in primo piano ricevono ancora molta attenzione e in WordPress 6.1 l'ambito del loro utilizzo è ulteriormente esteso. A partire dalla 6.1, l'immagine in evidenza può essere selezionata direttamente dal segnaposto Blocco copertina, come mostrato nelle immagini seguenti.

Questa modifica dovrebbe aiutare a creare un'esperienza utente più coerente, rendendo più chiaro per l'utente ciò che stanno personalizzando.
Inoltre, è stato aggiunto un interruttore Immagine in primo piano al flusso di sostituzione dei media.


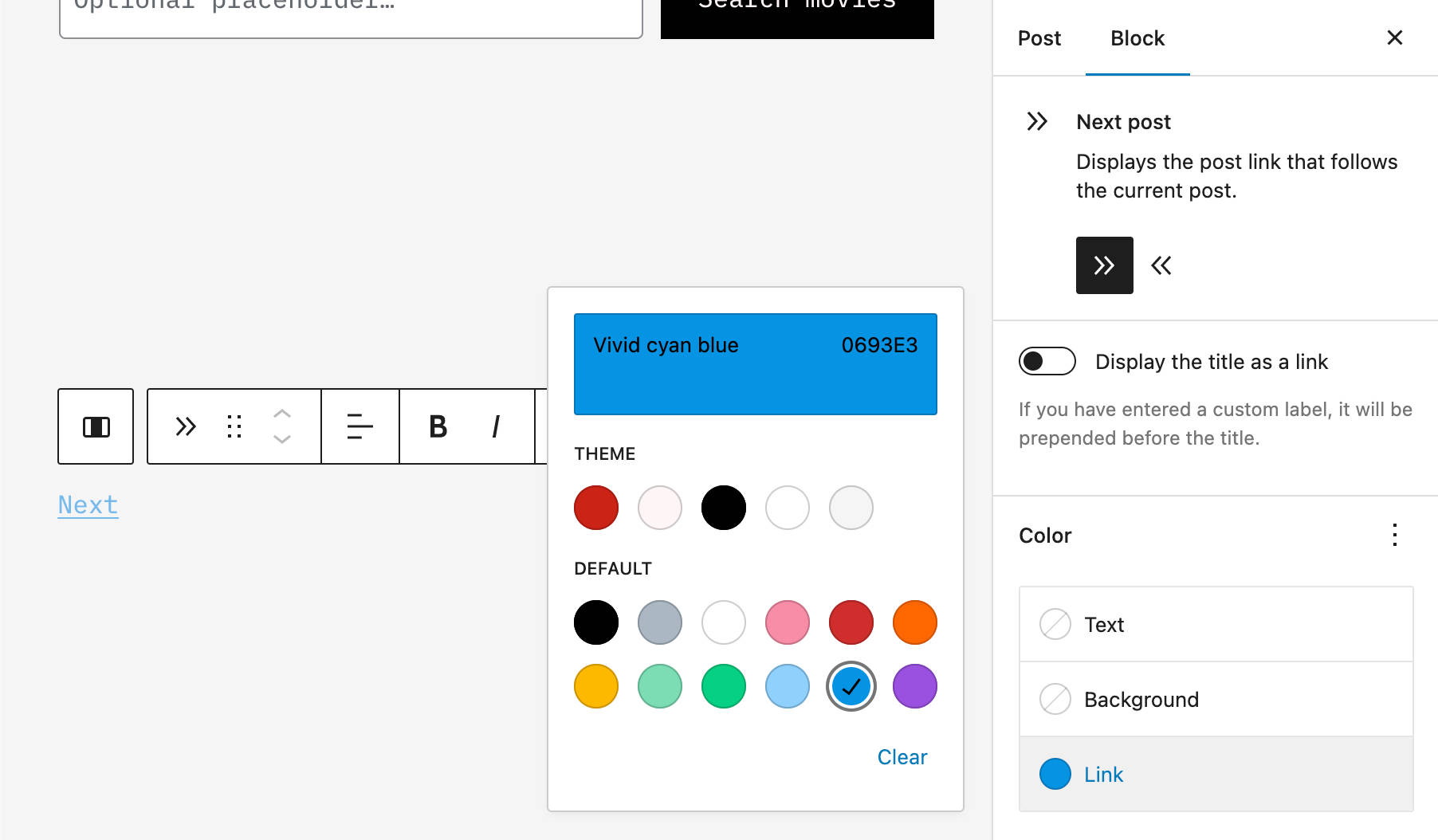
Strumenti di aspetto per i collegamenti di navigazione dei post
La proprietà di impostazione appearanceTools ti consente di acconsentire a diverse impostazioni che sono disabilitate per impostazione predefinita.
A partire da WordPress 6.1, per i temi che supportano la proprietà di impostazione appearanceTools , puoi personalizzare il colore del collegamento e la famiglia di caratteri in Post Navigation Link.

Puoi leggere di più sulla proprietà appearanceTools nella nostra introduzione al tema Twenty Twenty-Two.
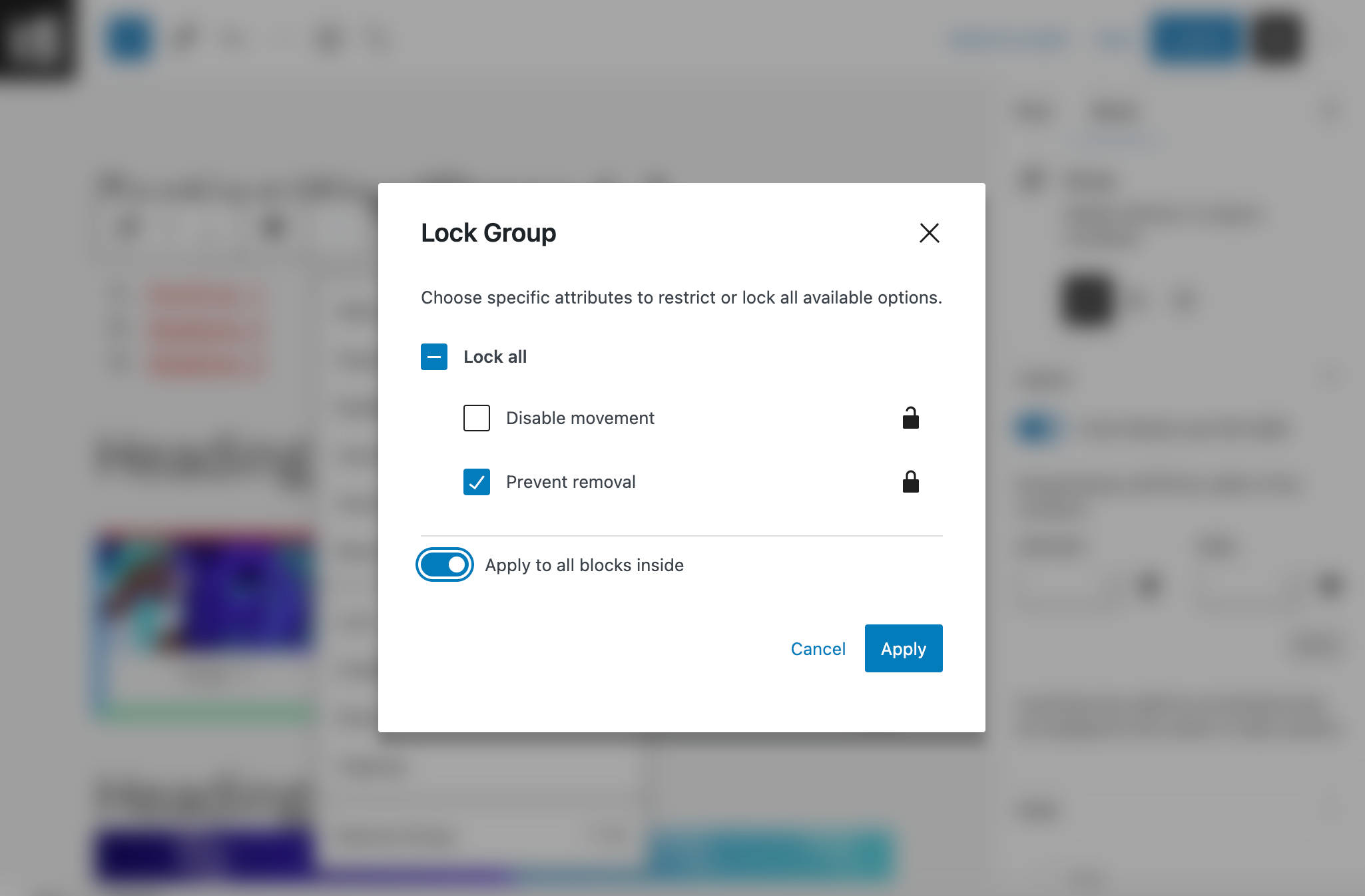
Blocca all'interno del blocco del contenitore con un clic
Un nuovo interruttore ora consente agli utenti di bloccare i blocchi in un contenitore di blocchi con un solo clic. Questo vale per i blocchi Gruppo , Copertura e Colonna .

Funzionalità aggiuntive e miglioramenti all'Editor blocchi
Sebbene sia una versione di consolidamento, WordPress 6.1 porterà così tante modifiche e miglioramenti che sarebbe impossibile elencarli tutti in un articolo. Oltre al nuovo blocco Sommario e alle modifiche sopra elencate, vedremo:
Variazioni della parte del modello nell'inseritore blocco
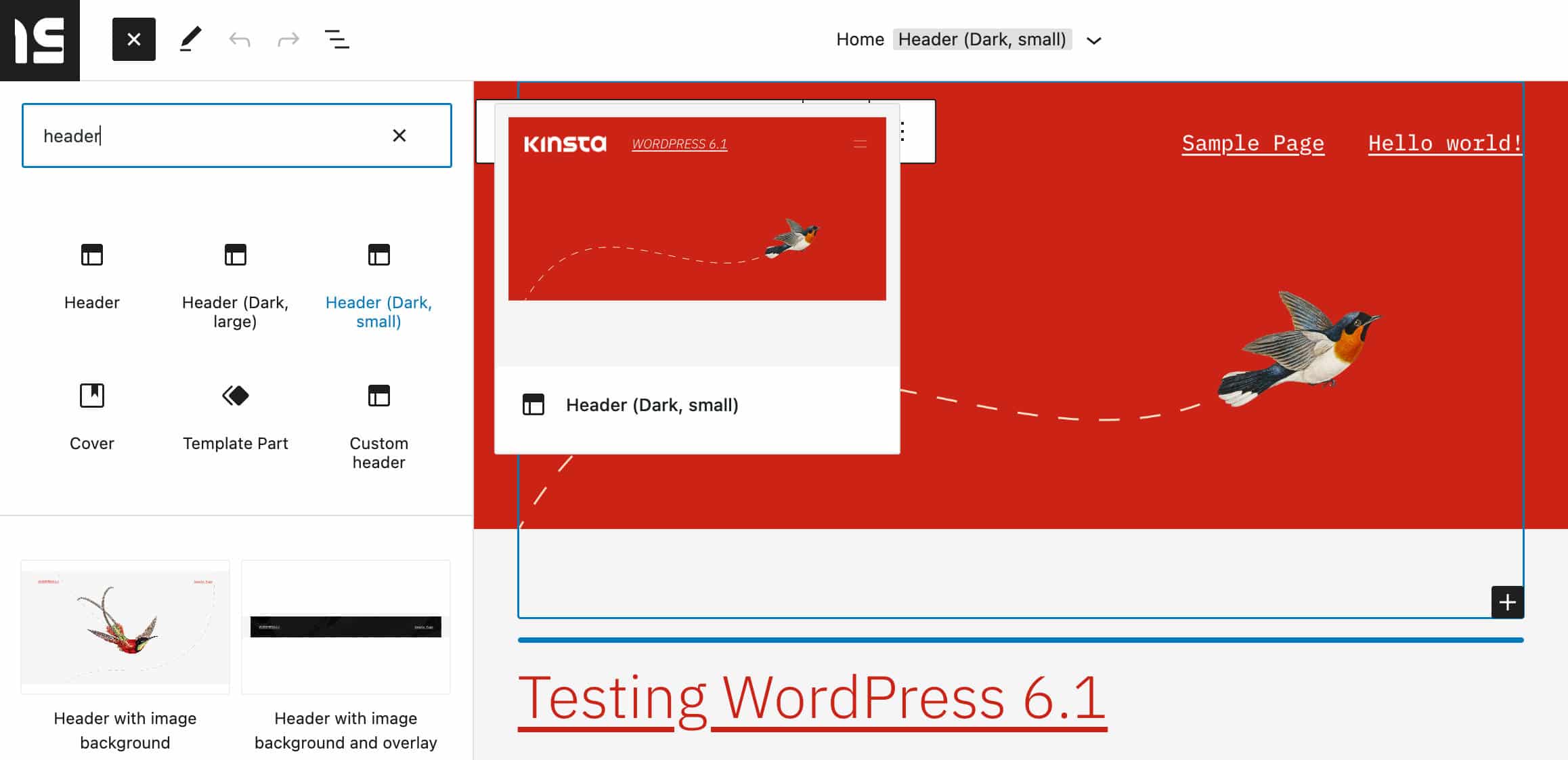
Le variazioni delle parti del modello sono ora disponibili nell'inseritore di blocchi, semplificando l'aggiunta di parti del modello al tuo sito Web.

Questa modifica rende il processo di modifica più semplice e veloce, consentendo agli utenti di visualizzare rapidamente le variazioni di una parte del modello contemporaneamente con pochi clic.
Visualizza margine e riempimento
Un piccolo ma utile miglioramento è l'evidenziazione dei margini e del riempimento mentre l'utente li regola. Questo dovrebbe rendere molto più chiaro quanto spazio viene aggiunto all'interno o all'esterno degli elementi.

Miglioramenti alla barra laterale delle impostazioni
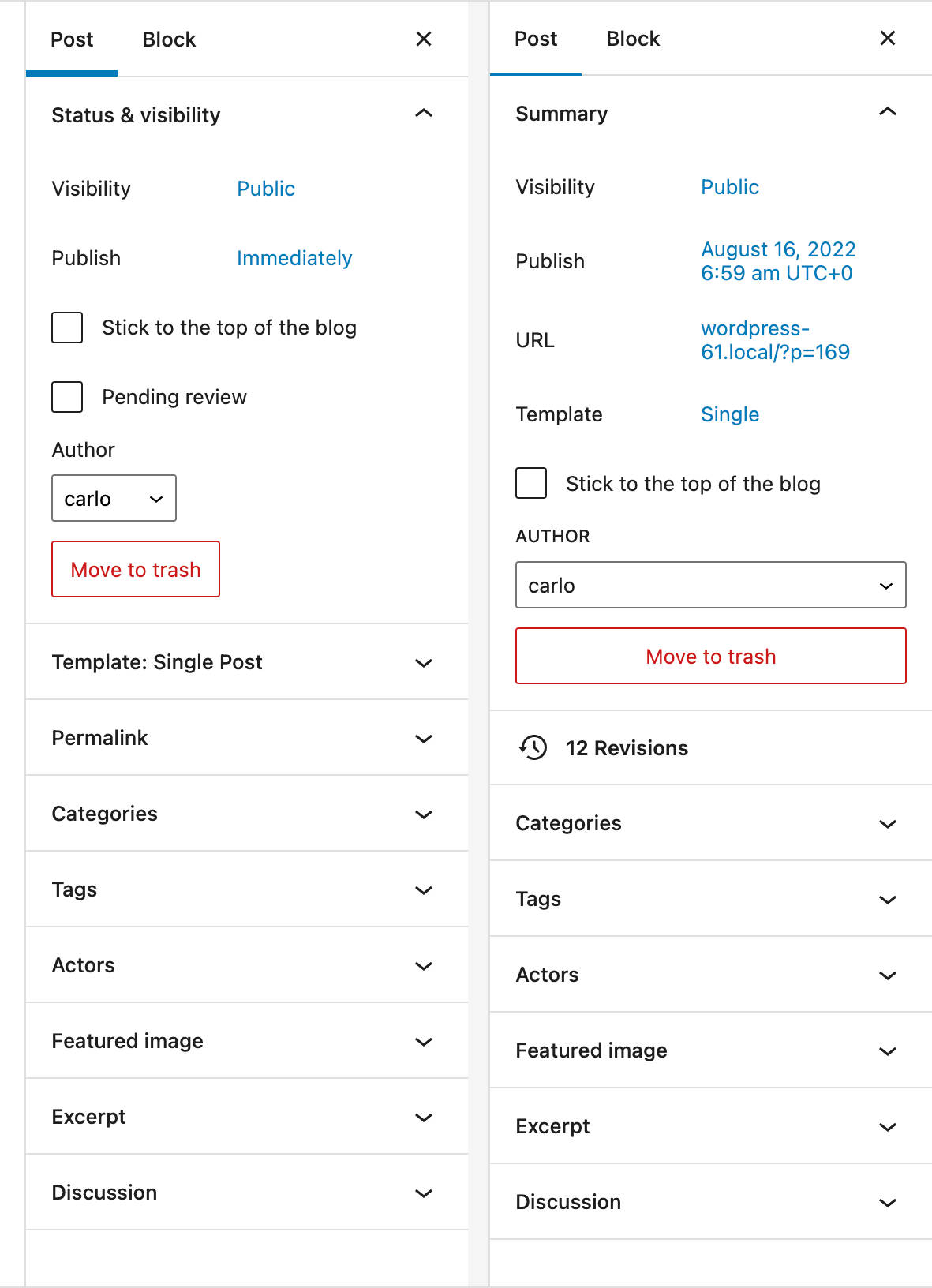
WordPress 6.1 mostrerà anche diversi miglioramenti dell'interfaccia alla barra laterale Impostazioni.
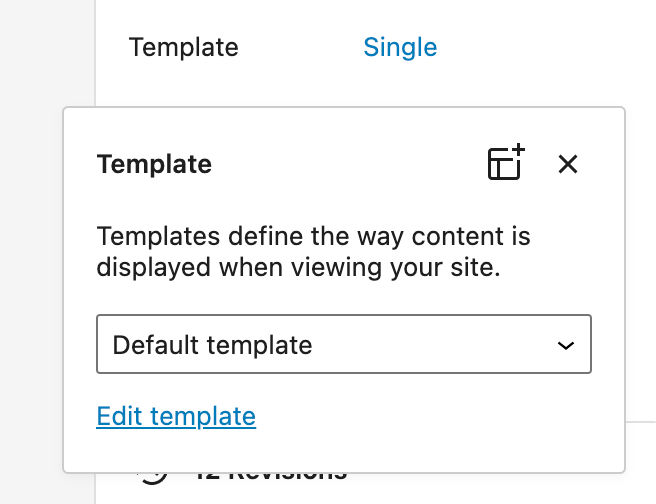
La barra laterale delle impostazioni dei post è stata leggermente ridisegnata. Ora i campi per il formato del post, lo slug, il modello e gli autori sono allineati e hanno la stessa larghezza. Inoltre, il post scheduler è stato semplificato per rendere l'esperienza più comprensibile. Anche la sezione del modello è stata spostata in un popover per risparmiare spazio e ripulire l'interfaccia.

Inoltre, il pannello del modello è stato sostituito da un collegamento al modello. Quando si fa clic, il collegamento del modello visualizza il modello predefinito in un popover.

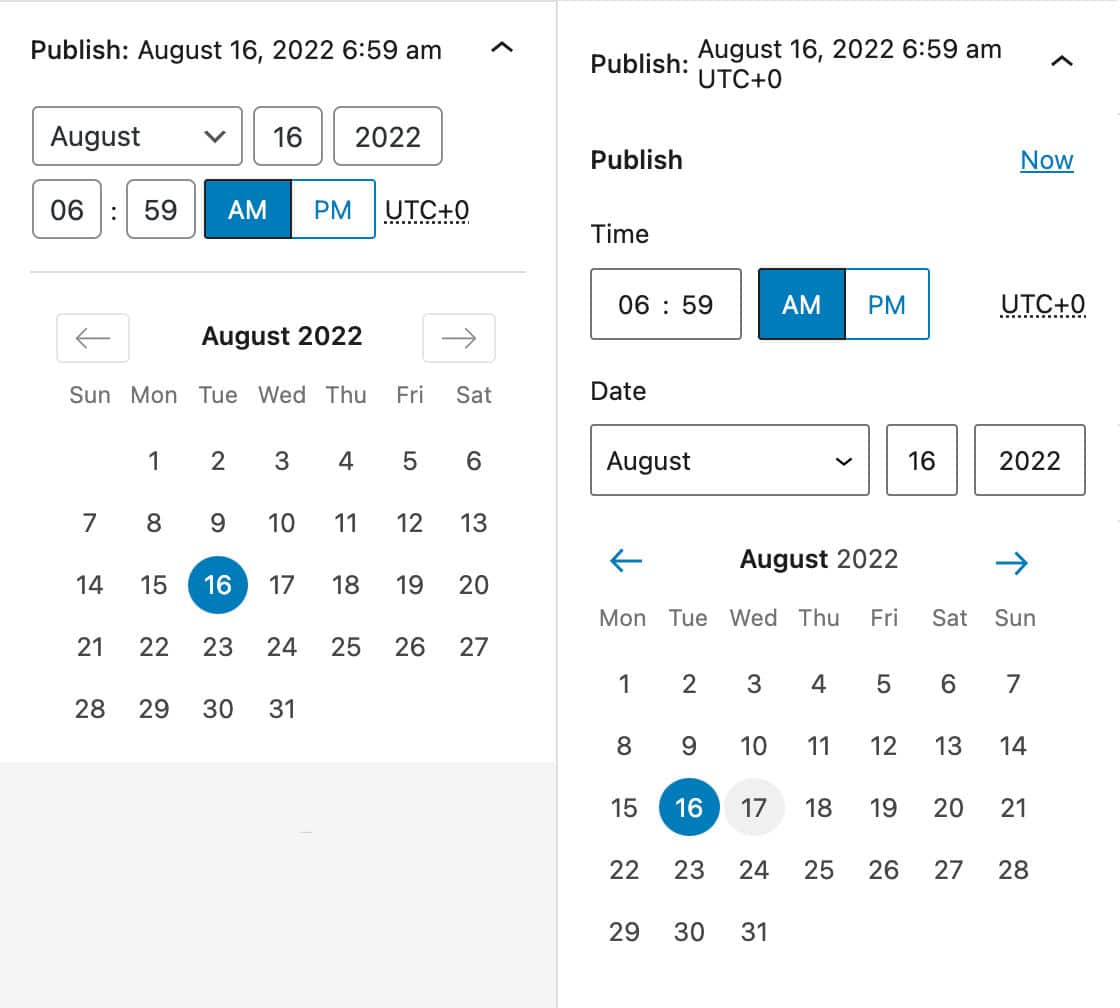
Pubblica aggiornamenti di progettazione popover
Il selettore data/ora nel popover Pubblica è stato riprogettato e ora utilizza "componenti WordPress esistenti e stile Emotion".

Ulteriori approfondimenti tecnici sono disponibili in Aggiornamenti di progettazione nel popover Pubblica ( DateTimePicker ).
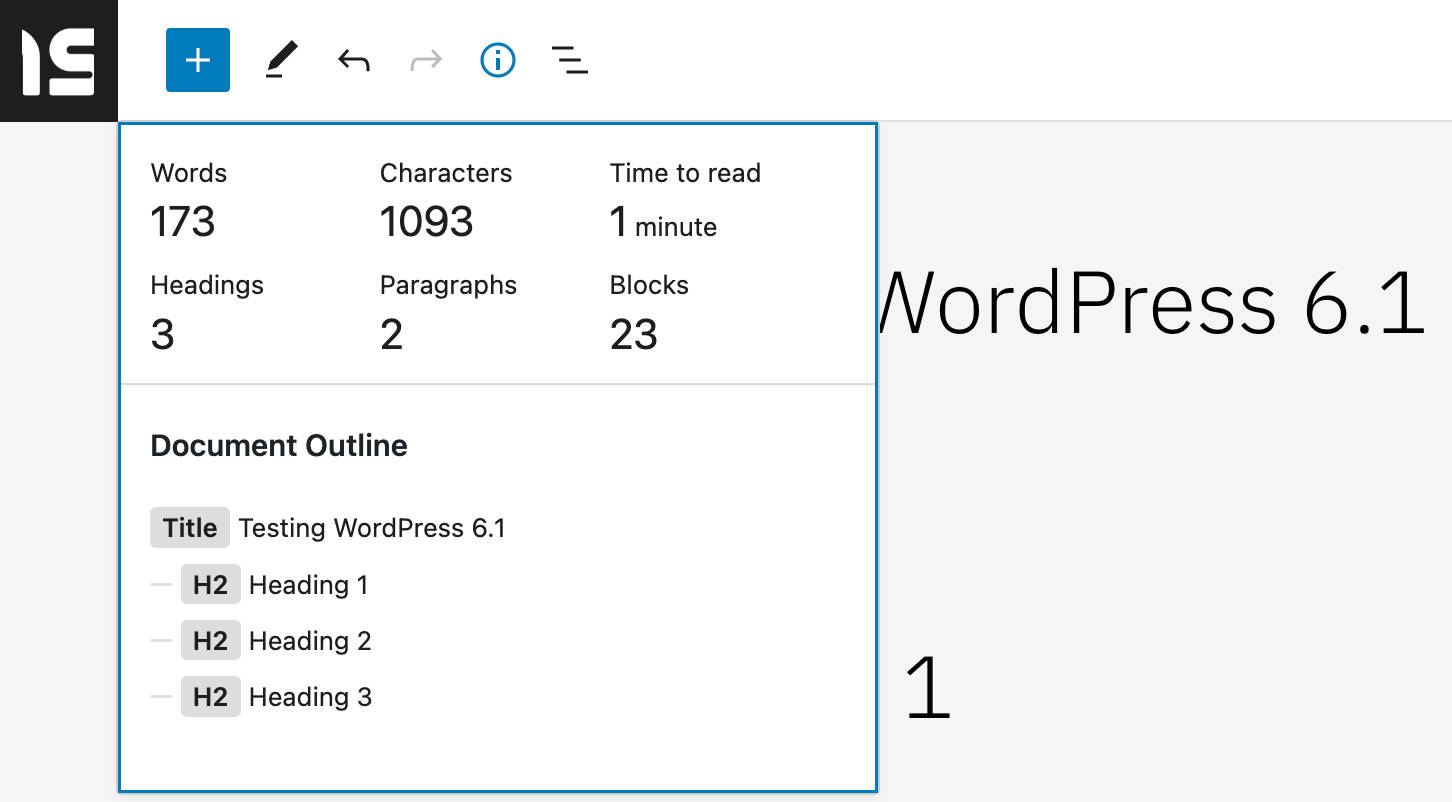
È ora di leggere nel pannello delle informazioni
Il pannello Informazioni disponibile nella barra degli strumenti in alto è stato migliorato e ora mostra Tempo per leggere oltre a parole, caratteri, intestazioni, paragrafi e blocchi.

Il tempo di lettura stimato è calcolato su una media di 189 parole al minuto. Maggiori informazioni in @wordpress/editor: aggiungi il tempo stimato per leggere al sommario nell'editor.
Strumenti di costruzione nuovi e migliorati
WordPress 6.1 estenderà anche le funzionalità del Site Builder. I modelli di blocco saranno disponibili in più posti e una scelta più ampia di tipi di modelli migliorerà l'esperienza di modifica nell'editor dei modelli.
Modelli di creazione per i tipi di post
WordPress 6.0 ha introdotto i modelli di creazione della pagina, che sono un modo per fornire una selezione di modelli ogni volta che un utente crea una nuova pagina. In questo modo, non devi costruire la pagina da zero, ma puoi scegliere un modello da un modale e riempire il contenuto, e sei pronto per partire.
Per abilitare questa funzione, almeno un pattern di blocco deve dichiarare il supporto per i tipi di blocco core/post-content .
Ora, a partire da WordPress 6.1, questa funzionalità si estende a tutti i tipi di post. Tutto quello che devi fare è includere il core/post-content nei blockTypes del tuo pattern e impostare i postTypes rilevanti.
Scopriamo ora come sfruttare questa nuova funzionalità con un esempio pratico. Supponi di avere un tipo di post Film.
Innanzitutto, è necessario registrare un modello di blocco come discusso qui.
Oppure puoi andare nel modo più semplice e utilizzare la registrazione del modello implicito (per semplicità in questo esempio, useremo la registrazione del modello implicito).
Crea un file PHP per il tuo pattern di blocco in una directory /patterns nella cartella del tuo tema (per questo esempio, abbiamo usato Twenty Twenty-Two). Quindi aggiungi la seguente intestazione:
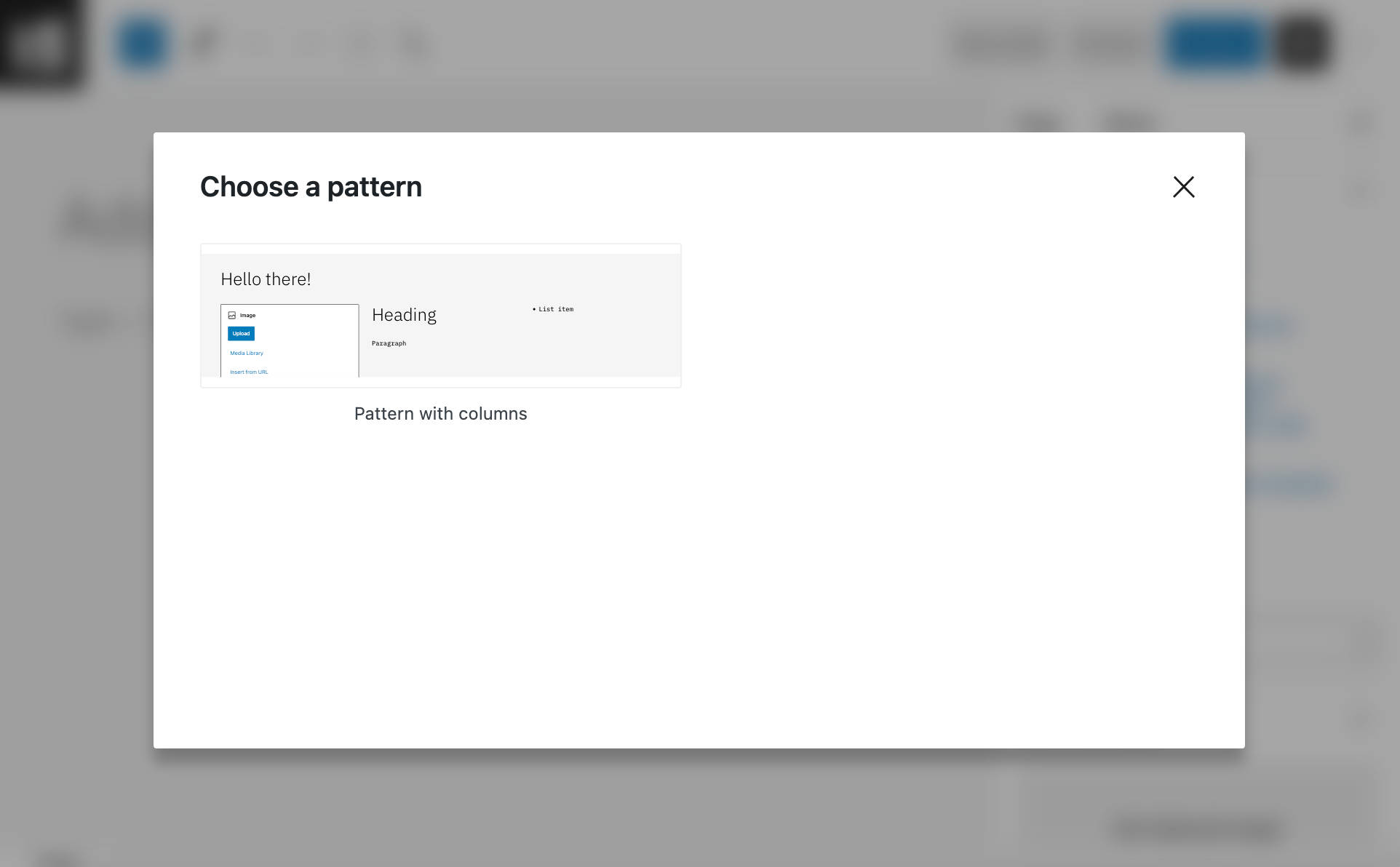
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->E questo è tutto. Ora, ogni volta che crei un nuovo tipo di post Film, sullo schermo appare la modale Scegli un modello .

Se vuoi che il modale venga visualizzato su più tipi di post, aggiungi semplicemente gli slug corrispondenti separati da virgole:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Per una visione più ravvicinata dei modelli di creazione, vedere Possibilità di utilizzare modelli di creazione per altri tipi di post oltre alla pagina.
Altri tipi di modelli nell'editor del sito
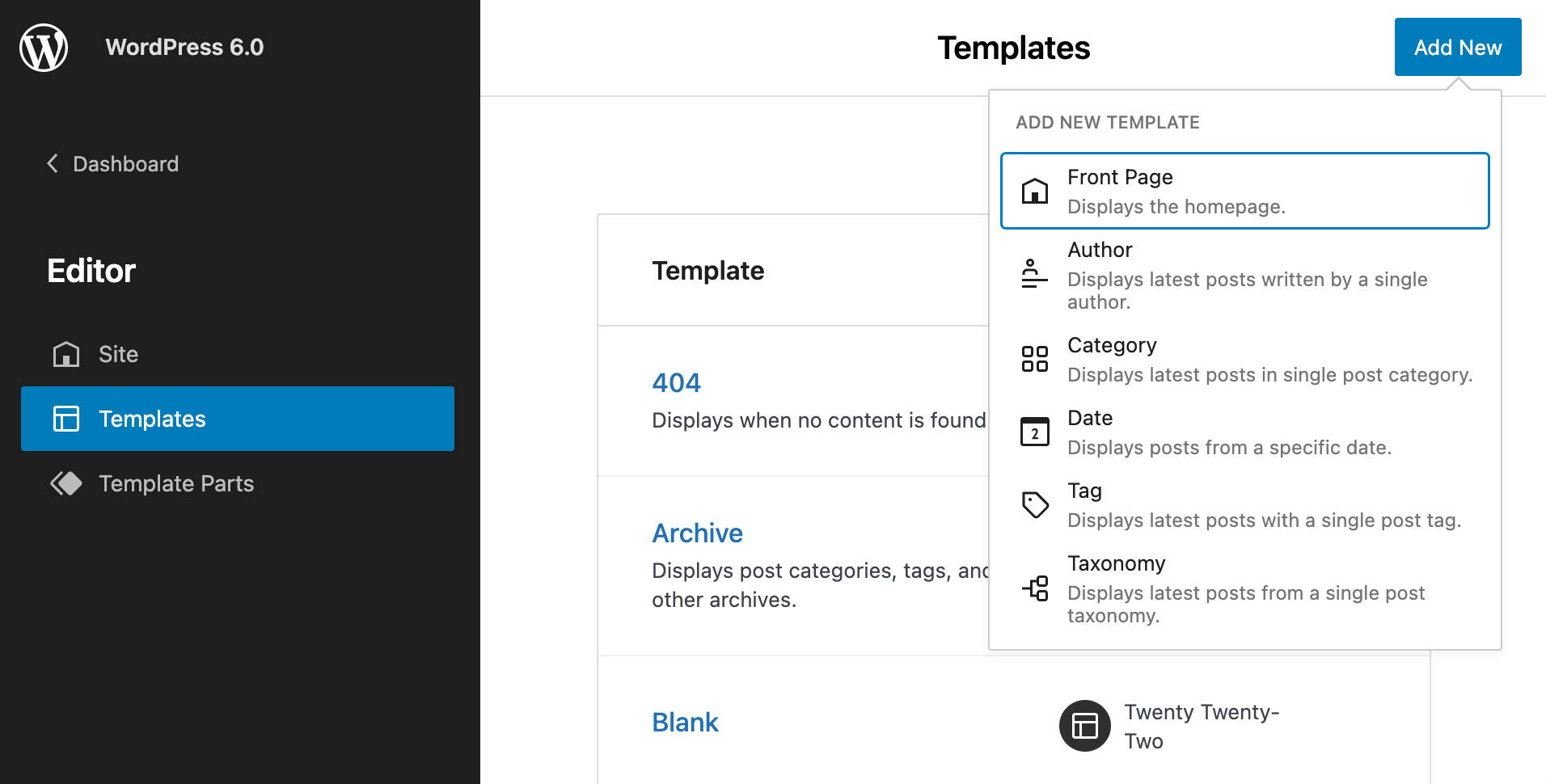
Con WordPress 6.0, è possibile creare solo un numero limitato di modelli nell'Editor del sito:

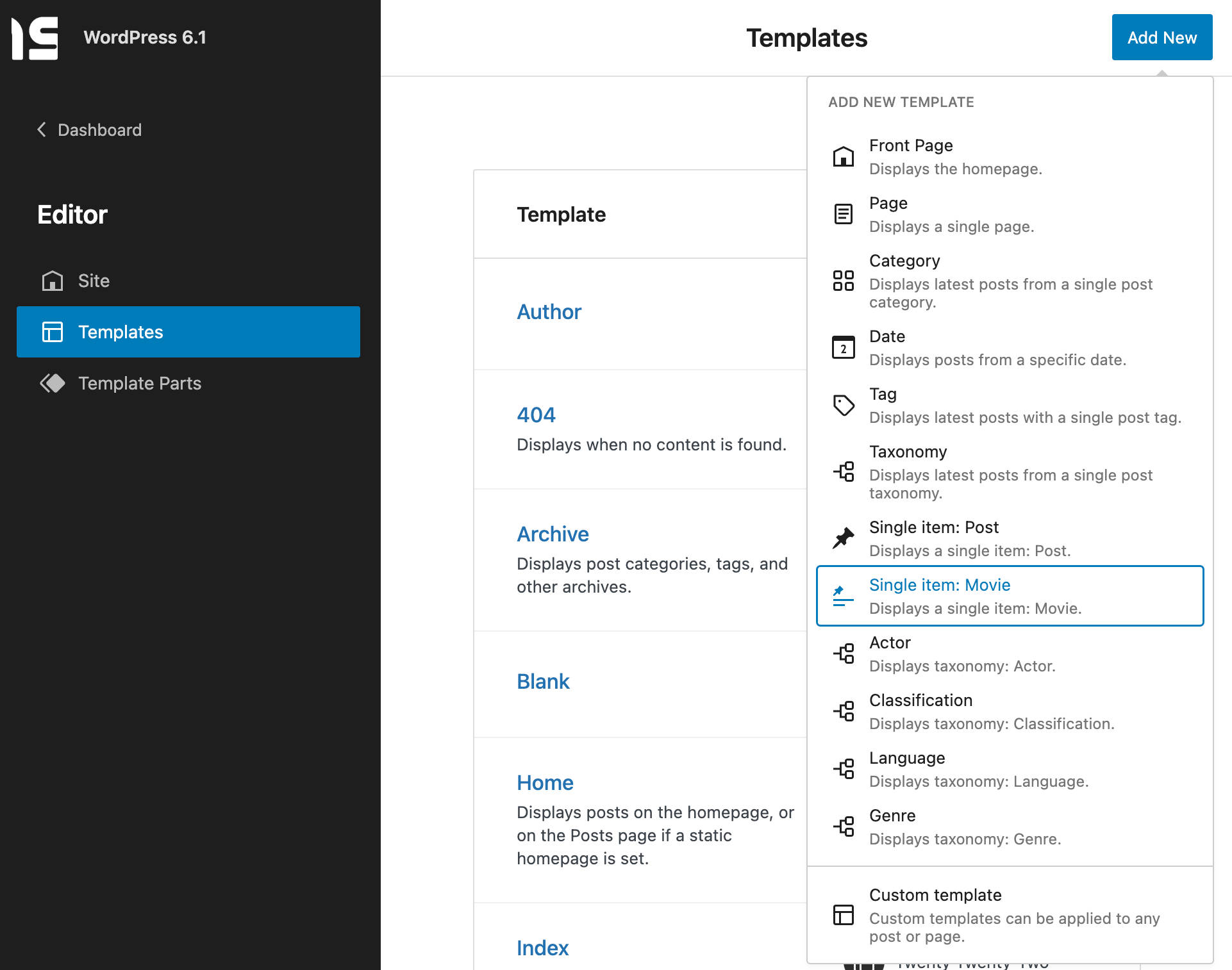
A partire da WordPress 6.1 sarà possibile creare un template diverso per ogni singolo tipo di post.
E puoi anche aggiungere e modificare modelli per tassonomie principali e personalizzate, anche per singole categorie o tag.
Se registri tipi di post personalizzati o una tassonomia personalizzata, verranno automaticamente elencati nella casella di selezione del modello dell'editor del sito.

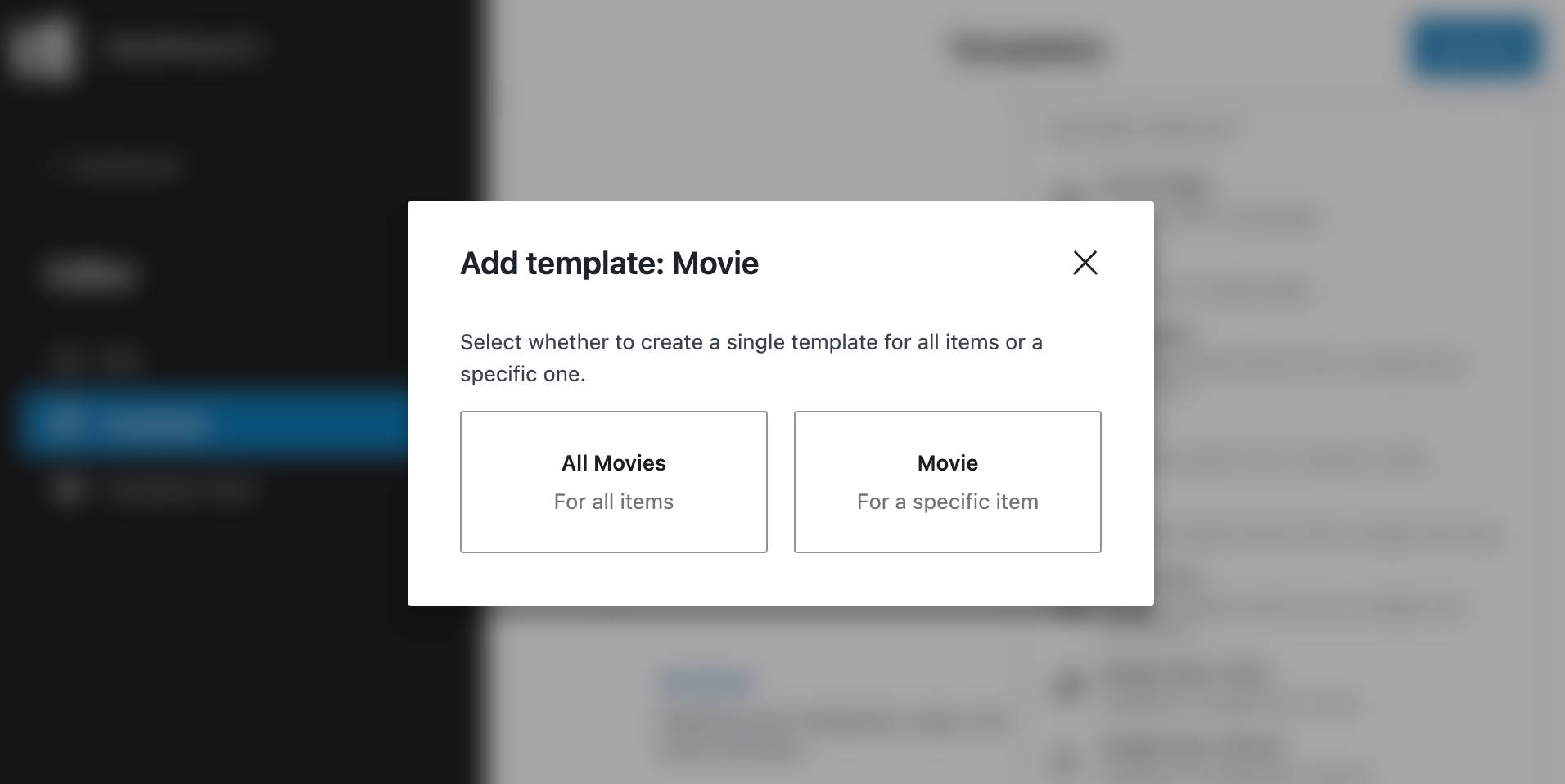
Ma non solo. Una volta selezionato il tipo di post modello, una modale richiede all'utente se creare un modello per tutti i post di quel tipo o se creare un nuovo modello per un post specifico del tipo di post selezionato.

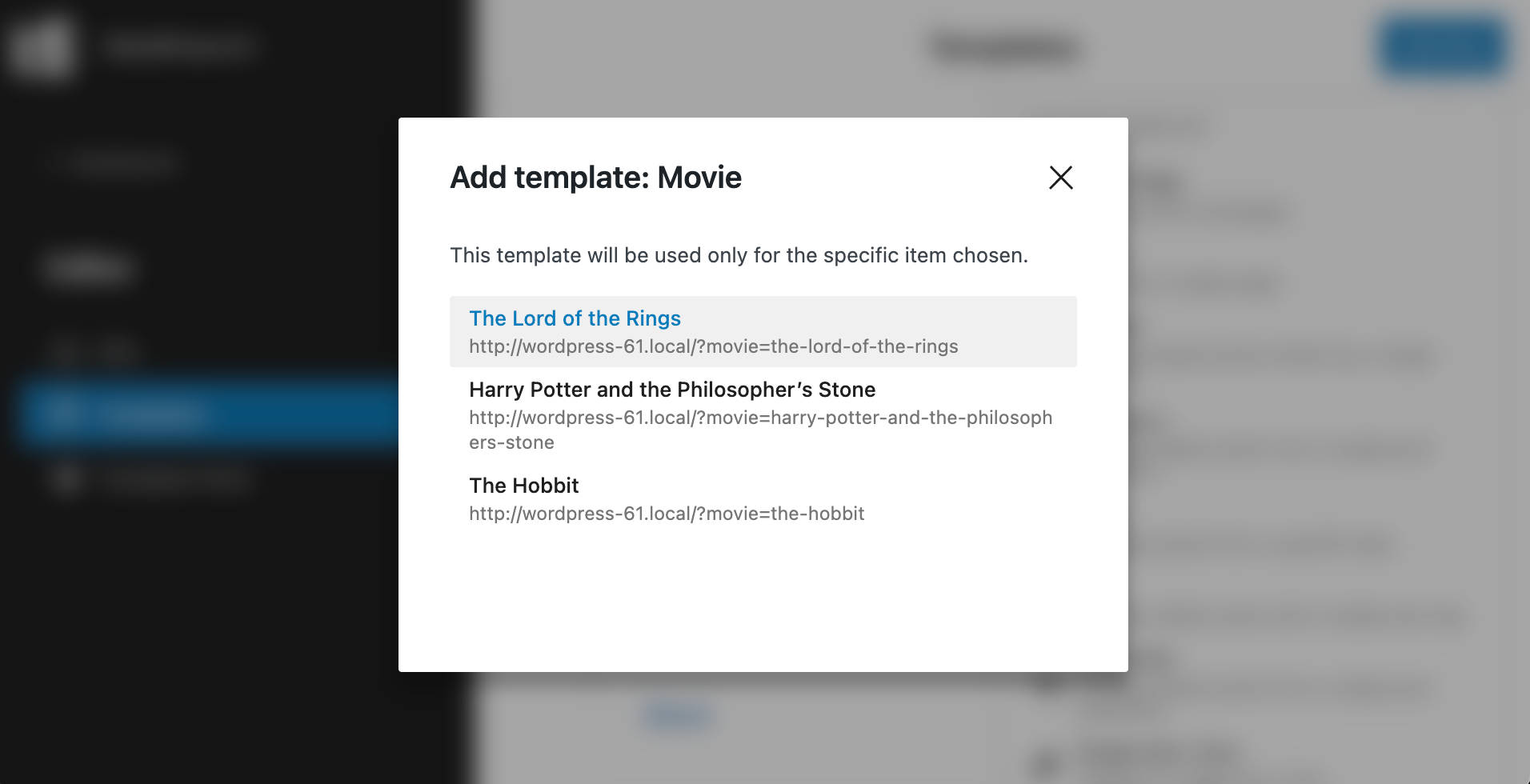
Quindi un nuovo modale fornisce un elenco dei post disponibili per quel tipo di post.

Modifiche per gli sviluppatori
WordPress 6.1 aggiunge anche una nuova API e diversi miglioramenti per gli sviluppatori.
Nuova API di persistenza delle preferenze
WordPress 6.1 introduce una nuovissima API di persistenza delle preferenze che salva le preferenze dell'editor nel database di WordPress anziché nell'archiviazione locale.
In questo modo, le preferenze dell'utente possono essere memorizzate su tutti i browser e dispositivi.
A tale scopo, il precedente sistema di persistenza nel pacchetto @wordpress/data è stato deprecato ed è stato introdotto un nuovo pacchetto preferences-persistence . Il nuovo pacchetto salva i dati nella meta utente tramite l'API Rest. I dati verranno anche salvati nella memoria locale come fallback nel caso in cui l'utente vada offline o una richiesta venga interrotta (vedi anche pull #39795).
Supporto per gli stili dei pulsanti in theme.json
Con WordPress 6.1, puoi aggiungere stili di pulsanti ai tuoi temi usando theme.json . Ciò consente agli sviluppatori di temi di aggiungere coerenza ai pulsanti tra i blocchi. Un esempio è il blocco di ricerca, ma anche i blocchi di terze parti trarranno vantaggio da questa modifica.
Per renderlo possibile, una nuova classe wp-element-button verrà aggiunta agli elementi button per condividere lo stesso stile.
Puoi testare questa modifica aggiungendo il codice seguente al tuo theme.json in un ambiente di sviluppo:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Le varianti del blocco di ricerca ora supportano le variabili di query
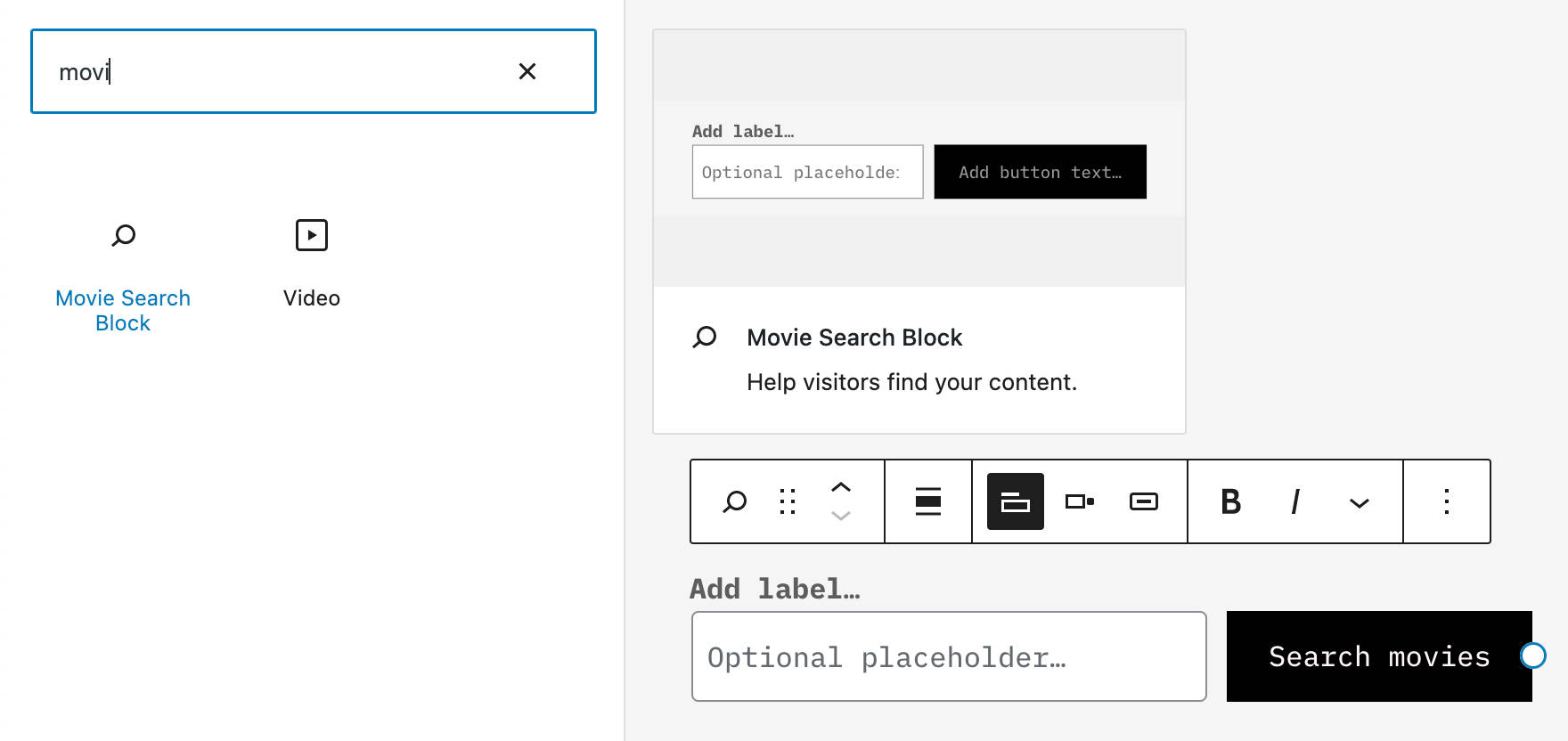
WordPress 6.1 supporterà le variazioni del blocco di ricerca basate su query vars. Ciò significa che sarai in grado di fornire ai tuoi utenti caselle di ricerca da utilizzare per cercare in modo granulare qualsiasi tipo di contenuto.
Nell'esempio seguente, stiamo registrando una variazione di blocco per un tipo di post di movies . L'esempio si basa sul tutorial di Carolina Nymar sulle variazioni dei blocchi.
Nel file delle funzioni del tuo tema (figlio), aggiungi il codice seguente:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Ora crea il seguente file block-variations.js nella cartella delle risorse del tuo tema (figlio):
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Ora ricarica la dashboard di WordPress e cerca una variante del blocco di ricerca film nell'inseritore di blocchi.

Puoi leggere di più sulle variazioni dei blocchi nella documentazione ufficiale.
Un nuovo elemento pulsanti negli stili globali
WordPress 5.9 ha introdotto un'interfaccia Global Styles per consentire agli utenti di personalizzare i predefiniti di stile per i loro siti Web, a livello globale oa livello di blocco.
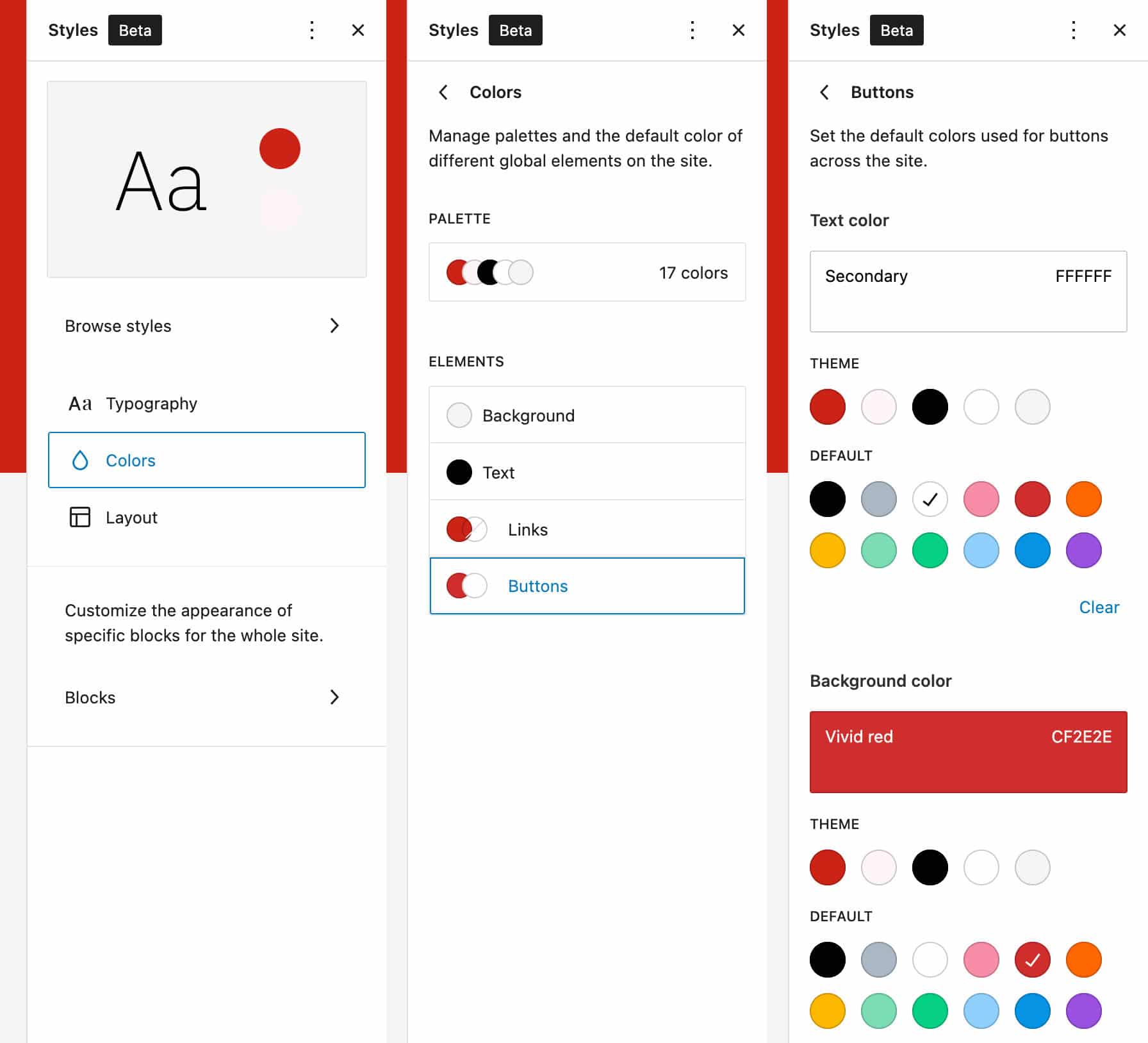
Con la prima implementazione, puoi personalizzare i colori per Sfondo, Testo e Collegamenti. Ora, a partire da WordPress 6.1, un nuovo elemento Pulsanti è stato aggiunto al pannello Colori per consentire agli utenti di controllare l'aspetto dei pulsanti su tutti i loro siti Web.

Ciò influenzerebbe lo stile dei pulsanti in tutto il sito, dal blocco Pulsanti al blocco Ricerca e ai blocchi di terze parti che utilizzano pulsanti.
Riepilogo
Sono davvero molte le novità in arrivo con WordPress 6.1, ma è ancora presto per dare una valutazione finale dell'ultima release del 2022. Inoltre, al momento in cui scriviamo, non abbiamo ancora raggiunto il Feature Freeze, quindi potrebbe ci saranno ancora funzionalità aggiuntive e modifiche di cui parlare prima del rilascio finale previsto per il 1° novembre.
Sebbene possiamo già essere abbastanza sicuri delle nuove funzionalità che vedremo grazie alle 11 versioni di Gutenberg fuse nel core, non siamo ancora sicuri di come verrà implementata la conversione da JPEG a WebP e potrebbero essere aggiunte altre modifiche a quelle sopra elencate .
Ma continua a seguirci poiché aggiorneremo questo articolo poiché ci sono modifiche degne di attenzione e nuove funzionalità vengono unite nel nucleo.
Ora tocca a te. Cosa ti aspetti dalla prossima versione di WordPress? Hai già testato la Nightly Build nel tuo ambiente di sviluppo? Condividi i tuoi pensieri su WordPress 6.1 con noi nella sezione commenti qui sotto.
