WooCommerce 主題入門提示
已發表: 2015-02-26WooCommerce 是由 8Theme 團隊的專業設計師和開發人員開發的電子商務項目到 WordPress 引擎的流行平台。 在本文中,我們將重點介紹如何開始使用我們的任何高級 WooCommerce 主題。
如何安裝 WooCommerce 插件
- 您可以使用基本樣式並將它們複製到現有樣式上。
- 您可以禁用默認樣式,而是從頭開始。
- 請記住,WooCommerce 插件將類 «WooCommerce» 添加到您網站的所有頁面。
- 禁用默認樣式。 記錄默認提供的新樣式——這是最簡單、最快捷的方式,適合大多數用戶。
- 複製整個 WooCommerce CSS 文件的內容,它位於:wp-content\plugins\woocommerce\assets\css\woocommerce.css 或 woocommerce.less。
- 刪除不必要的元素並進行編輯。 但是,這可能會花費大量時間並導致樣式表中出現重複代碼。
- 然後使用 Chrome 開發者工具(或類似工具)來識別類並在瀏覽器中進行編輯,以一目了然地看到編輯後的樣子。 您可以通過右鍵單擊頁面並在下拉菜單中選擇檢查項目來執行此操作。
- 將 Chrome 開發者工具的 CSS 代碼複製到主題的樣式表中。
- 不要忘記更改變量的值,以保持樣式表的完整性以及不同瀏覽器的通信樣式和內容。
- 如果您發現自定義文件中沒有更改的內容,您可以刪除此值,如果它沒有更改,則將其包含在自定義文件 CSS 中是沒有意義的。

這種方法可以很好地節省您的時間。 但是,如果您對安裝 WooCommerce 插件的實踐經驗為零,最好通過購買我們的高級 WooCommerce 主題之一來節省時間,該主題具有立即使用的所有必要元素。
WooCommerce 主題的常規設置
我們將使用一種或幾種付款方式對任何在線商店進行調整。 安裝 WooCommerce 插件後,建立任何其他您想要的在線項目外觀和功能的電子商務插件將非常有用。 我們可以將您想要的任何插件添加到您的高級 WooCommerce 主題中。
您可以在安裝/購買後立即使用的高級 WooCommerce 主題的功能:
設置在線商店- 自定義新鮮商店,我們從名為 Woocommerce 插件的主菜單的子菜單開始 - 設置。
將任何貨幣添加到您的在線商店——我們大多數人都對設置商店位置和貨幣感興趣。 對於 WooCommerce 插件,您可以添加任何貨幣選項。 此外,您還可以選擇執行服務的國家並包含在商店的通知中。
使用 WooCommerce 插件進行頁面自定義- 設置在線商店頁面,創建插件的自動模式。 如果需要,您可以覆蓋頁面或重命名,但實際上,這不是必需的。
庫存– 如果某些產品太小,則會通知此頁面。


稅收——要在商品價格中添加所需的稅額,您需要選擇所需的字符串和利率——讓系統完成剩下的工作。 大多數高級 WooCommerce 主題都有稅收選項。
送貨- 有 5 種送貨方式可供客戶選擇:單一費率、免費送貨、國際送貨、本地送貨、從您的在線商店倉庫自行送貨。
支付選項——WooCommerce 插件提供了許多額外的支付選項——MoneyBookers、PayPal、不同國家在線商店的國際支付系統。
集成– 集成面板不會為我們提供多種選擇:您可以連接並使用 Google Analytics 服務 sharethis.com,該服務提供註冊和訪問受北美用戶歡迎的商店面板社交書籤網站。

訂單——這個面板可以很好地說明微小的變化如何影響天氣。 例如,我們看到“訂購信息”菜單變得更加緊湊和方便,現在不要逃出管理員的視線。
優惠券– 添加優惠券代碼和促銷問題很容易,實際上很直觀,尤其是在高級 WooCommerce 主題中。
將產品添加到 WooCommerce 主題

在開始添加項目之前,讓我們檢查一下哪些類型的產品支持 Woocommerce。 其中有四個:
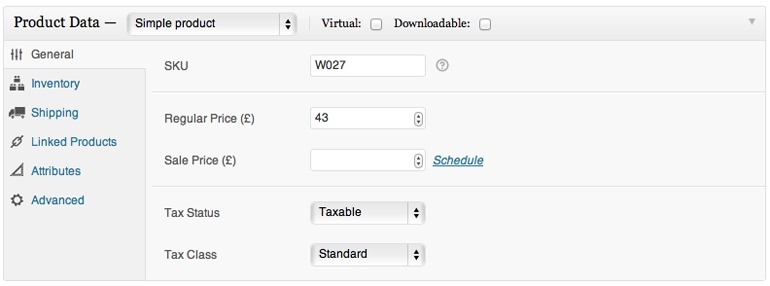
- 普通單品——“最熱”的產品類型通常是明確的。 通常是產品交付,例如帶有有趣印花的T卹。 這種產品在大多數網上商店都有交易。 項目可以定義為可下載的或虛擬的。 沒有虛擬產品特徵,例如尺寸、重量和可用性。
- 分組項目 - 允許將類似的項目或互補產品特定組。 簡單地說,新添加的產品可以附加到現有單元,從而對它們進行分組。 使用這種類型的產品可以方便地為客戶提供他感興趣的附加產品。 這種物品的“價格”自然不是,因為產品的成本是由附加物品的價格決定的。
- 外部物品——這類產品最初是由第三方公司推出的。 尚不清楚這是一種什麼樣的好奇心。 不過仔細一看,原來是別的店裡的虛擬商品展示,你是當中介賣的
- 產品的可變性——例如,以多種不同的方式、不同的尺寸或顏色擁有您的產品類別。
在繼續為在線商店創建可變產品之前,請創建項目類別。 為此,請轉到項目 - 類別。 類別顯示在帶有特殊小部件的商店中。 在子菜單的下拉列表中,必須選擇“產品信息”,然後選擇“產品的可變性”。
在“屬性”選項卡中,不要忘記勾選“用於變體”複選框。 保存更改並繼續添加變體。 單擊“選項”並編輯第一個變體的參數,保存並重複該過程多次。
您始終可以從我們的高級 WooCommerce 主題開發人員團隊獲得專業幫助和支持。
