WooCommerce 主题入门提示
已发表: 2015-02-26WooCommerce 是由 8Theme 团队的专业设计师和开发人员开发的电子商务项目到 WordPress 引擎的流行平台。 在本文中,我们将重点介绍如何开始使用我们的任何高级 WooCommerce 主题。
如何安装 WooCommerce 插件
- 您可以使用基本样式并将它们复制到现有样式上。
- 您可以禁用默认样式,而是从头开始。
- 请记住,WooCommerce 插件将类 «WooCommerce» 添加到您网站的所有页面。
- 禁用默认样式。 记录默认提供的新样式——这是最简单、最快捷的方式,适合大多数用户。
- 复制整个 WooCommerce CSS 文件的内容,它位于:wp-content\plugins\woocommerce\assets\css\woocommerce.css 或 woocommerce.less。
- 删除不必要的元素并进行编辑。 但是,这可能会花费大量时间并导致样式表中出现重复代码。
- 然后使用 Chrome 开发者工具(或类似工具)来识别类并在浏览器中进行编辑,以一目了然地看到编辑后的样子。 您可以通过右键单击页面并在下拉菜单中选择检查项目来执行此操作。
- 将 Chrome 开发者工具的 CSS 代码复制到主题的样式表中。
- 不要忘记更改变量的值,以保持样式表的完整性以及不同浏览器的通信样式和内容。
- 如果您发现自定义文件中没有更改的内容,您可以删除此值,如果它没有更改,则将其包含在自定义文件 CSS 中是没有意义的。

这种方法可以很好地节省您的时间。 但是,如果您对安装 WooCommerce 插件的实践经验为零,最好通过购买我们的高级 WooCommerce 主题之一来节省时间,该主题具有立即使用的所有必要元素。
WooCommerce 主题的常规设置
我们将使用一种或几种付款方式对任何在线商店进行调整。 安装 WooCommerce 插件后,建立任何其他您想要的在线项目外观和功能的电子商务插件将非常有用。 我们可以将您想要的任何插件添加到您的高级 WooCommerce 主题中。
您可以在安装/购买后立即使用的高级 WooCommerce 主题的功能:
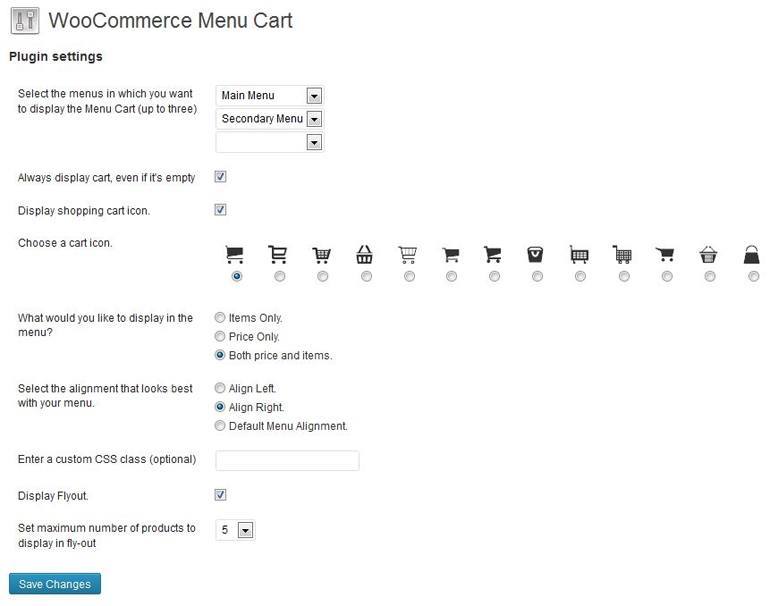
设置在线商店- 自定义新鲜商店,我们从名为 Woocommerce 插件的主菜单的子菜单开始 - 设置。
将任何货币添加到您的在线商店——我们大多数人都对设置商店位置和货币感兴趣。 对于 WooCommerce 插件,您可以添加任何货币选项。 此外,您还可以选择执行服务的国家并包含在商店的通知中。
使用 WooCommerce 插件进行页面自定义- 设置在线商店页面,创建插件的自动模式。 如果需要,您可以覆盖页面或重命名,但实际上,这不是必需的。
库存– 如果某些产品太小,则会通知此页面。


税收——要在商品价格中添加所需的税额,您需要选择所需的字符串和利率——让系统完成剩下的工作。 大多数高级 WooCommerce 主题都有税收选项。
送货- 有 5 种送货方式可供客户选择:单一费率、免费送货、国际送货、本地送货、从您的在线商店仓库自行送货。
支付选项——WooCommerce 插件提供了许多额外的支付选项——MoneyBookers、PayPal、不同国家在线商店的国际支付系统。
集成– 集成面板不会为我们提供多种选择:您可以连接并使用 Google Analytics 服务 sharethis.com,该服务提供注册和访问受北美用户欢迎的商店面板社交书签网站。

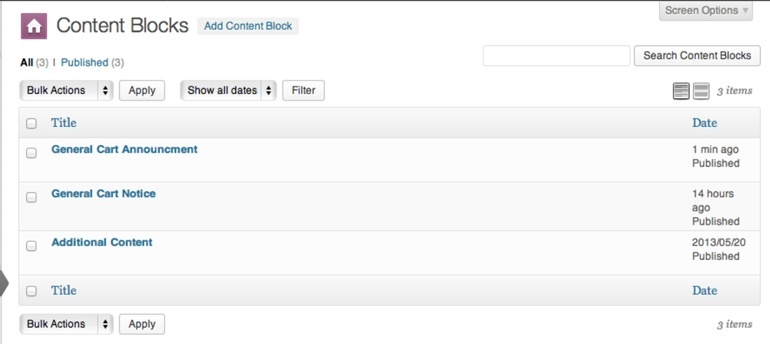
订单——这个面板可以很好地说明微小的变化如何影响天气。 例如,我们看到“订购信息”菜单变得更加紧凑和方便,现在不要逃出管理员的视线。
优惠券– 添加优惠券代码和促销问题很容易,实际上很直观,尤其是在高级 WooCommerce 主题中。
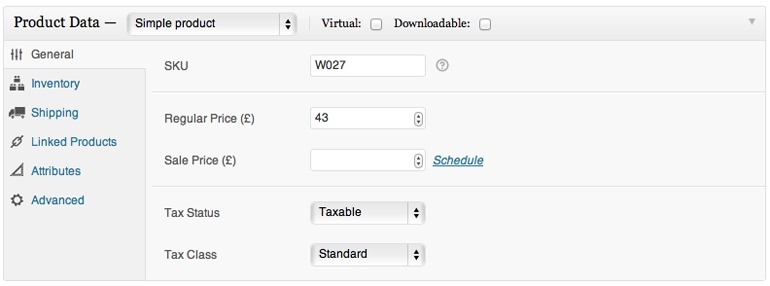
将产品添加到 WooCommerce 主题

在开始添加项目之前,让我们检查一下哪些类型的产品支持 Woocommerce。 其中有四个:
- 普通单品——“最热”的产品类型通常是明确的。 通常是产品交付,例如带有有趣印花的T恤。 这种产品在大多数网上商店都有交易。 项目可以定义为可下载的或虚拟的。 没有虚拟产品特征,例如尺寸、重量和可用性。
- 分组项目 - 允许将类似的项目或互补产品特定组。 简单地说,新添加的产品可以附加到现有单元,从而对它们进行分组。 使用这种类型的产品可以方便地为客户提供他感兴趣的附加产品。 这种物品的“价格”自然不是,因为产品的成本是由附加物品的价格决定的。
- 外部物品——这类产品最初是由第三方公司推出的。 尚不清楚这是一种什么样的好奇心。 不过仔细一看,原来是别的店里的虚拟商品展示,你是当中介卖的
- 产品的可变性——例如,以多种不同的方式、不同的尺寸或颜色拥有您的产品类别。
在继续为在线商店创建可变产品之前,请创建项目类别。 为此,请转到项目 - 类别。 类别显示在带有特殊小部件的商店中。 在子菜单的下拉列表中,必须选择“产品信息”,然后选择“产品的可变性”。
在“属性”选项卡中,不要忘记勾选“用于变体”复选框。 保存更改并继续添加变体。 单击“选项”并编辑第一个变体的参数,保存并重复该过程多次。
您始终可以从我们的高级 WooCommerce 主题开发人员团队获得专业帮助和支持。
