WooCommerce 主題的視覺作曲家:主要功能
已發表: 2015-02-24WooCommerce 主題是初創電子商務項目向互聯網用戶宣傳自己的最佳方式。 我們的開發團隊幫助定制標準和獨特的 WooCommerce 主題,使您的 eShop 成為一個真正偉大的網站,真正為您工作並為您賺錢。 我們用於基於 WordPress 平台自定義 WooCommerce 主題的強大工具之一是 Visual Composer 等頁面構建器。 讓我們仔細看看這個基於 WooCommerce 的網站的特定高級頁面構建器的主要功能和優勢。
什麼是視覺作曲家?

Visual Composer 是由 Code Canyon 開發的非常受歡迎的頁面構建器,該公司的獨特高級 WP 插件銷售量超過 9000 次。 用戶評論評分從 4.4 到 5 星,滿分 5。這意味著儘管 Visual Composer 價格不菲,但仍有許多人發現它是用於快速頁面編輯的最佳拖放插件。
由於多種原因,Visual Composer 是 WordPress 網站的一個引人注目的插件。 它的設置和選項頁面可以通過簡單的拖放界面創建。 單擊按鈕並一次填寫幾個字段非常令人印象深刻。
在我們高級 WooCommerce 主題的 Visual Composer 數據庫中,您將能夠找到 44 個基於內容的內置元素,這些元素可以通過此插件的簡單界面輕鬆添加到頁面中:
- 頁面/帖子的滑塊,讓您的讀者查看最佳內容
- Twitter、Facebook 的小部件 Like 按鈕
- 用於在一個區域中的多條內容之間切換的選項卡
- Flyout常見問題解答,允許最大限度地利用空間頁面
- Flickr 小部件可顯示您的 Flickr 帳戶中的圖像
- 創意圖片庫
- 號召性用語的按鈕和其他元素
有了這個插件,你可以做很多事情。 如果您缺少某些功能,您可以添加您的簡碼,然後使用 Visual Composer 將您自己的項目插入到 WooCommerce 主題中。
如何為 WooCommerce 主題應用 Visual Composer?

包括這個流行的高級工具在內的任何頁面構建器都可以非常輕鬆地創建頁面佈局或帖子,這些頁面佈局或帖子將結合您的內容和小部件,這將有助於為任何網站創建一個有吸引力且用戶友好的主頁,修復內部帖子原始佈局的錯誤/頁。
使用 Visual Composer for WooCommerce 主題來:
- 創建帶有圖像和帖子的滑塊;
- 您可以使用 Visual composer 進行 WooCommerce 快速查看;
- 添加多列佈局;
- 添加來自 Facebook、Twitter 和其他社交網絡的小部件;
- 快速創建圖庫;
- 在大量按鈕和通知中進行選擇;
- 插入手風琴、選項卡和自適應網格。
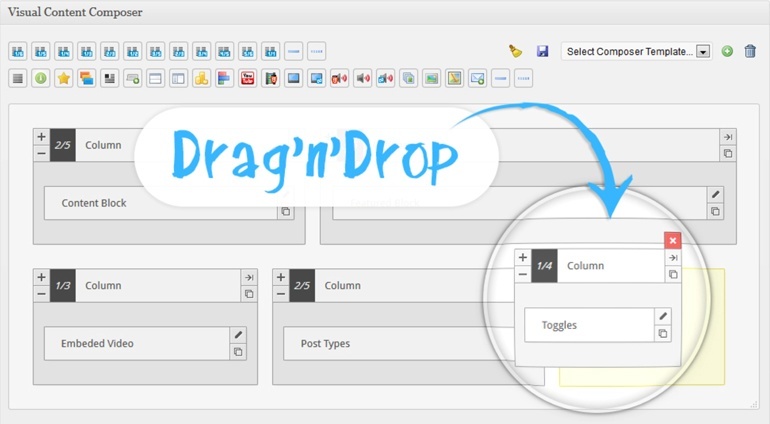
以上所有內容都可以通過簡單的拖放構建器輕鬆添加到頁面和帖子中。 此頁面構建器創建一個新頁面或在帖子中拖放頁面上的所需元素。
如何安裝並開始使用 Visual Composer 頁面構建器?
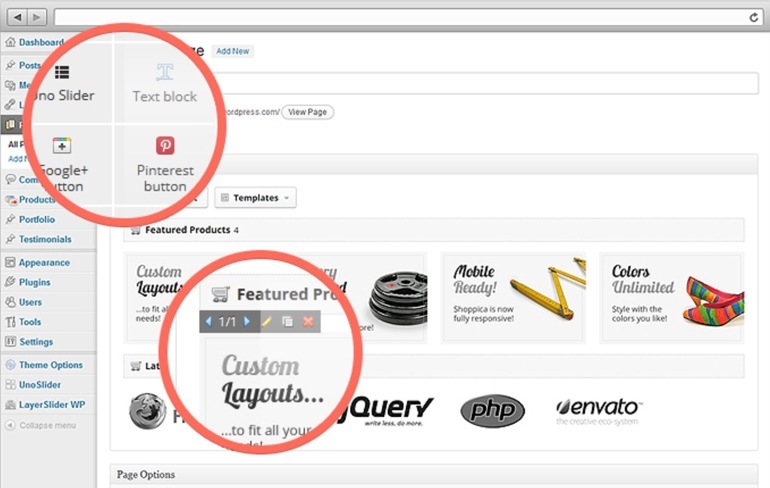
我們建議您購買帶有預裝 Visual Composer 的 WooCommerce 主題之一,這是一個強大的高級頁面構建器。 為 WooCommerce 主題使用 Visual Composer 插件非常簡單 - 安裝插件後按鈕將出現在 WordPress 管理面板中的 Visual Composer“添加新頁面”屏幕上。 當您單擊按鈕打開不同的機會時,您可以開始為您的博客創建有吸引力的頁面。
Visual Composer 內置的可視化頁面編輯器


Visual Composer for WordPress 可能是高級 WP 插件庫中最方便易用的頁面構建器。 該插件具有內置的多語言支持。
Visual Composer 有許多功能可以將內容髮佈到塊中,因此您可以應用默認構建的 CSS 動畫效果。 該插件允許您將它們的類 CSS 分配給任何塊,然後詢問它們的樣式。 該插件允許您在經典模式下實時創建頁面編輯頁面。
您填寫網站頁面,立即看到結果。 創建頁面後,您可以將該頁面保存為模板,然後在任何其他頁面上使用它。 此功能將允許您輕鬆創建一個獨特的網站。
Visual Composer 高級插件的可視化頁面編輯器的主要元素包括:
- 一系列塊(添加一個數字以插入塊);
- 一個文本塊(以容納一個文本塊,HTML 代碼);
- 分隔符(水平線);
- 分隔文本(帶文本的水平線);
- 公告帖(帶文字的彩色塊);
- Facebook Like、Tweetmeme、Google+ 按鈕;
- Pinterest 小部件;
- 常見問題解答(顯示文本 + - 適用於問題/答案),照片(帶有 CSS 的插圖);
- 圖片庫(插入多張帶有 CSS 效果的圖片)。
如何使用 Visual Composer 構建器和編輯器將項目添加到頁面
通過 Visual Composer 將項目添加到 WooCommerce 主題:
- 添加塊數;
- 選擇每頁的列數。
將項目添加到塊

您可以在頁面上添加塊並立即看到他的工作結果,因為它會出現在頁面上。 您可以添加項目、模板(保存或加載頁面模板)、更改頁面標題、啟用/禁用提示、快速查看頁面,因為它會在不同的設備(顯示器、平板電腦、手機)上顯示,轉到經典的 WP 編輯器,隨時保存更改並編輯頁面內容。
在 Visual Composer 中添加動畫效果
一些單位可以在頁面上添加其外觀的 CSS 動畫。 為此,請單擊鉛筆圖標並從列表中選擇塊外觀的效果。
開發人員稱之為每行塊或“立方體”,以及每個立方體都可以分配給背景顏色、填充和其他一些基本設置。
為什麼要在其他頁面構建器中選擇 Visual Composer?

Visual Composer 是一個非常有用的高級頁面構建器,特別是對於新手網站所有者。 它允許從預先構建的“立方體”創建任何網站頁面的自適應(響應式)設計,並通過根據需要拖動和調整“立方體”的大小來優化頁面的拓撲結構。 這是最適合 WordPress 的頁面構建器。
有兩種編輯模式——使用管理面板(後端)或直接在網站頁面上(前端)。 您可以立即查看生成的頁面,包括不同設備的仿真。 這就是使 Visual Composer 真正獨特的插件的原因,即使在通常與 WooCommerce 主題集成的類似高級頁面構建器中也是如此。
例如,這些“立方體”可以是文本框、圖片、圖庫、滑塊、簡碼、分隔符、按鈕、文本或 HML JavaScript、谷歌地圖、視頻播放器和許多其他元素——超過 40 種內置工具數量不斷擴大。 它還支持第三方插件——Contact Form 7、Revolution Slider 和其他帶有 WordPress 平台核心的小部件,幾乎可以在我們所有的 WooCommerce 主題中找到。
如果您需要一個出色、便宜且有效的頁面構建器,您應該利用與 WooCommerce 插件集成的 Visual Composer。
對於沒有編程經驗的 WordPress 初學者來說,創建一個有吸引力且功能強大的網站是一項挑戰。 大多數情況下,當通過花費太多時間和精力來解決問題時遇到某些困難時,所有者最終會聘請 WooCommerce 的專業開發人員團隊,他們可以使用 Visual Composer 和其他高級 WordPress 插件和工具來處理。
