WooCommerceテーマを開始するためのヒント
公開: 2015-02-26WooCommerceは、8Themeチームのプロのデザイナーや開発者によって開発されたWordPressエンジンへのeコマースプロジェクトで人気のあるプラットフォームです。 この記事では、プレミアムWooCommerceテーマの使用を開始する方法に焦点を当てます。
WooCommerceプラグインをインストールする方法
- 基本的なスタイルを使用して、既存のスタイルにコピーすることができます。
- デフォルトのスタイルを無効にして、代わりに最初から始めることができます。
- WooCommerceプラグインは、wesbiteのすべてのページにクラス«WooCommerce»を追加することを忘れないでください。
- デフォルトのスタイルを無効にします。 デフォルトで提供されているスタイルよりも新しいスタイルを記録します。これは、ほとんどのユーザーに適した最も簡単で最速の方法です。
- WooCommerce CSSのファイル全体の内容をコピーします。これは、wp-content \ plugins \ woocommerce \ Assets \ css\woocommerce.cssまたはwoocommerce.lessにあります。
- 不要な要素を削除して編集します。 ただし、時間がかかり、スタイルのシートに繰り返しコードが表示される場合があります。
- 次に、Chromeデベロッパーツール(または同様のツール)を使用してクラスを識別し、ブラウザで編集して、編集後のように一目で確認します。 これを行うには、ページを右クリックして、ドロップダウンメニューで検査項目を選択します。
- ChromeデベロッパーツールのCSSコードをテーマのスタイルシートにコピーします。
- さまざまなブラウザのスタイルのシートと通信スタイルおよびコンテンツの整合性を維持するために、変数の値を変更することを忘れないでください。
- カスタマイズされたファイルで変更されていないものを見つけた場合、変更されていない場合はこの値を削除できます。カスタムファイルのCSSに含めるのは意味がありません。

このアプローチにより、時間を大幅に節約できます。 ただし、WooCommerceプラグインのインストールの実務経験がまったくない場合は、すぐに使用できるすべての必要な要素を備えたプレミアムWooCommerceテーマの1つを購入して時間を節約することをお勧めします。
WooCommerceテーマの一般設定
1つまたはいくつかの支払いオプションを使用して、オンラインストアの調整を行います。 WooCommerceプラグインをインストールした後、オンラインプロジェクトの見栄えと機能を向上させるために必要な他のeコマースプラグインを確立すると非常に便利です。 プレミアムWooCommerceテーマに必要なプラグインを追加できます。
インストール/購入直後に使用できるプレミアムWooCommerceテーマの機能:
オンラインストアのセットアップ–新しくストアをカスタマイズします。まず、メインメニューのWoocommerceプラグインのサブメニューである[設定]から始めます。
オンラインストアに任意の通貨を追加します。ここでは、ほとんどの人が店舗の場所と通貨の設定に関心を持っています。 WooCommerceプラグインには、任意の通貨オプションを追加できます。 さらに、サービスが実行され、ストアの通知に含まれる国を選択することもできます。
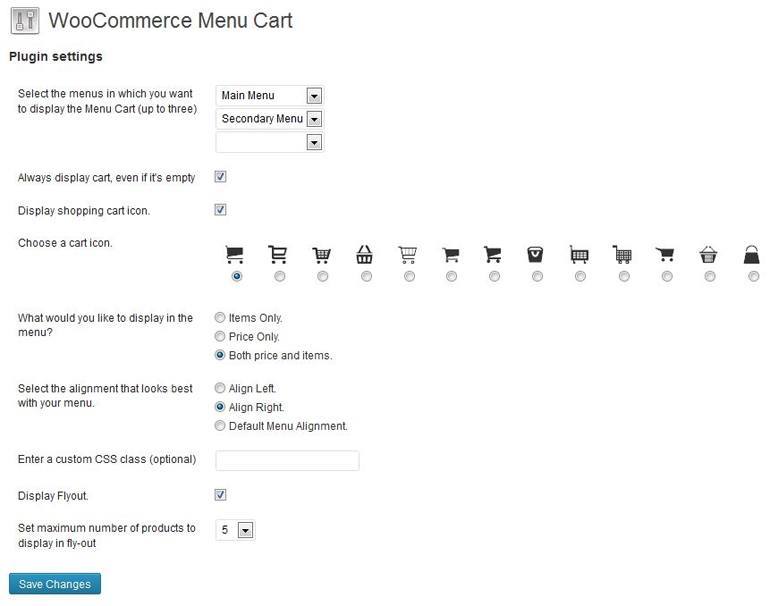
WooCommerceプラグインを使用したページのカスタマイズ–オンラインストアページを設定し、プラグインの自動モードを作成します。 必要に応じて、ページを上書きしたり、名前を変更したりできますが、実際には、これは必須ではありません。
在庫–一部の製品が小さすぎる場合は、このページに通知されます。


税金–必要な税額を商品の価格に追加するには、目的の文字列と金利を選択する必要があります–残りはシステムに任せます。 ほとんどのプレミアムWooCommerceテーマには、税金のオプションがあります。
配送–顧客への配送には、単一料金、送料無料、国際配送、現地配送、オンラインストアの倉庫からの自己配送の5つの方法から選択できます。
支払いオプション– WooCommerceプラグインは、MoneyBookers、PayPal、さまざまな国のオンラインストア向けの国際支払いシステムなど、多くの追加の支払いオプションを提供します。
統合–統合パネルはさまざまなオプションを提供しません。GoogleAnalyticsサービスsharethis.comに接続して使用できます。このサービスは、北米のユーザーに人気のあるストアPanelソーシャルブックマークサイトへの登録とアクセスを提供します。

注文–このパネルは、小さな変化がどのように天気を変えることができるかを示す良い例として役立ちます。 たとえば、メニュー「注文情報」がよりコンパクトで便利になり、管理者の視界から逃れることがなくなったことがわかります。
クーポン–クーポンコードとプロモーションの問題の追加は、特にプレミアムWooCommerceテーマでは、簡単で、実用的に直感的です。
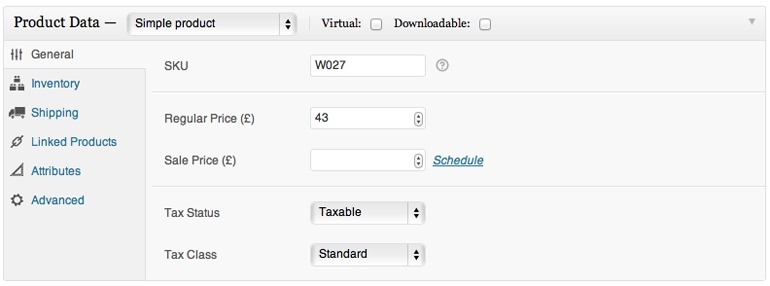
WooCommerceテーマへの製品の追加

アイテムの追加を開始する前に、Woocommerceをサポートしている製品の種類を調べてみましょう。 それらの4つがあります:
- 通常の単一製品–「最もホットな」タイプの製品は通常透明です。 通常は商品の配送です。たとえば、面白いプリントのTシャツです。 この種の製品は、ほとんどのオンラインショップで取引されています。 アイテムは、ダウンロード可能または仮想アイテムとして定義できます。 サイズ、重量、可用性などの仮想製品の特性はありません。
- グループ化されたアイテム–特定のグループ化された類似アイテムまたは補完的な製品を許可します。 簡単に言えば、新しく追加された製品を既存のユニットにアタッチして、それらをグループ化することができます。 このタイプの製品を使用すると、顧客が興味を持つ可能性のある追加の製品を顧客に提供するのに便利です。 当然のことながら、この種のアイテムの「価格」はそうではありません。製品のコストは、添付されたアイテムの価格によって決定されるからです。
- 外部アイテム–このタイプの製品は、最初はサードパーティ企業によって導入されました。 そのような好奇心がどのようなものかは不明です。 しかし、よく調べてみると、他店での仮想商品展示会であり、仲介者として販売していることがわかります。
- 製品の変動性–たとえば、さまざまなサイズや色など、いくつかの異なる方法であなたを持っている製品カテゴリです。
オンラインストアの可変商品の作成に進む前に、アイテムのカテゴリを作成します。 これを行うには、[アイテム]-[カテゴリ]に移動します。 カテゴリは、特別なウィジェットを備えたストアに表示されます。 サブメニューのドロップダウンリストで、[製品情報]を選択してから、[製品の変動性]を選択する必要があります。
[プロパティ]タブで、[バリエーションに使用]チェックボックスをオンにすることを忘れないでください。 変更を保存して、バリエーションの追加に進みます。 「オプション」をクリックして最初のバリエーションのパラメーターを編集し、保存して手順を複数回繰り返します。
プレミアムWooCommerceテーマの開発者チームからいつでも専門的な支援とサポートを受けることができます。
