WooCommerce 테마 시작하기 위한 팁
게시 됨: 2015-02-26WooCommerce는 8Theme 팀의 전문 디자이너와 개발자가 개발한 WordPress 엔진에 대한 전자 상거래 프로젝트를 위한 인기 있는 플랫폼입니다. 이 기사에서는 프리미엄 WooCommerce 테마 작업을 시작하는 방법에 중점을 둘 것입니다.
WooCommerce 플러그인을 설치하는 방법
- 기본 스타일을 사용하고 기존 스타일 위에 복사할 수 있습니다.
- 기본 스타일을 비활성화하고 대신 처음부터 시작할 수 있습니다.
- WooCommerce 플러그인은 웹사이트의 모든 페이지에 «WooCommerce» 클래스를 추가합니다.
- 기본 스타일을 비활성화합니다. 기본적으로 제공되는 스타일 위에 새로운 스타일을 기록하십시오. 이것은 대부분의 사용자에게 가장 쉽고 빠른 방법입니다.
- WooCommerce CSS의 전체 파일 내용을 복사합니다. 위치는 wp-content\plugins\woocommerce\assets\css\woocommerce.css 또는 woocommerce.less입니다.
- 불필요한 요소를 제거하고 편집하십시오. 그러나 시간이 많이 걸리고 스타일 시트에 반복 코드가 생길 수 있습니다.
- 그런 다음 Chrome 개발자 도구(또는 유사한 도구)를 사용하여 클래스를 식별하고 브라우저에서 편집하여 편집 후의 모습을 한 눈에 볼 수 있도록 합니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 검사 항목을 선택하면 됩니다.
- 테마의 스타일 시트에서 Chrome 개발자 도구의 CSS 코드를 복사합니다.
- 다양한 브라우저에 대한 스타일 시트와 커뮤니케이션 스타일 및 콘텐츠의 무결성을 유지하기 위해 변수 값을 변경하는 것을 잊지 마십시오.
- 사용자 정의 파일에서 변경되지 않는 것을 발견하면 이 값이 변경되지 않으면 제거할 수 있습니다. 사용자 정의 파일 CSS에 포함하는 것은 의미가 없습니다.

이 접근 방식은 시간을 잘 절약합니다. 그러나 WooCommerce 플러그인 설치에 대한 실제 경험이 전혀 없다면 즉시 작업하는 데 필요한 모든 요소가 포함된 프리미엄 WooCommerce 테마 중 하나를 구입하여 시간을 절약하는 것이 좋습니다.
WooCommerce 테마의 일반 설정
우리는 하나 또는 몇 가지 지불 옵션을 사용하여 모든 온라인 상점을 조정할 것입니다. WooCommerce 플러그인을 설치한 후 온라인 프로젝트의 멋진 모양과 기능을 원하는 다른 전자상거래 플러그인을 설정하는 것이 매우 유용합니다. 프리미엄 WooCommerce 테마에 원하는 플러그인을 추가할 수 있습니다.
설치/구매 후 바로 사용할 수 있는 프리미엄 WooCommerce 테마의 기능:
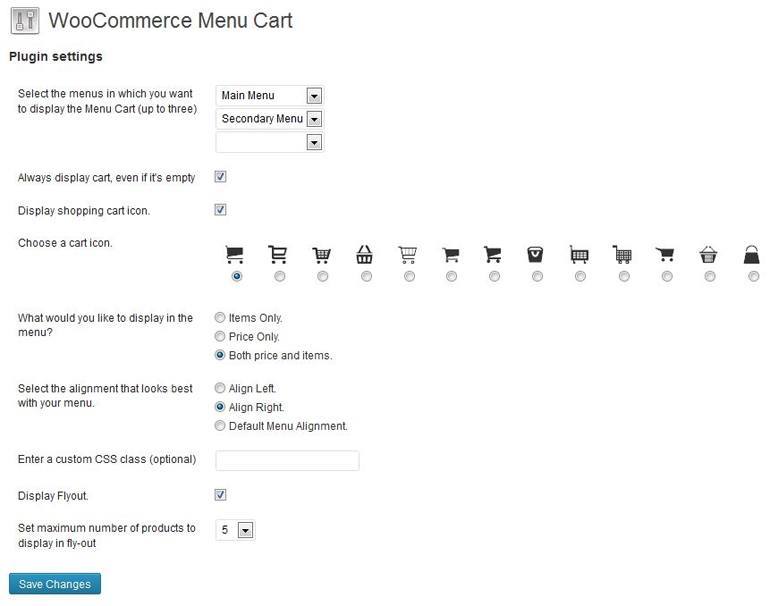
온라인 상점 설정 – 새로 상점 사용자 정의, 기본 메뉴 Woocommerce 플러그인의 하위 메뉴인 설정으로 시작합니다.
온라인 상점에 모든 통화를 추가하십시오 . 여기에서 우리 대부분은 상점 위치 및 통화 설정에 관심이 있습니다. WooCommerce 플러그인에 모든 통화 옵션을 추가할 수 있습니다. 또한 서비스가 수행되는 국가를 선택하여 스토어 공지사항에 포함시킬 수도 있습니다.
WooCommerce 플러그인으로 페이지 사용자 정의 – 온라인 상점 페이지를 설정하고 플러그인의 자동 모드를 만듭니다. 원하는 경우 페이지를 재정의하거나 이름을 변경할 수 있지만 실제로는 이것이 필요하지 않습니다.
재고 – 일부 제품이 너무 작은 경우 이 페이지에 이에 대한 알림이 표시됩니다.

세금 – 필요한 세금 금액을 상품 가격에 추가하려면 원하는 문자열과 이자율을 선택해야 합니다. 나머지는 시스템이 알아서 처리합니다. 대부분의 프리미엄 WooCommerce 테마에는 세금 옵션이 있습니다.

배송 – 고객이 선택할 수 있는 5가지 배송 방법이 있습니다. 단일 요금, 무료 배송, 국제 배송, 현지 배송, 온라인 상점의 창고에서 자체 배송.
지불 옵션 – WooCommerce 플러그인은 MoneyBookers, PayPal, 여러 국가의 온라인 상점을 위한 국제 지불 시스템과 같은 많은 추가 지불 옵션을 제공합니다.
통합 – 통합 패널은 다양한 옵션을 제공하지 않습니다. 북미 사용자에게 인기 있는 스토어 패널 소셜 북마크 사이트에 등록하고 액세스할 수 있는 Google 애널리틱스 서비스 sharethis.com을 연결하고 사용할 수 있습니다.

주문 – 이 패널은 작은 변화가 날씨를 어떻게 바꿀 수 있는지를 보여주는 좋은 예시가 될 수 있습니다. 예를 들어, "주문 정보" 메뉴가 더 간결해지고 편리해진 것을 볼 수 있습니다. 이제는 관리자의 시야에서 벗어날 수 없습니다.
쿠폰 – 특히 프리미엄 WooCommerce 테마에서 쿠폰 코드 및 판촉 문제를 추가하는 것은 쉽고 실질적으로 직관적입니다.
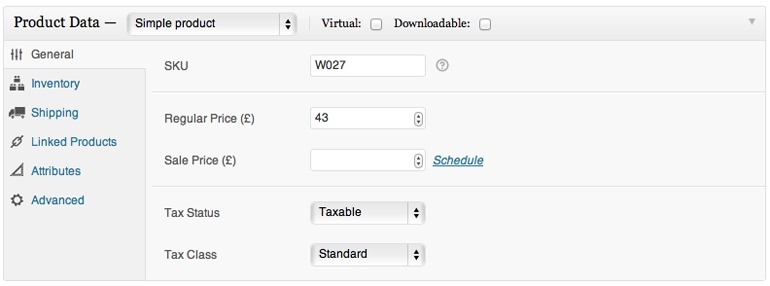
WooCommerce 테마에 제품 추가

항목을 추가하기 전에 Woocommerce를 지원하는 제품 유형을 살펴보겠습니다. 네 가지가 있습니다.
- 일반 단일 제품 - "가장 뜨거운" 유형의 제품은 일반적으로 투명합니다. 일반적으로 재미있는 프린트가있는 티셔츠와 같은 제품 배송입니다. 이러한 종류의 제품은 대부분의 온라인 상점에서 거래됩니다. 항목은 다운로드 가능한 항목 또는 가상 항목으로 정의할 수 있습니다. 크기, 무게 및 가용성과 같은 가상 제품 특성이 없습니다.
- 그룹화된 항목 - 특정 그룹에 유사한 항목 또는 보완 제품을 허용합니다. 간단히 말해서 새로 추가된 제품을 기존 장치에 부착하여 그룹화할 수 있습니다. 이러한 유형의 제품을 사용하면 고객에게 관심을 가질 수 있는 추가 제품을 제공하는 것이 편리합니다. 당연히 이러한 종류의 품목에 대한 "가격"은 제품 비용이 첨부된 품목의 가격에 의해 결정되기 때문에 그렇지 않습니다.
- 외부 품목 – 이 유형의 제품은 처음에 제3자 회사에서 소개합니다. 그런 호기심이 무엇인지는 불명. 하지만 자세히 살펴보니 다른 매장에서 가상 상품 전시를 하고 있는 것으로 판명되고, 중개자로서 판매를 하고 있다.
- 제품의 가변성 – 예를 들어, 다양한 크기 또는 색상 등 다양한 방식으로 고객을 확보할 수 있는 제품 범주입니다.
온라인 스토어용 가변 상품 생성을 진행하기 전에 아이템 카테고리를 생성합니다. 이렇게 하려면 항목 — 범주로 이동합니다. 카테고리는 특별한 위젯을 사용하여 상점에 표시됩니다. 하위 메뉴의 드롭다운 목록에서 "제품 정보"를 선택한 다음 "제품의 가변성"을 선택해야 합니다.
"속성" 탭에서 "변형에 사용" 확인란을 선택하는 것을 잊지 마십시오. 변경 사항을 저장하고 변형 추가로 이동합니다. "옵션"을 클릭하고 첫 번째 변형의 매개변수를 편집하고 저장하고 절차를 여러 번 반복합니다.
프리미엄 WooCommerce 테마 개발자 팀으로부터 항상 전문적인 지원과 지원을 받을 수 있습니다.
