如何使用 WordPress 和 WooCommerce 簡碼? (帶視頻)
已發表: 2019-11-22
最後更新 - 2021 年 7 月 8 日
簡碼是一小段代碼,可幫助您在 WordPress 帖子、頁面和小部件中加入某些功能。 簡碼的優勢在於,您無需具備高級編碼知識即可管理網站的自定義。 簡碼實際上將幫助您在 WordPress 帖子和頁面上發布動態內容,包括圖像、內容和功能,而無需創建長段代碼。 在本文中,我們將為您提供一些有關如何使用 WordPress 和 WooCommerce 短代碼的基本見解。
短代碼在 WordPress 網站上的重要用途是什麼?
簡碼將幫助您輕鬆集成一系列動態內容或視覺元素。 短代碼可以幫助您使用 WordPress 網站的一些示例包括:
- 在您的 WordPress 頁面或帖子上添加號召性用語按鈕。
- 在網站上顯示聯繫表格。
- 插入廣告。
- 添加圖像和其他視覺元素。
就 WooCommerce 而言,由於這些短代碼,一些基本頁面可以正常工作。 例如,由於特定的短代碼,購物車、結帳、我的帳戶頁面具有動態屬性。 當您使用設置嚮導為 WooCommerce 創建基本頁面時,您可能已經註意到其中的短代碼。 此外,您可以根據要求使用一系列短代碼來幫助您顯示特定內容,例如特色產品或特價產品。
閱讀有關 WooCommerce 簡碼的詳細指南以獲取更多信息。
如何在 WordPress 中使用短代碼?
您可以簡單地複制短代碼並將其粘貼到頁面或發布編輯器並發布。 現在將執行該短代碼的特定功能。
例如,如果您使用的是簡碼
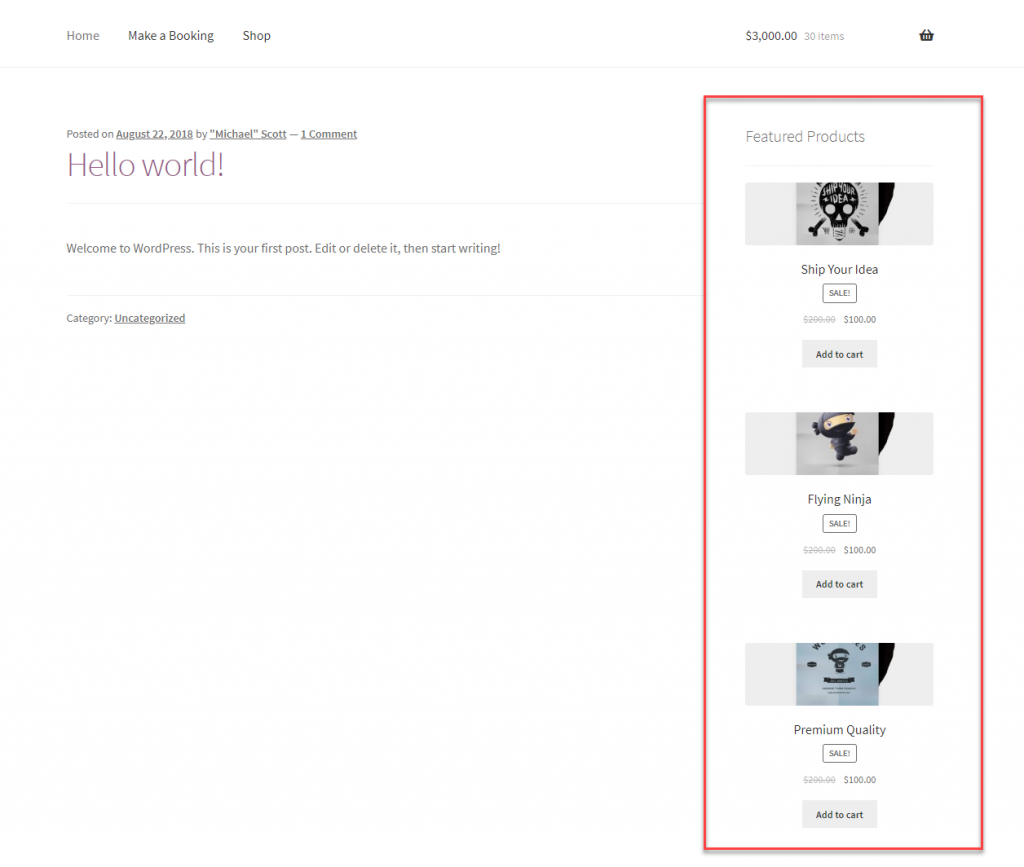
在您的 WooCommerce 商店的頁面上,所有標記為特色的產品都將顯示在該頁面上。讓我們看看如何:
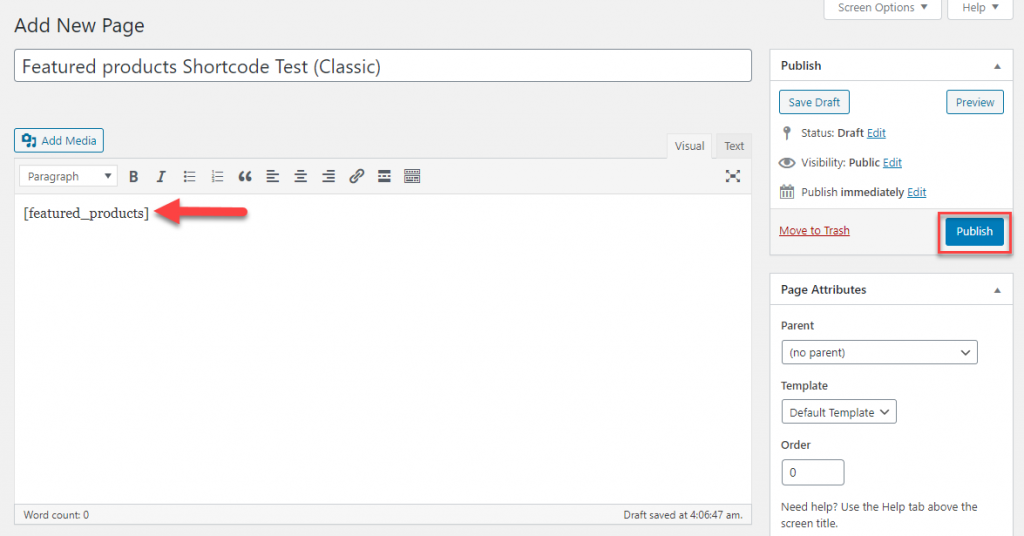
經典編輯器
如果您使用的是 WordPress 經典編輯器,您只需將短代碼粘貼到帖子或頁面編輯器中,然後單擊發布按鈕。

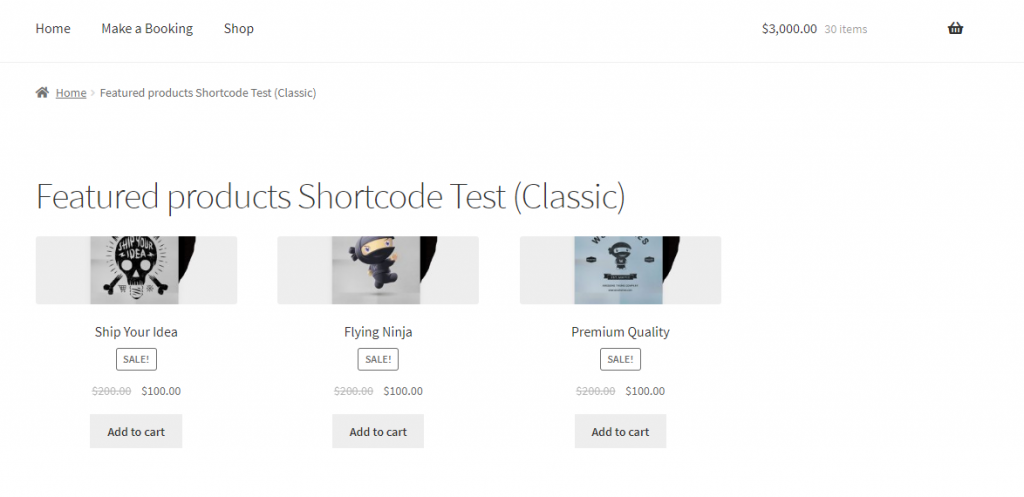
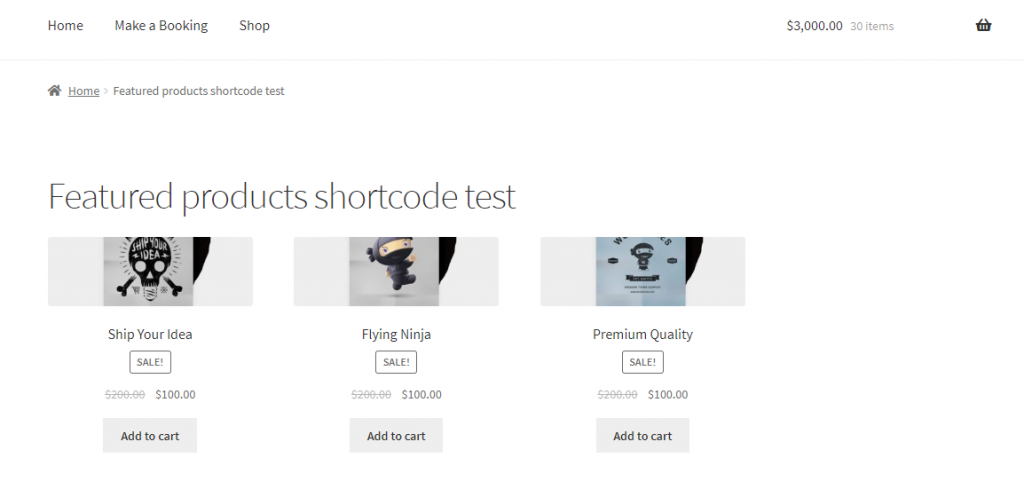
發布頁面後,您的所有特色產品都將顯示在此頁面上。

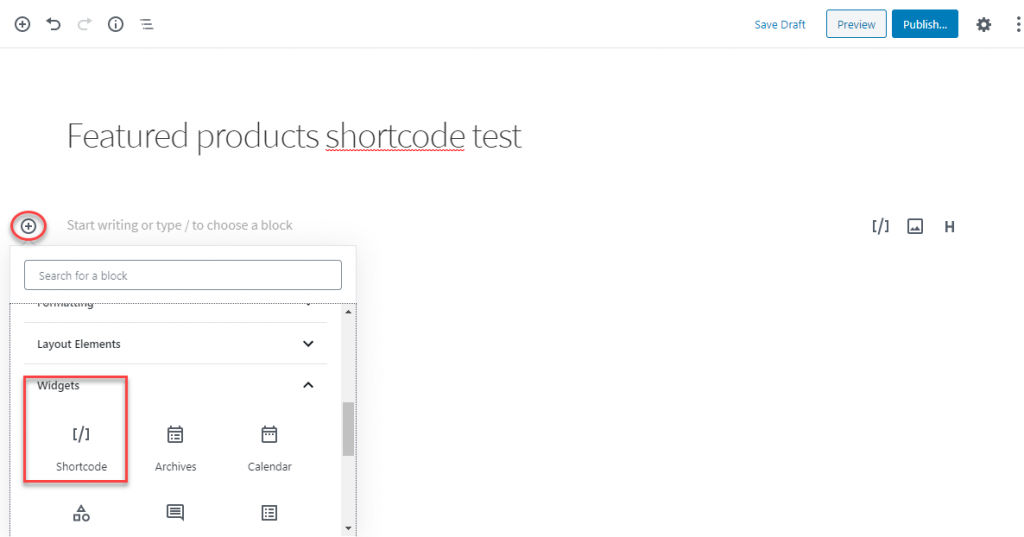
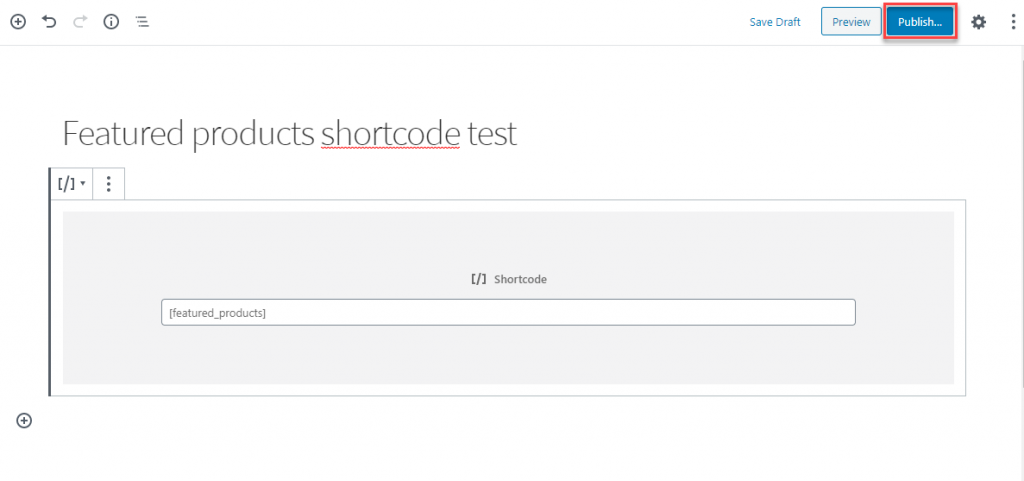
古騰堡
如果您使用的是古騰堡編輯器,那麼您可以通過以下方式設法使用簡碼:
- 單擊 + 圖標以選擇一個塊。
- 向下滾動到小部件並打開菜單抽屜
- 選擇簡碼

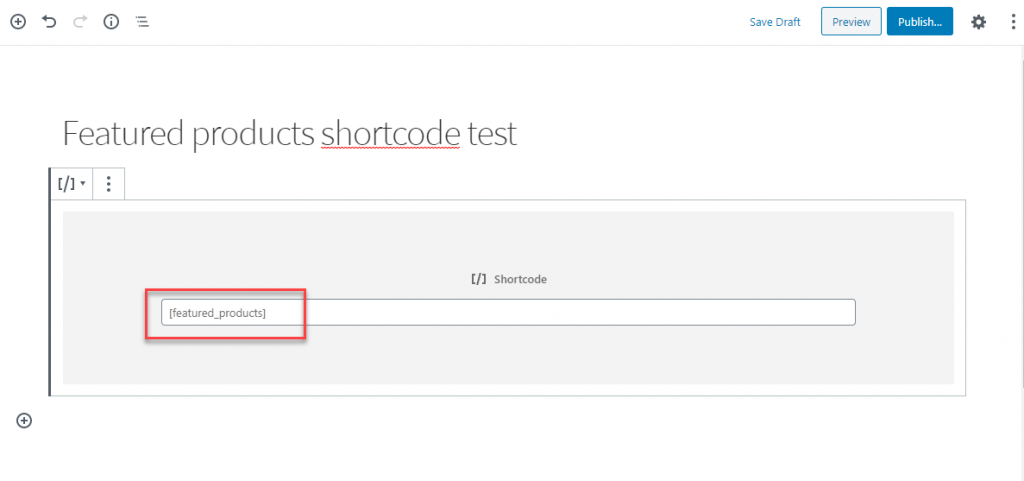
輸入簡碼。

發布頁面。

現在,您可以看到您的所有特色產品都將列在此頁面上。

如何在小部件上添加簡碼?
現在,有時您想通過小部件區域添加短代碼。 例如,讓我們看看如何將特色產品添加到 WordPress 網站的側邊欄。
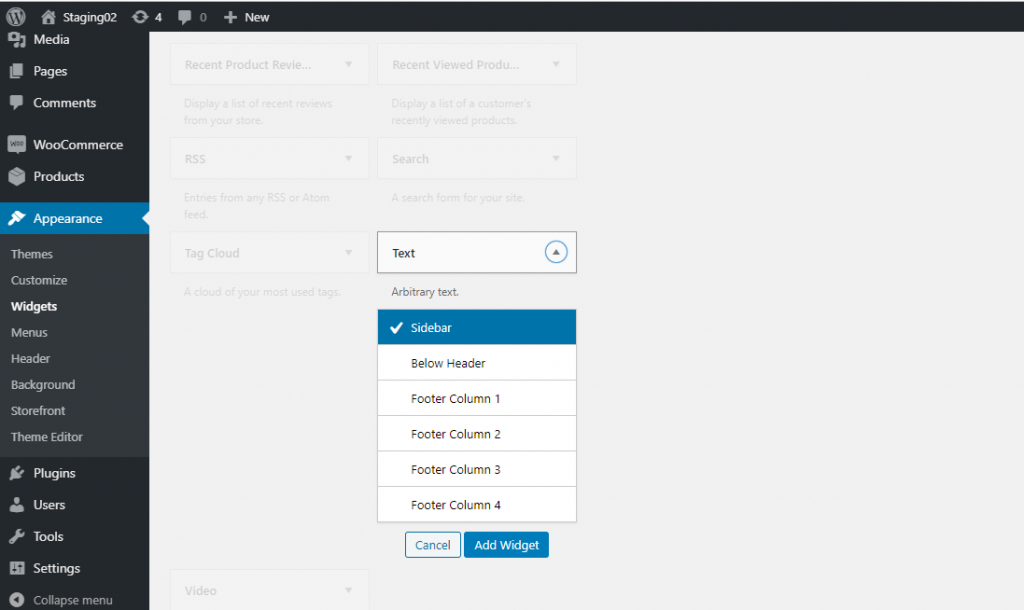
轉到外觀 > 小部件。
向下滾動到文本小部件並選擇側邊欄,然後單擊添加小部件按鈕。

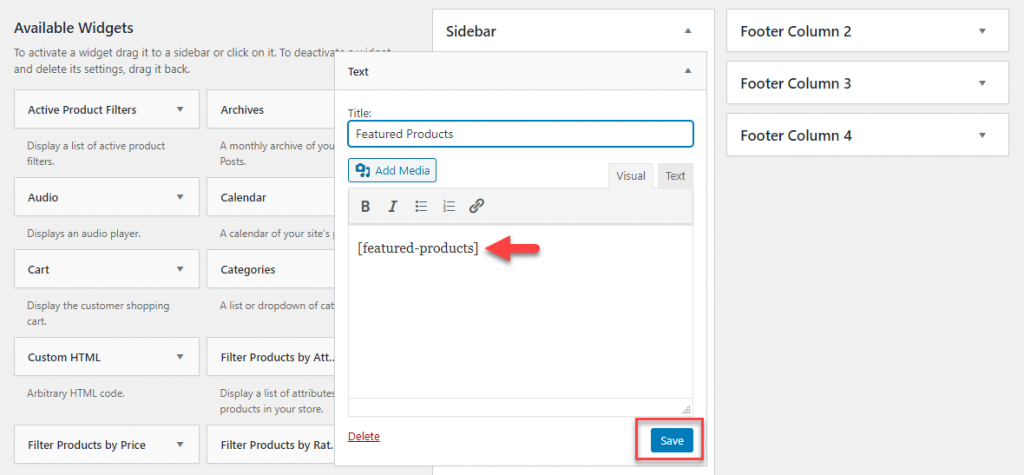
現在您將看到帶有類似於帖子編輯器的文本區域的小部件。 在此處添加您的簡碼。

現在,特色產品也將顯示在您網站的側邊欄上。

如上所述,您可以在 WordPress 和 WooCommerce 網站上使用簡碼。 只需獲取相關的短代碼並將其添加以集成這樣的動態內容。

默認的 WordPress 短代碼
WordPress 提供了一些默認的短代碼。 他們是:

許多允許在您的網站上發布動態內容的插件都使用短代碼。 您可以使用可用的簡碼來獲得您正在尋找的特定結果。
創建 WordPress 短代碼
如果您想自己創建簡碼,請在開始之前閱讀 WordPress Codex on Shortcode API。
使用 WordPress 和 WooCommerce 簡碼時的最佳實踐
如您所知,WordPress 和 WooCommerce 短代碼可以說是在您的網站上集成動態內容的最簡單方法之一。 但是,在使用短代碼時,您可能必須遵循某些最佳實踐。 以下是其中一些的快速瀏覽。
不要過分依賴簡碼
對於 WordPress 初學者來說,簡碼絕對易於使用。 但是,專家建議不要過度使用它。 如果您使用特定於主題的短代碼來合併視覺元素,請記住不要在所有帖子中添加它。 因為,如果您正在更改主題,那麼一旦您卸載主題,這些特定於主題的短代碼將變得無用。 在這種情況下,您可能必須手動從所有帖子中刪除短代碼。
隱藏損壞的簡碼
如果您在很多帖子中使用了特定於主題的短代碼並且您碰巧更改了主題,則會顯示短代碼文本。 這在您網站的前端可能看起來很奇怪。 您可以通過兩種方式避免此問題。 您可以從添加短代碼的所有帖子中手動刪除短代碼。 或者,您可以在主題的 functions.php 文件中使用以下代碼。
add_shortcode( 'yourshortcode', '__return_false' );
當您使用此代碼時,短代碼不會有任何輸出。 但是,短代碼文本不會在前端顯示為文本。
仔細命名短代碼
如果您正在創建自己的短代碼,請仔細命名它們。 這是為了避免與其他同名插件的簡碼發生衝突。 還要清楚地記錄它們以供將來參考。
仔細閱讀文檔
如果您使用可用於主題或插件的簡碼,請在使用它們之前仔細閱讀文檔。 在將短代碼添加到您的帖子或頁面之前,您應該清楚地了解它們的功能。
WordPress 簡碼插件
這裡有一些 WordPress 插件可以幫助您更好地使用簡碼。
簡碼終極版
該插件將幫助您使用 WordPress 短代碼創建大量視覺元素。 您可以在帖子、頁面、文本小部件以及模板文件中使用這些簡碼。 您可以使用此插件創建的視覺元素包括框、按鈕、選項卡、滑塊、輪播等。該插件具有響應式設計,適用於幾乎所有流行的 WordPress 主題。

它非常易於使用,因為您可以插入短代碼並獲得實時預覽以了解它的外觀。 該插件也可以與古騰堡編輯器無縫協作。 此外,該插件提供了幾個自定義選項,因為它對開發人員非常友好並提供自定義 CSS 選項。 它已準備好翻譯並提供 RTL 支持。 豐富的文檔甚至可以幫助 WordPress 初學者設置並使用 50 多個可用的短代碼。
您還可以查看高級版本以獲取其他短代碼選項。
我的主題商店的 WP 簡碼
如果您在為視覺元素使用特定主題的短代碼時遇到問題,這個插件將是一個很好的出路。 它可以幫助您在 WordPress 網站上設置超過 24 種不同的視覺元素,獨立於任何主題。 這些元素包括按鈕、框、切換、表格、佈局等。所有的短代碼都是最小的樣式,因此與大多數網站都非常兼容。 此外,如果它不適合您開箱即用,它們很容易定制。

使用此插件自定義您網站的前端,而不必擔心更改主題時會丟失更改。
amr 簡碼任何小部件
借助此插件,您可以使用簡碼將一個或多個小部件和整個小部件區域添加到頁面中。 它適用於經典編輯器和古騰堡編輯器。 該插件將以符合您主題樣式的方式設置小部件的樣式。 如果您對它不滿意,您可以隨時對設計進行調整,因為該插件非常可定制。

即使您更改了站點的主題,此插件也會根據新主題恢復設置並顯示小部件。
短編碼器
這是一個插件,可幫助您將 HTML、Javascript 等代碼片段存儲在短代碼中。 您可以使用這些短代碼在頁面和帖子上執行代碼。 使用此代碼非常容易。 只需為短代碼創建一個名稱,然後粘貼代碼片段並保存。 現在創建了一個短代碼,您可以將其放置在頁面上或發布以執行代碼片段。 該插件還提供了一個選項,可以在您不想使用短代碼時全局禁用它們。

您也可以觀看下面的視頻教程。
希望您對如何使用 WordPress 和 WooCommerce 短代碼有基本的了解。 如果您有任何疑問,請給我們留言。
進一步閱讀
- WooCommerce 簡碼終極指南
- 使用簡碼的 WooCommerce 插件
