Come utilizzare gli shortcode di WordPress e WooCommerce? (con video)
Pubblicato: 2019-11-22
Ultimo aggiornamento - 8 luglio 2021
Gli shortcode sono brevi frammenti di codice che ti aiuteranno a incorporare determinate funzionalità nei tuoi post, pagine e widget di WordPress. Il vantaggio degli shortcode è che sarai in grado di gestire la personalizzazione del tuo sito senza avere conoscenze di codifica avanzate. Gli shortcode ti aiuteranno effettivamente a pubblicare contenuti dinamici tra cui immagini, contenuti e funzioni sui tuoi post e pagine WordPress senza creare lunghi tratti di codice. In questo articolo, ti forniremo alcune informazioni di base su come utilizzare gli shortcode di WordPress e WooCommerce.
Quali sono gli usi importanti degli shortcode su un sito WordPress?
Gli shortcode ti aiuteranno a integrare facilmente una gamma di contenuti dinamici o elementi visivi. Alcuni degli esempi in cui uno shortcode può aiutarti con il tuo sito WordPress sono:
- Aggiunta di pulsanti Call to Action alle tue pagine o post di WordPress.
- Visualizzazione dei moduli di contatto sul sito.
- Inserimento di un annuncio.
- Aggiunta di immagini e altri elementi visivi.
Per quanto riguarda WooCommerce, alcune delle pagine essenziali sono funzionali a causa di questi codici brevi. Ad esempio, le pagine Carrello, Checkout, Il mio account hanno le loro proprietà dinamiche grazie a specifici shortcode. Quando crei le pagine essenziali per WooCommerce utilizzando la procedura guidata di configurazione, potresti aver notato gli shortcode al loro interno. Inoltre, puoi utilizzare una gamma di codici brevi per aiutarti a visualizzare contenuti specifici come prodotti in primo piano o prodotti in vendita in base ai requisiti.
Leggi questa guida dettagliata sugli shortcode WooCommerce per maggiori informazioni.
Come utilizzare gli shortcode in WordPress?
Puoi semplicemente copiare uno shortcode e incollarlo nella pagina o nell'editor di post e pubblicarlo. Ora verrà eseguita la funzionalità specifica di quello shortcode.
Ad esempio, se stai utilizzando uno shortcode
su una pagina del tuo negozio WooCommerce, tutti i prodotti contrassegnati in primo piano verranno visualizzati su quella pagina.Vediamo come:
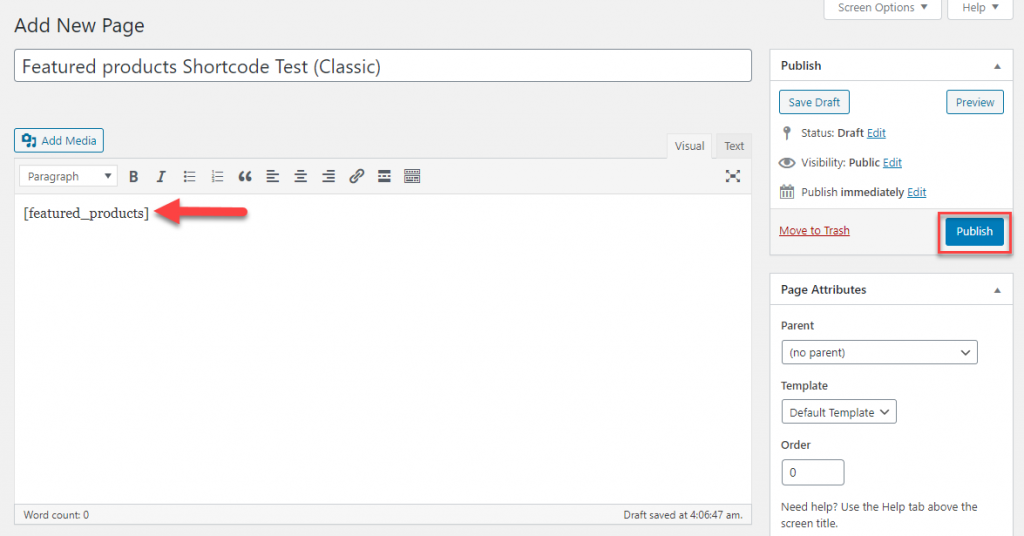
Editore classico
Se stai utilizzando l'editor classico di WordPress, puoi semplicemente incollare lo shortcode nell'editor di post o di pagina e fare clic sul pulsante Pubblica.

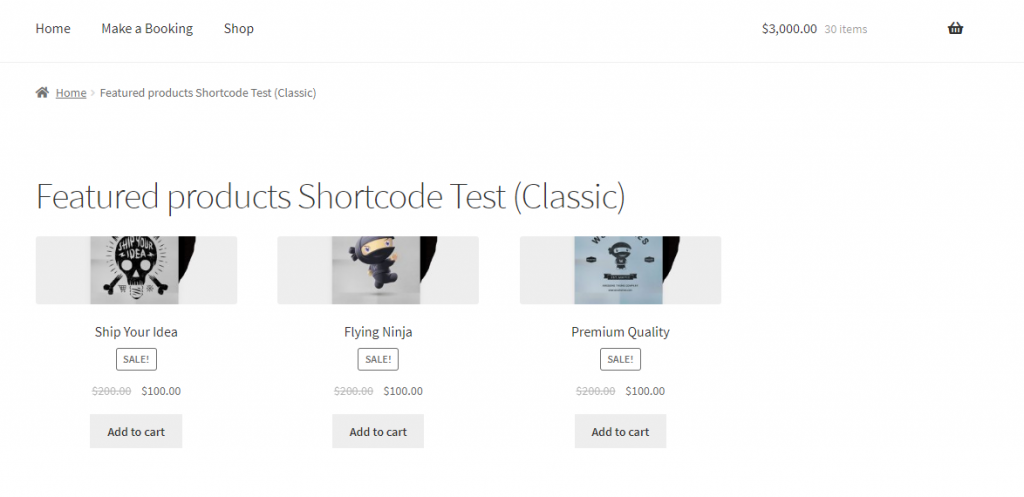
Una volta pubblicata la pagina, tutti i prodotti in evidenza verranno visualizzati su questa pagina.

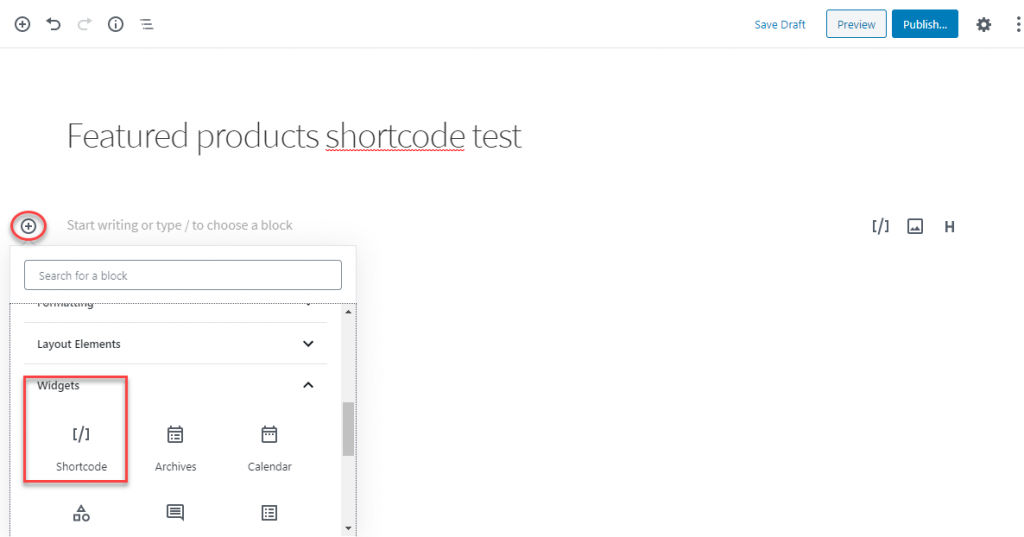
Gutenberg
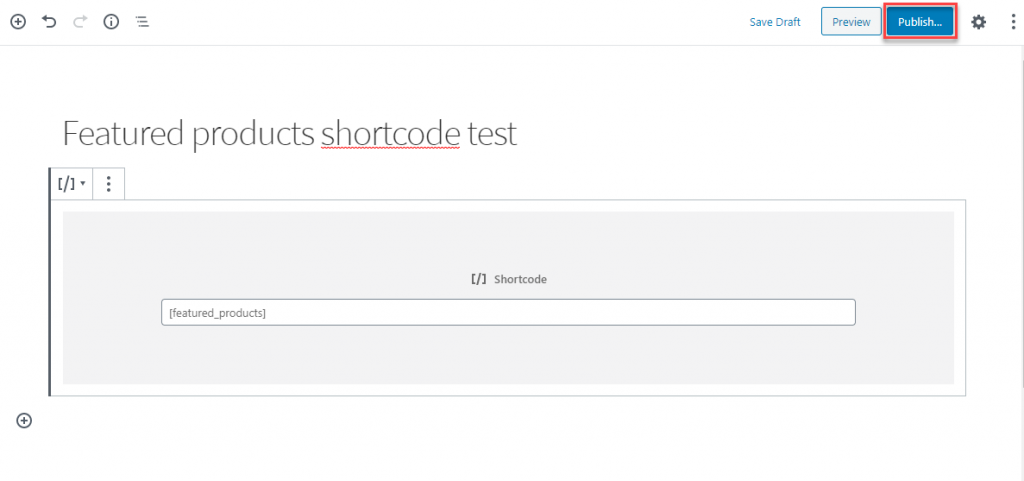
Se stai usando l'editor Gutenberg, ecco come puoi riuscire a usare uno shortcode:
- Fare clic sull'icona + per scegliere un blocco.
- Scorri verso il basso fino a Widget e apri il cassetto del menu
- Seleziona Codice breve

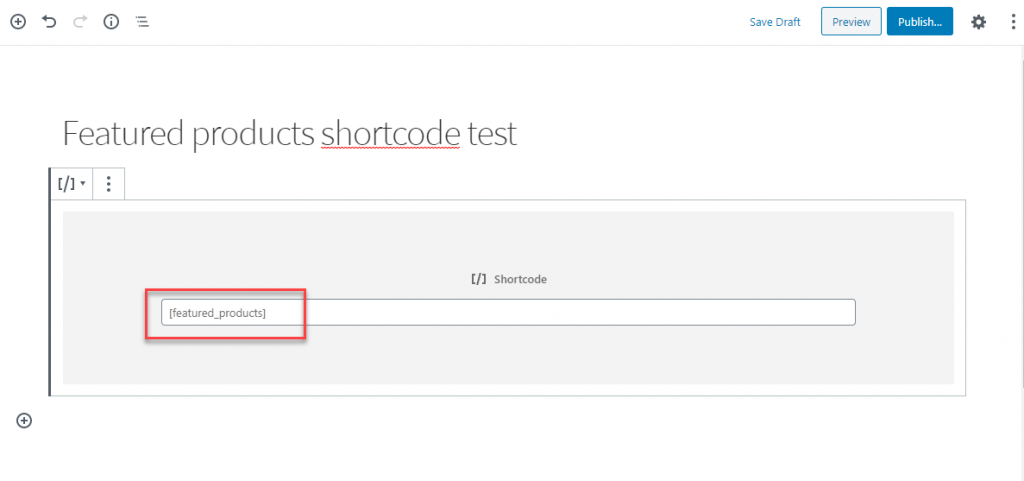
Inserisci lo shortcode.

Pubblica la pagina.

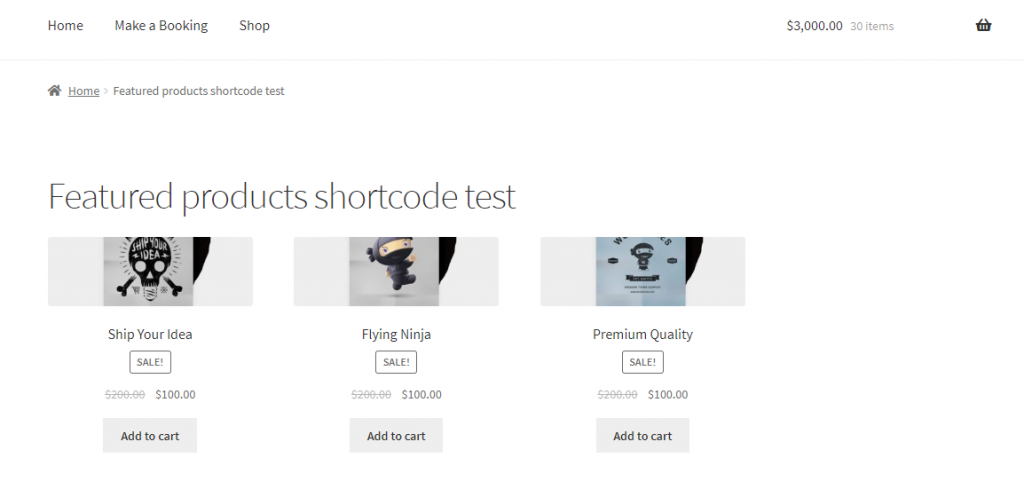
Ora puoi vedere che tutti i tuoi prodotti in evidenza saranno elencati in questa pagina.

Come aggiungere uno shortcode su un widget?
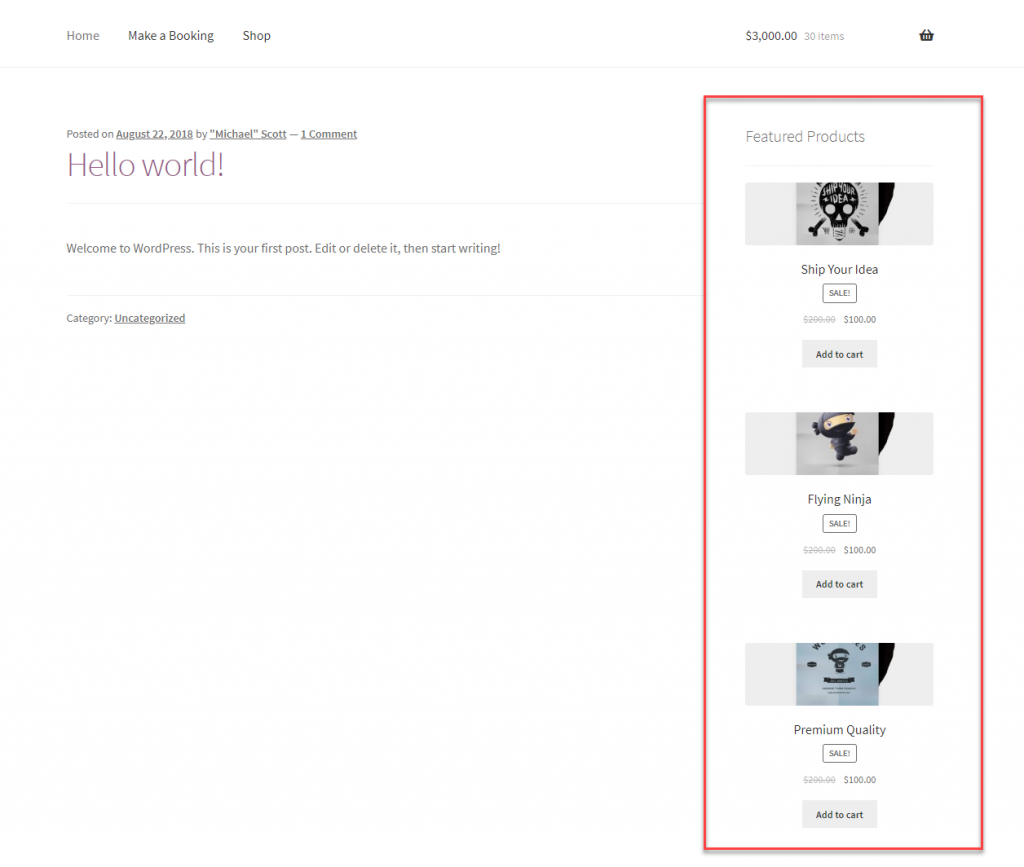
Ora, a volte vuoi aggiungere uno shortcode attraverso l'area del widget. Ad esempio, vediamo come aggiungere prodotti in primo piano alla barra laterale del tuo sito WordPress.
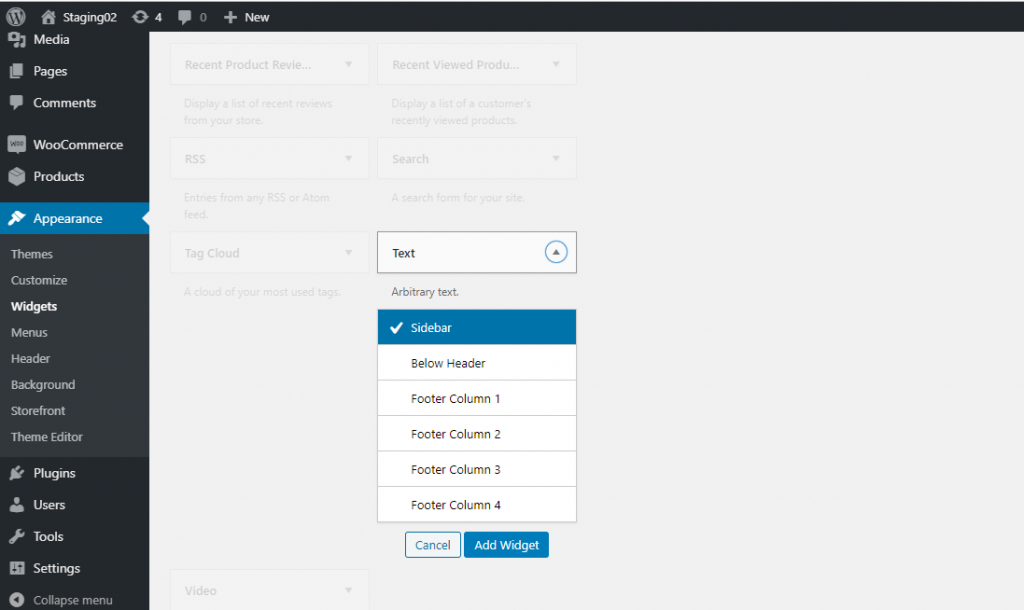
Vai su Aspetto > Widget .
Scorri verso il basso fino a Widget di testo e seleziona la barra laterale e fai clic sul pulsante Aggiungi widget.

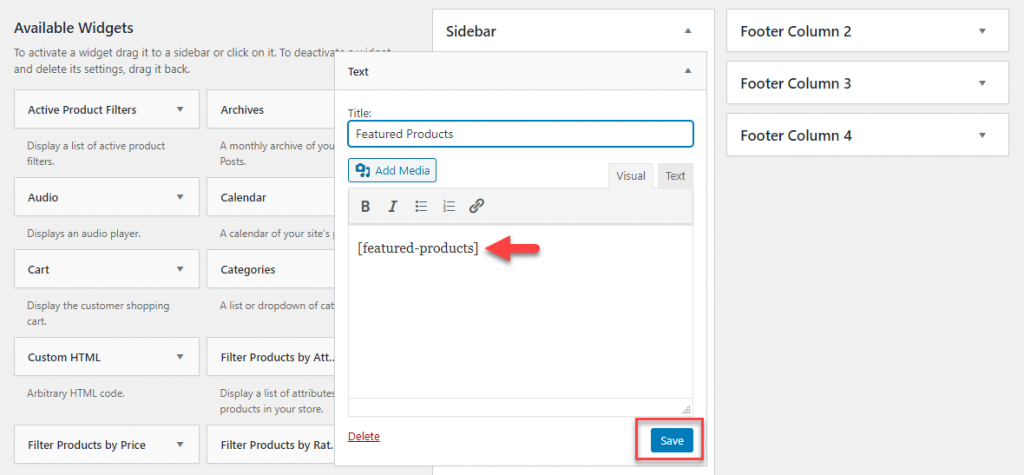
Ora vedrai il widget con un'area di testo simile all'editor dei post. Aggiungi il tuo shortcode qui.

Ora, i prodotti in evidenza verranno visualizzati anche nella barra laterale del tuo sito.

Puoi utilizzare gli shortcode sui tuoi siti WordPress e WooCommerce come descritto sopra. Procurati semplicemente lo shortcode pertinente e aggiungilo per integrare contenuti dinamici come questo.
Shortcode predefiniti di WordPress
Ci sono alcuni shortcode predefiniti offerti da WordPress. Sono:

Molti plugin che consentono di pubblicare contenuti dinamici sul tuo sito fanno uso di shortcode. Puoi utilizzare gli shortcode disponibili per ottenere il risultato specifico che stai cercando.

Creazione di codici brevi di WordPress
Se stai cercando di creare shortcode da solo, leggi il codice WordPress sull'API Shortcode prima di iniziare.
Migliori pratiche durante l'utilizzo di WordPress e WooCommerce Shortcode
Come sai, gli shortcode di WordPress e WooCommerce sono probabilmente uno dei modi più semplici per integrare contenuti dinamici sul tuo sito. Tuttavia, durante l'utilizzo degli shortcode, potrebbe essere necessario seguire alcune best practice. Ecco una rapida occhiata ad alcuni di loro.
Non dipendere troppo dagli shortcode
Gli shortcode sono sicuramente facili da usare per i principianti di WordPress. Tuttavia, gli esperti consigliano di non usarlo più del necessario. Se stai utilizzando codici brevi specifici per un tema per incorporare elementi visivi, ricorda di non aggiungerli in tutti i tuoi post. Perché, se stai cambiando il tema, quegli shortcode specifici del tema diventeranno inutili una volta disinstallato il tema. In uno scenario del genere, potrebbe essere necessario rimuovere manualmente gli shortcode da tutti i post.
Nascondi codici brevi non funzionanti
Nel caso in cui tu abbia utilizzato uno shortcode specifico per il tema in molti post e ti capita di cambiare il tema, verrà visualizzato il testo dello shortcode. Questo può sembrare piuttosto strano sul frontend del tuo sito. Puoi evitare questo problema in due modi. Puoi rimuovere lo shortcode manualmente da tutti i post in cui lo hai aggiunto. Oppure puoi usare il seguente codice nel file functions.php del tuo tema.
add_shortcode( 'yourshortcode', '__return_false' );
Quando si utilizza questo codice, non ci sarà alcun output dallo shortcode. Tuttavia, il testo dello shortcode non verrà visualizzato come testo nel frontend.
Nomina attentamente gli shortcode
Se stai creando i tuoi codici brevi, nominali con attenzione. Questo per evitare qualsiasi conflitto con gli shortcode di altri plugin che hanno lo stesso nome. Inoltre, documentali chiaramente per riferimento futuro.
Leggere attentamente la documentazione
Se stai utilizzando codici brevi disponibili con un tema o un plug-in, leggi attentamente la documentazione prima di utilizzarli. Dovresti avere una chiara comprensione delle capacità di uno shortcode prima di aggiungerlo ai tuoi post o alle tue pagine.
Plugin WordPress Shortcode
Ecco alcuni plugin di WordPress che ti aiuteranno a utilizzare meglio gli shortcode.
Shortcode Ultimate
Questo plugin ti aiuterà a creare molti elementi visivi usando gli shortcode di WordPress. Puoi utilizzare questi shortcode in post, pagine, widget di testo e file modello. Gli elementi visivi che puoi creare utilizzando questo plug-in includono caselle, pulsanti, schede, cursori, caroselli, ecc. Il plug-in ha un design reattivo e funziona con quasi tutti i temi WordPress più diffusi.

È abbastanza facile da usare in quanto puoi inserire lo shortcode e ottenere un'anteprima dal vivo per capire come apparirà. Il plugin funziona perfettamente anche con l'editor Gutenberg. Inoltre, il plug-in offre diverse opzioni di personalizzazione in quanto è abbastanza intuitivo per gli sviluppatori e offre opzioni CSS personalizzate. È pronto per la traduzione e offre anche il supporto RTL. L'ampia documentazione aiuterà anche i principianti di WordPress a configurarlo e utilizzare più di 50 codici brevi disponibili con esso.
Puoi anche controllare la versione premium per ulteriori opzioni di shortcode.
WP Shortcode di My Theme Shop
Se hai problemi a utilizzare codici brevi specifici per temi per elementi visivi, questo plugin sarà una buona via d'uscita. Ti aiuta a impostare più di 24 diversi elementi visivi sul tuo sito WordPress indipendentemente da qualsiasi tema. Questi elementi includono pulsanti, caselle, interruttori, tabelle, layout, ecc. Tutti gli shortcode hanno uno stile minimo e quindi sono abbastanza compatibili con la maggior parte dei siti. Inoltre, sono facilmente personalizzabili, se non funziona per te fuori dagli schemi.

Usa questo plugin per personalizzare il frontend del tuo sito e non preoccuparti di perdere le modifiche quando cambi il tema.
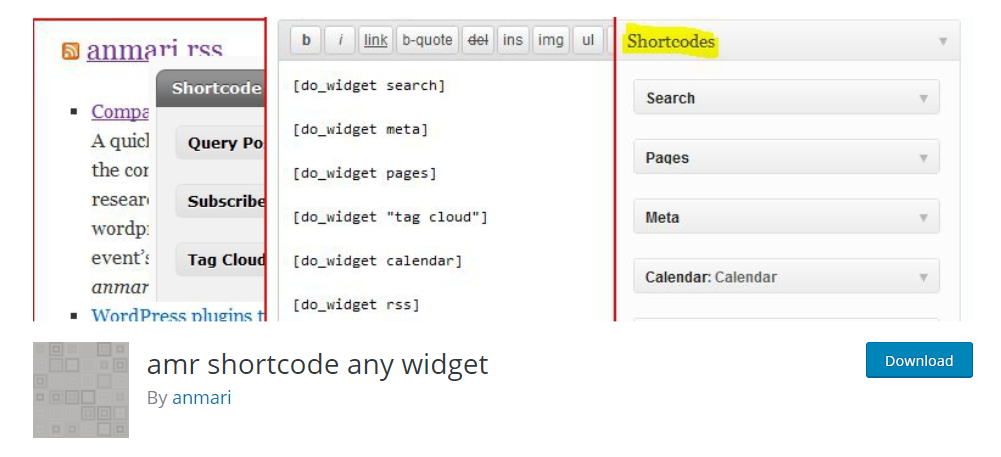
amr shortcode qualsiasi widget
Con l'aiuto di questo plugin, puoi aggiungere uno o più widget e intere aree widget in una pagina usando uno shortcode. Funziona bene sia con l'editor classico che con l'editor Gutenberg. Il plugin modellerà il widget in modo da essere in linea con lo stile del tuo tema. Se non sei soddisfatto, puoi sempre apportare modifiche al design poiché il plug-in è abbastanza personalizzabile.

Anche se cambi il tema del tuo sito, questo plugin ripristinerà le impostazioni e visualizzerà i widget in base al nuovo tema.
Shortcode
Questo è un plugin che ti aiuterà a memorizzare frammenti di codice come HTML, Javascript, ecc. negli shortcode. Puoi utilizzare questi shortcode per eseguire il codice su pagine e post. È abbastanza facile usare questo codice. Crea semplicemente un nome per lo shortcode, incolla lo snippet di codice e salvalo. Ora viene creato uno shortcode, che puoi inserire in una pagina o pubblicare per eseguire lo snippet di codice. Il plug-in offre anche un'opzione per disabilitare gli shortcode a livello globale quando non si desidera utilizzarli.

Puoi anche guardare il video tutorial qui sotto.
Spero che tu abbia una conoscenza di base su come utilizzare gli shortcode di WordPress e WooCommerce. Lasciaci un commento se hai una domanda.
Ulteriori letture
- Guida definitiva sugli shortcode di WooCommerce
- Plugin WooCommerce che utilizzano codici brevi
