¿Cómo usar los códigos cortos de WordPress y WooCommerce? (con vídeo)
Publicado: 2019-11-22
Última actualización - 8 de julio de 2021
Los códigos cortos son fragmentos cortos de código que lo ayudarán a incorporar ciertas funciones en sus publicaciones, páginas y widgets de WordPress. La ventaja de los códigos cortos es que podrá administrar la personalización de su sitio sin tener conocimientos avanzados de codificación. Los códigos cortos en realidad lo ayudarán a publicar contenido dinámico que incluye imágenes, contenido y funciones en sus publicaciones y páginas de WordPress sin crear largos tramos de código. En este artículo, le proporcionaremos algunas ideas básicas sobre cómo usar los códigos cortos de WordPress y WooCommerce.
¿Cuáles son los usos importantes de los códigos cortos en un sitio de WordPress?
Los códigos cortos lo ayudarán a integrar fácilmente una variedad de contenido dinámico o elementos visuales. Algunos de los ejemplos en los que un shortcode puede ayudarte con tu sitio de WordPress son:
- Agregar botones de llamada a la acción en sus páginas o publicaciones de WordPress.
- Mostrar formularios de contacto en el sitio.
- Insertar un anuncio.
- Adición de imágenes y otros elementos visuales.
En lo que respecta a WooCommerce, algunas de las páginas esenciales son funcionales debido a estos códigos abreviados. Por ejemplo, las páginas Carrito, Pago, Mi cuenta tienen sus propiedades dinámicas gracias a códigos abreviados específicos. Cuando creas las páginas esenciales para WooCommerce usando el asistente de configuración, es posible que hayas notado los códigos cortos dentro de ellas. Además, puede usar una variedad de códigos abreviados para ayudarlo a mostrar contenido específico, como productos destacados o productos en oferta según los requisitos.
Lea esta guía detallada sobre códigos cortos de WooCommerce para obtener más información.
¿Cómo usar códigos cortos en WordPress?
Simplemente puede copiar un código abreviado y pegarlo en la página o en el editor de publicaciones y publicarlo. Ahora se ejecutará la funcionalidad específica de ese shortcode.
Por ejemplo, si está utilizando un código abreviado
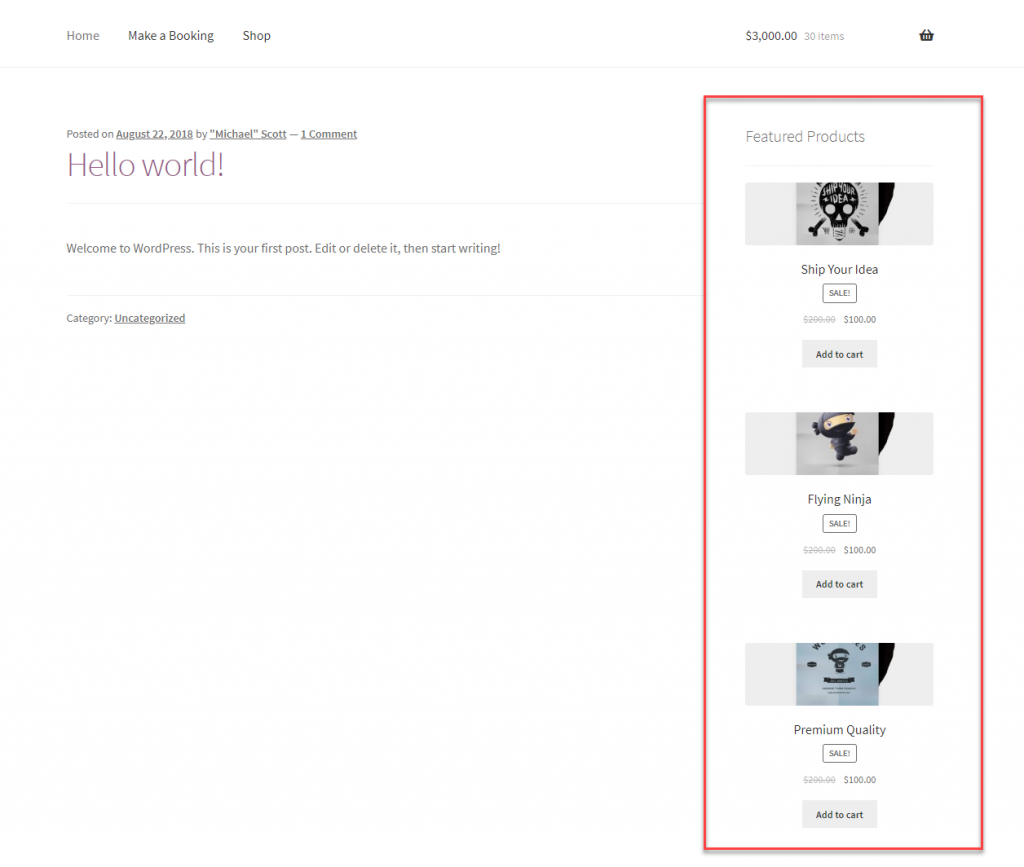
en una página de su tienda WooCommerce, todos los productos marcados como destacados se mostrarán en esa página.Veamos cómo:
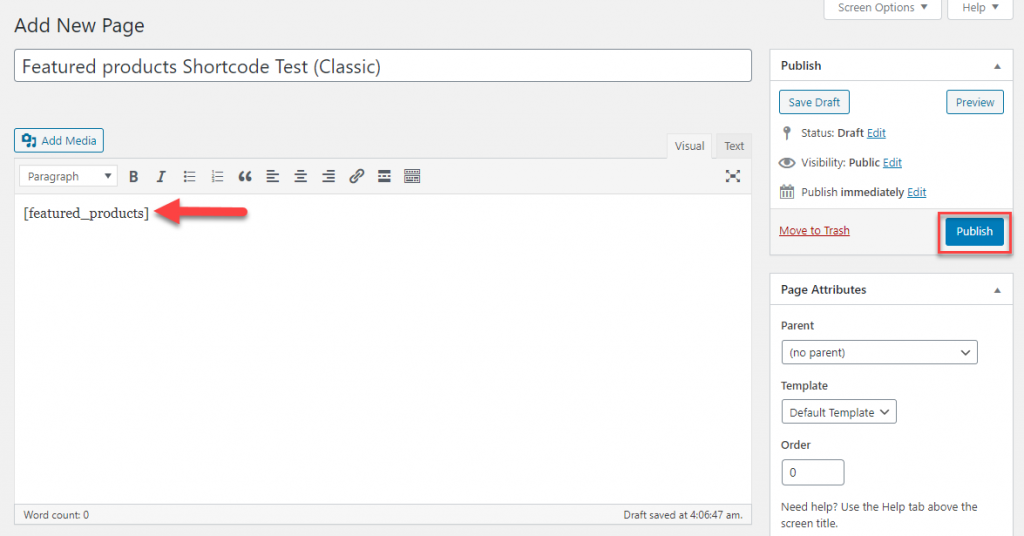
Editor clásico
Si está utilizando el Editor clásico de WordPress, puede simplemente pegar el código abreviado en el editor de publicaciones o páginas y hacer clic en el botón Publicar.

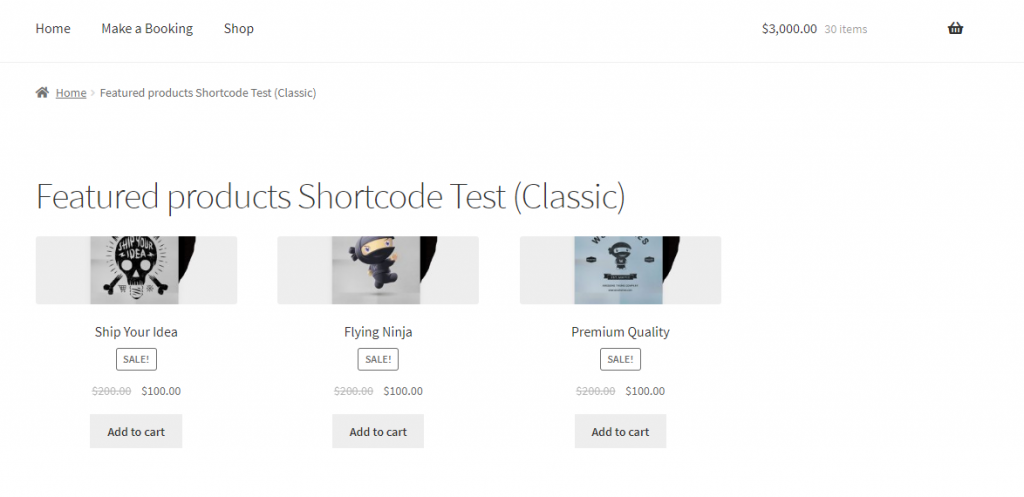
Una vez que publique la página, todos sus productos destacados se mostrarán en esta página.

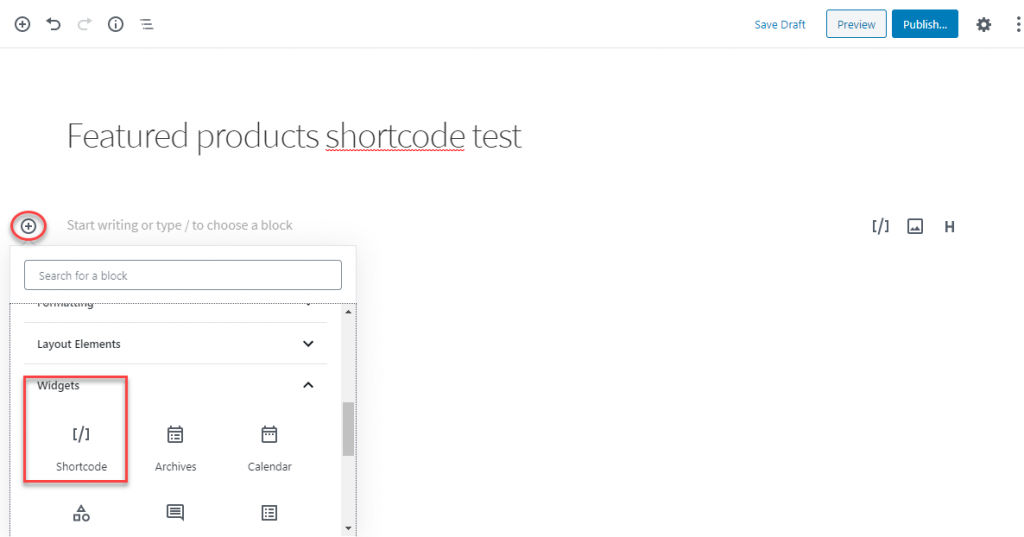
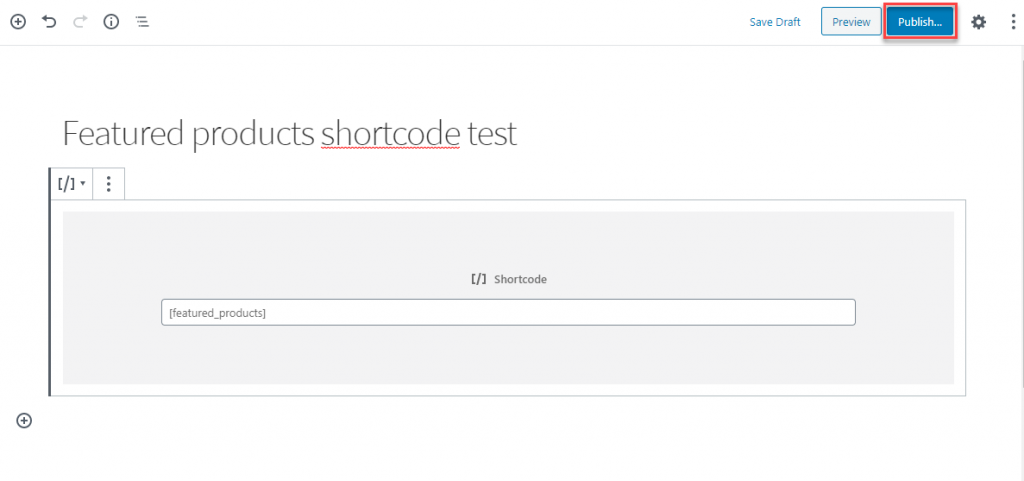
Gutenberg
Si está utilizando el editor de Gutenberg, así es como puede administrar el uso de un código abreviado:
- Haga clic en el icono + para elegir un bloque.
- Desplácese hacia abajo hasta Widgets y abra el cajón del menú
- Seleccionar código corto

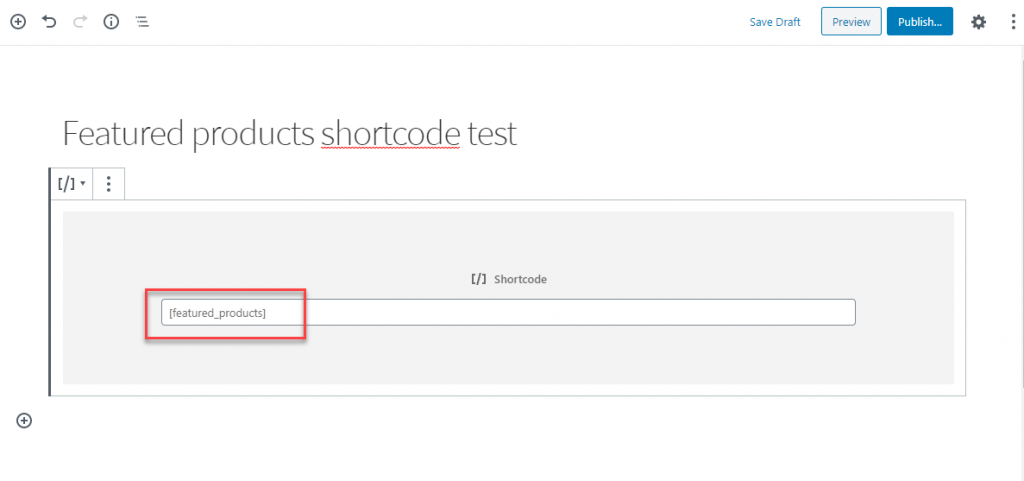
Ingrese el código abreviado.

Publicar la página.

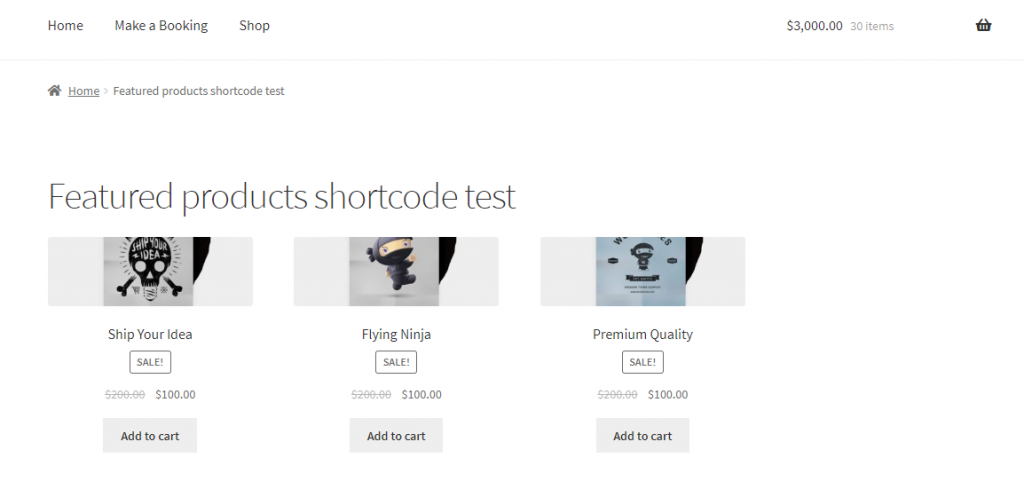
Ahora, puede ver que todos sus productos destacados se enumerarán en esta página.

¿Cómo agregar un shortcode en un widget?
Ahora, a veces desea agregar un código abreviado a través del área de widgets. Por ejemplo, veamos cómo puede agregar productos destacados a la barra lateral de su sitio de WordPress.
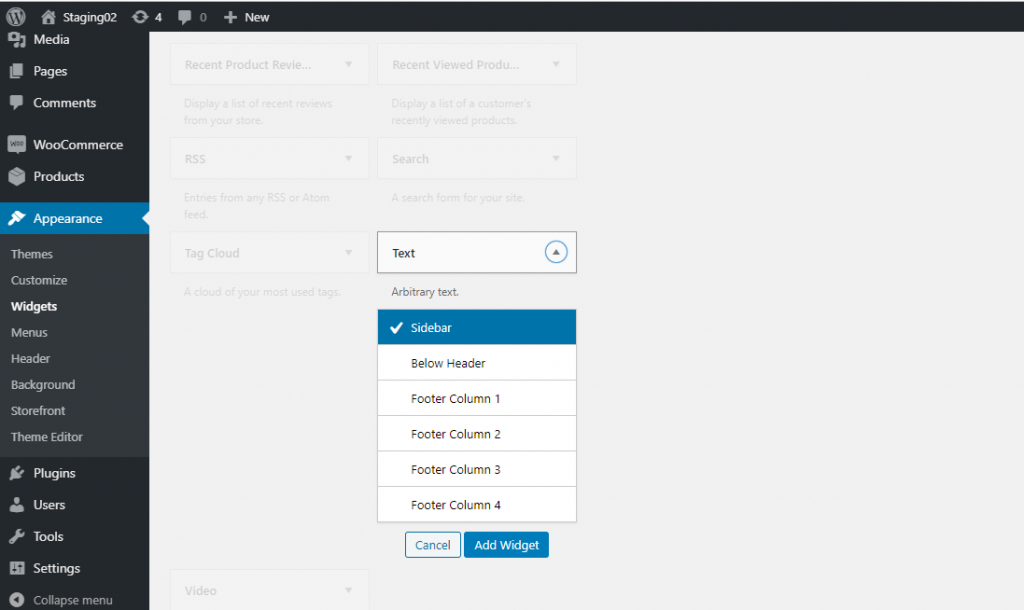
Ve a Apariencia > Widgets .
Desplácese hacia abajo hasta el widget de texto, seleccione la barra lateral y haga clic en el botón Agregar widget.

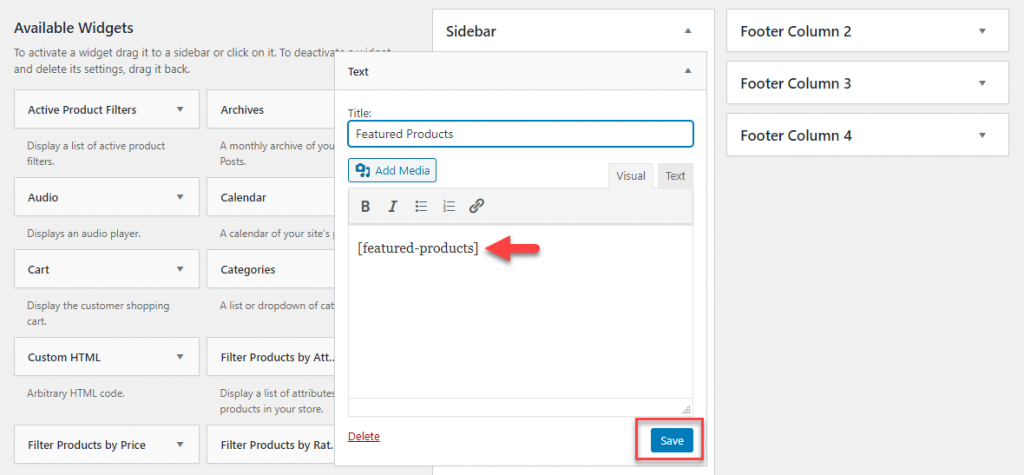
Ahora verá el widget con un área de texto similar al editor de publicaciones. Agrega tu código abreviado aquí.

Ahora, los productos destacados también se mostrarán en la barra lateral de su sitio.

Puede usar códigos abreviados en sus sitios de WordPress y WooCommerce como se describe anteriormente. Simplemente obtenga el shortcode relevante y agréguelo para integrar contenido dinámico como este.
Códigos cortos predeterminados de WordPress
Hay algunos códigos cortos predeterminados que ofrece WordPress. Están:

Muchos complementos que permiten publicar contenido dinámico en su sitio utilizan códigos abreviados. Puede usar los códigos cortos disponibles para obtener el resultado específico que está buscando.
Creación de códigos cortos de WordPress
Si está buscando crear códigos cortos por su cuenta, lea el Codex de WordPress en la API de código corto antes de comenzar.

Las mejores prácticas al usar códigos cortos de WordPress y WooCommerce
Como sabe, los códigos abreviados de WordPress y WooCommerce son posiblemente una de las formas más fáciles de integrar contenido dinámico en su sitio. Sin embargo, al usar códigos abreviados, es posible que deba seguir ciertas mejores prácticas. Aquí hay un vistazo rápido a algunos de ellos.
No dependas demasiado de los shortcodes
Los códigos cortos son definitivamente fáciles de usar para los principiantes de WordPress. Sin embargo, los expertos aconsejan no usarlo más de lo necesario. Si está utilizando códigos abreviados específicos de un tema para incorporar elementos visuales, recuerde no agregar eso en todas sus publicaciones. Porque, si está cambiando el tema, esos códigos abreviados específicos del tema se volverán inútiles una vez que desinstale el tema. En tal escenario, es posible que deba eliminar manualmente los códigos cortos de todas las publicaciones.
Ocultar códigos cortos rotos
En caso de que haya utilizado un código abreviado específico del tema en muchas publicaciones y cambie el tema, se mostrará el texto del código abreviado. Esto puede parecer bastante extraño en la interfaz de su sitio. Puedes evitar este problema de dos maneras. Puede eliminar el código abreviado manualmente de todas las publicaciones donde lo haya agregado. O bien, puede usar el siguiente código en el archivo functions.php de su tema.
add_shortcode( 'yourshortcode', '__return_false' );
Cuando esté utilizando este código, no habrá ningún resultado del código abreviado. Pero, el texto del shortcode no se mostrará como texto en la interfaz.
Nombra los shortcodes con cuidado
Si está creando sus propios códigos abreviados, nómbrelos con cuidado. Esto es para evitar conflictos con códigos cortos de otros complementos que tienen el mismo nombre. También documéntelos claramente para futuras referencias.
Lee atentamente la documentación
Si está utilizando códigos abreviados disponibles con un tema o complemento, lea la documentación detenidamente antes de usarlos. Debe tener una comprensión clara de la capacidad de un código abreviado antes de agregarlo en sus publicaciones o páginas.
Complementos de código corto de WordPress
Aquí hay algunos complementos de WordPress que lo ayudarán a usar mejor los códigos cortos.
Códigos cortos Ultimate
Este complemento lo ayudará a crear una gran cantidad de elementos visuales utilizando códigos cortos de WordPress. Puede usar estos códigos abreviados en publicaciones, páginas, widgets de texto y archivos de plantilla. Los elementos visuales que puede crear con este complemento incluyen cuadros, botones, pestañas, controles deslizantes, carruseles, etc. El complemento tiene un diseño receptivo y funciona con casi todos los temas populares de WordPress.

Es bastante fácil de usar, ya que puede insertar el código abreviado y obtener una vista previa en vivo para comprender cómo se verá. El complemento también funciona a la perfección con el editor de Gutenberg. Además, el complemento ofrece varias opciones de personalización, ya que es bastante amigable para los desarrolladores y ofrece opciones de CSS personalizadas. Está listo para la traducción y también ofrece soporte RTL. La extensa documentación ayudará incluso a los principiantes de WordPress a configurarlo y usar más de 50 códigos cortos disponibles con él.
También puede consultar la versión premium para obtener opciones de shortcode adicionales.
WP Shortcode de My Theme Shop
Si tiene problemas para usar códigos abreviados específicos del tema para elementos visuales, este complemento será una buena salida. Le ayuda a configurar más de 24 elementos visuales diferentes en su sitio de WordPress independientemente de cualquier tema. Estos elementos incluyen botones, cuadros, conmutadores, tablas, diseños, etc. Todos los códigos abreviados tienen un estilo mínimo y, por lo tanto, son bastante compatibles con la mayoría de los sitios. Además, son fácilmente personalizables, si no funciona para usted desde el primer momento.

Use este complemento para personalizar la interfaz de su sitio y no se preocupe por perder los cambios cuando cambie el tema.
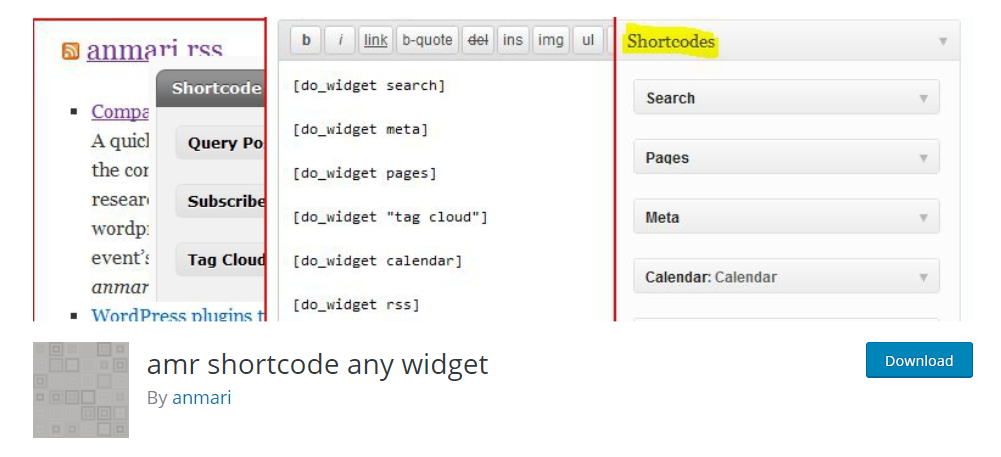
amr shortcode cualquier widget
Con la ayuda de este complemento, puede agregar uno o más widgets y áreas completas de widgets en una página usando un código abreviado. Funciona bien tanto en el editor clásico como en el editor Gutenberg. El complemento diseñará el widget de una manera que estará en línea con el estilo de su tema. Si no está satisfecho con él, siempre puede realizar ajustes en el diseño, ya que el complemento es bastante personalizable.

Incluso si cambia el tema de su sitio, este complemento restaurará la configuración y mostrará los widgets de acuerdo con el nuevo tema.
Codificador corto
Este es un complemento que lo ayudará a almacenar fragmentos de código como HTML, Javascript, etc. en códigos cortos. Puede usar estos códigos abreviados para ejecutar el código en páginas y publicaciones. Es bastante fácil usar este código. Simplemente cree un nombre para el código abreviado, pegue el fragmento de código y guárdelo. Ahora se crea un código abreviado, que puede colocar en una página o publicación para ejecutar el fragmento de código. El complemento también ofrece una opción para deshabilitar los códigos abreviados globalmente cuando no desea usarlos.

También puede ver el siguiente video tutorial.
Espero que tenga una comprensión básica de cómo usar los códigos cortos de WordPress y WooCommerce. Déjanos un comentario si tienes alguna consulta.
Otras lecturas
- Guía definitiva sobre códigos cortos de WooCommerce
- Complementos de WooCommerce que usan códigos cortos
