Wie verwende ich WordPress- und WooCommerce-Shortcodes? (mit Video)
Veröffentlicht: 2019-11-22
Zuletzt aktualisiert - 8. Juli 2021
Shortcodes sind kurze Codeschnipsel, die Ihnen helfen, bestimmte Funktionen in Ihre WordPress-Posts, -Seiten und -Widgets zu integrieren. Der Vorteil von Shortcodes besteht darin, dass Sie die Anpassung Ihrer Website verwalten können, ohne über fortgeschrittene Programmierkenntnisse zu verfügen. Shortcodes helfen Ihnen tatsächlich dabei, dynamische Inhalte, einschließlich Bilder, Inhalte und Funktionen, auf Ihren WordPress-Beiträgen und -Seiten zu veröffentlichen, ohne lange Codeabschnitte zu erstellen. In diesem Artikel geben wir Ihnen einige grundlegende Einblicke in die Verwendung von WordPress- und WooCommerce-Shortcodes.
Was sind die wichtigen Verwendungen von Shortcodes auf einer WordPress-Seite?
Shortcodes helfen Ihnen dabei, eine Reihe dynamischer Inhalte oder visueller Elemente einfach zu integrieren. Einige der Beispiele, bei denen ein Shortcode Ihnen bei Ihrer WordPress-Site helfen kann, sind:
- Hinzufügen von Call-to-Action-Schaltflächen auf Ihren WordPress-Seiten oder -Beiträgen.
- Anzeigen von Kontaktformularen auf der Website.
- Einfügen einer Anzeige.
- Hinzufügen von Bildern und anderen visuellen Elementen.
Was WooCommerce betrifft, sind einige der wesentlichen Seiten aufgrund dieser Shortcodes funktionsfähig. Zum Beispiel haben die Seiten „Warenkorb“, „Kasse“, „Mein Konto“ ihre dynamischen Eigenschaften dank spezifischer Shortcodes. Wenn Sie die wesentlichen Seiten für WooCommerce mit dem Einrichtungsassistenten erstellen, sind Ihnen vielleicht die darin enthaltenen Shortcodes aufgefallen. Darüber hinaus können Sie verschiedene Shortcodes verwenden, um bestimmte Inhalte wie empfohlene Produkte oder Produkte im Angebot bedarfsgerecht anzuzeigen.
Lesen Sie diese ausführliche Anleitung zu WooCommerce-Shortcodes für weitere Informationen.
Wie verwendet man Shortcodes in WordPress?
Sie können einen Shortcode einfach kopieren und in den Seiten- oder Post-Editor einfügen und veröffentlichen. Jetzt wird die spezifische Funktionalität dieses Shortcodes ausgeführt.
Zum Beispiel, wenn Sie einen Shortcode verwenden
Auf einer Seite in Ihrem WooCommerce-Shop werden alle Produkte, die als Featured gekennzeichnet sind, auf dieser Seite angezeigt.Mal sehen wie:
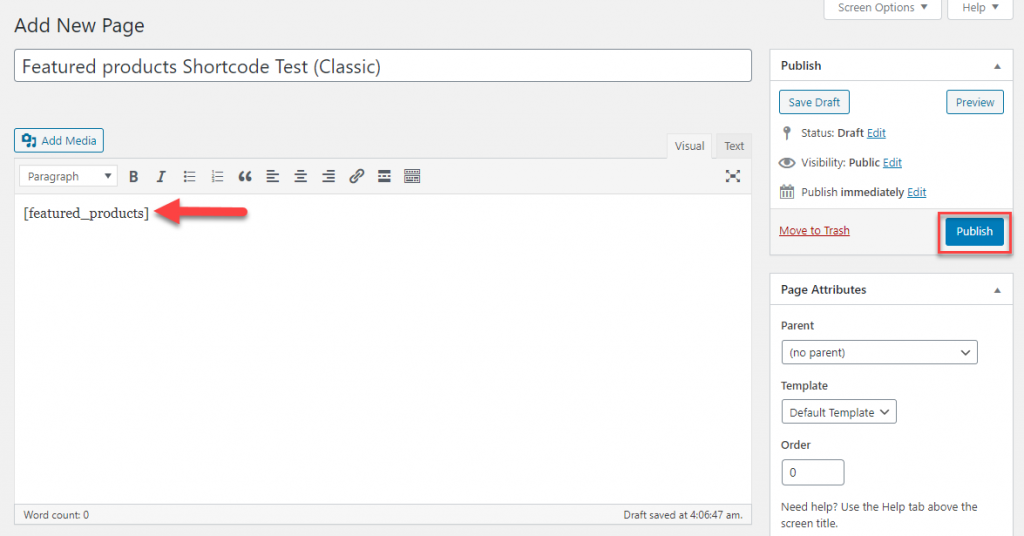
Klassischer Editor
Wenn Sie den WordPress Classic Editor verwenden, können Sie den Shortcode einfach in den Post- oder Seiteneditor einfügen und auf die Schaltfläche „Veröffentlichen“ klicken.

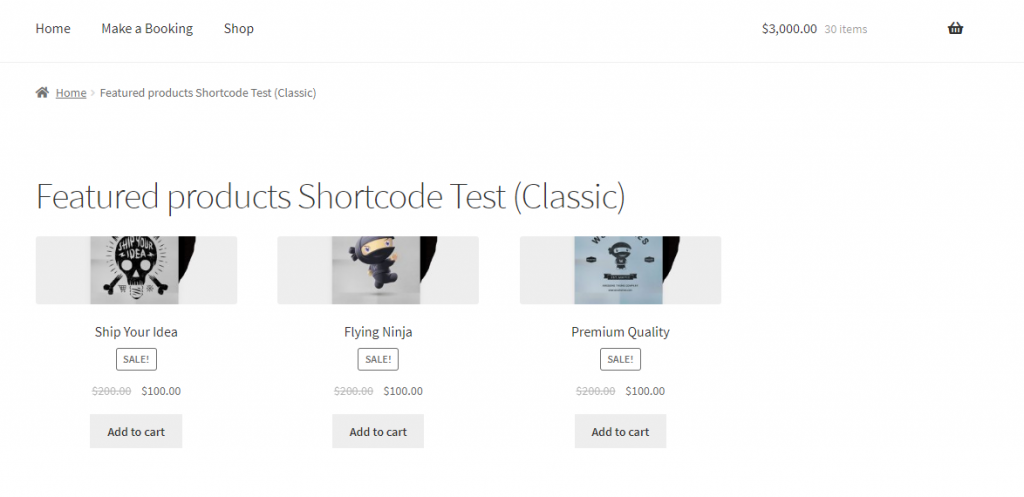
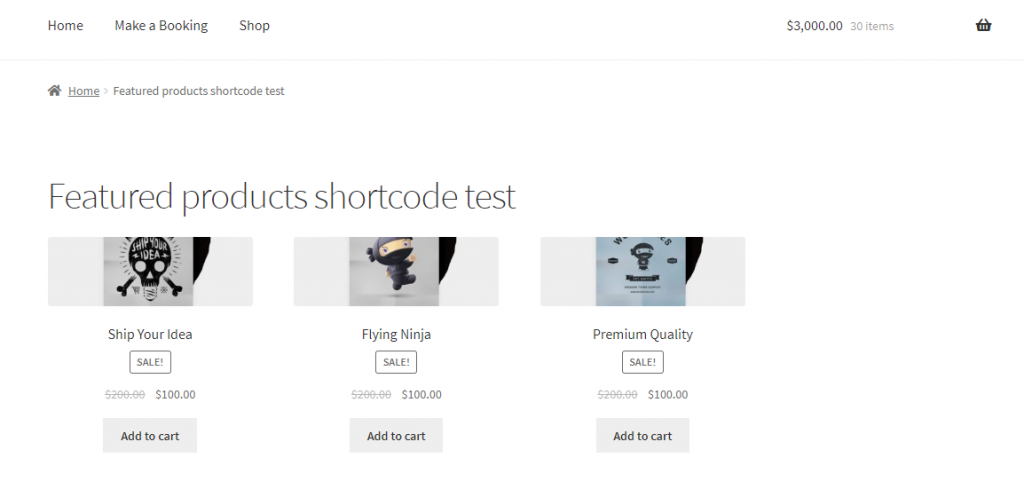
Sobald Sie die Seite veröffentlichen, werden alle Ihre vorgestellten Produkte auf dieser Seite angezeigt.

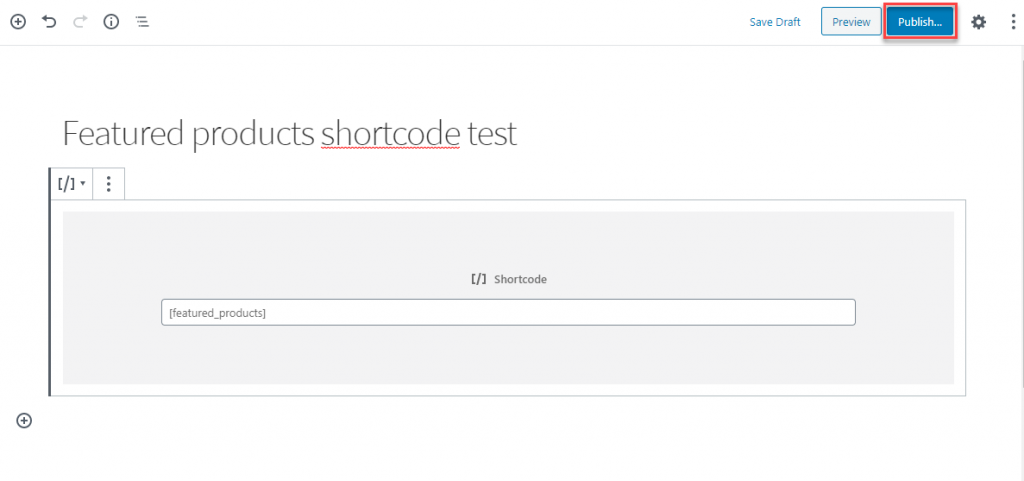
Gutenberg
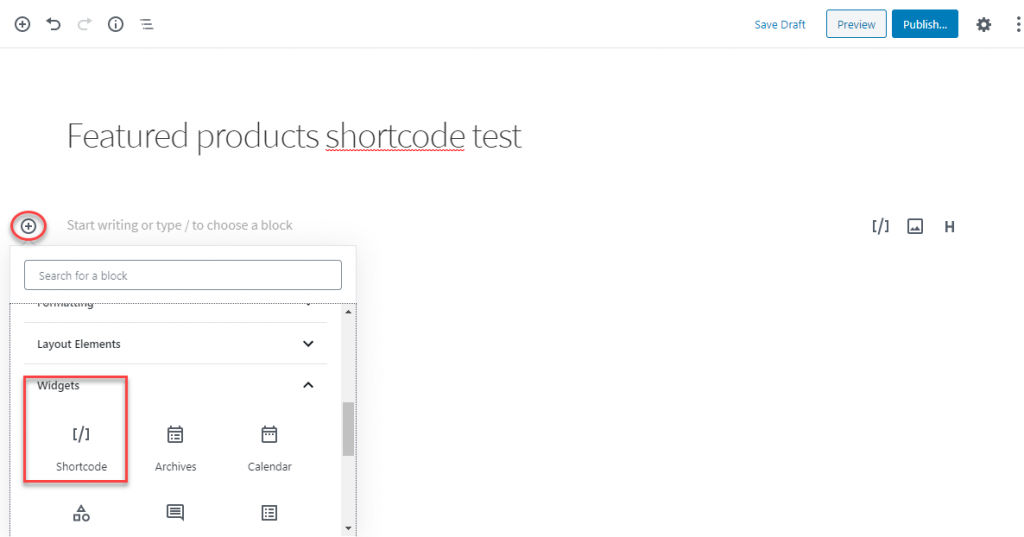
Wenn Sie den Gutenberg-Editor verwenden, können Sie wie folgt einen Shortcode verwenden:
- Klicken Sie auf das Symbol +, um einen Block auszuwählen.
- Scrollen Sie nach unten zu Widgets und öffnen Sie die Menüleiste
- Wählen Sie Shortcode

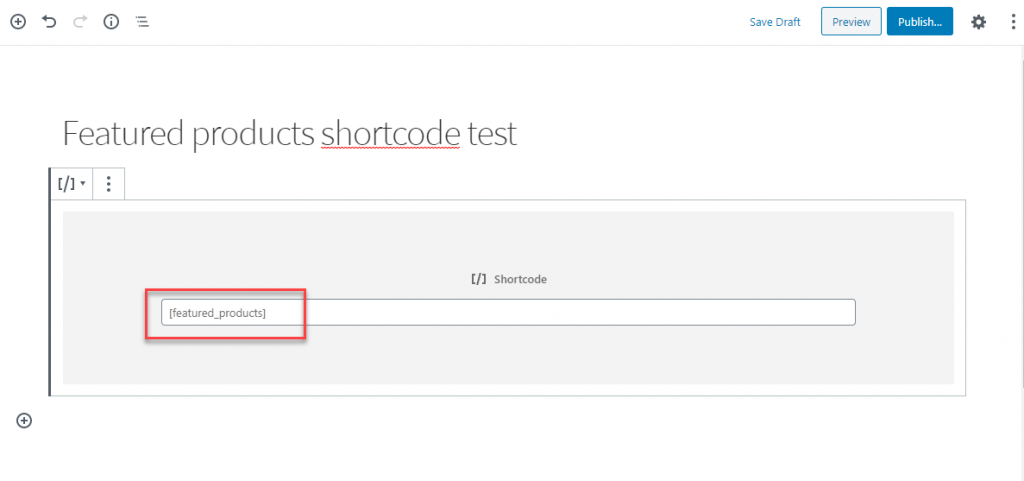
Geben Sie den Kurzcode ein.

Veröffentlichen Sie die Seite.

Jetzt können Sie sehen, dass alle Ihre empfohlenen Produkte auf dieser Seite aufgelistet werden.

Wie füge ich einen Shortcode zu einem Widget hinzu?
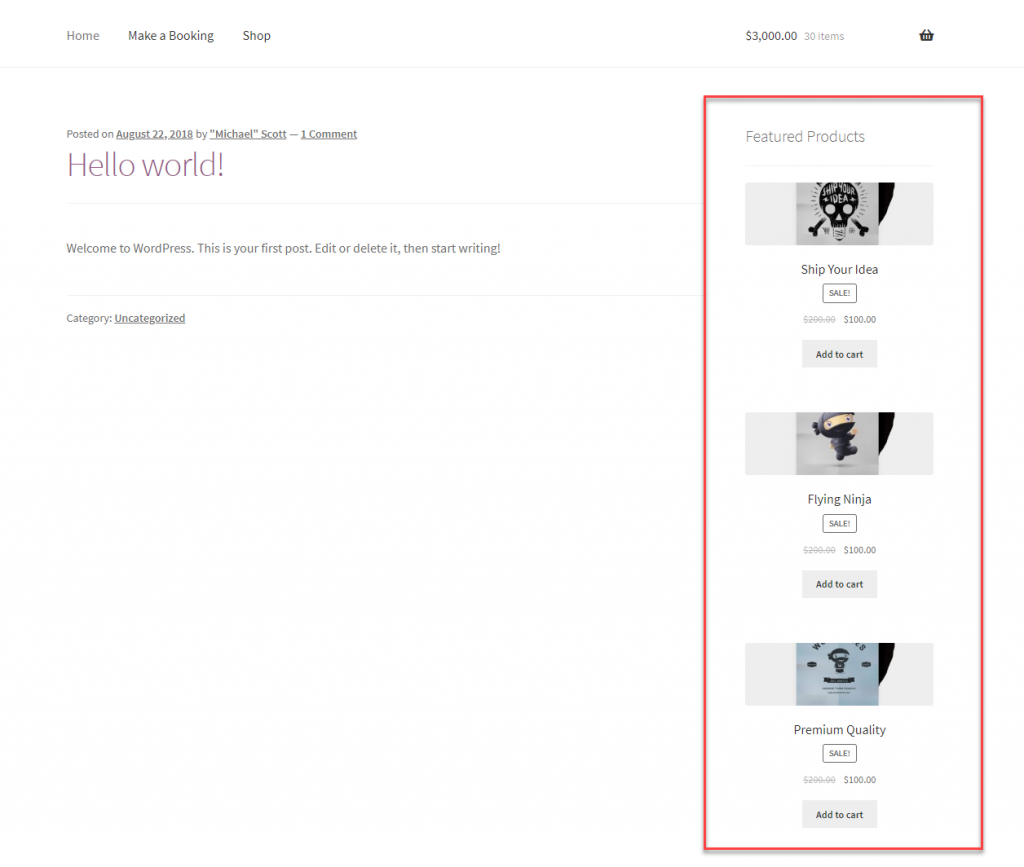
Jetzt möchten Sie manchmal einen Shortcode über den Widget-Bereich hinzufügen. Sehen wir uns zum Beispiel an, wie Sie vorgestellte Produkte zur Seitenleiste Ihrer WordPress-Site hinzufügen können.
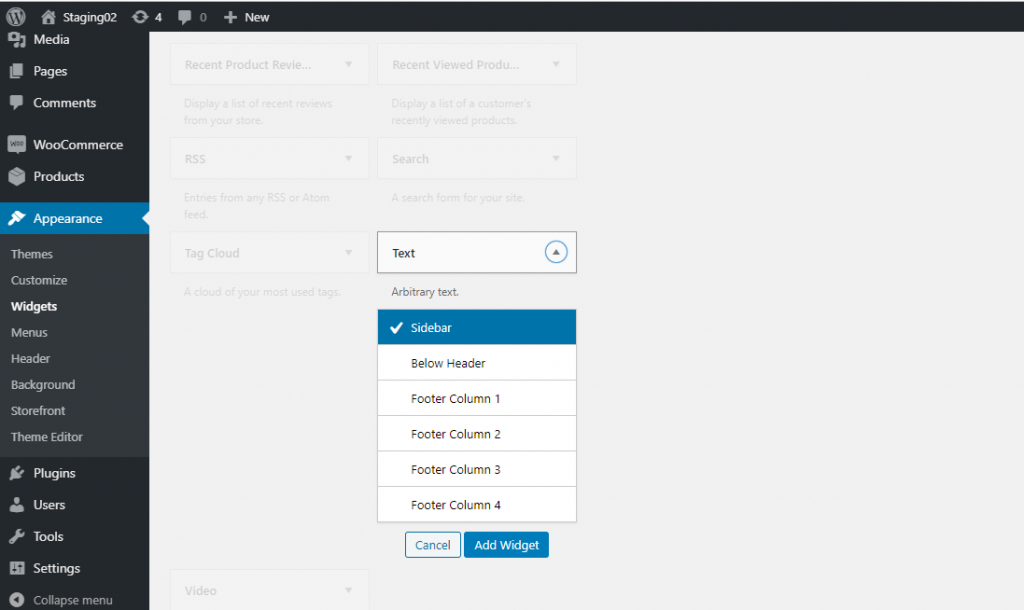
Gehen Sie zu Darstellung > Widgets .
Scrollen Sie nach unten zum Text-Widget, wählen Sie die Seitenleiste aus und klicken Sie auf die Schaltfläche Widget hinzufügen.

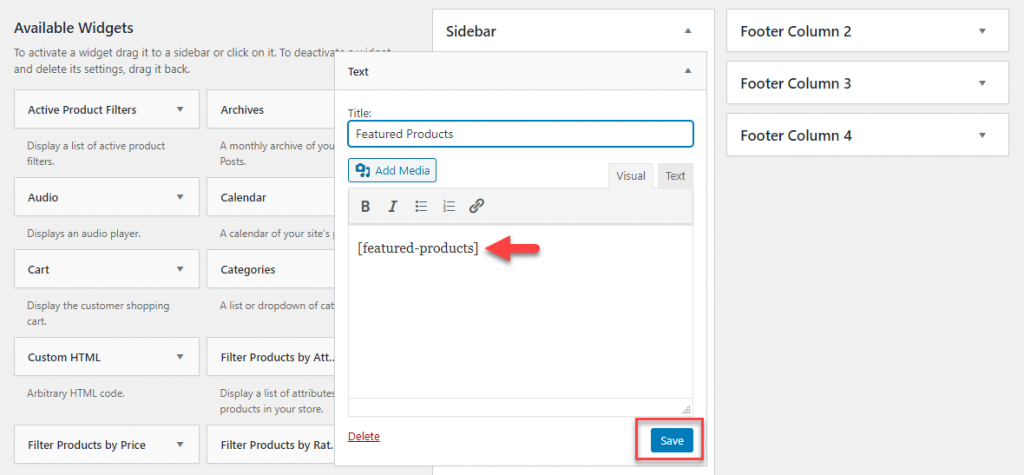
Jetzt sehen Sie das Widget mit einem Textbereich ähnlich dem Post-Editor. Fügen Sie hier Ihren Shortcode hinzu.

Jetzt werden die vorgestellten Produkte auch in der Seitenleiste Ihrer Website angezeigt.

Sie können Shortcodes auf Ihren WordPress- und WooCommerce-Websites wie oben beschrieben verwenden. Besorgen Sie sich einfach den entsprechenden Shortcode und fügen Sie ihn hinzu, um solche dynamischen Inhalte einzubinden.
Standard-WordPress-Shortcodes
Es gibt einige Standard-Shortcodes, die WordPress anbietet. Sie sind:

Viele Plugins, die das Veröffentlichen dynamischer Inhalte auf Ihrer Website ermöglichen, verwenden Shortcodes. Sie können die verfügbaren Shortcodes verwenden, um das gewünschte Ergebnis zu erhalten.

Erstellen von WordPress-Shortcodes
Wenn Sie selbst Shortcodes erstellen möchten, lesen Sie bitte den WordPress Codex on Shortcode API, bevor Sie beginnen.
Best Practices bei der Verwendung von WordPress und WooCommerce Shortcodes
Wie Sie wissen, sind WordPress- und WooCommerce-Shortcodes wohl eine der einfachsten Möglichkeiten, dynamische Inhalte auf Ihrer Website zu integrieren. Bei der Verwendung von Shortcodes müssen Sie jedoch möglicherweise bestimmte Best Practices befolgen. Hier ist ein kurzer Blick auf einige von ihnen.
Verlassen Sie sich nicht zu sehr auf Shortcodes
Shortcodes sind für WordPress-Anfänger definitiv einfach zu verwenden. Experten raten jedoch, es nicht mehr als nötig zu verwenden. Wenn Sie themenspezifische Shortcodes verwenden, um visuelle Elemente einzubinden, denken Sie daran, dies nicht in allen Ihren Beiträgen hinzuzufügen. Denn wenn Sie das Design ändern, werden diese themenspezifischen Shortcodes unbrauchbar, sobald Sie das Design deinstallieren. In einem solchen Szenario müssen Sie die Shortcodes möglicherweise manuell aus allen Beiträgen entfernen.
Defekte Shortcodes ausblenden
Falls Sie in vielen Beiträgen einen themenspezifischen Shortcode verwendet haben und das Thema zufällig ändern, wird der Shortcode-Text angezeigt. Dies kann auf dem Frontend Ihrer Website ziemlich seltsam erscheinen. Sie können dieses Problem auf zwei Arten vermeiden. Sie können den Shortcode manuell aus allen Beiträgen entfernen, in denen Sie ihn hinzugefügt haben. Oder Sie können den folgenden Code in der Datei functions.php Ihres Designs verwenden.
add_shortcode( 'yourshortcode', '__return_false' );
Wenn Sie diesen Code verwenden, erfolgt keine Ausgabe des Shortcodes. Der Shortcode-Text wird jedoch nicht als Text im Frontend angezeigt.
Benennen Sie Shortcodes sorgfältig
Wenn Sie Ihre eigenen Shortocodes erstellen, benennen Sie sie sorgfältig. Dies dient dazu, Konflikte mit Shortcodes anderer Plugins mit demselben Namen zu vermeiden. Dokumentieren Sie sie auch klar zum späteren Nachschlagen.
Lesen Sie die Dokumentation sorgfältig durch
Wenn Sie Shortcodes verwenden, die mit einem Design oder Plugin verfügbar sind, lesen Sie die Dokumentation sorgfältig durch, bevor Sie sie verwenden. Sie sollten die Möglichkeiten eines Shortcodes genau verstehen, bevor Sie ihn in Ihre Posts oder Seiten einfügen.
WordPress-Shortcode-Plugins
Hier sind ein paar WordPress-Plugins, die Ihnen helfen, Shortcodes besser zu nutzen.
Shortcodes Ultimate
Dieses Plugin wird Ihnen helfen, viele visuelle Elemente mit WordPress-Shortcodes zu erstellen. Sie können diese Shortcodes in Beiträgen, Seiten, Text-Widgets sowie Vorlagendateien verwenden. Zu den visuellen Elementen, die Sie mit diesem Plugin erstellen können, gehören Felder, Schaltflächen, Registerkarten, Schieberegler, Karussells usw. Das Plugin hat ein ansprechendes Design und funktioniert mit fast allen gängigen WordPress-Themes.

Es ist ziemlich einfach zu bedienen, da Sie den Shortcode einfügen und eine Live-Vorschau erhalten können, um zu verstehen, wie es aussehen wird. Das Plugin funktioniert auch nahtlos mit dem Gutenberg-Editor. Darüber hinaus bietet das Plugin mehrere Anpassungsoptionen, da es sehr entwicklerfreundlich ist und benutzerdefinierte CSS-Optionen bietet. Es ist übersetzungsbereit und bietet auch RTL-Unterstützung. Die umfangreiche Dokumentation hilft selbst WordPress-Anfängern bei der Einrichtung und Nutzung der mehr als 50 verfügbaren Shortcodes.
Sie können auch die Premium-Version für zusätzliche Shortcode-Optionen auschecken.
WP-Shortcode von My Theme Shop
Wenn Sie Probleme haben, themenspezifische Shortcodes für visuelle Elemente zu verwenden, ist dieses Plugin ein guter Ausweg. Es hilft Ihnen, unabhängig von einem Thema mehr als 24 verschiedene visuelle Elemente auf Ihrer WordPress-Site einzurichten. Zu diesen Elementen gehören Schaltflächen, Kästchen, Schalter, Tabellen, Layouts usw. Alle Shortcodes sind minimal gestaltet und daher mit den meisten Websites kompatibel. Darüber hinaus sind sie leicht anpassbar, wenn es für Sie nicht sofort einsatzbereit ist.

Verwenden Sie dieses Plugin, um das Frontend Ihrer Website anzupassen, und machen Sie sich keine Sorgen, dass die Änderungen verloren gehen, wenn Sie das Design ändern.
amr Shortcode jedes Widget
Mit Hilfe dieses Plugins können Sie ein oder mehrere Widgets und ganze Widget-Bereiche per Shortcode in eine Seite einfügen. Es funktioniert sowohl mit dem klassischen Editor als auch mit dem Gutenberg-Editor gut. Das Plugin gestaltet das Widget so, dass es dem Stil Ihres Themas entspricht. Wenn Sie damit nicht zufrieden sind, können Sie jederzeit Anpassungen am Design vornehmen, da das Plugin sehr anpassbar ist.

Selbst wenn Sie das Design Ihrer Website ändern, stellt dieses Plugin die Einstellungen wieder her und zeigt die Widgets gemäß dem neuen Design an.
Shortcoder
Dies ist ein Plugin, mit dem Sie Code-Snippets wie HTML, Javascript usw. in Shortcodes speichern können. Sie können diese Shortcodes verwenden, um den Code auf Seiten und Beiträgen auszuführen. Es ist ganz einfach, diesen Code zu verwenden. Erstellen Sie einfach einen Namen für den Shortcode und fügen Sie das Code-Snippet ein und speichern Sie es. Nun wird ein Shortcode erstellt, den Sie auf einer Seite oder einem Post platzieren können, um das Code-Snippet auszuführen. Das Plugin bietet auch eine Option zum globalen Deaktivieren der Shortcodes, wenn Sie sie nicht verwenden möchten.

Sie können sich auch das folgende Video-Tutorial ansehen.
Ich hoffe, Sie haben ein grundlegendes Verständnis für die Verwendung von WordPress- und WooCommerce-Shortcodes. Hinterlassen Sie uns einen Kommentar, wenn Sie eine Frage haben.
Weiterlesen
- Ultimative Anleitung zu WooCommerce-Shortcodes
- WooCommerce-Plugins, die Shortcodes verwenden
