Comment utiliser les shortcodes WordPress et WooCommerce ? (avec vidéo)
Publié: 2019-11-22
Dernière mise à jour - 8 juillet 2021
Les shortcodes sont de courts extraits de code qui vous aideront à intégrer certaines fonctionnalités dans vos articles, pages et widgets WordPress. L'avantage des shortcodes est que vous pourrez gérer la personnalisation de votre site sans avoir de connaissances avancées en codage. Les codes abrégés vous aideront en fait à publier du contenu dynamique, y compris des images, du contenu et des fonctions sur vos articles et pages WordPress sans créer de longues portions de code. Dans cet article, nous vous fournirons quelques informations de base sur l'utilisation des shortcodes WordPress et WooCommerce.
Quelles sont les utilisations importantes des shortcodes sur un site WordPress ?
Les codes abrégés vous aideront à intégrer facilement une gamme de contenus dynamiques ou d'éléments visuels. Certains des exemples où un shortcode peut vous aider avec votre site WordPress sont :
- Ajout de boutons d'appel à l'action sur vos pages ou publications WordPress.
- Affichage des formulaires de contact sur le site.
- Insertion d'une annonce.
- Ajout d'images et d'autres éléments visuels.
En ce qui concerne WooCommerce, certaines des pages essentielles sont fonctionnelles grâce à ces shortcodes. Par exemple, les pages Panier, Paiement, Mon compte ont leurs propriétés dynamiques grâce à des shortcodes spécifiques. Lorsque vous créez les pages essentielles pour WooCommerce à l'aide de l'assistant de configuration, vous avez peut-être remarqué les codes abrégés qu'elles contiennent. De plus, vous pouvez utiliser une gamme de codes abrégés pour vous aider à afficher un contenu spécifique tel que des produits en vedette ou des produits en vente selon les besoins.
Lisez ce guide détaillé sur les codes abrégés WooCommerce pour plus d'informations.
Comment utiliser les shortcodes dans WordPress ?
Vous pouvez simplement copier un shortcode et le coller dans la page ou l'éditeur de publication et le publier. Maintenant, la fonctionnalité spécifique de ce shortcode sera exécutée.
Par exemple, si vous utilisez un shortcode
sur une page de votre boutique WooCommerce, tous les produits marqués en vedette seront affichés sur cette page.Voyons comment :
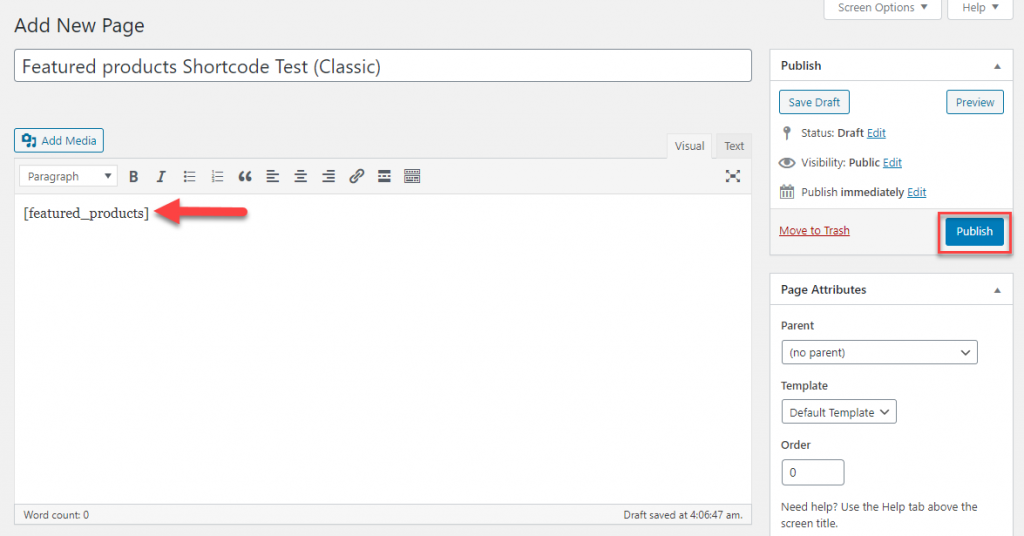
Éditeur classique
Si vous utilisez WordPress Classic Editor, vous pouvez simplement coller le shortcode dans l'éditeur de publication ou de page et cliquer sur le bouton Publier.

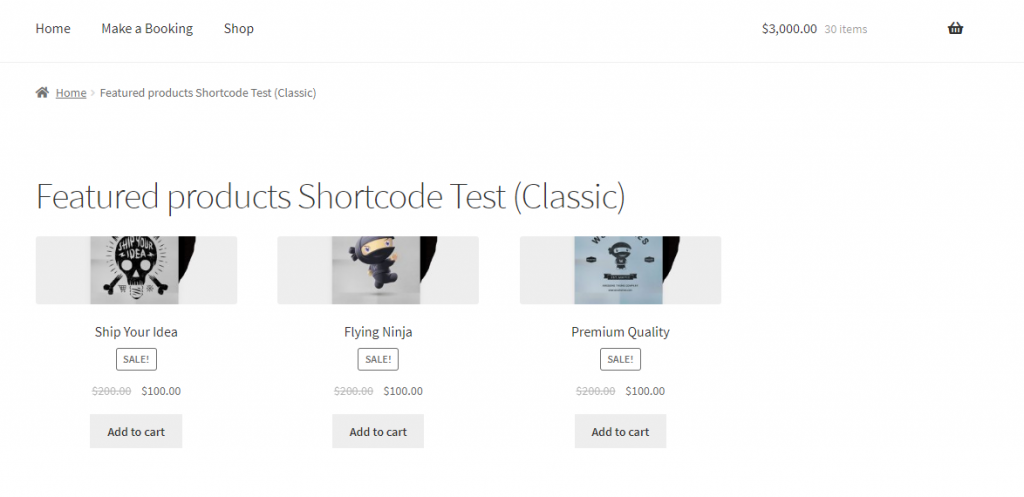
Une fois que vous publiez la page, tous vos produits vedettes seront affichés sur cette page.

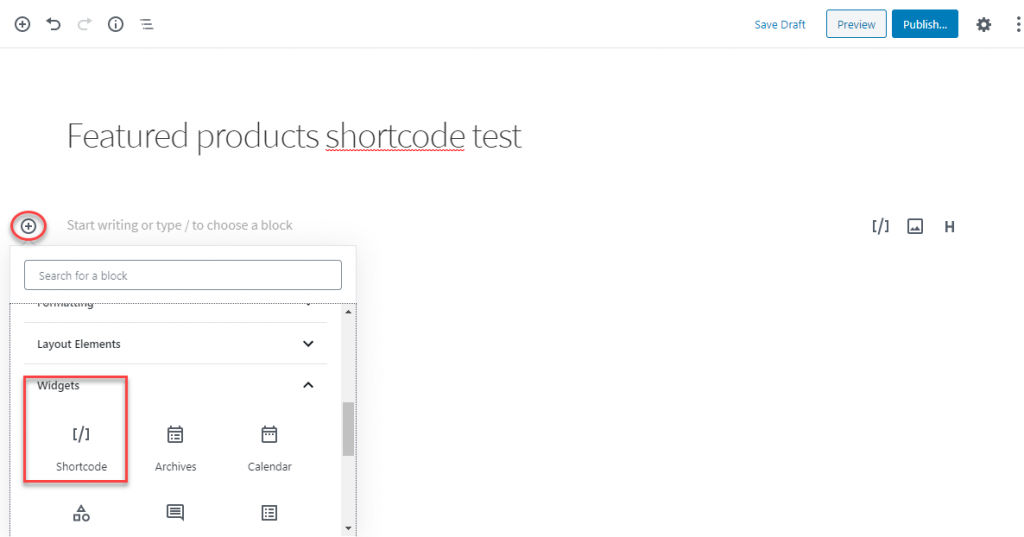
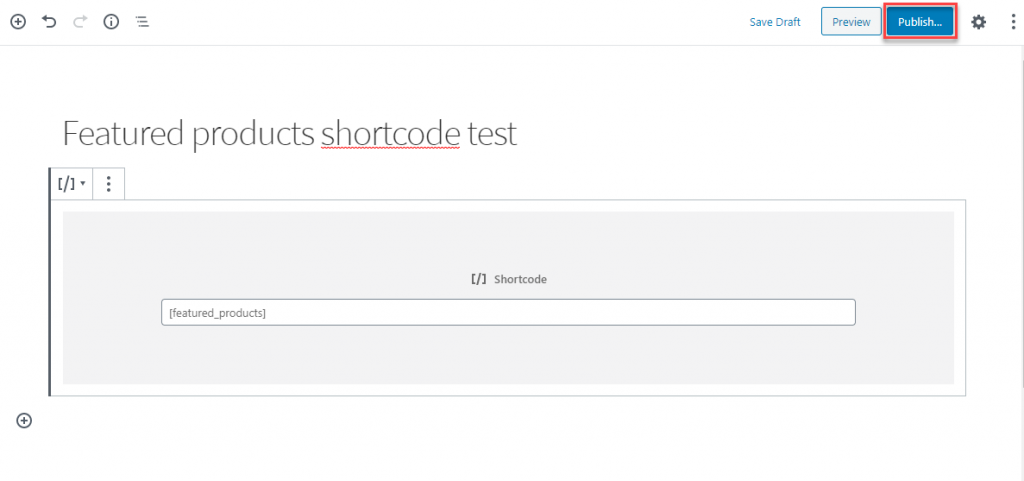
Gutenberg
Si vous utilisez l'éditeur Gutenberg, voici comment vous pouvez gérer l'utilisation d'un shortcode :
- Cliquez sur l'icône + pour choisir un bloc.
- Faites défiler jusqu'à Widgets et ouvrez le tiroir du menu
- Sélectionnez le code court

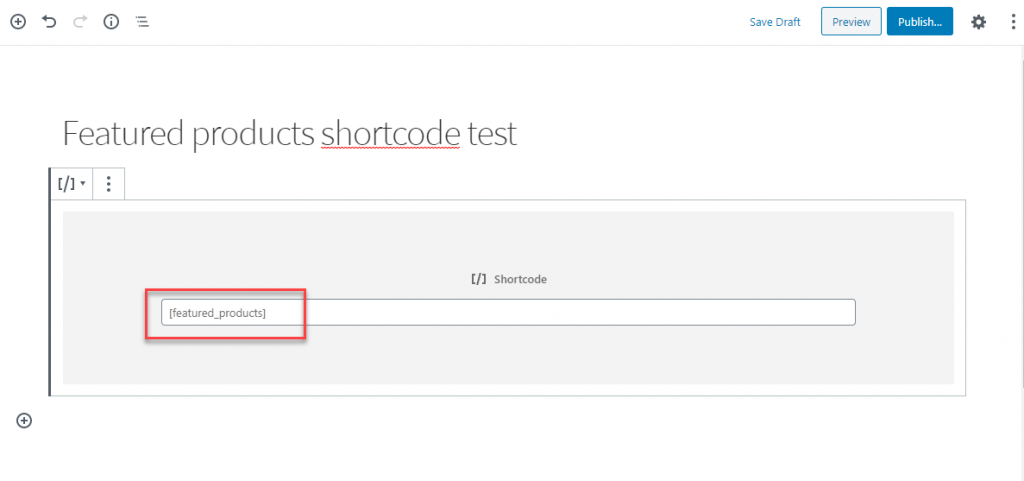
Entrez le code abrégé.

Publiez la page.

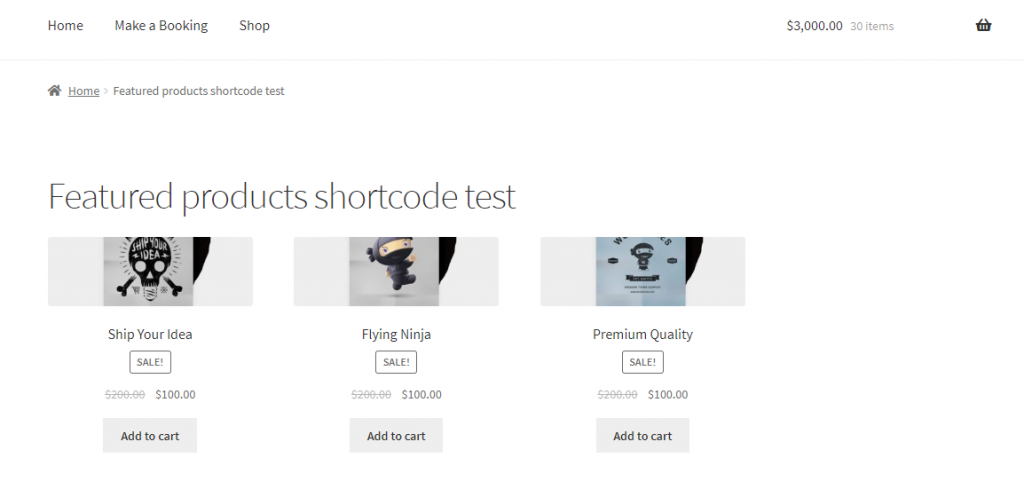
Maintenant, vous pouvez voir que tous vos produits en vedette seront répertoriés sur cette page.

Comment ajouter un shortcode sur un widget ?
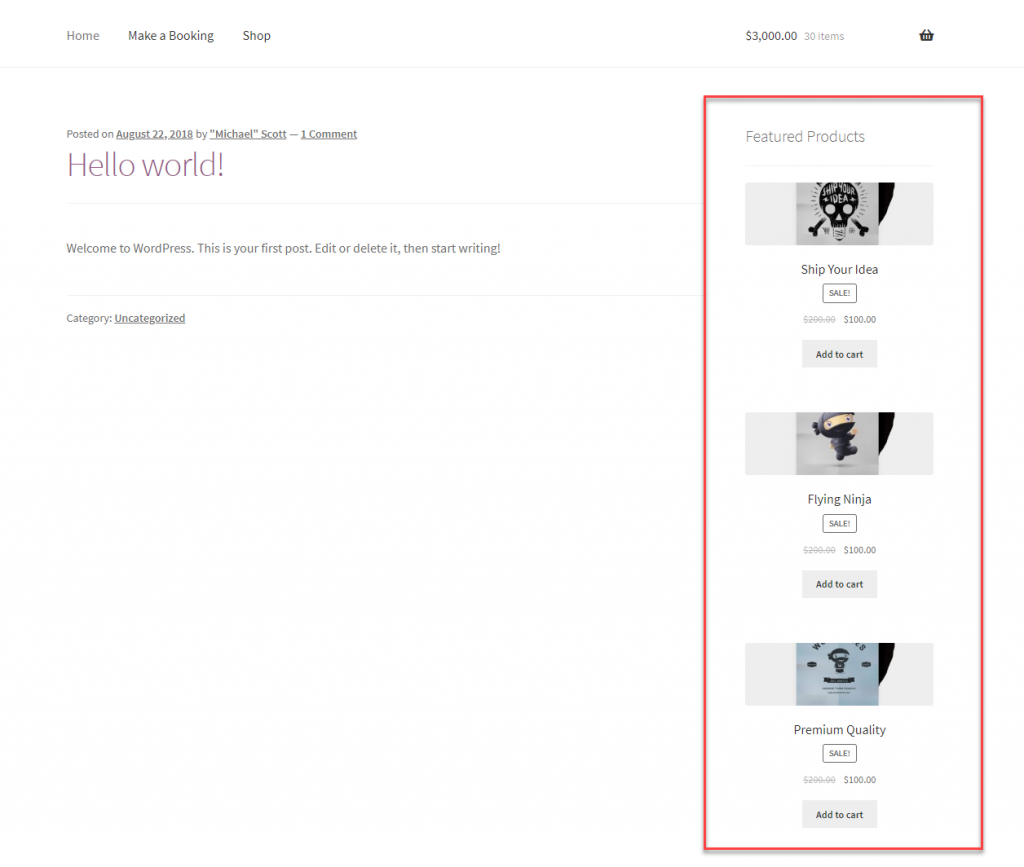
Maintenant, vous souhaitez parfois ajouter un shortcode via la zone du widget. Par exemple, voyons comment vous pouvez ajouter des produits en vedette à la barre latérale de votre site WordPress.
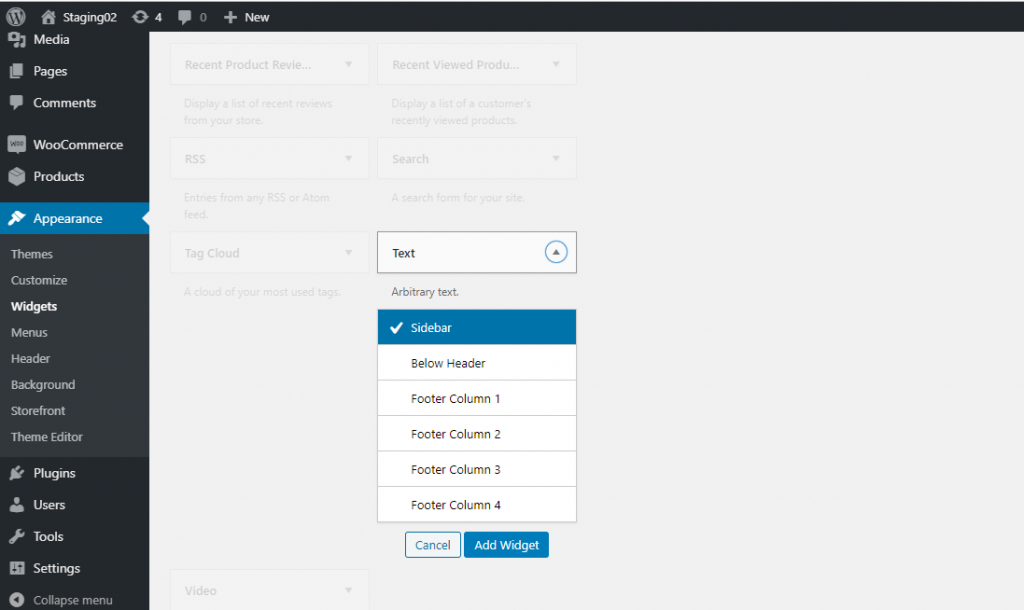
Allez dans Apparence > Widgets .
Faites défiler jusqu'au widget Texte, sélectionnez la barre latérale et cliquez sur le bouton Ajouter un widget.

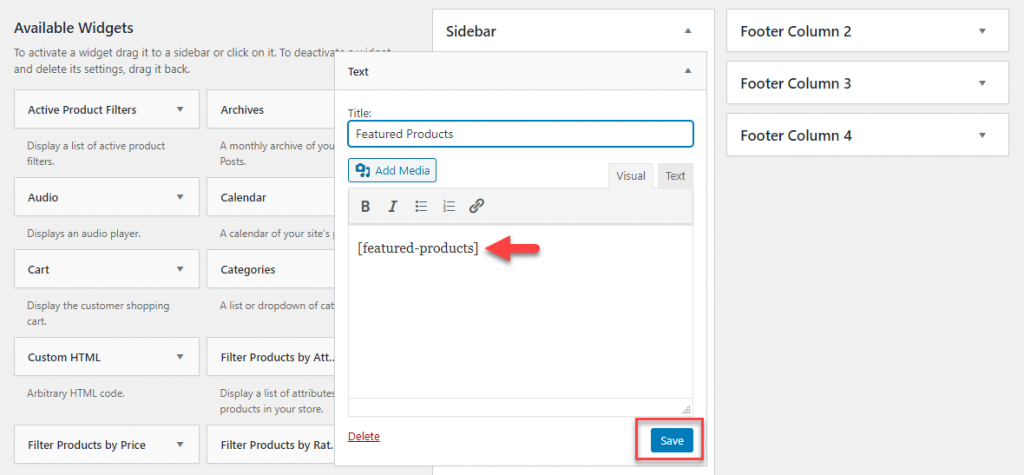
Vous verrez maintenant le widget avec une zone de texte similaire à l'éditeur de publication. Ajoutez votre shortcode ici.

Désormais, les produits en vedette seront également affichés dans la barre latérale de votre site.

Vous pouvez utiliser des shortcodes sur vos sites WordPress et WooCommerce comme décrit ci-dessus. Procurez-vous simplement le shortcode pertinent et ajoutez-le pour intégrer un contenu dynamique comme celui-ci.
Shortcodes WordPress par défaut
Il existe quelques shortcodes par défaut proposés par WordPress. Elles sont:

De nombreux plugins permettant de publier du contenu dynamique sur votre site utilisent des shortcodes. Vous pouvez utiliser les codes abrégés disponibles pour obtenir le résultat spécifique que vous recherchez.
Création de shortcodes WordPress
Si vous cherchez à créer vous-même des shortcodes, veuillez lire le Codex WordPress sur l'API Shortcode avant de commencer.

Meilleures pratiques lors de l'utilisation de WordPress et WooCommerce Shortcodes
Comme vous le savez, les shortcodes WordPress et WooCommerce sont sans doute l'un des moyens les plus simples d'intégrer du contenu dynamique sur votre site. Cependant, lors de l'utilisation de codes abrégés, vous devrez peut-être suivre certaines bonnes pratiques. Voici un aperçu rapide de certains d'entre eux.
Ne dépendez pas trop des shortcodes
Les shortcodes sont vraiment faciles à utiliser pour les débutants de WordPress. Cependant, les experts conseillent de ne pas l'utiliser plus que nécessaire. Si vous utilisez des shortcodes spécifiques à un thème pour incorporer des éléments visuels, n'oubliez pas de ne pas l'ajouter dans tous vos messages. Parce que, si vous changez de thème, ces codes abrégés spécifiques au thème deviendront inutiles une fois que vous aurez désinstallé le thème. Dans un tel scénario, vous devrez peut-être supprimer manuellement les codes abrégés de tous les messages.
Masquer les shortcodes cassés
Si vous avez utilisé un shortcode spécifique à un thème dans de nombreux messages et que vous changez de thème, le texte du shortcode sera affiché. Cela peut sembler assez étrange sur le frontend de votre site. Vous pouvez éviter ce problème de deux manières. Vous pouvez supprimer manuellement le shortcode de tous les messages où vous l'avez ajouté. Ou, vous pouvez utiliser le code suivant sur le fichier functions.php de votre thème.
add_shortcode( 'yourshortcode', '__return_false' );
Lorsque vous utilisez ce code, il n'y aura aucune sortie du shortcode. Mais, le texte du shortcode ne sera pas affiché sous forme de texte dans le frontend.
Nommez soigneusement les shortcodes
Si vous créez vos propres shortcodes, nommez-les soigneusement. Ceci afin d'éviter tout conflit avec les shortcodes d'autres plugins portant le même nom. Documentez-les également clairement pour référence future.
Lisez attentivement la documentation
Si vous utilisez des shortcodes disponibles avec un thème ou un plugin, lisez attentivement la documentation avant de les utiliser. Vous devez avoir une compréhension claire de la capacité d'un shortcode avant de les ajouter dans vos publications ou pages.
Plugins WordPress Shortcode
Voici quelques plugins WordPress qui vous aideront à mieux utiliser les shortcodes.
Shortcodes Ultime
Ce plugin vous aidera à créer de nombreux éléments visuels en utilisant les shortcodes WordPress. Vous pouvez utiliser ces shortcodes dans les articles, les pages, les widgets de texte ainsi que les fichiers de modèle. Les éléments visuels que vous pouvez créer à l'aide de ce plugin incluent des boîtes, des boutons, des onglets, des curseurs, des carrousels, etc. Le plugin a un design réactif et fonctionne avec presque tous les thèmes WordPress populaires.

Il est assez facile à utiliser car vous pouvez insérer le shortcode et obtenir un aperçu en direct pour comprendre à quoi il ressemblera. Le plugin fonctionne également de manière transparente avec l'éditeur Gutenberg. De plus, le plugin offre plusieurs options de personnalisation car il est assez convivial pour les développeurs et propose des options CSS personnalisées. Il est prêt pour la traduction et offre également un support RTL. La documentation complète aidera même les débutants WordPress à le configurer et à utiliser plus de 50 codes courts disponibles avec lui.
Vous pouvez également consulter la version premium pour des options de shortcode supplémentaires.
WP Shortcode par ma boutique de thèmes
Si vous rencontrez des difficultés pour utiliser des codes abrégés spécifiques à un thème pour les éléments visuels, ce plugin sera une bonne solution. Il vous aide à configurer plus de 24 éléments visuels différents sur votre site WordPress indépendamment de tout thème. Ces éléments incluent des boutons, des cases, des bascules, des tableaux, des mises en page, etc. Tous les codes abrégés ont un style minimal et sont donc tout à fait compatibles avec la plupart des sites. De plus, ils sont facilement personnalisables, si cela ne fonctionne pas pour vous dès la sortie de la boîte.

Utilisez ce plugin pour personnaliser l'interface de votre site et ne vous inquiétez pas de perdre les modifications lorsque vous changez de thème.
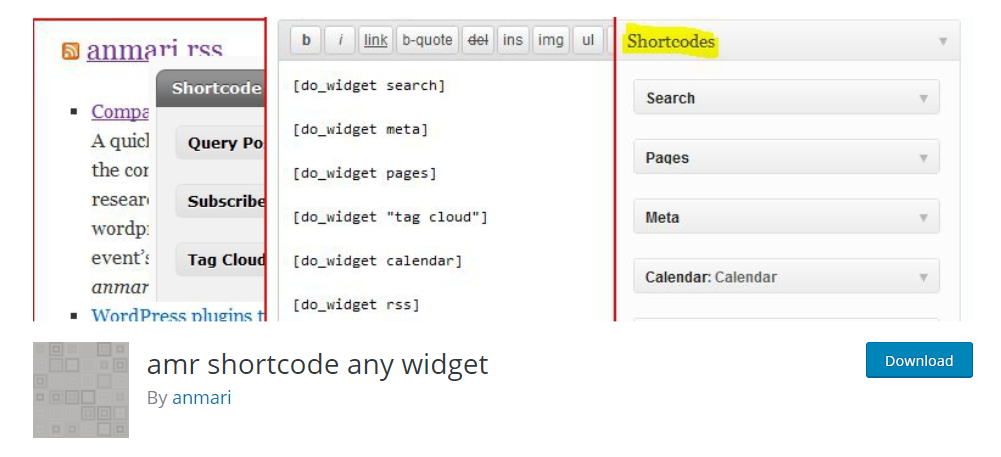
amr shortcode n'importe quel widget
Avec l'aide de ce plugin, vous pouvez ajouter un ou plusieurs widgets et des zones entières de widgets dans une page en utilisant un shortcode. Cela fonctionne aussi bien sur l'éditeur classique que sur l'éditeur Gutenberg. Le plugin stylisera le widget d'une manière qui sera conforme au style de votre thème. Si vous n'êtes pas satisfait, vous pouvez toujours apporter des modifications à la conception car le plugin est assez personnalisable.

Même si vous changez le thème de votre site, ce plugin restaurera les paramètres et affichera les widgets en fonction du nouveau thème.
Codeur court
Il s'agit d'un plugin qui vous aidera à stocker des extraits de code comme HTML, Javascript, etc. dans des shortcodes. Vous pouvez utiliser ces shortcodes pour exécuter le code sur les pages et les publications. Il est assez facile d'utiliser ce code. Créez simplement un nom pour le shortcode et collez l'extrait de code et enregistrez-le. Un shortcode est maintenant créé, que vous pouvez placer sur une page ou publier pour exécuter l'extrait de code. Le plugin offre également une option pour désactiver les shortcodes globalement lorsque vous ne souhaitez pas les utiliser.

Vous pouvez également regarder le didacticiel vidéo ci-dessous.
J'espère que vous avez une compréhension de base de l'utilisation des shortcodes WordPress et WooCommerce. Laissez-nous un commentaire si vous avez une question.
Lectures complémentaires
- Guide ultime sur les codes abrégés WooCommerce
- Plugins WooCommerce qui utilisent des shortcodes
