如何在 WordPress 中顯示天氣預報
已發表: 2023-10-26如果您正在運行網站並希望在 WordPress 中向訪客顯示天氣預報,那麼您很幸運! 將天氣預報整合到您的 WordPress 網站中可以提供豐富的資訊且引人入勝。 您可以透過顯示目前天氣預報來告知觀眾任何感興趣地點的天氣狀況。
本文將討論一些天氣預報外掛程式以及在 WordPress 中顯示天氣預報的步驟。 無論您是經營旅遊部落格或本地新聞網站,還是想要改善用戶體驗,本文都將引導您使用外掛程式來顯示準確且具有視覺吸引力的天氣資訊。
什麼時候需要在 WordPress 中顯示天氣預報
並非每個站點都需要天氣預報; 例如,沒有理由在時尚商店網站上的 WordPress 中顯示天氣預報。 然而,在某些網站上添加天氣預報小工具可能會非常有幫助。 以下是一些需要天氣預報的網站範例。
- 本地新聞和活動:新聞網站、社區入口網站或活動清單可以受益於天氣預報。 居民和活動參與者可以隨時了解與天氣相關的最新情況。 此外,這將有助於他們決定戶外活動或參加活動。
- 旅遊和旅遊部落格:如果您經營旅遊和旅遊網站,提供天氣預報對您的受眾非常有幫助。 遊客可以更有效地計劃他們的旅行,並了解預計的天氣狀況。
- 戶外活動和運動:如果您的網站與戶外活動、運動和休閒嗜好有關,則可以顯示天氣預報。 例如,健行部落格可以向讀者通報步道狀況,而體育賽事網站可以提供即將舉行的比賽的天氣更新。
- 活動和婚禮策劃:活動策劃者和婚禮網站可以在 WordPress 網站上顯示天氣預報。 這將有助於他們的客戶選擇正確的日期並為戶外活動做好後備安排。
- 教育網站:教育網站可以使用天氣預報進行地理課程或向學生講授氣候模式及其對不同地區的影響。
現在您知道為什麼在 WordPress 中顯示天氣預報是理想的選擇了。 接下來,讓我們看看頂級插件以及在網站上顯示天氣的最佳方法。
最好的 3 個 WordPress 天氣插件
在介紹在 WordPress 中顯示天氣預報的步驟之前,我們將研究一些天氣預報外掛。 我們將介紹的插件是:
- 簡單天氣
- 地點 天氣
- WP-預測
讓我們看看每個插件的獨特之處。
1. 簡單的天氣

Simple Weather是一個易於使用的插件,可透過短代碼或小工具在 WordPress 中顯示天氣預報。 該插件提供 GPS 座標、位置、晝夜溫度、可自訂更新間隔、背景顏色等選項。
此外,Simple Weather 可讓您使用 OpenWeatherMap.org 中的 API 金鑰以獲得更好的效能。 該外掛還提供 7 天預測選項並支援多語言(根據現有 WordPress 在地化進行翻譯)。
特徵
- 無限的顏色選擇
- 自訂日期格式
- 使用公製或英制單位
- 7 天預測選項
- 顯示白天/夜間溫度
價格
這是一款高級插件,售價18 美元(一次性費用) 。 您可以從 CodeCanyon 市場下載此外掛程式。
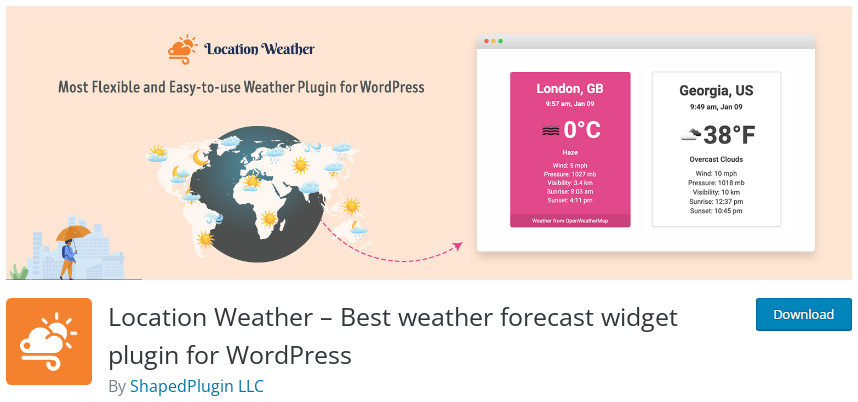
2. 地點天氣

Location Weather是顯示天氣預報的最佳插件之一。 無需編碼,您就可以輕鬆地在網站上的任何位置顯示天氣小部件和區塊。 此外,該插件還提供強大的自訂選項,非常易於使用。 行動裝置友善性等功能使您的天氣預報與受眾更加相關,同時與組織的品牌和網站美觀保持一致。
位置天氣是輕量級的、用戶友好的,並且與主題、插件、頁面建立器和瀏覽器相容。 它是 100% 響應式的,也支援 WordPress 多網站。
特徵
- 完全響應且適合行動設備
- 易於使用 – 無需編碼!
- 可翻譯(包括所有 .pot 檔案)和 RTL 就緒
- 古騰堡相容
- 使用 Elementor、Divi、WPBakery 等頁面建立器
價格
位置天氣是一個免費增值插件。 您可以從 WordPress 外掛程式目錄下載免費版本。 他們的高級版插件起價為每年 29 美元。
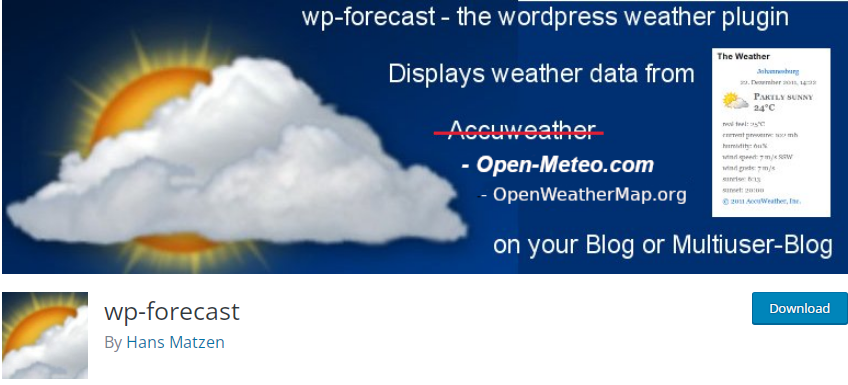
3.WP-預測插件

WP-Forecast是一個免費插件,提供來自 WeatherBug 和 AccuWeather 的 9 天天氣預報。 您可以在 WordPress 網站上新增額外的選項,例如濕度和風速。 該插件支援十二種語言,因此您不必擔心不懂英語的訪客。
WP-Forecast 具有非常易於使用的介面,對於想要了解最新天氣狀況的人來說是一個絕佳的選擇。 最後,該插件具有針對行動裝置的響應式設計和可自訂的預測顯示。
特徵
- 使用者友善且響應靈敏的介面
- 溫度單位選項
- 基於位置的天氣顯示
- 交通便利
價格
WP-Forecast 是一個免費外掛。 您可以從 WordPress 外掛程式儲存庫下載它。
如果您需要了解有關最佳 WordPress 天氣插件的更多信息,請查看這篇文章。
使用外掛程式在 WordPress 中顯示天氣預報
讓我們繼續在 WordPress 中顯示天氣預報。
我們將使用免費的位置天氣插件將天氣預報添加到任何帖子和頁面。 它是一個易於使用且適合初學者的 WordPress 外掛。
按照給定的步驟在 WordPress 中顯示天氣預報。
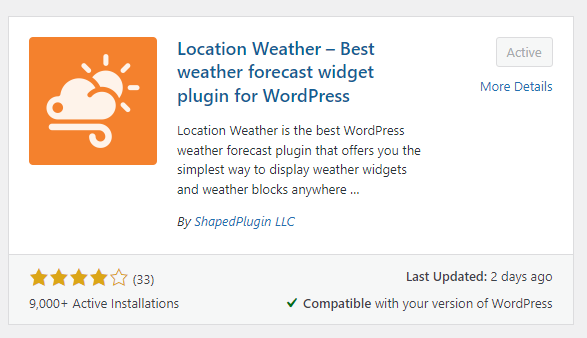
安裝和啟用
首先,安裝並啟用插件。 您可以從 WordPress 儀表板執行此操作或手動安裝外掛程式。


該插件從名為 OpenWeather 的線上服務收集資訊。 若要存取此服務,請建立 API 金鑰並將其新增至外掛程式設定。
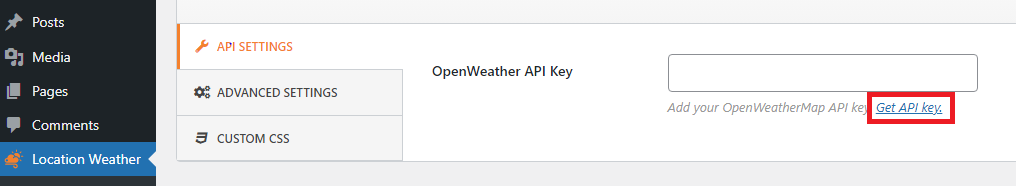
配置
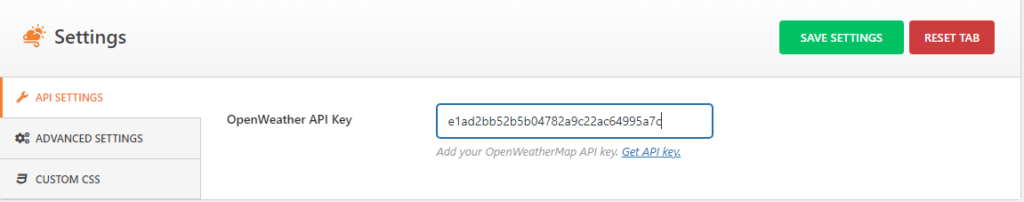
前往位置天氣 » 設定 » 並點選取得 API 金鑰。

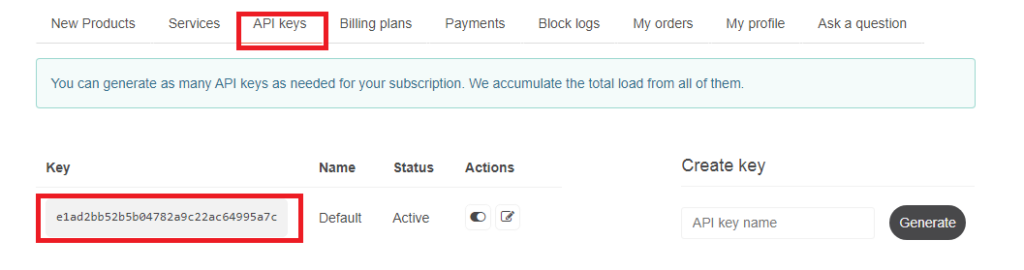
現在,您需要建立一個 OpenWeather 帳戶。 完成此操作後,您可以在設定檔上看到有效的金鑰。

從那裡複製密鑰,將其貼上到“位置天氣”設定中,然後按一下“儲存設定”按鈕。

現在,您的外掛可以將天氣預報新增到 WordPress 頁面或貼文中。
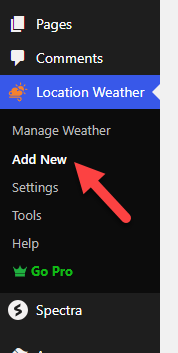
為此,請前往“位置天氣”»“新增內容” 。

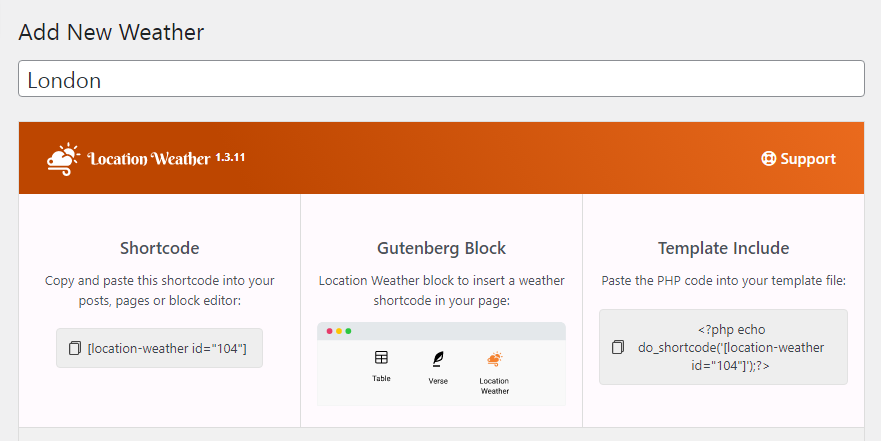
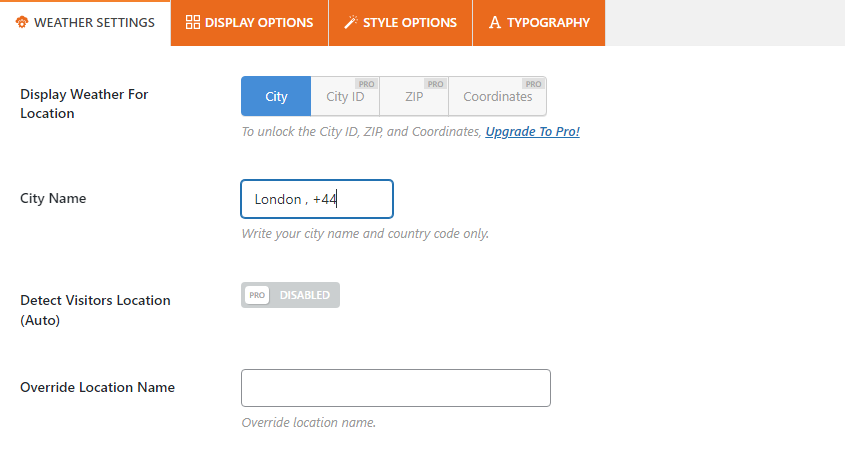
新增天氣預報的標題。 此標題將顯示在您的 WordPress 網站上供訪客使用。

現在,轉到城市名稱來新增天氣預報。 此外,如果您購買了專業版,您還可以輸入城市 ID、郵遞區號和座標。

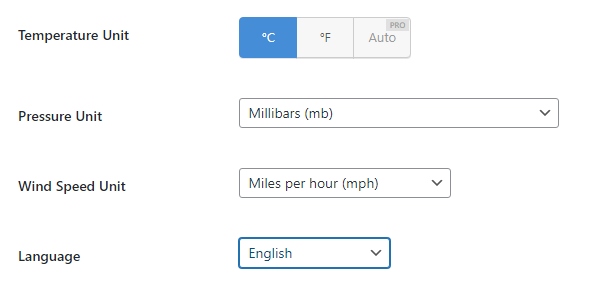
新增城市後,還可以選擇溫度單位、氣壓單位、風速單位、語言。

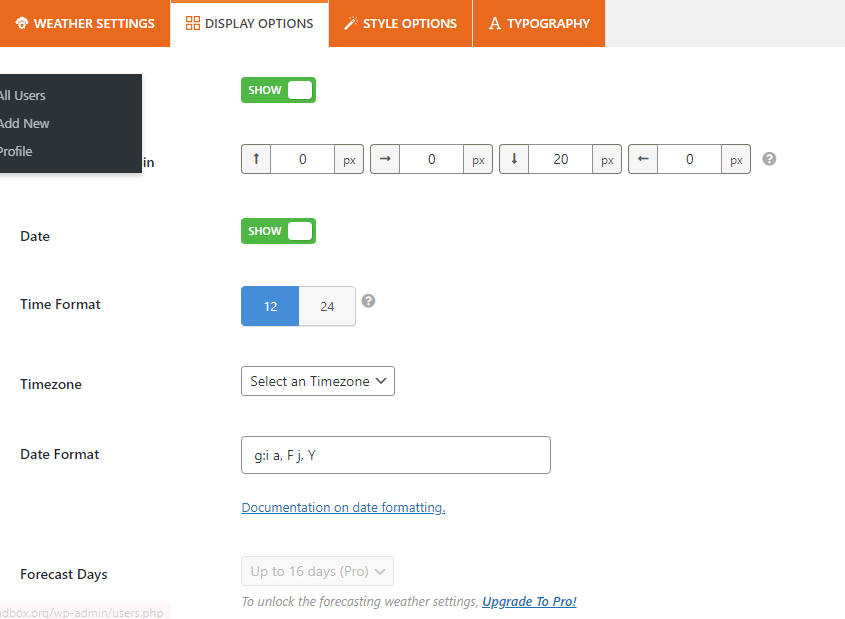
現在點擊顯示選項並選擇您想要的設定。

您也可以隱藏或顯示顯示選項中的不同設定。
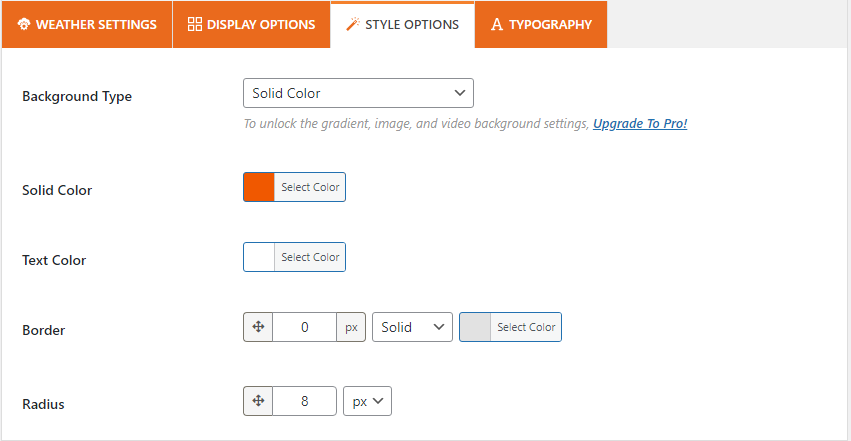
按一下樣式選項可進一步變更背景和文字顏色。

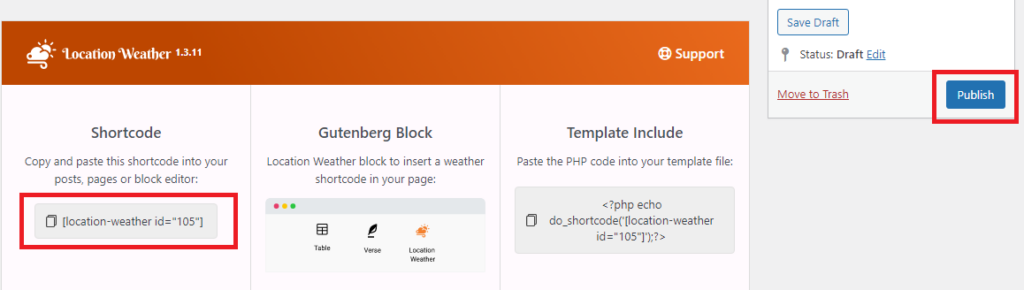
也提供排版選項,但僅限專業版。 設定完成後,點選發布按鈕,複製位置天氣自動建立的簡碼。

嵌入天氣小工具時,您可以使用複製的短代碼。 您也可以使用專用的古騰堡塊來嵌入天氣小工具。
嵌入天氣小工具
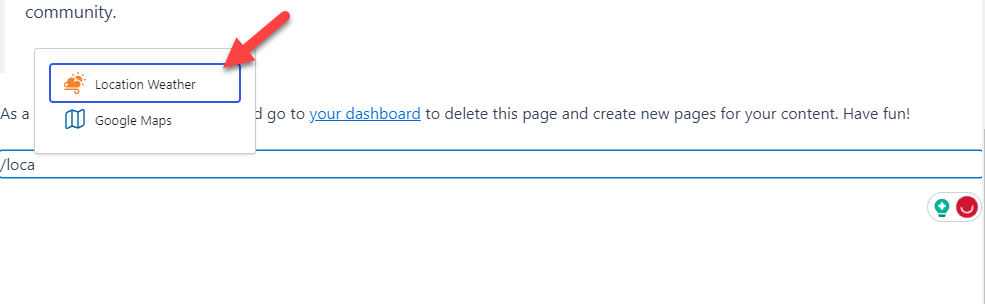
在古騰堡編輯器上,搜尋位置天氣古騰堡塊。

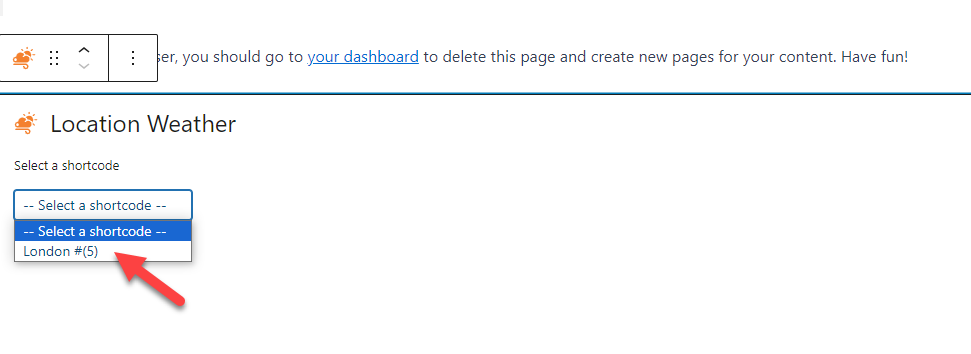
找到該小部件後,將其添加到您的帖子/頁面中。 接下來,從下拉清單中選擇位置。

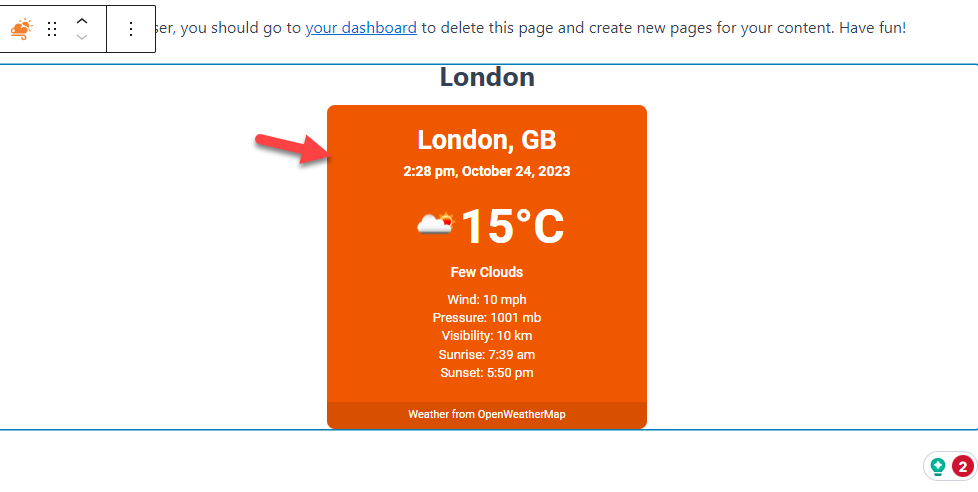
幾秒鐘之內,您將看到小部件的預覽。

如果您對小部件樣式感到滿意,請更新/發布貼文/頁面。
就是這樣!
這是在 WordPress 網站上顯示天氣的方法。
結論
總而言之,為您的 WordPress 網站添加天氣預報可以改善用戶體驗、提供即時天氣資訊並添加功能。
在實施天氣預報時,始終考慮目標受眾的需求和偏好。 此外,為了確保準確性和最佳功能,請定期更新天氣資料來源並監控天氣預報功能。
維護此功能可以讓網站訪客了解情況並保持興趣,同時表明您致力於提供有價值的最新資訊。
本文解釋了使用外掛程式在 WordPress 中顯示天氣預報的需求以及如何。 選擇可靠的天氣 API 提供者、合適的插件以及符合您網站美觀的設計。
你在 WordPress 中使用天氣預報嗎?
您將其用於哪個網站?
請在下面的評論部分告訴我們。
以下是您可能會喜歡的一些相關文章:
- 您應該嘗試的 9 個最佳雜誌 WordPress 主題
- 如何在 WooCommerce 中建立自訂側邊欄
- 您應該嘗試的 9 個最佳 BeTheme 替代方案
