WordPress에서 일기 예보를 표시하는 방법
게시 됨: 2023-10-26웹사이트를 운영하고 방문자에게 WordPress의 일기 예보를 보여주고 싶다면 운이 좋을 것입니다! 일기 예보를 WordPress 사이트에 통합하면 유익하고 매력적일 수 있습니다. 현재 일기 예보를 표시하여 관심 있는 모든 위치의 날씨에 대해 청중에게 알릴 수 있습니다.
이 기사에서는 일부 일기 예보 플러그인과 WordPress에서 일기 예보를 표시하는 단계에 대해 설명합니다. 여행 블로그나 지역 뉴스 사이트를 운영 중이거나 사용자 경험을 개선하려는 경우 이 기사에서는 플러그인을 사용하여 정확하고 시각적으로 매력적인 날씨 정보를 표시하는 방법을 안내합니다.
언제 WordPress에 일기 예보를 표시해야 합니까?
모든 사이트에 일기 예보가 필요한 것은 아닙니다. 예를 들어 패션 매장 사이트의 WordPress에 일기 예보를 표시할 이유가 없습니다. 그러나 일부 사이트에 일기 예보 위젯을 추가하면 매우 도움이 될 수 있습니다. 다음은 일기 예보가 필요한 웹사이트의 몇 가지 예입니다.
- 지역 뉴스 및 이벤트: 뉴스 웹사이트, 커뮤니티 포털 또는 이벤트 목록에 일기 예보를 포함하면 이점을 얻을 수 있습니다. 주민과 행사 참석자는 날씨 관련 업데이트에 대한 정보를 계속 얻을 수 있습니다. 또한 이는 야외 활동이나 행사 참석 여부를 결정하는 데 도움이 됩니다.
- 여행 및 관광 블로그: 여행 및 관광 사이트를 운영하는 경우 일기 예보를 제공하는 것이 청중에게 매우 도움이 될 수 있습니다. 방문객들은 예상되는 기상 조건을 파악하여 더욱 효과적으로 여행을 계획할 수 있습니다.
- 야외 활동 및 스포츠: 웹사이트가 야외 활동, 스포츠, 레크리에이션 취미와 관련된 경우 일기 예보를 표시할 수 있습니다. 예를 들어, 하이킹 블로그에서는 독자들에게 트레일 상태에 대해 알릴 수 있고, 스포츠 이벤트 웹사이트에서는 다가오는 경기에 대한 날씨 업데이트를 제공할 수 있습니다.
- 이벤트 및 결혼식 계획: 이벤트 기획자와 결혼식 웹사이트는 WordPress 사이트에 일기 예보를 표시할 수 있습니다. 이는 고객이 정확한 날짜를 선택하고 야외 활동을 위한 예비 준비를 하는 데 도움이 될 것입니다.
- 교육 웹사이트: 교육 웹사이트는 지리 수업을 위해 일기 예보를 사용하거나 기후 패턴과 기후 패턴이 다양한 지역에 미치는 영향에 대해 학생들에게 가르칠 수 있습니다.
이제 WordPress에서 일기 예보를 표시하는 것이 이상적인 이유를 알았습니다. 다음으로, 최고의 플러그인과 웹사이트에 날씨를 표시하는 가장 좋은 방법을 살펴보겠습니다.
최고의 WordPress 날씨 플러그인 3개
WordPress에 일기 예보를 표시하는 단계를 다루기 전에 몇 가지 일기 예보 플러그인을 살펴보겠습니다. 우리가 다룰 플러그인은 다음과 같습니다:
- 간단한 날씨
- 위치 날씨
- WP-예측
각 플러그인을 고유하게 만드는 요소가 무엇인지 살펴보겠습니다.
1. 간단한 날씨

Simple Weather 는 단축 코드나 위젯을 통해 WordPress에 일기 예보를 표시하는 사용하기 쉬운 플러그인입니다. 이 플러그인은 GPS 좌표, 위치, 주야간 온도, 사용자 정의 가능한 업데이트 간격, 배경색 등과 같은 옵션을 제공합니다.
또한 Simple Weather를 사용하면 OpenWeatherMap.org의 API 키를 사용하여 성능을 높일 수 있습니다. 이 플러그인은 또한 7일 예측 옵션을 제공하고 다국어를 지원합니다(기존 WordPress 현지화에 따라 번역됨).
특징
- 무제한 색상 옵션
- 사용자 정의 날짜 형식
- 미터법 또는 영국식 단위 사용
- 7일 예측 옵션
- 낮/밤 온도 표시
가격
이것은 $18(일회성 비용) 의 프리미엄 플러그인 입니다. CodeCanyon 마켓플레이스에서 이 플러그인을 다운로드할 수 있습니다.
2. 위치 날씨

Location Weather는 일기 예보를 표시하는 최고의 플러그인 중 하나입니다. 코딩 없이 사이트 어디에서나 날씨 위젯과 블록을 쉽게 표시할 수 있습니다. 또한 이 플러그인은 사용하기 매우 쉬운 강력한 사용자 정의 옵션을 제공합니다. 모바일 친화성과 같은 기능을 사용하면 조직의 브랜딩 및 사이트 미학과 일관성을 유지하면서 일기 예보를 청중과 더욱 관련되게 만들 수 있습니다.
위치 날씨는 가볍고 사용자 친화적이며 테마, 플러그인, 페이지 빌더 및 브라우저와 호환됩니다. 100% 반응하며 WordPress 다중 사이트도 지원합니다.
특징
- 완벽하게 반응하고 모바일 친화적입니다.
- 사용하기 쉬움 – 코딩이 필요하지 않습니다!
- 번역 가능(모든 .pot 파일 포함) 및 RTL 준비
- 구텐베르크 호환
- Elementor, Divi, WPBakery 등과 같은 페이지 빌더와 작업
가격
위치 날씨는 프리미엄 플러그인 입니다. WordPress 플러그인 디렉토리에서 무료 버전을 다운로드할 수 있습니다. 프리미엄 버전 플러그인은 연간 29달러 부터 시작합니다.
3. WP-예측 플러그인

WP-Forecast는 WeatherBug 및 AccuWeather의 9일 일기예보를 제공하는 무료 플러그인입니다. WordPress 웹사이트에 습도 및 풍속과 같은 추가 옵션을 추가할 수 있습니다. 이 플러그인은 12개 언어를 지원하므로 영어를 모르는 방문자에 대해 걱정할 필요가 없습니다.
WP-Forecast는 사용하기 매우 쉬운 인터페이스를 갖추고 있으며 최신 기상 조건을 최신 상태로 유지하려는 사람들에게 탁월한 선택입니다. 마지막으로 이 플러그인은 모바일 장치에 대한 반응형 디자인과 사용자 정의 가능한 예측 디스플레이를 갖추고 있습니다.
특징
- 사용자 친화적이고 반응이 빠른 인터페이스
- 온도 단위 옵션
- 위치 기반 날씨 표시
- 쉽게 접근 가능
가격
WP-Forecast는 무료 플러그인 입니다. WordPress 플러그인 저장소에서 다운로드할 수 있습니다.
최고의 WordPress 날씨 플러그인에 대해 자세히 알아보려면 이 기사를 확인하세요.
플러그인을 사용하여 WordPress에 일기 예보 표시
WordPress에 일기 예보를 표시해 보겠습니다.
무료 위치 날씨 플러그인을 사용하여 모든 게시물과 페이지에 일기 예보를 추가합니다. 사용하기 쉽고 초보자에게 친숙한 WordPress 플러그인입니다.
WordPress에 일기 예보를 표시하려면 다음 단계를 따르세요.

설치 및 활성화
먼저 플러그인을 설치하고 활성화하세요. WordPress 대시보드에서 수행하거나 플러그인을 수동으로 설치할 수 있습니다.

이 플러그인은 OpenWeather라는 온라인 서비스에서 정보를 수집합니다. 이 서비스에 액세스하려면 API 키를 생성하고 이를 플러그인 설정에 추가하세요.
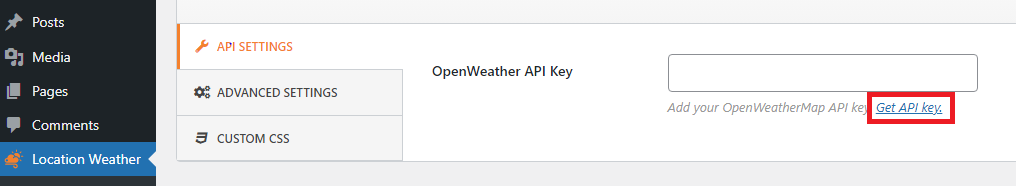
구성
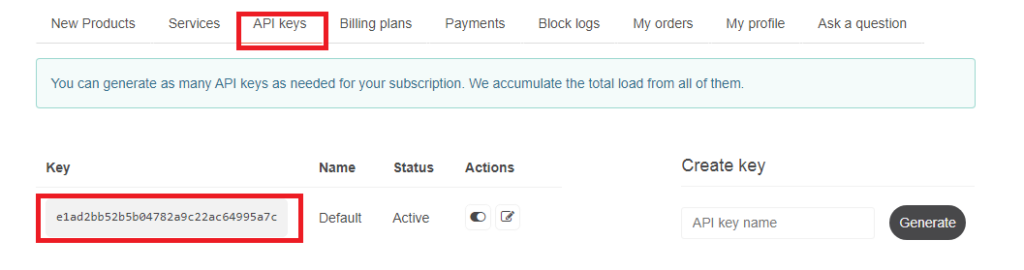
위치 날씨 » 설정 »으로 이동하여 API 키 받기를 클릭하세요 .

이제 OpenWeather 계정을 만들어야 합니다. 이 작업을 완료하면 프로필에서 유효한 키를 볼 수 있습니다.

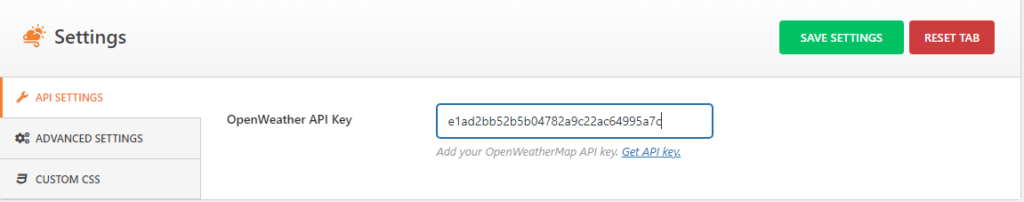
거기에서 키를 복사하여 위치 날씨 설정에 붙여넣고 설정 저장 버튼을 누르세요.

이제 플러그인을 사용하여 WordPress 페이지나 게시물에 일기 예보를 추가할 수 있습니다.
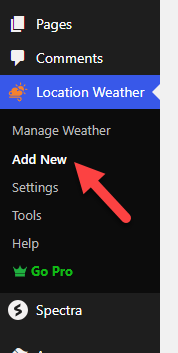
그렇게 하려면 위치 날씨 » 새로 추가 로 이동하세요.

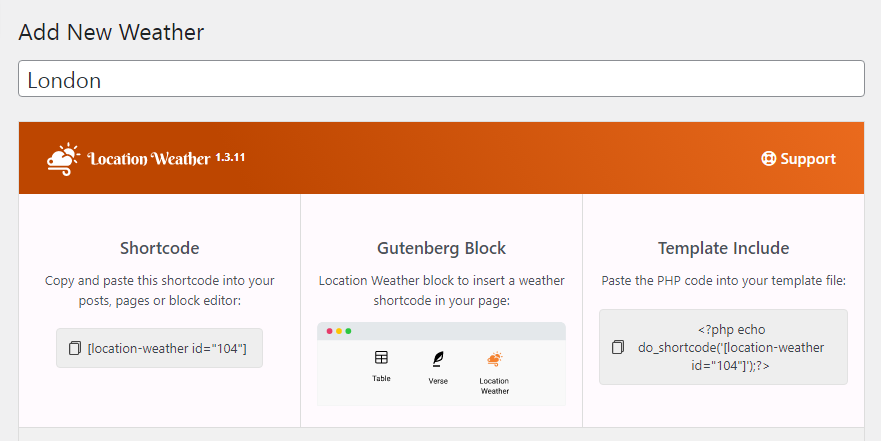
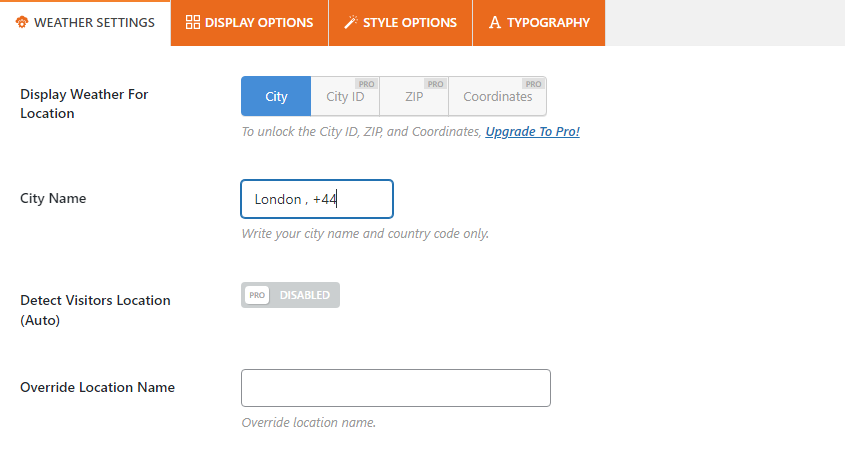
일기예보 제목을 추가합니다. 이 제목은 방문자를 위해 WordPress 웹사이트에 표시됩니다.

이제 일기예보를 추가할 도시 이름으로 이동하세요. 또한, 프로 버전을 구매한 경우 도시 ID, 우편번호, 좌표를 입력할 수 있습니다.

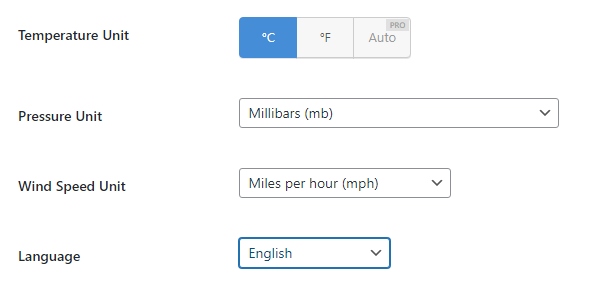
도시를 추가한 후 온도 단위, 압력 단위, 풍속 단위 및 언어를 선택할 수도 있습니다.

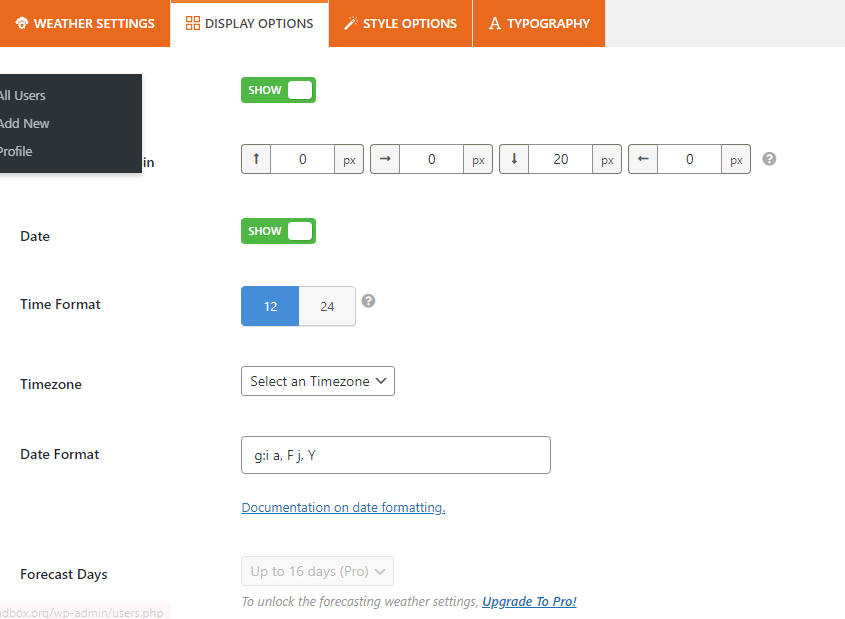
이제 디스플레이 옵션을 클릭하고 원하는 설정을 선택하십시오.

표시 옵션에서 다양한 설정을 숨기거나 표시할 수도 있습니다.
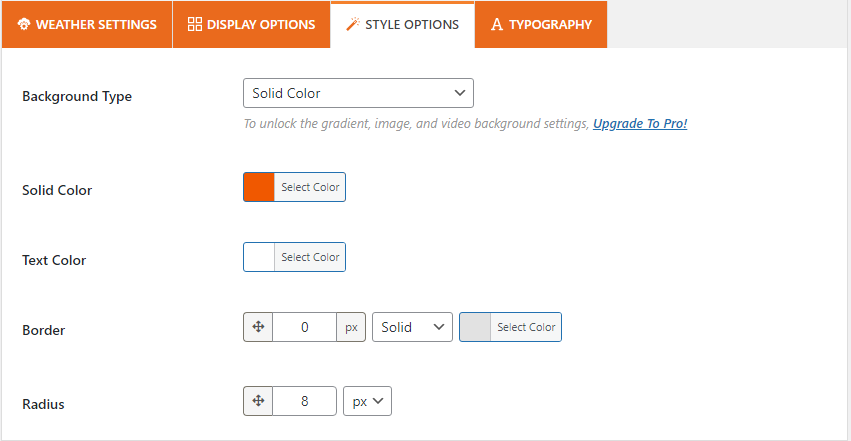
배경 및 텍스트 색상을 추가로 변경하려면 스타일 옵션을 클릭하세요.

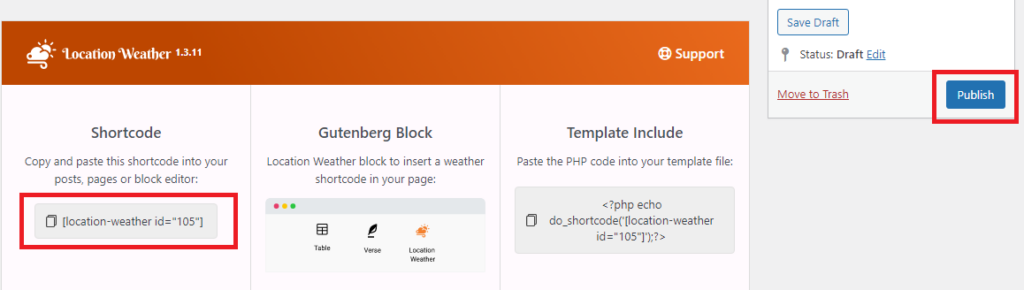
타이포그래피 옵션도 사용할 수 있지만 프로 버전에만 해당됩니다. 설정을 마친 후 게시 버튼을 클릭하고 위치 날씨가 자동으로 생성되는 단축 코드를 복사하세요.

날씨 위젯 삽입 시 복사된 단축코드를 사용할 수 있습니다. 전용 구텐베르그 블록을 사용하여 날씨 위젯을 내장할 수도 있습니다.
날씨 위젯 삽입하기
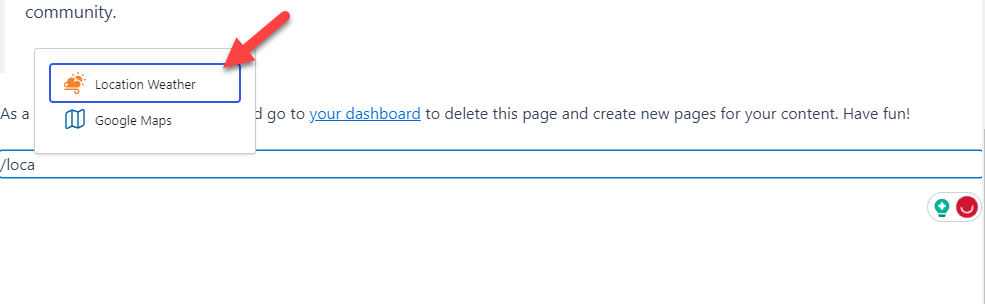
Gutenberg 편집기에서 Location Weather Gutenberg block 을 검색합니다.

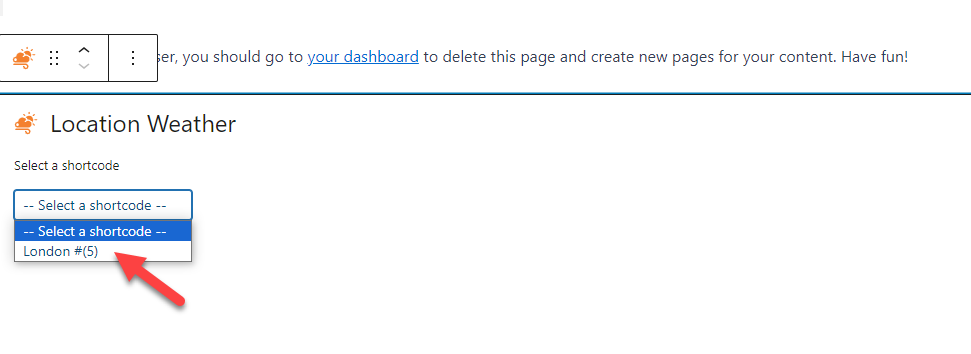
위젯을 찾으면 게시물/페이지에 추가하세요. 다음으로 드롭다운에서 위치를 선택합니다.

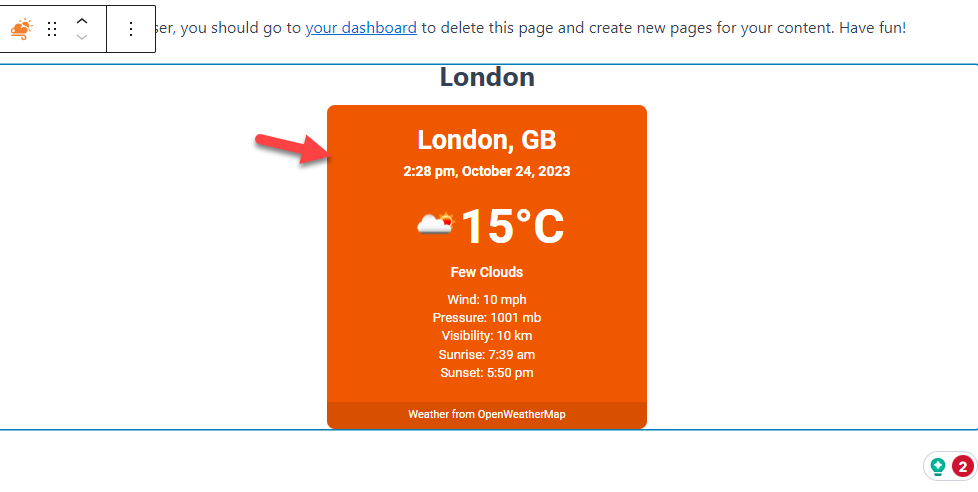
몇 초 안에 위젯의 미리보기가 표시됩니다.

위젯 스타일이 괜찮다면 게시물/페이지를 업데이트/게시하세요.
그게 다야!
이것이 WordPress 웹사이트에 날씨를 표시하는 방법입니다.
결론
결론적으로 WordPress 웹사이트에 일기 예보를 추가하면 사용자 경험이 향상되고 실시간 날씨 정보가 제공되며 기능이 추가됩니다.
일기 예보를 구현할 때 항상 대상 고객의 요구와 선호도를 고려하십시오. 또한 정확성과 최고의 기능을 보장하려면 날씨 데이터 소스를 업데이트하고 일기 예보 기능을 정기적으로 모니터링하세요.
이 기능을 유지하면 웹사이트 방문자에게 정보와 관심을 유지하는 동시에 귀중한 최신 정보를 제공하겠다는 의지를 보여줍니다.
이 기사에서는 플러그인을 사용하여 WordPress에서 일기 예보를 표시하는 방법과 필요성에 대해 설명했습니다. 신뢰할 수 있는 날씨 API 제공업체, 적절한 플러그인, 사이트의 미학과 어울리는 디자인을 선택하세요.
WordPress에서 일기 예보를 사용합니까?
어떤 사이트에 사용하시나요?
아래 댓글 섹션에서 알려주십시오.
다음은 귀하가 좋아할 만한 관련 기사입니다.
- 시도해야 할 최고의 9가지 잡지 WordPress 테마
- WooCommerce에서 사용자 정의 사이드바를 만드는 방법
- 시도해야 할 9가지 최고의 BeTheme 대안
