WordPress で天気予報を表示する方法
公開: 2023-10-26ウェブサイトを運営していて、訪問者に WordPress で天気予報を表示したい場合は、幸運です。 天気予報を WordPress サイトに統合すると、有益で魅力的なものになります。 現在の天気予報を表示することで、関心のある場所の天気について視聴者に知らせることができます。
この記事では、いくつかの天気予報プラグインと、WordPress で天気予報を表示する手順について説明します。 旅行ブログやローカル ニュース サイトを運営している場合でも、ユーザー エクスペリエンスを向上させたい場合でも、この記事では、プラグインを使用して正確で視覚的に魅力的な気象情報を表示する方法を説明します。
WordPress で天気予報を表示する必要がある場合
すべてのサイトに天気予報が必要なわけではありません。 たとえば、ファッションストアサイトの WordPress で天気予報を表示する理由はありません。 ただし、サイトによっては天気予報ウィジェットを追加すると非常に便利です。 天気予報が必要な Web サイトの例をいくつか示します。
- ローカル ニュースとイベント:ニュース Web サイト、コミュニティ ポータル、またはイベント リストは、天気予報を含めることで恩恵を受けることができます。 住民やイベント参加者は、気象関連の最新情報を常に入手できます。 さらに、これは屋外活動やイベントへの参加を決定するのにも役立ちます。
- 旅行および観光のブログ:旅行および観光のサイトを運営している場合、天気予報の提供は視聴者にとって非常に役立ちます。 訪問者は、どのような気象条件が予想されるかを知ることで、より効果的に旅行の計画を立てることができます。
- アウトドア アクティビティとスポーツ: Web サイトがアウトドア アクティビティ、スポーツ、レクリエーション趣味に関連している場合は、天気予報を表示できます。 たとえば、ハイキングのブログでは読者にトレイルの状況を知らせることができ、スポーツ イベントの Web サイトでは今後の試合の天気予報の最新情報を提供することができます。
- イベントと結婚式の計画:イベント プランナーや結婚式の Web サイトは、WordPress サイトに天気予報を表示できます。 これは、クライアントが正しい日付を選択し、屋外アクティビティのバックアップを手配するのに役立ちます。
- 教育 Web サイト:教育 Web サイトでは、地理の授業で天気予報を使用したり、気候パターンとそのさまざまな地域への影響について生徒に教えたりすることができます。
WordPress で天気予報を表示することが理想的な理由がわかりました。 次に、トップのプラグインと、Web サイトに天気を表示する最適な方法を見てみましょう。
WordPress 天気プラグイン ベスト 3
WordPress で天気予報を表示する手順を説明する前に、いくつかの天気予報プラグインについて説明します。 今回取り上げるプラグインは次のとおりです。
- シンプルな天気
- 場所の天気
- WP-フォーキャスト
各プラグインの特徴を見てみましょう。
1. シンプルな天気

Simple Weather は、ショートコードまたはウィジェットを介して WordPress で天気予報を表示する使いやすいプラグインです。 このプラグインは、GPS 座標、位置、昼夜の温度、カスタマイズ可能な更新間隔、背景色などのオプションを提供します。
さらに、Simple Weather では、OpenWeatherMap.org の API キーを使用してパフォーマンスを向上させることができます。 このプラグインは 7 日間の予測オプションも提供し、多言語をサポートしています (既存の WordPress ローカリゼーションに従って翻訳されています)。
特徴
- 無制限のカラーオプション
- カスタム日付形式
- メートル法またはインペリアル単位を使用する
- 7日間の予報オプション
- 昼夜の温度を表示
価格
これは、 18 ドル (1 回限りの料金)のプレミアム プラグインです。 このプラグインは CodeCanyon マーケットプレイスからダウンロードできます。
2. 場所の天気

Location Weather は、天気予報を表示するのに最適なプラグインの 1 つです。 コーディングを行わずに、サイト上のどこにでも簡単に天気ウィジェットやブロックを表示できます。 また、このプラグインは、非常に使いやすい強力なカスタマイズ オプションを提供します。 モバイル対応などの機能により、組織のブランディングやサイトの美学と一致しながら、天気予報が視聴者にとってより関連性の高いものになります。
Location Weather は軽量でユーザーフレンドリーで、テーマ、プラグイン、ページビルダー、ブラウザーと互換性があります。 100% 応答性が高く、WordPress マルチサイトもサポートしています。
特徴
- 完全にレスポンシブでモバイルフレンドリー
- 使い方は簡単 – コーディングは必要ありません。
- 翻訳可能 (すべての .pot ファイルを含む) & RTL 対応
- グッテンバーグ互換
- Elementor、Divi、WPBakery などのページ ビルダーと連携します。
価格
Location Weather はフリーミアム プラグインです。 無料版は WordPress プラグイン ディレクトリからダウンロードできます。 プレミアム バージョンのプラグインは年間 29 ドルから始まります。
3. WP-Forecastプラグイン

WP-Forecast は、 WeatherBug と AccuWeather からの 9 日間の天気予報を提供する無料のプラグインです。 WordPress ウェブサイトに湿度や風速などのオプションを追加できます。 このプラグインは 12 か国語をサポートしているため、英語がわからない訪問者でも心配する必要はありません。
WP-Forecast は非常に使いやすいインターフェイスを備えており、最新の気象状況を常に把握したい人にとっては優れた選択肢です。 最後に、このプラグインはモバイル デバイス向けのレスポンシブなデザインとカスタマイズ可能な予測表示を備えています。
特徴
- ユーザーフレンドリーで応答性の高いインターフェイス
- 温度単位のオプション
- 位置ベースの天気表示
- 簡単にアクセスできる
価格
WP-Forecast は無料のプラグインです。 WordPress プラグイン リポジトリからダウンロードできます。
最高の WordPress 天気プラグインについて詳しく知りたい場合は、この記事をご覧ください。
プラグインを使用してWordPressで天気予報を表示する
WordPress で天気予報を表示してみましょう。
無料の Location Weather プラグインを使用して、投稿やページに天気予報を追加します。 使いやすく初心者にも優しいWordPressプラグインです。
WordPress で天気予報を表示するには、指定された手順に従ってください。
インストールとアクティベーション
まず、プラグインをインストールして有効化します。 WordPress ダッシュボードから行うことも、プラグインを手動でインストールすることもできます。


このプラグインは、OpenWeather と呼ばれるオンライン サービスから情報を収集します。 このサービスにアクセスするには、API キーを作成し、プラグイン設定に追加します。
構成
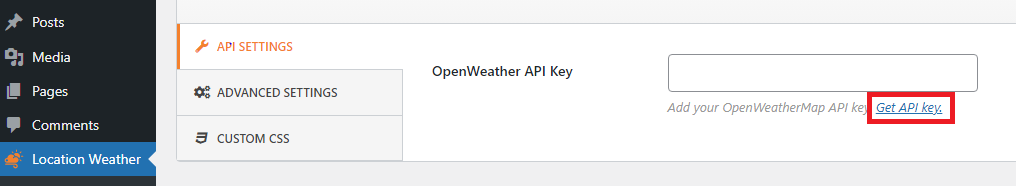
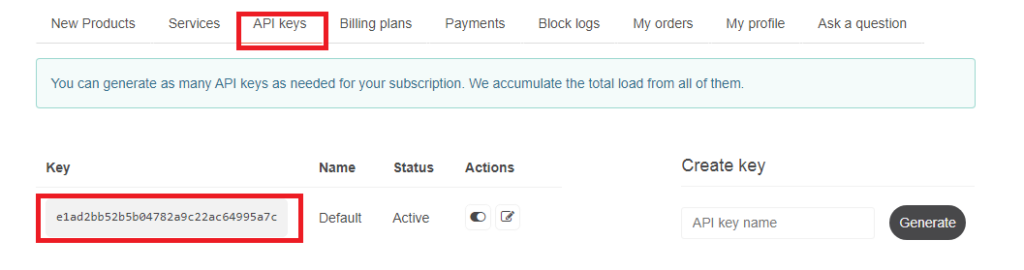
Location Weather » 設定 » に移動し、API キーを取得をクリックします。

次に、OpenWeather アカウントを作成する必要があります。 これを完了すると、プロファイル上に有効なキーが表示されます。

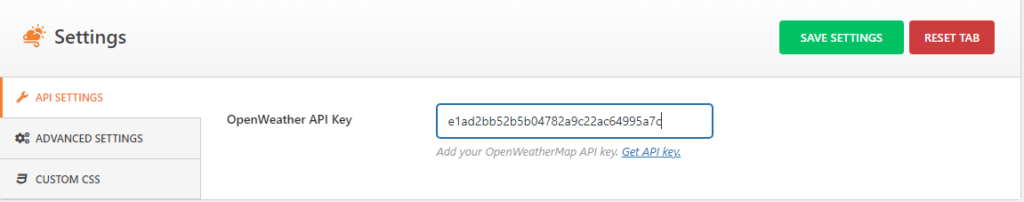
そこからキーをコピーし、Location Weather 設定に貼り付け、設定を保存ボタンを押します。

これで、プラグインで WordPress ページまたは投稿に天気予報を追加できるようになりました。
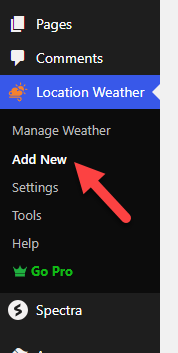
これを行うには、 [場所の天気] » [新規追加]に移動します。

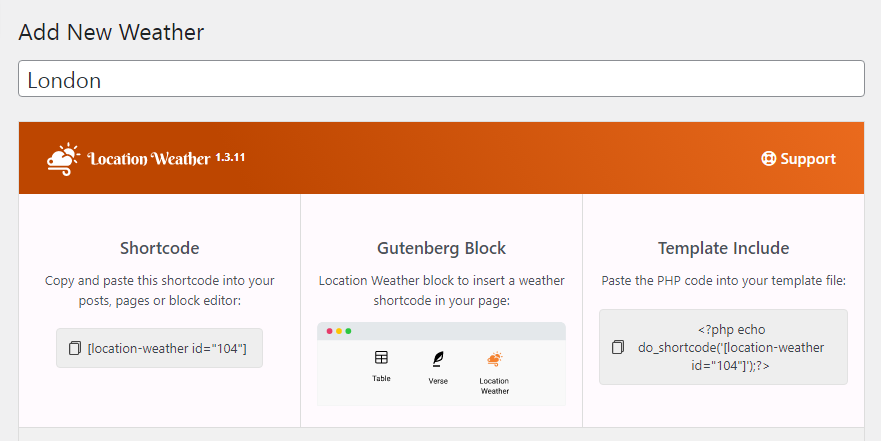
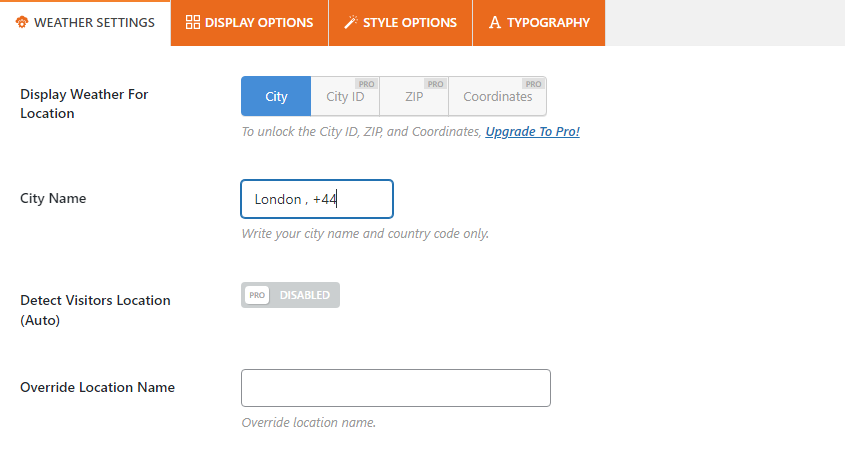
天気予報のタイトルを追加します。 このタイトルは、WordPress Web サイトの訪問者に表示されます。

次に、都市名に移動して天気予報を追加します。 さらに、プロ版を購入した場合は、都市 ID、郵便番号、座標を入力できます。

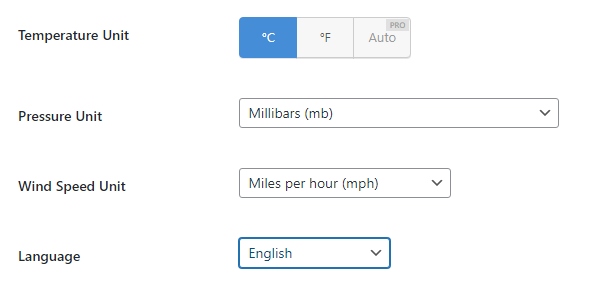
都市を追加した後、温度単位、圧力単位、風速単位、および言語を選択することもできます。

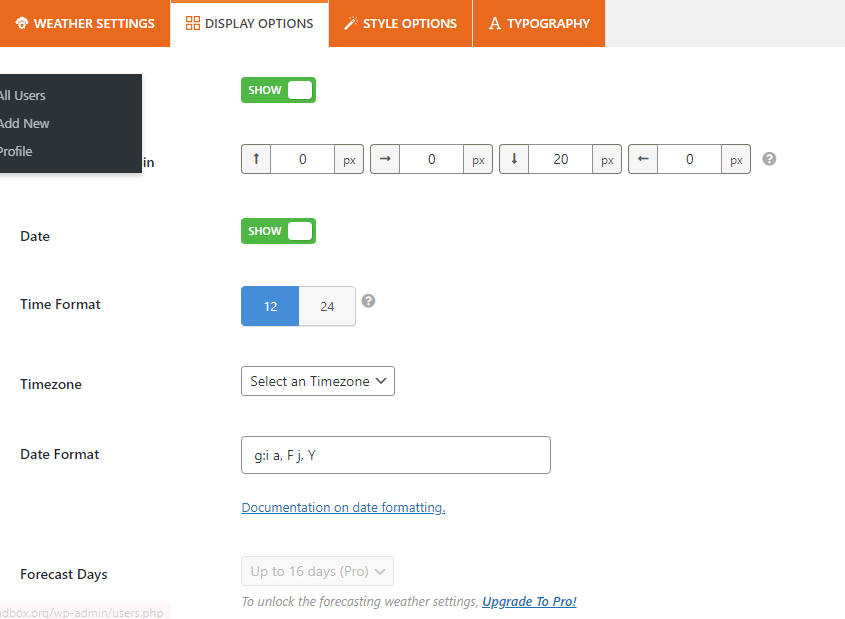
次に、表示オプションをクリックして、必要な設定を選択します。

表示オプションからさまざまな設定を非表示または表示することもできます。
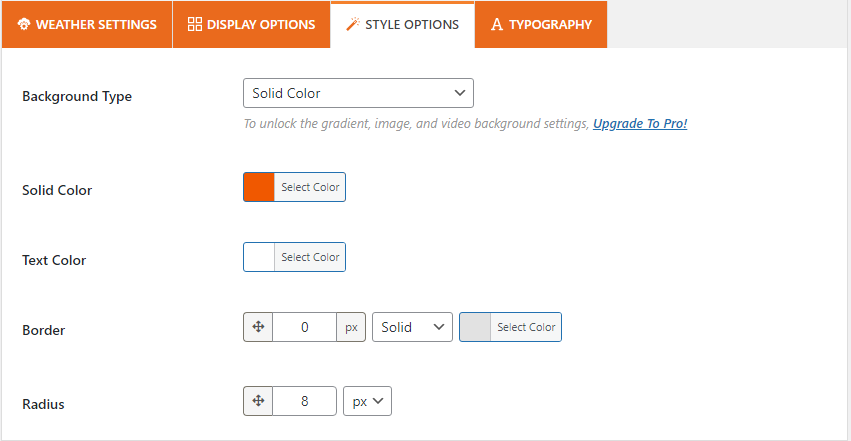
スタイルオプションをクリックして、背景とテキストの色をさらに変更します。

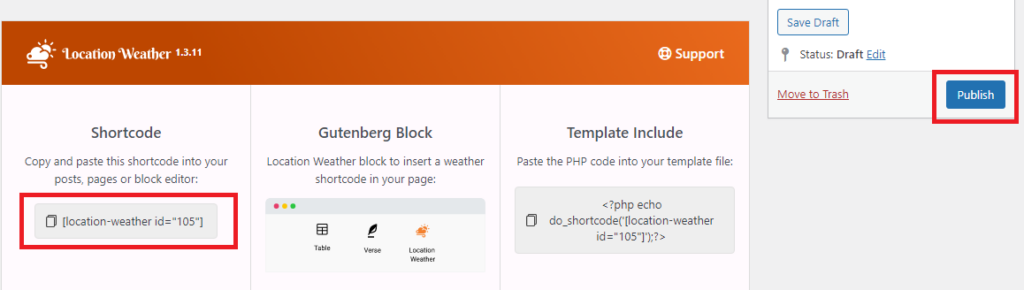
タイポグラフィ オプションも利用できますが、これはプロ バージョンのみです。 設定が完了したら公開ボタンをクリックし、Location Weatherが自動で作成するショートコードをコピーします。

天気ウィジェットを埋め込む場合は、コピーしたショートコードを使用できます。 専用の Gutenberg ブロックを使用して天気ウィジェットを埋め込むこともできます。
天気ウィジェットの埋め込み
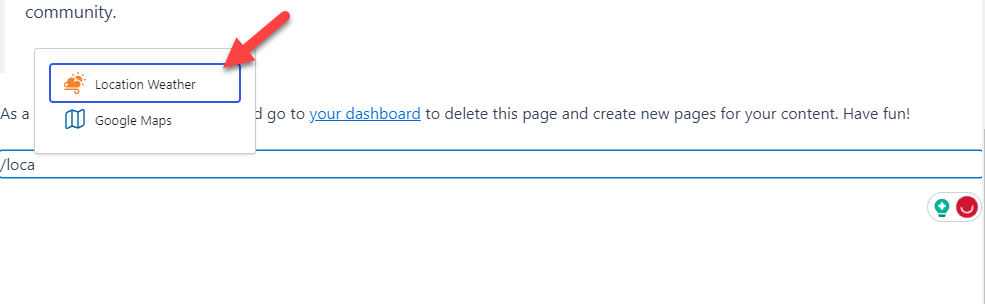
Gutenberg エディターで、Location Weather Gutenberg ブロックを検索します。

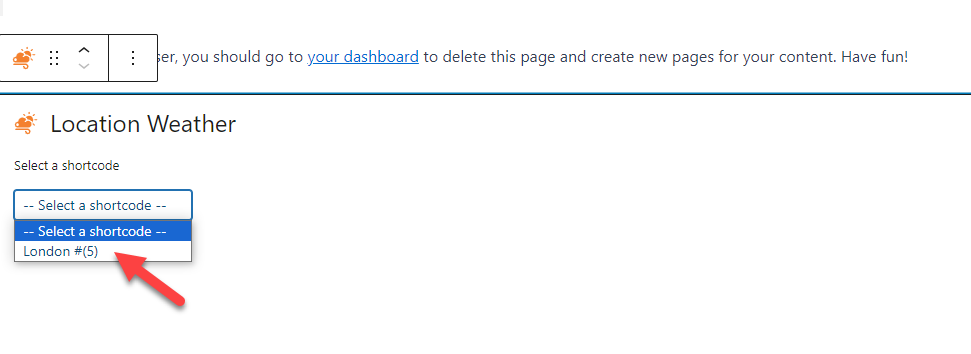
ウィジェットを見つけたら、投稿/ページに追加します。 次に、ドロップダウンから場所を選択します。

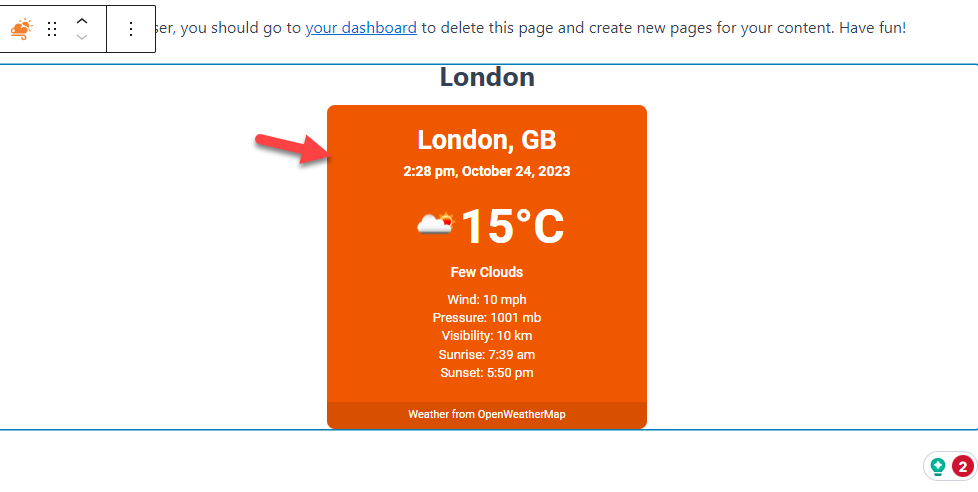
数秒以内に、ウィジェットのプレビューが表示されます。

ウィジェットのスタイルに問題がない場合は、投稿/ページを更新/公開します。
それでおしまい!
これは、WordPress ウェブサイトに天気を表示する方法です。
結論
結論として、WordPress Web サイトに天気予報を追加すると、ユーザー エクスペリエンスが向上し、リアルタイムの天気情報が提供され、機能が追加されます。
天気予報を実施するときは、対象となる視聴者のニーズと好みを常に考慮してください。 さらに、精度と最高の機能を確保するには、気象データ ソースを更新し、天気予報機能を定期的に監視してください。
この機能を維持することで、Web サイト訪問者に最新の情報を提供し、関心を持たせると同時に、貴重な最新情報を提供するという取り組みを示します。
この記事では、プラグインを使用して WordPress で天気予報を表示する必要性とその方法について説明しました。 信頼できる天気 API プロバイダー、適切なプラグイン、サイトの美しさに一致するデザインを選択してください。
WordPress で天気予報を使用しますか?
どのサイトに使用しますか?
以下のコメントセクションでお知らせください。
以下に関連記事をいくつか紹介します。
- あなたが試しるべきベスト9の雑誌WordPressテーマ
- WooCommerce でカスタム サイドバーを作成する方法
- 試してみるべき9つのBeThemeの代替案
