如何在 WordPress 中显示天气预报
已发表: 2023-10-26如果您正在运行一个网站并希望在 WordPress 中向访问者显示天气预报,那么您很幸运! 将天气预报集成到您的 WordPress 网站中可以提供丰富的信息且引人入胜。 您可以通过显示当前天气预报来告知观众任何感兴趣地点的天气情况。
本文将讨论一些天气预报插件以及在 WordPress 中显示天气预报的步骤。 无论您是运营旅游博客或本地新闻网站,还是想要改善用户体验,本文都将指导您使用插件来显示准确且具有视觉吸引力的天气信息。
什么时候需要在 WordPress 中显示天气预报
并非每个站点都需要天气预报; 例如,没有理由在时尚商店网站上的 WordPress 中显示天气预报。 然而,在某些网站上添加天气预报小部件可能会非常有帮助。 以下是一些需要天气预报的网站示例。
- 本地新闻和活动:新闻网站、社区门户或活动列表可以受益于天气预报。 居民和活动参加者可以随时了解与天气相关的最新情况。 此外,这将帮助他们决定户外活动或参加活动。
- 旅行和旅游博客:如果您经营旅行和旅游网站,提供天气预报对您的受众非常有帮助。 游客可以更有效地计划他们的旅行,了解预计的天气状况。
- 户外活动和运动:如果您的网站与户外活动、运动和休闲爱好相关,则可以显示天气预报。 例如,徒步旅行博客可以向读者通报步道状况,而体育赛事网站可以提供即将举行的比赛的天气更新。
- 活动和婚礼策划:活动策划者和婚礼网站可以在 WordPress 网站上显示天气预报。 这将帮助他们的客户选择正确的日期并为户外活动做好后备安排。
- 教育网站:教育网站可以使用天气预报进行地理课程或向学生讲授气候模式及其对不同地区的影响。
现在您知道为什么在 WordPress 中显示天气预报是理想的选择了。 接下来,让我们看看顶级插件以及在网站上显示天气的最佳方法。
最好的 3 个 WordPress 天气插件
在介绍在 WordPress 中显示天气预报的步骤之前,我们将研究一些天气预报插件。 我们将介绍的插件是:
- 简单天气
- 地点 天气
- WP-预测
让我们看看每个插件的独特之处。
1. 简单的天气

Simple Weather是一个易于使用的插件,可通过短代码或小部件在 WordPress 中显示天气预报。 该插件提供 GPS 坐标、位置、昼夜温度、可自定义更新间隔、背景颜色等选项。
此外,Simple Weather 允许您使用 OpenWeatherMap.org 中的 API 密钥以获得更好的性能。 该插件还提供 7 天预测选项并支持多语言(根据现有 WordPress 本地化进行翻译)。
特征
- 无限的颜色选择
- 自定义日期格式
- 使用公制或英制单位
- 7 天预测选项
- 显示白天/夜间温度
价格
这是一款高级插件,售价18 美元(一次性费用) 。 您可以从 CodeCanyon 市场下载此插件。
2. 地点天气

Location Weather是显示天气预报的最佳插件之一。 无需编码,您就可以轻松地在网站上的任何位置显示天气小部件和块。 此外,该插件还提供强大的自定义选项,非常易于使用。 移动设备友好性等功能使您的天气预报与受众更加相关,同时与组织的品牌和网站美观保持一致。
位置天气是轻量级的、用户友好的,并且与主题、插件、页面构建器和浏览器兼容。 它是 100% 响应式的,并且还支持 WordPress 多站点。
特征
- 完全响应且适合移动设备
- 易于使用 – 无需编码!
- 可翻译(包括所有 .pot 文件)和 RTL 就绪
- 古腾堡兼容
- 使用 Elementor、Divi、WPBakery 等页面构建器
价格
位置天气是一个免费增值插件。 您可以从 WordPress 插件目录下载免费版本。 他们的高级版插件起价为每年 29 美元。
3.WP-预测插件

WP-Forecast是一个免费插件,提供来自 WeatherBug 和 AccuWeather 的 9 天天气预报。 您可以在 WordPress 网站上添加额外的选项,例如湿度和风速。 该插件支持十二种语言,因此您不必担心不懂英语的访问者。
WP-Forecast 具有非常易于使用的界面,对于那些想要了解最新天气状况的人来说是一个绝佳的选择。 最后,该插件具有针对移动设备的响应式设计和可定制的预测显示。
特征
- 用户友好且响应灵敏的界面
- 温度单位选项
- 基于位置的天气显示
- 交通便利
价格
WP-Forecast 是一个免费插件。 您可以从 WordPress 插件存储库下载它。
如果您需要了解有关最佳 WordPress 天气插件的更多信息,请查看这篇文章。
使用插件在 WordPress 中显示天气预报
让我们继续在 WordPress 中显示天气预报。
我们将使用免费的位置天气插件将天气预报添加到任何帖子和页面。 它是一个易于使用且适合初学者的 WordPress 插件。
按照给定的步骤在 WordPress 中显示天气预报。
安装和激活
首先,安装并激活插件。 您可以从 WordPress 仪表板执行此操作或手动安装插件。


该插件从名为 OpenWeather 的在线服务收集信息。 要访问此服务,请创建 API 密钥并将其添加到插件设置中。
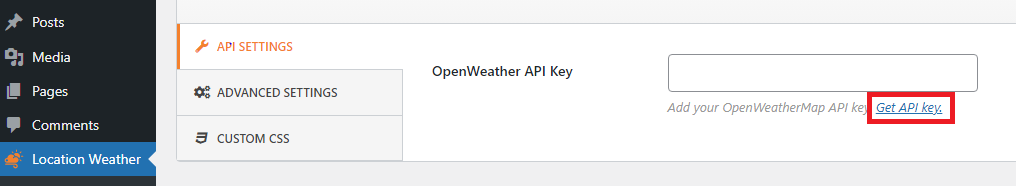
配置
转到位置天气 » 设置 » 并单击获取 API 密钥。

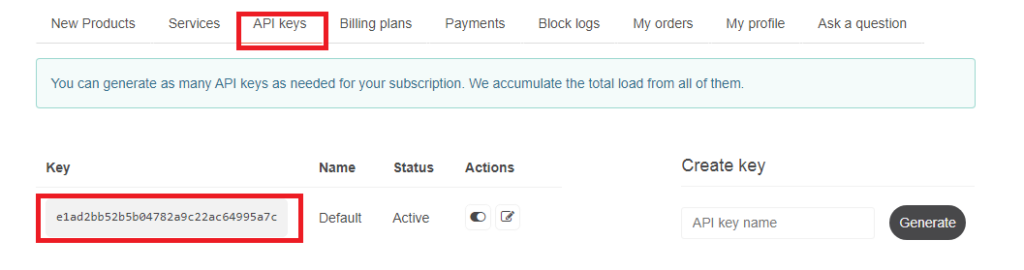
现在,您需要创建一个 OpenWeather 帐户。 完成此操作后,您可以在配置文件上看到有效的密钥。

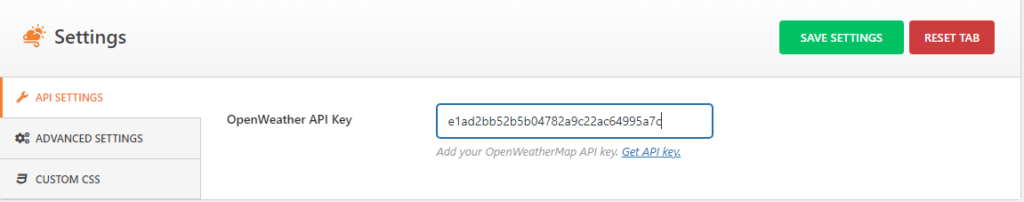
从那里复制密钥,将其粘贴到“位置天气”设置中,然后单击“保存设置”按钮。

现在,您的插件可以将天气预报添加到 WordPress 页面或帖子中。
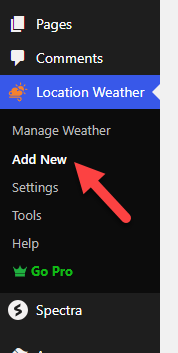
为此,请转到“位置天气”»“添加新内容” 。

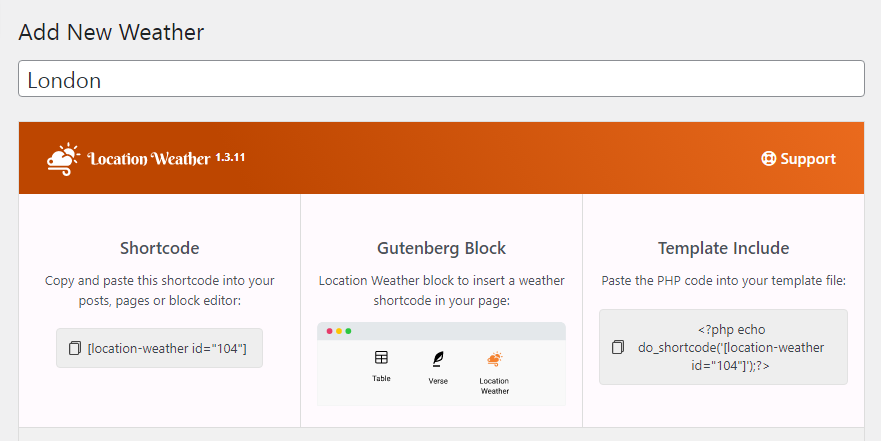
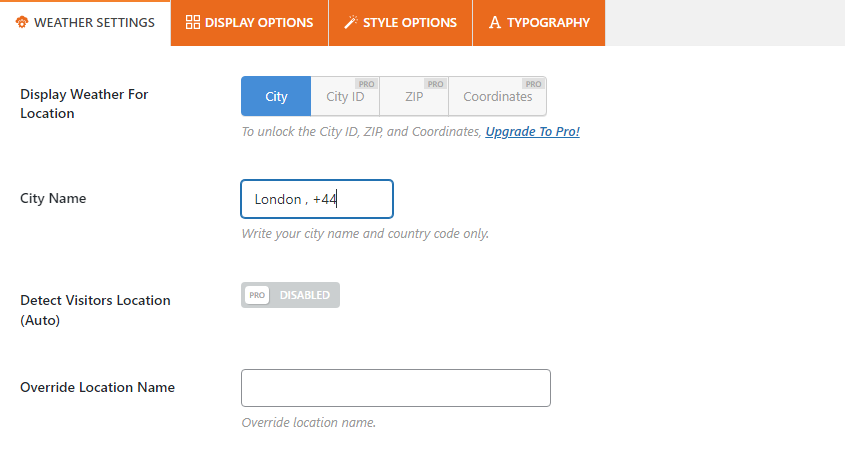
添加天气预报的标题。 该标题将显示在您的 WordPress 网站上供访问者使用。

现在,转到城市名称来添加天气预报。 此外,如果您购买了专业版,您还可以输入城市 ID、邮政编码和坐标。

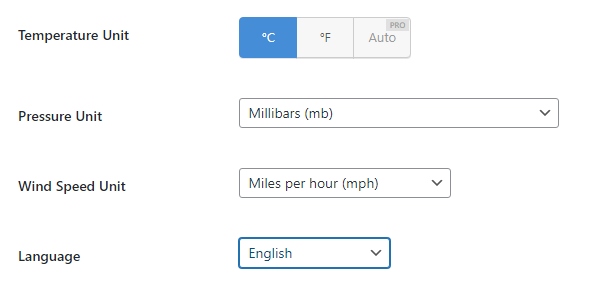
添加城市后,还可以选择温度单位、气压单位、风速单位、语言。

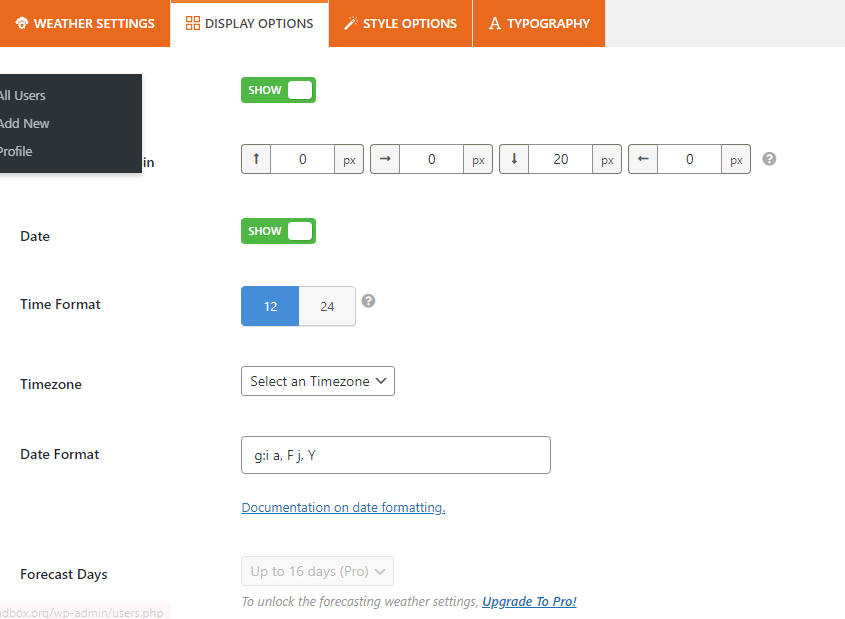
现在单击显示选项并选择您想要的设置。

您还可以隐藏或显示显示选项中的不同设置。
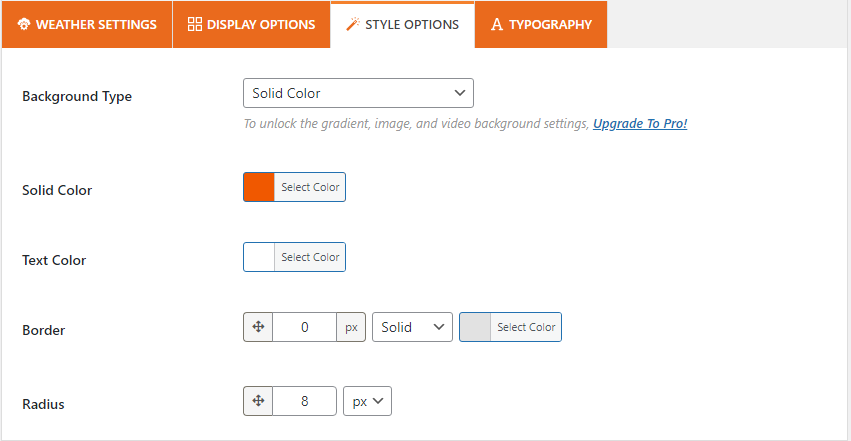
单击样式选项可进一步更改背景和文本颜色。

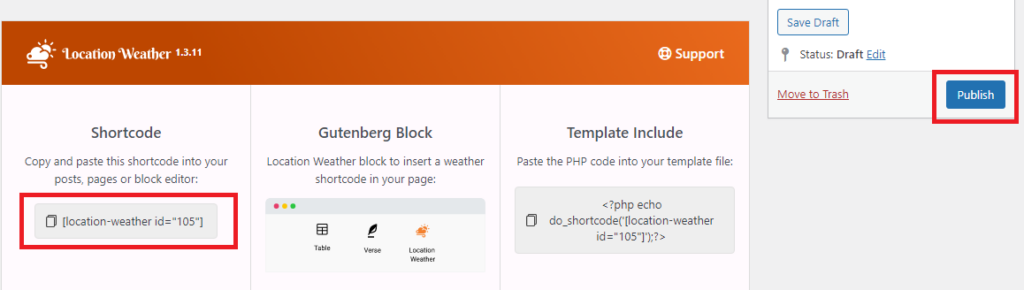
还提供排版选项,但仅限专业版。 设置完成后,点击发布按钮,复制位置天气自动创建的简码。

嵌入天气小部件时,您可以使用复制的短代码。 您还可以使用专用的古腾堡块来嵌入天气小部件。
嵌入天气小部件
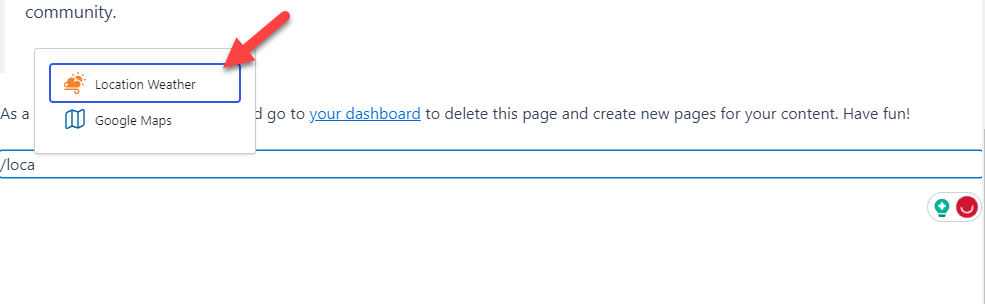
在古腾堡编辑器上,搜索位置天气古腾堡块。

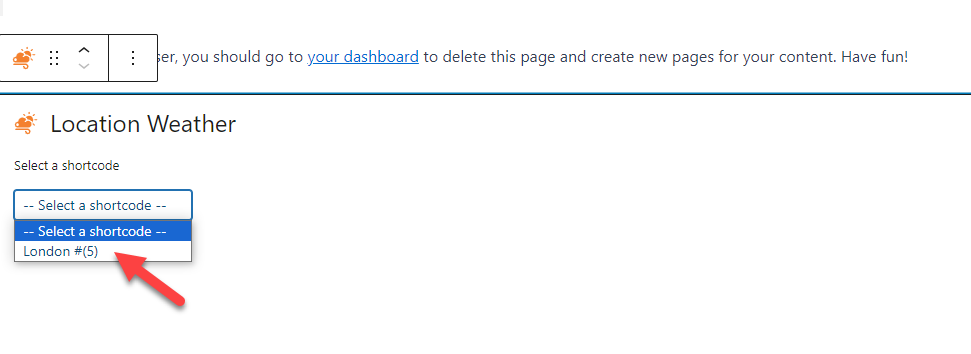
找到该小部件后,将其添加到您的帖子/页面中。 接下来,从下拉列表中选择位置。

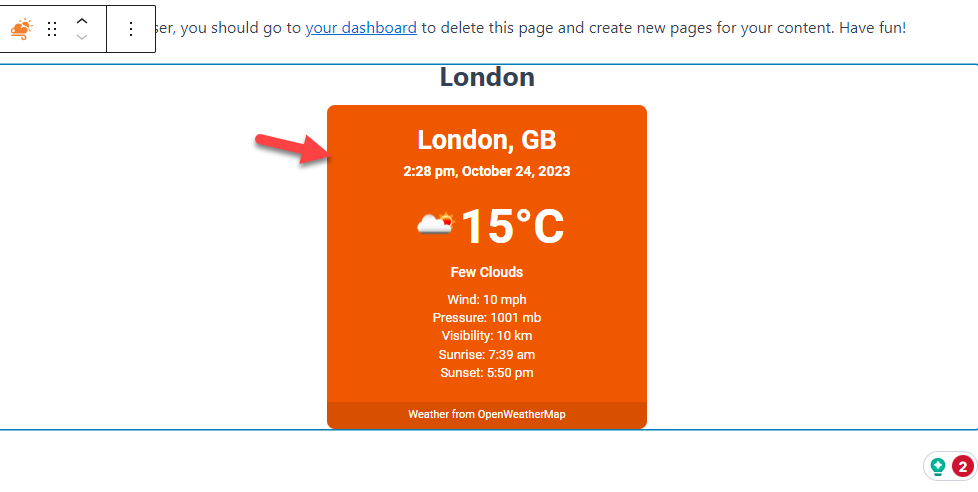
几秒钟之内,您将看到小部件的预览。

如果您对小部件样式感到满意,请更新/发布帖子/页面。
就是这样!
这是在 WordPress 网站上显示天气的方法。
结论
总之,向您的 WordPress 网站添加天气预报可以改善用户体验、提供实时天气信息并添加功能。
在实施天气预报时,始终考虑目标受众的需求和偏好。 此外,为了确保准确性和最佳功能,请定期更新天气数据源并监控天气预报功能。
维护此功能可以让网站访问者了解情况并保持兴趣,同时表明您致力于提供有价值的最新信息。
本文解释了使用插件在 WordPress 中显示天气预报的需求以及如何。 选择可靠的天气 API 提供商、合适的插件以及符合您网站美观的设计。
你在 WordPress 中使用天气预报吗?
您将其用于哪个网站?
请在下面的评论部分告诉我们。
以下是您可能会喜欢的一些相关文章:
- 您应该尝试的 9 个最佳杂志 WordPress 主题
- 如何在 WooCommerce 中创建自定义侧边栏
- 您应该尝试的 9 个最佳 BeTheme 替代方案
