在 Divi 中播放 HTML 視頻時如何在特定時間顯示按鈕(或 CTA)
已發表: 2021-04-23視頻是網站的有效營銷工具。 如果視頻旨在在線推廣和銷售產品或服務,則應明確呼籲潛在客戶採取行動。 提供號召性用語的一種簡單方法是在視頻附近添加一個他們可以單擊的按鈕。 但是,當用戶觀看視頻時,某些按鈕(或 CTA)在特定時間出現更有意義。 例如,可能有一段視頻(例如 20 秒)提到了某個折扣或促銷。 在特定時間出現“立即獲取”按鈕可能更有效。
在本教程中,我們將向您展示如何在 Divi 中播放 HTML 視頻時在特定時間顯示按鈕(或 CTA)。 此技術將允許您使用通過 Divi Builder 設計的視頻和按鈕,然後在視頻到達特定時間、用戶暫停視頻或視頻結束時顯示這些按鈕。 它所需要的只是一些 JQuery 片段。 這個不需要插件。
讓我們開始吧!
搶先看
這是我們將在本教程中構建的設計的快速瀏覽。
請注意當視頻的當前時間達到 5 秒時頂部按鈕如何出現,視頻結束時底部按鈕如何出現。
這里當視頻的當前時間達到 5 秒時會出現相同的頂部按鈕,當視頻暫停時會出現底部按鈕。
您還可以查看此代碼筆以獲取此功能的實時演示。
免費下載佈局
要了解本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
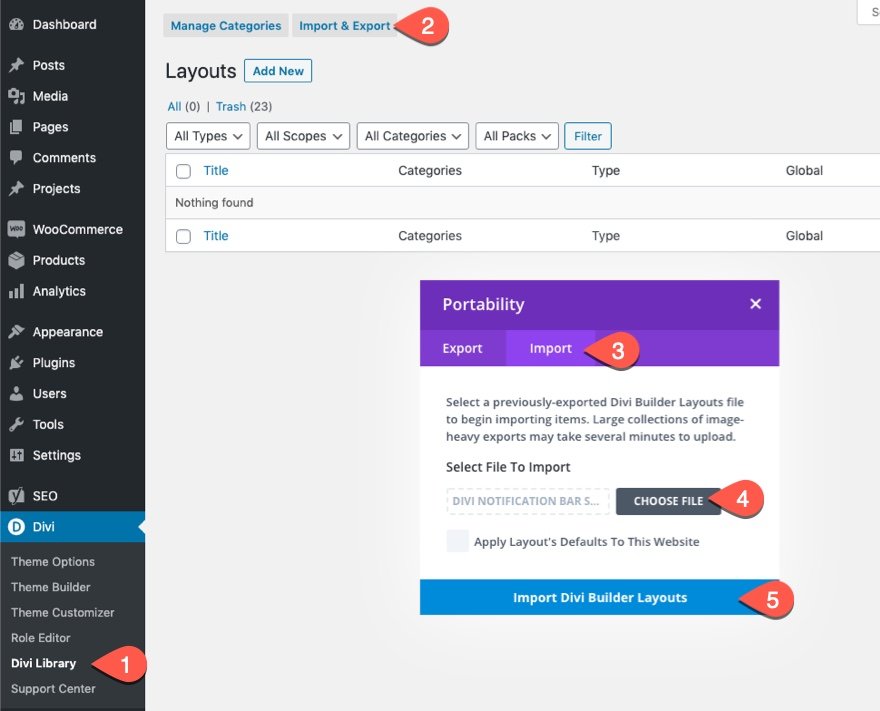
要將部分佈局導入您的 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後點擊導入按鈕。

完成後,分區佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

首先,您需要執行以下操作:
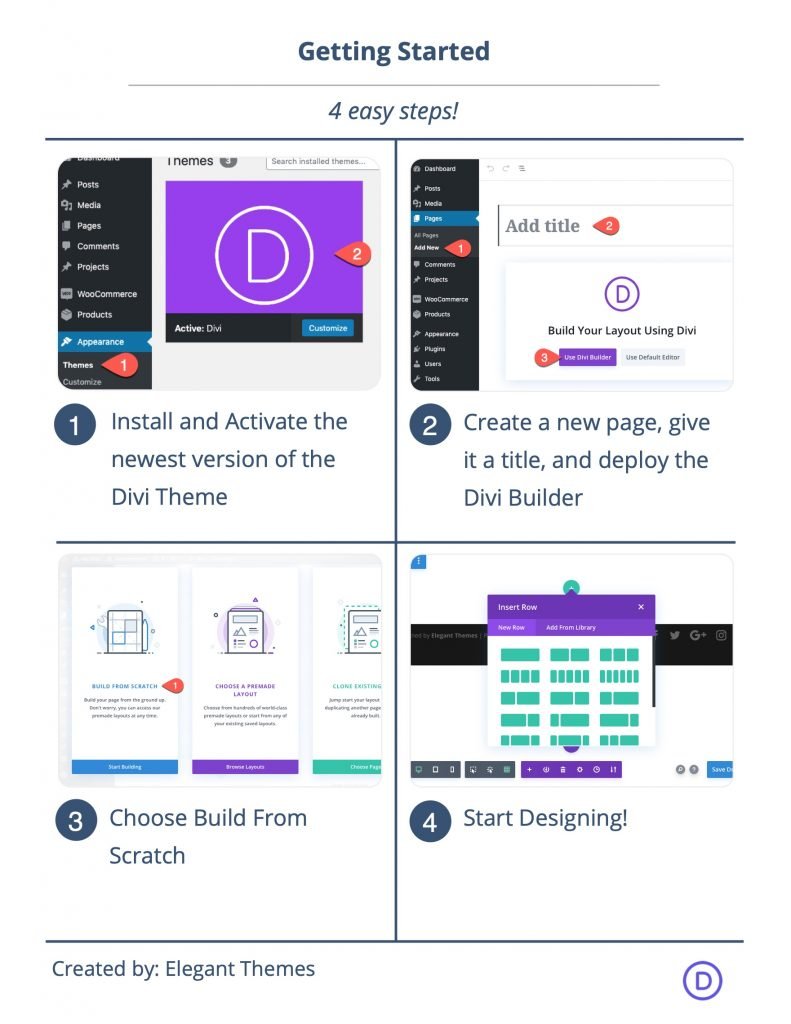
- 如果您還沒有安裝並激活 Divi 主題。
- 在WordPress中新建一個頁面,在前端使用Divi Builder編輯頁面(visual builder)。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
在 Divi 中播放視頻時如何在特定時間顯示按鈕
上傳足球俱樂部登陸頁面佈局
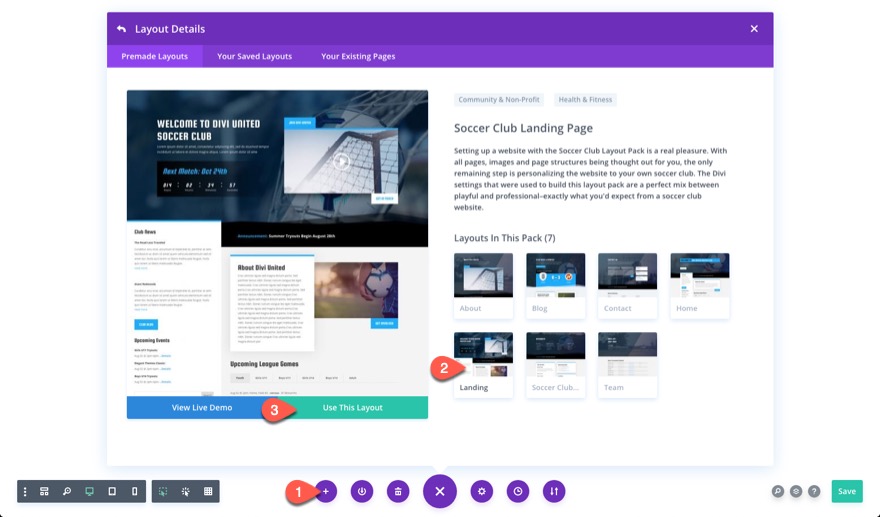
為了快速開始設計,我們將使用 Soccer Club Layout Pack 中的 Soccer Club Landing Page 佈局。
為此,請打開設置菜單,單擊從佈局添加圖標,然後找到並使用足球俱樂部登陸頁面佈局。

更新視頻模塊
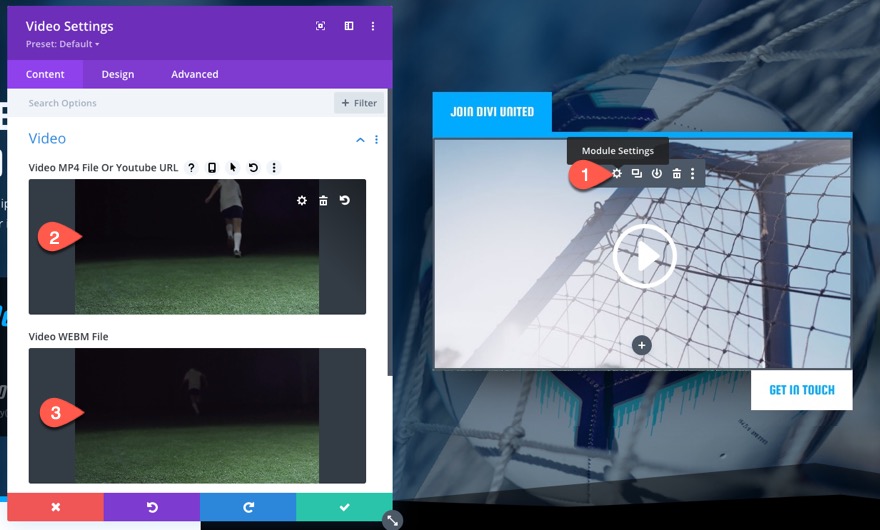
在頁面的頂部,您會在右欄中找到一個帶有兩個按鈕的視頻。 我們將使用這些元素來演示在播放視頻時顯示這些按鈕的功能。
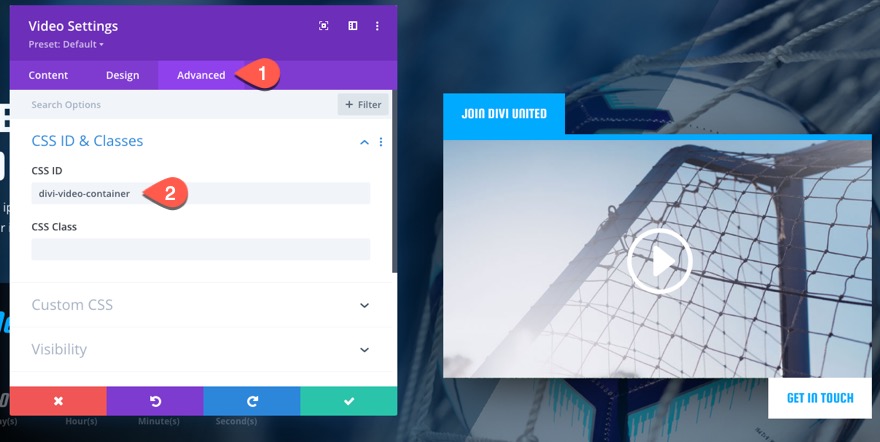
打開視頻設置並上傳/添加 MP4 文件格式的視頻。 您還可以包含一個 WEBM 文件。

在高級選項卡下,為視頻提供自定義 CSS ID:
- CSS ID:divi-video-container

更新頂部按鈕
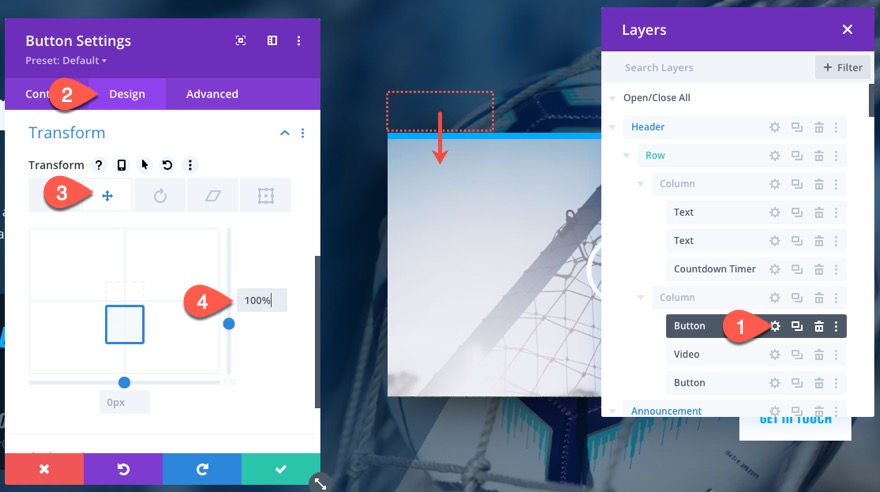
接下來,打開視頻上方按鈕模塊的設置並更新變換選項,以便將按鈕移動到視頻後面,如下所示:
- 變換 平移 Y 軸:100%

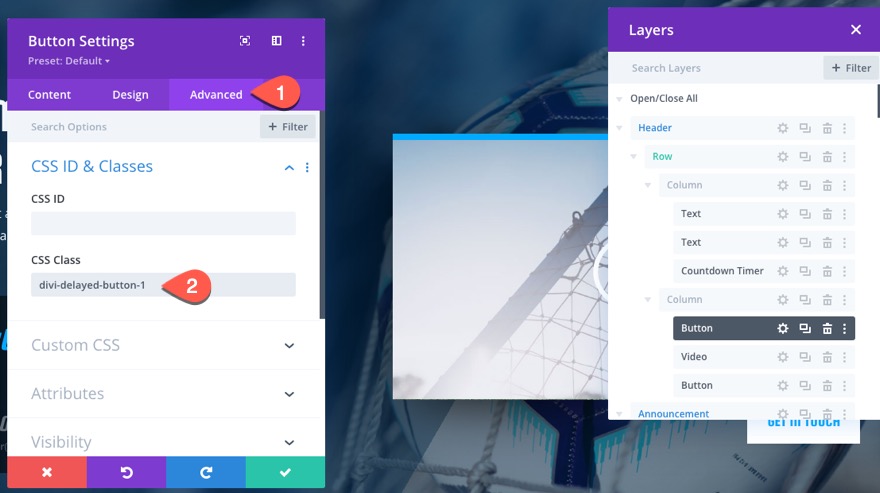
然後為按鈕提供以下 CSS 類:
- CSS 類:divi-delayed-button-1

更新底部按鈕
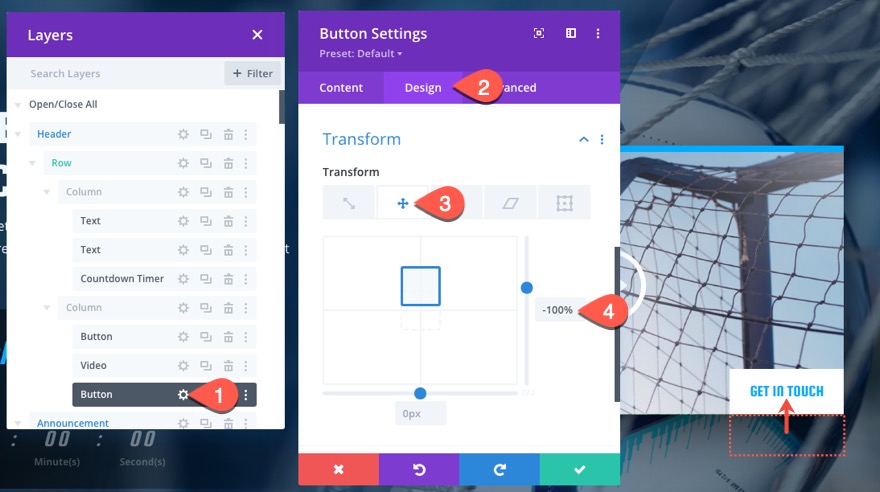
接下來,打開視頻下方按鈕模塊的設置並更新變換選項,使其向上移動按鈕,如下所示:
- 變換 平移 Y 軸:-100%

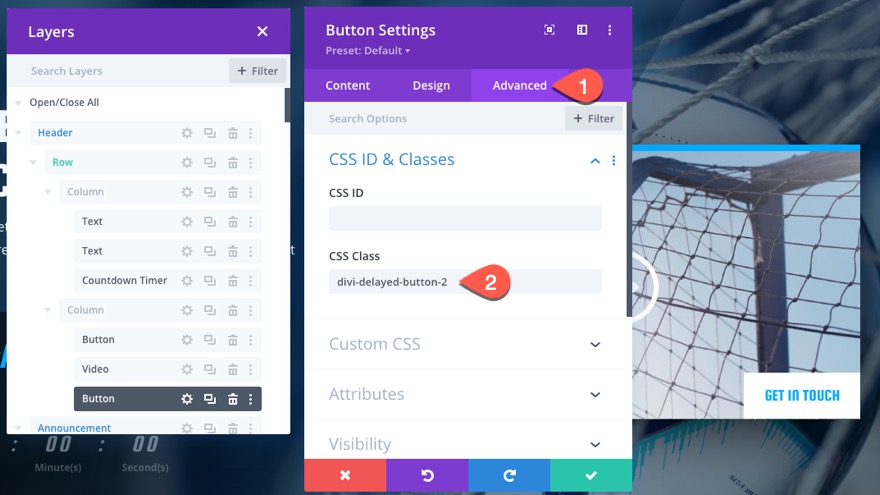
然後為按鈕提供以下 CSS ID:
- CSS ID:divi-delayed-button-2

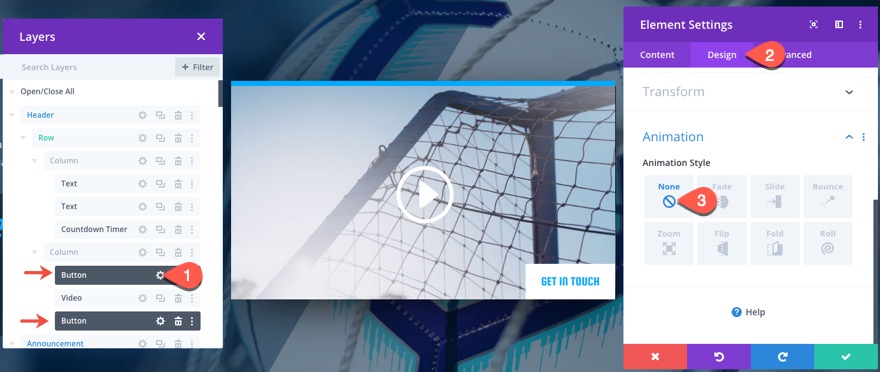
由於我們不需要在預製佈局中添加到按鈕的動畫,我們可以將它們去掉。 使用多選來選擇兩個按鈕模塊(在圖層視圖模式中)。 然後打開任一按鈕模塊的設置,將動畫樣式設置為無。

- 動畫風格:無

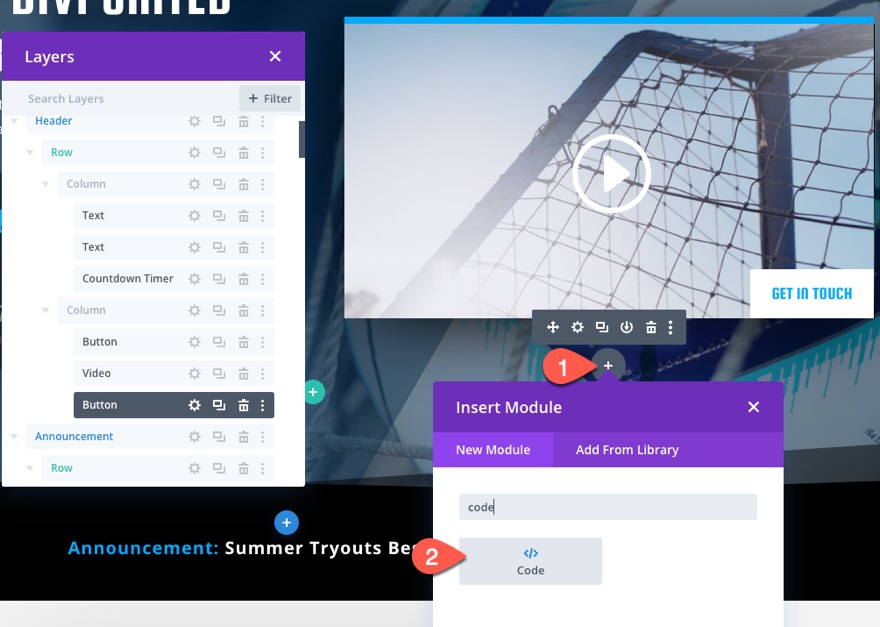
添加代碼
對於最後一步,我們需要添加 cust0m 代碼。 為此,請在底部按鈕下添加一個代碼模塊。

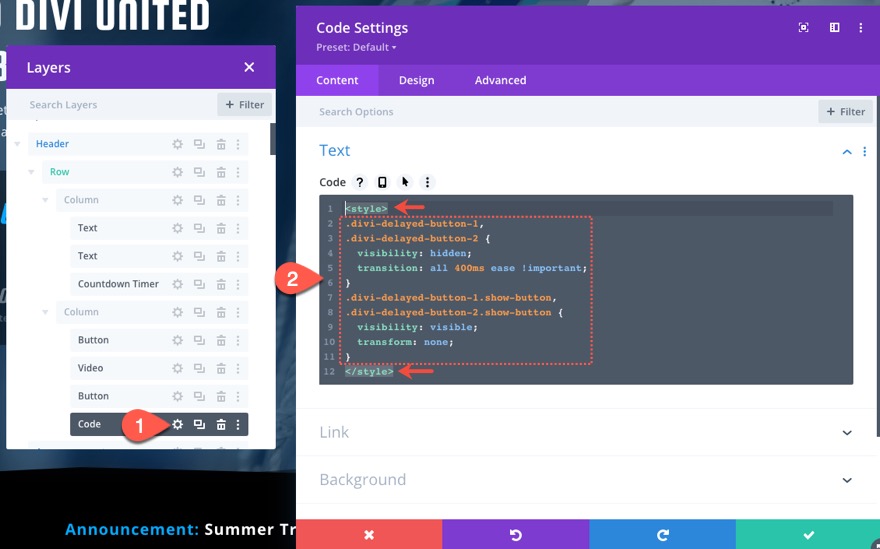
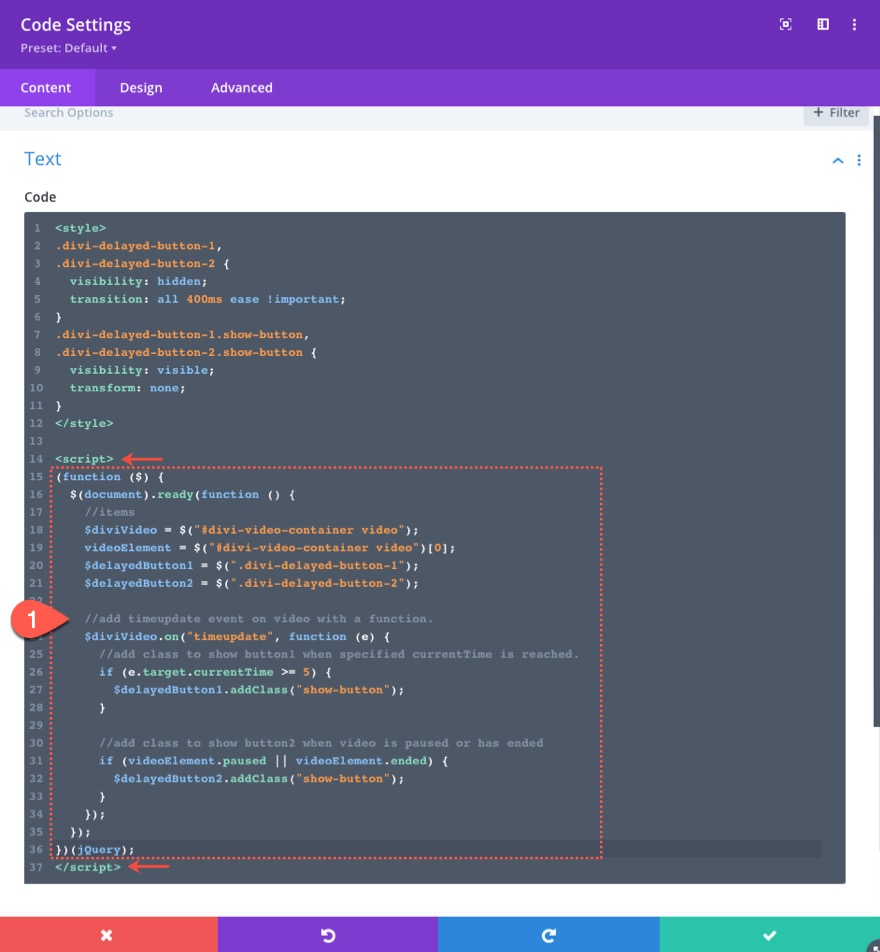
在代碼設置代碼框中,粘貼以下 CSS,確保將代碼包裝在樣式標籤中。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}

然後,將以下 JQuery 代碼粘貼到 CSS 之後,確保將代碼包裝在腳本標籤中。
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);

關於守則
CSS
首先,我們隱藏按鈕並設置按鈕動畫的過渡持續時間。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
然後我們在通過 JQuery 切換“show-button”類時顯示按鈕,並將轉換設置為無,以便按鈕返回到頁面上的原始位置。
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
JQuery
我們要做的第一件事是定義我們將使用的變量。
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
接下來,我們用一個函數在視頻上添加timeupdate事件,這樣我們就可以在播放過程中動態地確定視頻的當前時間。 有關更多信息,請在此處閱讀有關 timeupdate 事件的信息。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
});
在函數內部,我們使用if語句在視頻的currentTime屬性等於或大於 5 秒時顯示按鈕 1(頂部按鈕)。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
});
注意: if語句的條件是e.target.currentTime >= 5但您可以更改它以在播放視頻時在不同時間顯示按鈕。 例如,如果您想在視頻的currentTime達到 20 秒時顯示按鈕,您可以將條件替換為e.target.currentTime >= 20 。
然後我們使用另一個if語句在視頻暫停或結束時顯示按鈕 2(底部按鈕)(使用暫停和結束的 HTMLMediaElement 屬性。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
最後結果
請注意當視頻的當前時間達到 5 秒時頂部按鈕如何出現,視頻結束時底部按鈕如何出現。
這里當視頻的當前時間達到 5 秒時會出現相同的頂部按鈕,當視頻暫停時會出現底部按鈕。
您還可以查看此代碼筆以獲取此功能的實時演示。
最後的想法
根據視頻的當前時間顯示按鈕可以派上用場來營銷您的產品和服務。 無論如何,任何成功的宣傳視頻都值得引人注目的號召性用語。 希望本教程能讓您更好地了解如何利用 HTML 視頻的功能在您想要的時間和地點提供強大的 CTA。
如果您對在 Divi 中使用 HTML 視頻的其他創造性方式感興趣,以下是您可能會喜歡的幾篇文章:
- 如何在 Divi 中創建自定義 HTML 視頻控件
- 為 HTML5 視頻添加 3D 效果以在 Divi 中顯示獨特的產品動畫
- 如何使用 Divi 中的顯示/隱藏切換創建粘性促銷視頻
我期待在評論中收到您的來信。
乾杯!
