วิธีแสดงปุ่ม (หรือ CTA) ตามเวลาที่กำหนดเมื่อเล่นวิดีโอ HTML ใน Divi
เผยแพร่แล้ว: 2021-04-23วิดีโอเป็นเครื่องมือทางการตลาดที่มีประสิทธิภาพสำหรับเว็บไซต์ และหากวิดีโอพยายามโปรโมตและขายผลิตภัณฑ์หรือบริการทางออนไลน์ ควรมีคำกระตุ้นการตัดสินใจที่ชัดเจนสำหรับผู้มีโอกาสเป็นลูกค้า วิธีง่ายๆ ในการเรียกร้องให้ดำเนินการคือการใส่ปุ่มไว้ใกล้กับวิดีโอที่พวกเขาสามารถคลิกได้ อย่างไรก็ตาม ปุ่มบางปุ่ม (หรือ CTA) เหมาะสมกว่าที่จะปรากฏในเวลาที่กำหนดเมื่อผู้ใช้กำลังดูวิดีโอ ตัวอย่างเช่น อาจมีส่วนของวิดีโอ (เช่น ใน 20 วินาที) ที่มีการกล่าวถึงส่วนลดหรือโปรโมชันบางอย่าง การมีปุ่ม "Get It Now" ปรากฏขึ้นในเวลาที่กำหนดอาจมีประสิทธิภาพมากกว่า
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีทำให้ปุ่ม (หรือ CTA) ปรากฏขึ้นในช่วงเวลาที่กำหนดเมื่อเล่นวิดีโอ HTML ใน Divi เทคนิคนี้จะช่วยให้คุณใช้วิดีโอและปุ่มที่ออกแบบด้วย Divi Builder จากนั้นให้ปุ่มเหล่านั้นปรากฏขึ้นเมื่อวิดีโอถึงเวลาที่กำหนด เมื่อผู้ใช้หยุดวิดีโอชั่วคราว หรือเมื่อวิดีโอจบลง สิ่งที่ต้องทำคือตัวอย่างบางส่วนของ JQuery ไม่จำเป็นต้องใช้ปลั๊กอินสำหรับสิ่งนี้
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
สังเกตว่าปุ่มบนจะปรากฏอย่างไรเมื่อเวลาปัจจุบันของวิดีโอถึง 5 วินาที และปุ่มด้านล่างจะปรากฏขึ้นเมื่อวิดีโอสิ้นสุด
ปุ่มด้านบนเดียวกันจะปรากฏขึ้นเมื่อเวลาปัจจุบันของวิดีโอถึง 5 วินาที และปุ่มด้านล่างจะปรากฏขึ้นเมื่อหยุดวิดีโอชั่วคราว
คุณยังสามารถตรวจสอบ codepen นี้สำหรับการสาธิตสดของฟังก์ชันนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
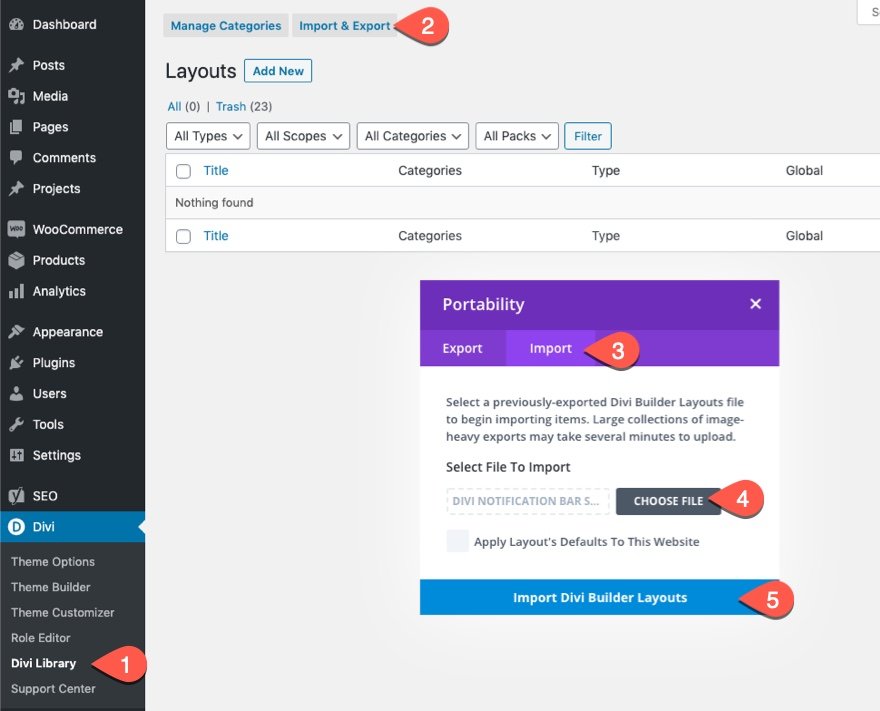
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปกวดวิชากันเถอะ
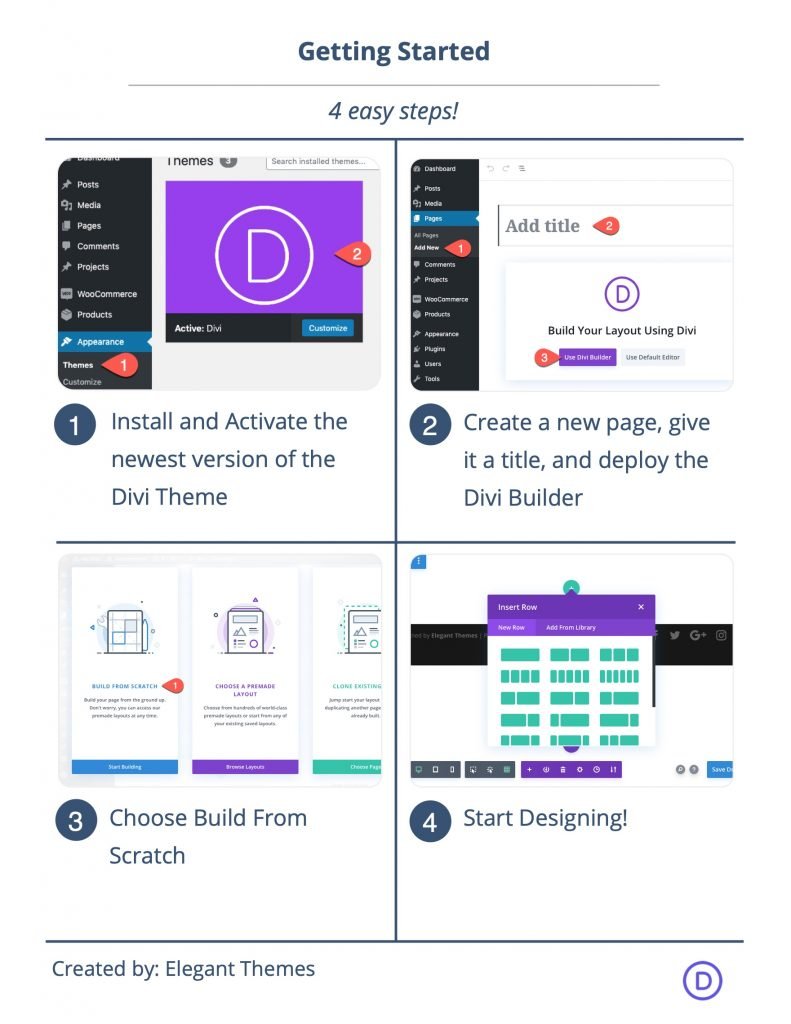
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีแสดงปุ่มตามเวลาที่กำหนดเมื่อเล่นวิดีโอใน Divi
อัปโหลดเค้าโครงหน้า Landing Page ของสโมสรฟุตบอล
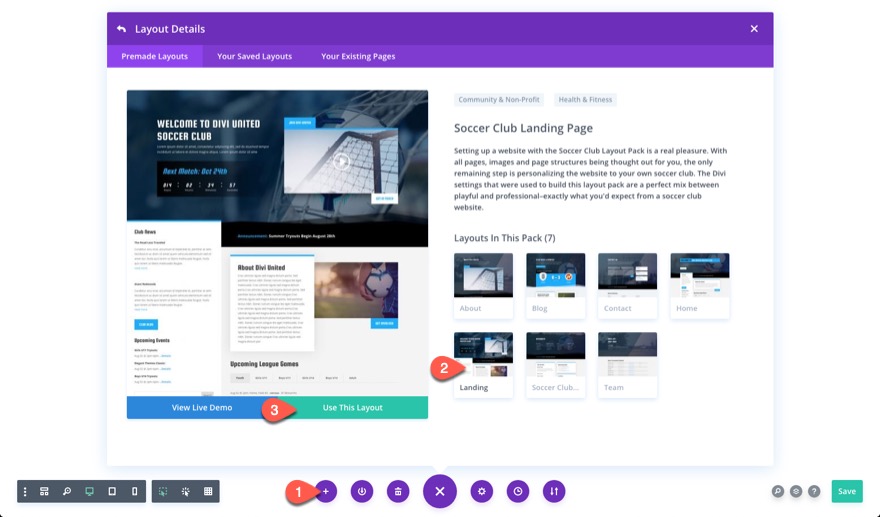
เพื่อเริ่มต้นการออกแบบ เราจะใช้เค้าโครงหน้า Landing Page ของ Soccer Club จาก Soccer Club Layout Pack
ในการดำเนินการนี้ ให้เปิดเมนูการตั้งค่า คลิกไอคอนเพิ่มจากเลย์เอาต์ แล้วค้นหาและใช้เลย์เอาต์ของหน้า Landing Page ของ Soccer Club

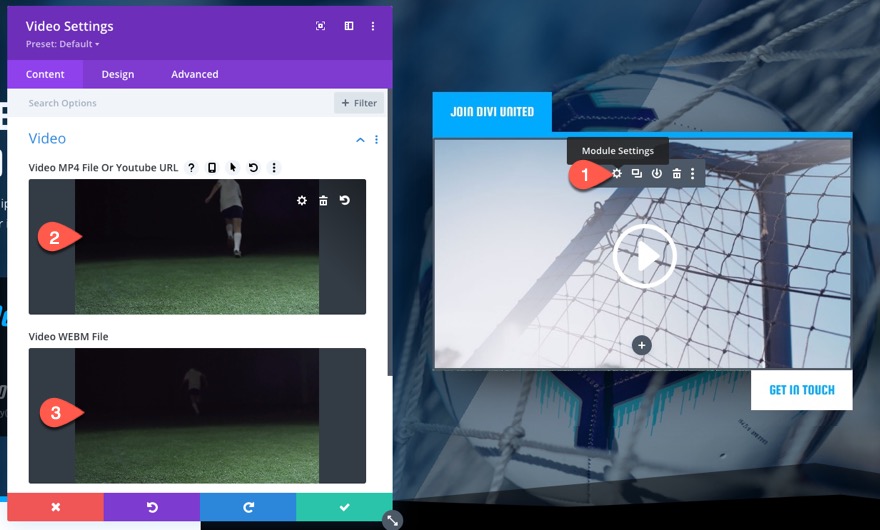
อัปเดตโมดูลวิดีโอ
ที่ส่วนบนของหน้า คุณจะพบวิดีโอที่มีปุ่มสองปุ่มในคอลัมน์ด้านขวา เราจะใช้องค์ประกอบเหล่านี้เพื่อสาธิตการทำงานของการแสดงปุ่มเหล่านั้นขณะเล่นวิดีโอ
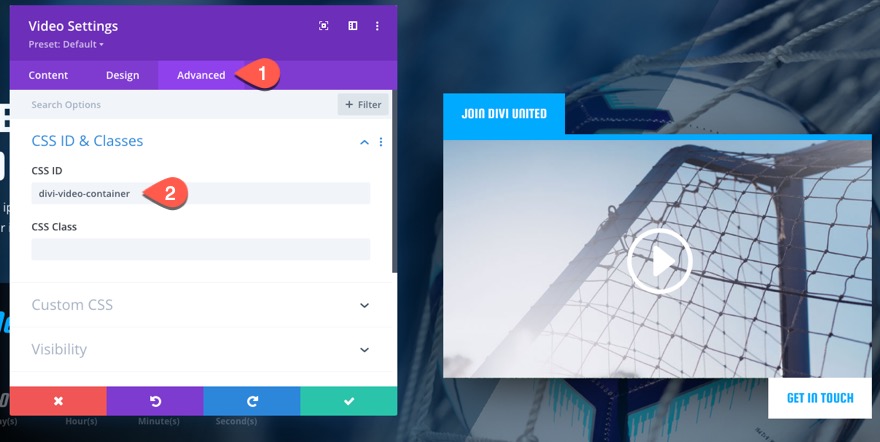
เปิดการตั้งค่าวิดีโอและอัปโหลด/เพิ่มวิดีโอในรูปแบบไฟล์ MP4 คุณยังสามารถรวมไฟล์ WEBM ได้เช่นกัน

ใต้แท็บขั้นสูง ให้กำหนด CSS ID ที่กำหนดเองให้กับวิดีโอ:
- CSS ID: divi-video-container

อัพเดทปุ่มบน
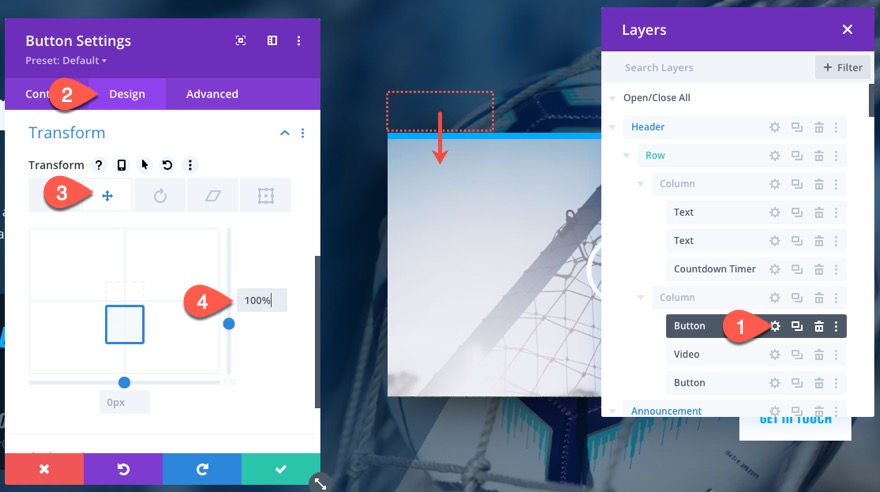
ถัดไป เปิดการตั้งค่าสำหรับโมดูลปุ่มด้านบนวิดีโอและอัปเดตตัวเลือกการแปลงเพื่อให้ย้ายปุ่มไปด้านหลังวิดีโอดังนี้:
- แปลงแกนแปล Y: 100%

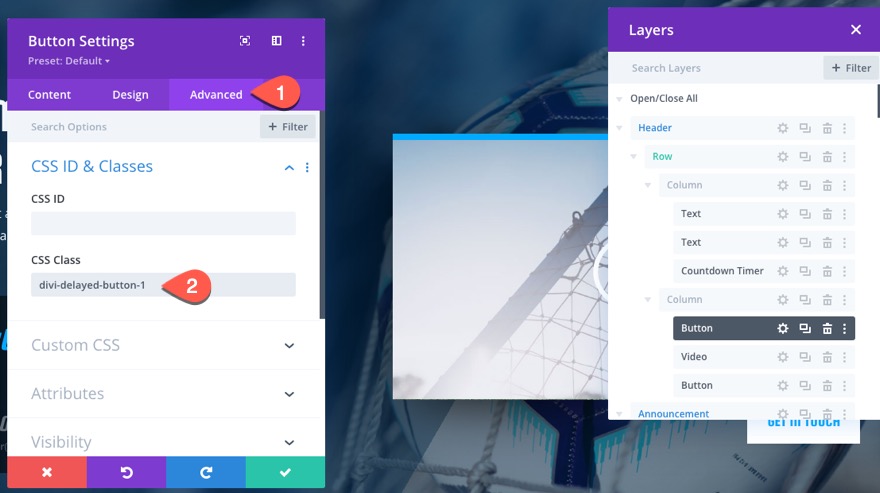
จากนั้นให้ปุ่มคลาส CSS ต่อไปนี้:
- CSS Class: Divi-delayed-button-1

อัปเดตปุ่มด้านล่าง
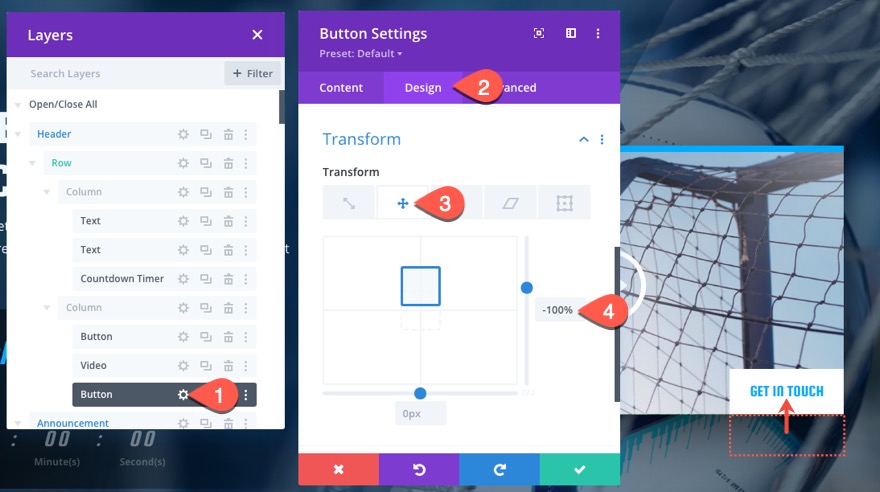
ถัดไป เปิดการตั้งค่าสำหรับโมดูลปุ่มด้านล่างวิดีโอและอัปเดตตัวเลือกการแปลงเพื่อให้ปุ่มเลื่อนขึ้นด้านบนดังนี้:
- แปลงแกนแปล Y: -100%


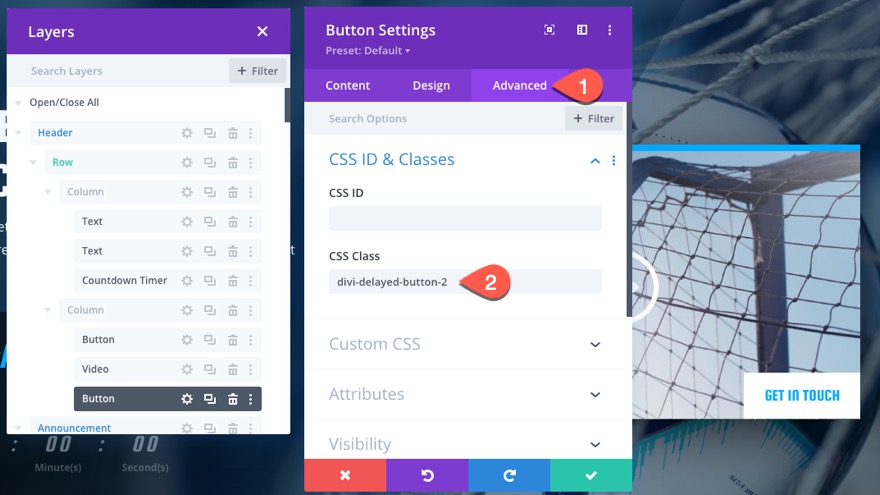
จากนั้นให้ปุ่ม CSS ID ต่อไปนี้:
- CSS ID: divi-delayed-button-2

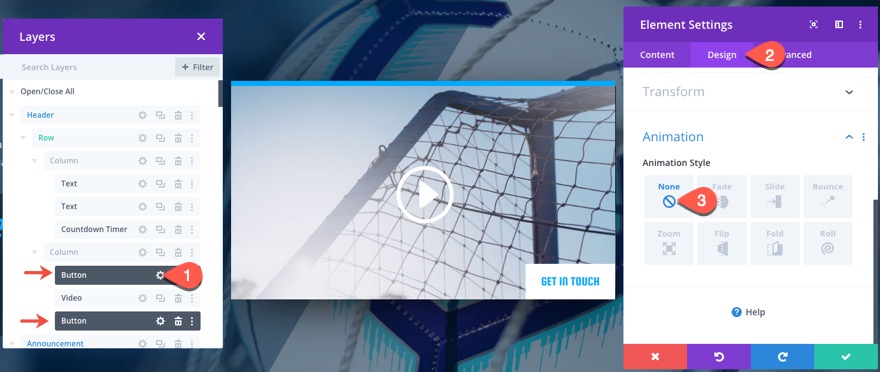
เนื่องจากเราไม่ต้องการแอนิเมชั่นที่เพิ่มลงในปุ่มในเลย์เอาต์ที่สร้างไว้ล่วงหน้า เราจึงสามารถนำออกได้ ใช้การเลือกหลายรายการเพื่อเลือกโมดูลปุ่มทั้งสอง (ในโมดอลมุมมองเลเยอร์) จากนั้นเปิดการตั้งค่าของโมดูลปุ่มใดปุ่มหนึ่งและตั้งค่ารูปแบบภาพเคลื่อนไหวเป็นไม่มี
- สไตล์แอนิเมชั่น: ไม่มี

เพิ่มรหัส
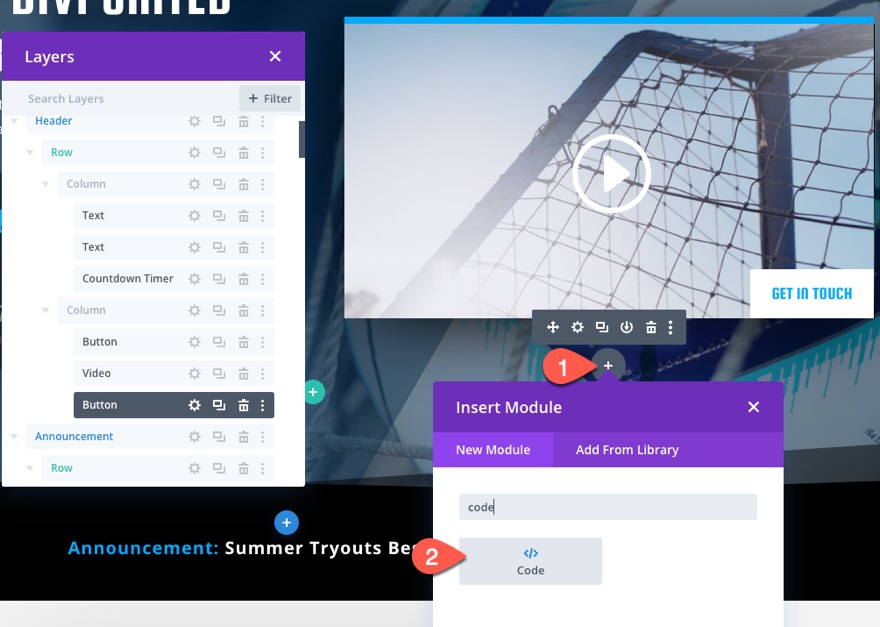
สำหรับขั้นตอนสุดท้าย เราต้องเพิ่มรหัส cust0m ในการดำเนินการนี้ ให้เพิ่มโมดูลโค้ดใต้ปุ่มด้านล่าง

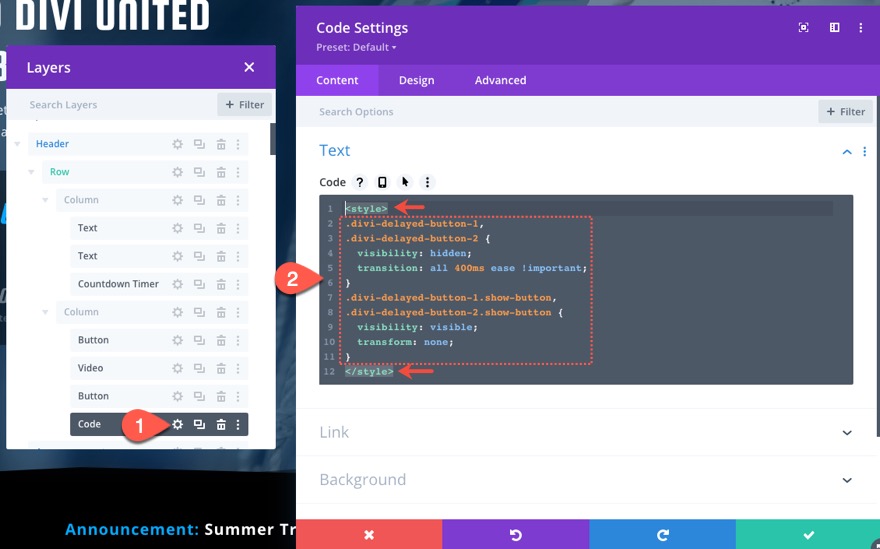
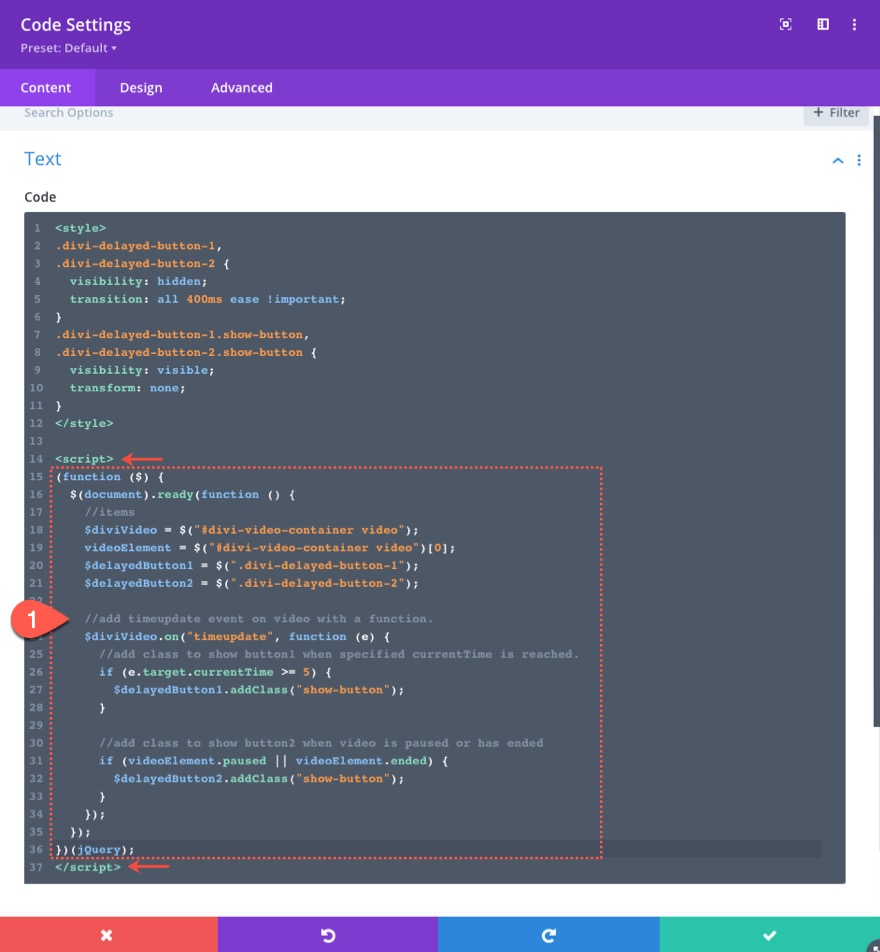
ภายในกล่องรหัสการตั้งค่าโค้ด ให้วาง CSS ต่อไปนี้เพื่อให้แน่ใจว่าได้ใส่โค้ดลงในแท็ก รูปแบบ แล้ว
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}

จากนั้นวางโค้ด JQuery ต่อไปนี้ต่อจาก CSS เพื่อให้แน่ใจว่าได้ใส่โค้ดลงในแท็ก สคริปต์ แล้ว
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);

เกี่ยวกับรหัส
CSS
ขั้นแรก เราซ่อนปุ่มและกำหนดระยะเวลาการเปลี่ยนแปลงของแอนิเมชั่นปุ่ม
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
จากนั้นเราจะแสดงปุ่มเมื่อมีการสลับคลาส "ปุ่มแสดง" ผ่าน JQuery และตั้งค่าการแปลงเป็น none เพื่อให้ปุ่มกลับไปที่ตำแหน่งเดิมบนหน้า
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
JQuery
สิ่งแรกที่เราทำคือกำหนดตัวแปรที่เราจะใช้
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
ต่อไป เราจะเพิ่มเหตุการณ์ timeupdate ในวิดีโอด้วยฟังก์ชัน เพื่อให้เราสามารถกำหนดเวลาปัจจุบันของวิดีโอในระหว่างการเล่นแบบไดนามิกได้ สำหรับข้อมูลเพิ่มเติม อ่านเกี่ยวกับเหตุการณ์ timeupdate ที่นี่
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
});
ภายในฟังก์ชัน เราใช้คำสั่ง if เพื่อแสดงปุ่ม 1 (ปุ่มบนสุด) เมื่อใดก็ตามที่แอตทริบิวต์ currentTime ของวิดีโอมีค่าเท่ากับหรือมากกว่า 5 วินาที
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
});
หมายเหตุ: เงื่อนไขของคำสั่ง if คือ e.target.currentTime >= 5 แต่คุณสามารถเปลี่ยนค่านี้เพื่อแสดงปุ่มในเวลาอื่นเมื่อเล่นวิดีโอ ตัวอย่างเช่น หากคุณต้องการแสดงปุ่มเมื่อเวลา ปัจจุบัน ของวิดีโอถึง 20 วินาที คุณสามารถแทนที่เงื่อนไขด้วย e.target.currentTime >= 20
จากนั้นเราใช้คำสั่ง if อื่นเพื่อแสดงปุ่ม 2 (ปุ่มด้านล่าง) เมื่อใดก็ตามที่วิดีโอหยุดชั่วคราวหรือสิ้นสุด (โดยใช้คุณสมบัติ HTMLMediaElement ที่หยุดชั่วคราวและสิ้นสุด
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
ผลสุดท้าย
สังเกตว่าปุ่มบนจะปรากฏอย่างไรเมื่อเวลาปัจจุบันของวิดีโอถึง 5 วินาที และปุ่มด้านล่างจะปรากฏขึ้นเมื่อวิดีโอสิ้นสุด
ปุ่มด้านบนเดียวกันจะปรากฏขึ้นเมื่อเวลาปัจจุบันของวิดีโอถึง 5 วินาที และปุ่มด้านล่างจะปรากฏขึ้นเมื่อหยุดวิดีโอชั่วคราว
คุณยังสามารถตรวจสอบ codepen นี้สำหรับการสาธิตสดของฟังก์ชันนี้
ความคิดสุดท้าย
การแสดงปุ่มตามเวลาปัจจุบันของวิดีโออาจมีประโยชน์สำหรับการทำการตลาดผลิตภัณฑ์และบริการของคุณ วิดีโอโปรโมตที่ประสบความสำเร็จควรได้รับการเรียกร้องให้ดำเนินการที่น่าสนใจอยู่ดี หวังว่าบทช่วยสอนนี้จะช่วยให้คุณเข้าใจวิธีการใช้ประโยชน์จากฟังก์ชันของวิดีโอ HTML เพื่อให้บริการ CTA ที่ทรงพลังได้ทุกที่ทุกเวลาที่คุณต้องการ
หากคุณสนใจวิธีสร้างสรรค์อื่นๆ ในการใช้วิดีโอ HTML ใน Divi ต่อไปนี้คือบทความบางส่วนที่คุณอาจชอบ:
- วิธีสร้างการควบคุมวิดีโอ HTML ที่กำหนดเองใน Divi
- การเพิ่มเอฟเฟกต์ 3D ให้กับวิดีโอ HTML5 เพื่อแสดงแอนิเมชั่นผลิตภัณฑ์ที่ไม่ซ้ำใน Divi
- วิธีสร้างวิดีโอโปรโมตที่ติดหนึบด้วยการแสดง/ซ่อนการสลับใน Divi
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
