35 個值得關注的網頁設計博客
已發表: 2021-04-21靈感有多種形式,職業發展永無止境。 考慮到這一點,我們整理了大量的網頁設計博客列表,可以讓你的大腦一整年都吃飽。 別擔心 - 您不會在此列表中找到任何廢話。 我們尊重您的時間,並認為您應該得到最好的。 這就是為什麼我們只收集最近更新的網頁設計博客。 啟動您的 Feedly 帳戶並準備添加多個訂閱。
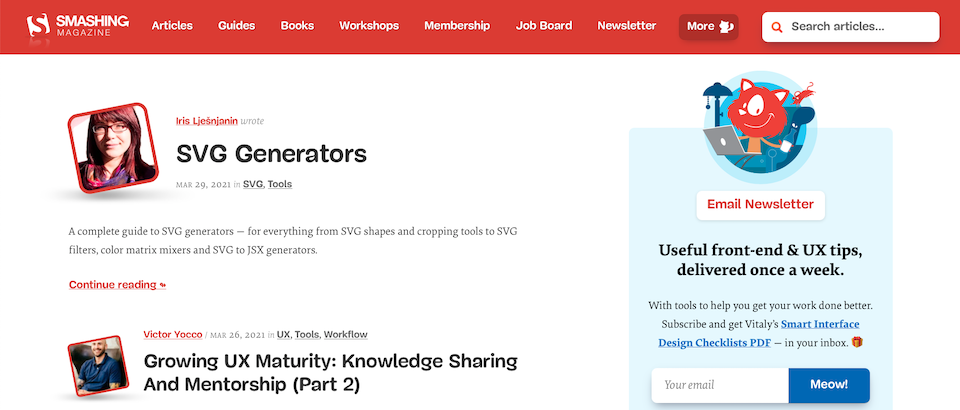
1. 粉碎雜誌

首先是 Smashing Magazine。 您很少會發現一家出版物能夠像 Smashing 一樣始終如一地發布盡可能多的高質量文章。 有些地方發布了大量內容很少的文章,但這些人確保他們發布的幾乎每個詞都與您作為設計師和開發人員相關。 最近,他們也推出了前端和用戶體驗的現場研討會。
訪問網站
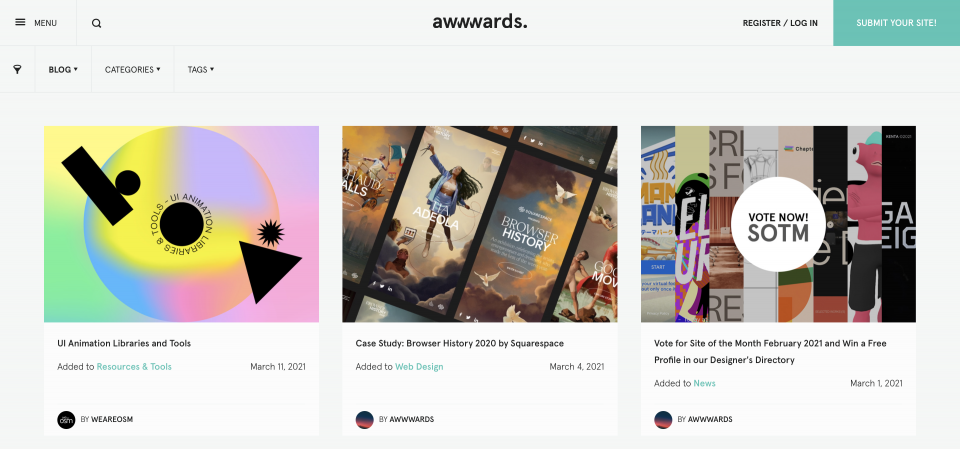
2. Awwwards

Awwwards 是關於一件事:你。 在您登陸主頁的那一刻,您可以點擊互聯網上數百種頂級設計。 進入 Awwwards 的策展令人難以置信,當您訪問時,您總會找到新的靈感。 不僅如此,他們還會發布採訪和資源,您可以使用它們來支持自己的職業生涯。 此外,他們的每月網站競賽讓您參與投票,為其他人推出的值得信賴的作品投票。
訪問網站
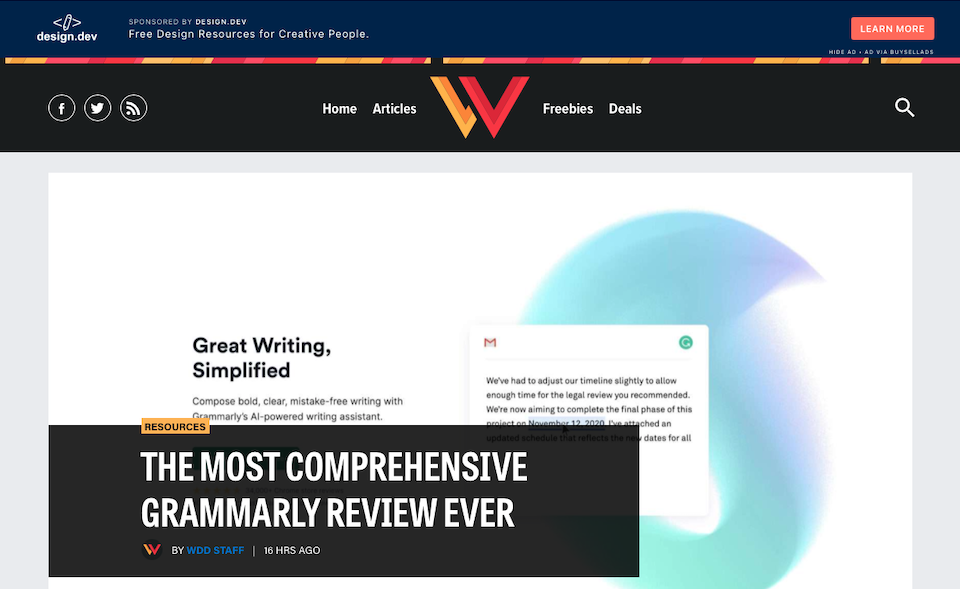
3. 網頁設計師倉庫

靈感,檢查。 技術,檢查。 業務,檢查。 自由職業者還是代理生活? 查看。 說到網頁設計,這個博客已經涵蓋了。 如果您需要了解它,Web Designer Depot 有一篇關於該主題的文章的可能性非常高。 除了他們定期發布的互動測驗和民意調查之外,更不用說他們每週發布的引人入勝的文章(如果不是更頻繁的話),搜索博客檔案很少像他們的一樣有趣或富有成效。
訪問網站
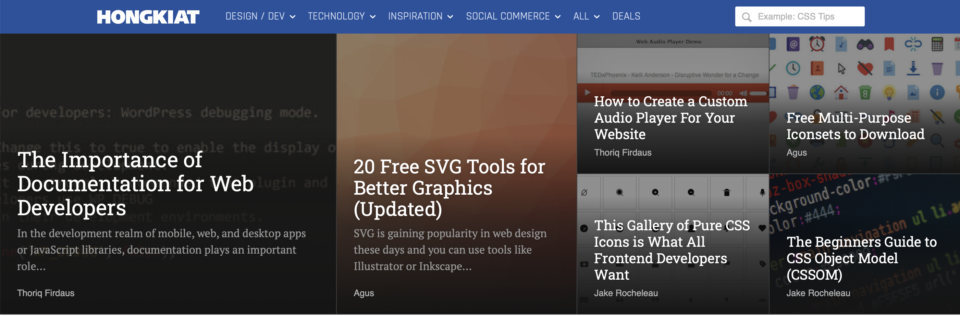
4. 香港

在 Hongkiat 的博客上,通過他們的教程學習如何使用設計工具,並獲得圖標包和字體等免費贈品。 當然,他們也有專注於網頁設計的博客文章,包括作為網頁設計師開展業務的方法和建議。 (也有設計哲學主題。)這個博客已經存在很長時間了,絕對是這個列表中比較成熟的條目之一,為專業級設計師提供了很多技巧,但它們涵蓋了初學者可以使用的主題也理解,比如 CSS 和 FAQ 的介紹。
訪問網站
5. Speckyboy

簡單、乾淨、直接,Speckyboy 填補了您生活中需要移動設計技巧、趨勢、平面設計、用戶體驗研究和自由職業建議的空白。 不僅如此,Speckyboy 已經存在了十多年,並且仍然不斷推出高質量、精心編輯的內容。 另外,這個名字很有趣,這絕對是對它有利的另一點。
訪問網站
6. 創意博客

所有的設計,一直。 Creative Bloq 絕對不會出錯。 最好的部分是它們每天在多個類別中更新多次,所以你總會有一些新的和精彩的閱讀,很可能是你一天的亮點(至少在設計方面)。
訪問網站
7. Reddit 的網頁設計 Subreddit

好的,所以 Reddit 不是一個博客。 它也不是一個論壇。 這只是……Reddit。 無論如何,我們認為它應該在這個列表中佔有一席之地,因為你可以在那裡找到大量關於網頁設計的真正有見地的帖子,並且社區正在迅速發展。
訪問網站
8. 佈局

Flywheel 不僅通過 Local 推出了最好的本地 WordPress 開發環境之一,而且還推出了一個很棒的網頁設計博客。 佈局是他們進入該領域的入口,您將找到從製作 SVG 動畫的方法到確保您的 WordPress Gutenberg 網站看起來盡可能出色的所有內容。 有時您也會獲得圖標集,並且博客會緊跟潮流,讓您知道什麼是熱門,以防您以某種方式錯過它。
訪問網站
9. 博格世界

設計不僅僅是資源和教程。 很多經驗、學習和理解也融入其中。 您需要知道如何從用戶那裡獲得反饋並研究他們的習慣。 Boagworld 可以為您提供幫助。 在博客文章和相關播客之間,主題範圍從數字設計和營銷到內容創建和您的整體數字戰略。 它經過深思熟慮,做得很好,所以一定要把它扔給你的讀者。
訪問網站
10. 模擬加

如果您喜歡“頂級”和“最佳”列表,Mockplus 博客將讓您隨時了解綜述。 他們將網頁設計示例、字體、教程、圖標包和趨勢收集到冗長的列表中,以便您可以挑選想要探索的更多內容。 當您想呆在一個地方深入研究某個主題時,他們還提供有關設計主題的深入指南。
訪問網站
11.Siteinspire

Siteinspire 不是一個帶有建議和指南的普通網頁設計博客,而是一個偉大的網站設計畫廊,當你想——顧名思義——獲得網站靈感時。 展示櫃也每天更新數次,因此您總會看到新鮮的設計,無論喜歡還是討厭。
訪問網站
12. CSS 技巧

網頁設計師每天都在使用 CSS。 但是,與過去幾天,我們不要只使用CSS樣式和設計。 CSS-Tricks 知道這一點,並集成了各種 JavaScript 和其他庫,使您的前端開發和設計變得輕而易舉。 無論您是 React 開發人員還是 Vue 設計師、移動應用程序工程師或 QA 測試員,CSS-Tricks 都能讓您的生活更輕鬆。
訪問網站
13. DesignTAXI

如果您可以擺脫咄咄逼人的整頁廣告,DesignTAXI 是一個很酷的地方,可以讓您的網頁設計變得更加有趣。 確切地說,它不是一個網頁設計博客,但它確實涵蓋了許多數字設計花絮,例如來自知名品牌的有趣在線廣告以及您應該了解的網頁設計世界中軟件的更新(如 Photoshop)。 如果您對設計的熱愛包括並超越了構建網站,DesignTAXI 是一個有趣且信息豐富的站點。
訪問網站
14.設計模式

Designmodo 以其出色的免費贈品和令人敬畏的優質產品而聞名。 最重要的是,如果您需要快速復習特定主題或參考以向客戶展示您的想法如何在實踐中發揮作用(及其背後的理論),那麼所提供的教程和資源使其成為停下來的好地方。 他們還有一個專用於 WordPress 的部分,如果您現在專注於網頁設計教育的話。
訪問網站
15.第25行

Line25 涵蓋 UI 和 UX 設計(以及許多其他設計),時尚而優雅。 他們定期發布,因此您的提要不會被忽視,並且專注於 WordPress,它們應該適合您的日常生活。 他們也有免費下載,比如紋理、背景和模型。
訪問網站
16. 85個想法

85ideas 是另一個以 WordPress 為中心的設計博客。 他們有一些利基主題,比如美甲沙龍或 CrossFit 健身房的主題。 他們還有用於添加各種功能的插件集合,例如用戶配置文件、媒體管理或社交媒體集成。 如果您有興趣了解 SEO,他們有一整節有關該主題的專門教程。
訪問網站
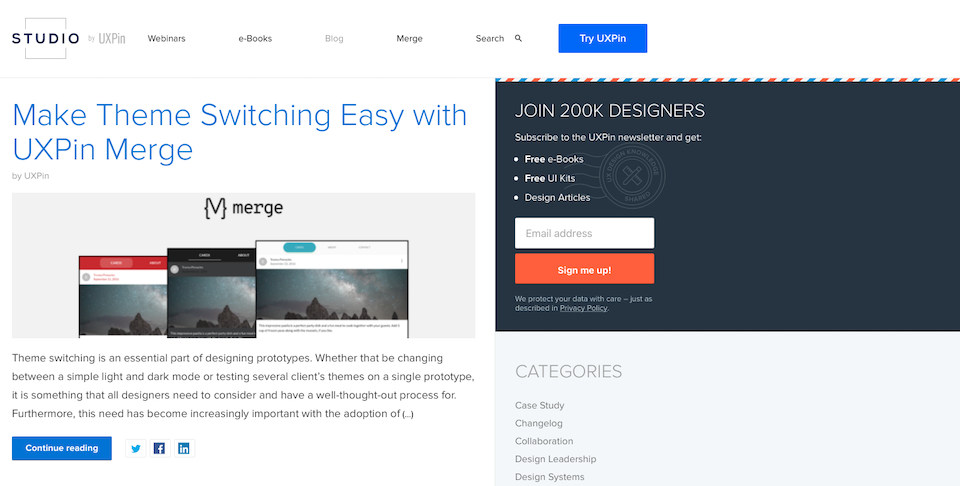
17.UXPin

除了是一款出色的軟件產品之外,UXPin 還發布了一個同樣出色的博客。 有了關於 UX(顯然)和 UI 設計的主題,將其添加到您的提要中將提高生產力,並且可能會向您介紹一些您以前從未見過的想法。 還有一些教程和網絡研討會可供參加,以將您的教育付諸實踐。
訪問網站
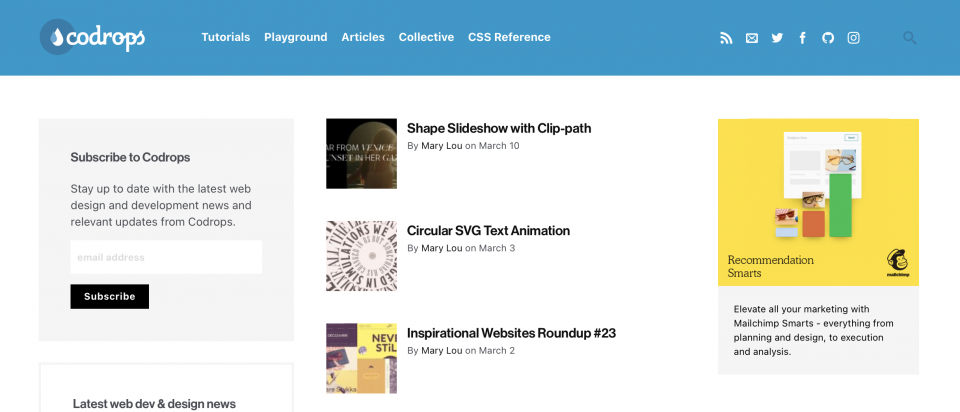
18. Codrops

通過其主頁上的 CSS 參考頁面鏈接,您知道 Codrops 是一個將幫助您放在首位的網站。 他們的信息是及時的,他們的演示有現場站點和代碼供您獲取和使用。 對於網頁設計博客,這幾乎就像是聖杯。 Playground 特別有趣,裡面有文章、實驗和插件,可以幫助你拓展技能和創造性思維。

訪問網站
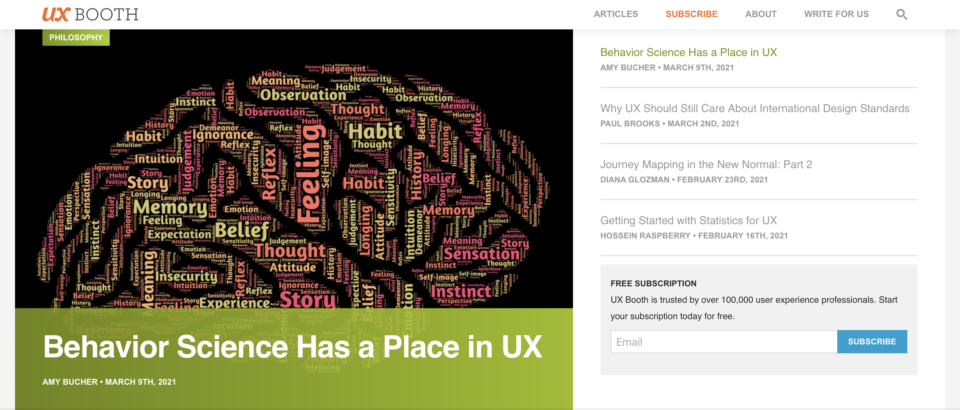
19. 用戶體驗展位

當一個博客在其主頁上幾乎並排顯示哲學和內容策略主題時,您就會知道一些高質量的專業發展可以來自它的提要。 涵蓋從人工智能 (AI) 到專業設計和理解 UX 分析的各種主題,UX Booth 真正加緊推出網頁設計師所需的內容。 但是,並非每個主題都按相同的時間表更新,因此如果您沒有看到最近發布的文章,請單擊另一個主題以查看是否有更新的內容。
訪問網站
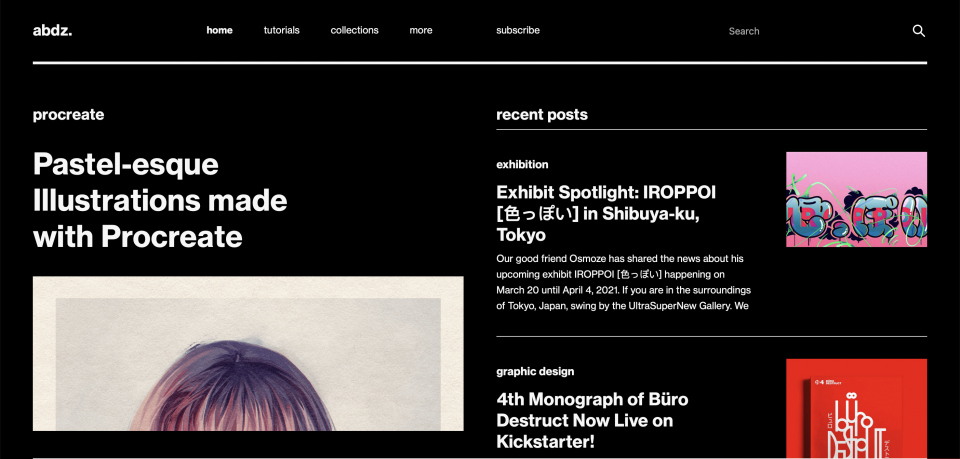
20. Abduzeedo

除了擁有一個大聲說出來很有趣的網站標題之外,Abduzeedo 可能是獲得設計靈感的地方(而且它是 Awwwards 的主要競爭對手)。 Abduzeedo 以能夠提供最高質量的內容而自豪,它表明了這一點。 該系列包含大量圖像,而且在文字方面很空閒——如果您是視覺學習者或受到啟發的人,這將是個好消息。 當您找到您喜歡的集合時,您甚至可能會看到渲染它的整個過程,包括軟件屏幕截圖。 這是一個美麗的地方。
訪問網站
21. Tuts+

Envato 在 WordPress 世界中作為插件和主題的資源而聞名,但您知道他們在 Tuts+ 品牌下也有大量免費教程內容嗎? 如果沒有,您絕對應該檢查一下,因為他們定期將其從公園中剔除。 他們的很多內容都涉及字體和 Photoshop,因此如果您對這些主題中的任何一個非常感興趣,請不要跳過此博客。
訪問網站
22. 設計小屋

您只需要查看它們的類別,就會發現 Design Shack 值得在您的提要閱讀器中佔有一席之地。 商業、CSS、移動、導航、用戶體驗、排版等等都定期進行。 這裡的內容也超越了網站設計。 例如,您可以學習如何使您的社交媒體提要更漂亮,或者了解如何使用 Word 提高工作效率。
訪問網站
23. 即時換檔

InstantShift 最好的部分之一是免費贈品頁面。 我們在不同的地方多次提到過這些,但 InstantShift 的突出之處在於它們並非都是 WordPress 模板,或者我在 PSD 之前見過這些。 InstantShift 所做的是提供實用的設計免費贈品,例如看起來有點不合時宜的簡歷模板和網站橫幅。 你會覺得你不會在其他任何地方找到他們的免費贈品。
訪問網站
24. Vandelay 設計

這是另一個主要以綜述為特色的博客,儘管它們偶爾也會有傳統的文章、指南和評論。 不過,在大多數情況下,Vandelay Design 提供了充滿靈感的博客文章。 您可以瀏覽無數插件、響應式元素、產品模型、Photoshop 操作、模板等。
訪問網站
25. 網頁設計分類帳

軟件評論、靈感、綜述和最佳實踐將 Web Design Ledger 列入名單。 他們有關於排版和圖標的部分,如何在開發環境中工作以及你想要確保你熟悉的工具列表。
訪問網站
26.勺子圖形

Spoon Graphics 上的字體和免費贈品比比皆是,這是一個感覺不錯的網頁設計博客。 同樣,您無需提供隨處可見的舊資源,而是可以獲得 Photoshop 畫筆、字體集和其他您將實際使用的東西。 還有 Illustrator 和 Photoshop 等軟件的視頻教程。
訪問網站
27. 媒體設計和用戶體驗

Medium 有很多很棒的精選內容,很難找到。 這就是我們想要為您指出 UX 和設計標籤的原因。 跟隨他們在 Medium 上創建一個提要,這比只是在點擊孔里四處亂竄更具有啟發性。
訪問 Medium UX | 訪問 Medium Design
28. 設計炸彈

不,Design Bombs 不是關於你可以嘲笑的失敗(儘管這就是我們第一次發現它時的想法)。 Design Bombs 是關於在你的項目上投下炸彈,並摧毀你的客戶關於什麼是可能的先入為主的觀念。 您可以獲得操作指南、免費贈品和大量以 WordPress 為中心的內容,這些內容使這個網頁設計博客在我們的列表中佔有一席之地。
訪問網站
29. 內部設計

您可能聽說過 InVision — 它是一款出色的軟件。 它背後的公司還推出了一個名為 Inside Design 的精彩博客。 從圖標包和 iOS UI 工具包到模型、教程視頻、靈感綜述和最佳實踐展示,您都想訂閱這個。 該博客還涵蓋了各種數字產品,如流媒體服務,以及諸如包容性設計等主題。
訪問網站
30. 大衛沃爾甚博客

David Walsh 博客是一個有趣的混合體。 從技術上講,它更像是一個 Web 開發博客而不是設計博客,但幾乎不可能在沒有其他內容的情況下涵蓋其中一個。 最有趣的帖子是演示,在那裡您可以獲得實時代碼片段並學習如何在您的設計中使用它們。
訪問網站
31. 網絡流

Webflow 確實解決了設計師的許多痛點:如何減輕客戶的擔憂,為什麼他們需要某種類型的網站(而不是他們認為需要的那種)以及設計對互聯網的整體功能有多重要。 他們進行趨勢分析和綜述,你會合法地想要通讀。 而且你知道他們知道他們在做什麼,因為網頁設計博客本身很漂亮。
訪問網站
32. FastCompany Co.Design

FastCompany 往往掌握著世界上正在發生的一切,設計也不例外。 他們沒有為設計師提供那麼多的教程作為思考片和示例。 你會得到資源列表,是的,但你也會得到一些文章,這些文章展示了當你的背景的成分被拉入網站時會如何影響攝影。 內容涵蓋了各種設計,而不僅僅是網頁設計,所以如果你是一個整體的創意愛好者,這個博客會解決這個問題。
訪問網站
33. 一個列表

A List Apart絕對讓自己與眾不同。 它既聰明又詼諧,而且它提供的內容比您在大多數網頁設計博客中找到的典型免費贈品和資源綜述更進一步。 甚至博客本身的設計也體現了這一主題,因為襯線字體和文學風格使該網站在互聯網這個角落的硬邊和平面佈局中具有獨特的外觀。
訪問網站
34.創意市場

與 Envato 的 Tuts+ 類似,Creative Market 博客是由市場提供的資源。 你會發現趨勢綜述; 免費資產,如模型、字體和模板; 以及有關如何更好地滿足客戶需求同時確保用戶從您的工作中獲得他們想要的一切的教程。 並非每項資產或帖子都與您從事的項目類型直接相關,但有足夠的定期發布,您將希望將此內容添加到您的讀者中。
訪問網站
35. 用戶體驗雜誌

UX 雜誌發布有關我們行業未來以及我們如何定位自己以在其中取得成功的深思熟慮、引人入勝的內容。 他們認真對待用戶體驗,如果名稱沒有表現出來的話,因為他們不只是談論如何在網站上創造最佳用戶體驗,而是在人們互動的每個環境中。 他們放在一起真的很有趣。
訪問網站
關於網頁設計博客的最終想法
儘管這是一個相當長的列表,但仍然有太多的網頁設計博客,很難將它們縮小到 40 個左右。 如果我們試圖進入“前 10 名”,我們可能會有點發瘋。 因此,我們相信無論您從事何種設計——圖形、數字、用戶體驗、用戶界面或其他任何形式——您的提要都會變得更加活躍,您的工作會比現在更好。
有一個您喜歡而我們錯過的活躍網頁設計博客嗎? 把它留在評論中!
精選圖片來自 Vectorium/shutterstock.com
