DiviでHTMLビデオを再生するときに特定の時間にボタン(またはCTA)を表示する方法
公開: 2021-04-23ビデオはウェブサイトの効果的なマーケティングツールです。 また、動画で商品やサービスをオンラインで宣伝および販売しようとする場合は、潜在的な顧客に対する明確な召喚状を含める必要があります。 行動を促す簡単な方法は、動画の近くにクリックできるボタンを含めることです。 ただし、一部のボタン(またはCTA)は、ユーザーがビデオを見ている特定の時間に表示する方が理にかなっています。 たとえば、特定の割引やプロモーションが言及されているビデオのセグメント(20秒など)がある場合があります。 その特定の時間に「今すぐ入手」ボタンを表示する方が効果的な場合があります。
このチュートリアルでは、DiviでHTMLビデオを再生するときに、特定の時間にボタン(またはCTA)を表示する方法を説明します。 この手法を使用すると、Divi Builderで設計されたビデオとボタンを使用して、ビデオが特定の時間に達したとき、ユーザーがビデオを一時停止したとき、またはビデオが終了したときにそれらのボタンを表示できます。 必要なのは、JQueryのいくつかのスニペットです。 これにはプラグインは必要ありません。
始めましょう!
スニークピーク
これは、このチュートリアルで構築するデザインの概要です。
動画の現在の時刻が5秒に達すると上のボタンが表示され、動画が終了すると下のボタンが表示されることに注目してください。
ここでは、ビデオの現在の時刻が5秒に達すると同じ上のボタンが表示され、ビデオが一時停止されると下のボタンが表示されます。
この機能のライブデモについては、このcodepenをチェックすることもできます。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
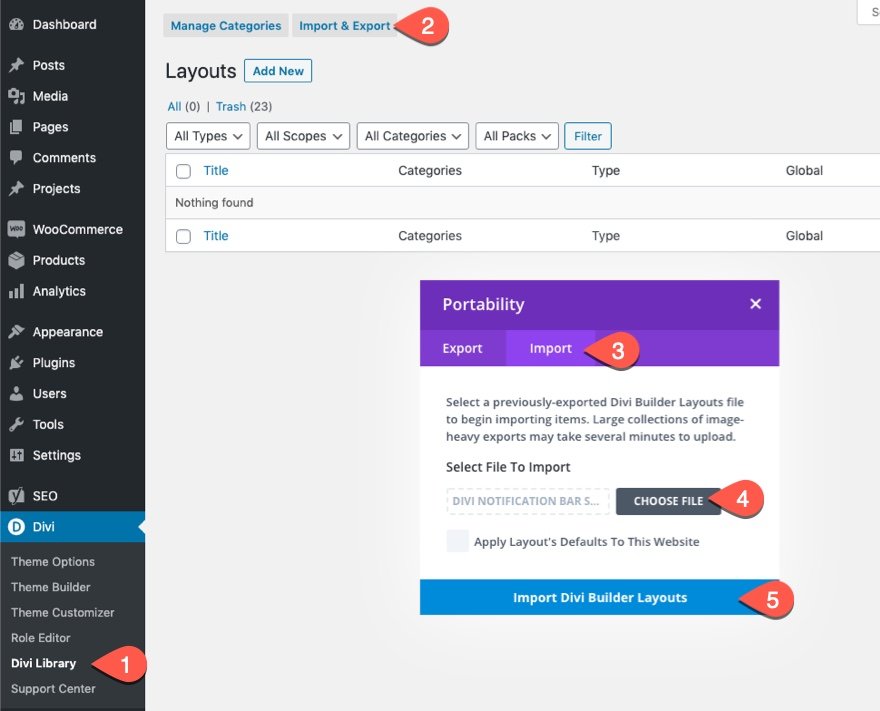
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

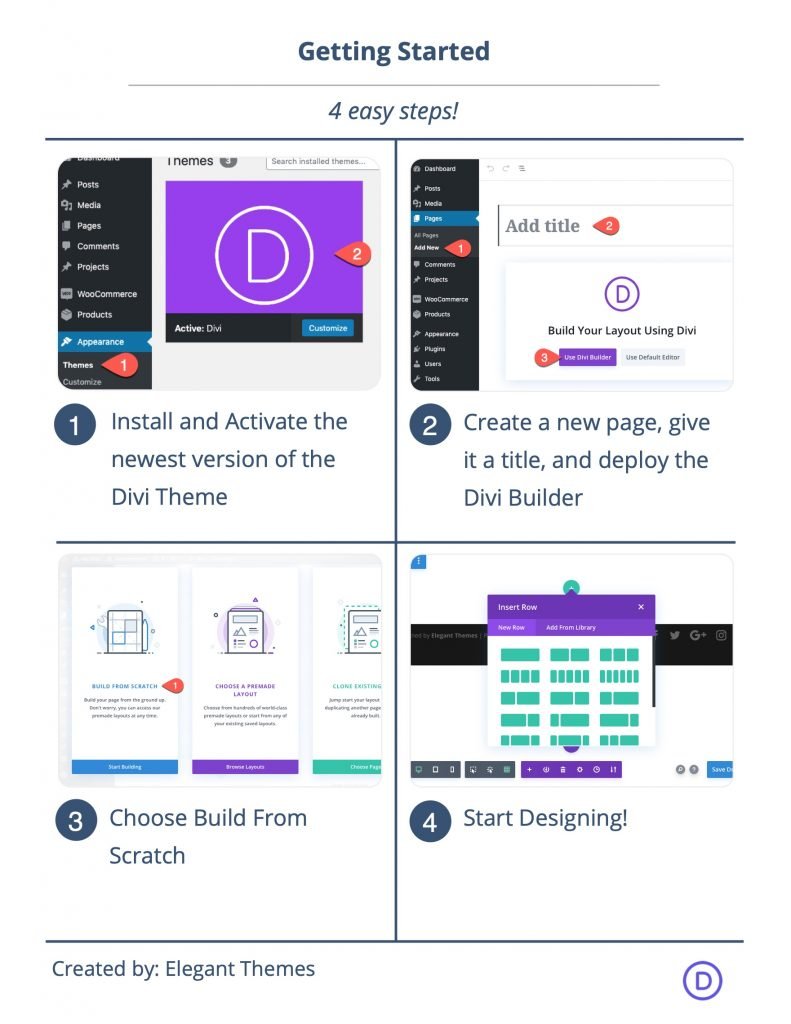
開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviでビデオを再生するときに特定の時間にボタンを表示する方法
サッカークラブのランディングページのレイアウトをアップロードする
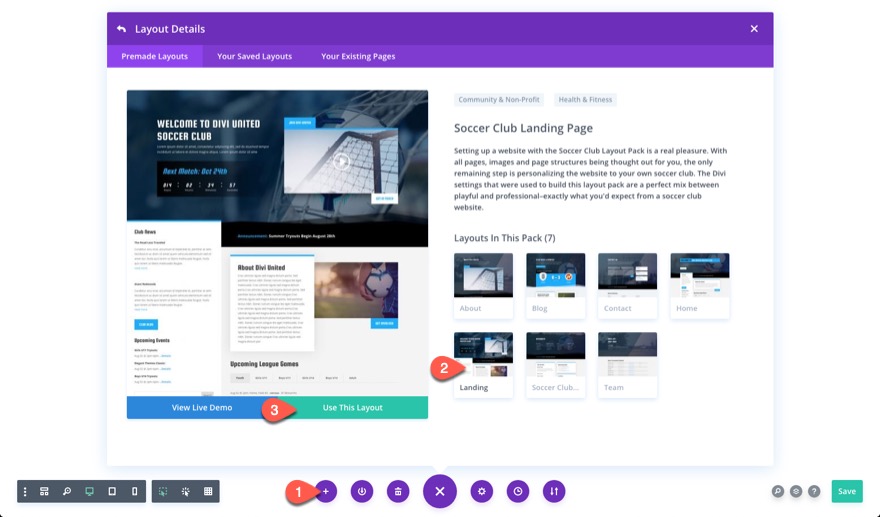
デザインをすぐに開始するために、Soccer Club LayoutPackのSoccerClub Landing PageLayoutを使用します。
これを行うには、設定メニューを開き、[レイアウトから追加]アイコンをクリックして、サッカークラブのランディングページレイアウトを見つけて使用します。

ビデオモジュールの更新
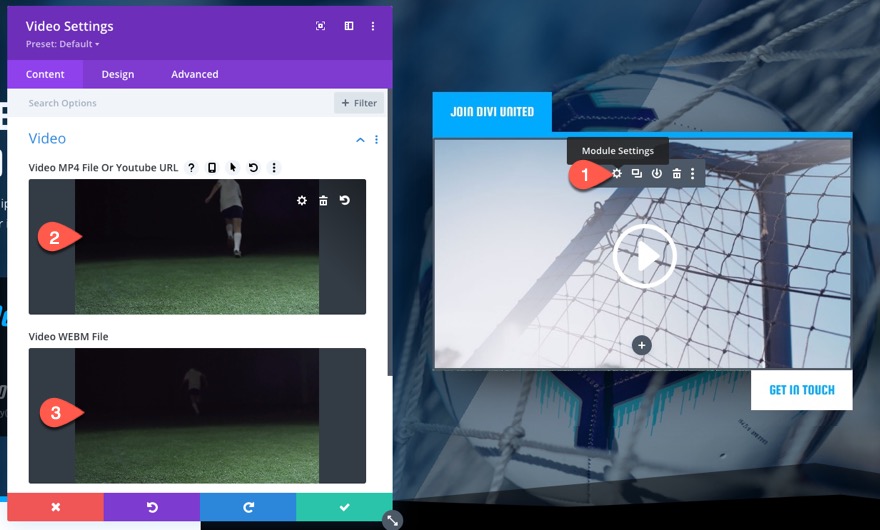
ページの上部に、右側の列に2つのボタンがあるビデオがあります。 これらの要素を使用して、ビデオの再生中にこれらのボタンを表示する機能を示します。
ビデオ設定を開き、MP4ファイル形式でビデオをアップロード/追加します。 WEBMファイルを含めることもできます。

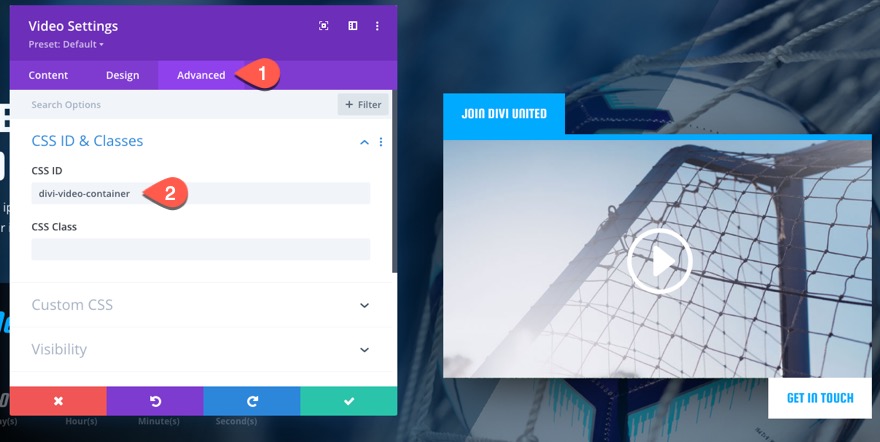
[詳細設定]タブで、ビデオにカスタムCSSIDを指定します。
- CSS ID:divi-video-container

トップボタンを更新
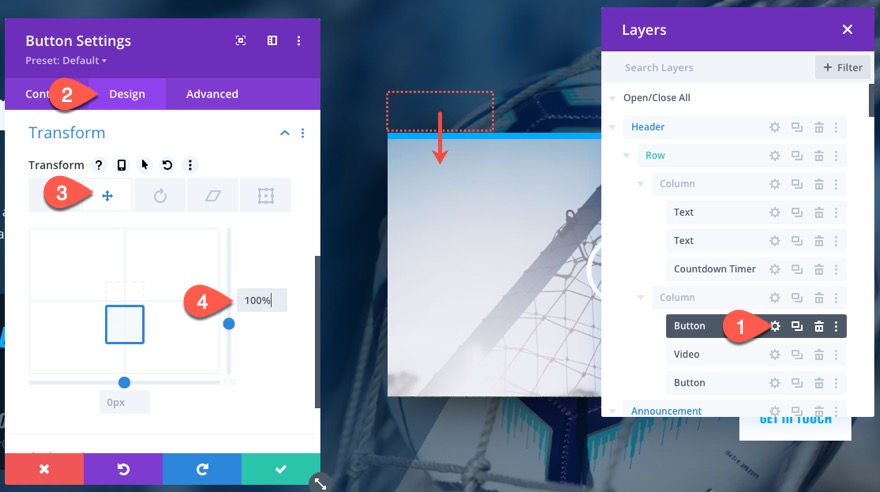
次に、ビデオの上にあるボタンモジュールの設定を開き、変換オプションを更新して、次のようにボタンをビデオの後ろに移動します。
- 変換変換Y軸:100%

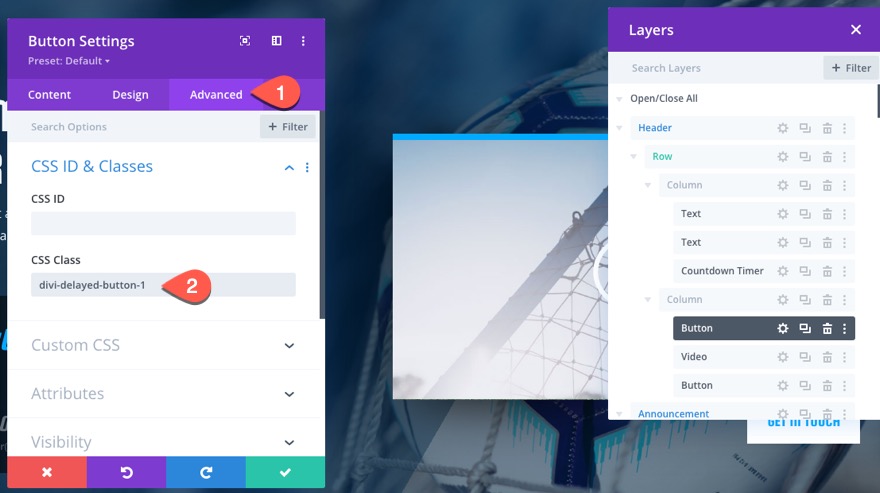
次に、ボタンに次のCSSクラスを指定します。
- CSSクラス:divi-delayed-button-1

下のボタンを更新
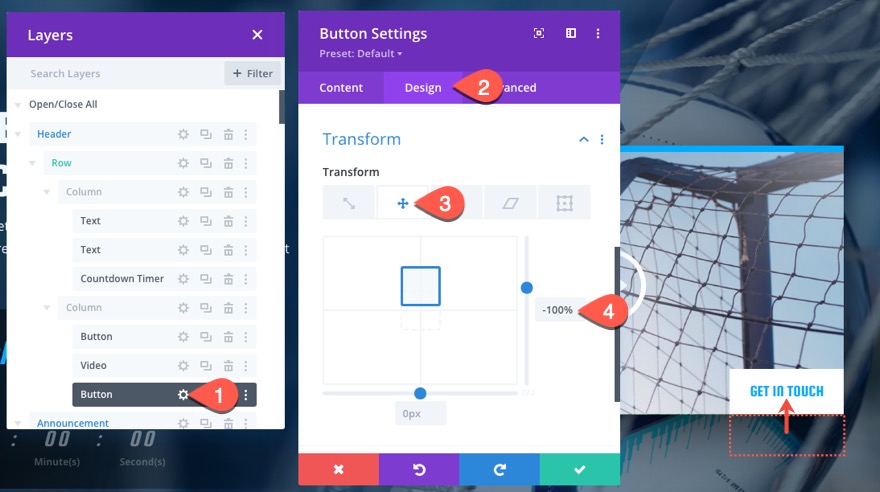
次に、ビデオの下にあるボタンモジュールの設定を開き、変換オプションを更新して、次のようにボタンを上に移動します。
- 変換変換Y軸:-100%

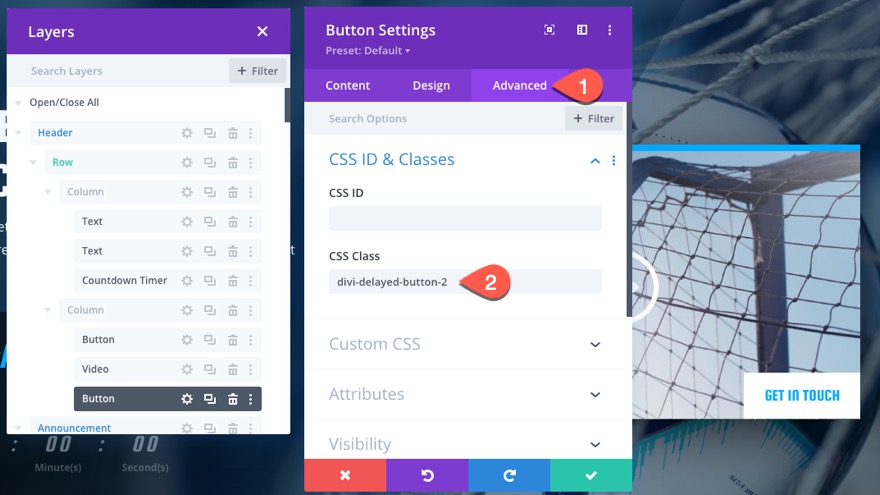
次に、ボタンに次のCSSIDを指定します。
- CSS ID:divi-delayed-button-2


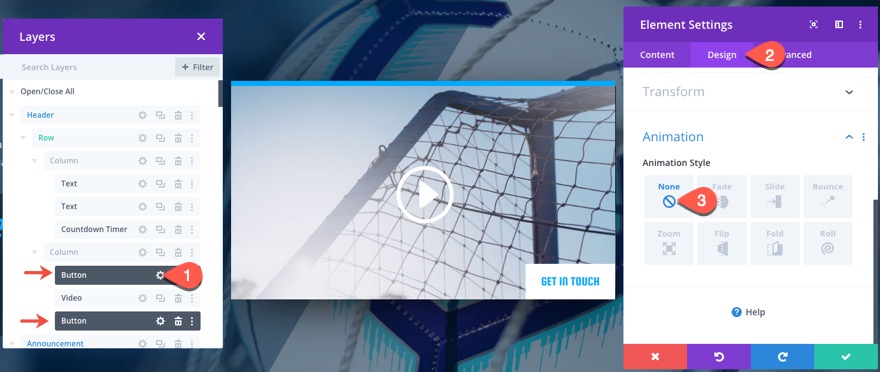
既成のレイアウトでボタンに追加されたアニメーションは必要ないので、それらを取り除くことができます。 複数選択を使用して、両方のボタンモジュールを選択します(レイヤービューモーダルで)。 次に、いずれかのボタンモジュールの設定を開き、アニメーションスタイルを[なし]に設定します。
- アニメーションスタイル:なし

コードを追加する
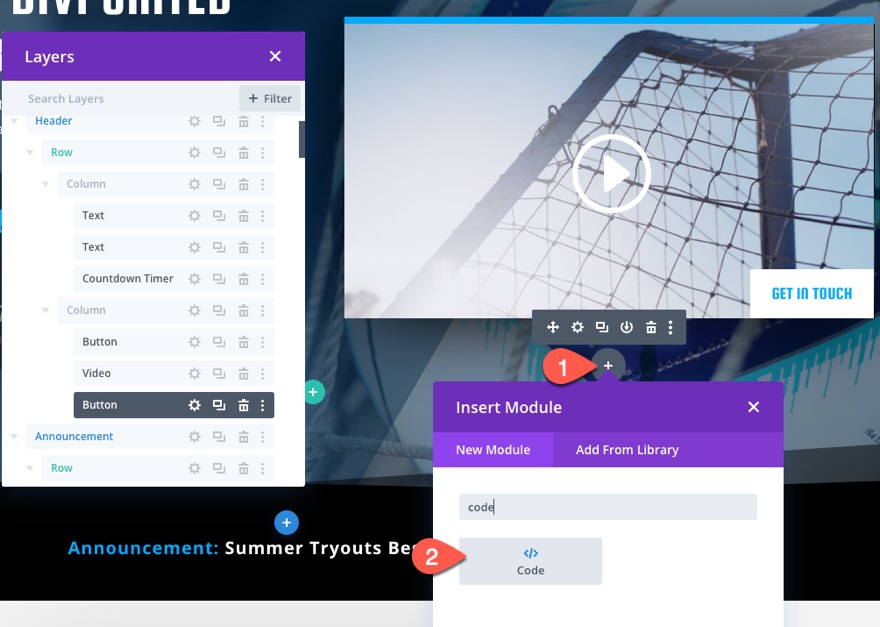
最後のステップとして、cust0mコードを追加する必要があります。 これを行うには、下のボタンの下にコードモジュールを追加します。

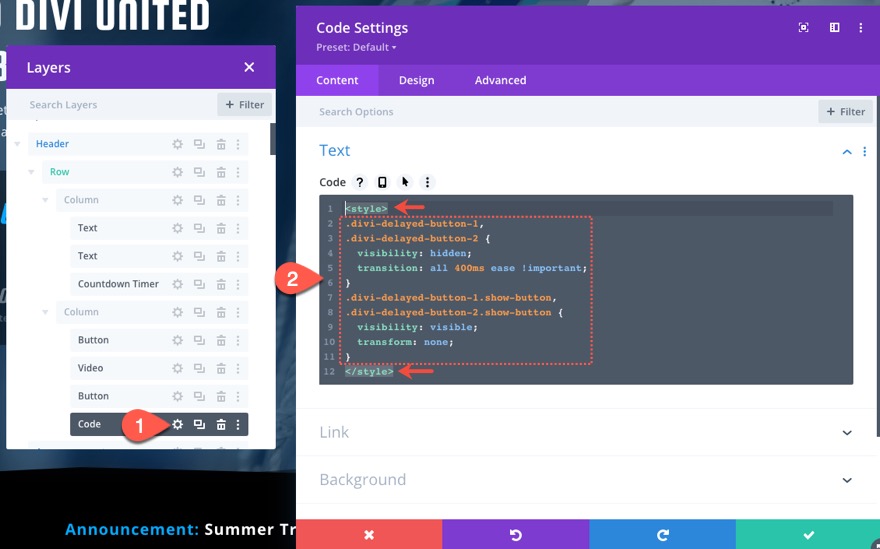
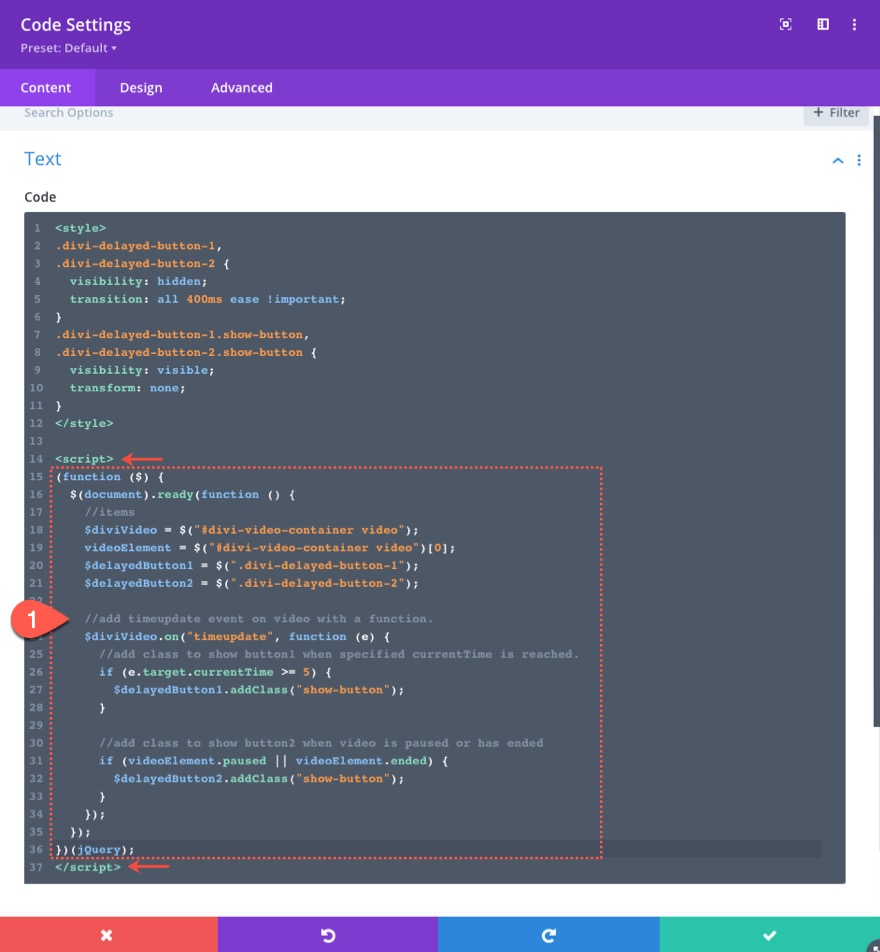
コード設定コードボックス内に、次のCSSを貼り付けて、コードがスタイルタグでラップされていることを確認します。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}

次に、CSSの後に次のJQueryコードを貼り付け、コードがスクリプトタグでラップされていることを確認します。
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);

コードについて
CSS
まず、ボタンを非表示にし、ボタンアニメーションの遷移時間を設定します。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
次に、「show-button」クラスがJQueryを介して切り替えられたときにボタンを表示し、変換をnoneに設定して、ボタンがページ上の元の配置に戻るようにします。
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
JQuery
最初に行うことは、使用する変数を定義することです。
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
次に、再生中にビデオの現在の時刻を動的に判別できるように、関数を使用してビデオにtimeupdateイベントを追加します。 詳細については、timeupdateイベントについてこちらをご覧ください。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
});
関数内では、 ifステートメントを使用して、ビデオのcurrentTime属性が5秒以上の場合は常に、ボタン1(一番上のボタン)を表示します。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
});
注: ifステートメントの条件はe.target.currentTime> = 5ですが、これを変更して、ビデオの再生時に別の時間にボタンを表示することができます。 たとえば、ビデオのcurrentTimeが20秒に達したときにボタンを表示したい場合は、条件をe.target.currentTime> = 20に置き換えることができます。
次に、別のifステートメントを使用して、ビデオが一時停止または終了するたびにボタン2(下のボタン)を表示します(一時停止および終了したHTMLMediaElementプロパティを使用)。
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
最終結果
動画の現在の時刻が5秒に達すると上のボタンが表示され、動画が終了すると下のボタンが表示されることに注目してください。
ここでは、ビデオの現在の時刻が5秒に達すると同じ上のボタンが表示され、ビデオが一時停止されると下のボタンが表示されます。
この機能のライブデモについては、このcodepenをチェックすることもできます。
最終的な考え
ビデオの現在の時刻に基づいてボタンを表示すると、製品やサービスのマーケティングに役立ちます。 成功したプロモーションビデオは、とにかく説得力のある行動を促す価値があります。 このチュートリアルで、HTMLビデオの機能を利用して、必要なときに必要な場所で強力なCTAを提供する方法を理解できるようになることを願っています。
DiviでHTMLビデオを使用する他の創造的な方法に興味がある場合は、以下の記事をお楽しみください。
- DiviでカスタムHTMLビデオコントロールを作成する方法
- HTML5ビデオに3D効果を追加して、Diviで独自の製品アニメーションを表示する
- Diviで表示/非表示の切り替えを使用してスティッキープロモーションビデオを作成する方法
コメントでお返事をお待ちしております。
乾杯!
