Cara Menampilkan Tombol (atau CTA) pada Waktu Tertentu saat Memutar Video HTML di Divi
Diterbitkan: 2021-04-23Video adalah alat pemasaran yang efektif untuk situs web. Dan jika video berusaha untuk mempromosikan dan menjual produk atau layanan secara online, video tersebut harus menyertakan ajakan bertindak yang jelas bagi calon pelanggan. Cara sederhana untuk memberikan ajakan bertindak adalah dengan menyertakan tombol di dekat video yang dapat mereka klik. Namun, beberapa tombol (atau CTA) lebih masuk akal untuk muncul pada waktu tertentu saat pengguna menonton video. Misalnya, mungkin ada segmen video (seperti 20 detik) yang menyebutkan diskon atau promosi tertentu. Menampilkan tombol "Dapatkan Sekarang" pada waktu tertentu mungkin lebih efektif.
Dalam tutorial ini, kami akan menunjukkan cara membuat tombol (atau CTA) muncul pada waktu tertentu saat memutar video HTML di Divi. Teknik ini akan memungkinkan Anda untuk menggunakan video dan tombol yang dirancang dengan Divi Builder dan kemudian membuat tombol tersebut muncul saat video mencapai waktu tertentu, saat pengguna menjeda video, atau saat video berakhir. Yang diperlukan hanyalah beberapa cuplikan JQuery. Tidak diperlukan plugin untuk yang satu ini.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Perhatikan bagaimana tombol atas muncul saat waktu video saat ini mencapai 5 detik dan tombol bawah muncul saat video berakhir.
Di sini tombol atas yang sama muncul ketika waktu video saat ini mencapai 5 detik dan tombol bawah muncul ketika video dijeda.
Anda juga dapat melihat codepen ini untuk demo langsung dari fungsi ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
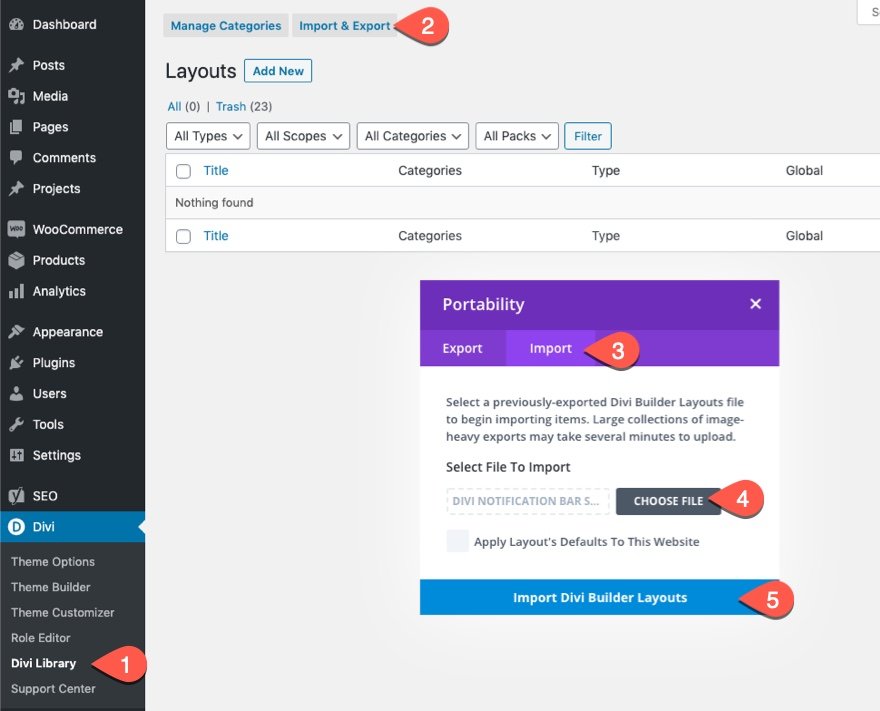
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
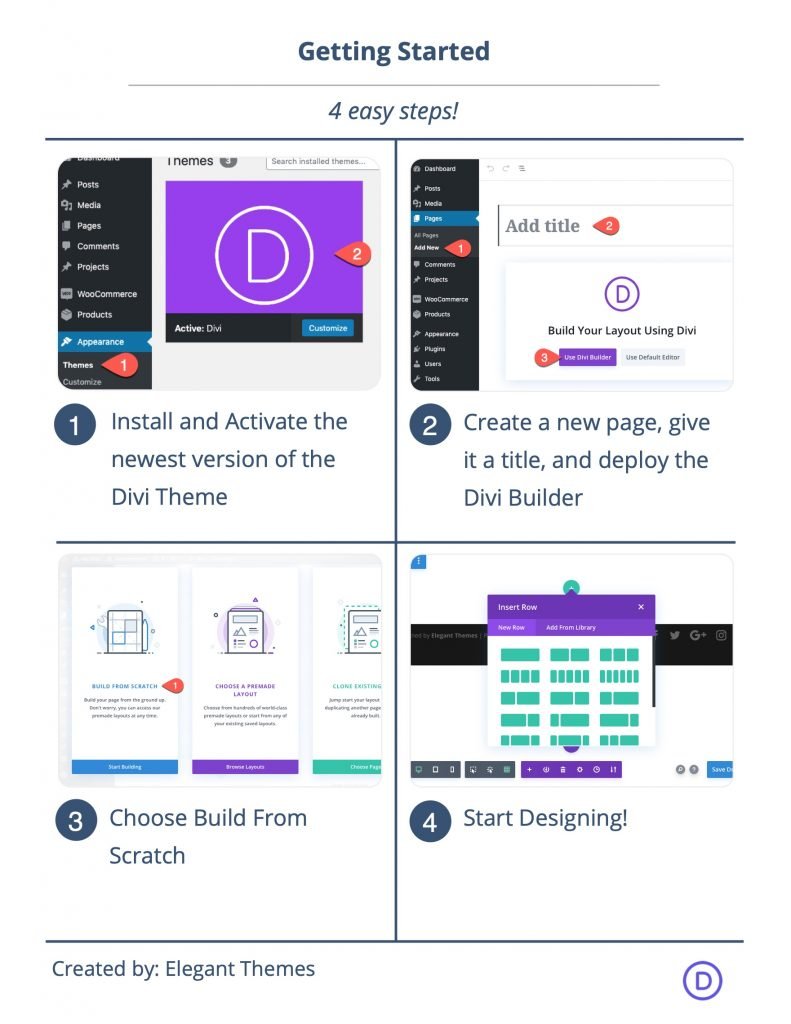
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Menampilkan Tombol pada Waktu Tertentu Saat Memutar Video di Divi
Unggah Tata Letak Halaman Landing Klub Sepak Bola
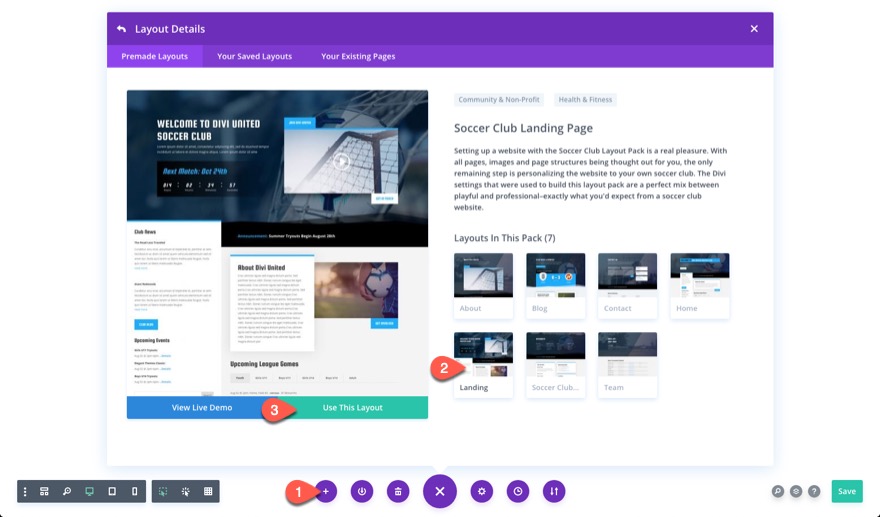
Untuk memulai desain, kita akan menggunakan Tata Letak Halaman Arahan Klub Sepak Bola dari Paket Tata Letak Klub Sepak Bola.
Untuk melakukannya, buka menu pengaturan, klik ikon tambah dari tata letak, dan temukan dan gunakan tata letak Halaman Arahan Klub Sepak Bola.

Perbarui Modul Video
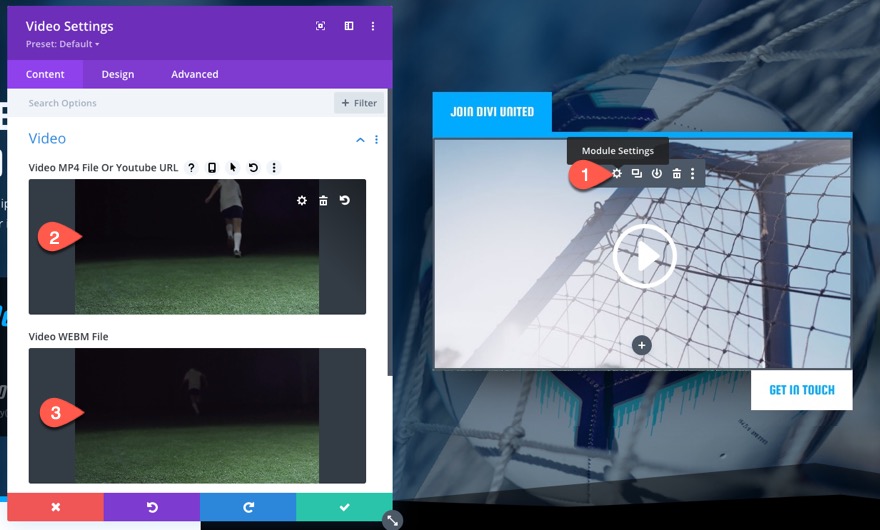
Di bagian atas halaman, Anda akan menemukan video dengan dua tombol di kolom kanan. Kami akan menggunakan elemen-elemen ini untuk mendemonstrasikan fungsionalitas menampilkan tombol-tombol itu saat memutar video.
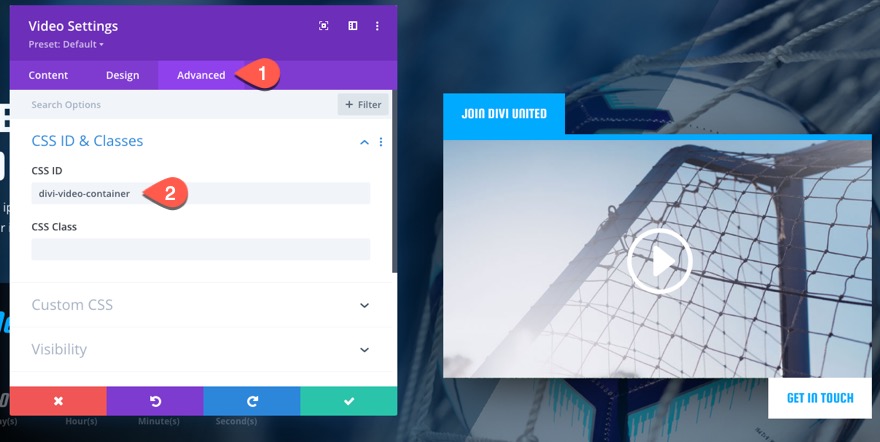
Buka pengaturan video dan unggah/tambahkan video dalam format file MP4. Anda juga dapat menyertakan file WEBM.

Di bawah tab lanjutan, berikan video ID CSS khusus:
- ID CSS: divi-video-container

Perbarui Tombol Atas
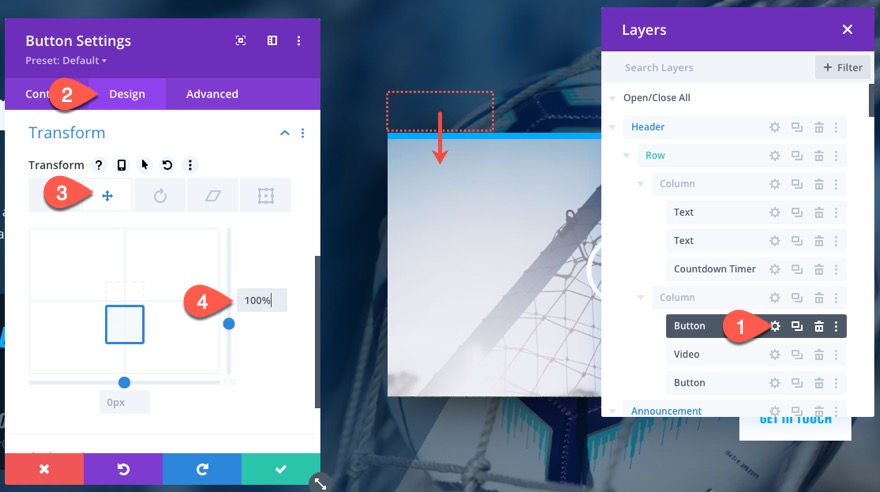
Selanjutnya buka pengaturan modul tombol di atas video dan perbarui opsi transformasi sehingga menggerakkan tombol di belakang video sebagai berikut:
- Transformasi Terjemahkan sumbu Y: 100%

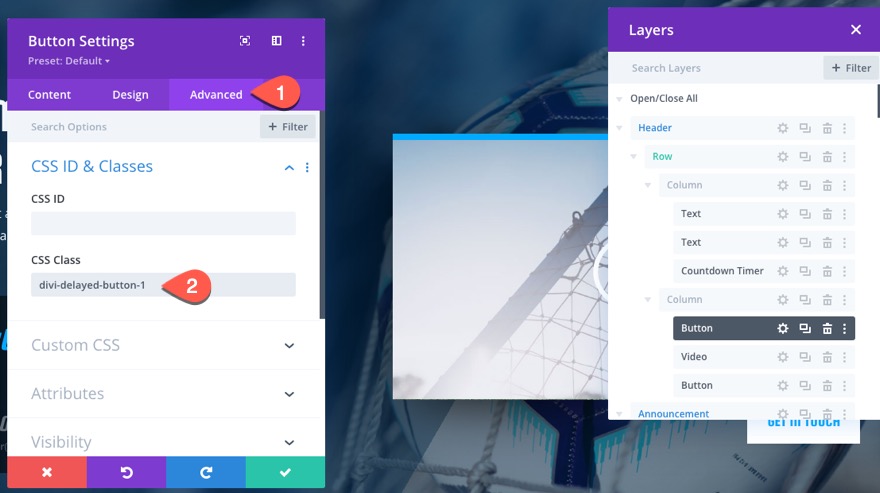
Kemudian beri tombol Kelas CSS berikut:
- Kelas CSS: divi-delayed-button-1

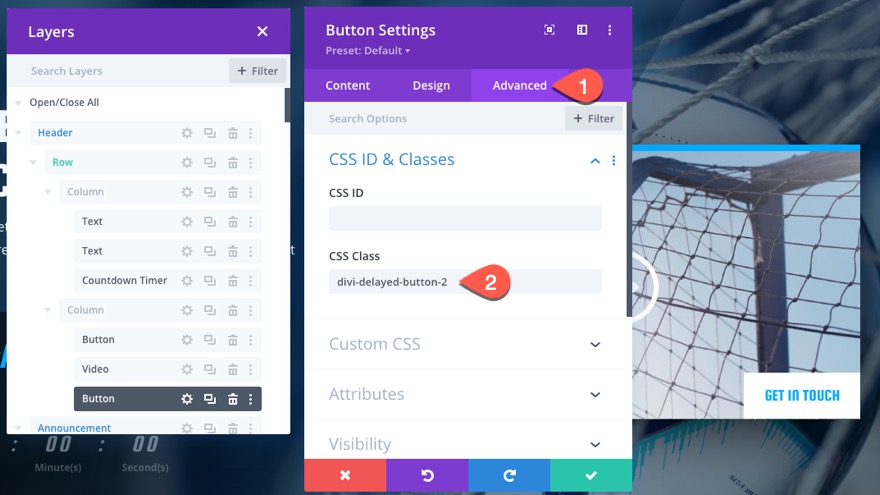
Perbarui Tombol Bawah
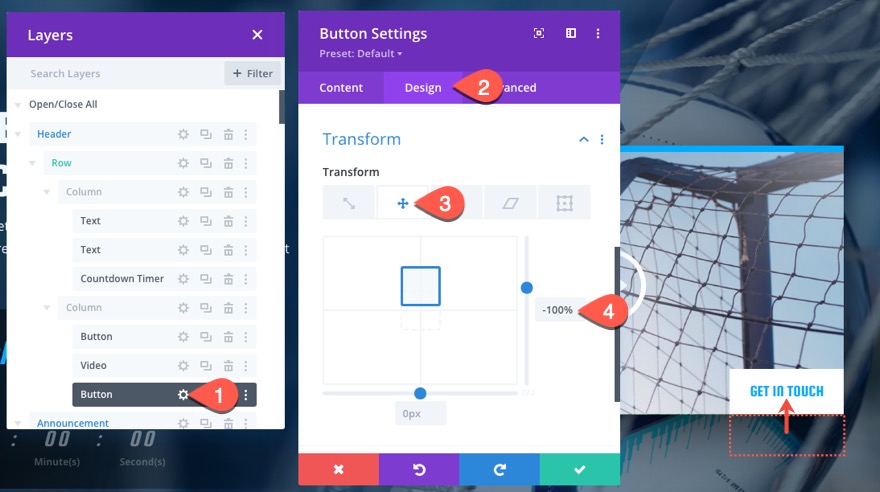
Selanjutnya buka pengaturan modul tombol di bawah video dan perbarui opsi transformasi sehingga menggerakkan tombol ke atas sebagai berikut:
- Transformasi Terjemahkan sumbu Y: -100%


Kemudian beri tombol ID CSS berikut:
- ID CSS: divi-delayed-button-2

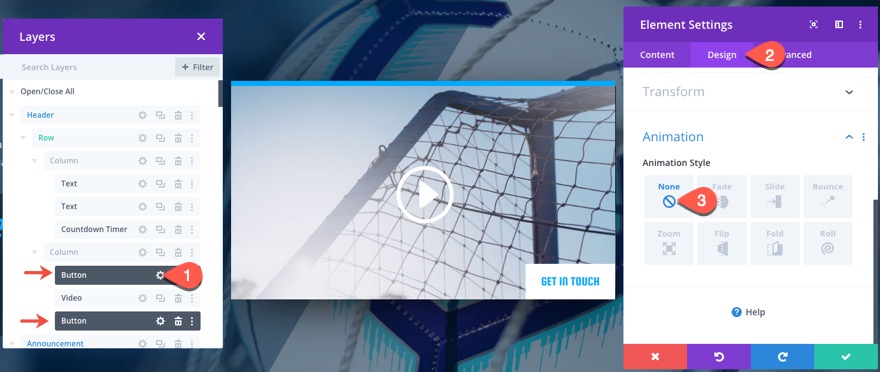
Karena kita tidak memerlukan animasi yang ditambahkan ke tombol di tata letak yang telah dibuat sebelumnya, kita dapat menghapusnya. Gunakan multiselect untuk memilih kedua modul tombol (dalam modal tampilan lapisan). Kemudian buka pengaturan salah satu modul tombol dan atur gaya animasi ke none.
- Gaya Animasi: Tidak Ada

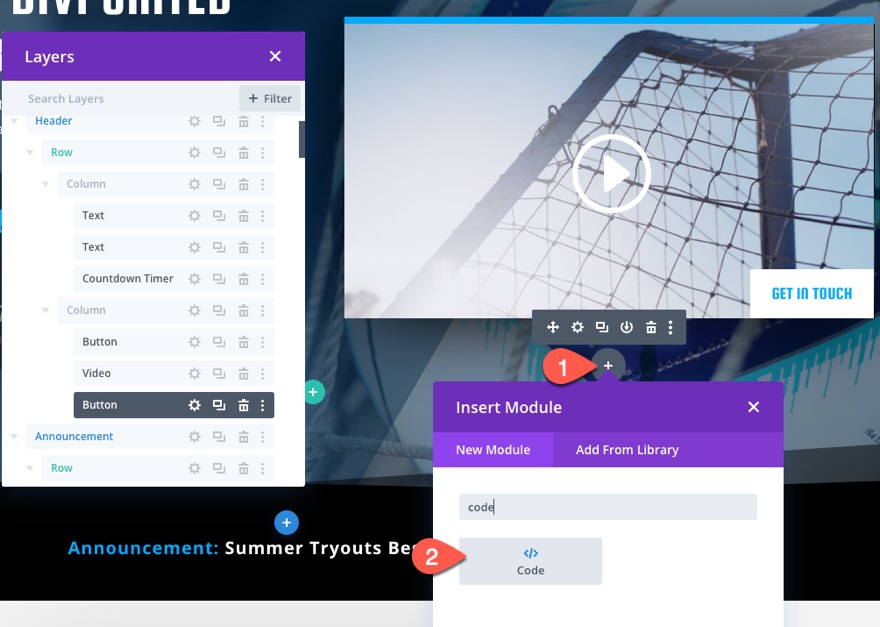
Tambahkan Kode
Untuk langkah terakhir, kita perlu menambahkan kode cust0m. Untuk melakukan ini, tambahkan modul kode di bawah tombol bawah.

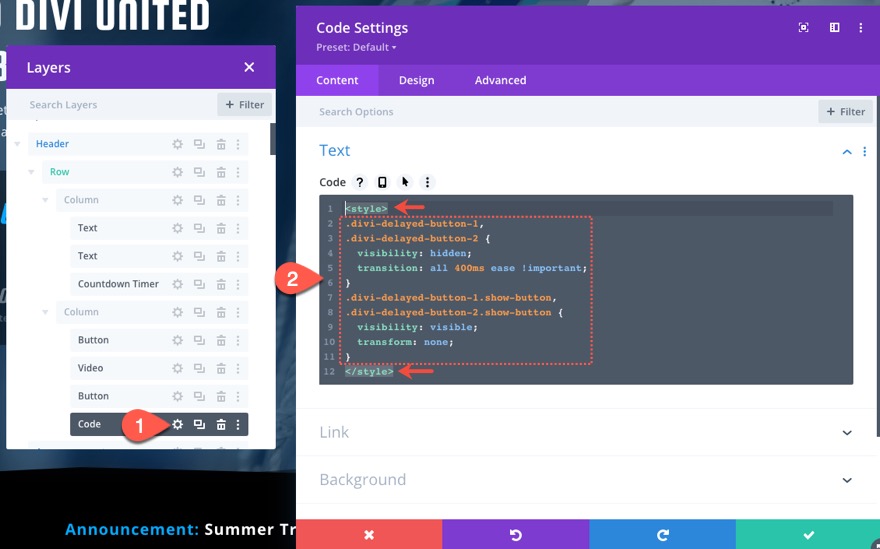
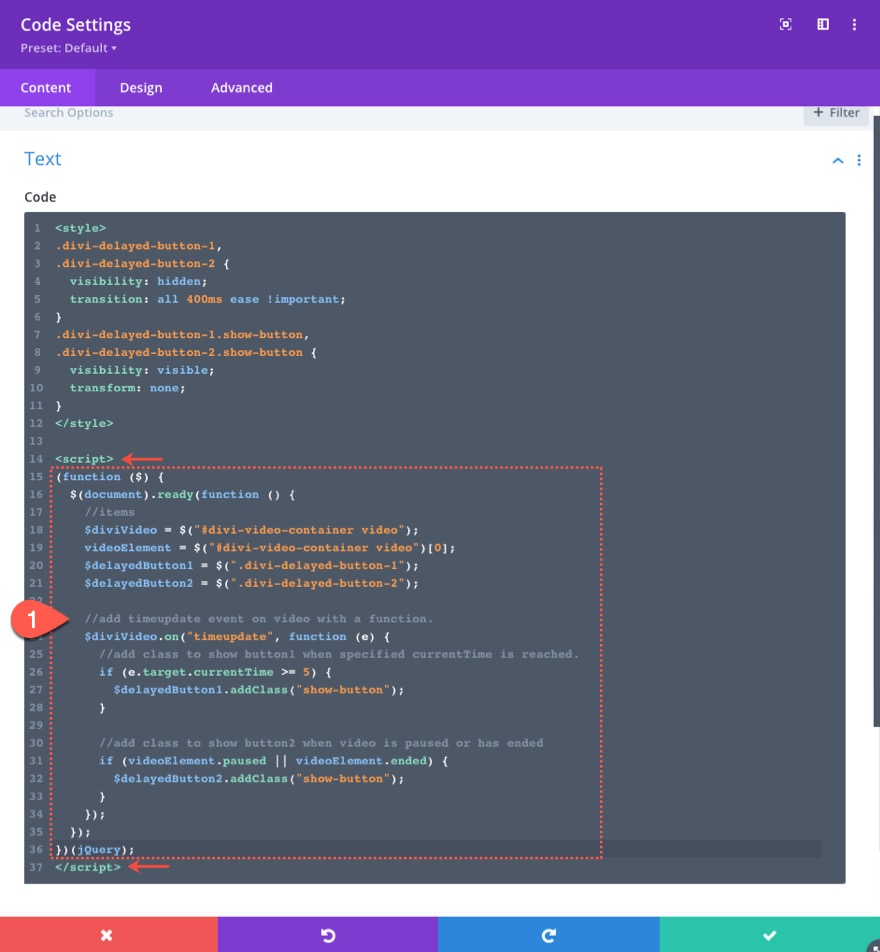
Di dalam kotak kode pengaturan kode, rekatkan CSS berikut memastikan untuk membungkus kode dalam tag gaya .
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}

Kemudian, tempel kode JQuery berikut setelah CSS pastikan untuk membungkus kode dalam tag skrip .
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);

Tentang Kode
CSS
Pertama, kami menyembunyikan tombol dan mengatur durasi transisi dari animasi tombol.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
Kemudian kami menampilkan tombol ketika kelas "tampilkan-tombol" diaktifkan melalui JQuery dan mengatur transformasi menjadi tidak ada sehingga tombol kembali ke penempatan asli di halaman.
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
JQuery
Hal pertama yang kita lakukan adalah mendefinisikan variabel yang akan kita gunakan.
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
Selanjutnya, kami menambahkan acara timeupdate pada video dengan fungsi sehingga kami dapat secara dinamis menentukan waktu video saat ini selama pemutaran. Untuk lebih lanjut, baca tentang acara timeupdate di sini.
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
});
Di dalam fungsi, kami menggunakan pernyataan if untuk menampilkan tombol 1 (tombol atas) setiap kali atribut currentTime dari video sama dengan atau lebih besar dari 5 detik.
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
});
CATATAN: Kondisi pernyataan if adalah e.target.currentTime >= 5 tetapi Anda dapat mengubahnya untuk menampilkan tombol pada waktu yang berbeda saat memutar video. Misalnya, jika Anda ingin menunjukkan tombol ketika video currentTime mencapai 20 detik, Anda dapat mengganti kondisi dengan e.target.currentTime> = 20.
Kemudian kami menggunakan pernyataan if lain untuk menampilkan tombol 2 (tombol bawah) setiap kali video dijeda atau telah berakhir (menggunakan properti HTMLMediaElement yang dijeda dan berakhir.
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
Hasil Akhir
Perhatikan bagaimana tombol atas muncul saat waktu video saat ini mencapai 5 detik dan tombol bawah muncul saat video berakhir.
Di sini tombol atas yang sama muncul ketika waktu video saat ini mencapai 5 detik dan tombol bawah muncul ketika video dijeda.
Anda juga dapat melihat codepen ini untuk demo langsung dari fungsi ini.
Pikiran Akhir
Menampilkan tombol berdasarkan waktu video saat ini dapat berguna untuk memasarkan produk dan layanan Anda. Setiap video promosi yang sukses layak mendapatkan ajakan bertindak yang menarik. Mudah-mudahan, tutorial ini akan memberi Anda pemahaman yang lebih baik tentang cara memanfaatkan fungsionalitas video HTML untuk menyajikan CTA yang hebat itu kapan pun dan di mana pun Anda mau.
Jika Anda tertarik dengan cara kreatif lain untuk menggunakan video HTML di Divi, berikut adalah beberapa artikel yang dapat Anda nikmati:
- Cara Membuat Kontrol Video HTML Kustom di Divi
- Menambahkan Efek 3D ke Video HTML5 untuk Menampilkan Animasi Produk Unik di Divi
- Cara Membuat Video Promo Sticky dengan Toggle Show/Hide di Divi
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
