如何向 WordPress 用戶添加個人資料圖片(3 種簡單方法)
已發表: 2022-03-14您想知道如何向 WordPress 用戶添加個人資料圖片嗎? 您想為您的 WordPress 網站上的用戶個人資料添加頭像嗎? 如果您的回答是肯定的,那麼您來對地方了。
當您瀏覽網站時,您會看到用戶的姓名旁邊有個人資料圖片。 它們也被稱為化身。
要使此類個人資料圖片或頭像也出現在您的用戶個人資料中,您需要了解如何將個人資料圖片添加到 WordPress 用戶。 因此,在本文中,我們已經提到了有關如何在 WordPress 上更改個人資料圖片以及如何將圖片上傳添加到用戶個人資料的所有內容。
在我們開始之前,讓我們談談為什麼應該向 WordPress 用戶添加個人資料圖片。
向 WordPress 用戶添加個人資料圖片的原因
我們更有可能從視覺表示而不是文本信息中連接和檢索信息。 WordPress 網站也是如此。 除了內容的圖像外,用戶的個人資料圖片也對觀眾產生了很大的影響。
當您向網站上的用戶添加個人資料圖片時,您的受眾會在與您的內容互動時更渴望相互聯繫。 Instagram 和 Facebook 等社交網絡平台就是人們如何建立這種良好聯繫的例子。
幸運的是,WordPress 還允許您向您網站的用戶添加個人資料圖片。 此外,WordPress 中的作者和用戶個人資料還為觀眾提供了可信度,因為它表明作者和用戶是真正的內容創建者或消費者。
但是,在 WordPress 中向用戶個人資料添加頭像不是強制性的。 但是,當您添加頭像時,它們會增強您網站的外觀。
因此,個人資料圖片非常有利於您的 WordPress 網站,最好使用它們。
話雖如此,有三種簡單的方法可以在 WordPress 中將頭像添加到用戶配置文件中。 讓我們在下面詳細探討它們。
如何將個人資料圖片添加到 WordPress 用戶? (3種簡單的方法)
1) 使用默認的 WordPress Gravatar
Gravatar (全球認可的頭像)是一個用於在一個地方上傳圖像的平台,以便您可以在各種網站上將它們用作頭像。
為了您的方便,WordPress 已將 Gravatar 集成到其係統中,讓用戶可以將他們的 Gravatar 添加為您網站上的個人資料圖片。
要在 WordPress 中使用 Gravatar 的頭像,首先,您需要訪問 gravatar.com 並使用您的 WordPress 帳戶登錄或單擊創建您的 Gravatar以創建一個新帳戶。

從 Gravatar 儀表板中,您可以選擇要將圖像用作個人資料圖片的電子郵件地址。
創建帳戶後,您可以上傳圖片並按照 Gravatar 的指導完成圖片編輯和提供圖片評級等步驟。
當您評論您的帖子或網絡上支持 Gravatar 的任何帖子時,相同的圖片或頭像會出現在您在網站上執行的評論或任何其他活動的旁邊。 但是您必須使用與 Gravatar 關聯的相同電子郵件地址。
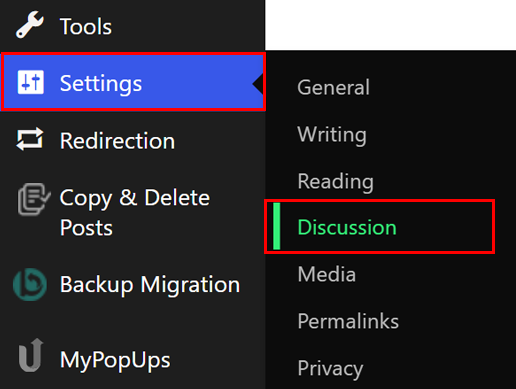
除了 Gravatar,作為您網站的管理員,您還可以為您的用戶配置頭像選項。 只需登錄到您的 WordPress 站點的儀表板並導航設置 >> 討論。

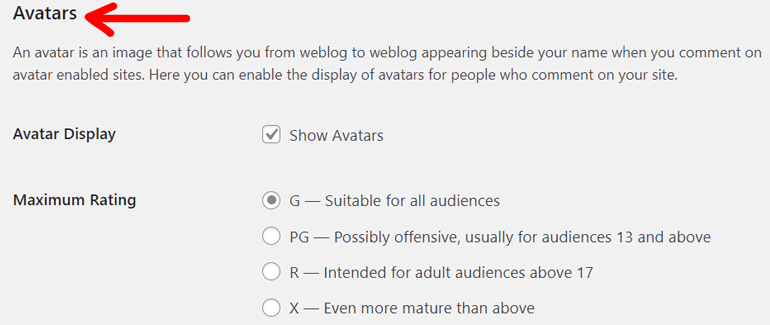
向下滾動,直到您到達頭像部分。

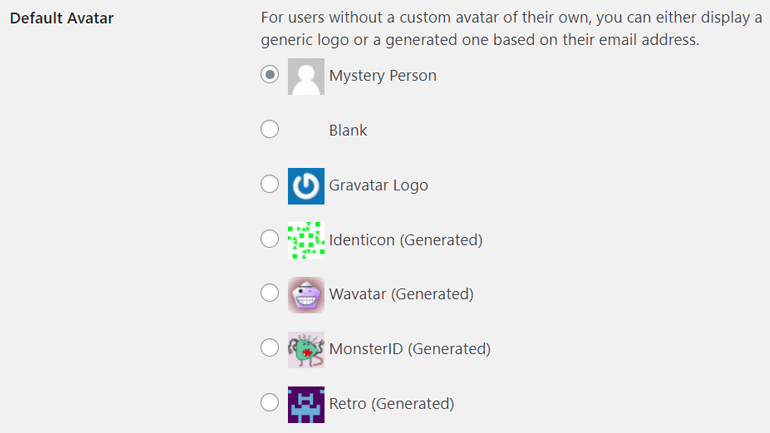
默認頭像部分允許您選擇用戶在評論部分發表評論時要顯示的圖像。

默認頭像適用於沒有 Gravatar 帳戶的用戶; 它為用戶顯示一個通用徽標作為個人資料圖片。 如圖所示, Mystery Person將人物的輪廓顯示為頭像, Blank選項將頭像留空, Gravatar Logo將其徽標顯示為頭像。
除此之外,標籤末尾帶有(Generated)的圖標會為您提供自動生成的圖像,而無需您創建 Gravatar 帳戶。 它需要評論員的電子郵件和自動生成圖片的鏈接。 因此,當相同的用戶在您的網站上發表評論時,他們的姓名旁邊將有相同的唯一個人資料圖片。
但並非每個用戶都喜歡使用 Gravatar 將頭像添加到 WordPress 中的用戶個人資料中。 由於過程漫長,他們可能會尋找替代方案。
因此,您可以使用其他兩種方法從同一網站將圖像上傳添加到 WordPress 中的用戶配置文件。 讓我們在下面探索它們。
2) 從前端註冊表上傳頭像
使用前端註冊表單,用戶可以輕鬆地將頭像添加到 WordPress 中的用戶配置文件中。 只需在註冊表單上添加個人資料上傳字段,用戶就可以將頭像添加到他們的用戶個人資料中。 為了展示它的實際工作原理,我們選擇了最好的插件——用戶註冊。

用戶註冊是 WordPress 註冊表單插件的首選。 它是用戶友好的,使創建用戶註冊表單變得超級容易。 而且您甚至不需要任何編碼知識。
同時,您可以讓用戶通過您使用此插件創建的自定義註冊表單將頭像添加到他們的用戶配置文件中。
完成以下步驟後,您將學習如何輕鬆地將個人資料圖片添加到 WordPress 用戶。
一世。 安裝 User Registration Pro 和 Advanced Fields 附加組件
首先,您必須購買高級版的用戶註冊。 要在 WordPress 中使用用戶註冊讓用戶將頭像添加到用戶配置文件中,您還需要高級字段插件。 那是因為這個附加組件帶有個人資料圖片表單字段,這在免費版本中不可用。
因此,在用戶註冊高級版的三個計劃中:個人、加號和專業,您可以使用其中任何一個。 起價為每年 69 美元。
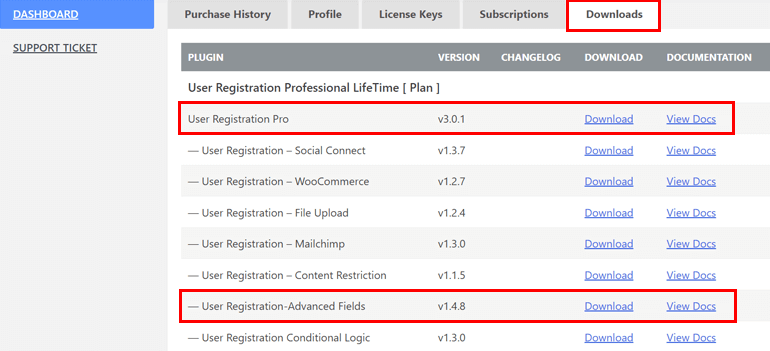
通過訪問 wpeverest.com 並創建一個帳戶來完成交易。 然後,使用同一帳戶登錄並轉到儀表板 >> 下載。
現在,下載User Registration Pro文件和User Registration – Advanced Fields文件。

所以現在,您擁有將圖像上傳添加到 WordPress 網站中的用戶配置文件所需的一切。
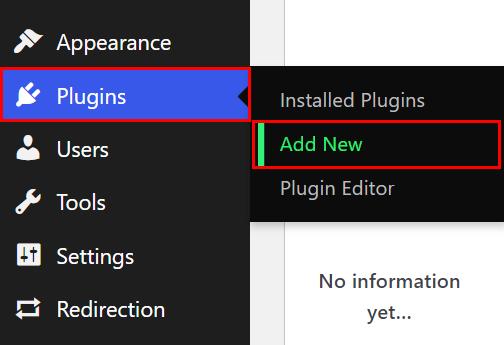
接下來,登錄您的 WordPress儀表板。 從這裡,點擊插件>>添加新的。

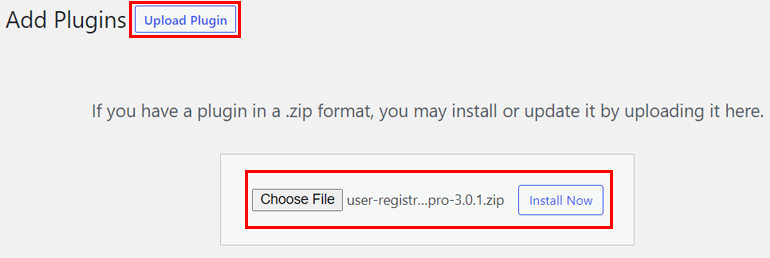
現在它將帶您進入帶有插件的新頁面。 單擊頂部的上傳插件,然後選擇您已下載的 User Registration Pro 文件。 安裝並激活插件。

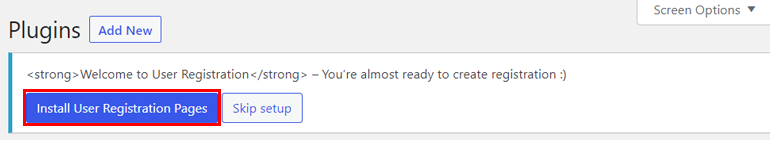
激活插件後,您將看到如下所示的設置消息。

單擊安裝用戶註冊頁面按鈕。 因此,您的站點現在具有用戶註冊 (Pro)及其頁面。
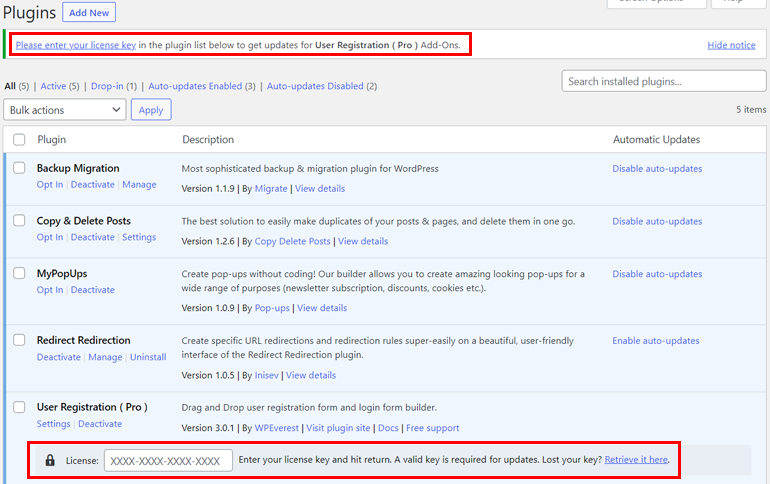
您現在需要輸入用戶註冊 (Pro)插件的許可證密鑰。 該插件的許可證密鑰可在“許可證密鑰”選項卡下的“用戶註冊”儀表板中找到。 只需複制許可證密鑰並在激活插件後將其輸入到用戶註冊 (Pro)下的字段中。

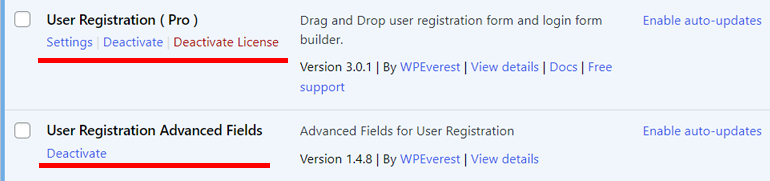
同時,以相同的方式安裝和激活用戶註冊高級字段。
因此,您的 WordPress 網站現在安裝了兩個插件:

ii. 使用個人資料圖片字段創建新的註冊表單
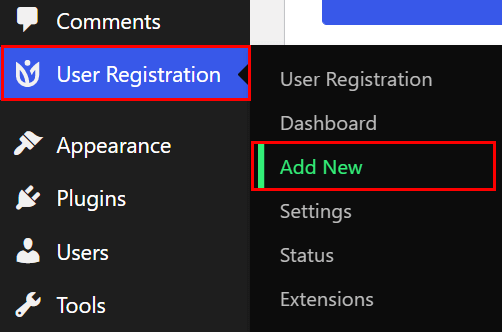
在此之後,讓我們繼續構建表單。 所以,首先去用戶註冊>>添加新的。

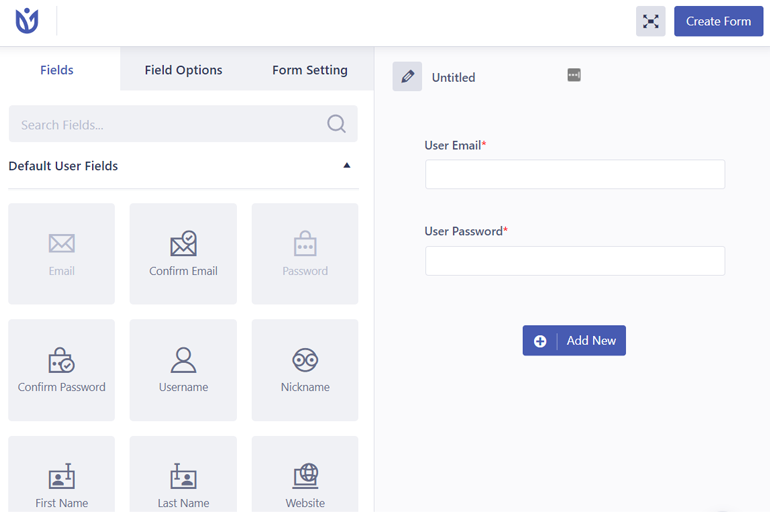
您將看到用戶註冊的界面,如下所示。

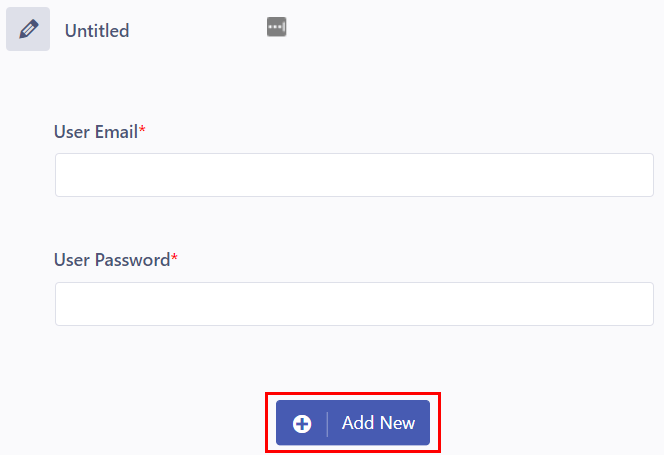
單擊右側的添加新按鈕,然後使用拖放添加所需的字段。

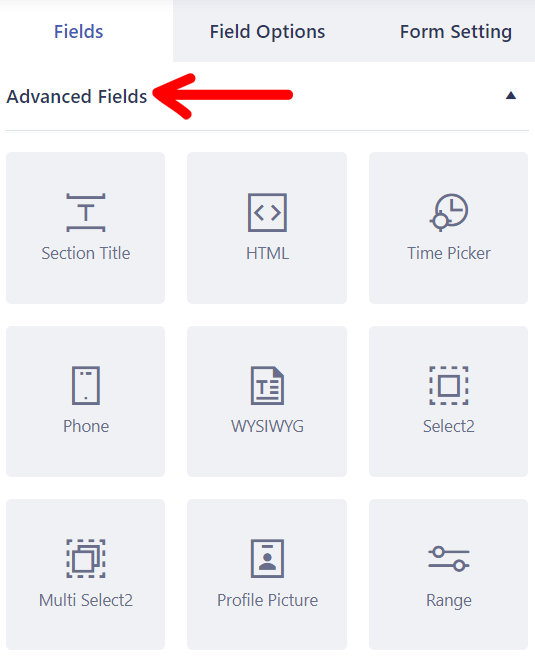
接下來,要在您的用戶註冊表單中添加配置文件上傳字段,請向下滾動到Fields下方,直到找到Advanced Fields 。


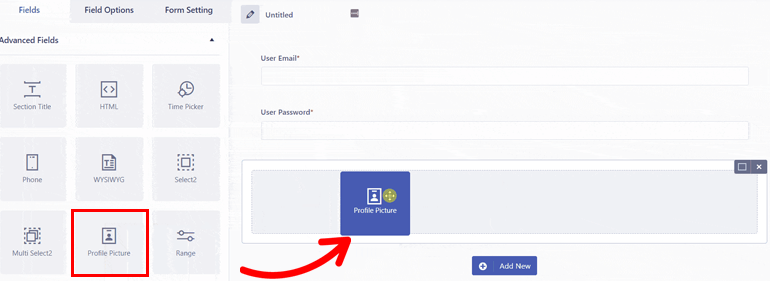
從這裡,將“個人資料圖片”字段拖放到您的表單中。

添加所有必填字段後,為表單命名並單擊Create Form 。

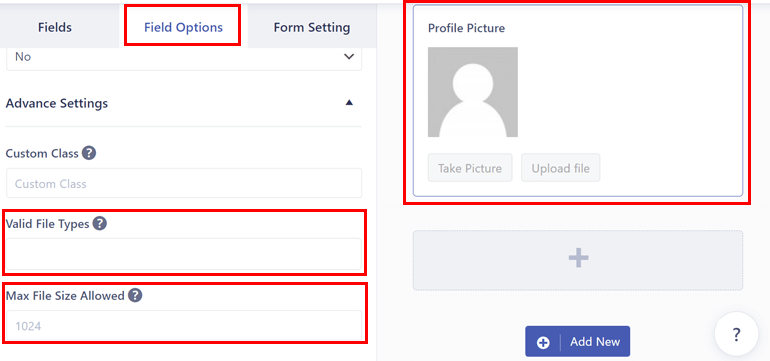
此外,您可以通過其“字段選項”自定義“個人資料圖片”字段的選項。 字段選項具有常規和高級設置。
您可以從General Settings編輯標籤並向表單字段添加說明。 它還具有隱藏標籤的選項。
另一方面,高級設置允許您為字段添加自定義類。 您還可以設置有效的文件類型和圖像的最大大小 從高級設置。
為此,請單擊表單的“個人資料圖片”字段; 字段選項會立即向您顯示可用選項。 向下滾動以找到有效文件類型和允許的最大文件大小。 現在,根據您的選擇設置它們。

同樣,您可以自定義“個人資料圖片”旁邊所有其他字段的“常規”和“高級設置” 。
除此之外,您可以進入用戶註冊下的設置進行進一步設置。

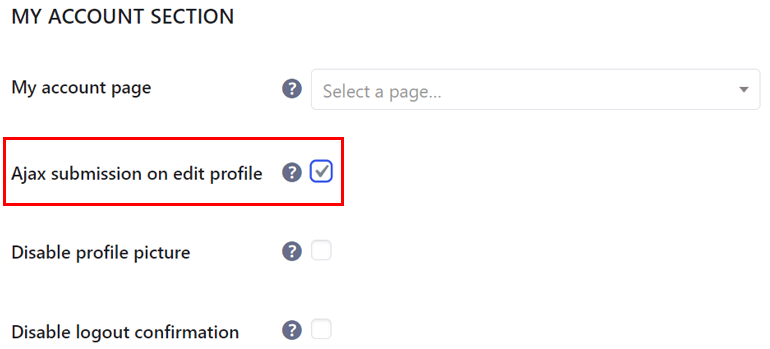
例如,您可以阻止指定用戶訪問儀表板、選擇用戶登錄選項、添加允許的域等等。 此外,請確保在編輯配置文件上啟用 Ajax 提交。 完成後,不要忘記保存所做的更改。

iii. 將註冊表單放在您的 WordPress 網站上
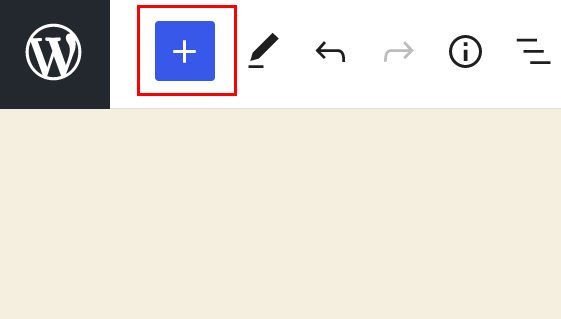
要將帶有個人資料圖片字段的用戶註冊表單添加到您的帖子或頁面,請打開 所需的頁面或帖子。 轉到塊編輯器並按[+]添加表單。

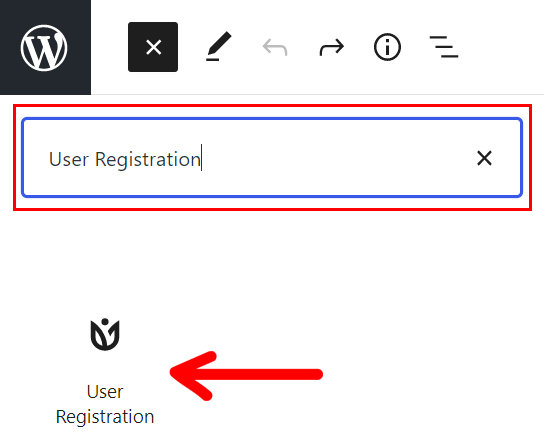
在搜索欄中,搜索用戶註冊塊。

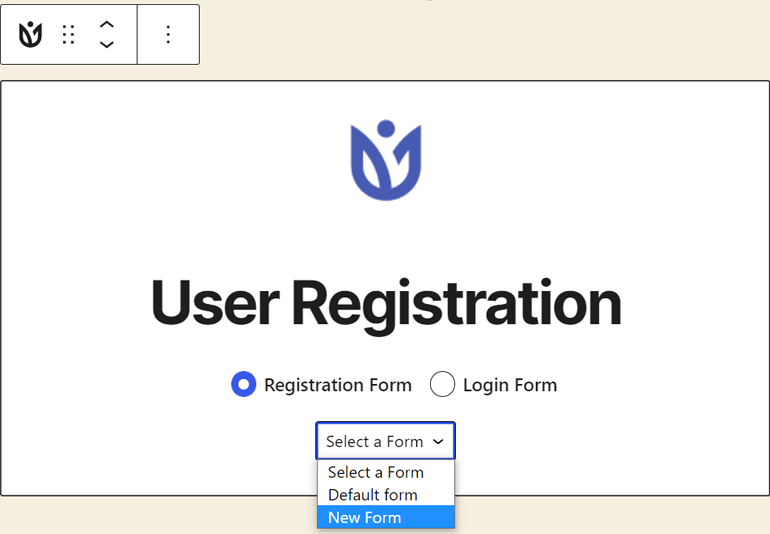
一旦你選擇 它,您會看到該塊出現在您的帖子上。 因此,從那裡,選擇您剛剛使用下拉按鈕創建的表單。

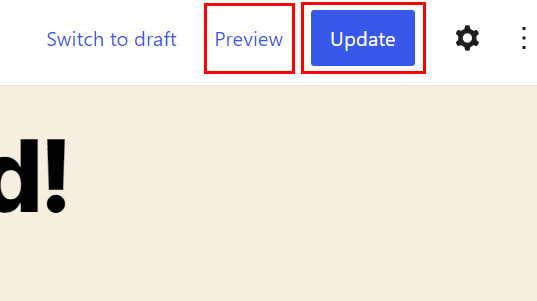
更新帖子和預覽以查看它的實際外觀。

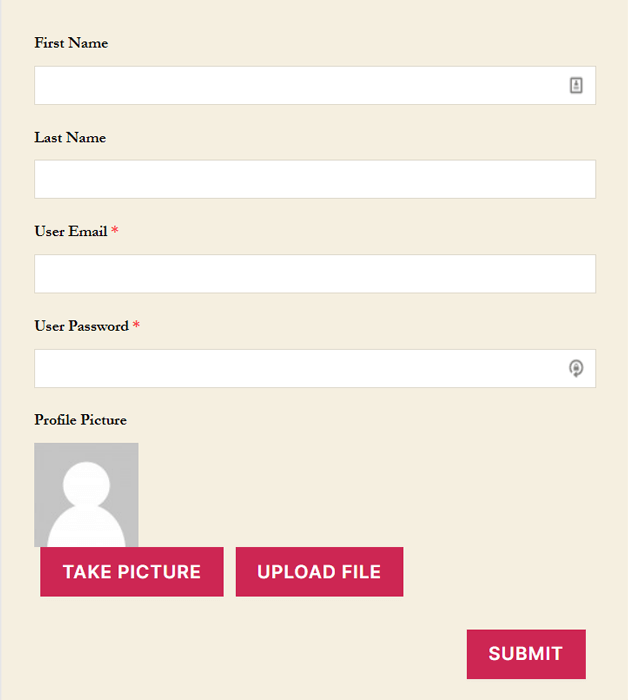
表單在網頁上可能如下所示。 請記住,外觀會根據您在網站上使用的 WordPress 主題而有所不同。

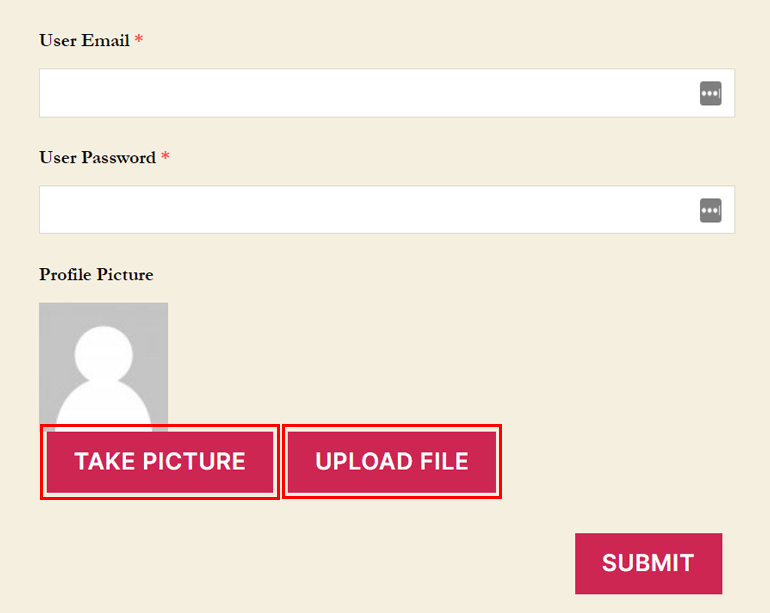
在這裡,用戶可以通過點擊UPLOAD FILE輕鬆上傳文件。 此外,他們還可以單擊“拍照”以使用網絡攝像頭拍照。

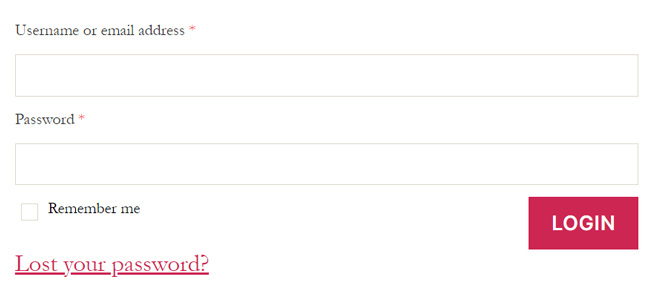
此外,一旦用戶使用用戶註冊表單進行註冊,他們還可以從“我的帳戶”頁面的編輯個人資料選項卡上傳個人資料圖片。
但他們必須使用相同的電子郵件地址和他們在提交個人資料圖片之前創建的密碼登錄到他們的帳戶。

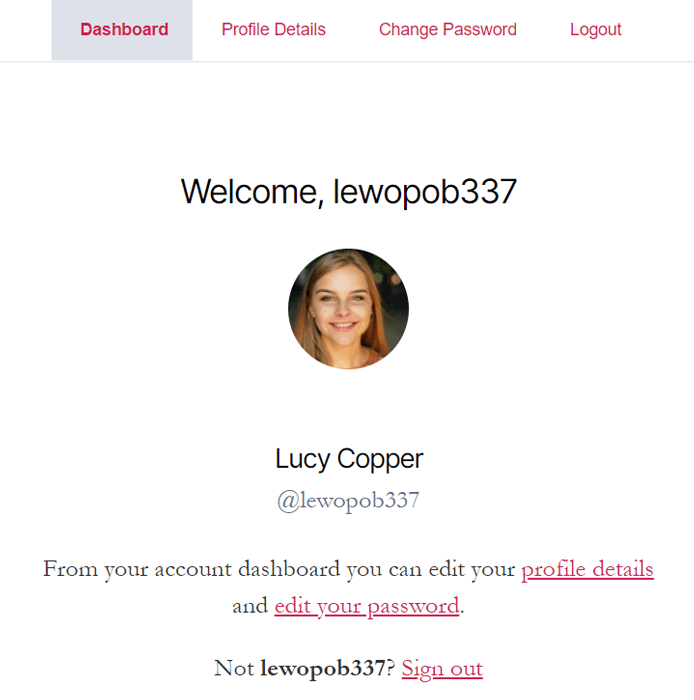
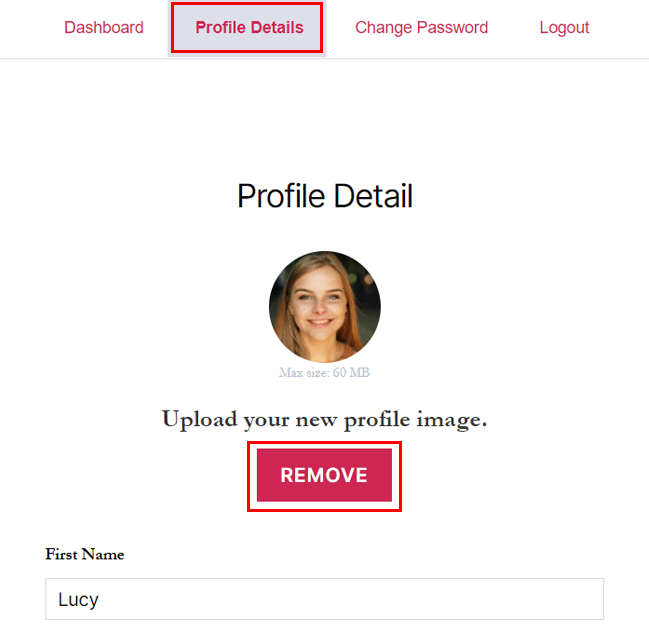
登錄後,用戶的新儀表板如下所示:

接下來,他們可以單擊“個人資料詳細信息”並使用“刪除”按鈕上傳新圖像。

用戶再次獲得兩個用於上傳圖像的選項:上傳文件或使用網絡攝像頭單擊圖片。
一旦他們保存更改,新的個人資料圖片就會出現在他們在您網站上的網絡活動的姓名旁邊。
這就是使用 WordPress 中的用戶註冊將圖像上傳添加到用戶配置文件的全部內容。 現在讓我們轉向另一種方式。
3) 使用頭像插件從儀表板上傳頭像
向 WordPress 用戶添加個人資料圖片的下一種方法是使用插件從儀表板上傳頭像。 當您安裝這些插件時,您可以為用戶使用您選擇的頭像。
因此,在這裡我們提到了一些對於從 WordPress 儀表板為您的用戶上傳頭像非常有用的插件。
i) 一個用戶頭像

一個用戶頭像允許您在媒體庫中上傳個人資料圖片,並將其用作沒有 Gravatar 帳戶的用戶的默認頭像。 另一方面,您可以限制訂閱者和貢獻者的文件大小和尺寸。
您還可以通過禁用 Gravatar 來選擇僅使用本地頭像。 除此之外,您可以為已登錄用戶添加上傳器短代碼作為小部件,使他們能夠上傳自己的頭像。 另外,請記住上傳器僅在前端對登錄用戶可見。
主要特點
- 與任何 WordPress 主題兼容
- 允許更改 HTML 包裝器
- 與 bbPress 一起使用
- 管理員可以查看用戶列表的頭像縮略圖
- 可用於僅檢索圖像 URL 的函數
價格:免費
ii) 簡單的本地化身

顧名思義, Simple Local Avatars是一個簡單的插件,您可以使用它在 WordPress 的用戶配置文件中添加頭像上傳字段。 它像 Gravatar 一樣根據請求生成大小需求,並允許裁剪圖片。 同樣,您可以使用插件將圖像存儲在所有其他媒體存在的上傳文件夾中。
最重要的是,簡單的原生界面使插件易於使用。 此外,它還全面支持默認頭像和Gravatar。 而且,就像 Gravatar 一樣,它可以對本地頭像進行評級。
主要特點
- 支持 jpg、gif、png、bmp 和 tif 圖像
- REST API 支持
- 支持前端頭像上傳
- 翻譯成 13 個語言環境
- 良好的文檔
價格:免費
iii) 基本用戶頭像

Basic User Avatars是一個用戶友好的插件,允許您通過添加頭像上傳字段向 WordPress 用戶添加自定義個人資料圖片。 它還與其他流行的插件兼容,這些插件在前端使用用戶註冊進行配置文件管理。
同時,您可以禁止用戶使用儀表板的設置更新他們的個人資料圖片。 然後,您可以允許他們僅上傳文件。
儘管該插件以從儀表板上傳頭像而聞名,但它還使您能夠使用前端進行頭像管理並避免讓用戶訪問儀表板。
主要特點
- 從 WP User Avatar 插件無縫遷移
- 與其他流行插件兼容
- 自動添加 bbPress 支持
- SSL 支持
- 完全免費
價格:免費
包起來
考慮到個人資料圖片在為您的用戶創造引人入勝的體驗方面的重要性,您還必須向您的網站用戶添加個人資料圖片。
幸運的是,WordPress 有三種簡單的方法可以將頭像添加到用戶個人資料中:使用 Gravatar、使用用戶註冊插件或使用 WordPress 頭像插件。
但是,我們建議您使用用戶註冊將頭像添加到用戶配置文件中,以避免 Gravatar 的限制。 用戶註冊可讓您的用戶通過引人入勝的註冊表單將他們的圖像上傳為個人資料圖片。 這就是如何在 WordPress 上更改個人資料圖片的全部內容。
但是,不要停在這裡。 了解如何創建註冊表單和捐贈表格以放置在您的 WordPress 網站上。 或者,您也可以訪問我們的博客以閱讀更多文章,包括 WordPress 教程。
