WordPressユーザーにプロフィール写真を追加する方法(3つの簡単な方法)
公開: 2022-03-14WordPressユーザーにプロフィール写真を追加する方法を知りたいですか? WordPressサイトのユーザープロファイルにアバターを追加しますか? あなたの答えがイエスなら、あなたは正しい場所にいます。
Webサイトを閲覧すると、名前の横にプロフィール写真が表示されているユーザーに出くわします。 アバターとも呼ばれます。
このようなプロフィール写真やアバターをユーザーのプロフィールにも表示するには、WordPressユーザーにプロフィール写真を追加する方法を学ぶ必要があります。 そのため、この記事では、WordPressでプロフィール写真を変更する方法と、ユーザープロフィールに画像のアップロードを追加する方法についてすべて説明しました。
その前に、WordPressユーザーにプロフィール写真を追加する必要がある理由について説明しましょう。
WordPressユーザーにプロフィール写真を追加する理由
テキスト情報ではなく、視覚的表現から情報を結び付けて取得する可能性が高くなります。 また、WordPressのWebサイトにも同じことが言えます。 コンテンツの画像とは別に、ユーザーのプロフィール写真も視聴者に大きな影響を与えます。
あなたがあなたのサイトのユーザーにプロフィール写真を追加するとき、あなたの聴衆はあなたのコンテンツに従事している間、お互いに接続することをより熱望していると感じます。 InstagramやFacebookのようなソーシャルネットワーキングプラットフォームは、人々がこのような素晴らしいつながりをどのように形成したかの一例です。
そして幸いなことに、WordPressではサイトのユーザーにプロフィール写真を追加することもできます。 さらに、WordPressの作成者とユーザーのプロファイルは、作成者とユーザーが本物のコンテンツの作成者または消費者であることを示しているため、視聴者に信頼性を提供します。
ただし、WordPressのユーザープロファイルにアバターを追加することは必須ではありません。 ただし、アバターを追加すると、サイトの外観が向上します。
したがって、プロフィール写真はWordPressサイトに大きなメリットをもたらし、それらを使用することをお勧めします。
そうは言っても、WordPressのユーザープロファイルにアバターを追加する簡単な方法は3つあります。 以下でそれらを詳しく調べてみましょう。
WordPressユーザーにプロフィール写真を追加する方法は? (3つの簡単な方法)
1)デフォルトのWordPressGravatarを使用する
Gravatar (Globally Recognized Avatar)は、画像を1か所にアップロードして、さまざまなWebサイトでアバターとして使用できるようにするためのプラットフォームです。
あなたの便宜のために、WordPressはGravatarをそのシステムに統合し、ユーザーがあなたのサイトのプロフィール写真としてGravatarを追加できるようにしました。
WordPressでGravatarのプロフィール写真を使用するには、まず、gravatar.comにアクセスし、WordPressアカウントを使用してサインインするか、[ Gravatarの作成]をクリックして新しいアカウントを作成する必要があります。

Gravatarダッシュボードから、画像をプロフィール写真として使用するメールアドレスを選択できます。
アカウントを作成したら、画像をアップロードして、Gravatarのガイドに従って、画像の編集や画像の評価の提供などの手順を実行できます。
自分の投稿またはGravatarをサポートするWeb上の投稿にコメントすると、同じ画像またはアバターが、Webサイトで実行するコメントまたはその他のアクティビティの横に表示されます。 ただし、Gravatarに関連付けられているのと同じメールアドレスを使用する必要があります。
Gravatarに加えて、Webサイトの管理者として、ユーザーのアバターオプションを構成することもできます。 WordPressサイトのダッシュボードにログインし、 [設定]>>[ディスカッション]に移動するだけです。

アバターセクションに到達するまで、下にスクロールします。

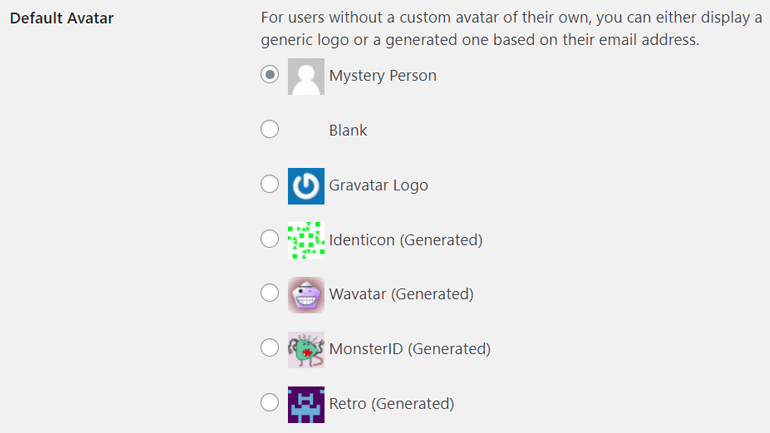
デフォルトのアバターセクションでは、ユーザーがコメントセクションにコメントしたときに表示する画像を選択できます。

デフォルトのアバターは、Gravatarアカウントを持っていない人向けです。 プロフィール写真としてユーザーの一般的なロゴを表示します。 写真が示すように、ミステリーパーソンは人物の輪郭をプロフィール写真として表示し、[空白]オプションはプロフィールを空白のままにし、 Gravatarロゴはそのロゴをプロフィール写真として表示します。
さらに、ラベルの最後に(生成済み)が付いているアイコンは、Gravatarアカウントを作成しなくても、自動生成された画像を提供します。 コメンテーターの電子メールと自動生成された画像へのリンクを取得します。 したがって、同じユーザーがサイトにコメントすると、名前の横に同じ一意のプロフィール写真が表示されます。
ただし、すべてのユーザーがGravatarを使用してWordPressのユーザープロファイルにアバターを追加することを好むわけではありません。 プロセスが長いため、彼らは代替案を探す可能性があります。
したがって、同じWebサイトからWordPressのユーザープロファイルに画像のアップロードを追加するために使用できる方法は他に2つあります。 以下で両方を調べてみましょう。
2)フロントエンド登録フォームからプロフィール写真をアップロードする
フロントエンド登録フォームを使用すると、ユーザーはWordPressのユーザープロファイルにアバターを簡単に追加できます。 登録フォームにプロファイルアップロードフィールドを追加するだけで、ユーザーは自分のユーザープロファイルにアバターを追加できます。 そして、それが実際にどのように機能するかを示すために、最高のプラグインであるユーザー登録を選択しました。

WordPress登録フォームプラグインに関しては、ユーザー登録が一番の選択です。 ユーザーフレンドリーで、ユーザー登録フォームの作成が非常に簡単です。 また、コーディングの知識も必要ありません。
同時に、このプラグインで作成したカスタム登録フォームを使用して、ユーザーが自分のユーザープロファイルにアバターを追加できるようにすることができます。
以下の手順を実行した後、WordPressユーザーにプロフィール写真を簡単に追加する方法を学習します。
私。 UserRegistrationProとAdvancedFieldsアドオンをインストールします
まず、プレミアムバージョンのユーザー登録を購入する必要があります。 WordPressでユーザー登録を使用して、ユーザーがアバターをユーザープロファイルに追加できるようにするには、 AdvancedFieldsアドオンも必要です。 これは、このアドオンには、無料バージョンでは使用できないプロフィール写真フォームフィールドが付属しているためです。
したがって、ユーザー登録プレミアムの3つのプラン(個人、プラス、およびプロフェッショナル)のうち、いずれも使用できます。 価格は年間69ドルからです。
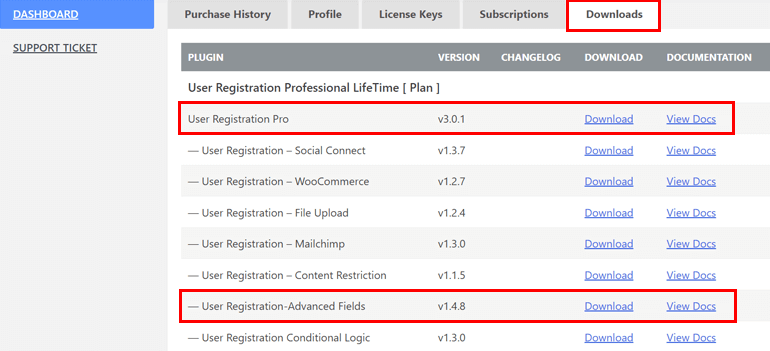
wpeverest.comにアクセスしてアカウントを作成し、取引を完了します。 次に、同じアカウントでサインインし、 [ダッシュボード]>>[ダウンロード]に移動します。
次に、 UserRegistrationProファイルとUserRegistration–AdvancedFieldsファイルをダウンロードします。

これで、WordPressサイトのユーザープロファイルに画像のアップロードを追加するために必要なものがすべて揃いました。
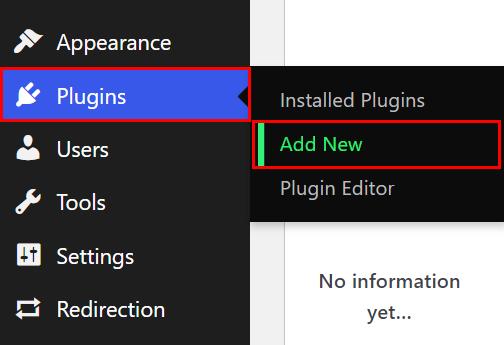
次に、WordPressダッシュボードにログインします。 ここから、プラグイン>>新規追加をクリックします。

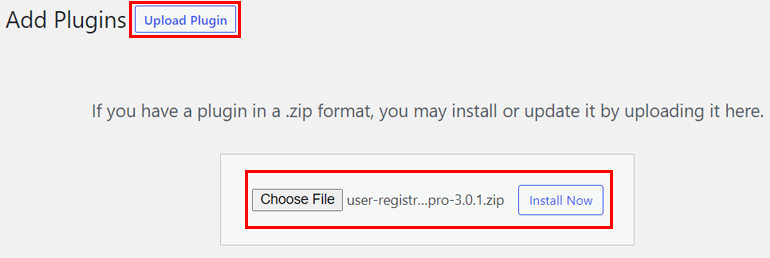
これで、プラグインを含む新しいページに移動します。 上部にあるアップロードプラグインをクリックし、ダウンロードしたUserRegistrationProのファイルを選択します。 プラグインもインストールしてアクティブ化します。

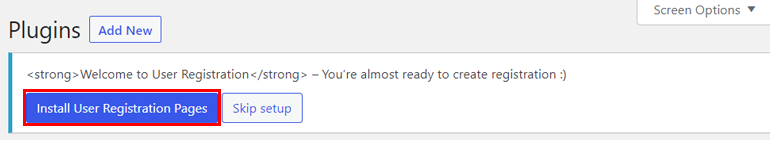
プラグインをアクティブ化すると、次のようなセットアップメッセージが表示されます。

[ユーザー登録ページのインストール]ボタンをクリックします。 したがって、サイトにはページとともにユーザー登録(Pro)があります。
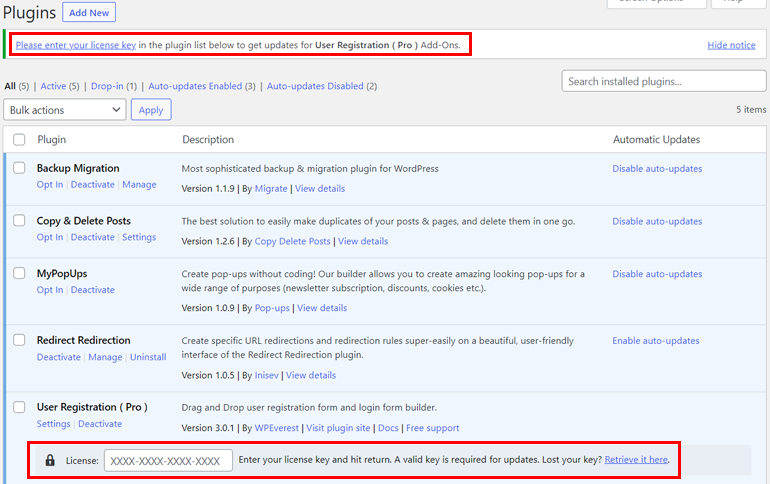
ここで、ユーザー登録(Pro)プラグインのライセンスキーを入力する必要があります。 プラグインのライセンスキーは、[ライセンスキー]タブの[ユーザー登録]ダッシュボードで利用できます。 プラグインをアクティブ化した後、ライセンスキーをコピーして、 [ユーザー登録(Pro)]の下のフィールドに入力するだけです。

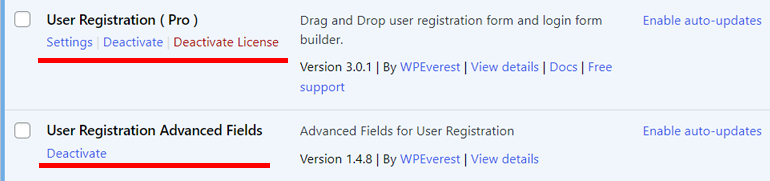
同時に、同じ方法でユーザー登録詳細フィールドをインストールしてアクティブ化します。
したがって、WordPressサイトには2つのプラグインがインストールされています。

ii。 プロフィール写真フィールドを使用して新しい登録フォームを作成する
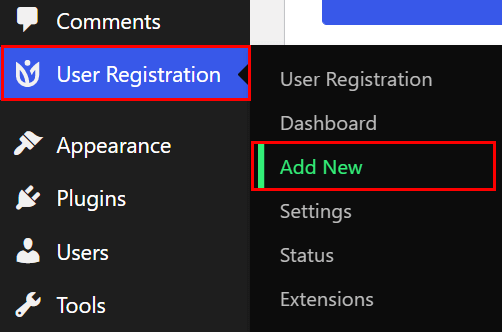
この後、フォームの作成に移りましょう。 したがって、最初に[ユーザー登録]>>[新規追加]に移動します。

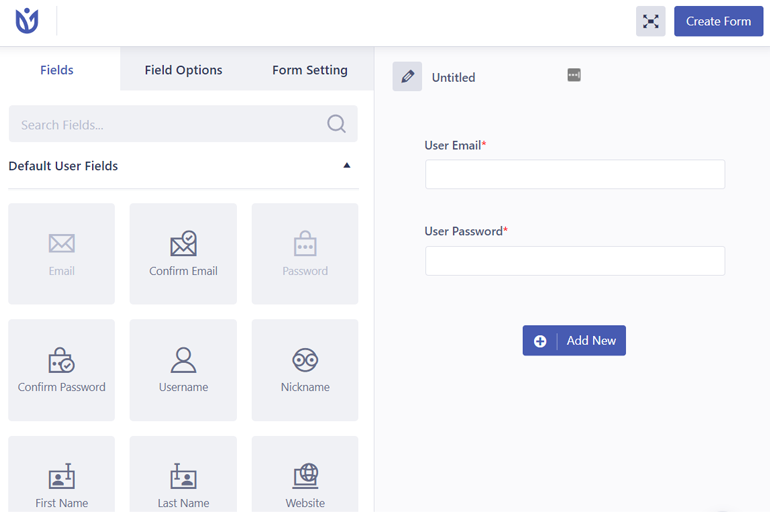
次のようなユーザー登録のインターフェースが表示されます。

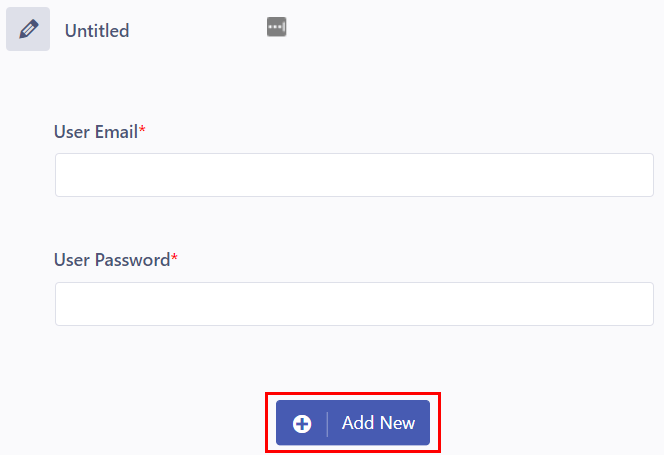
右側の[新規追加]ボタンをクリックし、ドラッグアンドドロップを使用して必要なフィールドを追加します。

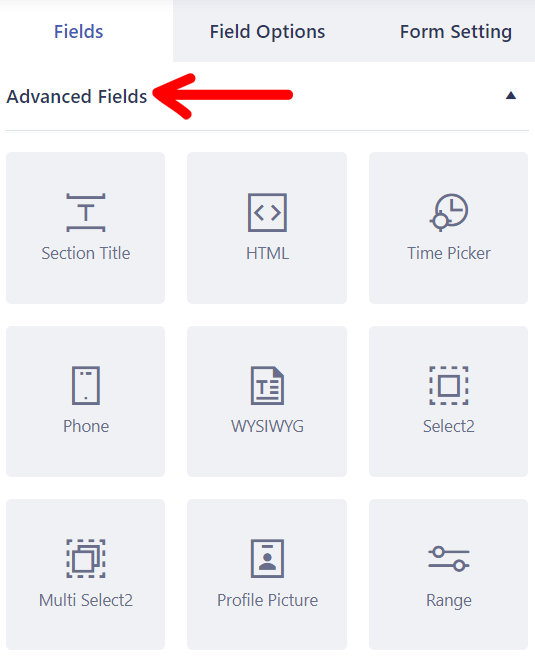
次に、ユーザー登録フォームにプロファイルアップロードフィールドを追加するには、[詳細フィールド]が見つかるまで[フィールド]の下にスクロールします。


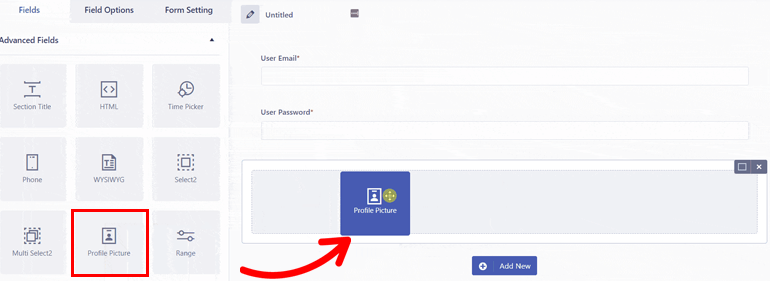
ここから、[プロフィール写真]フィールドをフォームにドラッグアンドドロップします。

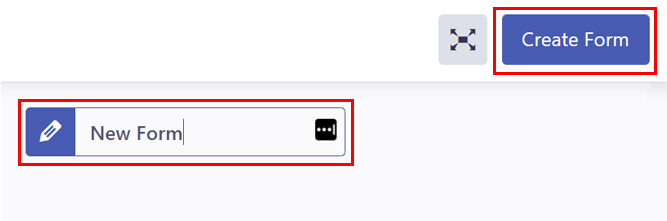
すべての必須フィールドを追加したら、フォームに名前を付けて、[フォームの作成]をクリックします。

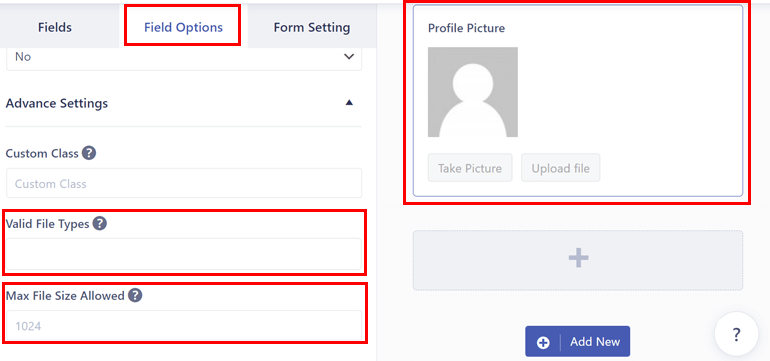
さらに、[フィールドオプション]を使用して、[プロフィール写真]フィールドのオプションをカスタマイズできます。 フィールドオプションには、一般設定と詳細設定があります。
一般設定から、ラベルを編集してフォームのフィールドに説明を追加できます。 ラベルを非表示にするオプションもあります。
一方、詳細設定では、フィールドにカスタムクラスを追加できます。 画像の有効なファイルタイプと最大サイズを設定することもできます 詳細設定から。
そのためには、フォームの[プロフィール写真]フィールドをクリックします。 フィールドオプションは、利用可能なオプションをすぐに表示します。 下にスクロールして、有効なファイルタイプと許可される最大ファイルサイズを見つけます。 今、あなたの選択に従ってそれらを設定します。

同様に、プロフィール写真と一緒に他のすべてのフィールドの一般設定と詳細設定をカスタマイズできます。
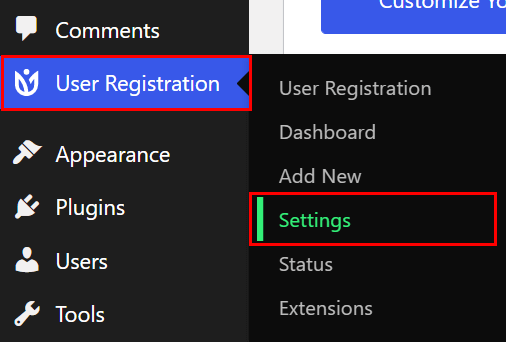
さらに、[ユーザー登録]の[設定]に移動して、さらに設定を行うことができます。

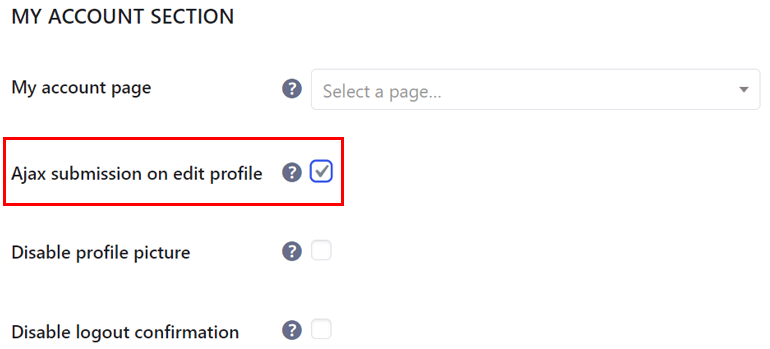
たとえば、指定したユーザーへのダッシュボードアクセスを禁止したり、ユーザーログインオプションを選択したり、許可されたドメインを追加したりすることができます。 また、編集プロファイルでAjax送信を有効にしていることを確認してください。 完了したら、行った変更を保存することを忘れないでください。

iii。 WordPressWebサイトに登録フォームを配置します
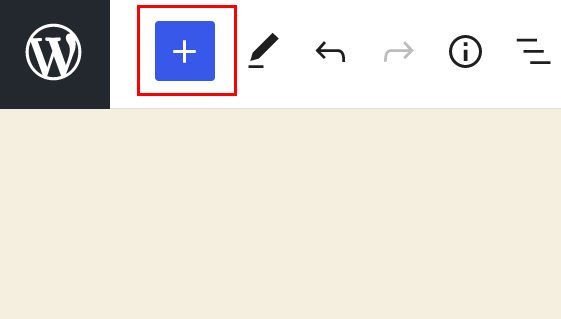
プロフィール写真フィールドを含むユーザー登録フォームを投稿またはページに追加するには、 目的のページまたは投稿。 ブロックエディタに移動し、 [+]を押してフォームを追加します。

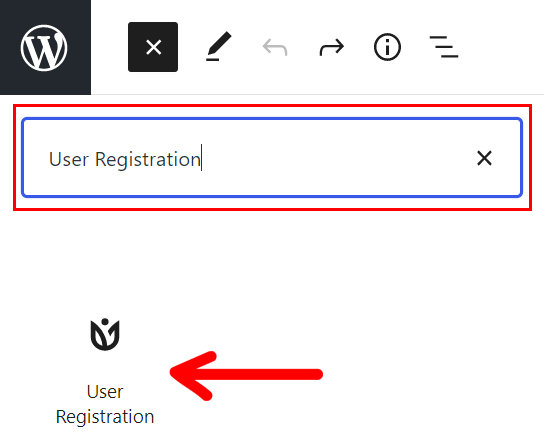
検索バーから、ユーザー登録ブロックを検索します。

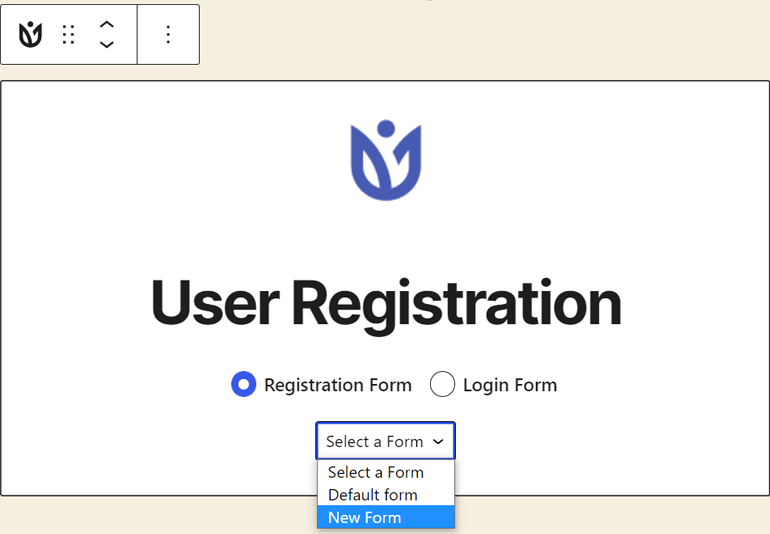
選択したら 投稿にブロックが表示されます。 したがって、そこから、ドロップダウンボタンを使用して作成したフォームを選択します。

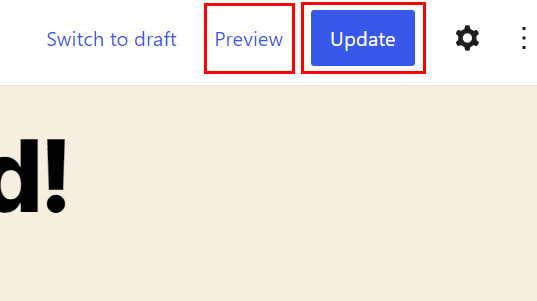
投稿とプレビューを更新して、実際にどのように表示されるかを確認します。

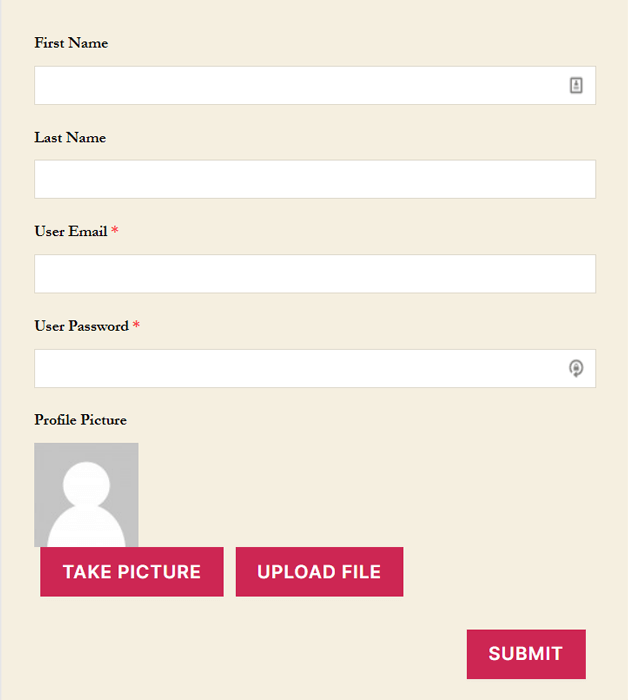
フォームは、Webページでは次のようになります。 外観は、Webサイトで使用しているWordPressテーマによって異なることに注意してください。

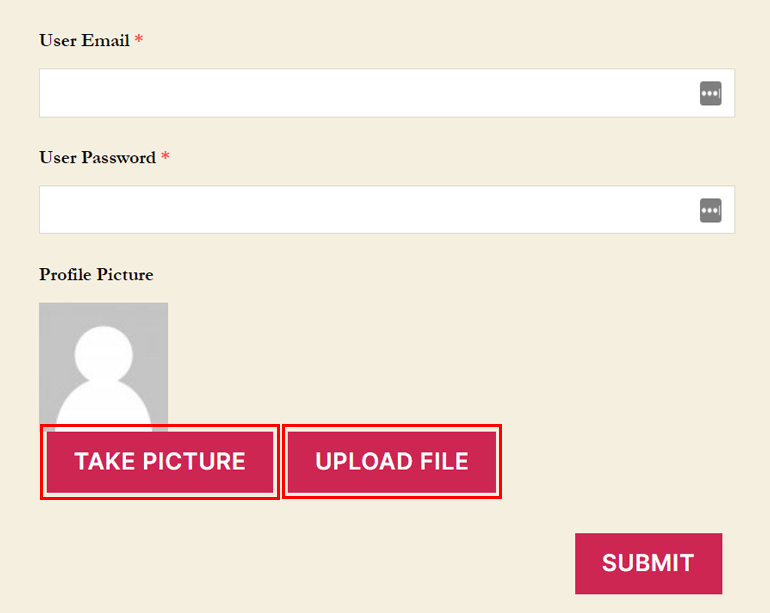
ここで、ユーザーは[ファイルのアップロード]をクリックしてファイルを簡単にアップロードできます。 また、 TAKE PICTUREをクリックして、Webカメラを使用して写真を撮ることもできます。

さらに、ユーザー登録フォームを使用してユーザーを登録すると、[マイアカウント]ページの[プロフィールの編集]タブからプロフィール写真をアップロードすることもできます。
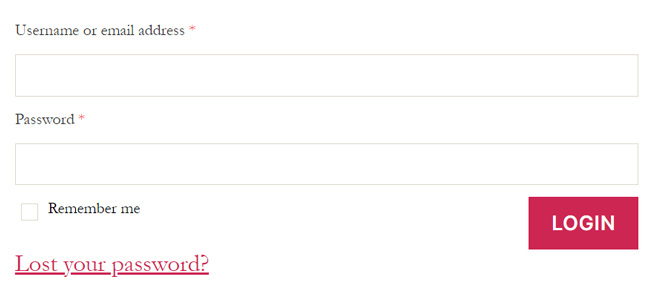
ただし、プロフィール写真を送信する前に、作成したものと同じメールアドレスとパスワードを使用してアカウントにログインする必要があります。

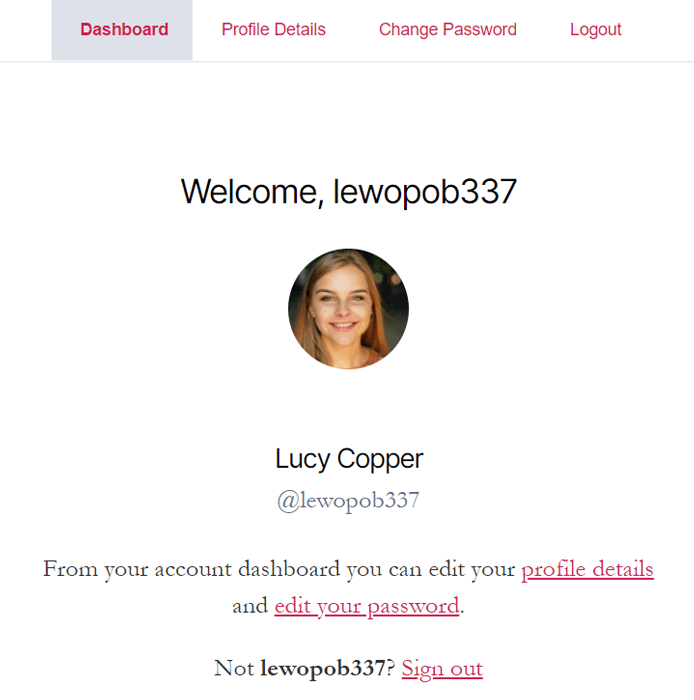
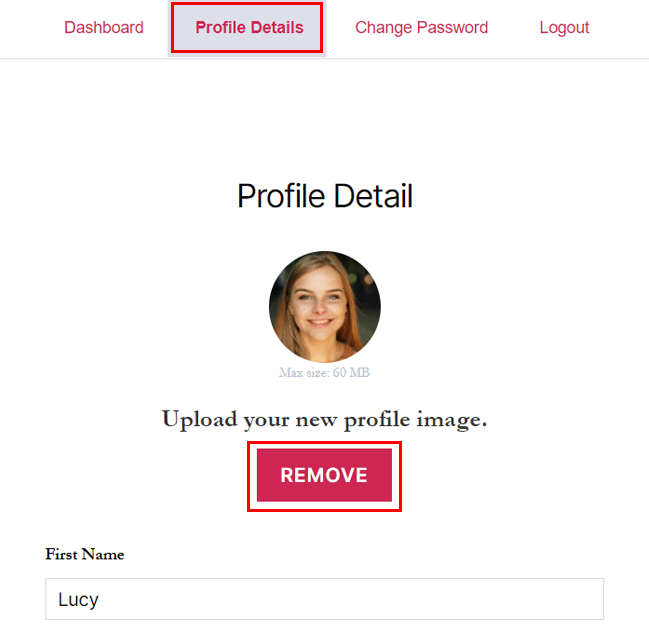
ログインすると、ユーザーの新しいダッシュボードが次のように表示されます。

次に、プロファイルの詳細をクリックし、[削除]ボタンを使用して新しい画像をアップロードできます。

ユーザーは、画像をアップロードするための2つのオプションを再度取得します。ファイルをアップロードするか、Webカメラを使用して画像をクリックします。
変更を保存すると、サイトでのWebアクティビティの名前の横に新しいプロフィール写真が表示されます。
これで、WordPressのユーザー登録を使用して画像のアップロードをユーザープロファイルに追加できます。 別の方法に移りましょう。
3)アバタープラグインを使用してダッシュボードからアバターをアップロードします
WordPressユーザーにプロフィール写真を追加する次の方法は、プラグインを使用してダッシュボードからアバターをアップロードすることです。 これらのプラグインをインストールすると、ユーザーが選択したアバターを使用できます。
そこで、ここでは、WordPressダッシュボードからユーザーのアバターをアップロードするのに非常に便利なプラグインについて説明しました。
i)1人のユーザーアバター

One User Avatarを使用すると、メディアライブラリにプロフィール写真をアップロードして、Gravatarアカウントを持っていないユーザーのデフォルトのアバターとして使用できます。 一方、サブスクライバーとコントリビューターのファイルサイズとサイズを制限することができます。
Gravatarを無効にすることで、ローカルアバターのみを使用するオプションもあります。 さらに、ログインしたユーザーのアップローダーショートコードをウィジェットとして追加して、ユーザーが自分のアバターをアップロードできるようにすることができます。 また、アップローダーは、フロントエンドでのみログインユーザーに表示されることに注意してください。
主な機能
- WordPressのテーマと互換性があります
- HTMLラッパーを変更できます
- bbPressで動作します
- 管理者は、ユーザーリストテーブルのアバターサムネイルを表示できます
- 画像のURLだけを取得できる機能
価格:無料
ii)シンプルなローカルアバター

名前が示すように、 Simple Local Avatarsは、WordPressのユーザープロファイルにアバターアップロードフィールドを追加できるシンプルなプラグインです。 Gravatarと同じように、要求に応じてサイズの要求を生成し、画像のトリミングを可能にします。 同様に、プラグインを使用して、他のすべてのメディアが存在するアップロードフォルダーに画像を保存できます。
その上、シンプルでネイティブなインターフェースにより、プラグインを簡単に使用できます。 さらに、デフォルトのアバターとGravatarも完全にサポートしています。 また、Gravatarと同様に、ローカルアバターの評価が可能になります。
主な機能
- jpg、gif、png、bmp、およびtif画像をサポートします
- RESTAPIサポート
- フロントエンドのアバターのアップロードをサポート
- 13のロケールに翻訳
- 良いドキュメント
価格:無料
iii)基本的なユーザーアバター

Basic User Avatarsは、アバターアップロードフィールドを追加することで、WordPressユーザーにカスタムプロフィール写真を追加できるユーザーフレンドリーなプラグインです。 また、プロファイル管理のためにフロントエンドでユーザー登録を使用する他の一般的なプラグインとも互換性があります。
同時に、ダッシュボードの設定を使用して、ユーザーがプロフィール写真を更新できないようにすることができます。 その後、ファイルのアップロードのみを許可できます。
プラグインはダッシュボードからアバターをアップロードすることで知られていますが、アバター管理にフロントエンドを使用して、ユーザーにダッシュボードへのアクセスを許可しないようにすることもできます。
主な機能
- WPユーザーアバタープラグインからのシームレスな移行
- 他の人気のあるプラグインと互換性があります
- 自動的に追加されたbbPressサポート
- SSLサポート
- 完全無料
価格:無料
まとめ
ユーザーにとって魅力的なエクスペリエンスを作成する上でプロフィール写真がいかに重要であるかを考えると、ウェブサイトのユーザーにもプロフィール写真を追加する必要があります。
幸い、WordPressには、アバターをユーザープロファイルに追加する簡単な方法が3つあります。Gravatarを使用する、ユーザー登録プラグインを使用する、またはWordPressアバタープラグインを使用するです。
ただし、Gravatarの制限を回避するために、ユーザー登録を使用してアバターをユーザープロファイルに追加することをお勧めします。 ユーザー登録を使用すると、ユーザーは登録フォームを使用して画像をプロフィール写真としてアップロードできます。 WordPressでプロフィール写真を変更する方法は以上です。
しかし、ここで止まらないでください。 次にWordPressWebサイトに配置するサインアップフォームと寄付フォームを作成する方法を学びます。 または、ブログにアクセスして、WordPressのチュートリアルなどの記事を読むこともできます。
