在Divi 5與Divi 4中擴展屬性。
已發表: 2025-07-20Divi 4的擴展樣式是邁向更輕鬆設計的一步。它讓您採用一個元素的樣式並將其應用於頁面上的其他元素。擴展樣式涵蓋了基本知識:顏色,字體,間距,您可以命名。但它僅適用於基於樣式的屬性,因此名稱。
Divi 5帶來了一個稱為擴展屬性的手術升級。它不僅複製了外觀,還復制了整個選項(內容,預設和样式),同一頁面上的其他任何地方。一個右鍵單擊,一個面板,即即時DEJA VU,適用於每個匹配元素(以最佳方式)。
- 1款與屬性
- 1.1傳統在Divi 4中擴展樣式
- 1.2在Divi 5中輸入擴展屬性
- 2擴展屬性 + Divi 5功率配對
- 2.1複製/粘貼屬性用於點修復
- 2.2查找並更換剩菜
- 2.3預設作為真理的來源
- 3今天的升級和測試Divi 5
樣式與屬性
要了解升級功能的差異(和相似之處),您必須欣賞D4中的擴展樣式。
遺產擴展了Divi 4的樣式
要擴展Divi 4中的樣式,您可以右鍵單擊樣式的元素,選擇“擴展樣式”,然後選擇目標。此方法可以快速工作,以實現簡單的樣式任務。
擴展樣式解決了一些痛苦,並且是一個非常受歡迎的功能。根據社區的要求,我們在Divi 5中實施了它。
但是,該功能的原始規範使您無法輕鬆地將配置擴展到相同類型的模塊上的簡單設計元素之外,這意味著您仍然進行了重複的工作。

在Divi 4中只有一個設置
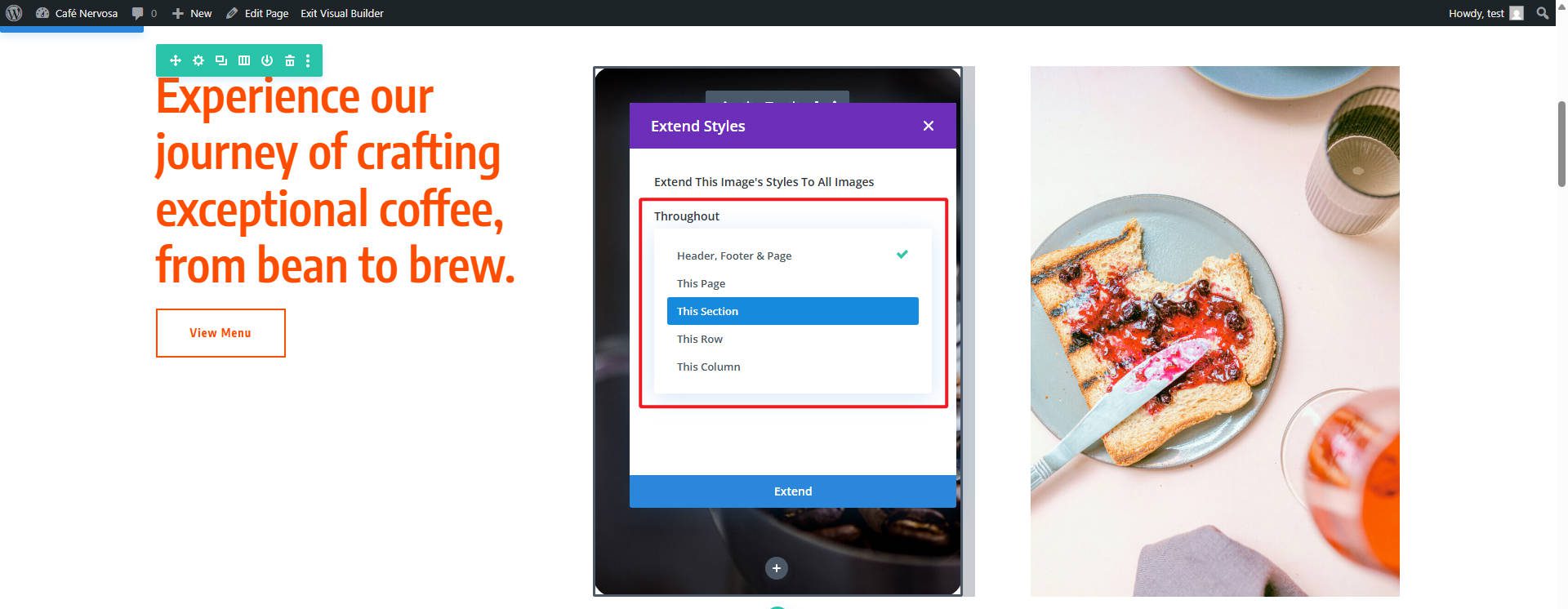
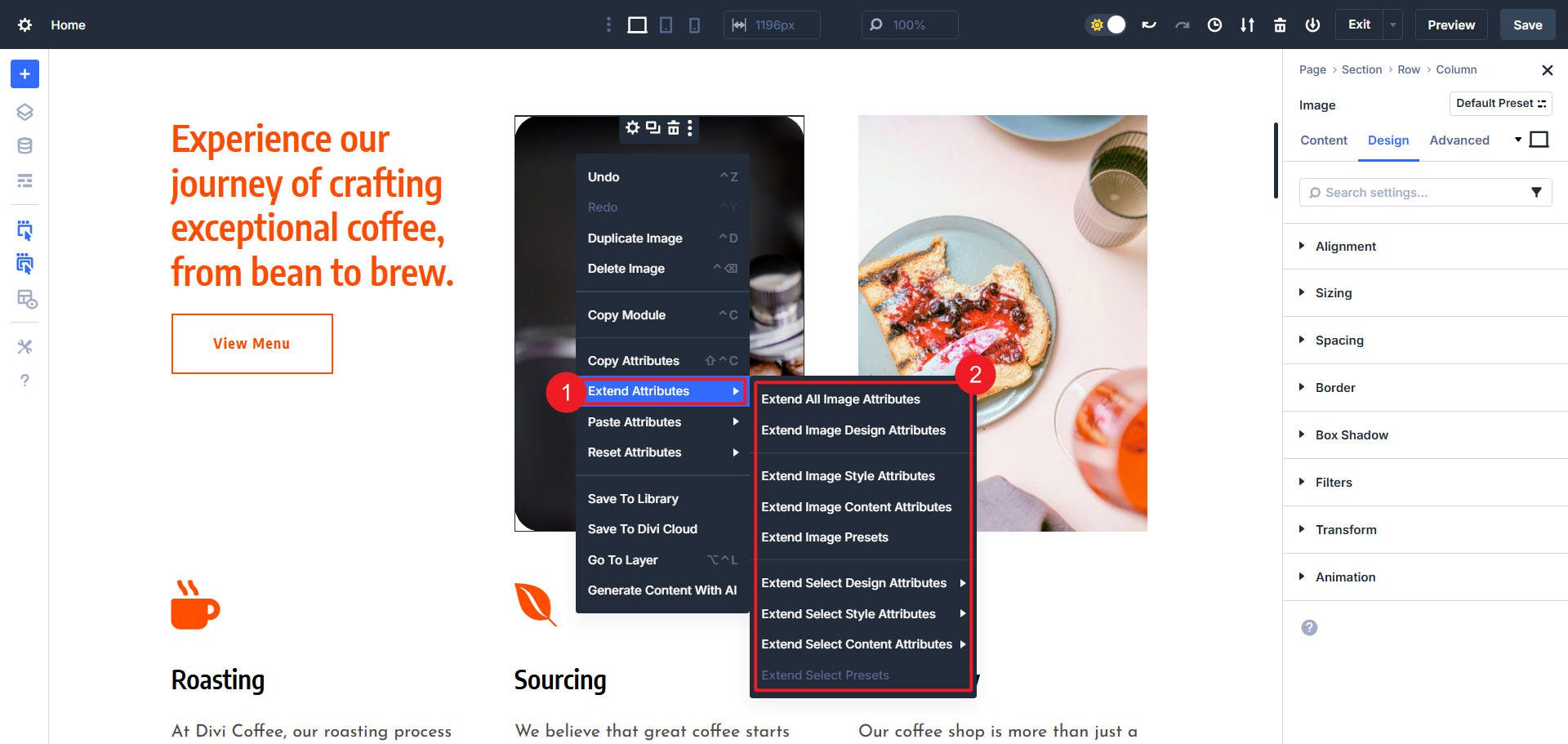
在Divi 5中輸入擴展屬性
我們不滿足於我們的桂冠,我們想掌握這一備受喜愛的功能並10倍。擴展屬性採用了擴展樣式的最佳部分,並大大擴大了其範圍和可用性。您可以從右鍵單擊菜單中分辨出來。

擴展屬性不僅可以應用視覺樣式,還可以傳播幾乎所有您可以想像的模塊設置。我們正在談論內容字段,互動,動畫行為,預設以及是仍然樣式的。

但是現在,隨著這個更廣泛的範圍,您將獲得可能掌握在腦海的控制和力量。
您可以傳播的屬性類型
在Divi 5中,您可以擴展的屬性範圍遠遠超出了顏色和版式。您可以傳播/擴展:
- 內容(來自模塊的文本和圖像)
- 樣式設置(間距,互動,顏色等)
- 擴展單個樣式或整個選項樣式組
- 預設(選項組或元素預設)
範圍控件:從模塊到頁面上的任何地方
因此,擴展屬性可以在元素設置中使用所有內容,但是它的“擴展”功能也構建為做更多的功能。 Divi 5給出了此範圍選項,以定義您要擴展屬性多遠:
- 擴展到相同或不同類型的元素/模塊
- 擴展到同一父部分,行或列中先前選擇的元素,或選擇特定的子元素
這個目標精度意味著您永遠不會無意間覆蓋配置。是否希望單頁上的每個按鈕都具有相同的CTA文本?很容易。
您是否需要單個部分中的每個圖標才能完美匹配?無論您是使用靜態樣式,預設還是兩者的混合物,也可以做到這一點。
擴展屬性 + Divi 5功率配對
擴展屬性比擴展樣式的主要優勢是它做得更多。這是舊擴展樣式的邏輯擴展。在Divi 4中,您必須單獨重新訪問模塊以進行基本樣式的調整。 Divi 5允許您設置一個模塊,並立即在其他地方應用其屬性。
要涉及編輯面板並檢查單個設置要少得多。擴展屬性意味著更少的錯誤,更快的調整以及範圍內的一致性大大改善。
最好的部分是您有選擇。根據您的特定需求,幾種相關工具可以幫助您完成工作。
複製/粘貼屬性以進行點修復
Divi 5還具有復制和粘貼屬性,這是做同一件事的手動方法。
當您在視口上可以看到一個已經風格的元素和即將到來的元素時,您可能會發現自己可以拿起復制和粘貼。當需要一次樣式的多個元素以及這些元素散佈在整個頁面中時,擴展樣式會更好(更快)。
查找並更換剩菜
即使經過很大的擴展,您也可能會注意到一個奇怪的一次性 - 也許是在頁面下方的模塊內的流氓字體重量。使用查找並更換以清理散股。
擴展屬性並查找和替換組合為您提供了大部分繁重升降機的頁面級別的全面變化。
預設作為真理的根源
最快的設計師設置了元素和選項組預設。它們易於單獨應用或通過擴展屬性應用(因為預設是可擴展的屬性)。
以後對預設的任何調整都通過您觸摸的每個模塊使用擴展屬性進行調整。您的未來自我會感謝您。
升級和測試Divi 5今天
沒有更好的時間來體驗自己的擴展屬性。如果您仍在運行Divi 4,則錯過了實質性的提高生產率。擴展屬性只是Divi 5更廣泛,更智能功能的一個例子,它改變了您可以將網站傳遞到客戶的速度和一致性(或使用您自己的網站上市)。
潛入Divi 5的公共alpha,以查看擴展行動中的屬性。您當前的站點仍然安全 - Divi 5保持全面的兼容性。您沒有任何損失,可以獲得大量效率。
現在使用Divi 5升級並提高您的工作流程。您的生產力(和理智)將感謝您。
