在Divi 5与Divi 4中扩展属性。
已发表: 2025-07-20Divi 4的扩展样式是迈向更轻松设计的一步。它让您采用一个元素的样式并将其应用于页面上的其他元素。扩展样式涵盖了基本知识:颜色,字体,间距,您可以命名。但它仅适用于基于样式的属性,因此名称。
Divi 5带来了一个称为扩展属性的手术升级。它不仅复制了外观,还复制了整个选项(内容,预设和样式),同一页面上的其他任何地方。一个右键单击,一个面板,即即时DEJA VU,适用于每个匹配元素(以最佳方式)。
- 1款与属性
- 1.1传统在Divi 4中扩展样式
- 1.2在Divi 5中输入扩展属性
- 2扩展属性 + Divi 5功率配对
- 2.1复制/粘贴属性用于点修复
- 2.2查找并更换剩菜
- 2.3预设作为真理的来源
- 3今天的升级和测试Divi 5
样式与属性
要了解升级功能的差异(和相似之处),您必须欣赏D4中的扩展样式。
遗产扩展了Divi 4的样式
要扩展Divi 4中的样式,您可以右键单击样式的元素,选择“扩展样式”,然后选择目标。此方法可以快速工作,以实现简单的样式任务。
扩展样式解决了一些痛苦,并且是一个非常受欢迎的功能。根据社区的要求,我们在Divi 5中实施了它。
但是,该功能的原始规范使您无法轻松地将配置扩展到相同类型的模块上的简单设计元素之外,这意味着您仍然进行了重复的工作。

在Divi 4中只有一个设置
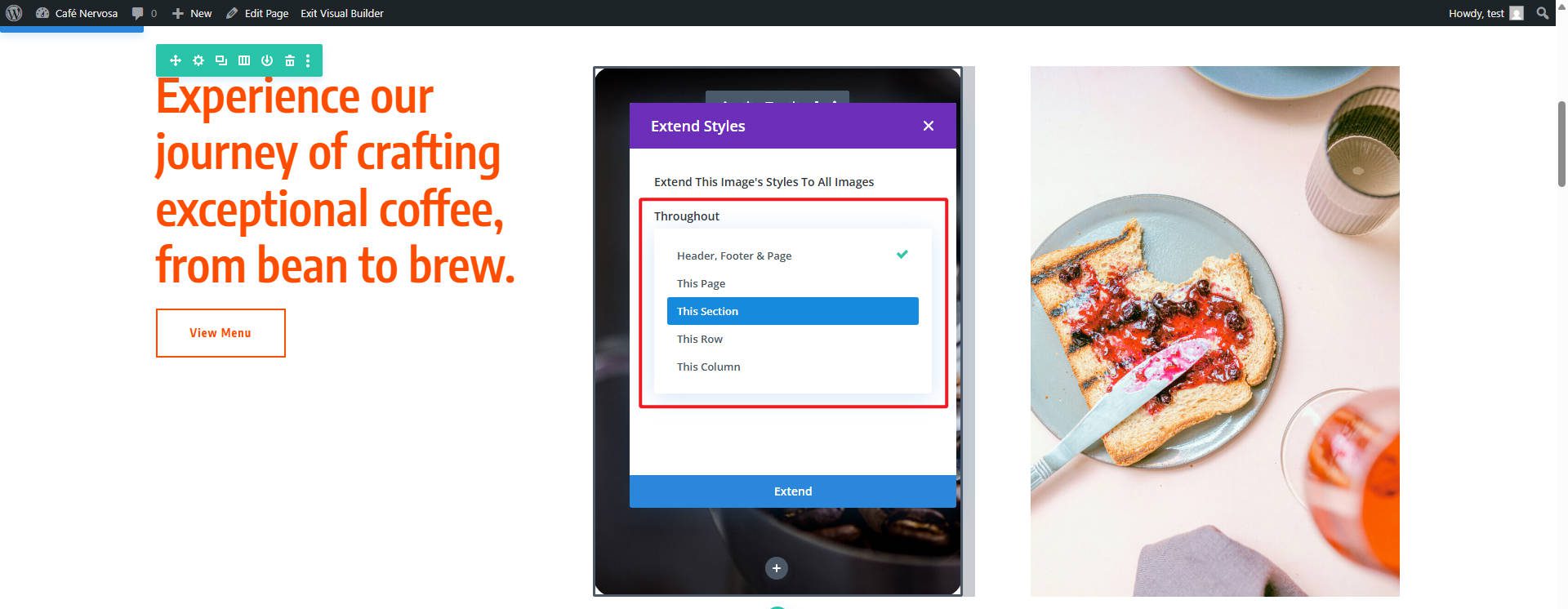
在Divi 5中输入扩展属性
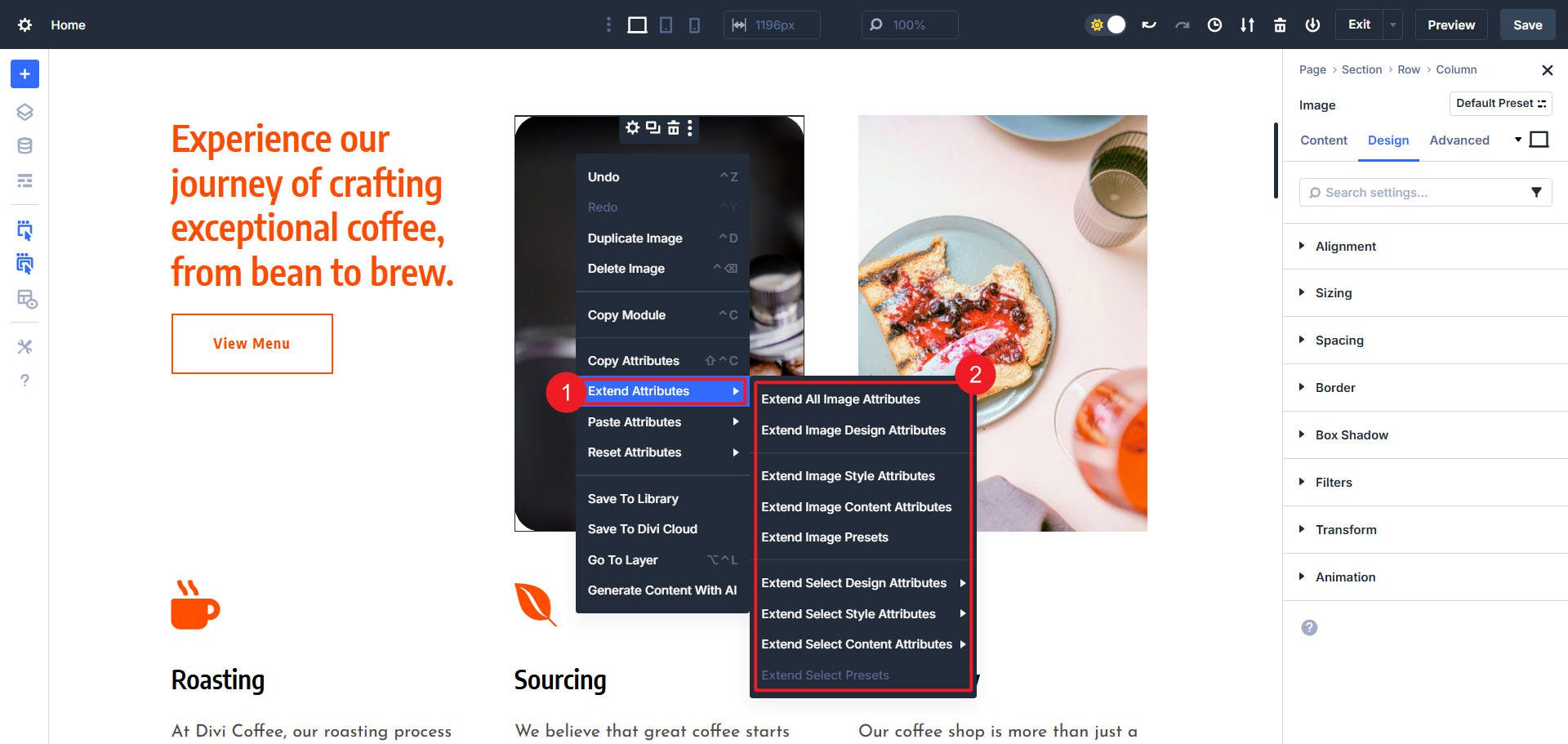
我们不满足于我们的桂冠,我们想掌握这一备受喜爱的功能并10倍。扩展属性采用了扩展样式的最佳部分,并大大扩大了其范围和可用性。您可以从右键单击菜单中分辨出来。

扩展属性不仅可以应用视觉样式,还可以传播几乎所有您可以想象的模块设置。我们正在谈论内容字段,互动,动画行为,预设以及是仍然样式的。

但是现在,随着这个更广泛的范围,您将获得可能掌握在脑海的控制和力量。
您可以传播的属性类型
在Divi 5中,您可以扩展的属性范围远远超出了颜色和版式。您可以传播/扩展:
- 内容(来自模块的文本和图像)
- 样式设置(间距,互动,颜色等)
- 扩展单个样式或整个选项样式组
- 预设(选项组或元素预设)
范围控件:从模块到页面上的任何地方
因此,扩展属性可以在元素设置中使用所有内容,但是它的“扩展”功能也构建为做更多的功能。 Divi 5给出了此范围选项,以定义您要扩展属性多远:
- 扩展到相同或不同类型的元素/模块
- 扩展到同一父部分,行或列中先前选择的元素,或选择特定的子元素
这个目标精度意味着您永远不会无意间覆盖配置。是否希望单页上的每个按钮都具有相同的CTA文本?很容易。
您是否需要单个部分中的每个图标才能完美匹配?无论您是使用静态样式,预设还是两者的混合物,也可以做到这一点。
扩展属性 + Divi 5功率配对
扩展属性比扩展样式的主要优势是它做得更多。这是旧扩展样式的逻辑扩展。在Divi 4中,您必须单独重新访问模块以进行基本样式的调整。 Divi 5允许您设置一个模块,并立即在其他地方应用其属性。
要涉及编辑面板并检查单个设置要少得多。扩展属性意味着更少的错误,更快的调整以及范围内的一致性大大改善。
最好的部分是您有选择。根据您的特定需求,几种相关工具可以帮助您完成工作。
复制/粘贴属性以进行点修复
Divi 5还具有复制和粘贴属性,这是做同一件事的手动方法。
当您在视口上可以看到一个已经风格的元素和即将到来的元素时,您可能会发现自己可以拿起复制和粘贴。当需要一次样式的多个元素以及这些元素散布在整个页面中时,扩展样式会更好(更快)。
查找并更换剩菜
即使经过很大的扩展,您也可能会注意到一个奇怪的一次性 - 也许是在页面下方的模块内的流氓字体重量。使用查找并更换以清理散股。
扩展属性并查找和替换组合为您提供了大部分繁重升降机的页面级别的全面变化。
预设作为真理的根源
最快的设计师设置了元素和选项组预设。它们易于单独应用或通过扩展属性应用(因为预设是可扩展的属性)。
以后对预设的任何调整都通过您触摸的每个模块使用扩展属性进行调整。您的未来自我会感谢您。
升级和测试Divi 5今天
没有更好的时间来体验自己的扩展属性。如果您仍在运行Divi 4,则错过了实质性的提高生产率。扩展属性只是Divi 5更广泛,更智能功能的一个例子,它改变了您可以将网站传递到客户的速度和一致性(或使用您自己的网站上市)。
潜入Divi 5的公共alpha,以查看扩展行动中的属性。您当前的站点仍然安全 - Divi 5保持全面的兼容性。您没有任何损失,可以获得大量效率。
现在使用Divi 5升级并提高您的工作流程。您的生产力(和理智)将感谢您。
