divi 5 vsの属性を拡張する属性divi4の拡張スタイル
公開: 2025-07-20Divi 4の拡張スタイルは、より簡単なデザインへの一歩でした。 1つの要素のスタイルを使用して、ページ上の他の要素に適用できます。拡張スタイルは基本、色、フォント、間隔、名前が付けられています。しかし、それはスタイルベースの属性でのみ機能し、したがって名前です。
Divi 5は、Extend属性と呼ばれる外科的アップグレードをもたらします。外観だけでなく、同じページの他のどこでも、コンテンツ、プリセット、スタイルなどのオプション全体をコピーします。 1つの右クリック、1つのパネル、すべてのマッチング要素(最良の方法で)のインスタントDeja Vu。
- 1つのスタイルと属性
- 1.1 Divi 4のレガシー拡張スタイル
- 1.2 Divi 5に拡張属性を入力します
- 2属性 + divi 5パワーペアリングを拡張します
- 2.1スポット修正の属性をコピー/貼り付けます
- 2.2残り物を見つけて交換します
- 2.3真実の源としてのプリセット
- 3今日のアップグレードとテストDivi 5
スタイルvs属性
アップグレードされた機能の違い(および類似性)を理解するには、D4のスタイルを拡張したものを理解する必要があります。
レガシーはDivi 4のスタイルを拡張します
Divi 4のスタイルを拡張するには、スタイルの要素を右クリックし、「スタイルを拡張」を選択し、ターゲットを選択します。この方法は、シンプルなスタイリングタスクに十分に迅速に機能します。
拡張スタイルはいくつかの痛みを解決し、非常に人気のある機能でした。コミュニティの要求に応じて、DIVI 5に実装しました。
ただし、機能の元の仕様により、同じタイプのモジュール上の単純な設計要素を超えて構成を簡単に拡張できなくなりました。つまり、繰り返しの作業がありました。

DIVI 4で構成する1つの設定のみ
DIVI 5に拡張属性を入力します
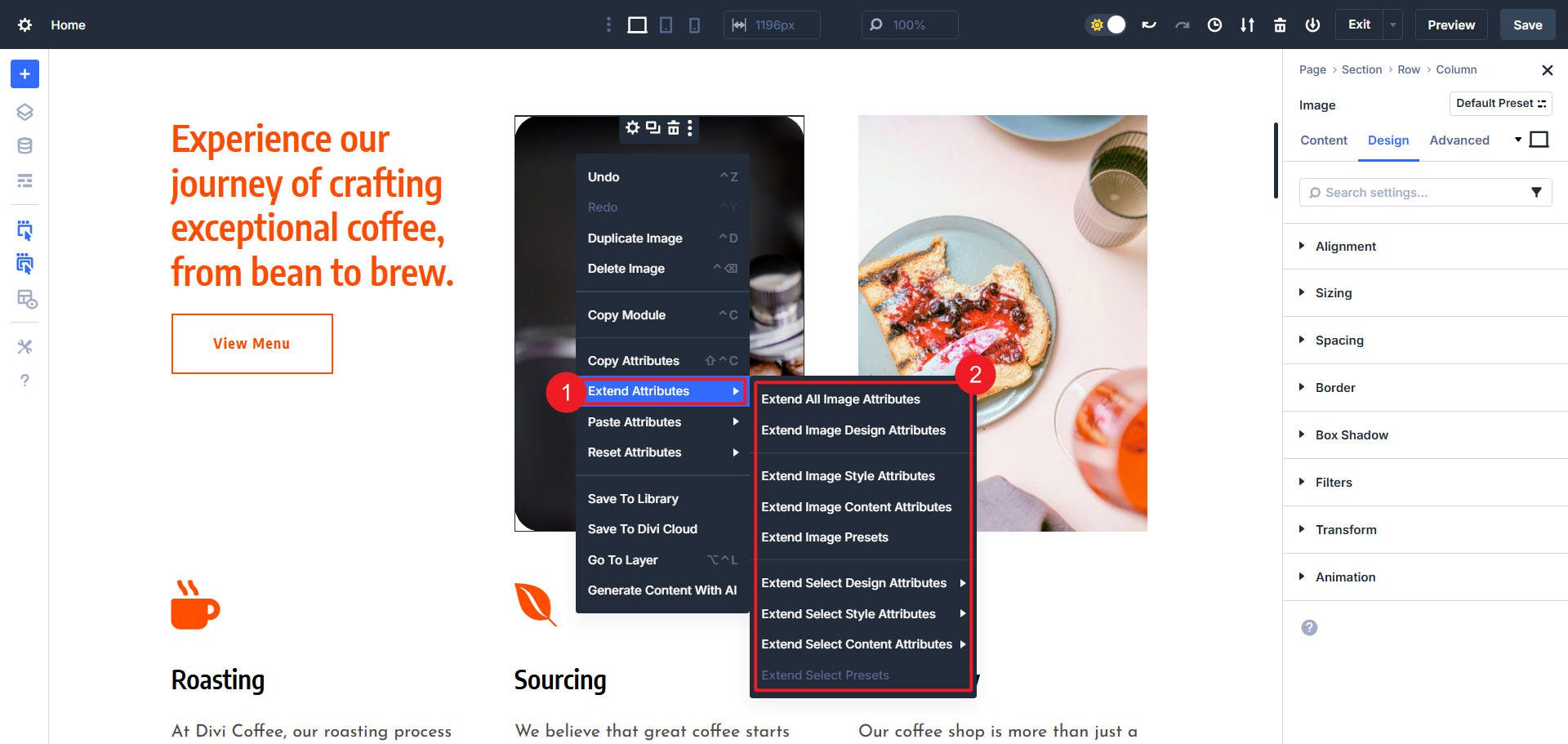
私たちの栄光に満足することではなく、私たちはこの愛されている機能と10倍の機能を取りたいと思っていました。拡張属性は、拡張スタイルの最良の部分を取り、その範囲と使いやすさを大幅に広げます。右クリックメニューから知ることができます。

視覚的なスタイルを適用する代わりに、拡張属性により、想像できるほぼすべてのモジュール設定の伝播が可能になります。私たちは、コンテンツフィールド、インタラクション、アニメーション行動、プリセット、そしてはい、まだスタイルについて話しています。
しかし、今、このより広い範囲で、あなたはあなたの頭に行くかもしれない種類のコントロールとパワーを得ることができます。

伝播できる属性タイプ
Divi 5では、拡張できる属性の範囲は、色とタイポグラフィをはるかに超えています。あなたは伝播/拡張することができます:
- コンテンツ(モジュールからのテキストと画像)
- スタイル設定(間隔、相互作用、色など)
- スタイルの単一スタイルまたはオプショングループ全体を拡張する
- プリセット(オプショングループまたは要素プリセット)
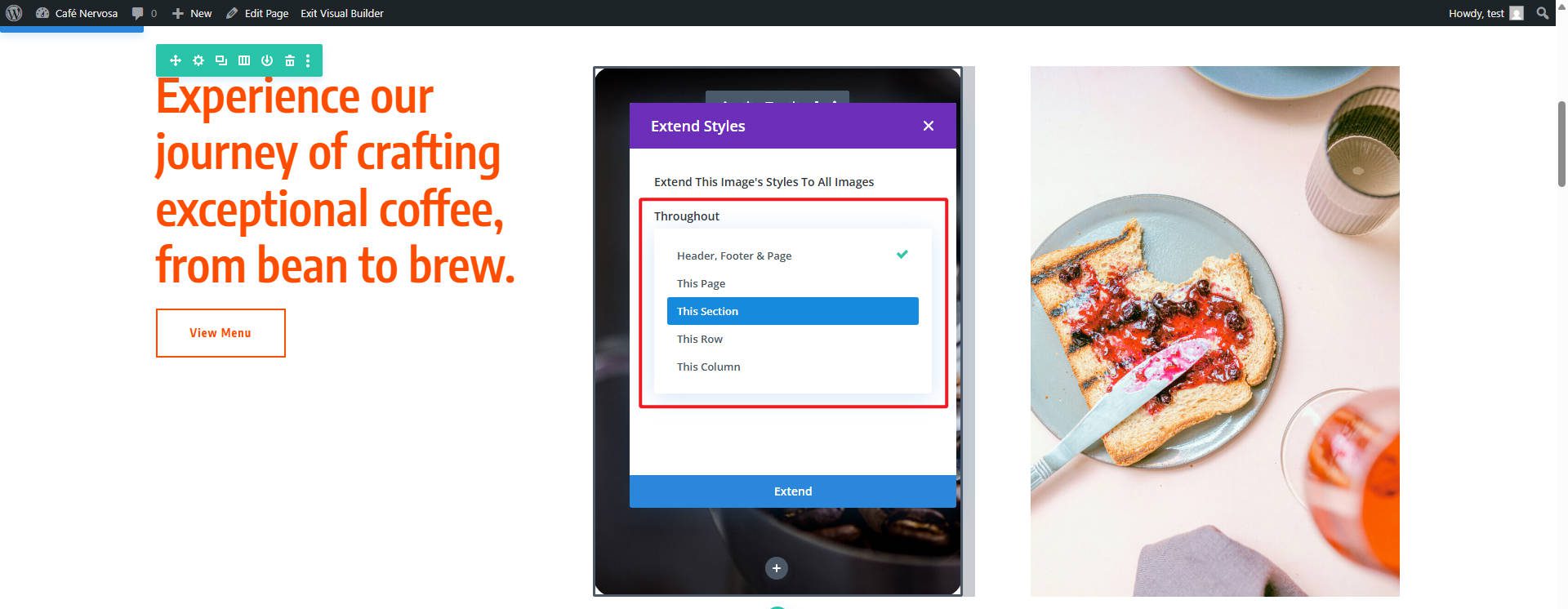
スコープコントロール:ページ上のモジュールからどこにでも
したがって、拡張属性は要素設定ですべてを使用できますが、その「拡張」関数はさらに多くのことをするように構築されます。 DIVI 5には、属性を拡張する距離を定義するためのこのスコープオプションを提供します。
- 同じまたは異なるタイプの要素/モジュールに拡張します
- 同じ親セクション、行、または列内の以前に選択された要素に拡張するか、特定の子要素を選択します
このターゲット精度は、意図せずに構成を上書きすることは決してないことを意味します。単一ページのすべてのボタンが同じCTAテキストを持たせたいですか?簡単です。
完全に一致するために、単一のセクションのすべてのアイコンが必要ですか?静的スタイル、プリセット、または両方のミックスを使用するかどうかにかかわらず、それも行います。
属性 + divi 5パワーペアリングを拡張します
エクステンションスタイルよりも属性の主な利点を拡張することは、それがもっと多くのことをすることです。これは、古い拡張スタイルの論理的な拡張です。 DIVI 4では、基本的なスタイルを超えた調整のためにモジュールを個別に再訪する必要がありました。 DIVI 5では、モジュールをスタイリングし、他の場所にその属性を即座に適用できます。
パネルの編集や個々の設定を確認するのははるかに少ないです。属性を拡張すると、間違いが少なくなり、調整が速くなり、サイト全体で一貫性が大幅に向上します。
最良の部分は、オプションがあることです。いくつかの関連するツールは、特定のニーズに応じて、仕事を成し遂げるのに役立ちます。
スポット修正のために属性をコピー/貼り付けます
Divi 5には、コピーアンドペースト属性もあります。これは、同じことを行うためのわずかに手動での方法です。
既にスタイルの要素と、すぐにスタイルの要素がビューポートに表示される場合、コピーと貼り付けに手を伸ばすことがあります。拡張スタイルは、複数の要素を一度にスタイリングする必要がある場合、およびそれらの要素がページ全体に散らばっている場合に、より良い(そしてより速く)。
残り物を見つけて交換してください
大きな拡張パスの後でも、奇妙な1回限りのことに気付くかもしれません。ページの下のモジュール内の不正なフォント重量かもしれません。検索と交換を使用して、ストラグラーをクリーンアップします。
拡張属性と検索と交換のコンボにより、重いリフティングの多くを行うページレベルのスイープの変更が得られます。
真実の源としてプリセット
最速の設計者が要素とオプショングループプリセットをセットアップします。個別に、または拡張属性を介して簡単に適用できます(プリセットは拡張可能な属性であるため)。
拡張属性で触れたすべてのモジュールを介して、プリセットの後のカスケードを微調整します。あなたの将来の自己はあなたに感謝します。
今日のアップグレードとテストDivi 5
自分のために拡張属性を体験するのに良い時はありません。まだDivi 4を実行している場合、実質的な生産性の向上を逃しています。拡張属性は、Divi 5のより広範でよりスマートな機能の一例にすぎません。クライアントにWebサイトを迅速かつ一貫して配信できる(または独自のサイトで市場に行くことができる)ことを変えます。
Divi 5のパブリックアルファに飛び込み、拡張属性が実行されています。現在のサイトは安全なままです - Divi 5は完全な後方互換性を維持しています。失うものは何もなく、獲得する効率が大きいです。
Divi 5でワークフローをアップグレードし、生産性(および正気性)に感謝します。
