Divi 5에서 속성을 확장하여 Divi 4에서 스타일을 확장합니다.
게시 됨: 2025-07-20Divi 4의 확장 스타일은 더 쉬운 디자인을 향한 단계였습니다. 하나의 요소 스타일을 가져 와서 페이지의 다른 요소에 적용 할 수 있습니다. 확장 스타일은 색상, 글꼴, 간격 등 기본 사항을 다루었습니다. 그러나 스타일 기반 속성에만 효과가 있었으므로 이름입니다.
Divi 5는 Extend 속성이라는 외과 적 업그레이드를 제공합니다. 같은 페이지의 다른 곳에서 외관뿐만 아니라 컨텐츠, 사전 설정 및 스타일 등의 전체 옵션 세트를 복사합니다. 한 번의 마우스 오른쪽 버튼을 클릭, 하나의 패널, 모든 일치하는 요소에 대해 인스턴트 deja vu (가장 좋은 방법).
- 1 스타일 대 속성
- 1.1 레거시 확장 스타일 4
- 1.2 Divi 5에 확장 속성을 입력하십시오
- 2 속성 확장 + Divi 5 전력 페어링
- 2.1 스팟 수정에 대한 속성 복사/붙여 넣기
- 2.2 남은 음식을 찾고 교체하십시오
- 2.3 진실의 원천으로 사전 세트
- 3 업그레이드 및 테스트 Divi 5
스타일 대 속성
업그레이드 된 기능의 차이점 (및 유사성)을 이해하려면 D4의 스타일이 무엇인지 이해해야합니다.
레거시 확장 스타일은 Divi 4에서 스타일을 확장합니다
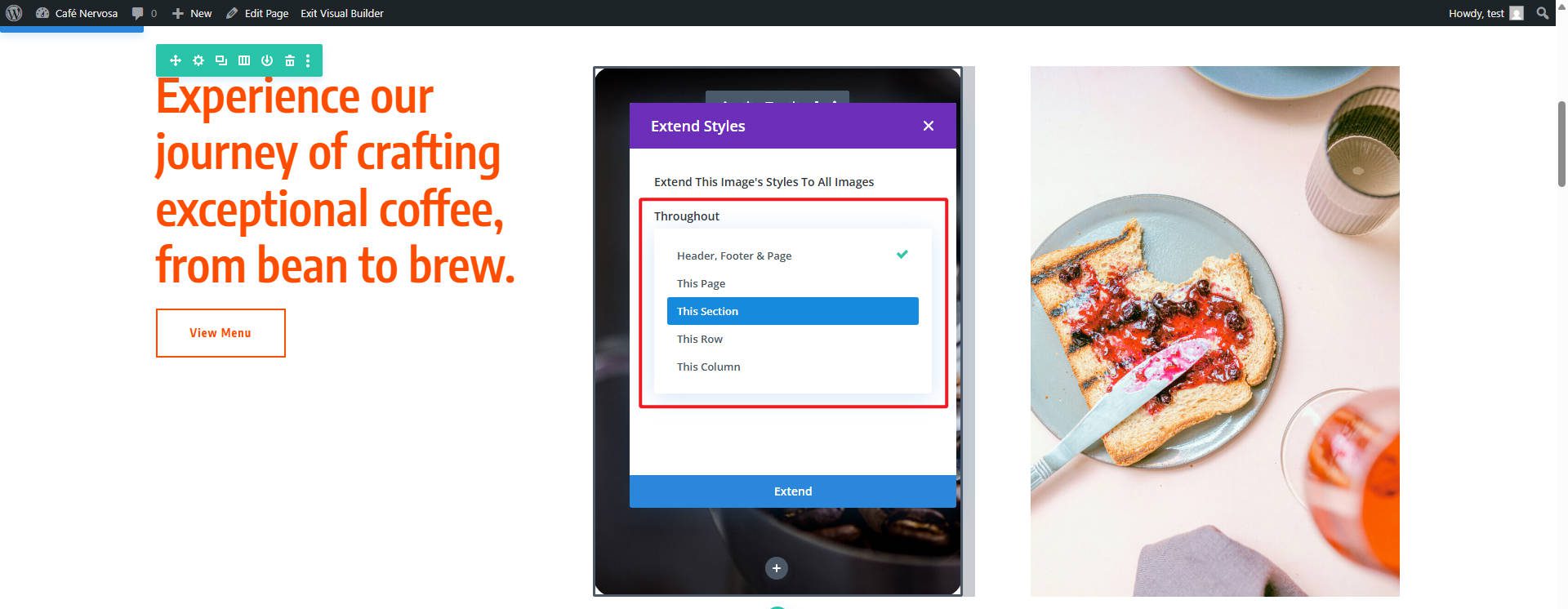
Divi 4에서 스타일을 확장하려면 스타일의 요소를 마우스 오른쪽 버튼으로 클릭하고 "스타일 확장"을 선택하고 대상을 선택하십시오. 이 방법은 간단한 스타일링 작업을 위해 빠르게 작동합니다.
확장 스타일은 몇 가지 고통을 해결했으며 매우 인기있는 기능이었습니다. 커뮤니티의 요청에 따라 Divi 5에서 구현했습니다.
그러나이 기능의 원래 사양을 사용하면 동일한 유형의 모듈에서 단순한 디자인 요소를 넘어 구성을 쉽게 확장 할 수 없으므로 여전히 반복적 인 작업이 있음을 의미합니다.

Divi 4에서 구성 할 하나의 설정 만
Divi 5에 확장 속성을 입력하십시오
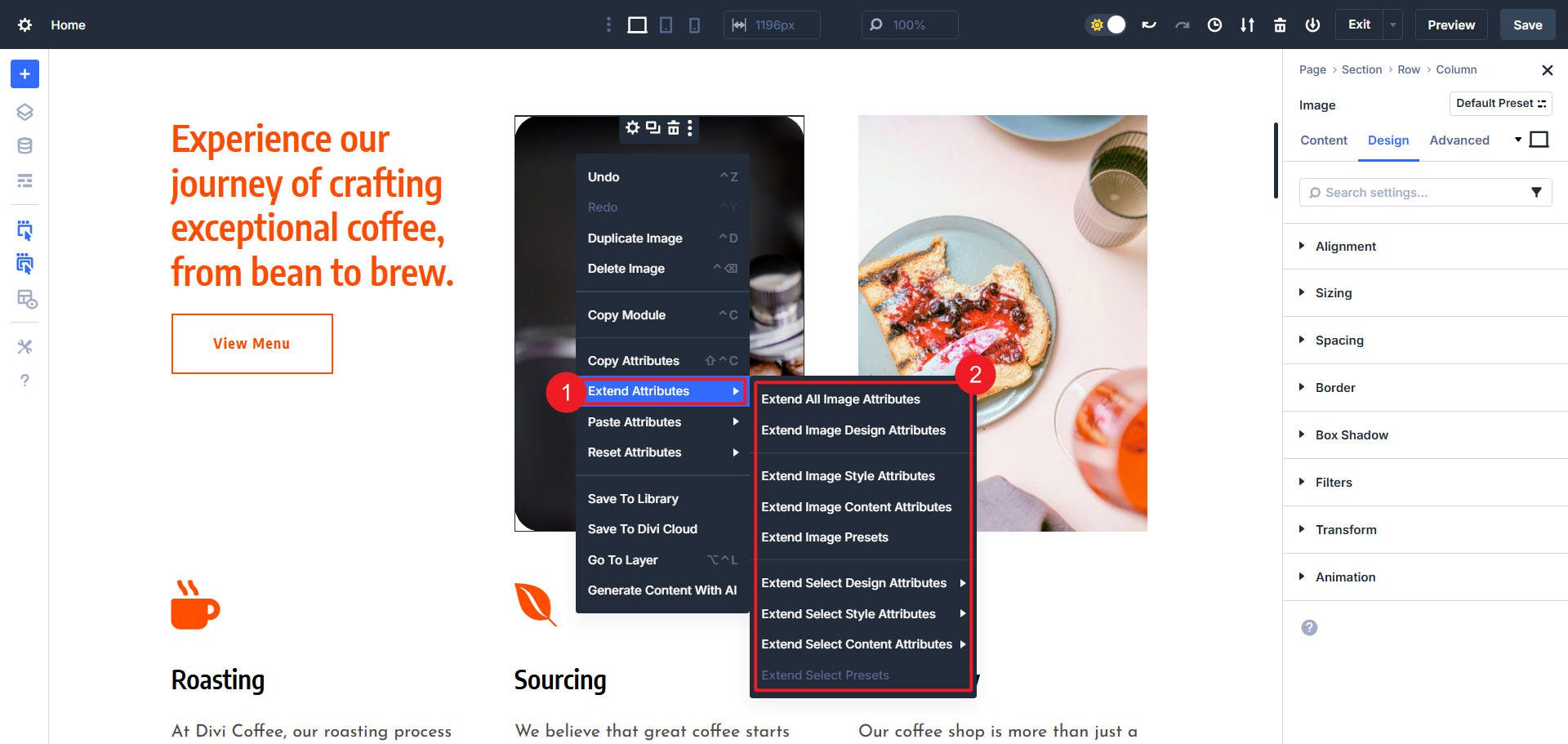
우리는 월계관에 닿을만큼 만족하지 않고, 우리는이 사랑하는 기능을 가져 가고 10 배를 원했습니다. 확장 속성은 확장 스타일의 가장 좋은 부분을 차지하고 범위와 유용성을 크게 확대합니다. 마우스 오른쪽 버튼 클릭 메뉴에서 알 수 있습니다.

시각적 스타일을 적용하는 대신 확장 속성을 사용하면 상상할 수있는 거의 모든 모듈 설정을 전파 할 수 있습니다. 우리는 콘텐츠 필드, 상호 작용, 애니메이션 동작, 사전 설정 및 예, 여전히 스타일에 대해 이야기하고 있습니다.
그러나 이제이 넓은 범위로, 당신은 당신의 머리에 갈 수있는 종류의 통제와 힘을 얻습니다.
전파 할 수있는 속성 유형
Divi 5에서 확장 할 수있는 속성의 범위는 색상과 타이포그래피를 훨씬 뛰어 넘습니다. 전파/확장 할 수 있습니다.

- 내용 (모듈의 텍스트 및 이미지)
- 스타일 설정 (간격, 상호 작용, 색상 등)
- 단일 스타일 또는 전체 옵션 그룹 스타일 확장
- 사전 설정 (옵션 그룹 또는 요소 사전 설정)
스코프 컨트롤 : 모듈에서 페이지의 어디서나
따라서 확장 속성은 요소 설정에서 모든 것을 사용할 수 있지만 "확장"기능도 더 많은 작업을 수행하도록 만들어졌습니다. Divi 5는이 범위 옵션을 제공하여 속성을 얼마나 멀리 확장할지 정의합니다.
- 동일하거나 다른 유형의 요소/모듈로 확장하십시오
- 동일한 상위 섹션, 행 또는 열 내에서 이전에 선택한 요소로 확장하거나 특정 자식 요소를 선택하십시오.
이 타겟팅 된 정밀도는 의도하지 않은 구성 구성을 결코 덮어 쓰지 않는다는 것을 의미합니다. 단일 페이지의 모든 버튼이 동일한 CTA 텍스트를 갖기를 원하십니까? 쉽습니다.
완벽하게 일치하려면 단일 섹션의 모든 아이콘이 필요합니까? 정적 스타일, 사전 설정 또는 두 가지 혼합을 사용하든 관계없이 그렇게합니다.
속성 + Divi 5 전력 페어링을 확장하십시오
확장 스타일보다 속성의 주요 장점은 더 많은 일을한다는 것입니다. 이전 확장 스타일의 논리적 확장입니다. Divi 4에서는 기본 스타일 이상의 조정을 위해 모듈을 개별적으로 다시 방문해야했습니다. Divi 5를 사용하면 모듈을 스타일로 만들고 다른 곳에 속성을 즉시 적용 할 수 있습니다.
패널을 편집하고 개별 설정을 점검하는 것은 훨씬 덜 덜합니다. 속성을 확장한다는 것은 실수가 적고, 더 빠른 조정 및 일관성을 크게 향상시킨다는 것을 의미합니다.
가장 중요한 부분은 옵션이 있다는 것입니다. 여러 관련 도구가 특정 요구에 따라 작업을 완료하는 데 도움이 될 수 있습니다.
스팟 수정에 대한 속성 복사/붙여 넣기
Divi 5에는 또한 복사 및 페이스트 속성이 있으며, 이는 동일한 작업을 수행하는 약간 더 수동적 인 방법입니다.
이미 스타일의 요소와 곧 스타일의 요소가 뷰포트에서 볼 수있을 때 복사 및 붙여 넣기에 도달 할 수 있습니다. 확장 스타일은 여러 요소를 한 번에 스타일로 만들어야하고 해당 요소가 페이지 전체에 흩어져있는 경우 더 좋습니다.
남은 음식을 찾고 교체하십시오
큰 확장 패스 후에도 홀수 일회성을 발견 할 수 있습니다. 아마도 페이지 아래 모듈 내부에 불량 글꼴 중량이있을 수 있습니다. Stragglers를 정리하려면 찾기 및 교체를 사용하십시오.
속성 확장 및 찾기 및 교체 콤보는 많은 리프팅을 수행하는 페이지 수준의 스위프 변경 사항을 제공합니다.
진실의 원천으로 사전 세트
가장 빠른 디자이너는 요소 및 옵션 그룹 사전 설정을 설정합니다. 개별적으로 적용하거나 확장 속성을 통해 쉽게 적용 할 수 있습니다 (사전 설정은 확장 가능한 속성이므로).
확장 속성으로 터치 한 모든 모듈을 통해 사전 설정된 나중에 캐스케이드를 조정하십시오. 당신의 미래 자아는 당신에게 감사 할 것입니다.
오늘 Divi 5 업그레이드 및 테스트
확장 속성을 경험할 수있는 더 좋은 시간은 없습니다. 여전히 Divi 4를 실행하고 있다면 상당한 생산성 향상이 빠져 있습니다. 확장 속성은 Divi 5의 더 넓고 똑똑한 기능의 한 가지 예일 뿐이며, 웹 사이트를 고객에게 얼마나 빨리 전달할 수 있는지 (또는 자신의 사이트와 함께 시장에 출시 할 수 있는지)를 변화시킵니다.
Divi 5의 공개 알파로 뛰어 들어 확장 속성이 작동하는 것을보십시오. 현재 사이트는 안전하게 유지됩니다. Divi 5는 완전히 뒤로 호환됩니다. 당신은 잃을 것이없고 얻을 수있는 상당한 효율성이 없습니다.
Divi 5로 지금 업그레이드하고 워크 플로를 업그레이드하십시오. 생산성 (및 정신)이 감사합니다.
