Divi vs Elementor:為 No.1 Effective Page Builder 標題而戰
已發表: 2022-10-21
您在決定Divi 還是 Elementor作為您的主要頁面構建器時需要幫助嗎?
兩者都是流行的 WordPress 頁面構建器。 每個都有相當多的創作者和粉絲。
本文徹底客觀地比較了這兩個頁面構建器。 與僅瀏覽每個頁面構建器的功能列表相比,您將獲得更詳細的比較。
到最後,您應該擁有為自己做出明智決定所需的所有信息。
目錄
Divi vs Elementor:頁面構建器之戰中的 2 名戰鬥人員
Divi vs Elementor:接口
Divi 與 Elementor都提供具有集成編輯功能的前端拖放用戶界面,但是,這兩個插件的用戶界面不同。
您可以從固定側邊欄完成大部分 Elementor 工作,而 Divi 更多地使用浮動按鈕。
元素
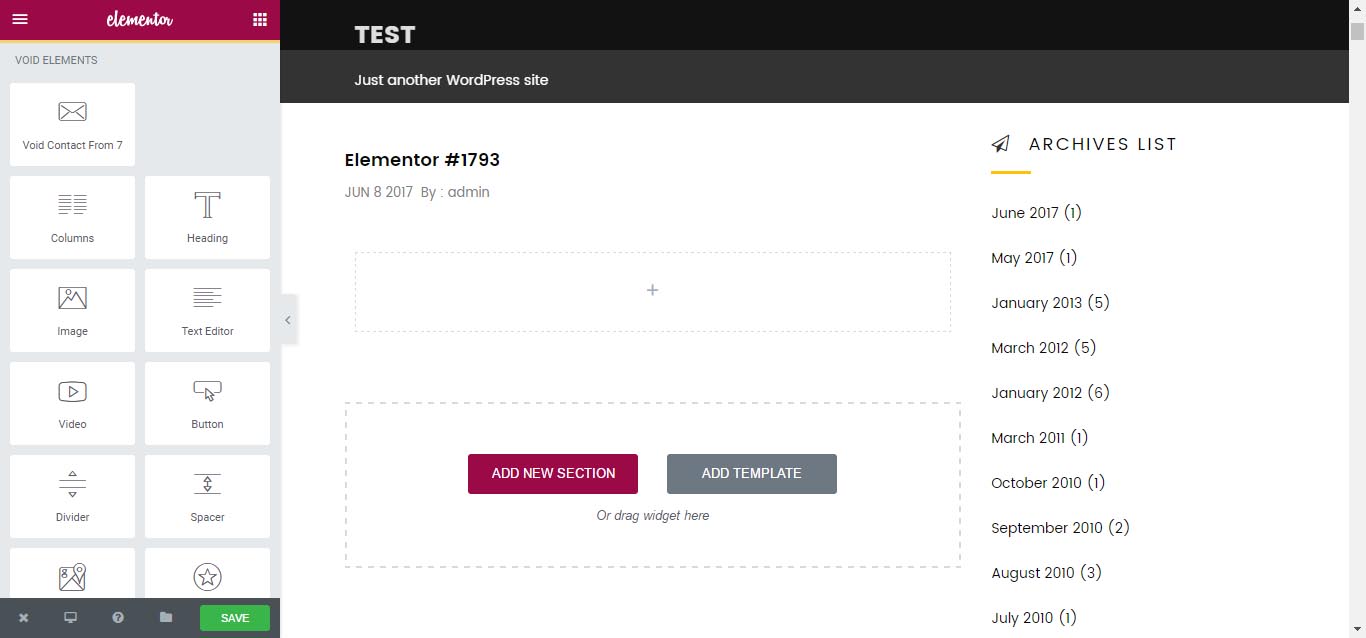
因為 Elementor 要求您購買 WordPress 主題,所以當您使用它創建新頁面時,您將被發送到 WordPress 的默認編輯器。 有必要打開 Elementor 構建器並通過單擊“使用 Elementor 編輯”按鈕開始編輯頁面。
Elementor 的界面有兩個主要部分:
- 通過拖放修改實時預覽您的設計。
- 一個側邊欄,您可以從中簡單地添加新項目、設置樣式並訪問其他服務。

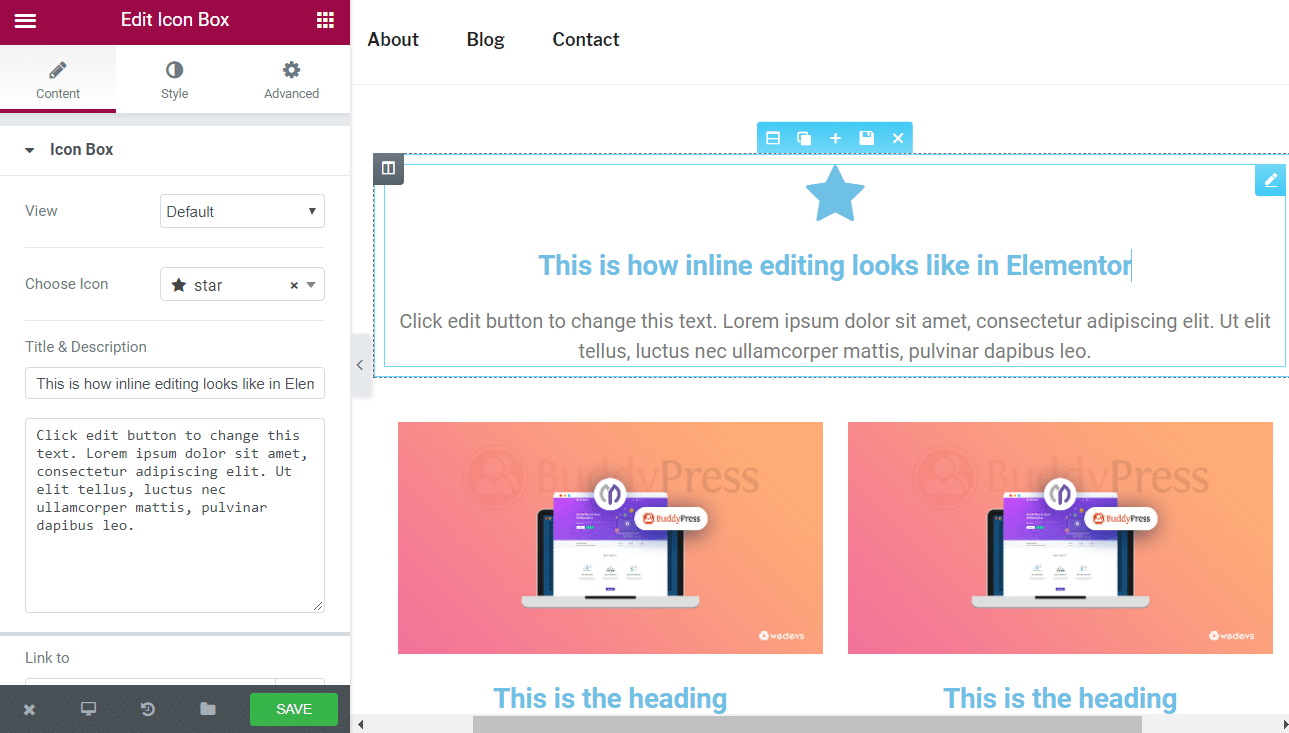
您現在可以在 Elementor 中內聯編輯文本組件。 這意味著您只需單擊並鍵入即可更改您網站的任何內容。 如果您願意,也可以使用側邊欄上的文本編輯器。 兩者都自動同步*:

迪維生成器
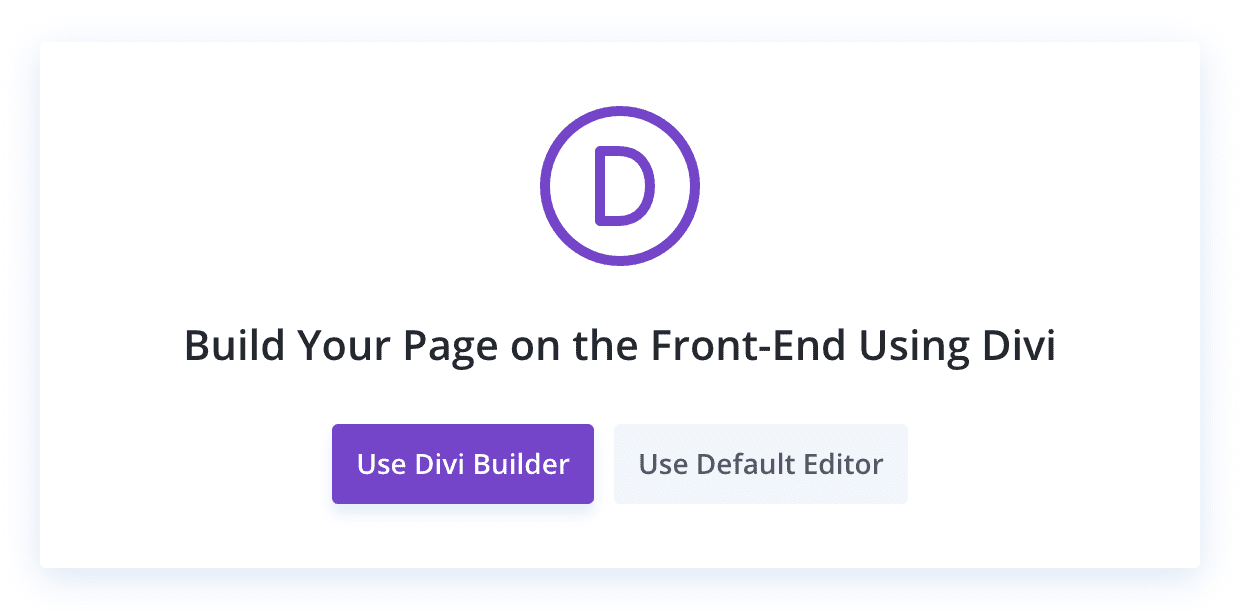
與 Elementor 相比,Divi 允許訪問前端和後端的可視化編輯。 在安裝 Divi 後創建頁面時,您將使用“Divi”或“默認編輯器”。

當您選擇“Divi”時,您將擁有三個選項:
- 從空白頁開始,然後逐步向上。
- 選擇預製佈局 - 從預製佈局中選擇。
- 克隆現有頁面 - 複製您已經創建的另一個頁面。

與 Elementor 相比,Divi 的可視化編輯界面非常不同。 您會注意到的第一件事是沒有像 Elementor 那樣的永久側邊欄。 相反,通過打開各種彈出窗口的浮動按鈕,您可以訪問所有內容:

將一些模塊添加到頁面後,您可以使用內聯編輯來修改頁面上的文本,就像 Elementor 一樣。 您還可以通過拖放重新定位頁面上的對象
雖然這主要是個人喜好問題,但您應該考慮您是否喜歡 Elementor 更靜態的界面或 Divi 的方法,在這種方法中單擊浮動按鈕。
模塊和部分
要構建您的設計,您將依賴所選頁面構建器提供的模塊和元素庫。 在這一部分中,我們將對比Divi 與 Elementor 提供的構建塊。
元素
Elementor 提供了三種元素來幫助您開發設計:
- 部分——允許在部分內添加列和小部件的最大組。
- 列垂直拆分網站,可以使用拖放進行調整。
- 小部件是實際的設計組件,如文本、按鈕等。
Elementor 的免費版包括 40 多個基本小部件。 您可以使用 Elementor Pro 訪問 50 多個 Pro 小部件。 還有幾個第三方 Elementor 擴展可用,它們將提供更多小部件。
使用第三方插件(例如 Elementor 的 Master Addons)可以更輕鬆地向 Elementor 添加新的小部件。
迪維生成器
同樣,Divi Builder 提供了三個不同的構造塊:
- 最大的容器是截面。
- 行 - 行適合各個部分,並允許您使用不同的列佈局垂直拆分頁面。 只有 CSS 或 Divi Builder 的預建列佈局可用於通過拖放調整這些列的大小。
- 模塊——是設計元素本身。
Divi 有一個拆分測試選項,這是 Divi 中獨特的 A/B 測試工具,可讓您對網站上的每個元素運行拆分測試。
因為沒有免費的 Divi Builder 版本,所以只有一套 36 個模塊。
也可以使用與 Elementor 類似的向 Divi 添加額外模塊的第三個插件。
Divi vs Elementor:樣式選項
Divi vs Elementor的風格選擇都備受推崇。 因此,您可以絕對控制您的設計的外觀,並確定Elementor vs Divi以其風格的可能性突破界限。

元素
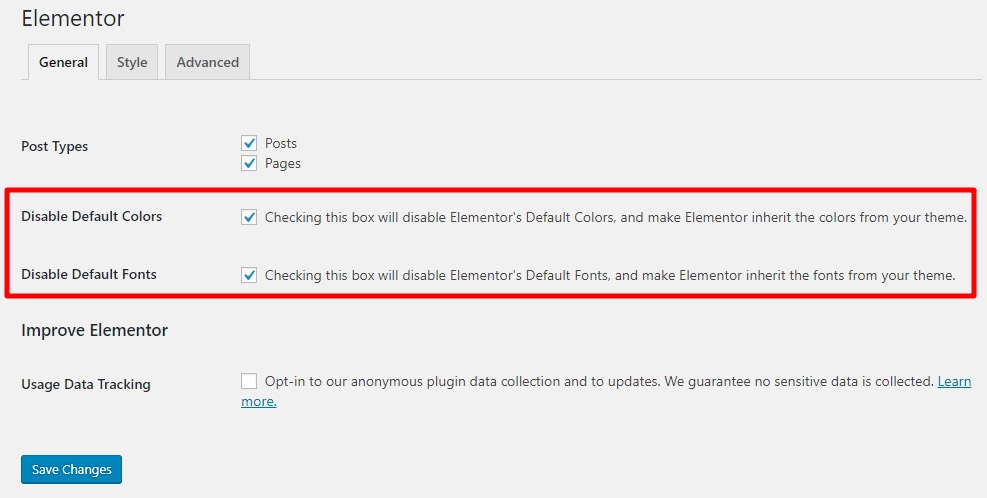
當您最初安裝 Elementor 時,它會將自己的樣式應用於您編寫的任何內容。 但是,通過訪問插件的選項,您可以禁用此功能,而是使用主題的全局樣式。

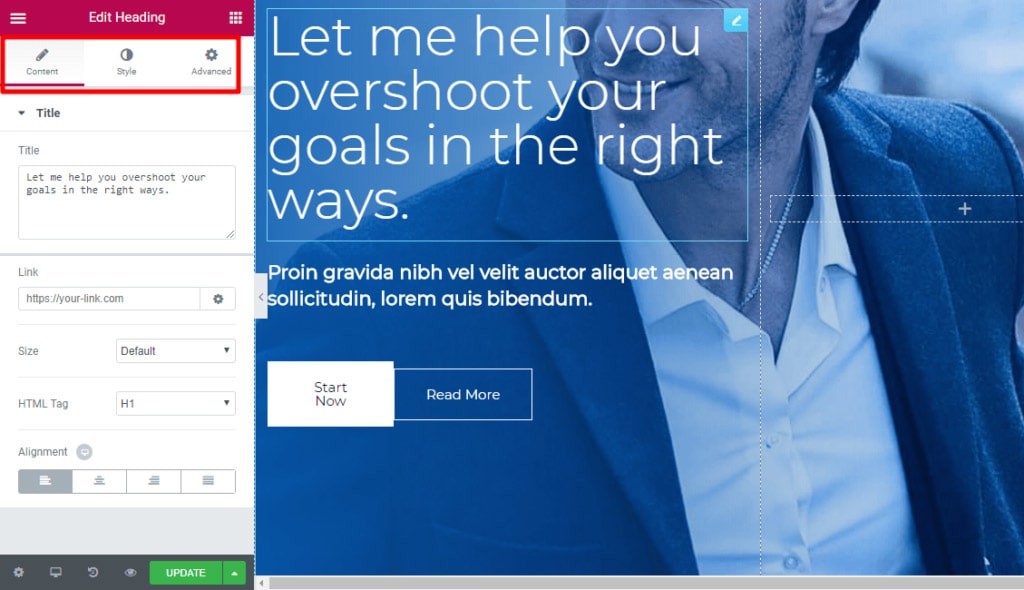
當您進入真正的 Elementor 界面時,您會注意到有三個單獨的選項卡來修改每個列、部分和小部件的顯示和執行方式。

可以在“內容”和“樣式”選項卡中配置對齊、顏色和字體等基本設置。 這些控件根據您正在處理的元素而有所不同。
您還可以在“高級”選項卡下調整自定義邊距/填充、是否隱藏某些設備上的某個元素等參數。
您還可以根據用戶設備為眾多設計參數設置不同的風格選項,從而開發出更多定制的響應式設計。
此外,如果您有 Elementor Pro,您可以將自定義 CSS 應用於特定元素以進行更多自定義。
Elementor 的設計系統功能包括以下內容:
- 站點設置面板——這包括燈箱設置、站點標識、主題樣式等,您可以在其中一處調整所有站點設置。
- Global Colors 允許您在一個位置更改顏色,並在您放置的任何地方使用該顏色。
- 全局字體使您能夠在全局級別定義站點的所有排版設置,例如字體大小和比例、字體系列、行高、字體粗細、字母間距等。
迪維生成器
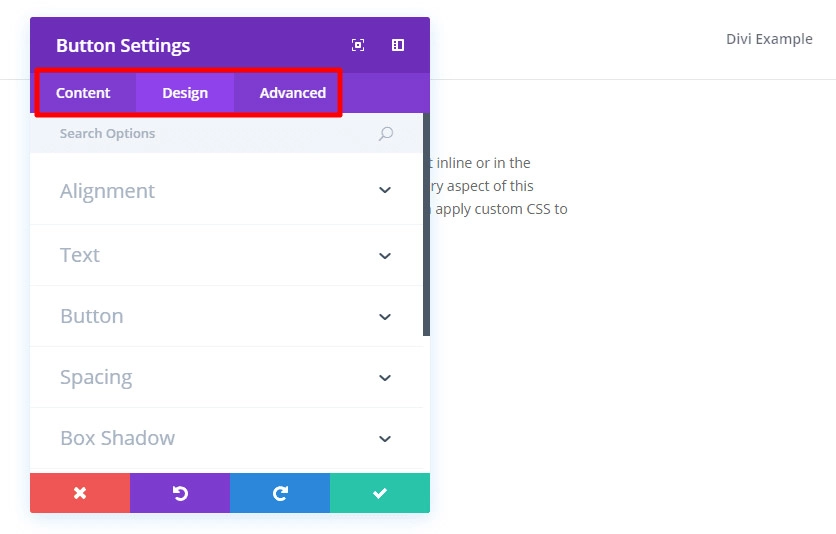
Divi vs Elementor具有三個單獨的選項卡,用於控制您的各種元素:
- 內容 – 由文本等基本設置組成。
- 設計——包括從方向到陰影、顏色、運動和其他元素的所有內容。
- 高級 - 允許添加自定義 CSS 並控制響應可見性。

許多設計參數,如 Elementor,可能會根據用戶的設備以不同的方式應用。 如果您喜歡使用自定義 CSS,Divi Builder 為您提供了很多選擇,因為它允許您將 CSS 應用到核心元素以及主要元素之前/之後。
Divi builder 剛剛添加了“Divi Preset”,這是一種機制,可讓您將自定義外觀保存為預設,並在為您的網站創建第二個模塊時輕鬆應用這些保存的預設。
模板庫
Divi vs Elementor都有大量的預製主題庫,可幫助您快速建立網站。 比較每個構建器庫的功能和優勢。
元素
自 Elementor 2.0 版推出以來,現在有兩種類型的模板可用:
- 頁面設計是整頁佈局。
- 塊是針對頁面某些部分的設計。 例如,您可以發現“聯繫”部分的塊。
如果您使用 Elementor 的免費版本,您可以訪問 40 多個塊模板和 30 多個頁面模板。 您甚至可以將自己的設計保存為模板,以便以後重複使用。
如果您需要其他模板,Elementor ver Pro 會解鎖整個模板集合,讓您可以訪問 50 多個 Pro 小部件和 30 個最佳 Elementor 模板。
迪維生成器
優雅主題最近重新設計了整個 Divi Builder 模板庫。 新系統在可訪問模板的數量和使用方式方面都是一項重大改進。
您現在可以訪問 350 多個模板,這些模板分佈在 177 個佈局包中。
“佈局包”是主題模板的集合。 例如,您可能有八個不同的模板,當它們組合在一起時,將幫助您構建一個帶有餐廳主題的 WordPress 網站。 您可以將自己的創作存儲為模板,就像 Elementor 一樣,以便以後重複使用。
Divi vs Elementor:主題建築
Elementor 是第一個通過 Elementor ver Pro 提供完整主題創建的公司,而 Divi 最近才在 2019 年 10 月在 Divi 4.0 版中實現了此功能。在Divi vs Elementor的這一部分中獲取詳細信息。
元素
當您使用 Elementor 的主題創建功能時,您首先要決定您希望在哪裡應用您的模板。
然後,使用 Elementor 界面和特定的主題元素集合,您可以創建模板。 這些主題功能允許您包含來自您網站的動態信息。
當您發布您的模板時,您可以完全控制與它一起使用的任何材料。
Elementor 3.0 中的新主題生成器允許您直觀地檢查完整的站點結構。 您可以檢查哪些部分處於活動狀態,哪些部分不活動,控制哪些模板適用於您網站的哪些區域,並輕鬆編輯、更新等。
迪維生成器
當您使用 Divi 時,您可以使用後端界面重新排列各種主題模板部分。
您還可以使用前端可視化構建器來創建主題模板部分,並且插入您的網站標題、標語和其他信息很簡單。
您還可以使用 Astra Pro 的自定義佈局模塊在 Divi vs Elementor 中創建自定義頁眉和頁腳。
Divi vs Elementor:其他較小的考慮因素
除了一對一的比較之外,每個頁面構建器Elementor vs Divi都有幾個不同的功能,可以直接無法比較。
元素
- 全局小部件允許您在整個站點中重複使用相同的小部件,然後只需更新全局小部件一次即可更改該小部件的每個實例。
- 彈出窗口生成器 – 創建彈出窗口,例如電子郵件選擇加入、登錄/註冊、促銷/CTA 等,這些彈出窗口可以出現在您網站的任何位置。
- 清除代碼 - 禁用時,它會留下 100% 乾淨的代碼。
- 維護模式/即將推出的頁面 - 您可以選擇創建即將推出的頁面或維護模式。
- 形狀分隔線 - 您可以使用此設計效果從 Elementor 界面將 SVG 形狀添加到您的設計中。
- 隨處嵌入——您可以通過使用簡碼或側邊欄小部件將保存的 Elementor 模板嵌入您網站的任何位置,包括側邊欄和頁腳。
- 表單小部件 – Elementor Pro 允許您開發和設計高級表單。
迪維生成器
- A/B 測試——Divi 允許您在多個模塊上運行 A/B 測試,以評估哪個模塊最適合某個目標。 這可能有助於您優化使用 Divi 創建的內容。
- 用戶角色編輯器 - Divi 有一個全面的角色編輯器界面,可讓您定義各種用戶可能執行的活動。 甚至可以為特定用戶角色禁用單個模塊。
- 鎖定元素——一旦您完成了網站上某個元素的設計,您可以將其設置為“鎖定”,以防止您在處理其他組件時無意修改。
- 全局模塊,類似於 Elementor 的全局小部件,允許您將硬件模塊添加到多個頁面,然後一次全部更改。
Divi vs Elementor:定價
當然, Divi vs Elementor的價格也是大家關心的貼心方面。 但是,價格將與質量有關。 因此,要徹底考慮每一個計劃,以獲得最合適的計劃。
Elementor 是這兩個網站建設者中唯一一個在 WordPress.org 上提供免費版本的網站建設者。 Divi Builder 是一款優質產品。
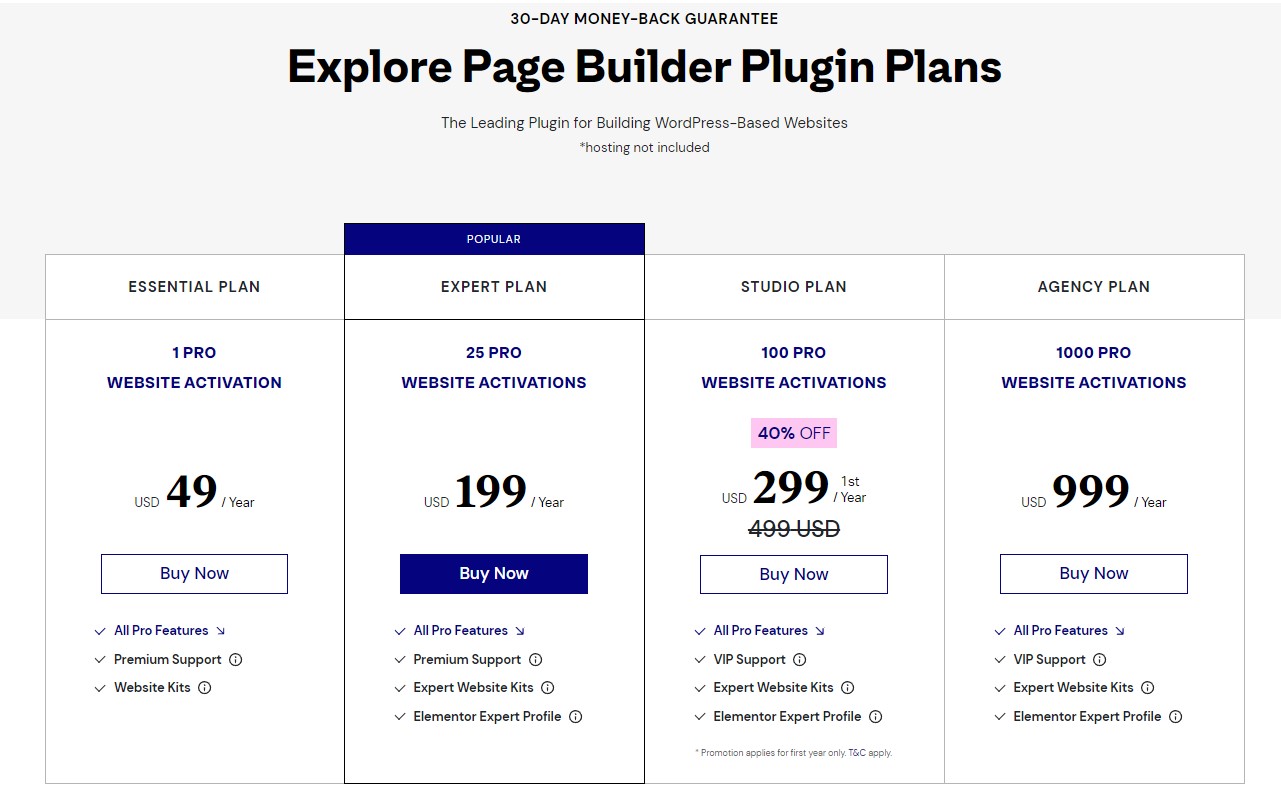
提供三種 Elementor Pro 計劃:

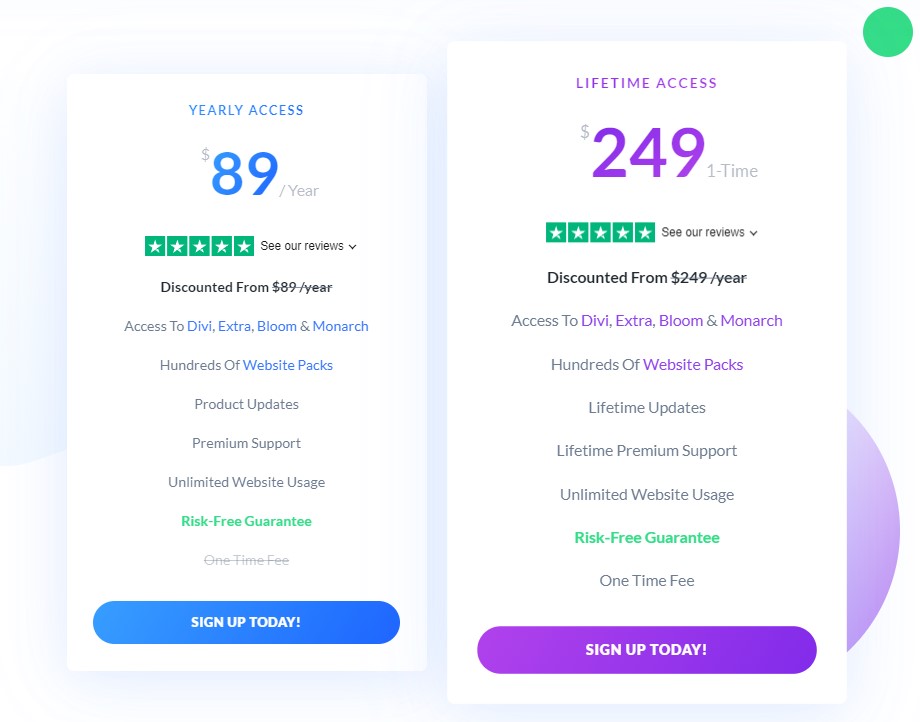
Divi Builder 包含在優雅主題訂閱包中。 此捆綁包有兩種不同的價格:

綜上所述
頁面構建器插件Divi 和 Elementor都非常適合創建網站。 Divi 比 Elementor 便宜,但它的學習曲線很高,需要很長時間才能掌握。 Elementor 使用起來非常簡單,有時即使是初學者也可能會開始使用它。
閱讀更多:2022 年 5 個最佳頁面生成器 WordPress 插件(拖放)
