Divi vs Elementor: Combate por el título efectivo del creador de páginas n.º 1
Publicado: 2022-10-21
¿Quiere ayuda para decidir entre Divi y Elementor como su creador de páginas principal?
Ambos son creadores de páginas de WordPress populares. Cada uno tiene un seguimiento considerable de creadores y fanáticos.
Este ensayo compara estos dos creadores de páginas a fondo y de manera objetiva. Obtendrá una comparación significativamente más detallada que si solo mirara las listas de funciones de cada creador de páginas.
Al final, debe tener toda la información que necesita para tomar una decisión informada por sí mismo.
Tabla de contenido
Divi vs Elementor: 2 combatientes en la batalla de Page Builder
Divi vs Elementor: Las interfaces
Tanto Divi como Elementor ofrecen interfaces de usuario de arrastrar y soltar con edición integrada, sin embargo, las interfaces de usuario de los dos complementos son diferentes.
Puedes hacer la mayor parte de tu trabajo con Elementor desde una barra lateral fija, mientras que Divi hace un mayor uso de los botones flotantes.
Elementor
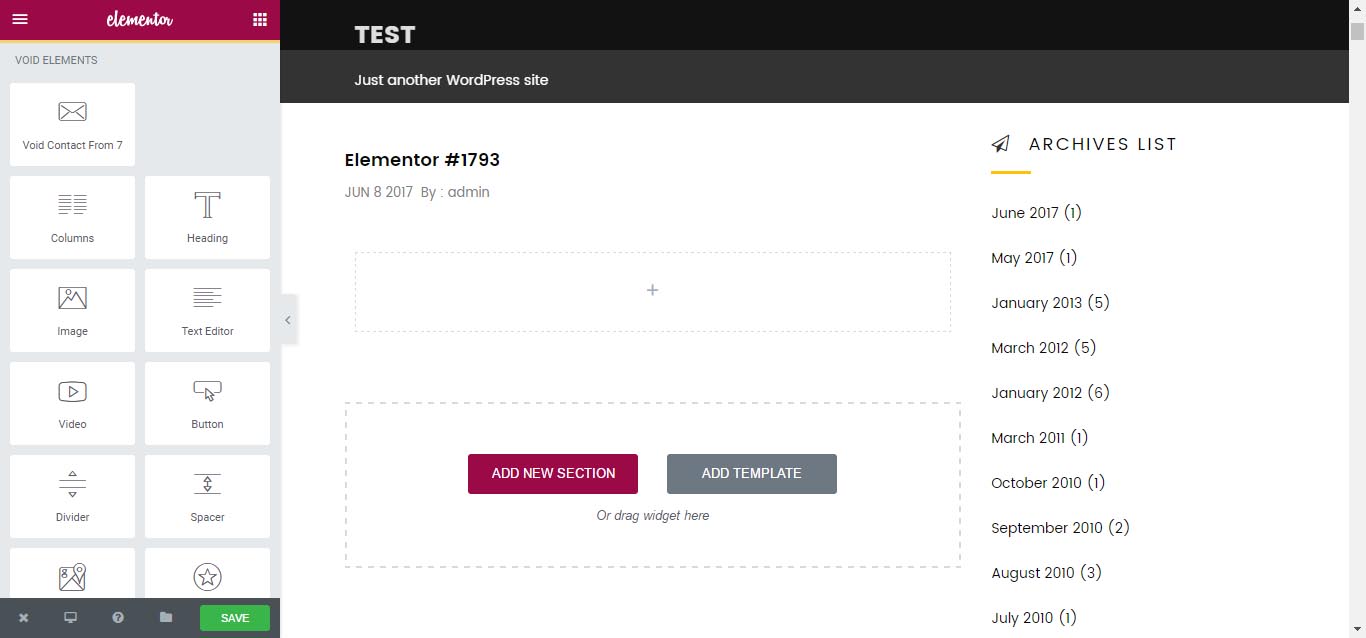
Debido a que Elementor requiere que compre temas de WordPress, cuando cree una nueva página usándolo, será enviado al editor predeterminado de WordPress. Es necesario abrir el generador de Elementor y comenzar a editar la página haciendo clic en el botón "Editar usando Elementor".
La interfaz de Elementor tiene dos secciones principales:
- una vista previa en tiempo real de su diseño con la modificación de arrastrar y soltar.
- una barra lateral desde la que simplemente puede agregar nuevos elementos, diseñarlos y acceder a servicios adicionales.

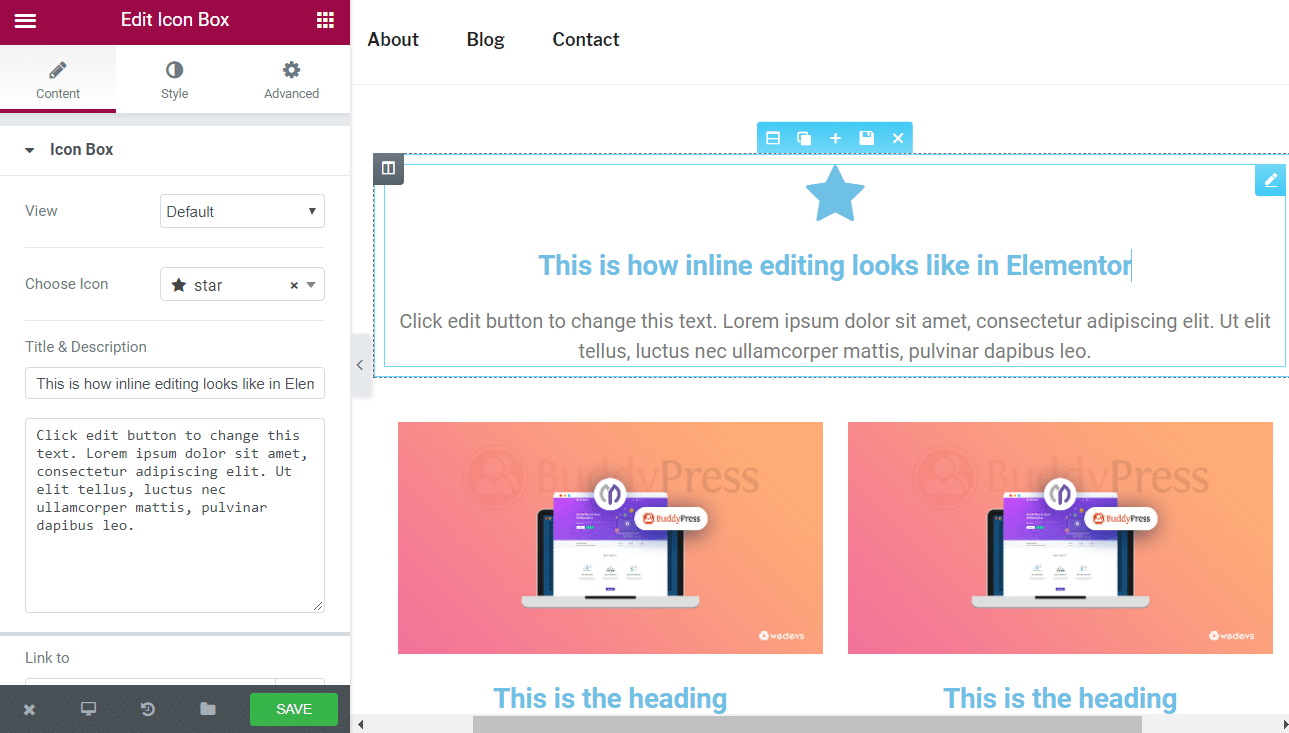
Puede editar componentes de texto ahora en línea en Elementor. Eso significa que simplemente necesita hacer clic y escribir para modificar cualquiera de los contenidos de su sitio web. También puede usar el editor de texto en la barra lateral si lo desea. Ambos se sincronizan automáticamente*:

Constructor de divisiones
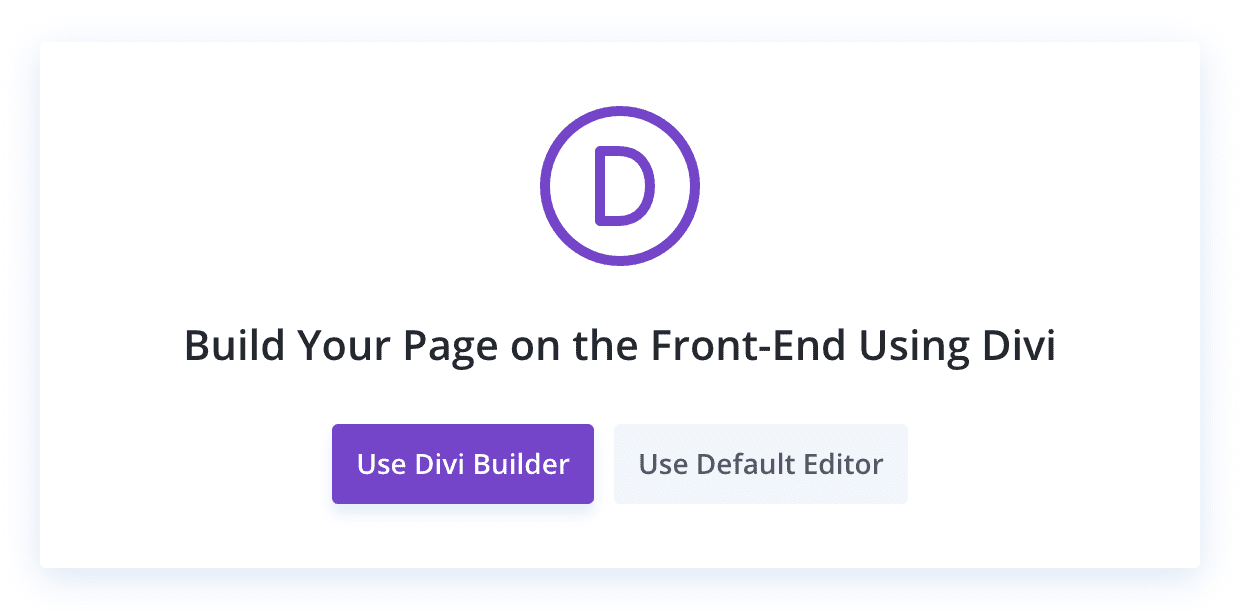
Divi, a diferencia de Elementor, permite el acceso a la edición visual de front-end y back-end. Cuando cree una página después de instalar Divi, utilizará "Divi" o un "Editor predeterminado".

Cuando selecciones "Divi", tendrás tres opciones:
- Comience con una página en blanco y avance hacia arriba.
- Seleccione un diseño prefabricado: seleccione entre diseños prefabricados.
- Clona una página existente: copia otra página que ya hayas creado.

En comparación con Elementor, la interfaz de edición visual de Divi es muy diferente. Lo primero que notará es que no hay una barra lateral permanente como la que hay con Elementor. En cambio, a través de botones flotantes que abren varias ventanas emergentes, puede acceder a todo:

Una vez que haya agregado algunos módulos a la página, puede utilizar la edición en línea para modificar el texto directamente en la página, exactamente como Elementor. También puede reubicar objetos en la página con arrastrar y soltar
Aunque es principalmente una cuestión de gusto personal, debe pensar si le gusta la interfaz más estática de Elementor o el enfoque de Divi, en el que hace clic en los botones flotantes.
Módulos Y Secciones
Para construir sus diseños, confiará en la biblioteca de módulos y elementos proporcionados por su creador de páginas seleccionado. En esta parte, contrastaremos los bloques de construcción proporcionados por Divi vs Elementor.
Elementor
Elementor proporciona tres tipos de elementos para ayudarlo a desarrollar sus diseños:
- Secciones: el grupo más grande que permite agregar columnas y widgets dentro de una sección.
- Las columnas dividen los sitios web verticalmente y se pueden ajustar arrastrando y soltando.
- Los widgets son los componentes de diseño reales, como texto, botones, etc.
La edición gratuita de Elementor incluye más de 40 widgets básicos. Obtiene acceso a más de 50 widgets Pro con Elementor Pro. También hay varias extensiones de Elementor de terceros disponibles, que proporcionarán más widgets.
Agregar nuevos widgets a Elementor se vuelve más fácil con complementos de terceros como Master Addons para Elementor.
Constructor de divisiones
Del mismo modo, Divi Builder proporciona tres bloques de construcción distintos:
- El contenedor más grande es la sección.
- Filas: las filas se ajustan dentro de las secciones y le permiten dividir la página verticalmente usando diferentes diseños de columnas. Solo se pueden usar los diseños de columnas preconstruidos de CSS o Divi Builder para cambiar el tamaño de estas columnas usando arrastrar y soltar.
- Módulos: son los elementos de diseño en sí mismos.
Divi tiene una opción de prueba dividida, una herramienta de prueba A/B única en Divi que le permite ejecutar pruebas divididas en cada elemento de su sitio web.
Debido a que no hay una versión gratuita de Divi Builder, solo hay un conjunto de 36 módulos.
También están disponibles terceros complementos que agregan módulos adicionales a Divi, similares a Elementor.
Divi vs Elementor: opciones de estilo
Las elecciones estilísticas en Divi vs Elementor están bien consideradas. Por lo tanto, puede tener un control absoluto sobre cómo aparece su diseño y estar seguro de que Elementor vs Divi supera los límites con sus posibilidades estilísticas.
Elementor
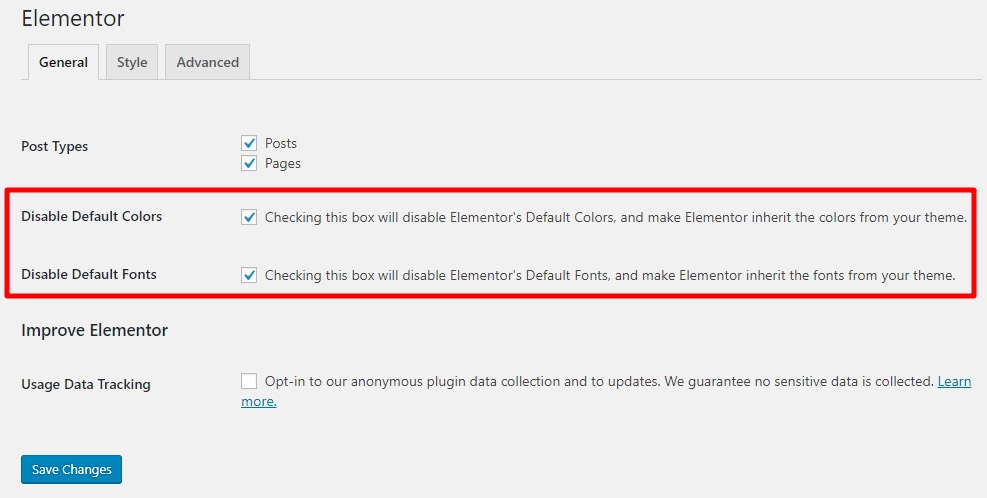
Cuando instale Elementor inicialmente, aplicará sus propios estilos a cualquier contenido que escriba. Sin embargo, al visitar las opciones del complemento, puede desactivar esta capacidad y, en su lugar, utilizar los estilos globales de su tema.

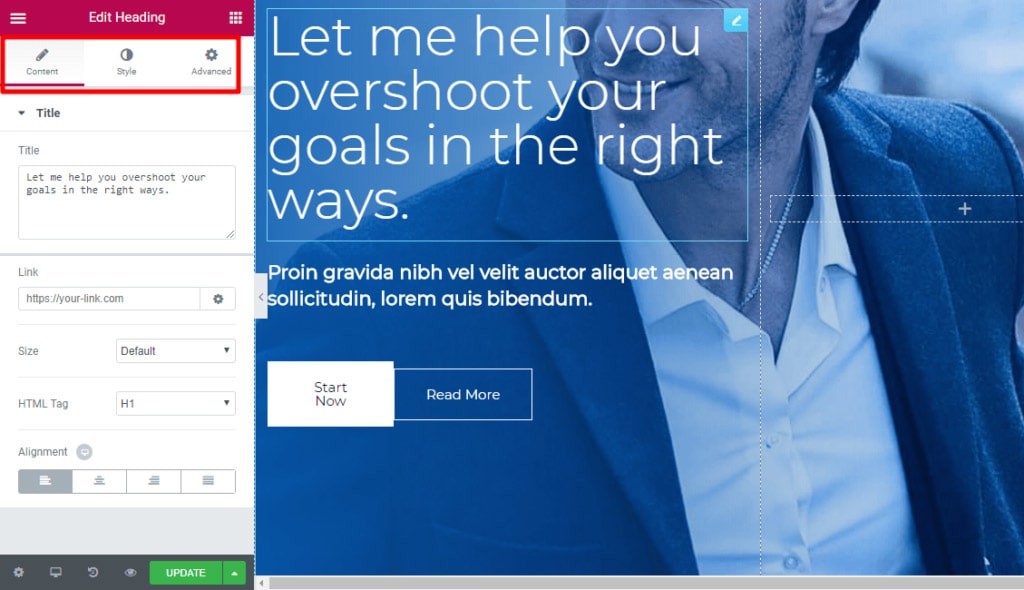
Cuando ingrese a la interfaz real de Elementor, notará que hay tres pestañas separadas para modificar cómo aparece y funciona cada columna, sección y widget.

Los ajustes básicos como la alineación, los colores y la fuente se pueden configurar en las pestañas Contenido y Estilo. Estos controles difieren según el elemento con el que estés tratando.

También puede ajustar parámetros como márgenes/relleno personalizados, ocultar o no cierto elemento en ciertos dispositivos, y mucho más en la pestaña Avanzado.
También puede configurar distintas opciones estilísticas basadas en el dispositivo de un usuario para numerosos parámetros de diseño, lo que le permite desarrollar diseños receptivos más personalizados.
Además, si tiene Elementor Pro, puede aplicar CSS personalizado a elementos específicos para una personalización aún mayor.
La característica del sistema de diseño de Elementor comprende lo siguiente:
- Panel de configuración del sitio: cubre la configuración de la caja de luz, la identidad del sitio, los estilos de tema y mucho más desde el cual puede ajustar todas las configuraciones de su sitio en un solo lugar.
- Global Colors le permite modificar el color en un lugar y tener ese color en todas partes donde lo coloque.
- Fuentes globales le permite definir todas las configuraciones tipográficas de su sitio a nivel global, como tamaño y escala de fuente, familia de fuentes, altura de línea, grosor de fuente, espaciado entre letras, etc.
Constructor de divisiones
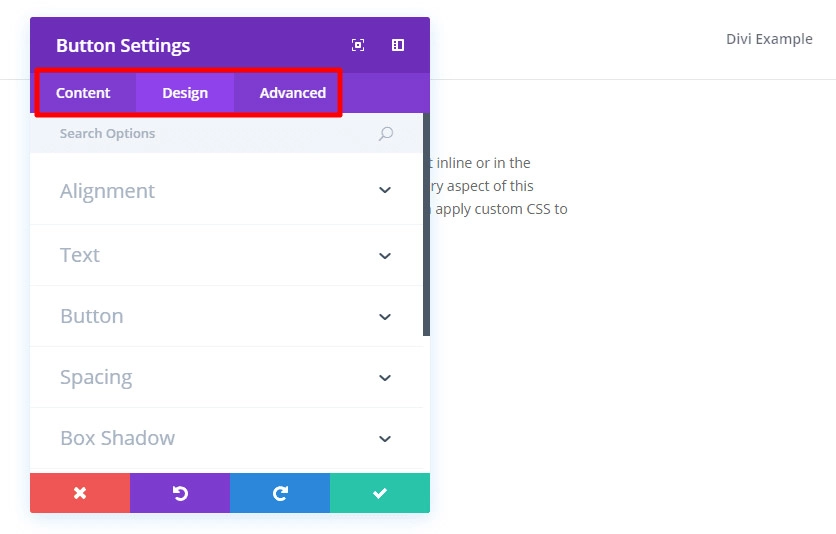
Divi vs Elementor tiene tres pestañas separadas para controlar sus diversos elementos:
- Contenido: consiste en configuraciones fundamentales como el texto.
- Diseño: abarca todo, desde la orientación hasta la sombra, los colores, el movimiento y otros elementos.
- Avanzado: permite agregar CSS personalizado y controlar la visibilidad receptiva.

Muchos de los parámetros de diseño, como Elementor, pueden aplicarse de manera diferente según el dispositivo del usuario. Y si le gusta trabajar con CSS personalizado, Divi Builder le brinda muchas opciones porque le permite aplicar CSS al elemento principal, así como antes o después del elemento principal.
Divi builder acaba de agregar "Divi Preset", un mecanismo que le permite guardar un aspecto personalizado como un ajuste preestablecido y aplicar fácilmente estos ajustes preestablecidos guardados al crear un segundo módulo en su sitio web.
Bibliotecas de plantillas
Tanto Divi como Elementor tienen amplias bibliotecas de temas prefabricados para ayudarlo a crear sitios rápidamente. Compare las características y los beneficios de la biblioteca de cada constructor.
Elementor
Desde la introducción de Elementor versión 2.0, ahora hay dos tipos de plantillas disponibles:
- Los diseños de página son diseños de página completa.
- Los bloques son diseños para ciertas partes de una página. Puede, por ejemplo, descubrir bloques para una sección de "Contacto".
Obtiene acceso a más de 40 plantillas de bloque y más de 30 plantillas de página si usa la versión gratuita de Elementor. Incluso puede guardar sus propios diseños como plantillas para reutilizarlos más adelante.
Si desea plantillas adicionales, Elementor ver Pro desbloquea toda la colección de plantillas, brindándole acceso a más de 50 widgets Pro y 30 mejores plantillas de Elementor.
Constructor de divisiones
Elegant Themes rediseñó toda la biblioteca de plantillas de Divi Builder últimamente. El nuevo sistema es una mejora significativa, tanto en términos de la cantidad de plantillas accesibles como de cómo se utilizan.
Ahora tiene acceso a más de 350 plantillas divididas en 177 paquetes de diseño.
Un "paquete de diseño" es una colección de plantillas temáticas. Por ejemplo, puede tener ocho plantillas distintas que, cuando se combinan, lo ayudarán a crear un sitio web de WordPress con temas de restaurantes. Puede almacenar sus propias creaciones como plantillas, al igual que Elementor, para reutilizarlas más tarde.
Divi vs Elementor: construcción de temas
Elementor fue el primero en proporcionar la creación completa de temas a través de Elementor ver Pro, mientras que Divi implementó esta capacidad recientemente en Divi ver 4.0 en octubre de 2019. Obtenga detalles en esta sección de Divi vs Elementor .
Elementor
Cuando utiliza la funcionalidad de creación de temas de Elementor, primero decide dónde desea que se aplique su plantilla.
Luego, utilizando la interfaz de Elementor y una colección particular de Elementos temáticos, puede crear su plantilla. Estas características del tema le permiten incluir información dinámica de su sitio web.
Cuando publica su plantilla, tiene control total sobre cualquier material que se utilice con ella.
El nuevo Theme Builder en Elementor 3.0 le permite examinar visualmente la estructura completa de su sitio. Puede verificar qué partes están activas y cuáles no, controlar qué plantilla se aplica a qué regiones de su sitio web y editar, actualizar, etc. fácilmente.
Constructor de divisiones
Cuando utiliza Divi, puede reorganizar las distintas secciones de la plantilla de tema utilizando una interfaz de back-end.
También puede utilizar el generador visual de front-end para crear secciones de plantilla de tema, e insertar el título, el eslogan y otra información de su sitio es simple.
También puede usar el módulo Diseño personalizado de Astra Pro para crear encabezados y pies de página personalizados en Divi vs Elementor.
Divi vs Elementor: otras consideraciones menores
Además de las comparaciones uno a uno, cada creador de páginas Elementor vs Divi tiene varias capacidades distintas que pueden ser directamente incomparables.
Elementor
- Los widgets globales le permiten reutilizar el mismo widget en su sitio y luego cambiar cada instancia de ese widget simplemente actualizando el widget global una vez.
- Generador de ventanas emergentes: cree ventanas emergentes como suscripción de correo electrónico, inicio de sesión/registro, promoción/CTA y más que pueden aparecer en cualquier parte de su sitio web.
- Código claro: cuando está deshabilitado, deja un código 100% limpio.
- Modo de mantenimiento/Página próximamente: tiene la opción de crear una página próximamente o un modo de mantenimiento.
- Divisores de forma: puede agregar formas SVG a su diseño desde la interfaz de Elementor con este efecto de diseño.
- Incrustar en todas partes: puede incrustar sus plantillas Elementor guardadas en cualquier lugar de su sitio, incluida la barra lateral y el pie de página, utilizando códigos abreviados o widgets de la barra lateral.
- Widget de formulario: Elementor Pro le permite desarrollar y diseñar formularios avanzados.
Constructor de divisiones
- Pruebas A/B: Divi le permite ejecutar pruebas A/B en varios módulos para evaluar cuál funciona mejor para un objetivo determinado. Esto podría ayudarte a optimizar el contenido que creas con Divi.
- Editor de roles de usuario: Divi tiene una interfaz integral de editor de roles que le permite definir las actividades que pueden realizar varios usuarios. Los módulos individuales pueden incluso deshabilitarse para roles de usuario específicos.
- Bloquear elementos: una vez que haya terminado de diseñar un determinado elemento en su sitio web, puede configurarlo para "bloquearlo" para evitar modificaciones inadvertidas mientras trabaja en los otros componentes.
- Los módulos globales, similares a los widgets globales de Elementor, le permiten agregar un módulo de hardware a numerosas páginas y luego cambiarlas todas a la vez.
Divi vs Elementor: precios
Por supuesto, el precio de Divi vs Elementor también es el aspecto considerado que a todos les importa. Sin embargo, el precio irá con la calidad. Así que considere detenidamente cada plan para obtener el más adecuado.
Elementor es el único entre estos dos creadores de sitios web que ofrece una edición gratuita en WordPress.org. Divi Builder es un producto premium.
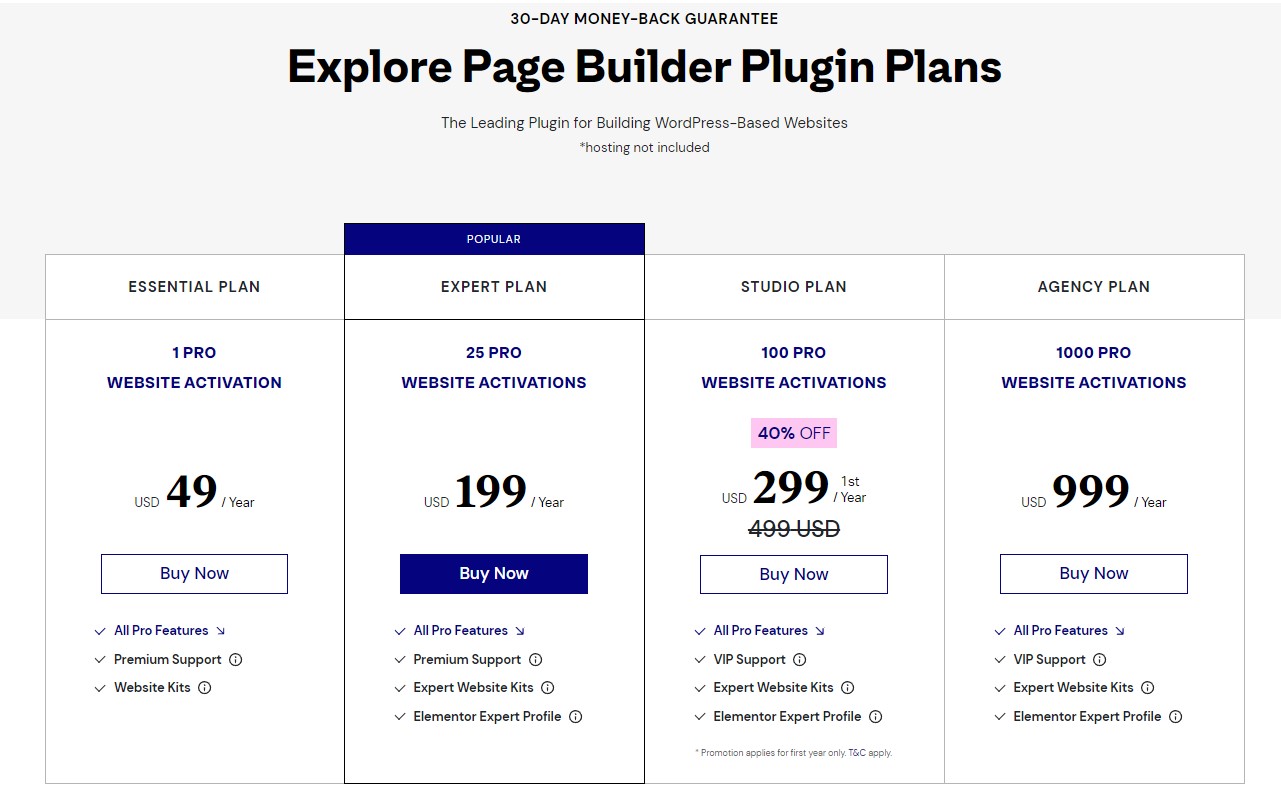
Hay tres planes de Elementor Pro disponibles:

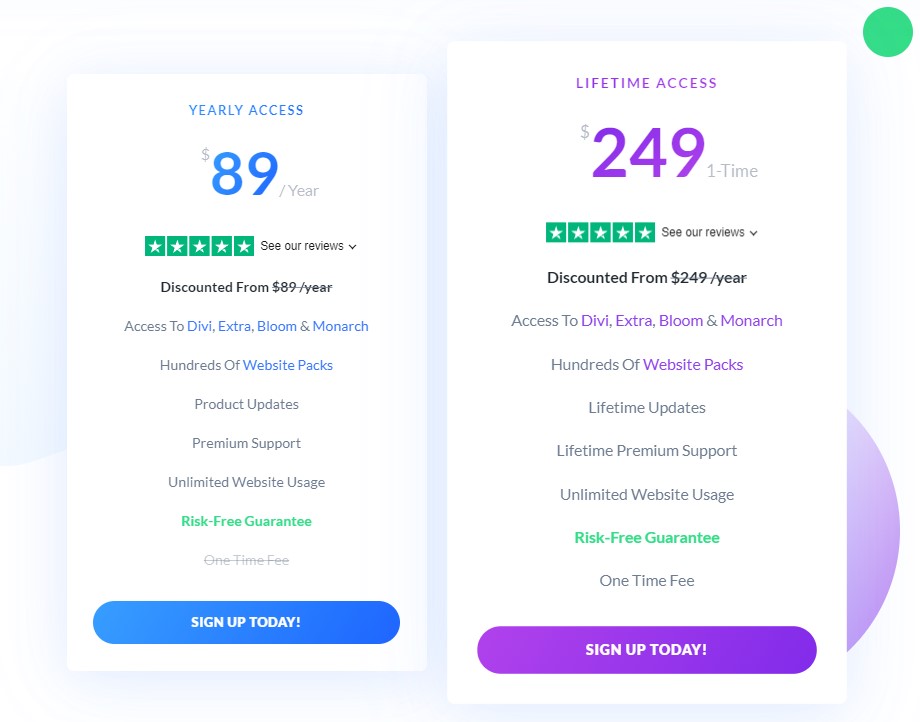
Divi Builder está incluido en el paquete de suscripción de Elegant Themes. Este paquete está disponible a dos precios diferentes:

En conclusión
Ambos complementos de creación de páginas, Divi vs Elementor , son excelentes para la creación de sitios web. Divi es menos costoso que Elementor, pero viene con una curva de aprendizaje alta que requerirá mucho tiempo para dominar. Elementor es bastante simple de usar y, a veces, incluso los principiantes pueden comenzar con él.
Leer más: Los 5 mejores complementos de WordPress para crear páginas (arrastrar y soltar) para 2022
