Divi vs Elementor: битва за лучший титул в конструкторе страниц
Опубликовано: 2022-10-21
Вам нужна помощь в выборе между Divi и Elementor в качестве основного конструктора страниц?
Оба являются популярными конструкторами страниц WordPress. У каждого есть значительное количество поклонников и создателей.
В этом эссе эти два конструктора страниц тщательно и объективно сравниваются. Вы получите значительно более подробное сравнение, чем если бы вы только взглянули на списки функций каждого компоновщика страниц.
К концу у вас должна быть вся информация, необходимая для принятия взвешенного решения.
Оглавление
Divi vs Elementor: 2 бойца в битве за конструктор страниц
Divi против Elementor: интерфейсы
И Divi, и Elementor предлагают пользовательские интерфейсы перетаскивания с интегрированным редактированием, однако пользовательские интерфейсы двух плагинов различаются.
Вы можете выполнять большую часть своей работы с Elementor с фиксированной боковой панели, в то время как Divi больше использует плавающие кнопки.
Элементор
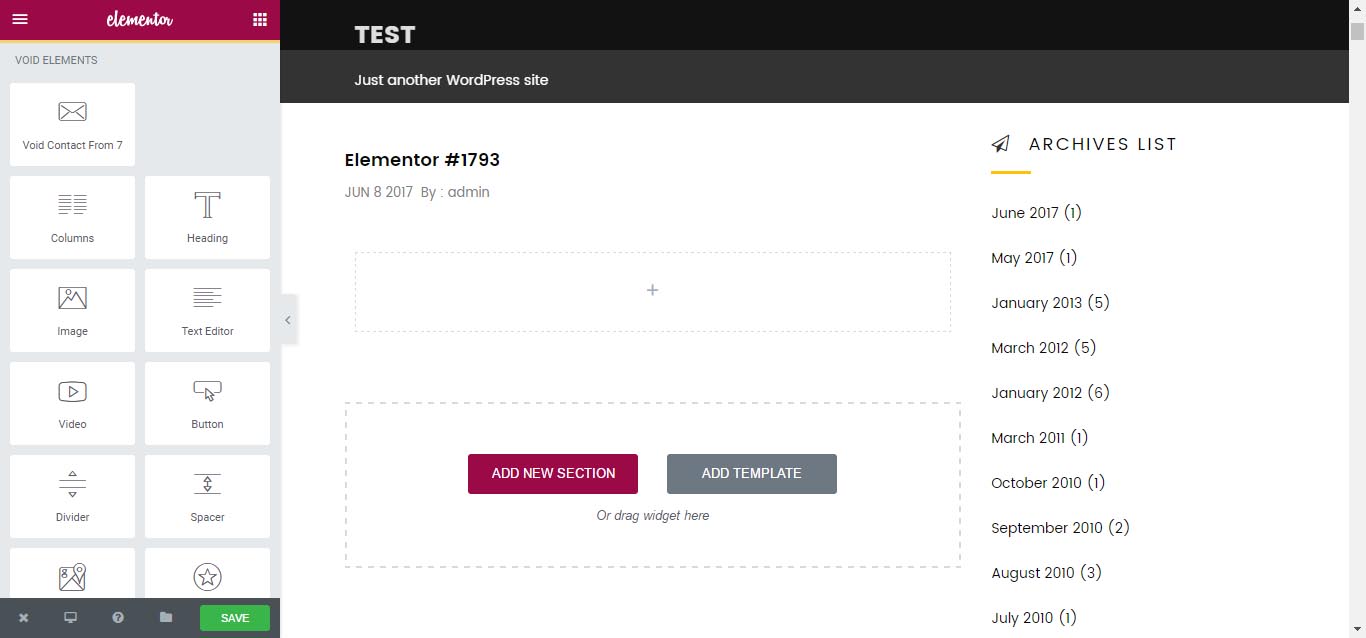
Поскольку Elementor требует, чтобы вы приобрели темы WordPress, когда вы создаете с его помощью новую страницу, вы будете отправлены в редактор WordPress по умолчанию. Необходимо открыть конструктор Elementor и начать редактирование страницы, нажав кнопку «Редактировать с помощью Elementor».
Интерфейс Elementor состоит из двух основных разделов:
- предварительный просмотр вашего дизайна в реальном времени с модификацией перетаскиванием.
- боковая панель, с которой вы можете просто добавлять новые элементы, стилизовать их и получать доступ к дополнительным услугам.

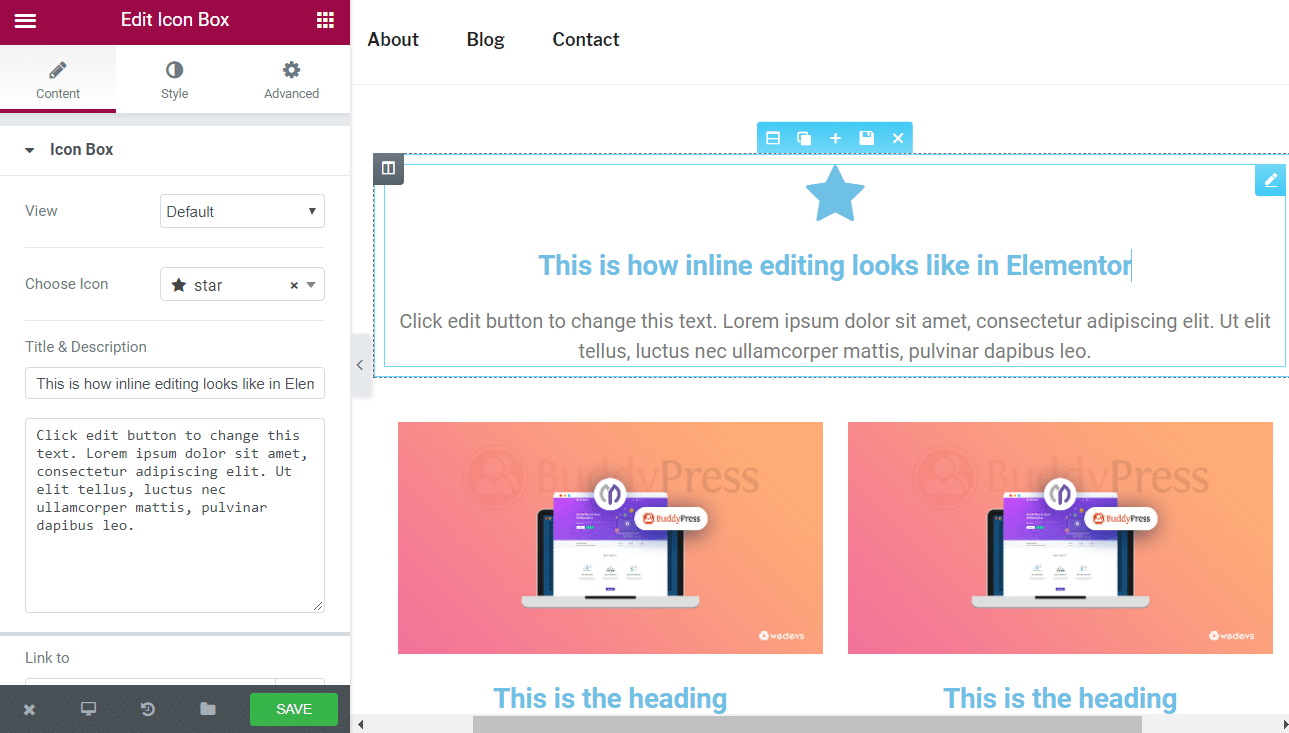
Теперь вы можете редактировать текстовые компоненты, встроенные в Elementor. Это означает, что вам просто нужно щелкнуть и ввести, чтобы изменить любой контент вашего сайта. Вы также можете использовать текстовый редактор на боковой панели, если хотите. Оба синхронизируются автоматически*:

Диви Строитель
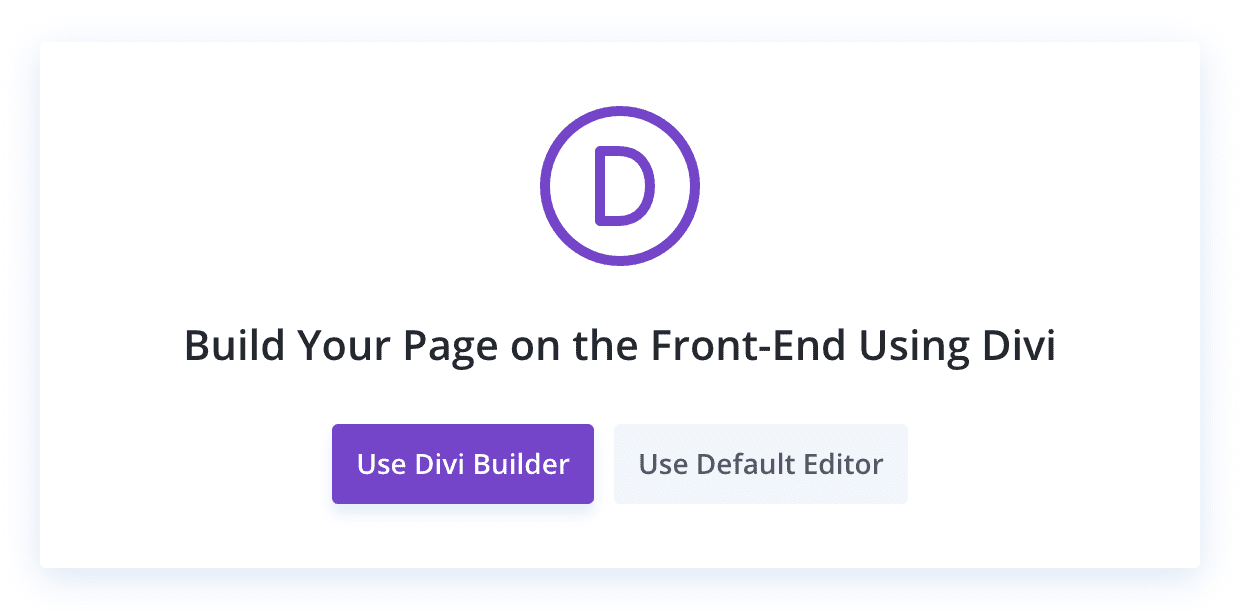
Divi, в отличие от Elementor, позволяет получить доступ как к внешнему, так и к внутреннему визуальному редактированию. Когда вы создаете страницу после установки Divi, вы будете использовать «Divi» или «Редактор по умолчанию».

Когда вы выберете «Divi», у вас будет три варианта:
- Начните с пустой страницы и продвигайтесь вверх.
- Выберите готовый макет — выберите из готовых макетов.
- Клонировать существующую страницу — скопировать другую страницу, которую вы уже создали.

По сравнению с Elementor интерфейс визуального редактирования Divi сильно отличается. Первое, что вы заметите, это отсутствие постоянной боковой панели, как в Elementor. Вместо этого с помощью плавающих кнопок, открывающих различные всплывающие окна, вы можете получить доступ ко всему:

После того, как вы добавили несколько модулей на страницу, вы можете использовать встроенное редактирование для изменения текста прямо на странице, точно так же, как Elementor. Вы также можете перемещать объекты на странице с помощью перетаскивания.
Хотя это в первую очередь вопрос личного вкуса, вам следует подумать о том, нравится ли вам более статичный интерфейс Elementor или подход Divi, при котором вы нажимаете плавающие кнопки.
Модули и разделы
Для создания своих дизайнов вы будете полагаться на библиотеку модулей и элементов, предоставленных выбранным вами компоновщиком страниц. В этой части мы сравним строительные блоки, предоставляемые Divi и Elementor.
Элементор
Elementor предоставляет три вида элементов, которые помогут вам разработать дизайн:
- Разделы — самая большая группа, которая позволяет добавлять столбцы и виджеты внутри раздела.
- Столбцы разделяют веб-сайты по вертикали и могут быть скорректированы с помощью перетаскивания.
- Виджеты — это настоящие компоненты дизайна, такие как текст, кнопки и так далее.
Бесплатная версия Elementor включает в себя более 40 основных виджетов. Вы получаете доступ к 50+ виджетам Pro с Elementor Pro. Также доступно несколько сторонних расширений Elementor, которые дадут больше виджетов.
Добавление новых виджетов в Elementor становится проще благодаря сторонним надстройкам, таким как Master Addons для Elementor.
Диви Строитель
Точно так же Divi Builder предоставляет три отдельных строительных блока:
- Самый большой контейнер – это секция.
- Ряды — строки помещаются внутри разделов и позволяют разделить страницу по вертикали, используя различные макеты столбцов. Для изменения размера этих столбцов с помощью перетаскивания можно использовать только предварительно созданные макеты столбцов CSS или Divi Builder.
- Модули – это сами элементы дизайна.
В Divi есть опция Split Test, уникальный инструмент A/B-тестирования в Divi, который позволяет запускать сплит-тесты для каждого элемента на вашем веб-сайте.
Поскольку бесплатной версии Divi Builder не существует, есть только один набор из 36 модулей.
Также доступны третьи плагины, которые добавляют в Divi дополнительные модули, аналогичные Elementor.
Divi против Elementor: варианты укладки
Стилистический выбор в Divi vs Elementor заслуживает уважения . Таким образом, вы можете иметь полный контроль над тем, как выглядит ваш дизайн, и быть уверенными, что Elementor vs Divi раздвигает границы своими стилистическими возможностями.
Элементор
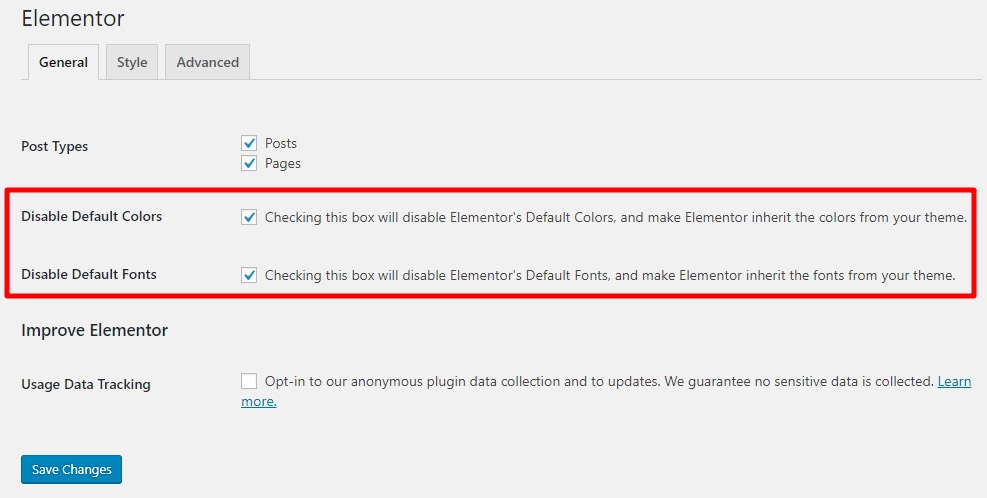
Когда вы изначально устанавливаете Elementor, он будет применять свои собственные стили к любому содержимому, которое вы пишете. Однако, посетив параметры плагина, вы можете отключить эту возможность и вместо этого использовать глобальные стили вашей темы.

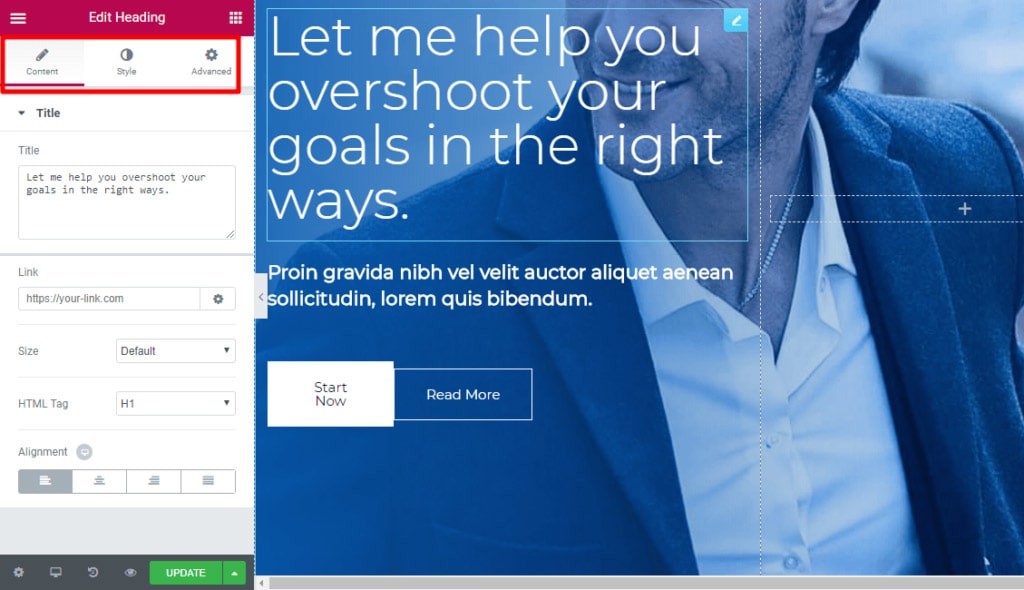
Когда вы войдете в настоящий интерфейс Elementor, вы заметите, что есть три отдельные вкладки для изменения того, как отображается и работает каждый столбец, раздел и виджет.

Основные параметры, такие как выравнивание, цвета и шрифт, можно настроить на вкладках «Содержимое» и «Стиль». Эти элементы управления различаются в зависимости от элемента, с которым вы имеете дело.

Вы также можете настроить такие параметры, как настраиваемые поля / отступы, скрывать или нет определенный элемент на определенных устройствах и многое другое на вкладке «Дополнительно».
Вы также можете настроить различные стилистические параметры в зависимости от устройства пользователя для многочисленных параметров дизайна, что позволит вам разработать более индивидуальный адаптивный дизайн.
Кроме того, если у вас есть Elementor Pro, вы можете применить собственный CSS к определенным элементам для еще большей настройки.
Функция Design System Elementor включает в себя следующее:
- Панель «Настройки сайта» — включает в себя настройки лайтбокса, идентичность сайта, стили темы и многое другое, с помощью которого вы можете настроить все параметры своего сайта в одном месте.
- Global Colors позволяет вам изменить цвет в одном месте и использовать этот цвет везде, где вы его размещаете.
- Глобальные шрифты позволяют вам определить все типографские настройки вашего сайта на глобальном уровне, такие как размер и масштаб шрифта, семейство шрифтов, высота строки, вес шрифта, межбуквенный интервал и т. д.
Диви Строитель
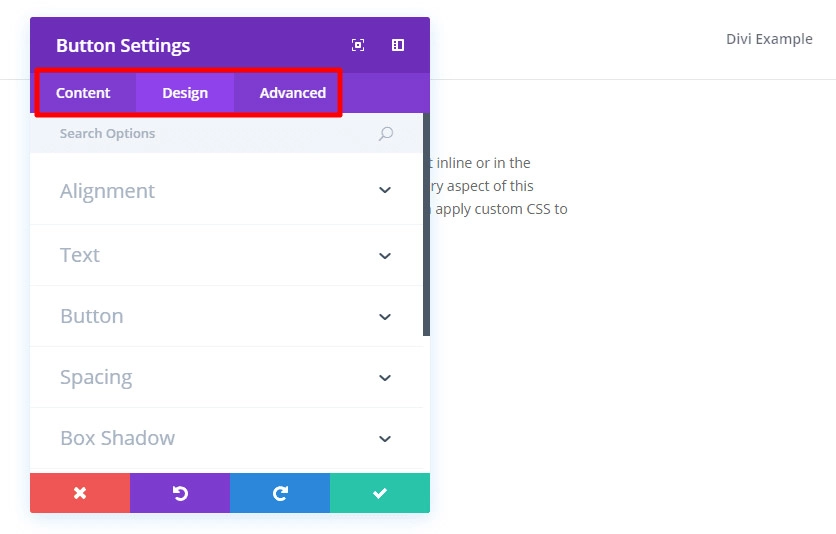
Divi vs Elementor имеет три отдельные вкладки для управления различными элементами:
- Контент — состоит из основных настроек, таких как текст.
- Дизайн — охватывает все, от ориентации до теней, цветов, движения и других элементов.
- Расширенный — позволяет добавлять пользовательский CSS и контролировать адаптивную видимость.

Многие параметры дизайна, такие как Elementor, могут применяться по-разному в зависимости от устройства пользователя. А если вам нравится работать с пользовательским CSS, Divi Builder предоставляет множество вариантов, поскольку позволяет применять CSS к основному элементу, а также до/после основного элемента.
Конструктор Divi только что добавил «Предустановку Divi», механизм, который позволяет вам сохранять пользовательский вид в качестве предустановки и легко применять эти сохраненные предустановки при создании второго модуля на вашем веб-сайте.
Библиотеки шаблонов
И Divi, и Elementor имеют обширные предварительно созданные библиотеки тем, которые помогут вам быстро создавать сайты. Сравните функции и преимущества каждой библиотеки конструктора.
Элементор
С момента появления Elementor версии 2.0 теперь доступны два типа шаблонов:
- Дизайн страницы — это полностраничный макет.
- Блоки — это дизайн для определенных частей страницы. Вы можете, например, обнаружить блоки для раздела «Контакты».
Вы получаете доступ к 40+ шаблонам блоков и 30+ шаблонам страниц, если используете бесплатную версию Elementor. Вы даже можете сохранить свои собственные проекты в качестве шаблонов для повторного использования позже.
Если вам нужны дополнительные шаблоны, Elementor версии Pro разблокирует всю коллекцию шаблонов, предоставляя вам доступ к более чем 50 виджетам Pro и 30 лучшим шаблонам Elementor.
Диви Строитель
Недавно Elegant Themes переработали всю библиотеку шаблонов Divi Builder. Новая система представляет собой значительное улучшение как с точки зрения количества доступных шаблонов, так и с точки зрения их использования.
Теперь у вас есть доступ к более чем 350 шаблонам, разделенным на 177 пакетов макетов.
«Пакет макетов» — это набор тематических шаблонов. Например, у вас может быть восемь отдельных шаблонов, которые при объединении помогут вам создать веб-сайт WordPress с тематикой ресторана. Вы можете хранить свои собственные творения в качестве шаблонов, как и в Elementor, чтобы использовать их позже.
Divi против Elementor: Создание темы
Elementor был первым, кто обеспечил полное создание темы с помощью Elementor ver Pro, тогда как Divi только недавно реализовал эту возможность в Divi ver 4.0 в октябре 2019 года. Подробности см. в этом разделе Divi vs Elementor .
Элементор
Когда вы используете функцию создания темы Elementor, вы сначала решаете, где вы хотите применить свой шаблон.
Затем, используя интерфейс Elementor и определенную коллекцию элементов темы, вы можете создать свой шаблон. Эти функции темы позволяют включать динамическую информацию с вашего веб-сайта.
Когда вы публикуете свой шаблон, у вас есть полный контроль над любым материалом, который с ним используется.
Новый конструктор тем в Elementor 3.0 позволяет визуально изучить всю структуру вашего сайта. Вы можете проверить, какие части активны, а какие нет, контролировать, какой шаблон применяется к тем или иным областям вашего веб-сайта, а также легко редактировать, обновлять и т. д.
Диви Строитель
Когда вы используете Divi, вы можете переупорядочивать различные разделы шаблона темы, используя внутренний интерфейс.
Вы также можете использовать интерфейсный визуальный конструктор для создания разделов шаблона темы, а также просто вставить название своего сайта, слоган и другую информацию.
Вы также можете использовать модуль пользовательского макета Astra Pro для создания пользовательских верхних и нижних колонтитулов в Divi vs Elementor.
Divi против Elementor: другие мелкие соображения
Помимо сравнений один к одному, каждый конструктор страниц Elementor vs Divi имеет несколько различных возможностей, которые могут быть напрямую несопоставимы.
Элементор
- Глобальные виджеты позволяют повторно использовать один и тот же виджет на вашем сайте, а затем изменять каждый экземпляр этого виджета, просто обновляя глобальный виджет один раз.
- Конструктор всплывающих окон. Создавайте всплывающие окна, такие как подписка по электронной почте, вход/регистрация, промо/призыв к действию и многое другое, которые могут появляться в любом месте на вашем веб-сайте.
- Очистить код — когда он отключен, он оставляет после себя 100% чистый код.
- Режим обслуживания / Страница «Скоро» — у вас есть возможность создать страницу «Скоро» или режим обслуживания.
- Разделители фигур — вы можете добавлять фигуры SVG в свой дизайн из интерфейса Elementor с помощью этого дизайнерского эффекта.
- Встраивайте везде — вы можете встраивать сохраненные шаблоны Elementor в любое место на своем сайте, включая боковую панель и нижний колонтитул, используя шорткоды или виджеты боковой панели.
- Виджет формы — Elementor Pro позволяет разрабатывать и проектировать расширенные формы.
Диви Строитель
- A/B-тестирование — Divi позволяет запускать A/B-тестирование нескольких модулей, чтобы оценить, какой из них лучше всего подходит для определенной цели. Это может помочь вам оптимизировать контент, который вы создаете с помощью Divi.
- Редактор ролей пользователей — Divi имеет комплексный интерфейс редактора ролей, который позволяет вам определять действия, которые могут выполнять различные пользователи. Отдельные модули можно даже отключить для определенных ролей пользователей.
- Блокировка элементов. Когда вы закончите разработку определенного элемента на своем веб-сайте, вы можете установить для него значение «блокировка», чтобы предотвратить непреднамеренные изменения во время работы над другими компонентами.
- Глобальные модули, аналогичные глобальным виджетам Elementor, позволяют добавлять аппаратный модуль на множество страниц, а затем изменять их все сразу.
Divi против Elementor: цены
Конечно, цена Divi vs Elementor также является важным аспектом, который волнует всех. Однако цена будет соответствовать качеству. Поэтому тщательно продумайте каждый план, чтобы выбрать наиболее подходящий.
Elementor — единственный из этих двух разработчиков веб-сайтов, который предоставляет бесплатную версию на WordPress.org. Divi Builder — продукт премиум-класса.
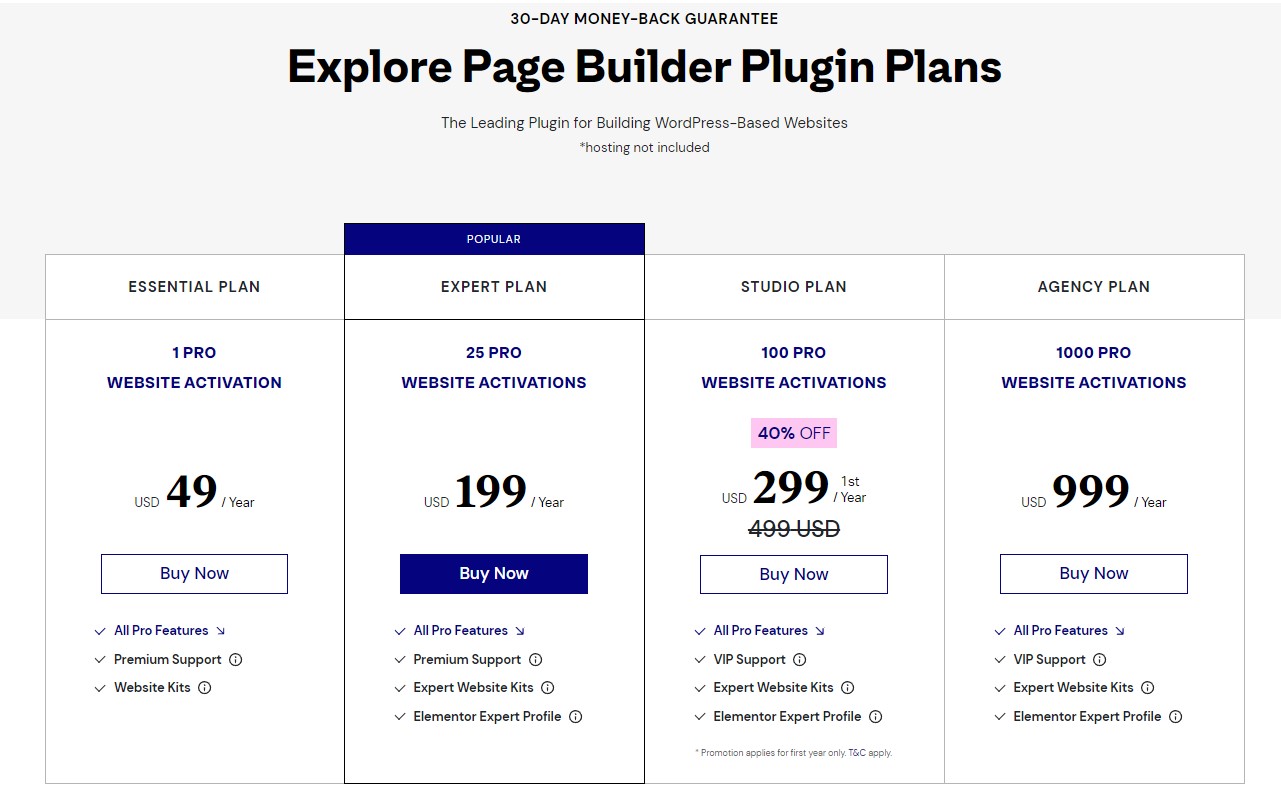
Доступны три плана Elementor Pro:

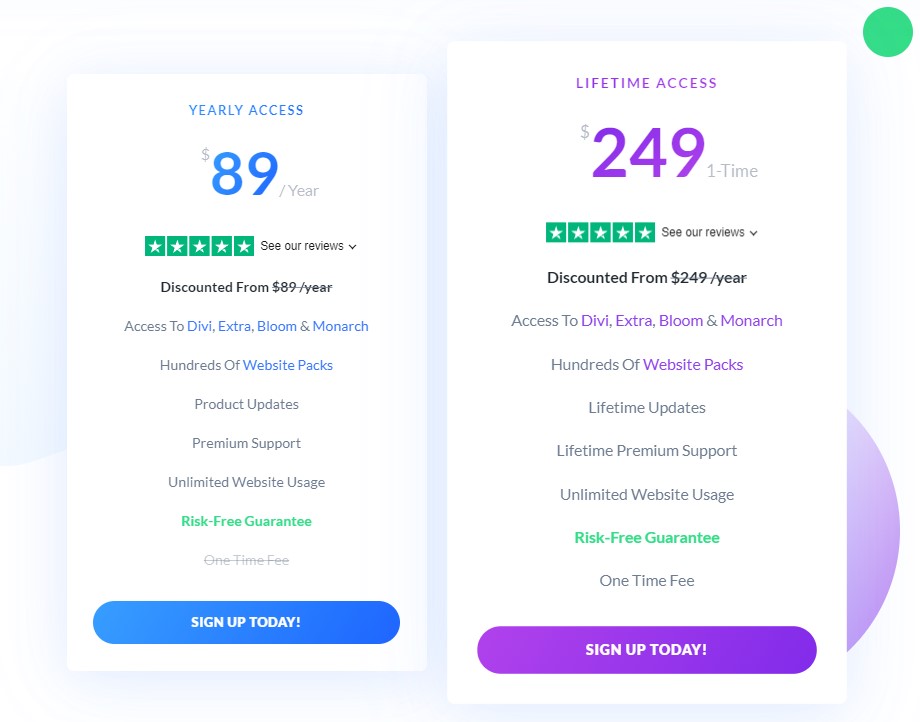
Divi Builder входит в пакет подписки Elegant Themes. Этот пакет доступен по двум разным ценам:

В заключение
Оба плагина для создания страниц Divi vs Elementor отлично подходят для создания веб-сайтов. Divi дешевле, чем Elementor, но у него высокая кривая обучения, для освоения которой потребуется много времени. Elementor довольно прост в использовании, и иногда с ним могут начать даже новички.
Подробнее: 5 лучших плагинов WordPress для конструктора страниц (перетаскивание) на 2022 год
