Divi 대 Elementor: 효과적인 페이지 빌더 타이틀 1위를 위한 전투
게시 됨: 2022-10-21
기본 페이지 빌더로 Divi와 Elementor 를 결정하는 데 도움이 필요하십니까?
둘 다 인기 있는 WordPress 페이지 빌더입니다. 각각의 크리에이터와 팬은 상당한 팬을 보유하고 있습니다.
이 에세이는 이 두 페이지 빌더를 철저하고 객관적으로 비교합니다. 각 페이지 빌더의 기능 목록만 살펴보는 것보다 훨씬 더 자세한 비교를 얻을 수 있습니다.
결국, 당신은 스스로 현명한 결정을 내리는 데 필요한 모든 정보를 갖게 될 것입니다.
목차
Divi 대 Elementor: Page Builder 전투의 2명의 전투원
Divi 대 Elementor: 인터페이스
Divi 대 Elementor 는 모두 통합 편집 기능이 있는 프론트 엔드 드래그 앤 드롭 사용자 인터페이스를 제공하지만 두 플러그인의 사용자 인터페이스는 다릅니다.
대부분의 Elementor 작업은 고정된 사이드바에서 수행할 수 있지만 Divi는 부동 버튼을 더 많이 사용합니다.
엘리멘터
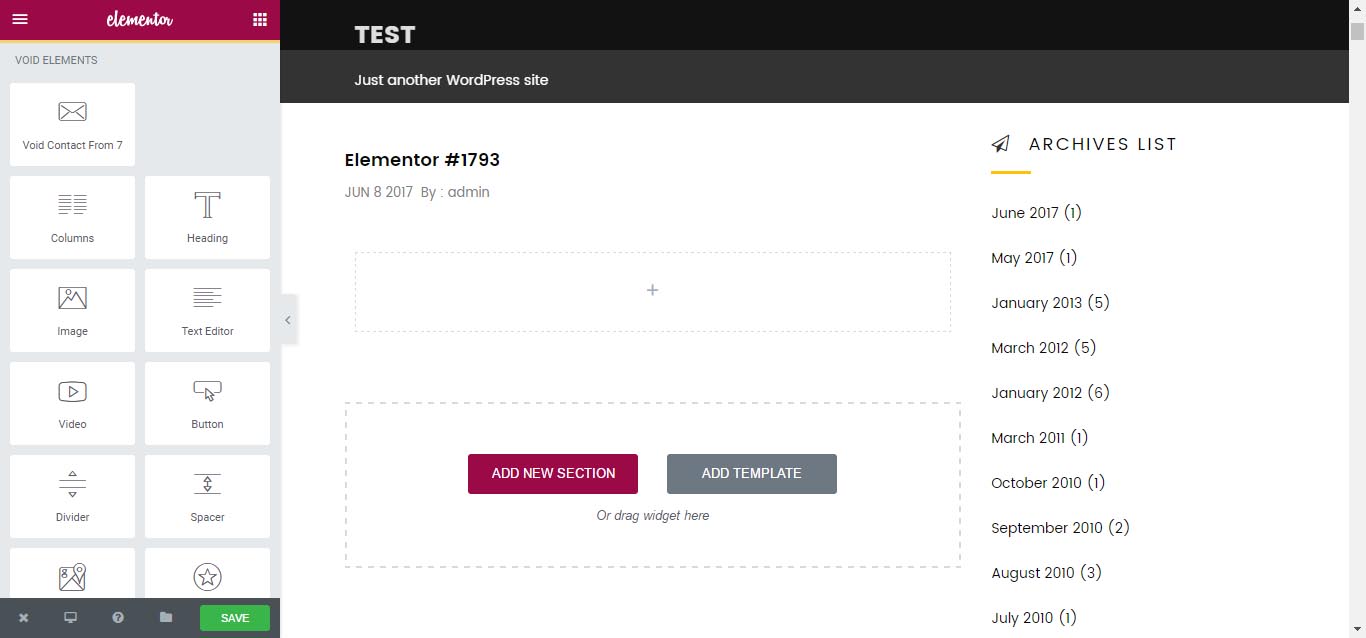
Elementor는 워드프레스 테마를 구매해야 하므로 이를 사용하여 새 페이지를 생성하면 워드프레스의 기본 편집기로 이동하게 됩니다. Elementor 빌더를 열고 "Elementor를 사용하여 편집" 버튼을 클릭하여 페이지 편집을 시작해야 합니다.
Elementor의 인터페이스에는 두 가지 주요 섹션이 있습니다.
- 끌어서 놓기 방식으로 디자인을 실시간으로 미리 볼 수 있습니다.
- 새 항목을 추가하고 스타일을 지정하고 추가 서비스에 액세스할 수 있는 사이드바입니다.

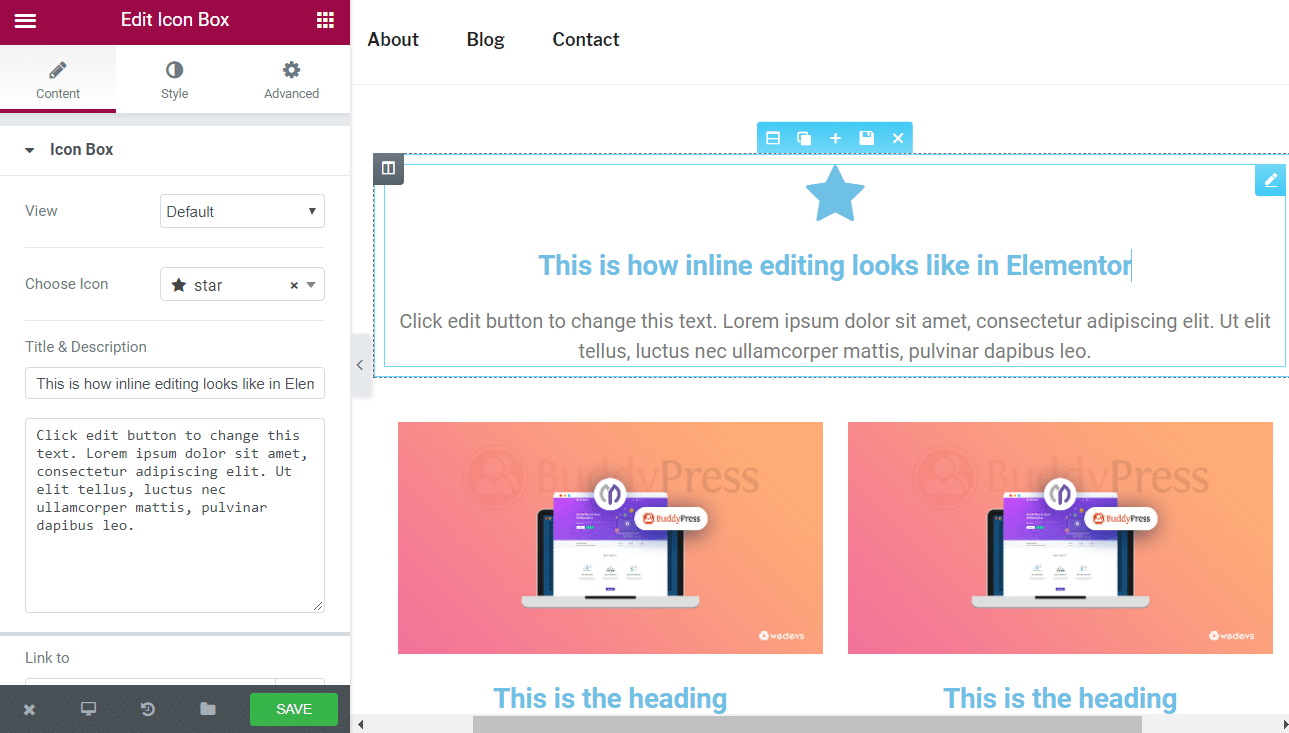
이제 Elementor에서 인라인으로 텍스트 구성 요소를 편집할 수 있습니다. 즉, 클릭하고 입력하기만 하면 웹사이트 콘텐츠가 변경됩니다. 원하는 경우 사이드바에 있는 텍스트 편집기를 사용할 수도 있습니다. 둘 다 자동으로 동기화*:

디비 빌더
Elementor와 달리 Divi는 프론트엔드 및 백엔드 비주얼 편집에 모두 액세스할 수 있습니다. Divi 설치 후 페이지 생성 시 "Divi" 또는 "Default Editor"를 활용하게 됩니다.

"Divi"를 선택하면 세 가지 옵션이 있습니다.
- 빈 페이지로 시작하여 위로 올라가십시오.
- 미리 만들어진 레이아웃 선택 - 미리 만들어진 레이아웃에서 선택합니다.
- 기존 페이지 복제 – 이미 생성한 다른 페이지를 복사합니다.

Elementor와 비교하여 Divi의 시각적 편집 인터페이스는 매우 다릅니다. 가장 먼저 알 수 있는 것은 Elementor와 같이 영구적인 사이드바가 없다는 것입니다. 대신 다양한 팝업을 여는 플로팅 버튼을 통해 모든 항목에 액세스할 수 있습니다.

페이지에 일부 모듈을 추가한 후에는 Elementor와 마찬가지로 인라인 편집을 사용하여 페이지에서 바로 텍스트를 수정할 수 있습니다. 드래그 앤 드롭으로 페이지에서 개체를 재배치할 수도 있습니다.
주로 개인적인 취향의 문제이지만 Elementor의 더 정적 인 인터페이스 또는 부동 버튼을 클릭하는 Divi의 접근 방식을 선호하는지 생각해야합니다.
모듈 및 섹션
디자인을 구성하려면 선택한 페이지 빌더에서 제공하는 모듈 및 요소 라이브러리를 사용합니다. 이 부분에서는 Divi 대 Elementor에서 제공하는 구성 블록을 대조합니다.
엘리멘터
Elementor는 디자인 개발에 도움이 되는 세 가지 종류의 요소를 제공합니다.
- 섹션 – 섹션 내부에 열과 위젯을 추가할 수 있는 가장 큰 그룹입니다.
- 열은 웹사이트를 세로로 분할하며 끌어서 놓기를 사용하여 조정할 수 있습니다.
- 위젯은 텍스트, 버튼 등과 같은 실제 디자인 구성 요소입니다.
Elementor의 무료 버전에는 40개 이상의 기본 위젯이 포함되어 있습니다. Elementor Pro를 사용하면 50개 이상의 Pro 위젯에 액세스할 수 있습니다. 더 많은 위젯을 제공하는 여러 타사 Elementor 확장도 사용할 수 있습니다.
Elementor용 마스터 애드온과 같은 타사 애드온을 사용하면 Elementor에 새 위젯을 더 쉽게 추가할 수 있습니다.
디비 빌더
마찬가지로, Divi Builder는 세 가지 별개의 구성 블록을 제공합니다.
- 가장 큰 컨테이너는 섹션입니다.
- 행 – 행은 섹션 내부에 맞으며 다양한 열 레이아웃을 사용하여 페이지를 세로로 분할할 수 있습니다. CSS 또는 Divi Builder의 사전 빌드된 열 레이아웃만 끌어서 놓기를 사용하여 이러한 열의 크기를 조정할 수 있습니다.
- 모듈 - 디자인 요소 자체입니다.
Divi에는 웹사이트의 모든 요소에 대해 분할 테스트를 실행할 수 있는 Divi의 고유한 A/B 테스트 도구인 분할 테스트 옵션이 있습니다.
무료 Divi Builder 버전이 없기 때문에 36개 모듈이 한 세트만 있습니다.
Elementor와 마찬가지로 Divi에 추가 모듈을 추가하는 세 번째 플러그인도 사용할 수 있습니다.
Divi 대 Elementor: 스타일링 옵션
Divi 대 Elementor 의 스타일 선택은 모두 잘 알려져 있습니다. 따라서 디자인이 표시되는 방식을 절대적으로 제어할 수 있으며 Elementor vs Divi 가 스타일 가능성으로 한계를 뛰어 넘을 것이라고 확신할 수 있습니다.
엘리멘터
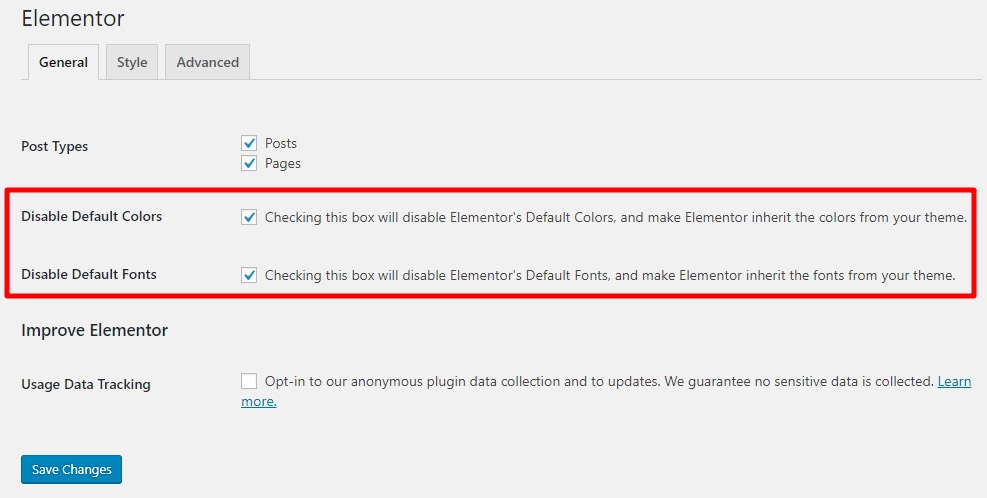
Elementor를 처음 설치하면 작성하는 모든 콘텐츠에 고유한 스타일이 적용됩니다. 그러나 플러그인 옵션을 방문하여 이 기능을 비활성화하고 테마의 전역 스타일을 대신 사용할 수 있습니다.


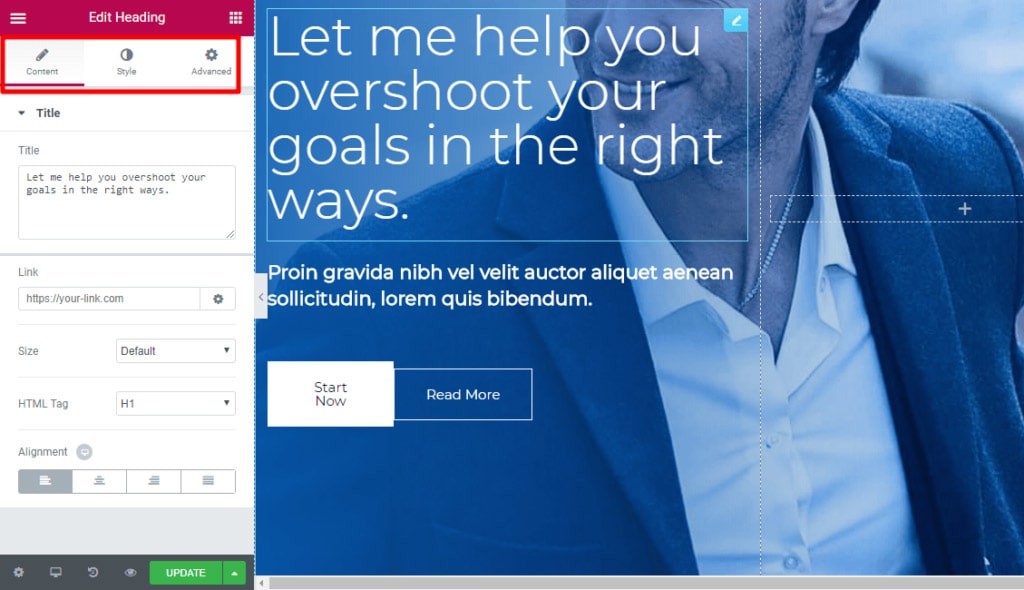
실제 Elementor 인터페이스로 이동하면 각 열, 섹션 및 위젯이 표시되고 수행되는 방식을 수정하는 세 개의 개별 탭이 있음을 알 수 있습니다.

정렬, 색상 및 글꼴과 같은 기본 설정은 콘텐츠 및 스타일 탭에서 구성할 수 있습니다. 이러한 컨트롤은 처리하는 요소에 따라 다릅니다.
사용자 지정 여백/패딩, 특정 장치에서 특정 요소를 숨길지 여부 등의 매개변수를 고급 탭에서 조정할 수도 있습니다.
또한 다양한 디자인 매개변수에 대해 사용자의 장치를 기반으로 고유한 스타일 옵션을 설정하여 보다 맞춤화된 반응형 디자인을 개발할 수 있습니다.
또한 Elementor Pro가 있는 경우 사용자 정의 CSS를 특정 요소에 적용하여 더 많은 사용자 정의를 할 수 있습니다.
Elementor의 디자인 시스템 기능은 다음으로 구성됩니다.
- 사이트 설정 패널 – 라이트박스 설정, 사이트 ID, 테마 스타일 등을 다룹니다. 여기에서 모든 사이트 설정을 한 곳에서 조정할 수 있습니다.
- 전역 색상을 사용하면 한 위치에서 색상을 변경하고 어디에 두어도 해당 색상을 가질 수 있습니다.
- 전역 글꼴을 사용하면 글꼴 크기 및 배율, 글꼴 모음, 줄 높이, 글꼴 두께, 문자 간격 등과 같은 전역 수준에서 사이트의 모든 타이포그래피 설정을 정의할 수 있습니다.
디비 빌더
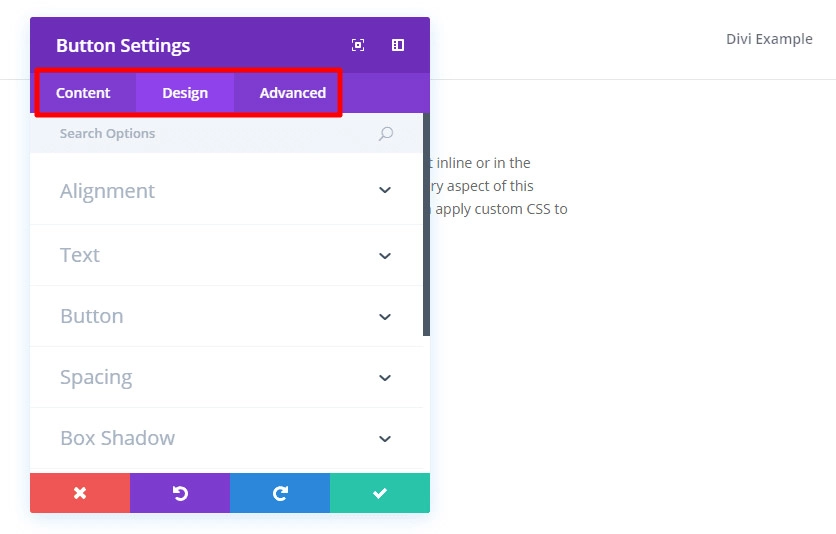
Divi 대 Elementor 에는 다양한 요소를 제어하기 위한 세 개의 개별 탭이 있습니다.
- 콘텐츠 – 텍스트와 같은 기본 설정으로 구성됩니다.
- 디자인 – 방향에서 그림자, 색상, 모션 및 기타 요소에 이르기까지 모든 것을 포괄합니다.
- 고급 – 맞춤형 CSS를 추가하고 반응형 가시성을 제어할 수 있습니다.

Elementor와 같은 많은 설계 매개변수는 사용자의 기기에 따라 다르게 적용될 수 있습니다. 또한 사용자 정의 CSS 작업을 즐기는 경우 Divi Builder를 사용하면 CSS를 핵심 요소와 기본 요소 앞/뒤에 적용할 수 있기 때문에 많은 옵션을 제공합니다.
Divi 빌더는 사용자 정의 모양을 사전 설정으로 저장하고 웹사이트에 두 번째 모듈을 만들 때 저장된 사전 설정을 쉽게 적용할 수 있는 메커니즘인 "Divi 사전 설정"을 추가했습니다.
템플릿 라이브러리
Divi 대 Elementor 에는 사이트를 신속하게 구축하는 데 도움이 되는 광범위한 사전 제작 테마 라이브러리가 있습니다. 각 빌더 라이브러리의 기능과 이점을 비교하십시오.
엘리멘터
Elementor 버전 2.0이 도입된 이후로 두 가지 유형의 템플릿을 사용할 수 있습니다.
- 페이지 디자인은 전체 페이지 레이아웃입니다.
- 블록은 페이지의 특정 부분에 대한 디자인입니다. 예를 들어 "연락처" 섹션에 대한 블록을 검색할 수 있습니다.
Elementor 무료 버전을 사용하면 40개 이상의 블록 템플릿과 30개 이상의 페이지 템플릿에 액세스할 수 있습니다. 나중에 재사용할 수 있도록 자신의 디자인을 템플릿으로 저장할 수도 있습니다.
추가 템플릿이 필요한 경우 Elementor 버전 Pro는 전체 템플릿 컬렉션의 잠금을 해제하여 50개 이상의 Pro 위젯과 30개의 최고의 Elementor 템플릿에 액세스할 수 있습니다.
디비 빌더
우아한 테마는 최근 전체 Divi Builder 템플릿 라이브러리를 재설계했습니다. 새 시스템은 액세스할 수 있는 템플릿의 수와 사용 방법 면에서 모두 크게 개선되었습니다.
이제 177개 레이아웃 팩으로 분할된 350개 이상의 템플릿에 액세스할 수 있습니다.
"레이아웃 팩"은 테마 템플릿 모음입니다. 예를 들어, 결합하면 레스토랑 테마로 WordPress 웹 사이트를 구축하는 데 도움이 되는 8개의 고유한 템플릿이 있을 수 있습니다. 나중에 재사용하기 위해 Elementor와 마찬가지로 자신의 창작물을 템플릿으로 저장할 수 있습니다.
Divi 대 Elementor: 테마 구축
Elementor는 Elementor ver Pro를 통해 완전한 테마 생성을 제공한 최초의 제품인 반면 Divi는 2019년 10월 Divi ver 4.0에서 이 기능을 최근에 구현했습니다. Divi 대 Elementor 의 이 섹션에서 자세한 내용을 확인하세요.
엘리멘터
Elementor의 테마 생성 기능을 사용할 때 먼저 템플릿을 적용할 위치를 결정합니다.
그런 다음 Elementor 인터페이스와 테마 요소의 특정 컬렉션을 사용하여 템플릿을 만들 수 있습니다. 이러한 테마 기능을 사용하면 웹사이트의 동적 정보를 포함할 수 있습니다.
템플릿을 게시할 때 템플릿과 함께 사용되는 모든 자료를 완벽하게 제어할 수 있습니다.
Elementor 3.0의 새로운 테마 빌더를 사용하면 전체 사이트 구조를 시각적으로 검사할 수 있습니다. 활성화된 부분과 활성화되지 않은 부분을 확인하고, 웹사이트의 어떤 영역에 적용할 템플릿을 제어하고, 쉽게 편집, 업데이트 등을 할 수 있습니다.
디비 빌더
Divi를 사용할 때 백엔드 인터페이스를 사용하여 다양한 테마 템플릿 섹션을 재정렬할 수 있습니다.
또한 프런트 엔드 비주얼 빌더를 활용하여 테마 템플릿 섹션을 생성할 수 있으며 사이트 제목, 태그라인 및 기타 정보를 간단하게 삽입할 수 있습니다.
Astra Pro의 Custom Layout 모듈을 사용하여 Divi 대 Elementor에서 사용자 정의 머리글과 바닥글을 만들 수도 있습니다.
Divi 대 Elementor: 기타 작은 고려 사항
일대일 비교를 제외하고, 각 페이지 빌더 Elementor 대 Divi 에는 직접 비교할 수 없는 몇 가지 고유한 기능이 있습니다.
엘리멘터
- 전역 위젯을 사용하면 사이트 전체에서 동일한 위젯을 재사용한 다음 전역 위젯을 한 번만 업데이트하여 해당 위젯의 모든 인스턴스를 변경할 수 있습니다.
- 팝업 빌더 – 이메일 수신 동의, 로그인/등록, 프로모션/CTA 등과 같은 팝업을 생성하여 웹사이트 어디에나 표시할 수 있습니다.
- Clear Code - 비활성화되면 100% 깨끗한 코드를 남깁니다.
- 유지 관리 모드 / 출시 예정 페이지 – 출시 예정 페이지 또는 유지 관리 모드를 만드는 옵션이 있습니다.
- 모양 구분선 – 이 디자인 효과를 사용하여 Elementor 인터페이스에서 디자인에 SVG 모양을 추가할 수 있습니다.
- 모든 곳에 포함 – 단축 코드 또는 사이드바 위젯을 사용하여 사이드바 및 바닥글을 포함하여 사이트의 모든 위치에 저장된 Elementor 템플릿을 포함할 수 있습니다.
- 양식 위젯 – Elementor Pro를 사용하면 고급 양식을 개발하고 디자인할 수 있습니다.
디비 빌더
- A/B 테스팅 – Divi를 사용하면 여러 모듈에서 A/B 테스트를 실행하여 특정 목표에 가장 적합한 것을 평가할 수 있습니다. 이것은 Divi를 사용하여 만든 콘텐츠를 최적화하는 데 도움이 될 수 있습니다.
- 사용자 역할 편집기 – Divi에는 다양한 사용자가 수행할 수 있는 활동을 정의할 수 있는 포괄적인 역할 편집기 인터페이스가 있습니다. 특정 사용자 역할에 대해 개별 모듈을 비활성화할 수도 있습니다.
- 잠금 요소 – 웹사이트의 특정 요소 디자인을 완료한 후 다른 구성 요소에서 작업하는 동안 실수로 수정하는 것을 방지하기 위해 "잠금"으로 설정할 수 있습니다.
- Elementor의 전역 위젯과 유사한 전역 모듈을 사용하면 여러 페이지에 하드웨어 모듈을 추가한 다음 한 번에 변경할 수 있습니다.
Divi 대 Elementor: 가격
물론 디비vs엘레멘터 의 가격도 모두가 신경쓰는 사려 깊은 부분이다. 그러나 가격은 품질과 함께 갈 것입니다. 따라서 가장 적합한 계획을 얻으려면 모든 계획을 철저히 고려하십시오.
Elementor는 이 두 웹 사이트 빌더 중 WordPress.org에서 무료 버전을 제공하는 유일한 것입니다. Divi Builder는 프리미엄 제품입니다.
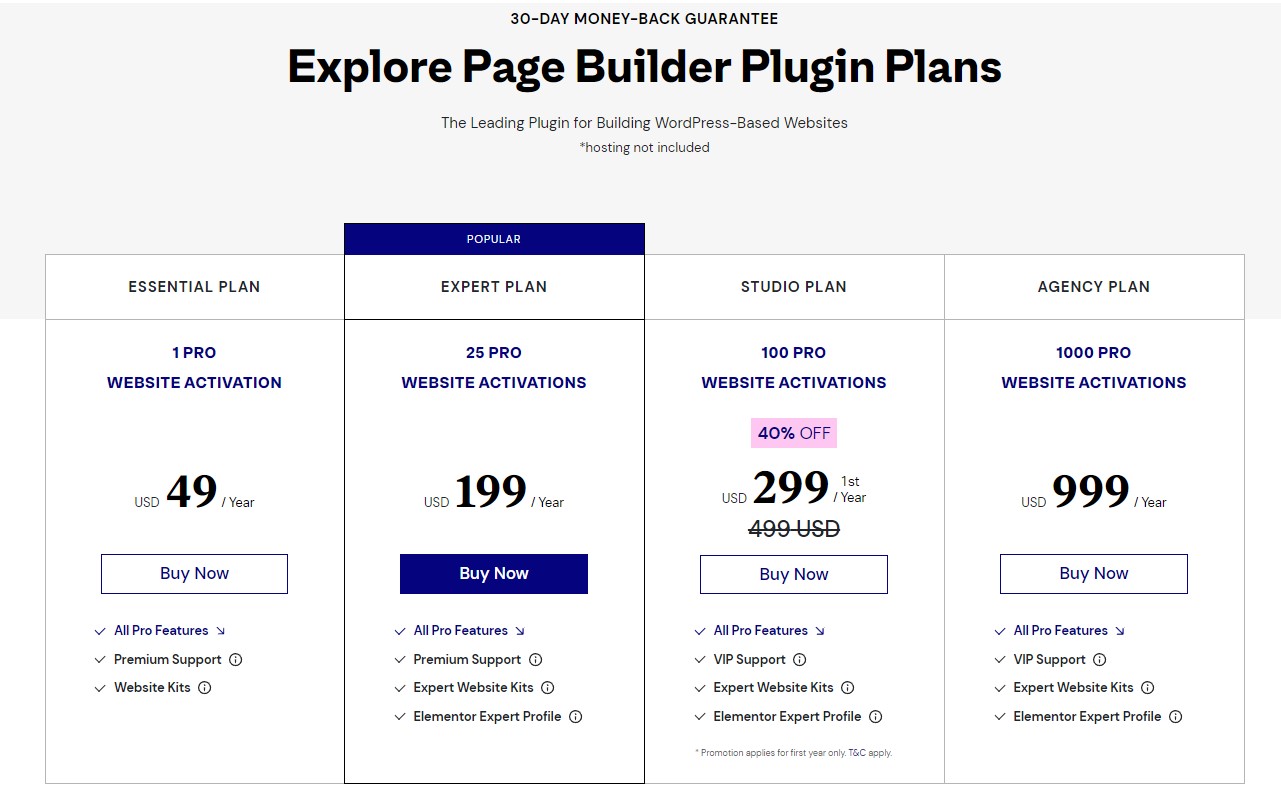
세 가지 Elementor Pro 플랜을 사용할 수 있습니다.

Divi Builder는 우아한 테마 구독 패키지에 포함되어 있습니다. 이 번들은 두 가지 다른 가격으로 제공됩니다.

결론적으로
두 페이지 빌더 플러그인 Divi vs Elementor 는 웹사이트 제작에 탁월합니다. Divi는 Elementor보다 저렴하지만 마스터하는 데 오랜 시간이 필요한 높은 학습 곡선이 함께 제공됩니다. Elementor는 사용이 매우 간단하며 때로는 초보자도 시작할 수 있습니다.
더 읽어보기: 2022년을 위한 5가지 최고의 페이지 빌더 WordPress 플러그인(드래그 앤 드롭)
