Divi vs Elementor:为 No.1 Effective Page Builder 标题而战
已发表: 2022-10-21
您在决定Divi 还是 Elementor作为您的主要页面构建器时需要帮助吗?
两者都是流行的 WordPress 页面构建器。 每个都有相当多的创作者和粉丝。
本文彻底客观地比较了这两个页面构建器。 与仅浏览每个页面构建器的功能列表相比,您将获得更详细的比较。
到最后,您应该拥有为自己做出明智决定所需的所有信息。
目录
Divi vs Elementor:页面构建器之战中的 2 名战斗人员
Divi vs Elementor:接口
Divi 与 Elementor都提供具有集成编辑功能的前端拖放用户界面,但是,这两个插件的用户界面不同。
您可以从固定侧边栏完成大部分 Elementor 工作,而 Divi 更多地使用浮动按钮。
元素
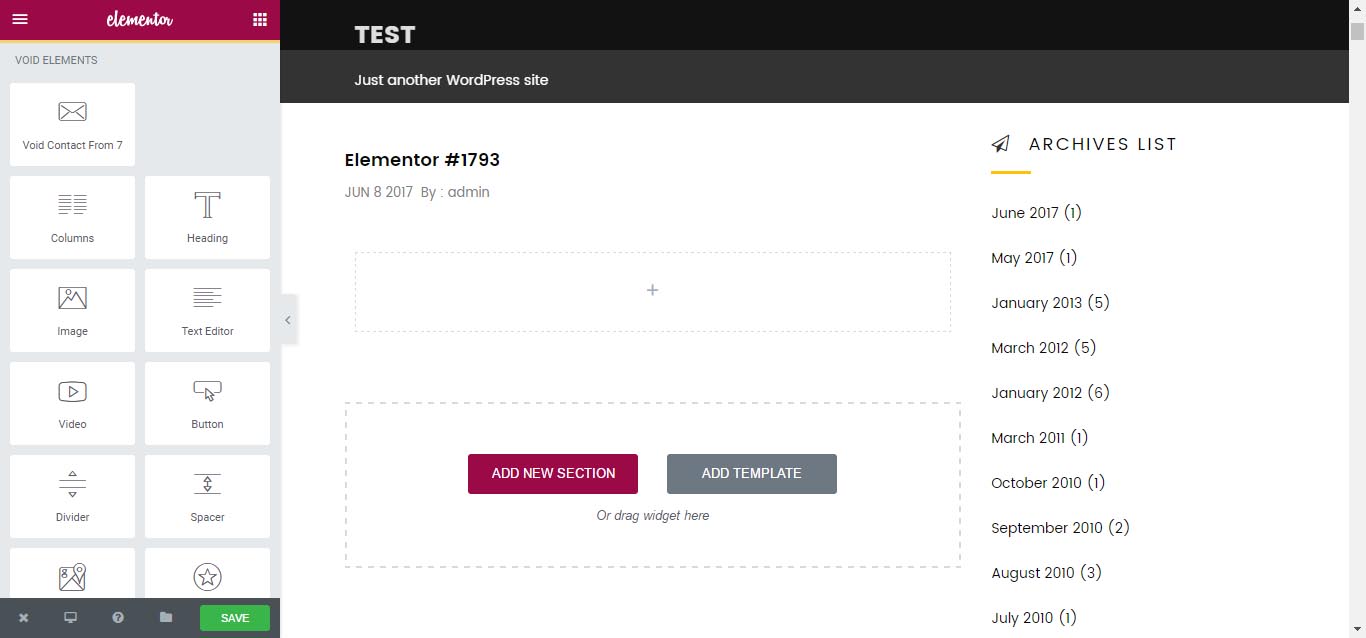
因为 Elementor 要求您购买 WordPress 主题,所以当您使用它创建新页面时,您将被发送到 WordPress 的默认编辑器。 有必要打开 Elementor 构建器并通过单击“使用 Elementor 编辑”按钮开始编辑页面。
Elementor 的界面有两个主要部分:
- 通过拖放修改实时预览您的设计。
- 一个侧边栏,您可以从中简单地添加新项目、设置样式并访问其他服务。

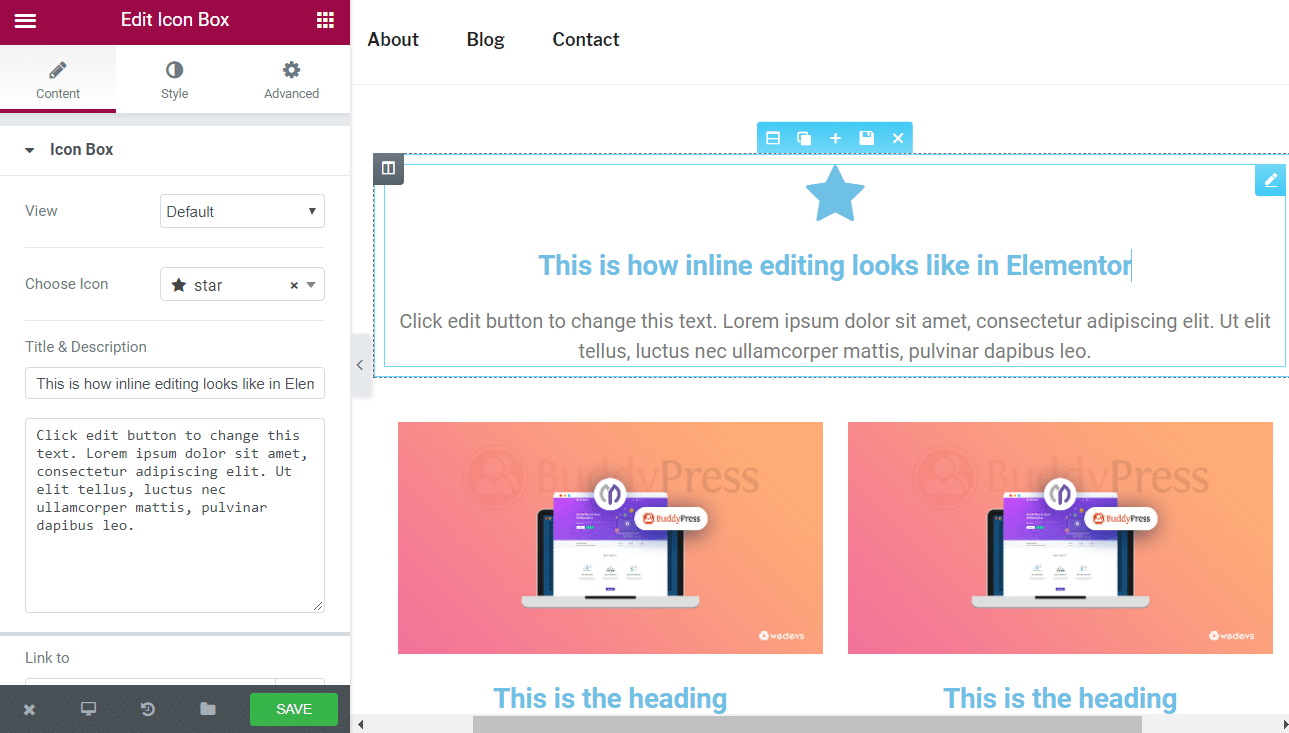
您现在可以在 Elementor 中内联编辑文本组件。 这意味着您只需单击并键入即可更改您网站的任何内容。 如果您愿意,也可以使用侧边栏上的文本编辑器。 两者都自动同步*:

迪维生成器
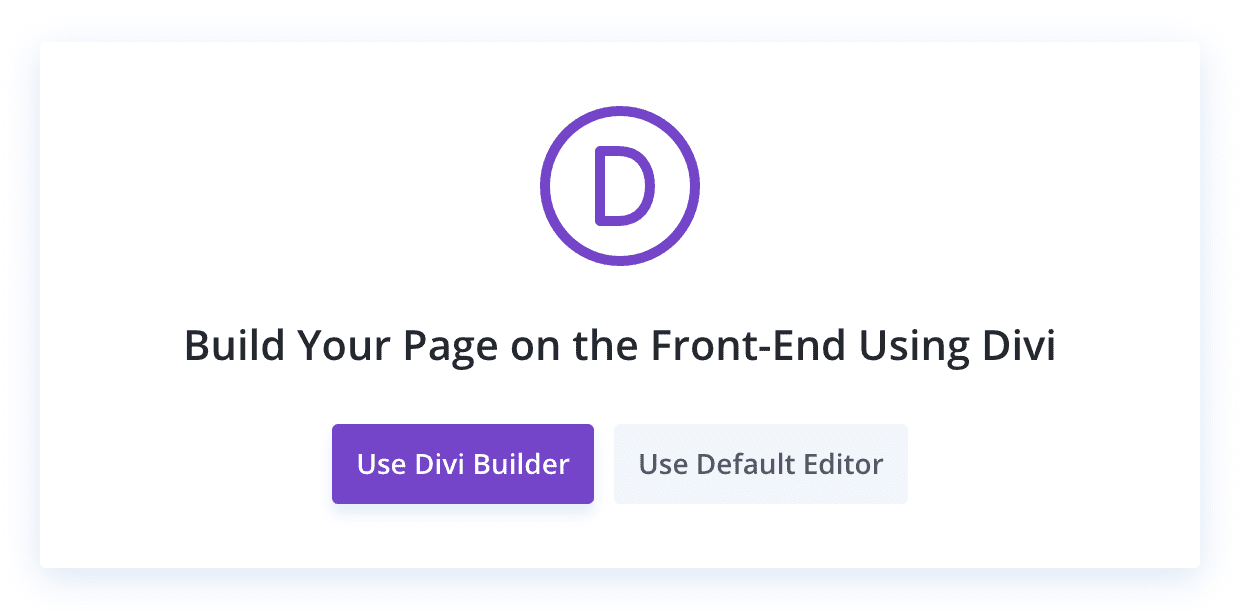
与 Elementor 相比,Divi 允许访问前端和后端的可视化编辑。 在安装 Divi 后创建页面时,您将使用“Divi”或“默认编辑器”。

当您选择“Divi”时,您将拥有三个选项:
- 从空白页开始,然后逐步向上。
- 选择预制布局 - 从预制布局中选择。
- 克隆现有页面 - 复制您已经创建的另一个页面。

与 Elementor 相比,Divi 的可视化编辑界面非常不同。 您会注意到的第一件事是没有像 Elementor 那样的永久侧边栏。 相反,通过打开各种弹出窗口的浮动按钮,您可以访问所有内容:

将一些模块添加到页面后,您可以使用内联编辑来修改页面上的文本,就像 Elementor 一样。 您还可以通过拖放重新定位页面上的对象
虽然这主要是个人喜好问题,但您应该考虑您是否喜欢 Elementor 更静态的界面或 Divi 的方法,在这种方法中单击浮动按钮。
模块和部分
要构建您的设计,您将依赖所选页面构建器提供的模块和元素库。 在这一部分中,我们将对比Divi 与 Elementor 提供的构建块。
元素
Elementor 提供了三种元素来帮助您开发设计:
- 部分——允许在部分内添加列和小部件的最大组。
- 列垂直拆分网站,可以使用拖放进行调整。
- 小部件是实际的设计组件,如文本、按钮等。
Elementor 的免费版包括 40 多个基本小部件。 您可以使用 Elementor Pro 访问 50 多个 Pro 小部件。 还有几个第三方 Elementor 扩展可用,它们将提供更多小部件。
使用第三方插件(例如 Elementor 的 Master Addons)可以更轻松地向 Elementor 添加新的小部件。
迪维生成器
同样,Divi Builder 提供了三个不同的构造块:
- 最大的容器是截面。
- 行 - 行适合各个部分,并允许您使用不同的列布局垂直拆分页面。 只有 CSS 或 Divi Builder 的预建列布局可用于通过拖放调整这些列的大小。
- 模块——是设计元素本身。
Divi 有一个拆分测试选项,这是 Divi 中独特的 A/B 测试工具,可让您对网站上的每个元素运行拆分测试。
因为没有免费的 Divi Builder 版本,所以只有一套 36 个模块。
也可以使用与 Elementor 类似的向 Divi 添加额外模块的第三个插件。
Divi vs Elementor:样式选项
Divi vs Elementor的风格选择都备受推崇。 因此,您可以绝对控制您的设计的外观,并确定Elementor vs Divi以其风格的可能性突破界限。

元素
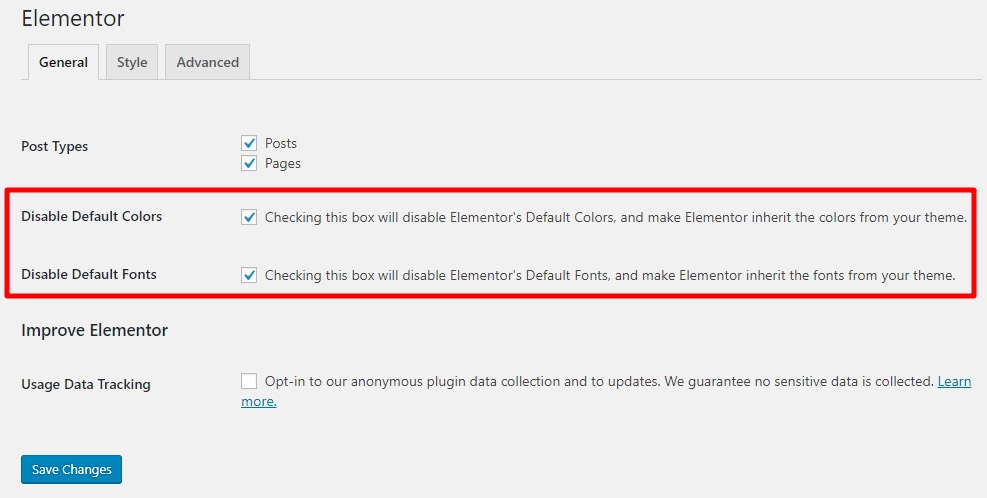
当您最初安装 Elementor 时,它会将自己的样式应用于您编写的任何内容。 但是,通过访问插件的选项,您可以禁用此功能,而是使用主题的全局样式。

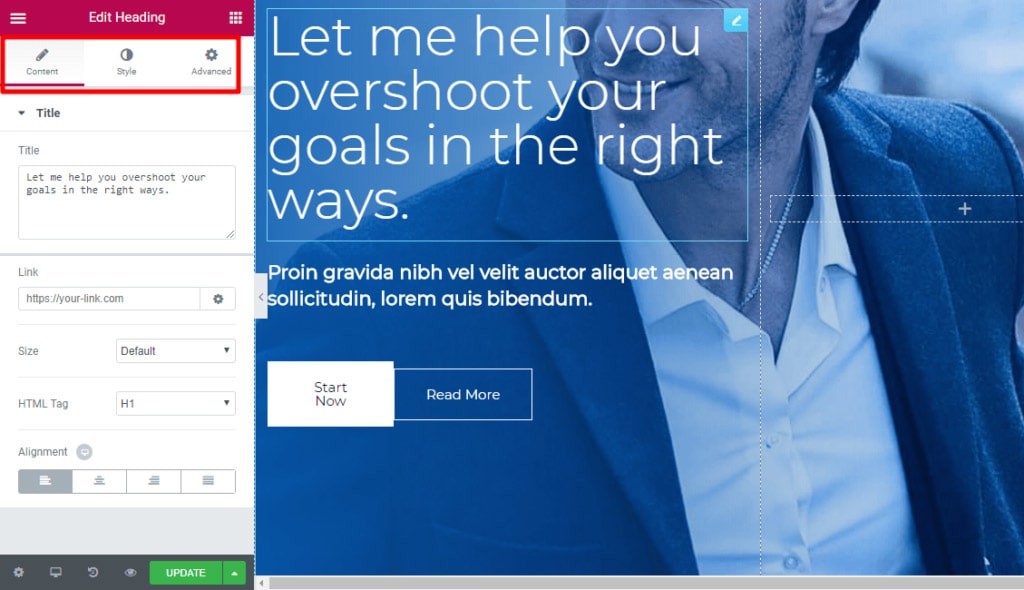
当您进入真正的 Elementor 界面时,您会注意到有三个单独的选项卡来修改每个列、部分和小部件的显示和执行方式。

可以在“内容”和“样式”选项卡中配置对齐、颜色和字体等基本设置。 这些控件根据您正在处理的元素而有所不同。
您还可以在“高级”选项卡下调整自定义边距/填充、是否隐藏某些设备上的某个元素等参数。
您还可以根据用户设备为众多设计参数设置不同的风格选项,从而开发出更多定制的响应式设计。
此外,如果您有 Elementor Pro,您可以将自定义 CSS 应用于特定元素以进行更多自定义。
Elementor 的设计系统功能包括以下内容:
- 站点设置面板——这包括灯箱设置、站点标识、主题样式等,您可以在其中一处调整所有站点设置。
- Global Colors 允许您在一个位置更改颜色,并在您放置的任何地方使用该颜色。
- 全局字体使您能够在全局级别定义站点的所有排版设置,例如字体大小和比例、字体系列、行高、字体粗细、字母间距等。
迪维生成器
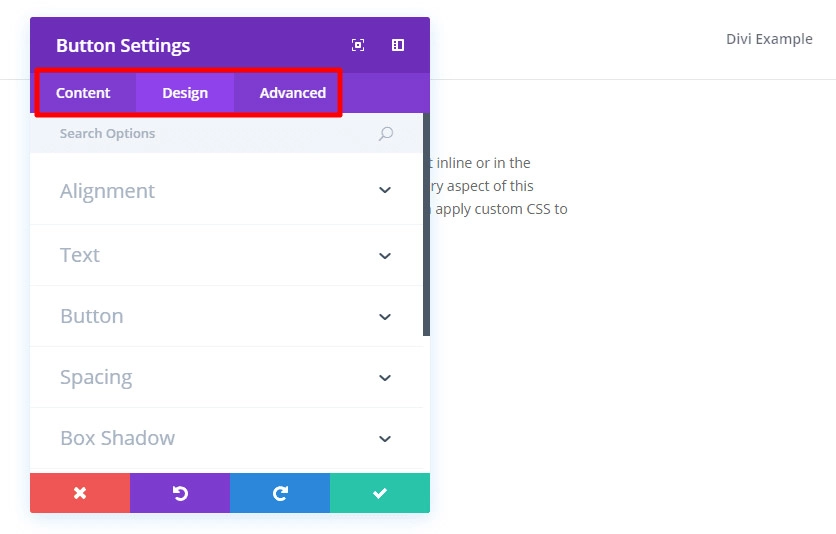
Divi vs Elementor具有三个单独的选项卡,用于控制您的各种元素:
- 内容 – 由文本等基本设置组成。
- 设计——包括从方向到阴影、颜色、运动和其他元素的所有内容。
- 高级 - 允许添加自定义 CSS 并控制响应可见性。

许多设计参数,如 Elementor,可能会根据用户的设备以不同的方式应用。 如果您喜欢使用自定义 CSS,Divi Builder 为您提供了很多选择,因为它允许您将 CSS 应用到核心元素以及主要元素之前/之后。
Divi builder 刚刚添加了“Divi Preset”,这是一种机制,可让您将自定义外观保存为预设,并在为您的网站创建第二个模块时轻松应用这些保存的预设。
模板库
Divi vs Elementor都有大量的预制主题库,可帮助您快速建立网站。 比较每个构建器库的功能和优势。
元素
自 Elementor 2.0 版推出以来,现在有两种类型的模板可用:
- 页面设计是整页布局。
- 块是针对页面某些部分的设计。 例如,您可以发现“联系”部分的块。
如果您使用 Elementor 的免费版本,您可以访问 40 多个块模板和 30 多个页面模板。 您甚至可以将自己的设计保存为模板,以便以后重复使用。
如果您需要其他模板,Elementor ver Pro 会解锁整个模板集合,让您可以访问 50 多个 Pro 小部件和 30 个最佳 Elementor 模板。
迪维生成器
优雅主题最近重新设计了整个 Divi Builder 模板库。 新系统在可访问模板的数量和使用方式方面都是一项重大改进。
您现在可以访问 350 多个模板,这些模板分布在 177 个布局包中。
“布局包”是主题模板的集合。 例如,您可能有八个不同的模板,当它们组合在一起时,将帮助您构建一个带有餐厅主题的 WordPress 网站。 您可以将自己的创作存储为模板,就像 Elementor 一样,以便以后重复使用。
Divi vs Elementor:主题建筑
Elementor 是第一个通过 Elementor ver Pro 提供完整主题创建的公司,而 Divi 最近才在 2019 年 10 月在 Divi 4.0 版中实现了此功能。在Divi vs Elementor的这一部分中获取详细信息。
元素
当您使用 Elementor 的主题创建功能时,您首先要决定您希望在哪里应用您的模板。
然后,使用 Elementor 界面和特定的主题元素集合,您可以创建模板。 这些主题功能允许您包含来自您网站的动态信息。
当您发布您的模板时,您可以完全控制与它一起使用的任何材料。
Elementor 3.0 中的新主题生成器允许您直观地检查完整的站点结构。 您可以检查哪些部分处于活动状态,哪些部分不活动,控制哪些模板适用于您网站的哪些区域,并轻松编辑、更新等。
迪维生成器
当您使用 Divi 时,您可以使用后端界面重新排列各种主题模板部分。
您还可以使用前端可视化构建器来创建主题模板部分,并且插入您的网站标题、标语和其他信息很简单。
您还可以使用 Astra Pro 的自定义布局模块在 Divi vs Elementor 中创建自定义页眉和页脚。
Divi vs Elementor:其他较小的考虑因素
除了一对一的比较之外,每个页面构建器Elementor vs Divi都有几个不同的功能,可以直接无法比较。
元素
- 全局小部件允许您在整个站点中重复使用相同的小部件,然后只需更新全局小部件一次即可更改该小部件的每个实例。
- 弹出窗口生成器 – 创建弹出窗口,例如电子邮件选择加入、登录/注册、促销/CTA 等,这些弹出窗口可以出现在您网站的任何位置。
- 清除代码 - 禁用时,它会留下 100% 干净的代码。
- 维护模式/即将推出的页面 - 您可以选择创建即将推出的页面或维护模式。
- 形状分隔线 - 您可以使用此设计效果从 Elementor 界面将 SVG 形状添加到您的设计中。
- 随处嵌入——您可以通过使用简码或侧边栏小部件将保存的 Elementor 模板嵌入您网站的任何位置,包括侧边栏和页脚。
- 表单小部件 – Elementor Pro 允许您开发和设计高级表单。
迪维生成器
- A/B 测试——Divi 允许您在多个模块上运行 A/B 测试,以评估哪个模块最适合某个目标。 这可能有助于您优化使用 Divi 创建的内容。
- 用户角色编辑器 - Divi 有一个全面的角色编辑器界面,可让您定义各种用户可能执行的活动。 甚至可以为特定用户角色禁用单个模块。
- 锁定元素——一旦您完成了网站上某个元素的设计,您可以将其设置为“锁定”,以防止您在处理其他组件时无意修改。
- 全局模块,类似于 Elementor 的全局小部件,允许您将硬件模块添加到多个页面,然后一次全部更改。
Divi vs Elementor:定价
当然, Divi vs Elementor的价格也是大家关心的贴心方面。 但是,价格将与质量有关。 因此,要彻底考虑每一个计划,以获得最合适的计划。
Elementor 是这两个网站建设者中唯一一个在 WordPress.org 上提供免费版本的网站建设者。 Divi Builder 是一款优质产品。
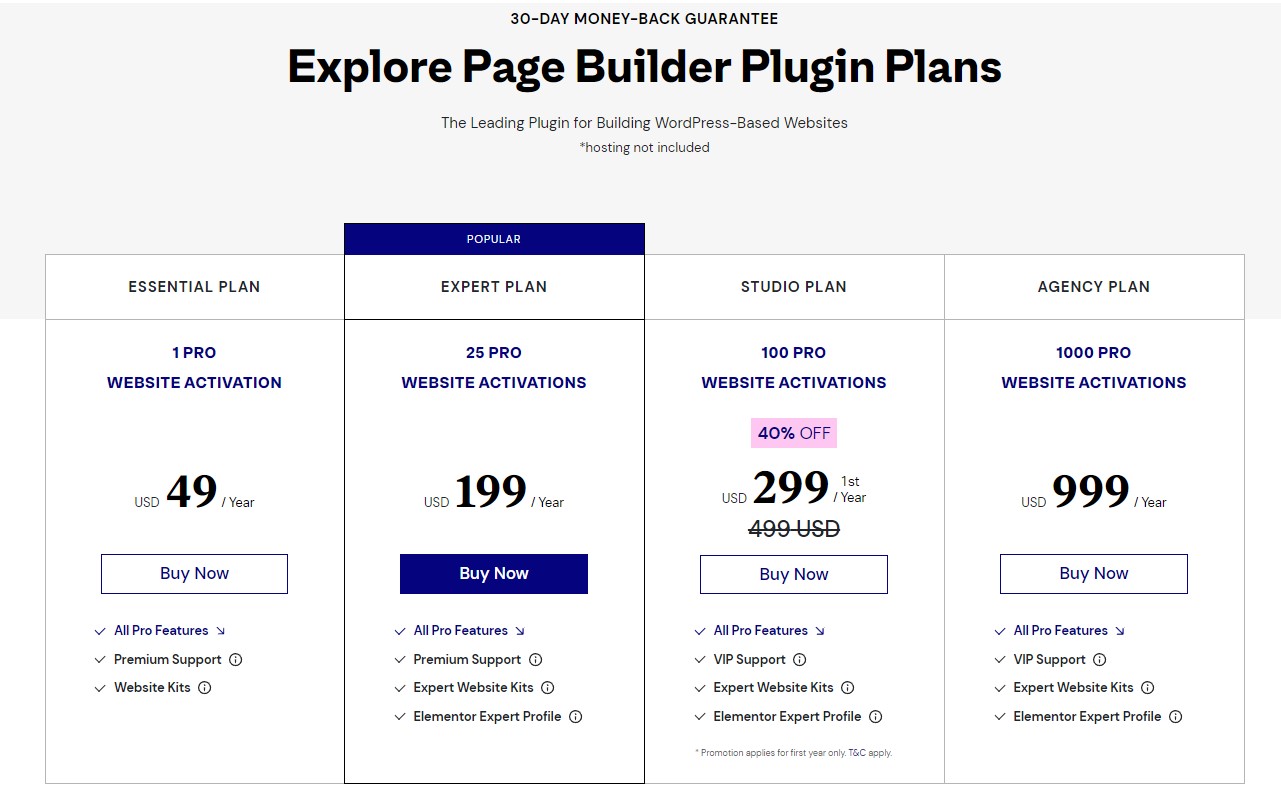
提供三种 Elementor Pro 计划:

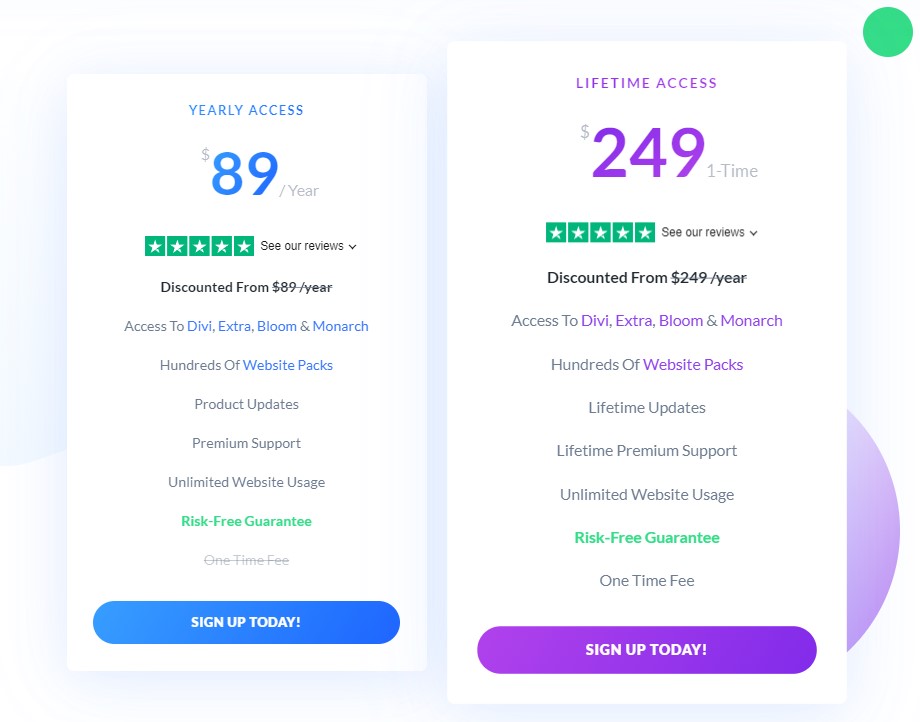
Divi Builder 包含在优雅主题订阅包中。 此捆绑包有两种不同的价格:

综上所述
页面构建器插件Divi 和 Elementor都非常适合创建网站。 Divi 比 Elementor 便宜,但它的学习曲线很高,需要很长时间才能掌握。 Elementor 使用起来非常简单,有时即使是初学者也可能会开始使用它。
阅读更多:2022 年 5 个最佳页面生成器 WordPress 插件(拖放)
