如何在 WordPress 中創建維護模式頁面(分 4 步)
已發表: 2022-04-22如果您要在 WordPress 網站上執行大量更新,您可能想知道如何在 WordPress 中創建維護模式頁面。 這可能是讓您的聽眾了解情況的有效方法。 此外,它可以產生關於即將發布的內容的嗡嗡聲。
在這篇文章中,我們將解釋什麼是維護模式頁面以及為什麼您可能希望在您的 WordPress 網站上使用它們。 然後,我們將向您展示如何使用 Beaver Builder 進行設置。 讓我們開始吧!
- WordPress維護模式簡介
- 為什麼您可能要為您的 WordPress 網站設計維護模式頁面
- 如何在 WordPress 中創建維護模式頁面(分 4 步)
- 第 1 步:添加新頁面
- 第 2 步:選擇維護模板
- 第 3 步:自定義圖像和文本
- 第 4 步:添加額外功能
- 結論
WordPress維護模式簡介
在對您的網站進行重大更改時,最好啟用維護模式。 此通知告訴您的訪問者您的網站(或某些頁面)當前處於離線狀態。
通常,維護模式頁面會提供有關您的內容不可用的原因的信息。 儘管您的觀眾無法查看特定頁面,但您可以告訴他們何時備份:

在實時站點上編輯主題和插件會向用戶顯示錯誤頁面。 發生這種情況時,訪問者將無法立即找到他們正在尋找的內容。 最終,錯誤頁面會損害您的可信度並增加跳出率。
儘管意外錯誤頁面可能有害,但您可以創建自定義 404 錯誤頁面以重新吸引訪問者。 但是,維護模式頁面通常是更好的選擇。
通過維護模式頁面,您可以通知您的受眾何時可以返回您的網站並訪問信息。 此外,這些頁面可以包含潛在客戶捕獲表單,使您即使在離開後也能聯繫用戶。
為什麼您可能要為您的 WordPress 網站設計維護模式頁面
網站通常需要日常維護,例如刪除垃圾評論或執行備份。 對於這些較小的任務,您的站點不會遇到任何停機時間。 但是,在修復較大的功能問題時,了解如何創建維護模式頁面非常重要。
在以下情況下,您應該考慮製作維護模式頁面:
- 配置新插件
- 自定義您的主題
- 刪除不安全/垃圾鏈接
這些更改可能會導致嚴重的問題,例如 404 錯誤頁面或實時網站上的白屏死機。 遇到這些功能問題後,訪問者可能會感到沮喪並離開您的網站。
這時維護模式頁面會很有用。 它可以使您的網站看起來更專業。 此外,此頁面可以告訴您的受眾您正在積極更新您的網站,以便為他們創造更好的體驗。
即使用戶找不到他們想要的內容,維護模式頁面也可以告訴他們何時可用。 對於首次訪問者而言,此信息可能比 404 錯誤頁面更令人鼓舞。 此外,許多維護模式頁麵包含一個電子郵件註冊表單,用戶可以在其中訂閱更多更新。
您還可以使用維護模式頁面來宣傳新產品發布或網站重新設計。 通過創建即將推出的登陸頁面,您可以在發布日期之前產生嗡嗡聲。
如何在 WordPress 中創建維護模式頁面(4 個步驟)
我們建議使用我們的 Beaver Builder 插件來創建您的第一個維護模式頁面。 您可以使用我們的拖放頁面構建器輕鬆創建自定義設計。 如果您希望將更少的時間用於設計,您可以訪問預先設計的維護模式頁面佈局。
如果您需要更高級的自定義,您還可以下載 PowerPack Beaver Builder Addon。 它帶有一個專業設計的模板庫,包括維護模式和即將推出的頁面。
第 1 步:添加新頁面
對於本教程的第一部分,我們將使用免費的 Beaver Builder 插件。 稍後,我們將向您展示我們的高級工具如何讓您的維護模式頁面更進一步。 如果您已經安裝了 Beaver Builder 的高級版本,那麼您已經準備就緒。
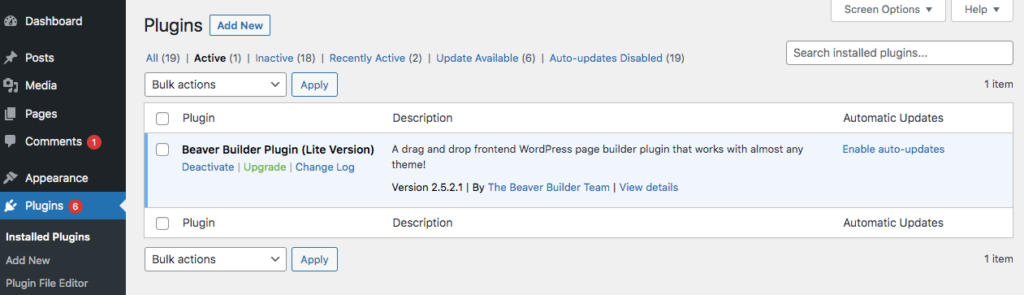
首先,轉到 WordPress 儀表板中的插件頁面。 單擊添加新並蒐索“Beaver Builder Lite”。 然後,安裝並激活它:

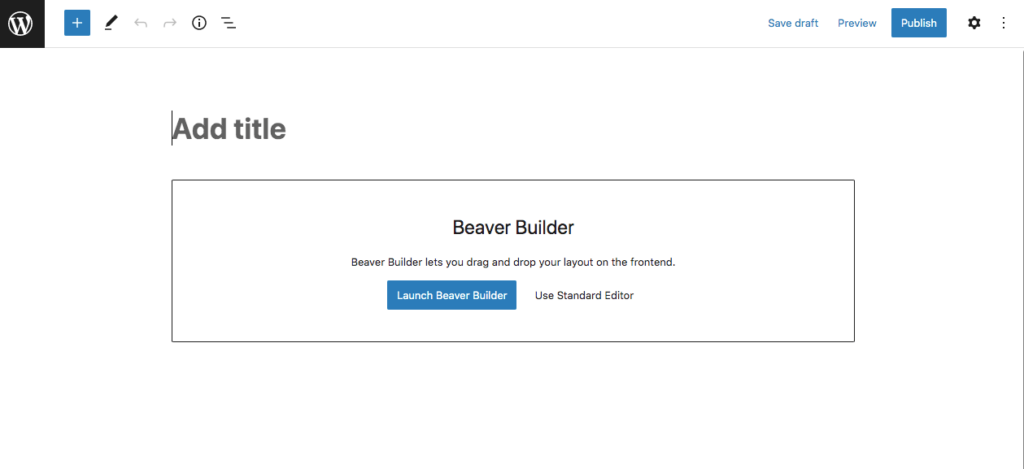
要創建維護模式頁面,請選擇Pages > Add New 。 現在給你的頁面一個標題。 接下來,單擊啟動 Beaver Builder :

這將打開 Beaver Builder 編輯器,您可以在其中開始自定義維護模式頁面。
第 2 步:選擇維護模板
即使使用 Beaver Builder Lite,您也可以訪問預製的頁面模板。 其中包括一個簡單的維護模式頁面,您可以自定義該頁面以適合您的網站。
在您的新頁面上,單擊右上角的+圖標。 在這裡,您可以拖放特定模塊來創建自定義頁面。
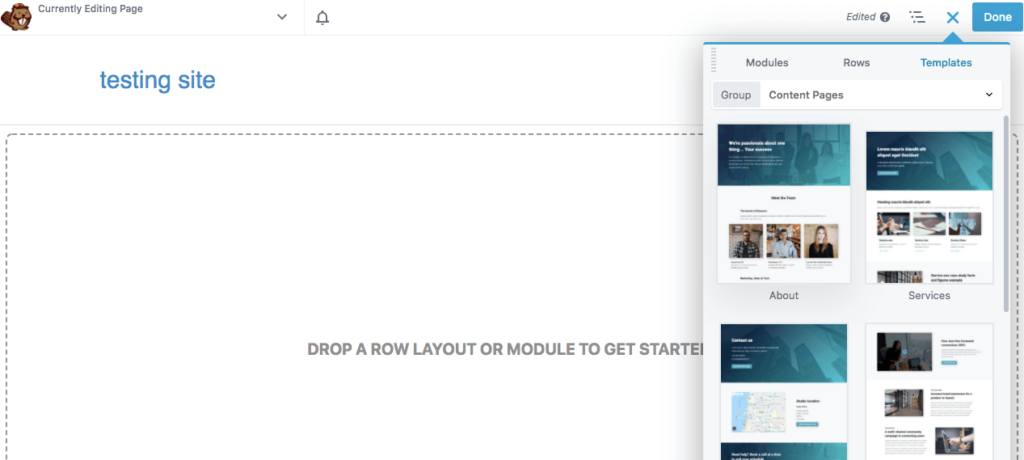
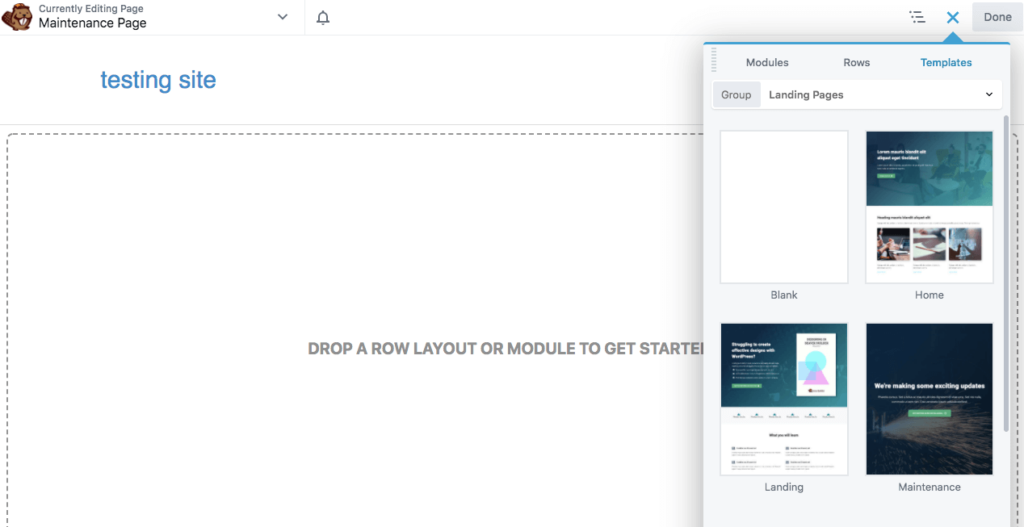
或者,您可以通過導航到“模板”選項卡來節省時間:

在Group下拉菜單中,選擇Landing Pages 。 然後,您將看到一個標記為Maintenance的選項:

單擊並拖動此模板以將其添加到您的頁面。
第 3 步:自定義圖像和文本
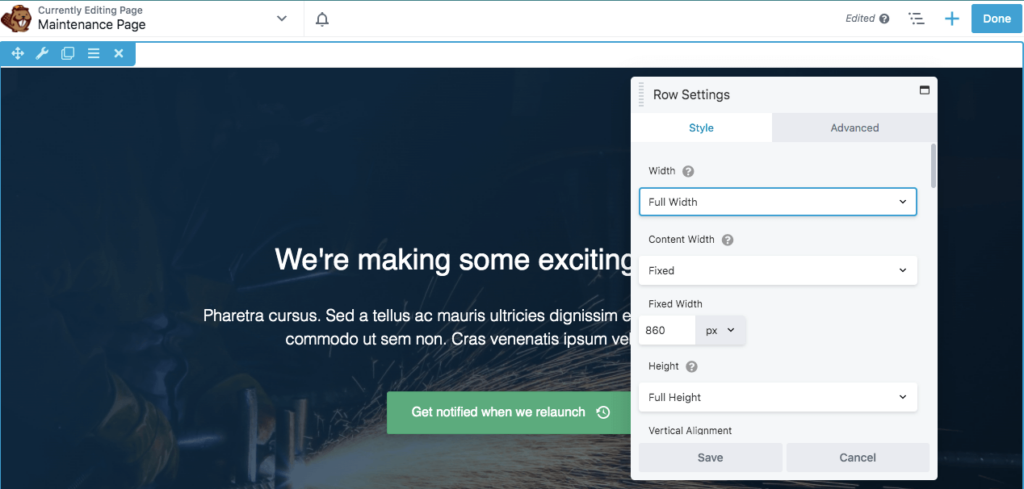
插入維護模板後,您需要對其進行自定義並將相關信息添加到您的網站。 如果您想更改背景圖像,請將鼠標懸停在其上並單擊扳手圖標以打開行設置:

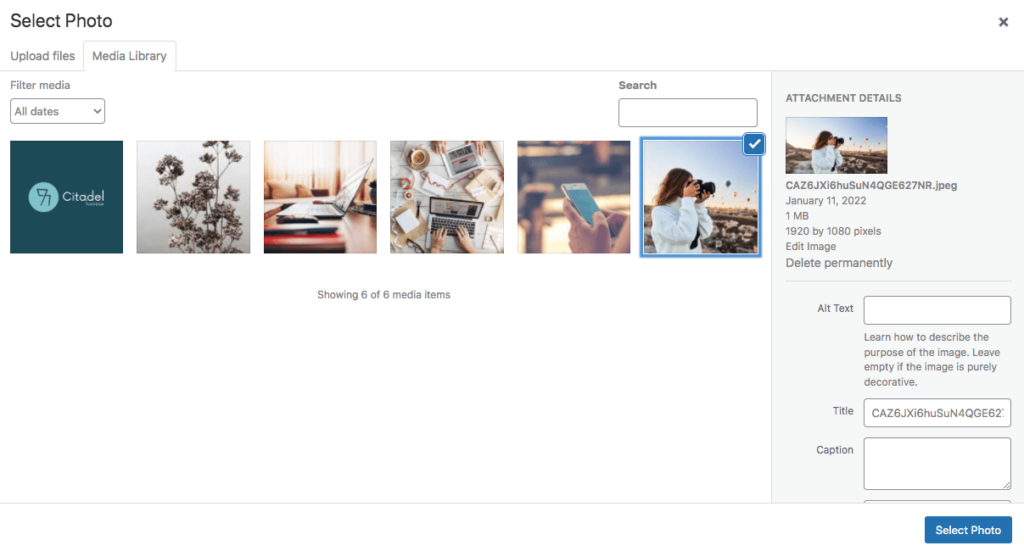
在樣式選項卡中,向下滾動到背景照片,然後單擊刪除。 然後,您可以插入媒體庫中的圖像或上傳新文件:

找到正確的圖像後,單擊Select Photo 。 如果您喜歡它在維護頁面背景中的外觀,請保存您的更改。
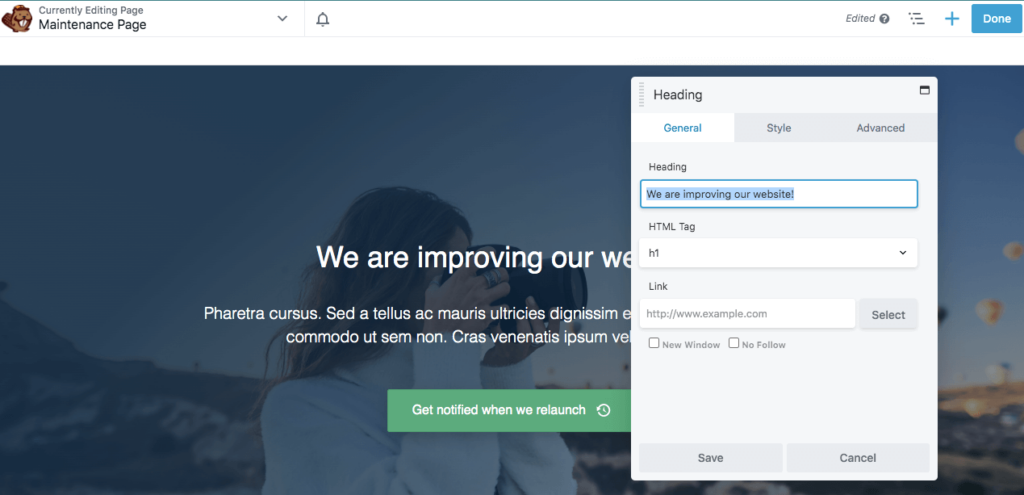
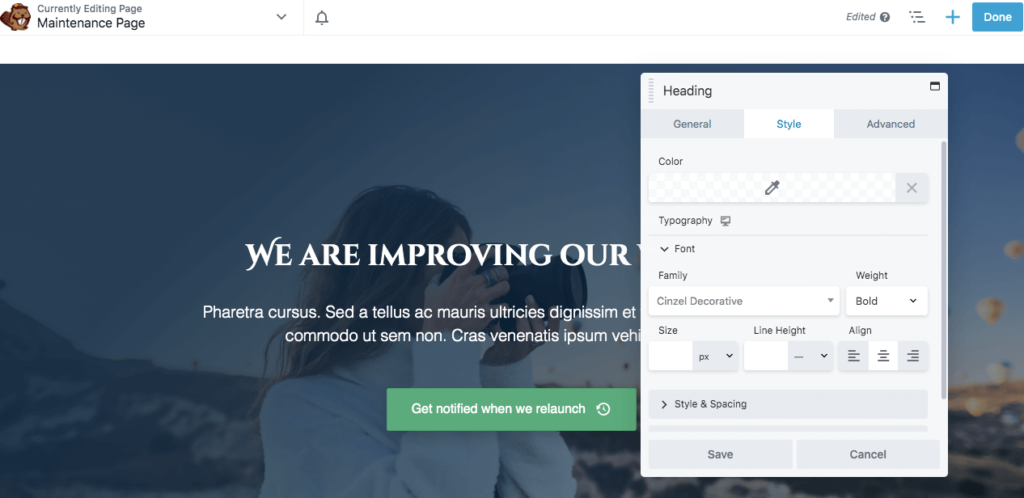
您可能還想自定義默認文本。 首先將鼠標懸停在標題上並單擊其設置:

要編輯文本,請轉到常規選項卡。 在標題部分下,添加您自己的文本:


您還可以在樣式選項卡中更改字體、顏色和標題大小。 完成編輯後,單擊Save :

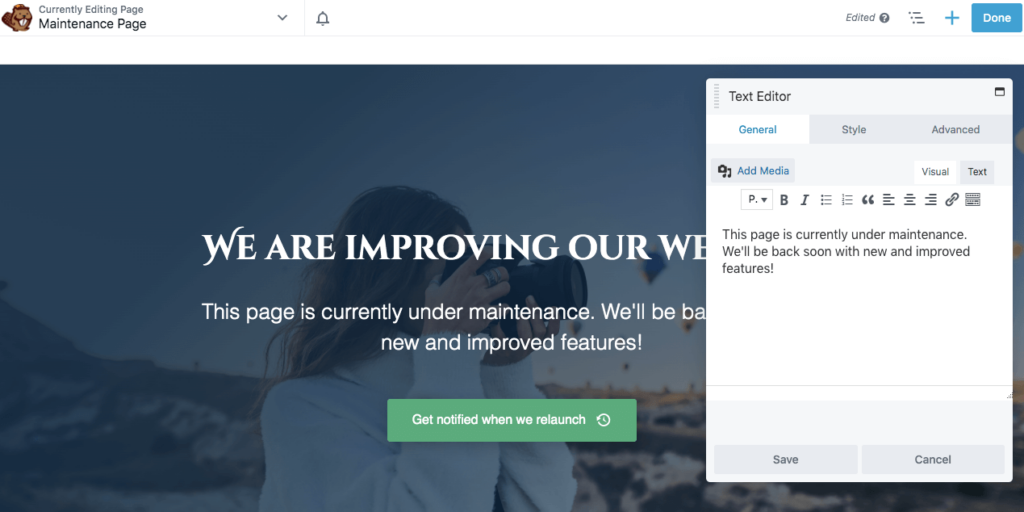
您可以對文本的主體進行相同的編輯過程。 在“常規”選項卡中添加自定義文本,然後根據需要調整字體:

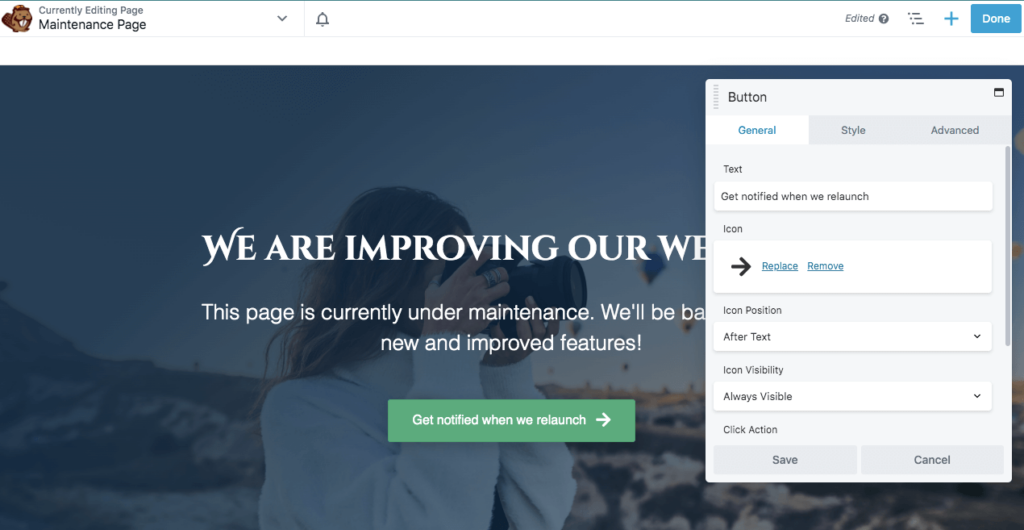
此默認模板中的最後一個功能是號召性用語 (CTA) 按鈕。 您可以單擊其設置來編輯文本並添加自定義圖標:

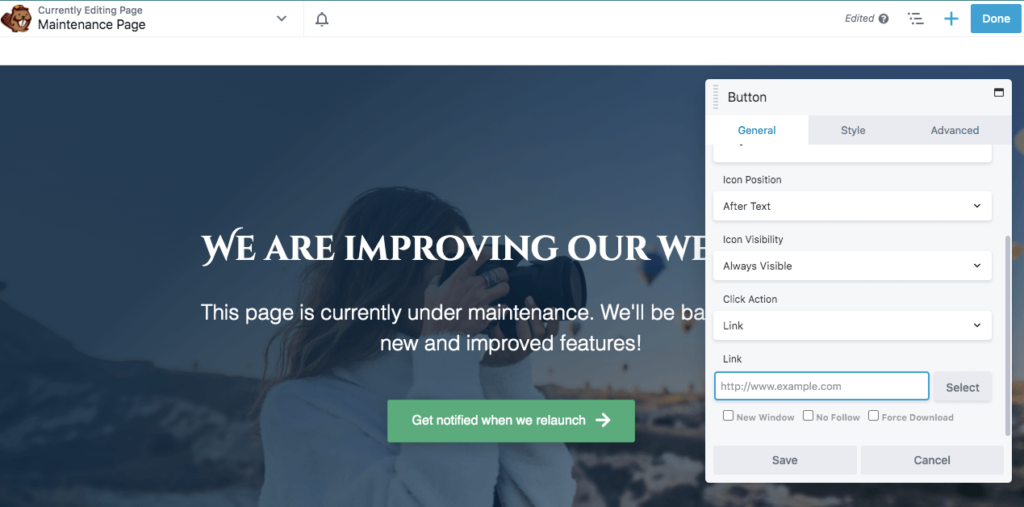
在“常規”選項卡的底部,將鏈接粘貼到您希望按鈕引導的位置。 這可能是具有類似信息的另一個網站頁面或用於捕獲電子郵件地址的登錄頁面:

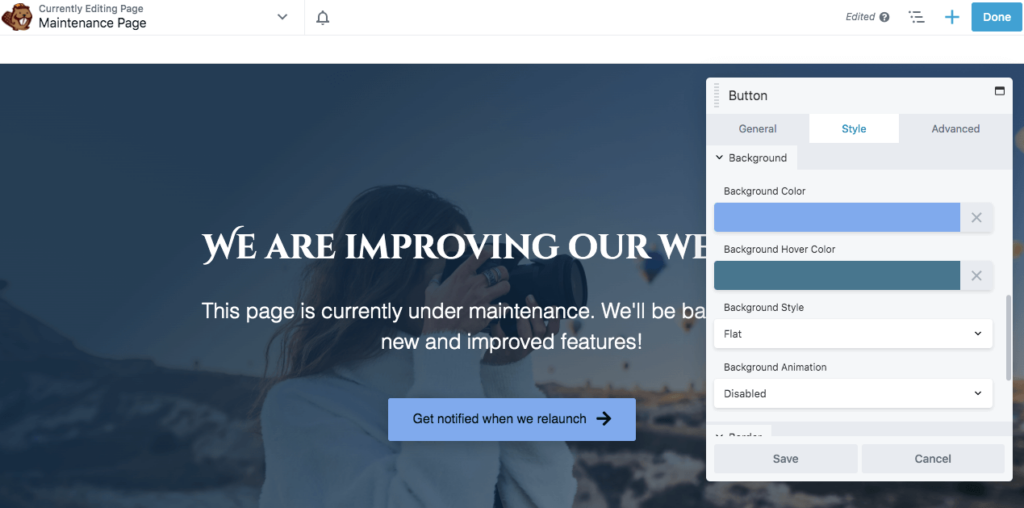
然後,轉到樣式選項卡以編輯按鈕顏色及其懸停顏色。 在這裡,您還可以更改文本顏色和字體:

一旦您喜歡頁面的外觀,請單擊Save ,然後單擊Publish 。 如果在您的網站維護期間有任何鏈接可能損壞,請考慮將它們重定向到此頁面。
第 4 步:添加額外功能
Beaver Builder Lite 為您提供完成上述步驟所需的一切。 這個工具可以有效地構建一個簡單的維護頁面。 但是,您需要我們的高級插件才能訪問更高級的功能,例如倒數計時器或潛在客戶捕獲表格。
使用 Beaver Builder Pro,您可以添加新的維護頁面並使用與 Lite 插件相同的過程對其進行編輯。 但是,您現在可以添加額外的模塊以使您的維護頁面更具交互性。
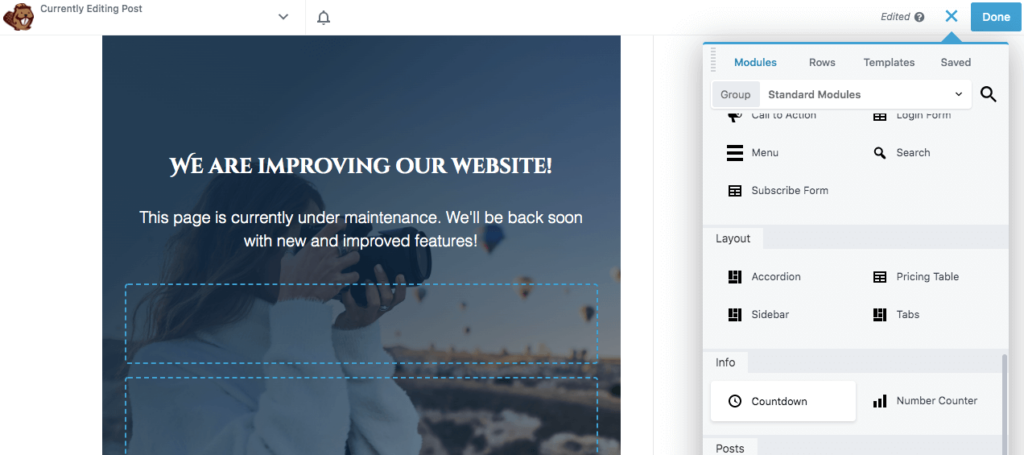
例如,在Modules中,您可以將倒數計時器拖放到頁面上。 當您的網站再次上線時,它可以通知訪問者:

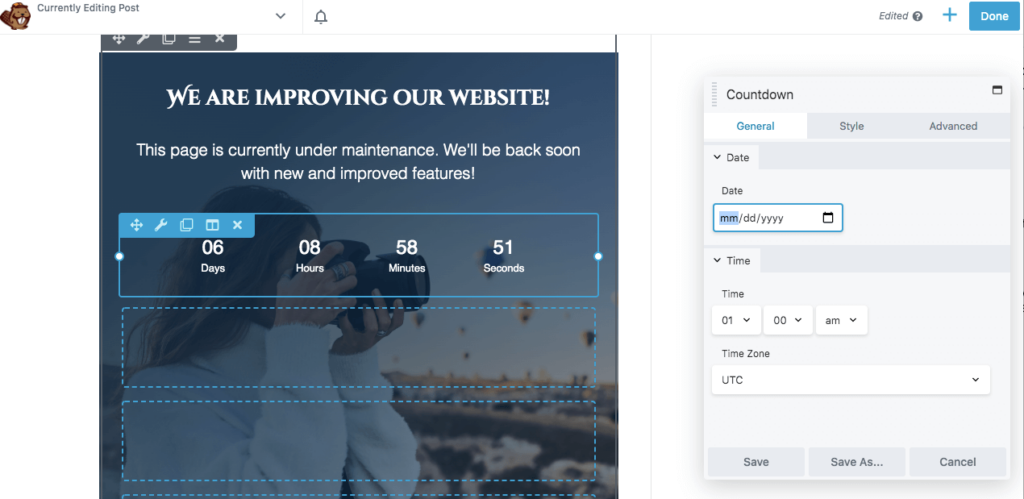
使用此模塊,您可以在“常規”選項卡中添加發布日期。 請務必同時指定時區:

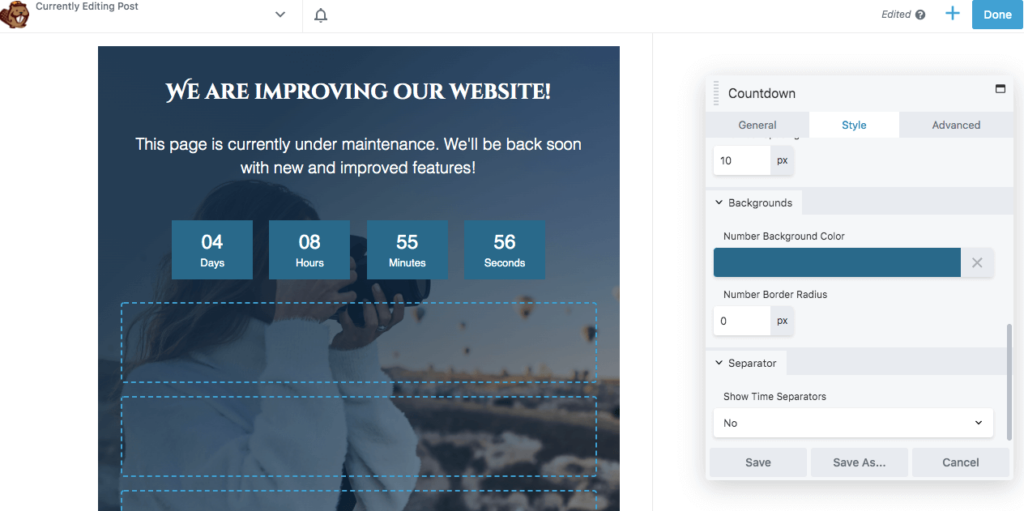
在樣式下,您可以編輯數字的顏色和大小。 然後,如果需要,添加背景顏色:

您可能還想使用維護模式頁面捕獲潛在客戶。 這樣,用戶可以註冊您的時事通訊並了解計劃的更新。
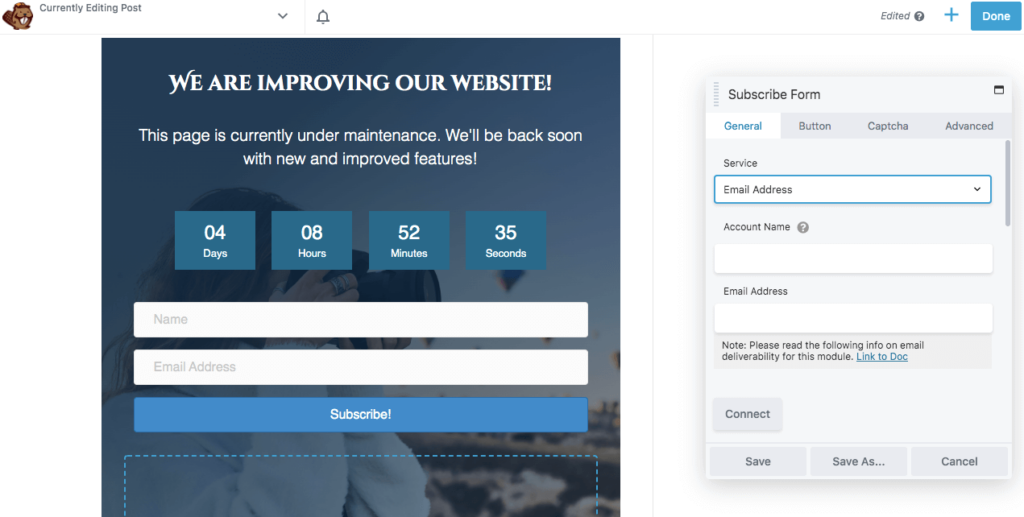
要開始捕獲潛在客戶,請將訂閱表單模塊拖放到您想要的任何位置。 然後,連接您將用於監控響應的電子郵件營銷服務:

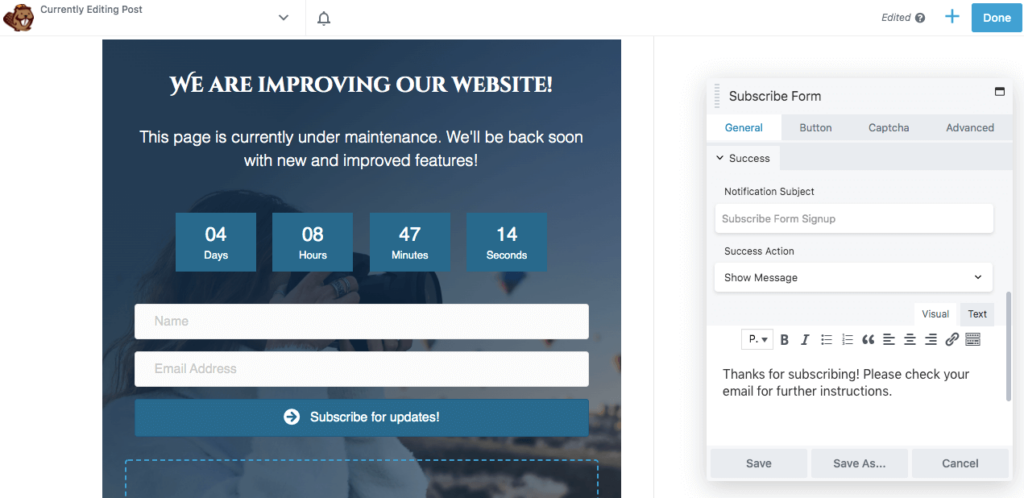
您可以在“常規”選項卡的底部添加自定義消息。 這是用戶註冊後將看到的內容:

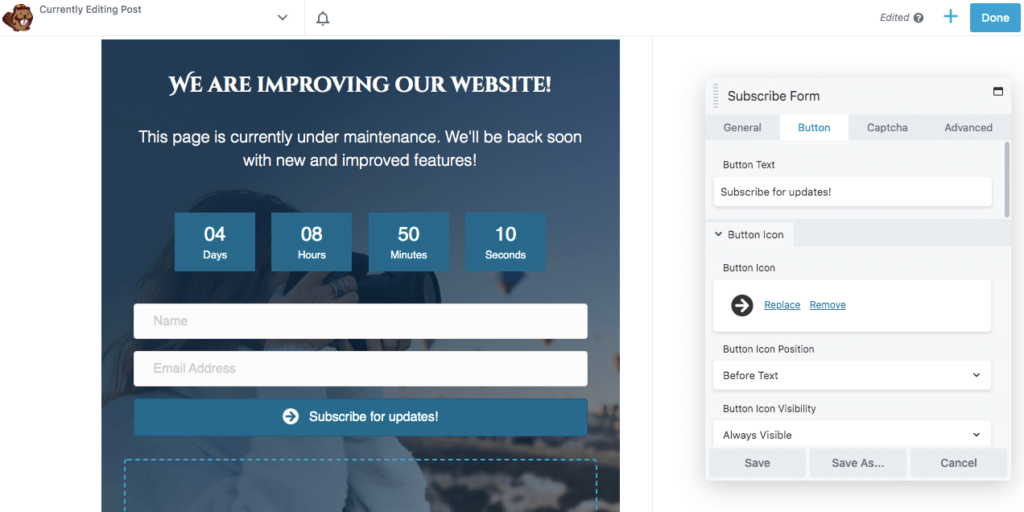
您還可以在按鈕選項卡中編輯訂閱按鈕。 在這裡,您可以添加自定義文本和圖標。 在該部分的底部,您還可以選擇背景顏色:

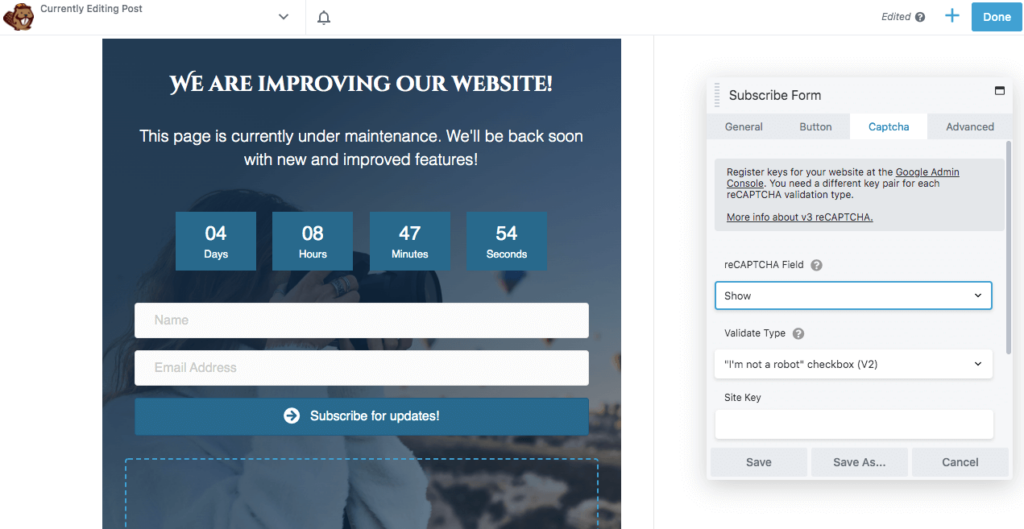
如果需要,您甚至可以插入 Google reCAPTCHA 複選框。 此功能可以阻止垃圾郵件並確保您只收到有效的潛在客戶:

一旦您喜歡維護頁面的外觀,請保存您的草稿或點擊Publish 。 現在,您可以使用 PowerPack 等插件自動將訪問者重定向到新的維護模式頁面。
結論
為了使您的網站保持更新和正常運行,您可能需要自定義主題或配置新插件。 儘管網站維護很重要,但它通常會導致錯誤頁面,從而對用戶體驗產生負面影響。 通過創建維護模式頁面,您可以通知訪問者有關不可用頁面以及他們何時會重新上線的信息。
使用我們的 Beaver Builder 工具時,有四個簡單的步驟來創建維護模式頁面:
- 添加新頁面。
- 選擇維護模板。
- 自定義圖像和文本。
- 使用 Beaver Builder Pro 添加額外功能。
您對為您的網站創建自定義維護模式頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
