Comment créer une page en mode maintenance dans WordPress (en 4 étapes)
Publié: 2022-04-22Si vous allez effectuer des mises à jour importantes sur votre site Web WordPress, vous vous demandez peut-être comment créer une page en mode maintenance dans WordPress. Cela peut être un moyen efficace de tenir votre public informé. De plus, cela peut générer du buzz sur le contenu à venir.
Dans cet article, nous expliquerons ce que sont les pages en mode maintenance et pourquoi vous voudrez peut-être les utiliser sur votre site Web WordPress. Ensuite, nous vous montrerons comment en configurer un à l'aide de Beaver Builder. Commençons!
- Une introduction au mode maintenance dans WordPress
- Pourquoi vous pourriez vouloir concevoir une page en mode maintenance pour votre site Web WordPress
- Comment créer une page en mode maintenance dans WordPress (en 4 étapes)
- Étape 1 : Ajouter une nouvelle page
- Étape 2 : Choisissez le modèle de maintenance
- Étape 3 : Personnalisez les images et le texte
- Étape 4 : Ajouter des fonctionnalités supplémentaires
- Conclusion
Une introduction au mode maintenance dans WordPress
Lorsque vous apportez des modifications majeures à votre site Web, il est judicieux d'activer le mode maintenance. Cet avis indique à vos visiteurs que votre site (ou certaines pages) est actuellement hors ligne.
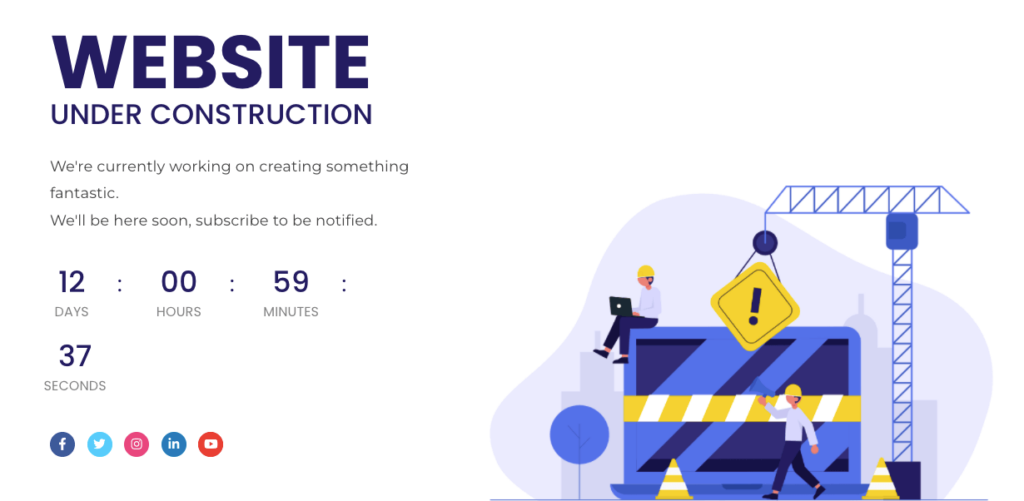
Généralement, les pages en mode maintenance donnent des informations sur la raison pour laquelle votre contenu est indisponible. Bien que votre audience ne puisse pas voir une page spécifique, vous pouvez lui dire quand elle sera sauvegardée :

L'édition de thèmes et de plugins sur un site en direct affiche des pages d'erreur aux utilisateurs. Lorsque cela se produit, les visiteurs ne pourront pas trouver immédiatement le contenu qu'ils recherchent. En fin de compte, les pages d'erreur peuvent nuire à votre crédibilité et augmenter les taux de rebond.
Bien que les pages d'erreur accidentelles puissent être nuisibles, vous pouvez créer une page d'erreur 404 personnalisée pour réengager les visiteurs. Cependant, les pages en mode maintenance sont souvent de meilleures options.
Avec une page en mode maintenance, vous pouvez informer votre public lorsqu'il peut revenir sur votre site Web et accéder aux informations. De plus, ces pages peuvent contenir des formulaires de capture de prospects, vous permettant de contacter les utilisateurs même après leur départ.
Pourquoi vous pourriez vouloir concevoir une page en mode maintenance pour votre site Web WordPress
Les sites Web nécessitent souvent une maintenance de routine, comme la suppression des commentaires de spam ou la réalisation de sauvegardes. Pour ces petites tâches, votre site ne subira aucun temps d'arrêt. Cependant, il est important de savoir comment créer une page en mode maintenance lors de la résolution de problèmes fonctionnels plus importants.
Vous devriez envisager de créer une page en mode maintenance lorsque :
- Configuration de nouveaux plugins
- Personnaliser votre thème
- Suppression des liens non sécurisés/spam
Ces changements peuvent entraîner de graves problèmes tels que des pages d'erreur 404 ou l'écran blanc de la mort sur un site Web en direct. Après avoir rencontré ces problèmes fonctionnels, les visiteurs pourraient devenir frustrés et quitter votre site.
C'est à ce moment qu'une page de mode maintenance peut être utile. Cela peut rendre votre site Web plus professionnel. De plus, cette page peut indiquer à votre public que vous mettez activement à jour votre site pour créer une meilleure expérience pour eux.
Même si les utilisateurs ne trouveront pas le contenu pour lequel ils sont venus, les pages du mode maintenance peuvent leur indiquer quand il sera disponible. Cette information peut être plus encourageante pour les nouveaux visiteurs qu'une page d'erreur 404. De plus, de nombreuses pages en mode maintenance contiennent un formulaire d'inscription par e-mail où les utilisateurs peuvent s'abonner pour plus de mises à jour.
Vous pouvez également utiliser une page en mode maintenance pour promouvoir le lancement de nouveaux produits ou la refonte d'un site Web. En créant une landing page à venir, vous pouvez générer un buzz avant votre date de lancement.
Comment créer une page en mode maintenance dans WordPress (4 étapes)
Nous vous recommandons d'utiliser notre plugin Beaver Builder pour créer votre première page en mode maintenance. Vous pouvez facilement créer un design personnalisé avec notre générateur de page par glisser-déposer. Si vous préférez consacrer moins de temps à la conception, vous pouvez accéder à une mise en page préconçue en mode maintenance.
Si vous avez besoin d'une personnalisation plus avancée, vous pouvez également télécharger l'addon PowerPack Beaver Builder. Il est livré avec une bibliothèque de modèles conçue par des professionnels, y compris le mode de maintenance et les pages à venir.
Étape 1 : Ajouter une nouvelle page
Pour la première partie de ce didacticiel, nous utiliserons le plugin gratuit Beaver Builder. Plus tard, nous vous montrerons comment notre outil premium peut amener votre page en mode maintenance encore plus loin. Si vous avez déjà installé une version premium de Beaver Builder, vous êtes prêt.
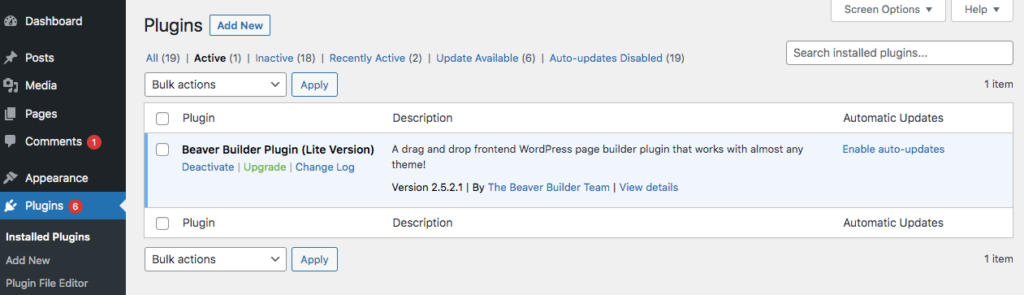
Tout d'abord, accédez à la page Plugins de votre tableau de bord WordPress. Cliquez sur Ajouter nouveau et recherchez "Beaver Builder Lite". Ensuite, installez-le et activez-le :

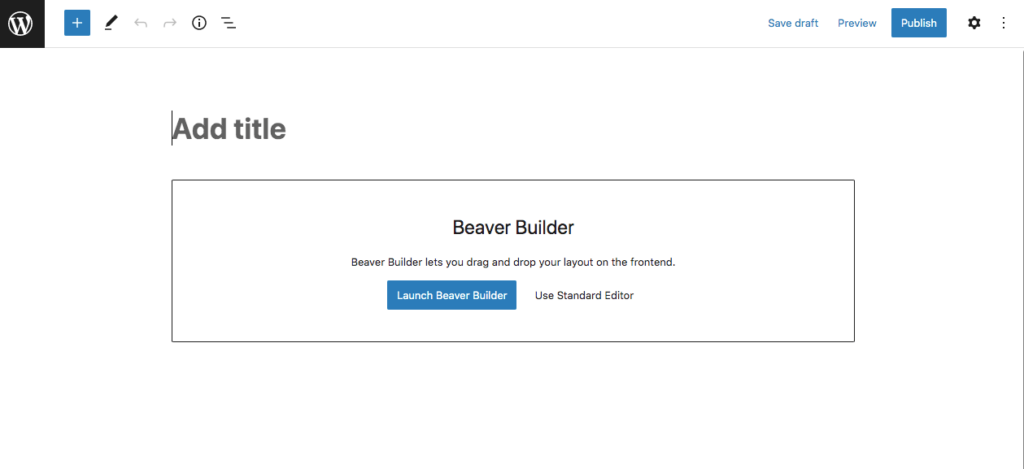
Pour créer une page en mode maintenance, sélectionnez Pages > Ajouter nouveau . Donnez maintenant un titre à votre page. Cliquez ensuite sur Lancer Beaver Builder :

Cela ouvrira l'éditeur Beaver Builder, où vous pourrez commencer à personnaliser votre page de mode de maintenance.
Étape 2 : Choisissez le modèle de maintenance
Même en utilisant Beaver Builder Lite, vous pourrez accéder à des modèles de page prédéfinis. Ceux-ci incluent une page de mode de maintenance simple que vous pouvez personnaliser pour l'adapter à votre site Web.
Sur votre nouvelle page, cliquez sur l'icône + dans le coin supérieur droit. Ici, vous pouvez faire glisser et déposer des modules spécifiques pour créer une page personnalisée.
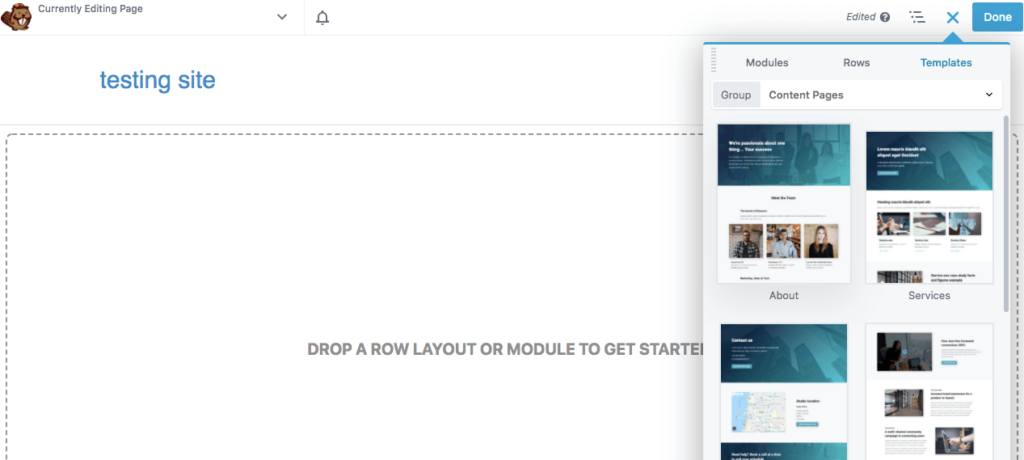
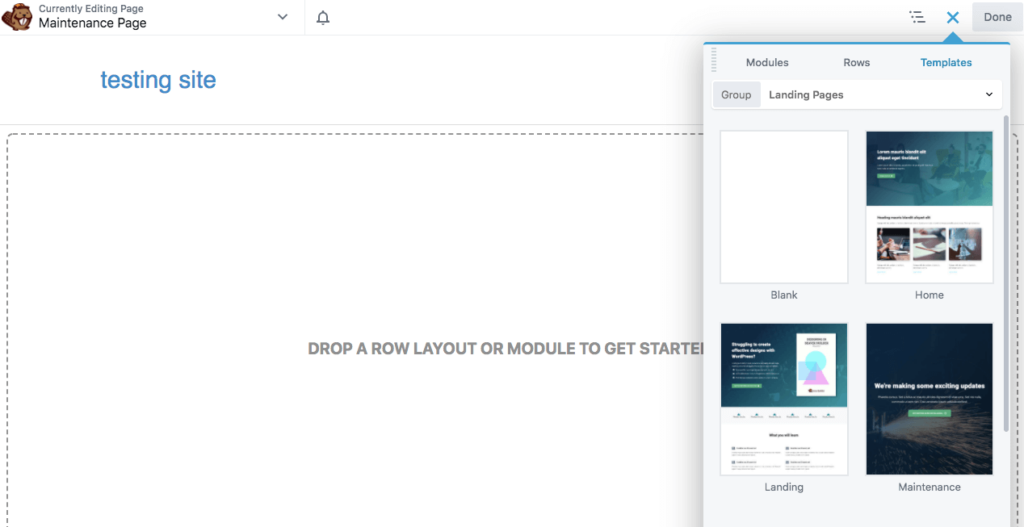
Vous pouvez également gagner du temps en accédant à l'onglet Modèles :

Dans le menu déroulant Groupe , sélectionnez Landing Pages . Ensuite, vous verrez une option intitulée Maintenance :

Cliquez sur ce modèle et faites-le glisser pour l'ajouter à votre page.
Étape 3 : Personnalisez les images et le texte
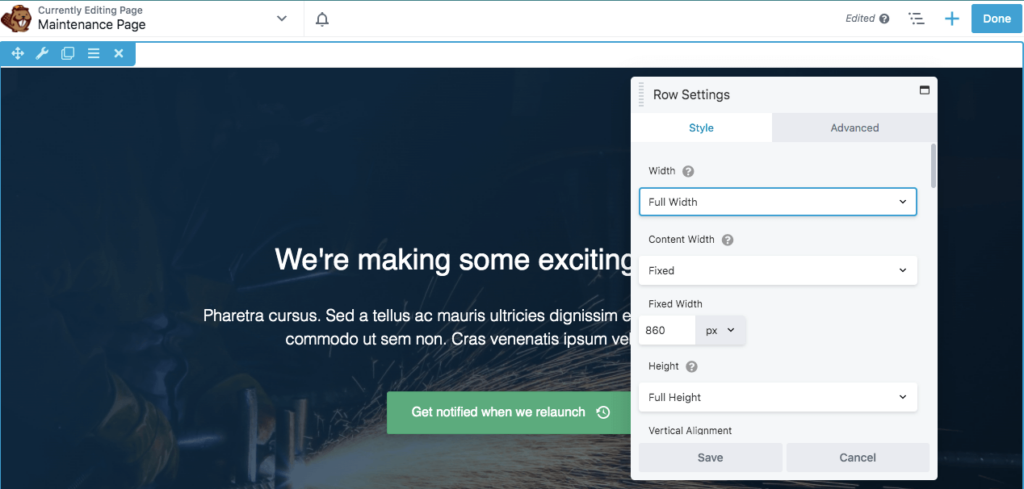
Après avoir inséré le modèle de maintenance , vous devrez le personnaliser et ajouter des informations pertinentes à votre site Web. Si vous souhaitez modifier l'image d'arrière-plan, passez la souris dessus et cliquez sur l'icône en forme de clé à molette pour ouvrir les paramètres de ligne :

Dans l'onglet Style , faites défiler jusqu'à Photo d'arrière -plan et cliquez sur Supprimer . Ensuite, vous pouvez insérer une image de la médiathèque ou télécharger un nouveau fichier :

Une fois que vous avez trouvé la bonne image, cliquez sur Sélectionner une photo . Si vous aimez l'apparence de l'arrière-plan de votre page de maintenance, enregistrez vos modifications.

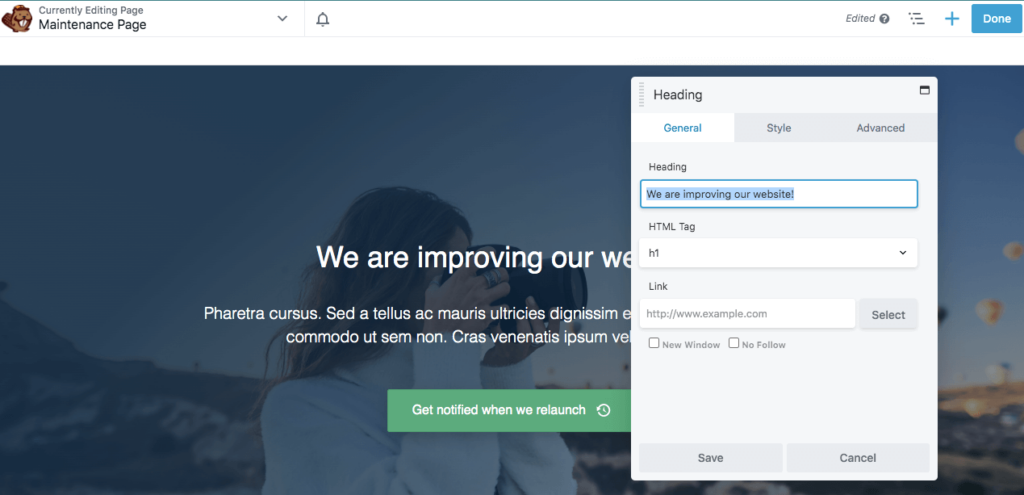
Vous pouvez également personnaliser le texte par défaut. Commencez par survoler l'en-tête et cliquez sur ses paramètres :

Pour modifier le texte, accédez à l'onglet Général . Sous la section Titre , ajoutez votre propre texte :

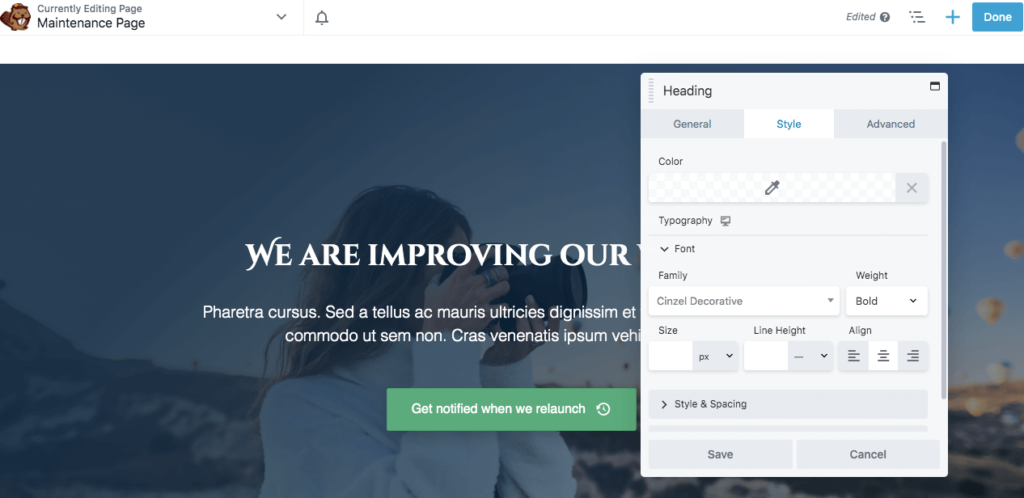
Vous pouvez également modifier la police, la couleur et la taille du titre dans l'onglet Style . Une fois vos modifications effectuées, cliquez sur Enregistrer :

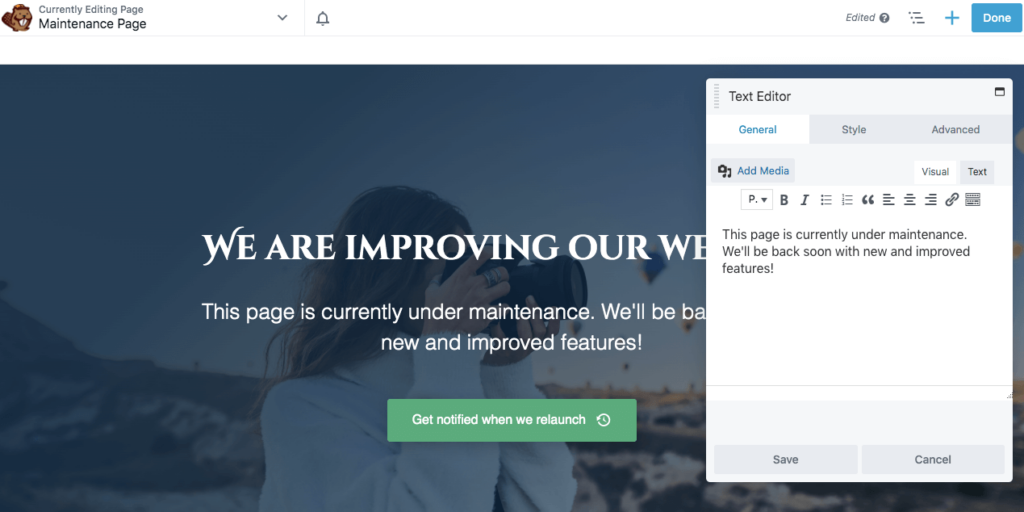
Vous pouvez passer par le même processus d'édition pour le corps principal du texte. Ajoutez du texte personnalisé dans l'onglet Général , puis ajustez la police selon vos besoins :

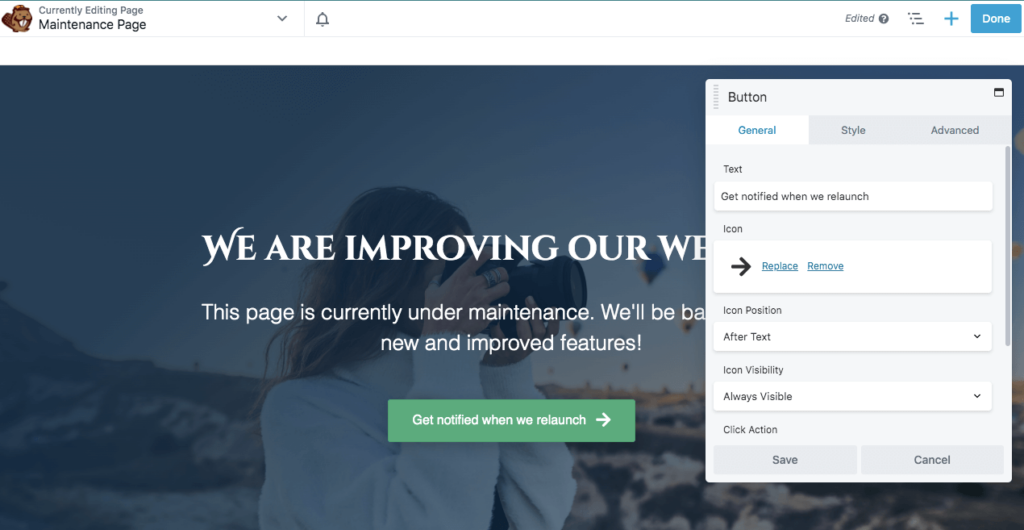
La dernière fonctionnalité de ce modèle par défaut est le bouton Call to Action (CTA). Vous pouvez cliquer sur ses paramètres pour modifier le texte et ajouter une icône personnalisée :

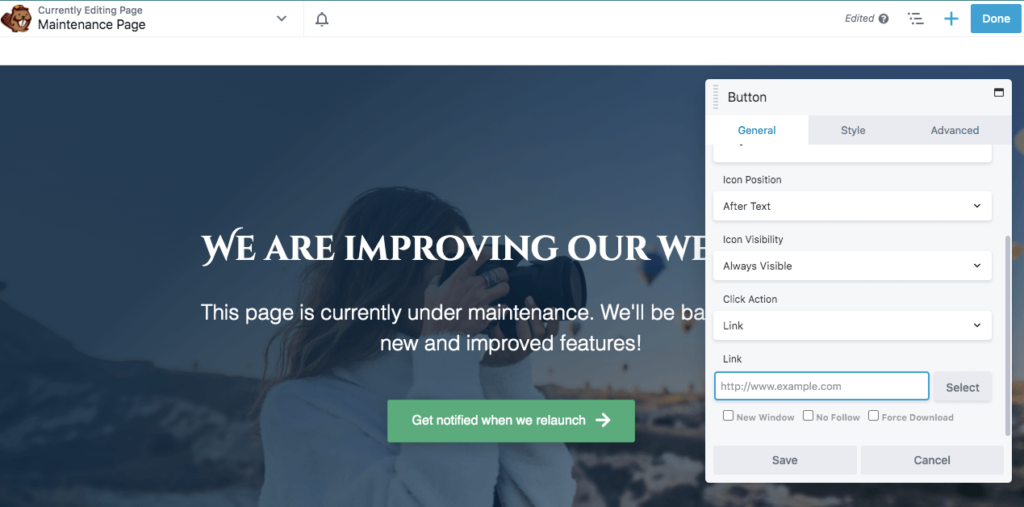
Au bas de l'onglet Général , collez un lien où vous voulez que le bouton mène. Il peut s'agir d'une autre page de site Web contenant des informations similaires ou d'une page de destination pour capturer les adresses e-mail :

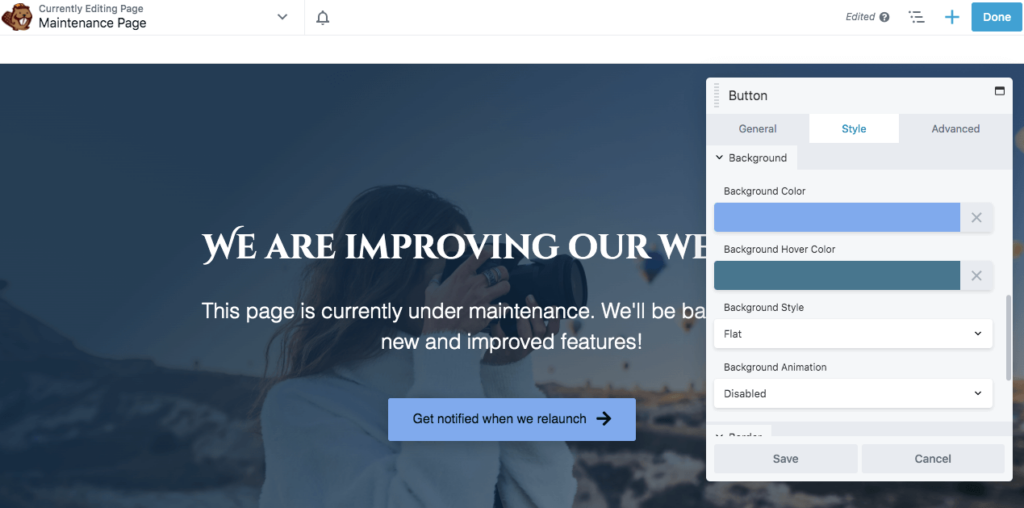
Ensuite, allez dans l'onglet Style pour modifier la couleur du bouton et sa couleur de survol. Ici, vous pouvez également modifier la couleur et la police du texte :

Une fois que vous aimez l'apparence de la page, cliquez sur Enregistrer puis sur Publier . S'il y a des liens qui pourraient être rompus pendant la maintenance de votre site Web, envisagez de les rediriger vers cette page.
Étape 4 : Ajouter des fonctionnalités supplémentaires
Beaver Builder Lite vous donne tout ce dont vous avez besoin pour effectuer les étapes ci-dessus. Cet outil peut être efficace pour créer une page de maintenance simple. Cependant, vous aurez besoin de notre plugin premium pour accéder à des fonctionnalités plus avancées telles qu'un compte à rebours ou un formulaire de capture de prospects.
En utilisant Beaver Builder Pro, vous pouvez ajouter une nouvelle page de maintenance et la modifier en utilisant le même processus que le plugin Lite. Cependant, vous pouvez maintenant ajouter des modules supplémentaires pour rendre votre page de maintenance plus interactive.
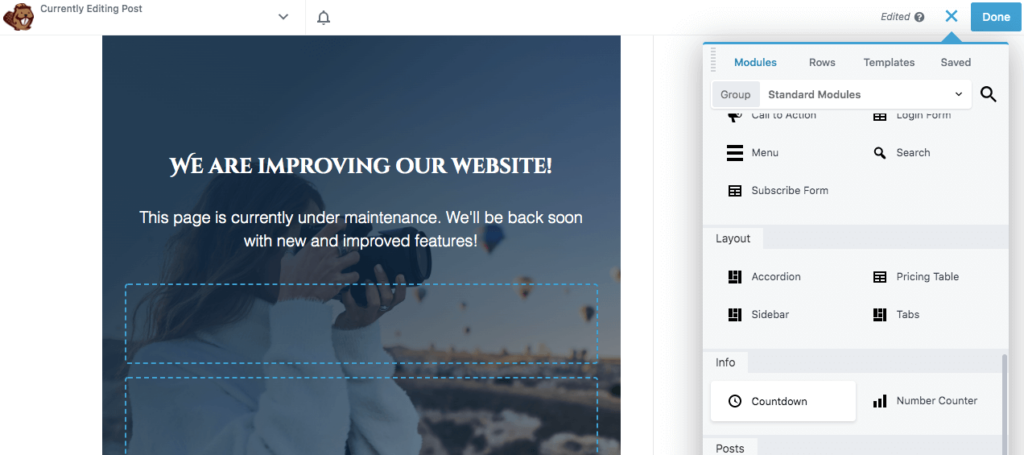
Par exemple, dans Modules , vous pouvez faire glisser et déposer un compte à rebours sur la page. Il peut informer les visiteurs lorsque votre site sera à nouveau en ligne :

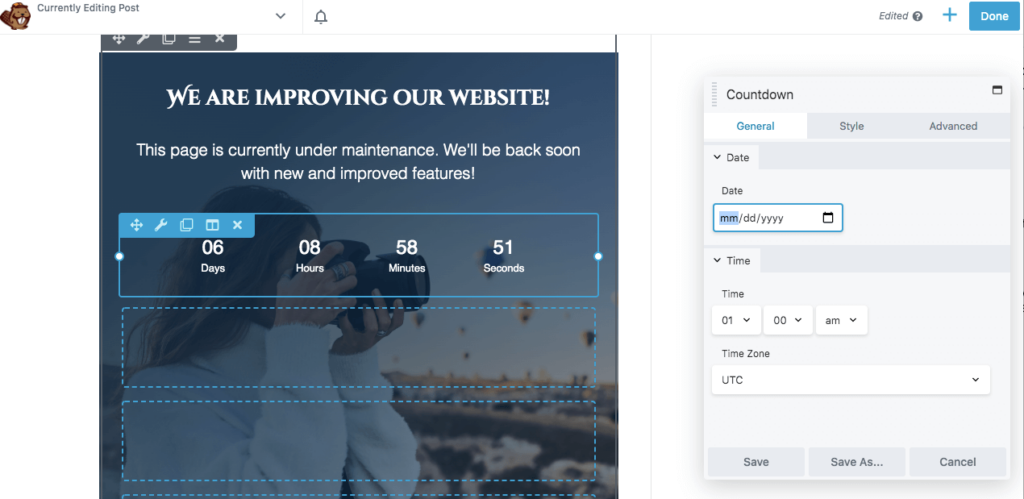
Avec ce module, vous pouvez ajouter votre date de lancement dans l'onglet Général . Assurez-vous également de spécifier le fuseau horaire :

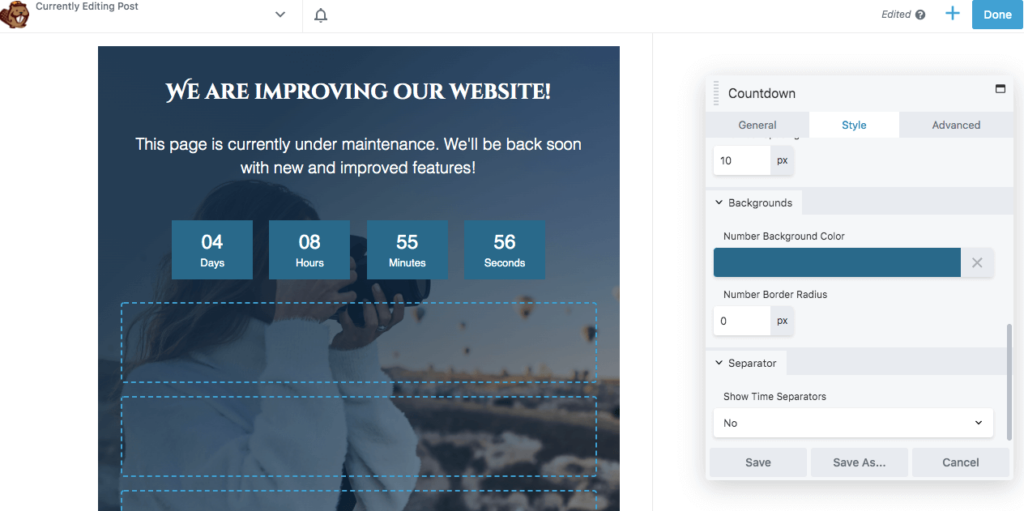
Sous Style , vous pouvez modifier la couleur et la taille des nombres. Ajoutez ensuite une couleur de fond si besoin :

Vous souhaiterez peut-être également capturer des prospects à l'aide de votre page de mode de maintenance. De cette façon, les utilisateurs peuvent s'inscrire à votre newsletter et en savoir plus sur les mises à jour prévues.
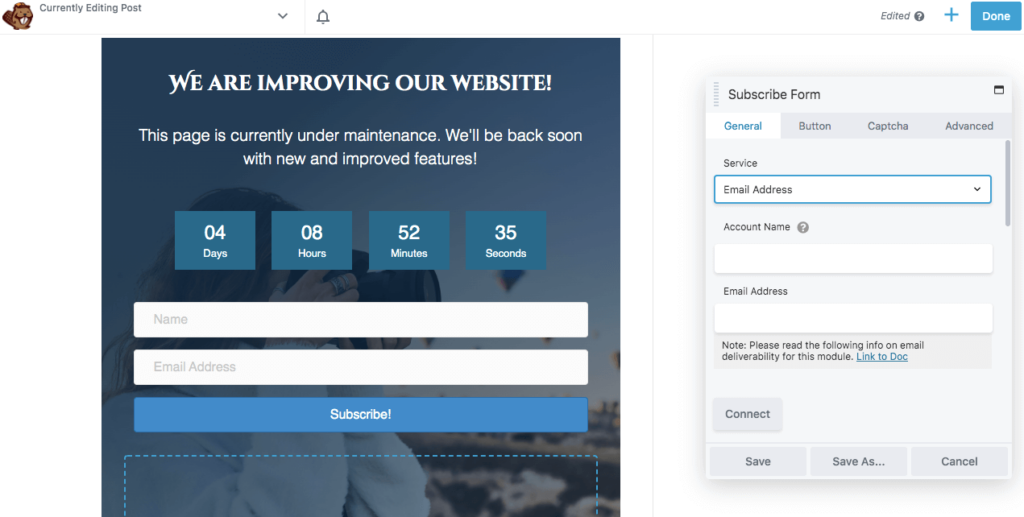
Pour commencer à capturer des prospects, faites glisser et déposez un module de formulaire d'abonnement où vous le souhaitez. Ensuite, connectez le service de marketing par e-mail que vous utiliserez pour surveiller les réponses :

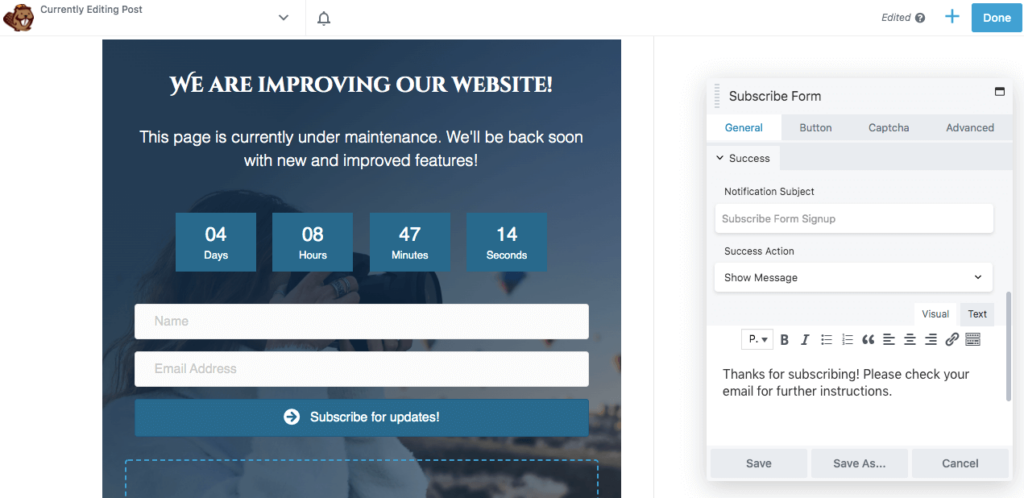
Vous pouvez ajouter un message personnalisé au bas de l'onglet Général . Voici ce que les utilisateurs verront après leur inscription :

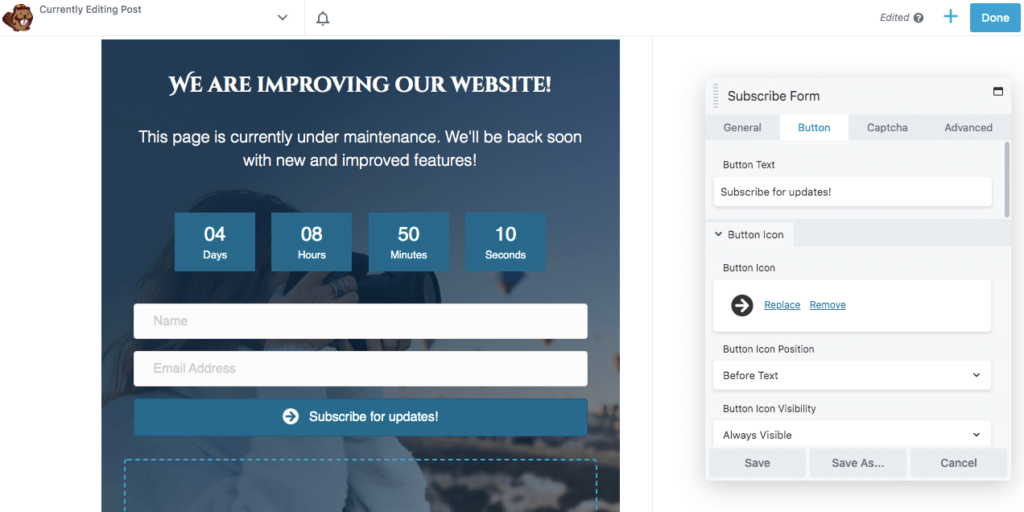
Vous pouvez également modifier le bouton d'abonnement dans l'onglet Bouton . Ici, vous pouvez ajouter du texte personnalisé et une icône. En bas de la section, vous pouvez également choisir une couleur de fond :

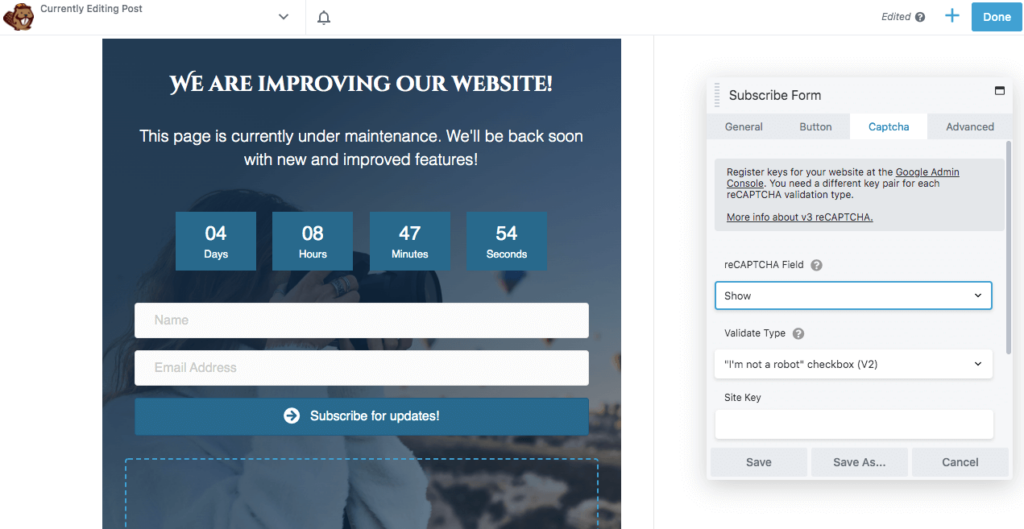
Si nécessaire, vous pouvez même insérer une case à cocher Google reCAPTCHA. Cette fonctionnalité peut bloquer les spams et garantir que vous ne recevez que des prospects valides :

Une fois que vous aimez l'apparence de votre page de maintenance, enregistrez votre brouillon ou cliquez sur Publier . Vous pouvez maintenant utiliser un plugin tel que PowerPack pour rediriger automatiquement les visiteurs vers votre nouvelle page en mode maintenance.
Conclusion
Pour que votre site Web reste à jour et fonctionne correctement, vous devrez peut-être personnaliser votre thème ou configurer de nouveaux plugins. Bien que la maintenance du site Web soit importante, elle peut souvent provoquer des pages d'erreur qui ont un impact négatif sur l'expérience utilisateur. En créant une page en mode maintenance, vous pouvez informer les visiteurs des pages indisponibles et quand ils se reconnecteront.
Lorsque vous utilisez notre outil Beaver Builder, quatre étapes simples permettent de créer une page en mode maintenance :
- Ajouter une nouvelle page.
- Choisissez le modèle de maintenance.
- Personnalisez les images et le texte.
- Ajoutez des fonctionnalités supplémentaires avec Beaver Builder Pro.
Vous avez des questions sur la création d'une page personnalisée en mode maintenance pour votre site Web ? Faites-nous savoir dans la section commentaires ci-dessous!
