Как создать страницу режима обслуживания в WordPress (за 4 шага)
Опубликовано: 2022-04-22Если вы собираетесь выполнять обширные обновления на своем веб-сайте WordPress, вам может быть интересно, как создать страницу режима обслуживания в WordPress. Это может быть эффективным способом держать вашу аудиторию в курсе. Кроме того, он может генерировать шумиху о предстоящем контенте.
В этом посте мы объясним, что такое страницы режима обслуживания и почему вы можете захотеть использовать их на своем веб-сайте WordPress. Затем мы покажем вам, как настроить его с помощью Beaver Builder. Давайте начнем!
- Введение в режим обслуживания в WordPress
- Почему вы можете захотеть создать страницу режима обслуживания для своего веб-сайта WordPress
- Как создать страницу режима обслуживания в WordPress (за 4 шага)
- Шаг 1: Добавьте новую страницу
- Шаг 2. Выберите шаблон обслуживания
- Шаг 3: Настройте изображения и текст
- Шаг 4: Добавьте дополнительные функции
- Вывод
Введение в режим обслуживания в WordPress
При внесении серьезных изменений на ваш веб-сайт рекомендуется включить режим обслуживания. Это уведомление сообщает вашим посетителям, что ваш сайт (или определенные страницы) в настоящее время отключен.
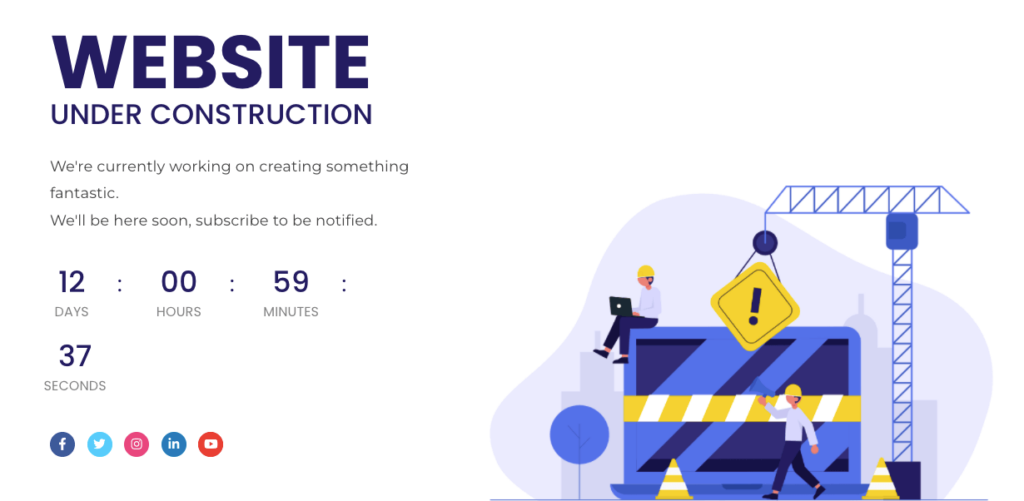
Как правило, страницы режима обслуживания содержат информацию о том, почему ваш контент недоступен. Хотя ваша аудитория не может просматривать определенную страницу, вы можете сообщить им, когда она будет восстановлена:

Редактирование тем и плагинов на действующем сайте отображает страницы ошибок для пользователей. В этом случае посетители не смогут сразу найти нужный им контент. В конечном счете, страницы с ошибками могут подорвать доверие к вам и увеличить показатель отказов.
Хотя случайные страницы ошибок могут быть вредными, вы можете создать пользовательскую страницу ошибки 404, чтобы повторно привлечь посетителей. Однако страницы режима обслуживания часто являются лучшими вариантами.
На странице режима обслуживания вы можете сообщить своей аудитории, когда они смогут вернуться на ваш сайт и получить доступ к информации. Кроме того, на этих страницах могут быть формы для захвата лидов, позволяющие вам связаться с пользователями даже после ухода.
Почему вы можете захотеть создать страницу режима обслуживания для своего веб-сайта WordPress
Веб-сайты часто нуждаются в регулярном обслуживании, таком как удаление спам-комментариев или создание резервных копий. Для этих небольших задач ваш сайт не будет простаивать. Однако важно знать, как создать страницу режима обслуживания при устранении более крупных функциональных проблем.
Вам следует подумать о создании страницы режима обслуживания, когда:
- Настройка новых плагинов
- Настройка вашей темы
- Удаление небезопасных/спамных ссылок
Эти изменения могут вызвать серьезные проблемы, такие как страницы с ошибкой 404 или белый экран смерти на действующем веб-сайте. Столкнувшись с этими функциональными проблемами, посетители потенциально могут разочароваться и покинуть ваш сайт.
В этом случае может быть полезна страница режима обслуживания. Это может сделать ваш сайт более профессиональным. Кроме того, эта страница может сообщить вашей аудитории, что вы активно обновляете свой сайт, чтобы сделать его более удобным для них.
Даже если пользователи не найдут контент, за которым они пришли, страницы режима обслуживания могут сообщить им, когда он станет доступен. Эта информация может быть более обнадеживающей для новых посетителей, чем страница с ошибкой 404. Кроме того, многие страницы режима обслуживания содержат форму регистрации по электронной почте, где пользователи могут подписаться на получение дополнительных обновлений.
Вы также можете использовать страницу режима обслуживания для продвижения новых продуктов или редизайна веб-сайта. Создав целевую страницу, которая скоро появится, вы можете создать шумиху до даты запуска.
Как создать страницу режима обслуживания в WordPress (4 шага)
Мы рекомендуем использовать наш плагин Beaver Builder для создания первой страницы режима обслуживания. Вы можете легко создать собственный дизайн с помощью нашего конструктора страниц с перетаскиванием. Если вы предпочитаете уделять меньше времени дизайну, вы можете получить доступ к предварительно разработанному макету страницы режима обслуживания.
Если вам нужна более продвинутая настройка, вы также можете загрузить дополнение PowerPack Beaver Builder. Он поставляется с профессионально разработанной библиотекой шаблонов, включая режим обслуживания и страницы, которые скоро появятся.
Шаг 1: Добавьте новую страницу
В первой части этого урока мы будем использовать бесплатный плагин Beaver Builder. Позже мы покажем вам, как наш премиум-инструмент может еще больше расширить вашу страницу режима обслуживания. Если у вас уже установлена премиум-версия Beaver Builder, то все готово.
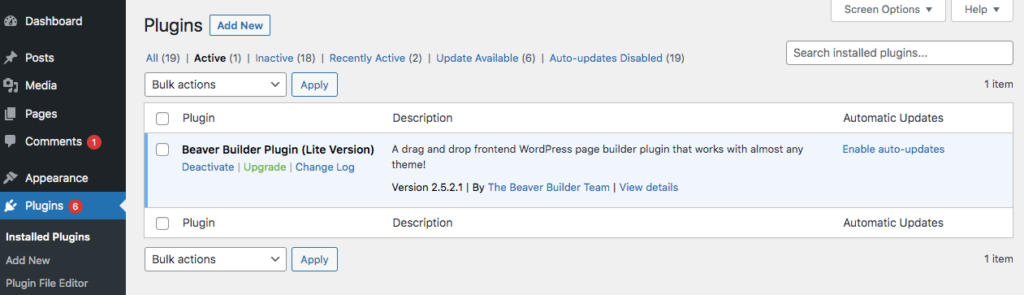
Сначала перейдите на страницу « Плагины » в панели управления WordPress. Нажмите « Добавить новый » и найдите «Beaver Builder Lite». Затем установите и активируйте его:

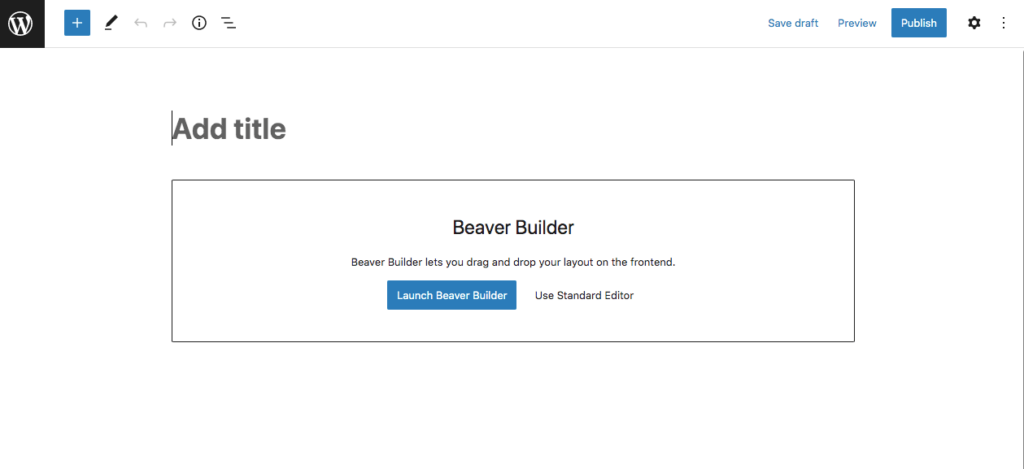
Чтобы создать страницу режима обслуживания, выберите Страницы > Добавить новую . Теперь дайте вашей странице заголовок. Затем нажмите «Запустить Beaver Builder »:

Откроется редактор Beaver Builder, где вы сможете начать настройку страницы режима обслуживания.
Шаг 2. Выберите шаблон обслуживания
Даже используя Beaver Builder Lite, вы сможете получить доступ к готовым шаблонам страниц. К ним относится простая страница режима обслуживания, которую вы можете настроить в соответствии с вашим веб-сайтом.
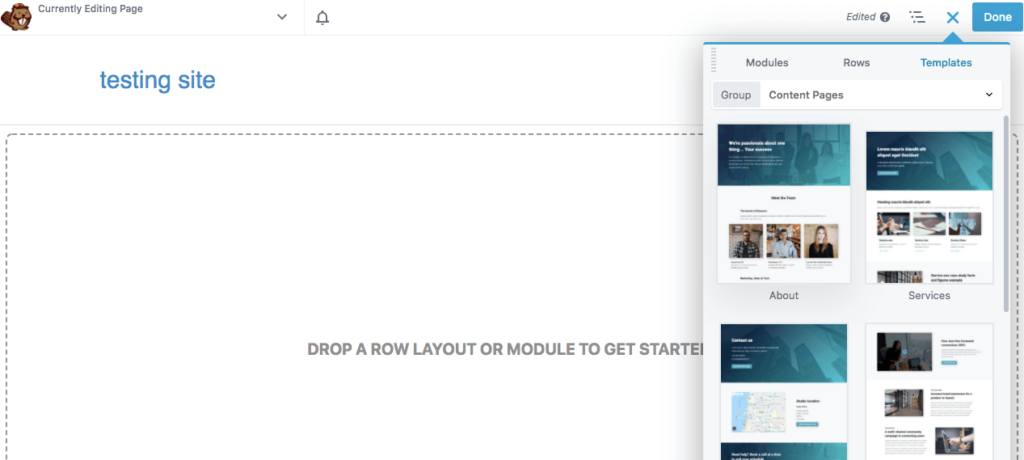
На новой странице нажмите значок + в правом верхнем углу. Здесь вы можете перетаскивать определенные модули, чтобы создать пользовательскую страницу.
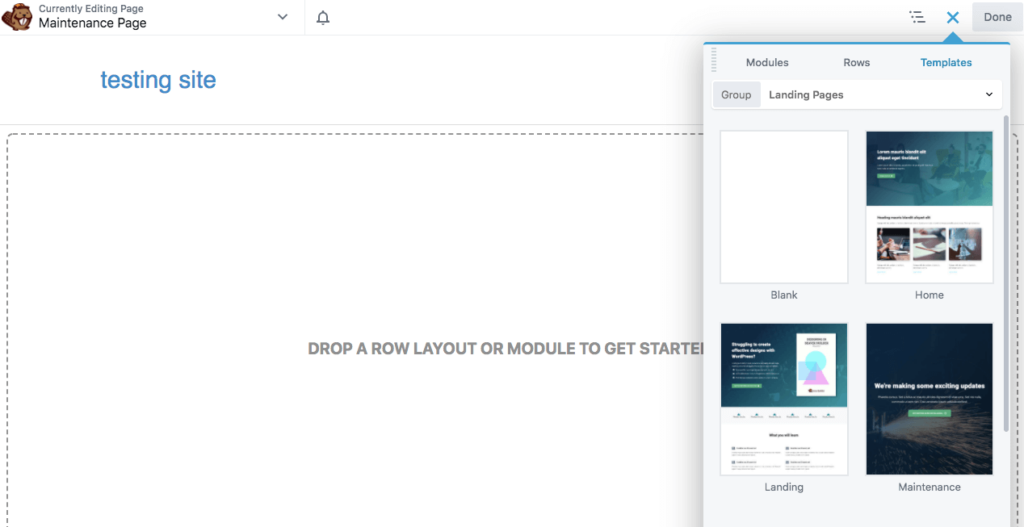
Кроме того, вы можете сэкономить время, перейдя на вкладку « Шаблоны »:

В раскрывающемся меню « Группа » выберите « Целевые страницы ». Затем вы увидите опцию с надписью Maintenance :

Нажмите и перетащите этот шаблон, чтобы добавить его на свою страницу.
Шаг 3: Настройте изображения и текст
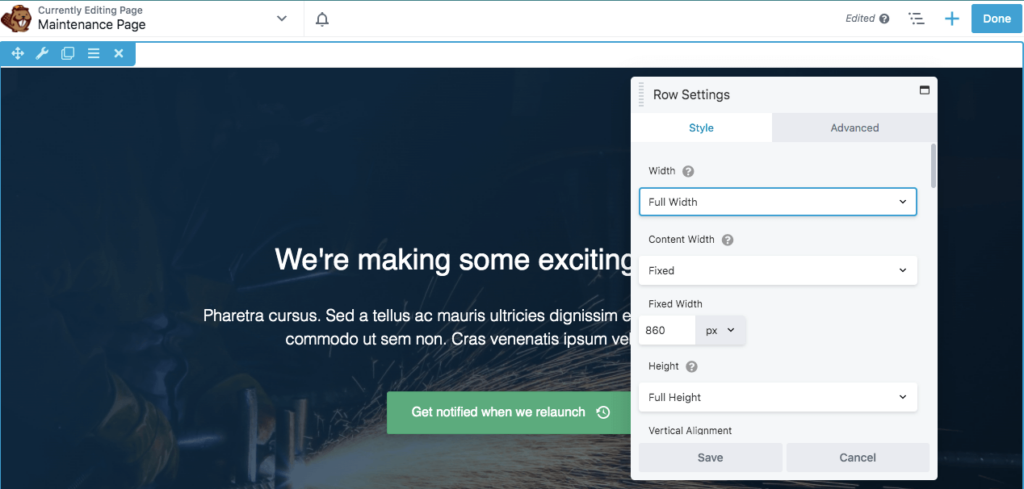
После вставки шаблона обслуживания вам необходимо настроить его и добавить соответствующую информацию на свой веб-сайт. Если вы хотите изменить фоновое изображение, наведите на него курсор и щелкните значок гаечного ключа, чтобы открыть настройки строки :

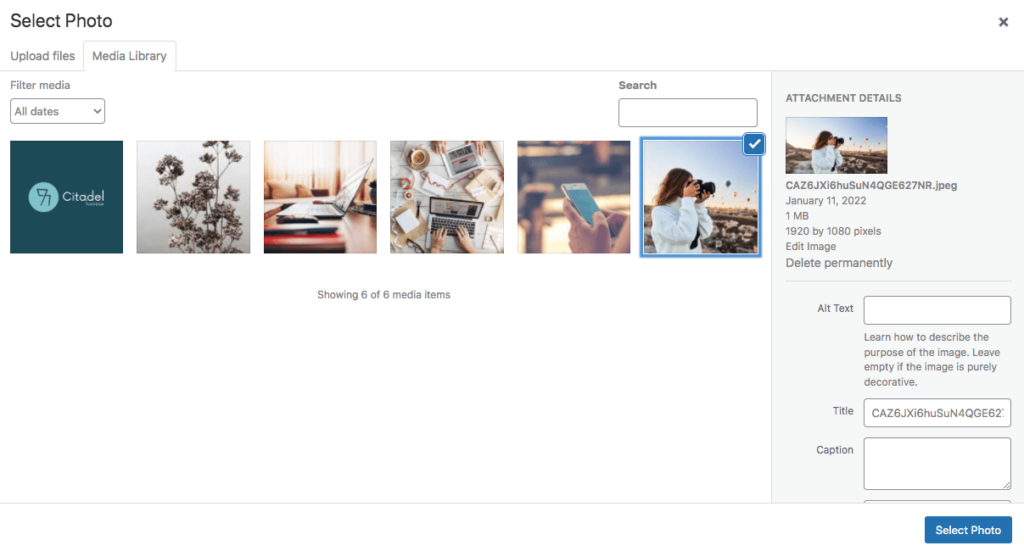
На вкладке « Стиль » прокрутите вниз до « Фоновое фото » и нажмите « Удалить ». Затем вы можете вставить изображение из Медиатеки или загрузить новый файл:

Найдя нужное изображение, нажмите « Выбрать фото ». Если вам нравится, как это выглядит на фоне страницы обслуживания, сохраните изменения.

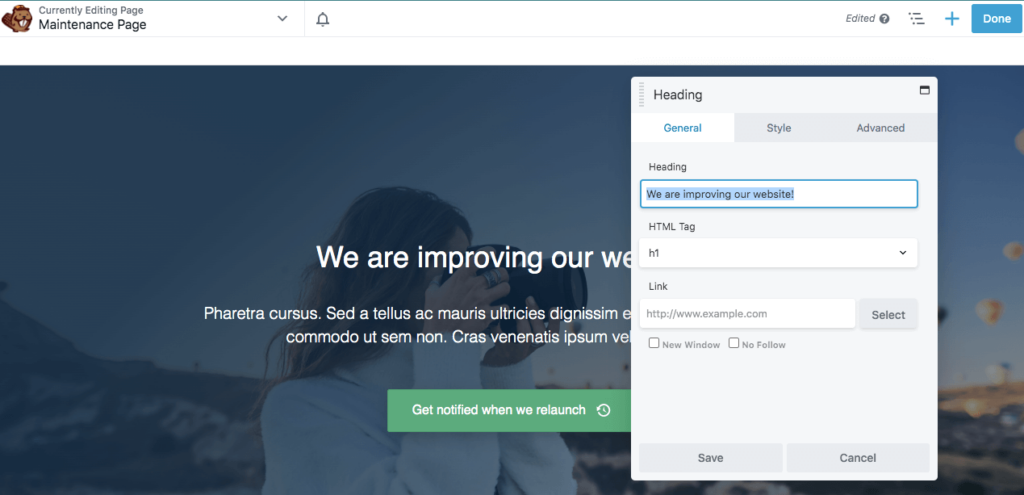
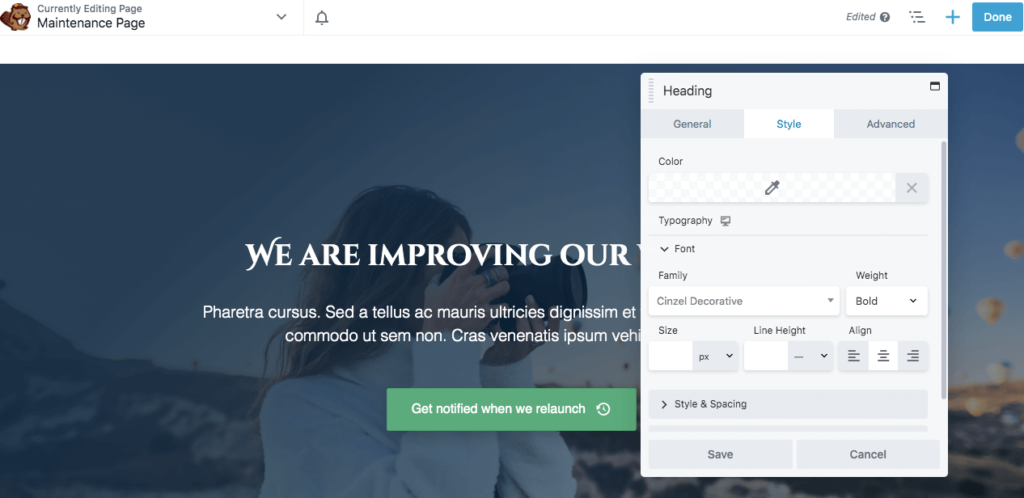
Вы также можете настроить текст по умолчанию. Начните с наведения курсора на заголовок и нажатия на его настройки:

Чтобы отредактировать текст, перейдите на вкладку Общие . В разделе « Заголовок » добавьте свой собственный текст:

Вы также можете изменить шрифт, цвет и размер заголовка на вкладке « Стиль ». После внесения изменений нажмите «Сохранить »:

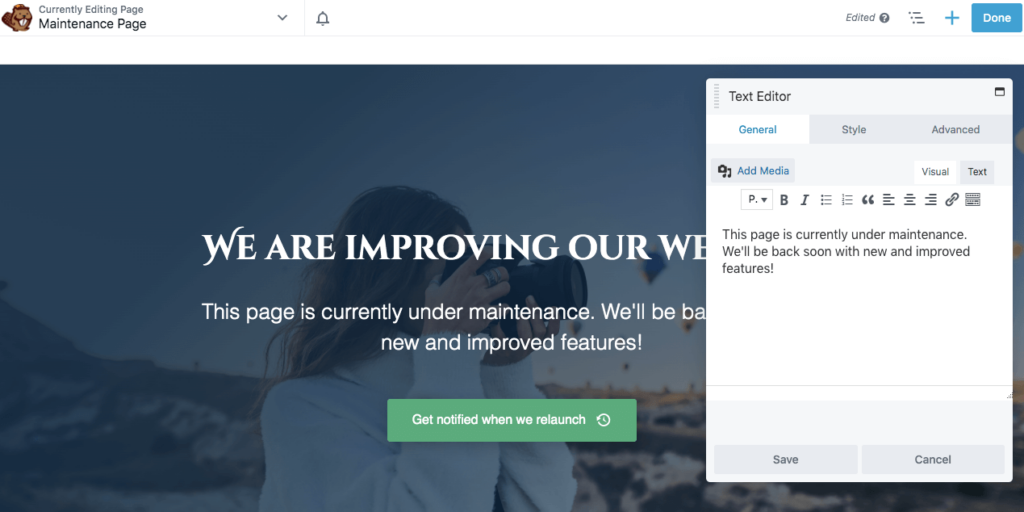
Вы можете пройти тот же процесс редактирования для основной части текста. Добавьте пользовательский текст на вкладке « Общие », затем настройте шрифт по мере необходимости:

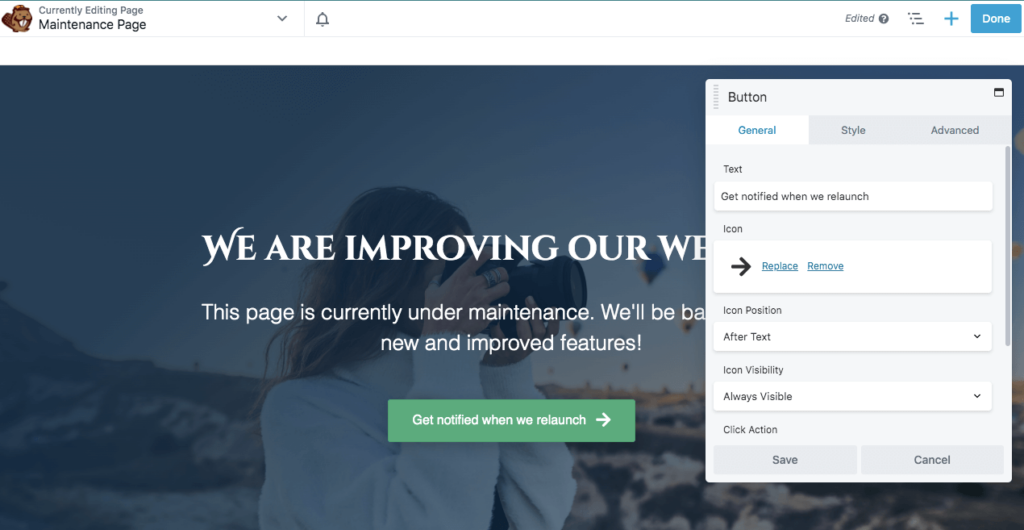
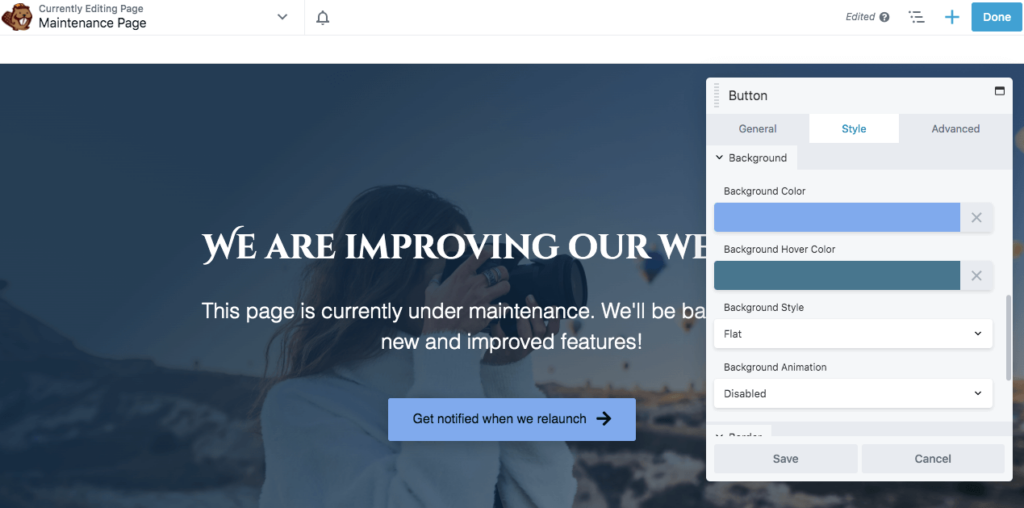
Последней функцией в этом шаблоне по умолчанию является кнопка призыва к действию (CTA). Вы можете нажать на его настройки, чтобы отредактировать текст и добавить собственный значок:

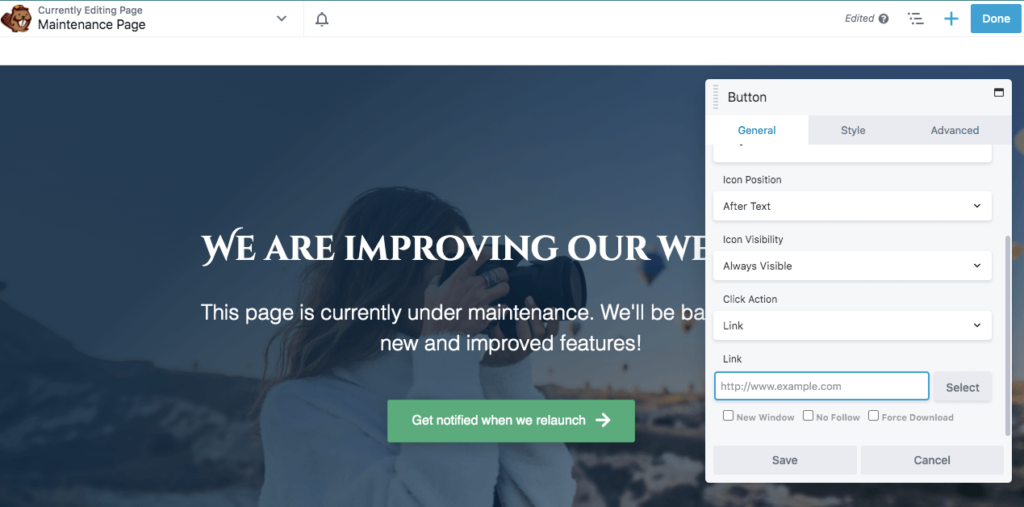
В нижней части вкладки « Общие » вставьте ссылку туда, куда должна вести кнопка. Это может быть другая страница веб-сайта с аналогичной информацией или целевая страница для захвата адресов электронной почты:

Затем перейдите на вкладку « Стиль », чтобы изменить цвет кнопки и ее цвет при наведении. Здесь вы также можете изменить цвет текста и шрифт:

Если вам нравится, как выглядит страница, нажмите « Сохранить », а затем « Опубликовать ». Если есть какие-либо ссылки, которые могут быть повреждены во время обслуживания вашего веб-сайта, рассмотрите возможность перенаправления их на эту страницу.
Шаг 4: Добавьте дополнительные функции
Beaver Builder Lite дает вам все необходимое для выполнения вышеуказанных шагов. Этот инструмент может быть эффективен для создания простой страницы обслуживания. Однако вам понадобится наш премиальный плагин для доступа к более продвинутым функциям, таким как таймер обратного отсчета или форма захвата лидов.
Используя Beaver Builder Pro, вы можете добавить новую страницу обслуживания и редактировать ее, используя тот же процесс, что и плагин Lite. Однако теперь вы можете добавить дополнительные модули, чтобы сделать страницу обслуживания более интерактивной.
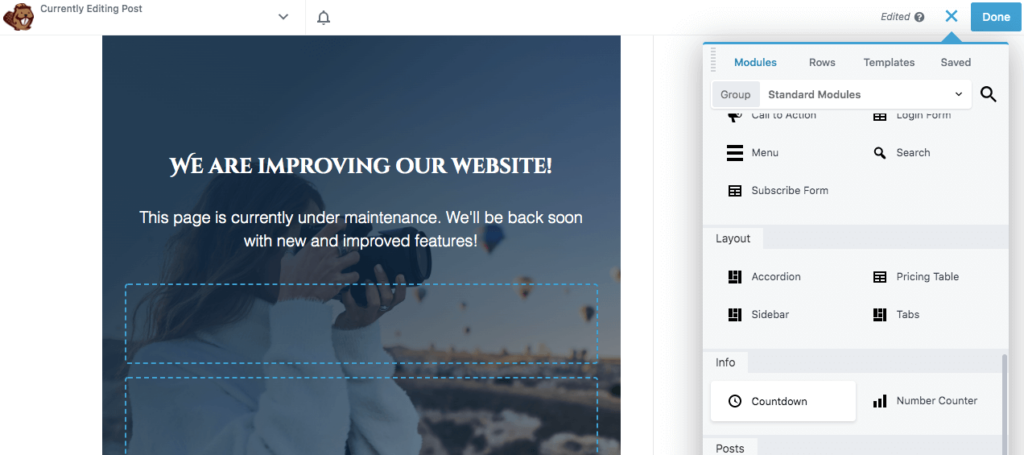
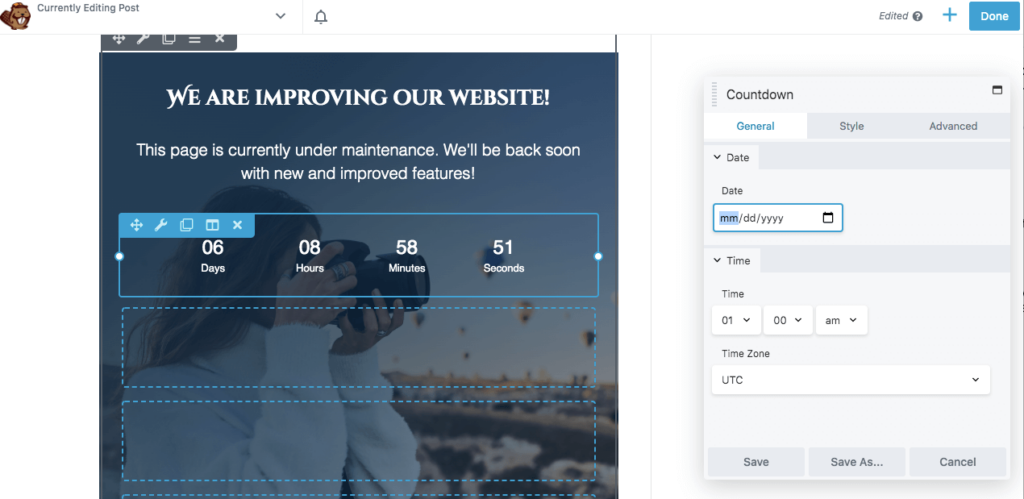
Например, в модулях вы можете перетащить таймер обратного отсчета на страницу. Он может информировать посетителей, когда ваш сайт снова заработает:

С помощью этого модуля вы можете добавить дату запуска на вкладке « Общие ». Не забудьте также указать часовой пояс:

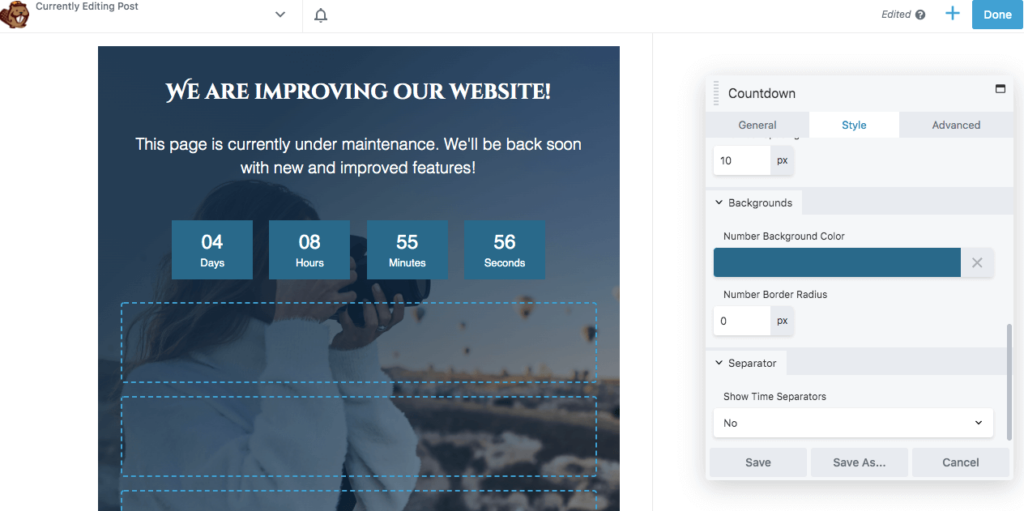
В разделе «Стиль » вы можете изменить цвет и размер цифр. Затем добавьте цвет фона, если необходимо:

Вы также можете захватить потенциальных клиентов, используя страницу режима обслуживания. Таким образом, пользователи могут подписаться на вашу рассылку и узнавать о планируемых обновлениях.
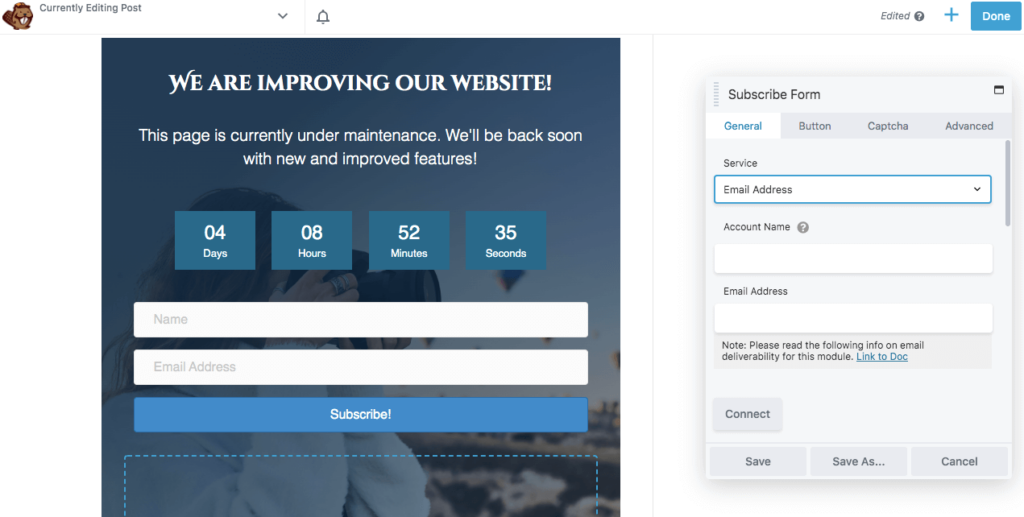
Чтобы начать захват потенциальных клиентов, перетащите модуль формы подписки в любое место. Затем подключите службу маркетинга по электронной почте, которую вы будете использовать для отслеживания ответов:

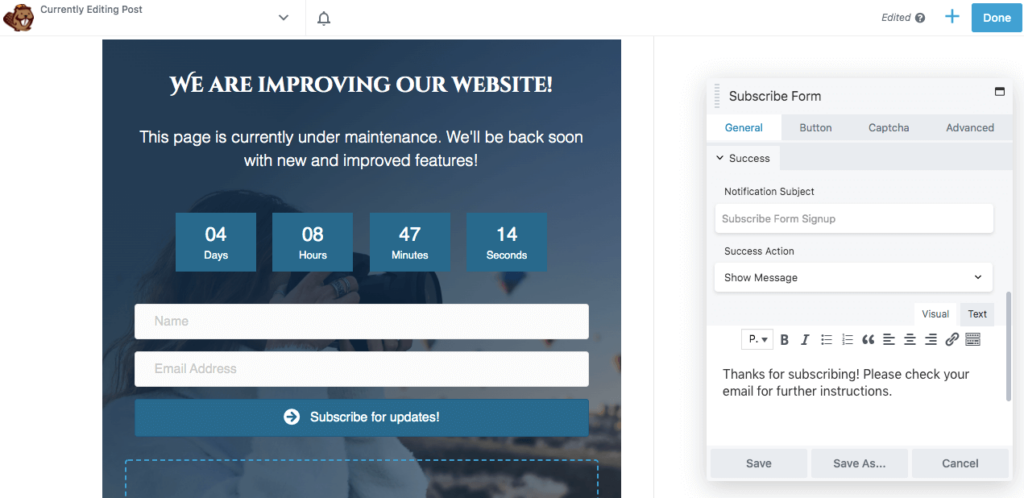
Вы можете добавить собственное сообщение в нижней части вкладки « Общие ». Вот что увидят пользователи после регистрации:

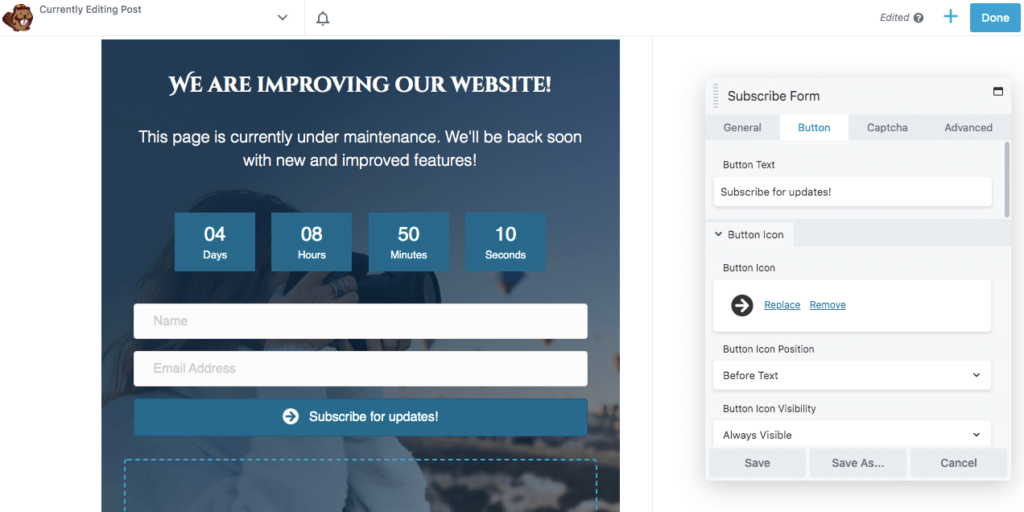
Вы также можете отредактировать кнопку подписки на вкладке « Кнопка ». Здесь вы можете добавить собственный текст и значок. В нижней части раздела вы также можете выбрать цвет фона:

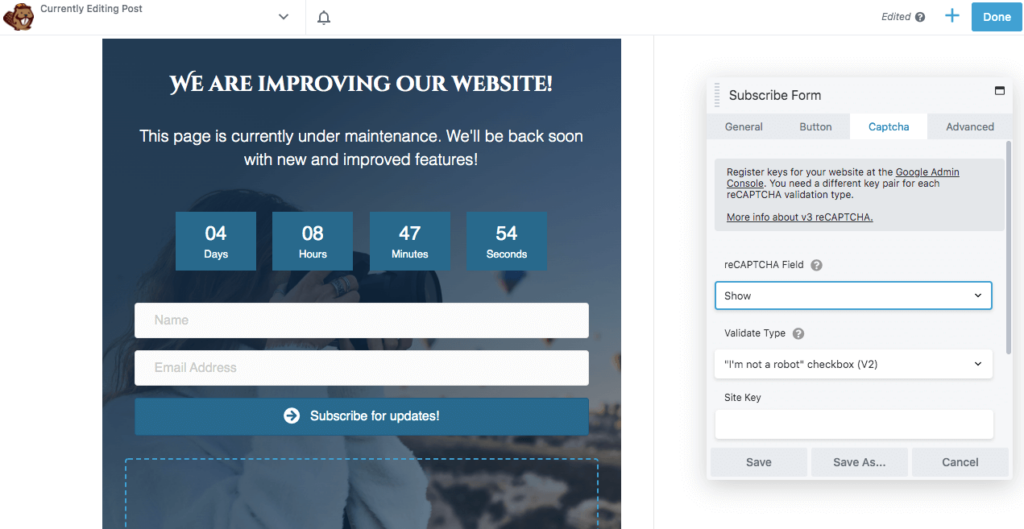
При необходимости вы даже можете установить флажок Google reCAPTCHA. Эта функция может блокировать спам и гарантировать, что вы получаете только действительные лиды:

Как только вам понравится, как выглядит ваша страница обслуживания, сохраните черновик или нажмите «Опубликовать ». Теперь вы можете использовать плагин, такой как PowerPack, для автоматического перенаправления посетителей на новую страницу режима обслуживания.
Вывод
Чтобы ваш веб-сайт обновлялся и функционировал должным образом, вам может потребоваться настроить тему или настроить новые плагины. Хотя обслуживание веб-сайта важно, оно часто может вызывать страницы с ошибками, которые негативно влияют на работу пользователей. Создав страницу режима обслуживания, вы можете информировать посетителей о недоступных страницах и о том, когда они вернутся в сеть.
При использовании нашего инструмента Beaver Builder существует четыре простых шага для создания страницы режима обслуживания:
- Добавьте новую страницу.
- Выберите шаблон обслуживания.
- Настройте изображения и текст.
- Добавьте дополнительные функции с помощью Beaver Builder Pro.
У вас есть вопросы о создании пользовательской страницы режима обслуживания для вашего веб-сайта? Дайте нам знать в комментариях ниже!
