วิธีสร้างหน้าโหมดการบำรุงรักษาใน WordPress (ใน 4 ขั้นตอน)
เผยแพร่แล้ว: 2022-04-22หากคุณกำลังจะทำการอัปเดตมากมายบนเว็บไซต์ WordPress คุณอาจสงสัยว่าจะสร้างหน้าโหมดการบำรุงรักษาใน WordPress ได้อย่างไร นี่อาจเป็นวิธีที่มีประสิทธิภาพในการแจ้งให้ผู้ฟังทราบ นอกจากนี้ยังสามารถสร้างกระแสเกี่ยวกับเนื้อหาที่จะเกิดขึ้น
ในบทความนี้ เราจะอธิบายว่าหน้าโหมดการบำรุงรักษาคืออะไร และเหตุใดคุณจึงอาจต้องการใช้หน้าดังกล่าวบนเว็บไซต์ WordPress ของคุณ จากนั้น เราจะแสดงวิธีตั้งค่าโดยใช้ Beaver Builder มาเริ่มกันเลย!
- บทนำสู่โหมดการบำรุงรักษาใน WordPress
- ทำไมคุณอาจต้องการออกแบบหน้าโหมดการบำรุงรักษาสำหรับเว็บไซต์ WordPress ของคุณ
- วิธีสร้างหน้าโหมดการบำรุงรักษาใน WordPress (ใน 4 ขั้นตอน)
- ขั้นตอนที่ 1: เพิ่มหน้าใหม่
- ขั้นตอนที่ 2: เลือกเทมเพลตการบำรุงรักษา
- ขั้นตอนที่ 3: ปรับแต่งรูปภาพและข้อความ
- ขั้นตอนที่ 4: เพิ่มคุณสมบัติพิเศษ
- บทสรุป
บทนำสู่โหมดการบำรุงรักษาใน WordPress
เมื่อทำการเปลี่ยนแปลงที่สำคัญในเว็บไซต์ของคุณ จะเป็นความคิดที่ดีที่จะเปิดใช้งานโหมดการบำรุงรักษา ประกาศนี้จะแจ้งให้ผู้เยี่ยมชมทราบว่าไซต์ของคุณ (หรือบางหน้า) ออฟไลน์อยู่
โดยทั่วไป หน้าโหมดการบำรุงรักษาจะให้ข้อมูลเกี่ยวกับสาเหตุที่เนื้อหาของคุณไม่พร้อมใช้งาน แม้ว่าผู้ชมของคุณจะไม่สามารถดูหน้าใดหน้าหนึ่งได้ แต่คุณสามารถบอกพวกเขาได้ว่าจะสำรองข้อมูลเมื่อใด:

การแก้ไขธีมและปลั๊กอินบนไซต์ที่ใช้งานจริงจะแสดงหน้าแสดงข้อผิดพลาดให้ผู้ใช้เห็น เมื่อสิ่งนี้เกิดขึ้น ผู้เข้าชมจะไม่พบเนื้อหาที่ต้องการในทันที ท้ายที่สุด หน้าแสดงข้อผิดพลาดอาจส่งผลเสียต่อความน่าเชื่อถือของคุณและเพิ่มอัตราตีกลับ
แม้ว่าหน้าแสดงข้อผิดพลาดโดยไม่ได้ตั้งใจอาจเป็นอันตรายได้ แต่คุณสามารถสร้างหน้าข้อผิดพลาด 404 ที่กำหนดเองเพื่อดึงดูดผู้เข้าชมให้กลับมาอีกครั้งได้ อย่างไรก็ตาม หน้าโหมดการบำรุงรักษามักจะเป็นตัวเลือกที่ดีกว่า
ด้วยหน้าโหมดการบำรุงรักษา คุณสามารถแจ้งให้ผู้ชมของคุณทราบเมื่อพวกเขาสามารถกลับมาที่เว็บไซต์ของคุณและเข้าถึงข้อมูลได้ นอกจากนี้ หน้าเหล่านี้ยังสามารถมีแบบฟอร์มการจับลูกค้าเป้าหมาย ช่วยให้คุณติดต่อผู้ใช้แม้หลังจากออกไปแล้ว
ทำไมคุณอาจต้องการออกแบบหน้าโหมดการบำรุงรักษาสำหรับเว็บไซต์ WordPress ของคุณ
เว็บไซต์มักต้องการการบำรุงรักษาเป็นประจำ เช่น การลบความคิดเห็นที่เป็นสแปมหรือการสำรองข้อมูล สำหรับงานเล็กๆ เหล่านี้ ไซต์ของคุณจะไม่มีการหยุดทำงานใดๆ อย่างไรก็ตาม สิ่งสำคัญคือต้องรู้วิธีสร้างหน้าโหมดการบำรุงรักษาเมื่อแก้ไขปัญหาการทำงานที่ใหญ่ขึ้น
คุณควรพิจารณาสร้างหน้าโหมดการบำรุงรักษาเมื่อ:
- การกำหนดค่าปลั๊กอินใหม่
- ปรับแต่งธีมของคุณ
- การลบลิงก์ที่ไม่ปลอดภัย/สแปม
การเปลี่ยนแปลงเหล่านี้อาจทำให้เกิดปัญหาร้ายแรง เช่น หน้าแสดงข้อผิดพลาด 404 หรือ White Screen of Death บนเว็บไซต์ที่ใช้งานจริง หลังจากพบปัญหาการทำงานเหล่านี้ ผู้เข้าชมอาจรู้สึกหงุดหงิดและออกจากไซต์ของคุณ
นี่คือเวลาที่หน้าโหมดการบำรุงรักษาจะมีประโยชน์ สามารถทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น นอกจากนี้ หน้านี้ยังสามารถบอกผู้ชมว่าคุณกำลังอัปเดตไซต์เพื่อสร้างประสบการณ์ที่ดีขึ้นสำหรับพวกเขา
แม้ว่าผู้ใช้จะไม่พบเนื้อหาที่ต้องการ แต่หน้าโหมดการบำรุงรักษาสามารถบอกได้เมื่อเนื้อหาจะพร้อมใช้งาน ข้อมูลนี้สามารถสนับสนุนผู้เข้าชมครั้งแรกมากกว่าหน้าข้อผิดพลาด 404 นอกจากนี้ หน้าโหมดการบำรุงรักษาหลายหน้ายังมีแบบฟอร์มลงทะเบียนอีเมลซึ่งผู้ใช้สามารถสมัครรับข้อมูลอัปเดตเพิ่มเติมได้
คุณอาจใช้หน้าโหมดการบำรุงรักษาเพื่อโปรโมตการเปิดตัวผลิตภัณฑ์ใหม่หรือการออกแบบเว็บไซต์ใหม่ การสร้างหน้า Landing Page เร็วๆ นี้จะทำให้คุณสร้างกระแสก่อนวันเปิดตัวได้
วิธีสร้างหน้าโหมดการบำรุงรักษาใน WordPress (4 ขั้นตอน)
เราขอแนะนำให้ใช้ปลั๊กอิน Beaver Builder เพื่อสร้างหน้าโหมดการบำรุงรักษาแรกของคุณ คุณสามารถสร้างการออกแบบที่กำหนดเองได้อย่างง่ายดายด้วยเครื่องมือสร้างเพจแบบลากและวางของเรา หากคุณต้องการใช้เวลาน้อยลงในการออกแบบ คุณสามารถเข้าถึงเค้าโครงหน้าโหมดการบำรุงรักษาที่ออกแบบไว้ล่วงหน้าได้
หากคุณต้องการการปรับแต่งขั้นสูงเพิ่มเติม คุณสามารถดาวน์โหลด PowerPack Beaver Builder Addon ได้ มาพร้อมกับไลบรารีเทมเพลตที่ออกแบบอย่างมืออาชีพ รวมถึงโหมดการบำรุงรักษาและหน้าเร็วๆ นี้
ขั้นตอนที่ 1: เพิ่มหน้าใหม่
ในส่วนแรกของบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Beaver Builder ฟรี ในภายหลัง เราจะแสดงให้คุณเห็นว่าเครื่องมือระดับพรีเมียมของเราจะทำให้หน้าโหมดการบำรุงรักษาของคุณดียิ่งขึ้นไปอีกได้อย่างไร หากคุณมี Beaver Builder เวอร์ชันพรีเมียมติดตั้งอยู่แล้ว คุณก็พร้อมแล้ว
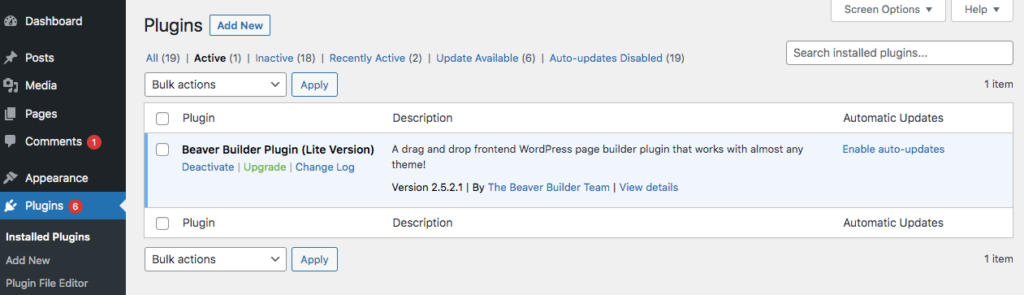
ขั้นแรก ไปที่หน้า ปลั๊กอิน ในแดชบอร์ด WordPress ของคุณ คลิกที่ เพิ่มใหม่ และค้นหา "Beaver Builder Lite" จากนั้นติดตั้งและเปิดใช้งาน:

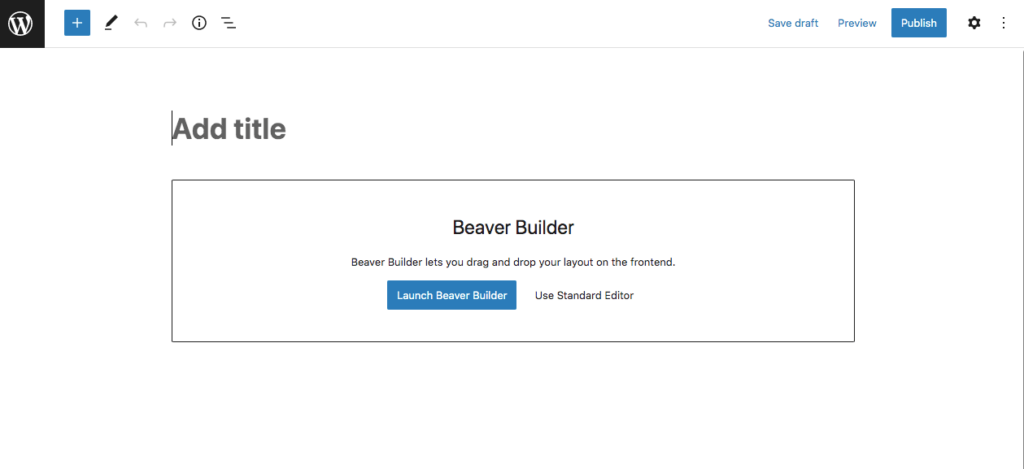
ในการสร้างหน้าโหมดการบำรุงรักษา ให้เลือก หน้า > เพิ่มใหม่ ตอนนี้ให้ชื่อหน้าของคุณ จากนั้นคลิกที่ Launch Beaver Builder :

ซึ่งจะเปิดตัวแก้ไข Beaver Builder ซึ่งคุณสามารถเริ่มปรับแต่งหน้าโหมดการบำรุงรักษาของคุณได้
ขั้นตอนที่ 2: เลือกเทมเพลตการบำรุงรักษา
แม้แต่ใช้ Beaver Builder Lite คุณก็จะสามารถเข้าถึงเทมเพลตของเพจที่สร้างไว้ล่วงหน้าได้ ซึ่งรวมถึงหน้าโหมดการบำรุงรักษาง่าย ๆ ที่คุณสามารถปรับแต่งให้เข้ากับเว็บไซต์ของคุณได้
ในหน้าใหม่ของคุณ ให้คลิกที่ไอคอน + ที่มุมบนขวา ที่นี่ คุณสามารถลากและวางโมดูลเฉพาะเพื่อสร้างเพจที่กำหนดเองได้
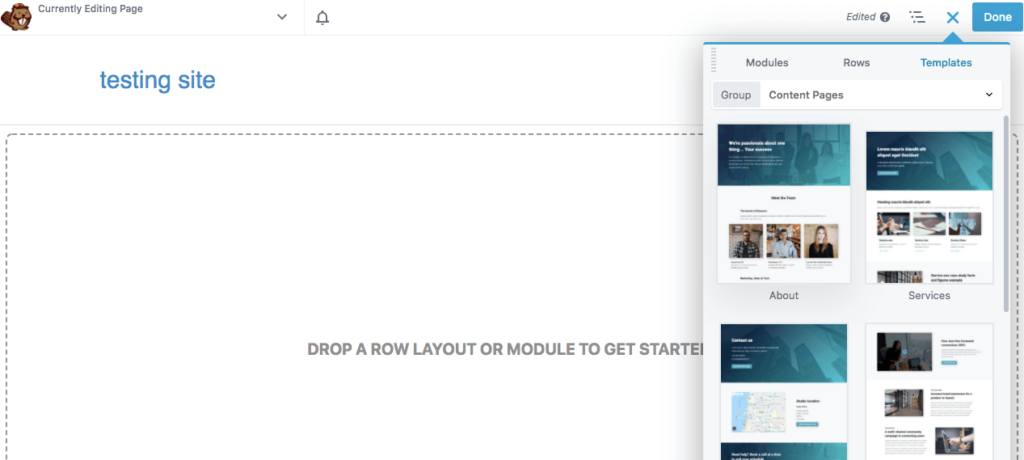
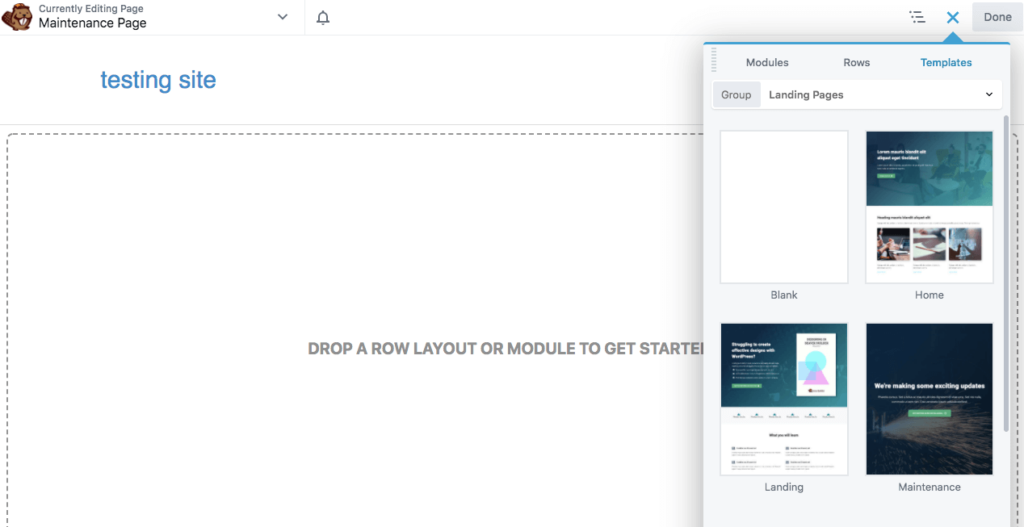
อีกวิธีหนึ่ง คุณสามารถประหยัดเวลาได้โดยไปที่แท็บ เทมเพลต :

ในเมนูแบบเลื่อนลง กลุ่ม ให้เลือก หน้า Landing Page จากนั้น คุณจะเห็นตัวเลือกที่มีข้อความว่า การ บำรุงรักษา :

คลิกและลากเทมเพลตนี้เพื่อเพิ่มลงในเพจของคุณ
ขั้นตอนที่ 3: ปรับแต่งรูปภาพและข้อความ
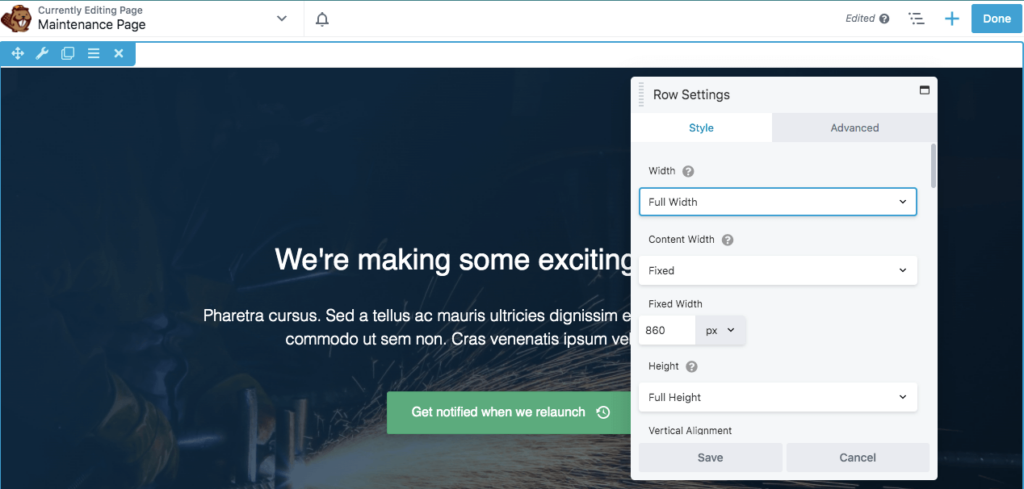
หลังจากแทรกเทมเพลตการ บำรุงรักษา แล้ว คุณจะต้องปรับแต่งและเพิ่มข้อมูลที่เกี่ยวข้องลงในเว็บไซต์ของคุณ หากคุณต้องการเปลี่ยนภาพพื้นหลัง ให้วางเมาส์เหนือรูปภาพนั้นแล้วคลิกไอคอนเครื่องมือเพื่อเปิด Row Settings :

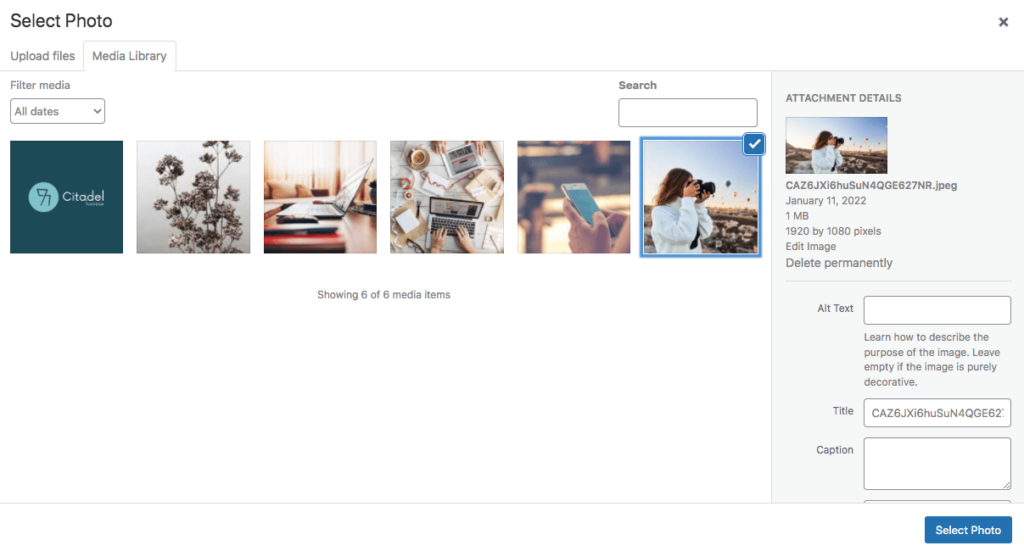
ในแท็บ Style ให้เลื่อนลงไปที่ Background Photo แล้วคลิก Remove จากนั้น คุณสามารถแทรกรูปภาพจากไลบรารีสื่อหรืออัปโหลดไฟล์ใหม่:

เมื่อคุณพบภาพที่ต้องการแล้ว ให้คลิก เลือกรูปภาพ หากคุณชอบลักษณะที่ปรากฏบนพื้นหลังของหน้าการบำรุงรักษา ให้บันทึกการเปลี่ยนแปลงของคุณ

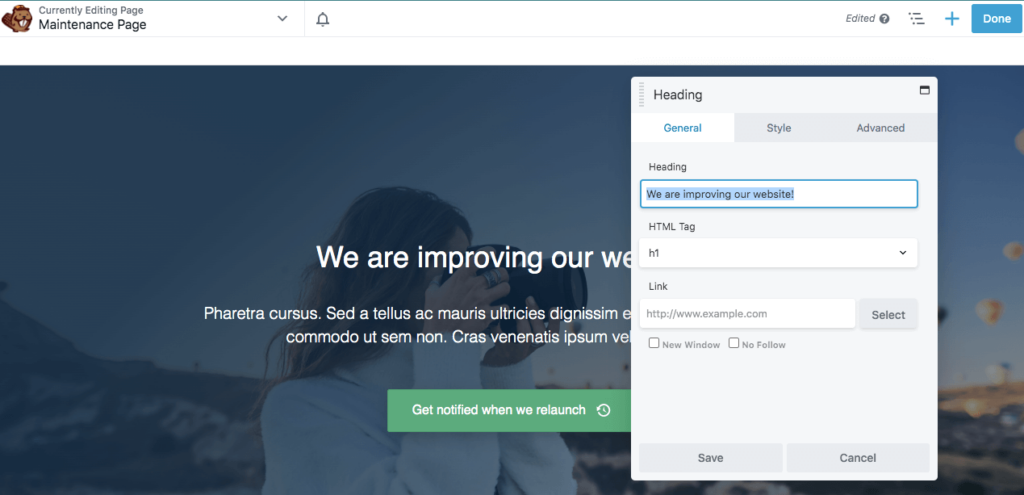
คุณอาจต้องการกำหนดข้อความเริ่มต้นเองด้วย เริ่มต้นด้วยการวางเมาส์เหนือส่วนหัวแล้วคลิกการตั้งค่า:

หากต้องการแก้ไขข้อความ ให้ไปที่แท็บ ทั่วไป ใต้ หัวข้อ ให้เพิ่มข้อความของคุณเอง:

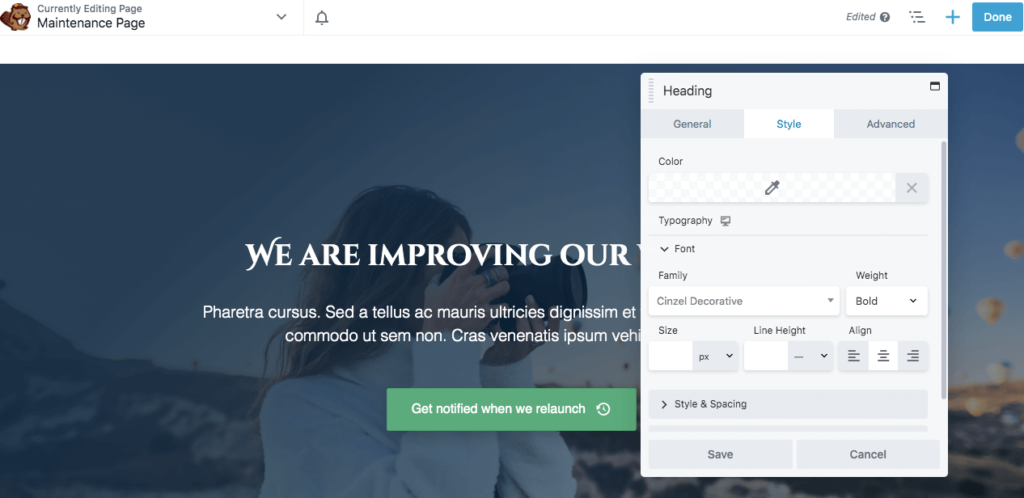
คุณยังสามารถเปลี่ยนฟอนต์ สี และขนาดหัวเรื่องได้ในแท็บ สไตล์ เมื่อคุณทำการแก้ไขแล้ว ให้คลิกที่ บันทึก :

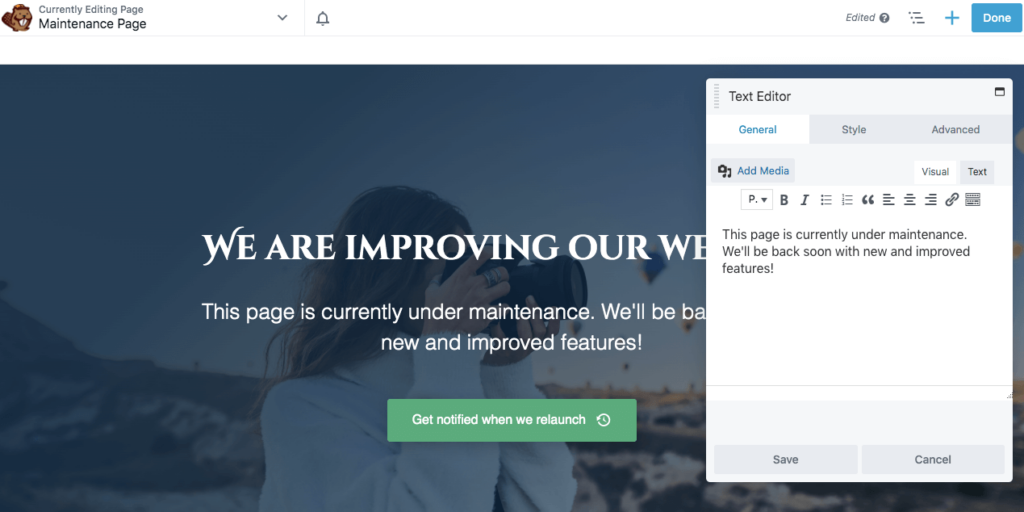
คุณสามารถเข้าสู่กระบวนการแก้ไขเดียวกันสำหรับเนื้อหาหลักของข้อความได้ เพิ่มข้อความแบบกำหนดเองในแท็บ ทั่วไป จากนั้นปรับแบบอักษรตามต้องการ:

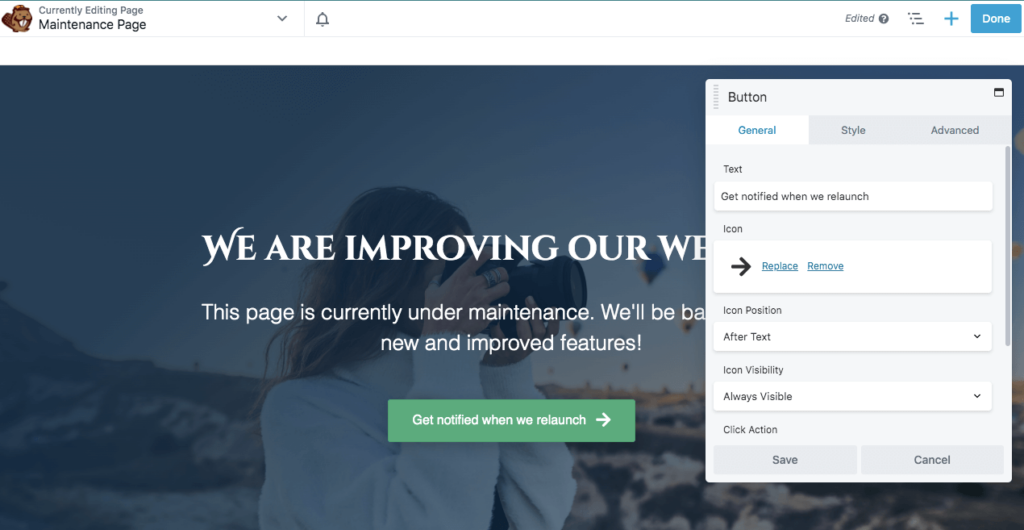
คุณลักษณะสุดท้ายในเทมเพลตเริ่มต้นนี้คือปุ่ม Call to Action (CTA) คุณสามารถคลิกที่การตั้งค่าเพื่อแก้ไขข้อความและเพิ่มไอคอนที่กำหนดเอง:

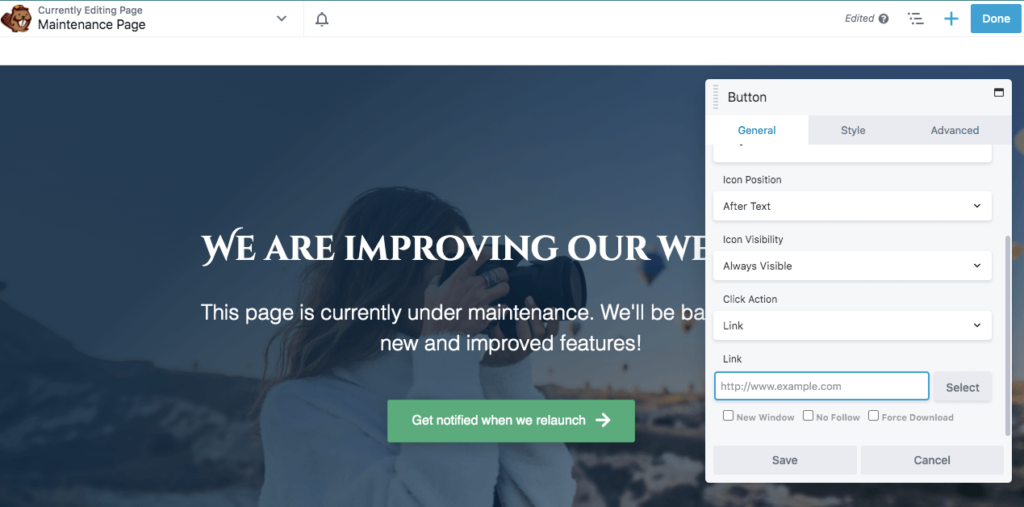
ที่ด้านล่างของแท็บ ทั่วไป ให้วางลิงก์ในตำแหน่งที่คุณต้องการให้ปุ่มนำไป นี่อาจเป็นหน้าเว็บไซต์อื่นที่มีข้อมูลคล้ายกันหรือหน้า Landing Page เพื่อบันทึกที่อยู่อีเมล:

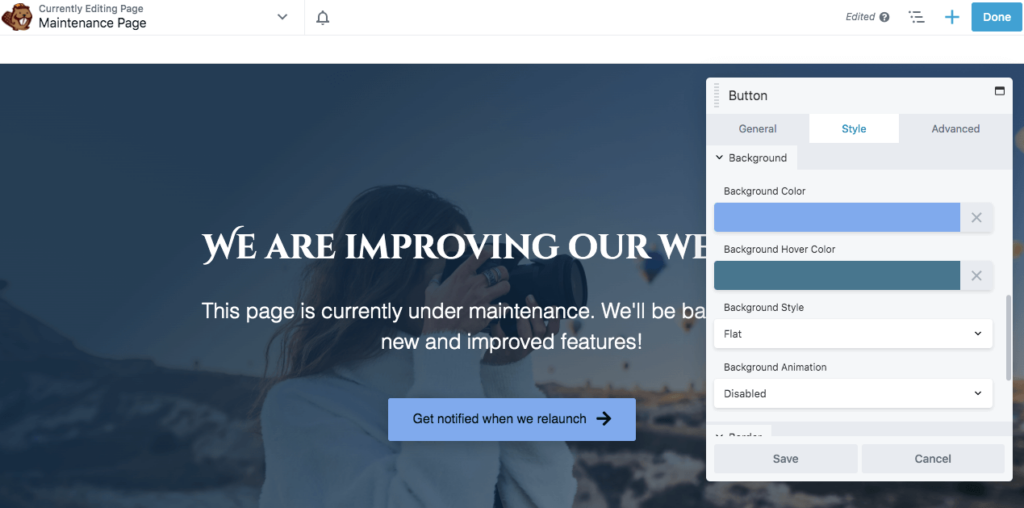
จากนั้นไปที่แท็บ ลักษณะ เพื่อแก้ไขสีของปุ่มและสีโฮเวอร์ คุณยังสามารถเปลี่ยนสีข้อความและแบบอักษรได้ที่นี่:

เมื่อคุณชอบหน้าตาของเพจแล้ว ให้คลิกที่ บันทึก แล้วคลิก เผยแพร่ หากมีลิงก์ที่อาจใช้งานไม่ได้ระหว่างการบำรุงรักษาเว็บไซต์ของคุณ ให้ลองเปลี่ยนเส้นทางไปยังหน้านี้
ขั้นตอนที่ 4: เพิ่มคุณสมบัติพิเศษ
Beaver Builder Lite ให้ทุกสิ่งที่คุณต้องการเพื่อทำตามขั้นตอนข้างต้น เครื่องมือนี้สามารถมีประสิทธิภาพสำหรับการสร้างหน้าการบำรุงรักษาอย่างง่าย อย่างไรก็ตาม คุณจะต้องใช้ปลั๊กอินพรีเมียมของเราเพื่อเข้าถึงคุณลักษณะขั้นสูงเพิ่มเติม เช่น ตัวนับเวลาถอยหลังหรือแบบฟอร์มการจับลูกค้าเป้าหมาย
เมื่อใช้ Beaver Builder Pro คุณสามารถเพิ่มหน้าการบำรุงรักษาใหม่และแก้ไขโดยใช้กระบวนการเดียวกับปลั๊กอิน Lite อย่างไรก็ตาม คุณสามารถเพิ่มโมดูลเพิ่มเติมเพื่อทำให้หน้าการบำรุงรักษาของคุณมีการโต้ตอบมากขึ้น
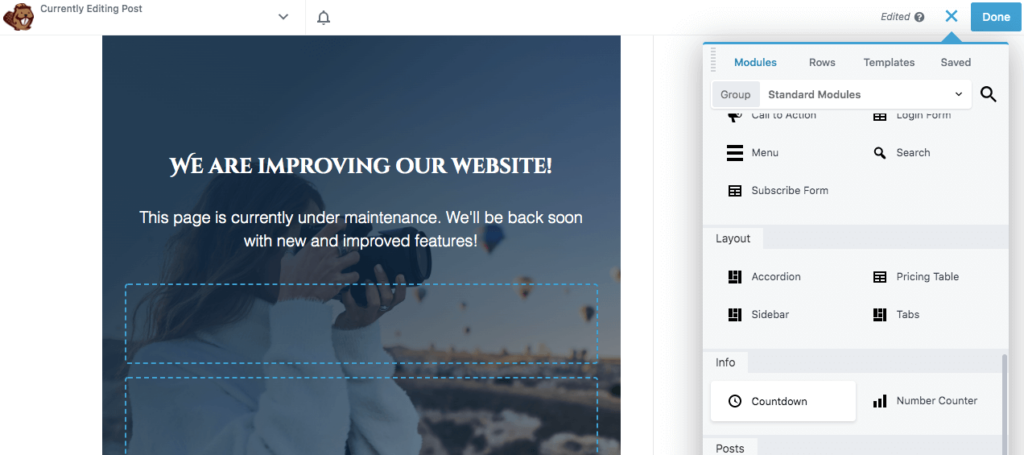
ตัวอย่างเช่น ใน โมดูล คุณสามารถลากและวางตัวจับเวลาถอยหลังลงบนหน้าได้ สามารถแจ้งผู้เข้าชมเมื่อไซต์ของคุณจะกลับมาใช้งานได้อีกครั้ง:

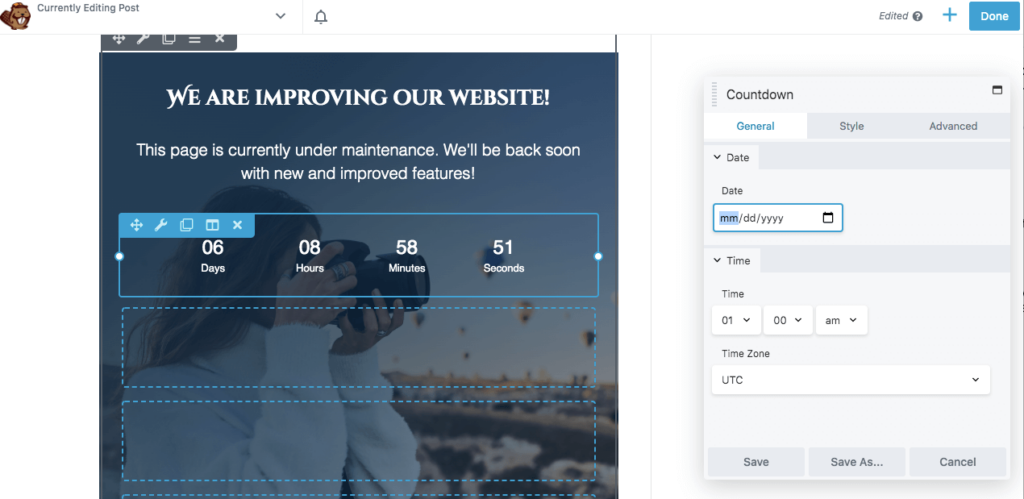
ด้วยโมดูลนี้ คุณสามารถเพิ่มวันที่เริ่มต้นของคุณในแท็บ ทั่วไป อย่าลืมระบุเขตเวลาด้วย:

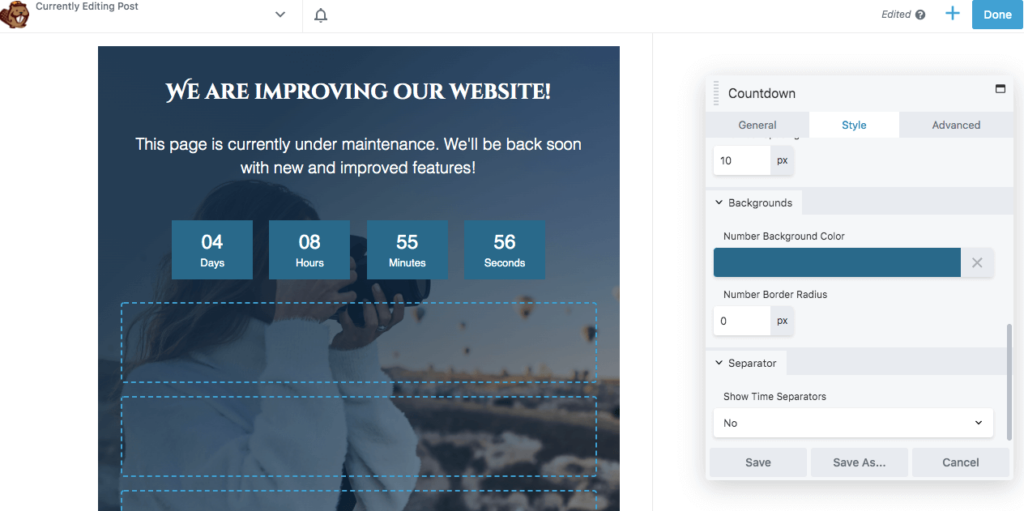
ภายใต้ สไตล์ คุณสามารถแก้ไขสีและขนาดของตัวเลขได้ จากนั้น เพิ่มสีพื้นหลังหากจำเป็น:

คุณอาจต้องการจับลูกค้าเป้าหมายโดยใช้หน้าโหมดการบำรุงรักษาของคุณ ด้วยวิธีนี้ ผู้ใช้สามารถสมัครรับจดหมายข่าวของคุณและเรียนรู้เกี่ยวกับการอัปเดตที่วางแผนไว้
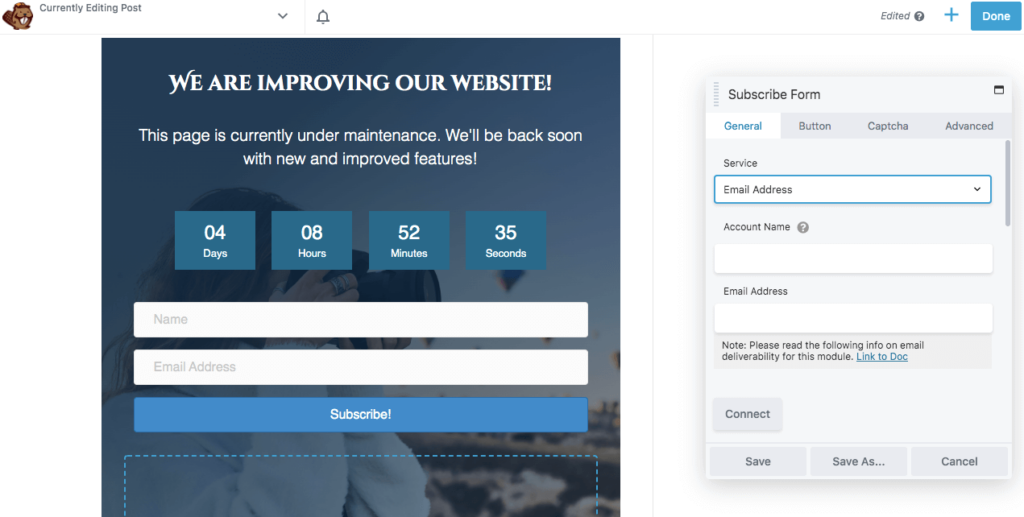
ในการเริ่มต้นจับลูกค้าเป้าหมาย ให้ลากและวางโมดูลแบบฟอร์มการสมัครทุกที่ที่คุณต้องการ จากนั้น เชื่อมต่อบริการการตลาดผ่านอีเมลที่คุณจะใช้ตรวจสอบการตอบสนอง:

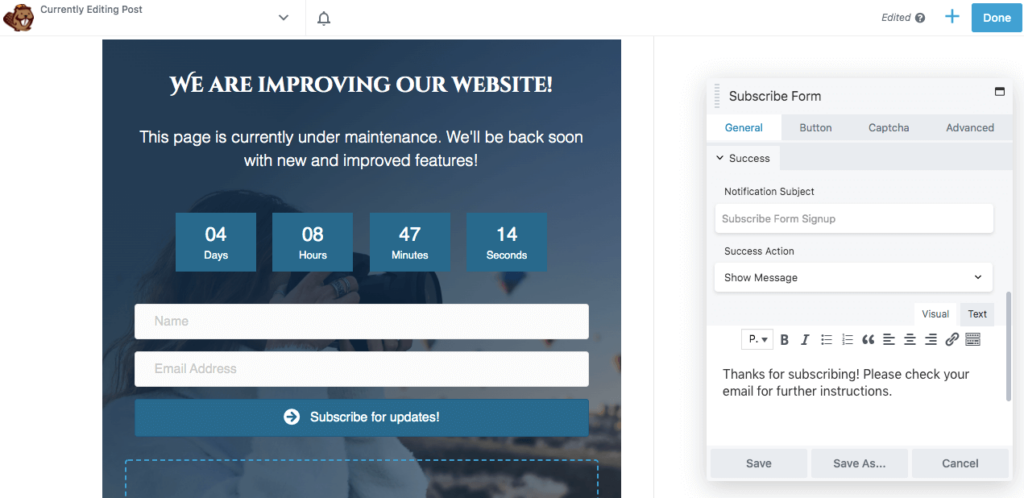
คุณสามารถเพิ่มข้อความที่กำหนดเองได้ที่ด้านล่างของแท็บ ทั่วไป นี่คือสิ่งที่ผู้ใช้จะเห็นหลังจากสมัครใช้งาน:

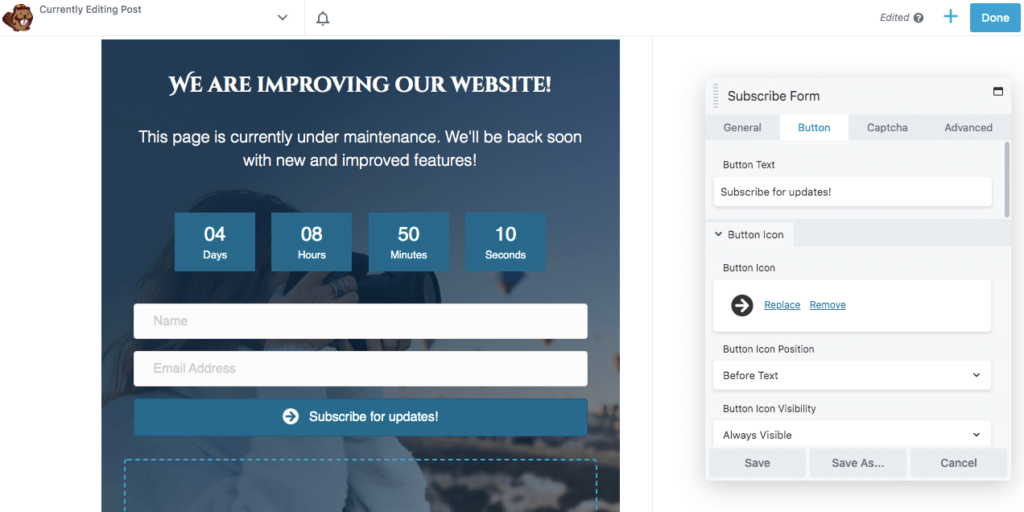
คุณยังสามารถแก้ไขปุ่มสมัครรับข้อมูลในแท็บ ปุ่ม ได้อีกด้วย คุณสามารถเพิ่มข้อความและไอคอนที่กำหนดเองได้ที่นี่ ที่ด้านล่างของส่วนนี้ คุณยังสามารถเลือกสีพื้นหลังได้:

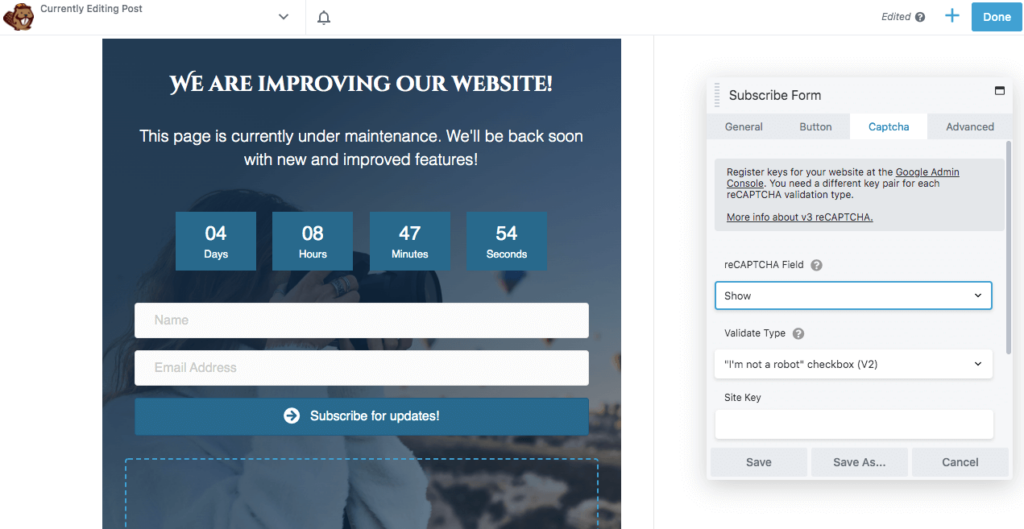
หากจำเป็น คุณยังสามารถใส่กล่องกาเครื่องหมาย Google reCAPTCHA ได้อีกด้วย คุณลักษณะนี้สามารถบล็อกสแปมและให้แน่ใจว่าคุณได้รับเฉพาะโอกาสในการขายที่ถูกต้อง:

เมื่อคุณชอบหน้าตาของหน้าการบำรุงรักษาแล้ว ให้บันทึกแบบร่างหรือกด เผยแพร่ ตอนนี้คุณสามารถใช้ปลั๊กอิน เช่น PowerPack เพื่อเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าโหมดการบำรุงรักษาใหม่ของคุณโดยอัตโนมัติ
บทสรุป
เพื่อให้เว็บไซต์ของคุณอัปเดตและทำงานได้อย่างถูกต้อง คุณอาจต้องปรับแต่งธีมหรือกำหนดค่าปลั๊กอินใหม่ แม้ว่าการดูแลเว็บไซต์จะมีความสำคัญ แต่ก็มักจะทำให้เกิดหน้าแสดงข้อผิดพลาดที่ส่งผลเสียต่อประสบการณ์ของผู้ใช้ ด้วยการสร้างหน้าโหมดการบำรุงรักษา คุณสามารถแจ้งผู้เยี่ยมชมเกี่ยวกับหน้าที่ไม่พร้อมใช้งานและเมื่อพวกเขาจะกลับออนไลน์
เมื่อใช้เครื่องมือ Beaver Builder ของเรา มีสี่ขั้นตอนง่ายๆ ในการสร้างหน้าโหมดการบำรุงรักษา:
- เพิ่มหน้าใหม่
- เลือกเทมเพลตการบำรุงรักษา
- ปรับแต่งรูปภาพและข้อความ
- เพิ่มคุณสมบัติพิเศษด้วย Beaver Builder Pro
คุณมีคำถามใด ๆ เกี่ยวกับการสร้างหน้าโหมดการบำรุงรักษาแบบกำหนดเองสำหรับเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
