Cara Membuat Halaman Mode Pemeliharaan di WordPress (Dalam 4 Langkah)
Diterbitkan: 2022-04-22Jika Anda akan melakukan pembaruan ekstensif di situs WordPress Anda, Anda mungkin bertanya-tanya bagaimana cara membuat halaman mode pemeliharaan di WordPress. Ini bisa menjadi cara yang efektif untuk memberi tahu audiens Anda. Selain itu, dapat menghasilkan buzz tentang konten yang akan datang.
Dalam posting ini, kami akan menjelaskan apa itu halaman mode pemeliharaan dan mengapa Anda mungkin ingin menggunakannya di situs WordPress Anda. Kemudian, kami akan menunjukkan cara menyiapkannya menggunakan Beaver Builder. Mari kita mulai!
- Pengantar Mode Pemeliharaan di WordPress
- Mengapa Anda Mungkin Ingin Mendesain Halaman Mode Pemeliharaan untuk Situs WordPress Anda
- Cara Membuat Halaman Mode Pemeliharaan di WordPress (Dalam 4 Langkah)
- Langkah 1: Tambahkan Halaman Baru
- Langkah 2: Pilih Template Pemeliharaan
- Langkah 3: Sesuaikan Gambar dan Teks
- Langkah 4: Tambahkan Fitur Ekstra
- Kesimpulan
Pengantar Mode Pemeliharaan di WordPress
Saat membuat perubahan besar pada situs web Anda, sebaiknya aktifkan mode pemeliharaan. Pemberitahuan ini memberi tahu pengunjung Anda bahwa situs Anda (atau halaman tertentu) saat ini sedang offline.
Umumnya, halaman mode pemeliharaan memberikan informasi tentang mengapa konten Anda tidak tersedia. Meskipun audiens Anda tidak dapat melihat halaman tertentu, Anda dapat memberi tahu mereka kapan halaman tersebut akan dicadangkan:

Mengedit tema dan plugin di situs langsung menampilkan halaman kesalahan kepada pengguna. Ketika ini terjadi, pengunjung tidak akan bisa langsung menemukan konten yang mereka cari. Pada akhirnya, halaman kesalahan dapat merusak kredibilitas Anda dan meningkatkan rasio pentalan.
Meskipun halaman kesalahan yang tidak disengaja dapat berbahaya, Anda dapat membuat halaman kesalahan 404 khusus untuk melibatkan kembali pengunjung. Namun, halaman mode pemeliharaan seringkali merupakan pilihan yang lebih baik.
Dengan halaman mode pemeliharaan, Anda dapat memberi tahu audiens Anda kapan mereka dapat kembali ke situs web Anda dan mengakses informasi. Selain itu, halaman ini dapat berisi formulir pengambilan prospek, memungkinkan Anda untuk menghubungi pengguna bahkan setelah keluar.
Mengapa Anda Mungkin Ingin Mendesain Halaman Mode Pemeliharaan untuk Situs WordPress Anda
Situs web seringkali membutuhkan perawatan rutin, seperti menghapus komentar spam atau melakukan pencadangan. Untuk tugas yang lebih kecil ini, situs Anda tidak akan mengalami waktu henti. Namun, penting untuk mengetahui cara membuat halaman mode pemeliharaan saat memperbaiki masalah fungsional yang lebih besar.
Anda harus mempertimbangkan untuk membuat halaman mode pemeliharaan ketika:
- Mengonfigurasi plugin baru
- Menyesuaikan tema Anda
- Menghapus tautan tidak aman/spam
Perubahan ini dapat menyebabkan masalah serius seperti halaman kesalahan 404 atau Layar Putih Kematian di situs web langsung. Setelah mengalami masalah fungsional ini, pengunjung berpotensi menjadi frustrasi dan meninggalkan situs Anda.
Ini adalah saat halaman mode pemeliharaan dapat berguna. Hal ini dapat membuat website Anda terlihat lebih profesional. Selanjutnya, halaman ini dapat memberi tahu audiens Anda bahwa Anda secara aktif memperbarui situs Anda untuk menciptakan pengalaman yang lebih baik bagi mereka.
Meskipun pengguna tidak akan menemukan konten yang mereka cari, halaman mode pemeliharaan dapat memberi tahu mereka kapan konten itu akan tersedia. Informasi ini dapat lebih menggembirakan bagi pengunjung pertama kali daripada halaman kesalahan 404. Plus, banyak halaman mode pemeliharaan berisi formulir pendaftaran email di mana pengguna dapat berlangganan untuk lebih banyak pembaruan.
Anda juga dapat menggunakan halaman mode pemeliharaan untuk mempromosikan peluncuran produk baru atau mendesain ulang situs web. Dengan membuat halaman arahan segera hadir, Anda dapat menghasilkan buzz sebelum tanggal peluncuran Anda.
Cara Membuat Halaman Mode Pemeliharaan di WordPress (4 Langkah)
Sebaiknya gunakan plugin Beaver Builder kami untuk membuat halaman mode perawatan pertama Anda. Anda dapat dengan mudah membuat desain khusus dengan pembuat halaman seret dan lepas kami. Jika Anda lebih suka mendedikasikan lebih sedikit waktu untuk mendesain, Anda dapat mengakses tata letak halaman mode pemeliharaan yang telah dirancang sebelumnya.
Jika Anda memerlukan penyesuaian lebih lanjut, Anda juga dapat mengunduh PowerPack Beaver Builder Addon. Muncul dengan Perpustakaan Template yang dirancang secara profesional, termasuk mode pemeliharaan dan halaman segera hadir.
Langkah 1: Tambahkan Halaman Baru
Untuk bagian pertama dari tutorial ini, kita akan menggunakan plugin Beaver Builder gratis. Nanti, kami akan menunjukkan kepada Anda bagaimana alat premium kami dapat membawa halaman mode pemeliharaan Anda lebih jauh lagi. Jika Anda sudah menginstal Beaver Builder versi premium, maka Anda sudah siap.
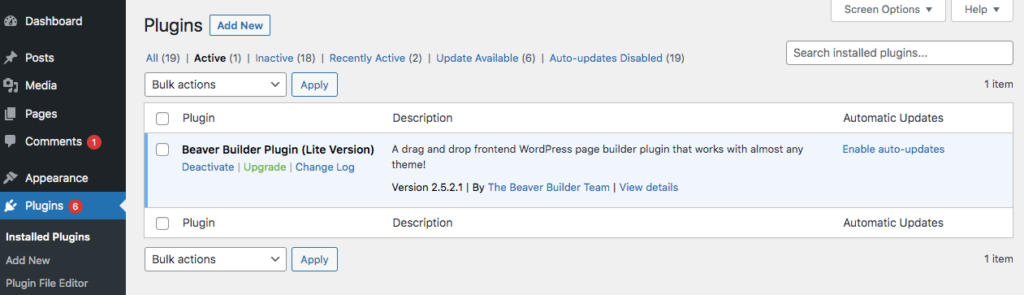
Pertama, buka halaman Plugin di dashboard WordPress Anda. Klik Add New dan cari "Beaver Builder Lite". Kemudian, instal dan aktifkan:

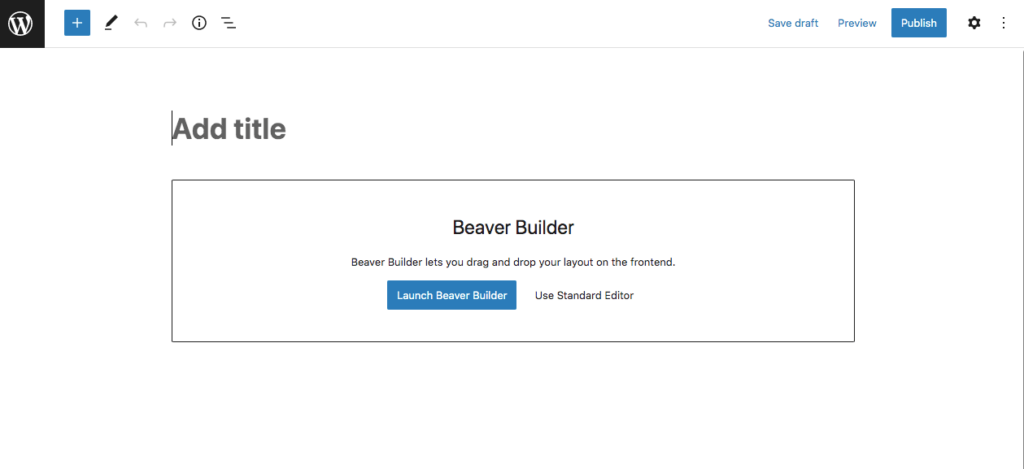
Untuk membuat halaman mode perawatan, pilih Pages > Add New . Sekarang beri judul pada halaman Anda. Selanjutnya, klik pada Launch Beaver Builder :

Ini akan membuka editor Beaver Builder, tempat Anda dapat mulai menyesuaikan halaman mode pemeliharaan.
Langkah 2: Pilih Template Pemeliharaan
Bahkan menggunakan Beaver Builder Lite, Anda akan dapat mengakses templat halaman yang telah dibuat sebelumnya. Ini termasuk halaman mode perawatan sederhana yang dapat Anda sesuaikan agar sesuai dengan situs web Anda.
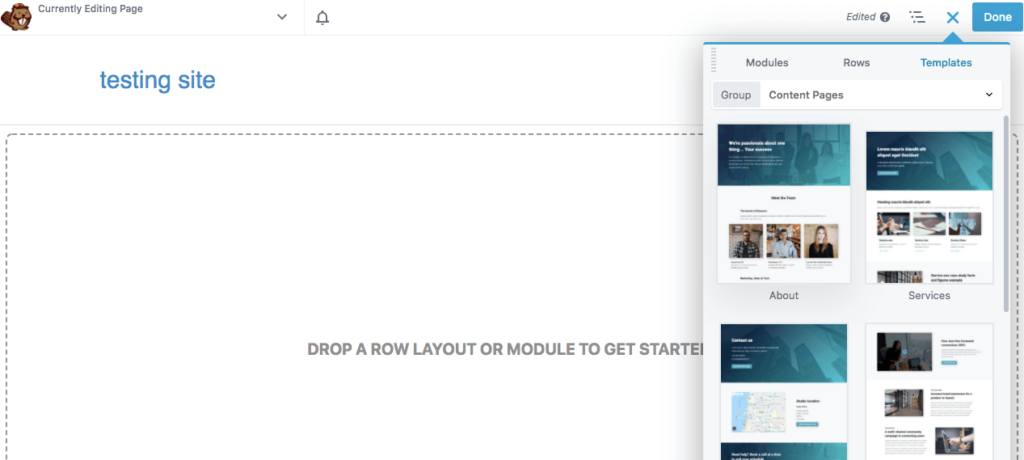
Di halaman baru Anda, klik ikon + di sudut kanan atas. Di sini, Anda dapat menarik dan melepas modul tertentu untuk membuat halaman khusus.
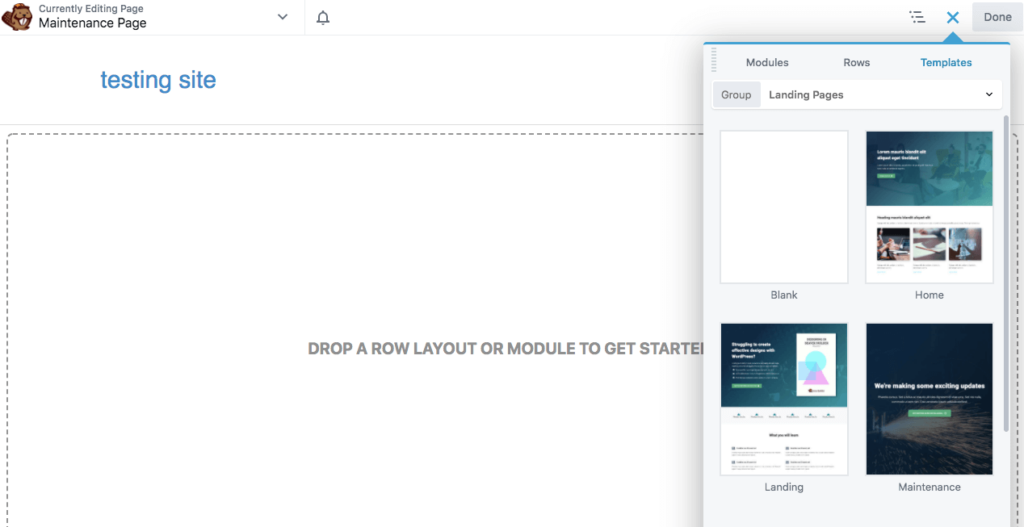
Atau, Anda dapat menghemat waktu dengan menavigasi ke tab Template :

Di menu tarik-turun Grup , pilih Laman Landas . Kemudian, Anda akan melihat opsi berlabel Maintenance :

Klik dan seret template ini untuk menambahkannya ke halaman Anda.
Langkah 3: Sesuaikan Gambar dan Teks
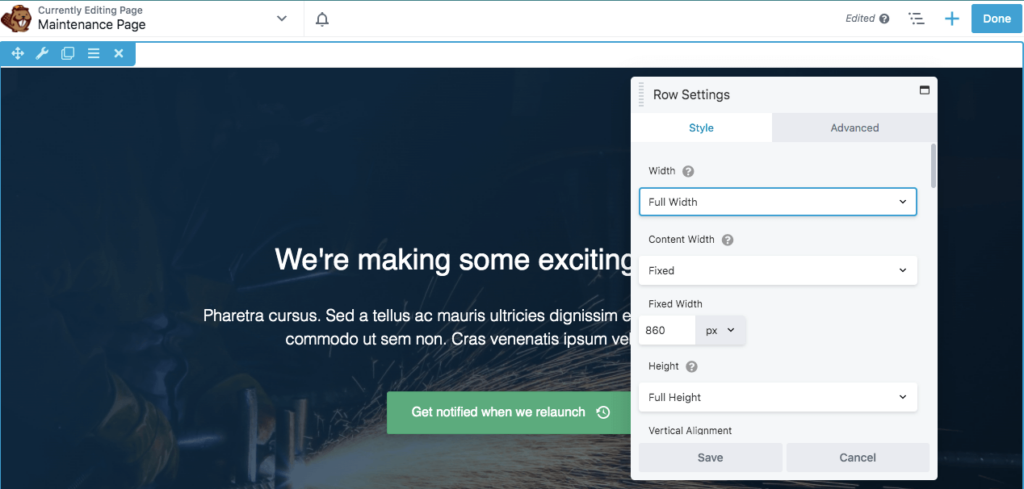
Setelah memasukkan template Pemeliharaan , Anda harus menyesuaikannya dan menambahkan informasi yang relevan ke situs web Anda. Jika Anda ingin mengubah gambar latar belakang, arahkan kursor ke atasnya dan klik ikon kunci inggris untuk membuka Pengaturan Baris :

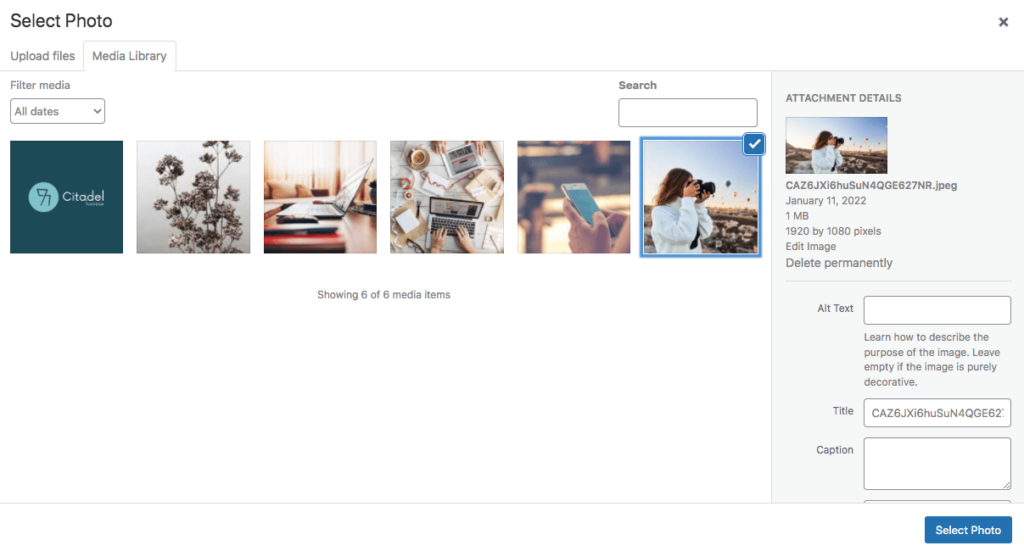
Di tab Gaya , gulir ke bawah ke Foto Latar Belakang dan klik Hapus . Kemudian, Anda dapat menyisipkan gambar dari Perpustakaan Media atau mengunggah file baru:


Setelah Anda menemukan gambar yang tepat, klik Pilih Foto . Jika Anda menyukai tampilannya di latar belakang halaman pemeliharaan Anda, simpan perubahan Anda.
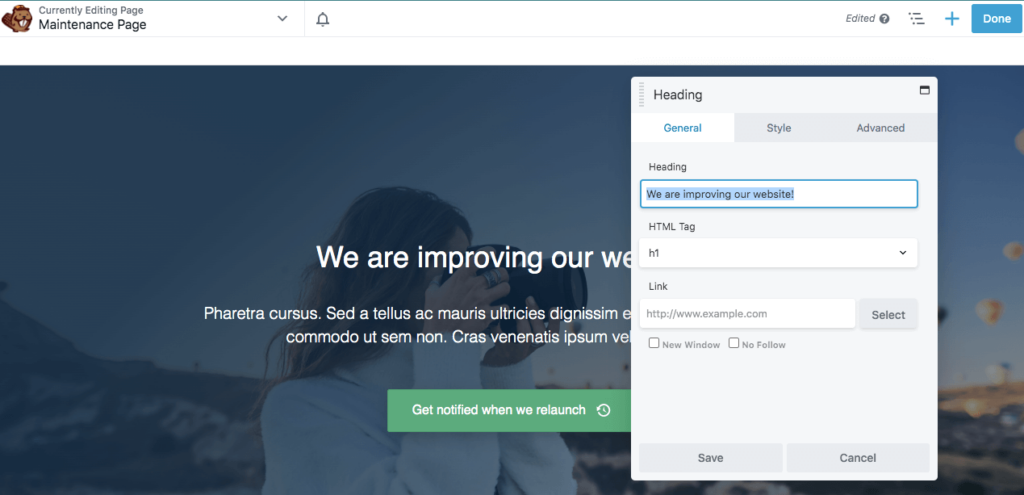
Anda juga mungkin ingin menyesuaikan teks default. Mulailah dengan mengarahkan kursor ke judul dan mengklik pengaturannya:

Untuk mengedit teks, buka tab Umum . Di bawah bagian Judul , tambahkan teks Anda sendiri:

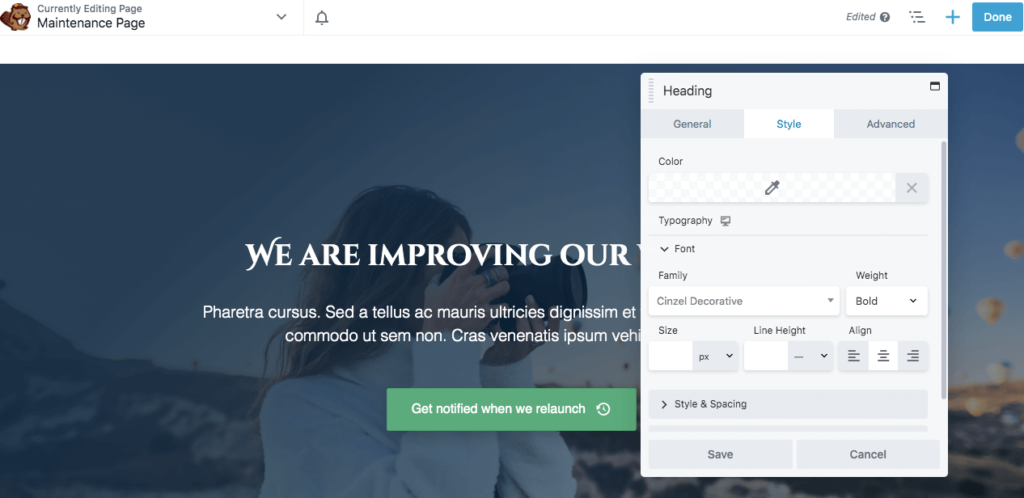
Anda juga dapat mengubah font, warna, dan ukuran heading di tab Style . Setelah Anda mengedit, klik Simpan :

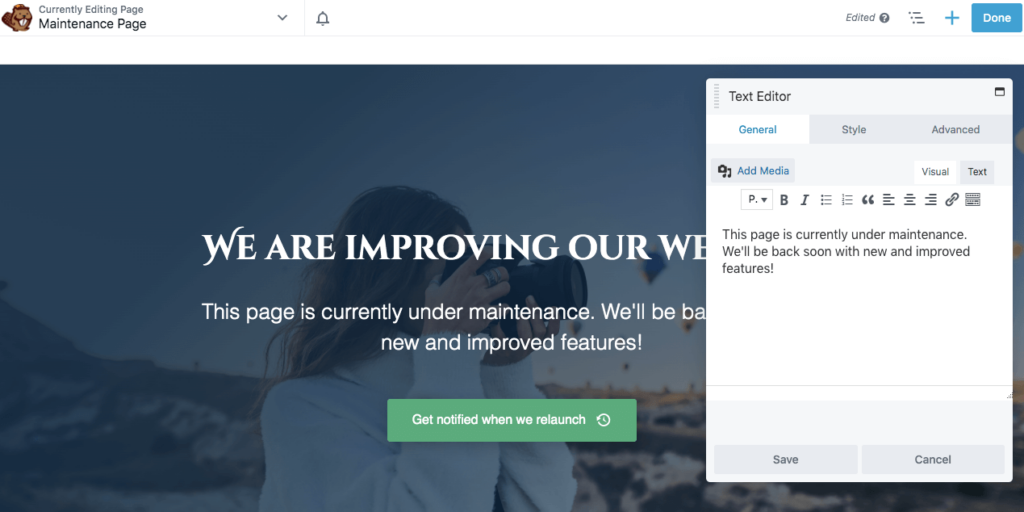
Anda dapat melalui proses pengeditan yang sama untuk bagian utama teks. Tambahkan teks khusus di tab Umum , lalu sesuaikan font sesuai kebutuhan:

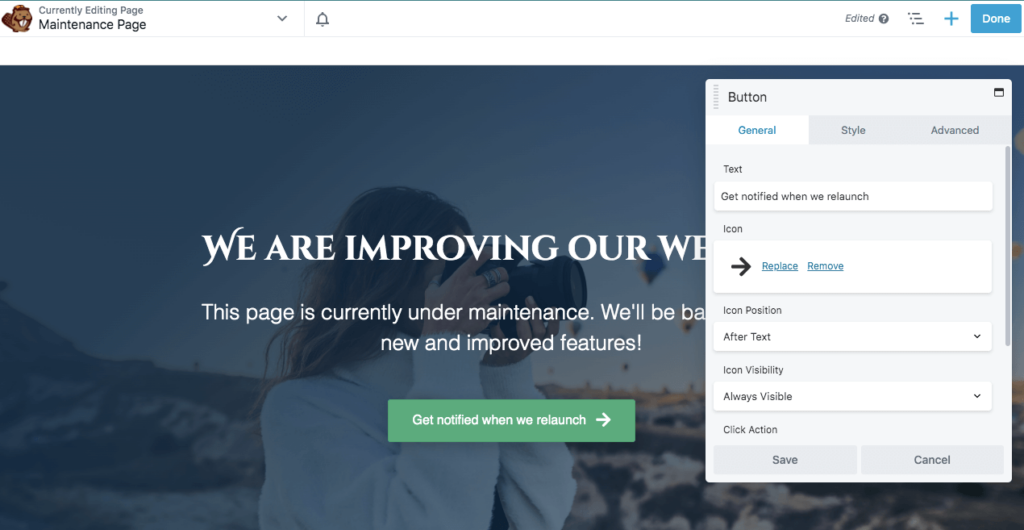
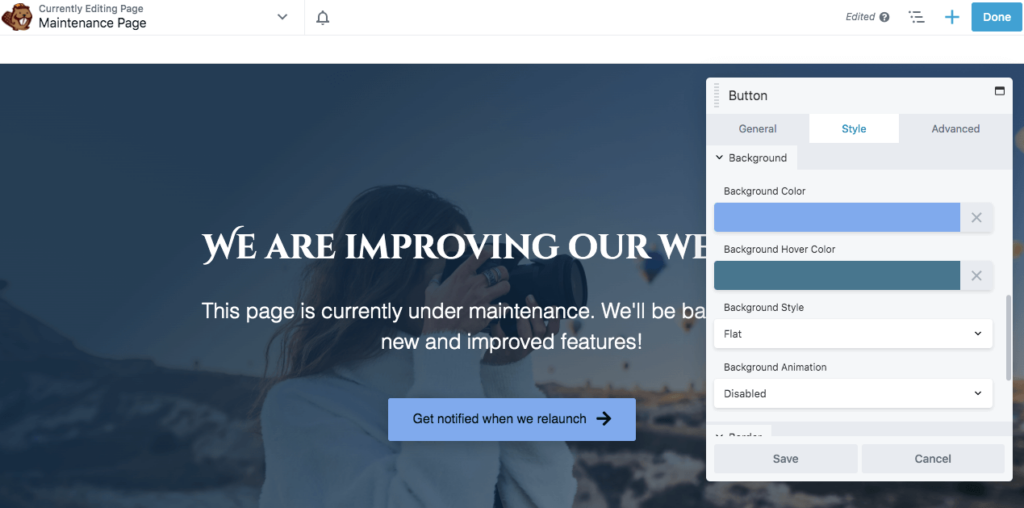
Fitur terakhir dalam template default ini adalah tombol Call to Action (CTA). Anda dapat mengklik pengaturannya untuk mengedit teks dan menambahkan ikon khusus:

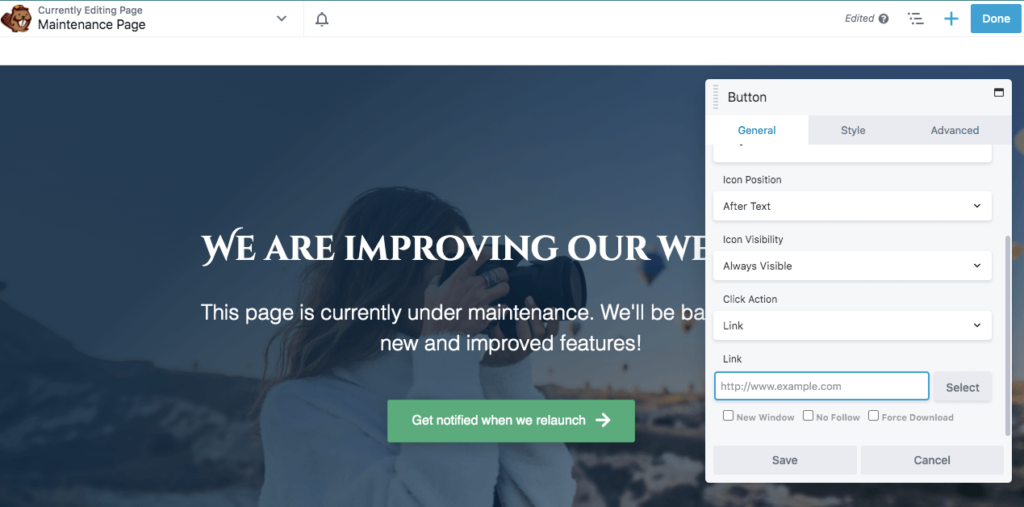
Di bagian bawah tab Umum , tempel tautan yang Anda inginkan untuk mengarahkan tombol. Ini bisa berupa halaman situs web lain dengan informasi serupa atau halaman arahan untuk menangkap alamat email:

Lalu, buka tab Style untuk mengedit warna tombol dan warna hover-nya. Di sini, Anda juga dapat mengubah warna teks dan font:

Setelah Anda menyukai tampilan halaman, klik Simpan dan kemudian Terbitkan . Jika ada tautan yang mungkin rusak selama pemeliharaan situs web Anda, pertimbangkan untuk mengalihkannya ke halaman ini.
Langkah 4: Tambahkan Fitur Ekstra
Beaver Builder Lite memberi Anda semua yang Anda butuhkan untuk menyelesaikan langkah-langkah di atas. Alat ini bisa efektif untuk membangun halaman perawatan sederhana. Namun, Anda memerlukan plugin premium kami untuk mengakses fitur yang lebih canggih seperti penghitung waktu mundur atau formulir pengambilan prospek.
Menggunakan Beaver Builder Pro, Anda dapat menambahkan halaman pemeliharaan baru dan mengeditnya menggunakan proses yang sama seperti plugin Lite. Namun, Anda sekarang dapat menambahkan modul tambahan untuk membuat halaman pemeliharaan Anda lebih interaktif.
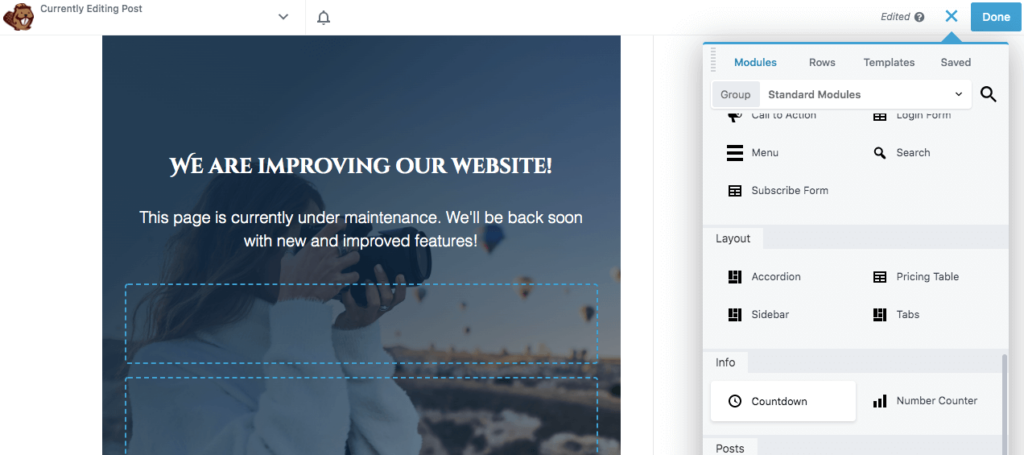
Misalnya, di Modules , Anda dapat menarik dan melepas penghitung waktu mundur ke halaman. Ini dapat memberi tahu pengunjung kapan situs Anda akan ditayangkan kembali:

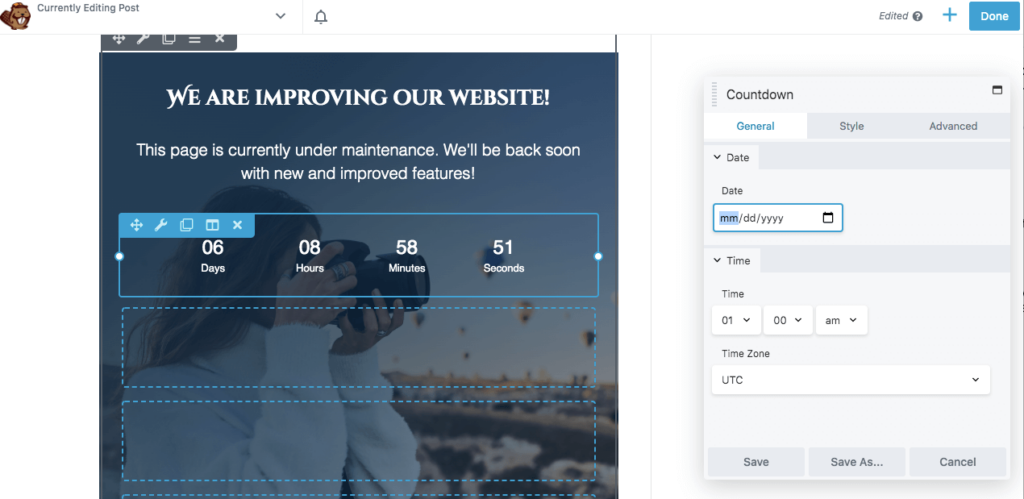
Dengan modul ini, Anda dapat menambahkan tanggal peluncuran di tab Umum . Pastikan untuk menentukan zona waktu juga:

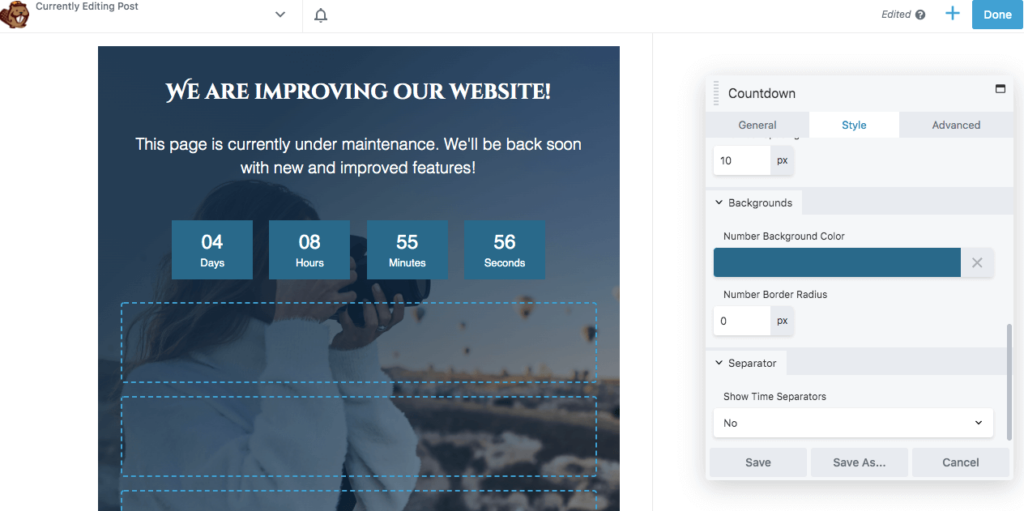
Di bawah Gaya , Anda dapat mengedit warna dan ukuran angka. Kemudian, tambahkan warna latar belakang jika diperlukan:

Anda mungkin juga ingin menangkap prospek menggunakan halaman mode pemeliharaan. Dengan cara ini, pengguna dapat mendaftar ke buletin Anda dan mempelajari tentang pembaruan yang direncanakan.
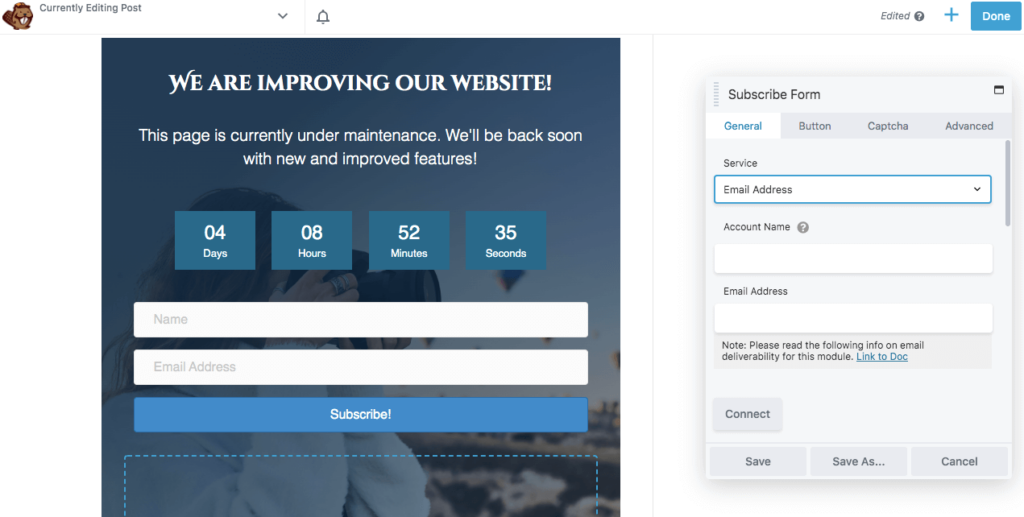
Untuk mulai menangkap prospek, seret dan lepas modul formulir berlangganan di mana pun Anda mau. Kemudian, hubungkan layanan pemasaran email yang akan Anda gunakan untuk memantau tanggapan:

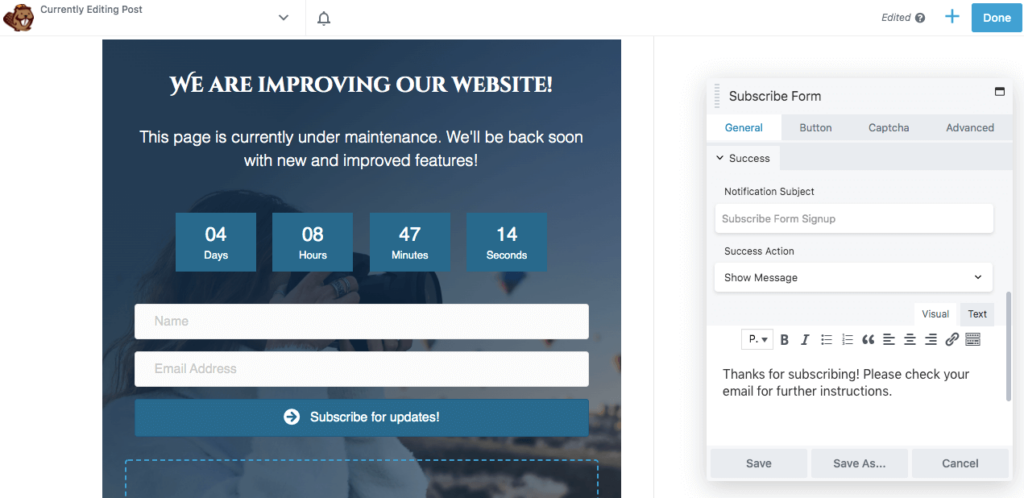
Anda dapat menambahkan pesan khusus di bagian bawah tab Umum . Inilah yang akan dilihat pengguna setelah mereka mendaftar:

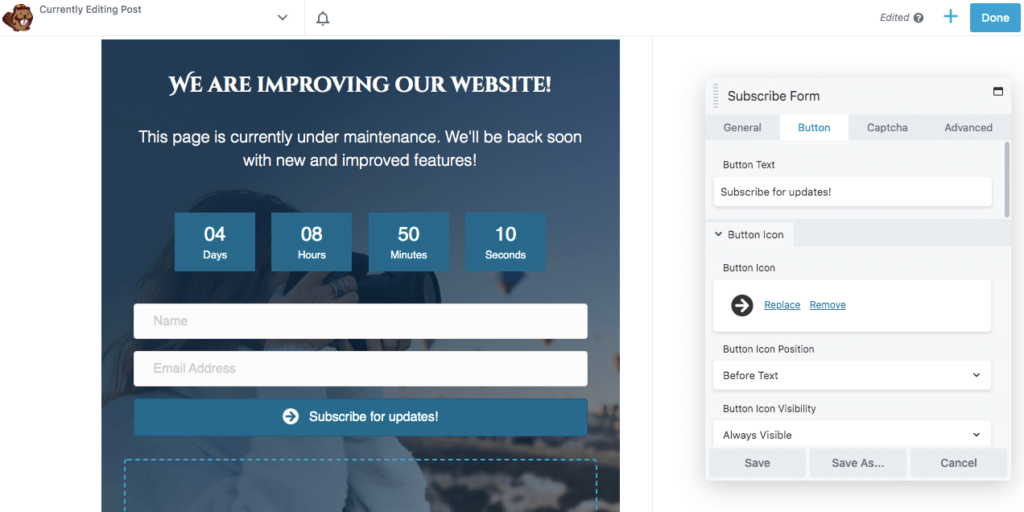
Anda juga dapat mengedit tombol berlangganan di tab Tombol . Di sini, Anda dapat menambahkan teks dan ikon khusus. Di bagian bawah, Anda juga dapat memilih warna latar belakang:

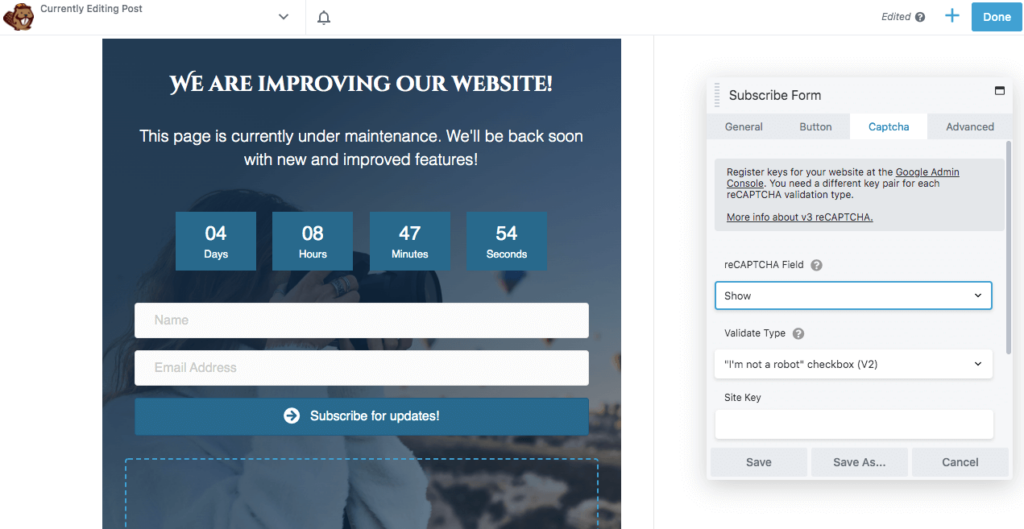
Jika perlu, Anda bahkan dapat memasukkan kotak centang Google reCAPTCHA. Fitur ini dapat memblokir spam dan memastikan bahwa Anda hanya menerima prospek yang valid:

Setelah Anda menyukai tampilan halaman pemeliharaan Anda, simpan draf Anda atau tekan Terbitkan . Sekarang Anda dapat menggunakan plugin seperti PowerPack untuk secara otomatis mengarahkan pengunjung ke halaman mode pemeliharaan baru Anda.
Kesimpulan
Agar situs web Anda tetap diperbarui dan berfungsi dengan baik, Anda mungkin perlu menyesuaikan tema atau mengonfigurasi plugin baru. Meskipun pemeliharaan situs web penting, sering kali dapat menyebabkan halaman kesalahan yang berdampak negatif pada pengalaman pengguna. Dengan membuat halaman mode pemeliharaan, Anda dapat memberi tahu pengunjung tentang halaman yang tidak tersedia dan kapan mereka akan kembali online.
Saat menggunakan alat Beaver Builder kami, ada empat langkah sederhana untuk membuat halaman mode pemeliharaan:
- Tambahkan halaman baru.
- Pilih template pemeliharaan.
- Sesuaikan gambar dan teks.
- Tambahkan fitur tambahan dengan Beaver Builder Pro.
Apakah Anda memiliki pertanyaan tentang membuat halaman mode pemeliharaan khusus untuk situs web Anda? Beri tahu kami di bagian komentar di bawah!
