So erstellen Sie eine E-Commerce-Website mit WordPress: Vollständiges Tutorial (2022)
Veröffentlicht: 2022-04-13Versuchen Sie herauszufinden, wie Sie eine E-Commerce-Website mit WordPress erstellen?
Während WordPress ursprünglich als Blogging-Tool begann, hat es sich längst zu einem leistungsstarken Tool zum Erstellen von Websites entwickelt, mit dem jede Art von E-Commerce-Shop erstellt werden kann.
Tatsächlich ist WordPress die beliebteste Methode, um einen E-Commerce-Shop zu erstellen – sogar noch beliebter als Shopify.
In diesem Tutorial behandeln wir alle Informationen, die Sie benötigen, um Ihren Shop in die Reihen der beliebtesten E-Commerce-Tools im Internet aufzunehmen.
Und hier ist mein Versprechen:
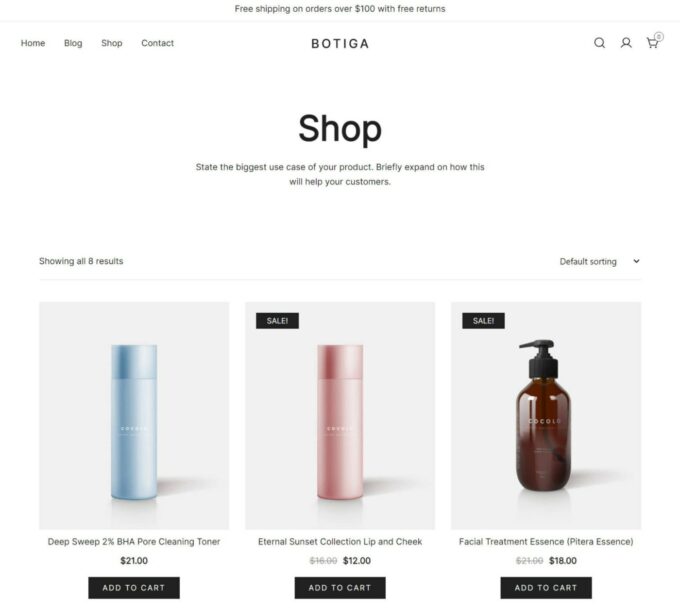
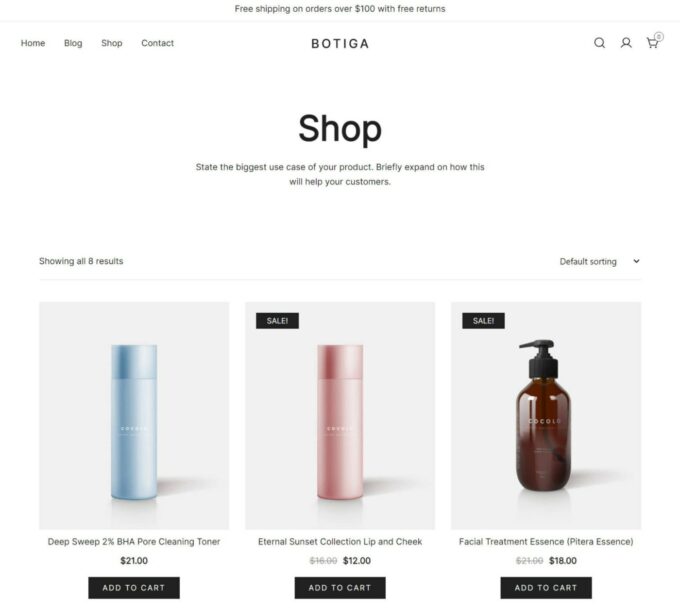
Sie können Ihren Shop vollständig einrichten, ohne jemals eine einzige Codezeile zu sehen. Am Ende haben Sie einen voll funktionsfähigen WordPress-E-Commerce-Shop, der in etwa so aussieht:

Lassen Sie uns graben!
Wie funktioniert E-Commerce auf WordPress?
Im Folgenden werden wir ein detailliertes Tutorial zum Erstellen einer E-Commerce-Website mit WordPress durchgehen.
Bevor ich mich jedoch mit den blutigen Details befasse, denke ich, dass es nützlich ist, einen allgemeinen Blick darauf zu werfen, wie es ist, WordPress für E-Commerce zu verwenden. Auf diese Weise haben Sie den vollständigen Kontext, bevor Sie sich mit dem Tutorial befassen.
Also – fangen wir am Anfang an.
Wenn Sie bereits eine WordPress-Site erstellt haben, ist Ihnen wahrscheinlich aufgefallen, dass die WordPress-Kernsoftware keine E-Commerce-Funktionen enthält.
Wie immer können Sie jedoch mit einem Plugin die volle E-Commerce-Funktionalität hinzufügen. Meistens ist dieses Plugin WooCommerce, obwohl es einige andere Optionen gibt, die ich gleich besprechen werde.
Um also die Grundlagen Ihres E-Commerce-Shops zu schaffen, sieht der Ausgangspunkt so aus:
- Sie richten Ihre grundlegende WordPress-Site ein, falls Sie dies noch nicht getan haben.
- Sie installieren ein WordPress-E-Commerce-Plugin wie WooCommerce.
Sobald Sie diese E-Commerce-Grundlage haben, werden Sie Ihren Shop wie jede andere WordPress-Site aufbauen:
- Um das Design zu steuern, installieren Sie ein WordPress-Theme, das mit WooCommerce (oder dem von Ihnen gewählten E-Commerce-Plugin) kompatibel ist – zum Beispiel das Botiga-Theme.
- Sie werden in die vielen Einstellungen von WooCommerce eintauchen, um wichtige Details wie Zahlungen, Versand, Steuern und mehr zu steuern.
- Sie installieren zusätzliche WordPress-Plugins, um Ihren Shop um neue Funktionen zu erweitern.
Mach dir keine Sorgen; Ich werde das alles in diesem Tutorial behandeln, also wird es in einer Sekunde mehr Sinn machen.
Welches ist das beste WordPress E-Commerce-Plugin?
Wenn Sie über E-Commerce auf WordPress sprechen, ist die Standarderwartung fast immer, dass Sie das WooCommerce-Plugin verwenden werden.
WooCommerce ist nicht nur das mit großem Abstand beliebteste WordPress-E-Commerce-Plugin, sondern auch die beliebteste Art, einen E-Commerce-Shop zu erstellen – sogar noch beliebter als Shopify, wenn man sich den Top-1-Million-Websites-Index von BuiltWith ansieht.
Aus diesem Grund werde ich WooCommerce im folgenden Tutorial verwenden.
WooCommerce ist jedoch nicht das einzige praktikable WordPress-E-Commerce-Plugin, also lassen Sie uns einige der anderen Qualitätsoptionen durchgehen und wann Sie sie vielleicht verwenden möchten:
- Easy Digital Downloads (EDD) – Dies kann eine gute Option sein, wenn Sie eher digitale Dateien als physische Produkte verkaufen. Während WooCommerce auch mit digitalen Dateien umgehen kann, schafft der einzigartige Fokus von EDD ein optimiertes Erlebnis.
- BigCommerce – BigCommerce ist ein SaaS -E-Commerce-Tool, das sich sehr tief in WordPress integriert, um eine Art „headless eCommerce“-Ansatz zu schaffen. Dies ist fortgeschrittener, gibt Ihnen aber viel Flexibilität. Der Hauptgrund, BigCommerce gegenüber WooCommerce in Betracht zu ziehen, ist, wenn Sie Multi-Plattform-Verkäufe tätigen, dh Sie verkaufen auch über Amazon, eBay und andere Plattformen. Mit BigCommerce können Sie alle Ihre verschiedenen Verkaufskanäle an einem Ort synchronisieren, was viel Komfort bietet.
- Ecwid – Ecwid ist ein weiteres SaaS-E-Commerce-Tool, das sich dank eines speziellen Plugins in WordPress integriert. Es kann aufgrund seines einfachen Ansatzes eine gute Option für Anfänger mit sehr einfachen Geschäften sein, aber ich empfehle es nicht wirklich für ernsthafte Geschäfte, da es nicht annähernd so flexibel und leistungsstark ist wie WooCommerce.
Davon abgesehen ist WooCommerce immer noch das beste E-Commerce-Plugin für die überwiegende Mehrheit der Online-Shops.
Sofern Sie keinen sehr spezifischen und gut durchdachten Grund haben, sich für ein anderes WordPress-E-Commerce-Plugin zu entscheiden, empfehle ich Ihnen dringend, bei WooCommerce zu bleiben.
Häufig gestellte Fragen zu WordPress E-Commerce
Lassen Sie uns nun schnell einige häufig gestellte Fragen durchgehen, damit Sie wissen, was Sie von diesem Tutorial sowie von WordPress eCommerce im Allgemeinen erwarten können.
Wie viel kostet ein WordPress E-Commerce-Shop?
WordPress und WooCommerce sind beide 100 % kostenlos. Es fallen jedoch einige damit verbundene Kosten für Ihren Shop an.
Grundsätzlich benötigen Sie Webhosting und einen Domainnamen, wenn Sie noch keine WordPress-Site haben. Wenn Sie Ihre Website bereits eingerichtet haben, können Sie Ihr vorhandenes Hosting verwenden. Aber wenn Sie es noch nicht getan haben, planen Sie mindestens 10 US-Dollar pro Monat für ein kleines Geschäft und mehr für ein Geschäft mit viel Verkehr und / oder vielen Produkten ein.
Darüber hinaus möchten Sie mit ziemlicher Sicherheit einige Premium-Tools erwerben, um sie dem zentralen WooCommerce-Plugin hinzuzufügen.
Erstens möchten Sie vielleicht ein Premium-WooCommerce-Thema, das Sie etwa 60 US-Dollar kosten wird (obwohl es auch hochwertige kostenlose WooCommerce-Themen gibt).
Zweitens möchten Sie vielleicht auch einige Premium-Plugins für WooCommerce-Erweiterungen, was für die meisten Geschäfte der größte Kostenbereich ist.
Leider gibt es viel zu viel Variabilität, um hier eine einzige Zahl zu nennen. Einige Geschäfte geben möglicherweise nur 100 US-Dollar für Plugins aus, während andere 1.000 US-Dollar und mehr ausgeben. Wenn Ihr Budget knapp ist, können Sie jedoch normalerweise Wege finden, die Kosten für Ihr WooCommerce-Plugin niedrig zu halten.
Muss ich ein Entwickler sein, um einen WordPress E-Commerce-Shop zu erstellen?
Nein, Sie benötigen keine besonderen technischen Kenntnisse, um diesem Tutorial zu folgen und Ihren E-Commerce-Shop einzurichten. Sie können so ziemlich alles über die Benutzeroberfläche tun; Es ist nicht nötig, jemals auf eine Codezeile zu schauen.
Es gibt mehr Einstellungen als auf einer durchschnittlichen WordPress-Site, da Sie Details wie Versand, Steuern und Zahlungsgateways konfigurieren müssen. Dies erfordert jedoch nur etwas zusätzliche Zeit – es sind keine besonderen technischen Kenntnisse erforderlich.
Wie lange dauert es, einen WordPress E-Commerce-Shop zu erstellen?
Der grundlegende Prozess der Erstellung der Grundlage Ihres Geschäfts nimmt sehr wenig Zeit in Anspruch. Sie können einen ziemlich funktionierenden E-Commerce-Shop in weniger als einer Stunde haben (noch weniger, wenn Sie bereits eine bestehende WordPress-Site haben).
Das bedeutet jedoch nicht, dass Sie in weniger als einer Stunde fertig sind. Sie werden die meiste Zeit damit verbringen, die wesentlichen Details Ihres Shops zu konfigurieren, wie zum Beispiel:
- Versandkosten und Richtlinien
- Steuersätze
- Produkte hinzufügen
- Zahlungs-Gateways
- Etc.
Keine dieser Aufgaben ist komplex, aber es wird einige Zeit dauern, bis Sie die Details durchgearbeitet haben, insbesondere wenn Sie die Dinge manuell erledigen möchten, anstatt ein Plugin zu verwenden, um zu helfen (was in einigen Fällen Geld kosten kann).
Das Schöne ist jedoch, dass die meisten dieser Aufgaben einmalige Dinge sind. Sobald Sie beispielsweise Ihre Versandtarife eingerichtet haben, verwendet Ihr Geschäft diese automatisch, ohne dass weitere Eingaben von Ihnen erforderlich sind.
Ist ein WordPress E-Commerce-Shop sicher?
Ja, solange Sie sicheres Hosting verwenden und die Best Practices für WordPress-Sicherheit befolgen, ist Ihr Shop absolut sicher.
Darüber hinaus werden die Kreditkartenzahlungen Ihres Geschäfts von einem Drittanbieter-Gateway wie PayPal oder Stripe verarbeitet, sodass Sie sich nicht mit dem Stress einer sicheren Zahlungsabwicklung und PCI -Konformität auseinandersetzen müssen. Der Drittverarbeiter ist für all dies voll verantwortlich.
Kann ein WordPress E-Commerce-Shop schnell geladen werden?
Ja absolut. Auch hier ist das wichtigste Detail, dass Ihr Shop schnell geladen wird, solange Sie die Best Practices für die Leistung von WordPress befolgen, z. B. die Verwendung eines schnellen WooCommerce-Themes und die Optimierung Ihrer Inhalte.
Später in diesem Tutorial haben wir einen ganzen Abschnitt, der Ihnen zeigt, wie Sie Ihren Shop schnell laden können. Wie beim Rest des Tutorials sind hierfür keine besonderen Kenntnisse erforderlich.
So erstellen Sie eine E-Commerce-Website mit WordPress
Nachdem Sie nun eine gute Vorstellung davon haben, wie WordPress eCommerce funktioniert, lassen Sie uns das vollständige Schritt-für-Schritt-Tutorial durchgehen.
Dieser Leitfaden führt Sie von „Null“ zu einem voll funktionsfähigen E-Commerce-Shop, der von WordPress betrieben wird.
1. Richten Sie Ihre WordPress-Site ein (falls Sie noch keine haben)
Wenn Sie bereits eine einfache WordPress-Site haben, können Sie hier klicken, um zum nächsten Abschnitt zu springen und zu erfahren, wie Sie dieser Site E-Commerce-Funktionen hinzufügen.
Wenn Sie jedoch noch keine WordPress-Site haben, müssen Sie eine einrichten, bevor Sie sie in einen voll funktionsfähigen E-Commerce-Shop verwandeln können.
Dazu müssen Sie drei Dinge tun:
- Wählen Sie den Domainnamen für Ihren E-Commerce-Shop aus . Dies wird seine ständige Adresse im Internet sein. Unsere ist beispielsweise athemes.com .
- Webhosting kaufen . Dies ist es, was die WordPress-Software antreibt und Ihren E-Commerce-Shop Besuchern aus der ganzen Welt zur Verfügung stellt.
- Installieren Sie die WordPress-Software . Dadurch wird Ihre grundlegende Website zum Laufen gebracht. Sobald Sie die WordPress-Kernsoftware eingerichtet haben, können Sie damit fortfahren, sie in einen E-Commerce-Shop umzuwandeln.
Wählen und kaufen Sie einen Domainnamen
Um Ihren Domainnamen zu kaufen, können Sie einen Dienst wie Google Domains oder Cloudflare Registrar verwenden.
Wenn Sie Schwierigkeiten haben, einen guten Domainnamen zu finden, der noch verfügbar ist, können Sie einen Domaingenerator wie LeanDomainSearch verwenden.
Hosting kaufen
Für WordPress/WooCommerce-Hosting empfehle ich Cloudways als eine gute und erschwingliche Option, die dennoch eine hervorragende Leistung bietet. Schauen Sie sich meine Cloudways-Rezension an, um mehr darüber zu erfahren.
SiteGround ist auch eine solide Option für Anfänger, da es etwas einfacher zu bedienen ist (obwohl Cloudways immer noch ziemlich zugänglich ist).
WordPress installieren
Sobald Sie Ihr Webhosting haben, können Sie das WordPress-Autoinstallationstool Ihres Webhosts verwenden, um die grundlegende WordPress-Software zu installieren.
Wenn Sie Cloudways verwenden, können Sie dieser Dokumentation folgen, um WordPress zu installieren.
Sie müssen außerdem ein kostenloses SSL-Zertifikat installieren, um das sichere HTTPS-Protokoll auf Ihrer Website zu aktivieren. Cloudways und die meisten anderen hochwertigen Hosts machen dies sehr einfach. Normalerweise muss nur auf eine einzige Schaltfläche geklickt werden – hier erfahren Sie, wie Sie dies bei Cloudways tun.
2. Installieren Sie WooCommerce und konfigurieren Sie die Grundlagen
Zu diesem Zeitpunkt sollten Sie Ihre grundlegende WordPress-Site eingerichtet haben. Jetzt ist es an der Zeit, es in einen funktionierenden E-Commerce-Shop zu verwandeln, indem Sie das WooCommerce-Plugin installieren.
WooCommerce ist kostenlos auf WordPress.org verfügbar, sodass Sie es wie jedes andere WordPress-Plugin installieren können:
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugins → Neu hinzufügen.
- Suchen Sie nach „WooCommerce“.
- Installieren und aktivieren Sie das Plugin.
Sobald Sie WooCommerce aktivieren, sollte es automatisch den geführten Einrichtungsassistenten starten. Wenn dies nicht der Fall ist oder Sie ihn versehentlich geschlossen haben, können Sie den geführten Assistenten manuell öffnen, indem Sie diesen Anweisungen folgen.
Lassen Sie uns nun die Einrichtungsschritte durchgehen.
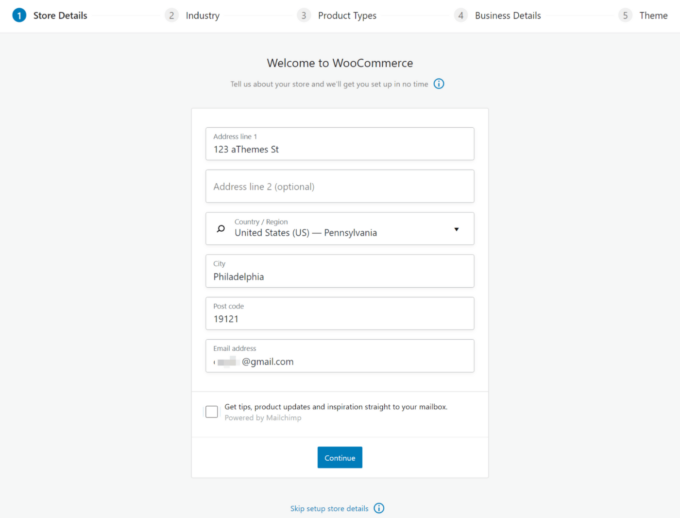
Shop-Details
Im ersten Schritt geben Sie einige grundlegende Details zum Standort Ihres Geschäfts ein:

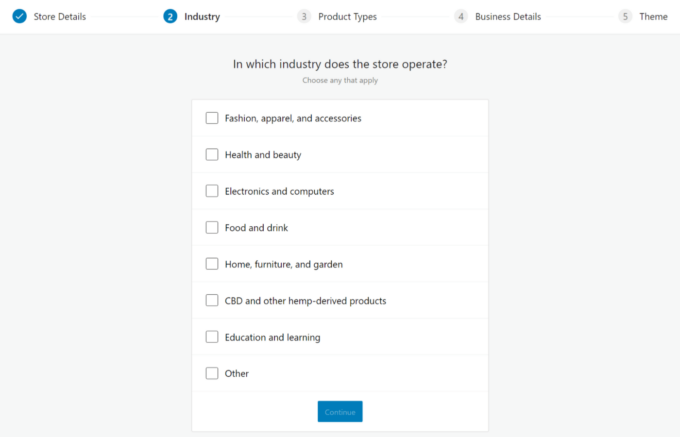
Branchendetails
Als Nächstes werden Sie aufgefordert, einige Details zur Branche Ihres Shops einzugeben:

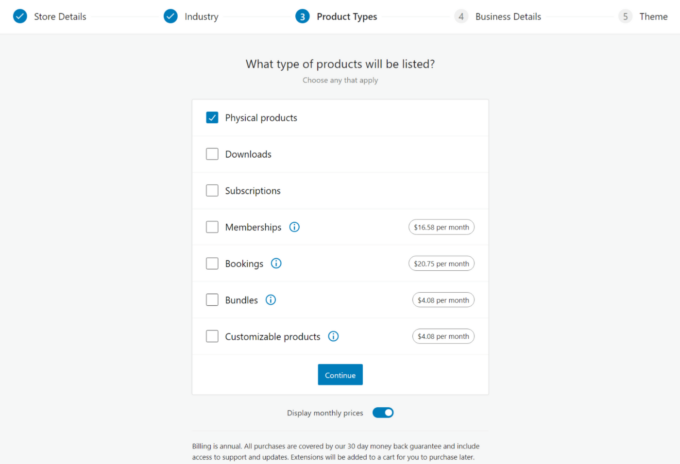
Produkttypen
Wählen Sie dann die Produkttypen aus, die Sie verkaufen möchten.
Die meisten Geschäfte werden nur das Kästchen für physische Produkte ankreuzen wollen. Wenn Sie digitale Produkte verkaufen, können Sie Downloads auswählen:

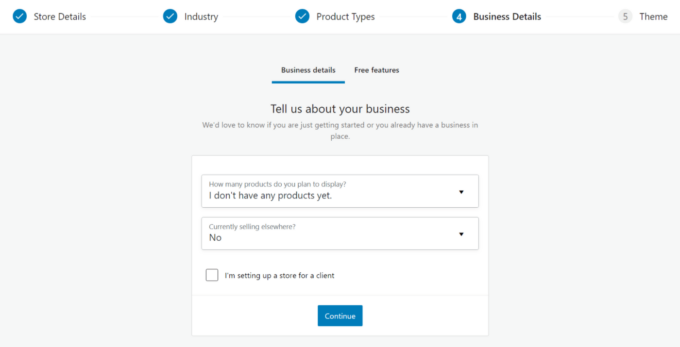
Geschäftsdetails
Abschließend geben Sie einige zusätzliche Geschäftsdetails zu Ihrem Geschäft ein:

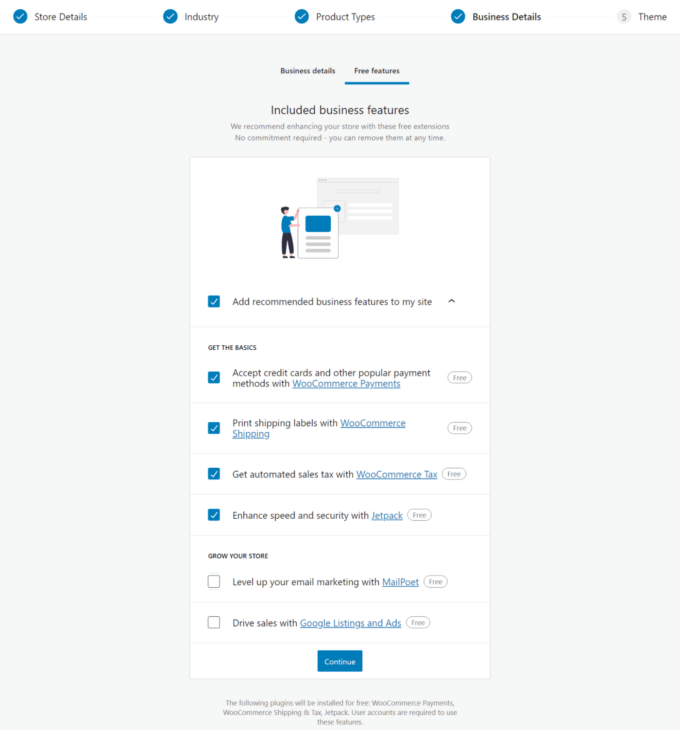
WooCommerce fordert Sie außerdem auf, Ihrem Geschäft „kostenlose Geschäftsfunktionen“ hinzuzufügen. Sie können auf das Akkordeon klicken, um die Optionen zu erweitern.
Für die meisten Leute empfehle ich, alle „Grundlagen“ zu installieren, da diese Ihnen bei Zahlungen, Versand und dergleichen helfen werden. Der Abschnitt „Erweitern Sie Ihren Shop“ ist jedoch völlig optional.
Zu den „Grundlagen“ gehören die dedizierten Dienste von WooCommerce für Zahlungen, Versand und Steuern, die die einfachste Möglichkeit sind, diese Schlüsselbereiche Ihres Shops einzurichten (obwohl Sie andere Tools/Plugins verwenden können).
Wenn Sie sich jetzt nicht entscheiden möchten, können Sie alle deaktivieren – Sie können sie später immer noch installieren:

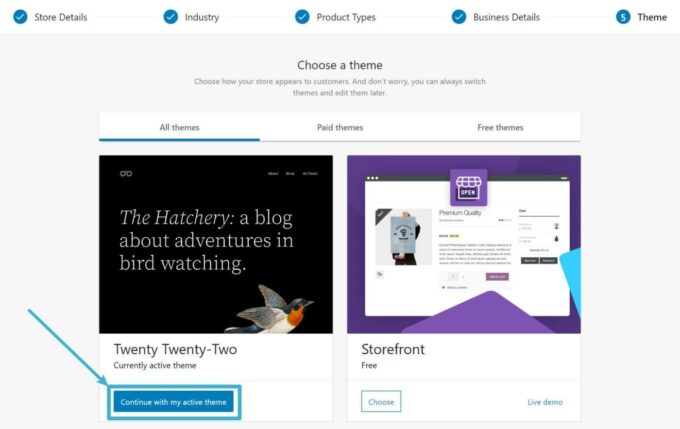
Thema
Schließlich fordert Sie der Setup-Assistent auf, ein Design zu installieren.
Überspringen Sie diesen Abschnitt einfach, indem Sie auf Mit meinem aktiven Design fortfahren klicken – ich werde die Einrichtung Ihres WooCommerce-Designs im nächsten Abschnitt behandeln:

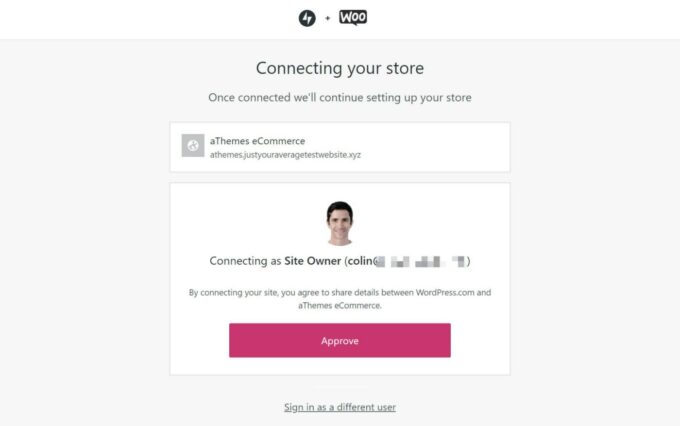
Wenn Sie die „kostenlosen Geschäftsfunktionen“ installiert haben, werden Sie aufgefordert, Ihren WooCommerce-Shop mit Ihrem WordPress.com-Konto zu verbinden. Wenn Sie noch kein WordPress.com-Konto haben, müssen Sie auch eines erstellen.
Dieses Konto ist kostenlos, aber es ist erforderlich, um die dedizierten Dienste für Zahlungen, Versand und Steuern zu nutzen:

3. Wählen Sie ein WooCommerce-Design
An diesem Punkt haben Sie ein funktionierendes Geschäft … aber es sieht wahrscheinlich nicht wie ein E-Commerce-Geschäft aus.
Um das zu beheben, müssen Sie ein speziell entwickeltes WooCommerce-Design installieren.
Es gibt ein paar Dinge, auf die Sie in einem hochwertigen WooCommerce-Theme achten sollten, darunter:
- Design – Offensichtlich möchten Sie, dass Ihr Thema ein großartiges Design hat, das Ihrer gewünschten Ästhetik entspricht.
- Funktionen – Während Sie die meisten E-Commerce-Funktionen mithilfe von Plugins anstelle Ihres Designs hinzufügen, sollten Sie dennoch nach grundlegenden Funktionen suchen, z. B. ob das Design eine benutzerfreundliche Produktsuchoption bietet oder wie seine Produktfilter aussehen.
- Leistung – Ihr Design spielt eine große Rolle bei der Leistung und den Ladezeiten Ihres Shops, daher ist es wichtig, ein leichtes WooCommerce-Design zu wählen, das Ihren Shop nicht verlangsamt.
Wir haben unser Botiga-Theme erstellt, um in all diesen Bereichen gute Arbeit zu leisten:

- Es sieht toll aus, mit einem modernen, minimalistischen Design . Sie können auch aus verschiedenen importierbaren Demoseiten wählen, um den perfekten Look für Ihr Geschäft zu erhalten.
- Es verfügt über alle Funktionen, die ein Online-Shop von einem Thema benötigt , z. B. eine käuferfreundliche Produktsuche, nützliche Produktfilter, Verkaufsabzeichen und vieles mehr.
- Es wurde entwickelt, um schnell geladen zu werden . Es wiegt nur 44,3 KB, minimiert seinen eigenen Code und erreicht sofort perfekte Leistungswerte.

Aus diesen Gründen werde ich Botiga für dieses Tutorial verwenden. Wir bleiben bei der kostenlosen Version des Themas, aber es gibt auch eine Premium-Version, die auf Wunsch weitere Funktionen hinzufügt.
Installieren Sie das Botiga-Design
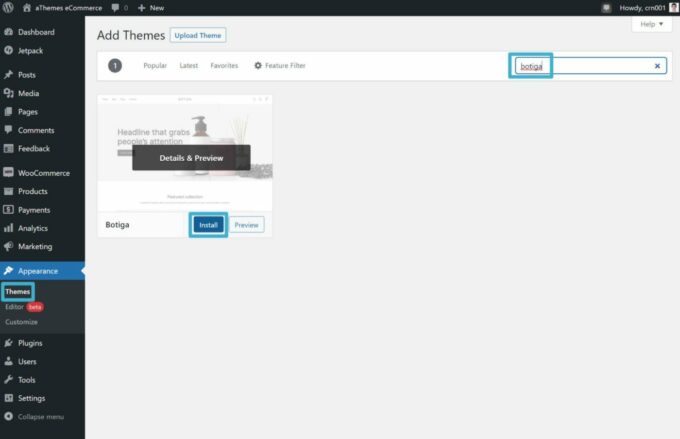
Um mit Botiga zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Design → Themes → Add New .
Suchen Sie dann nach dem kostenlosen Botiga-Design von WordPress.org und installieren Sie es.

Importieren Sie eine Demo-Site
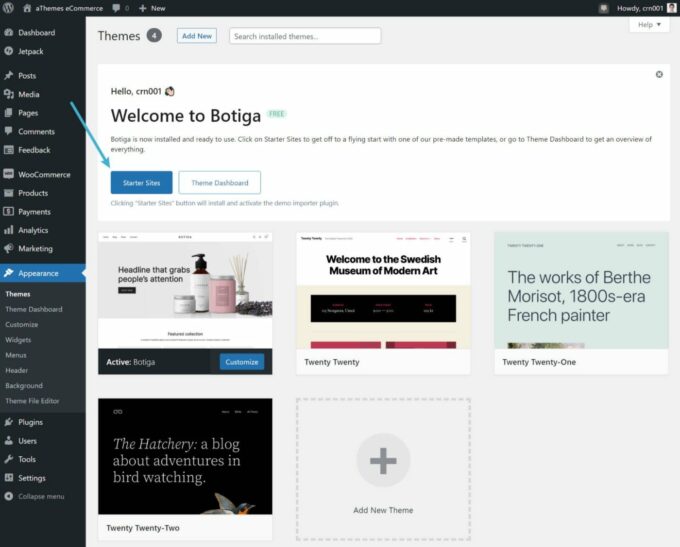
Sobald Sie das Botiga-Design aktiviert haben, werden Sie aufgefordert, eine der Demoseiten von Botiga zu importieren. Dies ist optional, aber es wird Ihnen vom ersten Tag an mit einem stilvollen Geschäft helfen.
Wenn Sie eine Demo-Site importieren möchten, klicken Sie auf die Schaltfläche Starter-Sites :

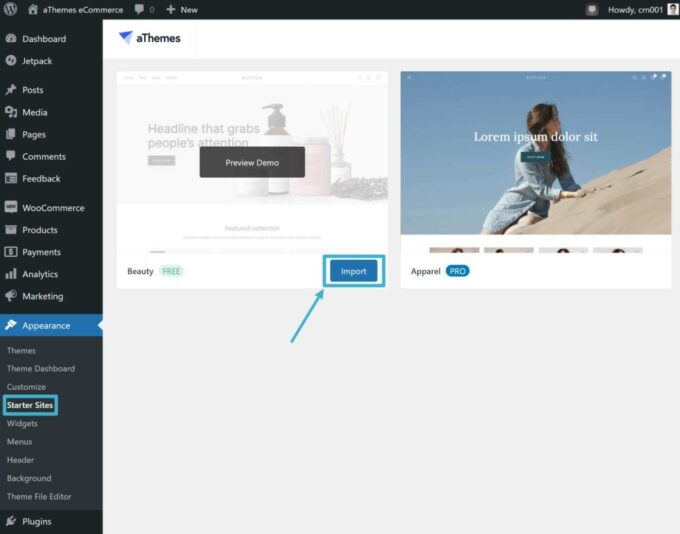
Sie gelangen automatisch zum Bereich Starter-Sites. Oder Sie können zu Aussehen → Starterseiten gehen.
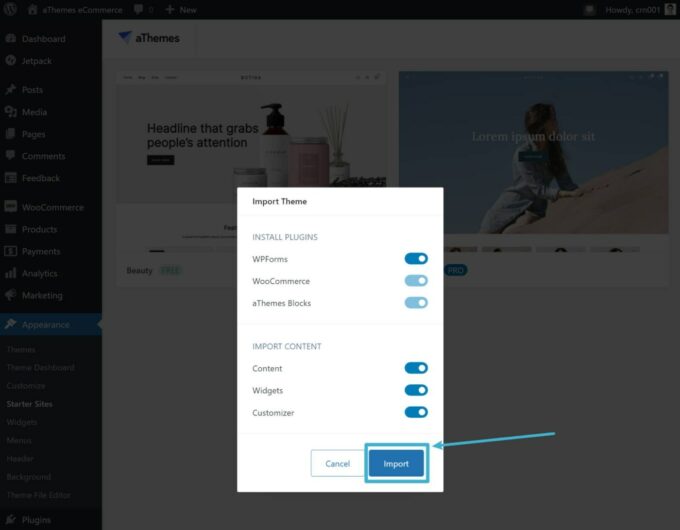
Um eine Site zu importieren, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf die Schaltfläche „ Importieren “:

Dadurch wird ein Popup-Fenster geöffnet, in dem Sie genau auswählen können, welche Inhalte importiert werden sollen. Schließen Sie Ihre Auswahl ab und klicken Sie dann erneut auf Importieren :

Wenn Sie den gesamten Demo-Content importiert haben, sollte Ihr Shop jetzt genauso aussehen wie die von Ihnen gewählte Demo-Site.
Passen Sie den Demo-Inhalt an
Jetzt können Sie den Inhalt zu Ihrem eigenen machen.
Um die Themenstile wie Schriftarten und Farben anzupassen, können Sie zu Aussehen → Anpassen gehen.
Und um die einzelnen Seiten anzupassen, können Sie in den Seitenbereich gehen und sie wie jede andere WordPress-Seite bearbeiten. Alle Demo-Inhalte von Botiga verwenden den nativen WordPress-Editor, der Ihrem Shop hilft, so schnell wie möglich zu laden.
4. Fügen Sie Ihre Produkte hinzu
Jetzt, da Ihr Shop tatsächlich wie ein E-Commerce-Shop aussieht, können Sie mit dem Hinzufügen von Produkten beginnen.
Es gibt noch ein paar andere Details, die Sie konfigurieren möchten, aber es ist immer motivierend, Ihr erstes Live-Produkt zu sehen, weshalb ich diesen Abschnitt an die erste Stelle setze.
Hinweis – Wenn Sie eine vollständige Botiga-Demoseite importiert haben, importiert Botiga einige Beispielprodukte als Teil des Prozesses. Sie können diese Beispielprodukte als Inspiration verwenden und sie löschen, wenn Sie Ihre eigenen Produkte hinzugefügt haben.
Um ein Produkt zu erstellen, gehen Sie zu Produkte → Neu hinzufügen .
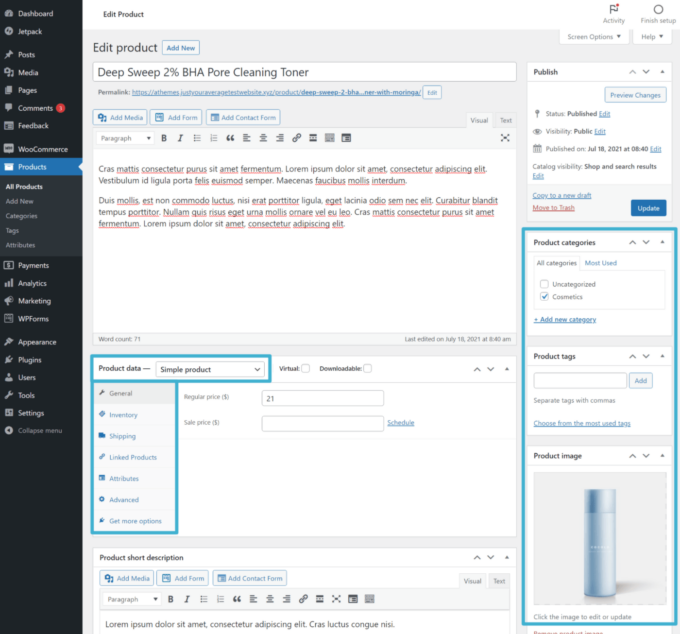
Füllen Sie hier die Produktinformationen aus. Achten Sie besonders auf die folgenden Bereiche:
- Titel
- Kurze und lange Beschreibung
- Preis
- Produktbild
- Produktkategorien
- Produkt Tags
- Produkttyp (verfügbar in der Dropdown-Liste oben im Feld Produktdaten ) – zum Beispiel, ob es sich um ein einfaches oder ein variables Produkt handelt (z. B. ein T-Shirt mit mehreren Größen)
Sie können auch die Registerkarten im Feld Produktdaten verwenden , um andere Details wie Inventar, Abmessungen/Gewicht, verknüpfte Produkte und mehr zu konfigurieren.

Machen Sie sich keine Sorgen, etwas durcheinander zu bringen – Sie können diese Details später jederzeit bearbeiten.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche „ Aktualisieren “ oder „ Veröffentlichen “, genau wie bei einem Blogbeitrag. Sobald Sie dies tun, wird Ihr Produkt im Frontend Ihres Shops live geschaltet.
Um weitere Produkte hinzuzufügen, müssen Sie den Vorgang nur wiederholen.
Wenn Sie Hunderte oder Tausende von Produkten haben, können Sie Ihre Produkte auch über eine CSV-Datei importieren, was einige Zeit sparen kann.
5. Konfigurieren Sie andere WooCommerce-Einstellungen
Jetzt ist es Zeit für den langweiligsten Teil dieses Tutorials: das Einrichten von Details wie Zahlungen, Steuern, Versand usw.
Dies kann zwar etwas mühsam und zeitaufwändig sein, ist aber für das Funktionieren Ihres Shops unerlässlich, sodass Sie es nicht einfach überspringen können.
Wie Sie dies tun, hängt wirklich vom Standort und der Konfiguration Ihres Geschäfts ab, daher kann ich nicht für jede Variante ein bestimmtes Tutorial zeigen. Ich werde jedoch die Highlights behandeln, damit Sie im Allgemeinen wissen, was Sie tun müssen.
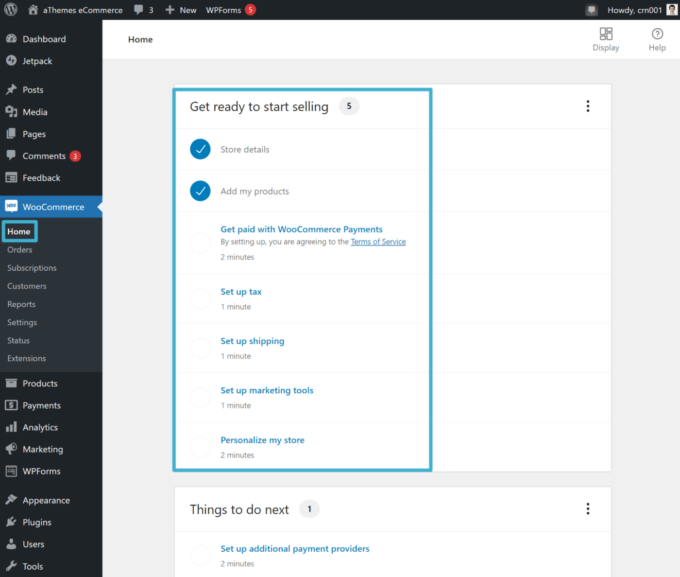
Ein guter Ausgangspunkt ist, zu WooCommerce → Home in deinem Dashboard zu gehen, wo du eine Checkliste sehen solltest:

Gehen wir die wichtigsten Einstellungen durch.
Zahlungen
Der einfachste Weg, Zahlungen einzurichten, ist die Nutzung des offiziellen WooCommerce-Zahlungsdienstes (der auf Stripe basiert). Wenn Sie dies als Teil des Einrichtungsvorgangs installiert haben, müssen Sie nur auf die Option Mit WooCommerce-Zahlungen bezahlen in der Checkliste oben klicken, um den Einrichtungsassistenten zu starten.
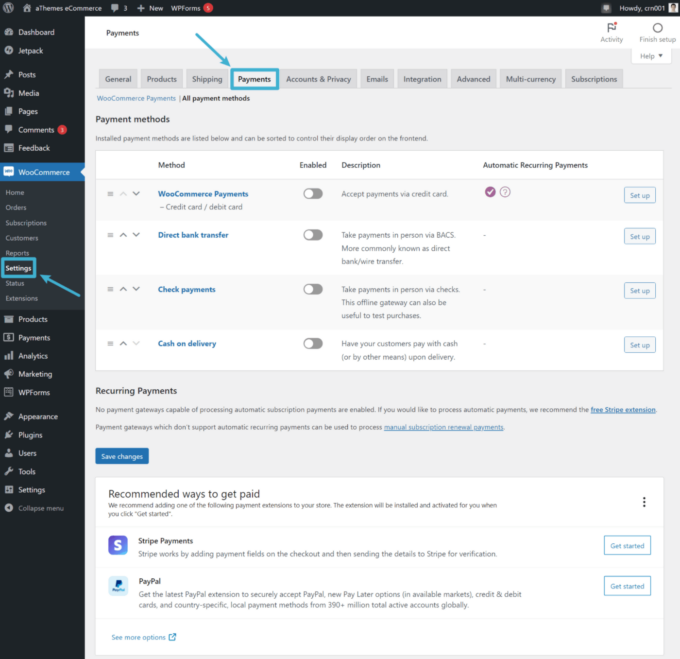
Wenn Sie ein anderes Gateway konfigurieren oder Stripe direkt verwenden möchten, können Sie zu WooCommerce → Einstellungen → Zahlungen gehen:

Sie können bei Bedarf auch andere Zahlungs-Gateway-Plugins von Drittanbietern installieren, was hilfreich sein kann, wenn Sie ein bestimmtes lokales Zahlungs-Gateway verwenden möchten.
Versandkosten
Es gibt zwei Hauptmethoden, mit denen die meisten Geschäfte den Versand auf WooCommerce angehen:
- Tarifversand – Sie können eine Reihe von Versandregeln eingeben. Zum Beispiel kosten Pakete unter 1 Pfund 5 $, Pakete zwischen 1 und 5 Pfund kosten 10 $ und Pakete über 5 Pfund kosten 15 $.
- Echtzeittarife – Sie können Echtzeit-Versandtarife basierend auf den tatsächlichen Abmessungen jeder Bestellung berechnen. Sie können USPS, UPS, FedEx und andere integrieren.
WooCommerce hat seine eigenen integrierten Funktionen für Versandregeln. Wahrscheinlich möchten Sie jedoch ein separates Versand-Plugin, da die integrierten Funktionen keine Tabellen- und Echtzeitpreise unterstützen.
Wenn Sie die integrierten Versandeinstellungen erkunden möchten, können Sie zu WooCommerce → Einstellungen → Versand gehen.
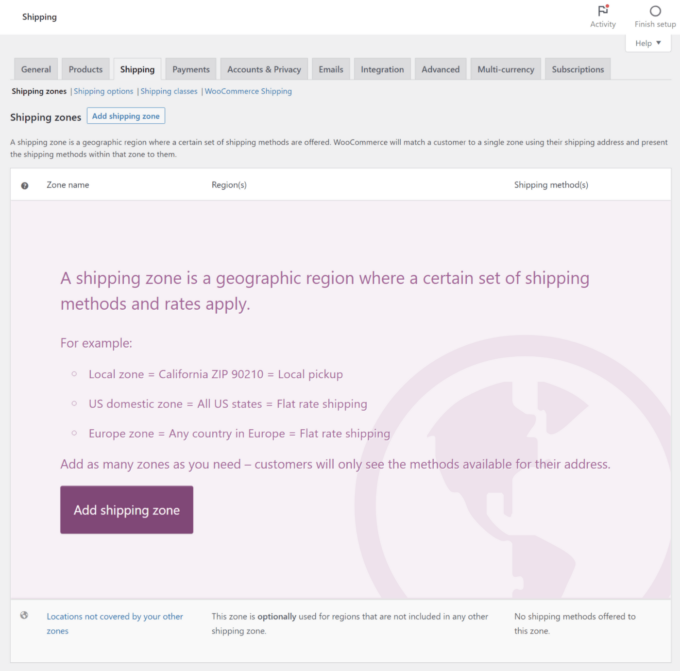
Zunächst definieren Sie Versandzonen , bei denen es sich um Gruppierungen von einem oder mehreren geografischen Gebieten handelt. Beispielsweise könnten Sie eine Zone für die kontinentalen USA haben:

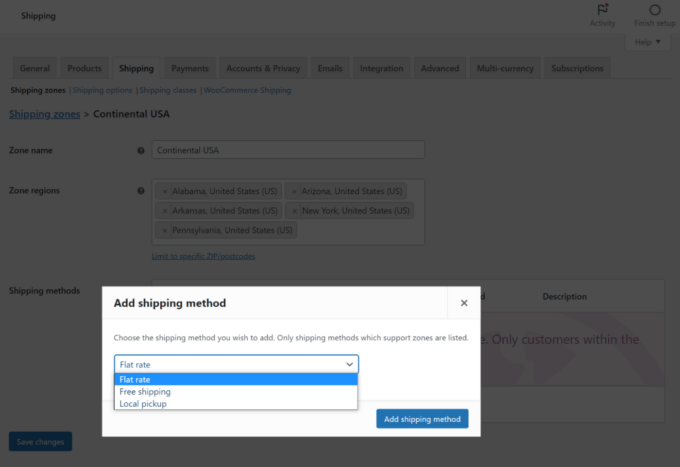
Nachdem Sie eine Zone erstellt haben, können Sie Versandmethoden für diese Zone hinzufügen, die nur für Kunden in einem der ausgewählten geografischen Gebiete sichtbar sind.
Es gibt drei Möglichkeiten:
- Pauschale
- Kostenloser Versand
- Lokale Aufnahme

Sobald Sie eine Methode hinzugefügt haben, können Sie ihre Kosten eingeben.
Mit der integrierten Versandfunktion können Sie die Kosten jedoch nicht basierend auf dem Gewicht / den Abmessungen eines Pakets ändern, weshalb Sie wahrscheinlich entweder ein Versand-Plugin mit Tabellenpreisen oder ein Plugin mit Echtzeitpreisen wünschen.
Sie können auch einen vollständigen Auftragsabwicklungsdienst wie ShipStation oder TrackShip in Betracht ziehen.
Steuern
Der letzte wichtige Einstellungsbereich, den Sie berücksichtigen sollten, sind die Steuern Ihres Geschäfts. In vielen Gerichtsbarkeiten müssen Sie von Ihren Kunden eine Art Verkaufs- oder Mehrwertsteuer erheben.
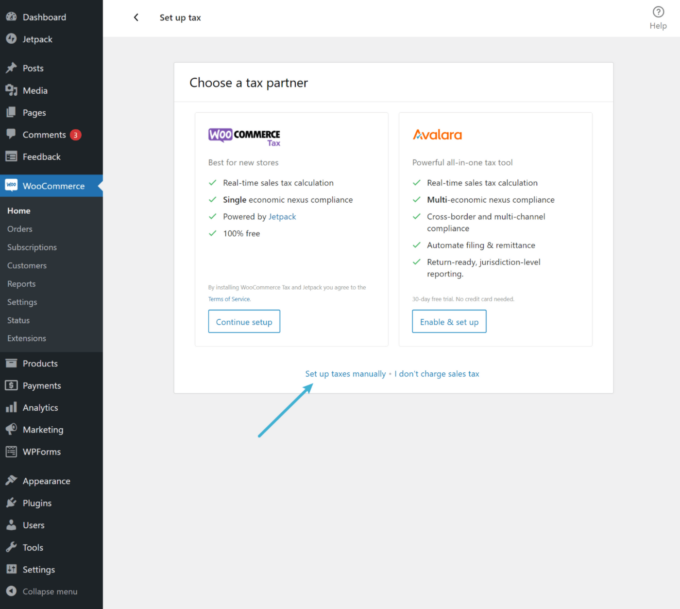
Der Einfachheit halber möchten Sie hier wahrscheinlich ein Plugin verwenden. Die beliebten Optionen sind WooCommerce Tax und Avalara:

WooCommerce hat auch eine manuelle Steueroption, obwohl es versucht, sie zu verbergen, weil sie komplex ist. Um manuelle Steuern zu aktivieren, müssen Sie auf die Option Steuer einrichten klicken und dann die manuelle Option auswählen.
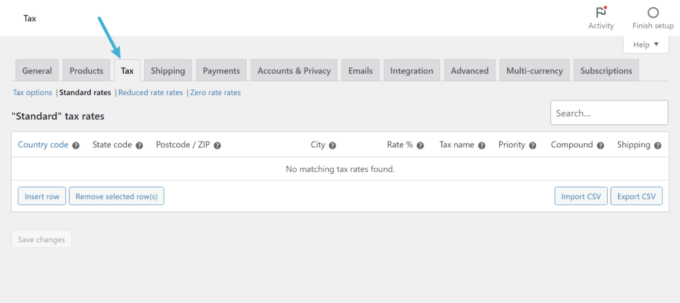
Sobald Sie dies getan haben, erhalten Sie einen neuen Einstellungsbereich unter WooCommerce → Einstellungen → Steuern :

Der schnellste Weg, manuelle Steuern hinzuzufügen, wäre der Import einer CSV-Datei mit Steuerregeln. Auf dieser Website können Sie beispielsweise eine regelmäßig aktualisierte CSV-Datei der US-Steuervorschriften für 29 US-Dollar erwerben.
Andere Einstellungen
Während Zahlungen, Versand und Steuern einige der wichtigsten Einstellungen für WooCommerce-Shops sind, sind sie bei weitem nicht die einzigen Dinge, die Sie kontrollieren können. Daher empfehle ich dringend, die anderen Optionen im Bereich WooCommerce-Einstellungen zu erkunden.
Für viele Einstellungen können Sie sie problemlos auf den Standardeinstellungen belassen.
Möglicherweise entdecken Sie jedoch einige Einstellungen, die Ihrer Meinung nach besser angepasst werden sollten.
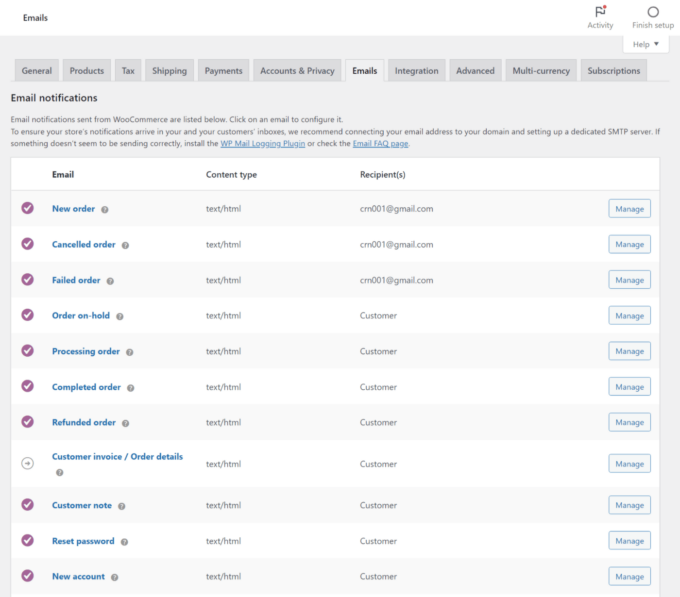
Wenn Sie beispielsweise zu WooCommerce → Einstellungen → E-Mails gehen, können Sie den Inhalt der E-Mails anpassen, die Ihr Geschäft an Kunden und Administratoren sendet, z. B. die E-Mail, die ein Käufer erhält, nachdem er eine Bestellung aufgegeben hat:

6. Installieren Sie Plugins, um weitere Funktionen hinzuzufügen
Eines der besten Dinge bei der Verwendung von WooCommerce für WordPress eCommerce ist die riesige Bibliothek mit offiziellen Plugins und Plugins von Drittanbietern, mit denen Sie WooCommerce erweitern können.
Ihr Geschäft wird sich absolut auf Plugins verlassen, um wichtige Funktionen hinzuzufügen. Ich glaube nicht, dass es einen einzigen Shop gibt, der nicht mindestens einige WooCommerce-Plugins hat.
Beachten Sie, dass WooCommerce-Plugins nur normale WordPress-Plugins sind. Ich nenne sie nur der Einfachheit halber „WooCommerce-Plugins“, aber Sie installieren sie wie jedes andere WordPress-Plugin.
Plugins habe ich bereits im vorigen Abschnitt angesprochen. Im Allgemeinen möchten Sie Plugins verwenden, um die Zahlungsgateways, Versandregeln und Steuersätze Ihres Shops einzurichten.
Sie können jedoch auch Tausende anderer Plugins finden, die Ihnen in allen Bereichen Ihres Shops helfen, einschließlich der folgenden:
- Vermarkten Sie Ihr Geschäft effektiver
- Hinzufügen hilfreicher Funktionen für Käufer, wie z. B. Wunschlisten oder In-Dashboard-Auftragsverfolgung
- Verbessern Sie die Verwaltungsprozesse Ihres Shops, um alles effektiver zu verwalten
- Erhalten Sie mehr Kontrolle über die Designs Ihres Shops
- Etc.
Ich kann keinen einzigen Satz von Plugins für alle Shops empfehlen, da es so viele Variablen gibt. Das wichtigste Detail hier ist, dass Sie keine Angst haben sollten, Plugins zu verwenden, um WooCommerce zu erweitern, da alle WooCommerce-Shops auf Plugins angewiesen sind – normalerweise Dutzende davon.
Also – wie finden Sie die besten Plugins für Ihren WooCommerce-Shop?
Schauen Sie sich zunächst meine Sammlung der besten WooCommerce-Plugins für verschiedene Anwendungsfälle an, darunter Produktsuche, Filterung, Wunschlisten, Auftragsverwaltung, Verkaufstrichter und andere wichtige E-Commerce-Funktionen.
Darüber hinaus können Sie versuchen, diese beliebten Plugin-Marktplätze zu durchsuchen:
- WordPress.org hat Tausende von kostenlosen Plugins, die mit WooCommerce getaggt sind.
- Der offizielle WooCommerce Extensions Store listet sowohl kostenlose als auch Premium-Plugins auf und enthält offizielle Erweiterungen sowie Erweiterungen von Drittentwicklern.
- CodeCanyon hat über 1.400 Premium-Plugins in der WooCommerce-Kategorie.
Ich empfehle, den Prozess zu starten, indem Sie nach der spezifischen Funktionalität suchen, die Sie benötigen. Lesen Sie dann die Bewertungen und überprüfen Sie den Ruf des Entwicklers, als ob Sie ein anderes WordPress-Plugin installieren würden.
Da diese Plugins die Sicherheit und Funktion Ihres Shops beeinträchtigen können, empfehle ich, nur Plugins von seriösen Entwicklern zu installieren.
7. Optimieren Sie Ihren Shop auf Leistung
An diesem Punkt sollten Sie über einen voll funktionsfähigen E-Commerce-Shop verfügen, der bereit ist, Kunden zu empfangen.
Wenn Sie jedoch möchten, dass Ihr Geschäft ein Erfolg wird, ist es wichtig , dass Sie es so optimieren, dass es schnell geladen wird.
Wie schnell Ihr Geschäft geladen wird, wirkt sich auf eine Reihe verschiedener Bereiche aus, darunter die folgenden:
- Umrechnungskurse
- Suchmaschinen-Rankings
- Benutzererfahrung
- Absprungraten
Keine Sorge – wenn Sie diese Anleitung befolgt haben, sind Sie bereits auf halbem Weg zu einem schnell ladenden Shop, da Sie ein schnelles Design (Botiga) und leistungsoptimiertes Hosting (Cloudways oder Ihren bevorzugten Host) verwenden.
Für den einfachsten Weg, den Rest der wichtigen Optimierungsstrategien abzudecken, können Sie das WP Rocket-Plugin verwenden. Während WP Rocket ein Premium-Plugin ist, denke ich, dass es die Investition wert ist (meine Rezension), weil es die einfachste Möglichkeit bietet, Ihren Shop zu beschleunigen.
Um zu lernen, wie man es benutzt, kannst du meinem Tutorial folgen, wie man WooCommerce mit WP Rocket und Botiga beschleunigt. In diesem Leitfaden führe ich tatsächliche Geschwindigkeitstests durch, nachdem ich die verschiedenen Optimierungsfunktionen aktiviert habe, damit Sie sehen können, welche Auswirkungen sie auf die Leistung Ihrer Website haben.
Erstellen Sie noch heute Ihren WordPress E-Commerce-Shop!
Herzliche Glückwünsche! Sie haben gerade gelernt, wie man eine E-Commerce-Website mit WordPress erstellt, und ich hoffe, Sie konnten dies so schmerzlos wie möglich tun.
Wenn Sie alle Schritte in dieser Anleitung befolgt haben, sollten Sie jetzt über einen voll funktionsfähigen Shop verfügen, der bereit ist, Bestellungen von Kunden anzunehmen. Sobald Sie Bestellungen erhalten, werden diese Details im WooCommerce-Bereich Ihres WordPress-Dashboards angezeigt, und Sie erhalten auch E-Mail-Benachrichtigungen.
Oder wenn Sie sich noch in der Planungsphase eines WordPress-E-Commerce-Shops befinden, wissen Sie zumindest, was Sie erwartet, wenn Sie mit dem Bau beginnen. Sie können zu diesem Leitfaden zurückkehren, sobald Sie bereit sind, Ihren Shop tatsächlich zu eröffnen.
Haben Sie noch Fragen zur Erstellung einer WordPress E-Commerce-Website? Lass es uns in den Kommentaren wissen!
