2021 年 20 個很棒的免費 Bootstrap 導航欄示例
已發表: 2021-07-19使用我們免費的 Bootstrap 導航欄模板創建最好、最實用、最方便的站點導航。
您知道導航欄或菜單是您網站必不可少的 - 而且是必須的 - 一部分。
但是你不需要從頭開始製作。 節省時間和金錢!
您的用戶可以更輕鬆地訪問有用的信息和頁面。
您可以輕鬆地將它們添加到您的網站,也可以對它們進行必要的修改。
您只需要了解以下方面的基礎知識:
- HTML
- CSS
- 和一般編碼
我已經簡要描述了每個 Bootstrap 導航欄示例,以便您更好地了解它們。
(您還可以找到每個按鈕的“演示”和“下載”按鈕。)
在您採取行動之前先體驗它們。
最好的免費 Bootstrap 導航欄模板
網站菜單 V01

網站菜單 V01 是一個最小的導航欄,您可以將其嵌入您的網站並節省您的時間。 它採用透明設計,但在滾動時變為實心。
為什麼? 因為它是一個粘性導航欄,而純色背景有助於它在滾動時更加流行。 附加功能是多級下拉菜單和社交媒體圖標。
更多信息/下載演示網站菜單 V02

網站菜單 V02 是我們提供的基於 Bootstrap 的最簡單的導航欄之一。
它旨在默認滿足各種不同的網站設計,而無需對外觀進行許多配置。
換句話說,歡迎您按原樣使用它,因為它運行得非常好。 COOL 功能是使文本變亮並添加下劃線的懸停效果。
更多信息/下載演示網站菜單 V03

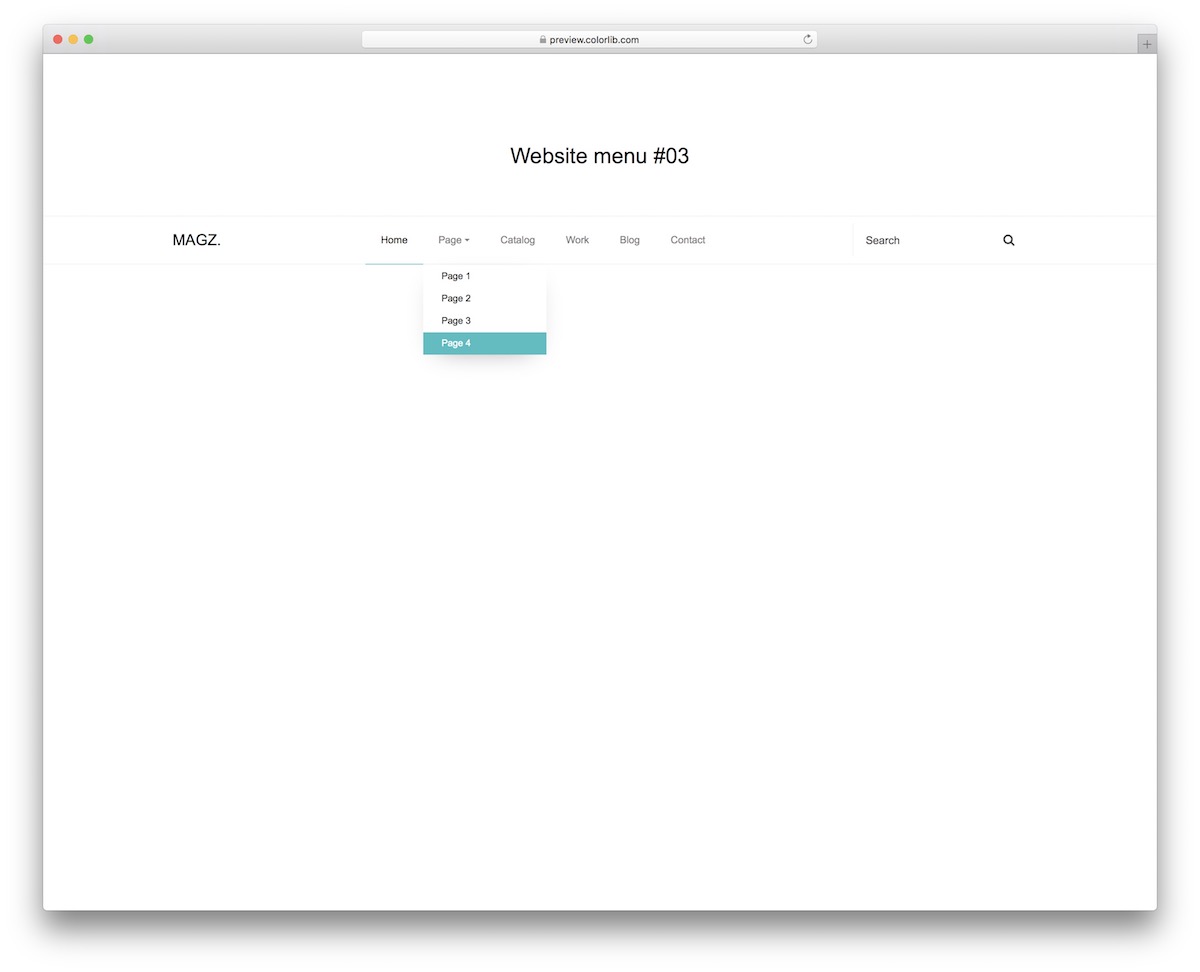
網站菜單 V03 現代、透明,帶有漂亮的按鈕懸停效果。 如果您有很多事情要做,還有一個下拉部分可以使您的 Bootstrap 導航欄更加實用。
該設計在移動設備上也很有效,但它會發生變化,從右側滑入作為漢堡菜單。
更多信息/下載演示網站菜單 V04

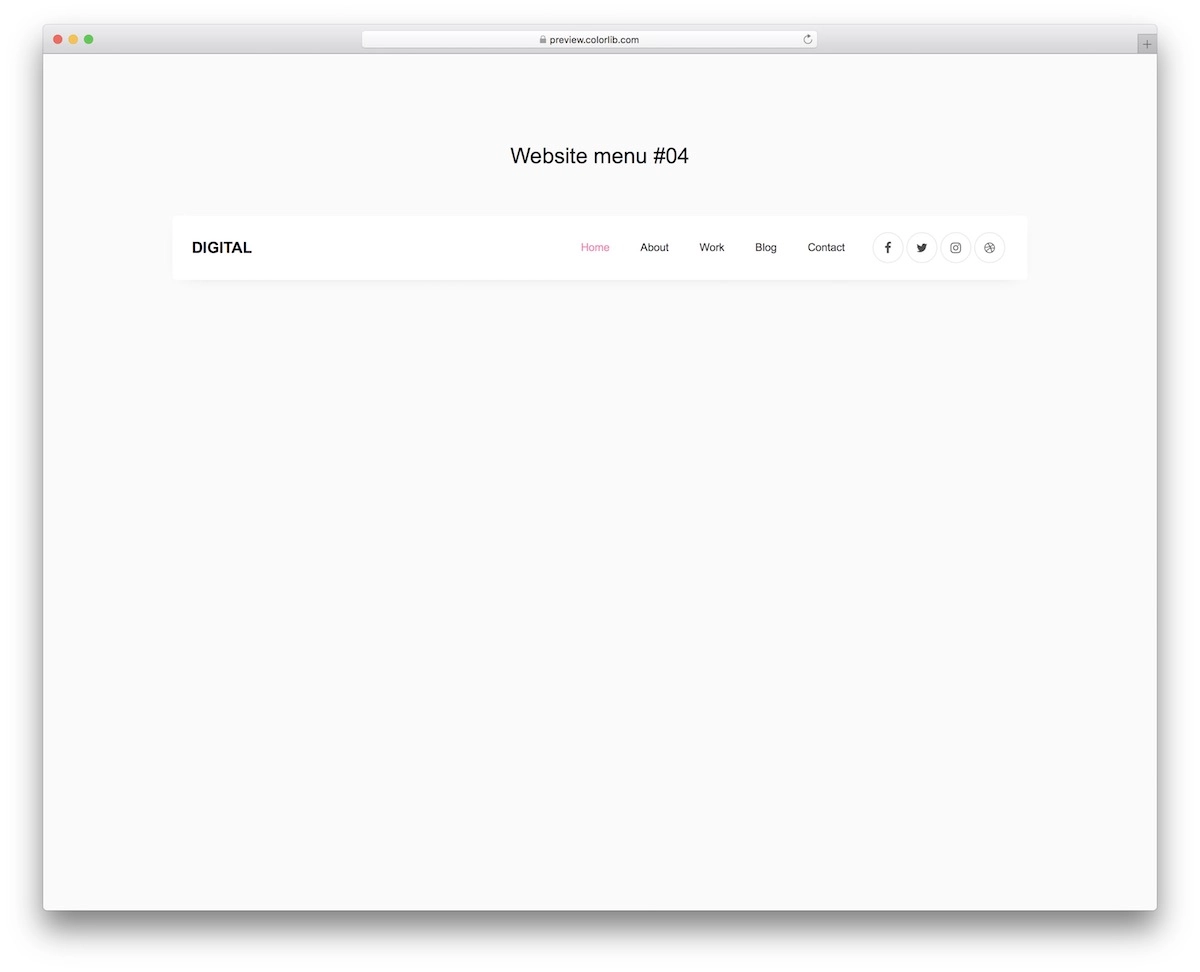
如果您想整理網站上完整的標題區域,請獲取網站菜單 V04。 這是一個絕妙的捷徑,因為您不再需要從頭開始做事。
除了主導航欄,還有一個頂部欄,用於提供其他聯繫方式和社交媒體按鈕。
更多信息/下載演示網站菜單 V05

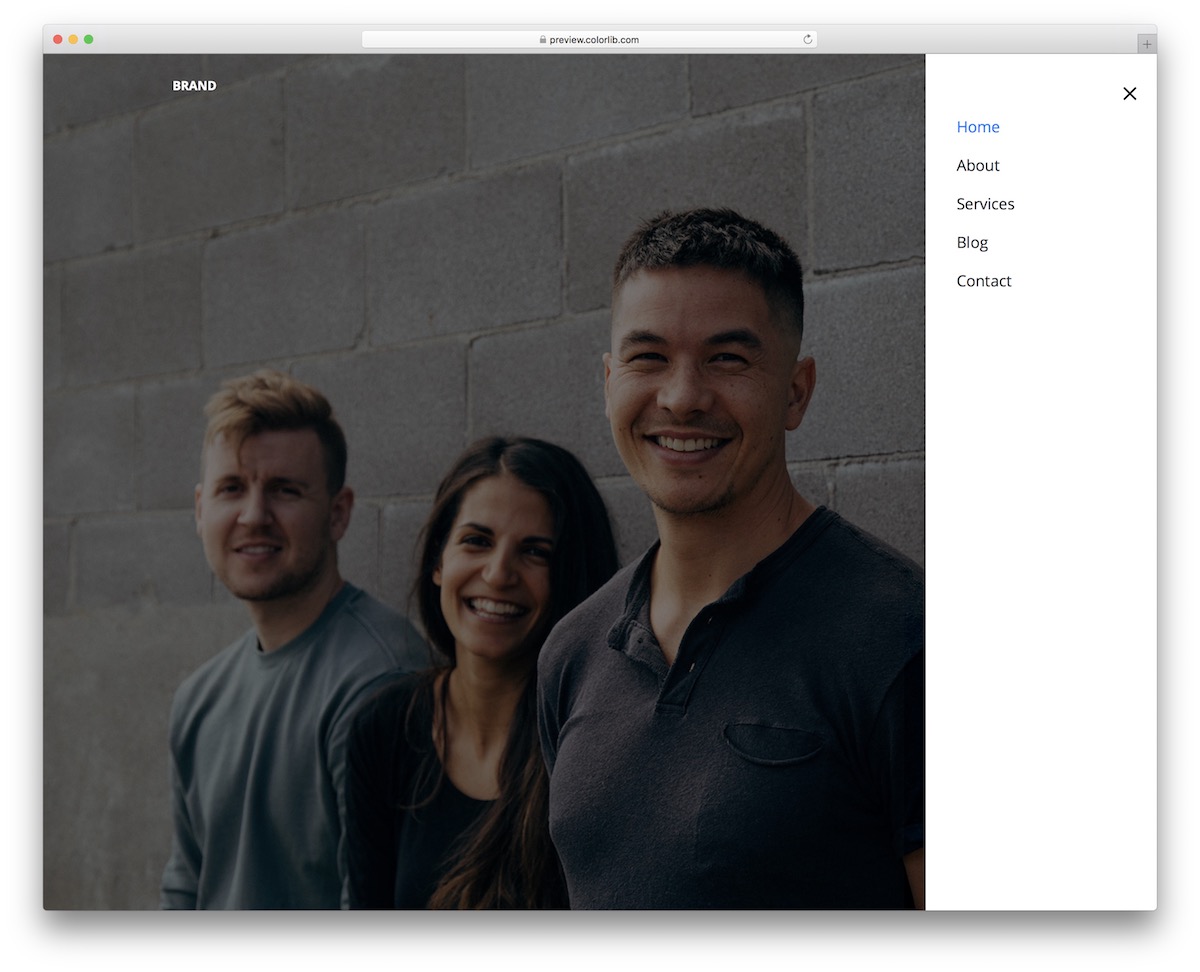
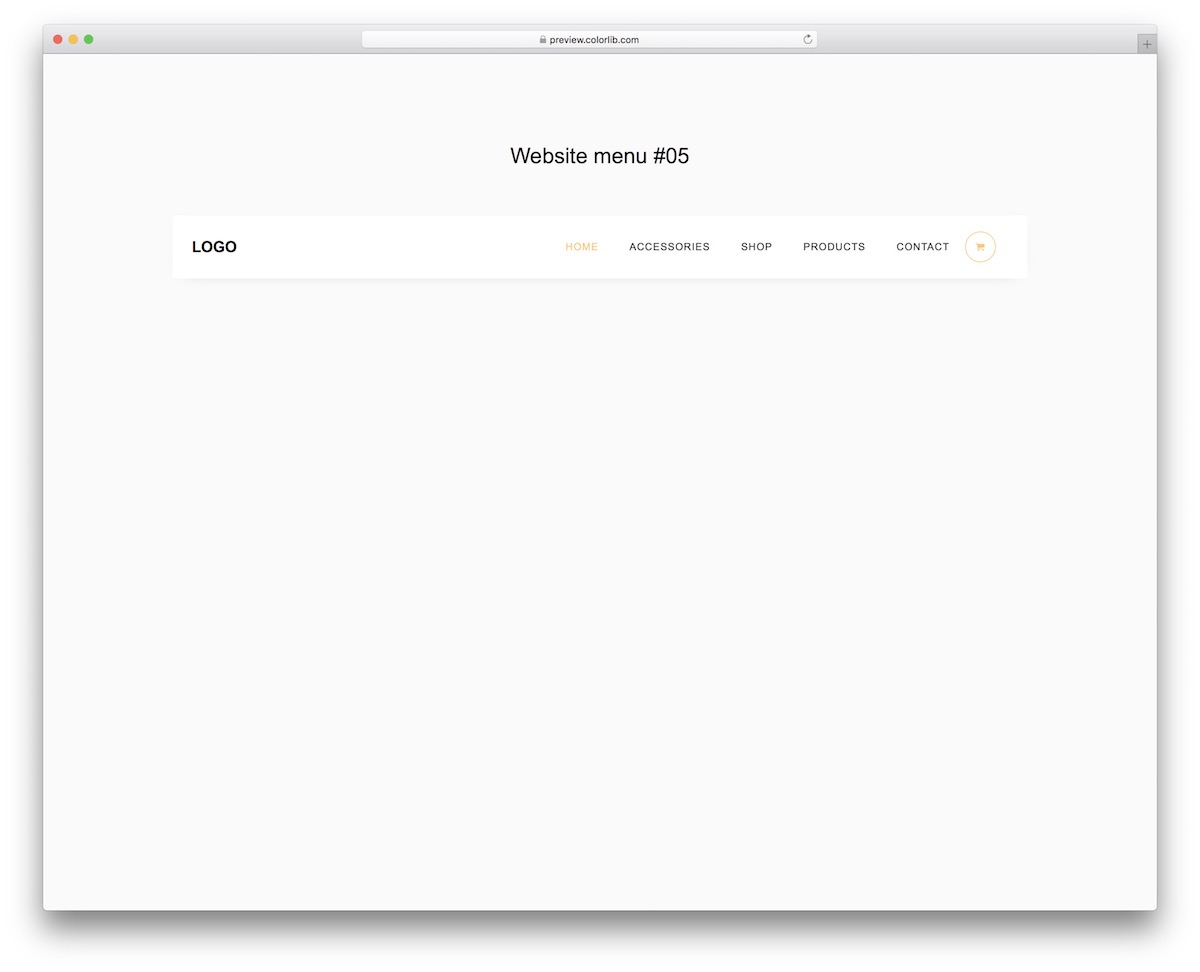
您可以使用網站菜單 V05 保持簡單,而不是使用整個導航欄。 它只有一個圖標,顯示側邊欄漢堡菜單,從右側出現。
所有項目都帶有將文本變為藍色的懸停效果。 這個 Bootstrap 導航欄的樣式在桌面和移動設備上是相同的。
更多信息/下載演示網站菜單 V06

沒有什麼比糟糕的網站導航更糟糕的了。 它會降低您的網站性能,從而使用戶想早點離開。
確保這不會發生在你身上。
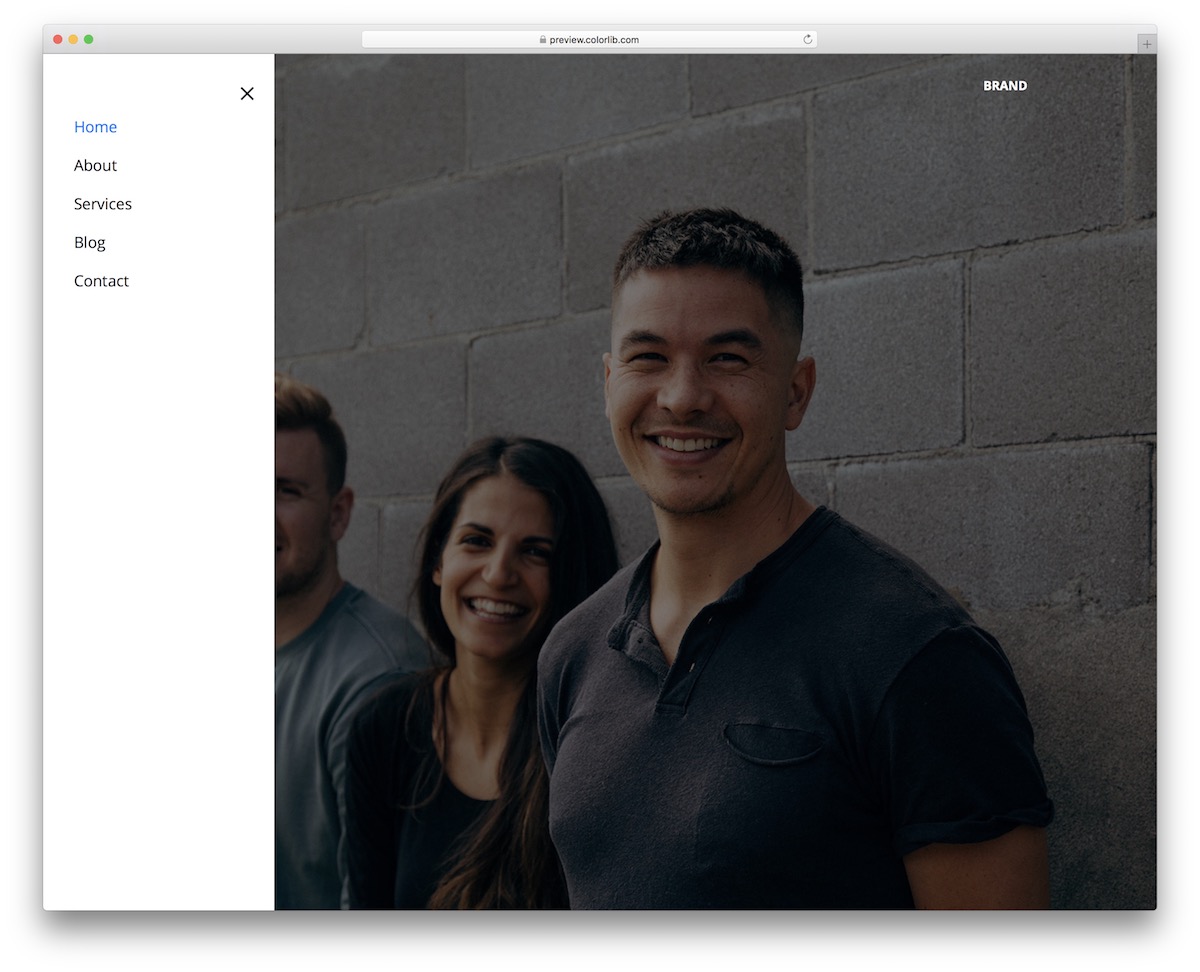
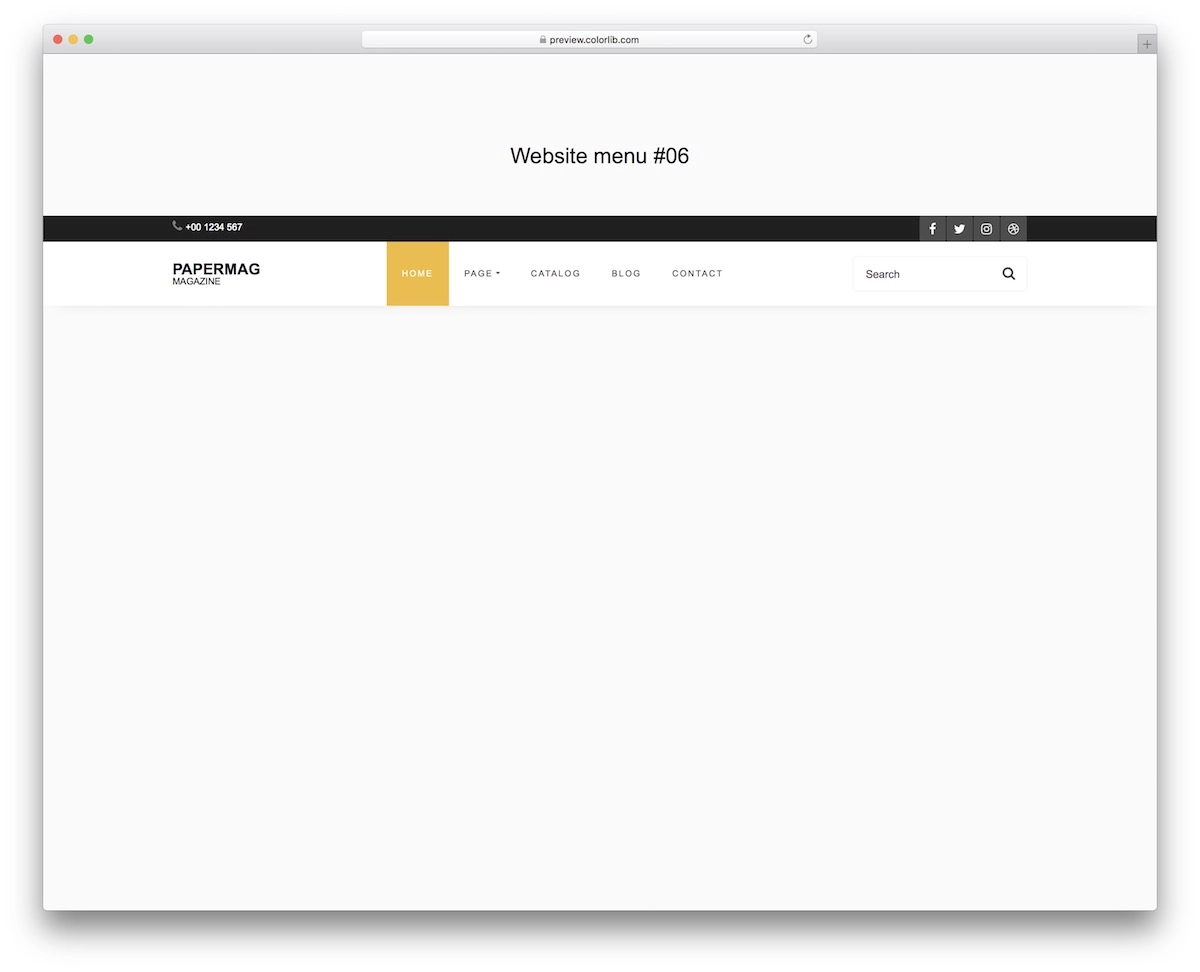
如果您將使用我們任何一個易於使用但影響力極強的 Bootstrap 導航欄,就不會出現這種情況——就像網站菜單 V06 一樣。
這個非常具體,因為它的目標是所有喜歡使用左側滑入式菜單保持最小的人。
更多信息/下載演示網站菜單 V07

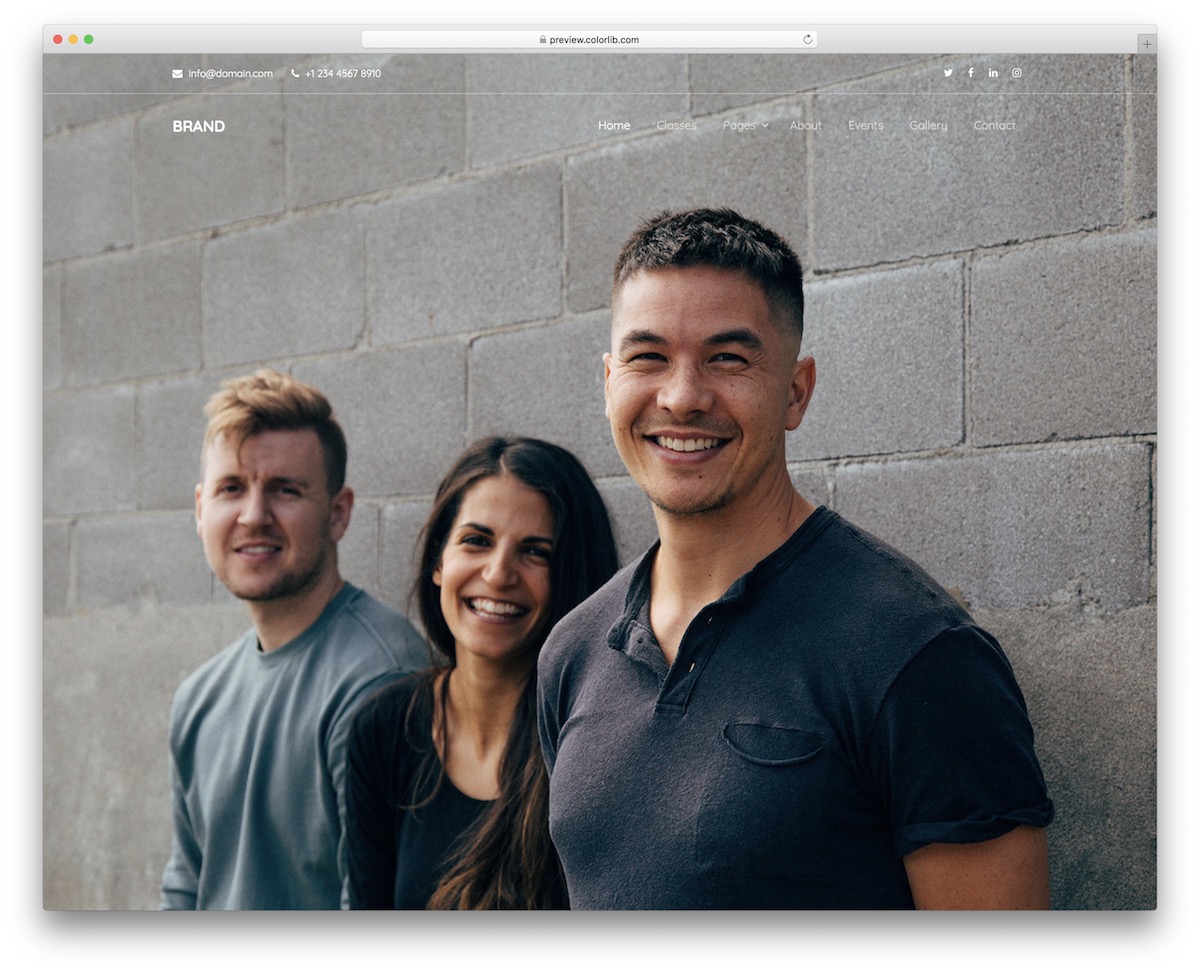
當您在折疊上方搖晃圖像背景時,請確保您的 Bootstrap 導航欄不會破壞它。 感謝網站菜單 V07,這沒什麼好擔心的。
它是具有透明背景的絕佳替代品,您可以按原樣自由嵌入。
除了下拉菜單外,還有一個頂部欄部分,可以顯示電子郵件、電話號碼和社交媒體圖標,就像默認配置一樣。
更多信息/下載演示網站菜單 V08

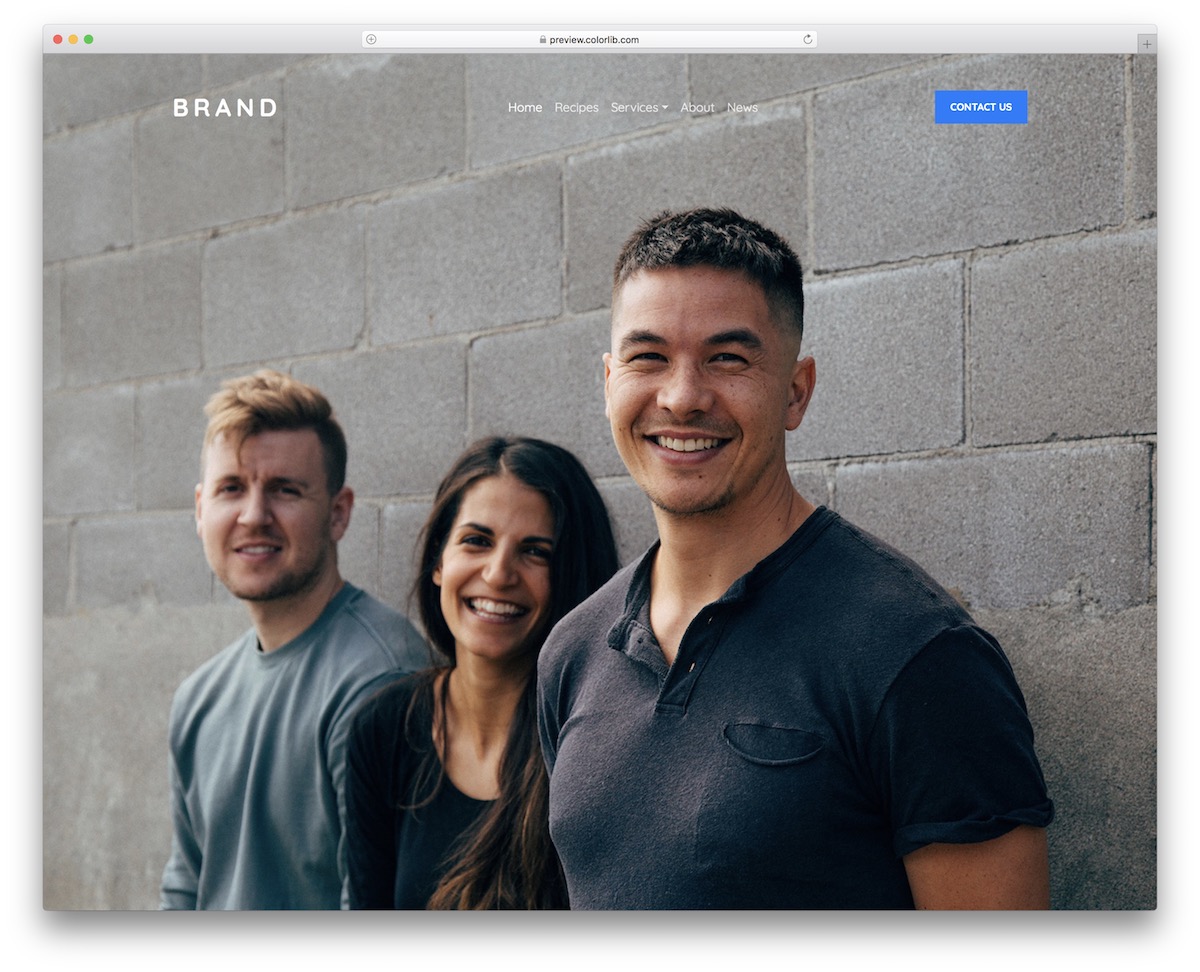
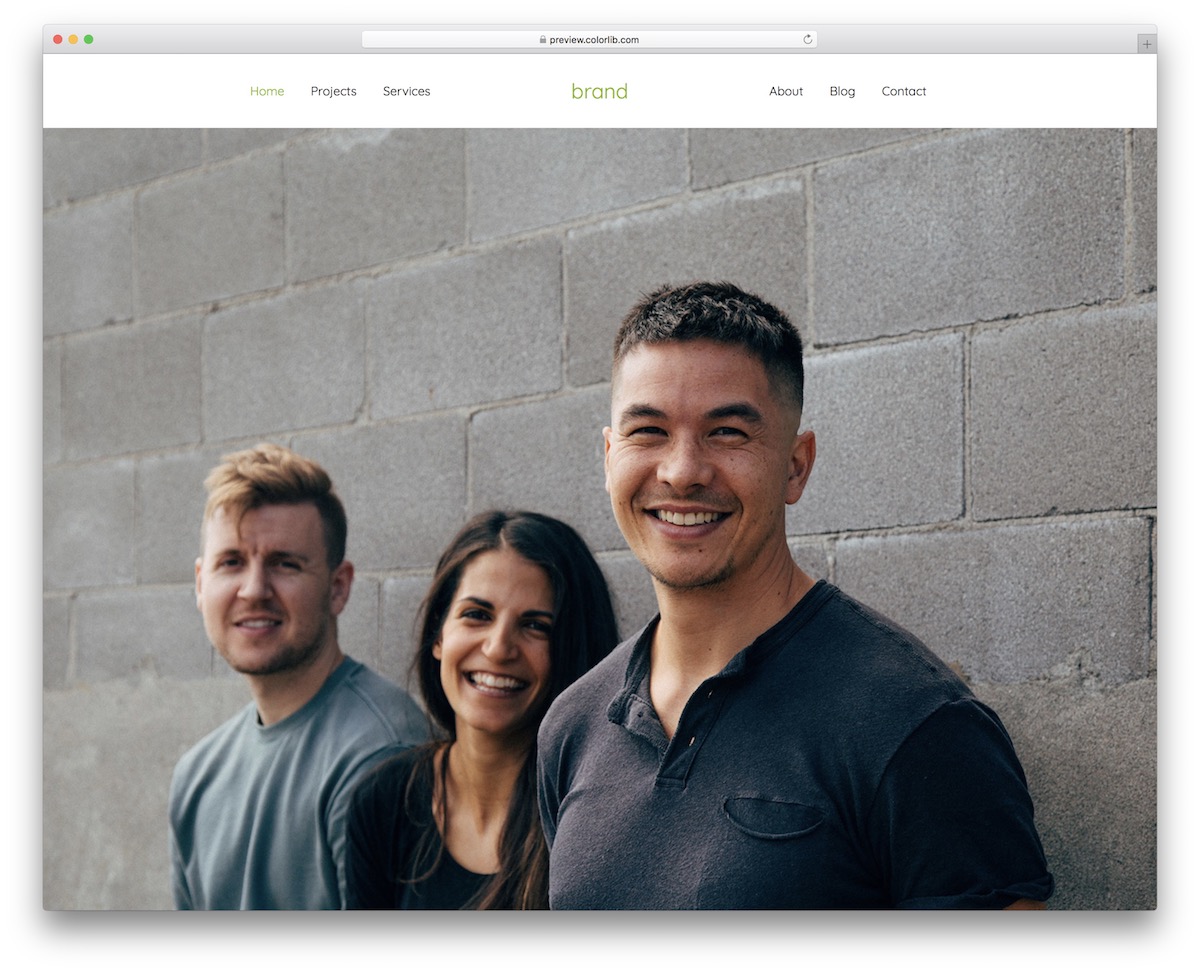
網站菜單 V08 與上面的 Bootstrap 網站菜單有些相似,增加了一個號召性用語按鈕,但沒有頂部欄。
簡單性非常重要,因為它不會分散您計劃在首屏展示的其他內容。
設計是透明的,最左邊有一個標誌部分,一個居中的菜單和一個 CTA 在右邊。 您可以使用後者將訪問者引導至聯繫部分,但這不是使用它的唯一方式。
更多信息/下載演示網站菜單 V09

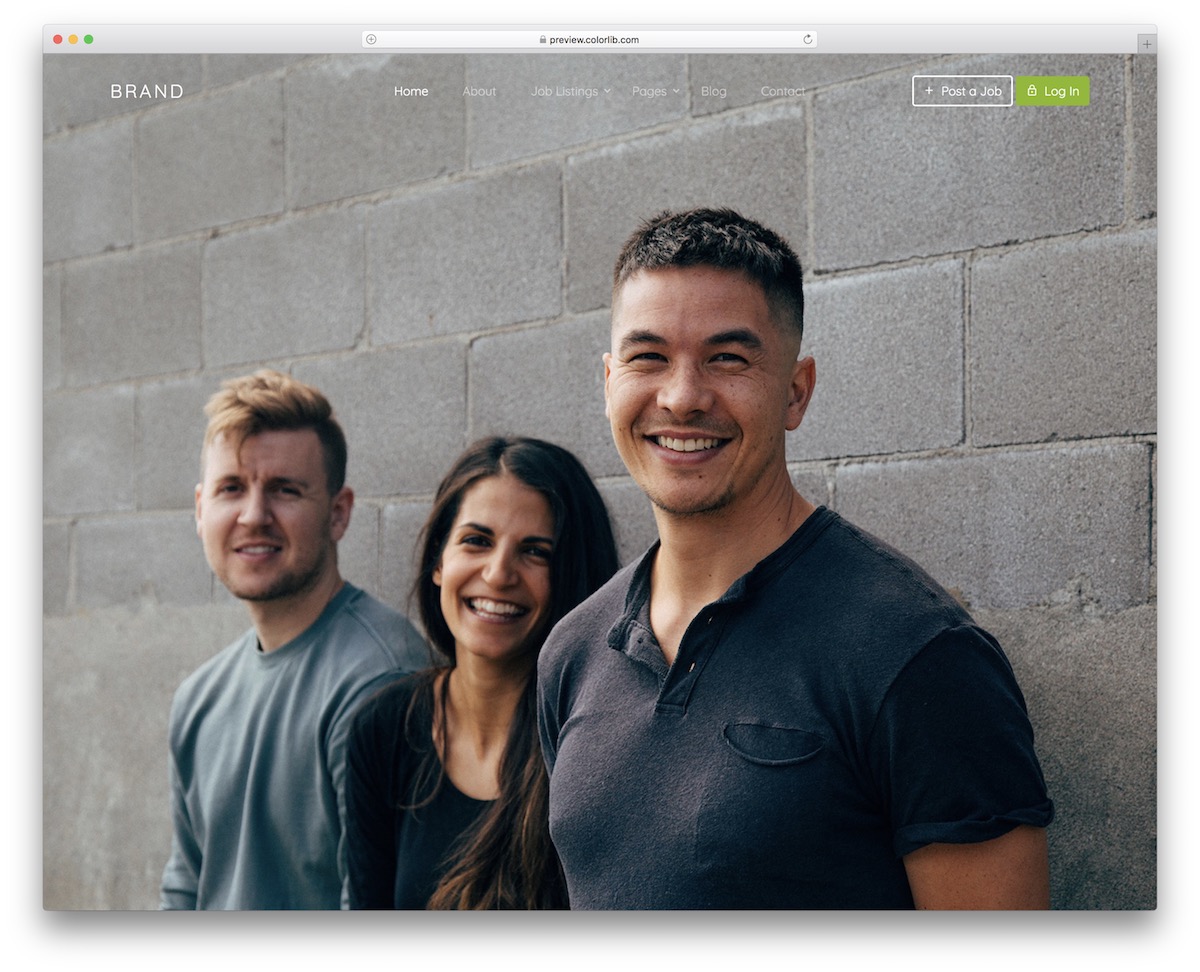
默認情況下,網站菜單 V09 非常適合工作委員會或就業/自由職業者市場。 它具有預定義的“發布工作”和“登錄”按鈕,甚至還有其他符合目的的部分。
但總有一個BUT。
這是正確的; 這並不一定意味著您完全按原樣使用網站菜單 V09。
歡迎你改變它,甚至完全違背它。
更多信息/下載演示網站菜單 V10

由於用戶喜歡不同的東西,我們創建了許多您可以使用的 Bootstrap 導航欄示例。 對於那些對純色背景菜單模板感興趣的人,網站菜單 V10 是一個很好的解決方案。

但你知道什麼是最好的嗎? 在決定獲勝者之前,您甚至可以先嘗試測試此列表中的一些免費片段。
為什麼不? 它們沒有隱藏費用,代碼對新手友好,佈局響應迅速。
更多信息/下載演示網站菜單 V11

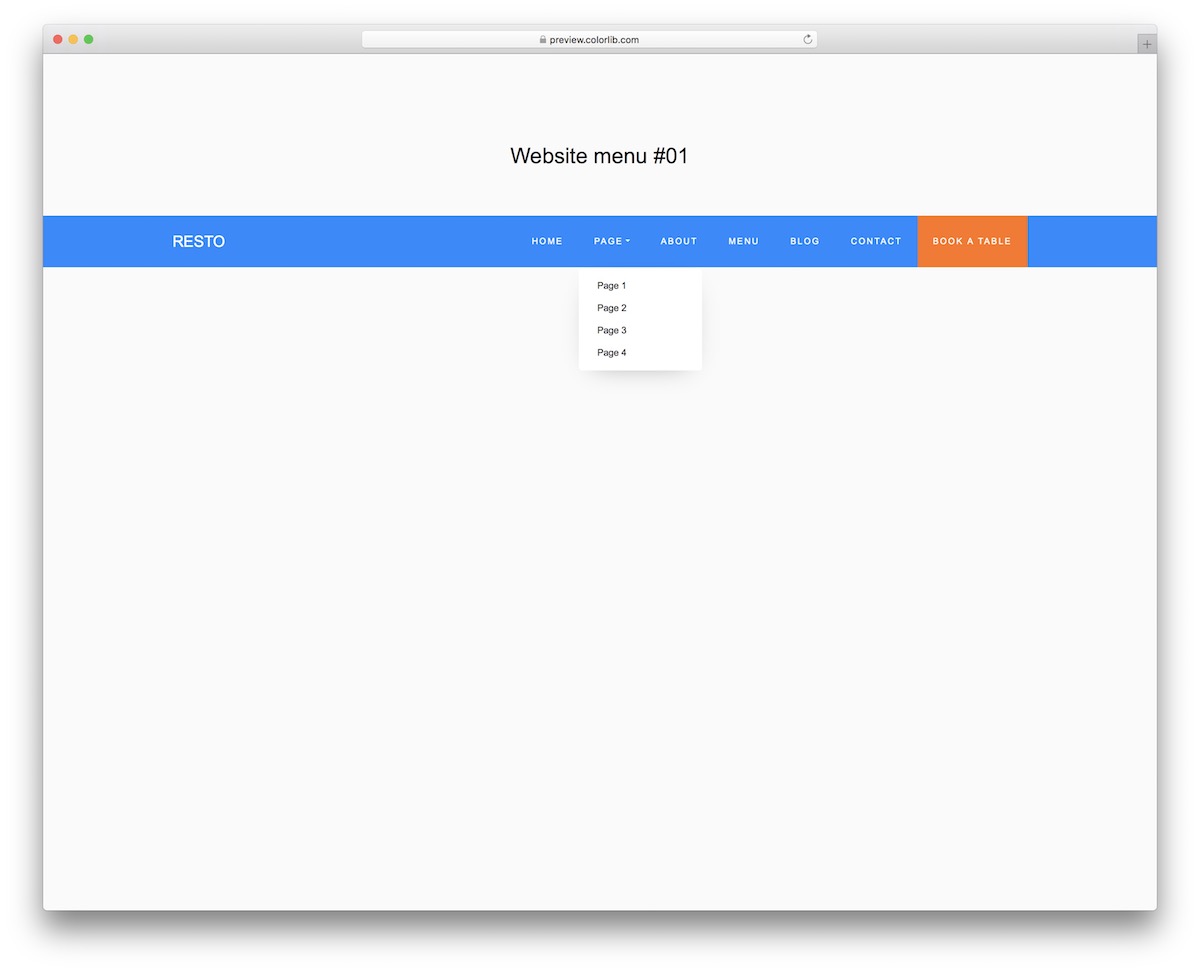
網站菜單 V11 是一個非常標準的網站菜單,有幾個特色。 首先,它包含一個下拉菜單,因此您無需考慮創建它。
其次,它還有一個CTA 按鈕——在默認示例中——用於預訂一張桌子。
當前的配色方案以藍色和橙色為特色,但您可以根據品牌方向快速改進它。
更多信息/下載演示網站菜單 V12

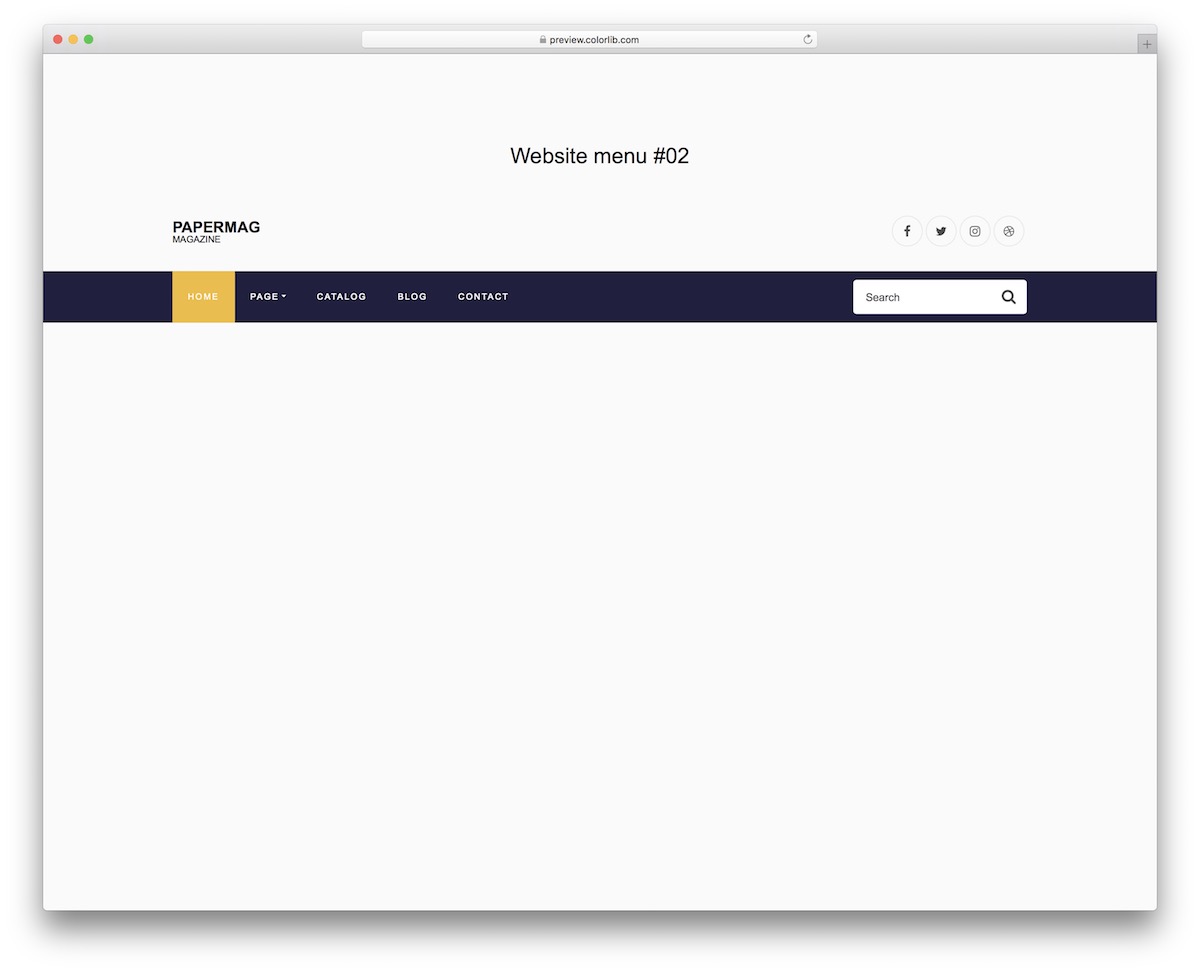
許多網站的菜單部分都有一個搜索欄,您現在也可以實現它。
網站菜單 V12 是一個成熟的Bootstrap 導航欄,具有許多很棒的功能,例如懸停效果、下拉菜單和社交媒體圖標。
這可能是您的整個標題部分。
PERFORMANCE 在移動設備上也很穩定,只是整個菜單是一個有組織的下拉菜單。
更多信息/下載演示網站菜單 V13

最好的清潔 - 這就是您可以從網站菜單 V13 中獲得的期望。 但這已經是您在屏幕截圖中看到的。
但是,在查看和體驗實時演示預覽時效果更好。
這正是您的頁面菜單的外觀。 不過,您可以更進一步,執行配置並使其成為您自己的配置。 BENEFICIAL 搜索欄也在那裡。
更多信息/下載演示網站菜單 V14

網站菜單 V14 有一個 BOXED LAYOUT,它在桌面上很亮,但在移動設備上變暗。 此外,它還對文本和社交媒體圖標應用了懸停效果。
即使它使用粉紅色,您也可以快速切換到不同的顏色選擇。
對於仍然從大眾中脫穎而出的簡單菜單 – 那就是您使用網站菜單 V14 的時候。
更多信息/下載演示網站菜單 V15

網站菜單 V15 的設計與其前身類似,只是它的目標是電子商務網站和在線商店。 它甚至帶有一個購物車圖標,可以在懸停時打開一個下拉菜單。
您的網站導航性將不再相同。
它會在您實施網站菜單 V15 後儘快改進,但您需要對其進行操作以激活它。
儘管如此,即使您是 Web 開發領域的初學者,您也會贏得比賽。
更多信息/下載演示網站菜單 V16

網站菜單 V16 是一個更加動態的 Bootstrap 導航,主要部分為淺色,頂部欄為深色。 此外,該工具用黃色調調味,使其看起來更好。
此外,免費代碼段帶有集成搜索欄和社交媒體圖標。 還有一個用於其他部分和類別的下拉菜單。
更多信息/下載演示網站菜單 V17

社交圖標、搜索欄和下拉菜單都整齊地打包在一個 Bootstrap 菜單中。 網站菜單 V17 是一種非常棒的選擇,它遵循現代網絡的所有最新趨勢和法規。
如果我們有這麼多很棒的解決方案可以為您節省大量時間,為什麼要自己動手呢?
多虧了網站菜單 V17 和所有其他變體,您現在可以創建用戶友好的網站導航性以提高用戶體驗。
更多信息/下載演示網站菜單 V18

如果您想在導航欄中同時顯示 TEXT 和 IMAGE 內容,網站菜單 V18 可以幫您解決。
這是對僅使用最新技術的大型菜單的絕佳選擇。
請記住,該模板 100% 適合移動設備,但它不包含移動設備上的圖像部分。
更多信息/下載演示網站菜單 V19

無論您使用頂部菜單還是側邊欄菜單,這都無關緊要——更多的是個人喜好。
一個並不比另一個好,但您仍然可以測試兩者,看看哪個最適合您的觀眾。
ABT – 始終進行測試。
網站菜單 V19 是一個左側邊欄菜單,在移動設備上具有出色的性能。 在較小的屏幕上查看時,網站菜單 V19 具有從左側到達的畫布菜單。
更多信息/下載演示網站菜單 V20

之前忘記說了,除了頂部和側邊欄導航之外,還可以選擇疊加菜單。 網站菜單 V20 是我們唯一一個高度實用的全屏菜單版本。
如果您想稍微反對一下,那麼,您現在知道該選擇哪個選項了。
相同的菜單覆蓋顯示在移動設備或桌面設備上,因此出色的體驗保持不變。
更多信息/下載演示本文為您提供了最好的免費 Bootstrap 導航欄示例列表。 這篇文章中提到的所有模板質量都很好。 您可以輕鬆修改和增強這些模板,並且幾乎可以毫不費力地將它們添加到您的網站。
