20 個最佳免費 Bootstrap 滑塊模板(2021 年)
已發表: 2021-07-19這是我們最好的免費 Bootstrap 滑塊模板集合,您可以在任何網站或博客上使用它們。
我們找不到任何堅固的旋轉木馬,因此我們決定創建自己的旋轉木馬。
這使我們能夠更進一步地設計和開發一些真正非凡的滑塊示例。
此外,我們還專注於創建用戶和初學者友好的代碼。
讓您的用戶毫不費力地瀏覽您非凡的視覺作品。 在移動設備和桌面設備上。
或者。
將它留給小部件以自動滾動幻燈片。
由於我們將它們全部開源,因此歡迎您根據自己的喜好自定義這些模板。
最好的免費 Bootstrap 滑塊模板
旋轉木馬 V01

以下是我們對帶有二十種最佳設計和模板的滑塊和旋轉木馬的看法。
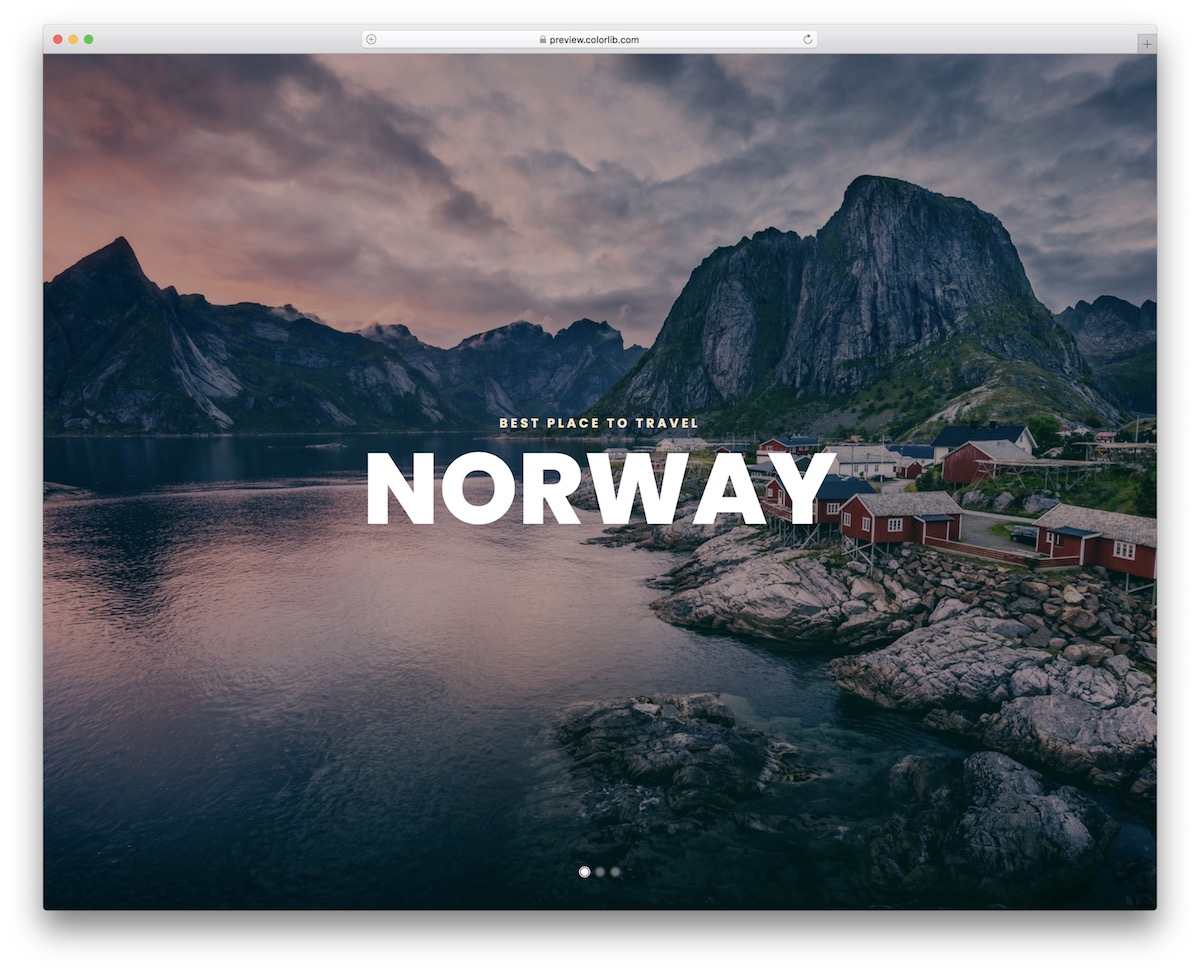
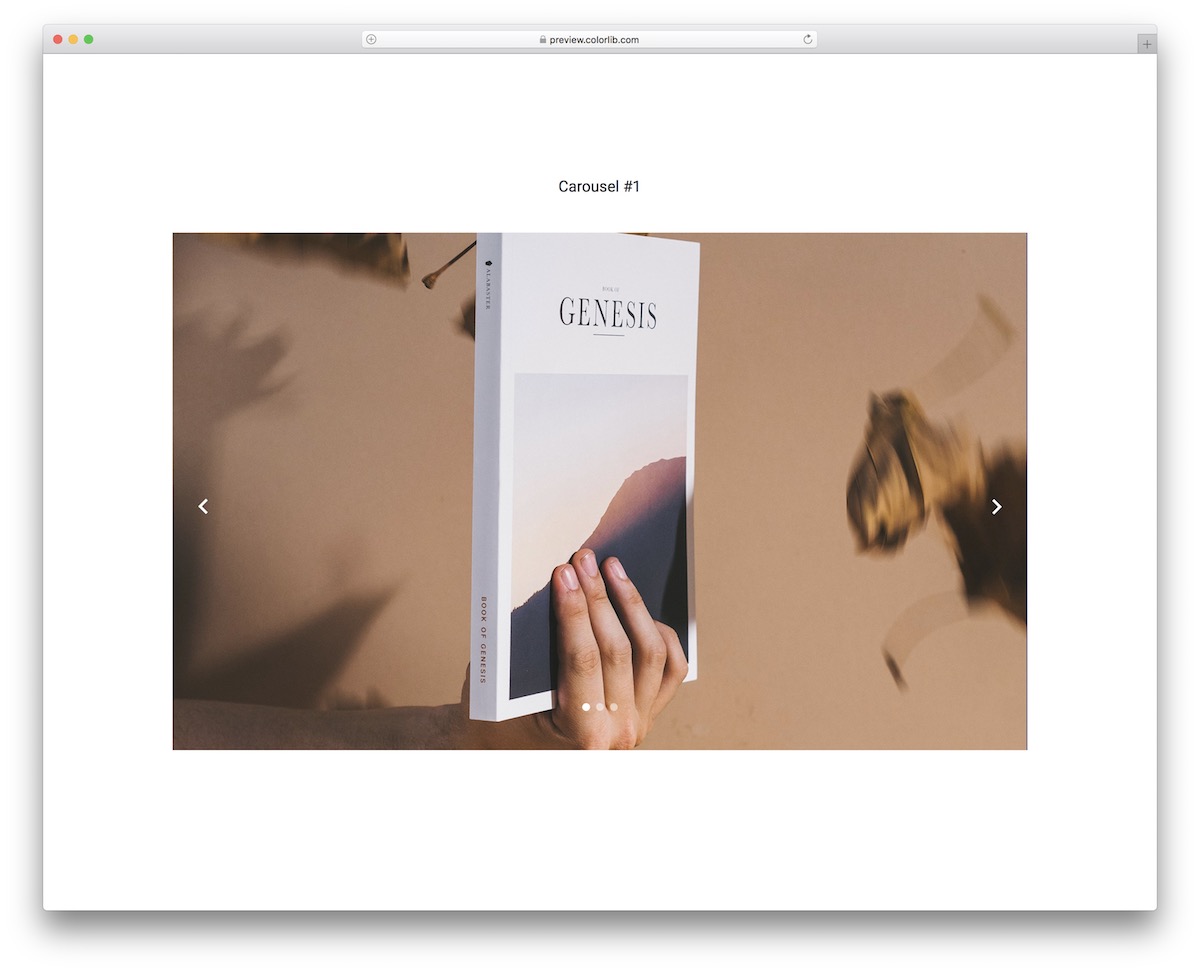
讓我們從 Carousel V01 開始吧,這是一個全屏幻燈片,可為任何網站創建精美的內容演示。
雖然您可以更改圖像,但您甚至可以使用不同的選項進行播放,例如保持圖像靜態並僅具有文本滑塊。
它也是一個 Bootstrap 工具,無論是在移動設備還是桌面設備上查看,都能保證出色的體驗。 不要錯過它!
更多信息/下載演示旋轉木馬 V02

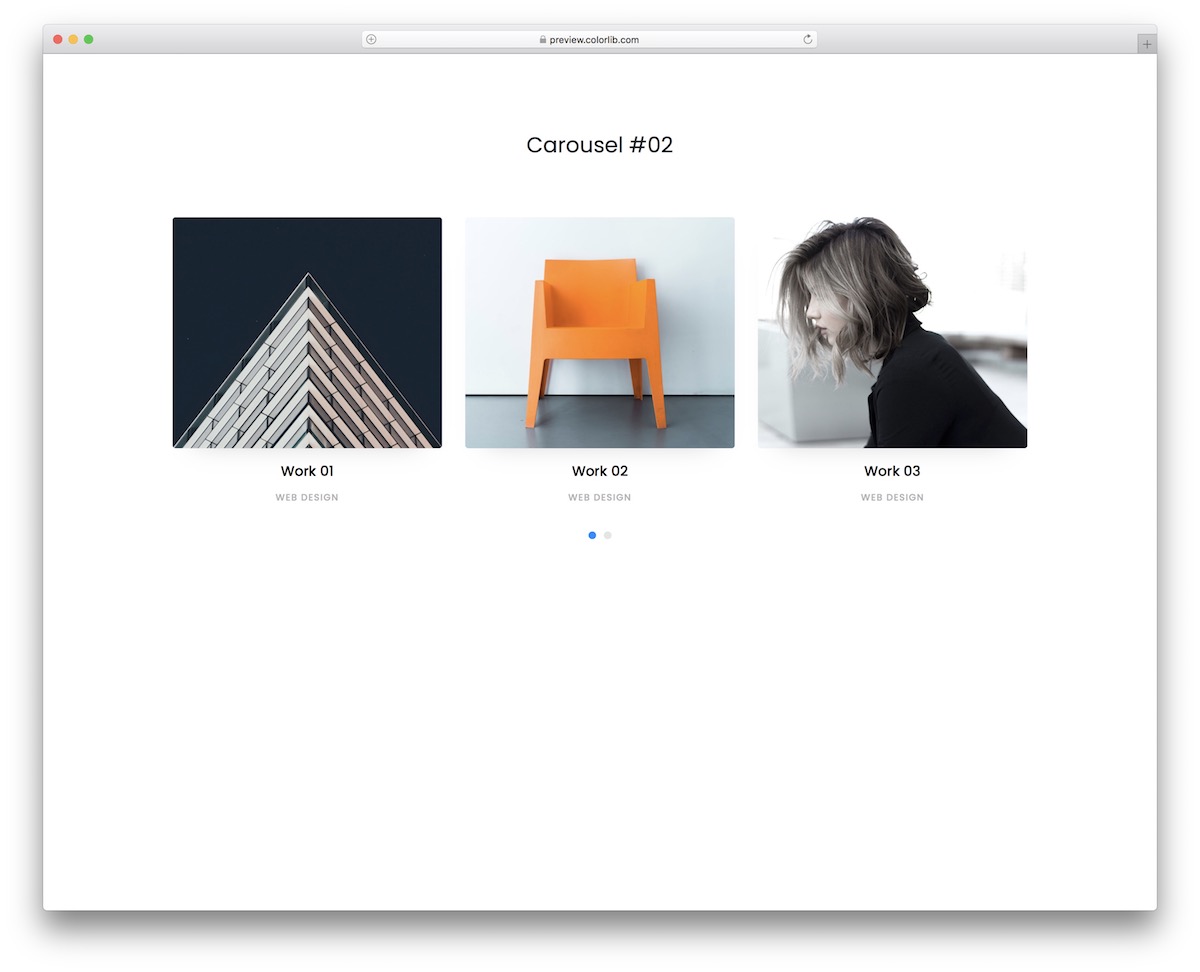
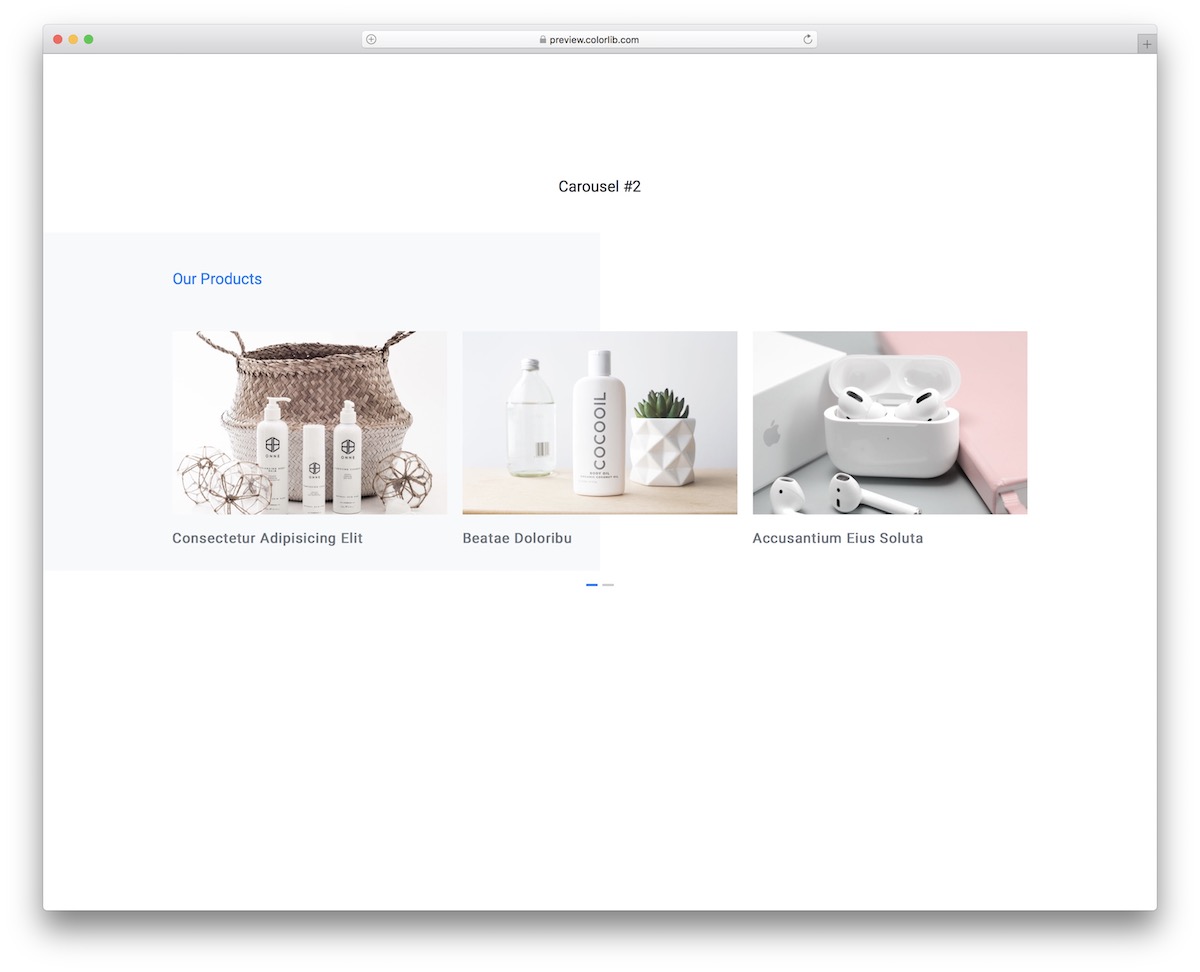
輪播是用盒子展示不同內容的好方法。 無論是你的投資組合或者甚至一些,旋轉木馬V02是來幫助你作出即時的差異。
如果不需要,為什麼要自己構建它呢?
Carousel V02 已準備就緒,您可以免費投入使用。
它還帶有懸停效果和分頁圓圈 - 但它會自動滾動內容,因此您不必這樣做。
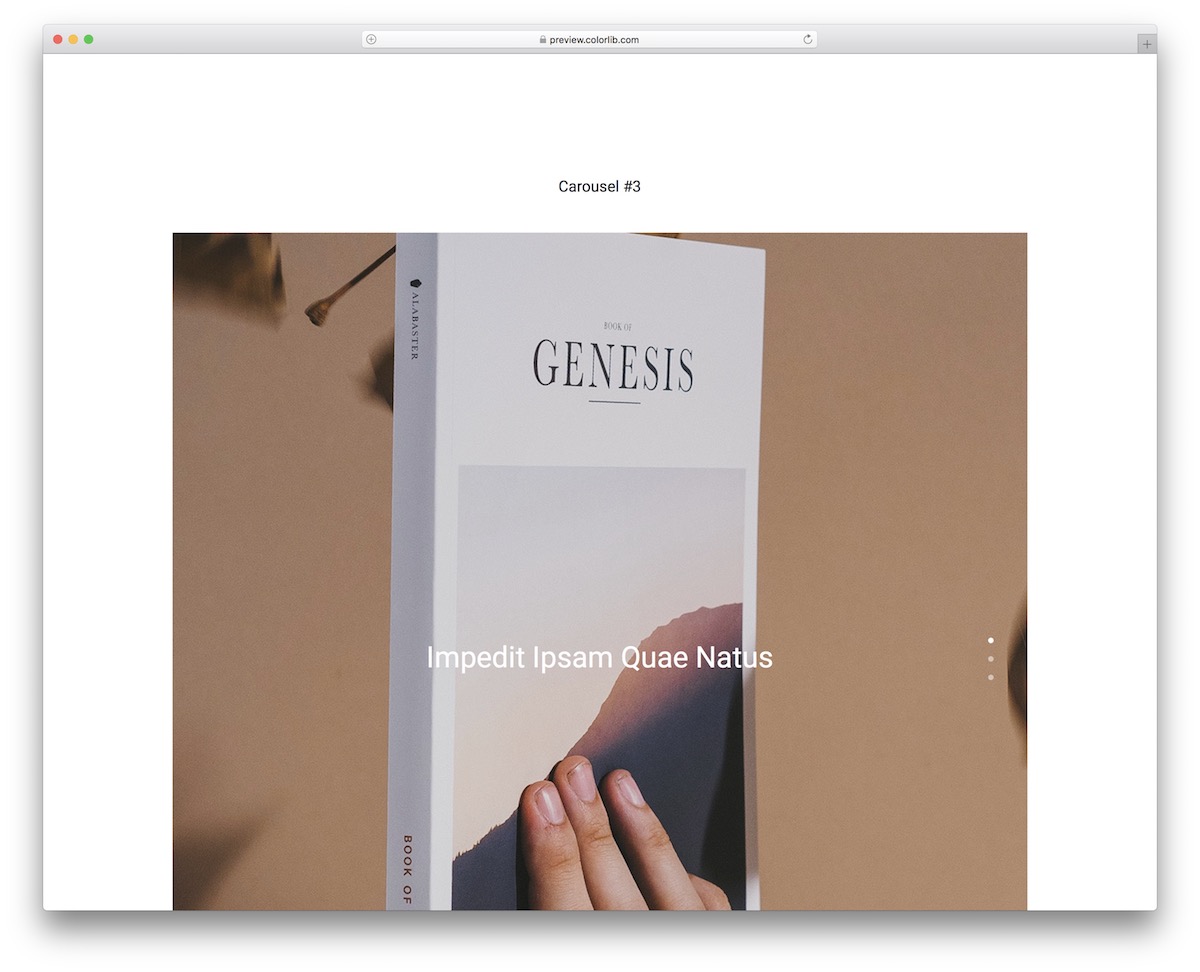
更多信息/下載演示旋轉木馬 V03

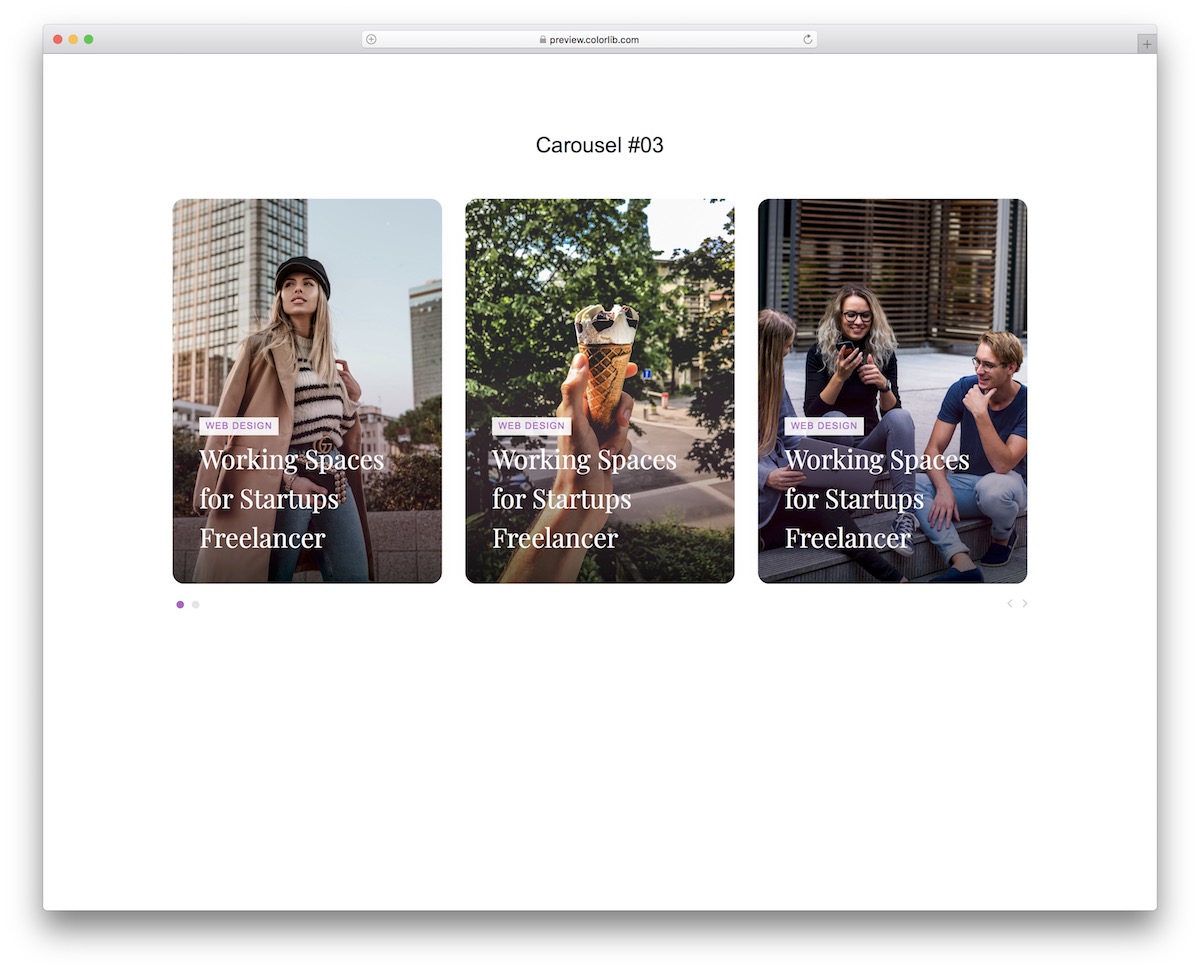
從一開始,您就會注意到此滑塊輪播模板的現代和創意設計。 免費代碼段可供所有人使用,即使您是 Web 開發和編碼的初學者。
感謝用戶友好的代碼結構,您可以立即開始使用。
此外,佈局也與不同的屏幕尺寸相協調,有分頁和左右指針。 要從傳送帶移動到傳送帶,您也可以抓住滑塊並扔掉它。
更多信息/下載演示旋轉木馬 V04

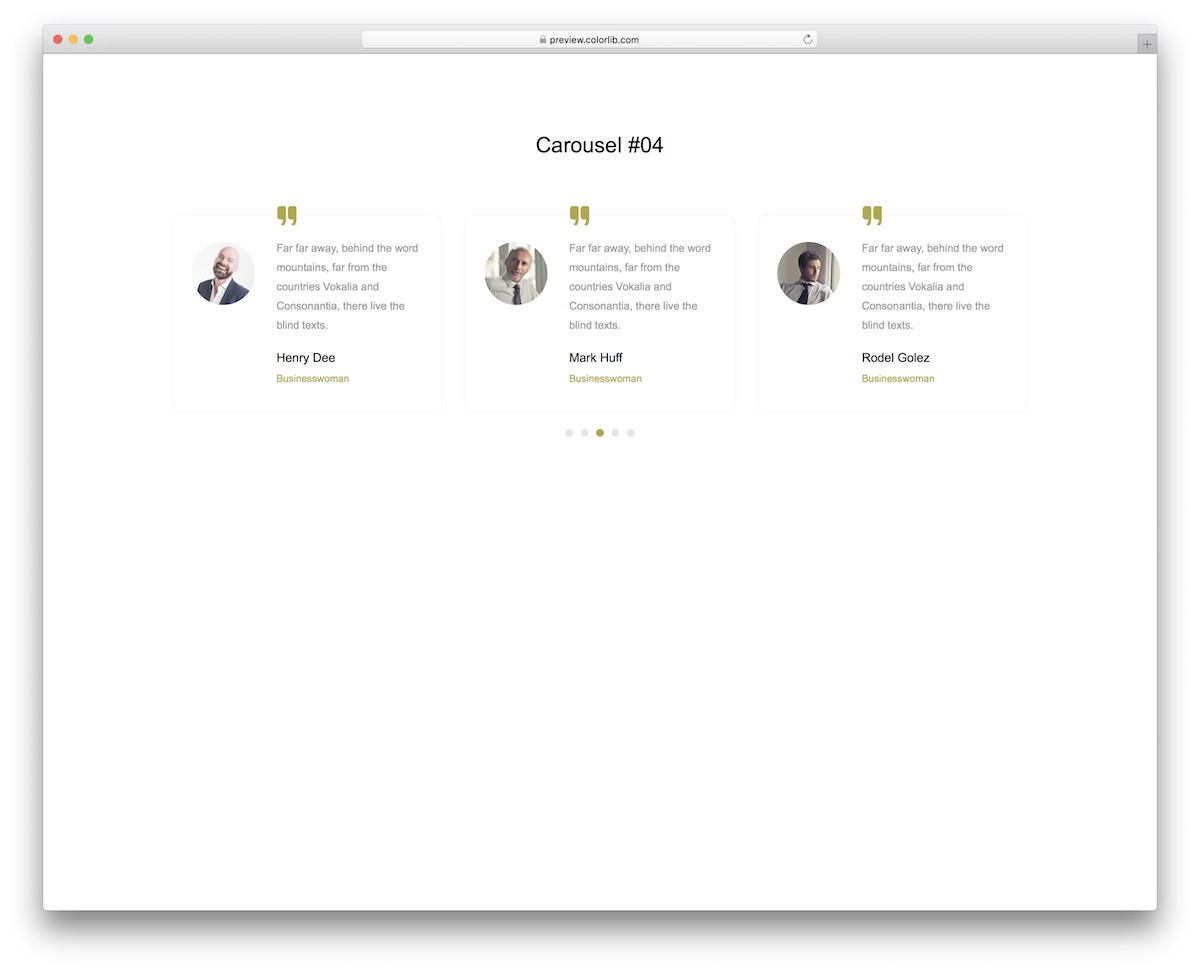
Carousel V04 是適用於所有類型網站的推薦滑塊的一個很好的例子。
企業、代理機構、自由職業者、電子商務,這並不重要 - 如果您可以從客戶/客戶反饋中受益,請使用 Carousel V04 進行介紹。
設計簡潔明了,默認使用不同的頁面主題。 您可能只想更改顏色選擇,但除此之外,歡迎您按原樣使用 Carousel V04。
讓您的用戶宣傳您的業務。
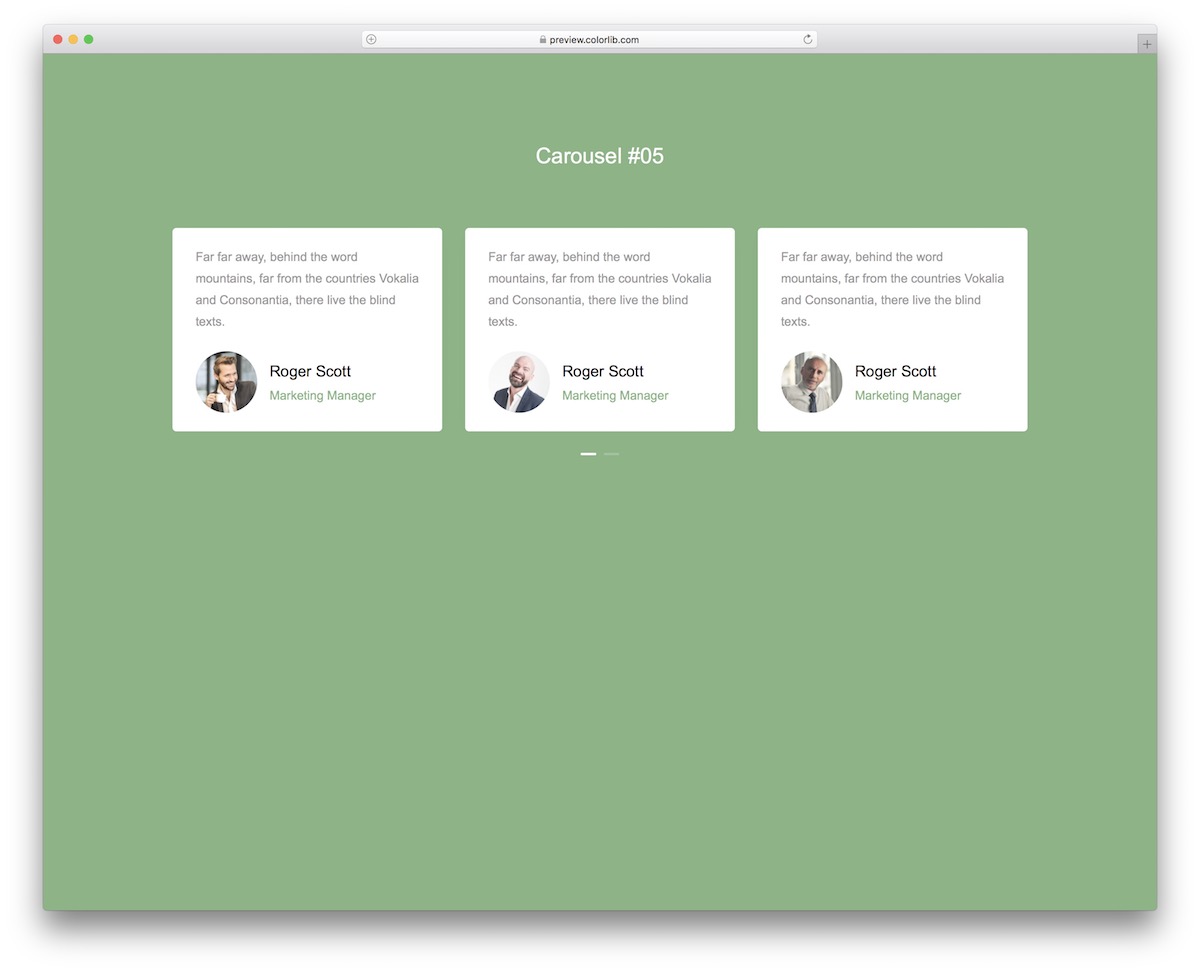
更多信息/下載演示旋轉木馬 V05

別擔心,我們還有更多推薦輪播可供您免費使用。
Carousel V05 是一種方便的解決方案,可以節省您的時間和精力,因為您無需從頭開始處理它。 雖然您或您的用戶可以手動在不同的框之間切換,
Carousel V05 也可以自動工作。
你只需要——等待——等待——它。
該結構與移動設備完美協調,因此您知道 UX 會很棒。
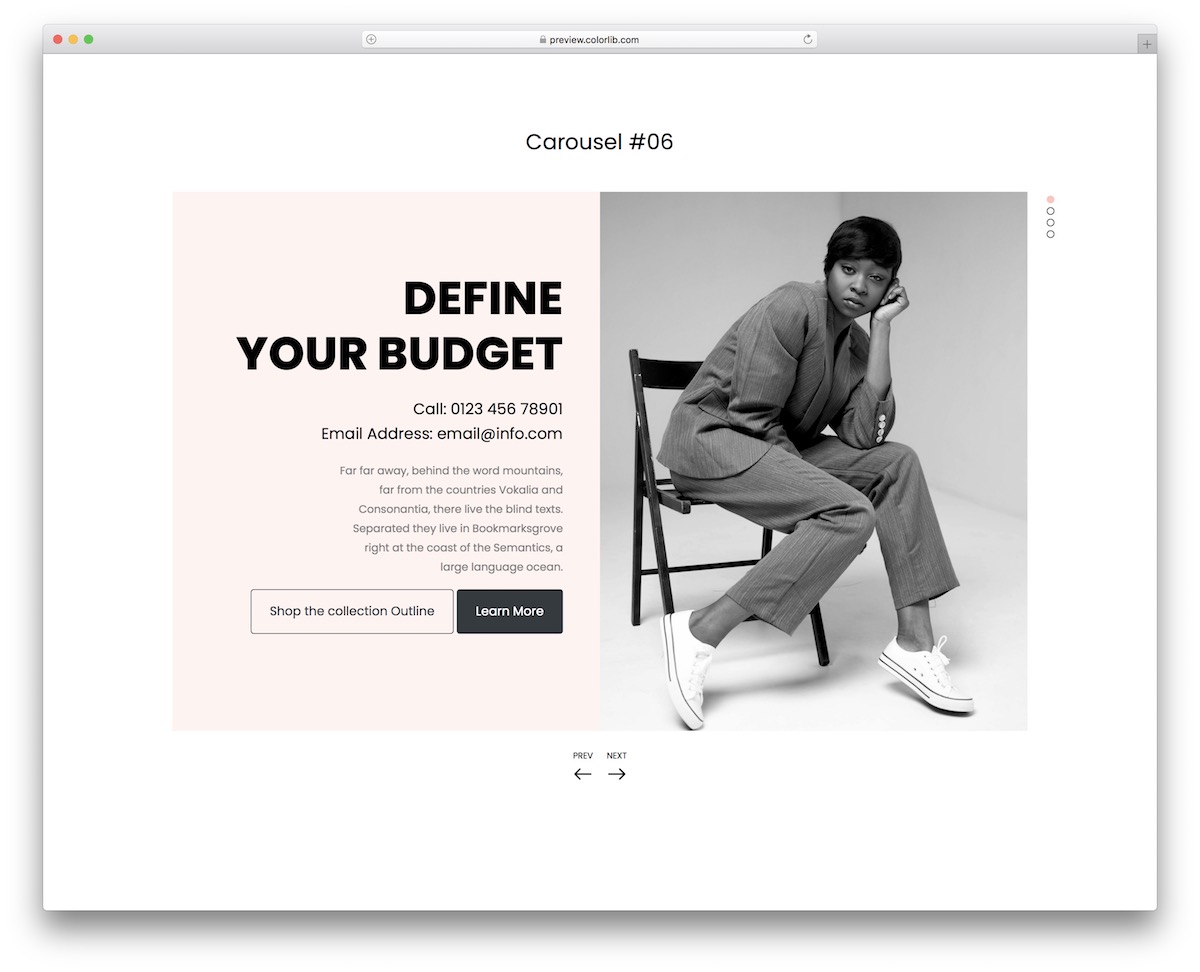
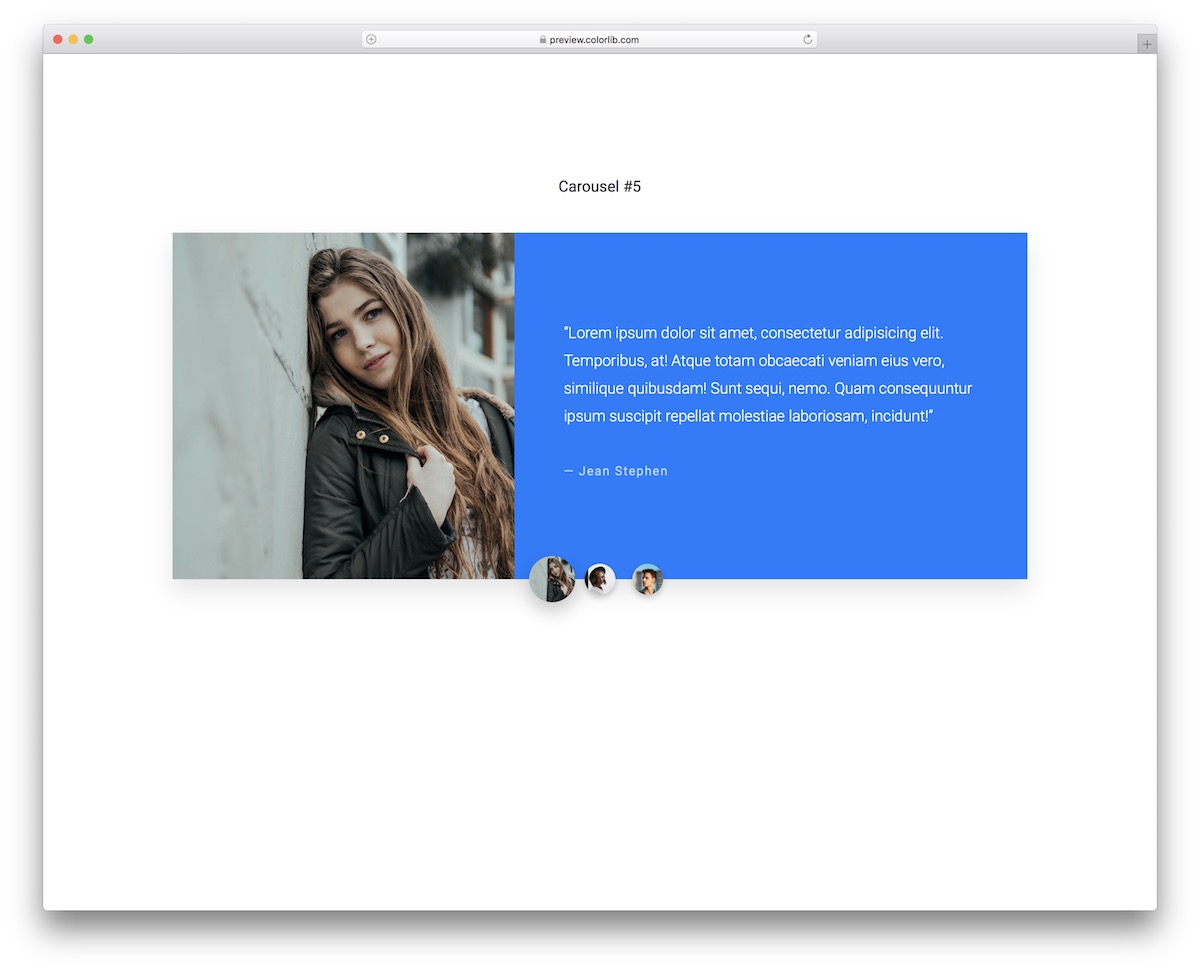
更多信息/下載演示旋轉木馬 V06

Carousel V06 是一款出色的 Bootstrap 滑塊,具有漂亮的分屏設計。 與默認配置顯示一樣,您可以將一側用於文本,另一側用於圖像。
您可以嘗試多種不同的選擇和可能性,而不會退縮。 換句話說,在您將 Carousel V06 放到您的網站上之前,先使其完全滿足您的需求。
可以使用左右指針手動從幻燈片跳轉到幻燈片,方法是“抓住”滑塊並將其“扔”到你想要的任何一側,或者只是讓它做它的事情。
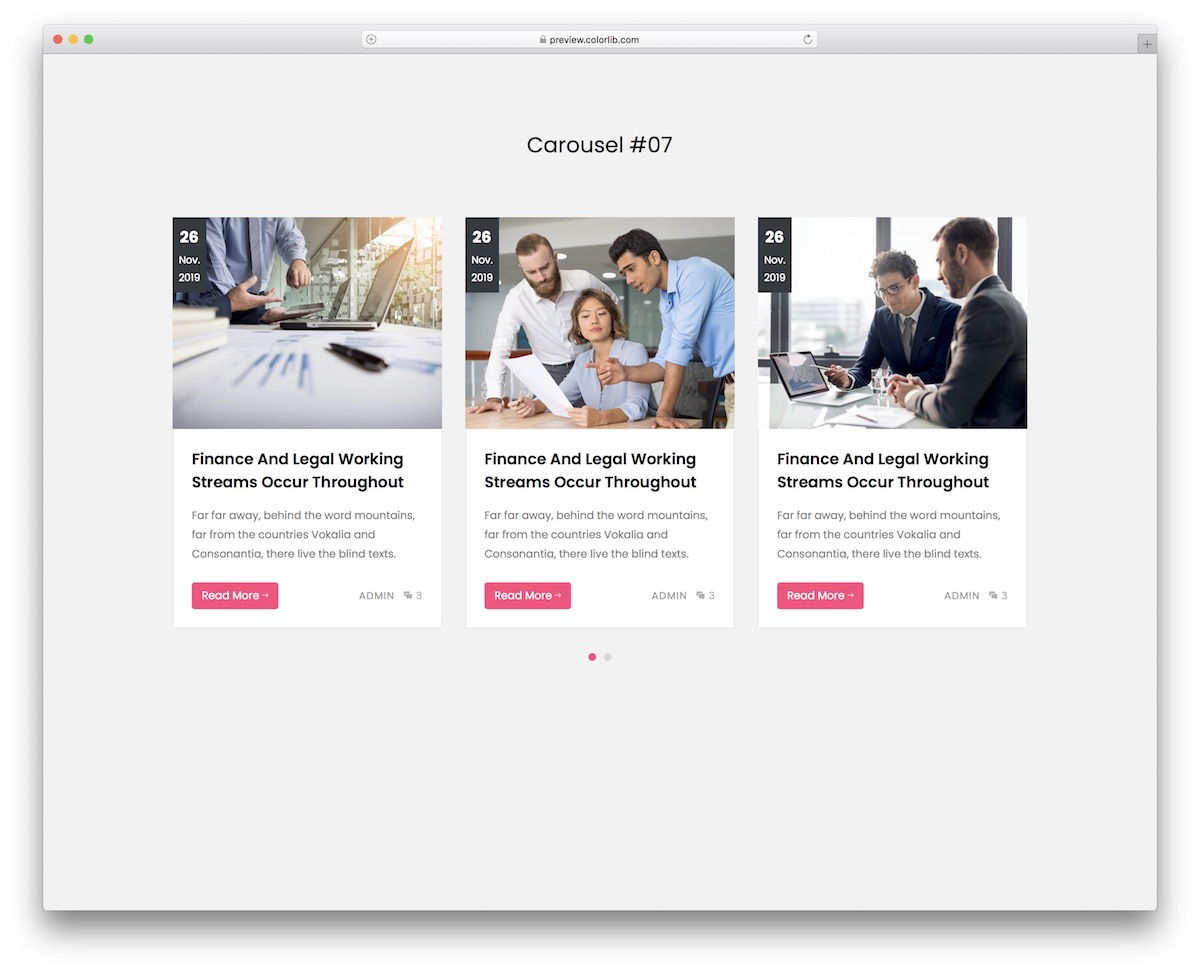
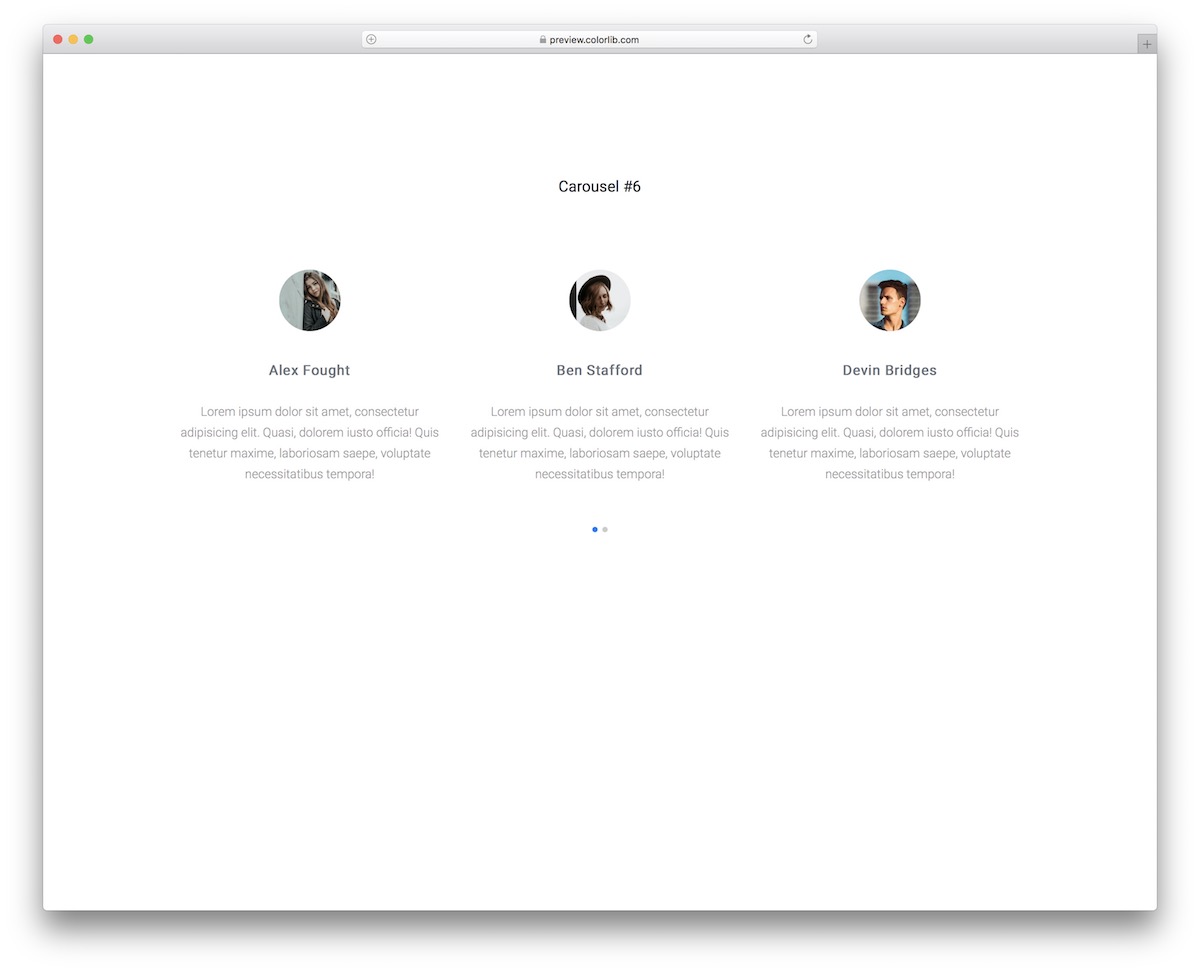
更多信息/下載演示旋轉木馬 V07

Carousel V07 是在您的網站上創建特色帖子區域的絕佳選擇。 儘管如此,這只是如何使用此免費代碼段的示例之一。
您可以在每個框中包含任何自定義內容、添加 CTA 按鈕、顯示評論數量以及作者是誰。
在完全 COMMIT 之前,您還可以先檢查實時演示預覽並從那裡開始。 就是這樣,現在輪到你讓球滾動了。
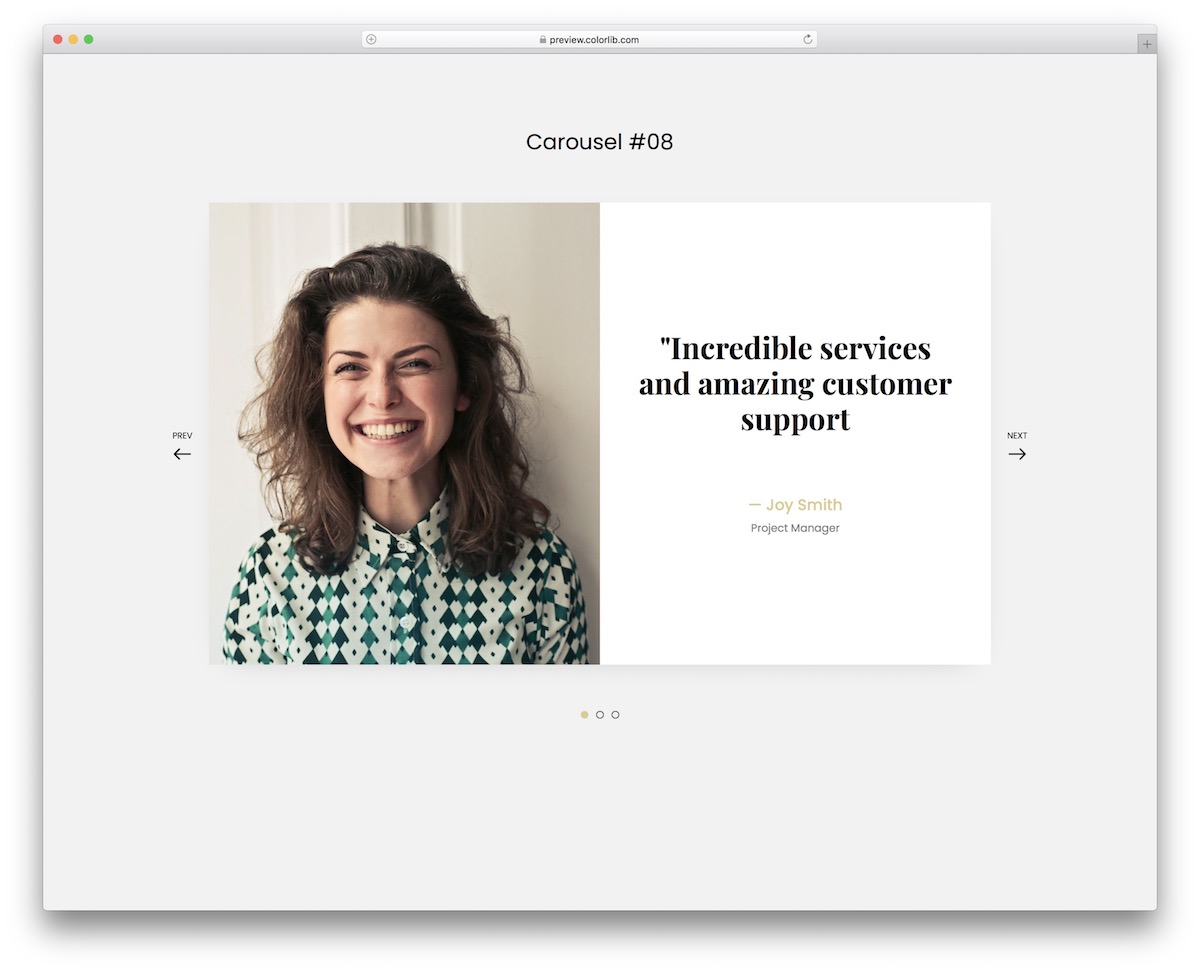
更多信息/下載演示旋轉木馬 V08

不用搖擺無聊的推薦滑塊,您可以隨時使用 Carousel V08 為事情增添趣味。 該工具以其獨特的設計和酷炫的過渡動畫而出色。
使它更加突出的是圖像部分,您可以使用它來顯示用戶和客戶,甚至可以與其他內容完全相反。
總有一種方法可以將您的創意觸摸引入我們的任何免費小部件,因此無需保留。
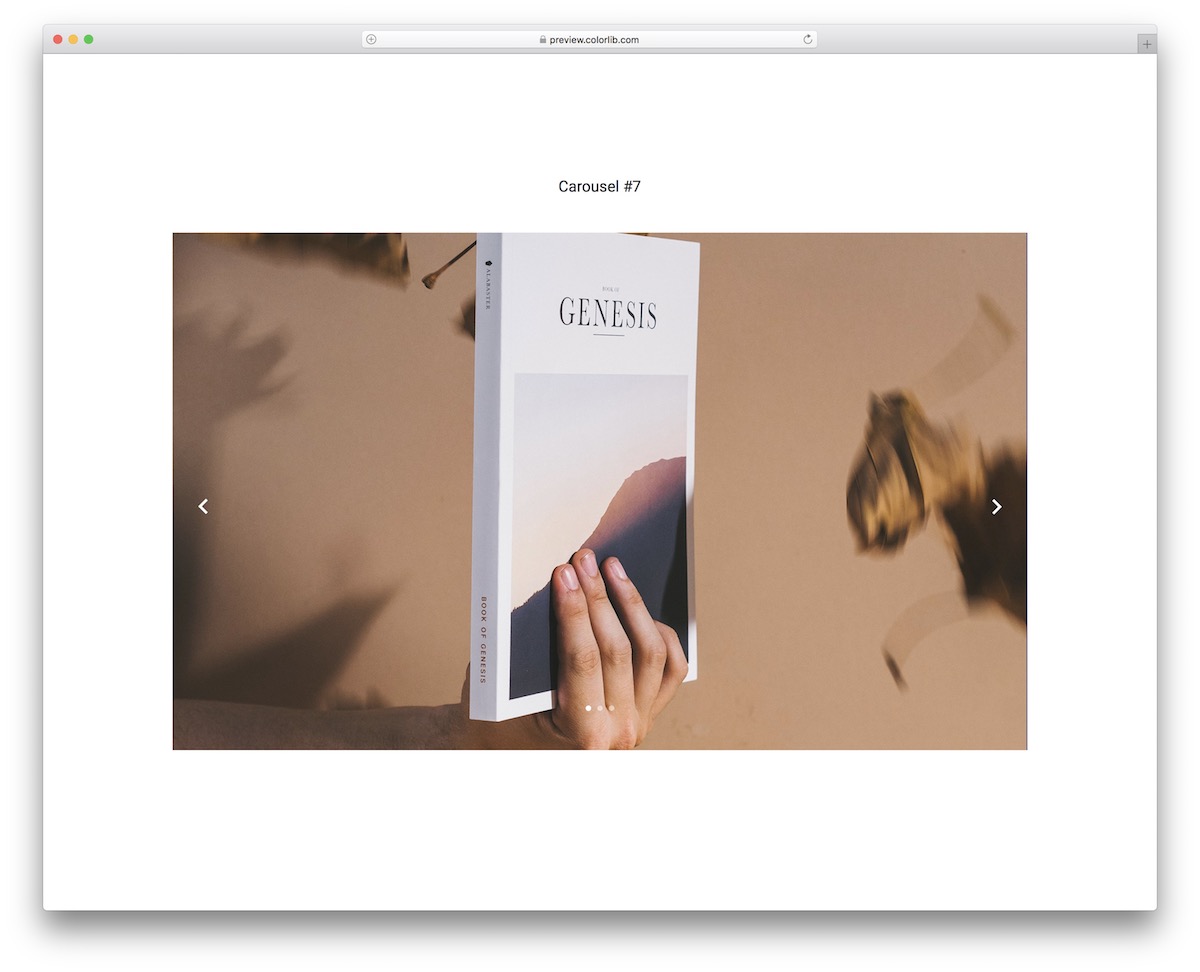
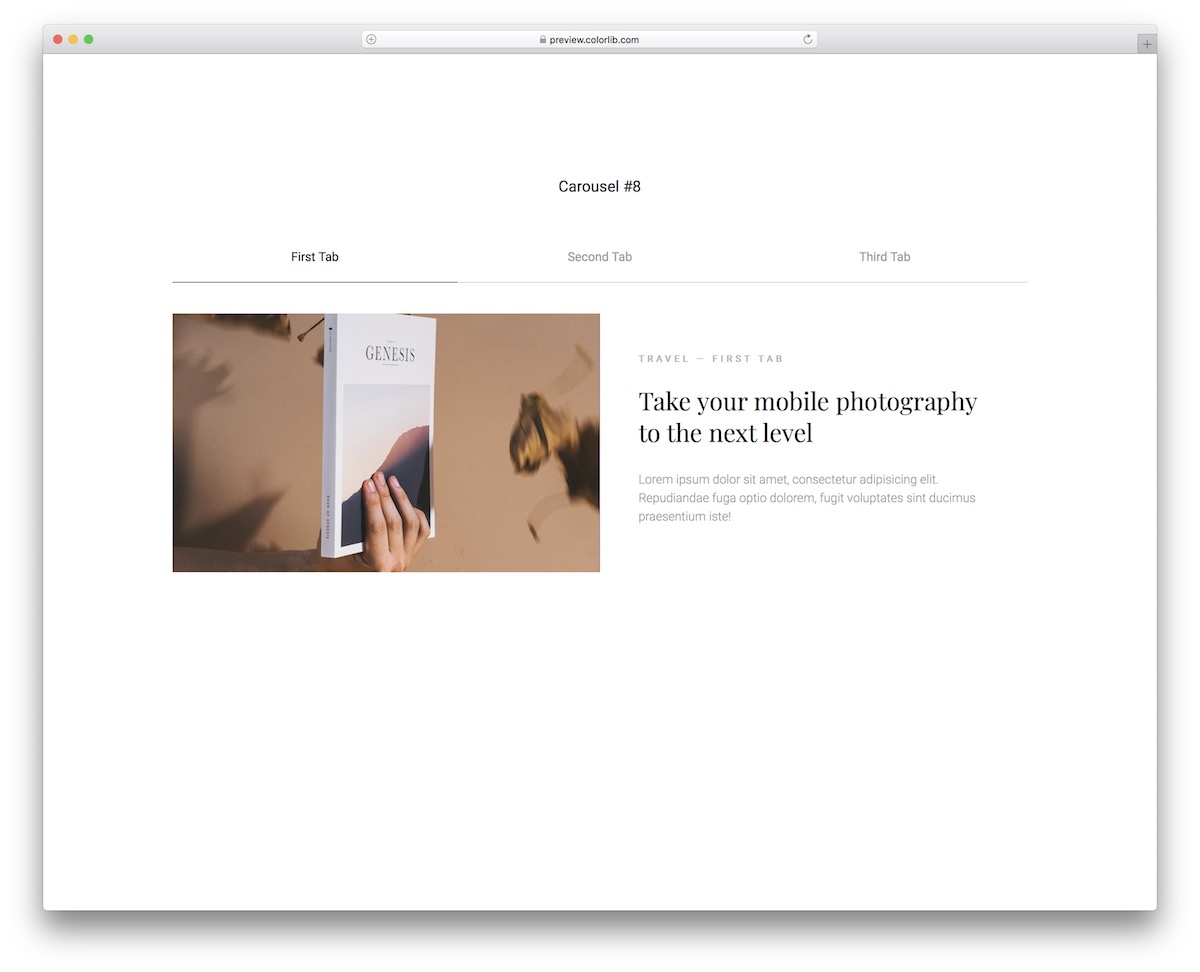
更多信息/下載演示旋轉木馬 V09

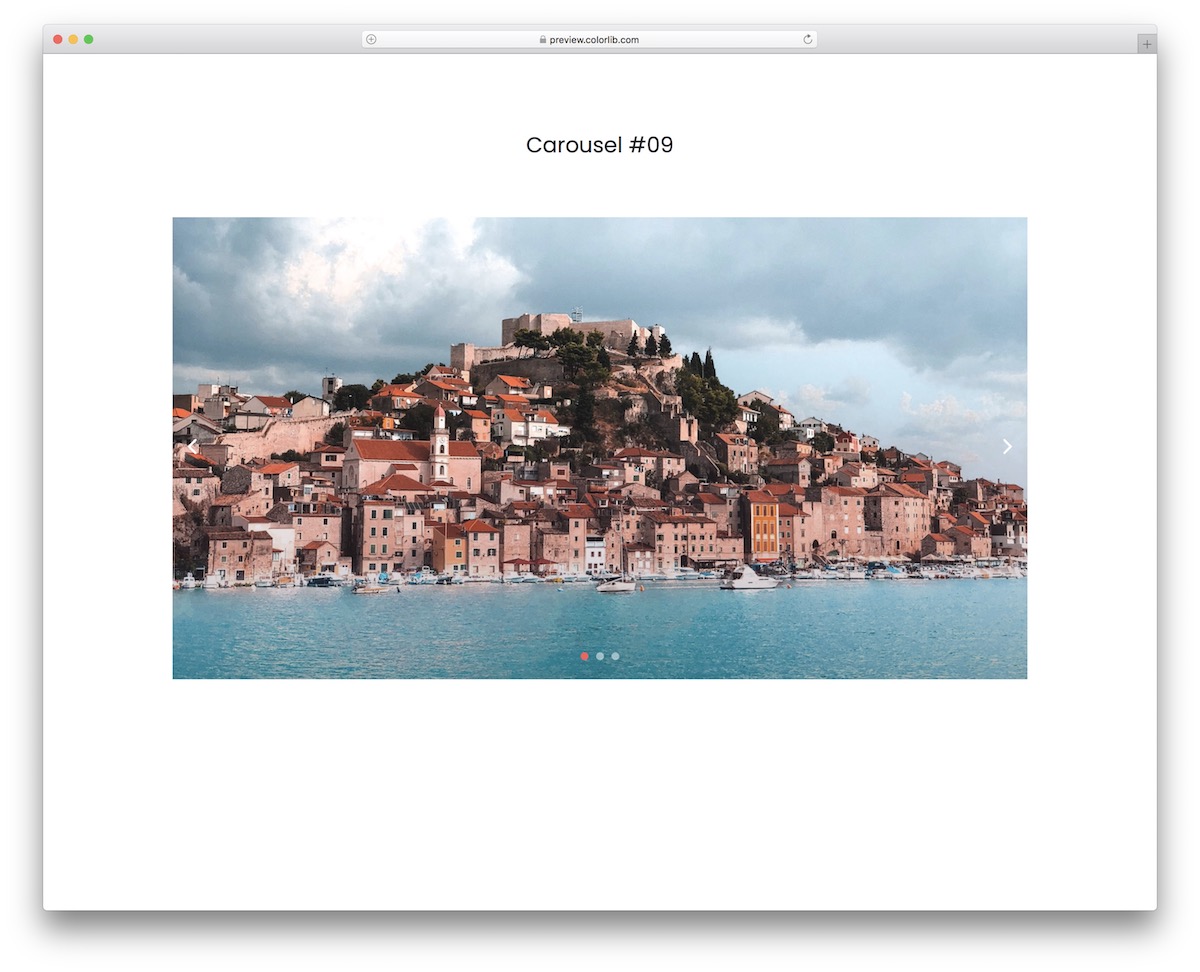
攝影師、旅遊博主、時尚達人、設計師,應有盡有,Carousel V09 是您使用滑塊顯示內容的理想方式。
由於該工具以 Bootstrap 為基礎,您知道性能將是流暢的,在移動設備、平板電腦和台式機上運行非常好。
波紋管分頁展示了滑塊的數量——在這種情況下是三個——並且指針允許通過單擊向前或向後。
但您甚至可以抓住滑塊並將其向左或向右拉。
更多信息/下載演示旋轉木馬 V10

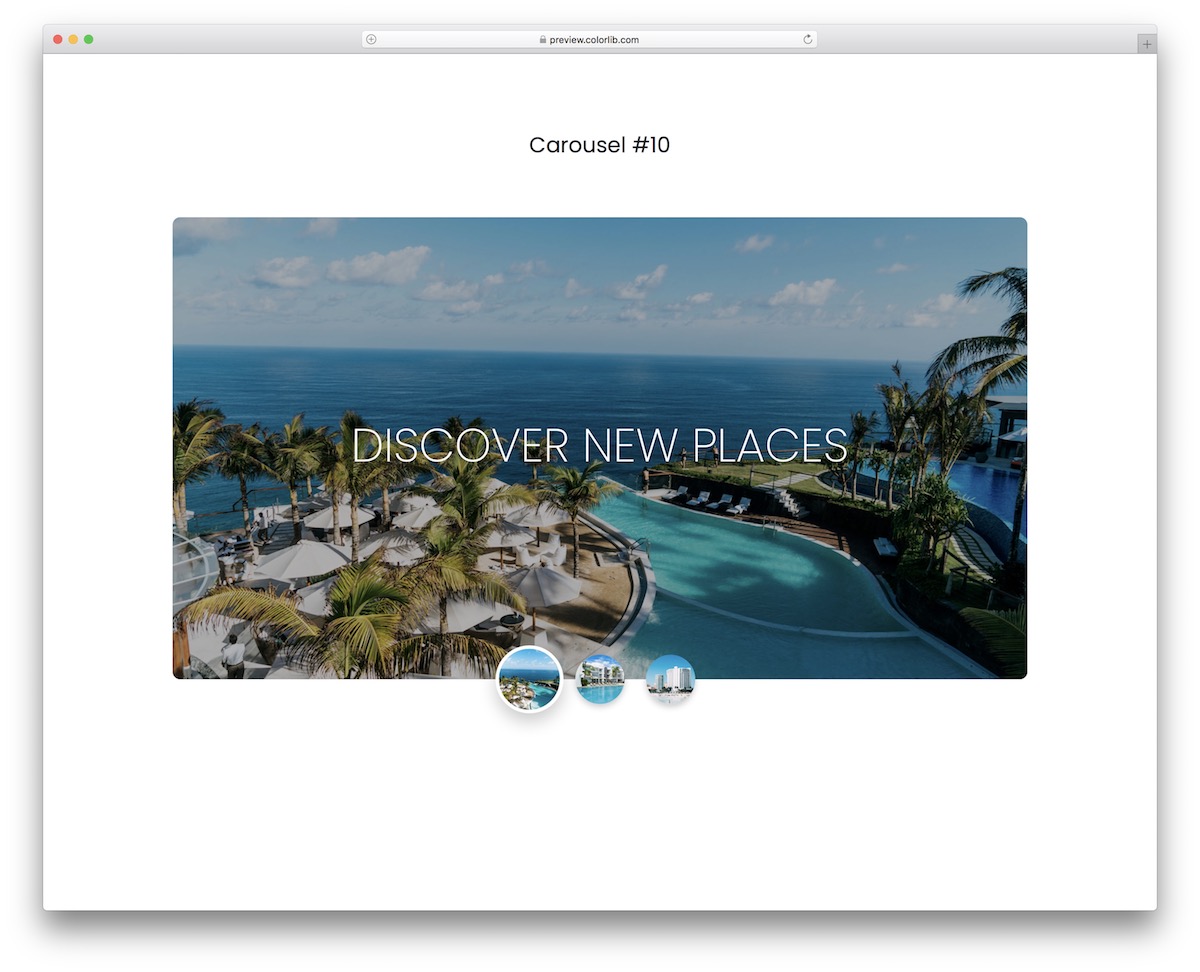
雖然上面的 Bootstrap 滑塊將事情保持在最小的一面,但 Carousel V10 更具創意。 它會搖動圓角和縮略圖,展示每個滑塊的預覽。
除了漂亮且引人注目的圖像幻燈片,您還可以在每張幻燈片上添加文字,使其更具吸引力。
這個肯定會立即引起每個人的注意,這可以不斷提升您網站的用戶體驗。
想試一試嗎? 無論如何它都是免費的,因此您現在可以通過點擊下載按鈕來獲得它。
更多信息/下載演示旋轉木馬 V11

美麗、現代和大膽,這就是 Carousel V11 的魅力所在。 這就是為您的網站創建一個整潔的 Bootstrap 滑塊所需的全部內容。

不要從頭開始,跳過乏味的工作並選擇這個免費片段。
您現在已準備好以驚人的方式呈現不同的視覺內容並增強頁面的整體性能。
這個很酷的地方在於,您可以開箱即用地嵌入它,更改圖像,然後您就可以開始搖滾了。
更多信息/下載演示旋轉木馬 V12

在建立在線商店時,您可能希望為主頁或網站的其他部分創建產品輪播。
您可以使用這種極簡主義和獨特的設計來很好地完成工作。
Carousel V12 的一個很棒的功能是雙色調背景,有點混合。 圖片和標題都是單獨的元素,可以選擇將內部鏈接添加到產品頁面。
旋轉木馬在自動駕駛儀上運行,但您也可以手動移動它。
更多信息/下載演示旋轉木馬 V13

雖然在大多數情況下 Bootstrap 滑塊具有水平/橫向佈局 -也存在垂直替代方案。 如果您特別尋找後者,Carousel V13 是您的最佳選擇。
免費片段非常適合攝影師、設計師和任何其他創意人士。
使用可在移動設備和桌面設備上彈出的大而引人注目的幻燈片來突出您的照片。 您還可以添加文本/標題或將其省略並僅顯示圖像。
選項是你的。
更多信息/下載演示旋轉木馬 V14

將客戶推薦/反饋添加到您的網站的好處是非常有益的。 使用 Carousel V14 以正確的方式做到這一點。
這是一個巧妙的解決辦法,將帶你一點時間,如果有必要進行整合,編輯和分享您的人對他人的觀影體驗。
此外,一些推薦滑塊僅顯示文本,而有些則方便地將文本與圖像混合在一起。
Carousel V14 屬於後一個籃子,所以如果你需要它,你會在這裡得到它。
更多信息/下載演示旋轉木馬 V15

Carousel V15 就像 Carousel V14 上的類固醇。 它具有文本的彩色背景並展示縮略圖,也可以單擊以在幻燈片之間移動。
該設計與移動設備完美平衡,只是佈局略有變化。 不是並排顯示圖像和文本區域,它們在移動設備上位於另一個之上。
驚人的性能將保持不變,因此無論用戶使用何種設備,每個人都可以快速查看用戶的反饋。
更多信息/下載演示旋轉木馬 V16

簡單勝過一切——這是事實。 如果你不需要,為什麼要把所有花哨的東西複雜化? 相反,選擇 Carousel V16 並像冠軍一樣向您的網站介紹推薦。
如上面的屏幕截圖所示,每個推薦都有一個頭像、姓名和文本區域。 由於採用簡約的方法,您可以將其嵌入到任何網站設計中。
無論您的品牌規定如何,Carousel V16 都能輕鬆適應,從而為您節省更多時間。
更多信息/下載演示旋轉木馬 V17

Carousel V17 是一個 Bootstrap 滑塊,沒有遵循經典的過渡效果。 憑藉其獨特的動畫,您可以給您的網站訪問者留下更多印象,所以現在就抓緊時間抓住這個模板吧。
與我們的其他免費小部件一樣,Carousel V17 也非常易於使用,因為我們始終確保創建一個用戶友好的基礎。
但歸根結底,它是免費的,所以你可以下載它,測試它,然後再決定它是否合適。 肯定會的。
更多信息/下載演示旋轉木馬 V18

Bootstrap 滑塊並不總是帶有導航/選項卡。 這就是 Carousel V18 的特別之處。 儘管乍一看非常簡單,但它仍然具有許多很棒的功能,這些功能對您很有幫助。
除了頂部導航,分屏設計還有一個圖片和文字部分。 文本區域默認支持鏈接,以防您想將幻燈片與博客文章或網站上的頁面連接起來。
最後,出色的設計也可以在開箱即用的移動設備上優雅地出現。
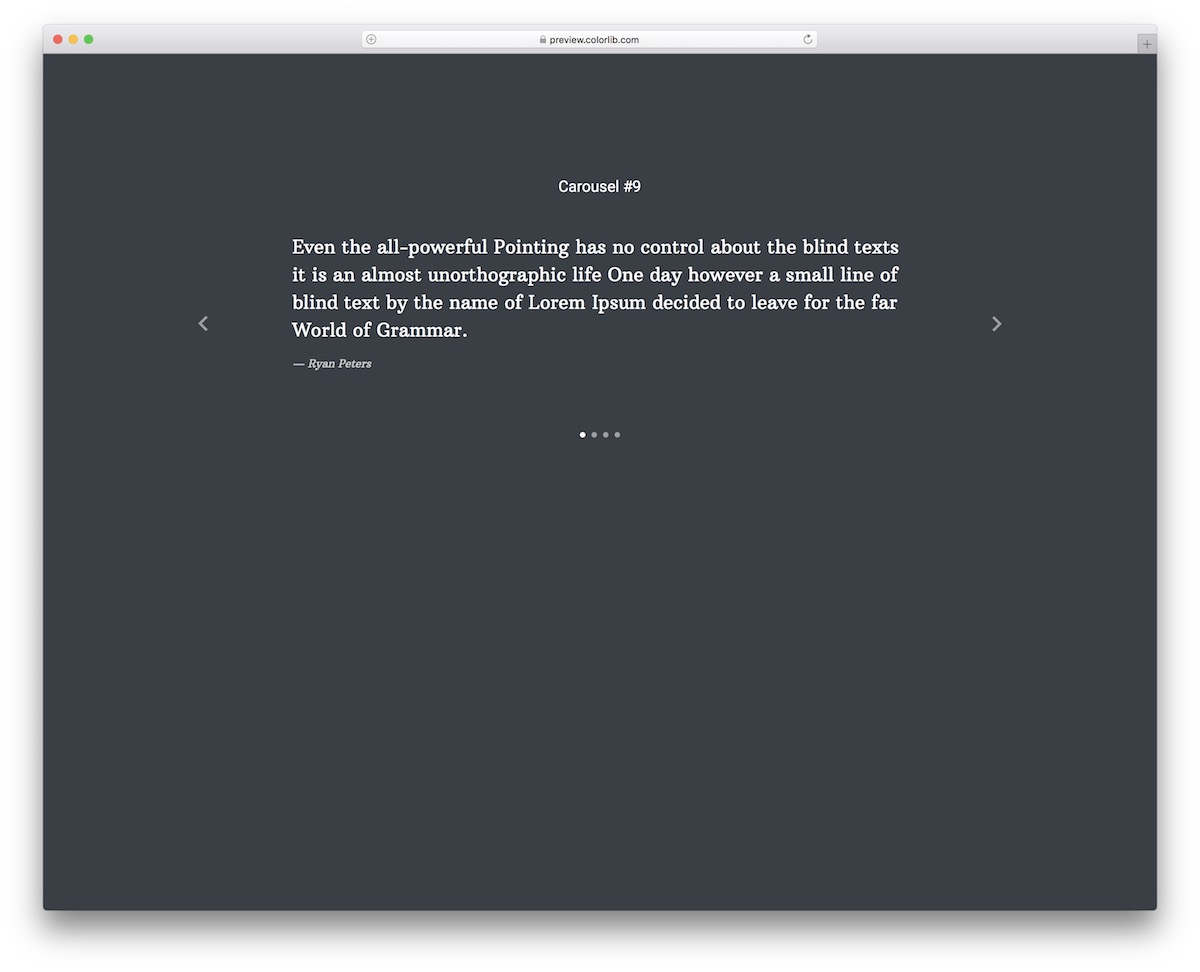
更多信息/下載演示旋轉木馬 V19

對於真正的極簡主義者,那是您選擇 Carousel V19 的時候。 它是一個用於推薦的滑塊,僅包含文本。
注意:您甚至可以將其用於 QUOTES 或您想要顯示的任何其他信息 - 無需堅持推薦。
此外,如果您使用 Carousel V19 但考慮更改排版,請繼續使用。
但也沒有必要去想技術性,如旋轉木馬V19僅採用了最新的技術和引導。
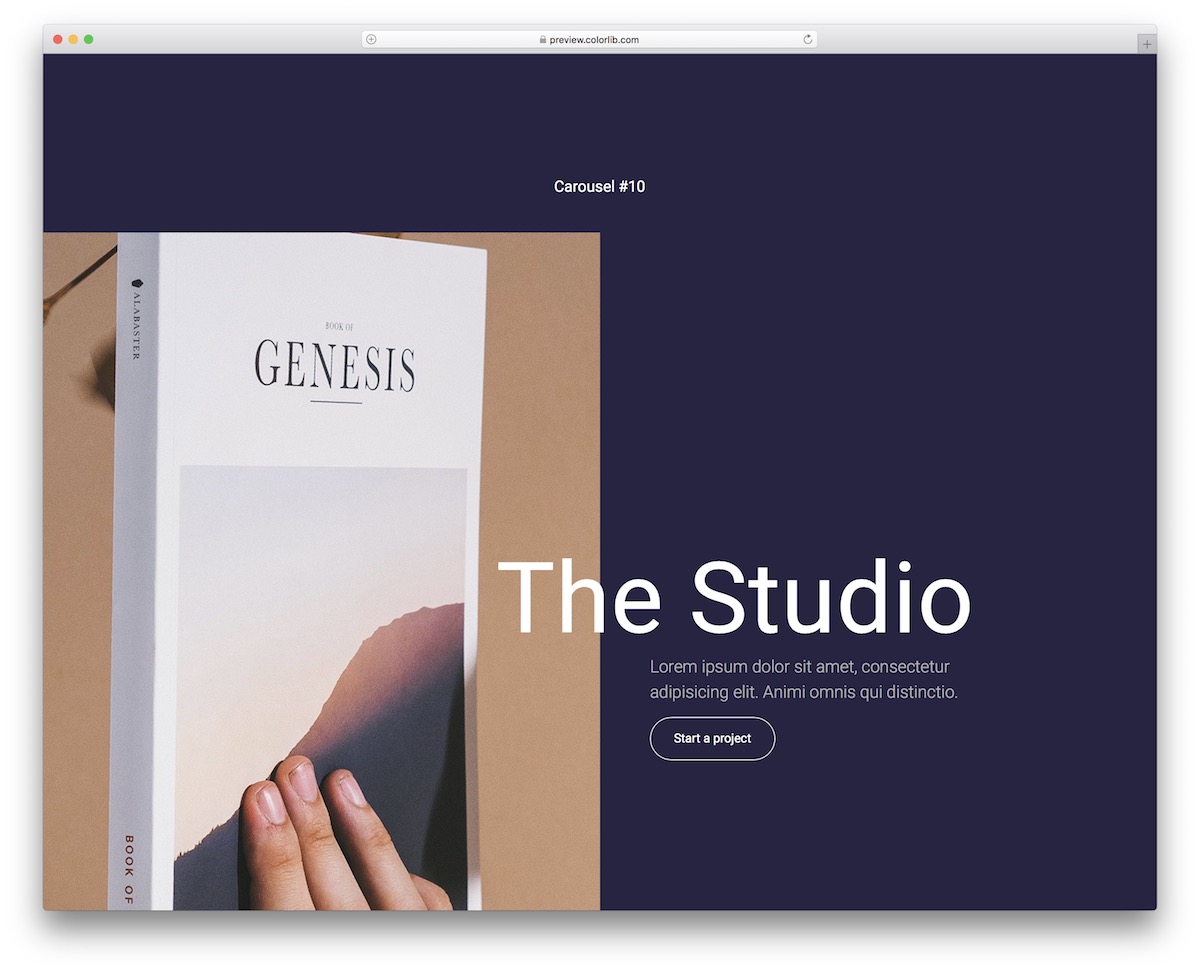
更多信息/下載演示旋轉木馬 V20

Carousel V20 與 Carousel V19 完全相反。 不僅目標完全不同,而且設計也非常有創意和引人注目。
這個 Bootstrap 滑塊帶有一個靜態的右側和一個可移動的左側。 但是幻燈片不會從左到右變化,而是從上到下。
這將立即改變您在網站,見鬼,甚至博客上展示圖像的方式。 還有一個帶有 CTA 按鈕的標題和文本區域。
更多信息/下載演示這篇博文討論了可以在任何網站上使用的最好的免費 Bootstrap 滑塊模板。 如果您喜歡這些模板中的任何一個,您可以下載它並集成到您的網站中。 此列表中的哪個 Bootstrap 滑塊最令人驚嘆? 不要忘記在評論部分告訴我你認為哪一個最棒。
