20 fantastische kostenlose Bootstrap-Navbar-Beispiele 2021
Veröffentlicht: 2021-07-19Erstellen Sie die beste, praktischste und bequemste Site-Navigation mit unseren kostenlosen Bootstrap-Navbar-Vorlagen.
Sie wissen, dass eine Navigationsleiste oder ein Menü ein wesentlicher – UND EIN MUSS – Bestandteil Ihrer Website ist.
Aber Sie müssen es nicht von Grund auf neu machen. Sparen Sie ZEIT und GELD!
Der Zugriff auf nützliche Informationen und Seiten wird für Ihre Benutzer einfacher.
Sie können sie leicht auf Ihre Website und können auch die notwendigen Änderungen , um sie machen.
Sie müssen nur die Grundlagen kennen:
- HTML
- CSS
- Und Codierung im Allgemeinen
Ich habe jedes der Bootstrap-Navbar-Beispiele kurz beschrieben, damit Sie eine bessere Vorstellung davon bekommen.
(Sie finden auch die Schaltflächen 'Demo' und 'Download' für jeden von ihnen.)
Erleben Sie sie zuerst, bevor Sie Maßnahmen ergreifen.
Beste kostenlose Bootstrap-Navbar-Vorlagen
Website-Menü V01

Website Menu V01 ist eine minimale Navigationsleiste, die Sie in Ihre Website einbetten und Zeit sparen können. Es verfügt über ein TRANSPARENTES Design, wird aber beim Scrollen solide.
Wieso den? Weil es sich um eine klebrige Navigationsleiste handelt und der einfarbige Hintergrund beim Scrollen mehr Pop macht. Zusätzliche Funktionen sind ein mehrstufiges Dropdown-Menü und Social-Media-Symbole.
Weitere Informationen / Demo herunterladenWebsite-Menü V02

Website Menu V02 ist eine der einfachsten Navigationsleisten basierend auf Bootstrap, die wir anbieten.
Es zielt darauf ab, standardmäßig alle Arten von verschiedenen Website-Designs zu berücksichtigen , ohne dass viele Konfigurationen bezüglich des Aussehens vorgenommen werden müssen.
Mit anderen Worten, Sie können es gerne AS-IS verwenden, da es so fantastisch funktioniert. Die COOL-Funktion ist der Hover-Effekt, der den Text aufhellt und eine Unterstreichung hinzufügt.
Weitere Informationen / Demo herunterladenWebsite-Menü V03

Website Menu V03 ist modern, transparent mit einem schönen Button-Hover-Effekt. Es gibt auch einen Dropdown-Bereich , um Ihre Bootstrap-Navbar noch praktischer zu machen, wenn Sie viel zu tun haben.
Das Design FUNKTIONIERT auch auf dem Handy großartig, aber es ändert sich und schiebt sich von rechts als Hamburger-Menü ein.
Weitere Informationen / Demo herunterladenWebsite-Menü V04

Wenn Sie einen ausgewachsenen Header-Bereich auf Ihrer Website aussortieren möchten, greifen Sie zu Website Menu V04. Dies ist eine fantastische Abkürzung , da Sie die Dinge nicht mehr von Grund auf neu tun müssen.
Neben der Hauptnavigationsleiste gibt es auch eine TOP BAR für zusätzliche Kontaktdaten und Social-Media-Buttons.
Weitere Informationen / Demo herunterladenWebsite-Menü V05

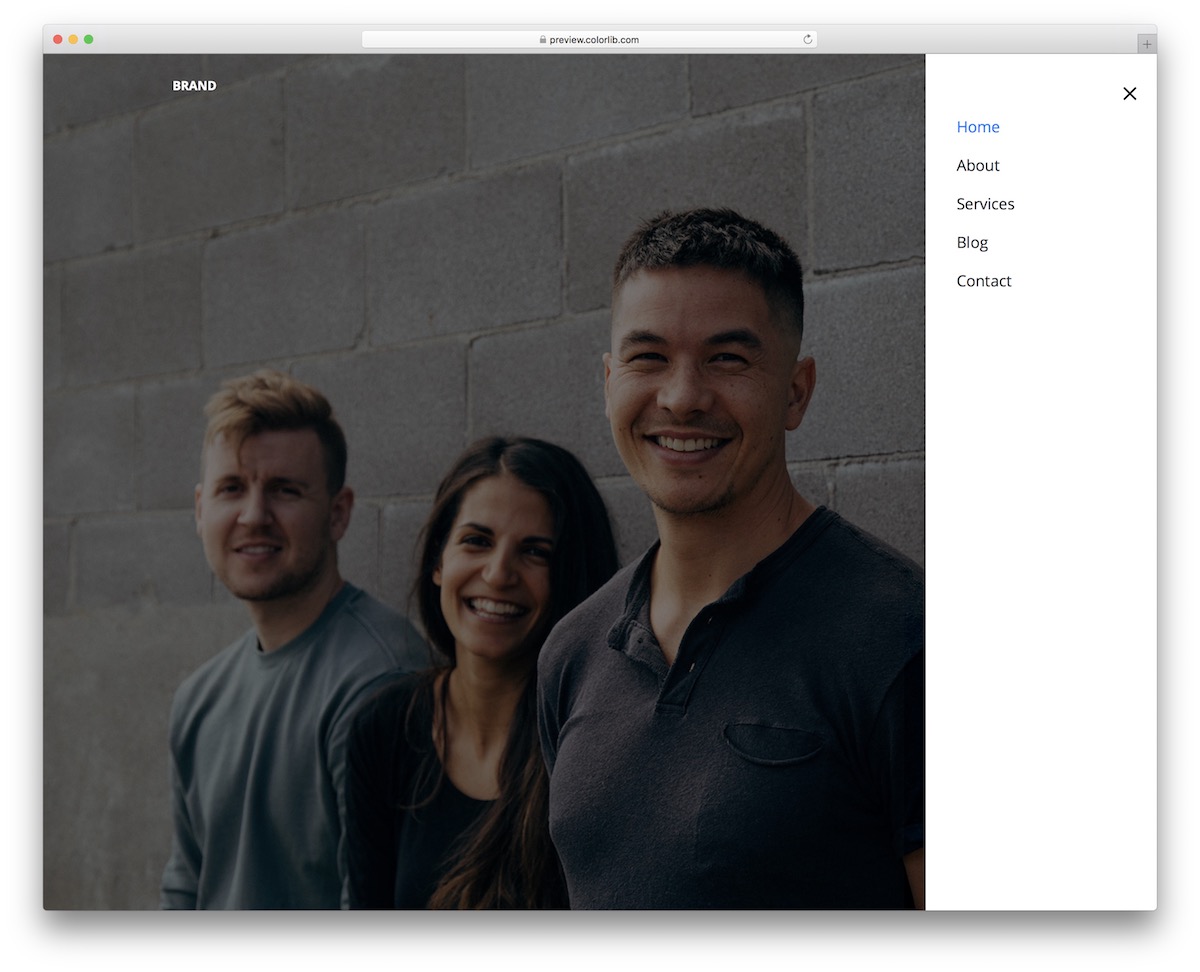
Anstatt eine komplette Navigationsleiste bereitzustellen, können Sie es mit Website Menu V05 einfach halten. Es enthält nur ein ICON, das ein Hamburger-Menü in der Seitenleiste anzeigt, das von rechts angezeigt wird.
Alle Einzelteile werden mit einem Hover - Effekt, der den Text blau. Der Stil dieser Bootstrap-Navbar ist auf dem Desktop und auf dem Handy identisch.
Weitere Informationen / Demo herunterladenWebsite-Menü V06

Es gibt nichts Schlimmeres, als eine schlechte Seitennavigation zu haben. Dies verringert die Leistung Ihrer Website, was dazu führt, dass der Benutzer früher gehen möchte.
Stellen Sie sicher, dass Ihnen das nicht passiert.
Das ist nicht der Fall, wenn Sie eine unserer einfach zu bedienenden, aber sehr wirkungsvollen Bootstrap-Navigationsleisten verwenden – genau wie Website Menu V06.
Dieser ist ziemlich spezifisch, da er sich an alle richtet, die es mit einem Einschubmenü von links minimal halten möchten.
Weitere Informationen / Demo herunterladenWebsite-Menü V07

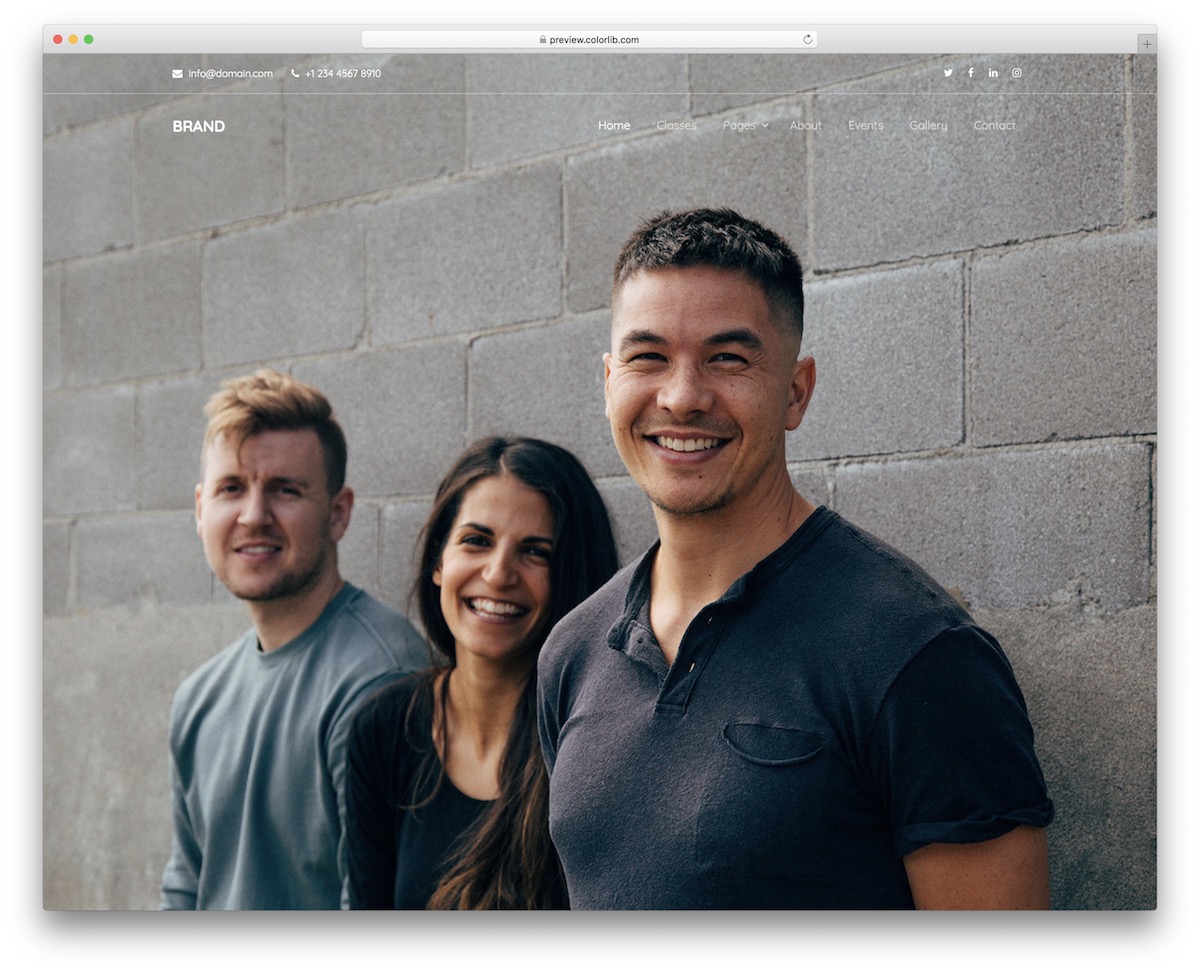
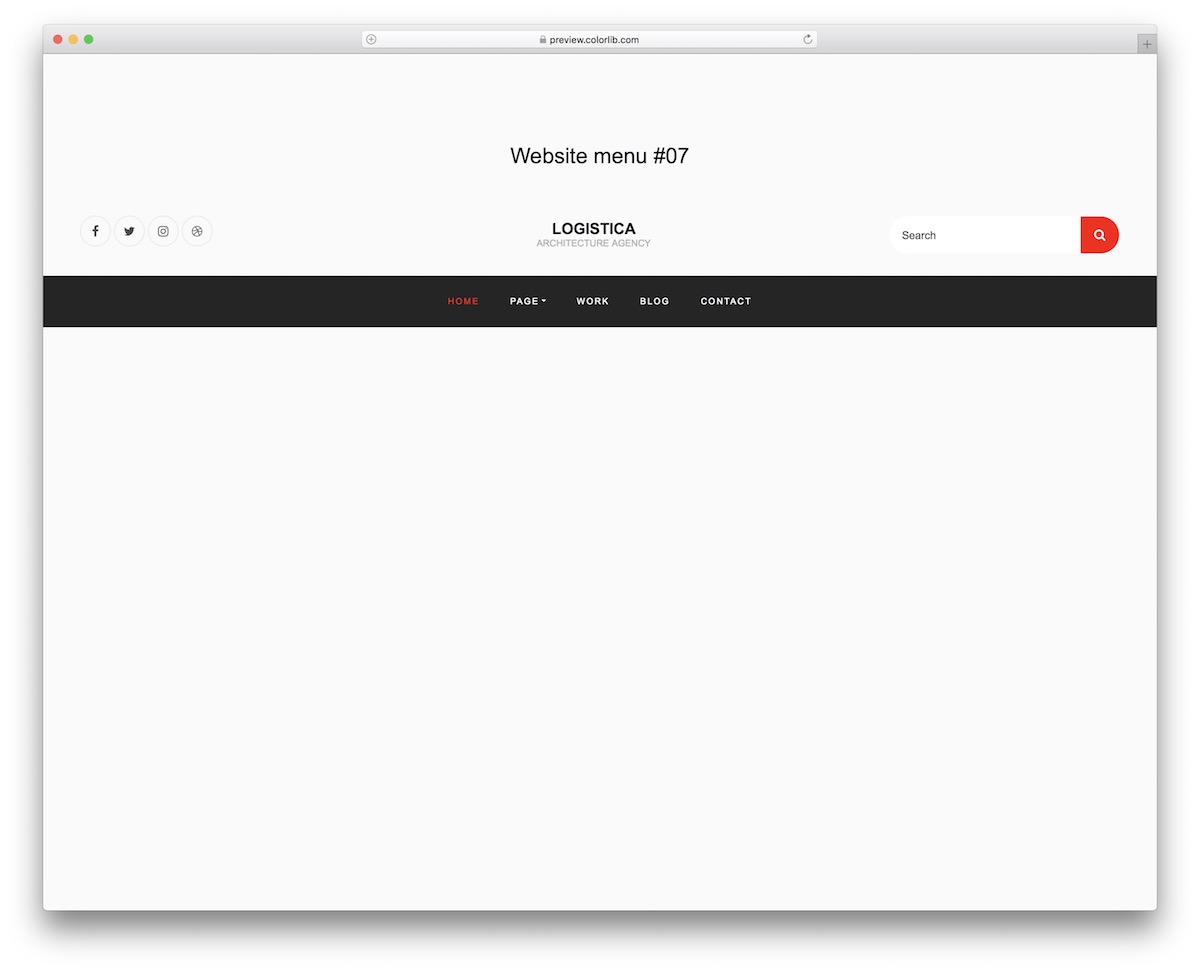
Wenn Sie einen Bildhintergrund über dem Falz bewegen, stellen Sie sicher, dass Ihre Bootstrap-Navbar ihn nicht ruiniert. Dank Website Menu V07 ist das kein Grund zur Sorge.
Es ist eine ausgezeichnete Alternative mit einem transparenten Hintergrund, den Sie so wie er ist frei einbetten können.
Neben dem Dropdown-Menü gibt es auch eine obere Leiste, die E-Mail-, Telefonnummer- und Social-Media-Symbole enthalten kann, genau wie es die DEFAULT-Konfiguration vorsieht.
Weitere Informationen / Demo herunterladenWebsite-Menü V08

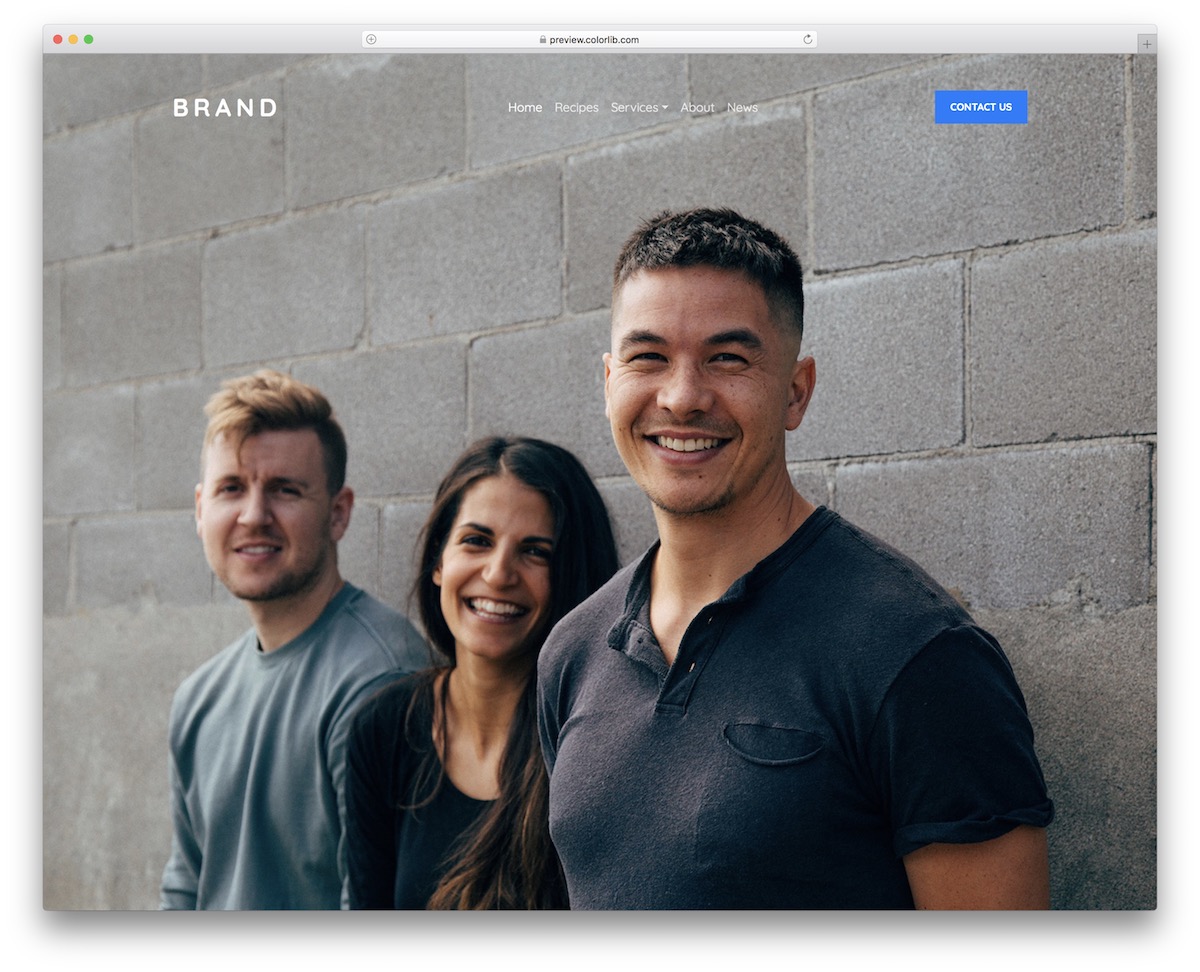
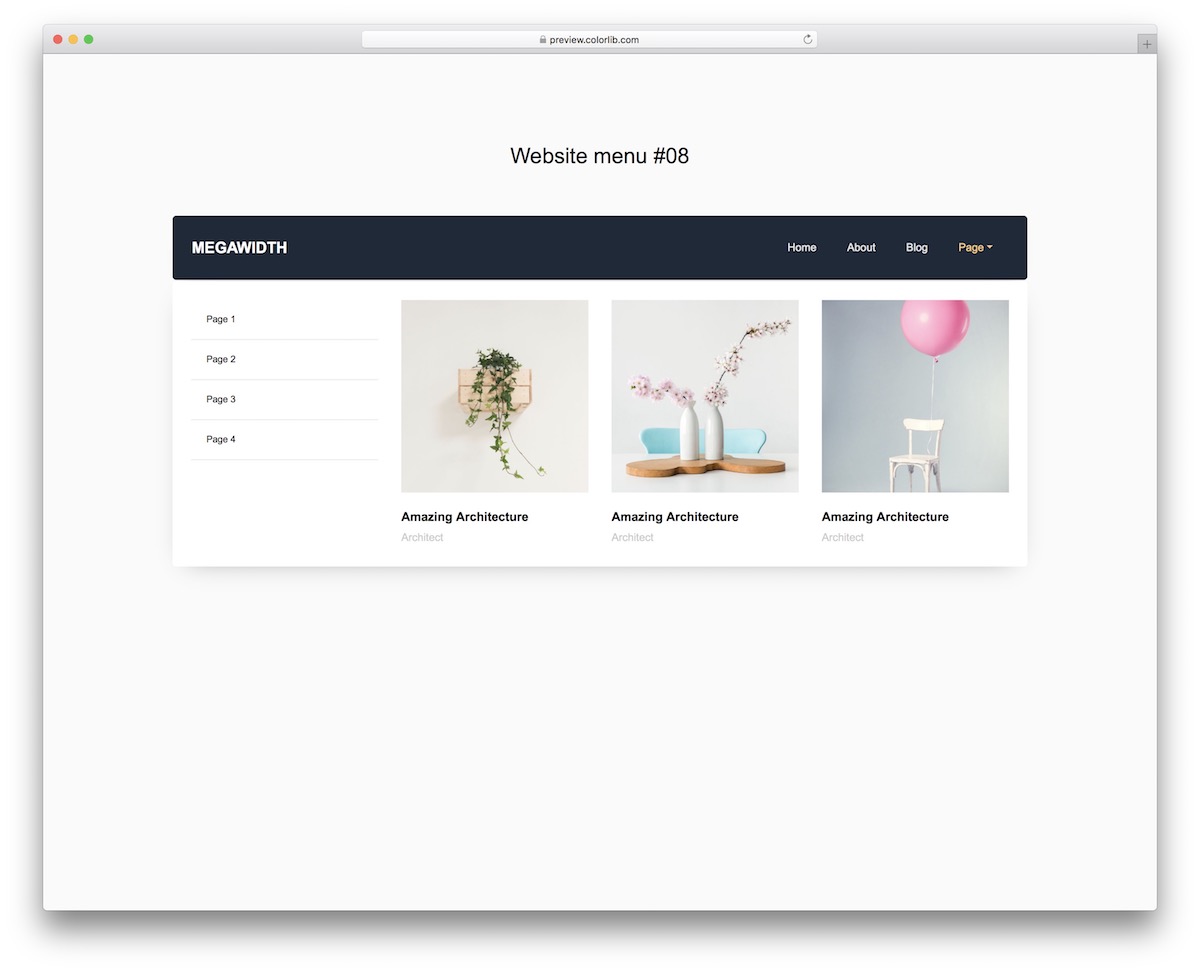
Das Website-Menü V08 ähnelt dem obigen Bootstrap-Website-Menü mit einer Call-to-Action- Schaltfläche, jedoch ohne die obere Leiste.
Einfachheit ist sehr auf den Punkt gebracht, da sie andere Inhalte, die Sie über die Falte präsentieren möchten, NICHT ablenken wird.
Das Design ist transparent mit einem Logobereich ganz links, einem zentrierten Menü und einem CTA rechts. Letzteres können Sie nutzen, um Ihre Besucher zum Kontaktbereich zu führen, aber das ist nicht die einzige Möglichkeit.
Weitere Informationen / Demo herunterladenWebsite-Menü V09

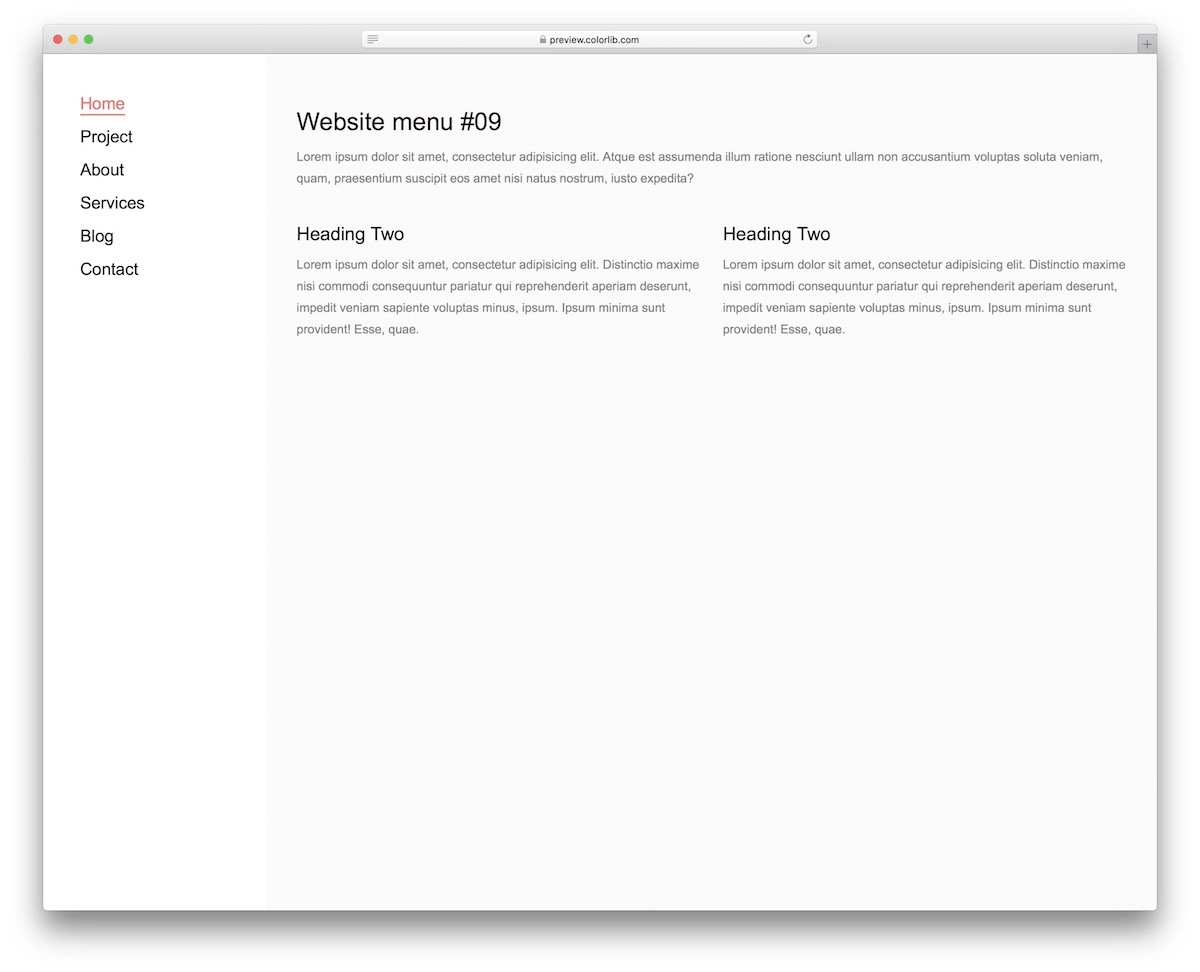
Standardmäßig ist Website Menu V09 perfekt für eine Jobbörse oder einen Marktplatz für Beschäftigung/Freiberufler geeignet. Es hat die vordefinierten Schaltflächen "Auftrag veröffentlichen" und "Anmelden" und sogar andere Abschnitte, die dem Zweck entsprechen.
Aber es gibt immer ein ABER.
Korrekt; es bedeutet nicht unbedingt, dass Sie das Website-Menü V09 genau so verwenden, wie es ist.
Sie sind HERZLICH WILLKOMMEN, es zu ändern, sogar ganz gegen den Strich zu gehen.
Weitere Informationen / Demo herunterladenWebsite-Menü V10

Da Benutzer verschiedene Dinge mögen, haben wir viele Bootstrap-Navbar-Beispiele erstellt, die Sie verwenden können. Für diejenigen, die an einer soliden Hintergrundmenüvorlage interessiert sind, ist Website-Menü V10 eine großartige Lösung.

Aber wissen Sie, was das BESTE ist? Sie können sogar zuerst einige der kostenlosen Schnipsel aus dieser Liste ausprobieren und testen, bevor Sie sich für den Gewinner entscheiden.
Warum nicht? Sie kommen ohne versteckte Gebühren, der Code ist anfängerfreundlich und das Layout reagiert.
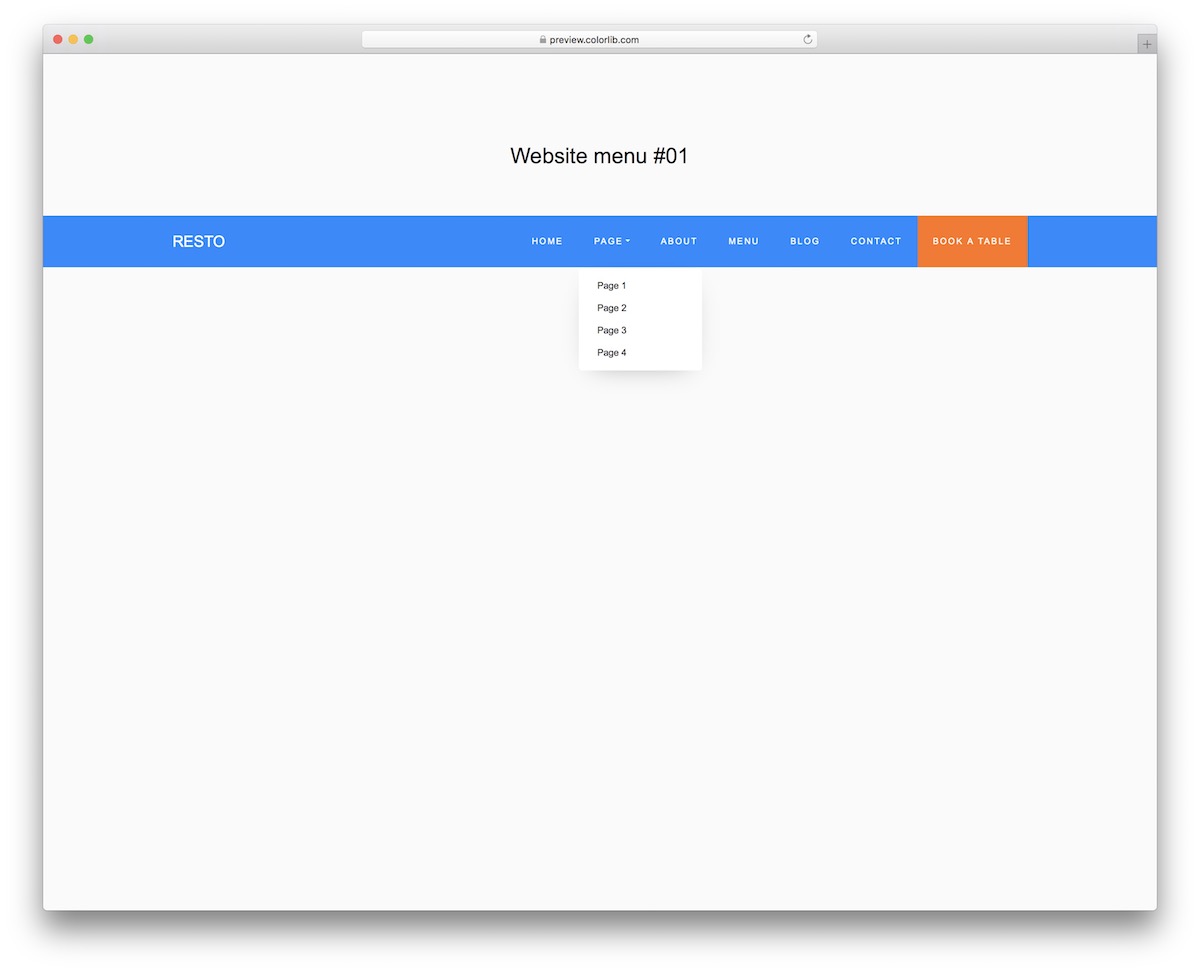
Weitere Informationen / Demo herunterladenWebsite-Menü V11

Website-Menü V11 ist ein ziemlich normales Website-Menü mit einigen Besonderheiten. Erstens enthält es ein Dropdown-Menü , sodass Sie nicht darüber nachdenken müssen, es zu erstellen.
Und zweitens hat es auch einen CTA-Button – im Standardbeispiel – zum Buchen eines Tisches.
Das aktuelle Farbschema umfasst Blau und Orange, aber Sie können es mit Ihren Branding-Anweisungen SCHNELL VERBESSERN.
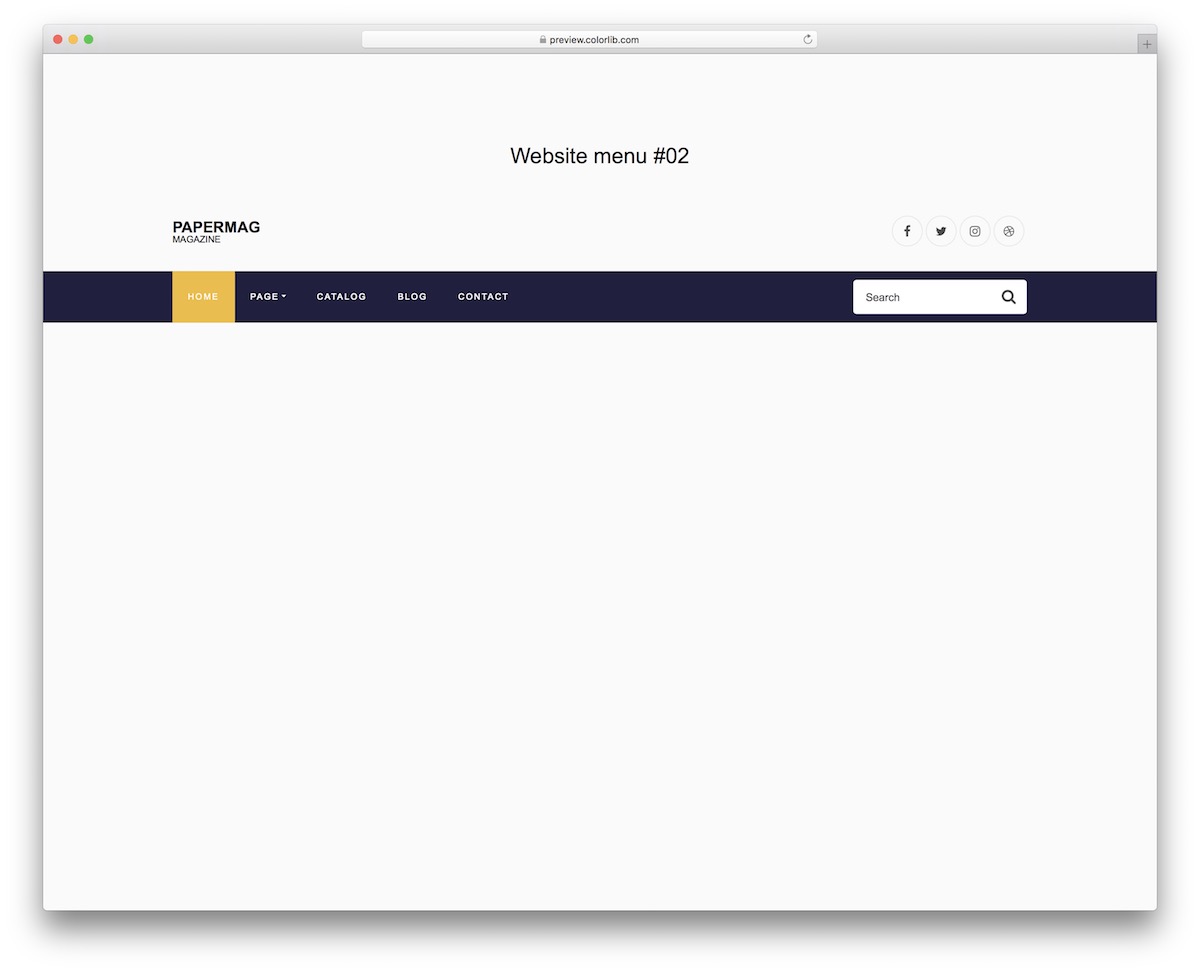
Weitere Informationen / Demo herunterladenWebsite-Menü V12

Viele Websites verfügen über eine Suchleiste im Menübereich, und Sie können dies jetzt auch tun.
Website Menu V12 ist eine ausgewachsene Bootstrap Navigationsleiste mit vielen tollen Features, wie Hover - Effekt, Drop-down - und Social - Media - Symbole.
Und das könnte Ihr gesamter Header-Abschnitt sein.
Die LEISTUNG ist auch auf Mobilgeräten solide, nur dass das gesamte Menü ein organisiertes Dropdown-Menü ist.
Weitere Informationen / Demo herunterladenWebsite-Menü V13

Sauberkeit vom Feinsten – das können Sie vom Website Menu V13 erwarten. Aber das sehen Sie schon im Screenshot.
Es ist jedoch NOCH BESSER, wenn Sie die Live-Demo-Vorschau ansehen und erleben.
Genau so kann das Menü Ihrer Seite aussehen. Sie können jedoch noch einen Schritt weiter gehen, Konfigurationen vornehmen und zu Ihren eigenen machen. Die BENEFICIAL Suchleiste ist auch da.
Weitere Informationen / Demo herunterladenWebsite-Menü V14

Website-Menü V14 hat ein BOXED-LAYOUT, das auf dem Desktop hell ist, auf dem Handy jedoch dunkel wird. Darüber hinaus wird ein Hover-Effekt sowohl auf den Text als auch auf die Social-Media-Symbole angewendet.
Auch wenn Rosa verwendet wird, können Sie schnell zu einer anderen Farbauswahl wechseln .
Für ein einfaches Menü, das sich dennoch von der Masse abhebt – dafür entscheiden Sie sich mit Website Menu V14.
Weitere Informationen / Demo herunterladenWebsite-Menü V15

Website Menu V15 hat ein ähnliches Design wie sein Vorgänger, nur dass es auf E-Commerce-Websites und Online-Shops ausgerichtet ist. Es kommt sogar mit einem Warenkorb-Symbol, das beim Schweben ein Dropdown-Menü öffnet.
Die Navigation Ihrer Website wird nie wieder dieselbe sein.
Es wird sich verbessern, SOBALD Sie das Website-Menü V15 implementieren, aber Sie müssen daran arbeiten, um es zu aktivieren.
Auch wenn Sie ein Anfänger im Bereich der Webentwicklung sind, werden Sie das Spiel gewinnen.
Weitere Informationen / Demo herunterladenWebsite-Menü V16

Website Menu V16 ist eine dynamischere Bootstrap-Navigation, bei der der Hauptteil hell und die obere Leiste dunkel ist. Außerdem peppt das Tool die Dinge mit einem Gelbton auf, wodurch es noch besser aussieht.
Darüber hinaus enthält das kostenlose Snippet eine INTEGRIERTE Suchleiste und Symbole für soziale Medien. Und es gibt auch ein Dropdown-Menü für zusätzliche Abschnitte und Kategorien.
Weitere Informationen / Demo herunterladenWebsite-Menü V17

Soziale Symbole, Suchleiste und ein Dropdown-Menü, alles ordentlich in einem Bootstrap-Menü verpackt. Website Menu V17 ist eine tolle Alternative, die den neuesten Trends und Vorschriften des modernen Webs folgt.
Warum alles selbst machen, wenn wir so viele tolle Lösungen haben, die Ihnen viel ZEIT SPAREN?
Dank Website Menu V17 und all den anderen Variationen können Sie jetzt eine benutzerfreundliche Site-Navigation erstellen, um die UX zu erhöhen.
Weitere Informationen / Demo herunterladenWebsite-Menü V18

Wenn Sie sowohl TEXT- als auch BILD-Inhalte in der Navigationsleiste anzeigen möchten, ist das Website-Menü V18 hier, um Sie zu sortieren.
Es ist eine großartige Version des Mega-Menüs , das nur die neuesten Technologien verwendet.
Denken Sie daran, dass die Vorlage zu 100 % für Mobilgeräte geeignet ist, aber den Bildbereich auf Mobilgeräten nicht enthält.
Weitere Informationen / Demo herunterladenWebsite-Menü V19

Ob Sie sich für ein Top- oder ein Sidebar-Menü entscheiden, spielt keine Rolle – es ist eher eine persönliche Vorliebe .
Das eine ist nicht besser als das andere, aber Sie können trotzdem beide testen und sehen, welches am besten zu Ihrem Publikum passt.
ABT – immer testen.
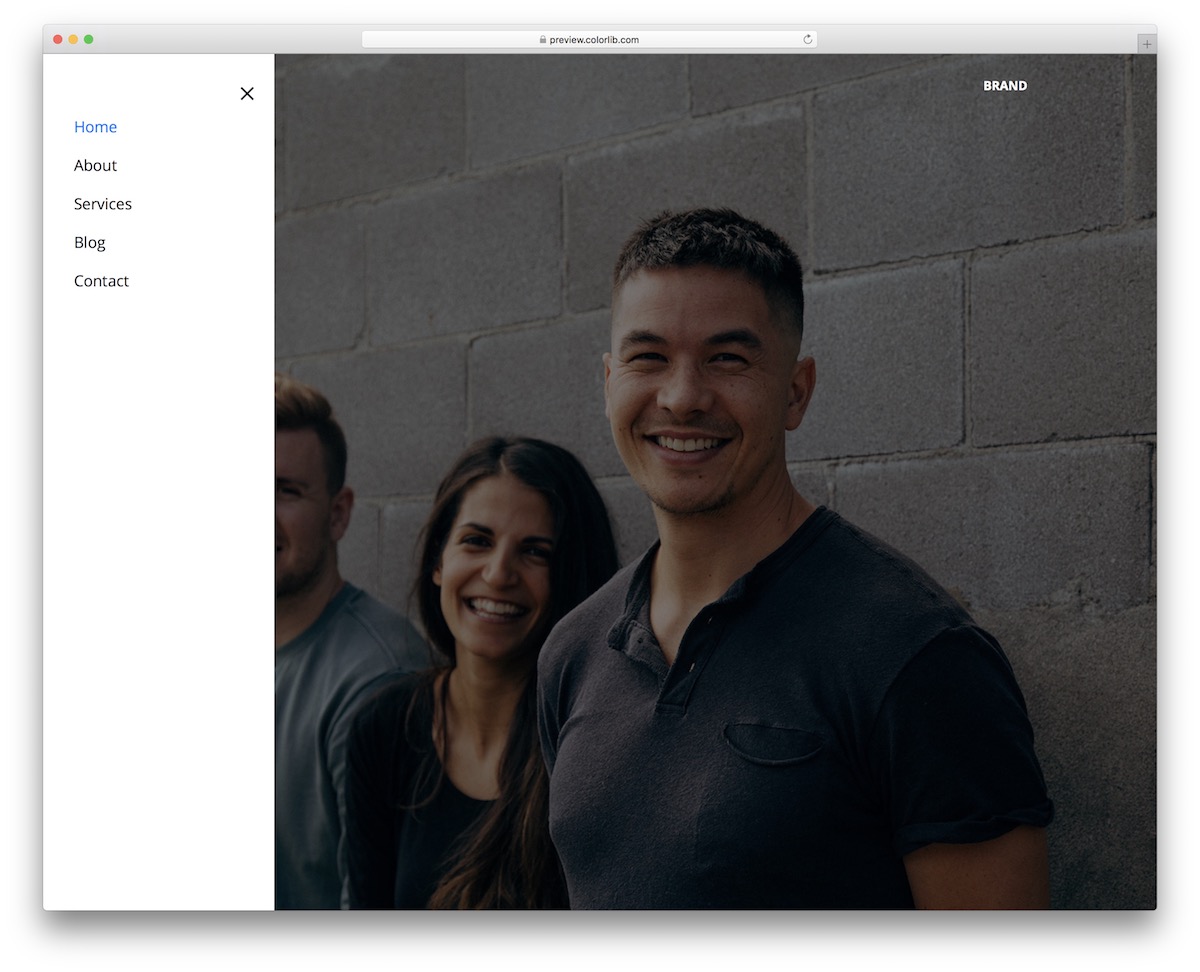
Website-Menü V19 ist ein Menü in der linken Seitenleiste mit einer TERRIFIC Leistung auf dem Handy. Auf kleineren Bildschirmen bietet das Website-Menü V19 ein Off-Canvas-Menü, das von links angezeigt wird.
Weitere Informationen / Demo herunterladenWebsite-Menü V20

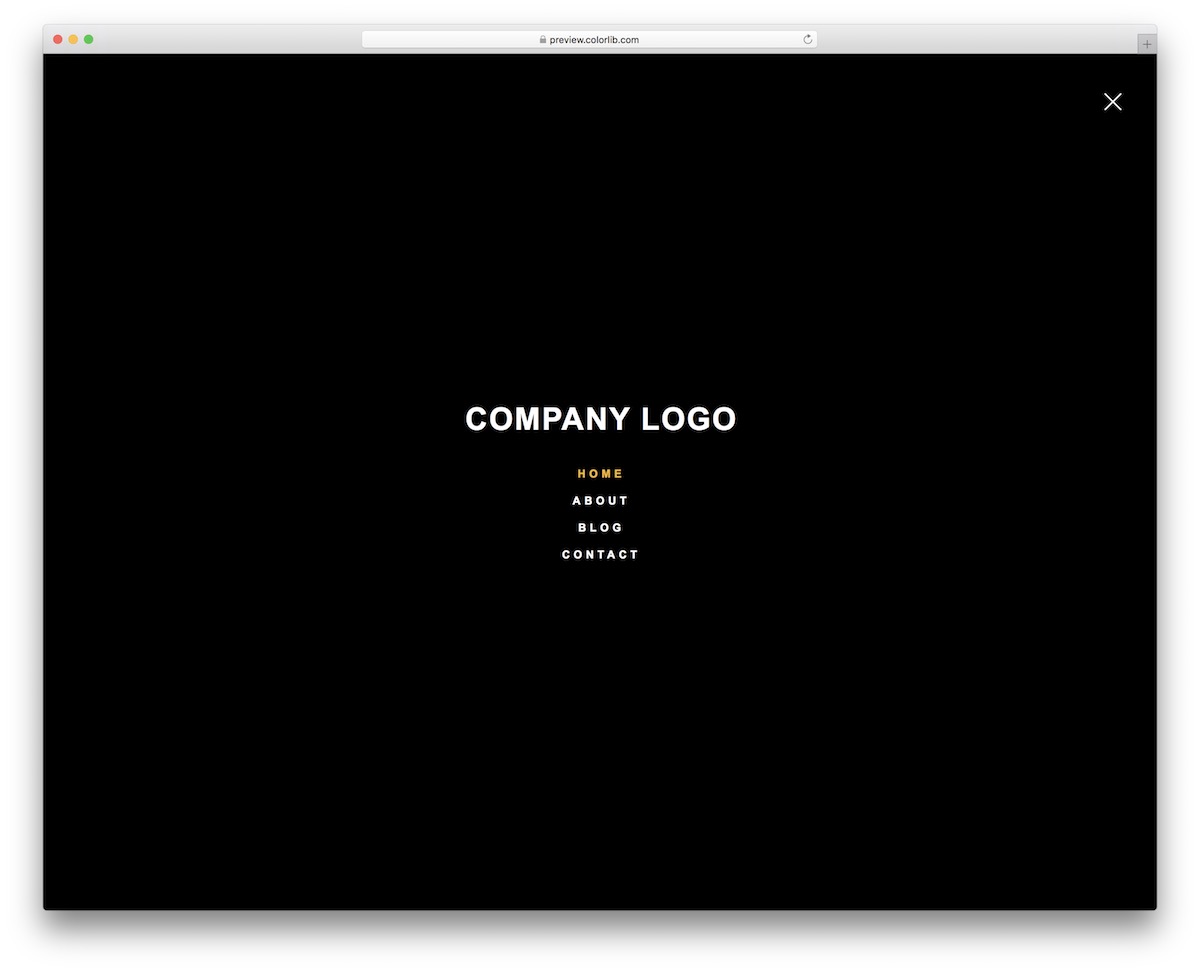
Ich habe es vorher vergessen zu erwähnen, neben der Top- und der Sidebar-Navigation kann man auch ein Overlay-Menü auswählen. Website Menu V20 ist unsere einzige Version eines äußerst praktischen Vollbild-Menüs.
Wenn Sie etwas GEGEN DAS KORN gehen möchten, wissen Sie jetzt, welche Option Sie wählen müssen.
Das gleiche Menü-Overlay wird entweder auf mobilen oder Desktop-Geräten angezeigt, sodass das hervorragende Erlebnis intakt bleibt.
Weitere Informationen / Demo herunterladenDieser Artikel gab Ihnen eine Liste der besten kostenlosen Bootstrap-Navbar-Beispiele. Alle in diesem Beitrag erwähnten Vorlagen sind von hervorragender Qualität. Sie können diese Vorlagen einfach ändern und erweitern und sie fast mühelos zu Ihrer Website hinzufügen.
