如何添加 WordPress 弹出式联系表(简单的方法)
已发表: 2022-04-15寻找一种在您的网站上添加 WordPress 弹出式联系表单的简单方法?
弹出式联系表格使您的网站访问者与您取得联系变得非常容易。 弹出窗口出现在访问者所在的同一页面上,因此他们不必花时间尝试查找联系页面。 您可以设置一个弹出窗口,以便在您希望访问者看到它时准确触发它。
唯一的问题是,从头开始创建联系表单弹出窗口确实很困难。 如果您尝试使用插件解决问题,您使用什么插件? 您使用弹出插件还是联系表单插件? 还是必须同时使用两者?
150 多个插件中的哪一个适合您的业务需求?
在本文中,我们将回答这些问题,并逐步向您展示如何将 WordPress 弹出式联系表单添加到您的网站。
让我们潜入水中。
在添加 WordPress 弹出式联系表之前
在开始创建表单之前,让我们先搞清楚一些事情。
有多种方法可以创建 WordPress 弹出式联系表单。 是的,您可以使用弹出插件和表单插件来做到这一点。 但在本文中,我们假设您的编码经验为零。 我们还假设这是您第一次向您的 WordPress 网站添加任何类型的联系表格。
这就是为什么我们将向您展示创建和集成 WordPress 弹出式联系表单的最简单方法,如下所示:

我们的方法结合了 WordPress 表单插件和 WordPress 弹出插件。
当我们说出来时相信我们:这种方法将为您节省 HOURS 的工作时间。
所以,我们将把整个过程分成两部分:
- 创建一个 WordPress 表单
- 将您的表单嵌入到弹出窗口中
听起来不错? 现在,我们准备开始了。
如何创建 WordPress 联系表
首先,您需要一个联系表单插件来构建 WordPress 联系表单。
步骤#1:选择一个 WordPress 联系表单插件
我们建议使用 WPForms 创建 WordPress 联系表格。

WPForms 是排名第一的 WordPress 表单构建器插件,拥有超过 300 万用户。 您将获得一个拖放表单构建器,这意味着您可以在几分钟内创建具有令人难以置信的功能的 WordPress 表单。
步骤#2:创建一个新表单
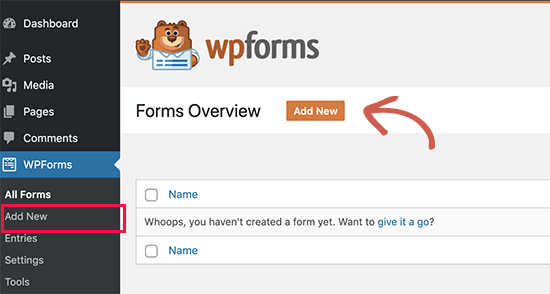
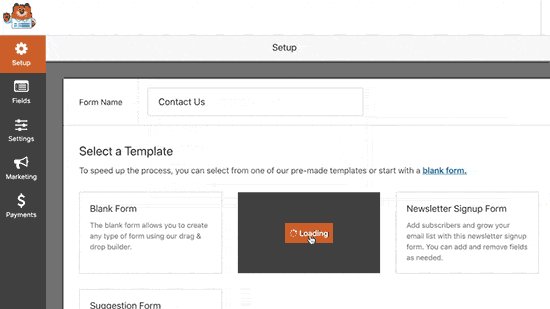
插件全部设置好后,您想通过前往WPForms » 从您的 WordPress 仪表板添加新内容来创建一个新表单:

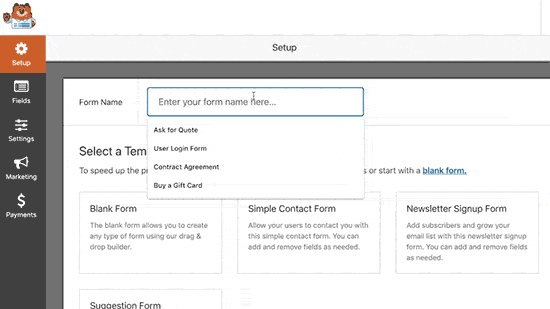
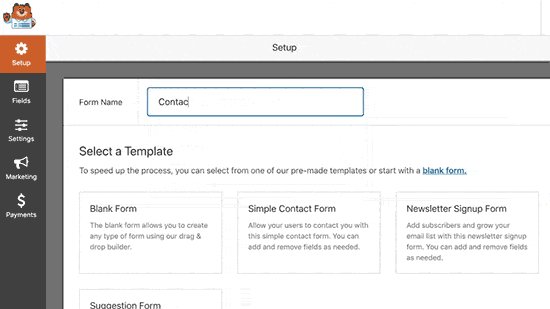
并选择简单表单模板:

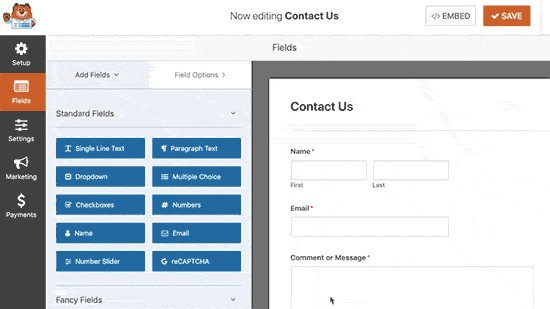
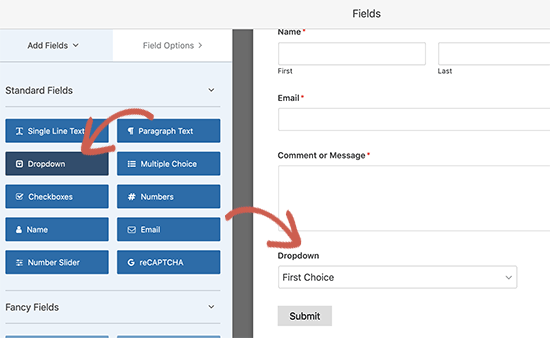
使用拖放表单构建器自定义表单:

步骤#3:获取您的联系表简码
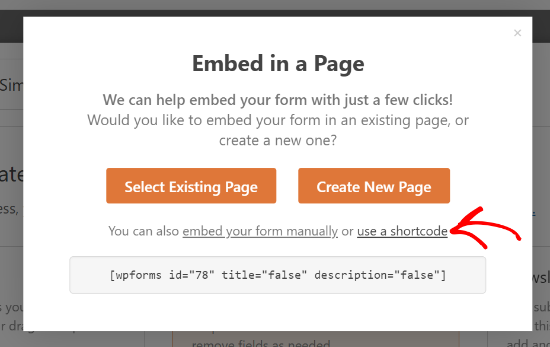
创建完联系表单后,请务必单击右上角的保存按钮以保存更改。 然后,单击“保存”按钮旁边右上角的“嵌入”选项。 当弹出一个新窗口时,选择使用简码选项。

就是这样! 你完成了。 接下来,我们将使用简码将此表单嵌入到弹出窗口中。
如果这是您第一次使用 WPForms,您应该查看我们的教程,了解如何在 WordPress 中创建联系表单以获取更详细的说明。
如何在弹出窗口中嵌入您的联系表格
要创建联系表单弹出窗口,您需要一个 WordPress 弹出窗口插件。
步骤 #1:选择 WordPress 弹出插件
我们建议使用 OptinMonster 为 WordPress 创建即时弹出窗口。

OptinMonster 是世界上排名第一的转换工具包,我们自己也使用过。 OptinMonster 让创建可转换的强大弹出窗口变得超级简单。 而且您根本不需要使用任何编码。
第 2 步:创建弹出广告系列
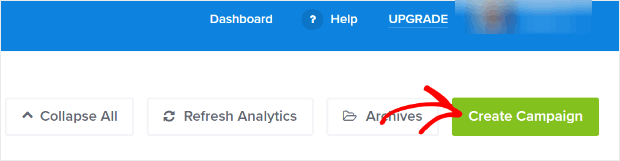
继续注册 OptinMonster。 然后,在 OptinMonster 仪表板中,点击Create Campaign按钮:

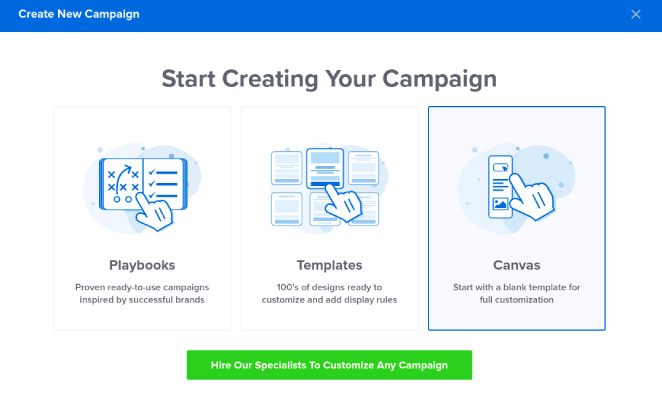
在下一个屏幕上,您必须选择一个广告系列类型。 您可以选择从 OptinMonster Playbooks或Templates中选择经过验证的模板,但我们将使用Canvas模式来创建弹出窗口:

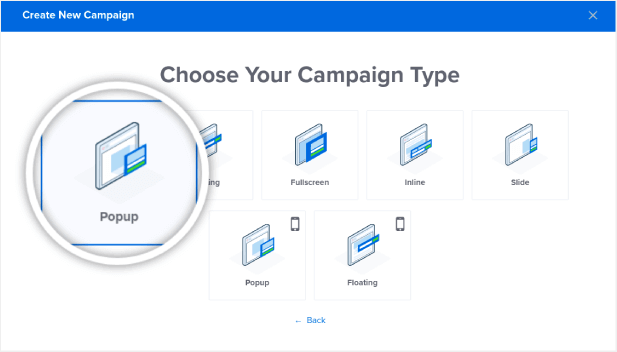
然后,选择弹出广告系列类型:


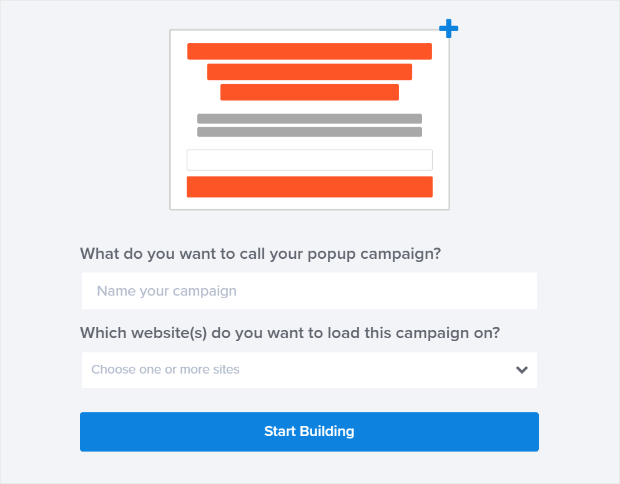
然后,命名您的广告系列以开始:

步骤#3:将简码添加到您的 WordPress 弹出式联系表单
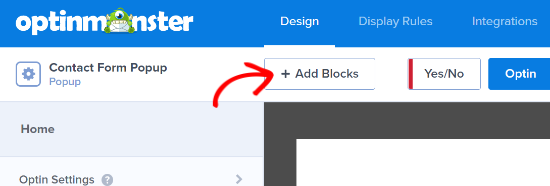
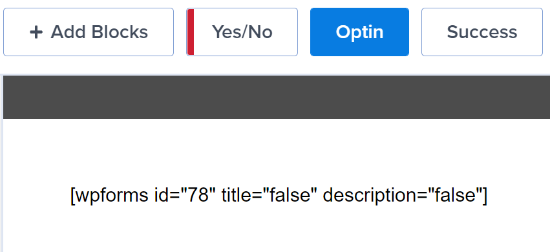
使用 OptinMonster 中的拖放构建器,您可以编辑弹出模板。 首先,单击顶部的+ 添加块按钮:

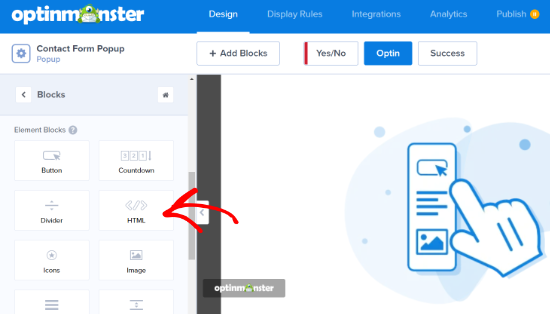
要添加您的简码,您需要将 HTML 设计块拖放到您的设计预览中:

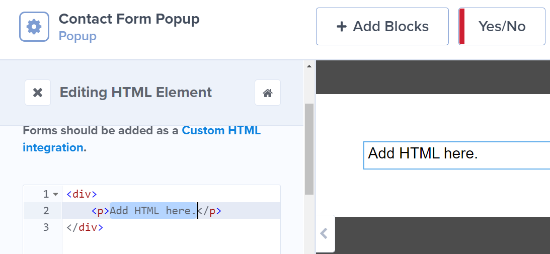
将复制的简码输入到您的 OptinMonster HTML 块中,其中显示在此处添加 HTML :

重要提示:您不会在预览中看到联系表格。 您只会在预览中看到简码。 短代码是为 WordPress 而不是为 OptinMonster 的仪表板构建的。 所以,如果你看到这样的东西是完全正常的:

一旦您在您的网站上发布弹出窗口,该表单将完美运行。
步骤 #4:配置 WordPress 弹出式联系表单显示规则
接下来,您可以转到顶部的“显示规则”选项卡,选择弹出窗口应何时出现在您的网站上:

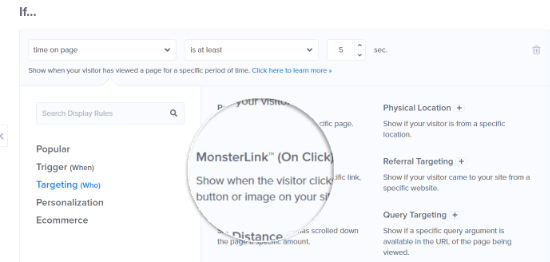
默认情况下,OptinMonster 将设置在页面停留时间为 5 秒时触发弹出窗口。 此外,默认情况下,弹出窗口将出现在所有页面上。 但是,您可以更改显示规则设置并选择不同的触发器和定位选项。
我们建议使用MonsterLink (点击定位)。 这样,当访问者单击链接或按钮时,您的弹出窗口就会出现:

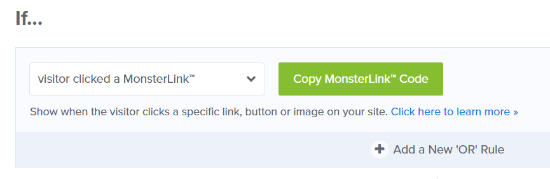
之后,您可以单击复制 MonsterLink 代码按钮并将其添加到您网站上的任何文本、图像或按钮中:

如果您想在您的网站上使用自定义按钮,您只需复制 MonsterLink 代码中的 URL。 然后,只需将链接粘贴到 WordPress 上的任何按钮中。
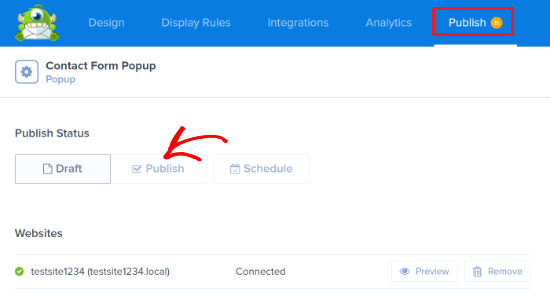
步骤#5:发布您的 WordPress 弹出式联系表
当您对广告系列的外观感到满意时,将Publish Status从Draft更改为Publish :

你完成了!
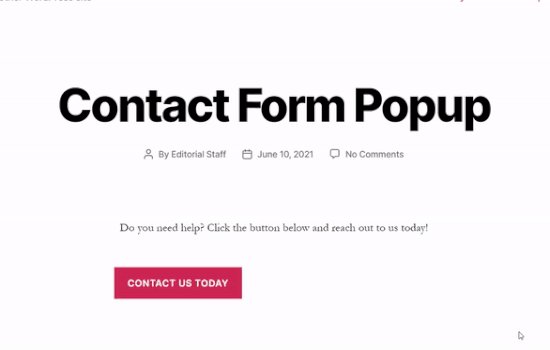
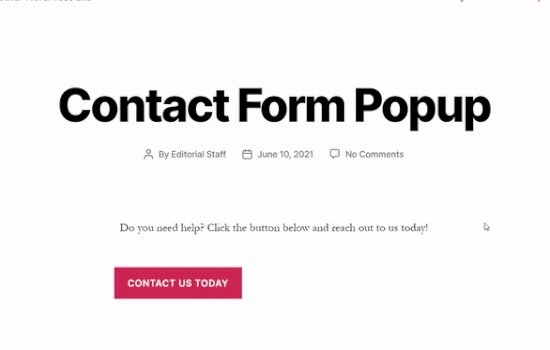
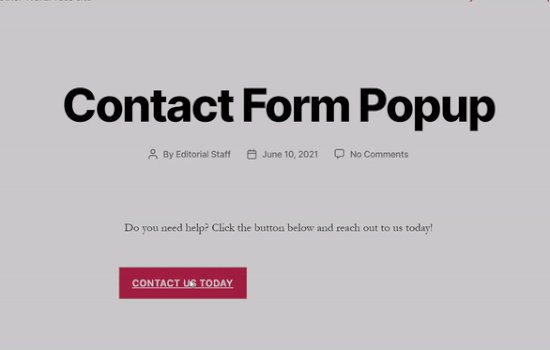
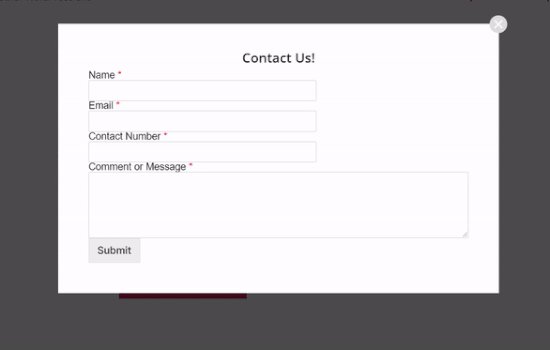
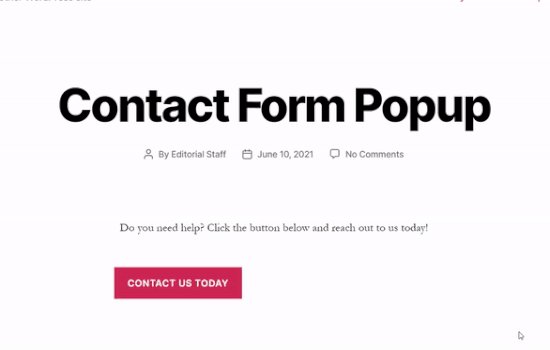
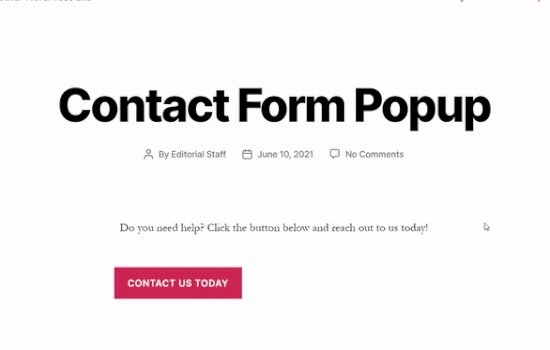
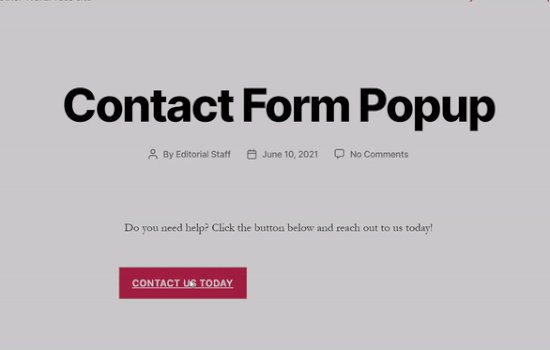
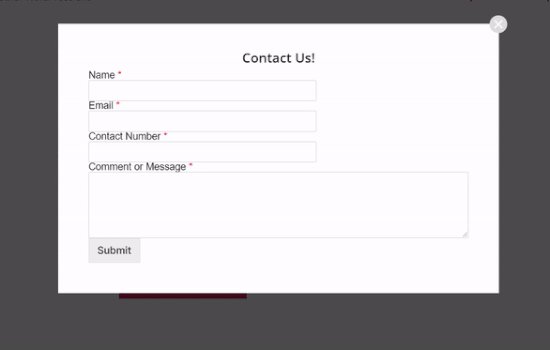
如果您一路走好每一步,您应该会在您的网站上看到此联系表单弹出窗口:

下一步是什么?
这就是这个,伙计们!
让我们知道这篇文章是否有帮助。 在您的网站上创建弹出窗口可以帮助您将流量转化为电子邮件订阅者和真正的业务线索。 我们强烈建议您立即创建一个 WordPress 弹出式联系表单。
接下来,您需要向您的网站发送更多流量,以便弹出窗口能够发挥其魔力。
如果您正在寻找一种经济实惠的方式来增加流量,我们建议您使用推送通知。 推送通知可以帮助您带来更多的重复流量和网站参与度。 您还可以创建产生销售的自动推送通知活动。
不服气? 查看这些资源:
- 提高客户参与度的 7 种明智策略
- 推送通知有效吗? 7 个统计数据 + 3 个专家提示
- 如何设置废弃购物车推送通知(简易教程)
我们建议使用 PushEngage 创建您的推送通知活动。 PushEngage 是世界上排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
