Come aggiungere un modulo di contatto popup di WordPress (il modo più semplice)
Pubblicato: 2022-04-15Cerchi un modo semplice per aggiungere un modulo di contatto popup di WordPress sul tuo sito?
Un modulo di contatto popup rende semplicissimo per i visitatori del tuo sito mettersi in contatto con te. Il popup viene visualizzato nella stessa pagina in cui si trovano i visitatori, quindi non devono perdere tempo a cercare la pagina dei contatti. E puoi impostare un popup in modo che venga attivato esattamente quando vuoi che i tuoi visitatori lo vedano.
L'unico problema è che può essere davvero difficile creare un popup di modulo di contatto da zero. Se cerchi di risolvere il tuo problema con un plugin, quale plugin usi? Utilizzi un plug-in popup o un plug-in per moduli di contatto? O devi usare entrambi?
E quale degli oltre 150 plugin è adatto alle tue esigenze aziendali?
In questo articolo, rispondiamo a queste domande e ti mostriamo passo dopo passo come aggiungere un modulo di contatto popup di WordPress al tuo sito.
Immergiamoci.
Prima di aggiungere il modulo di contatto popup di WordPress
Mettiamo in chiaro qualcosa prima di iniziare a creare un modulo.
Esistono MOLTEPLICI modi per creare un modulo di contatto popup di WordPress. Sì, puoi farlo utilizzando i plug-in popup e i plug-in dei moduli allo stesso modo. Ma in questo articolo, assumiamo che tu abbia zero esperienza di codifica. Supponiamo inoltre che questa sia la prima volta che aggiungi un modulo di contatto di qualsiasi tipo al tuo sito WordPress.
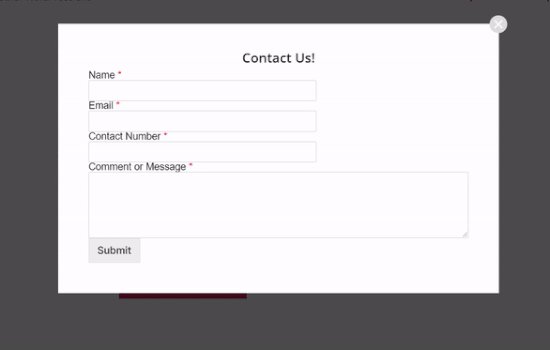
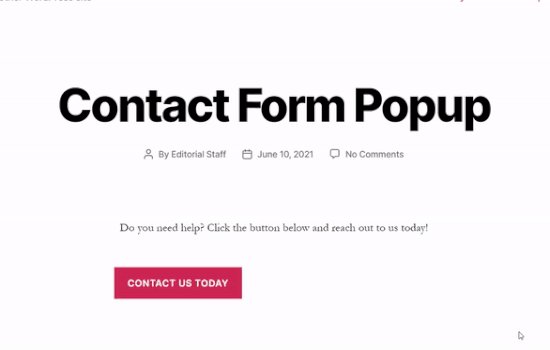
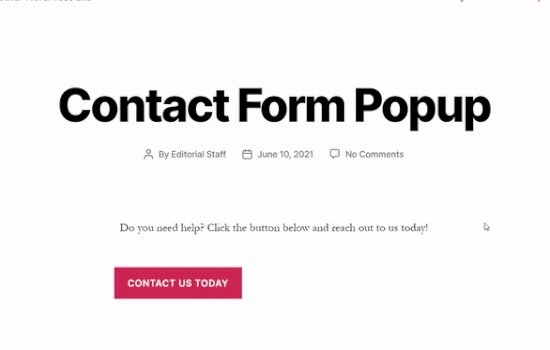
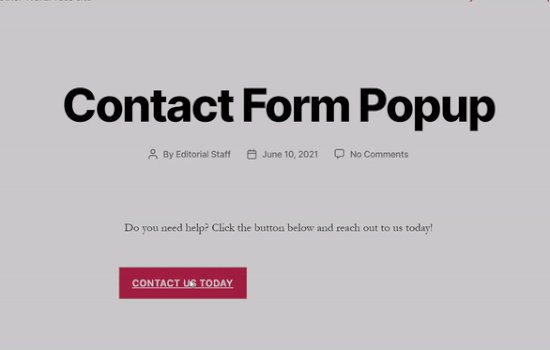
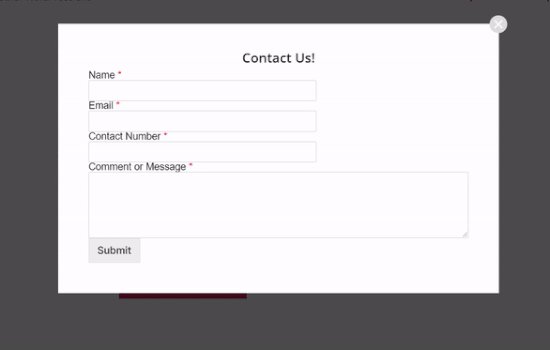
Ed è per questo che ti mostreremo il modo più semplice possibile per creare e integrare un modulo di contatto popup di WordPress come questo:

Il nostro metodo combina un plug-in per moduli WordPress con un plug-in popup per WordPress.
Fidati di noi quando lo diciamo: questo approccio ti farà risparmiare ORE di lavoro.
Quindi, suddivideremo l'intero processo in due parti:
- Creazione di un modulo WordPress
- Incorpora il tuo modulo in un popup
Suona bene? Ora, siamo pronti per iniziare.
Come creare un modulo di contatto WordPress
Per prima cosa, avrai bisogno di un plug-in del modulo di contatto per creare un modulo di contatto WordPress.
Passaggio 1: seleziona un plugin per il modulo di contatto di WordPress
Ti consigliamo di utilizzare WPForms per creare un modulo di contatto WordPress.

WPForms è il plugin n. 1 per la creazione di moduli di WordPress con oltre 3 milioni di utenti. Ottieni un generatore di moduli drag and drop, il che significa che puoi creare moduli WordPress con funzionalità incredibili in pochi minuti.
Passaggio 2: crea un nuovo modulo
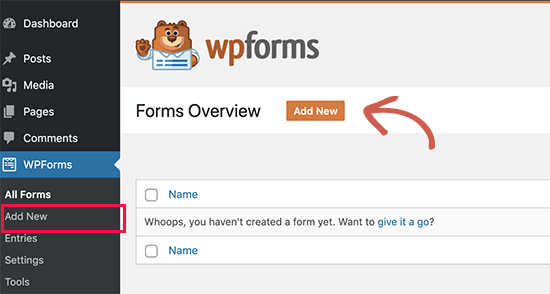
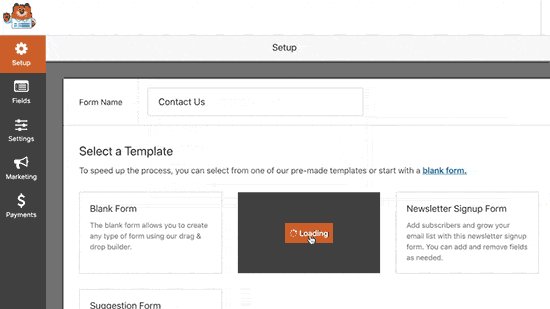
Una volta impostato il plug-in, desideri creare un nuovo modulo andando su WPForms »Aggiungi nuovo dalla dashboard di WordPress:

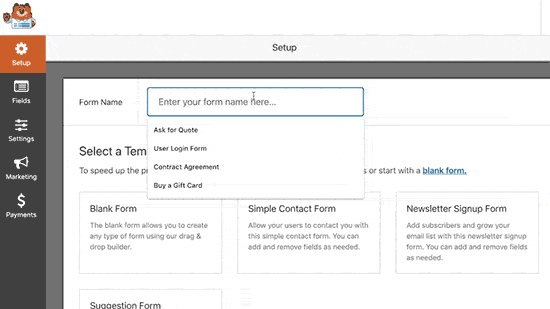
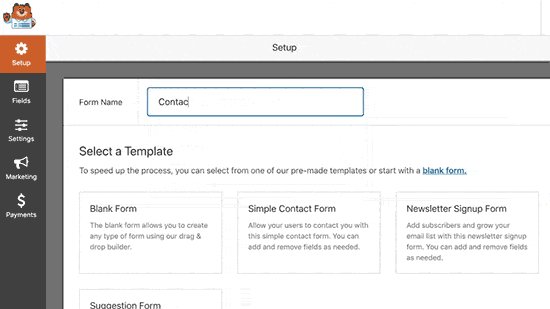
E seleziona il modello Simple Form :

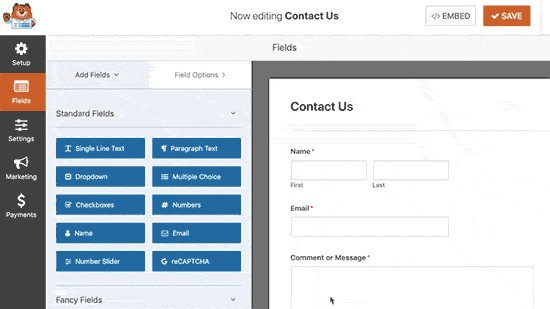
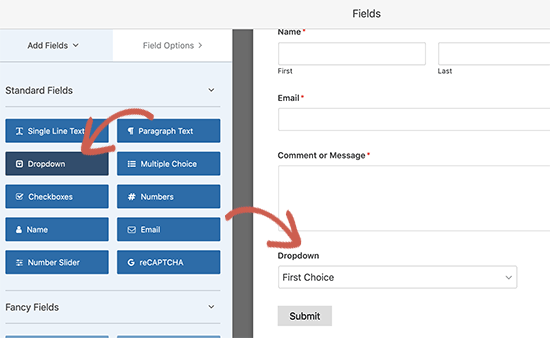
Personalizza il modulo utilizzando il generatore di moduli drag-and-drop:

Passaggio 3: ottieni il codice breve del modulo di contatto
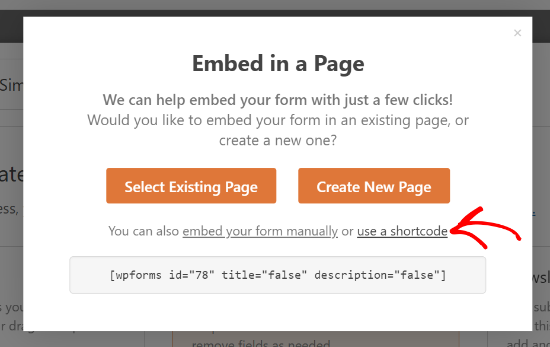
Una volta terminata la creazione di un modulo di contatto, assicurati di fare clic sul pulsante Salva nell'angolo in alto a destra per salvare le modifiche. Quindi, fai clic sull'opzione Incorpora nell'angolo in alto accanto al pulsante Salva . Quando viene visualizzata una nuova finestra, seleziona l'opzione usa uno shortcode .

Questo è tutto! Hai finito. Successivamente, incorporeremo questo modulo in un popup utilizzando lo shortcode.
Se è la prima volta che usi WPForms, dovresti dare un'occhiata al nostro tutorial su come creare un modulo di contatto in WordPress per istruzioni più dettagliate.
Come incorporare il modulo di contatto in un popup
Per creare un popup del modulo di contatto, avrai bisogno di un plug-in popup di WordPress.
Passaggio 1: selezionare un plug-in popup di WordPress
Ti consigliamo di utilizzare OptinMonster per creare popup istantanei per WordPress.

OptinMonster è il toolkit di conversione numero 1 al mondo e lo abbiamo utilizzato noi stessi. OptinMonster semplifica la creazione di potenti popup che convertono. E non dovrai mai usare alcun codice.
Passaggio 2: crea una campagna popup
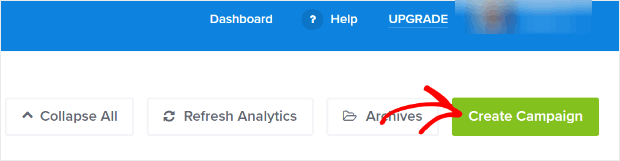
Vai avanti e iscriviti a OptinMonster. Quindi, nella dashboard di OptinMonster, premi il pulsante Crea campagna :

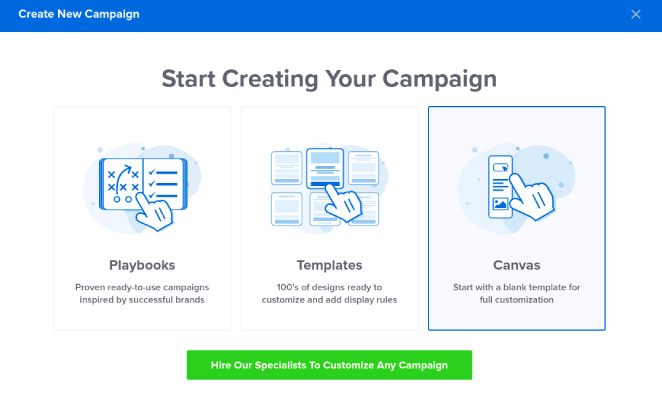
Nella schermata successiva, dovrai selezionare un tipo di campagna. Puoi scegliere di scegliere un modello collaudato dai Playbook o dai modelli OptinMonster , ma utilizzeremo la modalità Tela per creare il popup:

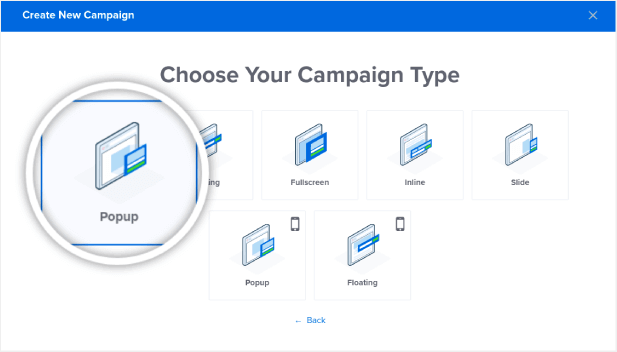
Quindi, seleziona il tipo di campagna popup :


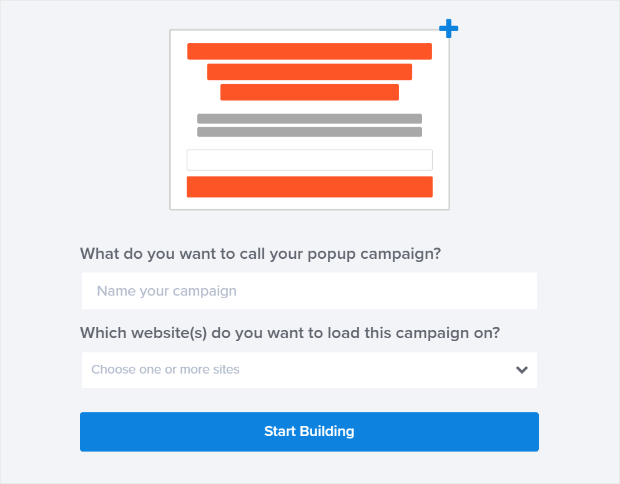
Quindi, dai un nome alla tua campagna per iniziare:

Passaggio 3: aggiungere lo shortcode al modulo di contatto popup di WordPress
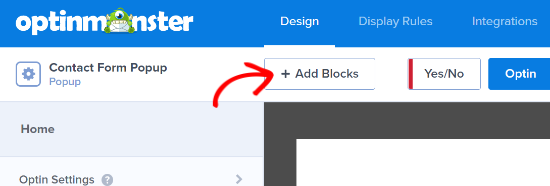
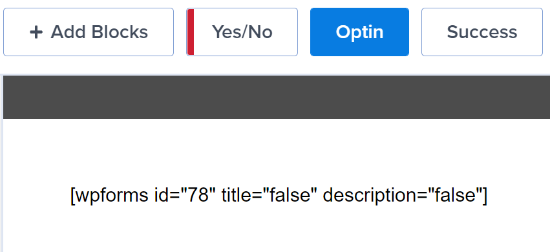
Usando il generatore di trascinamento della selezione in OptinMonster, puoi modificare il tuo modello di popup. Per iniziare, fai clic sul pulsante + Aggiungi blocchi in alto:

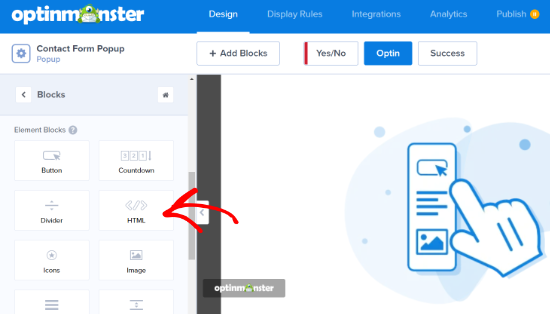
Per aggiungere il tuo shortcode, ti consigliamo di trascinare e rilasciare il blocco di progettazione HTML nella tua anteprima di progettazione:

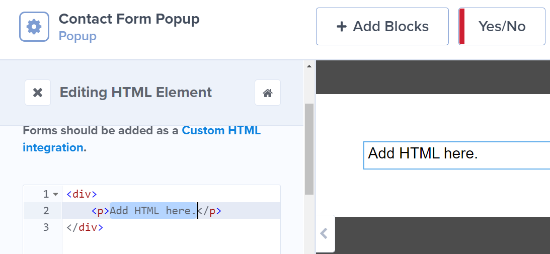
Inserisci lo shortcode copiato nel tuo blocco HTML OptinMonster, dove dice Aggiungi HTML qui :

IMPORTANTE: non vedrai il modulo di contatto nell'anteprima. Vedrai solo lo shortcode nell'anteprima. Lo shortcode è creato per WordPress e non per la dashboard di OptinMonster. Quindi, è perfettamente normale se vedi qualcosa del genere:

Il modulo funzionerà perfettamente una volta pubblicato il popup sul tuo sito.
Passaggio 4: configurare le regole di visualizzazione del modulo di contatto popup di WordPress
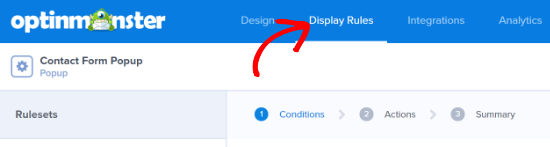
Successivamente, puoi andare alla scheda Regole di visualizzazione in alto per scegliere quando il popup dovrebbe apparire sul tuo sito web:

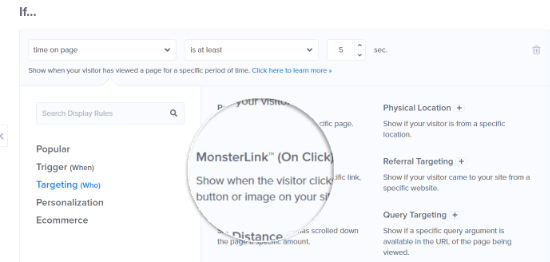
Per impostazione predefinita, OptinMonster imposterà il popup da attivare quando il tempo trascorso sulla pagina è di 5 secondi. Inoltre, per impostazione predefinita, il popup apparirà su tutte le pagine. Tuttavia, puoi modificare le impostazioni delle regole di visualizzazione e selezionare diversi attivatori e opzioni di targeting.
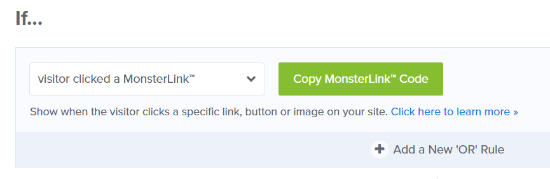
Ti consigliamo di utilizzare MonsterLink (targeting al clic). In questo modo, il tuo popup apparirà quando un visitatore fa clic su un collegamento o un pulsante:

Successivamente, puoi fare clic sul pulsante Copia codice MonsterLink e aggiungerlo a qualsiasi testo, immagine o pulsante sul tuo sito Web:

Se desideri utilizzare un pulsante personalizzato sul tuo sito, puoi semplicemente copiare l'URL nel codice MonsterLink. Quindi, incolla il collegamento in qualsiasi pulsante su WordPress.
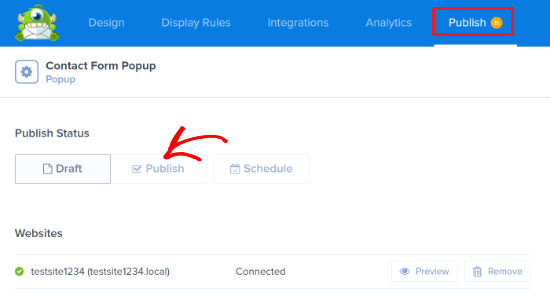
Passaggio 5: pubblica il modulo di contatto popup di WordPress
Quando sei soddisfatto dell'aspetto della tua campagna, cambia lo stato di pubblicazione da Bozza a Pubblica :

E hai finito!
Se hai seguito ogni passaggio lungo il percorso, dovresti vedere questo modulo di contatto popup sul tuo sito:

Qual è il prossimo?
Questo è tutto per questo, gente!
Facci sapere se questo articolo ha aiutato. La creazione di popup sul tuo sito può aiutarti a convertire il tuo traffico in abbonati e-mail e contatti commerciali autentici. E ti consigliamo vivamente di creare subito un modulo di contatto popup di WordPress.
Successivamente, ti consigliamo di inviare più traffico al tuo sito in modo che il popup possa fare la sua magia.
E se stai cercando un modo conveniente per aumentare il tuo traffico, ti consigliamo di utilizzare le notifiche push. Le notifiche push possono aiutarti a portare più traffico ripetuto e coinvolgimento del sito. Puoi anche creare campagne di notifiche push automatizzate che generano vendite.
Non convinto? Dai un'occhiata a queste risorse:
- 7 strategie intelligenti per aumentare il coinvolgimento dei clienti
- Le notifiche push sono efficaci? 7 statistiche + 3 consigli degli esperti
- Come impostare le notifiche push del carrello abbandonato (esercitazione semplice)
Ti consigliamo di utilizzare PushEngage per creare le tue campagne di notifica push. PushEngage è il software di notifica push numero 1 al mondo. Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage!
